You are viewing this post: The Best responsive คือ Update 2022
บทความอัพเดทใหม่ในหัวข้อ responsive คือ
Responsive Web Design คืออะไร? สำคัญต่อการออกแบบเว็บไซต์ … Update
29/10/2021 · Responsive Web Design คืออะไร? Responsive Web Design คือ การออกแบบเว็บไซต์ให้รองรับการใช้งานบนอุปกรณ์หลายชนิด เช่น หน้าจอคอมพิวเตอร์ตั้งโต๊ะ (Desktop), แท็บเล็ต (Tablet), สมาร์ทโฟน (Mobile) เพราะอุปกรณ์เหล่านี้มีขนาดหน้า …
Responsive Web Design คืออะไร ? มาทำความรู้จักกัน Update 2022 responsive คือ
ข้อมูลใหม่ในหัวข้อ responsive คือ
https://business.tutsplus.com/tutorials/what-is-responsive-web-design-definition-examples–cms-30843?utm_source=facebook\u0026utm_medium=social\u0026utm_campaign=social_fb_tuts
responsive คือ รูปภาพที่เกี่ยวข้องในหัวข้อ

Responsive Web Design คืออะไร | เว็บไซต์สำเร็จรูป SoGoodWeb Update New
Đang cập nhật
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
responsive คือ Update 2022 responsive คือ
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ responsive คือ
https://www.wpwebdd.com/responsive/\nresponsive คือ การทำให้เว็บไซต์แปลงร่างได้
responsive คือ ภาพบางส่วนในหัวข้อ

Responsive Design คืออะไร? เล่าใหม่ตั้งแต่ต้น | Make … Update
Responsive Retrofitting – การนำดีไซน์เว็บเก่ามาออกแบบในขนาดอื่นเพิ่ม วิธีนี้มีข้อดี คือ ไม่ต้องออกแบบใหม่ทั้งหมด จึงทำได้เร็ว และผู้ใช้เว็บเดิมไม่ต้องปรับตัว แต่ก็ส่งผลเสีย คือ เมื่อใช้งาน …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Responsive là gì ? Cách nắm vững Responsive cơ bản dành cho người mới toàn tập Update responsive คือ
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ responsive คือ
Xin chào các bạn đã đến với video hướng dẫn tiếp theo của mình. Trong ngày hôm nay mình sẽ hướng dẫn cho các bạn tiếp một chủ đề mà nhiều bạn rất là quan tâm đó chính là Responsive. Vậy responsive là gì ? Làm sao để áp dụng responsive hiệu quả vào dự án, cách xử lý các trường hợp hay gặp, hay các trường hợp phức tạp thì tìm giải pháp ra sao ? Hãy cùng tìm hiểu trong video này của mình nhé. \nVà đừng quên like share và subscribe ủng hộ kênh mình lên nhiều subs nha.\n\n👉 Kết nối với mình\nFanpage: https://www.facebook.com/evondevblog/\nFacebook: https://www.facebook.com/tuan.trananh.0509\nBlog: https://evondev.com\nNhóm của mình: https://www.facebook.com/groups/2565163230401512\nHọc online với mình: https://www.facebook.com/messages/t/tuan.trananh.0509\n👉 Công cụ, tài nguyên\n- Theme: Dracula Official\n- Font chữ: JetBrains Mono, 14px\n- Packages: Prettier, Material Icon, Highlight Matching Tag, Bracket Pair Colorizer, HTML Snippets, Live Server.\n- Extension: Eye Dropper color picker Chrome Extension, color slurp MacOS, visBug Chrome Extension
responsive คือ รูปภาพที่เกี่ยวข้องในหัวข้อ

Responsive Website คืออะไร ตัวอย่างและประโยชน์ – บริษัท … Update
21/05/2016 · Responsive Website คืออะไร คือแนวทางการพัฒนาเว็บไซต์โดยเริ่มตั้งแต่การออกแบบ ไปจนถึงการเขียนโปรแกรม โดยให้ความสำคัญกับแสดงผลที่เหมาะสมกับหน้าจอตามแต่ละอุปกรณ์ ทั้งคอมพิวเตอร์ตั้ง …
พื้นฐาน Media Query ในการทำเว็บ Responsive ให้รองรับทุกขนาดหน้าจอ 2022 New responsive คือ
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ responsive คือ
Follow \u0026 Contacts\n👓 FB : https://www.facebook.com/patiphanphengpao\n🕶 FB (Fanpage) : https://www.facebook.com/patiphannn/\n📷 IG : https://www.instagram.com/ohmilerr/\n📧 Business : [email protected]\n\nRuk-Com จดโดเมน-เช่าโฮสต์ ราคาประหยัด\n🔗 https://bit.ly/2yrLUgQ\n\nCourse Online คอร์สเรียนออนไลน์\n🔗 https://milerdev.teachable.com/courses\n\nWebsite\n🏠 https://milerdev.com/\n\nDonate \u0026 Supporting me \n🙏🏻 KBANK กสิกร : 009-3-555-821 ปฏิภาณ เพ็งเภา\n🙏🏻 Paypal : [email protected]\n\n#PatiphanPhengpao #MilerDev #PatiPhan
responsive คือ ภาพบางส่วนในหัวข้อ

Responsive Website คืออะไร ล่าสุด
18/04/2019 · Responsive. กรุณาให้คะแนน โหวต 1 โหวต 2 โหวต 3 โหวต 4 โหวต 5. Responsive Website เพื่อสร้างประสบการณืที่ดีต่อผู้ใช้. ปัจจุบันการใช้งานอินเทอร์เน็ตบนมือถือมีการเติบโตอย่างต่อเนื่องและคาดว่าจะแซงหน้า …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
ทำความเข้าใจหลักการทำ Responsive Website เบื้องต้น Update New responsive คือ
อัพเดทใหม่ในหัวข้อ responsive คือ
อ่านบล็อกของผม : https://milerdev.com/\nติดต่องาน : https://www.facebook.com/patiphannn/\nติดตามผมทาง Facebook : https://www.facebook.com/patiphanphengpao\nกลุ่มพูดคุย : https://www.facebook.com/groups/patiphanch/\nติดตามผมทาง Twitter : https://twitter.com/ohmiler\nติดตามผมทาง Instagram : https://www.instagram.com/ohmilerr/\nโดเมนเนม \u0026 โฮสต์ติ้ง โดย Ruk-Host : https://hostings.ruk-com.in.th/aff.php?aff=387\nสนับสนุนช่องทาง Patreon : https://www.patreon.com/patiphan — Watch live at https://www.twitch.tv/patiphanlive
responsive คือ ภาพบางส่วนในหัวข้อ

Responsive Website คืออะไร สำคัญอย่างไร New
24/11/2020 · เนื่องจากเป็น Responsive Website การใช้งานเว็บไซต์ธุรกิจของคุณจะไม่ต้องรอโหลดภาพหรือวิดิโอนาน ๆ เพียงเพราะไฟล์เหล่านั้นมีความละเอียดที่ไม่ได้คุณภาพ การดีไซน์เว็บไซต์โดยคำนึงถึงจุด …
Responsive Web Design ช่วยให้เว็บไซต์เราติดอันดับ Google ได้อย่างไร Update 2022 responsive คือ
อัพเดทใหม่ในหัวข้อ responsive คือ
หลายท่านอาจจะเคย ได้ยินคำว่า Responsive เวลาจะทำเว็บไซต์นะครับ แต่ก็ยังไม่เข้าใจว่า มันคืออะไร และมันดีอย่างไร ช่วยให้เราติดอันดับ ใน Google ได้อย่างไร\n\nResponsive Web Design ก็คือ การออกแบบเว็บที่สามารถตอบสนองได้ในทุกอุปกรณ์ครับ ไม่ว่าจะดูด้วยอุปกรณ์ไหนก็ ดูดีได้หมดครับ\n\nสาเหตุที่ Google ชอบ Responsive Web Design นี้ก็เพราะว่า Google เค้ารู้ครับว่า คนเราสมัยนี้ใช้อุปกรณ์ พกพากันมาก ครับดังนั้น เว็บไซต์ไหน รองรับอุปกรณ์พกพา Google ก็จะเพิ่มคะแนน ผลการค้นหาให้ครับ\n\nเรามีวิธีทดสอบว่า เว็บไซต์ หรือ เท็มเพลตที่เราจะใช้ เป็น Responsive Design หรือไม่ด้วยนะครับ ลองรับชมในวีดีโอได้เลยครับ\n\nติดตามเราได้ที่\n=============================================\nfacebook : https://www.facebook.com/palamike.web\nYoutube : https://www.youtube.com/channel/UCqnsnaS65WwjxFKSAWSdjZA\nWebsite : http://palamike.com\nLine : @palamike\n=============================================
responsive คือ ภาพบางส่วนในหัวข้อ

Responsive Web Design คืออะไร? คิดยังไง? ทำยังไง? | อาร์ … 2022
06/04/2021 · Responsive Web Design คืออะไร. คือ การเขียนเว็บไซต์โดยกำหนด HTML และ ใช้ CSS ควบคุมการแสดงผลเป็นหลัก ให้สามารถปรับเปลี่ยนการแสดงผลหน้าเว็บเพจ ตามอุปกรณ์ที่มีขนาดหน้าจอแตกต่างกัน เช่น …
Responsive Web Design มันแปลงร่างได้ คืออะไร? New 2022 responsive คือ
ข้อมูลใหม่ในหัวข้อ responsive คือ
ติดตามข่่าวสารที่มีประโยชน์เกี่ยวกับเว็บไซต์ และการตลาดออนไลน์สดๆ ใหม่ๆ ได้ที่นี่เลยครับ\nhttp://www.atimedesign.com/webdesign
responsive คือ คุณสามารถดูภาพสวย ๆ ในหัวข้อ

responsive แปลว่าอะไร ดูความหมาย ตัวอย่างประโยค หมายความ … New 2022
responsive (รีสพอน’ซิฟว) adj. เป็นคำตอบ,เป็นการตอบ,เป็นการตอบสนอง, See also: responsiveness n., Syn. reactive English-Thai: Nontri Dictionary
Responsive Web Design สิ่งอำนวยช่วยการแสดงผล | KTn develop 2022 Update responsive คือ
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ responsive คือ
Responsive Web Design สิ่งอำนวยช่วยการแสดงผล\n\n\n📍 Responsive Web Design คือ การเขียนเว็บไซต์โดยการกำหนด HTML และการใช้ CSS ควบคุมการแสดงผล เพื่อให้สามารถปรับเปลี่ยนการแสดงผลหน้าเว็บไซต์ ไปยังอุปกรณ์อื่น ๆ ได้อย่างถูกต้อง ครบถ้วน และสวยงาม และถึงแม้ว่าอุปกรณ์ของคุณจะมีขนาดที่แตกต่างกัน ไม่ว่าจะเป็นคอมพิวเตอร์ โทรศัพท์มือถือ หรือ Tablet ก็สามารถใช้ Responsive Web Design ได้นั่นเอง\n\n\n📍 4 วิธีการออกแบบ Responsive Web Design ให้ได้ประสิทธิภาพ\n\n1. ควรเรียบเรียงข้อมูลจากบนลงล่าง เพื่อทำให้ผู้ใช้งานอ่านง่าย และเนื้อหาดูไม่เยอะจนเกินไป\n2. ในหน้าของเว็บไซต์ 1 หน้าไม่ควรมีข้อมูลหลายเรื่อง เพราะจะทำให้ผู้ใช้งานหาข้อมูลลำบาก\n3. ควรใส่ส่วนที่เป็นข้อมูลสำคัญไว้บริเวณด้านบนของเว็บไซต์ เพราะเป็นการทำให้ผู้ใช้งานได้เห็นข้อมูลที่สำคัญในทันที \n4. ควรมีการจัดระยะ เว้นช่องไฟให้เสมอกัน ไม่ว่าจะเป็นขนาดรูปภาพ ขนาดตัวอักษร ไม่ให้ใหญ่หรือเล็กไป เพื่อความสบายตาของผู้ใช้งาน\n\n\n#ktndevelop #ResponsiveWebDesign #ResponsiveWebDesignคืออะไร #WebDesign #ออกแบบResponsiveWebDesign\n\n\nKTn develop เราคือผู้ให้บริการงานด้านเว็บไซต์แบบครบวงจร มีทีมงานที่มีความรู้ความสามารถ และความเชี่ยวชาญในด้านการทำเว็บไซต์ และการตลาดผ่านสื่อออนไลน์ ซึ่งเรามีบริการที่หลากหลายไม่ว่าจะเป็น\n- Web Design\n- Web Master\n- Web SEO\n- Google Ads\n- Facebook Ads\n- Line Official Account\n- Web Application\n- Digital Marketing Consultants\n- Social Media Admin \n- Ecommerce Admin\n\nด้วยประสบการณ์การทำงานด้านเว็บไซต์มากกว่า 10 ปี KTn เรามีความยินดีในการให้คำแนะนำ และคำปรึกษาแก่ลูกค้าทุกท่าน เพื่อสร้างสรรค์เว็บไซต์ และเว็บโซลูชั่นทางออนไลน์ในทุกรูปแบบให้ธุรกิจของท่านประสบความสำเร็จ สามารถสร้างรายได้ ด้วยวิสัยทัศน์ของ KTn คือ “KTn, We Grow Together” ให้เราเติบโตไปกับธุรกิจของคุณ\n\n…………………………………………….\nสนใจสอบถามบริการของเราได้ที่\nTel : 062-424-1394 หรือ 086-335-3642 \nFacebook : KTn develop\nLine : @KTNDEVELOP\nEmail : [email protected]\nWebsite : www.ktndevelop.com
responsive คือ รูปภาพที่เกี่ยวข้องในหัวข้อ

[Responsive] ทุกอย่างที่คุณควรรู้เกี่ยวกับ Responsive Web … ล่าสุด
Đang cập nhật
สอน CSS #17 – Bulma Responsive – ฟิวชั่นฮ่าาาา Update responsive คือ
ข้อมูลใหม่ในหัวข้อ responsive คือ
คอร์ส Workshop – HTML, CSS (Bulma), JS มีวีดีโอสอน พร้อมโจทย์และโค้ดเฉลยเพียบ สั่งซื้อได้เลยครับช่วงราคาโปรโมชั่น\nhttps://zinglecode.com/courses/html-css-javascript-workshop\n\nติดตามและพูดคุยได้ที่\nFacebook : https://www.facebook.com/zinglecode\nLine : https://lin.ee/yG1XX6D\n\nเพิ่มเติมความ Responsive ให้กับเว็บเพจด้วย Bulma กันต่อครับผม\n\nอ่านเพิ่มเติม\nResponsive columns https://bulma.io/documentation/columns/responsiveness/\nResponsive text https://bulma.io/documentation/helpers/typography-helpers/\nResponsive display (ลองเล่นดูนะ) https://bulma.io/documentation/helpers/visibility-helpers/
responsive คือ คุณสามารถดูภาพสวย ๆ ในหัวข้อ

รู้หรือไม่ ทำเว็บไซต์ Responsive คืออะไร และเราทำกันไปทำไม อัปเดต
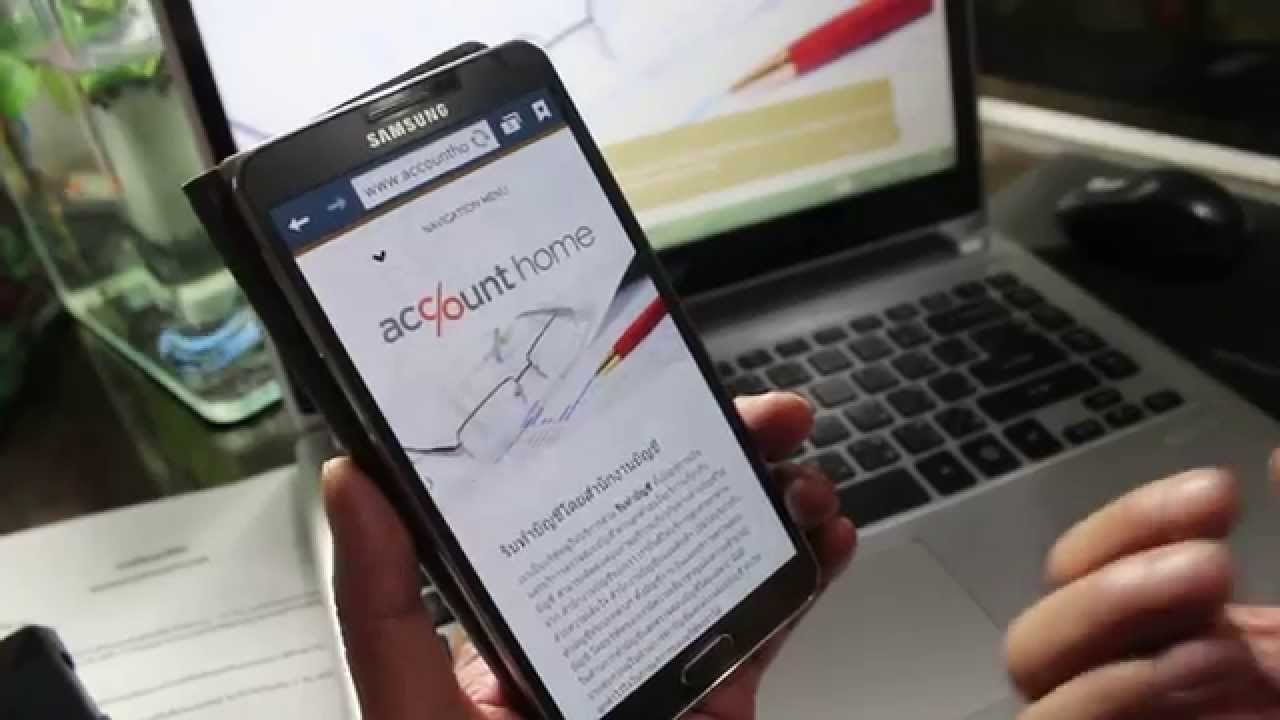
13/11/2019 · ทำเว็บไซต์ Responsive คือการออกแบบเว็บไซต์ให้รองรับการแสดงผลในทุกขนาดหน้าจอไม่ว่าจะเป็น คอมพิวเตอร์ …
What Is Responsive Web Design and Why Is It Important? Update 2022 responsive คือ
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ responsive คือ
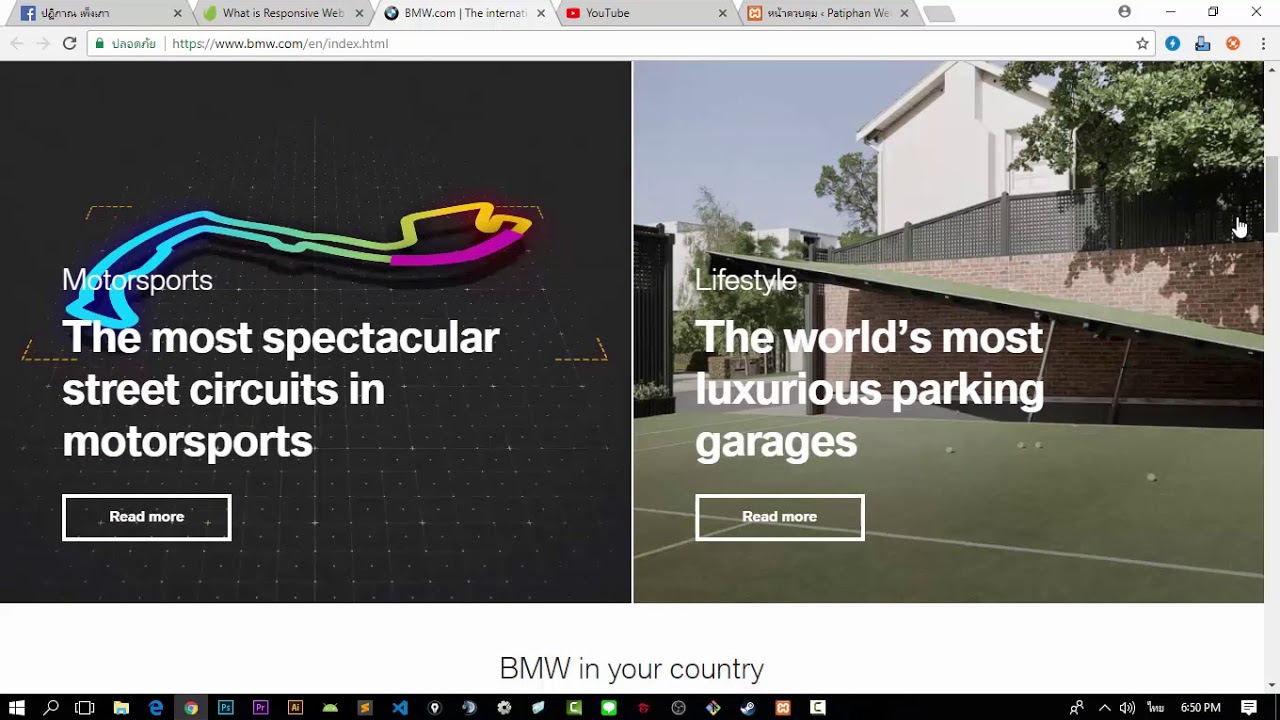
The internet is no longer used primarily desktop computers and the internet usage on mobile devices is increasing every day. If you don’t want to loose potential clients then you need a great looking website with responsive web design, i.e. optimized for mobile browsing.\n\nResponsive websites adapt their layout to the device they are being viewed on, whether it’s a desktop, laptop, tablet or smart phone. This makes it easier for visitors to read and navigate a website without having to constantly pan and resize the screen.\n\nLearn more: http://seattlewebsearch.com/2016/06/watch-new-explainer-video-responsive-design/\n\n61% of mobile customers admit that they are likely to go to a competitor site after visiting a mobile unfriendly site.\n\nMake your customers happy with a site that is a delight to browse on any size of device. This is our latest explainer video, we can’t wait to hear your feedback! In this video learn how responsive design can help your business to succeed and stay future friendly.\n\nWhat are your thoughts about responsive design? Have you already implemented a responsive design for your website or are you planning to do so soon? Share your thoughts below!
responsive คือ รูปภาพที่เกี่ยวข้องในหัวข้อ

ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ responsive คือ
Đang cập nhật
ค้นหาที่เกี่ยวข้องกับหัวข้อ responsive คือ
Đang cập nhật
ดังนั้นคุณดูบทความหัวข้อเสร็จแล้ว responsive คือ
Articles compiled by Bangkokbikethailandchallenge.com. See more articles in category: MMO
