You are viewing this post: Best Choice โค้ด html ทั้งหมด Update 2022
บทความอัพเดทใหม่ในหัวข้อ โค้ด html ทั้งหมด
รวมโค๊ต HTML – GotoKnow New 2022
HTML ย่อมาจาก Hyper Text Markup Language เป็นภาษา … สำหรับตัวอย่างโค้ดที่ใส่ Url ของภาพเรียบร้อยแล้ว ไปดูได้ที่บลอคข้างล่างนี้นะ วันที่ 26 ค่ะ …
มาเรียนเขียนเว็บด้วย HTML 5 !! ฉบับที่เร็วที่สุด ! Update โค้ด html ทั้งหมด
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ โค้ด html ทั้งหมด
HTML5 ที่เป็นภาษาพื้นฐานจัด ๆ ของการทำเว็บมันคืออะไร เขียนยังไง เรามาเริ่มต้น นาทีแรกของการรู้จัก เข้าใจโครงสร้าง และ การเขียนแบบเริ่มต้นไปพร้อมกันเลย\n.\nสำหรับใครอยากเรียนเขียนเว็บด้วย HTML5 และ CSS3 แบบเต็ม ๆ 3 ชั่วโมงจบ มาที่นี่เลย ฟรีด้วยนะ ! https://www.youtube.com/watch?v=ZyicuJiLxoc\u0026list=PLcLc3KmtwXNTWzWg38W2QZ-QiwZbE7bQi\n.\n▲ ติดตามช่องของเราได้ที่ : http://bit.ly/borntoDevSubScribe\n▲ Facebook : https://www.facebook.com/borntodev\n▲ Website : http://www.borntodev.com\n.\n🦖BorntoDev Channel คือ ช่องยูทูปที่เน้นสาระด้านเทคโนโลยี การพัฒนาโปรแกรม ไปพร้อมกับความสนุกสนาน และ รอยยิ้มเข้าไว้ด้วยกันทั้งในรูปแบบบทเรียน และ vlog\n.\nเพื่อการเปลี่ยนรูปแบบการเรียนรู้ด้านการพัฒนาโปรแกรม และ เทคโนโลยีแบบเดิม ๆ ที่เป็นเรื่องเฉพาะกลุ่มให้เข้าถึง เข้าใจได้ง่ายยิ่งขึ้น โดยพัฒนาเน้นไปที่รูปแบบการนำเสนอใหม่ ๆ ที่เป็นมิตรกับทุกคน\n.\n▲ กิจกรรมใน Channel BorntoDev เป็นส่วนหนึ่งในการดำเนินงานของ บริษัท บอร์นทูเดฟ จำกัด ที่เปิดรับ Partners ที่สนใจร่วมเปลี่ยนแปลงให้สังคมไทยเป็นสังคมด้านวิทยาศาสตร์ และ เทคโนโลยีมากยิ่งขึ้น หากคุณสนใจสนับสนุน และ ก้าวไปพร้อมกัน สามารถติดต่อร่วมงานได้แล้ววันนี้\n.\n▲ ติดต่อโฆษณา สนับสนุน และ ร่วมงานได้ที่: [email protected]
โค้ด html ทั้งหมด คุณสามารถดูภาพสวย ๆ ในหัวข้อ

สอน HTML และคำสั่งเบื้องต้น (พร้อมตัวอย่างการใช้งานจริง) 2022
Đang cập nhật
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
ปูพื้นฐานการสร้างเว็บด้วย HTML5 จบในคลิปเดียว New 2022 โค้ด html ทั้งหมด
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ โค้ด html ทั้งหมด
สนับสนุนช่องด้วยการสมัครสมาชิก (Membership):\nhttps://www.youtube.com/channel/UCQ1r_4x-P-fETLIU4pqf98w/join\n\n🕵 เรียนคอร์ส JavaScript 30 Workshop บน Udemy :\nhttps://www.udemy.com/course/javascript-30-workshop/?referralCode=E5EF637C90FC6B8A8E26\n\n🏫 ห้องเรียน KongRuksiam :\nhttps://kongruksiam.teachable.com/\n\nโค้ดประกอบการสอน :\nhttps://github.com/kongruksiamza/htmlbasic\n\nดาวน์โหลด Visual Studio Code :\nhttps://code.visualstudio.com/\n\nประกอบด้วยเนื้อหา :\n0:00 – HTML5 คืออะไร\n12:24 – ติดตั้ง Visual Studio Code\n21:48 – โครงสร้าง HTML\n35:56 – Meta Tags\n42:59 – การเขียน Comment\n47:43 – การกำหนดหัวเรื่อง (Heading)\n01:07:22 – สร้างเส้นคั่นและขึ้นบรรทัดใหม่\n01:12:11 – การกำหนด Link ในหน้าเว็บ\n01:23:19 – แท็กรูปภาพ (HTML Images)\n01:35:38 – การแสดงรายการ (Lists)\n01:51:29 – การสร้างตาราง (Table)\n02:09:02 – Attribute ของตาราง\n02:29:06 – แท็ก div และ แท็ก span\n02:39:01 – การสร้างฟอร์ม (HTML Form)\n03:17:03 – Block vs Inline\n03:25:33 – Class \u0026 Id\n03:37:20 – Semantic Tags\n03:51:02 – HTML Entity\n04:08:35 – การเล่นวิดีโอ (Video)\n04:17:56 – การเล่นเสียง (Audio)\n\nปูพื้นฐาน JavaScript (ES6): \nhttps://www.youtube.com/watch?v=4bKaLDwCVP4\u0026list=PLltVQYLz1BMBOTnaiwtpENjN01GRM0xau\n\nปูพื้นฐาน HTML5 :\nhttps://www.youtube.com/watch?v=0hfeNPM7piw\u0026list=PLltVQYLz1BMDf-N2ZmyJKEv4VlpM_9m67\n\nปูพื้นฐาน CSS3 :\nhttps://www.youtube.com/watch?v=HcInSUzhaUc\u0026list=PLltVQYLz1BMBeWsNwB06VT3t8m5575qCP\n\nสอน JavaScript 20 Workshop [2020]:\nhttps://www.youtube.com/watch?v=9FO4bACWmiI\u0026list=PLltVQYLz1BMBezCn1FldaKLXq8S92q2w6 \n\n#สร้างเว็บด้วย #HTML5 #KongRuksiam\n\nติดตามข่าวสารของเราได้ที่แฟนเพจ :\nhttps://www.facebook.com/pg/KongRuksiamTutorial/
โค้ด html ทั้งหมด คุณสามารถดูภาพสวย ๆ ในหัวข้อ

โปรแกรมเขียน HTML … – Code-TH.com 2022
ขั้นตอนที่ 1 : เปิด TextEdit (Mac) เปิด Finder > Applications > TextEdit. เปลี่ยนค่าใน Preferences เพื่อให้บันทึกไฟล์ได้ถูกต้อง เข้าไปใน Preferences > Format > เลือก …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
สอนเขียนเว็บภาษา HTML เบื้องต้น New โค้ด html ทั้งหมด
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ โค้ด html ทั้งหมด
สอนเขียนเว็บภาษา HTML เบื้องต้น
โค้ด html ทั้งหมด ภาพบางส่วนในหัวข้อ

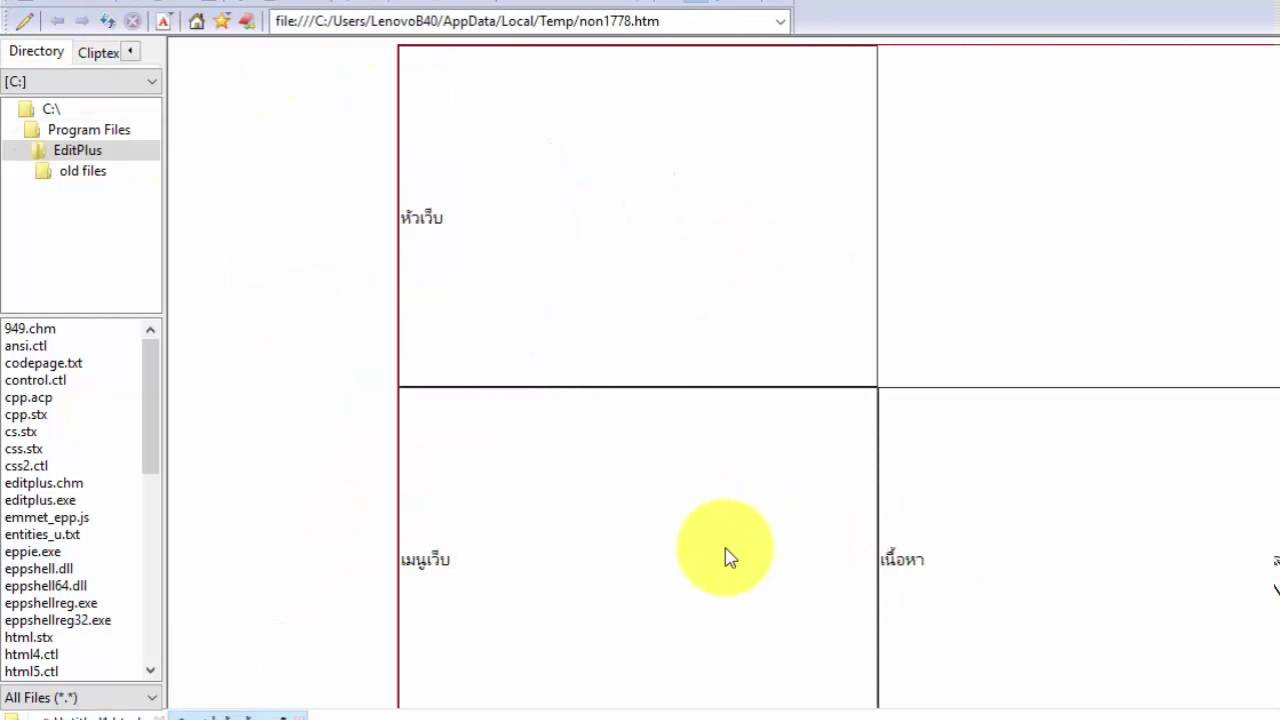
สรุปคำสั่ง HTML – ACS 2022 New
แบ่งหน้าจอทั้งหมดเป็น 3 ส่วน ด้านบนพื้นที่ 15% ส่วนด้านล่างมีพื้นที่ 85% ในพื้นที่ด้านล่างแบ่งออกเป็น 2 ส่วนด้านซ้าย 20% ด้านขวา 80% …
เขียนโค้ด HTML \u0026 CSS ให้ไวขึ้น 99% ด้วย Emmet 💯 ที่ทุกคนต้องรู้ 👨💻 New Update โค้ด html ทั้งหมด
ข้อมูลใหม่ในหัวข้อ โค้ด html ทั้งหมด
สมัครเป็นสมาชิกของช่องนี้เพื่อเข้าถึงสิทธิพิเศษต่างๆ\nhttps://www.youtube.com/channel/UCeKE6wQHTt5JpS9_RsH4hrg/join\n\nFollow \u0026 Contacts\n👓 FB : https://www.facebook.com/patiphanphengpao\n🕶 FB (Fanpage) : https://www.facebook.com/patiphannn/\n📷 IG : https://www.instagram.com/ohmilerr/\n📧 Business : [email protected]\n\nRuk-Com จดโดเมน-เช่าโฮสต์ ราคาประหยัด\n🔗 https://bit.ly/2yrLUgQ\n\nCourse Online คอร์สเรียนออนไลน์\n🔗 https://milerdev.teachable.com/courses\n\nWebsite\n🏠 https://milerdev.com/\n\nDonate \u0026 Supporting me \n🙏🏻 KBANK กสิกร : 009-3-555-821 ปฏิภาณ เพ็งเภา\n🙏🏻 Paypal : [email protected]\n\n#PatiphanPhengpao #MilerDev #PatiPhan
โค้ด html ทั้งหมด คุณสามารถดูภาพสวย ๆ ในหัวข้อ

แจก 300 โค้ดสี HTML คัดพาเลตมาให้แล้วจากดีไซน์เนอร์ ล่าสุด
26/04/2021 · แจก 300 โค้ดสี HTML คัดพาเลตมาให้แล้วจากดีไซน์เนอร์. Peridot : 26 April, 15 mins read. โค้ดสี 100 แบบ ไล่สีสันสำหรับงานออกแบบ มาดูกันเลยว่าจะมีสีอะไร …
Learn HTML in 1 hour 🌎【𝙁𝙧𝙚𝙚】 Update โค้ด html ทั้งหมด
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ โค้ด html ทั้งหมด
HTML course tutorial for beginners\n\n#HTML #course #tutorial\n\n⭐️Time Stamps⭐️\n#1 (00:00:00) HTML tutorial for beginners 🌎\n#2 (00:09:40) hyperlinks 👈\n#3 (00:12:41) images 📷\n#4 (00:16:30) audio 🔊\n#5 (00:19:10) video 🎥\n#6 (00:21:37) text formatting 💬\n#7 (00:23:42) lists 📋\n#8 (00:28:18) tables 📊\n#9 (00:32:16) colors 🖍️\n#10 (00:35:56) span \u0026 div 🏁\n#11 (00:38:07) meta tags 🏷️\n#12 (00:42:03) iframes 🖼️\n#13 (00:45:59) buttons 🛎️\n#14 (00:51:06) forms 📝
โค้ด html ทั้งหมด รูปภาพที่เกี่ยวข้องในหัวข้อ

การเขียนเว็บด้วยภาษา HTML – วิชาการพัฒนางานบนเว็บ ล่าสุด
การเขียนเว็บด้วยภาษา HTML. โครงสร้างพื้นฐานของ HTML. ตัวอย่าง <!–. END WEBSTAT CODE –> ข้อความที่อยู่ในคำสั่งจะปรากฎอยู่ในโปรแกรมแต่ไม่ถูก …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Code HTML siêu nhanh với Pug toàn tập phần 1 New โค้ด html ทั้งหมด
อัพเดทใหม่ในหัวข้อ โค้ด html ทั้งหมด
👉 Code HTML siêu nhanh với Pug toàn tập phần 1\n\n—— Tham khảo các khóa học của mình:\n🔥 Khoá học HTML CSS cơ bản: https://evondev.com/khoa-hoc-html-css\n🔥 Khóa học HTML CSS nâng cao: https://evondev.com/khoa-hoc-huong-dan-cat-psd\n🔥 Khóa học Javascript cơ bản đến nâng cao: https://evondev.com/khoa-hoc-javascript-co-ban\n\n—— Kết nối với mình\n🤝 Fanpage: https://www.facebook.com/evondevblog/\n🤝 Facebook: https://www.facebook.com/tuan.trananh.0509\n🤝 Blog: https://evondev.com\n🤝 Group: https://www.facebook.com/groups/2565163230401512\n🤝 Tiktok: https://tiktok.com/@evon.dev\n\n—— Source code\n💻 Github: https://github.com/evondev/youtube\n\n—— Ủng hộ mình làm videos nha\n🙏 Donate: https://evondev.com/donate/
โค้ด html ทั้งหมด ภาพบางส่วนในหัวข้อ

รวมชุดคำสั่ง HTML ฉบับ quick reference 2022 New
รวมชุดคำสั่ง HTML ฉบับ quick reference. ผู้เขียน: ไตรรัตน์ ลาภรวย ISBN: 974-86472-1-8 จำนวนหน้า: xxx หน้า ขนาด: xxx ซม. รูปแบบหนังสือ: หนังสือขาวดำ ราคาปก: 195 บาท ราคาสั่งซื้อ: 170 บาท
สอน HTML CSS เบื้องต้น #01 New Update โค้ด html ทั้งหมด
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ โค้ด html ทั้งหมด
คอร์ส Workshop – HTML, CSS (Bulma), JS มีวีดีโอสอน พร้อมโจทย์และโค้ดเฉลยเพียบ สั่งซื้อได้เลยครับช่วงราคาโปรโมชั่น\nhttps://zinglecode.com/courses/html-css-javascript-workshop\n\nติดตามและพูดคุยได้ที่\nFacebook : https://www.facebook.com/zinglecode\nLine : https://lin.ee/yG1XX6D\n\nสอน HTML CSS เบื้องต้น เริ่มต้นจากพื้นฐานภาษา HTML CSS แล้วไปสิ้นสุดที่การสร้างเว็บระดับง่ายๆ\n\nแนะนำโปรแกรม VSCode\nhttps://youtu.be/OLXFKyKl_5k\n\nวาร์ปหัวข้อ\n0:00 Greeting (ทักทาย)\n0:21 What is HTML CSS ? (มันคืออะไรกัน)\n1:30 HTML Start (เริ่มสร้างเว็บเพจ)\n6:07 HTML Text (ข้อความ)\n9:35 HTML Image (รูปภาพ)\n13:14 HTML Link (ลิ้งก์)\n16:26 HTML Block (กรอบ)\n18:49 HTML Header Footer (เฮดเด้อ ฟุตเต้อ)\n22:30 CSS Start (เริ่มตกแต่งเว็บเพจ)\n24:49 CSS Selectors (ตกแต่งอะไร คุณเลือกได้)\n30:46 CSS Display (ตกแต่งการแสดงผล)\n34:20 HTML CSS Fusion (ลองสร้างเว็บเพจง่ายๆ)
โค้ด html ทั้งหมด คุณสามารถดูภาพสวย ๆ ในหัวข้อ

เริ่มต้นด้วย HTML + CSS – W3 New 2022
การสร้าง navigation bar. 5. การใส่สไตล์ให้กับลิงค์. 6. การเพิ่มเส้นแบ่งในแนวนอน. 7.การใส่ style sheet แยกไฟล์. อ่านเพิ่มเติม. บทความแนะนำสั้นๆนี้ …
HTML \u0026 CSS Full Course 🌎【𝙁𝙧𝙚𝙚】 New 2022 โค้ด html ทั้งหมด
ข้อมูลใหม่ในหัวข้อ โค้ด html ทั้งหมด
HTML \u0026 CSS tutorial for beginners\n#HTML #CSS #tutorial\n⭐ TIME STAMPS ⭐\n(00:00:00) HTML tutorial for beginners 🌎\n(00:11:05) comments, headings, and spacing 💬\n(00:25:31) text formatting 💭\n(00:31:59) links \u0026 images 📷\n(00:44:16) lists 📋\n(01:00:45) tables 📊\n(01:15:16) audio 🔊\n(01:26:35) video 🎥\n(01:33:11) buttons 🛎️\n(01:44:22) forms 📝\n(02:07:50) meta tags 🏷️\n(02:15:29) colors 🖍️\n(02:22:27) span \u0026 div tags 🏁\n(02:26:16) CSS tutorial for beginners 🎨\n(02:41:04) fonts ツ\n(02:50:46) borders 🖼️\n(03:02:23) backgrounds 🌆\n(03:17:18) margins 📏\n(03:27:31) shadows 👥\n(03:35:23) pseudo classes 🦄\n(03:50:19) positioning 🎯\n(04:08:29) transformations 🦋\n(04:17:37) animations 🎞️\n(04:31:19) navigation bar 🗺️\n(04:39:03) flexbox 💪\n(04:49:46) icons 💯\n\nHere’s the link to the full playlist. Source code can be found pinned within the comment’s section of each individual video:\n\nhttps://www.youtube.com/watch?v=__qv-jK6nno\u0026list=PLZPZq0r_RZOPoNttk9beDhO_Bu5DA-xwP\n\n#HTML #CSS #tutorial
โค้ด html ทั้งหมด คุณสามารถดูภาพสวย ๆ ในหัวข้อ

การสร้างตาราง – html-2558 New 2022
ต่างๆ ที่ใช้สำหรับสร้างตารางในภาษา. HTML. ดังนี้. 1. การกำหนดตำแหน่งข้อความภายในเซลล์ ใช้คำสั่งแอตทริบิวต์ align ในการกำหนดตำแหน่ง …
How to Add Audio in HTML using Notepad text Editor Update โค้ด html ทั้งหมด
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ โค้ด html ทั้งหมด
How to insert audio in HTML using notepad text Editor with Working Examples.\nIn This Video Tutorial we will understand how to insert audio in HTML using notepad text Editor. \n\n\nTo Know how to insert audio in html using notepad text Editor Watch the Video and Follow Few Easy Steps.\nor Visit My Website \n\nhttps://programminghead.com/how-to-insert-audio-in-html-using-notepad.php\n\nhttps://programminghead.com/how-to-add-audio-in-html-using-notepad/\n\n——————– Contents of This Video ———————-\n\n0:00 Intro – How to insert audio in HTML using notepad\n0:07 HTML Syntax\n0:17 Audio Tags\n0:26 Saving HTML File\n0:57 File Name and File Extension \n1:27 Running HTML File\n2:14 Assigning Audio Path\n2:49 Getting the Full Path of Audio File\n3:34 Audio Control Attribute\n3:50 Final Results\n4:23 Different Audio Types\n5:26 Thanks For Watching\n\nWebsite with Domain and Hosting for 1 Year\nStarts 5$/Year\nhttps://www.fiverr.com/share/GPgjk7\n\nShubham Kumar\nFirst Example’s Link : \nhttp://programminghead.com/CODE/?id=audio-in-html-Example1\n2nd Example’s Link:\nhttp://programminghead.com/CODE/?id=audio-in-html-Example2 \n\n\n\nSteps we are going to talk about in this Tutorial:\n\nStep 1. Open Notepad.\n\nStep 2. Create HTML file.\n\nStep 3. Insert Audio using HTML Audio Tags.\n\nStep 4. Save and Run the HTML File.\n\nStep 5. Enjoy your Audio on HTML Web page.\n\n\nTopic:\nHTML Syntax\nAudio tags\nAudio tag’s SRC Attribute\nControls Attribute\nSource Tags\n\nTopic Briefly Explained :\nHTML Syntax:\nSyntax is the set of Rules and Instructions that we have to follow while creating pages using HTML.\n\nHTML Audio Tag:\nAudio Tags allow us to Insert Audio Data inside our HTML Web page. It helps us to assign an Audio Element inside HTML Document Browser can get the idea where to load/Include a Specific audio file. \n\nAudio tag’s SRC Attribute:\nAudio tag’s SRC attribute stores the Path of Audio Source file. Where we have to give our Audio file’s name followed by the Audio File’s Extension.\n\nControl Attribute:\nControl attribute give us few controls in the Browser to Perform some task on our Audio file.\nControls like : Play Pause Button, Audio seek-bar, Mute Toggle button and a Volume Adjuster. \n\nSource Tag:\nSource tag works like SRC Attribute but allow us to include more than one audio files with different audio file’s Types. SO if one of the given file format is not supported by the Browser will choose another audio file type. \n\nFAQ : How to insert Audio in HTML using Notepad\nhow to insert video in html using notepad\n\nTo insert video in html using notepad we have to use HTML Video Tags for that. Video tags allow us to Insert Videos Files inside our HTML Document. Where by using Video tags Attributes like SRC attributes we can Assign a Video file and Play/Pause or Control our Audio file inside HTML Document.\n\n \n\nHTML code for audio\n\nHTML code for audio or HTML Code for Inserting Audio file in HTML Document is made of HTML Audio tags and Its Attributes like SRC and Controls. Who allow our Browsers to include and Control our Audio file inside HTML Document.\nCODE : HTML code for audio\n \n\nhow to make a website using notepad\n\nSorry, This Tutorial is about How to Insert / Add Audio file in HTML using Notepad. But if you want to know how to make a website using notepad, then you have to learn about Every HTML Elements that is Important for a Website.\nLike: Navigation Bar:\nTo a Website Top Navigation bar is Important where your Users can see your Website Posts, Your Website Logo or other Useful things from the Top of your Website.\nTo Create a Navigation bar using HTML in Notepad, You have to use HTML DIV, which will create a Sapare division for your Navigation.\nInside that DIV Tag you have to Asign your Navigation bar’s Data using HTML List tags. Using HTML List tag’s List Element Tags we can write and Display our Navigation Data in our Navigation bar. By using CSS inside HTML Document we can style that Navigation bar According to Our Needs.\nJust like this we have to Include Headlines, Paragraphs, images and Other Stuff to create a Website.\nhow to write html code in notepad\n\nTO Write html code in notepad is Very Simple. You just Need to Open your Notepad Text Editor, Write HTML code like we ussally write and Save that HTML Code using Notepad’s Safe option from the File Navigation Button.\nAnd make sure that you have saved that HTML code with .html Extension. SO browser can detect you File type and Treat your HTML fiel as HTML Document.\nhow to run html code in notepad\n\nTags:\nHTML Audio,HTML Tutorial,How to Insert Audio in HTML,Using Notepad,HTML,Audio Player,HOW TO,Insert Audio in HTML using NotePad,adding audio to html page,adding audio to html page using html,adding background music in web site using notepad,How to Insert Audio in HTML using Note Pad text Editor,how to insert audio in html using notepad,with examples,audio tag in html,how to add music in html,html audio tag,html audio,how to insert mp3 in html,learn html
โค้ด html ทั้งหมด รูปภาพที่เกี่ยวข้องในหัวข้อ

วิธีการ จัดหน้าให้ข้อความอยู่ตรงกลางใน HTML (พร้อมรูปภาพ) New 2022
วิธีการ จัดหน้าให้ข้อความอยู่ตรงกลางใน HTML. บทความวิกิฮาวนี้จะแนะนำวิธีการ center คือจัดหน้าให้ข้อความอยู่ตรงกลางในเว็บ HTML โดยใช้ Cascading Style Sheets (CSS) ปกติ …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
[HTML-Tutorial-17] video, audio \u0026 iframe Elements | Multimedia | Web Development For Beginners 2022 Update โค้ด html ทั้งหมด
อัพเดทใหม่ในหัวข้อ โค้ด html ทั้งหมด
How to add videos \u0026 music on your web page without using any plugins like Adobe Flash or other extra software? \nHow to embed videos from another website into your website using iframes? \nLearn about using different audio \u0026 video file formats for cross-browser compatibility \u0026 make your content accessible to everyone. \nLearn about all this with the help of HTML5 audio, video \u0026 iframe elements.\n\n – – – – Contents Of The Video – – – -\n\n00:00 – Introduction to Multimedia\n01:24 – Basics of audio element\n02:15 – Coding audio element\n04:05 – Different attributes of audio element\n07:03 – Using source element inside audio element | Different audio formats | Fallback text for audio element\n09:56 – Coding video element\n10:40 – Different attributes of video element\n11:13 – Using source element inside video element | Different video formats | Fallback text for video element\n12:12 – Subtitles or Captions for video using the track element\n12:40 – Issue with video sizes \u0026 Intro to embedding videos\n14:46 – Embedding videos using iframe element\n17:19 – Things to remember while using multimedia elements\n17:56 – Recommended videos \u0026 Conclusion\n\n- – – – Interesting Links – – – – \n\nCode Links: \n\n1. Multimedia (Web Page) – https://juthikashetye.github.io/Code-Range-Demos/movies.html \n\n2. Multimedia (Code) – https://github.com/juthikashetye/Code-Range-Demos/blob/master/movies.html \n\n3. Link to all Demos – https://juthikashetye.github.io/Code-Range-Demos/ \n\nRecommended Videos: \n\n1. Adding Images to your web page: https://www.youtube.com/watch?v=y4ywn917qTI\u0026t\n\n2. Responsive Images – Part 1 (srcset \u0026 sizes attributes): https://www.youtube.com/watch?v=Y7FpDmszZm4\u0026t\n\n3. Responsive Images – Part 2 (picture element): https://www.youtube.com/watch?v=EOmQXGrEMGs\n\nRecommended Resources: \n\n1. MDN Web docs (Video Element) – https://developer.mozilla.org/en-US/docs/Web/HTML/Element/video\n\n2. W3 Schools (Video Element) – https://www.w3schools.com/html/html5_video.asp\n\n3. MDN Web docs (Audio Element) – https://developer.mozilla.org/en-US/docs/Web/HTML/Element/audio\n\n4. W3 Schools (Video Element) – https://www.w3schools.com/html/html5_audio.asp\n\n5. W3 Schools (Multimedia) – https://www.w3schools.com/html/html_media.asp
โค้ด html ทั้งหมด ภาพบางส่วนในหัวข้อ
![โค้ด html ทั้งหมด Update New [HTML-Tutorial-17] video, audio \u0026 iframe Elements | Multimedia | Web Development For Beginners](https://i.ytimg.com/vi/DBaZPyXNgpA/hq720.jpg)
ดูข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ โค้ด html ทั้งหมด
รวมโค๊ต HTML – GotoKnow Update 2022
HTML ย่อมาจาก Hyper Text Markup Language เป็นภาษา … สำหรับตัวอย่างโค้ดที่ใส่ Url ของภาพเรียบร้อยแล้ว ไปดูได้ที่บลอคข้างล่างนี้นะ วันที่ 26 ค่ะ …
มาเรียนเขียนเว็บด้วย HTML 5 !! ฉบับที่เร็วที่สุด ! Update โค้ด html ทั้งหมด
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ โค้ด html ทั้งหมด
HTML5 ที่เป็นภาษาพื้นฐานจัด ๆ ของการทำเว็บมันคืออะไร เขียนยังไง เรามาเริ่มต้น นาทีแรกของการรู้จัก เข้าใจโครงสร้าง และ การเขียนแบบเริ่มต้นไปพร้อมกันเลย\n.\nสำหรับใครอยากเรียนเขียนเว็บด้วย HTML5 และ CSS3 แบบเต็ม ๆ 3 ชั่วโมงจบ มาที่นี่เลย ฟรีด้วยนะ ! https://www.youtube.com/watch?v=ZyicuJiLxoc\u0026list=PLcLc3KmtwXNTWzWg38W2QZ-QiwZbE7bQi\n.\n▲ ติดตามช่องของเราได้ที่ : http://bit.ly/borntoDevSubScribe\n▲ Facebook : https://www.facebook.com/borntodev\n▲ Website : http://www.borntodev.com\n.\n🦖BorntoDev Channel คือ ช่องยูทูปที่เน้นสาระด้านเทคโนโลยี การพัฒนาโปรแกรม ไปพร้อมกับความสนุกสนาน และ รอยยิ้มเข้าไว้ด้วยกันทั้งในรูปแบบบทเรียน และ vlog\n.\nเพื่อการเปลี่ยนรูปแบบการเรียนรู้ด้านการพัฒนาโปรแกรม และ เทคโนโลยีแบบเดิม ๆ ที่เป็นเรื่องเฉพาะกลุ่มให้เข้าถึง เข้าใจได้ง่ายยิ่งขึ้น โดยพัฒนาเน้นไปที่รูปแบบการนำเสนอใหม่ ๆ ที่เป็นมิตรกับทุกคน\n.\n▲ กิจกรรมใน Channel BorntoDev เป็นส่วนหนึ่งในการดำเนินงานของ บริษัท บอร์นทูเดฟ จำกัด ที่เปิดรับ Partners ที่สนใจร่วมเปลี่ยนแปลงให้สังคมไทยเป็นสังคมด้านวิทยาศาสตร์ และ เทคโนโลยีมากยิ่งขึ้น หากคุณสนใจสนับสนุน และ ก้าวไปพร้อมกัน สามารถติดต่อร่วมงานได้แล้ววันนี้\n.\n▲ ติดต่อโฆษณา สนับสนุน และ ร่วมงานได้ที่: [email protected]
โค้ด html ทั้งหมด คุณสามารถดูภาพสวย ๆ ในหัวข้อ

สอน HTML และคำสั่งเบื้องต้น (พร้อมตัวอย่างการใช้งานจริง) New
22/05/2019 · ถ้าคุณ copy โค้ดด้านบนไปใส่ Notepad จากนั้น save ไฟล์เป็น test.html (ไฟล์ชื่ออะไรก็ได้แต่ต้องมีนามสกุล .html) แล้ว double click เปิดไฟล์นั้นดู คุณจะเห็น …
สอนพื้นฐาน JavaScript ทั้งหมดแบบจบในคลิปเดียว !! 🔥 Update โค้ด html ทั้งหมด
ข้อมูลใหม่ในหัวข้อ โค้ด html ทั้งหมด
มากันยาว ๆ กับสอนฟรี JavaScript ครบถ้วนทุกพื้นฐานสำคัญ หากใครอยากเรียน JavaScript แล้วมีพื้นการเขียนโปรแกรมมาบ้างบอกเลยว่าเรียนรู้ได้ไวมากก ๆ ไม่ต้องไปนั่งงมกันเองเลยยย \n.\nหากใครอยากทำแบบฝึกหัดเพื่อรับ Certificate ด้วยหละก็ สามารถเข้าเรียนได้ฟรี ย้ำว่าฟรี กับคอร์ส Introduction to JavaScript ได้แล้ววันนี้ ที่นี่เลย https://academy.borntodev.com/p/introduction-to-javascript\n.\nSection 1 สิ่งที่ควรรู้ก่อนเริ่มต้นกับ JavaScript\n00:00 – มารู้จัก JavaScript\n06:03 – JavaScript ในยุคใหม่\n09:51 – วิธีการติดตั้งโปรแกรม\n\nSection 2 พื้นฐานการใช้งาน JavaScript เบื้องต้น\n14:34 – การตั้งค่า Project สำหรับ JavaScript\n19:18 – Hello World ! ( มี Challenge )\n23:51 – รู้จักกับตัวแปร var ( มี Challenge )\n30:36 – เข้าใจและใช้งานข้อมูล ( มี Challenge )\n35:17 – Operator ตัวดำเนินการคืออะไร ?\n41:36 – รู้จักกับ let และขอบเขตการทำงานของตัวแปร \n47:00 – รู้จักกับ Prompt แล้วเรามาลุยโปรเจคกัน !\n50:41 – Project 01 – แอปพลิเคชันสลากกินแบ่ง V.1\n\nSection 3 พื้นฐานการตัดสินใจของโปรแกรม\n01:06:45 – ค่าความจริงใน JavaScript\n01:16:59 – การใช้งานเงื่อนไข if else condition\n01:26:42 – Project 02 – แอปพลิเคชันสลากกินแบ่ง V.2\n01:33:03 – การใช้เงื่อนไขแบบซ้อนกัน\n01:37:34 – Project 03 – โปรแกรมคำนวณเกรดอย่างง่าย\n01:42:44 – เข้าใจการวนซ้ำใน JavaScript\n01:44:24 – การวนซ้ำรูปแบบ For\n01:51:11 – Project 04 – เครื่องคิดตังค่าอาหาร\n02:08:06 – Project 05 – ทายหัวก้อย\n02:16:32 – การวนซ้ำรูปแบบ while\n\nSection 4 หลักการทำงานของฟังก์ชัน\n02:21:26 – อะไรคือฟังก์ชัน แล้วฟังก์ชันมีไว้ทำอะไร?\n02:26:09 – ใช้ฟังก์ชันพัฒนาเว็บไซต์ของเรา\n02:31:50 – การส่งค่ากลับของฟังก์ชัน\n02:37:37 – การรับ และ ส่งค่าจากฟังก์ชัน\n02:47:01 – พัฒนาโปรแกรมแปลงหน่วยให้เจ๋งยิ่งขึ้น\n\nSection 5 Event Driven Programming กับ JavaScript\n02:56:57 – การจัดการ Event ที่เกิดขึ้น\n03:03:23 – เขียนโปรแกรมให้รองรับ Event ร่วมกับ Function\n03:10:44 – ทบทวนความรู้ทั้งหมด\n03:15:21 – ส่งโปรเจคเพื่อรับใบ Certificated\n.\n▲ ติดตามช่องของเราได้ที่ : http://bit.ly/borntoDevSubScribe\n▲ Facebook : https://www.facebook.com/borntodev\n▲ Website : http://www.borntodev.com\n.\n🦖BorntoDev Channel คือ ช่องยูทูปที่เน้นสาระด้านเทคโนโลยี การพัฒนาโปรแกรม ไปพร้อมกับความสนุกสนาน และ รอยยิ้มเข้าไว้ด้วยกันทั้งในรูปแบบบทเรียน และ vlog.เพื่อการเปลี่ยนรูปแบบการเรียนรู้ด้านการพัฒนาโปรแกรม และ เทคโนโลยีแบบเดิม ๆ ที่เป็นเรื่องเฉพาะกลุ่มให้เข้าถึง เข้าใจได้ง่ายยิ่งขึ้น โดยพัฒนาเน้นไปที่รูปแบบการนำเสนอใหม่ ๆ ที่เป็นมิตรกับทุกคน\n.\n▲ กิจกรรมใน Channel BorntoDev เป็นส่วนหนึ่งในการดำเนินงานของ บริษัท บอร์นทูเดฟ จำกัด ที่เปิดรับ Partners ที่สนใจร่วมเปลี่ยนแปลงให้สังคมไทยเป็นสังคมด้านวิทยาศาสตร์ และ เทคโนโลยีมากยิ่งขึ้น หากคุณสนใจสนับสนุน และ ก้าวไปพร้อมกัน สามารถติดต่อร่วมงานได้แล้ววันนี้\n.\n▲ ติดต่อโฆษณา สนับสนุน และ ร่วมงานได้ที่: [email protected]
โค้ด html ทั้งหมด รูปภาพที่เกี่ยวข้องในหัวข้อ

โปรแกรมเขียน HTML … – Code-TH.com New 2022
ขั้นตอนที่ 1 : เปิด TextEdit (Mac) เปิด Finder > Applications > TextEdit. เปลี่ยนค่าใน Preferences เพื่อให้บันทึกไฟล์ได้ถูกต้อง เข้าไปใน Preferences > Format > เลือก …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Nokia 6700 Classic Life Timer Code Update 2022 โค้ด html ทั้งหมด
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ โค้ด html ทั้งหมด
Nokia 6700 Classic Life Timer Code\nFor all inquiries, please visit our Facebook page (inbox us)\nhttps://www.facebook.com/HaloHaloRS\n\nNokia 6700 Classic Cena Recenzija\nZa sva vasa pitanja, pomoc i konsultacije, posetite:\nWebsite: http://halohalo.rs\nForum: http://www.halohalo.rs/forum/forum.php\n\n\nNokia 6700 Classic Model Specifications (Features):\nAlso available as Nokia 6700 classic Gold Edition with 18K gold-plated body\n————————————-\nNETWORK:\nTechnology \nGSM / HSPA\n2G bands GSM 850 / 900 / 1800 / 1900\n3G bands HSDPA 900 / 1900 / 2100\nSpeed HSPA 10.2/2 Mbps\nGPRS Class 32\nEDGE Class 32\n————————————-\nLAUNCH:\nAnnounced 2009, January. Released 2009, May\nStatus Discontinued\n————————————-\nBODY:\nDimensions 109.8 x 45 x 11.2 mm, 46.5 cc (4.32 x 1.77 x 0.44 in)\nWeight 116.5 g (4.09 oz)\nSIM Mini-SIM\n————————————-\nMEMORY:\nCard slot microSD, up to 16 GB (dedicated slot), 1 GB included\nPhonebook 2000 entries, Photocall\nCall records 20 dialed, 20 received, 20 missed calls\nInternal 170 MB\n————————————-\nMAIN CAMERA:\nSingle 5 MP, AF\nFeatures LED flash\nVideo 480p@15fps\n————————————-\nSELFIE CAMERA:\nNo\n————————————-\nSOUND:\nLoudspeaker Yes\n3.5mm jack No\n————————————-\nCOMMS:\nWLAN No\nBluetooth 2.1, A2DP\nGPS Yes, with A-GPS; Nokia Maps\nRadio Stereo FM radio, RDS\nUSB microUSB 2.0\n————————————-\nFEATURES:\nSensors Accelerometer\nMessaging SMS, MMS, Email, IM\nBrowser WAP 2.0/xHTML, HTML, Adobe Flash Lite\nGames 3 + Downloadable\nJava Yes, MIDP 2.1\n MP4/H.263 player\nMP3/WAV/eAAC+/WMA player\nOrganizer\nVoice command/dial\nPredictive text input\n————————————-\nBATTERY:\nRemovable Li-Ion 970 mAh battery (BL-6Q)\nStand-by Up to 300 h (2G) / Up to 300 h (3G)\nTalk time Up to 5 h (2G) / Up to 4 h (3G)\nMusic play Up to 20 h\n————————————-\nMISC:\nColors Gold, White Gold, Illuvial, Silver metallic, Matte metallic, Black metallic\nSAR 0.79 W/kg (head) 0.87 W/kg (body)\nSAR EU 0.41 W/kg (head)\nPrice About 110 EUR\n————————————-\n\nVideo By HaloHalo Service\n\n————————————-\n\n#nokia #lifetimer #code
โค้ด html ทั้งหมด ภาพบางส่วนในหัวข้อ

สรุปคำสั่ง HTML – ACS ล่าสุด
แบ่งหน้าจอทั้งหมดเป็น 3 ส่วน ด้านบนพื้นที่ 15% ส่วนด้านล่างมีพื้นที่ 85% ในพื้นที่ด้านล่างแบ่งออกเป็น 2 ส่วนด้านซ้าย 20% ด้านขวา 80% …
คอร์สเรียนพื้นฐาน HTML5 สำหรับผู้เริ่มต้น 👨💻 New Update โค้ด html ทั้งหมด
อัพเดทใหม่ในหัวข้อ โค้ด html ทั้งหมด
สมัครเป็นสมาชิกของช่องนี้เพื่อเข้าถึงสิทธิพิเศษต่างๆ\nhttps://www.youtube.com/channel/UCeKE6wQHTt5JpS9_RsH4hrg/join\n\nFollow \u0026 Contacts\n👓 FB : https://www.facebook.com/patiphanphengpao\n🕶 FB (Fanpage) : https://www.facebook.com/patiphannn/\n📷 IG : https://www.instagram.com/ohmilerr/\n📧 Business : [email protected]\n\nRuk-Com จดโดเมน-เช่าโฮสต์ ราคาประหยัด\n🔗 https://bit.ly/2yrLUgQ\n\nCourse Online คอร์สเรียนออนไลน์\n🔗 https://milerdev.teachable.com/courses\n\nWebsite\n🏠 https://milerdev.com/\n\nDonate \u0026 Supporting me \n🙏🏻 KBANK กสิกร : 009-3-555-821 ปฏิภาณ เพ็งเภา\n🙏🏻 Paypal : [email protected]\n\n#PatiphanPhengpao #MilerDev #PatiPhan
โค้ด html ทั้งหมด ภาพบางส่วนในหัวข้อ

แจก 300 โค้ดสี HTML คัดพาเลตมาให้แล้วจากดีไซน์เนอร์ Update New
26/04/2021 · แจก 300 โค้ดสี HTML คัดพาเลตมาให้แล้วจากดีไซน์เนอร์. Peridot : 26 April, 15 mins read. โค้ดสี 100 แบบ ไล่สีสันสำหรับงานออกแบบ มาดูกันเลยว่าจะมีสีอะไร …
มารู้จักแท็ก \” DIV \” ใน HTML แบบกระชับ!! Update New โค้ด html ทั้งหมด
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ โค้ด html ทั้งหมด
หากชอบก็ช่วยกดไลค์ กดแชร์ กดติดตาม เพื่อเป็นกำลังใจให้ผมด้วยนะครับ :)\n\nติดต่อได้ที่ช่องทางนี้ครับ \nFB : https://www.facebook.com/xdcreator\nIG : xd_creator\n\n#xdev #html #graphics
โค้ด html ทั้งหมด รูปภาพที่เกี่ยวข้องในหัวข้อ

การเขียนเว็บด้วยภาษา HTML – วิชาการพัฒนางานบนเว็บ 2022
การเขียนเว็บด้วยภาษา HTML. โครงสร้างพื้นฐานของ HTML. ตัวอย่าง <!–. END WEBSTAT CODE –> ข้อความที่อยู่ในคำสั่งจะปรากฎอยู่ในโปรแกรมแต่ไม่ถูก …
รวมโค้ด 1.4 ทั้งหมด 150 เพชร [Genshin Impact ไทย] Update New โค้ด html ทั้งหมด
อัพเดทใหม่ในหัวข้อ โค้ด html ทั้งหมด
ร้าน PowerPay เติมไว ปลอดภัย 100% เปิด 10 โมงเช้าถึงเที่ยงคืน\nhttps://www.facebook.com/PowerfulPayment\nLine : @powerpay\nกรณีใช้ไอดีพาสเติม แนะนำลูกค้าผูกมิโฮโยะจะได้ไม่ติดอะไรตอนเข้าไอดี\n\nโค้ด\nTT7BVJNPL249\nSBNBUK67M37Z\nGS6ACJ775KNV\nเว็ปใส่โค้ด: https://genshin.mihoyo.com/en/gift\n\nรวมไกด์มือใหม่ (สำคัญมาก)\nhttps://www.youtube.com/playlist?list=PLPXYAzKY7iujR2c7LuilI1hIp5jG3pbQN\nรวมไกด์ตัวละคร\nhttps://www.youtube.com/playlist?list=PLPXYAzKY7iui3SbCGb0FNctzl52s-52Hv\nรวมไกด์ลงอบิส\nhttps://www.youtube.com/playlist?list=PLPXYAzKY7iuiOs_WzwKI3YZyQxtCpX8vA\n\nสนันสนุนช่องด้วยการสมัครเป็น Member\nhttps://www.youtube.com/channel/UC9v6eeO6aecq2bshARMwIog/join\nหรือโดเนทได้ที่\nhttps://tipme.in.th/ungunggaming มีเด๋งขึ้นหน้าจอ\nPaypal https://paypal.me/UngUngGame?locale.x=th_TH\nหรือแค่กดไลค์ กดติดตามก็เป็นพระคุณมากแล้วครับ\nอยากหาเพื่อนเล่นด้วย? มาแจม Discord กันได้ครับ https://discord.gg/aDUCDdQ\n\nวีดีโอสำคัญที่ทุกคนควรดู\n(สำคัญมากกกกก) 4 เทคนิคใส่อาร์ติแฟค + วิธีคำนวนดาเมจ : https://youtu.be/2UNcQ135-lg\nอธิบายทุกค่าพลัง : https://youtu.be/i5cpkzKW3eM\n4 ทีมคอมโบสำคัญที่ทุกคนควรรู้ : https://youtu.be/xXIwhj7fUOU\nเทคนิคอัพเวล + รับตัวฟรี : https://youtu.be/mHIqDYgBQmg\nเทคนิคฟาร์มท้ายเกม : https://youtu.be/beW3-wDVqHA\nแนวทางการฟาร์มช่วงเวล 25 – 45 ให้คุ้มที่สุด : https://youtu.be/nHRucNf1WDc\n10 เรื่องสำคัญควรรู้ก่อนขึ้น AR40 : https://youtu.be/WYFH7KHEDGs\nเทคนิคการฟาร์มเงิน + อาร์ติแฟคฟรี : https://youtu.be/f3lqFt_r8QI\nคอมโบธาตุทั้งหมดแบบละเอียด : https://youtu.be/Gfi3WplmTQE\nจุดฟาร์มแร่ ของอัพตัวละคร : https://youtu.be/NqsEkfF3UTA\n\nคอมที่ใช้เล่น : https://www.asus.com/th/Laptops/ASUS-TUF-Gaming-FX505DY/\nไมค์ที่ใช้อัด : https://www.ok2home.com/signo-mp-701-microphone-condensor.html
โค้ด html ทั้งหมด คุณสามารถดูภาพสวย ๆ ในหัวข้อ
![โค้ด html ทั้งหมด New รวมโค้ด 1.4 ทั้งหมด 150 เพชร [Genshin Impact ไทย]](https://i.ytimg.com/vi/XxVZyKVjYQU/hq720.jpg)
รวมชุดคำสั่ง HTML ฉบับ quick reference 2022 New
รวมชุดคำสั่ง HTML ฉบับ quick reference. ผู้เขียน: ไตรรัตน์ ลาภรวย ISBN: 974-86472-1-8 จำนวนหน้า: xxx หน้า ขนาด: xxx ซม. รูปแบบหนังสือ: หนังสือขาวดำ ราคาปก: 195 บาท ราคาสั่งซื้อ: 170 บาท
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
HTML Full Course – Build a Website Tutorial 2022 New โค้ด html ทั้งหมด
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ โค้ด html ทั้งหมด
Learn the basics of HTML5 and web development in this awesome course for beginners. \n\nWant more from Mike? He’s starting a coding RPG/Bootcamp – https://simulator.dev/\n\n⭐️ Contents ⭐️\n⌨️ (0:00:00) Introduction\n⌨️ (0:01:54) Choosing a Text Editor\n⌨️ (0:08:13) Creating an HTML file\n⌨️ (0:20:31) Basic Tags\n⌨️ (0:36:47) Comments\n⌨️ (0:42:13) Style \u0026 Color\n⌨️ (0:48:07) Formatting a Page\n⌨️ (0:59:16) Links\n⌨️ (1:07:33) Images\n⌨️ (1:16:12) Videos \u0026 Youtube iFrames\n⌨️ (1:23:00) Lists\n⌨️ (1:28:53) Tables\n⌨️ (1:37:21) Divs \u0026 Spans\n⌨️ (1:44:54) Input \u0026 Forms\n⌨️ (1:53:44) iFrames\n⌨️ (1:57:21) Meta Tags\n\nCourse developed by Mike Dane. Check out his YouTube channel for more great programming courses: https://www.youtube.com/channel/UCvmINlrza7JHB1zkIOuXEbw\n\n🐦Follow Mike on Twitter – https://twitter.com/mike_dane\n\n🔗The Mike’s website: https://www.mikedane.com/\n\n⭐️Other full courses by Mike Dane on our channel ⭐️\n💻Python: https://youtu.be/rfscVS0vtbw\n💻C: https://youtu.be/KJgsSFOSQv0\n💻C++: https://youtu.be/vLnPwxZdW4Y\n💻SQL: https://youtu.be/HXV3zeQKqGY\n💻Ruby: https://youtu.be/t_ispmWmdjY\n💻PHP: https://youtu.be/OK_JCtrrv-c\n💻C#: https://youtu.be/GhQdlIFylQ8\n\n–\n\nLearn to code for free and get a developer job: https://www.freecodecamp.org\n\nRead hundreds of articles on programming: https://medium.freecodecamp.org\n\nAnd subscribe for new videos on technology every day: https://youtube.com/subscription_center?add_user=freecodecamp
โค้ด html ทั้งหมด คุณสามารถดูภาพสวย ๆ ในหัวข้อ

เริ่มต้นด้วย HTML + CSS – W3 Update New
การสร้าง navigation bar. 5. การใส่สไตล์ให้กับลิงค์. 6. การเพิ่มเส้นแบ่งในแนวนอน. 7.การใส่ style sheet แยกไฟล์. อ่านเพิ่มเติม. บทความแนะนำสั้นๆนี้ …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
สร้างเว็บเพจ HTML (1/4) New Update โค้ด html ทั้งหมด
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ โค้ด html ทั้งหมด
สร้างเว็บเพจ HTML \nการวางโครงร่างของหน้าเว็บด้วยตาราง
โค้ด html ทั้งหมด ภาพบางส่วนในหัวข้อ

การสร้างตาราง – html-2558 ล่าสุด
ต่างๆ ที่ใช้สำหรับสร้างตารางในภาษา. HTML. ดังนี้. 1. การกำหนดตำแหน่งข้อความภายในเซลล์ ใช้คำสั่งแอตทริบิวต์ align ในการกำหนดตำแหน่ง …
HTML5 Tutorial: Easy Way to Understand HTML and CSS 2022 โค้ด html ทั้งหมด
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ โค้ด html ทั้งหมด
In this HTML5 tutorial we’re going to answer the question of what are HTML and the CSS. I’m going to give you a very high level view of them first, and then we’re going to talk about each on independently and how they work together, including a small demo at the end so that you can see how vital both of them are.\n\nWhat are HTML and CSS? Well, technically they’re just tools that you can use, and they’re syntaxes you can use that allow you to write code that can be interpreted by browsers. By default, a browser can only interpret and then render on the screen so many different types of code. For example, if you were to take an Excel spreadsheet or a Word doc and you try to open it up in Google Chrome or in Firefox, it is not going to work. That’s because the browser is not capable of taking a file like that and interpreting it into something that it can show on the screen. HTML and CSS are capable of that. That is their goal is they provide a syntax so that when the browser see it, when it sees a document that has HTML and CSS code in it, it can interpret it and then it can show exactly what you’re wanting on the screen. Literally every web page in the entire world has HTML, and pretty much all of them also have CSS. We’re going to talk about the different types of roles that each one of them support in this web development tutorial.\n\nHTML stands for hypertext markup language. Now, when you hear the word language, you may think programming language, but that’s not quite accurate because it really is just providing you a syntax for writing code so that the browser’s able to read it properly. It’s really more of just a markup language, whereas a programming language such as JavaScript or Java or Ruby allows you to have some extra behavior like conditionals and loops and those kinds of concepts. With HTML, you’re simply writing a static page, meaning there’s not really a lot of behavior in it. You need to use other languages in order to make that happen.\n\nWhat HTML allows you to do is to wrap a structure around content. If you imagine having some type of blog page, HTML allows for you to designate where the content is, where the title is, where a video or an ad might be. Then you’re able to then organize it and later on style it. That’s where CSS comes in.\n\nCSS stands for cascading style sheets. The style word in there may indicate it’s main primary objective. What CSS is in charge of doing is giving style to websites. You’re able to take all of that HTML code that you organize and you put on the page. CSS then goes in, and it adds all of the style elements. This can be anything from colors to fonts to animations. Anything that you look at on the page that has a type of style associated with it mostly likely is coming from CSS.\n\nLet’s walk through a real world analogy that will hopefully help you understand the differences and the specific roles that HTML have compared with CSS. Imagine that you’re building a house. If you’re building a house, the HTML is kind of like the foundation and the wood framing and the roof and the sheet rock. The CSS on the other hand is more like the paint and the carpet and any kind of design accent that isn’t really associated with the structure, but it is what allows a house to look good.\n\nNow let’s take a look at a website and see what happens when you have a website that has HTML and CSS compared with a website that only has HTML. Right here you can see a fully built out website. This has everything from a navigation bar, it has a parallax feature with background images, it has animations, it has a map, and all of the different elements you’d expect in a website. This website has HTML and CSS. Now, I duplicated this website, and if you want to take a look at it, what I did is I removed the CSS. I didn’t make a single change to the HTML. All I did was I removed the calls that brought in the CSS styles, and this is what you would get.\n\nNow, if you scroll through it, it still has all the same content, and it even kept a few elements like the embedded map and some things like that. Because of the CSS’s role, because CSS is in charge of adding styles, what we’re left with here is just plain HTML. It has all of the same structure, but because it doesn’t have the CSS, it doesn’t have any kind of alignment. It doesn’t have the colors. It doesn’t bring in the background images, and it doesn’t align the items in the proper way.\n\nWritten guide:\nhttps://www.crondose.com/2018/08/learn-how-to-code-what-are-html-and-css/\n\nFollow me:\n\nTwitter: https://twitter.com/jordanhudgens\nInstagram: https://www.instagram.com/jordanhudgens/\nGitHub: http://github.com/jordanhudgens
โค้ด html ทั้งหมด ภาพบางส่วนในหัวข้อ

วิธีการ จัดหน้าให้ข้อความอยู่ตรงกลางใน HTML (พร้อมรูปภาพ) Update 2022
วิธีการ จัดหน้าให้ข้อความอยู่ตรงกลางใน HTML. บทความวิกิฮาวนี้จะแนะนำวิธีการ center คือจัดหน้าให้ข้อความอยู่ตรงกลางในเว็บ HTML โดยใช้ Cascading Style Sheets (CSS) ปกติ …
CMD: วิธีแสดงรหัสผ่าน Wifi ทั้งหมดบนพีซีของคุณ New Update โค้ด html ทั้งหมด
ข้อมูลใหม่ในหัวข้อ โค้ด html ทั้งหมด
How to find all saved Wi-Fi password on Windows 10 / 11 using command prompt\n\n#netvn #wifipassword #windows10\n\nHelp me 500K subscribers
โค้ด html ทั้งหมด ภาพบางส่วนในหัวข้อ

คำสำคัญที่เกี่ยวข้องกับหัวข้อ โค้ด html ทั้งหมด
Đang cập nhật
จบกระทู้ โค้ด html ทั้งหมด
Articles compiled by Bangkokbikethailandchallenge.com. See more articles in category: MMO
