You are viewing this post: Best Choice css สี New 2022
บทความอัพเดทใหม่ในหัวข้อ css สี
Đang cập nhật 2022 New
Color Names Supported by All Browsers. All modern browsers support the following 140 color names (click on a color name, or a hex value, to view the color as the background-color along with different text colors): For a full overview of CSS colors, visit …
เขียน CSS ให้โปร ✨ สร้างลูกเล่นให้กับ Button ด้วย Before \u0026 After ( Pseudo elements ) 2022 Update css สี
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ css สี
สมัครเป็นสมาชิกของช่องนี้เพื่อเข้าถึงสิทธิพิเศษต่างๆ\nhttps://www.youtube.com/channel/UCeKE6wQHTt5JpS9_RsH4hrg/join\n\nFollow \u0026 Contacts\n👓 FB : https://www.facebook.com/patiphanphengpao\n🕶 FB (Fanpage) : https://www.facebook.com/patiphannn/\n📷 IG : https://www.instagram.com/ohmilerr/\n📧 Business : [email protected]\n\nRuk-Com จดโดเมน-เช่าโฮสต์ ราคาประหยัด\n🔗 https://bit.ly/2yrLUgQ\n\nCourse Online คอร์สเรียนออนไลน์\n🔗 https://milerdev.teachable.com/courses\n\nWebsite\n🏠 https://milerdev.com/\n\nDonate \u0026 Supporting me \n🙏🏻 KBANK กสิกร : 009-3-555-821 ปฏิภาณ เพ็งเภา\n🙏🏻 Paypal : [email protected]\n\n#PatiphanPhengpao #MilerDev #PatiPhan
css สี คุณสามารถดูภาพสวย ๆ ในหัวข้อ

รหัสสี CSS และชื่อ – RapidTables.org Update
สี CSS. รหัสสีสามารถเป็นหนึ่งใน: รูปแบบ Hex: #rrggbb. รูปแบบ RGB: rgb (แดงเขียวน้ำเงิน) รูปแบบ ชื่อ : ชื่อ. ตัวอย่าง. สำหรับสีส้ม: รูปแบบ Hex: # FFA500. รูป …
สอน CSS #30 – Background gradient – อยากบอกว่ายังรัก ยังคิดถึงเงิน 2022 Update css สี
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ css สี
คอร์ส Workshop – HTML, CSS (Bulma), JS มีวีดีโอสอน พร้อมโจทย์และโค้ดเฉลยเพียบ สั่งซื้อได้เลยครับช่วงราคาโปรโมชั่น\nhttps://zinglecode.com/courses/html-css-javascript-workshop\n\nติดตามและพูดคุยได้ที่\nFacebook : https://www.facebook.com/zinglecode\nLine : https://lin.ee/yG1XX6D\n\nเคยเห็นหลายๆเว็บว่าเขาสร้างการไล่สียังไง มาลองทำกันบ้างครับด้วย CSS Background gradient
css สี ภาพบางส่วนในหัวข้อ

CSS background-color property – W3Schools 2022 New
Definition and Usage. The background-color property sets the background color of an element. The background of an element is the total size of the element, including padding and border (but not the margin). Tip: Use a background color and a text color that makes the text easy to read. yes. Read about animatable Try it.
สอน HTML5 \u0026 CSS3 สำหรับผู้เริ่มต้น [Phase1] Update 2022 css สี
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ css สี
สนับสนุนช่องด้วยการสมัครสมาชิก (Membership):\nhttps://www.youtube.com/channel/UCQ1r_4x-P-fETLIU4pqf98w/join\n\n🕵 เรียนคอร์ส JavaScript 30 Workshop บน Udemy :\nhttps://www.udemy.com/course/javascript-30-workshop/?referralCode=E5EF637C90FC6B8A8E26\n\n🏫 ห้องเรียน KongRuksiam :\nhttps://kongruksiam.teachable.com/\n\nดาวน์โหลด Visual Studio Code :\nhttps://code.visualstudio.com/\n\nประกอบด้วยเนื้อหา :\n0:00 – CSS \u0026 Selectors คืออะไร\n11:23 – ติดตั้ง Extension ใน VS Code\n19:48 – การประกาศ Selectors\n34:34 – รูปแบบการประกาศใช้ CSS\n47:05 – การเขียนคอมเมนต์ (Comment)\n51:33 – รู้จักกับหน่วยใน CSS\n01:00:21 – หน่วยแบบ Absolute\n01:05:57 – หน่วยแบบ Relative\n01:17:59 – Universal Selector\n01:26:14 – กำหนดชนิดฟอนต์ (font-family)\n01:33:18 – การใช้งาน Google Font\n01:44:12 – กำหนดขนาดฟอนต์ (font-size)\n01:49:38 – กำหนดความหนาฟอนต์ (font-weight)\n01:53:30 – รูปแบบสีใน CSS\n02:01:32 – การกำหนดสี (Colors)\n02:14:59 – กำหนดลักษณะข้อความ (text-decoration)\n02:21:16 – การจัดแนวข้อความ (text-align)\n02:25:43 – กำหนดความกว้างและความสูง\n02:32:56 – ความกว้างและความสูงแบบ max , min\n02:42:13 – การกำหนดเส้นขอบ (border)\n02:56:01 – รูปแบบเส้นขอบ (border-style)\n03:03:10 – สีเส้นขอบ (border-color)\n03:09:08 – ขนาดเส้นขอบ (border-width)\n03:15:31 – ความโค้งเส้นขอบ (border-radius)\n03:27:18 – box model \u0026 margin\n03:50:57 – box model \u0026 padding\n04:01:30 – กำหนดสีพื้นหลัง (background-color)\n04:05:55 – กำหนดภาพพื้นหลัง (background-image)\n04:27:57 – กำหนดพื้นหลังแบบหลายคุณสมบัติ\n04:31:46 – กำหนดวัตถุลอยด้วย float\n04:51:06 – กำหนด style ให้ link\n05:01:26 – inline , block , inline-block\n05:10:38 – visibility\n05:14:36 – จัดตำแหน่งด้วย position\n05:39:51 – การใช้งาน !important\n05:45:35 – จำกัดการแสดงข้อมูลด้วย overflow\n05:51:21 – cursor style\n05:56:11 – กำหนดเงาด้วย box-shadow\n06:03:50 – กำหนดความทึบวัตถุด้วย opacity\n\nรวมเนื้อหา HTML CSS Javascript :\nhttps://www.youtube.com/channel/UCQ1r_4x-P-fETLIU4pqf98w/playlists?view=50\u0026sort=dd\u0026shelf_id=3\n\n#สร้างเว็บด้วย #CSS3 #KongRuksiam\n\nติดตามข่าวสารของเราได้ที่แฟนเพจ :\nhttps://www.facebook.com/pg/KongRuksiamTutorial/
css สี รูปภาพที่เกี่ยวข้องในหัวข้อ
![css สี 2022 New สอน HTML5 \u0026 CSS3 สำหรับผู้เริ่มต้น [Phase1]](https://i.ytimg.com/vi/HcInSUzhaUc/hqdefault.jpg)
CSS Colors ระบบสีใน CSS 2022
14/04/2020 · css colors ระบบสีใน css. เราสามารถใช้งานระบบสีใน css ได้ด้วยการระบุชื่อสีหรือระบุเป็นค่าสีในระบบสีต่าง ๆ เช่น rgb, hex, hsl, rgba, hsla
สอน CSS3 เบื้องต้น [2020] ตอนที่ 14 – รูปแบบสีใน CSS 2022 css สี
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ css สี
สนับสนุนช่องด้วยการสมัครสมาชิก (Membership):\nhttps://www.youtube.com/channel/UCQ1r_4x-P-fETLIU4pqf98w/join\n\nดาวน์โหลด Visual Studio Code :\nhttps://code.visualstudio.com/\n\nรวมเนื้อหา HTML CSS Javascript :\nhttps://www.youtube.com/channel/UCQ1r_4x-P-fETLIU4pqf98w/playlists?view=50\u0026sort=dd\u0026shelf_id=3\n\n#สร้างเว็บด้วย #CSS3 #KongRuksiam\n\nติดตามข่าวสารของเราได้ที่แฟนเพจ :\nhttps://www.facebook.com/pg/KongRuksiamTutorial/
css สี ภาพบางส่วนในหัวข้อ
![css สี Update 2022 สอน CSS3 เบื้องต้น [2020] ตอนที่ 14 - รูปแบบสีใน CSS](https://i.ytimg.com/vi/2frKYcFETvY/hqdefault.jpg)
CSS Color รหัสสี โค้ดสี RGB ต่าง ๆ ที่ใช้ New 2022
CSS Color รหัสสี โค้ดสี RGB ต่าง ๆ ที่ใช้. ในการจะสร้างเว็บขึ้นมา สิ่งที่ขาดไม่ได้นั่นคือ สีสันของเว็บ เพื่อให้เว็บมีความน่าสนใจ ในบทความนี้ผมจะมา …
CSS Tutorial — Colors, Hex, RGB, RGBA, Predefined Colors (4/13) New Update css สี
อัพเดทใหม่ในหัวข้อ css สี
CSS Tutorial — Colors, Hex, RGB, RGBA, Predefined Colors (4/13)\n\nColors are probably the most effective, obvious way for you to communicate with your audience. You can add colors to several places on your page:\n\nFor example: text color, Which in CSS is just Color. It’s what we’ve been using so far. Color: Red, right? .. Hello? Are you awake?… Good ;)\n\nbackground-color: changes the background of that element\nOr border-color: same thing for border.\n\nLet’s change the background color for example. I can say select the body tag. Change background-color to red. Gross. But it works. So the value can be the color name in English, like red, or blue, or green.\n\nWhat if I want a lighter red. There’s no official lighter red! Lighter by how much?\n\nWell then you can use Color values that are more specific. For example HEX values. HEXADECIMAL LIFE. Every color you can possibly think of has a HEX value. You can get pretty specific with these. And in most cases you will. They’re a little weird but you don’t have to remember them, you can just click on this box in chrome dev tools and use this awesome color wheel to choose exactly the color that you want. Or if you work with a designer they’ll hopefully give you these values. They start with a # followed by 6 numbers. So this for example is how you set the color to red using HEX. This is HEX for red.\n\nThe reason HEX values exist is because there are far more colors available than we can describe in english. So, you can define the color using it’s HEX value instead of plain english. I’ve been using a website called ColourLovers.com for many years. You can find amazing combinations of colors on there, including their HEX value. \n\nYou can also use RGB values. If you’re a designer you know what I’m talking about. RGB stands for red green blue. Each value goes from 0 to 255 and represents each basic color. RED, GREEN, BLUE. You can create all the colors in the world that your eyes could possibly see with RGB. Notice in Chrome Dev tools you can see the RGB value as well as HEX. So you say color, rgb, and in parenthesis you add 3 values separated by a comma. \n\nThere’s also RGBA and this is a big one, it’s for advanced programmers, so hold on to your butts. That’s red green blue alpha. The Alpha channel is the transparency level of your color. Or the opacity level. Meaning how much can you see through the color? By default all colors are at 100%. So you can’t see through them. So their Alpha value is 1. It goes from 0 to 1. So if you change the alpha value to say .5, that means 50%, .2 means 20%. Again, You can go from 0 to 1. And the default is 1. 100%\n\nThere are other ways to specify color like HSL (Hue, Saturation, Lightness). Or HWB (Hue, Whiteness, Blackness). I’ve personally never used either, there might even be other ways but most people use HEX or RGB and so for the purposes of this course we won’t use anything else. You can read more about Colors on W3Schools if you’re that obsessed. Good luck to you.\n\nSo anywhere you can add a color you can use any of these values. Now, instead of showing you some lame little example, we’re gonna give colors to your profile page, the one that you built in the HTML Basics course. If you don’t have it, that’s ok, you can either go back and make it or go to this URL on ColorCode’s github account and get it. Click on this download button and you can get a ZIP file that has the HTML template. Also, make sure to follow ColorCode on Github so you see the updates. So, my friend, let’s go Color some stuff.
css สี ภาพบางส่วนในหัวข้อ

CSSการไล่ระดับสี New
CSS การอ้างอิง CSS selectors CSS ฟังก์ชั่น CSS หูอ้างอิง CSS Web Safe แบบอักษร CSS Animatable CSS หน่วย CSS PX-EM แปลง CSS สี CSS ค่าสี CSS ชื่อสี CSS3 สนับสนุนเบราว์เซอร์
Bootstrap.3 ทำสีให้ลิงค์, Link button, CSS Button, CSS LINK ,สอนทำเว็บฟรี,ใส่สีลิงค์ Update New css สี
ข้อมูลใหม่ในหัวข้อ css สี
วีดีโอแนะนำเทคนิคการใช้งาน #Bootstrap : สอนทำลิงค์ธรรมดาให้สวยงาม, ทำลิงค์ให้เป็นปุ่ม, Link button \nhttp://devbanban.com/?cat=3
css สี รูปภาพที่เกี่ยวข้องในหัวข้อ

รหัสสีเงิน – สีเงิน RGB 2022 Update
สี ชื่อสีhtml / css รหัส hex #rrggbb รหัสทศนิยม (r, g, b) แสงสีเทา # d3d3d3: rgb (211,211,211)
CSS Tutorial – Zero to Hero (Complete Course) 2022 Update css สี
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ css สี
Learn CSS in this full course for beginners. CSS, or Cascading Style Sheet, is responsible for the styling and looks of a website. \n\nIn this course, we cover CSS from the ground up. You will learn everything from basic skills, such as coloring and text, to highly advanced skills, like custom animations.\n\nYou will learn about:\n•Coloring\n•Formatting\n•Text\n•Layout\n•Grid\n•Flexbox\n•Animations\n•Transitions\n•And more!\n\n💻 Code: https://github.com/Video-Lab/css-course-content\n\n🎥 Course from Jad Khalili. To view more content from this instructor, visit: \nhttps://www.udemy.com/user/jad-khalili/\n\n⭐️ Course Contents ⭐️\n⌨️ (0:00:00) Course Achievements \u0026 Results\n⌨️ (0:02:36) Introduction to Course\n⌨️ (0:11:19) Downloading Necessary Software\n⌨️ (0:12:30) Where to Find Project Files\n\n⌨️ (0:14:28) What is CSS?\n⌨️ (0:17:09) Creating \u0026 Linking a CSS Stylesheet\n⌨️ (0:20:39) How to Test a Stylesheet\n\n⌨️ (0:22:12) What is a Selector?\n⌨️ (0:25:54) Classes \u0026 ID’s in HTML\n⌨️ (0:31:52) Specificity \u0026 When to use Selectors\n⌨️ (0:39:13) Pseudoselectors\n⌨️ (0:47:58) Advanced Selectors\n⌨️ (0:59:30) Attribute Selectors\n⌨️ (0:09:38) What are Properties?\n⌨️ (1:12:59) The CSS General Rule\n \n⌨️ (1:17:37) Types of Colors\n⌨️ (1:24:53) Coloring Text\n⌨️ (1:32:30) Background Colors\n⌨️ (1:36:56) Images/URL’s in CSS\n⌨️ (1:42:30) Other Background Properties\n⌨️ (1:48:59) Opacity/Transparency\n⌨️ (1:52:17) Gradients\n \n⌨️ (2:04:12) Introduction to Types of Units\n⌨️ (2:15:57) Text Manipulation\n⌨️ (2:23:54) Font Size, Bolding \u0026 Style\n⌨️ (2:30:33) Font Families\n⌨️ (2:37:08) Including External Fonts w/ Google Fonts\n⌨️ (2:43:14) Using External Fonts\n \n⌨️ (2:49:07) The CSS Box Model\n⌨️ (2:53:18) Changing Content Size\n⌨️ (2:59:07) CSS Borders\n⌨️ (3:05:51) Margin \u0026 Padding\n⌨️ (3:15:17) Float \u0026 Display Types\n\n⌨️ (3:27:47) What is Flexbox?\n⌨️ (3:31:35) Creating a Flex Container\n⌨️ (3:34:09) Flex Direction \u0026 Wrap\n⌨️ (3:38:26) Content Alignment\n⌨️ (3:44:45) Flex Item Order\n⌨️ (3:49:32) Shrink, Grow, \u0026 Basis\n⌨️ (4:00:03) The ‘flex’ Property\n⌨️ (4:03:21) Item Alignment\n\n⌨️ (4:08:16) Grid vs Flexbox\n⌨️ (4:11:14) Creating a Grid\n⌨️ (4:13:30) Template Columns \u0026 Rows\n⌨️ (4:21:12) Justify \u0026 Align Grid\n⌨️ (4:28:10) Row \u0026 Column Gaps\n⌨️ (4:33:13) Column \u0026 Row Lines\n⌨️ (4:40:46) Grid Area\n \n⌨️ (4:44:38) The Transition Property\n⌨️ (4:58:05) Transformation Functions\n⌨️ (5:12:26) Creating Animations w/ Keyframes\n⌨️ (5:20:30) Adding an Animation\n⌨️ (5:23:23) Animation Properties\n \n⌨️ (5:34:49) Website Transformation Challenge\n⌨️ (5:38:22) Website Transformation – SOLUTION\n⌨️ (6:13:32) What to Learn Next\n\n–\n\nLearn to code for free and get a developer job: https://www.freecodecamp.org\n\nRead hundreds of articles on programming: https://www.freecodecamp.org/news\n\nAnd subscribe for new videos on technology every day: https://youtube.com/subscription_center?add_user=freecodecamp
css สี รูปภาพที่เกี่ยวข้องในหัวข้อ

CSSตาราง New
CSS References CSS การอ้างอิง CSS selectors CSS ฟังก์ชั่น CSS หูอ้างอิง CSS Web Safe แบบอักษร CSS Animatable CSS หน่วย CSS PX-EM แปลง CSS สี CSS ค่าสี CSS ชื่อสี CSS3 สนับสนุนเบราว์เซอร์
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
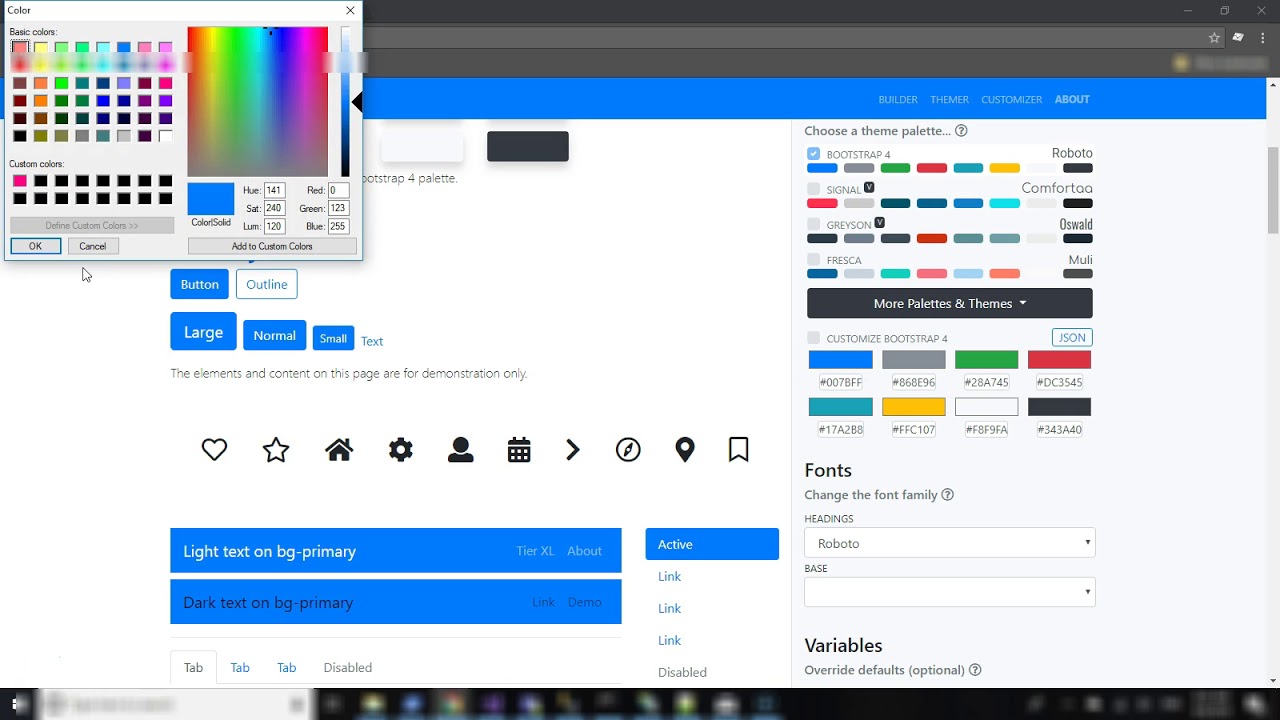
Bootstrap 4: Change the Primary Blue Color 2022 New css สี
อัพเดทใหม่ในหัวข้อ css สี
The easy way to generate CSS for Bootstrap 4.1 with a custom primary color. Override the boring blue color to give your Bootstrap project a custom look.
css สี ภาพบางส่วนในหัวข้อ

CSS: การกำหนดสีให้บรรทัดคู่และบรรทัดคี่ Update 2022
css ทิป & ทริค … อ่านตารางใหญ่ๆเป็นไปได้ง่าย คือการกำหนดสีสลับบรรทัดคู่คี่ เช่น ตารางด้านล่างให้ฉากหลังมีสีเทาในแถวคู่ และสี …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
มาหัดเขียน CSS3 ที่ช่วยให้เว็บสวยขึ้น แบบไว ๆ ใน 10 นาที New css สี
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ css สี
ถ้า HTML5 คือโครงของบ้าน การตกแต่งบ้านก็คือเจ้า CSS นี่แหละ ดังนั้นวันนี้เรามาดูการใช้ CSS ในการทำให้เว็บเราเจ๋งขึ้นไปพร้อมกัน ! ใครที่สายอยากทำเว็บ สาย Front-End แล้วอยากเริ่ม ห้ามพลาด !!\n.\n▲ ติดตามช่องของเราได้ที่ : http://bit.ly/borntoDevSubScribe\n▲ Facebook : https://www.facebook.com/borntodev\n▲ Website : http://www.borntodev.com\n.\n🦖BorntoDev Channel คือ ช่องยูทูปที่เน้นสาระด้านเทคโนโลยี การพัฒนาโปรแกรม ไปพร้อมกับความสนุกสนาน และ รอยยิ้มเข้าไว้ด้วยกันทั้งในรูปแบบบทเรียน และ vlog\n.\nเพื่อการเปลี่ยนรูปแบบการเรียนรู้ด้านการพัฒนาโปรแกรม และ เทคโนโลยีแบบเดิม ๆ ที่เป็นเรื่องเฉพาะกลุ่มให้เข้าถึง เข้าใจได้ง่ายยิ่งขึ้น โดยพัฒนาเน้นไปที่รูปแบบการนำเสนอใหม่ ๆ ที่เป็นมิตรกับทุกคน\n.\n▲ กิจกรรมใน Channel BorntoDev เป็นส่วนหนึ่งในการดำเนินงานของ บริษัท บอร์นทูเดฟ จำกัด ที่เปิดรับ Partners ที่สนใจร่วมเปลี่ยนแปลงให้สังคมไทยเป็นสังคมด้านวิทยาศาสตร์ และ เทคโนโลยีมากยิ่งขึ้น หากคุณสนใจสนับสนุน และ ก้าวไปพร้อมกัน สามารถติดต่อร่วมงานได้แล้ววันนี้\n.\n▲ ติดต่อโฆษณา สนับสนุน และ ร่วมงานได้ที่: [email protected]
css สี ภาพบางส่วนในหัวข้อ

[CSS] คำสั่งทั่วไปที่ใช้จัดการกับข้อความ New Update
18/12/2011 · CSS : color. อย่างแรกคงเป็นสีของข้อความ โดยคำสั่งที่ใช้ก็คือ color โดยเราสามารถกำหนดค่าสีได้ 3 แบบหลัก ๆ ก็คือ. ใช้ค่า HEX เช่น #ff0000
CSS TRIP EP1 การกำหนด border style เพิ่มความสวยงามให้เว็บไซต์ | CSS WEB 2022 Update css สี
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ css สี
การกำหนด border style เพิ่มความสวยงามให้เว็บไซต์ของคุณด้วยวิธีเขียนง่ายๆ
css สี ภาพบางส่วนในหัวข้อ

ดูข้อมูลหัวข้อเพิ่มเติม css สี
CSS background-color property – W3Schools New 2022
Definition and Usage. The background-color property sets the background color of an element. The background of an element is the total size of the element, including padding and border (but not the margin). Tip: Use a background color and a text color that makes the text easy to read. yes. Read about animatable Try it.
เขียน CSS ให้โปร ✨ สร้างลูกเล่นให้กับ Button ด้วย Before \u0026 After ( Pseudo elements ) 2022 Update css สี
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ css สี
สมัครเป็นสมาชิกของช่องนี้เพื่อเข้าถึงสิทธิพิเศษต่างๆ\nhttps://www.youtube.com/channel/UCeKE6wQHTt5JpS9_RsH4hrg/join\n\nFollow \u0026 Contacts\n👓 FB : https://www.facebook.com/patiphanphengpao\n🕶 FB (Fanpage) : https://www.facebook.com/patiphannn/\n📷 IG : https://www.instagram.com/ohmilerr/\n📧 Business : [email protected]\n\nRuk-Com จดโดเมน-เช่าโฮสต์ ราคาประหยัด\n🔗 https://bit.ly/2yrLUgQ\n\nCourse Online คอร์สเรียนออนไลน์\n🔗 https://milerdev.teachable.com/courses\n\nWebsite\n🏠 https://milerdev.com/\n\nDonate \u0026 Supporting me \n🙏🏻 KBANK กสิกร : 009-3-555-821 ปฏิภาณ เพ็งเภา\n🙏🏻 Paypal : [email protected]\n\n#PatiphanPhengpao #MilerDev #PatiPhan
css สี คุณสามารถดูภาพสวย ๆ ในหัวข้อ

CSS Colors. เกี่ยวกับสี และเกี่ยวข้องกับการเพิ่ม… | by … อัปเดต
21/09/2019 · เกี่ยวกับสี และเกี่ยวข้องกับการเพิ่ม Style แบบไหน จากเรื่องนี้ How To Add CSS มาดูกัน. “CSS Colors” is published by Tawan_Ait.
Css Tutorials 4 ใส่สีให้ background New css สี
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ css สี
ถนัดแบบไหนใช้แบบนั้นนะครับ
css สี ภาพบางส่วนในหัวข้อ

รหัสสีเงิน – สีเงิน RGB ล่าสุด
สี ชื่อสีhtml / css รหัส hex #rrggbb รหัสทศนิยม (r, g, b) แสงสีเทา # d3d3d3: rgb (211,211,211)
5 28 การระบุสีใน css Update 2022 css สี
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ css สี
css สี คุณสามารถดูภาพสวย ๆ ในหัวข้อ

CSS Backgrounds กำหนดพื้นหลังด้วย CSS 2022
14/04/2020 · CSS Backgrounds กำหนดพื้นหลังด้วย CSS. เมื่อต้องการกำหนดพื้นหลังให้เอลิเมนต์ ไม่ว่าจะเป็นภาพพื้นหลังหรือสีพื้นหลัง และสไตล์ต่าง ๆ เกี่ยวกับพื้นหลัง …
LOLTH – Kassadin นักฆ่าสายฟ้า | QUADRAKILL!! | พระเจ้าเลทเกม!! Update css สี
อัพเดทใหม่ในหัวข้อ css สี
สมัครเป็นสมาชิกเพื่อเข้าถึงสิทธิพิเศษต่างๆ\nhttps://www.youtube.com/channel/UC8hLZE5QwqYvGwi5FJK33cA/join\n\nอย่าลืมกระทืบไลค์555\nกด 👍 \”LIKE\” 👍 กด Share กด SUBSCRIBE เป็นกำลังใจให้ด้วยนะ\n\n🌟 รับชมสตรีม – https://www.twitch.tv/zedcatlol 🌟\nFacebook – https://www.facebook.com/zedcatlol\nInstagram – https://www.instagram.com/zedcatlol/\nติดต่องาน – [email protected]\n\nฉันเป็นส่วนหนึ่งของ League Partner Program อย่างเป็นทางการ (https://partners.leagueoflegends.com/en_US/) กับ Riot Games
css สี รูปภาพที่เกี่ยวข้องในหัวข้อ

CSS เอฟเฟ็กต์ภาพ | Zako School 2022 New
filter หรือ. -webkit-filter. สำหรับใส่เอฟเฟ็กต์ของภาพ. blur. ทำภาพเบลอ. brightness. ปรับความสว่างของภาพ. contrast. ปรับความเข้มของสี.
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
HTML CSS JS – มินิโปรเจคคลิ๊กปุ่มเปลี่ยนสีพื้นหลัง Update New css สี
ข้อมูลใหม่ในหัวข้อ css สี
ขอบคุณทุกท่านที่รับชมครับ หากชอบอย่าลืมกดไลค์และซัพเพื่อเป็นกำลังใจให้กันเด้อ~\n\n♦ สนับสนุนช่องเราได้ที่ (Donate)\nธนาคารกสิกรไทย : 009-3-555-821 ปฏิภาณ เพ็งเภา\nPaypal : https://www.paypal.me/PatiphanP\nTrue Money/True Wallet : https://bit.ly/2KBKCFb\nWallet : 095-828-3629\n\nจดโดเมน / เว็บโฮสต์ติ้ง ราคาประหยัด\nhttps://hostings.ruk-com.in.th/aff.php?aff=387\n\n🕶️ สนใจติดต่อ [ปฏิภาณ เพ็งเภา]\nเบอร์โทร : 095-828-3629\n♦ เว็บไซต์ : https://milerdev.com/\nเพจ : https://www.facebook.com/patiphannn/\n#บริการรับทำเว็บไซต์ #บริการออกแบบกราฟิก #ทีมงานMilerDev\n\n♦ ติดต่อโฆษณา/สปอนเซอร์ : [email protected]\n♦ Twitch : https://www.twitch.tv/patiphanlive
css สี รูปภาพที่เกี่ยวข้องในหัวข้อ

กระทู้: เปลี่ยนสีตัวอักษร โดยใช้ CSS – SeedThemes New Update
24/02/2017 · ต้องการให้ตัวอักษร “แจ้งข้อร้องเรียน”เป็นสีเขียว วางอยู่ตรงกลาง โดยใช้ css …
สอน CSS #08 – background-image – รูปพื้นหลังและเพื่อนฝูง New css สี
อัพเดทใหม่ในหัวข้อ css สี
คอร์ส Workshop – HTML, CSS (Bulma), JS มีวีดีโอสอน พร้อมโจทย์และโค้ดเฉลยเพียบ สั่งซื้อได้เลยครับช่วงราคาโปรโมชั่น\nhttps://zinglecode.com/courses/html-css-javascript-workshop\n\nติดตามและพูดคุยได้ที่\nFacebook : https://www.facebook.com/zinglecode\nLine : https://lin.ee/yG1XX6D\n\nมาลองใช้ CSS background-image และเพื่อนๆ เพื่อใส่รุปพื้นหลังให้เว็บเพจกันครับผม\n\nเว็บสำหรับสร้าง CSS แบบไม่ต้องงมโค้ด\nCSS Generator : https://css-generator.netlify.com
css สี ภาพบางส่วนในหัวข้อ

[CSS] คำสั่งทั่วไปที่ใช้จัดการกับข้อความ Update
18/12/2011 · CSS : color. อย่างแรกคงเป็นสีของข้อความ โดยคำสั่งที่ใช้ก็คือ color โดยเราสามารถกำหนดค่าสีได้ 3 แบบหลัก ๆ ก็คือ. ใช้ค่า HEX เช่น #ff0000
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
การเปลี่ยนสีลิงค์ โดยการใช้ CSS 2022 css สี
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ css สี
มาลองเปลี่ยนสีลิงค์โดยใช้ CSS (Cascading Style Sheet) กันดูนะ เพลินๆๆ ลองดูกันนะครับ
css สี รูปภาพที่เกี่ยวข้องในหัวข้อ

พื้นฐาน CSS – HelloMyWeb Update 2022
พื้นฐาน CSS. หน้าตาของเว็บไซต์ทั้งหมดไม่ว่าจะเป็น สี ขนาดตัวหนังสือ ชนิดตัวหนังสือ ขนาดภาพ สีภาพ ความสว่างของภาพ เส้นขอบ …
HTML \u0026 CSS Full Course 🌎【𝙁𝙧𝙚𝙚】 New Update css สี
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ css สี
HTML \u0026 CSS tutorial for beginners\n#HTML #CSS #tutorial\n⭐ TIME STAMPS ⭐\n(00:00:00) HTML tutorial for beginners 🌎\n(00:11:05) comments, headings, and spacing 💬\n(00:25:31) text formatting 💭\n(00:31:59) links \u0026 images 📷\n(00:44:16) lists 📋\n(01:00:45) tables 📊\n(01:15:16) audio 🔊\n(01:26:35) video 🎥\n(01:33:11) buttons 🛎️\n(01:44:22) forms 📝\n(02:07:50) meta tags 🏷️\n(02:15:29) colors 🖍️\n(02:22:27) span \u0026 div tags 🏁\n(02:26:16) CSS tutorial for beginners 🎨\n(02:41:04) fonts ツ\n(02:50:46) borders 🖼️\n(03:02:23) backgrounds 🌆\n(03:17:18) margins 📏\n(03:27:31) shadows 👥\n(03:35:23) pseudo classes 🦄\n(03:50:19) positioning 🎯\n(04:08:29) transformations 🦋\n(04:17:37) animations 🎞️\n(04:31:19) navigation bar 🗺️\n(04:39:03) flexbox 💪\n(04:49:46) icons 💯\n\nHere’s the link to the full playlist. Source code can be found pinned within the comment’s section of each individual video:\n\nhttps://www.youtube.com/watch?v=__qv-jK6nno\u0026list=PLZPZq0r_RZOPoNttk9beDhO_Bu5DA-xwP\n\n#HTML #CSS #tutorial
css สี ภาพบางส่วนในหัวข้อ

ตัวอย่าง CSS แสดงเอฟเฟคเมื่อเมาส์ hover | BeanThemes Update New
13/06/2017 · อธิบายโค้ด. ส่วนเอฟเฟค กรอบสีขาวล้อมรอบ เราใช้วิธีใส่ hover-fx:after ซะ (แอบแทรกเนื้อหาต่อจาก hover-fx) โดยสั่งให้เนื้อหาเป็นว่างเปล่า แต่ …
สอน CSS #02 – Color – ใส่สีสันให้เว็บเพจ New css สี
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ css สี
คอร์ส Workshop – HTML, CSS (Bulma), JS มีวีดีโอสอน พร้อมโจทย์และโค้ดเฉลยเพียบ สั่งซื้อได้เลยครับช่วงราคาโปรโมชั่น\nhttps://zinglecode.com/courses/html-css-javascript-workshop\n\nติดตามและพูดคุยได้ที่\nFacebook : https://www.facebook.com/zinglecode\nLine : https://lin.ee/yG1XX6D\n\nลองเล่น CSS ตระกูล Color เพื่อใส่สีให้กับสิ่งต่างๆในเว็บเพจกันนะครับ
css สี ภาพบางส่วนในหัวข้อ

CSS Links เชื่อมโยง. เกี่ยวการคลิกแล้วลิงค์เชื่อมไปอีก … Update 2022
28/09/2019 · background-color: grey; //เมื่อมาสัมผัสจะเปลี่ยนเป็นสีเทา. จบแล้ววว ลองเอามาประยุกต์ใช้กันเน้อ บ๊ะบายยยย เจอกันเรื่อง CSS Lists เน้อ
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
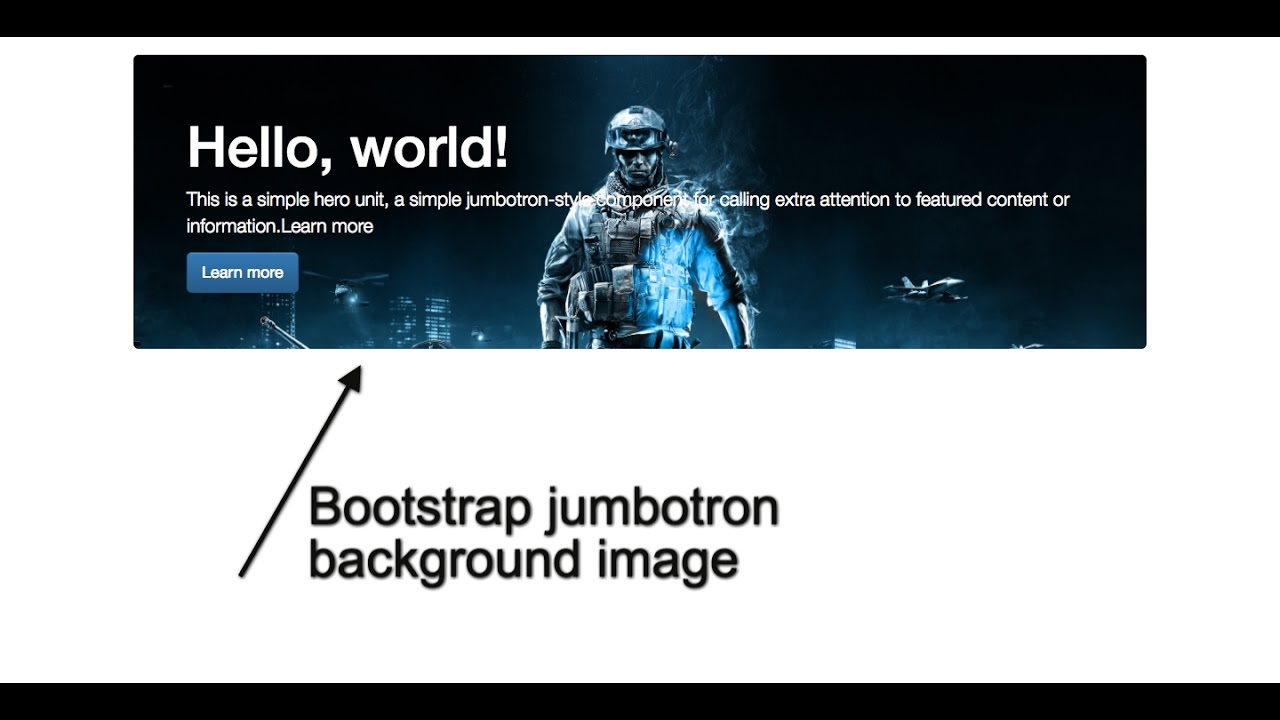
How to set background image in Bootstrap jumbotron box New css สี
ข้อมูลใหม่ในหัวข้อ css สี
Bootstrap jumbotron box background image in 3 min\nhow to set a Bootstrap jumbotron box background image.\n\nBootstrap Background Image | How to set background image in Bootstrap jumbotron using bootstrap / css3 / Html5\n\n** Watch The latest Jumbotron Background image Video – ***\nhttps://youtu.be/-82tCppwIzg
css สี คุณสามารถดูภาพสวย ๆ ในหัวข้อ

คำสำคัญที่เกี่ยวข้องกับหัวข้อ css สี
Đang cập nhật
จบกระทู้ css สี
Articles compiled by Bangkokbikethailandchallenge.com. See more articles in category: MMO
