You are viewing this post: Best html disabled New 2022
คุณกำลังดูกระทู้ html disabled
HTML disabled Attribute – W3Schools New 2022
Definition and Usage. The disabled attribute is a boolean attribute. When present, it specifies that the element should be disabled. A disabled element is unusable. The disabled attribute can be set to keep a user from using the element until some other condition has been met (like selecting a checkbox, etc.).
Update html disabled
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ html disabled
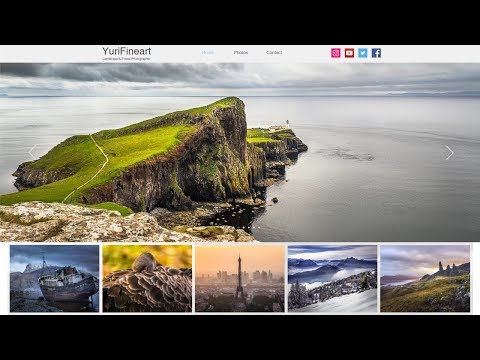
(Ad) Start building your own portfolio website: https://www.wix.com\n\nMake your website not only functional but just simply STUNNING! Here I’m showing you the whole process of doing just that.\n\nFirst Part: https://www.youtube.com/watch?v=IC-Ih5XYr_Y\n\nMy own website, completely created using Wix: https://www.yurifineart.com\n\n————————\n\nMaking a website is one of the most important and effective things you can do as a photographer to step up your photo game and improve the way your portfolio is presented, whether you’re a professional or not. Instead of giving people and especially clients your social media such as Instagram or Facebook, telling them about your very own website that you’ve designed and created to look exactly how you want it to, along with your own domain name, is just so much more professional and a much better way of showing off your pictures in the best possible way. Not to mention all of the extra features and possibilities you can add and customize to your own website.\n\nThis applies no matter what type of photography you’re doing or how serious you are about it. A simple portfolio homepage with links to your social media, a few galleries and a contact form might be all you need. Alternatively you can create a really advanced and extensive site including a store to sell, let’s say prints; having a booking tool for people to book appointments with you, having tons of different galleries for both photo and video, setting up advanced SEO etc..; if you feel that is the right thing for you. No matter whether simple and basic or advanced and full of pages and options though, just make sure you have a website!\n\n———————–\n\n► My Website: http://www.yurifineart.com\n\n►Subscribe For More Videos: http://bit.ly/SubscribeToYuriFineart\n\n► My Photos On Instagram: https://www.instagram.com/YuriFineart\n► Facebook: https://www.facebook.com/YuriFineart\n► Twitter: https://www.twitter.com/YuriFineart\n► 500px: https://www.500px.com/YuriFineart\n\n————————\n\nThanks a lot for taking the time to watch!\n\nEmail for contact and business inquiries: [email protected]
html disabled ภาพบางส่วนในหัวข้อ

disabled – HTML: HyperText Markup Language | MDN 2022 New
disabled. The Boolean disabled attribute, when present, makes the element not mutable, focusable, or even submitted with the form. The user can neither edit nor focus on the control, nor its form control descendants.
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Sự khác biệt giữa \”chỉ đọc\” và \”bị vô hiệu hóa\” – Hướng dẫn HTML Update html disabled
ข้อมูลใหม่ในหัวข้อ html disabled
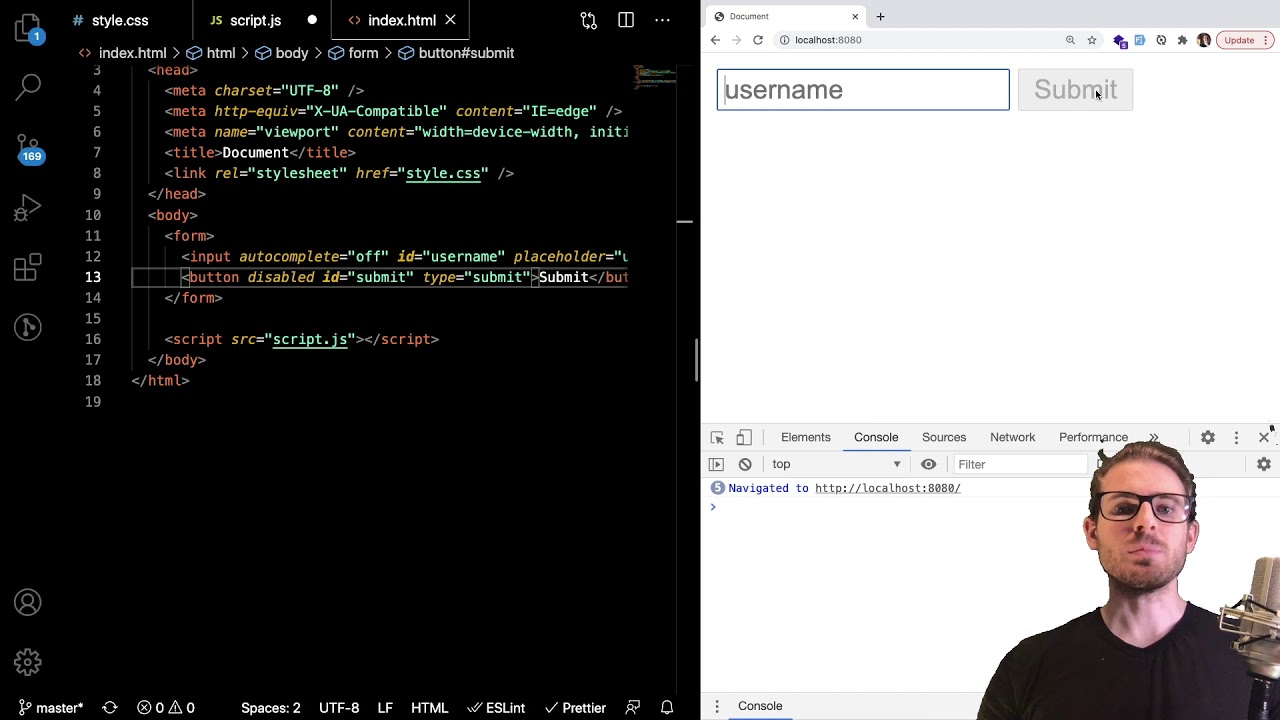
In this video we take a look at the difference between the \”readonly\” and \”disabled\” attribute on HTML input fields.\n\nEssentially, input fields with the \”readonly\” attribute are not editable but are sent to the server whereas \”disabled\” input fields are not editable and do not be sent to the server.\n\nSupport me on Patreon:\nhttps://www.patreon.com/dcode – with enough funding I plan to develop a website of some sort with a new developer experience!\n\nFor your reference, check this out:\nhttps://developer.mozilla.org/en-US/docs/Web/HTML/Element/input\n\nFollow me on Twitter @dcode!\n\nIf this video helped you out and you’d like to see more, make sure to leave a like and subscribe to dcode!
html disabled รูปภาพที่เกี่ยวข้องในหัวข้อ

HTML input disabled Attribute – W3Schools 2022 Update
Definition and Usage. The disabled attribute is a boolean attribute. When present, it specifies that the <input> element should be disabled. A disabled input element is unusable and un-clickable.
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
HTML for beginners 56: disabled attribute New html disabled
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ html disabled
Hi there and welcome! 😊 In this video, we will explain to you what is disabled attribute.\n\ndisabled attribute is restriction attribute that we use to disable HTML element.\nIf HTML element is disabled we can not take any action on it. For example, if we disable text input field, we can not enter value in that input field, we can not change value if it already exists and we can not read value from that input field which means if we submit HTML form, value from disabled field will not be send to the server for server side data processing. \nIf we disable button we can not click on that button.\nWe can simply disable any HTML element, we just need to set disabled attribute on element that we want to disable \n➡️ disabled \n\n💻 If you want to learn all about HTML and how to build websites from the scratch check out our course that is currently on amazing discount :\n👉https://www.udemy.com/course/draft/3449352/?referralCode=CAF8EB035733439CDF8D\n🤔 You are not sure? Don’t worry we are offering you 30-day money-back if you don’t like our course without asking you any questions why.\nBeside of that for our course you have:\n✔️ Full lifetime access\n✔️ Downloadable resources\n✔️ Access on mobile and TV\n✔️ ASAP answers on your questions etc.\n\nNOTE: Buying of our course you support our channel and we are immensely grateful to you for that! ❤️🙏\n\n📺 For the most recent updates please subscribe on our YouTube channel:\nhttps://www.youtube.com/channel/UCKJZPftMDi_GcpxT2bmWXUg?sub_confirmation=1\n\n🔔 Hit the notification bell to be notified when videos go live.\n\n👤 You can reach us on social media:\nhttps://www.instagram.com/mastermindstutorials/?hl=sr\nhttps://twitter.com/MasterMindstut1\n\n🤝If you want to support our work:\nhttps://www.paypal.com/paypalme/MasterMindsTutorials?locale.x=en_US\nhttps://www.patreon.com/mastermindstutorials\nPlease remember that even little from you means a lot for us. ❤️🙏\n\n❓ Do you have any questions? Feel free to ask us directly on email: \n📧 [email protected]\n\n➡️ Please press 👍 button if you like this content and share this video to all that could be interested in this! 🙏\n\n––––––––––––––––––––––––––––––\nMusic: Spring In My Step – Silent Partner https://youtu.be/siCmqvfw_1g\n––––––––––––––––––––––––––––––\n#HTMLBeginners #HTMLLearnItFromScratch #HTMLInputElement
html disabled ภาพบางส่วนในหัวข้อ

HTML | disabled Attribute – GeeksforGeeks New Update
02/01/2019 · The disabled attribute in HTML indicates whether the element is disabled or not. If this attribute is set, the element is disabled. The disabled attribute is usually drawn with grayed-out text. If the element is disabled, it does not respond to user actions, it cannot be focused. It is a boolean attribute.
Chris Medina – What Are Words (Official Video) New Update html disabled
ข้อมูลใหม่ในหัวข้อ html disabled
Music video by Chris Medina performing What Are Words. (C) 2011 19 Recordings, Inc.\n\n#ChrisMedina #WhatAreWords #Vevo
html disabled ภาพบางส่วนในหัวข้อ

html – What is the correct value for the disabled … New
If you care about writing valid XHTML, use disabled=”disabled”, since <input disabled> is invalid and other alternatives are less readable. Else, just use <input disabled> as it is shorter.
Cách tắt động nút biểu mẫu bằng Javascript, HTML và CSS 2022 html disabled
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ html disabled
🔔 Newsletter http://eepurl.com/hnderP\n🤓 ES6 Udemy Course https://tinyurl.com/yxdvf2zl\n🐦 Twitter https://twitter.com/thewebdevjunkie\n📷 Instagram https://www.instagram.com/thewebdevjunkie/\n💬 Discord https://discord.gg/4kGbBaa\n📁. GitHub https://github.com/codyseibert/youtube
html disabled รูปภาพที่เกี่ยวข้องในหัวข้อ

Input Disabled HTML Attribute Explained For Inexperienced … New Update
If a field is disabled, the value of the field is not sent to the server when the form is submitted. If a field is readonly , the value is sent to the server. Protip: If there is some reason that you _really_ do not want a particular field’s value to be included in a form submission request, you might want to look at your server-side form handling.
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
How To Disable An HTML Button Using JavaScript 2022 Update html disabled
ข้อมูลใหม่ในหัวข้อ html disabled
📦 UI Kits, Templates \u0026 Dashboards: https://bit.ly/2B7bLS1\n\nIn this tutorial, you will learn how to disable an HTML button using vanilla JavaScript. Once you have the element referenced, set its disabled property to true to disable it. To enable the button back again, set the disabled property to false.\n\nLearn more:\n1. https://developer.mozilla.org/en-US/docs/Web/HTML/Element/button#Attributes\n2. https://developer.mozilla.org/en-US/docs/Web/API/HTMLButtonElement#Properties\n3. https://developer.mozilla.org/en-US/docs/Web/API/HTMLSelectElement/disabled\n\n⚡ Full Animated Courses, Self-Improvement Software \u0026 More: https://linktr.ee/devdigest\n\n❤️ Support The Channel!\nhttps://www.patreon.com/devdigest\n\n🤳 Follow devDigest \nhttps://www.instagram.com/devdigest/\nhttps://www.facebook.com/devDigestOfficial\n\n\”Background Music\” by JULIAN AVILA\nwww.youtube.com/channel/UCp_CZMxdfHYGsi16LTvWr4A\nwww.instagram.com/juliangavila/\n\n\n\n\n#JavaScript #DisableHTMLButton #JavaScriptDOM #devDigest
html disabled ภาพบางส่วนในหัวข้อ

HTML要素のdisabled属性を有効化・無効化させる方法とは【初 … Update New
Đang cập nhật
Enable Disable Textbox on Radio Button Using HTML, JavaScript Update 2022 html disabled
อัพเดทใหม่ในหัวข้อ html disabled
Enable Disable Textbox on Radio Button Using HTML, JavaScript, Enable Disable input fields using Javascript, In this video, we will explain How to enable disable textbox when radio button selected using Javascript and with a live example.\nSource Code: https://htmlcss3tutorials.com/how-to-enable-disable-textbox-when-radio-button-selected\n\nOfficial Website: https://htmlcss3tutorials.com/\n\nFacebook: https://www.facebook.com/HTMLCSS3Tutorials
html disabled ภาพบางส่วนในหัวข้อ

ดูข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ html disabled
Input Disabled HTML Attribute Explained For Inexperienced … New 2022
The disabled and readonly attributes have similar effects — in fact, they look the same from the user’s perspective. In both cases, what the user sees is a field that is slightly “grayed out”, which cannot be clicked on or edited.
Update html disabled
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ html disabled
(Ad) Start building your own portfolio website: https://www.wix.com\n\nMake your website not only functional but just simply STUNNING! Here I’m showing you the whole process of doing just that.\n\nFirst Part: https://www.youtube.com/watch?v=IC-Ih5XYr_Y\n\nMy own website, completely created using Wix: https://www.yurifineart.com\n\n————————\n\nMaking a website is one of the most important and effective things you can do as a photographer to step up your photo game and improve the way your portfolio is presented, whether you’re a professional or not. Instead of giving people and especially clients your social media such as Instagram or Facebook, telling them about your very own website that you’ve designed and created to look exactly how you want it to, along with your own domain name, is just so much more professional and a much better way of showing off your pictures in the best possible way. Not to mention all of the extra features and possibilities you can add and customize to your own website.\n\nThis applies no matter what type of photography you’re doing or how serious you are about it. A simple portfolio homepage with links to your social media, a few galleries and a contact form might be all you need. Alternatively you can create a really advanced and extensive site including a store to sell, let’s say prints; having a booking tool for people to book appointments with you, having tons of different galleries for both photo and video, setting up advanced SEO etc..; if you feel that is the right thing for you. No matter whether simple and basic or advanced and full of pages and options though, just make sure you have a website!\n\n———————–\n\n► My Website: http://www.yurifineart.com\n\n►Subscribe For More Videos: http://bit.ly/SubscribeToYuriFineart\n\n► My Photos On Instagram: https://www.instagram.com/YuriFineart\n► Facebook: https://www.facebook.com/YuriFineart\n► Twitter: https://www.twitter.com/YuriFineart\n► 500px: https://www.500px.com/YuriFineart\n\n————————\n\nThanks a lot for taking the time to watch!\n\nEmail for contact and business inquiries: [email protected]
html disabled ภาพบางส่วนในหัวข้อ

HTML <input> disabled Attribute – GeeksforGeeks 2022
04/01/2019 · The disabled attribute for <input> element in HTML is used to specify that the input field is disabled. A disabled input is un-clickable and unusable. It is a boolean attribute. The disabled <input> elements are not submitted in the form. Syntax:
Future Date Disable In Javascript || HTML Datepicker Future Date Disable || Javascript Tutorial Update New html disabled
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ html disabled
In this video I hava shown how to disable future date in javascript. I have used HTMl datepicker here. I have disable future date in Html datepicker using Javascript. I have written custom javascript code to disable future date. I have set max date dynamically and disable future date. Same logic can use for min date or disabling past date also.\n\nSource Code – \nhttps://createdevs.blogspot.com/2021/04/how-to-disable-future-date-in.html\n\nTHANKS FOR WATCHING\n””””””””””””””””””””””””””””””””””””””””””””””’\nFollow me on:-\nInstagram:- https://www.instagram.com/anirudhabhowmik\nTwitter:- https://twitter.com/AnirudhaBhowmi2\n\n#javascript #javascripttutorial #disablefuturedate
html disabled ภาพบางส่วนในหัวข้อ

HTML Button Disabled – javatpoint 2022 Update
HTML Button Disabled. The ‘disabled‘ is an attribute of <button> tag in HTML, which is used to denote that the button is disabled.It is a Boolean attribute. The disabled button cannot be used for clicking, and it appears as a grey color. Syntax
HTML prevent zoom in mobile 2022 New html disabled
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ html disabled
A simple code to prevent user zoom in HTML site
html disabled ภาพบางส่วนในหัวข้อ

CSS disabled | How to Disable the Elements and Style … 2022 Update
The disabled is a selector in CSS, which is used to disabling the HTML elements. This disabled selector mostly works on form elements like text areas, buttons, checkboxes, drop-down boxes, etc. Real Time Example: Let, suppose we are filling a form with all our credentials like name, mobile number, Employee number, etc.
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
( Tips \u0026 Tricks HTML | CSS ) Disabled and Readonly New html disabled
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ html disabled
شرح الاتربيوت Disabled and Read-only Attributes
html disabled ภาพบางส่วนในหัวข้อ

How to remove “disabled” attribute from HTML input element … Update
27/04/2020 · There are two approaches that are discussed below. Approach 1: Select the input element and use disabled property and set its value to false. HTML input element using JavaScript ? Approach 2: Select the input element and use disabled property and set its value to false. This example selects input element by its class.
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
How To Make Login Form With Password Toggle In HTML CSS JS New 2022 html disabled
ข้อมูลใหม่ในหัวข้อ html disabled
Learn How To Make a Login form and how to hide password and display password in login form using HTML CSS and JavaScript\n❤️ SUBSCRIBE: https://goo.gl/tTFmPb\n\n❤️ Complete website Using HTML and CSS\n✔️ 8 Complete website step by step\n✔️ Source Code Download\n✔️ 76 Lectures, 12 Hours Video\n✔️ Course Completion certificate\n👉 https://easytutorialspro.com/go/course/\n\nHere in this video you will lean to create a login form using HTML and CSS, where you can hide the text in Password field with a toggle option. In one click you will be able to change the toggle icon and hide or display the input value in the password input field.\n\nYou may like below tutorials:\n\nMake Login and Registration System with PHP \u0026 MySQL\n► https://www.youtube.com/watch?v=NXAHkqiIepc\n\nMake Working contact form\n► https://www.youtube.com/watch?v=Iv93yjdvkWI\n\nMake Full Website With HTML CSS \u0026 Bootstrap\n► https://www.youtube.com/watch?v=v0IgI8vYD_o\n————————————-\n\nFind all my coding video source code in community tab (only members can see). Use below link to join channel membership:\n\n►https://www.youtube.com/channel/UCkjoHfkLEy7ZT4bA2myJ8xA/join\n\n————————————-\n\nImage Credit:\nhttps://www.pexels.com/\n\n————————————-\nLike – Follow \u0026 Subscribe us:\n\n► YouTube: https://goo.gl/tTFmPb\n► Facebook: https://goo.gl/qv7tEQ\n► Twitter: https://twitter.com/ItsAvinashKr
html disabled คุณสามารถดูภาพสวย ๆ ในหัวข้อ

Javascript: enabling and disabling form field … – Qodo Ltd Update 2022
Disabling all form elements. HTML form elements have an attribute called disabled that can be set using javascript. If you are setting it in HTML you can use disabled=”disabled” but if you are using javascript you can simply set the property to true or false. /* code from qodo.co.uk */ function toggleFormElements (bDisabled) { var inputs …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
SUÝT LỘ FOLDER \”HỌC TẬP\” TRONG MÁY TÍNH DŨNG CT =))) Chơi game thế này thì hỏng !!! – INSCRYPTION Update New html disabled
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ html disabled
Đây là tựa game INSCRYPTION chơi trên kênh Trực Tiếp Game của tôi – Dũng CT tại NimoTV. Rất mong nhận được sự ủng hộ của ae. Xem tại đây: https://svip.nimo.tv/tructiepgame\n\nAnh em cũng có thể tải app NIMO TV trên smartphone và tìm đến kênh Trực Tiếp Game để theo dõi. Mong tiếp tục nhận được sự ủng hộ của anh em tại bến đỗ này ạ.\n\n#NimoTV #TrucTiepGameNimoTV\n\n++ Đăng ký theo dõi kênh tại đây: https://goo.gl/A7BCZV\n\n++ DONATE ĐỂ TTG MUA ĐƯỢC NHIỀU GAME HƠN TẠI:\n- https://playerduo.com/tructiepgame\n- https://streamlabs.com/tructiepgamevn\n\n++ MUA/THUÊ GAME BẢN QUYỀN GIÁ RẺ TẠI:\nWebsite: http://divineshop.vn\nFanpage: https://www.facebook.com/Divine.Shop.Steam
html disabled ภาพบางส่วนในหัวข้อ

Accessible Design for Users With Disabilities Update 2022
30/09/1996 · Making the Web more accessible for users with various disabilities is to a great extent a matter of using HTML the way it was intended: to encode meaning rather than appearance.As long as a page is coded for meaning, it is possible for alternative browsers to present that meaning in ways that are optimized for the abilities of individual users and thus …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
HTML desde Cero | Input – value – readonly – disabled | Parte 35 2022 New html disabled
ข้อมูลใหม่ในหัวข้อ html disabled
Bienvenido al nuevo curso de HTML!!\n\nEste curso es para aprender a programar en el lenguaje web de HTML!. \n\n¿No sabes absolutamente NADA?\n\nNo te preocupes aqui aprenderemos todo!! desde lo mas básico y esencial hasta cosas un poquito avanzadas!.\n\nTe agradezco ver los videos y apoyarlos, también puedes apoyarme realizando donaciones al canal, recuerda que todas las donaciones son para mejorar el contenido del mismo.\n\nDonaciones:\nhttps://paypal.me/danisable\n\nPuedes contactarme por medio de mis redes sociales:\n\nFacebook: http://www.facebook.com/TutorialesDan…\nTwitter: http://www.twitter.com/@dani_sable\nCanal de Gamming: https://www.youtube.com/channel/UC_El…\n\nCanción del final:\nhttps://soundcloud.com/aka-dj-quads
html disabled ภาพบางส่วนในหัวข้อ

HTML 标签的 disabled 属性 – w3school 2022
disabled 属性规定某个选项应该被禁用。. 被禁用的选项既不可用,也不可点击。. 可以设置 disabled 属性,直到满足某些条件(比如选择一个复选框),才恢复用户对该选项的使用。. 然后,可以使用 JavaScript 来清除 disabled 属性,以使选项变为可用状态。.
bộ chọn jQuery bị vô hiệu hóa 2022 New html disabled
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ html disabled
Link for all dot net and sql server video tutorial playlists\nhttps://www.youtube.com/user/kudvenkat/playlists?sort=dd\u0026view=1\n\nLink for slides, code samples and text version of the video\nhttp://csharp-video-tutorials.blogspot.com/2015/04/jquery-disabled-selector.html\n\nHealthy diet is very important both for the body and mind. If you like Aarvi Kitchen recipes, please support by sharing, subscribing and liking our YouTube channel. Hope you can help.\nhttps://www.youtube.com/channel/UC7sEwIXM_YfAMyonQCrGfWA/?sub_confirmation=1\n\nIn this video we will discuss\n1. jQuery disabled selector\n2. jQuery enabled selector\n3. Where you can find jquery selectors documentation\n\nSelects all disabled elements\n$(‘:disabled’)\n\nSelects all disabled elements and sets a 3px solid red border\n[html]\n[head]\n [title][/title]\n [script src=\”jquery-1.11.2.js\”][/script]\n [script type=\”text/javascript\”]\n $(document).ready(function () {\n $(‘:disabled’).css(‘border’, ‘3px solid red’);\n });\n [/script]\n[/head]\n[body style=\”font-family:Arial\”]\n [table]\n [tr]\n [td]First Name [/td]\n [td][input type=\”text\” disabled=\”disabled\” /][/td]\n [/tr]\n [tr]\n [td]Last Name [/td]\n [td][input type=\”text\” disabled=\”disabled\” /][/td]\n [/tr]\n [tr]\n [td]Email [/td]\n [td][input type=\”text\” /][/td]\n [/tr]\n\n [tr]\n [td]Gender [/td]\n [td]\n [select id=\”selectGender\” disabled=\”disabled\”]\n [option value=\”Male\”]Male[/option]\n [option value=\”Female\”]Female[/option]\n [/select]\n [/td]\n [/tr]\n [tr]\n [td]Comments[/td]\n [td][textarea][/textarea][/td]\n [/tr]\n [tr]\n [td colspan=\”2\”]\n [input type=\”submit\” value=\”Submit\” disabled=\”disabled\”/]\n [/td]\n [/tr]\n [/table]\n[/body]\n[/html]\n\nSelects all input elements that are disabled and sets a 3px solid red border\n[script type=\”text/javascript\”]\n $(document).ready(function () {\n $(‘input:disabled’).css(‘border’, ‘3px solid red’);\n });\n[/script]\n\nSelects all input elements with type=text that are disabled and sets a 3px solid red border\n[script type=\”text/javascript\”]\n $(document).ready(function () {\n $(‘input[type=\”text\”]:disabled’).css(‘border’, ‘3px solid red’);\n });\n[/script]\n\nSelects all enabled elements\n$(‘:enabled’)\n\nSelects all enabled textarea elements and sets a 3px solid red border\n[script type=\”text/javascript\”]\n $(document).ready(function () {\n $(‘textarea:enabled’).css(‘border’, ‘3px solid red’);\n });\n[/script]\n\nWhere can you find jquery selectors documentation\nhttps://api.jquery.com/category/selectors
html disabled รูปภาพที่เกี่ยวข้องในหัวข้อ

How do I disable/enable a form element? | jQuery Learning … New 2022
18/11/2021 · $( “#x”).prop( “disabled“, false); How do I select an element by an ID that has characters used in CSS notation? How do I check/uncheck a checkbox input or radio button?
Past Date Disable In HTML DatePicker Using Javascript || Javascript || Javascript Tutorial || Date 2022 New html disabled
อัพเดทใหม่ในหัวข้อ html disabled
In this video I hava shown how to disable future date in javascript. I have used HTMl datepicker here. I have disable future date in Html datepicker using Javascript. I have written custom javascript code to disable future date. I have set max date dynamically and disable future date. Same logic can use for min date or disabling past date also.\n\nSource Code -\nhttps://createdevs.blogspot.com/2021/04/how-to-disable-past-date-in-javascript.html\n\nTHANKS FOR WATCHING\n””””””””””””””””””””””””””””””””””””””””””””””’\nFollow me on:-\nInstagram:- https://www.instagram.com/anirudhabhowmik\nTwitter:- https://twitter.com/AnirudhaBhowmi2\n\n#javascript #javascripttutorial #disablepastdate
html disabled ภาพบางส่วนในหัวข้อ

How to disable and enable Div element? – CodeProject 2022 Update
05/12/2013 · Solution 2. So, while hiding the div, you need to disable the Validators present inside that div. Otherwise, the Validators will not allow you to do any task. There is a javaScript method ValidatorEnable (val, enable), which I always use. Refer – ASP.NET Validation in Depth-> Client-Side Validation [ ^ ].
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
🔥Best Pokemon GBA ROM Hack 2022 With Z-Moves, Mega Evolution, Ash Greninja, ExpShareAll, Alola Form🔥 Update 2022 html disabled
อัพเดทใหม่ในหัวข้อ html disabled
🔥Best Pokemon GBA ROM Hack 2022 With Z-Moves, Mega Evolution, Ash Greninja, Alola Forms, Exp Share All \u0026 Much More🔥\n\n🙏 2nd Pokemon Channel Plz Subscribe – https://www.youtube.com/channel/UCCu5tjo2lNojrB42dyACHCg\n\n🐬 Pokemon GS Chronicles (GBA)\n🏵 Download Link – http://pokemongbarom.blogspot.com/2022/02/pokemon-gs-chronicles-gba.html\n🐼 How To Download – https://youtu.be/_QYCpilLRb4\n🍔 Author – ~Ruki\n🙌 Language – English\n\n🌟 Features :- \n-A renewed storyline, keeping the escence of the original games.\n-New events never seen before in any GSC remake.\n-Maps based off HGSS ones.\n-Introducing the Mega Evolution mechanics in the main storyline + Z Moves during the Kanto Post game (Maybe Dynamax/Gigamax, idk).\n-RZE tile system.\n-Day and Night system and day/time-based events.\n-Wild Pokémon switching depending on the time.\n-Original soundtrack ripped from HGSS (Initially used GogojjTech’s low quality music, but I decided to rip them by myself with a way better quality).\n-Phisycal/Special split moves.\n-New Regional Pokedex including 494 Pokémon fron first 4 gens + Sylveon.\n-Introducing the PokéRides, Items that replace the outdated HM mechanics.\n-All new Gen 4-8 Moves included, a few custom moves are included.\n-Type chart updated.\n-New puzzles for some areas.\n-Plenty of updated graphics (like Battle backgrounds, bag, Trainer card, almost everything.)\n-Most trainers use different rosters from original HGSS/GSC to match new Pokedex\n-New locations in Johto and Kanto.\n-Updated battle mechanics to match gen 8\n-New locations for some Pokémon.\n-IN-battle trainer messages.\n-An almost working PokéGear.\n-Exp. Share and exp. Gain identical to Gen 8 (Item is disabled by default, easy to enable)\nMechanics, items and more almost updated to match Gen 8.\n-Daily Wondertrade with in-game trainers.\n-Move tutors on every PC.\nPlay To Discover More!\n\n😊 I do not own any Of The Images Used In The Video as well as The Thumbnail. All Rights Goes To Their Original Creator. \n\n💖Background Song :- BEAUZ \u0026 JVNA – Crazy [NCS Release] – https://youtu.be/xgcLwtGlgLU\n\n🎉 This channel is for all games. Please Like and Share My Videos and Subscribe My Channel.Thanks:)\nSUBSCRIBE:- https://youtube.com/channel/UCV1ENy42WwnNNfcV10xT0qA\n– \n\nStay connected with me!\nTwitter: http://www.twitter.com/@sumitghuge501\nFacebook: https://www.facebook.com/sumit.ghuge.10\nInstagram: https://www.instagram.com/sumitghuge3311/\n\nA Huge Thanks For Watching. Hit Like Button If You Enjoyed The Video, it helps a lot \u0026 keeps me motivated. Subscribe if you’re new to the channel. Stay tuned for more rom hacks and pokemon stuff. \n\nPeace Out ✌🏻\n\n#Pokemonromhacks #CompletedPkmnGba #Pokemongames\n\nTags Please Ignore:\npokemon gba rom hacks 2021,\npokemon gba rom hacks with mega evolutions, \npokemon gba rom hacks 2021 completed english, \npokemon gba rom hacks complete english, pokemon gba rom hacks with mega evolutions and z moves, \npokemon gba rom hacks 2021 completed english with mega evolution, \npokemon gba rom hacks with mega evolution and ash greninja, \npokemon gba rom hacks,\npokemon gba rom hacks ash, \npokemon gba rom hacks ash greninja, pokemon gba rom hacks all pokemon, pokemon gba rom hacks android, \npokemon gba rom hacks alola, \npokemon gba rom hacks anime, \npokemon gba rom hacks apk, \npokemon gba rom hacks android download, pokemon gba rom hacks best graphics, pokemon gba rom hacks best, \npokemon gba rom hacks best 2021, pokemon gba rom hacks blogspot, \nbest pokemon gba rom hacks complete, best pokemon gba rom hacks 2021 completed, \nbest pokemon gba rom hacks complete english, \nbest new pokemon gba rom hacks, pokemon gba rom hacks completed, pokemon gba rom hacks complete english with ash greninja, \npokemon gba rom hacks completed english with mega evolution, \npokemon gba rom hacks complete english new story, \npokemon gba rom hacks complete english with ash, \npokemon gba rom hacks complete english 2021, \npokemon gba rom hacks cheats, \npokemon gba rom hacks download, pokemon gba rom hacks download for android,\n pokemon sword and shield, \npokemon gba rom hacks download 2021, pokemon gba rom hacks download complete, \npokemon gba rom hacks download apk, pokemon gba rom hacks download ios, pokemon gba rom hacks english, \npokemon gba rom hacks emerald, \npokemon gba rom hacks for my boy, pokemon gba rom hacks free download, pokemon gba rom hacks galar, \npokemon gba rom hacks games, \npokemon gba rom hacks gameplay, pokemon gba rom hacks game download, pokemon gba rom hacks gen 4, \npokemon gba rom hacks gen 7, \npokemon gba rom hack gen 8, \npokemon gba rom hack gen 1-7, \npokemon gba rom hacks hindi, \npokemon gba rom hacks with high graphics, herovoltsy pokemon gba rom hacks playlist, hard pokemon gba rom hacks, \npokemon gba rom hacks in hindi, \npokemon gba rom hacks,\npokemon gba rom hacks iphone, \npokemon gba rom hacks, \npokemon gba games, \npokemon gba hacks, \npokemon gba games, \npokemon games, \npokemon gba rom hacks,\npokemon gba from, \npokemon gba rom hacks 2021,
html disabled ภาพบางส่วนในหัวข้อ

คำสำคัญที่ผู้ใช้ค้นหาเกี่ยวกับหัวข้อ html disabled
Tìm kiếm có liên quan cho html disabled
ดังนั้นคุณดูบทความหัวข้อเสร็จแล้ว html disabled
Articles compiled by Bangkokbikethailandchallenge.com. See more articles in category: MMO
