You are viewing this post: Best event.preventdefault() คือ Update 2022
โปรดดูบทความหัวข้อ event.preventdefault() คือ
preventDefault() Event Method – W3Schools 2022
The preventDefault () method cancels the event if it is cancelable, meaning that the default action that belongs to the event will not occur. Note: Not all events are cancelable. Use the cancelable property to find out if an event is cancelable. Note: The preventDefault () method does not prevent further propagation of an event through the DOM.
PreventDefault and StopPropagation 2022 Update event.preventdefault() คือ
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ event.preventdefault() คือ
🔥 Hãy chia sẻ các khóa học để mọi người được học MIỄN PHÍ ❤️\n🔥 Truy cập http://fullstack.edu.vn (miễn phí) để làm bài tập và quản lý được tiến độ học của bạn. Trong tương lai còn giúp bạn có hồ sơ đẹp trong mắt Nhà Tuyển Dụng.\n🔥 Tham gia nhóm Học lập trình tại F8 trên Facebook: https://www.facebook.com/groups/f8official/\n\n#hoclaptrinh #mienphi #frontend #backend #devops\n—————————————\nHỌC LẬP TRÌNH MIỄN PHÍ\n1. Khóa Javascript cơ bản: https://fullstack.edu.vn/courses/javascript-co-ban\n2. Khóa HTML, CSS: https://fullstack.edu.vn/courses/html-css\n3. Khóa Responsive web design: https://fullstack.edu.vn/courses/responsive-web-design\n—————————————\nLIÊN KẾT HỮU ÍCH\n1. Học lập trình: http://fullstack.edu.vn\n2. Viết CV xin việc: http://mycv.vn\n3. Danh sách phát Youtube: https://www.youtube.com/channel/UCNSCWwgW-rwmoE3Yc4WmJhw/playlists\n———————————————————–\nLIÊN HỆ\n1. Facebook: https://fb.com/sondnmc\n2. Email: [email protected]\n\nYêu các bạn ❤️
event.preventdefault() คือ รูปภาพที่เกี่ยวข้องในหัวข้อ

event.preventDefault ( ) jQuery Event Object : สอน method … Update New
syntax: event.preventDefault ( ) return type: void content: ใช้หยุดการเกิดเหตุการณ์ใดๆขึ้น ที่เป็นเหตุการณ์ของ browser คือเหตุการณ์ที่ไม่ได้เกิดขึ้นจากการที่เรากำหนดให้มัน เช่น จะ …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Prevent Default Explained in JavaScript | e.preventDefault() – Tutorial For Beginners 2022 Update event.preventdefault() คือ
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ event.preventdefault() คือ
The Event.preventDefault method in JavaScript allows you to prevent the default behaviour from occurring when an event gets fired off – this is going to change depending on the element and context. For example, when dealing with links (anchor elements), the default behaviour would be to redirect to the URL, but with preventDefault() we are able to prevent this from happening.\n\nIn this video I take you through an example with a link to the YouTube website and how we can use preventDefault() to disable it. I also create a checkbox which enables/disables the link.\n\nFor your reference, check this out:\nhttps://developer.mozilla.org/en-US/docs/Web/API/Event/preventDefault\n\nFollow me on Twitter @dcode!\n\nIf this video helped you out and you’d like to see more, make sure to leave a like and subscribe to dcode!
event.preventdefault() คือ รูปภาพที่เกี่ยวข้องในหัวข้อ

preventDefault() ใน React คืออะไร | by Pichaya Srifar | Medium 2022 Update
23/08/2019 · preventDefault () ใน React คืออะไร. React มีการใช้ event ในการจัดการพวกปุ่ม, ช่อง input, หรือ form submit …
Bài 21 DOM event preventDefault New Update event.preventdefault() คือ
ข้อมูลใหม่ในหัวข้อ event.preventdefault() คือ
event.preventdefault() คือ รูปภาพที่เกี่ยวข้องในหัวข้อ

jQuery event.preventDefault() Method – W3Schools ล่าสุด
The event.preventDefault () method stops the default action of an element from happening. For example: Prevent a submit button from submitting a form. Prevent a link from following the URL. Tip: Use the event.isDefaultPrevented () method to check whether the preventDefault () method was called for the event.
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
JavaScript #13: делегирование событий, отмена действия браузера по умолчанию – preventDefault 2022 New event.preventdefault() คือ
อัพเดทใหม่ในหัวข้อ event.preventdefault() คือ
Инфо-сайт: https://proproprogs.ru\nРассказывается о механизме делегирования событий. И о способах отмены стандартных обработчиков событий в браузере – метод preventDefault.
event.preventdefault() คือ ภาพบางส่วนในหัวข้อ

event.preventDefault () กับ return false 2022
ความแตกต่างที่สำคัญระหว่าง return false และ event.preventDefault () คือรหัสของคุณด้านล่าง return false จะไม่ถูกเรียกใช้และใน event.preventDefault () กรณีที่รหัสของคุณ …
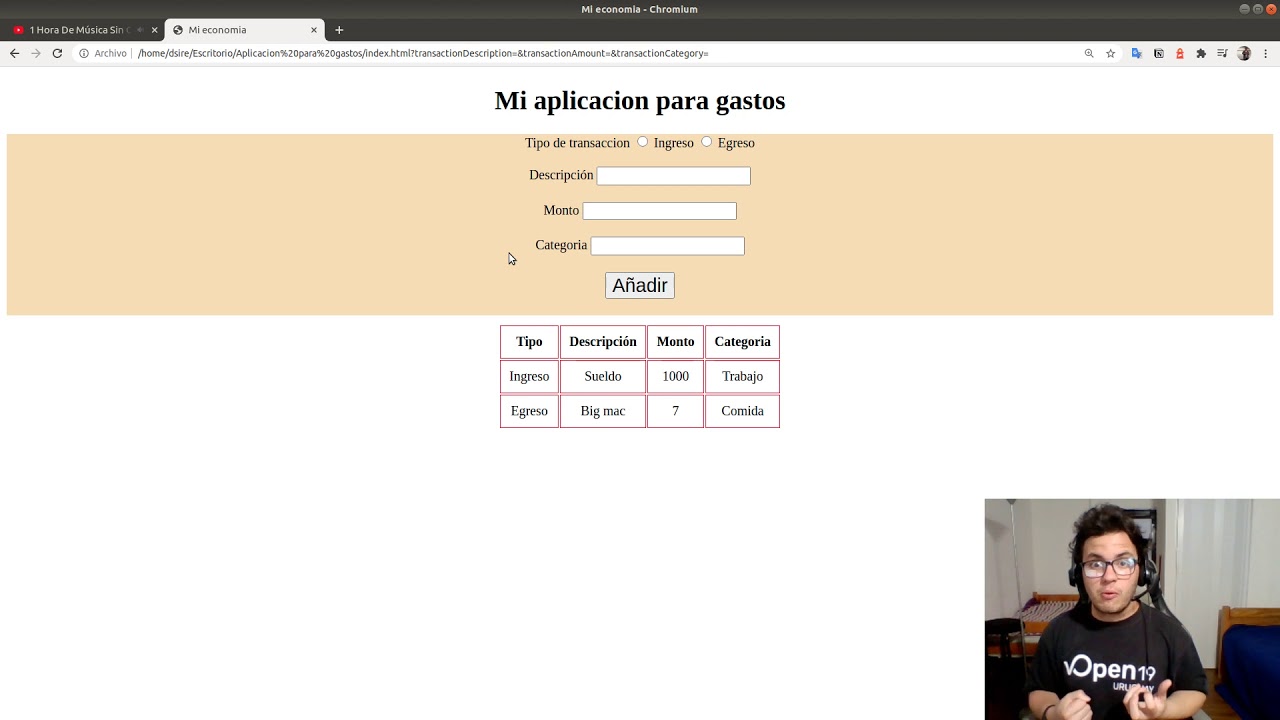
preventDefault en javascript – ¿Que es? – Evitando el comportamiento por defecto del navegadorJS 13 Update event.preventdefault() คือ
ข้อมูลใหม่ในหัวข้อ event.preventdefault() คือ
Para ayudar a crear mejor contenido: \nPatreon: https://www.patreon.com/damiansire\nPaypal: http://paypal.me/damiansire\n\nMis redes:\nMi linkedin: https://www.linkedin.com/in/damiansire/\nMi twitter: https://twitter.com/damiansire\nInstagram: https://www.instagram.com/damiansire/\nMi facebook: https://www.facebook.cggtrom/damian.sire.148/\n\nComunidades:\nComunidad en discord: https://discord.gg/J28vAPK\nGrupo de facebook: https://www.facebook.com/groups/865776550575105
event.preventdefault() คือ ภาพบางส่วนในหัวข้อ

ความแตกต่างระหว่าง event.stopPropagation และ event … 2022
ความแตกต่างระหว่าง event.stopPropagation และ event.preventDefault คืออะไร 833 ดูเหมือนพวกเขาจะทำสิ่งเดียวกัน …
Difference between preventDefault() and return false 2022 event.preventdefault() คือ
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ event.preventdefault() คือ
https://www.udemy.com/course/jquery-web-development-made-easy/?referralCode=65882CEEB151DBF75AEE\njQuery in Action: Build 15 jQuery Projects\n\nhttps://www.udemy.com/course/jquery-ui-practical-build-jquery-ui-projects/?referralCode=75D379628D2FB4BF5134\njQuery UI in Action: Build 9 jQuery UI Projects\n\nhttps://www.udemy.com/course/hands-on-jquery-jquery-examples/?referralCode=925EF917F513C5A6B847\nHands-On jQuery: jQuery Examples\n\nFind all our Udemy courses here:\nhttps://www.udemy.com/user/cryptersinfotech/\n\nDifference between preventDefault() and return false\n\nThe main difference between preventDefault() and return false; is that preventDefault just prevents the default action from happening whereas return false prevents that event from propagating (or \”bubbling up\”) through all the ancestors along with preventing the default action from happening.
event.preventdefault() คือ รูปภาพที่เกี่ยวข้องในหัวข้อ

jQuery Event Object : สอน method และ property ของ Event … อัปเดต
event.preventDefault ( ) … เหตุการณ์ใดๆขึ้น ที่เป็นเหตุการณ์ของ browser คือเหตุการณ์ที่ไม่ได้เกิดขึ้นจากการที่เรากำหนดให้มัน เช่น จะไม่ link ไป …
What is event.preventDefault() in JavaScript | JavaScript Update New event.preventdefault() คือ
อัพเดทใหม่ในหัวข้อ event.preventdefault() คือ
Link to subscribe the channel:\nhttps://youtube.com/channel/UCpXzfYU1Z-qAmkx9ksQnABw\n\nFollow me on social medias:\nFacebook : https://www.facebook.com/profile.php?id=100009885762664\n\nInstagram : https://instagram.com/vivek_22_19__?utm_medium=copy_link\n\nLinkedIn : https://www.linkedin.com/in/vivek-kumar-5b71ab208
event.preventdefault() คือ คุณสามารถดูภาพสวย ๆ ในหัวข้อ

บทที่ 6 การจัดการ Event (อีเว้นท์) อัปเดต
13/11/2017 · การจัดการ Event ใน React คือ การจัดการลำดับเหตุการณ์ ของ React Element จะมีความคล้ายกันมากกับการจัดลำดับเหตูการณ์ใน Element DOM แต่มีความแตกต่างในเรื่องของโค้ด …
Lập trình VueJs – 07 Cách sử dụng Event Modifiers 2022 event.preventdefault() คือ
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ event.preventdefault() คือ
Khóa học lập trình VueJS https://zendvn.com/khoa-hoc-lap-trinh-vuejs/\n————————–\nWebsite: zendvn.com\nFacebook: https://www.facebook.com/luutruonghailan
event.preventdefault() คือ ภาพบางส่วนในหัวข้อ

มาสรุปสิ่งที่ได้จาก js21days challenge [week2] New 2022
20/04/2020 · event.preventDefault(); คือเป็นการ cancel behavior ปกติ ของ event นี้ออกไปนั่นเอง เมื่อใส่ไปแล้วทำให้เราสามารถ drop ได้หล่ะ
Prevent Default Explained in JavaScript | e.preventDefault | JavaScript Events Tutorial Update New event.preventdefault() คือ
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ event.preventdefault() คือ
JavaScript’s prevent default method on event objects allows you to prevent the browser’s default behavior when events are fired. In this video, I give examples of browser default event behaviors and demonstrate how to use the preventDefault method to prevent a context menu from appearing. Created by Gregg Fine.\n\n\n#javascript #javascriptevents #webdevelopment\n\n\nDownload my FREE \”Google Search Secrets for Developers\” Cheat Sheet:\nhttps://store.thecodecreative.com/google-secrets-cheat-sheet\n\n\n🔴Subscribe for more free Code Creative videos: : https://www.youtube.com/channel/UCmOpHGj4JRWCdXhllVTZCVw?sub_confirmation=1\n\n\n▬About The Code Creative ▬▬▬▬▬▬▬▬▬▬▬▬\n\n\nThe Code Creative helps web developers learn the fundamentals of programming, algorithms, as well as the latest frameworks and libraries. You can expect web development content that is fun, clear and concise, and keeps you engaged with visuals and a touch of humor.\n\n\n\n\n▬Social Media ▬▬▬▬▬▬▬▬▬▬\n\n\n▸ Twitter – @GreggFine\n▸ Instagram – /greggfinedev\n▸ Facebook – https://www.facebook.com/groups/1612600368887577\n\n\n\n\n✅ Recommended related videos:\n\n\nDebouncing Explained\nhttps://www.youtube.com/watch?v=F2zF8fu7aG0\u0026t=215s\n\n\nMemoization Explained\nhttps://www.youtube.com/watch?v=dO9LQsIpavM\u0026t=9s\n\n\nSorting in JavaScript Explained\nhttps://www.youtube.com/watch?v=kxUNQtheCxM\u0026t=2s\n\n\n\n\n✅ For business inquiries contact me at [email protected]
event.preventdefault() คือ คุณสามารถดูภาพสวย ๆ ในหัวข้อ

Event Handling การจัดการ Event. การจัดการ Event | by … New
16/02/2019 · Event Handler “ Event handler ก็คือ Callback Function ธรรมดาๆ ที่เรากำหนดให้แต่ละ event “
Applying the preventDefault(); method to prevent a form submission Update 2022 event.preventdefault() คือ
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ event.preventdefault() คือ
In this quick video, I give an overview on how to add the preventDefaut(); method to a form submission button. \n\nCodepen used: https://codepen.io/r3hab/pen/qBORNzp \n – – – – -\nNeed work? 70+ Developer Job Sites:\nhttps://medium.com/@traversymedia/70-job-find-websites-for-developers-other-tech-professionals-34cdb45518be \n\nFollow R3HAB MEDIA:\nhttps://facebook.com/groups/r3habmedia
event.preventdefault() คือ รูปภาพที่เกี่ยวข้องในหัวข้อ

ดูข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ event.preventdefault() คือ
Tìm hiểu về Event.preventDefault(), Event.stopPropagation … 2022 New
22/03/2019 · preventDefault: Huỷ bỏ event nếu nó có thể huỷ mà không dừng sự lan rộng (propagation) của event tới phần khác. stopPropagation Ngăn chặn sự lan rộng của sự kiện hiện tại tới thằng khác. stopImmediatePropagation ngăn chặn những listeners cũng đang đang lắng nghe cùng event được gọi.
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
PreventDefault and StopPropagation 2022 Update event.preventdefault() คือ
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ event.preventdefault() คือ
🔥 Hãy chia sẻ các khóa học để mọi người được học MIỄN PHÍ ❤️\n🔥 Truy cập http://fullstack.edu.vn (miễn phí) để làm bài tập và quản lý được tiến độ học của bạn. Trong tương lai còn giúp bạn có hồ sơ đẹp trong mắt Nhà Tuyển Dụng.\n🔥 Tham gia nhóm Học lập trình tại F8 trên Facebook: https://www.facebook.com/groups/f8official/\n\n#hoclaptrinh #mienphi #frontend #backend #devops\n—————————————\nHỌC LẬP TRÌNH MIỄN PHÍ\n1. Khóa Javascript cơ bản: https://fullstack.edu.vn/courses/javascript-co-ban\n2. Khóa HTML, CSS: https://fullstack.edu.vn/courses/html-css\n3. Khóa Responsive web design: https://fullstack.edu.vn/courses/responsive-web-design\n—————————————\nLIÊN KẾT HỮU ÍCH\n1. Học lập trình: http://fullstack.edu.vn\n2. Viết CV xin việc: http://mycv.vn\n3. Danh sách phát Youtube: https://www.youtube.com/channel/UCNSCWwgW-rwmoE3Yc4WmJhw/playlists\n———————————————————–\nLIÊN HỆ\n1. Facebook: https://fb.com/sondnmc\n2. Email: [email protected]\n\nYêu các bạn ❤️
event.preventdefault() คือ รูปภาพที่เกี่ยวข้องในหัวข้อ

What is event.preventDefault() in JavaScript | JavaScript … New Update
22/02/2022 · Link to subscribe the channel:https://youtube.com/channel/UCpXzfYU1Z-qAmkx9ksQnABwFollow me on social medias:Facebook : …
“The UpTrend [Q\u0026A]” ตอน : เผย 4 ปัจจัยสำคัญ ผลักดันธุรกิจเกมส์เติบโต 2022 New event.preventdefault() คือ
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ event.preventdefault() คือ
“The UpTrend [Q\u0026A]” ทุกวันพุธ 1 ทุ่มตรง!\r\n\r\nตอน : เผย 4 ปัจจัยสำคัญ ผลักดันธุรกิจเกมส์เติบโต\r\n\r\nโดยคุณพีท ณัฐนันท์ บ่างสมบูรณ์ Portfolio Specialist FINNOMENA และวีรพล บางแวก Portfolio Specialist FINNOMENA\r\n\r\nดำเนินรายการโดย คุณกระแต วรวรรณ ตินะลา\r\n\r\n“The UpTrend” รายการที่จะมา Update ความรู้เรื่องการลงทุนโดยทีม Portfolio Specialist ของ FINNOMENA\r\n\r\n*กดปุ่ม Get Reminder รอได้เลย! จะได้ไม่พลาดตอนเริ่ม Live!!
event.preventdefault() คือ รูปภาพที่เกี่ยวข้องในหัวข้อ
![event.preventdefault() คือ New “The UpTrend [Q\u0026A]” ตอน : เผย 4 ปัจจัยสำคัญ ผลักดันธุรกิจเกมส์เติบโต](https://i.ytimg.com/vi/mZFp9WF6jio/hq720.jpg)
jQuery event.preventDefault() Method – W3Schools Update
The event.preventDefault () method stops the default action of an element from happening. For example: Prevent a submit button from submitting a form. Prevent a link from following the URL. Tip: Use the event.isDefaultPrevented () method to check whether the preventDefault () method was called for the event.
jQuery Event preventDefault Method Tutorial in Hindi / Urdu New 2022 event.preventdefault() คือ
ข้อมูลใหม่ในหัวข้อ event.preventdefault() คือ
with demo.You can learn how to preventdefault action of anchor tag and submit button with jquery preventDefault method in hindi.\n\njQuery Tutorial Playlist\nhttps://www.youtube.com/playlist?list=PL0b6OzIxLPbzSyiC0PFaqeabe1aGhfrbW\n\nFollow us on Facebook\nhttps://www.facebook.com/yahooobaba/\n\nFollow us on Twitter\nhttps://twitter.com/YahoooBaba\n\n#jquery #webdevelopment #webdesign #javascript
event.preventdefault() คือ ภาพบางส่วนในหัวข้อ

preventDefault() Event Method – GeeksforGeeks New 2022
18/01/2019 · The preventDefault() method is used to prevent the browser from executing the default action of the selected element. It can prevent the user from processing the request by clicking the link. Syntax: event.preventDefault() Parameters: It does not accept any parameter. The event is used to denote the event or action by the user in the response of which the …
JavaScript Tutorial – event.stopPropagation, stopImmediatePropagation and preventDefault New 2022 event.preventdefault() คือ
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ event.preventdefault() คือ
stopPropagation- Prevents all other event listeners from being triggered, excluding any remaining candidate event listeners.\n\nstopImmediatePropagation – Prevents all other event listeners from being triggered for this event dispatch, including any remaining candidate event listeners. \n\npreventDefault – When this method is invoked, the event must be canceled, meaning any default actions normally taken by the implementation as a result of the event must not occur.Calling this method for a non-cancelable event must have no effect. If an event has more than one default action, each cancelable default action must be canceled.\n——————————————————————————-\nFacebook page: \nhttps://www.facebook.com/pages/WebTunings/339234242822202\n\nRecommended JavaScript Book:\nhttp://www.amazon.com/gp/product/0596805527/ref=as_li_qf_sp_asin_tl?ie=UTF8\u0026camp=1789\u0026creative=9325\u0026creativeASIN=0596805527\u0026linkCode=as2\u0026tag=webtuningscom-20\n\nCode snippets: \nhttps://github.com/webtunings
event.preventdefault() คือ ภาพบางส่วนในหัวข้อ

event.preventDefault() | jQuery API Documentation Update
version added: 1.0 event.preventDefault () This method does not accept any arguments. For example, clicked anchors will not take the browser to a new URL. We can use event.isDefaultPrevented () to determine if this method has been called by an event handler that was triggered by this event.
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Event Prevent Default In React | Form In React Part – 2 | React Tutorial – #16 Update event.preventdefault() คือ
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ event.preventdefault() คือ
𝗥𝗲𝗮𝗰𝘁 𝗙𝗼𝗿𝗺𝘀 :\nJust like in HTML, React uses forms to allow users to interact with the web page.\n𝗦𝘂𝗯𝗺𝗶𝘁𝘁𝗶𝗻𝗴 𝗙𝗼𝗿𝗺𝘀\nYou can control the submit action by adding an event handler in the onSubmit attribute:\n\nWhy use event.preventDefault() or What is event.preventDefault() : \n\nThe Event.preventDefault method in React allows you to prevent the default behaviour from occurring when an event gets fired off – this is going to change depending on the element and context. For example, when dealing with links (anchor elements), the default behaviour would be to redirect to the URL, but with preventDefault() we are able to prevent this from happening.\n\nFrom In React Part – 1 : https://youtu.be/-6wAV2oTHZ0\nState in react functional component : https://youtu.be/e-hV1a7VcH8\nEvent Handling In React : https://youtu.be/b55jATLn_RI\n\nSubscribe to our channel for more ReactJS tutorials : https://www.youtube.com/channel/UCkZlospsTB9G5xn6kGimxHg?sub_confirmation=1\n\n* Some Extra Links *\nMouse which I am Using : https://amzn.to/3b1mps2\nKeyboard with backlight I’m Using : https://amzn.to/3h2qLTD\nMy Laptop : https://amzn.to/3elYdTk\nMic for better sound : https://amzn.to/3xLFEjd\n\nBy : Jeevan Kumar\n#React #Reactform
event.preventdefault() คือ ภาพบางส่วนในหัวข้อ

event.preventDefault() vs. return false – Stack Overflow New
31/08/2009 · return false from within a jQuery event handler is effectively the same as calling both e.preventDefault and e.stopPropagation on the passed jQuery.Event object.. e.preventDefault() will prevent the default event from occuring, e.stopPropagation() will prevent the event from bubbling up and return false will do both. Note that this behaviour differs from normal (non …
jQuery Event Preventdefault vs StopPropagation – preventdefault jquery Update New event.preventdefault() คือ
ข้อมูลใหม่ในหัวข้อ event.preventdefault() คือ
jQuery Event Preventdefault vs StopPropagation – preventDefault jquery\n\nDescription: In this tutorial your will learn about stoppropagation and preventdefault. There is difference better preventdefault jquery and stoppropagation jquery.\n\nURL: webmastercampus.com/jquery-event-preventdefault-vs-stoppropagation/\n\n#JS #jQuery #programming #webdevelopment
event.preventdefault() คือ ภาพบางส่วนในหัวข้อ

Vue event modifiers prevent vs. stop – Stack Overflow 2022 Update
27/10/2017 · 2 Answers2. Show activity on this post. .prevent or event.preventDefault () – It stops the browsers default behaviour (A example is reload when you hit <button type=”submit”> in <form>) .stop or event.stopPropagation () – It prevents the event from propagating (or “bubbling up”) the DOM. Show activity on this post.
jQuery preventdefault New 2022 event.preventdefault() คือ
อัพเดทใหม่ในหัวข้อ event.preventdefault() คือ
Link for all dot net and sql server video tutorial playlists\nhttps://www.youtube.com/user/kudvenkat/playlists?sort=dd\u0026view=1\n\nLink for slides, code samples and text version of the video\nhttp://csharp-video-tutorials.blogspot.com/2015/05/jquery-preventdefault.html\n\nHealthy diet is very important both for the body and mind. If you like Aarvi Kitchen recipes, please support by sharing, subscribing and liking our YouTube channel. Hope you can help.\nhttps://www.youtube.com/channel/UC7sEwIXM_YfAMyonQCrGfWA/?sub_confirmation=1\n\nIn this video we will discuss how to prevent browser default action using jQuery. First let’s look at some of the browser default actions. For example,\n1. When you right click on a web page, the browser displays the context menu \n2. When you click on a link, the browser navigates to the page specified in the link\n\nIn some situations you may want to prevent these default actions of the browser. For example some of the websites prevent you from right clicking on the page. Disabling right click is annoying users. Many people say they disabled right click for security, because they do not want their content to be copied. But if you disable JavaScript in the browser, you will still be able to right click and copy the content. So you are achieving nothing by disabling right click. \n\nHaving said that, now let us see how to prevent the context menu from appearing when you right click on the web page. We discussed how to achieve this using raw JavaScript in Part 43 of JavaScript Tutorial.\n\nLet us now discuss, how to achieve this using jQuery\n\nReplace \u0026lt; with LESSTHAN symbol and \u0026gt; with GREATERTHAN symbol\n\n\u0026lt;html\u0026gt;\n\u0026lt;head\u0026gt;\n \u0026lt;title\u0026gt;\u0026lt;/title\u0026gt;\n \u0026lt;script src=\”jquery-1.11.2.js\”\u0026gt;\u0026lt;/script\u0026gt;\n \u0026lt;script type=\”text/javascript\”\u0026gt;\n $(document).ready(function () {\n $(this).on(‘contextmenu’, function (e) {\n e.preventDefault();\n $(‘#divResult’).append(‘Right click disabled\u0026lt;br/\u0026gt;’)\n });\n });\n \u0026lt;/script\u0026gt;\n\u0026lt;/head\u0026gt;\n\u0026lt;body style=\”font-family:Arial\”\u0026gt;\n \u0026lt;h3\u0026gt;\n Right click disabled on this page. Try\n to right click and see what happens\n \u0026lt;/h3\u0026gt;\n \u0026lt;div id=\”divResult\”\u0026gt;\u0026lt;/div\u0026gt;\n\u0026lt;/body\u0026gt;\n\u0026lt;/html\u0026gt;\n\nWhen you click on a link, how to prevent the browser from navigating to the page specified in the link.\n\n\u0026lt;html\u0026gt;\n\u0026lt;head\u0026gt;\n \u0026lt;title\u0026gt;\u0026lt;/title\u0026gt;\n \u0026lt;script src=\”jquery-1.11.2.js\”\u0026gt;\u0026lt;/script\u0026gt;\n \u0026lt;script type=\”text/javascript\”\u0026gt;\n $(document).ready(function () {\n $(‘#myHyperLink’).on(‘click’, function (e) {\n e.preventDefault();\n $(‘#divResult’).append(‘Hyperlink default action prevented\u0026lt;br/\u0026gt;’)\n });\n });\n \u0026lt;/script\u0026gt;\n\u0026lt;/head\u0026gt;\n\u0026lt;body style=\”font-family:Arial\”\u0026gt;\n \u0026lt;a id=\”myHyperLink\” href=\”http://pragimtech.com\”\u0026gt;\n Clicking on the link will not take you to PragimTech\n \u0026lt;/a\u0026gt;\n \u0026lt;br /\u0026gt;\u0026lt;br /\u0026gt;\n \u0026lt;div id=\”divResult\”\u0026gt;\u0026lt;/div\u0026gt;\n\u0026lt;/body\u0026gt;\n\u0026lt;/html\u0026gt;
event.preventdefault() คือ ภาพบางส่วนในหัวข้อ

Event Handling การจัดการ Event. การจัดการ Event | by … Update
16/02/2019 · Event Handler “ Event handler ก็คือ Callback Function ธรรมดาๆ ที่เรากำหนดให้แต่ละ event “
[ jQuery In Arabic ] #30 – Events Reference – PreventDefault Update 2022 event.preventdefault() คือ
ข้อมูลใหม่ในหัวข้อ event.preventdefault() คือ
شرح خاصية PreventDefault كاملة مع IsDefaultPrevented
event.preventdefault() คือ ภาพบางส่วนในหัวข้อ
![event.preventdefault() คือ 2022 New [ jQuery In Arabic ] #30 - Events Reference - PreventDefault](https://i.ytimg.com/vi/yH_99kCshZ8/hq720.jpg)
[Stimulus] ใช้ CustomEvent สื่อสารกันระหว่าง Controllers … Update 2022
05/02/2021 · บทความนี้จะสอนวิธีการง่ายๆ ของ Stimulus ในกรณีที่ต้องการให้ controller สื่อสารระหว่างกันผ่านการใช้ CustomEvent จากโจทย์ที่ว่าเราต้องการหน้าเว็บที่ประกอบไป …
React JS 24 – Handling Form Submission. Using preventDefault() on Submit button. Practical IT New event.preventdefault() คือ
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ event.preventdefault() คือ
Adding form in react component. How to submit data from form and accessing data on the form. Using event prevent default\n\nLearn more at https://thePracticalIT.com
event.preventdefault() คือ ภาพบางส่วนในหัวข้อ

event.preventDefault()的用法 – 简书 Update 2022
event.preventDefault()的用法. event.preventDefault()用法介绍. 该方法将通知 Web 浏览器不要执行与事件关联的默认动作(如果存在这样的动作)。例如,如果 type 属性是 “submit”,在事件传播的任意阶段可以调用任意的事件句柄,通过调用该方法,可以阻止提交表单。
How to connect to Microsoft SQL Server database using NodeJs 2022 Update event.preventdefault() คือ
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ event.preventdefault() คือ
-A quick overview on SQL Server configuration, in order to get connected through Node.Js\n-Using \”mssql\” npm package to connect to SQL Server using Node.Js\n-How to use \”Connection\” object to connect to SQL Server\n-How to use \”Request\” object to execute SELECT statement and fetch results\n-How to handle SQL Server Connection Errors (from Node Js)\n-How to handle SQL statement execution Errors (from Node Js)
event.preventdefault() คือ รูปภาพที่เกี่ยวข้องในหัวข้อ

นี่คือการค้นหาที่เกี่ยวข้องกับหัวข้อ event.preventdefault() คือ
Đang cập nhật
คุณเพิ่งดูหัวข้อกระทู้ event.preventdefault() คือ
Articles compiled by Bangkokbikethailandchallenge.com. See more articles in category: MMO
