You are viewing this post: Best โค้ดปฏิทิน html New
โปรดดูบทความหัวข้อ โค้ดปฏิทิน html
อยากได้ Code ปฏิทิน แบบของคุณเดี่ยววอ่ะครับ แนะนำผมหน่อย … อัปเดต
29/08/2015 · เวลา ผมเอาไปใส่ในโค้ด ปฏิทินมันจะปรับเล็กลง เองนะครับ ใส่ …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Calendar with HTML, CSS, and JavaScript – How to build calendar using HTML, CSS, and JavaScript New Update โค้ดปฏิทิน html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ โค้ดปฏิทิน html
UPDATE: Unfortunately there is a glitch in the tutorial, the statement \”monthDays.innerHTML = days;\” should be placed outside of the for loop!!!\n\nIn this tutorial, we will build a Calendar with HTML, CSS, and JavaScript\n\nSOURCE FILES: https://github.com/lashaNoz/Calendar\n\nSupport the Channel – https://www.paypal.me/codeandcreate\n\nUdemy courses:\n10 Mega Responsive Websites with HTML, CSS, and JavaScript – https://www.udemy.com/course/10-mega-responsive-websites-with-html-css-and-javascript/?referralCode=0B33875B53AD5FF3F1F7\nFront End Web Development Bootcamp – Build a Twitter Clone – https://www.udemy.com/course/front-end-web-development-bootcamp-build-a-twitter-clone/?referralCode=14E8626335FF1A8D7203\nGit \u0026 GitHub – The Complete Git \u0026 GitHub Course – https://www.udemy.com/course/git-github-the-complete-git-github-course/?referralCode=F63539405BBF55E232BA\nThe Complete CSS Course – https://www.udemy.com/course/css-bootcamp-master-in-css-including-css-grid-flexbox/?referralCode=066F0292CB3212D2D7BE\nThe Complete Bootstrap Course – https://www.udemy.com/course/bootstrap-4-create-4-real-world-projects-latest-411/?referralCode=9DAE0ED1E7CBA234A5D3\nThe Complete SASS Course – https://www.udemy.com/course/sass-the-complete-sass-course-css-preprocessor/?referralCode=06BE6BC0DA7A54D024CE\nThe Complete JavaScript Course – https://www.udemy.com/course/the-ultimate-javascript-course-build-real-world-apps2018/?referralCode=AAF9B9AF25D8E82EB92F\nHTML, CSS, and JavaScript Course – https://www.udemy.com/course/html-css-javascript-course-build-6-creative-projects/?referralCode=F97DFB74695E0785CFF7\n\nFollow us on Social Media:\nFacebook – http://www.facebook.com/CodeAndCreate2017/\nTwitter – http://www.twitter.com/CodeAndCreateee/\nInstagram – https://www.instagram.com/code_and_create/
โค้ดปฏิทิน html รูปภาพที่เกี่ยวข้องในหัวข้อ

โค้ดปฏิทิน PHP 2022 New
31/03/2008 · โค้ดปฏิทิน ด้วย PHP. เป็นเดือน ไทย และ ปี พศ. ครับ ดัดแปลงมาจาก …
How to create calendar with html and css? Update โค้ดปฏิทิน html
ข้อมูลใหม่ในหัวข้อ โค้ดปฏิทิน html
How to create calendar with html and css?\n\nMore Videos. \n=========================\nHTML and CSS Navigation Bar with Search Box : https://www.youtube.com/watch?v=b0s34vBxLJE\n\nResponsive and transparent navigation menus with social media icons : https://youtu.be/5GqPX7c4HTU\n\nAwesome Overlay Signup Form | HTML, CSS and JavaScript: https://youtu.be/OMHKc1McF_4\n\nResponsive navbar with search box | HTML and CSS: https://youtu.be/TJFkTSOXbys\n\nNavigation Bar with Login Form || HTML and CSS: https://www.youtube.com/watch?v=H0z_IQhZoVE\n\nCSS Coffee Cup with Stream || HTML and CSS: https://www.youtube.com/watch?v=uffkoyJKD0A\n\nCSS Background Animation | HTML and CSS : https://www.youtube.com/watch?v=SXAdZ-Z_MIY\n\nCSS Grid Layout | HTML and CSS : https://www.youtube.com/watch?v=qKVNvFhh5D0\n\nFull Screen Login Form with HTML and CSS : https://www.youtube.com/watch?v=5I2HQ_onekM\n\nCSS Smoke Text Animation : https://youtu.be/UYtoTqlJyks\n\nAwesome Animated Search Box using HTML and CSS : https://youtu.be/OuOGy0R2SWc\n\nCool CSS Border Animation On Hover | HTML and CSS: https://youtu.be/4xR_bvdtz3s\n\n3D social media icons with HTML and CSS : https://youtu.be/cEUBl5NbX-s
โค้ดปฏิทิน html ภาพบางส่วนในหัวข้อ

โค้ดปฏิทินสวยๆ สำหรับติดBlog และ เว็บไซต์ – ddcode 2022
27/08/2016 · โค้ดปฏิทินสวยๆ สำหรับติดBlog และ เว็บไซต์ – ddcode. วันเสาร์ที่ 27 สิงหาคม พ.ศ. 2559.
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
สอน php html การสร้างฟอร์มเลือกวันที่ (input type date) (สอนทำเว็บฟรี) 2022 New โค้ดปฏิทิน html
ข้อมูลใหม่ในหัวข้อ โค้ดปฏิทิน html
#php #form #html\nคลิปสอนภาษา php เบื้องต้นโดย www.devbanban.com\nคลิปย้อนหลัง : http://bit.ly/364E50U\nคอร์สออนไลน์ : https://devbanban.com/?p=2867\nสนับสนุน : https://devbanban.com/?page_id=2309
โค้ดปฏิทิน html ภาพบางส่วนในหัวข้อ

script แต่งบล๊อก: แจกโค้ดปฏิทินสวยๆ สำหรับติดเว็บไซต์ หรือ … Update
วิธีวางโค้ด ไปที่ >>รูปแบบ >>เพิ่มGadget >>HTMLจาวาสคริปส์ >>วางโค้ดปฏิทิน >>บันทึก คัดลอกโค้ดสีแดงข้างล่างไปใช้ได้เลยครับ โค้ดแบบที่1
Coding A Calendar App In Plain JavaScript 2022 Update โค้ดปฏิทิน html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ โค้ดปฏิทิน html
Let’s code a calendar app in plain vanilla JavaScript! Libraries such as Angular, Vue, and React have benefits.. however it’s always a great exercise to code in pure JavaScript from time to time.\n\nConverting to React: https://youtu.be/Q5Xen_Y7lUk\n\n#VanillaJavaScript #PortEXE\n\n🎵 Music by Moon Wash.\nhttps://songfuze.com/artist/moonwash\n\n🔗Finished Code: https://github.com/portexe/VanillaCalendar\n\n—\n\n👀 Follow Me:\nTwitter ➔ https://twitter.com/portexe\nInstagram ➔ https://www.instagram.com/port.exe/\nGitHub ➔ https://github.com/portexe\nFacebook ➔ https://www.facebook.com/portexe\nWebsite ➔ https://www.portexe.com/\nGAMING ➔ https://www.twitch.tv/portexe
โค้ดปฏิทิน html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

นานาของแต่งเว็บน่ารักๆ.: โค้ดปฏิทินสวยๆ New Update
โค้ดปฏิทินสวยๆ โค้ทนาฬิกา แผนที่เวลาทั่วโลก โค้ดนาฬิกา..นาฬิกาแบบโบราณทรงเหลี่ยม
การใส่ code ปฏิทิน นาฬิกา ของ blogger 2019 2022 โค้ดปฏิทิน html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ โค้ดปฏิทิน html
วิธีข้ามลิงค์\nhttps://youtu.be/FPlwSkYPu_w\n\nลิงค์ code ปฏิทิน ฟรี\nhttp://exe.io/FsgJ2x\n\nลิง์ code นาฬิกา ฟรี\nhttp://exe.io/D6j08p6A\n\nวิธีการสร้าง Blogger +ใส่ภาพภายใน 4 นาที 2019\nhttps://youtu.be/Xh2TmkW1DcI\n\nการใส่คลิป และทำ Autoplay ของ Blogger 2019\nhttps://youtu.be/–TyDZCSEKg
โค้ดปฏิทิน html รูปภาพที่เกี่ยวข้องในหัวข้อ

บทที่ 18 HTML Scripts เพิ่มลูกเล่นให้เว็บไซต์ ทำให้เว็บ … 2022
25/11/2020 · บทที่ 18 HTML Scripts เพิ่มลูกเล่นให้เว็บไซต์ ทำให้เว็บเคลื่อนไหวได้ ตอบสนองผู้ใช้งานได้มากขึ้น. 1. แท็ก noscript ใช้ในการรองรับกรณีที่ …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
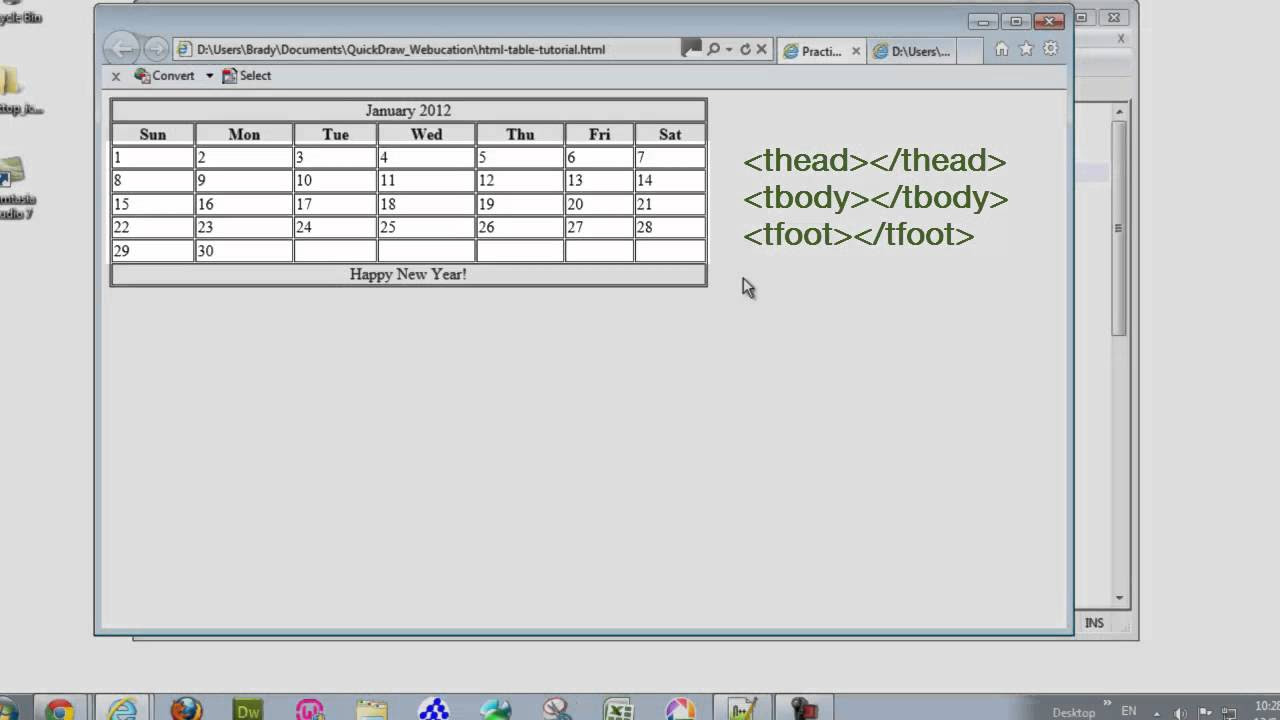
Create a calendar using HTML Table tags 2022 New โค้ดปฏิทิน html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ โค้ดปฏิทิน html
HTML tables are made up of about 7 different HTML tags. Tables are great for displaying tabular data. In this video, we’ll make a basic calendar using HTMl table tags.
โค้ดปฏิทิน html รูปภาพที่เกี่ยวข้องในหัวข้อ

บทที่ 2 วิธีการเขียนภาษา HTML โดยใช้ Notepad หรือ TextEdit ล่าสุด
25/11/2020 · บทที่2 วิธีการเขียนภาษา HTML. โปรแกรมที่ใช้เขียนคือ Notepad หรือ TextEdit. นอกจากนี้ยังมีโปรแกรมตัวอื่นซึ่งทำให้เราสามารถสร้างเว็บเพจ …
สอนติดตั้งและตั้งค่า วัน – เดือน – ปี , วันเริ่มต้น – สิ้นสุด [DATEPICKER BOOSTRAP 2020] 2022 Update โค้ดปฏิทิน html
ข้อมูลใหม่ในหัวข้อ โค้ดปฏิทิน html
#html #datepicker #jquery\nHTML + DATEPICKER-BOOSTRAP 2020\n- สอนติดตั้ง และ ใช้งาน\n- สอนตั้งค่า วัน – เดือน – ปี\n- สอนตั้งค่า ภาษา\n- สอนตั้งค่า วันเริ่มต้นปัจจุบัน\n- สอนตั้งค่า วันสิ้นสุด (*เช่น ห้ามเกิน 14 วันจากวันปัจจุบัน)\n\nLINK DATEPICKER-BOOTSTRAP 2020\nhttps://github.com/uxsolutions/bootstrap-datepicker\n\nรับเขียนเว็บไซต์ ( php , html , css , bootstrap , jquery , javascript , ajax , อื่นๆ [ framework laravel ฯลฯ ])\n- ระบบ [ ส่วนตัว / องค์กร / โปรเจคจบนักศึกษา ] พร้อมให้คำปรึกษา\n- [ เขียน / ปรับแต่ง ] ฟังก์ชั่น เช่น เพิ่ม / แก้ไข / ลบ / คัดลอก / การสำรองข้อมูล / เช็คค่า / อื่นๆ\n\nสนใจติดต่อสอบถามทาง\nPagefacebook : https://www.facebook.com/DevGenProject/\n\nกดติดตาม คลิกเลย : https://www.youtube.com/channel/UCCNenpYmZcU2GnJOf4TfOWA?sub_confirmation=1\n\nติดตามคลิปใหม่ได้ทุกวันเสาร์และ อาทิตย์นะครับ (ถ้ามีเวลาจะทำลงมาแนะนำเรื่อยๆนะครับ)
โค้ดปฏิทิน html คุณสามารถดูภาพสวย ๆ ในหัวข้อ
![โค้ดปฏิทิน html New Update สอนติดตั้งและตั้งค่า วัน - เดือน - ปี , วันเริ่มต้น - สิ้นสุด [DATEPICKER BOOSTRAP 2020]](https://i.ytimg.com/vi/Na8y4Qq8vrw/hq720.jpg)
การเขียนเว็บด้วยภาษา HTML – วิชาการพัฒนางานบนเว็บ 2022
การเขียนเว็บด้วยภาษา HTML. โครงสร้างพื้นฐานของ HTML. ตัวอย่าง <!–. END WEBSTAT CODE –> ข้อความที่อยู่ในคำสั่งจะปรากฎอยู่ในโปรแกรมแต่ไม่ถูก …
Jquery Fullcalandar Integration with PHP and Mysql 2022 โค้ดปฏิทิน html
ข้อมูลใหม่ในหัวข้อ โค้ดปฏิทิน html
How to Integrate Jquery FullCalendar Plugin with PHP Mysql. How to use FullCalendar.js with PHP script and Mysql database. Fullcalendar integration with PHP Mysql. Jquery Fullcalendar integration with example. FullCalendar CRUD with Jquery Ajax PHP and Mysql.\n\nCheck our new PHP Project with Complete Source Code \n\nRestaurant Management System Created using PHP – https://www.youtube.com/watch?v=UY5pxaL0yJQ\n\nVisitor Management System in PHP Mysql using Ajax jQuery – https://www.youtube.com/watch?v=1oY3dH8LV3w\n\nFor Online Demo \u0026 Source Code – http://www.webslesson.info/2017/12/jquery-fullcalandar-integration-with-php-and-mysql.html
โค้ดปฏิทิน html ภาพบางส่วนในหัวข้อ

html and it guide: การสร้างแบบสอบถามในหน้าเว็บเพจ New Update
HTML basic,ภาษา html เบื้องต้น,โค้ด html,Code javascript,code แต่งเว็บ,โค้ด javascript ฟรี,การปรับแต่งบล็อก,ภาษาจาวาสคริปต์,การเขียนภาษาจาวาสคริปต์,ฟรีโค้ด …
How to Create Calendar In HTML || HTML 5 || CSS3 || Jelly Coder New 2022 โค้ดปฏิทิน html
อัพเดทใหม่ในหัวข้อ โค้ดปฏิทิน html
Welcome all, I will explain How to Create an Calendar in HTML and CSS Step by Step. \nBeautiful Calendar completely in HTML5 and CSS3. No Bootstrap, no jQuery, no JavaScript only CSS3.\n\nIn this video i can teach you how to design attractive and responsive Calendar in Html 5 and CSS 3 with in 5 minutes. Make sure to watch full video and also click on subscribe button for more videos.\n\nHow To Create a Calendar\nCalendar Using HTML5 And CSS3 Only\nCalendar in HTML5 and CSS3 code\n\nHow to Create An Image Slider in HTML and CSS | Responsive Image Slideshow using |CSS3\nhttps://youtu.be/_UZYUy1ugf4\n\nHow to design an attractive and responsive web form in HTML ||Part 1||HTML5 || CSS3\nhttps://youtu.be/ystbomyZzjY\n\nHow to make an unordered list in Html || Html 5 and CSS 3\nhttps://youtu.be/R3CLkh0Klyo\n\nHow to make pics gallery in HTML || HTML 5 and CSS 3\nhttps://youtu.be/vxlieeAn84o\n\nHow to insert background image in HTML 5\nhttps://youtu.be/4qTAF8uLwTM\n\nHow to make an order list in Html || Html 5 and CSS 3\nhttps://youtu.be/S6b5GfwbyBE\n\nFollow me on Facebook\nhttps://www.facebook.com/profile.php?id=100006070818828\n\nFollow me on Instagram\nhttps://www.instagram.com/jelly_coder/\n\nFollow me on Facebook Group for daily Updates\nhttps://www.facebook.com/groups/293078998459123
โค้ดปฏิทิน html ภาพบางส่วนในหัวข้อ

คุณสามารถดูข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ โค้ดปฏิทิน html
Đang cập nhật
นี่คือการค้นหาที่เกี่ยวข้องกับหัวข้อ โค้ดปฏิทิน html
Đang cập nhật
ขอบคุณที่รับชมกระทู้ครับ โค้ดปฏิทิน html
Articles compiled by Bangkokbikethailandchallenge.com. See more articles in category: MMO
