You are viewing this post: The Best โค้ด html 2022
บทความอัพเดทใหม่ในหัวข้อ โค้ด html
HTML code tag – W3Schools New Update
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, …
Tự học HTML và code ra cái web đơn giản trong 15 phút 2022 โค้ด html
ข้อมูลใหม่ในหัวข้อ โค้ด html
Như đã hứa với các bạn, mình sẽ dần dần ra mắt các vlog trong series \”Trở thành Phun Sờ Nắc sau 3 tiếng\”. \nVlog đầu tiên sẽ hướng dẫn các bạn một ngôn ngữ hết sức cơ bản để xây dựng trang web – HTML (Đọc là Hát Tê Mờ Lờ hoặc Ét Tê Em Eo đều được nhé).\nTụi mình cũng sẽ code một trang web siêu siêu đơn giản nha.\n\nDanh sách khoá học của Cybersoft: https://bit.ly/codedao-cyber\nTư vấn khoá học free Cybersoft: https://fb.com/lophocviet\nNhớ nói được anh Hoàng giới thiệu để được nhận ưu đãi nhé hihi.\n\nNhớ subscribe cho mình nhe: https://bit.ly/codedaotube\n\nHọc xong các bạn có thể xem thêm các phần sau:\n- Học HTML trong 15 phút: https://youtu.be/jSyH0HxKQPY\n- Học CSS trong 15 phút: https://youtu.be/DUwx3IdXupU\n- Học JS trong 15 phút https://youtu.be/watch?v=ZIgDYEZl1VE\n- Kết hợp HTML CSS JS https://youtu.be/watch?v=JL2o5qixOPI\n- Code 4 dự án HTML CSS JS https://youtu.be/watch?v=YtYcYRsODmI\n\nTimestamp:\n00:00 Bắt đầu vlog\n01:30 Giới thiệu ngôn ngữ HTML\n04:20 Bắt đầu viết code HTML, các tag hiển thị thông tin\n09:40 HTML Form, lấy thông tin từ người dùng\n11:25 Tự code web giới thiệu bản thân\n13:30 Giới thiệu CSS kì sau\n\nChannel Tôi Đi Code Dạo là nơi mình chia sẻ những kiến thức, kinh nghiệm về ngành lập trình mà mình đạt được trong quá trình làm việc. Những kiến thức này sẽ biến các bạn từ một coder trở thành developer – lập trình viên thứ thiệt.\nNhớ ghé thăm và subscribe channel để xem clip mới vào 8H TỐI T3 hàng tuần nha!\n\nGhé thăm mình tại:\nBlog: https://toidicodedao.com/\nFanpage: https://www.facebook.com/toidicodedao/\n\n#html #code_cung_code_dao #hoc_html_15_phut
โค้ด html รูปภาพที่เกี่ยวข้องในหัวข้อ

รวมโค๊ต HTML – GotoKnow Update New
HTML ย่อมาจาก Hyper Text Markup Language เป็นภาษา … สำหรับตัวอย่างโค้ดที่ใส่ Url ของภาพเรียบร้อยแล้ว ไปดูได้ที่บลอคข้างล่างนี้นะ วันที่ 26 ค่ะ …
Thực hành Code giao diện Website đơn giản bằng HTML và CSS 2022 New โค้ด html
ข้อมูลใหม่ในหัวข้อ โค้ด html
Thực hành Code giao diện Website đơn giản bằng HTML và CSS\n\n♥ Mua giày Sneaker tại Website: https://qcshop.vn\n♥ Ảnh và file PSD: https://drive.google.com/file/d/1NQRuFvub2RTR6A4XlFpevnpPMM-W3Zgl/view?usp=sharing\n♥Download code please inbox for me via Zalo: 0352860701\n\nLiên hệ với mình tại :\n♥ Gmail: [email protected]\n♥ Facebook: https://www.facebook.com/quangchien2201\n ▲ Đây là kênh youtube của mình: https://goo.gl/Ny4uMJ
โค้ด html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

ตัวอย่าง code ภาษา html – teacherbenjama New 2022
ตัวอย่าง code ภาษา html. โค๊ด ภาษา HTML ที่เราได้เรียนในภาคเรียนที่แล้ว ให้นักเรียนทบทวน ดังนี้. 1. คัดลอก code ของครูไปจัดเก็บในโปรแกรม …
ปูพื้นฐานการสร้างเว็บด้วย HTML5 จบในคลิปเดียว Update New โค้ด html
อัพเดทใหม่ในหัวข้อ โค้ด html
สนับสนุนช่องด้วยการสมัครสมาชิก (Membership):\nhttps://www.youtube.com/channel/UCQ1r_4x-P-fETLIU4pqf98w/join\n\n🕵 เรียนคอร์ส JavaScript 30 Workshop บน Udemy :\nhttps://www.udemy.com/course/javascript-30-workshop/?referralCode=E5EF637C90FC6B8A8E26\n\n🏫 ห้องเรียน KongRuksiam :\nhttps://kongruksiam.teachable.com/\n\nโค้ดประกอบการสอน :\nhttps://github.com/kongruksiamza/htmlbasic\n\nดาวน์โหลด Visual Studio Code :\nhttps://code.visualstudio.com/\n\nประกอบด้วยเนื้อหา :\n0:00 – HTML5 คืออะไร\n12:24 – ติดตั้ง Visual Studio Code\n21:48 – โครงสร้าง HTML\n35:56 – Meta Tags\n42:59 – การเขียน Comment\n47:43 – การกำหนดหัวเรื่อง (Heading)\n01:07:22 – สร้างเส้นคั่นและขึ้นบรรทัดใหม่\n01:12:11 – การกำหนด Link ในหน้าเว็บ\n01:23:19 – แท็กรูปภาพ (HTML Images)\n01:35:38 – การแสดงรายการ (Lists)\n01:51:29 – การสร้างตาราง (Table)\n02:09:02 – Attribute ของตาราง\n02:29:06 – แท็ก div และ แท็ก span\n02:39:01 – การสร้างฟอร์ม (HTML Form)\n03:17:03 – Block vs Inline\n03:25:33 – Class \u0026 Id\n03:37:20 – Semantic Tags\n03:51:02 – HTML Entity\n04:08:35 – การเล่นวิดีโอ (Video)\n04:17:56 – การเล่นเสียง (Audio)\n\nปูพื้นฐาน JavaScript (ES6): \nhttps://www.youtube.com/watch?v=4bKaLDwCVP4\u0026list=PLltVQYLz1BMBOTnaiwtpENjN01GRM0xau\n\nปูพื้นฐาน HTML5 :\nhttps://www.youtube.com/watch?v=0hfeNPM7piw\u0026list=PLltVQYLz1BMDf-N2ZmyJKEv4VlpM_9m67\n\nปูพื้นฐาน CSS3 :\nhttps://www.youtube.com/watch?v=HcInSUzhaUc\u0026list=PLltVQYLz1BMBeWsNwB06VT3t8m5575qCP\n\nสอน JavaScript 20 Workshop [2020]:\nhttps://www.youtube.com/watch?v=9FO4bACWmiI\u0026list=PLltVQYLz1BMBezCn1FldaKLXq8S92q2w6 \n\n#สร้างเว็บด้วย #HTML5 #KongRuksiam\n\nติดตามข่าวสารของเราได้ที่แฟนเพจ :\nhttps://www.facebook.com/pg/KongRuksiamTutorial/
โค้ด html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

โค้ดสี Code สี ตารางสี html อักษร ข้อความ New 2022
Code สี color html โค้ดสี ตารางค่าสี รหัสสี สำหรับบล็อก เยอะมาก ฐาน-16 RGB php สีใส โปรแกรมใส่สีให้กับ Code Color chart, color picker and color palettes | Plus.in.th
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
เขียนคำสั่ง HTML สร้างหน้าประวัติส่วนตัว ด้วย VS CODE Update โค้ด html
อัพเดทใหม่ในหัวข้อ โค้ด html
วิทยาลัยชุมชนตาก
โค้ด html ภาพบางส่วนในหัวข้อ

สอน HTML และคำสั่งเบื้องต้น (พร้อมตัวอย่างการใช้งานจริง) 2022 Update
Đang cập nhật
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
HTML \u0026 CSS Full Course 🌎【𝙁𝙧𝙚𝙚】 2022 โค้ด html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ โค้ด html
HTML \u0026 CSS tutorial for beginners\n#HTML #CSS #tutorial\n⭐ TIME STAMPS ⭐\n(00:00:00) HTML tutorial for beginners 🌎\n(00:11:05) comments, headings, and spacing 💬\n(00:25:31) text formatting 💭\n(00:31:59) links \u0026 images 📷\n(00:44:16) lists 📋\n(01:00:45) tables 📊\n(01:15:16) audio 🔊\n(01:26:35) video 🎥\n(01:33:11) buttons 🛎️\n(01:44:22) forms 📝\n(02:07:50) meta tags 🏷️\n(02:15:29) colors 🖍️\n(02:22:27) span \u0026 div tags 🏁\n(02:26:16) CSS tutorial for beginners 🎨\n(02:41:04) fonts ツ\n(02:50:46) borders 🖼️\n(03:02:23) backgrounds 🌆\n(03:17:18) margins 📏\n(03:27:31) shadows 👥\n(03:35:23) pseudo classes 🦄\n(03:50:19) positioning 🎯\n(04:08:29) transformations 🦋\n(04:17:37) animations 🎞️\n(04:31:19) navigation bar 🗺️\n(04:39:03) flexbox 💪\n(04:49:46) icons 💯\n\nHere’s the link to the full playlist. Source code can be found pinned within the comment’s section of each individual video:\n\nhttps://www.youtube.com/watch?v=__qv-jK6nno\u0026list=PLZPZq0r_RZOPoNttk9beDhO_Bu5DA-xwP\n\n#HTML #CSS #tutorial
โค้ด html ภาพบางส่วนในหัวข้อ

วิธีการ เขียนเว็บเพจง่ายๆ ด้วย HTML: 8 ขั้นตอน (พร้อมรูปภาพ) New 2022
วิธีการ เขียนเว็บเพจง่ายๆ ด้วย html. บทความวิกิฮาวนี้จะแนะนำวิธีการเขียนโค้ด html สร้างหน้าเว็บอย่างง่ายที่มีแต่ข้อความ พอสร้างหน้าเว็บของ …
สอนเขียนเว็บภาษา HTML เบื้องต้น 2022 โค้ด html
ข้อมูลใหม่ในหัวข้อ โค้ด html
สอนเขียนเว็บภาษา HTML เบื้องต้น
โค้ด html ภาพบางส่วนในหัวข้อ

เริ่มต้นด้วย HTML + CSS – W3 2022 Update
ขั้นที่ 1: การเขียน HTML. สำหรับบทความแนะนำนี้ ขอแนะนำให้ใช้เครื่องมือที่ใช้ง่ายที่สุดเช่น Notepad (สำหรับ Windows) TextEdit (สำหรับ Mac) หรือ KEdit (สำหรับ KDE) เมื่อคุณ …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
มาเรียนเขียนเว็บด้วย HTML 5 !! ฉบับที่เร็วที่สุด ! 2022 Update โค้ด html
อัพเดทใหม่ในหัวข้อ โค้ด html
HTML5 ที่เป็นภาษาพื้นฐานจัด ๆ ของการทำเว็บมันคืออะไร เขียนยังไง เรามาเริ่มต้น นาทีแรกของการรู้จัก เข้าใจโครงสร้าง และ การเขียนแบบเริ่มต้นไปพร้อมกันเลย\n.\nสำหรับใครอยากเรียนเขียนเว็บด้วย HTML5 และ CSS3 แบบเต็ม ๆ 3 ชั่วโมงจบ มาที่นี่เลย ฟรีด้วยนะ ! https://www.youtube.com/watch?v=ZyicuJiLxoc\u0026list=PLcLc3KmtwXNTWzWg38W2QZ-QiwZbE7bQi\n.\n▲ ติดตามช่องของเราได้ที่ : http://bit.ly/borntoDevSubScribe\n▲ Facebook : https://www.facebook.com/borntodev\n▲ Website : http://www.borntodev.com\n.\n🦖BorntoDev Channel คือ ช่องยูทูปที่เน้นสาระด้านเทคโนโลยี การพัฒนาโปรแกรม ไปพร้อมกับความสนุกสนาน และ รอยยิ้มเข้าไว้ด้วยกันทั้งในรูปแบบบทเรียน และ vlog\n.\nเพื่อการเปลี่ยนรูปแบบการเรียนรู้ด้านการพัฒนาโปรแกรม และ เทคโนโลยีแบบเดิม ๆ ที่เป็นเรื่องเฉพาะกลุ่มให้เข้าถึง เข้าใจได้ง่ายยิ่งขึ้น โดยพัฒนาเน้นไปที่รูปแบบการนำเสนอใหม่ ๆ ที่เป็นมิตรกับทุกคน\n.\n▲ กิจกรรมใน Channel BorntoDev เป็นส่วนหนึ่งในการดำเนินงานของ บริษัท บอร์นทูเดฟ จำกัด ที่เปิดรับ Partners ที่สนใจร่วมเปลี่ยนแปลงให้สังคมไทยเป็นสังคมด้านวิทยาศาสตร์ และ เทคโนโลยีมากยิ่งขึ้น หากคุณสนใจสนับสนุน และ ก้าวไปพร้อมกัน สามารถติดต่อร่วมงานได้แล้ววันนี้\n.\n▲ ติดต่อโฆษณา สนับสนุน และ ร่วมงานได้ที่: [email protected]
โค้ด html ภาพบางส่วนในหัวข้อ

ดูข้อมูลหัวข้อเพิ่มเติม โค้ด html
HTML code tag – W3Schools 2022
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, …
Tự học HTML và code ra cái web đơn giản trong 15 phút 2022 โค้ด html
ข้อมูลใหม่ในหัวข้อ โค้ด html
Như đã hứa với các bạn, mình sẽ dần dần ra mắt các vlog trong series \”Trở thành Phun Sờ Nắc sau 3 tiếng\”. \nVlog đầu tiên sẽ hướng dẫn các bạn một ngôn ngữ hết sức cơ bản để xây dựng trang web – HTML (Đọc là Hát Tê Mờ Lờ hoặc Ét Tê Em Eo đều được nhé).\nTụi mình cũng sẽ code một trang web siêu siêu đơn giản nha.\n\nDanh sách khoá học của Cybersoft: https://bit.ly/codedao-cyber\nTư vấn khoá học free Cybersoft: https://fb.com/lophocviet\nNhớ nói được anh Hoàng giới thiệu để được nhận ưu đãi nhé hihi.\n\nNhớ subscribe cho mình nhe: https://bit.ly/codedaotube\n\nHọc xong các bạn có thể xem thêm các phần sau:\n- Học HTML trong 15 phút: https://youtu.be/jSyH0HxKQPY\n- Học CSS trong 15 phút: https://youtu.be/DUwx3IdXupU\n- Học JS trong 15 phút https://youtu.be/watch?v=ZIgDYEZl1VE\n- Kết hợp HTML CSS JS https://youtu.be/watch?v=JL2o5qixOPI\n- Code 4 dự án HTML CSS JS https://youtu.be/watch?v=YtYcYRsODmI\n\nTimestamp:\n00:00 Bắt đầu vlog\n01:30 Giới thiệu ngôn ngữ HTML\n04:20 Bắt đầu viết code HTML, các tag hiển thị thông tin\n09:40 HTML Form, lấy thông tin từ người dùng\n11:25 Tự code web giới thiệu bản thân\n13:30 Giới thiệu CSS kì sau\n\nChannel Tôi Đi Code Dạo là nơi mình chia sẻ những kiến thức, kinh nghiệm về ngành lập trình mà mình đạt được trong quá trình làm việc. Những kiến thức này sẽ biến các bạn từ một coder trở thành developer – lập trình viên thứ thiệt.\nNhớ ghé thăm và subscribe channel để xem clip mới vào 8H TỐI T3 hàng tuần nha!\n\nGhé thăm mình tại:\nBlog: https://toidicodedao.com/\nFanpage: https://www.facebook.com/toidicodedao/\n\n#html #code_cung_code_dao #hoc_html_15_phut
โค้ด html รูปภาพที่เกี่ยวข้องในหัวข้อ

HTML เว้นวรรค New 2022
HTML เว้นวรรค. การเว้นวรรคใน HTML ให้ใช้คำสั่ง. เว้นวรรค < ใช้แทน < (less than) > ใช้แทน > (greater than) & ใช้แทน & (ampersand) รหัสใช้แทนอักขระพิเศษ ในภาษา HTML ใช้ …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
VS Code Extensions สำหรับเขียน HTML บอกเลยมีแต่ของดี!! 👨💻❤️ New โค้ด html
อัพเดทใหม่ในหัวข้อ โค้ด html
สมัครเป็นสมาชิกของช่องนี้เพื่อเป็นกำลังใจให้ผมผลิตเนื้อหาความรู้ดีๆ\nhttps://www.youtube.com/channel/UCeKE6wQHTt5JpS9_RsH4hrg/join\n\nFollow \u0026 Contacts\n👓 FB : https://www.facebook.com/patiphanphengpao\n🕶 FB (Fanpage) : https://www.facebook.com/patiphannn/\n📷 IG : https://www.instagram.com/ohmilerr/\n📧 Business : [email protected]\n\nRuk-Com จดโดเมน-เช่าโฮสต์ ราคาประหยัด\n🔗 https://hostings.ruk-com.in.th/aff.php?aff=387\n\nCourse Online คอร์สเรียนออนไลน์\n🔗 https://milerdev.teachable.com/courses\n\nWebsite\n🏠 https://milerdev.com/\n\nDonate \u0026 Supporting me \n🙏🏻 KBANK กสิกร : 009-3-555-821 ปฏิภาณ เพ็งเภา\n🙏🏻 Paypal : [email protected]\n☕️ By me a coffee : https://www.buymeacoffee.com/milerdev\n\n#PatiphanPhengpao #MilerDev #PatiPhan\n\nTimestamps:\n0:00 Intro\n0:31 HTML end tag labels\n1:45 Auto close tag \n2:38 Highlight matching tag\n3:31 Auto rename tag\n4:17 Better comments\n5:56 Code spell checker\n7:21 Indent rainbow\n8:34 Prettier \n9:45 Snippet\n11:50 Tabnine\n13:03 axe Accesibility linter\n14:47 Theme\n15:10 Outro
โค้ด html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

Code HTML พื้นฐาน ล่าสุด
Code HTML พื้นฐาน เริ่มโดย admin, สิงหาคม 20, 2011, 05:44:44 AM « หน้าที่แล้ว – ต่อไป »
HTML Full Course – Build a Website Tutorial Update โค้ด html
ข้อมูลใหม่ในหัวข้อ โค้ด html
Learn the basics of HTML5 and web development in this awesome course for beginners. \n\nWant more from Mike? He’s starting a coding RPG/Bootcamp – https://simulator.dev/\n\n⭐️ Contents ⭐️\n⌨️ (0:00:00) Introduction\n⌨️ (0:01:54) Choosing a Text Editor\n⌨️ (0:08:13) Creating an HTML file\n⌨️ (0:20:31) Basic Tags\n⌨️ (0:36:47) Comments\n⌨️ (0:42:13) Style \u0026 Color\n⌨️ (0:48:07) Formatting a Page\n⌨️ (0:59:16) Links\n⌨️ (1:07:33) Images\n⌨️ (1:16:12) Videos \u0026 Youtube iFrames\n⌨️ (1:23:00) Lists\n⌨️ (1:28:53) Tables\n⌨️ (1:37:21) Divs \u0026 Spans\n⌨️ (1:44:54) Input \u0026 Forms\n⌨️ (1:53:44) iFrames\n⌨️ (1:57:21) Meta Tags\n\nCourse developed by Mike Dane. Check out his YouTube channel for more great programming courses: https://www.youtube.com/channel/UCvmINlrza7JHB1zkIOuXEbw\n\n🐦Follow Mike on Twitter – https://twitter.com/mike_dane\n\n🔗The Mike’s website: https://www.mikedane.com/\n\n⭐️Other full courses by Mike Dane on our channel ⭐️\n💻Python: https://youtu.be/rfscVS0vtbw\n💻C: https://youtu.be/KJgsSFOSQv0\n💻C++: https://youtu.be/vLnPwxZdW4Y\n💻SQL: https://youtu.be/HXV3zeQKqGY\n💻Ruby: https://youtu.be/t_ispmWmdjY\n💻PHP: https://youtu.be/OK_JCtrrv-c\n💻C#: https://youtu.be/GhQdlIFylQ8\n\n–\n\nLearn to code for free and get a developer job: https://www.freecodecamp.org\n\nRead hundreds of articles on programming: https://medium.freecodecamp.org\n\nAnd subscribe for new videos on technology every day: https://youtube.com/subscription_center?add_user=freecodecamp
โค้ด html ภาพบางส่วนในหัวข้อ

โค้ดHTML – Pantip 2022 New
อยากทราบโค้ดHTMLที่ทำให้ภาพอยู่ข้างๆกันครับ แล้วก็โค้ดเกี่ยวกับeffectของรูปภาพ แล้วก็โค้ดสำหรับทำอัลบั้มรูปในHtmlครับ มีอันไหนก็แชร์บอกหน่อยน่ะ …
Learn HTML in 1 hour 🌎【𝙁𝙧𝙚𝙚】 2022 Update โค้ด html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ โค้ด html
HTML course tutorial for beginners\n\n#HTML #course #tutorial\n\n⭐️Time Stamps⭐️\n#1 (00:00:00) HTML tutorial for beginners 🌎\n#2 (00:09:40) hyperlinks 👈\n#3 (00:12:41) images 📷\n#4 (00:16:30) audio 🔊\n#5 (00:19:10) video 🎥\n#6 (00:21:37) text formatting 💬\n#7 (00:23:42) lists 📋\n#8 (00:28:18) tables 📊\n#9 (00:32:16) colors 🖍️\n#10 (00:35:56) span \u0026 div 🏁\n#11 (00:38:07) meta tags 🏷️\n#12 (00:42:03) iframes 🖼️\n#13 (00:45:59) buttons 🛎️\n#14 (00:51:06) forms 📝
โค้ด html ภาพบางส่วนในหัวข้อ

วิธีการ เว้นวรรคห่างๆ ใน HTML: 6 ขั้นตอน (พร้อมรูปภาพ … อัปเดต
วิธีการ เว้นวรรคห่างๆ ใน HTML. บทความวิกิฮาวนี้จะแนะนำวิธีการเว้นวรรคและขึ้นบรรทัดใหม่ (line break) ใน HTML ปกติถึงจะกด spacebar กี่ทีก็เท่ากับเว้นวรรคแค่ …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Opening HTML Code in Notepad New โค้ด html
อัพเดทใหม่ในหัวข้อ โค้ด html
This video demonstrates how to open HTML code in Notepad.
โค้ด html ภาพบางส่วนในหัวข้อ

27 แถบเลื่อน CSS และ HTML เพื่อเปรียบเทียบรูปภาพการ์ดและ … 2022 Update
27 แถบเลื่อน HTML และ CSS เพื่อให้เว็บไซต์ของคุณมีความพิเศษ. เราดำเนินการต่อด้วยโค้ด CSS และ HTML ที่สามารถนำไปใช้บนเว็บไซต์ของเรา …
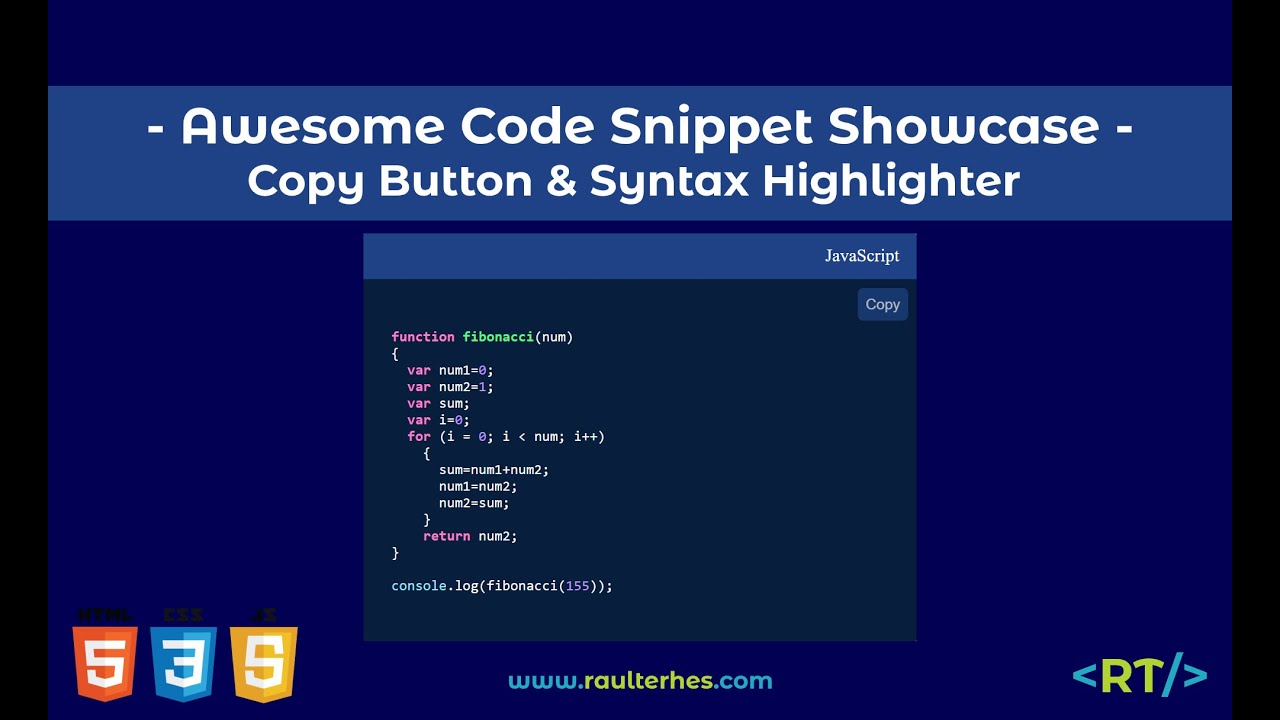
Awesome Code Snippet Showcase | HTML, CSS, JavaScript + Highlight.js \u0026 Clipboard API 2022 New โค้ด html
อัพเดทใหม่ในหัวข้อ โค้ด html
Learn how to build an awesome showcase for your code snippets (or text) using HTML, CSS and JavaScript. Then add a Copy to clipboard button, using the Clipboard API. Finally knit it all together by adding syntax highlighting using Highlight.js\n\nIf you wish to support me by buying me a coffee, thank you very much for the support!: https://www.buymeacoffee.com/raulterhes\n\n📚 Resources:\n📘 Code: https://github.com/raulterhesdev/copy-to-clipboard-highlight-syntax-youtube\n\n📎 Highlight.js: https://highlightjs.org/\n📎 Dracula Highlight.js theme: https://draculatheme.com/highlightjs\n📎 Other custom CSS stylesheets for Highlight.js: https://github.com/highlightjs/highlight.js/tree/master/src/styles\n\n📜 Blog post: https://raulterhes.com/posts/copy-code-snippets-to-clipboard-with-javascript\n\n🚀 Follow me:\n✔️ Blog: https://raulterhes.com\n✔️ Twitter: https://twitter.com/raulbterhes\n✔️ Facebook: https://www.facebook.com/raulterhesdev/\n✔️ GitHub: https://github.com/raulterhesdev\n\n⏱ Timestamps:\n00:00 – Introduction \n01:42 – HTML\n05:25 – CSS\n15:50 – JavaScript\n18:00 – JavaScript – document.execCommand()\n22:30 – JavaScript – Clipboard API\n27:12 – Highlight.js\n33:30 – Wrap-up
โค้ด html ภาพบางส่วนในหัวข้อ

การใช้งาน div พื้นฐาน – html | BeanThemes ล่าสุด
21/07/2016 · เกริ่นนำ. div คือ แท็กประเภทนึงของ html ใช้สำหรับครอบวัตถุที่เราต้องการ เพื่อจัดรูปแบบต่างๆ ให้กับวัตถุในตำแหน่งนั้นๆ สามารถใส่ค่าไปตรงๆ ใน div …
How To Add HTML Code To Elementor New โค้ด html
ข้อมูลใหม่ในหัวข้อ โค้ด html
✅ Add Widget To Your Site ✅:\n https://elfsight.com?ref=ed9581ab-93fd-41e4-82bf-94a0f328cd59\n \n \n \n \n\n \n \n————— ✅ Add Widget To Your Elementor Site ✅:\n https://elfsight.com?ref=ed9581ab-93fd-41e4-82bf-94a0f328cd59\n \n \n \n \n \n ——- ✅ Add Widgets To Your WordPress Website✅:\nhttps://elfsight.com/?ref=e0a7bea6-c3b0-478f-a478-f115c6f313fd\n\n✅Download Elementor here✅:\nhttps://elementor.com/?ref=12465\n\n In This Video You Will Learn How To Add HTML Code To Elementor \n\nGET AMAZING FREE Tools For Your Youtube Channel To Get More Views:\nTubebuddy (For GROWTH on Youtube): \nhttps://www.tubebuddy.com/MARCUSYOUTUBE\n\nCopy.ai (Amazing tool for descriptions and Youtube titles):\nhttps://www.copy.ai?via=marek\n\nSnappa Graphic Program For Thumbnails: \nhttps://snappa.com?afmc=397\n\nCanva For Graphics:\nhttps://partner.canva.com/x99eyR\n\nPlaceit For Thumbnails Templates:\nhttps://1.envato.market/6bGoLN
โค้ด html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

สร้างแบบฟอร์มล็อกอิน HTML + PHP 2022 New
14/06/2013 · สำหรับหลายท่านที่ขอโค้ดเข้ามาทาง Inbox ของเฟซบุ๊กแฟนเพจ หรือถามถึงระบบต่างๆหลังไมค์มานั้น ส่วนใหญ่ก็มีแจกอยู่แล้วในเว็บบอร์ด ThaiCreate.Com นะครับ …
ใช้โค้ดแฮกhtml Update โค้ด html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ โค้ด html
Id arm7869000\nhttps://line.me/ti/p/yd4WvOgyxT\nhttps://line.me/ti/p/yd4WvOgyxT\nรับแฮกขายโค้ดราคากันเอง\n#แฮกเฟส#โค้ดhtml#สอนแฮกเฟส\n#สอนแฮกเฟสแฟน#สอนแฮกเฟสคนอื่นได้ผล#สอนแฮกรหัสฟีฟาย\n#รับแฮกเฟส#สอนแฮกด้วยhtml
โค้ด html รูปภาพที่เกี่ยวข้องในหัวข้อ

การจัดรูปภาพและข้อความให้อยู่ตรงกลางด้วย CSS | kontentblue อัปเดต
ในปัจจุบันเรานิยมใช้ CSS ในการจัดการแสดงผล และบ่อยครั้งที่เราต้องการจัดรูปภาพหรือข้อความให้อยู่ตรงกลางของพื้นที่การแสดงผลนั้นไม่ว่าจะ …
Learn HTML5 and CSS3 From Scratch – Full Course 2022 Update โค้ด html
ข้อมูลใหม่ในหัวข้อ โค้ด html
HTML and CSS are essential skills to have for a career in web development.\n\nIn this course we will cover both languages from the scratch and by the end of the course you will be creating your own projects.\n\n(0:00) Intro\n(2:47) What is HTML\n(5:11) Google Chrome and Visual Studio Code\n(6:02) Download Google Chrome\n(8:11) Download Visual Studio Code\n(13:58) Create A Project\n(16:09) First Webpage\n(20:35) Visual Code Settings\n(22:48) Download Live Server Extension\n(26:59) Basic HTML Document Structure\n(29:05) Implementing Basic Document Structure\n(34:50) Word Wrap and Emmet\n(40:24) Heading Elements\n(44:33) Paragraph Elements\n(47:50) White Space Collapsing\n(49:22) Lorem Ipsum Dummy Text\n(51:17) Images\n(57:15) Multiple Path Options\n(1:00:06) External Images\n(1:02:43) Nice Images\n(1:05:49) Width and Height Attribute\n(1:08:40) Crop Images\n(1:12:07) Proper Path\n(01:15:37) Comments And Line Breaks\n(01:19:47) External Links\n(01:23:32) Internal Links\n(01:25:53) Links Within Page\n(01:30:10) Empty Links\n(01:32:39) Sup And Sub Elements\n(01:34:39) Strong And Em Elements\n(01:37:02) Special Characters In Html\n(01:38:58) Unordered Lists\n(01:41:25) Ordered Lists\n(01:42:18) Nested Lists\n(01:43:57) Table Element\n(01:46:10) Forms – Input And Submit Elements\n(01:58:12) Forms – Textarea – Radio – Checkbox\n(02:09:40) Prettier And Code Formatter\n(02:14:56) Keyboard Shortcuts\n(02:26:06) External Resources – Head Element\n(02:30:15) Html Project Intro\n(02:32:16) Project Setup\n(02:35:17) Download Images\n(02:39:02) Logo, Heading, Navigation\n(02:42:51) Home Page Completed\n(02:54:30) About Page\n(02:58:09) Numbers Page\n(03:04:14) Contact Page\n(03:09:11) Resource Files\n(03:09:42) Text Editor Setup\n(03:16:03) Css Intro\n(03:17:35) Workspace Setup\n(03:20:22) Inline Css\n(03:23:40) Course Resources\n(03:25:01) Internal Css\n(03:28:00) External Css\n(03:39:40) Power Struggle\n(03:44:17) Basic Css Syntax\n(03:52:27) Element Selectors\n(03:55:15) Grouping Selectors\n(03:57:27) Id Selectors\n(04:02:09) Class Selectors\n(04:06:17) Id And Class Selector Summary\n(04:08:30) Div And Span Elements\n(04:16:44) CSS Inheritance\n(04:20:08) More Info On Inheritance\n(04:22:30) Last Rule, Specificity, Universal Selector\n(04:27:33) Colors Intro\n(04:28:13) Color And Background-Color Properties\n(04:32:33) Color Names\n(04:33:30) Rgb\n(04:37:46) Rgba\n(04:44:33) Hex\n(04:50:58) Vs-Code Color Options\n(04:52:57) External Resources\n(04:55:39) Units Intro\n(04:56:18) Pixels, Font-Size, Width, Height\n(05:02:13) Percent Values\n(05:05:44) Em Values\n(05:11:42) Rem Values\n(05:14:41) VH And VW\n(05:19:14) Default Browser Syles\n(05:29:07) Calc Function\n(05:33:38) Typography Intro\n(05:34:07) Font-Family\n(05:36:47) Font-Stack Generic Fonts\n(05:39:23) Google Fonts\n(05:46:00) Font-Weight Font-Style\n(05:53:30) Text-Align And Text-Indent\n(05:56:52) More Text Properties\n(06:04:31) Box-Model Intro\n(06:04:53) Padding\n(06:13:28) Margin\n(06:19:01) Border\n(06:23:57) Border-Radius, Negative Margin\n(06:27:24) Outline Property\n(06:34:58) Display Property Intro\n(06:35:19) Display Property\n(06:43:26) Basic Horizontal Centering\n(06:48:11) Mobile Navbar Example\n(06:58:29) Box-Sizing Border-Box\n(07:06:46) Display Inline-Block\n(07:09:29) Display:none, Opacity, Visibility\n(07:16:20) Background-Image Intro\n(07:16:43) Background Images Setup\n(07:19:43) Background-Image-Property\n(07:27:45) Background-Repeat\n(07:34:07) Background-Size\n(07:36:58) Background-Position\n(07:41:18) Background-Attachment\n(07:47:04) Linear-Gradients\n(07:56:49) Background Image Shortcuts Combined\n(08:06:56) Linear-Gradient Colorzilla\n(08:11:08) Float Position Intro\n(08:11:47) Float Property\n(08:19:18) Float Property Column Layout Example\n(08:25:59) Position Static\n(08:30:44) Position Relative\n(08:33:18) Position Absolute\n(08:38:42) Position Fixed\n(08:42:30) Media Quries\n(08:57:07) Z-Index\n(09:06:04) ::Before And ::After Pseudo Elements\n(09:27:14) Css Selectors Intro\n(09:28:26) Basic Selectors\n(09:31:07) Descendant Child Selectors\n(09:35:50) First Line And First Letter\n(09:36:56) :Hover Pseudo-Class Selector\n(09:40:03) Link Pseudo-Class Selectors\n(09:44:36) Root Preudo-Class Selectors\n(09:51:01) Transform,Transition,And Animations\n(09:52:17) Transform:transition()\n(09:58:52) Transform:scale()\n(10:01:20) Transform:rotate()\n(10:04:47) Transform:skew()\n(10:06:31) Transition Property\n(10:09:13) Multiple Transition\n(10:11:11) Transition Delay\n(10:16:36) Transition-Timing Function\n(10:25:51) Animation\n(10:35:51) Animation-Fill-Mode\n(10:40:53) Last Module Intro\n(10:41:32) Css Variables\n(10:56:19) Font-Awesome Icons\n(11:07:55) Text-Shadow Box-Shadow\n(11:14:44) Browser Prefixes\n(11:19:23) Semantic Tags\n(11:24:11) Emmet Workflow\n\nCourse from John Smilga. Check out his channel: https://www.youtube.com/codingaddict\n\nJohn’s course on Udemy: https://www.udemy.com/in-depth-html-css-course-build-responsive-websites/?couponCode=ONLYTEN
โค้ด html ภาพบางส่วนในหัวข้อ

โปรแกรมเขียน HTML แหล่งดาวน์โหลด โปรแกรมเขียน HTML ฟรี New 2022
03/06/2016 · CoffeeCup The Free HTML Editor (โปรแกรมทำเว็บ เขียนเว็บไซต์ ภาษา HTML และ CSS) 17. ดาวน์โหลดโปรแกรม Free HTML Editor จากค่าย CoffeeCup อเมริกา ใช้เขียน พัฒนา ทำเว็บ ได้ …
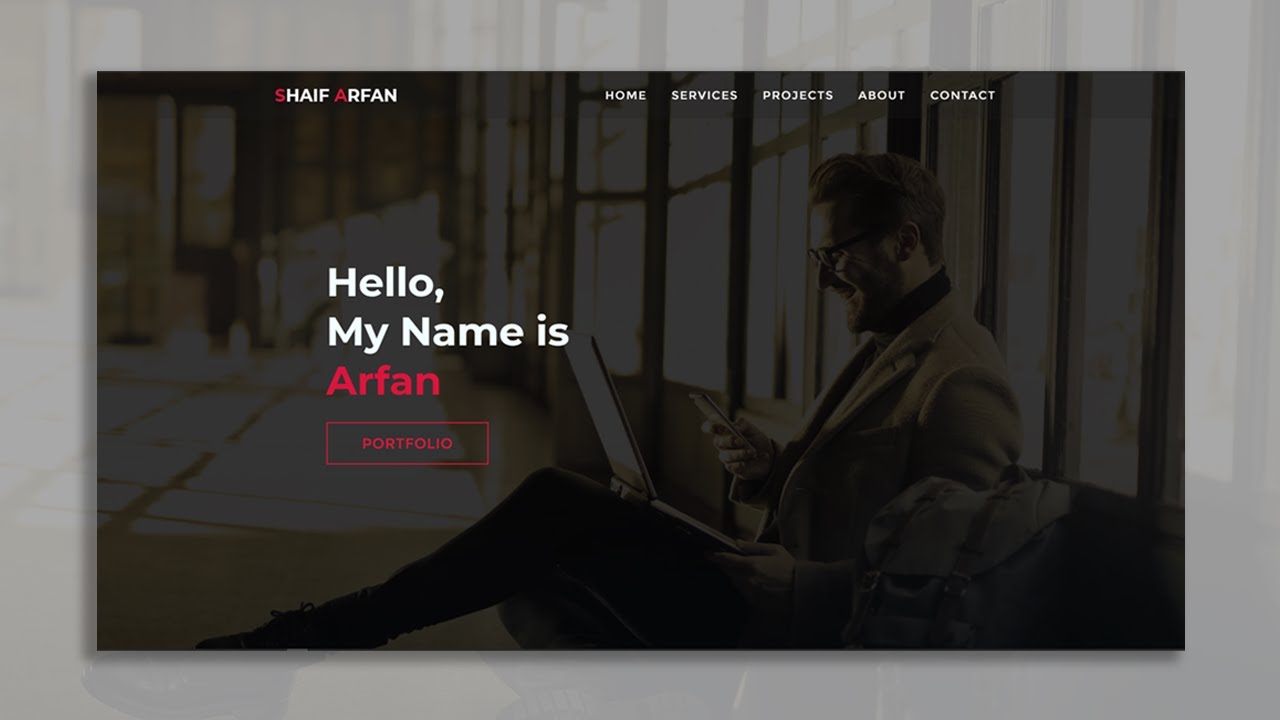
One Page Full Website Project For Practice | HTML \u0026 CSS Responsive Website New โค้ด html
ข้อมูลใหม่ในหัวข้อ โค้ด html
Today we are going to create a website which will be a nice one page website. This is for HTML \u0026 CSS practice and through this project we will see many things like how we can make our website fully responsive, so many things about pseudo elements, hamburger, Off-canvas menu and many more. Hope you will like this video. Also, You can download the source code from the link down below.\n\nSource Code : https://github.com/WebCifar/one-page-website-html-css-project-for-practice\n\n✨ Like our works and want to support us? 🚀\nWe’d really appreciate a coffee: https://www.buymeacoffee.com/shaifarfan08\n\nTutorials mentioned in the video:\nComplete Restaurant Project: https://youtu.be/4y-_3Ayiauw\nText Reveal Effect : https://youtu.be/LKNDqHtIkVg\nResponsive Nav-bar : https://youtu.be/pZUQ7tlbi70\nHamburger : https://youtu.be/UfPQe-v8CeE\n\nWebsites mentioned in the video:\nVisual Studio Code : https://code.visualstudio.com/\nIcons8 : https://icons8.com/\n\nSimilar Projects: \nShaif’s Cuisine – HTML, CSS Project https://youtu.be/4y-_3Ayiauw\nAmy’s Portfolio – HTML, CSS Project https://youtu.be/78l05_nuDIg\nAyan’s Portfolio – React JS Project https://youtu.be/esC2k9z7w2U\n\nJoin The Community : \nOur website : https://webcifar.com/\nInstagram : https://www.instagram.com/web_cifar/\nFacebook Page : https://facebook.com/webcifar\nFacebook group : http://bit.ly/fb-group-webcifar\nBehance : https://www.behance.net/webcifar \ntwitter : https://twitter.com/webcifar\n\nMusic Credit : \nSong: DayFox – Crushed Hearts (Vlog No Copyright Music)\nMusic provided by Vlog No Copyright Music.\nVideo Link: https://youtu.be/TDo3e0C3W_Y\n\n#responsive #website #project
โค้ด html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

คำสำคัญที่เกี่ยวข้องกับหัวข้อ โค้ด html
Đang cập nhật
ดังนั้นคุณดูบทความหัวข้อเสร็จแล้ว โค้ด html
Articles compiled by Bangkokbikethailandchallenge.com. See more articles in category: MMO
