You are viewing this post: Best domdocument New Update
โปรดดูบทความหัวข้อ domdocument
PHP: DOMDocument – Manual New 2022
DOMDocument::getElementsByTagNameNS — Searches for all elements with given tag name in specified namespace. DOMDocument::importNode — Import node into current document. DOMDocument::load — Load XML from a file. DOMDocument::loadHTML — Load HTML from a string. DOMDocument::loadHTMLFile — Load HTML from a file.
PHP Web Scraping \u0026 HTML Parsing sử dụng DOMDocument New domdocument
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ domdocument
How to parse HTML documents using PHP’s native DOM classes – useful for web scraping and manipulating website HTML outputs.\nExample code: https://github.com/iabhinavr/tutorials
domdocument ภาพบางส่วนในหัวข้อ

What is a DomDocument? – Automate Excel อัปเดต
A DomDocument is a container (variable/object) for holding an XML document in your VBA code. Just as you use a String variable to hold a strings value, you can use a DomDocument to hold an XML document. (for a complete list of a DomDocuments properties, see halfway down this page) Why do I care what…
DOM Document Object trong Javascript 2022 Update domdocument
อัพเดทใหม่ในหัวข้อ domdocument
Như tiêu đề thì trong bài học này chúng ta sẽ học về DOM Document Object trong Javascript. Anh em làm bài tập tại: https://fullstack.edu.vn/exercises/lesson/183\n\n🔥 Hãy chia sẻ các khóa học, vì ngoài kia có rất nhiều người đang cần nó ❤️\n🔥 Truy cập http://fullstack.edu.vn (miễn phí) để quản lý được tiến độ học của bạn. Trong tương lai còn giúp bạn có hồ sơ đẹp trong mắt Nhà Tuyển Dụng.\n🔥 Tham gia nhóm Học lập trình tại F8 trên Facebook: https://www.facebook.com/groups/f8official/\n\n#hoclaptrinh #mienphi #frontend #backend #devops\n—————————————\nHỌC LẬP TRÌNH MIỄN PHÍ\n1. Khóa Javascript cơ bản: https://fullstack.edu.vn/courses/javascript-co-ban\n2. Khóa HTML, CSS: https://fullstack.edu.vn/courses/html-css\n3. Khóa Responsive web design: https://fullstack.edu.vn/courses/responsive-web-design\n—————————————\nLIÊN KẾT HỮU ÍCH\n1. Học lập trình: http://fullstack.edu.vn\n2. Viết CV xin việc: http://mycv.vn\n3. Danh sách phát Youtube: https://www.youtube.com/channel/UCNSCWwgW-rwmoE3Yc4WmJhw/playlists\n———————————————————–\nLIÊN HỆ\n1. Facebook: https://fb.com/sondnmc\n2. Email: [email protected]\n\nYêu các bạn ❤️
domdocument คุณสามารถดูภาพสวย ๆ ในหัวข้อ

IXMLDOMDocument-DOMDocument | Microsoft Docs 2022 New
Đang cập nhật
Lập Trình PHP – Bài 8 Sử Dụng Domdocument Phần 1 2022 New domdocument
อัพเดทใหม่ในหัวข้อ domdocument
Series video tự học lập trình PHP này được trích từ \”Khóa học lập trình PHP\” tại ZendVN, sau khi hoàn tất series học PHP miễn phí này bạn có thể tham gia thêm khóa học lập trình PHP chuyên sâu tại ZendVN để nâng cao kỹ năng lập trình PHP và sớm trở thành một lập trình viên PHP chuyên nghiệp nhé.\n\nKhóa học lập trình PHP chuyên sâu tại ZendVN với 15 chương học và hơn 116 giờ video học trực tuyến, cung cấp cho bạn đầy đủ các kỹ năng lập trình php căn bản cũng như các thủ thuật lập trình php nâng cao. Ngoài ra cuối khóa học bạn sẽ được hướng dẫn xây dựng hoàn chỉnh một website bán sách trực tuyến từ Frontend đến Backend, áp dụng PHP OOP mô hình MVC và nhiều kỹ thuật xử lý phức tạp khác.\n\nTham khảo khóa học đầy đủ tại http://zend.vn/khoa-hoc-lap-trinh-php…\n\n—————————————-\n\n👉 Website: www.zend.vn\n👉 Skype: zendvn.help\n👉 Email: [email protected]\n👉 Số điện thoại: +84 (08) 66.837626\n👉 Facebook: https://www.fb.com/zendvngroup\n👉 Facebook trao đổi lập trình: https://www.fb.com/groups/ZendVN.Group/
domdocument รูปภาพที่เกี่ยวข้องในหัวข้อ

PHP DOMDocument Explanation: Learn to Use XML DOM Document 2022
08/08/2017 · PHP DOMDocument: Main Tips. The XML data parser called DOM lets you manipulate XML scripts in your PHP code.; DOM is a tree-based parser (as opposed to event-based XML parsers).; XML Data: Example of Tree-Based Structure. To understand how DOM views XML data, let’s analyze the following code example:
DOM là gì | Mô hình đối tượng tài liệu | Hướng dẫn dành cho người mới bắt đầu New 2022 domdocument
ข้อมูลใหม่ในหัวข้อ domdocument
website – https://automationstepbystep.com/\nWhat is Document Object Model\nWhy do we need it\nHow to use DOM\nDemo \u0026 Examples\n\nRepresents the content of xml or html document as tree structure\nCan easily read, access, update the contents of the document\nIs a programming interface (API)\n\nAll XML elements can be accessed through the XML DOM\n\nxmlDoc.getElementsByTagName(\”title\”)[0].childNodes[0].nodeValue;\n\nThis code retrieves the text value of the first title element in an XML document\n\nThe Document Object Model (DOM) is a programming interface for HTML and XML documents\n\nIt represents the page in a tree structure so that programs can read, access and change the document structure, style, and content\n\nThe DOM is an object-oriented representation of the web page, which can be modified with a scripting language such as JavaScript.\n\nEvery web browser uses some document object model to make web pages accessible via JavaScript\n\nReferences\nhttps://docs.microsoft.com/en-us/dotnet/standard/data/xml/xml-document-object-model-dom\nhttps://www.w3schools.com/xml/xml_dom.asp\nhttps://software.hixie.ch/utilities/js/live-dom-viewer/\n\nJoin Automation Step By Step channel: https://www.youtube.com/automationstepbystep/join\n\nUdemy Discounts – https://automationstepbystep.com/udemy-discounts/\n\nEvery LIKE \u0026 SUBSCRIPTION gives me great motivation to keep working for you\n\nYou can support my mission for education by sharing this knowledge and helping as many people as you can\n\nIf my work has helped you, consider helping any animal near you, in any way you can.\n\n________ ONLINE COURSES TO LEARN ________\nhttps://automationstepbystep.com/online-courses/\n\nGitHub – https://github.com/Raghav-Pal/\nUdemy – https://www.udemy.com/user/raghav-pal-3/\nTraining by Raghav at your venue – [email protected]\nTraining schedule – https://automationstepbystep.com/trainings-2/\n\n———— UI TESTING ————\nSelenium Beginners – https://bit.ly/2MGRS8K\nSelenium Java Framework from Scratch – https://bit.ly/2N9xvR6\nSelenium Python – https://bit.ly/2oyMp5x\nSelenium Tips – https://bit.ly/2owxc50\nSelenium Builder – https://bit.ly/2MKNtlq\nKatalon Studio – https://bit.ly/2wARFdi\nRobot Framework with RIDE- https://bit.ly/2Px6Ue9\nRobot Framework with Eclipse – http://bit.ly/2N8DZxb\nProtractor – http://bit.ly/2KtqVkU\nTestProject – http://bit.ly/2DRNJYE\n\n———— API TESTING ————\nWeb Services (API) – https://bit.ly/2MGafL7\nSoapUI – https://bit.ly/2MGahmd\nPostman – https://bit.ly/2wz8LrW\nGeneral – https://bit.ly/2PYdwmV\nKatalon Studio API Testing – https://bit.ly/2BwuCTN\n\n———— MOBILE TESTING ————\nAppium – https://bit.ly/2ZHFSGX\nMobile Playlist – https://bit.ly/2PxpeUv\n\n———— CI | CD | DEVOPS ————\nJenkins Beginner – https://bit.ly/2MIn8EC\nJenkins Tips \u0026 Trick – https://bit.ly/2LRt6xC\nDocker – https://bit.ly/2MInnzx\nKubernetes – http://bit.ly/2MJIlMK\n\n————-VIRTUALISATION————-\nVirtualization on windows – http://bit.ly/2SItIL9\n———— VERSION CONTROL SYSTEM ————\nGit \u0026 GitHub – https://bit.ly/2Q1pagY\nGitLab – http://bit.ly/2kQPGyQ\n\n———— PERFORMANCE TESTING ————\nJMeter Beginner – https://bit.ly/2oBbtIU\nJMeter Intermediate – https://bit.ly/2oziNVB\nJMeter Advanced – https://bit.ly/2Q22Y6a\nJMeter Tips \u0026 Tricks – https://bit.ly/2NOfWD2\nPerformance Testing – https://bit.ly/2wEXbLS\n\n———— PROGRAMMING ————\nJava Beginners – https://bit.ly/2PVUcXs\nJava Tips \u0026 Tricks – https://bit.ly/2CdcDnJ\nGROOVY – https://bit.ly/2FvWV5C\nJAVASCRIPT – http://bit.ly/2KJDZ8o\nPYTHON – http://bit.ly/2Z4iRye\n\n———— IDE ————\nVisual Studio Code – https://bit.ly/2V15yvt\n\n———— BUILD TOOLS ————\nMaven – https://bit.ly/2NJdDRS\nGradle – http://bit.ly/30l3h1B\n\n———— OTHERS ————\nRedis- https://bit.ly/2N9jyCG\nMisc – https://bit.ly/2Q2q5xQ\nTools \u0026 Tips – https://bit.ly/2oBfwoR\nQnA Friday- https://bit.ly/2NgwGpw\nSunday Special – https://bit.ly/2wB23BO\n\nAsk Raghav – https://bit.ly/2CoJGWf\nInterviews – https://bit.ly/2NIPPxk\nAll Playlists – https://bit.ly/2LSiezA\n\n———– Connect with Raghav ————\nWebsite – https://automationstepbystep.com/\nLifeCharger – http://lifecharger.org/\nUdemy Courses – https://www.udemy.com/user/raghav-pal-3/\nFacebook – https://www.facebook.com/automationstepbystep\nTwitter – https://twitter.com/LearnWithRaghav\nYoutube – http://youtube.com/automationstepbystep\n\nNever Stop Learning\nRaghav
domdocument รูปภาพที่เกี่ยวข้องในหัวข้อ

PHP: Xử Lý Source HTML Sử Dụng DOMDocument 2022
Khởi Tạo Object DOMDocument. PHP cung cấp class DOMDocument cho phép chúng ta có thể thực hiện các thao tác với Document Object Model của trang HTML. Trong file post.php bạn sửa đổi đoạn code PHP để thực hiện việc khởi tạo object từ class DOMDocument như sau:
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Lập Trình PHP – Bài 13 Sử Dụng Domdocument Phần 6 Bài tập Update 2022 domdocument
อัพเดทใหม่ในหัวข้อ domdocument
Series video tự học lập trình PHP này được trích từ \”Khóa học lập trình PHP\” tại ZendVN, sau khi hoàn tất series học PHP miễn phí này bạn có thể tham gia thêm khóa học lập trình PHP chuyên sâu tại ZendVN để nâng cao kỹ năng lập trình PHP và sớm trở thành một lập trình viên PHP chuyên nghiệp nhé.\n\nKhóa học lập trình PHP chuyên sâu tại ZendVN với 15 chương học và hơn 116 giờ video học trực tuyến, cung cấp cho bạn đầy đủ các kỹ năng lập trình php căn bản cũng như các thủ thuật lập trình php nâng cao. Ngoài ra cuối khóa học bạn sẽ được hướng dẫn xây dựng hoàn chỉnh một website bán sách trực tuyến từ Frontend đến Backend, áp dụng PHP OOP mô hình MVC và nhiều kỹ thuật xử lý phức tạp khác.\n\nTham khảo khóa học đầy đủ tại http://zend.vn/khoa-hoc-lap-trinh-php…\n\n—————————————-\n\n👉 Website: www.zend.vn\n👉 Skype: zendvn.help\n👉 Email: [email protected]\n👉 Số điện thoại: +84 (08) 66.837626\n👉 Facebook: https://www.fb.com/zendvngroup\n👉 Facebook trao đổi lập trình: https://www.fb.com/groups/ZendVN.Group/
domdocument คุณสามารถดูภาพสวย ๆ ในหัวข้อ

HTML DOM Document Object – W3Schools 2022
56 hàng · The Document Object. When an HTML document is loaded into a web browser, it …
05. DOM Document Query Selector in Javascript – Học Javascript Update 2022 domdocument
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ domdocument
Học Javascript từ căn bản đến nâng cao\n\nDOM là một trong những kiến thức vô cùng quan trọng trong Javascript. Hiểu được các kiến thức về DOM giúp các bạn làm chủ được Javascript dễ ràng hơn. Qua đó giúp các bạn tiếp cạn và học các Framework Javascript dễ ràng hơn rất nhiều \n\nKiến thức về DOM trong Javascript khá rộng và nhiều thứ phải học. Tuy nhiên trong phạm vi của Tutorial DOM in Javascript mình chia sẻ cho các bạn những kiến thức cơ bản nhất nhưng là nền tảng cốt lõi quan trọng để từ đó giúp các bạn học tiếp các kiến thức nâng cao và chuyên sâu về Javascript dễ ràng hơn.\n\nỞ bài số 05 này chúng ta cùng nhau tìm hiểu cơ chế và cách sử dụng phương thức DOM Selector và SelectorAll trong Javascript\n\nĐăng ký kênh để nhận thông báo video mới nhất từ SUNTECH: https://goo.gl/1ZxwCS\n- – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – \n#frontend #dominjavascript #hoclaptrinhmienphi #suntechvietnam\n- – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – \nMọi chi tiết xin liên hệ:\nName: Phạm Kỳ Khôi\nEmail: [email protected]\nPhone: 0942 668 586\nZalo: 0942 668 586 \nWebsite: https://www.facebook.com/suntech.edu.vn\nFan-page: https://suntech.edu.vn\nGroup: https://www.facebook.com/groups/hoclaptrinhmienphi.vn
domdocument ภาพบางส่วนในหัวข้อ

PHP: DOMDocument – Manual 2022 New
– encoding fix – DOMDocument notoriously doesn’t handle encoding (at least UTF-8) correctly and garbles the output. SmartDOMDocument tries to work around this problem by enhancing loadHTML() to deal with encoding correctly. This behavior is transparent to you – just use loadHTML() as you would normally.
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Lập Trình PHP – Bài 12 Sử Dụng Domdocument Phần 5 2022 Update domdocument
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ domdocument
Series video tự học lập trình PHP này được trích từ \”Khóa học lập trình PHP\” tại ZendVN, sau khi hoàn tất series học PHP miễn phí này bạn có thể tham gia thêm khóa học lập trình PHP chuyên sâu tại ZendVN để nâng cao kỹ năng lập trình PHP và sớm trở thành một lập trình viên PHP chuyên nghiệp nhé.\n\nKhóa học lập trình PHP chuyên sâu tại ZendVN với 15 chương học và hơn 116 giờ video học trực tuyến, cung cấp cho bạn đầy đủ các kỹ năng lập trình php căn bản cũng như các thủ thuật lập trình php nâng cao. Ngoài ra cuối khóa học bạn sẽ được hướng dẫn xây dựng hoàn chỉnh một website bán sách trực tuyến từ Frontend đến Backend, áp dụng PHP OOP mô hình MVC và nhiều kỹ thuật xử lý phức tạp khác.\n\nTham khảo khóa học đầy đủ tại http://zend.vn/khoa-hoc-lap-trinh-php…\n\n—————————————-\n\n👉 Website: www.zend.vn\n👉 Skype: zendvn.help\n👉 Email: [email protected]\n👉 Số điện thoại: +84 (08) 66.837626\n👉 Facebook: https://www.fb.com/zendvngroup\n👉 Facebook trao đổi lập trình: https://www.fb.com/groups/ZendVN.Group/
domdocument รูปภาพที่เกี่ยวข้องในหัวข้อ

XML DOM – Document object – W3Schools Update
18 hàng · The XML Document Object. The Document object is the root of an XML document …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Lập Trình PHP – Bài 8 Sử Dụng Domdocument Phần 1 2022 domdocument
ข้อมูลใหม่ในหัวข้อ domdocument
domdocument รูปภาพที่เกี่ยวข้องในหัวข้อ

VBA:MSXML2.DOMDocument changed to … Update
11/10/2012 · MSXML2.DOMDocument is always a synonym for MSXML2.DOMDocument30. This corresponds to the library referenced by “Microsoft XML, v3.0” in VBA (msxml3.dll) Microsoft recommend that developers should target the “Microsoft XML, v6.0” library (msxml6.dll) in their applications. This would be done by setting a reference to that library and then using …
Парсинг HTML кода с помощи PHP DomDocument 2022 domdocument
ข้อมูลใหม่ในหัวข้อ domdocument
Поддержка канала: http://www.donationalerts.ru/r/openweb\n\nОдин из самых простых спосубов парсинга HTML документов на языке PHP.\nВ PHP начиная с версии 5 был встроен класс DomDocument который позволяет легко работаться с тегами.\nДве популярные надстройки над ним еще больше облекчают труд программиста.\n\nhttp://simplehtmldom.sourceforge.net/ – PHP Simple HTML DOM Parser\nphpQuery – https://github.com/punkave/phpQuery\n\n#php #урокипрограммирования #программирование
domdocument คุณสามารถดูภาพสวย ๆ ในหัวข้อ

[RESOLVED] DOMDocument vs DOMDocument60 and … New
07/03/2017 · Dim doc As DOMDocument Dim nod As IXMLDOMNode Set doc = New DOMDocument If doc.Load(“C:\MyResponse.xml”) Then Set nod = doc.selectSingleNode(“PensioenaangifteResponse”) End If. the file get’s read and nod is loaded after the doc.selectSingleNode, so it has found the node PensioenaangifteResponse. What the …
Lập Trình PHP – Bài 11 Sử Dụng Domdocument Phần 4 New domdocument
ข้อมูลใหม่ในหัวข้อ domdocument
Series video tự học lập trình PHP này được trích từ \”Khóa học lập trình PHP\” tại ZendVN, sau khi hoàn tất series học PHP miễn phí này bạn có thể tham gia thêm khóa học lập trình PHP chuyên sâu tại ZendVN để nâng cao kỹ năng lập trình PHP và sớm trở thành một lập trình viên PHP chuyên nghiệp nhé.\n\nKhóa học lập trình PHP chuyên sâu tại ZendVN với 15 chương học và hơn 116 giờ video học trực tuyến, cung cấp cho bạn đầy đủ các kỹ năng lập trình php căn bản cũng như các thủ thuật lập trình php nâng cao. Ngoài ra cuối khóa học bạn sẽ được hướng dẫn xây dựng hoàn chỉnh một website bán sách trực tuyến từ Frontend đến Backend, áp dụng PHP OOP mô hình MVC và nhiều kỹ thuật xử lý phức tạp khác.\n\nTham khảo khóa học đầy đủ tại http://zend.vn/khoa-hoc-lap-trinh-php…\n\n—————————————-\n\n👉 Website: www.zend.vn\n👉 Skype: zendvn.help\n👉 Email: [email protected]\n👉 Số điện thoại: +84 (08) 66.837626\n👉 Facebook: https://www.fb.com/zendvngroup\n👉 Facebook trao đổi lập trình: https://www.fb.com/groups/ZendVN.Group/
domdocument ภาพบางส่วนในหัวข้อ

ดูข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ domdocument
PHP: Xử Lý Source HTML Sử Dụng DOMDocument Update 2022
Khởi Tạo Object DOMDocument. PHP cung cấp class DOMDocument cho phép chúng ta có thể thực hiện các thao tác với Document Object Model của trang HTML. Trong file post.php bạn sửa đổi đoạn code PHP để thực hiện việc khởi tạo object từ class DOMDocument như sau:
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
PHP Web Scraping \u0026 HTML Parsing sử dụng DOMDocument New domdocument
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ domdocument
How to parse HTML documents using PHP’s native DOM classes – useful for web scraping and manipulating website HTML outputs.\nExample code: https://github.com/iabhinavr/tutorials
domdocument ภาพบางส่วนในหัวข้อ

PHP | DOMDocument loadHTML() Function – GeeksforGeeks New Update
30/08/2019 · A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
522 DOMdocument獲取節點byTagName New Update domdocument
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ domdocument
domdocument ภาพบางส่วนในหัวข้อ

XML DOM – Document object – W3Schools Update 2022
The XML Document Object. The Document object is the root of an XML document tree, and gives us the primary access to the document’s data. Since element nodes, text nodes, comments, processing instructions, etc. cannot exist outside the document, the Document object also contains methods to create these objects.
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
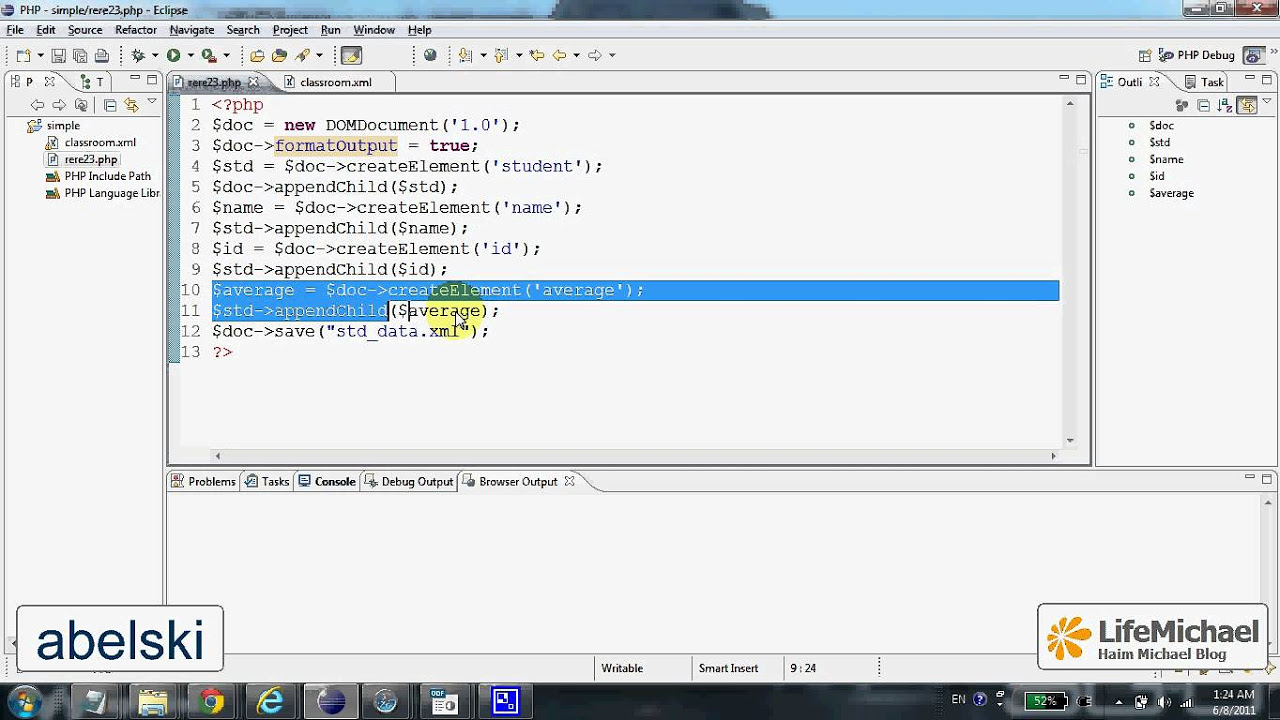
PHP Nâng cao #13 Sử dụng lớp DOM Document tạo file XML 1 Update 2022 domdocument
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ domdocument
domdocument รูปภาพที่เกี่ยวข้องในหัวข้อ

HTML DOM Document Object – W3Schools อัปเดต
The Document Object. When an HTML document is loaded into a web browser, it becomes a document object.. The document object is the root node of the HTML document.. The document object is a property of the window object.. The document object is accessed with:. window.document or just document
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
04. DOM Document Get Element By ID in Javascript – Học Javascript Update New domdocument
อัพเดทใหม่ในหัวข้อ domdocument
Học Javascript từ căn bản đến nâng cao\n\nDOM là một trong những kiến thức vô cùng quan trọng trong Javascript. Hiểu được các kiến thức về DOM giúp các bạn làm chủ được Javascript dễ ràng hơn. Qua đó giúp các bạn tiếp cạn và học các Framework Javascript dễ ràng hơn rất nhiều \n\nKiến thức về DOM trong Javascript khá rộng và nhiều thứ phải học. Tuy nhiên trong phạm vi của Tutorial DOM in Javascript mình chia sẻ cho các bạn những kiến thức cơ bản nhất nhưng là nền tảng cốt lõi quan trọng để từ đó giúp các bạn học tiếp các kiến thức nâng cao và chuyên sâu về Javascript dễ ràng hơn.\n\nỞ bài số 04 này chúng ta cùng nhau tìm hiểu cơ chế và cách sử dụng phương thức DOM Get Element By ID trong Javascript\n\nĐăng ký kênh để nhận thông báo video mới nhất từ SUNTECH: https://goo.gl/1ZxwCS\n- – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – \n#frontend #dominjavascript #hoclaptrinhmienphi #suntechvietnam\n- – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – \nMọi chi tiết xin liên hệ:\nName: Phạm Kỳ Khôi\nEmail: [email protected]\nPhone: 0942 668 586\nZalo: 0942 668 586 \nWebsite: https://www.facebook.com/suntech.edu.vn\nFan-page: https://suntech.edu.vn\nGroup: https://www.facebook.com/groups/hoclaptrinhmienphi.vn
domdocument ภาพบางส่วนในหัวข้อ

PHP | DOMDocument getElementsByTagName() Function … 2022
27/08/2019 · A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Lập Trình PHP – Bài 10 Sử Dụng Domdocument Phần 3 2022 New domdocument
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ domdocument
domdocument ภาพบางส่วนในหัวข้อ

How to solve PHP 7 Exception: Warning: DOMDocument … 2022 New
08/11/2020 · DOM Document is a PHP class that represents an entire HTML or XML document and serves as the root of the document tree. It’s used to easily create or load HTML or XML and modify it to your will, search elements, and so on.
Lập Trình PHP – Bài 9 Sử Dụng Domdocument Phần 2 New Update domdocument
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ domdocument
Series video tự học lập trình PHP này được trích từ \”Khóa học lập trình PHP\” tại ZendVN, sau khi hoàn tất series học PHP miễn phí này bạn có thể tham gia thêm khóa học lập trình PHP chuyên sâu tại ZendVN để nâng cao kỹ năng lập trình PHP và sớm trở thành một lập trình viên PHP chuyên nghiệp nhé.\n\nKhóa học lập trình PHP chuyên sâu tại ZendVN với 15 chương học và hơn 116 giờ video học trực tuyến, cung cấp cho bạn đầy đủ các kỹ năng lập trình php căn bản cũng như các thủ thuật lập trình php nâng cao. Ngoài ra cuối khóa học bạn sẽ được hướng dẫn xây dựng hoàn chỉnh một website bán sách trực tuyến từ Frontend đến Backend, áp dụng PHP OOP mô hình MVC và nhiều kỹ thuật xử lý phức tạp khác.\n\nTham khảo khóa học đầy đủ tại http://zend.vn/khoa-hoc-lap-trinh-php…\n\n—————————————-\n\n👉 Website: www.zend.vn\n👉 Skype: zendvn.help\n👉 Email: [email protected]\n👉 Số điện thoại: +84 (08) 66.837626\n👉 Facebook: https://www.fb.com/zendvngroup\n👉 Facebook trao đổi lập trình: https://www.fb.com/groups/ZendVN.Group/
domdocument รูปภาพที่เกี่ยวข้องในหัวข้อ

How to add PHP DOMDocument extension to httpd in CentOS 7 … 2022 Update
24/03/2018 · Eric Ma. Eric is a systems guy. Eric is interested in building high-performance and scalable distributed systems and related technologies. The views or opinions expressed here are solely Eric’s own and do not necessarily represent those of any third parties.
JavaScript DOM – รู้จักกับ DOM Document Object Model New Update domdocument
ข้อมูลใหม่ในหัวข้อ domdocument
ติดต่องาน : https://www.facebook.com/patiphannn/\nเว็บไซต์ : https://milerdev.com/
domdocument รูปภาพที่เกี่ยวข้องในหัวข้อ

[RESOLVED] DOMDocument vs DOMDocument60 and … Update New
07/03/2017 · Dim doc As DOMDocument Dim nod As IXMLDOMNode Set doc = New DOMDocument If doc.Load(“C:\MyResponse.xml”) Then Set nod = doc.selectSingleNode(“PensioenaangifteResponse”) End If. the file get’s read and nod is loaded after the doc.selectSingleNode, so it has found the node PensioenaangifteResponse. What the …
Lớp DOMDocument trong PHP New domdocument
อัพเดทใหม่ในหัวข้อ domdocument
We can easily use the DOMDocument class for the purpose of creating new XML documents.
domdocument ภาพบางส่วนในหัวข้อ

VBA “user defined type not defined” MSXML2.DOMDocument … Update New
Dim newFile As MSXML2 DOMDocument My environment is windows10 + office2016, so I guess he used Microsoft XML V3.0, and I’m using V6.0. The solution I found online is as follows: If in Tools> References: Microsoft XML V6.0 was selected. When declaring variables, use the following format: Dim newFile As MSXML2 DOMDocument60
Scraping Websites with PHP using DOMXpath and DOMDocument Part 2 Building an XPath Class Update New domdocument
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ domdocument
great Nate easy php
domdocument ภาพบางส่วนในหัวข้อ

ms access – VBA CreateObject(“MSXML2 … – Stack Overflow Update New
05/05/2016 · Set x = CreateObject(“MSXML2.DOMDocument.6.0“) From the MSDN article Building MSXML Applications: When you are using a scripting language, you can identify the control via its ProgID, which is a form that is quite a bit easier to read by a human. An example of a ProgID is Msxml2.DOMDocument.6.0.
Javascript คืออะไร – วีดีโอสอน Javascript 2022 domdocument
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ domdocument
ดูวีดีโอสอน Javascript ทั้งหมดได้ที่นี่ https://www.youtube.com/playlist?list=PL9uXbYsezM7mkf4w5tmillxVq9fHyslwT\n\nสอน javascript,javascript
domdocument รูปภาพที่เกี่ยวข้องในหัวข้อ

คำสำคัญที่ผู้ใช้ค้นหาเกี่ยวกับหัวข้อ domdocument
Tìm kiếm có liên quan cho domdocument
ดังนั้นคุณดูบทความหัวข้อเสร็จแล้ว domdocument
Articles compiled by Bangkokbikethailandchallenge.com. See more articles in category: MMO
