You are viewing this post: Best โปรแกรมเขียน javascript 2022
คุณกำลังดูกระทู้ โปรแกรมเขียน javascript
บทเรียนภาษา JavaScript, สอนภาษา JavaScript เบื้องต้น … New 2022
ภาษา JavaScript. นี่เป็นบทเรียนภาษา JavaScript ในบทเรียนนี้สอนการเขียนโปรแกรมในภาษา JavaScript ตั้งแต่พื้นฐานไปจนถึงขั้นสูง เราจะเริ่มจาก …
สอนพื้นฐาน JavaScript ทั้งหมดแบบจบในคลิปเดียว !! 🔥 New 2022 โปรแกรมเขียน javascript
ข้อมูลใหม่ในหัวข้อ โปรแกรมเขียน javascript
มากันยาว ๆ กับสอนฟรี JavaScript ครบถ้วนทุกพื้นฐานสำคัญ หากใครอยากเรียน JavaScript แล้วมีพื้นการเขียนโปรแกรมมาบ้างบอกเลยว่าเรียนรู้ได้ไวมากก ๆ ไม่ต้องไปนั่งงมกันเองเลยยย \n.\nหากใครอยากทำแบบฝึกหัดเพื่อรับ Certificate ด้วยหละก็ สามารถเข้าเรียนได้ฟรี ย้ำว่าฟรี กับคอร์ส Introduction to JavaScript ได้แล้ววันนี้ ที่นี่เลย https://academy.borntodev.com/p/introduction-to-javascript\n.\nSection 1 สิ่งที่ควรรู้ก่อนเริ่มต้นกับ JavaScript\n00:00 – มารู้จัก JavaScript\n06:03 – JavaScript ในยุคใหม่\n09:51 – วิธีการติดตั้งโปรแกรม\n\nSection 2 พื้นฐานการใช้งาน JavaScript เบื้องต้น\n14:34 – การตั้งค่า Project สำหรับ JavaScript\n19:18 – Hello World ! ( มี Challenge )\n23:51 – รู้จักกับตัวแปร var ( มี Challenge )\n30:36 – เข้าใจและใช้งานข้อมูล ( มี Challenge )\n35:17 – Operator ตัวดำเนินการคืออะไร ?\n41:36 – รู้จักกับ let และขอบเขตการทำงานของตัวแปร \n47:00 – รู้จักกับ Prompt แล้วเรามาลุยโปรเจคกัน !\n50:41 – Project 01 – แอปพลิเคชันสลากกินแบ่ง V.1\n\nSection 3 พื้นฐานการตัดสินใจของโปรแกรม\n01:06:45 – ค่าความจริงใน JavaScript\n01:16:59 – การใช้งานเงื่อนไข if else condition\n01:26:42 – Project 02 – แอปพลิเคชันสลากกินแบ่ง V.2\n01:33:03 – การใช้เงื่อนไขแบบซ้อนกัน\n01:37:34 – Project 03 – โปรแกรมคำนวณเกรดอย่างง่าย\n01:42:44 – เข้าใจการวนซ้ำใน JavaScript\n01:44:24 – การวนซ้ำรูปแบบ For\n01:51:11 – Project 04 – เครื่องคิดตังค่าอาหาร\n02:08:06 – Project 05 – ทายหัวก้อย\n02:16:32 – การวนซ้ำรูปแบบ while\n\nSection 4 หลักการทำงานของฟังก์ชัน\n02:21:26 – อะไรคือฟังก์ชัน แล้วฟังก์ชันมีไว้ทำอะไร?\n02:26:09 – ใช้ฟังก์ชันพัฒนาเว็บไซต์ของเรา\n02:31:50 – การส่งค่ากลับของฟังก์ชัน\n02:37:37 – การรับ และ ส่งค่าจากฟังก์ชัน\n02:47:01 – พัฒนาโปรแกรมแปลงหน่วยให้เจ๋งยิ่งขึ้น\n\nSection 5 Event Driven Programming กับ JavaScript\n02:56:57 – การจัดการ Event ที่เกิดขึ้น\n03:03:23 – เขียนโปรแกรมให้รองรับ Event ร่วมกับ Function\n03:10:44 – ทบทวนความรู้ทั้งหมด\n03:15:21 – ส่งโปรเจคเพื่อรับใบ Certificated\n.\n▲ ติดตามช่องของเราได้ที่ : http://bit.ly/borntoDevSubScribe\n▲ Facebook : https://www.facebook.com/borntodev\n▲ Website : http://www.borntodev.com\n.\n🦖BorntoDev Channel คือ ช่องยูทูปที่เน้นสาระด้านเทคโนโลยี การพัฒนาโปรแกรม ไปพร้อมกับความสนุกสนาน และ รอยยิ้มเข้าไว้ด้วยกันทั้งในรูปแบบบทเรียน และ vlog.เพื่อการเปลี่ยนรูปแบบการเรียนรู้ด้านการพัฒนาโปรแกรม และ เทคโนโลยีแบบเดิม ๆ ที่เป็นเรื่องเฉพาะกลุ่มให้เข้าถึง เข้าใจได้ง่ายยิ่งขึ้น โดยพัฒนาเน้นไปที่รูปแบบการนำเสนอใหม่ ๆ ที่เป็นมิตรกับทุกคน\n.\n▲ กิจกรรมใน Channel BorntoDev เป็นส่วนหนึ่งในการดำเนินงานของ บริษัท บอร์นทูเดฟ จำกัด ที่เปิดรับ Partners ที่สนใจร่วมเปลี่ยนแปลงให้สังคมไทยเป็นสังคมด้านวิทยาศาสตร์ และ เทคโนโลยีมากยิ่งขึ้น หากคุณสนใจสนับสนุน และ ก้าวไปพร้อมกัน สามารถติดต่อร่วมงานได้แล้ววันนี้\n.\n▲ ติดต่อโฆษณา สนับสนุน และ ร่วมงานได้ที่: [email protected]
โปรแกรมเขียน javascript ภาพบางส่วนในหัวข้อ

เรียน JavaScript ด้วยตัวเอง ฉบับคนไม่เคยเขียนโปรแกรม 👨💻 … 2022
เรียน JavaScript ด้วยตัวเอง ฉบับคนไม่เคยเขียนโปรแกรม 👨💻 เตรียมเครื่องมือสำหรับเขียนโปรแกรม JavaScript ด้วยตัวเอง ฉบับคนไม่เคยเขียนโปรแกรม 1. ติดตั้ง …
สอน JavaScript เบื้องต้น จนใช้ได้จริง #01 New Update โปรแกรมเขียน javascript
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ โปรแกรมเขียน javascript
คอร์ส Workshop – HTML, CSS (Bulma), JS มีวีดีโอสอน พร้อมโจทย์และโค้ดเฉลยเพียบ สั่งซื้อได้เลยครับช่วงราคาโปรโมชั่น\nhttps://zinglecode.com/courses/html-css-javascript-workshop\n\nติดตามและพูดคุยได้ที่\nFacebook : https://www.facebook.com/zinglecode\nLine : https://lin.ee/yG1XX6D\n\nสอน JavaScript เบื้องต้น เริ่มต้นจากพื้นฐานภาษา JavaScript แล้วไปสิ้นสุดที่การลองเขียนโปรแกรมคำนวณสูตรคูณบนเว็บเพจ (ตอนปิดท้ายคลิป ได้ไอเดียมาจากเกมส์ Minecraft ครับผม)\n\nแนะนำภาษา JavaScript\nhttps://youtu.be/UiOU7tkzOMg\n\nวาร์ปหัวข้อ\n0:00 Greeting (ทักทาย)\n0:24 What is ? (มันคืออะไรกัน)\n1:29 Start (Import JavaScript ในเว็บเพจ)\n6:11 Variables (ตัวแปร)\n9:47 Data Types (ชนิดข้อมูล)\n14:23 Operators (เครื่องหมาย)\n19:14 Conditions (ตรวจสอบเงื่อนไข)\n23:13 Loops (วนลูป)\n29:56 Functions (ฟังก์ชั่น)\n38:47 HTML Controls (ควบคุมเว็บเพจ)\n43:05 HTML Events (จับเหตุการณ์บนเว็บเพจ)\n47:08 Exercise (ลองเขียนโปรแกรมคำนวณสูตรคูณ)
โปรแกรมเขียน javascript คุณสามารถดูภาพสวย ๆ ในหัวข้อ

การเขียนโปรแกรมภาษา JavaScript – Programming Language Update 2022
JavaScript เป็นภาษาสคริปต์อีกชนิดหนึ่งที่นิยมนำมาเขียน เพื่อเสริมคุณค่าให้งานการสร้างเว็บเพจให้มีคุณค่า และมี คุณภาพ ไม่ว่าจะ …
JavaScript | สำหรับผู้เริ่มต้น 8 ชั่วโมงเต็ม [จบในคลิปเดียว] 2022 Update โปรแกรมเขียน javascript
อัพเดทใหม่ในหัวข้อ โปรแกรมเขียน javascript
สนับสนุนช่องด้วยการสมัครสมาชิก (Membership):\nhttps://www.youtube.com/channel/UCQ1r_4x-P-fETLIU4pqf98w/join\n\n🕵 เรียนคอร์ส JavaScript 30 Workshop บน Udemy :\nhttps://www.udemy.com/course/javascript-30-workshop/?referralCode=E5EF637C90FC6B8A8E26\n\n🏫 ห้องเรียน KongRuksiam :\nhttps://kongruksiam.teachable.com/\n\nเนื้อหานี้สอนเกี่ยวกับ JavaScript ทำงานฝั่ง Client (Client Side Script | Front-end) \nสำหรับผู้เริ่มที่อยากพัฒนาเว็บไซต์โดยนำ JavaScript มาทำงานร่วมกับ HTML5,CSS3 \n(ไม่มีพื้นฐานการเขียนโปรแกรมก็เรียนได้!)\n\nดาวน์โหลด Visual Studio Code :\nhttps://code.visualstudio.com/\n\nประกอบด้วยเนื้อหา :\n0:00- รู้จักกับ JavaScript\n05:54- รูปแบบการเขียน JavaScript\n18:34- การแสดงผลข้อมูลในหน้าเว็บ\n26:26- การเขียน Comment\n33:42- การสร้างตัวแปร (Variable)\n56:04- ชนิดข้อมูล (Data Type)\n01:14:13 – การแปลงชนิดข้อมูล\n01:20:44 – อาร์เรย์ (Array)\n01:41:40- ตัวดำเนินการทางคณิตศาสตร์\n01:50:41- ตัวดำเนินการเปรียบเทียบ\n02:00:34- ตัวดำเนินการทางตรรกศาสตร์ \n02:19:59- ตัวดำเนินการเพิ่มค่า – ลดค่า \n02:32:23 – Compound Assignment\n02:41:49 – ลำดับความสำคัญของตัวดำเนินการ \n02:56:46 – โครงสร้างควบคุมแบบมีเงื่อนไข (If)\n03:10:45 – If..Else\n03:15:54 – If แบบหลายเงื่อนไข \n03:26:07 – Ternary Operator\n03:31:59 – การเขียนเงื่อนไขซ้อนกัน (If ซ้อน If)\n03:40:47 – Switch..Case\n03:54:20 – โปรแกรมคำนวณเลขคู่ – เลขคี่\n03:58:24 – โปรแกรมเปรียบเทียบตัวเลข\n04:01:06 – While Loop\n04:11:40 – For Loop\n04:20:43 – Do..While\n04:29:56 – การใช้งาน Loop แต่ละแบบ\n04:32:06 – Break \u0026 Continue\n04:36:39 – Null , Undefined , NaN\n04:43:01 – ฟังก์ชั่น (Function)\n04:53:58 – ฟังก์ชั่นที่มีการรับค่า\n05:04:35 – ฟังก์ชั่น Return ค่า\n05:13:04 – ฟังก์ชั่นรับค่าและ Return ค่า\n05:22:42 – ฟังก์ชั่นแบบกำหนดค่าเริ่มต้น\n05:28:26 – ขอบเขตของตัวแปร\n05:39:48 – Array Properties\n05:58:23 – เข้าถึงสมาชิกใน Array ด้วย For Loop\n06:09:38 – เข้าถึงสมาชิกใน Array ด้วย ForEach\n06:13:58 – แปลง Array เป็น String\n06:24:39 – การรวม Array\n06:30:32 – การเรียงลำดับสมาชิกใน Array\n06:36:44 – JavaScript Object\n06:56:48 – การยืนยันด้วย Confirm\n07:01:48 – HTML DOM\n07:09:34 – การเข้าถึง HTML Element\n07:28:46 – DOM Document\n07:42:41 – DOM Node\n08:02:05 – DOM CSS (classList)\n08:15:03 – DOM Event (อีเวนต์)\n08:33:39 – EventListener\n\nหัวข้ออื่นๆที่เกี่ยวข้อง\nสอน JavaScript เบื้องต้น [2020] :\nhttps://www.youtube.com/playlist?list=PLltVQYLz1BMDsB7SrMh8x6uDTfl7LdNlP\n\nปูพื้นฐาน JavaScript (ES6): \nhttps://www.youtube.com/watch?v=4bKaLDwCVP4\u0026list=PLltVQYLz1BMBOTnaiwtpENjN01GRM0xau\n\nปูพื้นฐาน HTML5 :\nhttps://www.youtube.com/watch?v=0hfeNPM7piw\u0026list=PLltVQYLz1BMDf-N2ZmyJKEv4VlpM_9m67\n\nปูพื้นฐาน CSS3 :\nhttps://www.youtube.com/watch?v=HcInSUzhaUc\u0026list=PLltVQYLz1BMBeWsNwB06VT3t8m5575qCP\n\nสอน JavaScript 20 Workshop [2020]:\nhttps://www.youtube.com/watch?v=9FO4bACWmiI\u0026list=PLltVQYLz1BMBezCn1FldaKLXq8S92q2w6 \n\nติดตามข่าวสารของเราได้ที่แฟนเพจ :\nhttps://www.facebook.com/pg/KongRuksiamTutorial/\n\n#KongRuksiam #JavaScript #เบื้องต้น
โปรแกรมเขียน javascript ภาพบางส่วนในหัวข้อ
![โปรแกรมเขียน javascript New Update JavaScript | สำหรับผู้เริ่มต้น 8 ชั่วโมงเต็ม [จบในคลิปเดียว]](https://i.ytimg.com/vi/AbjY-ajKgSI/hqdefault.jpg)
เขียน JavaScript ยังไงให้ดูเป็นมือโปร – BorntoDev เริ่มต้น … New Update
28/05/2020 · การเขียนโค้ด JavaScript ใครๆก็เขียนได้ แต่จะเขียน JavaScript ยังไงให้ดูเป็นมือโปร บทความนี้เรามีเทคนิคดีๆมาช่วยให้เป็นโปร JavaScript กันได้ …
คอร์สเรียนพื้นฐาน JavaScript 👨💻💯 Update New โปรแกรมเขียน javascript
อัพเดทใหม่ในหัวข้อ โปรแกรมเขียน javascript
สมัครเป็นสมาชิกของช่องนี้เพื่อเข้าถึงสิทธิพิเศษต่างๆ\nhttps://www.youtube.com/channel/UCeKE6wQHTt5JpS9_RsH4hrg/join\n\nFollow \u0026 Contacts\n👓 FB : https://www.facebook.com/patiphanphengpao\n🕶 FB (Fanpage) : https://www.facebook.com/patiphannn/\n📷 IG : https://www.instagram.com/ohmilerr/\n📧 Business : [email protected]\n\nRuk-Com จดโดเมน-เช่าโฮสต์ ราคาประหยัด\n🔗 https://bit.ly/2yrLUgQ\n\nCourse Online คอร์สเรียนออนไลน์\n🔗 https://milerdev.teachable.com/courses\n\nWebsite\n🏠 https://milerdev.com/\n\nDonate \u0026 Supporting me \n🙏🏻 KBANK กสิกร : 009-3-555-821 ปฏิภาณ เพ็งเภา\n🙏🏻 Paypal : [email protected]\n\n#PatiphanPhengpao #MilerDev #PatiPhan\n\nTimestamps:\n0:00 Intro\n7:49 แนะนำ Text Editor\n8:34 รู้จักกับ Developer Tool \u0026 Console\n10:09 ความแตกต่างระหว่าง HTML CSS JS\n13:09 เริ่มต้นเขียน JavaScript\n18:00 คำสั่งสำหรับแสดงผลข้อมูล JavaScript Output\n21:00 รู้จักกับ JavaScript Statements\n22:01 การ Comments ใน JavaScript\n22:58 การสร้างตัวแปร JavaScript Variables\n25:27 การเชื่อมต่อ String หรือ ตัวแปร ( Concatenate )\n27:30 เครื่องหมายการคำนวณทางคณิตศาสตร์ JavaScript Operators\n34:13 การสร้าง Function และการใช้งาน\n37:01 เปลี่ยนสี background ด้วย javascript \n42:06 สร้างโปรแกรมแปลง อุณภูมิ\n48:21 JavaScript Objects\n55:05 This keyword\n57:02 JavaScript Events\n1:02:20 การทำงานกับข้อความ String\n1:06:42 รู้จักกับ Arrays\n1:10:27 Array method, pop, push, shift, unshift\n1:16:44 Array method splice\n1:20:32 Array method slice\n1:26:11 Data Types\n1:30:46 Typeof Operator\n1:31:38 JavaScript Math Object\n1:35:43 JavaScript if else\n1:38:15 JavaScript Switch Case 1\n1:41:57 JavaScript Switch Case 2\n1:44:02 JavaScript For Loop\n1:47:51 JavaScript For in Loop\n1:50:05 JavaScript For of Loop\n1:52:26 Type conversions\n1:55:17 JavaScript Scope\n1:58:45 JavaScript Hoisting\n2:01:29 JavaScript Strict Mode\n2:03:24 What is This\n2:07:54 Var \u0026 Let \u0026 Const\n2:11:30 Var \u0026 Let \u0026 Const Scope\n2:14:03 Template String\n2:18:09 Arrow Function\n2:20:43 Arrow Function With Parameters\n2:22:06 JavaScript Class\n2:28:20 Class Inheritance\n2:32:40 JavaScript Style Guide\n2:35:41 Reserved Words\n2:36:24 Outro
โปรแกรมเขียน javascript คุณสามารถดูภาพสวย ๆ ในหัวข้อ

JavaScript Syntax รูปแบบการเขียนโปรแกรมภาษาจาวาสคริปต์ New Update
02/04/2020 · JavaScript Syntax รูปแบบการเขียนโปรแกรมภาษาจาวาสคริปต์. JavaScript Syntax ก็คือกฎที่กำหนดระเบียบการจัดโครงสร้างของการเขียนโค้ด เช่น การประกาศ …
เริ่มเขียน JavaScript และเรื่องเพี้ยน ๆ ที่เจอใน 10 นาที Update New โปรแกรมเขียน javascript
อัพเดทใหม่ในหัวข้อ โปรแกรมเขียน javascript
ต้องบอกว่าเทรนด์ความรู้ JavaScript นี้จำเป็นกับโลกยุคใหม่มาก ๆ ไม่ว่าเขียนภาษาอะไรมาก่อนก็ควรจะรู้ JavaScript ไว้ ! แต่ภาษานี้มันมีความยาก ความเพี้ยน ความมึนตรงไหน มาดูกันได้เลยย\n.\r\n🦖BorntoDev Channel คือ ช่องยูทูปที่เน้นสาระด้านเทคโนโลยี ไปพร้อมกับความสนุกสนาน และ รอยยิ้มเข้าไว้ด้วยกันทั้งในรูปแบบบทเรียน และ vlog\n.\nเพื่อการเปลี่ยนรูปแบบการเรียนรู้ด้านการพัฒนาโปรแกรม และ เทคโนโลยีแบบเดิม ๆ ที่เป็นเรื่องเฉพาะกลุ่มให้เข้าถึง เข้าใจได้ง่ายยิ่งขึ้น โดยพัฒนาเน้นไปที่รูปแบบการนำเสนอใหม่ ๆ ที่เป็นมิตรกับทุกคน\r\n.\nโดยมีผู้ดำเนินรายการหลัก 2 คนคือ\r\n.\n\”เปรม BorntoDev\” ผู้ชื่นชอบ และ หลงไหลด้านวิทยาศาสตร์ เทคโนโลยี รวมถึงการพัฒนาโปรแกรมเป็นชีวิตจิตใจ มีความสุขมากที่ได้ถ่ายทอด และ แลกเปลี่ยนความรู้ เพราะทำให้นึกถึงสมัยยังเป็นเด็กที่เริ่มต้นเขียนโปรแกรมแล้วได้รับการสนับสนุนจากผู้ใหญ่ใจดีในโลก Internet ที่ไม่เคยเห็นหน้าตากันมาก่อน แต่กลับยินดีแบ่งปันให้กัน\r\n.\n\”ไกด์ BorntoDev\” ชายผู้ที่บอกว่าเป็นพี่น้องกับคนข้างบนหรือเปล่า คำตอบคือไม่ใช่ แต่เขาสนใจด้านเทคโนโลยี การพัฒนาแอปพลิเคชัน ชอบความสนุก จัดกิจกรรม และ ที่ไม่พลาดคือการซื้อเกมมาดองแล้วไม่ได้เล่น เห็นหน้านิ่ง ๆ แบบนี้ดองเกมใน Steam เป็นแสน ๆ นะบอกเลย\r\n.\n▲ กิจกรรมใน Channel BorntoDev เป็นส่วนหนึ่งในการดำเนินงานของ บริษัท บอร์นทูเดฟ จำกัด ที่เปิดรับ Partners ที่สนใจร่วมเปลี่ยนแปลงให้สังคมไทยเป็นสังคมด้านวิทยาศาสตร์ และ เทคโนโลยีมากยิ่งขึ้น หากคุณสนใจสนับสนุน และ ก้าวไปพร้อมกัน สามารถติดต่อร่วมงานได้แล้ววันนี้\r\n.\n▲ ติดต่อโฆษณา สนับสนุน และ ร่วมงานได้ที่: [email protected]
โปรแกรมเขียน javascript ภาพบางส่วนในหัวข้อ

สอนเขียนโปรแกรม – mindphp.com 2022 Update
14/03/2017 · JavaScript ทำอะไรได้บ้าง 1.JavaScript ทำให้สามารถใช้เขียนโปรแกรมแบบง่ายๆได้ โดยไม่ต้องพึ่งภาษาอื่น
ปูพื้นฐานการสร้างเว็บด้วย HTML5 จบในคลิปเดียว New 2022 โปรแกรมเขียน javascript
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ โปรแกรมเขียน javascript
สนับสนุนช่องด้วยการสมัครสมาชิก (Membership):\nhttps://www.youtube.com/channel/UCQ1r_4x-P-fETLIU4pqf98w/join\n\n🕵 เรียนคอร์ส JavaScript 30 Workshop บน Udemy :\nhttps://www.udemy.com/course/javascript-30-workshop/?referralCode=E5EF637C90FC6B8A8E26\n\n🏫 ห้องเรียน KongRuksiam :\nhttps://kongruksiam.teachable.com/\n\nโค้ดประกอบการสอน :\nhttps://github.com/kongruksiamza/htmlbasic\n\nดาวน์โหลด Visual Studio Code :\nhttps://code.visualstudio.com/\n\nประกอบด้วยเนื้อหา :\n0:00 – HTML5 คืออะไร\n12:24 – ติดตั้ง Visual Studio Code\n21:48 – โครงสร้าง HTML\n35:56 – Meta Tags\n42:59 – การเขียน Comment\n47:43 – การกำหนดหัวเรื่อง (Heading)\n01:07:22 – สร้างเส้นคั่นและขึ้นบรรทัดใหม่\n01:12:11 – การกำหนด Link ในหน้าเว็บ\n01:23:19 – แท็กรูปภาพ (HTML Images)\n01:35:38 – การแสดงรายการ (Lists)\n01:51:29 – การสร้างตาราง (Table)\n02:09:02 – Attribute ของตาราง\n02:29:06 – แท็ก div และ แท็ก span\n02:39:01 – การสร้างฟอร์ม (HTML Form)\n03:17:03 – Block vs Inline\n03:25:33 – Class \u0026 Id\n03:37:20 – Semantic Tags\n03:51:02 – HTML Entity\n04:08:35 – การเล่นวิดีโอ (Video)\n04:17:56 – การเล่นเสียง (Audio)\n\nปูพื้นฐาน JavaScript (ES6): \nhttps://www.youtube.com/watch?v=4bKaLDwCVP4\u0026list=PLltVQYLz1BMBOTnaiwtpENjN01GRM0xau\n\nปูพื้นฐาน HTML5 :\nhttps://www.youtube.com/watch?v=0hfeNPM7piw\u0026list=PLltVQYLz1BMDf-N2ZmyJKEv4VlpM_9m67\n\nปูพื้นฐาน CSS3 :\nhttps://www.youtube.com/watch?v=HcInSUzhaUc\u0026list=PLltVQYLz1BMBeWsNwB06VT3t8m5575qCP\n\nสอน JavaScript 20 Workshop [2020]:\nhttps://www.youtube.com/watch?v=9FO4bACWmiI\u0026list=PLltVQYLz1BMBezCn1FldaKLXq8S92q2w6 \n\n#สร้างเว็บด้วย #HTML5 #KongRuksiam\n\nติดตามข่าวสารของเราได้ที่แฟนเพจ :\nhttps://www.facebook.com/pg/KongRuksiamTutorial/
โปรแกรมเขียน javascript ภาพบางส่วนในหัวข้อ

สอน Javascript พื้นฐาน ฟรี ตัวอย่างโค้ดจาวาสคริป มีให้โหลด … 2022 New
บทเรียน Javascript. บทเรียน Javascript เป็นการสอน เขียนโปรแกรมภาษา Javascript เบื้องต้น สำหรับ เป็นพื้นความรู้ในการพัฒนเว็บ ที่มีลูกเล่น และใช้ …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
เขียนโปรแกรมภาษา Java | สำหรับผู้เริ่มต้น [Phase1] 2022 Update โปรแกรมเขียน javascript
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ โปรแกรมเขียน javascript
สนับสนุนช่องด้วยการสมัครสมาชิก (Membership):\nhttps://www.youtube.com/channel/UCQ1r_4x-P-fETLIU4pqf98w/join\n\n🕵 คอร์สเรียนบน Udemy:\nhttps://www.udemy.com/user/kong-ruksiam/\n\n🏫 ห้องเรียน KongRuksiam :\nhttps://kongruksiam.teachable.com/\n\n*** ถ้าคลิปนี้ถึง 200 likes จะมาทำเนื้อหา Phase 2 \nต่อนะครับผม ขอบคุณครับ\n\nอัพเดตเนื้อหาเขียนโปรแกรมภาษา Java เบื้องต้น [Phase 2] :\n👉 https://youtu.be/AOZNmiUhduM\n\nโค้ดประกอบการสอน :\nhttps://github.com/kongruksiamza/JavaBasic\n\n🎯 ตั้งค่าแสดงผลภาษาไทย :\nsetx JAVA_TOOL_OPTIONS \”-Dfile.encoding=UTF-8\” /M\n\nดาวน์โหลด Visual Studio Code :\nhttps://code.visualstudio.com/\n\nเนื้อหา Phase 1 ประกอบด้วยเนื้อหา :\n0:00 – ดาวน์โหลด Java(JDK)\n05:16 – ติดตั้ง Java(JDK)\n06:42 – ติดตั้งและเซ็ท Path (windows)\n11:44 – ติดตั้ง Visual Studio Code\n15:37 – Hello World\n22:40 – javac \u0026 java\n33:11 – แสดงผลทางจอภาพ\n42:53 – การเขียน Comment\n57:30 – ตัวแปรและชนิดข้อมูล\n01:10:20 – การนิยามตัวแปร\n01:22:26 – แสดงผลตัวแปรทางจอภาพ\n01:31:06 – ค่าคงที่\n01:36:37 – กฎการตั้งชื่อตัวแปร\n01:47:59 – Global \u0026 Local Variable\n01:56:18 – ค่าต่ำสุด – สูงสุด ของชนิดข้อมูล \n02:02:53 – การแปลงชนิดข้อมูล (Type Casting)\n02:11:11 – ทำความรู้จักกับ String\n02:26:03 – ตรวจสอบชนิดข้อมูล\n02:35:54 – รับค่าจากแป้นพิมพ์ (Scanner)\n02:54:57 – next() , nextLine()\n03:00:35 – Escape Character \n03:04:15 – ตัวดำเนินการทางคณิตศาสตร์\n03:15:19 – ตัวดำเนินการเปรียบเทียบ\n03:32:26 – ตัวดำเนินการทางตรรกศาสตร์\n03:48:54 – ตัวดำเนินการเพิ่มค่า – ลดค่า \n03:59:03 – Compound assignment\n04:06:00 – ลำดับความสำคัญของตัวดำเนินการ\n04:22:36 – โปรแกรมคำนวณค่าดัชนีมวลกาย \n04:35:24 – If Statement\n04:50:16 – If..Else\n04:54:46 – If กับ Else if\n05:10:24 – AND OR NOT\n05:21:34 – If ซ้อน If\n05:33:03 – โปรแกรมเปรียบเทียบตัวเลข\n05:39:10 – โปรแกรมคำนวณเลขคู่ – เลขคี่\n05:46:59 – Ternary Operator\n05:54:10 – โปรแกรมแปลง พ.ศ เป็น ค.ศ\n05:59:10 – เกณฑ์ดัชนีมวลกาย (BMI)\n06:12:20 – โปรแกรมแลกธนบัตร\n06:32:49 – โปรแกรมแปลงอุณหภูมิ\n06:44:52 – Switch…Case\n07:01:21 – While Loop\n07:14:50 – For Loop\n07:31:44 – Do…While\n07:39:24 – ข้อแตกต่างและการเลือกใช้ Loop\n07:41:21 – Break \u0026 Continue\n07:45:50 – Loop ซ้อน Loop\n07:58:51 – โปรแกรมแม่สูตรคูณ\n08:09:05 – โปรแกรมหาผลรวมตัวเลข\n08:24:07 – โปรแกรมหาค่าต่ำสุด – สูงสุด\n08:34:06 – โปรแกรมหาเลขคู่ – เลขคี่\n\nJava หัวข้ออื่นๆ \n\nสอน JSP (Java Server Page) เบื้องต้น :\nhttps://www.youtube.com/playlist?list=PLltVQYLz1BMBpKzsyiTNp1VfyxjEWiJfR\n\nสร้างเกม 2 มิติด้วย Java :\nhttps://www.youtube.com/playlist?list=PLltVQYLz1BMBHwgnm7X69ZdNlyQiWIeEs\n\nเขียน Plugin Minecraft ด้วย Java (Bukkit):\nhttps://www.youtube.com/playlist?list=PLltVQYLz1BMDoTLyptBAEhm0qOojPOe8u\n\nJava GUI \u0026 Database (MySQL):\nhttps://www.youtube.com/playlist?list=PLltVQYLz1BMDhpZl8YK1eZPWPLHlFwMhh\n\nติดตามข่าวสารของเราได้ที่แฟนเพจ :\nhttps://www.facebook.com/pg/KongRuksiamTutorial/\n\n#KongRuksiam #Java #จาวา
โปรแกรมเขียน javascript รูปภาพที่เกี่ยวข้องในหัวข้อ
![โปรแกรมเขียน javascript Update 2022 เขียนโปรแกรมภาษา Java | สำหรับผู้เริ่มต้น [Phase1]](https://i.ytimg.com/vi/RJZIJdYMsYg/hqdefault.jpg)
วิธีการ วาง JavaScript ของเว็บใน HTML (พร้อมรูปภาพ) – wikiHow New Update
โดยใส่แท็ก <script language=”javascript“> นำหน้า เพื่อบอก text editor ว่าคุณจะใช้ภาษา JavaScript เขียน “โปรแกรม” HTML JavaScript ในตัวอย่างของเรา จะทักทายผู้ใช้ด้วย alert …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
เรียน JavaScript ด้วยตัวเอง ฉบับคนไม่เคยเขียนโปรแกรม Ex1 Start JavaScript Tutorials 🔥 New Update โปรแกรมเขียน javascript
อัพเดทใหม่ในหัวข้อ โปรแกรมเขียน javascript
เรียน JavaScript ด้วยตัวเอง ฉบับคนไม่เคยเขียนโปรแกรม Ex1 Start JavaScript Tutorials ภาษา JavaScript สามารถ control อะไรได้บ้าง\nเอกสารประกอบการเรียน\nhttps://www.glurgeek.com/education/javascript\n\nเข้าเรียน JavaScript Programming ฉบับคนไม่เคยเขียนโปรแกรม Ex1 – Ex14\n➡️ https://bit.ly/jspro2022\n\n💗 สิทธิพิเศษสำหรับสมาชิก Membership 💗\n🟡 Gold Supporter 🟢 Premium Supporter \nสามารถเข้ารับชมคลิปได้แบบไม่จำกัด\nวิธีการเข้าบทเรียนกดที่ JOIN/สมัคร ➡️ Gold Supporter หรือ Premium Supporter ➡️ ทำการสมัครเข้าเรียน\n\n🔔 สามารถเรียนได้ทุกคน ไม่จำเป็นต้องมีความรู้ด้านการเขียนโปรแกรมมาก่อน\nเนื้อหาการเรียน JavaScript Programming การเขียนโปรแกรมด้วยภาษาจาวาสคริปต์ สำหรับ Front-End Developers 2022\nSTART ติดตั้งโปรแกรม VSCode และ Extensions\nEx1 Start JavaScript Tutorials\nEx2 Insert JavaScript\nEx3 JavaScript Output\nEx4 JavaScript Syntax\nEx5 JavaScript Arithmetic\nEx6 JavaScript Assignments\nEx7 JavaScript String Concatenation\nEx8 JavaScript Data Types\nEx9 JavaScript Objects\nEx10 JavaScript Functions\nEx11 JavaScript Strings\nEx12 JavaScript Maths\nEx13 JavaScript Conditionals\nEx14 JavaScript Loops\n\n😀 หากคลิปนี้เป็นประโยชน์กับท่านช่วยกด Subscribe เพื่อติดตามและเป็นกำลังใจในการทำคลิปต่อไปด้วยนะครับ ❤️\n🎥📍 http://bit.ly/ajnesttheseriesSubscribe\n\nAj. NesT the Series Channel คือ ช่อง YouTube ที่เน้นสาระการเรียนรู้เพื่อฝึกให้ผู้เรียนพัฒนาตนเองทางด้านการศึกษาเทคโนโลยีคอมพิวเตอร์ การพัฒนาการเขียนโปรแกรมทั้งระดับฮาร์ดแวร์และซอฟต์แวร์ การพัฒนางานทางด้านวิศวกรรมและวิทยาศาสตร์ วิทยาการข้อมูล และสร้างสิ่งประดิษฐ์นวัตกรรมต่าง ๆ ที่มีประโยชน์ได้ด้วยตนเองไปพร้อมกับความสนุกสนานและความเข้าใจที่มุ่งหวังให้ผู้เรียนได้นำความรู้เหล่านี้ไปต่อยอดและประยุกต์ใช้เพื่อเพิ่มความสามารถของตนเองในการประกอบอาชีพได้\n\n▲ ติดตามช่องของเราได้ที่: http://bit.ly/ajnesttheseriesSubscribe\n▲ Facebook: https://www.facebook.com/ajnesttheseries\n▲ Website: http://www.glurgeek.com\n▲ Instagram: https://www.instagram.com/ajnesttheseries\n▲ Twitter: https://www.twitter.com/ajnesttheseries\n\n#ajnesttheseries #webdeveloper #javascript #fullstack #frontend #backend
โปรแกรมเขียน javascript คุณสามารถดูภาพสวย ๆ ในหัวข้อ

พี่ๆใช้โปรแกรมอะไรเขียนโค้ด HTML/PHP/MySQL/Javascript กัน … New Update
คุณใช้อะไรเขียนโปรแกรมกันครับ และใช้ภาษาอะไรบ้างครับ. ตามหัวข้อเลยครับ ทที่ผมใช้ก็จะมี code block และก็ dev c++ ครับ ภาษาที่ใช้ก็ c++ …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
ติดตั้ง Java JDK 10 และ Visual Studio Code สำหรับเขียนโปรแกรมจาวา Java 2022 Update โปรแกรมเขียน javascript
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ โปรแกรมเขียน javascript
Visual Studio Code เป็นหนึ่งใน text editor ที่ได้รับความนิยมสูงมากในหมู่นักพัฒนาโปรแกรม\nเนื้อหาในคลิปจะสอนถึงวิธีการติดตั้ง \n► Java SDK 10 (http://www.oracle.com/technetwork/java/javase/downloads/jdk10-downloads-4416644.html)\n► Visual Studio Code (https://code.visualstudio.com/download)\n► Java Extension Pack บน Visual Studio Code เพื่อให้สามารถพัฒนาโปรแกรม Java ได้ง่ายขึ้น \n► Code runner extension เพื่อให้ compile และ run โปรแกรมให้สะดวกยิ่งขึ้น\nเชิญสมัครเป็นสมาชิกของช่องนี้ได้ที่ ► https://www.youtube.com/subscription_center?add_user=prasertcbs\nplaylist สอนการใช้งาน Visual Studio Code เบื้องต้น ► https://www.youtube.com/playlist?list=PLoTScYm9O0GEo8pnhJb-m-MGVGDvGb4bB\nplaylist สอนภาษา Java ►https://www.youtube.com/playlist?list=PLoTScYm9O0GF26yW0zVc2rzjkygafsILN\nplaylist สอนภาษา Python ► https://www.youtube.com/playlist?list=PLoTScYm9O0GH4YQs9t4tf2RIYolHt_YwW\nplaylist สอนภาษาไพธอน Python OOP ► https://www.youtube.com/playlist?list=PLoTScYm9O0GEIZzlTKPUiOqkewkWmwadW\nplaylist สอน Python 3 GUI ► https://www.youtube.com/playlist?list=PLoTScYm9O0GFB1Y3cCmb9aPD5xRB1T11y\nplaylist สอน git เบื้องต้น ► https://www.youtube.com/playlist?list=PLoTScYm9O0GGsV1ZAyP4m_iyAbflQrKrX\n#prasertcbs #prasertcbs_visual_studio_code #prasertcbs_Java
โปรแกรมเขียน javascript ภาพบางส่วนในหัวข้อ

โครงสร้างการเขียน – JAVASCRIPT New
และ //–> ถ้าในคำสั่งของ Tag HTML เป็น Comment แต่ใน Java Script เพื่อรองรับ browser รุ่นเก่าที่ไม่รองรับ Java Script ซึ่งถ้าเราเขียนคำสั่งโดยไม่มี …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
สร้าง 10 โปรเจคด้วย JavaScript 👨💻💯 New โปรแกรมเขียน javascript
อัพเดทใหม่ในหัวข้อ โปรแกรมเขียน javascript
สมัครเป็นสมาชิกของช่องนี้เพื่อเป็นกำลังใจให้ผมผลิตเนื้อหาความรู้ดีๆ\nhttps://www.youtube.com/channel/UCeKE6wQHTt5JpS9_RsH4hrg/join\n\nFollow \u0026 Contacts\n👓 FB : https://www.facebook.com/patiphanphengpao\n🕶 FB (Fanpage) : https://www.facebook.com/patiphannn/\n📷 IG : https://www.instagram.com/ohmilerr/\n📧 Business : [email protected]\n\nRuk-Com จดโดเมน-เช่าโฮสต์ ราคาประหยัด\n🔗 https://bit.ly/2yrLUgQ\n\nCourse Online คอร์สเรียนออนไลน์\n🔗 https://milerdev.teachable.com/courses\n\nWebsite\n🏠 https://milerdev.com/\n\nDonate \u0026 Supporting me \n🙏🏻 KBANK กสิกร : 009-3-555-821 ปฏิภาณ เพ็งเภา\n🙏🏻 Paypal : [email protected]\n\n#PatiphanPhengpao #MilerDev #PatiPhan\n\nTimestamps:\n0:00 Intro\n0:57 JS1 – Stop Watch\n16:28 JS2 – Color Scheme Switcher \n25:01 JS3 – FAQ Accordion \n42:49 JS4 – Search Overlay\n1:16:09 JS5 – Clock\n1:37:48 JS6 – keyCode\n1:43:33 JS7 – Virtual Drum Kit\n2:08:43 JS8 – Article Progress Bar\n2:17:39 JS9 – Tabs \u0026 Accordion\n2:52:05 JS10 – Image Slider\n3:11:50 Outro
โปรแกรมเขียน javascript ภาพบางส่วนในหัวข้อ

ดูข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ โปรแกรมเขียน javascript
เรียน JavaScript ด้วยตัวเอง ฉบับคนไม่เคยเขียนโปรแกรม 👨💻 … Update 2022
เรียน JavaScript ด้วยตัวเอง ฉบับคนไม่เคยเขียนโปรแกรม 👨💻 เตรียมเครื่องมือสำหรับเขียนโปรแกรม JavaScript ด้วยตัวเอง ฉบับคนไม่เคยเขียนโปรแกรม 1. ติดตั้ง …
สอนพื้นฐาน JavaScript ทั้งหมดแบบจบในคลิปเดียว !! 🔥 New 2022 โปรแกรมเขียน javascript
ข้อมูลใหม่ในหัวข้อ โปรแกรมเขียน javascript
มากันยาว ๆ กับสอนฟรี JavaScript ครบถ้วนทุกพื้นฐานสำคัญ หากใครอยากเรียน JavaScript แล้วมีพื้นการเขียนโปรแกรมมาบ้างบอกเลยว่าเรียนรู้ได้ไวมากก ๆ ไม่ต้องไปนั่งงมกันเองเลยยย \n.\nหากใครอยากทำแบบฝึกหัดเพื่อรับ Certificate ด้วยหละก็ สามารถเข้าเรียนได้ฟรี ย้ำว่าฟรี กับคอร์ส Introduction to JavaScript ได้แล้ววันนี้ ที่นี่เลย https://academy.borntodev.com/p/introduction-to-javascript\n.\nSection 1 สิ่งที่ควรรู้ก่อนเริ่มต้นกับ JavaScript\n00:00 – มารู้จัก JavaScript\n06:03 – JavaScript ในยุคใหม่\n09:51 – วิธีการติดตั้งโปรแกรม\n\nSection 2 พื้นฐานการใช้งาน JavaScript เบื้องต้น\n14:34 – การตั้งค่า Project สำหรับ JavaScript\n19:18 – Hello World ! ( มี Challenge )\n23:51 – รู้จักกับตัวแปร var ( มี Challenge )\n30:36 – เข้าใจและใช้งานข้อมูล ( มี Challenge )\n35:17 – Operator ตัวดำเนินการคืออะไร ?\n41:36 – รู้จักกับ let และขอบเขตการทำงานของตัวแปร \n47:00 – รู้จักกับ Prompt แล้วเรามาลุยโปรเจคกัน !\n50:41 – Project 01 – แอปพลิเคชันสลากกินแบ่ง V.1\n\nSection 3 พื้นฐานการตัดสินใจของโปรแกรม\n01:06:45 – ค่าความจริงใน JavaScript\n01:16:59 – การใช้งานเงื่อนไข if else condition\n01:26:42 – Project 02 – แอปพลิเคชันสลากกินแบ่ง V.2\n01:33:03 – การใช้เงื่อนไขแบบซ้อนกัน\n01:37:34 – Project 03 – โปรแกรมคำนวณเกรดอย่างง่าย\n01:42:44 – เข้าใจการวนซ้ำใน JavaScript\n01:44:24 – การวนซ้ำรูปแบบ For\n01:51:11 – Project 04 – เครื่องคิดตังค่าอาหาร\n02:08:06 – Project 05 – ทายหัวก้อย\n02:16:32 – การวนซ้ำรูปแบบ while\n\nSection 4 หลักการทำงานของฟังก์ชัน\n02:21:26 – อะไรคือฟังก์ชัน แล้วฟังก์ชันมีไว้ทำอะไร?\n02:26:09 – ใช้ฟังก์ชันพัฒนาเว็บไซต์ของเรา\n02:31:50 – การส่งค่ากลับของฟังก์ชัน\n02:37:37 – การรับ และ ส่งค่าจากฟังก์ชัน\n02:47:01 – พัฒนาโปรแกรมแปลงหน่วยให้เจ๋งยิ่งขึ้น\n\nSection 5 Event Driven Programming กับ JavaScript\n02:56:57 – การจัดการ Event ที่เกิดขึ้น\n03:03:23 – เขียนโปรแกรมให้รองรับ Event ร่วมกับ Function\n03:10:44 – ทบทวนความรู้ทั้งหมด\n03:15:21 – ส่งโปรเจคเพื่อรับใบ Certificated\n.\n▲ ติดตามช่องของเราได้ที่ : http://bit.ly/borntoDevSubScribe\n▲ Facebook : https://www.facebook.com/borntodev\n▲ Website : http://www.borntodev.com\n.\n🦖BorntoDev Channel คือ ช่องยูทูปที่เน้นสาระด้านเทคโนโลยี การพัฒนาโปรแกรม ไปพร้อมกับความสนุกสนาน และ รอยยิ้มเข้าไว้ด้วยกันทั้งในรูปแบบบทเรียน และ vlog.เพื่อการเปลี่ยนรูปแบบการเรียนรู้ด้านการพัฒนาโปรแกรม และ เทคโนโลยีแบบเดิม ๆ ที่เป็นเรื่องเฉพาะกลุ่มให้เข้าถึง เข้าใจได้ง่ายยิ่งขึ้น โดยพัฒนาเน้นไปที่รูปแบบการนำเสนอใหม่ ๆ ที่เป็นมิตรกับทุกคน\n.\n▲ กิจกรรมใน Channel BorntoDev เป็นส่วนหนึ่งในการดำเนินงานของ บริษัท บอร์นทูเดฟ จำกัด ที่เปิดรับ Partners ที่สนใจร่วมเปลี่ยนแปลงให้สังคมไทยเป็นสังคมด้านวิทยาศาสตร์ และ เทคโนโลยีมากยิ่งขึ้น หากคุณสนใจสนับสนุน และ ก้าวไปพร้อมกัน สามารถติดต่อร่วมงานได้แล้ววันนี้\n.\n▲ ติดต่อโฆษณา สนับสนุน และ ร่วมงานได้ที่: [email protected]
โปรแกรมเขียน javascript ภาพบางส่วนในหัวข้อ

HTMLPad 2022 (โปรแกรม HTMLPad เขียน HTML CSS JavaScript … Update New
02/02/2022 · It is an intelligent all-in-one HTML, CSS and JavaScript editor, trusted by thousands of professionals and learners in over 50 countries. Packed with sophisticated features and tools, HTMLPad enables you to create, edit, validate, reuse, navigate and deploy your HTML, CSS and JavaScript code faster and easier than ever.
เรียนรู้การเขียนโปรแกรมด้วย JavaScript ตอน เขียนโปรแกรม JavaScript ขั้นตอนแรก New 2022 โปรแกรมเขียน javascript
ข้อมูลใหม่ในหัวข้อ โปรแกรมเขียน javascript
เรียนรู้การเขียนโปรแกรมด้วย JavaScript ตอน ทดลองเขียนโปรแกรม JavaScript ท่านสามารถเรียนรู้ JavaScript ด้วยตนเองได้ที่ http://www.prasansoft.com
โปรแกรมเขียน javascript ภาพบางส่วนในหัวข้อ

สอนเขียนโปรแกรม – mindphp.com Update
14/03/2017 · JavaScript ทำอะไรได้บ้าง 1.JavaScript ทำให้สามารถใช้เขียนโปรแกรมแบบง่ายๆได้ โดยไม่ต้องพึ่งภาษาอื่น
เราจะใช้อะไรเขียนโปรแกรม JavaScript Update New โปรแกรมเขียน javascript
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ โปรแกรมเขียน javascript
เราจะใช้อะไรเขียนโปรแกรม JavaScript
โปรแกรมเขียน javascript ภาพบางส่วนในหัวข้อ

JavaScript Syntax รูปแบบการเขียนโปรแกรมภาษาจาวาสคริปต์ อัปเดต
02/04/2020 · JavaScript Syntax รูปแบบการเขียนโปรแกรมภาษาจาวาสคริปต์. JavaScript Syntax ก็คือกฎที่กำหนดระเบียบการจัดโครงสร้างของการเขียนโค้ด เช่น การประกาศ …
เรียนรู้ 4 ภาษาโปรแกรมมิ่ง ( Python, PHP, Ruby, JavaScript ) ภายในวิดีโอเดียว 👨💻💯 New โปรแกรมเขียน javascript
อัพเดทใหม่ในหัวข้อ โปรแกรมเขียน javascript
สมัครเป็นสมาชิกของช่องนี้เพื่อเป็นกำลังใจให้ผมผลิตเนื้อหาความรู้ดีๆ\nhttps://www.youtube.com/channel/UCeKE6wQHTt5JpS9_RsH4hrg/join\n\nFollow \u0026 Contacts\n👓 FB : https://www.facebook.com/patiphanphengpao\n🕶 FB (Fanpage) : https://www.facebook.com/patiphannn/\n📷 IG : https://www.instagram.com/ohmilerr/\n📧 Business : [email protected]\n\nRuk-Com จดโดเมน-เช่าโฮสต์ ราคาประหยัด\n🔗 https://bit.ly/2yrLUgQ\n\nCourse Online คอร์สเรียนออนไลน์\n🔗 https://milerdev.teachable.com/courses\n\nWebsite\n🏠 https://milerdev.com/\n\nDonate \u0026 Supporting me \n🙏🏻 KBANK กสิกร : 009-3-555-821 ปฏิภาณ เพ็งเภา\n🙏🏻 Paypal : [email protected]\n\n#PatiphanPhengpao #MilerDev #PatiPhan
โปรแกรมเขียน javascript รูปภาพที่เกี่ยวข้องในหัวข้อ

พื้นฐาน funtional programming ใน JavaScript New 2022
25/05/2016 · มาร่วมหาคำตอบและเรียนรู้การเขียนโปรแกรมแบบฟังก์ชันด้วย JavaScript ในบทความนี้กันครับ ลุย! การเขียนโปรแกรมแบบฟังก์ชันคืออะไร?
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
JavaScript Programming – Full Course Update 2022 โปรแกรมเขียน javascript
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ โปรแกรมเขียน javascript
Learn JavaScript from scratch by solving over a hundred different coding challenges. Go here for the interactive browser version: https://scrimba.com/learn/learnjavascript\n\n⭐️ Code ⭐️\nTwo versions:\n🔗 Interactive version: https://scrimba.com/learn/learnjavascript\n🔗 GitHub repo: https://github.com/scrimba/learn-javascript\n\n✏️ Created by Per Harald Borgen. Per on Twitter: https://twitter.com/perborgen\n\n00:00 Intro\n03:41 Passenger counter app\n04:39 Setting up file\n07:42 Create variable\n12:27 Mathematical operations\n16:16 Reassigning \u0026 incrementing\n19:23 Adding button\n21:41 onclick event listener\n25:10 Using functions to write less code\n28:48 First function\n29:34 Function that logs sum\n32:25 Function that increments\n34:23 Increment on clicks\n36:35 Display count\n41:53 Document Object Model\n43:47 Display count w/ innerText\n44:30 Create save button\n46:40 What is string?\n48:16 First string variable\n52:00 Log greeting to console\n53:18 Strings vs. Numbers\n56:07 Render welcome message\n58:10 Improve message w/ string concatenation\n1:00:28 Use plus equal for count\n1:00:57 Create save feature\n1:05:38 Debugging online\n1:09:31 Set count to 0\n1:12:28 Recap\n1:15:47 Variables practice\n1:17:42 Concatenate strings\n1:18:43 Incrementing \u0026 decrementing\n1:20:56 Strings \u0026 numbers\n1:22:35 Rendering error message\n1:25:52 Calculator challenge\n\nBuild Blackjack Game \n1:31:27 Build Blackjack game\n1:32:27 Add firstCard, secondCard, \u0026 sum\n1:33:23 If…else conditionals\n1:39:08 if…else statement\n1:42:05 if/else…if/else statement\n1:45:28 if…else statement for our game\n1:47:32 hasBlackJack variable\n1:49:38 isAlive variable\n1:51:27 Practice boolean conditions\n1:54:55 Add message variable\n1:58:20 Link stylesheet\n2:00:56 Add basic styling\n2:05:19 Make start button work\n2:11:13 Display message\n2:13:48 Display sum\n2:19:36 Display cards\n2:21:34 New card button\n2:25:16 Add to sum when newCard is clicked\n2:28:36 Rename startGame function\n2:30:52 Solving our cards problem w/ array\n2:34:12 Arrays intro\n2:39:30 Array indexes\n2:43:50 Arrays w/ multiple data types\n2:46:12 Adding \u0026 removing items from arrays\n2:50:35 Creating cards array\n2:51:43 Push new card to array\n2:53:05 Counting\n2:57:10 Loops\n3:00:37 For loops \u0026 arrays\n3:04:23 First array-based for loop\n3:05:55 For loops, arrays, \u0026 DOM\n3:08:55 Use loop to render cards\n3:11:16 Avoid hard-coding values\n3:12:51 Returning values\n3:17:54 Use function to set card values\n3:21:05 Generating random numbers w/ Math.random()\n3:25:24 Math.random() * 6\n3:27:11 Flooring number w/ Math.floor()\n3:28:40 Create dice\n3:30:23 Completing dice function\n3:33:04 Make getRandomCard() work\n3:36:00 getRandomNumber function\n3:39:06 Assign values in startGame function\n3:41:52 Card feature is broken\n3:42:54 Logical AND operator\n3:46:39 Logical operators\n3:48:47 logical OR operator\n3:51:52 Only trigger newCard() if you’re allowed to\n3:53:23 Object sneak peek\n3:58:02 Objects\n4:02:47 Create first object\n4:06:08 Store player data\n4:08:48 Methods on object\n4:10:50 Recap\n4:15:17 Objects \u0026 functions\n4:17:21 if else\n4:20:13 Loops \u0026 arrays\n4:22:21 push, pop, unshift, shift challenge\n4:25:50 Logical operators\n4:27:50 Rock papers scissors\n4:30:52 Sorting fruits\n\nBuild Chrome Extension \n4:33:54 Build Chrome Extension\n4:38:30 Add button \u0026 input tag\n4:40:06 Style button \u0026 input tag\n4:47:28 Make input button work w/ onclick\n4:48:49 Refactor to addEventListener\n4:51:11 addEventListener()\n4:52:58 Refactoring\n4:54:25 Create myLeads array \u0026 inputEl\n4:56:49 Using let \u0026 const\n5:00:11 Push to myLeads array\n5:01:24 Push value from input field\n5:03:56 Use for loop to log out leads\n5:05:38 Create unordered list\n5:07:39 Render leads in unordered list\n5:11:22 How to render li elements w/ innerHTML\n5:13:01 innerHTML\n5:14:34 More innerHTML practice\n5:16:26 Render li elements w/ innerHTML\n5:17:37 Use createElement() \u0026 append() instead of innerHTML\n5:21:16 Improving performance of our app\n5:24:37 Create render function\n5:26:40 Clear input field\n5:28:47 Add a tag\n5:35:53 Template strings\n5:35:54 Write template string\n5:36:28 Make template string more dynamic\n5:37:12 Template strings on multiple lines\n5:41:03 Refactor app to use template string\n5:42:19 Style list\n5:46:13 Preparing deployment\n5:51:08 Deploying Chrome Extension\n5:53:40 What is localStorage?\n5:56:45 First localStorage\n6:00:38 Storing arrays in localStorage\n6:07:05 Save leads\n6:09:36 Get leads\n6:13:31 Truthy \u0026 falsy values\n6:21:28 Guess expression: truthy or falsy?\n6:23:52 Checking localStorage before rendering\n6:27:33 Style delete button\n6:30:52 Make delete button work\n6:35:12 How function parameters can improve our code\n6:41:09 Write function parameter\n6:44:40 Functions w/ multiple params\n6:47:54 Numbers as function params\n6:49:40 Arguments vs Params\n6:53:06 Arrays as params\n6:55:02 Refactor renderLeads() to use parameter\n6:56:46 Create tabBtn\n7:00:07 Save tab url\n7:02:46 Get current tab\n7:07:09 Use Chrome API to get tab\n7:13:32 Deploy final version\n7:15:48 Recap\n7:21:34 Practice\n7:41:55 Outro
โปรแกรมเขียน javascript ภาพบางส่วนในหัวข้อ

พี่ๆใช้โปรแกรมอะไรเขียนโค้ด HTML/PHP/MySQL/Javascript กัน … New
คุณใช้อะไรเขียนโปรแกรมกันครับ และใช้ภาษาอะไรบ้างครับ. ตามหัวข้อเลยครับ ทที่ผมใช้ก็จะมี code block และก็ dev c++ ครับ ภาษาที่ใช้ก็ c++ …
Chang Box Background Color | สอนเขียนโปรแกรมเปลี่ยนสีกล่อง – JavaScript [TH] New โปรแกรมเขียน javascript
อัพเดทใหม่ในหัวข้อ โปรแกรมเขียน javascript
In this tutorial I gonna show you how to write a javascript programming to write a program call \”Chang Box Background Color\” and it is suitable for beginner who going to learn some basic of javascript\n\nในวิดีโอนี้ผมจะแสดงวิธีเขียนโปรแกรม javascript เรียกว่าโปรแกรม \”Chang Box Background Color\” เป็นโปรแกรมที่เขียนง่ายและเหมาะสำหรับผู้เริ่มต้นที่จะได้เรียนรู้พื้นฐานของ javascript
โปรแกรมเขียน javascript รูปภาพที่เกี่ยวข้องในหัวข้อ
![โปรแกรมเขียน javascript Update 2022 Chang Box Background Color | สอนเขียนโปรแกรมเปลี่ยนสีกล่อง - JavaScript [TH]](https://i.ytimg.com/vi/PSNAsbGIBGQ/hq720.jpg)
ทำเว็บไซต์ เขียน HTML, CSS และ Javascript และทำความเข้าใจ … ล่าสุด
09/10/2016 · ทำเว็บไซต์ เริ่มเขียน HTML, CSS และ Javascript และทำความเข้าใจ. ทำเว็บไซต์ เริ่มเขียน HTML. เราเรียกนักพัฒนาเว็บไซต์ที่เขียนเว็บด้วยภาษา html …
เรียน JavaScript ด้วยตัวเอง ฉบับคนไม่เคยเขียนโปรแกรม Ex2 Insert JavaScript 🔥 New 2022 โปรแกรมเขียน javascript
อัพเดทใหม่ในหัวข้อ โปรแกรมเขียน javascript
เรียน JavaScript ด้วยตัวเอง ฉบับคนไม่เคยเขียนโปรแกรม Ex2 Insert JavaScript ภาษา JavaScript สามารถเขียนใส่ที่ไหนได้บ้าง\nเอกสารประกอบการเรียน\nhttps://www.glurgeek.com/education/javascript\n\nเข้าเรียน JavaScript Programming ฉบับคนไม่เคยเขียนโปรแกรม Ex1 – Ex14\n➡️ https://bit.ly/jspro2022\n\n💗 สิทธิพิเศษสำหรับสมาชิก Membership 💗\n🟡 Gold Supporter 🟢 Premium Supporter \nสามารถเข้ารับชมคลิปได้แบบไม่จำกัด\nวิธีการเข้าบทเรียนกดที่ JOIN/สมัคร ➡️ Gold Supporter หรือ Premium Supporter ➡️ ทำการสมัครเข้าเรียน\n\n🔔 สามารถเรียนได้ทุกคน ไม่จำเป็นต้องมีความรู้ด้านการเขียนโปรแกรมมาก่อน\nเนื้อหาการเรียน JavaScript Programming การเขียนโปรแกรมด้วยภาษาจาวาสคริปต์ สำหรับ Front-End Developers 2022\nSTART ติดตั้งโปรแกรม VSCode และ Extensions\nEx1 Start JavaScript Tutorials\nEx2 Insert JavaScript\nEx3 JavaScript Output\nEx4 JavaScript Syntax\nEx5 JavaScript Arithmetic\nEx6 JavaScript Assignments\nEx7 JavaScript String Concatenation\nEx8 JavaScript Data Types\nEx9 JavaScript Objects\nEx10 JavaScript Functions\nEx11 JavaScript Strings\nEx12 JavaScript Maths\nEx13 JavaScript Conditionals\nEx14 JavaScript Loops\n\n😀 หากคลิปนี้เป็นประโยชน์กับท่านช่วยกด Subscribe เพื่อติดตามและเป็นกำลังใจในการทำคลิปต่อไปด้วยนะครับ ❤️\n🎥📍 http://bit.ly/ajnesttheseriesSubscribe\n\nAj. NesT the Series Channel คือ ช่อง YouTube ที่เน้นสาระการเรียนรู้เพื่อฝึกให้ผู้เรียนพัฒนาตนเองทางด้านการศึกษาเทคโนโลยีคอมพิวเตอร์ การพัฒนาการเขียนโปรแกรมทั้งระดับฮาร์ดแวร์และซอฟต์แวร์ การพัฒนางานทางด้านวิศวกรรมและวิทยาศาสตร์ วิทยาการข้อมูล และสร้างสิ่งประดิษฐ์นวัตกรรมต่าง ๆ ที่มีประโยชน์ได้ด้วยตนเองไปพร้อมกับความสนุกสนานและความเข้าใจที่มุ่งหวังให้ผู้เรียนได้นำความรู้เหล่านี้ไปต่อยอดและประยุกต์ใช้เพื่อเพิ่มความสามารถของตนเองในการประกอบอาชีพได้\n\n▲ ติดตามช่องของเราได้ที่: http://bit.ly/ajnesttheseriesSubscribe\n▲ Facebook: https://www.facebook.com/ajnesttheseries\n▲ Website: http://www.glurgeek.com\n▲ Instagram: https://www.instagram.com/ajnesttheseries\n▲ Twitter: https://www.twitter.com/ajnesttheseries\n\n#ajnesttheseries #webdeveloper #javascript #fullstack #frontend #backend
โปรแกรมเขียน javascript คุณสามารถดูภาพสวย ๆ ในหัวข้อ

วิธีการ วาง JavaScript ของเว็บใน HTML (พร้อมรูปภาพ) – wikiHow Update 2022
โดยใส่แท็ก <script language=”javascript“> นำหน้า เพื่อบอก text editor ว่าคุณจะใช้ภาษา JavaScript เขียน “โปรแกรม” HTML JavaScript ในตัวอย่างของเรา จะทักทายผู้ใช้ด้วย alert …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
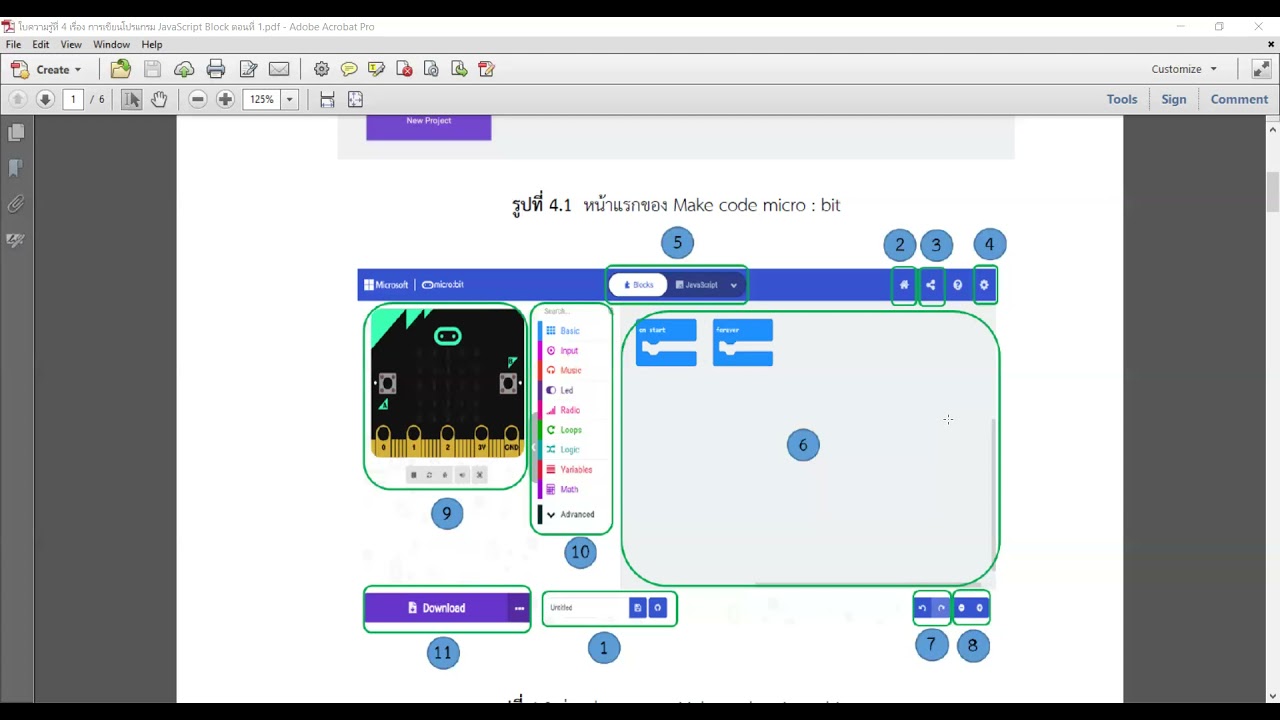
การเขียนโปรแกรม JavaScript Block ตอนที่่ 1 2022 Update โปรแกรมเขียน javascript
อัพเดทใหม่ในหัวข้อ โปรแกรมเขียน javascript
โปรแกรมเขียน javascript ภาพบางส่วนในหัวข้อ

Javascript For Loop – Blogger New Update
Javascript For Loop. คำสั่ง for. เป็นคำสั่งที่ทำให้โปรแกรมทำงานซ้ำ ๆ ตามจำนวนรอบที่กำหนด. โดยจะต้องรู้จำนวนรอบการทำงาน ที่แน่นอน. รูปแบบคำ …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
สอน JavaScript #07 – Object – สร้างกระต่ายในโปรแกรม 2022 โปรแกรมเขียน javascript
ข้อมูลใหม่ในหัวข้อ โปรแกรมเขียน javascript
คอร์ส Workshop – HTML, CSS (Bulma), JS มีวีดีโอสอน พร้อมโจทย์และโค้ดเฉลยเพียบ สั่งซื้อได้เลยครับช่วงราคาโปรโมชั่น\nhttps://zinglecode.com/courses/html-css-javascript-workshop\n\nติดตามและพูดคุยได้ที่\nFacebook : https://www.facebook.com/zinglecode\nLine : https://lin.ee/yG1XX6D\n\nมาลองใช้ Object ของ JavaScript เพื่อสร้างสิ่งของเสมือนจริงขึ้นมาในโปรแกรมเรากันครับผม
โปรแกรมเขียน javascript รูปภาพที่เกี่ยวข้องในหัวข้อ

แยกตัวอักษร JavaScript (split), รับเขียนเว็บไซต์ รับทำ … Update 2022
15/03/2013 · รับเขียนเว็บ รับเขียนเว็บไซต์ รับสอนเขียนโปรแกรม รับทำเว็บไซต์ อ่านเนื้อหาอื่นเพิ่มเติมฟรี ได้ที่ Devdit – พบคำตอบด้านไอทีและ …
Build Your First Blockchain App Using Ethereum Smart Contracts and Solidity Update New โปรแกรมเขียน javascript
อัพเดทใหม่ในหัวข้อ โปรแกรมเขียน javascript
Learn how to build a blockchain app using Etherium smart contracts in this full tutorial course for beginners. You will learn how to create a todo app with Etherium smart contracts using the Solidity programming language. You will also learn to write tests, deploy to the blockchain, and create a client-side application.\n\n💻 Code: https://github.com/dappuniversity/eth-todo-list\n\n🎥 Course created by Dapp University. Check out their YouTube channel: https://www.youtube.com/dappuniversity\n🔗 Dapp University Free Blockchain Developer Training: http://www.dappuniversity.com/bootcamp\n🔗 Full-Length Article: http://www.dappuniversity.com/articles/blockchain-app-tutorial\n\n⭐️ Course Contents ⭐️\n⌨️ (0:06:34) Install Dependencies\n⌨️ (0:09:26) Project Setup\n⌨️ (0:22:47) List Tasks\n⌨️ (1:05:07) Create Tasks\n⌨️ (1:16:40) Complete Tasks\n\n–\n\nLearn to code for free and get a developer job: https://www.freecodecamp.org\n\nRead hundreds of articles on programming: https://www.freecodecamp.org/news\n\nAnd subscribe for new videos on technology every day: https://youtube.com/subscription_center?add_user=freecodecamp
โปรแกรมเขียน javascript คุณสามารถดูภาพสวย ๆ ในหัวข้อ

คำสำคัญที่ผู้ใช้ค้นหาเกี่ยวกับหัวข้อ โปรแกรมเขียน javascript
Đang cập nhật
คุณเพิ่งดูหัวข้อกระทู้ โปรแกรมเขียน javascript
Articles compiled by Bangkokbikethailandchallenge.com. See more articles in category: MMO
