You are viewing this post: Best Choice โค้ด ปฏิทิน html 2022 Update
คุณกำลังดูกระทู้ โค้ด ปฏิทิน html
January 2021 Calendar as HTML template code 2022
January 2021 HTML calendar with HTML code. Above HTML calendar template is designed for use as a insertable web calendar. Courtesy of WinCalendar.com. The html calendar is responsive and will automatically shrink to fit the size of its div container. Below is the calendar HTML source code. Simply copy and paste the below code to your webpage.
Calendar with HTML, CSS, and JavaScript – How to build calendar using HTML, CSS, and JavaScript New Update โค้ด ปฏิทิน html
ข้อมูลใหม่ในหัวข้อ โค้ด ปฏิทิน html
UPDATE: Unfortunately there is a glitch in the tutorial, the statement \”monthDays.innerHTML = days;\” should be placed outside of the for loop!!!\n\nIn this tutorial, we will build a Calendar with HTML, CSS, and JavaScript\n\nSOURCE FILES: https://github.com/lashaNoz/Calendar\n\nSupport the Channel – https://www.paypal.me/codeandcreate\n\nUdemy courses:\n10 Mega Responsive Websites with HTML, CSS, and JavaScript – https://www.udemy.com/course/10-mega-responsive-websites-with-html-css-and-javascript/?referralCode=0B33875B53AD5FF3F1F7\nFront End Web Development Bootcamp – Build a Twitter Clone – https://www.udemy.com/course/front-end-web-development-bootcamp-build-a-twitter-clone/?referralCode=14E8626335FF1A8D7203\nGit \u0026 GitHub – The Complete Git \u0026 GitHub Course – https://www.udemy.com/course/git-github-the-complete-git-github-course/?referralCode=F63539405BBF55E232BA\nThe Complete CSS Course – https://www.udemy.com/course/css-bootcamp-master-in-css-including-css-grid-flexbox/?referralCode=066F0292CB3212D2D7BE\nThe Complete Bootstrap Course – https://www.udemy.com/course/bootstrap-4-create-4-real-world-projects-latest-411/?referralCode=9DAE0ED1E7CBA234A5D3\nThe Complete SASS Course – https://www.udemy.com/course/sass-the-complete-sass-course-css-preprocessor/?referralCode=06BE6BC0DA7A54D024CE\nThe Complete JavaScript Course – https://www.udemy.com/course/the-ultimate-javascript-course-build-real-world-apps2018/?referralCode=AAF9B9AF25D8E82EB92F\nHTML, CSS, and JavaScript Course – https://www.udemy.com/course/html-css-javascript-course-build-6-creative-projects/?referralCode=F97DFB74695E0785CFF7\n\nFollow us on Social Media:\nFacebook – http://www.facebook.com/CodeAndCreate2017/\nTwitter – http://www.twitter.com/CodeAndCreateee/\nInstagram – https://www.instagram.com/code_and_create/
โค้ด ปฏิทิน html ภาพบางส่วนในหัวข้อ

ปฏิทินอย่างง่ายด้วย php และ css CSS Code style type text c … อัปเดต
25 Sep. 2008. ปฏิทินอย่างง่ายด้วย php และ css อ่าน 49,810. CSS Code <style type=”text/css”> #calendar_css { background-color:#F0F0F. 09 Nov. 2008. สร้างปฏิทินด้วย php และ css โดยไม่ต้องใฃ้ตาราง อ่าน 32,841 …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Coding A Calendar App In Plain JavaScript New 2022 โค้ด ปฏิทิน html
ข้อมูลใหม่ในหัวข้อ โค้ด ปฏิทิน html
Let’s code a calendar app in plain vanilla JavaScript! Libraries such as Angular, Vue, and React have benefits.. however it’s always a great exercise to code in pure JavaScript from time to time.\n\nConverting to React: https://youtu.be/Q5Xen_Y7lUk\n\n#VanillaJavaScript #PortEXE\n\n🎵 Music by Moon Wash.\nhttps://songfuze.com/artist/moonwash\n\n🔗Finished Code: https://github.com/portexe/VanillaCalendar\n\n—\n\n👀 Follow Me:\nTwitter ➔ https://twitter.com/portexe\nInstagram ➔ https://www.instagram.com/port.exe/\nGitHub ➔ https://github.com/portexe\nFacebook ➔ https://www.facebook.com/portexe\nWebsite ➔ https://www.portexe.com/\nGAMING ➔ https://www.twitch.tv/portexe
โค้ด ปฏิทิน html ภาพบางส่วนในหัวข้อ

แจก CODE ปฏิทิน PHP ง่ายๆ ครับ HTML พื้นๆ เพิ่ม รูปเล่น … 2022
02/10/2013 · Re : แจก CODE ปฏิทิน PHP ง่ายๆ ครับ HTML พื้นๆ เพิ่ม รูปเล่นง่าย จับวันที่ก็ง่าย easy-calendar-php จริงๆ ^^
สอน php html การสร้างฟอร์มเลือกวันที่ (input type date) (สอนทำเว็บฟรี) Update โค้ด ปฏิทิน html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ โค้ด ปฏิทิน html
#php #form #html\nคลิปสอนภาษา php เบื้องต้นโดย www.devbanban.com\nคลิปย้อนหลัง : http://bit.ly/364E50U\nคอร์สออนไลน์ : https://devbanban.com/?p=2867\nสนับสนุน : https://devbanban.com/?page_id=2309
โค้ด ปฏิทิน html ภาพบางส่วนในหัวข้อ

โค้ด ปฏิทิน – goragod.com 2022 New
31/03/2008 · โค้ดปฏิทินแบบง่ายๆ ด้วย php ที่สามารถแสดงได้ทีเดียวทั้งปีเลย GORAGOD.com freelance, web developer, web designer, hosting, domain name
How to create calendar with html and css? 2022 New โค้ด ปฏิทิน html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ โค้ด ปฏิทิน html
How to create calendar with html and css?\n\nMore Videos. \n=========================\nHTML and CSS Navigation Bar with Search Box : https://www.youtube.com/watch?v=b0s34vBxLJE\n\nResponsive and transparent navigation menus with social media icons : https://youtu.be/5GqPX7c4HTU\n\nAwesome Overlay Signup Form | HTML, CSS and JavaScript: https://youtu.be/OMHKc1McF_4\n\nResponsive navbar with search box | HTML and CSS: https://youtu.be/TJFkTSOXbys\n\nNavigation Bar with Login Form || HTML and CSS: https://www.youtube.com/watch?v=H0z_IQhZoVE\n\nCSS Coffee Cup with Stream || HTML and CSS: https://www.youtube.com/watch?v=uffkoyJKD0A\n\nCSS Background Animation | HTML and CSS : https://www.youtube.com/watch?v=SXAdZ-Z_MIY\n\nCSS Grid Layout | HTML and CSS : https://www.youtube.com/watch?v=qKVNvFhh5D0\n\nFull Screen Login Form with HTML and CSS : https://www.youtube.com/watch?v=5I2HQ_onekM\n\nCSS Smoke Text Animation : https://youtu.be/UYtoTqlJyks\n\nAwesome Animated Search Box using HTML and CSS : https://youtu.be/OuOGy0R2SWc\n\nCool CSS Border Animation On Hover | HTML and CSS: https://youtu.be/4xR_bvdtz3s\n\n3D social media icons with HTML and CSS : https://youtu.be/cEUBl5NbX-s
โค้ด ปฏิทิน html รูปภาพที่เกี่ยวข้องในหัวข้อ

อยากได้ Code ปฏิทิน แบบของคุณเดี่ยววอ่ะครับ แนะนำผมหน่อย … New
29/08/2015 · เวลา ผมเอาไปใส่ในโค้ด ปฏิทินมันจะปรับเล็กลง เองนะครับ ใส่ …
การใส่ code ปฏิทิน นาฬิกา ของ blogger 2019 2022 Update โค้ด ปฏิทิน html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ โค้ด ปฏิทิน html
วิธีข้ามลิงค์\nhttps://youtu.be/FPlwSkYPu_w\n\nลิงค์ code ปฏิทิน ฟรี\nhttp://exe.io/FsgJ2x\n\nลิง์ code นาฬิกา ฟรี\nhttp://exe.io/D6j08p6A\n\nวิธีการสร้าง Blogger +ใส่ภาพภายใน 4 นาที 2019\nhttps://youtu.be/Xh2TmkW1DcI\n\nการใส่คลิป และทำ Autoplay ของ Blogger 2019\nhttps://youtu.be/–TyDZCSEKg
โค้ด ปฏิทิน html ภาพบางส่วนในหัวข้อ

โค้ดปฏิทินน่ารักๆ Calendar for website and weblog. Update New
โค้ดปฏิทินน่ารักๆ Calendar for website and weblog. โค้ดปฏิทินสวยๆ ชุดที่2 สำหรับติดเว็บไซต์ หรือ เว็บบล็อก ตกแต่งให้สวยงาม.
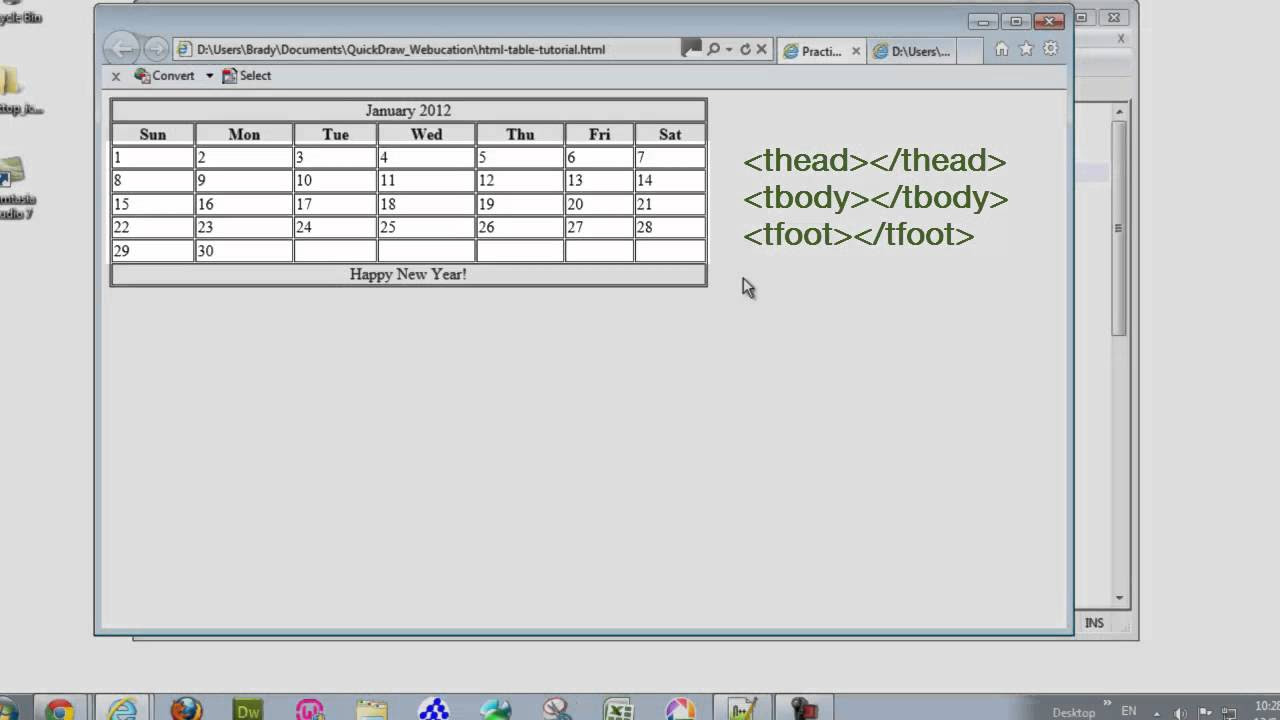
Create a calendar using HTML Table tags Update โค้ด ปฏิทิน html
ข้อมูลใหม่ในหัวข้อ โค้ด ปฏิทิน html
HTML tables are made up of about 7 different HTML tags. Tables are great for displaying tabular data. In this video, we’ll make a basic calendar using HTMl table tags.
โค้ด ปฏิทิน html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

ปฏิทิน 2022 – daypanda.com New
ปฏิทิน 2022 ประกอบด้วยปฏิทินปี 2022 คลิกเพื่อค้นหาปฏิทิน 2022 สำหรับพิมพ์ … คัดลอกโค้ด html บางส่วนของเว็บไซต์ของคุณที่คุณต้องการ …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
How to Create Calendar In HTML || HTML 5 || CSS3 || Jelly Coder Update โค้ด ปฏิทิน html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ โค้ด ปฏิทิน html
Welcome all, I will explain How to Create an Calendar in HTML and CSS Step by Step. \nBeautiful Calendar completely in HTML5 and CSS3. No Bootstrap, no jQuery, no JavaScript only CSS3.\n\nIn this video i can teach you how to design attractive and responsive Calendar in Html 5 and CSS 3 with in 5 minutes. Make sure to watch full video and also click on subscribe button for more videos.\n\nHow To Create a Calendar\nCalendar Using HTML5 And CSS3 Only\nCalendar in HTML5 and CSS3 code\n\nHow to Create An Image Slider in HTML and CSS | Responsive Image Slideshow using |CSS3\nhttps://youtu.be/_UZYUy1ugf4\n\nHow to design an attractive and responsive web form in HTML ||Part 1||HTML5 || CSS3\nhttps://youtu.be/ystbomyZzjY\n\nHow to make an unordered list in Html || Html 5 and CSS 3\nhttps://youtu.be/R3CLkh0Klyo\n\nHow to make pics gallery in HTML || HTML 5 and CSS 3\nhttps://youtu.be/vxlieeAn84o\n\nHow to insert background image in HTML 5\nhttps://youtu.be/4qTAF8uLwTM\n\nHow to make an order list in Html || Html 5 and CSS 3\nhttps://youtu.be/S6b5GfwbyBE\n\nFollow me on Facebook\nhttps://www.facebook.com/profile.php?id=100006070818828\n\nFollow me on Instagram\nhttps://www.instagram.com/jelly_coder/\n\nFollow me on Facebook Group for daily Updates\nhttps://www.facebook.com/groups/293078998459123
โค้ด ปฏิทิน html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

Code ตกแต่งเว็บ | นันทพร โพธิ์ชัยศรี Update New
Code ปฏิทิน. Code ลูกเล่นพื้นหลัง. Code ลูกเล่นรูปภาพ. Code เสียงดนตรี. Code การใช้ Cookies. Code ลูกเล่น Button. Code ลูกเล่นข้อความ. Code ตกแต่ง Corser. Code ตกแต่ง Form
VS Code Extensions สำหรับเขียน HTML บอกเลยมีแต่ของดี!! 👨💻❤️ 2022 New โค้ด ปฏิทิน html
ข้อมูลใหม่ในหัวข้อ โค้ด ปฏิทิน html
สมัครเป็นสมาชิกของช่องนี้เพื่อเป็นกำลังใจให้ผมผลิตเนื้อหาความรู้ดีๆ\nhttps://www.youtube.com/channel/UCeKE6wQHTt5JpS9_RsH4hrg/join\n\nFollow \u0026 Contacts\n👓 FB : https://www.facebook.com/patiphanphengpao\n🕶 FB (Fanpage) : https://www.facebook.com/patiphannn/\n📷 IG : https://www.instagram.com/ohmilerr/\n📧 Business : [email protected]\n\nRuk-Com จดโดเมน-เช่าโฮสต์ ราคาประหยัด\n🔗 https://hostings.ruk-com.in.th/aff.php?aff=387\n\nCourse Online คอร์สเรียนออนไลน์\n🔗 https://milerdev.teachable.com/courses\n\nWebsite\n🏠 https://milerdev.com/\n\nDonate \u0026 Supporting me \n🙏🏻 KBANK กสิกร : 009-3-555-821 ปฏิภาณ เพ็งเภา\n🙏🏻 Paypal : [email protected]\n☕️ By me a coffee : https://www.buymeacoffee.com/milerdev\n\n#PatiphanPhengpao #MilerDev #PatiPhan\n\nTimestamps:\n0:00 Intro\n0:31 HTML end tag labels\n1:45 Auto close tag \n2:38 Highlight matching tag\n3:31 Auto rename tag\n4:17 Better comments\n5:56 Code spell checker\n7:21 Indent rainbow\n8:34 Prettier \n9:45 Snippet\n11:50 Tabnine\n13:03 axe Accesibility linter\n14:47 Theme\n15:10 Outro
โค้ด ปฏิทิน html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

ดูข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ โค้ด ปฏิทิน html
Đang cập nhật
คำสำคัญที่ผู้ใช้ค้นหาเกี่ยวกับหัวข้อ โค้ด ปฏิทิน html
Đang cập nhật
ดังนั้นคุณดูบทความหัวข้อเสร็จแล้ว โค้ด ปฏิทิน html
Articles compiled by Bangkokbikethailandchallenge.com. See more articles in category: MMO
