You are viewing this post: Best Choice alert javascript สวยๆ 2022
โปรดดูบทความหัวข้อ alert javascript สวยๆ
6 Simple and beautiful JavaScript alert with demos and code อัปเดต
The alerts of JavaScript are used to notify users for certain functions, warning, a dangerous action etc. The JavaScript alerts are also used by web developers to debug or find some problem or track the values of variables etc.
JavaScript 31 – Js Alert – Trung Tâm Java Master Update New alert javascript สวยๆ
อัพเดทใหม่ในหัวข้อ alert javascript สวยๆ
Alert là hàm trong đối tượng window dùng để hiển thị thông báo cho người dùng trên trình duyệt.
alert javascript สวยๆ รูปภาพที่เกี่ยวข้องในหัวข้อ

JavaScript alert & confirm – thaicreate.com 2022 New
12. <script language=”javascript“>. 13. alert (‘Hello Weerachai Nukitram’); 14. </script>. 15. 16. <input name=”btnButton1″ type=”button” value=”Hello 1″ OnClick=”JavaScript:alert (‘Hello ThaiCreate.Com’);”>. 17. <input name=”btnButton2″ type=”button” value=”Hello 2″ OnClick=”JavaScript:fncAlert ();”>. 18.
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
How to Make an Animation Alert using JavaScript New Update alert javascript สวยๆ
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ alert javascript สวยๆ
In this video javascript tutorial how to make an alert within animation using the sweet alert javascript.\n\nFollow me ==========================================\n\nfacebook : @anggariskys\ntwitter: @anggariskys\ngoogle+: plus.google.com/+anggariskysetiawan\ninstagram: pandastwn
alert javascript สวยๆ ภาพบางส่วนในหัวข้อ

JavaScript alert() – javatpoint Update
JavaScript alert() The alert() method in JavaScript is used to display a virtual alert box. It is mostly used to give a warning message to the users. It displays an alert dialog box that consists of some specified message (which is optional) and an OK button. When the dialog box pops up, we have to click “OK” to proceed.
Javascript – Tổng hợp các dạng check input đầu vào với Javascript Update 2022 alert javascript สวยๆ
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ alert javascript สวยๆ
#java #code #alias\nHow to check input with javascript\ncheck number\nLink source code___\nhttps://drive.google.com/drive/folders/1-yBKf-aVqSl5WWZr-ZYzlyqdJtJe9at8?usp=sharing\nNếu thấy video hữu ích thì bạn có thể donate cho admin để up nhiều video hơn nhé\nBidv: 45210000394275\nMomo: 0345666656\nTrịnh Thế Hoàn\n————————-\nLink group học code: http://bit.ly/39eFZOi\nLink facebook cá nhân: http://bit.ly/38fi69c\nLink website: http://Alias.vn/\nLink đăng kí kênh để nhận video free: http://bit.ly/2SyBebr\nMình nhận code website, dự án… dạy nhóm, gia sư 1-1 online cho các bạn ở xa, bạn nào cần cứ ib facebook hoặc mail cho mình nhé.\nĐội ngũ Alias chuyên support IT cho các bạn ở đại học FPT Hà Nội – Ngoài ra còn support IT cho các bạn ở đại học Quốc Gia và Bách Khoa…\nChannel hướng dẫn các bạn lập trình C, C#, C++, Java, Java desk, Java Web, jsp – servlet, web service, asp.net đồng thời hướng dẫn các bạn các thủ thuật hữu ích giúp cuộc sống đơn giản và dễ dàng hơn.\nNếu nhạc nền bị gặp vấn đề bản quyền. Mong các bạn gửi mail tới [email protected]. Mình sẽ trả lời lại trong vòng 2h ạ.\n#laptrinh\n#code\n#java\n#c\n#javascript\n#html\n#css
alert javascript สวยๆ รูปภาพที่เกี่ยวข้องในหัวข้อ

How To Create an Alert Message Box – W3Schools Update 2022
This is an alert box. </div>. If you want the ability to close the alert message, add a <span> element with an onclick attribute that says “when you click on me, hide my parent element” – which is the container <div> (class=”alert“). Tip: Use the HTML entity ” × ” to create the letter “x”.
สอน Sweet Alert Java Script ตอนที่ 1 – ติดตั้งและใช้งาน New alert javascript สวยๆ
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ alert javascript สวยๆ
ติดตามคลิปใหม่และข่าวสารของเราได้ที่\nhttp://kongruksiamblogger.blogspot.com\nhttp://www.youtube.com/kongruksiamtutorial\nhttps://www.facebook.com/kongruksiamtutorial \n\nสนับสนุนช่อง หมายเลขบัญชี \n981-635-1749\nนายอาทิตย์ สิงห์นาครอง\nธนาคารกรุงไทย\n\nPaypal : [email protected]
alert javascript สวยๆ คุณสามารถดูภาพสวย ๆ ในหัวข้อ

Window alert() Method – W3Schools Update
The alert() method is used when you want information to come through to the user. Note The alert box takes the focus away from the current window, and forces the user to read the message.
สอนติดตั้งและใช้งาน SweetAlert แบบง่ายๆ Update New alert javascript สวยๆ
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ alert javascript สวยๆ
สมัครเป็นสมาชิกของช่องนี้เพื่อเป็นกำลังใจให้ผมผลิตเนื้อหาความรู้ดีๆ\nhttps://www.youtube.com/channel/UCeKE6wQHTt5JpS9_RsH4hrg/join\n\nFollow \u0026 Contacts\n👓 FB : https://www.facebook.com/patiphanphengpao\n🕶 FB (Fanpage) : https://www.facebook.com/patiphannn/\n📷 IG : https://www.instagram.com/ohmilerr/\n📧 Business : [email protected]\n\nRuk-Com จดโดเมน-เช่าโฮสต์ ราคาประหยัด\n🔗 https://hostings.ruk-com.in.th/aff.php?aff=387\n\nCourse Online คอร์สเรียนออนไลน์\n🔗 https://milerdev.teachable.com/courses\n\nWebsite\n🏠 https://milerdev.com/\n\nDonate \u0026 Supporting me \n🙏🏻 KBANK กสิกร : 009-3-555-821 ปฏิภาณ เพ็งเภา\n🙏🏻 Paypal : [email protected]\n\n#PatiphanPhengpao #MilerDev #PatiPhan
alert javascript สวยๆ รูปภาพที่เกี่ยวข้องในหัวข้อ

แจก JAVASCRIPT (เกี่ยวกับ ALERT) 2022 New
แจก JAVASCRIPT (เกี่ยวกับ ALERT) ไปที่ : หน้า 1. 1. มีหน้าต่างขึ้นมาทักทายผู้ชมเวลาเข้ามา ดูตัวอย่าง คลิ๊กที่นี่ครับ. 2. ถามว่าจะไป WEBSITE ที่เราตั้งไหมตอนเข้า ดูตัวอย่าง คลิ๊กที่นี่ครับ. 3. ถามอายุคน …
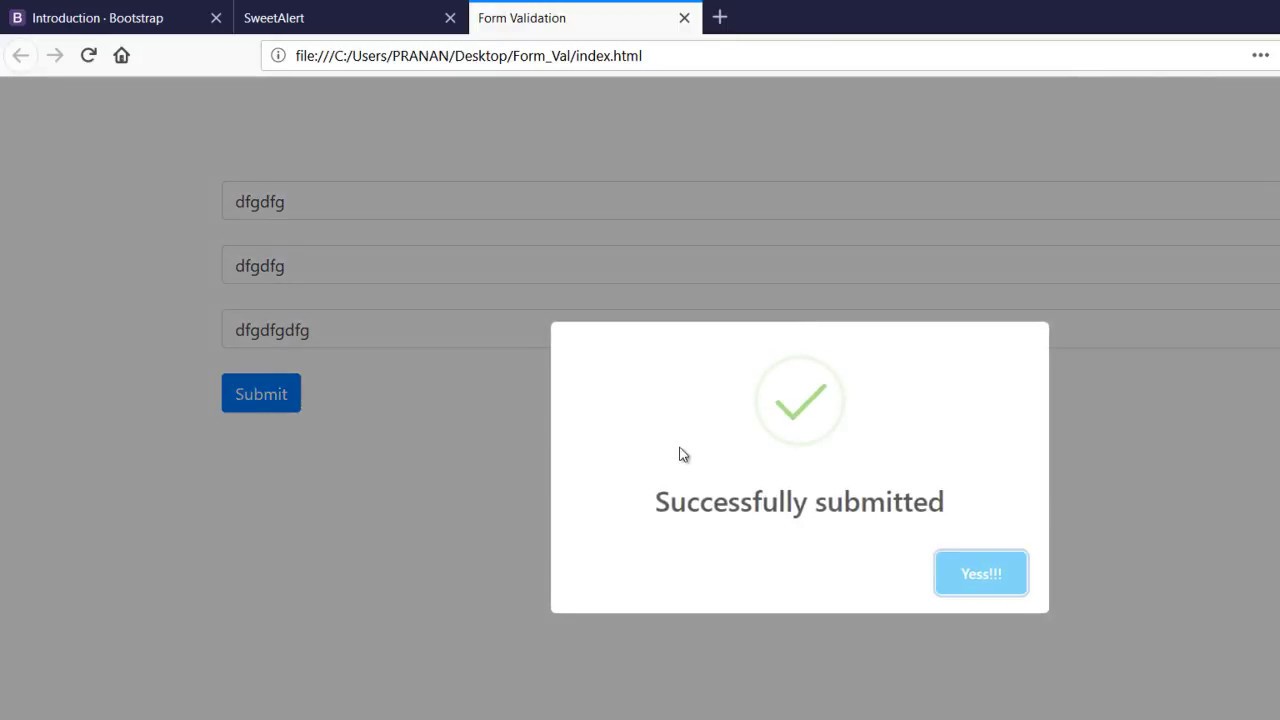
Simple JavaScript Form Validation using Sweet Alert and Bootstrap 4 Update alert javascript สวยๆ
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ alert javascript สวยๆ
In this Video we will create Simple JavaScript Form Validation using Sweet Alert and Bootstrap 4. Instead of custom JavaScript Confirm Alert box we will use Sweet Alert JS Confirm Box.\n\nBootstrap CDN: https://getbootstrap.com/docs/4.1/getting-started/introduction/\n\nSweet Alert JS CDN: https://sweetalert.js.org/guides/
alert javascript สวยๆ ภาพบางส่วนในหัวข้อ

รวมฟรี Javascript Library ที่จะทำให้เว็บไซต์ดูน่าสนใจมาก … ล่าสุด
24/05/2017 · bootbox.js. สุดยอดสคริปต์สำหรับจัดการกับ dialog boxes สำหรับเว็บไซต์ของเรา alert, confirm, promt มีระบบ transition ที่สวยงาม ถูกพัฒนาให้ใช้ร่วมกับ bootstrap UI เหมาะอย่างยิ่งสำหรับคน …
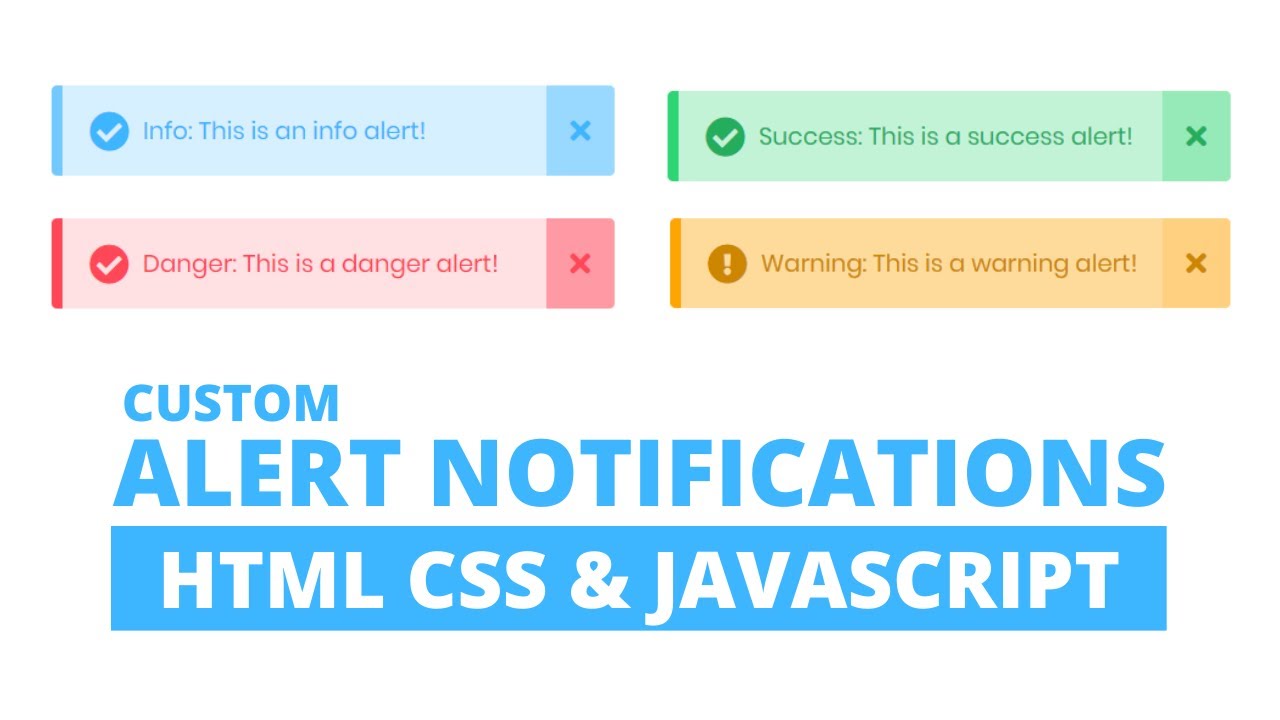
Custom Warning Alert Notification using HTML CSS \u0026 JavaScript Update New alert javascript สวยๆ
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ alert javascript สวยๆ
Custom Warning Alert Notification using HTML CSS \u0026 JavaScript\n\nDownload Code From Here – https://www.codingnepalweb.com\n\nRelated Videos You May Like\nTop CSS Cards Hover Animation and Effect [HTML] [CSS]\n➤ https://youtu.be/U3u3kCVPOG0\n\nSide Menu Bar with sub-menu [HTML] [CSS]\n➤ https://youtu.be/O9l75KOB2pE\n\nMusic Credit:\nTrack: Culture Code – Feel Again (feat. Harley Bird) [NCS Release]\nMusic provided by NoCopyrightSounds.\n➤ Watch: https://youtu.be/YGLA_V_yZXo\n\nROY KNOX – Blue Eyed Demon [NCS Release]\nMusic provided by NoCopyrightSounds.\n➤ Watch: https://youtu.be/KBtmHyfOMNU\n\nMy Text Editor – https://youtu.be/55VjXTeYkTE\nFacebook – https://www.facebook.com/coding.np\nInstagram – https://www.instagram.com/coding.np\n\nKeywords :\ncustom alert box html css javascript, custom modal box javascript, css modal box, custom alert notification html css javascript, custom warning modal box javascript, popup window modal box html css javascript
alert javascript สวยๆ รูปภาพที่เกี่ยวข้องในหัวข้อ

alert เปลี่ยนสีสามารถทำได้มั้ยครับ ช่วยหน่อยครับ อยากทำได้ๆ ล่าสุด
17/12/2012 · ถ้าอยากได้สวยๆ ต้องใช้พวก jQuery alert box 10 JQUERY ALERT WINDOWS AND PROMPTS รอท่านต่อไปอีกที
Bootstrap JavaScript – Bài 27: Tìm hiểu Alert JavaScript Plugin New alert javascript สวยๆ
ข้อมูลใหม่ในหัวข้อ alert javascript สวยๆ
Bootstrap JavaScript – Bài 27: Tìm hiểu Alert JavaScript Plugin
alert javascript สวยๆ รูปภาพที่เกี่ยวข้องในหัวข้อ

การใช้ javascript popup เช่น alert confirm Prompt Update 2022
alert ในภาษา javascript มักใช้สำหรับการแจ้งเตือน การบอกกล่าว ต่าง ๆ ซึ่งเมื่อแสดงออกมาแล้ว จะมีปุ่มกดให้ OK เพื่อปิด popup นั้น เรามาดู syntax และ ตัวอย่างการใช้งานกันครับ. alert (“ข้อความ”);
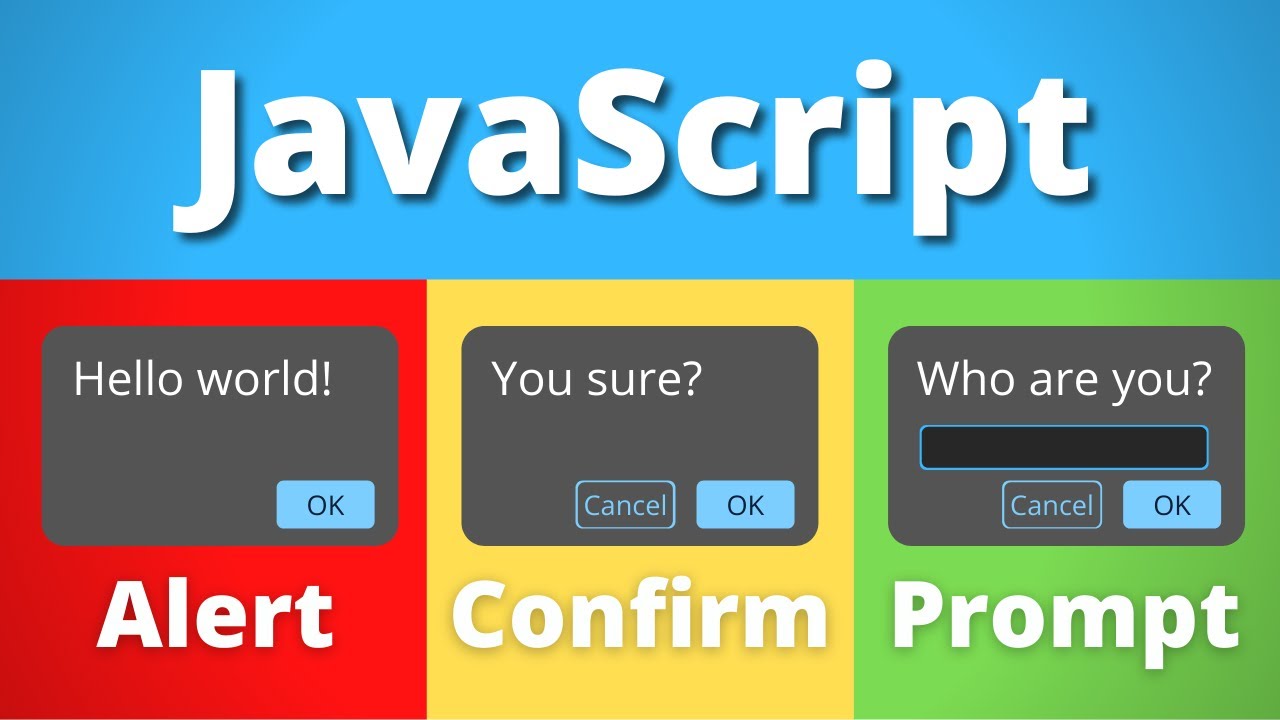
How to do JavaScript Popups (alert, confirm, prompt examples) Update New alert javascript สวยๆ
ข้อมูลใหม่ในหัวข้อ alert javascript สวยๆ
Learn how to alert, prompt, and confirm in JavaScript for explicit user input with a popup message box.\n\n00:00 Introduction\n00:58 JavaScript alert examples\n03:40 JavaScript confirm examples\n07:16 JavaScript prompt examples\n\nFind more at https://tonyteaches.tech\nCheck out my vlog channel @Tony Florida \n\n#javascript #alertbox #confirmbox #promptbox
alert javascript สวยๆ รูปภาพที่เกี่ยวข้องในหัวข้อ

แจกฟรี Javascript – CodeTukYang.Com Update
เป็นลูกเล่นของปุ่ม button สวยๆ เกี่ยวกับตัวอักษร : 108: เป็นคำสั่งที่ทำให้ข้อความสวยงามขึ้น เกี่ยวกับลูกเล่นบน mouse: 89
Create custom alert box with simple CSS and javascript | Web Basics New alert javascript สวยๆ
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ alert javascript สวยๆ
Hello friends welcome to our new video..\n——————————————————————-\nIn this video i will show you how to create a alert box in web with simple CSS and javascript..\n——————————————————————–\nIf you like the video….Like it , share with your friends and subscribe my channel\n…………………………………………………………………………….\n\nFacebook Page:\n\n https://web.facebook.com/coderpakistan\n\nFacebook Group:\n\n https://web.facebook.com/groups/1012776525586027/\n#customAlertBox #HTML_CSS_Javascript
alert javascript สวยๆ ภาพบางส่วนในหัวข้อ

คุณสามารถดูข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ alert javascript สวยๆ
JavaScript alert() – javatpoint New 2022
JavaScript alert () The alert () method in JavaScript is used to display a virtual alert box. It is mostly used to give a warning message to the users. It displays an alert dialog box that consists of some specified message (which is optional) and an OK button. When the dialog box pops up, we have to click “OK” to proceed.
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
JavaScript 31 – Js Alert – Trung Tâm Java Master Update New alert javascript สวยๆ
อัพเดทใหม่ในหัวข้อ alert javascript สวยๆ
Alert là hàm trong đối tượng window dùng để hiển thị thông báo cho người dùng trên trình duyệt.
alert javascript สวยๆ รูปภาพที่เกี่ยวข้องในหัวข้อ

How To Create an Alert Message Box – W3Schools Update
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, …
JavaScript Form Validation 2022 Update alert javascript สวยๆ
อัพเดทใหม่ในหัวข้อ alert javascript สวยๆ
Form validation is one of the most common web development tasks. There are many ways to do form validation, but JavaScript is one of the best and easiest ways to write form validation. In this video I will be covering all of the concepts of form validation in JavaScript as well as how to display helpful error messages to the user. By the end of this video you will have all the tools you need to implement form validation in your own projects.\n\n📚 Materials/References:\n\nHTML Forms Explained: https://youtu.be/fNcJuPIZ2WE\nCodePen Code: https://codepen.io/WebDevSimplified/pen/pmMOEy\n\n\n🧠 Concepts Covered:\n\n- Preventing form submission in JavaScript\n- Using HTML attributes to validate input elements\n- Displaying form validation messages to the user\n- How to check for form errors\n\n\n🌎 Find Me Here:\n\nTwitter: https://twitter.com/DevSimplified\nDiscord: https://discord.gg/7StTjnR\nGitHub: https://github.com/WebDevSimplified\nCodePen: https://codepen.io/WebDevSimplified\n\n\n#FormValidation #WDS #JavaScript
alert javascript สวยๆ คุณสามารถดูภาพสวย ๆ ในหัวข้อ

Window alert() Method – W3Schools New Update
The alert box takes the focus away from the current window, and forces the user to read the message. Do not overuse this method. It prevents the user from accessing other parts of the page until the alert box is closed. See Also: The confirm() Method. The prompt() Method
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Basic JavaScript #13: alert/prompt/confirm Update 2022 alert javascript สวยๆ
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ alert javascript สวยๆ
This tutorial shows you how to use inbuilt alert prompt and confirm dialog boxes to increase user interactivity with your web app.\n\n[RECOMMENDED]: Watch this on codedamn: https://codedamn.com
alert javascript สวยๆ ภาพบางส่วนในหัวข้อ

JavaScript alert & confirm – thaicreate.com Update New
ตัวอย่างนี้จะเป็นการใช้ JavaScript ในส่วนของ alert และ confirm Sample 1 การใช้ alert ใช้กรณีที่ต้องการแสดงข้อความเตือนหรือแจ้งให้ผู้ใช้ทราบ Tutorial function fncAlert() { al
JavaScript Alert() 2022 alert javascript สวยๆ
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ alert javascript สวยๆ
Check out my new site at http://www.youtubemuse.com/\n\nThis screencast is going to talk about JavaScript’s alert method. This built-in function will pop up a text display box. This alert box’s main purpose is to show information but if you use it wisely it becomes very useful in many ways.
alert javascript สวยๆ ภาพบางส่วนในหัวข้อ

javascript – How to show an alert box in PHP? – Stack Overflow 2022
09/10/2015 · If you want to redirect the user to form.php AFTER the alert, you should just redirect the user in the Javascript as such : echo ‘location.href=”form.php“‘; – ashiina Dec 12 ’12 at 10:39
How To Create An Alert In JavaScript *2022* New Update alert javascript สวยๆ
ข้อมูลใหม่ในหัวข้อ alert javascript สวยๆ
How To Create An Alert In JavaScript *2022*\n\nThis is a video tutorial on how to create a JavaScript alert for a webpage. I will be using VS Code and the Google Chrome web browser. A link on how to setup the files I’m using is here: https://youtu.be/9NMfiJb3ibM\n\nChapters\n0:00 How To Create An Alert In JavaScript\n0:20 Example Of An Alert\n0:50 Open VS Code\n1:00 My Setup\n1:58 How To Create An Alert In JavaScript\n2:40 Example Of A JavaScript Alert\n\nYou can email me at: [email protected]\n\nVisit Me On Reddit At https://www.reddit.com/r/No_RestForTheWicked/\n\nFollow Me On Facebook At https://www.facebook.com/No-Rest-For-The-Wicked-104557294721998\n\nFollow Me On Twitter At https://twitter.com/CraigJohnson20
alert javascript สวยๆ ภาพบางส่วนในหัวข้อ

ตกแต่งข้อความแจ้งเตือน Alerts สวย ๆ ด้วย Bootstrap 5 – ดี … Update New
07/10/2021 · ตกแต่งข้อความแจ้งเตือน Alerts สวย ๆ ด้วย Bootstrap 5. เราสามารถตกแต่งข้อความแจ้งเตือนที่โดดเด่นดูดีด้วย Bootstrap 5 โดยใช้คลาส .alert ตามด้วย contextual class ตัวใดตัวหนึ่ง …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Alertas Personalizados y Responsive en Javascript | SweetAlert2.js New alert javascript สวยๆ
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ alert javascript สวยๆ
En este tutorial aprenderás a usar SweetAlert2 una librería genial para crear mensajes de alerta responsive y accesibles.\n\n🚀 Blog de Diseño Web: \n http://www.falconmasters.com\n\n✔️ Curso Completo de Diseño Web Profesional:\nhttps://www.udemy.com/course/diseno-web/?referralCode=BCC54890816B6A9BCFB7\n\n✔️ Curso Completo de React y Firebase:\nhttps://www.udemy.com/course/react-desde-cero/?referralCode=20FBD375A7BA9350A16A\n\n✔️ Curso Completo de PHP y MYSQL:\nhttps://www.udemy.com/course/php-y-mysql/?referralCode=65030D8167A2AC468B3A\n\n✔️ Curso de Bootstrap 4:\nhttps://www.udemy.com/course/curso-bootstrap/?referralCode=9295F0DABEA90E98FF64\n\n✔️ Curso Completo de Woocommerce:\nhttps://www.udemy.com/course/curso-tienda-online/?referralCode=18423E7B622E6C6C2846\n\n—\n\n📄 Código del Proyecto: https://github.com/falconmasters/sweet-alert-2\nSweet Alert 2: https://sweetalert2.github.io\n\n—\n\nRedes Sociales:\n\n♦ Twitter @falconmasters:\n http://www.twitter.com/falconmasters \n\n♦ Pagina de Facebook:\n http://www.facebook.com/falconmasters
alert javascript สวยๆ คุณสามารถดูภาพสวย ๆ ในหัวข้อ

รวมฟรี Javascript Library ที่จะทำให้เว็บไซต์ดูน่าสนใจมาก … Update
24/05/2017 · bootbox.js. สุดยอดสคริปต์สำหรับจัดการกับ dialog boxes สำหรับเว็บไซต์ของเรา alert, confirm, promt มีระบบ transition ที่สวยงาม ถูกพัฒนาให้ใช้ร่วมกับ bootstrap UI …
Top 20 CSS \u0026 Javascript Effects | March 2020 2022 New alert javascript สวยๆ
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ alert javascript สวยๆ
Enroll My Course : Next Level CSS Animation and Hover Effects\nhttps://www.udemy.com/course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=90A9FFA7990A4491CF8D\n\nAnother Course : Build Complete Real World Responsive Websites from Scratch\nhttps://www.udemy.com/course/complete-responsive-website-design-from-scratch/?referralCode=F1DFAF1715AF6CE5780E\n\n——————\nJoin Our Channel Membership And Get Source Code Everyday\nJoin : https://www.youtube.com/channel/UCbwXnUipZsLfUckBPsC7Jog/join\n\n——————\n\n\n\nTutorial Links \n——————\n\n1) Creative Page Scroll Progress Bar | CSS3 \u0026 Vanilla Javascript\nhttps://www.youtube.com/watch?v=qYFkQa0Bbq0\n\n2) Button Ripple Effect on Click Using CSS3 \u0026 Vanilla Javascript\nhttps://www.youtube.com/watch?v=ueyRcYEmsrI\n\n3) How To Make a Calculator Using Html CSS3 \u0026 Javascript\nhttps://www.youtube.com/watch?v=BuZtAqk5LIY\n\n4) CSS Creative Product Card UI Design | E-commerce Card Using Html5 \u0026 CSS3\nhttps://www.youtube.com/watch?v=jUByQLfakJ8\n\n5) Simple Parallax Scrolling Effect with CSS \u0026 Vanilla Javascript\nhttps://www.youtube.com/watch?v=TawH-AqHTXc\n\n6) CSS3 Creative Menu Item Hover Effects | CSS Shiny\nhttps://www.youtube.com/watch?v=93XJzguCMKQ\n\n7) Animate Any SVG icons with CSS Only | SVG Stroke Animation With Html CSS\nhttps://www.youtube.com/watch?v=0cYdA4MBwhk\n\n8) Responsive Masonry layouts Using CSS Grid | CSS3 Grid\nhttps://www.youtube.com/watch?v=icnZSJbNsEM\n\n9) CSS Neumorphism Working Analog Clock UI Design Using Html5 CSS3 \u0026 Javascript\nhttps://www.youtube.com/watch?v=weZFfrjF-k4\n\n10) 2.5D Parallax Effects on Mousemove using Html CSS \u0026 Vanilla Javascript | Mousemove parallax\nhttps://www.youtube.com/watch?v=QHWVRBN5NSw\n\n11) Animated Eyes Follow Mouse Cursor using Vanilla Javascript\nhttps://www.youtube.com/watch?v=6YsT2uwZalQ\n\n12) CSS Wavy Text Animation Effects | Html5 CSS3 Animation\nhttps://www.youtube.com/watch?v=m1ZKHPbnyjo\n\n13) Responsive Card UI Design With Hover Effects | CSS3 Cards\nhttps://www.youtube.com/watch?v=RPFfpG0SvV0\n\n14) Fullscreen Video Background Fadeout On Scroll | CSS3 \u0026 Vanilla Javascript\nhttps://www.youtube.com/watch?v=BmO4NvsmU6s\n\n15) SVG Image Transform on Scroll Using CSS3 \u0026 Vanilla Javascript | Video Background\nhttps://www.youtube.com/watch?v=htrE84htqhM\n\n16) Responsive Portfolio Landing Page Website Design Tutorial | Html CSS \u0026 Vanilla Javascript\nhttps://www.youtube.com/watch?v=5zkOWf5_lAo\n\n17) Video Caption Hover Effects using Html and CSS Only | CSS3 Hover Effects\nhttps://www.youtube.com/watch?v=Qf3pza8ZhcA\n\n18) How to build a Complete Responsive Website from scratch\nhttps://www.youtube.com/watch?v=X8NFkUQNeek\n\n19) Quick CSS Ripple Animation effects Tutorial For Beginners\nhttps://www.youtube.com/watch?v=louY7uT_AW8\n\n20) CSS Neumorphism Radio Buttons UI Design | CSS3 Custom Radio Button\nhttps://www.youtube.com/watch?v=sJcAgWkjMt4\n——————\nAlso Watch This : Stunning Animation on Page Scroll using GSAP’s ScrollTrigger\nWatch This : https://youtu.be/Dn4dIv4oa1s\n\nPlease LIKE our Facebook page for daily updates…\nhttps://www.facebook.com/Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070/
alert javascript สวยๆ คุณสามารถดูภาพสวย ๆ ในหัวข้อ

แจ้งเตือนอย่างมีสไตล์ ด้วย jQuery Alert Dialogs | Tutorial … New
By mitsumasa – December, 6th 2011. วันนี้จะมานำเสนอ jQuery Alert Dialogs การแสดง ข้อความแจ้งเตือนอย่างมีสไตล์ ของjquery จำไม่ได้เหมือนกันว่า ผมเจอมาจากที่ไหน หากเจ้าของคนที่ …
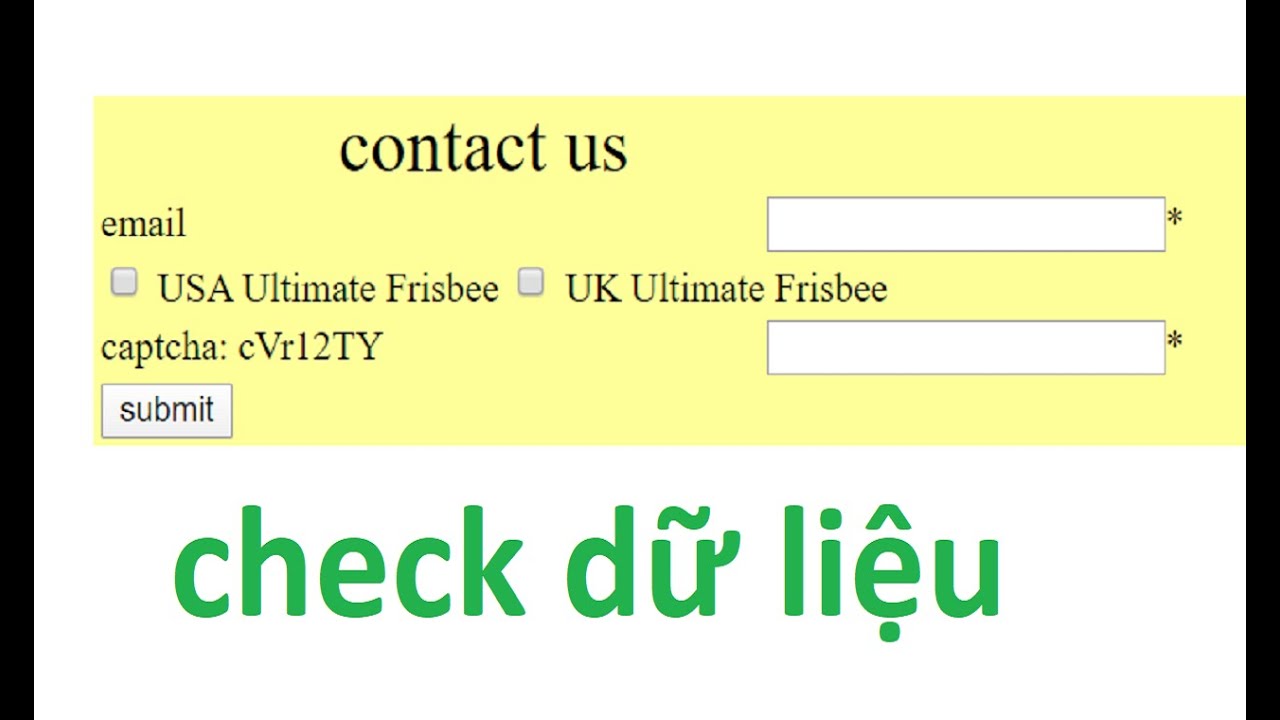
Giải đề thi PE Javascript Spring 2020 – Check dữ liệu nhập vào Update 2022 alert javascript สวยๆ
อัพเดทใหม่ในหัวข้อ alert javascript สวยๆ
#javascript #js#alias\nLập trình javascript – Trong video này mình sẽ hướng dẫn các bạn xử lý phần js trong đề thi PE html css spring 2020 nhé\nsource_js\n———————————————————————————————————————\nfunction check(){\n var email = document.getElementById(’email’).value;\n if(email == \”\”){\n alert(\”please fill your email\”);\n }else{\n var usa = document.getElementById(‘USA’);\n var uk = document.getElementById(‘UK’);\n if(usa.checked || uk.checked){\n var input = document.getElementsByTagName(‘input’);\n var capchar = input[3].value;\n if(capchar == \”cVr12TY\”){\n alert(\”thank you very much\”);\n location.reload();\n }else{\n alert(\”please check your capcha\”);\n }\n\n }else{\n alert(\”please check your options\”);\n }\n }\n}\n———————————————————————————————————————\nLink group học code: http://bit.ly/39eFZOi\nLink facebook cá nhân: http://bit.ly/38fi69c\nLink website: http://Alias.vn/\nLink đăng kí kênh để nhận video free: http://bit.ly/2SyBebr\nĐội ngũ Alias chuyên support IT cho các bạn ở đại học FPT Hà Nội – Ngoài ra còn support IT cho các bạn ở đại học Quốc Gia và Bách Khoa…\nChannel hướng dẫn các bạn lập trình C, C#, C++, Java, Java desk, Java Web, jsp – servlet, web service, asp.net đồng thời hướng dẫn các bạn các thủ thuật hữu ích giúp cuộc sống đơn giản và dễ dàng hơn.\nNếu nhạc nền bị gặp vấn đề bản quyền. Mong các bạn gửi mail tới [email protected]. Mình sẽ trả lời lại trong vòng 2h ạ.\n#laptrinh\n#code\n#java\n#c\n#javascript\n#html\n#css
alert javascript สวยๆ ภาพบางส่วนในหัวข้อ

alert เปลี่ยนสีสามารถทำได้มั้ยครับ ช่วยหน่อยครับ อยากทำได้ๆ 2022
17/12/2012 · Code (PHP) echo alert(‘กรุณาทำการยืนยันด้วยครับ’);; อยากให้เป็นสี และบางส่วนเป็นตัวหนา สามารถทำได้มั้ยครับ โค๊ดอันนี้เป็ นตัวอย่าง จะเอาไปปรับใช้กับงาน …
[Javascript căn bản] | Bài 18: Hướng dẫn làm bài tập javacsript căn bản | Nodemy New 2022 alert javascript สวยๆ
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ alert javascript สวยๆ
👇 LỘ TRÌNH LÊN FULLSTACK, trọn bộ serial course MIỄN PHÍ 👇:\n • HTML: http://bit.ly/3olTbrL\n • CSS: http://bit.ly/3sWvABq\n • JS: http://bit.ly/2MtUI1u\n • NodeJS: http://bit.ly/3iOeiC3\n • ExpressJS: http://bit.ly/2NGoUYd\n • ReactJS: http://bit.ly/3ok67yf\n\nNgoài ra nếu bạn muốn học hiệu quả hơn, có kinh nghiệm đi làm ngay thì nên học tập tại:\n\n • Học OFF (2 – 4 tháng): https://Nodemy.vn\nĐược đưa vào làm dự án, giảng viên hỗ trợ 1-1, trực tiếp hướng dẫn làm task. Đầu ra cam kết việc làm có lương ngay. \n\n • Học ONLINE: https://class.nodemy.vn/\nVideo call, giải đáp trực tiếp, hỗ trợ 1-1, teamview review sửa code. Hướng dẫn code dự án thực tế.\n\n❓Tại sao mình nói học OFF hoặc ONLINE qua https://class.nodemy.vn/ lại hiệu quả hơn ? \nVì khi bạn tham gia các chương trình đào tạo trên, bạn sẽ được giảng viên hỗ trợ trực tiếp. Đó là cách bạn lên kinh nghiệm nhanh nhất, học từ người đi trước.\nCó người hướng dẫn bạn sẽ học tập trung kiến thức trọng tâm, kiến thức chuyên sâu, tránh sai lầm khi code. Những điều đó thôi cũng giúp bạn rút ngắn gần 1 năm so với tự học lập trình.\n\n✪ Để học tập ONLINE qua youtube hiệu quả :\n⚠️⚠️ ⚠️ Các bạn không nên quá phụ thuộc vào video. Video chỉ giúp các bạn hiểu kiến thức, để vận dụng thành thạo các bạn cần luyện tập nhiều và làm dự án thực tế, cần 1 người đi trước chỉ dẫn.\n⭐ Nên tự code lại kiến thức đã học (tắt video đi code lại), \n⭐ Làm bài tập cần pause video, tự nghĩ và làm bài tập trước, rồi mới xem đáp án\n⭐ Xem hiểu hết video không có nghĩa là bạn đã biết code. Vì vậy các bạn đừng vội xem nhanh và nhiều video trong 1 ngày. Các bạn có thể thực hiện theo công thức bên dưới:\n1. Xem video, khoảng 5 – 10 phút thì dừng lại để luyện tập\n2. Tóm tắt những kiến thức trong 5-10 phút vừa xem theo cách bạn dễ nhớ\n3. Tắt video, code lại những gì đã học trong video (không được mở video tham khảo, chỉ nhìn vào bản tóm tắt để làm, nếu không nhớ thì google search)\n4. Tự lấy thêm ví dụ để kiểm chứng xem mình đã hiểu đúng về kiến thức chưa.\n5. Nếu tự code được bằng chính khả năng của mình thì tiếp tục xem tiếp video.\n\n☝️CHÚ Ý: Thường các video có dài hơn 30 phút đến 1 tiếng thì vẫn phải áp dụng 5 bước trên, mỗi lần xem video chỉ 10 phút rồi phải thực hành lại ngay.\n❓ Nếu có bất kì thắc mắc nào về bài giảng có thể để lại comment, mình sẽ trả lời sớm nhất cho các bạn. Mọi người có thể cùng nhau học lập trình, tham gia group bên dưới:\n\nNodemy là một startup trường học công nghệ đào tạo chuyên sâu về Nodejs – Javascript, được nhóm admin NodeJs Việt Nam – cộng đồng Js lớn nhất Việt Nam thành lập.\n\n✪ Follow Me :\n • Fanpage: https://www.facebook.com/nodemy.vn\n • Website: https://www.edmforyou95.com\n •Group học tập: https://www.facebook.com/groups/nodemy\n •Website: https://nodemy.vn\n \n✪ Cộng đồng: \n • Nodejs Việt Nam: https://www.facebook.com/groups/congd…\n • Diễn đàn: http://nodejs.vn\n • Fanpage Nodejs Việt Nam: https://www.facebook.com/nodejs.vn\n\n✪ Các bạn có thể liên hệ trực tiếp với mình qua: \n📞 08 666 33 805 \n🙋♂: https://www.facebook.com/nam.nodemy\n \n#Nodemy #javascript #javascript_căn_bản
alert javascript สวยๆ รูปภาพที่เกี่ยวข้องในหัวข้อ
![alert javascript สวยๆ 2022 New [Javascript căn bản] | Bài 18: Hướng dẫn làm bài tập javacsript căn bản | Nodemy](https://i.ytimg.com/vi/hh4sYQv_YPc/hq720.jpg)
บทที่ 18 HTML Scripts เพิ่มลูกเล่นให้เว็บไซต์ ทำให้เว็บ … 2022 Update
25/11/2020 · บทที่ 18 Scripts. JavaScript เป็นภาษาที่เป็น Script ที่อยู่ในเว็บไซต์ (ใช่ร่วมกับ HTML) เพื่อให้เว็บไซต์ของเราดูมีการเคลื่อนไหว สามารถตอบสนอง …
Animated Login Form using HTML \u0026 CSS only | No JavaScript or jQuery New alert javascript สวยๆ
อัพเดทใหม่ในหัวข้อ alert javascript สวยๆ
Animated Login Form using HTML \u0026 CSS only | No JavaScript or jQuery\n\nAnimated Login \u0026 Signup Form Design\n➤ https://youtu.be/V8PU_geaCCU\n\nDownload Source Code – https://www.codingnepalweb.com\n➤ https://drive.google.com/file/d/1BGxMrj7umpStrk-g_H1A_LJ0ovlKNJoo/view?usp=sharing\n\nWebsite – https://www.codingnepalweb.com\n\nKeywords:\nanimated login form css,how to create login form using html and css,animated login form html css,login form in html and css in hindi,transparent login form,animated login form,responsive login form html css,animated login form using only html \u0026 css,css login form animation,login form in html and css,login form,login form html css code,login form html css,login form in html and css and javascript,login form in html and css responsive
alert javascript สวยๆ รูปภาพที่เกี่ยวข้องในหัวข้อ

นี่คือการค้นหาที่เกี่ยวข้องกับหัวข้อ alert javascript สวยๆ
Đang cập nhật
ขอบคุณที่รับชมกระทู้ครับ alert javascript สวยๆ
Articles compiled by Bangkokbikethailandchallenge.com. See more articles in category: MMO
