You are viewing this post: Top ตัวอย่างโค้ด html Update
บทความอัพเดทใหม่ในหัวข้อ ตัวอย่างโค้ด html
ตัวอย่าง code ภาษา html – teacherbenjama Update
ตัวอย่าง code ภาษา html. โค๊ด ภาษา HTML ที่เราได้เรียนในภาคเรียนที่แล้ว ให้นักเรียนทบทวน ดังนี้. 1. คัดลอก code ของครูไปจัดเก็บในโปรแกรม …
Free Template Form Login + code ตัวอย่าง html, bootstrap 2022 New ตัวอย่างโค้ด html
อัพเดทใหม่ในหัวข้อ ตัวอย่างโค้ด html
Free Template Login พร้อม code ตัวอย่าง ที่มีสไตล์เคลียร์และสะอาดตา สามารถนำไปพัฒนาหรือตกแต่งเพิ่มเติมได้เต็มที่ครับ และอย่าลืมแชร์ให้เพื่อนๆ เอาไปใช้ด้วยนะครับ\n\n-แนะนำส่วนต่างๆ\n-ตัด Code ที่ไม่จำเป็นออกไป\n-ทดลองเปลี่ยน Version Bootstrap\n\nlink code : https://devbanban.com/?p=1039\n\n#html #bootstrap #form\nรวมคลิปสอนติดตั้งและใช้งาน Bootstrap \nhttps://www.youtube.com/playlist?list=PLEA4F1w-xYVbvUVUgN3WnJ35qfTH3KktB
ตัวอย่างโค้ด html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

HTML, JAVASCRIPT, CSS : ตัวอย่างโค้ด Update New
11/09/2012 · เอชทีเอ็มแอล (อังกฤษ: HTML ย่อมาจาก Hypertext Markup Language) … ตัวอย่างโค้ด. HTML, JAVASCRIPT, CSS และอื่น ๆ อีกมากมาย หรือไม่เป็นคุณแม่ของคุณ AJAX
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
มาเรียนเขียนเว็บด้วย HTML 5 !! ฉบับที่เร็วที่สุด ! 2022 ตัวอย่างโค้ด html
ข้อมูลใหม่ในหัวข้อ ตัวอย่างโค้ด html
HTML5 ที่เป็นภาษาพื้นฐานจัด ๆ ของการทำเว็บมันคืออะไร เขียนยังไง เรามาเริ่มต้น นาทีแรกของการรู้จัก เข้าใจโครงสร้าง และ การเขียนแบบเริ่มต้นไปพร้อมกันเลย\n.\nสำหรับใครอยากเรียนเขียนเว็บด้วย HTML5 และ CSS3 แบบเต็ม ๆ 3 ชั่วโมงจบ มาที่นี่เลย ฟรีด้วยนะ ! https://www.youtube.com/watch?v=ZyicuJiLxoc\u0026list=PLcLc3KmtwXNTWzWg38W2QZ-QiwZbE7bQi\n.\n▲ ติดตามช่องของเราได้ที่ : http://bit.ly/borntoDevSubScribe\n▲ Facebook : https://www.facebook.com/borntodev\n▲ Website : http://www.borntodev.com\n.\n🦖BorntoDev Channel คือ ช่องยูทูปที่เน้นสาระด้านเทคโนโลยี การพัฒนาโปรแกรม ไปพร้อมกับความสนุกสนาน และ รอยยิ้มเข้าไว้ด้วยกันทั้งในรูปแบบบทเรียน และ vlog\n.\nเพื่อการเปลี่ยนรูปแบบการเรียนรู้ด้านการพัฒนาโปรแกรม และ เทคโนโลยีแบบเดิม ๆ ที่เป็นเรื่องเฉพาะกลุ่มให้เข้าถึง เข้าใจได้ง่ายยิ่งขึ้น โดยพัฒนาเน้นไปที่รูปแบบการนำเสนอใหม่ ๆ ที่เป็นมิตรกับทุกคน\n.\n▲ กิจกรรมใน Channel BorntoDev เป็นส่วนหนึ่งในการดำเนินงานของ บริษัท บอร์นทูเดฟ จำกัด ที่เปิดรับ Partners ที่สนใจร่วมเปลี่ยนแปลงให้สังคมไทยเป็นสังคมด้านวิทยาศาสตร์ และ เทคโนโลยีมากยิ่งขึ้น หากคุณสนใจสนับสนุน และ ก้าวไปพร้อมกัน สามารถติดต่อร่วมงานได้แล้ววันนี้\n.\n▲ ติดต่อโฆษณา สนับสนุน และ ร่วมงานได้ที่: [email protected]
ตัวอย่างโค้ด html ภาพบางส่วนในหัวข้อ

สอน HTML และคำสั่งเบื้องต้น (พร้อมตัวอย่างการใช้งานจริง) 2022
Đang cập nhật
Free Template Form แจ้งปัญหาการใช้งาน + code ตัวอย่าง html, bootstrap Update 2022 ตัวอย่างโค้ด html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ ตัวอย่างโค้ด html
Free Template 04 Form Contact + code ตัวอย่าง เป็นฟอร์มที่ใช้ Class ของ bootstrap เข้ามาช่วยตกแต่งให้มีความสะอาดตา และจัดแต่งให้เป็นระเบียบด้วยตาราง เอาไปพัฒนาต่อและแบ่งปันเพื่อนได้เต็มที่ครับ\n-แนะนำส่วนต่างๆ\n-ตัด Code ที่ไม่จำเป็นออกไป\n-ทดลองเปลี่ยน Version Bootstrap\n\nlink code : https://devbanban.com/?p=1044\n\n#html #bootstrap #form\nรวมคลิปสอนติดตั้งและใช้งาน Bootstrap \nhttps://www.youtube.com/playlist?list=PLEA4F1w-xYVbvUVUgN3WnJ35qfTH3KktB
ตัวอย่างโค้ด html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

HTMLฟอร์ม New
html ตัวอย่าง html … นี่คือวิธีที่โค้ด html ดังกล่าวข้างต้นจะถูกแสดงในเบราว์เซอร์: ชาย หญิง อื่น ๆ . ปุ่มส่ง
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Free Template website html + bootstrap3 แจก code ตัวอย่าง New 2022 ตัวอย่างโค้ด html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ ตัวอย่างโค้ด html
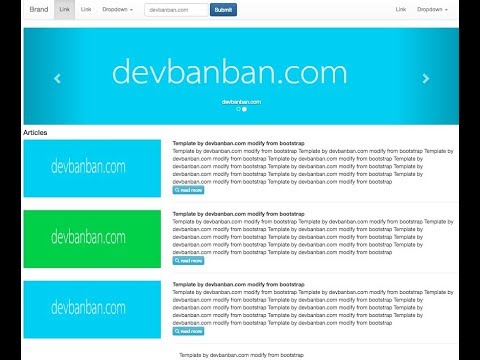
Free Template 01 Index.html #html #bootstrap code ตัวอย่าง\n\ncode : https://devbanban.com/?p=1025\nสอน Bootstrap https://www.youtube.com/playlist?list=PLEA4F1w-xYVbvUVUgN3WnJ35qfTH3KktB\n\nสอนติดตั้ง Sublime Text3 : https://www.youtube.com/watch?v=2i5hlKMx370\u0026list=PLEA4F1w-xYVadrcnedOqksEoOhh4gZfzO\u0026index=3
ตัวอย่างโค้ด html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

HTML ย่อหน้า Update New
HTML ย่อหน้า. ใช้ HTML <p> องค์ประกอบที่กำหนดย่อหน้า. ตัวอย่าง. <p> This is a paragraph </p>. <p> This is another paragraph </p>. ลองตัวเอง». เบราว์เซอร์โดยอัตโนมัติเพิ่ม …
Free Template ฟอร์มสมัครสมาชิก + code ตัวอย่าง html, bootstrap New ตัวอย่างโค้ด html
ข้อมูลใหม่ในหัวข้อ ตัวอย่างโค้ด html
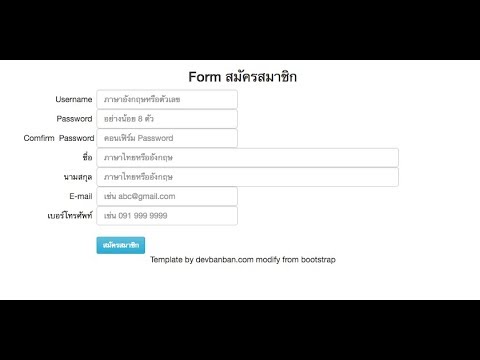
Free Template ฟอร์มสมัครสมาชิก + code ตัวอย่าง\nlink code : https://devbanban.com/?p=1034\n\nTemplate นี้จะมีการสร้างฟอร์มสมัครสมาชิกโดยใช้ตารางเป็นตัวจัดระเบียบให้มีความสวยงามและน่าใช้งาน เป็นฟอร์มที่ทำขึ้นแบบง่ายๆครับ ยังไม่มีลูกเล่นอะไรมากมาย แต่ก็สามารถนำไปประยุกต์ใช้งานได้จริง\n\n#html #bootstrap #form\nรวมคลิปสอนติดตั้งและใช้งาน Bootstrap \n\nhttps://www.youtube.com/playlist?list=PLEA4F1w-xYVbvUVUgN3WnJ35qfTH3KktB
ตัวอย่างโค้ด html ภาพบางส่วนในหัวข้อ

html ตัวอย่างคำสั่ง – Computer To You New Update
html ตัวอย่างคำสั่ง. html ตัวอย่างคำสั่ง ที่เรียนในคาบ นักเรียน สามารถคัดลอกคำสั่ง ไปวางในโปรแกรม notepad แและบันทึก เพื่อดูผลลัพทธ์ …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Highlight.js Tutorial – Highlight Code Syntax in HTML page New ตัวอย่างโค้ด html
ข้อมูลใหม่ในหัวข้อ ตัวอย่างโค้ด html
How to use Highlight.js to highlight any code syntax on HTML page. Highlight.js is a syntax highlighter that supports many programming languages such as Javascript, HTML, CSS, Java, C, C++ and more!\nHighlight.js: https://highlightjs.org/\nExample Code: https://gist.github.com/theredstapler/96b5a66f960a893e497babb833d489a7\nFiddle: https://jsfiddle.net/0r31oL27/
ตัวอย่างโค้ด html ภาพบางส่วนในหัวข้อ

วิธีการ เขียนเว็บเพจง่ายๆ ด้วย HTML: 8 ขั้นตอน (พร้อมรูปภาพ) 2022
วิธีการ เขียนเว็บเพจง่ายๆ ด้วย html. บทความวิกิฮาวนี้จะแนะนำวิธีการเขียนโค้ด html สร้างหน้าเว็บอย่างง่ายที่มีแต่ข้อความ พอสร้างหน้าเว็บของ …
Learn Emmet In 15 Minutes – Double Your HTML Coding Speed 2022 ตัวอย่างโค้ด html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ ตัวอย่างโค้ด html
🚨 IMPORTANT:\n\n1 Year Free Hosting: https://www.atlantic.net/webdevsimplified\nUse code KYLE for an additional $50\n\nEmmet is an incredibly powerful tool that allows me to write HTML and CSS at least twice as fast as I could before. Emmet is full of snippets for HTML and CSS which allow you to write a small line of code that will generate a bunch of HTML or CSS based on the Emmet code you wrote. It is built into VSCode and is something that you have most likely used without even realizing it. In this video I go in depth into how you can use Emmet and all the different snippets and syntax that you need to know.\n\n\n📚 Materials/References:\n\nEmmet Cheat Sheet: https://docs.emmet.io/cheat-sheet\n\n\n🧠 Concepts Covered:\n\n- What Emmet is\n- How to use Emmet\n- The most important concepts in Emmet\n- How to use Emmet in CSS\n\n\n🌎 Find Me Here:\n\nMy Blog: https://blog.webdevsimplified.com\nMy Courses: https://courses.webdevsimplified.com\nPatreon: https://www.patreon.com/WebDevSimplified\nTwitter: https://twitter.com/DevSimplified\nDiscord: https://discord.gg/7StTjnR\nGitHub: https://github.com/WebDevSimplified\nCodePen: https://codepen.io/WebDevSimplified\n\n\n#WebDevelopment #WDS #Emmet
ตัวอย่างโค้ด html ภาพบางส่วนในหัวข้อ

บทที่ 3 ตัวอย่างการเขียนภาษา HTML การทำลิงค์ ใน HTML และ … New
25/11/2020 · บทที่ 3 ตัวอย่างการเขียนภาษา HTML การทำลิงค์ ใน HTML และการแทรกรูป. ในตัวอย่างนี้ ใส่ทั้งชื่อภาพ และขนาดของภาพด้วย นั้นคือกว้าง=104 …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
ตัวอย่างว่า ทำไมเราควรเขียนโค้ดHTMLเป็น (ส่วนที่2) นี่VivoY91C คลุมดำแล้วทำlinkในคำไม่ได้ คลุมหลุด New ตัวอย่างโค้ด html
อัพเดทใหม่ในหัวข้อ ตัวอย่างโค้ด html
ไว้สอนเด็กค่ะ ว่ารู้โค้ด ก็เปิด edit HTML แล้ว เขียนโค้ดที่ต้องการลงไปได้เลย (เพื่อการคงรูปแบบเดิมไว้ อะไรแบบนี้เป็นต้น)
ตัวอย่างโค้ด html ภาพบางส่วนในหัวข้อ

HTML Hyperlinks(Links) การใช้ลิ้งค์ หรือจุดเชื่อมโยง Update 2022
HTML Hyperlinks (Links) การใช้ลิ้งค์ หรือจุดเชื่อมโยง. 1. สร้างลิ้งค์ไปยังเอกสารอื่น. 2. สร้างลิ้งค์ในเอกสารเดียวกัน. อธิบาย : ในที่มี URL เรา …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
ปูพื้นฐานการสร้างเว็บด้วย HTML5 จบในคลิปเดียว 2022 Update ตัวอย่างโค้ด html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ ตัวอย่างโค้ด html
สนับสนุนช่องด้วยการสมัครสมาชิก (Membership):\nhttps://www.youtube.com/channel/UCQ1r_4x-P-fETLIU4pqf98w/join\n\n🕵 เรียนคอร์ส JavaScript 30 Workshop บน Udemy :\nhttps://www.udemy.com/course/javascript-30-workshop/?referralCode=E5EF637C90FC6B8A8E26\n\n🏫 ห้องเรียน KongRuksiam :\nhttps://kongruksiam.teachable.com/\n\nโค้ดประกอบการสอน :\nhttps://github.com/kongruksiamza/htmlbasic\n\nดาวน์โหลด Visual Studio Code :\nhttps://code.visualstudio.com/\n\nประกอบด้วยเนื้อหา :\n0:00 – HTML5 คืออะไร\n12:24 – ติดตั้ง Visual Studio Code\n21:48 – โครงสร้าง HTML\n35:56 – Meta Tags\n42:59 – การเขียน Comment\n47:43 – การกำหนดหัวเรื่อง (Heading)\n01:07:22 – สร้างเส้นคั่นและขึ้นบรรทัดใหม่\n01:12:11 – การกำหนด Link ในหน้าเว็บ\n01:23:19 – แท็กรูปภาพ (HTML Images)\n01:35:38 – การแสดงรายการ (Lists)\n01:51:29 – การสร้างตาราง (Table)\n02:09:02 – Attribute ของตาราง\n02:29:06 – แท็ก div และ แท็ก span\n02:39:01 – การสร้างฟอร์ม (HTML Form)\n03:17:03 – Block vs Inline\n03:25:33 – Class \u0026 Id\n03:37:20 – Semantic Tags\n03:51:02 – HTML Entity\n04:08:35 – การเล่นวิดีโอ (Video)\n04:17:56 – การเล่นเสียง (Audio)\n\nปูพื้นฐาน JavaScript (ES6): \nhttps://www.youtube.com/watch?v=4bKaLDwCVP4\u0026list=PLltVQYLz1BMBOTnaiwtpENjN01GRM0xau\n\nปูพื้นฐาน HTML5 :\nhttps://www.youtube.com/watch?v=0hfeNPM7piw\u0026list=PLltVQYLz1BMDf-N2ZmyJKEv4VlpM_9m67\n\nปูพื้นฐาน CSS3 :\nhttps://www.youtube.com/watch?v=HcInSUzhaUc\u0026list=PLltVQYLz1BMBeWsNwB06VT3t8m5575qCP\n\nสอน JavaScript 20 Workshop [2020]:\nhttps://www.youtube.com/watch?v=9FO4bACWmiI\u0026list=PLltVQYLz1BMBezCn1FldaKLXq8S92q2w6 \n\n#สร้างเว็บด้วย #HTML5 #KongRuksiam\n\nติดตามข่าวสารของเราได้ที่แฟนเพจ :\nhttps://www.facebook.com/pg/KongRuksiamTutorial/
ตัวอย่างโค้ด html รูปภาพที่เกี่ยวข้องในหัวข้อ

การเขียนเว็บด้วยภาษา HTML – วิชาการพัฒนางานบนเว็บ Update
การเขียนเว็บด้วยภาษา HTML. โครงสร้างพื้นฐานของ HTML. ตัวอย่าง <!–. END WEBSTAT CODE –> ข้อความที่อยู่ในคำสั่งจะปรากฎอยู่ในโปรแกรมแต่ไม่ถูก …
JavaScript Text to Speech with Code Example | Web Speech Api New ตัวอย่างโค้ด html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ ตัวอย่างโค้ด html
In this video, I have demonstrated with a code example how the Web Speech Api of JavaScript can be used to convert text to speech in web sites and web pages.\n\nSource Code: https://github.com/Nitij/JavaScriptSpeechSynthesis\n———————————————————————————————–\nPlease Like the video if you think it is helpful for you.\n \nAlso please take a moment to subscribe to my channel to show your support and to be the first to know about the new video updates.\n\nFeel free to use the comments section for questions, suggestions or just to say Hi 🙂 \n———————————————————————————————–
ตัวอย่างโค้ด html ภาพบางส่วนในหัวข้อ

ดูข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ ตัวอย่างโค้ด html
ตัวอย่าง code ภาษา html – teacherbenjama อัปเดต
ตัวอย่าง code ภาษา html. โค๊ด ภาษา HTML ที่เราได้เรียนในภาคเรียนที่แล้ว ให้นักเรียนทบทวน ดังนี้. 1. คัดลอก code ของครูไปจัดเก็บในโปรแกรม …
Free Template Form Login + code ตัวอย่าง html, bootstrap 2022 New ตัวอย่างโค้ด html
อัพเดทใหม่ในหัวข้อ ตัวอย่างโค้ด html
Free Template Login พร้อม code ตัวอย่าง ที่มีสไตล์เคลียร์และสะอาดตา สามารถนำไปพัฒนาหรือตกแต่งเพิ่มเติมได้เต็มที่ครับ และอย่าลืมแชร์ให้เพื่อนๆ เอาไปใช้ด้วยนะครับ\n\n-แนะนำส่วนต่างๆ\n-ตัด Code ที่ไม่จำเป็นออกไป\n-ทดลองเปลี่ยน Version Bootstrap\n\nlink code : https://devbanban.com/?p=1039\n\n#html #bootstrap #form\nรวมคลิปสอนติดตั้งและใช้งาน Bootstrap \nhttps://www.youtube.com/playlist?list=PLEA4F1w-xYVbvUVUgN3WnJ35qfTH3KktB
ตัวอย่างโค้ด html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

HTML, JAVASCRIPT, CSS : ตัวอย่างโค้ด ล่าสุด
11/09/2012 · เอชทีเอ็มแอล (อังกฤษ: HTML ย่อมาจาก Hypertext Markup Language) … ตัวอย่างโค้ด. HTML, JAVASCRIPT, CSS และอื่น ๆ อีกมากมาย หรือไม่เป็นคุณแม่ของคุณ AJAX
HTML, CSS, PHP, MySQL, Database เขียนเว็บติดต่อฐานข้อมูล เริ่มจาก 0 (ศูนย์) อ.เอิญ สุริยะฉาย KMUTNB Update ตัวอย่างโค้ด html
ข้อมูลใหม่ในหัวข้อ ตัวอย่างโค้ด html
HTML, CSS, PHP, MySQL, Database เขียนเว็บติดต่อฐานข้อมูล เริ่มจาก 0 (ศูนย์)\n\nDownload เอกสารประกอบ\nhttp://bit.ly/Web2DB_pdf\n\nDownload ไฟล์ประกอบ\nhttp://bit.ly/Web2DB_Lab\n\nClip YouTube อธิบาย\nhttps://youtu.be/bKIZH1eOAHM\n\nสามารถดูแยกแต่ละส่วนได้\nTimeLine\n0:07:39 HTML\n0:59:29 CSS\n1:47:31 HTML Form\n2:18:22 Bootstrap\n2:34:29 PHP #1\n3:37:05 PHP #2\n4:23:39 SQL\n5:30:26 PHP+MySQL\n\nคลิปนี้เป็นการสอนในลักษณะพื้นฐานเบื้องต้นนะครับ\nสำหรับ นศ. ที่พึ่งเริ่มศึกษา โดยพยามเลือกภาษาคอมให้ง่ายที่สุดก่อน\nจะได้มีทักษะ และ การคิด แบบ โปรแกรมเมอร์ได้\nเพื่อจะได้ต่อยอดไปยังภาษาอื่น และเทคโนโลยี ที่ใหม่ขึ้นได้ง่ายครับ\n\nอ.เอิญ สุริยะฉาย (ENS)\nภาควิชาวิทยาการคอมพิวเตอร์และสารสนเทศ (CS)\nมหาวิทยาลัยเทคโนโลยีพระจอมเกล้าพระนครเหนือ (KMUTNB)\n.\nไม่สงวนลิขสิทธิ์สำหรับเพื่อการศึกษา และไม่แสวงหากำไร\nสามารถนำคลิปและเนื้อหาไปใช้ต่อได้เลย ยินดีครับ
ตัวอย่างโค้ด html ภาพบางส่วนในหัวข้อ

สอน HTML และคำสั่งเบื้องต้น (พร้อมตัวอย่างการใช้งานจริง) New Update
22/05/2019 · ด้านล่างคือตัวอย่างโค้ด html (ไม่ใช้โค้ดที่สมบูรณ์ ผมตัดรายละเอียดบางอย่างออกเพื่อให้เข้าใจง่ายขึ้น)
Hack facebook with code html 2017 New 2022 ตัวอย่างโค้ด html
ข้อมูลใหม่ในหัวข้อ ตัวอย่างโค้ด html
ตัวอย่างโค้ด html รูปภาพที่เกี่ยวข้องในหัวข้อ

HTMLฟอร์ม 2022 Update
html ตัวอย่าง html … นี่คือวิธีที่โค้ด html ดังกล่าวข้างต้นจะถูกแสดงในเบราว์เซอร์: ชาย หญิง อื่น ๆ . ปุ่มส่ง
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Day 25: Web Scraping on Javascript Driven HTML using Python – Part 1 New Update ตัวอย่างโค้ด html
อัพเดทใหม่ในหัวข้อ ตัวอย่างโค้ด html
Presenting you “Web Scraping on Javascript Driven HTML using Python – Part 1”.\n\nPython is simple enough for beginners, powerful enough for the pros. Use it for IOT, Web Scraping, Big Data, and more.\n\nThe goal is simple: learn Python by building real projects step-by-step while we explain every concept along the way. For the next 30 Days you’re going to learn how to:\n• Scrape Data from nearly Any Website (including javascript-enabled sites)\n• Build your own Python applications for all types of automation\n• Send Emails \u0026 SMS text messages to your friends our your customers\n• Read \u0026 Write CSV, aka comma separated values, files to better store your data locally and work in popular programs like Microsoft Excel and Apple Numbers\n• Understand the basics behind the Python programming language so you’re ready to build more advanced projects like Web Applications\n\nThis course is there to teach you all these features step by step.\n\nFeel free to share this video.\n\nCheck Out Our Channel: https://www.youtube.com/channel/UCBwpMr85NLRe4RmfE6jTRnw/\n\nSubscribe To My Channel and Get More Exclusive Tips: https://www.youtube.com/channel/UCBwpMr85NLRe4RmfE6jTRnw?sub_confirmation=1\n\nCheck out our related videos:\n\nDay 1: Python Basics – Strings Variables and Integers in Python Programming: https://youtu.be/HEuyXkc8mOs\n\nDay 2: Lists, Dictionaries \u0026 Tuples in Python Programming: https://youtu.be/gGxOJRdPxpo\n\nDay 2: More Details on Dictionaries in Python Programming: https://youtu.be/_6frOPx4lEA\n\nDay 3: Loops – For Loops and While Loops in Python Programming: https://youtu.be/mytTczyWuKg\n\nDay 4: Conditionals in Python Programming: https://youtu.be/f5saYBYOAGg\n\nDay 4: Using Conditional Expressions in Python Programming: https://youtu.be/hGB0t_sySH0\n\nDay 5: Functions in Python Programming – Part 1: https://youtu.be/yZTbWGwqRNM\n\nDay 5: Functions in Python Programming – Part 2: https://youtu.be/GAD1y8uFv18\n\nDay 6: String Substitution in Python Programming: https://youtu.be/qDRuBTw60Mw\n\nDay 6: String Formatting and Substitutions All Together in Python Programming: https://youtu.be/AZea1StgoJY\n\nDay 7: Classes in Python Programming – Part 1: https://youtu.be/_5j0aG9Dpmw\n\nDay 8: Classes in Python Programming – Part 2: https://youtu.be/tgc6Fwmrj5s\n\nDay 9: Classes in Python Programming – Part 3: https://youtu.be/FOJ4ale_9BY\n\nDay 9: Classes in Python Programming – Part 4: https://youtu.be/nOXoucNuIxQ\n\nDay 10: Setup Python to send Email with Gmail: https://youtu.be/IYhKdvfPas0\n\nDay 11: HTML and Plain Text Emails through Python and Gmail: https://youtu.be/I0eQA9Pb4tU\n\nDay 12: Send Formatted Emails to a Set of Users in Python Programming: https://youtu.be/X0ci0r0iLiQ\n\nDay 13: Using External Template Files with Context Data in Python Programming: https://youtu.be/6diiOTQ970M\n\nDay 14: CSV Files with Python – Read, Write \u0026 Append: https://youtu.be/0Vl0iwkXrQ8\n\nDay 15: Functions to Dynamically Add Data to CSV with Python: https://youtu.be/bgVGJRiAcy0\n\nDay 16: Edit CSV with Python – Part 1: https://youtu.be/Xf-WAYytfKo\n\nDay 16: Edit CSV with Python – Part 2: https://youtu.be/pOJ1KNTlpzE\n\nDay 17: Read Data Function for CSV File in Python Programming: https://youtu.be/VD41zBbzSfA\n\nDay 18: Running Python Commands \u0026 Arguments in Terminal: https://youtu.be/8gHsoKKlK4Y\n\nDay 19: Integrating – Part 1: https://youtu.be/o6KzrntU1L4\n\nDay 20: Integrating – Part 2: https://youtu.be/_gNuaiaVHlk\n\nDay 21: Web Scraping with Python 3 Python Requests \u0026 BeautifulSoup: https://youtu.be/-y6eLGtaBZk\n\nDay 22: Web Scraping in Python Programming – Part 2: https://youtu.be/Jwul8lrFtIU\n\nDay 23: Web Scraping in Python Programming – Part 3: https://youtu.be/XmbqjiHxHso\n\nDay 24: Web Scraping in Python Programming – Part 4: https://youtu.be/XIFQKMg_FT0\n\nDay 25: Web Scraping on Javascript Driven HTML using Python – Part 1: https://youtu.be/vcnomT0CP0Y\n\nDay 25: Web Scraping on Javascript Driven HTML using Python – Part 2: https://youtu.be/-yVNqaxejVg\n\nDay 26: Get Data with an API in Python Programming – Part -1: https://youtu.be/Adh96nNrjAM\n\nDay 26: Get Data with an API in Python Programming – Part -2: https://youtu.be/sRcFNhX2qlU\n\nDay 27: Sending SMS Messages with Python \u0026 Twilio – Part 1: https://youtu.be/8PYyHnD0djI\n\nDay 27: Sending SMS Messages with Python \u0026 Twilio – Part 2: https://youtu.be/c8cRuJm-r44\n\nDay 28: Twilio Python Client \u0026 SMS: https://youtu.be/jADGlJliapU\n\nDay 29: Twitter API with Python: https://youtu.be/dQG4mkD5Nd4\n\nDay 30: Login with IMAP in Python Programming: https://youtu.be/Gql_NQv3ND4\n\nDay 30: Fetch \u0026 Convert Email in Python Programming: https://youtu.be/bbPwv0TP2UQ\n\nDay 30: Save Emails Locally in Python Programming: https://youtu.be/Jt8LizzxkPU\n\n\n\nCheck out our Social Media:\nGoogle + : http://bit.ly/2NxLHUi\nFacebook: http://bit.ly/2x2gLlq\n\nCopyright© Python Codex.
ตัวอย่างโค้ด html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

HTML ย่อหน้า New 2022
HTML ย่อหน้า. ใช้ HTML <p> องค์ประกอบที่กำหนดย่อหน้า. ตัวอย่าง. <p> This is a paragraph </p>. <p> This is another paragraph </p>. ลองตัวเอง». เบราว์เซอร์โดยอัตโนมัติเพิ่ม …
สอน HTML CSS เบื้องต้น #01 Update New ตัวอย่างโค้ด html
อัพเดทใหม่ในหัวข้อ ตัวอย่างโค้ด html
คอร์ส Workshop – HTML, CSS (Bulma), JS มีวีดีโอสอน พร้อมโจทย์และโค้ดเฉลยเพียบ สั่งซื้อได้เลยครับช่วงราคาโปรโมชั่น\nhttps://zinglecode.com/courses/html-css-javascript-workshop\n\nติดตามและพูดคุยได้ที่\nFacebook : https://www.facebook.com/zinglecode\nLine : https://lin.ee/yG1XX6D\n\nสอน HTML CSS เบื้องต้น เริ่มต้นจากพื้นฐานภาษา HTML CSS แล้วไปสิ้นสุดที่การสร้างเว็บระดับง่ายๆ\n\nแนะนำโปรแกรม VSCode\nhttps://youtu.be/OLXFKyKl_5k\n\nวาร์ปหัวข้อ\n0:00 Greeting (ทักทาย)\n0:21 What is HTML CSS ? (มันคืออะไรกัน)\n1:30 HTML Start (เริ่มสร้างเว็บเพจ)\n6:07 HTML Text (ข้อความ)\n9:35 HTML Image (รูปภาพ)\n13:14 HTML Link (ลิ้งก์)\n16:26 HTML Block (กรอบ)\n18:49 HTML Header Footer (เฮดเด้อ ฟุตเต้อ)\n22:30 CSS Start (เริ่มตกแต่งเว็บเพจ)\n24:49 CSS Selectors (ตกแต่งอะไร คุณเลือกได้)\n30:46 CSS Display (ตกแต่งการแสดงผล)\n34:20 HTML CSS Fusion (ลองสร้างเว็บเพจง่ายๆ)
ตัวอย่างโค้ด html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

html ตัวอย่างคำสั่ง – Computer To You 2022 Update
html ตัวอย่างคำสั่ง. html ตัวอย่างคำสั่ง ที่เรียนในคาบ นักเรียน สามารถคัดลอกคำสั่ง ไปวางในโปรแกรม notepad แและบันทึก เพื่อดูผลลัพทธ์ …
รู้จัก HTML Tag: Text (HTML CSS # 3) Update ตัวอย่างโค้ด html
ข้อมูลใหม่ในหัวข้อ ตัวอย่างโค้ด html
คลิปนี้มาสอน html tag ที่เกี่ยวข้องกับ text ตัวที่สำคัญ และควรรู้ทั้งหมดครับ เพื่อที่จะสามารถเรียกใช้ html tag ได้อย่างชำนาญมากยิ่งขึ้น\n\n📖 ตัวอย่าง Code ใน Github: https://github.com/IamFudgy/coding-beaver-html-css-examples/tree/master/text\n🌎 Website Coding Beaver: https://www.coding-beaver.com\n📚 Coding Beaver Blog: https://blog.coding-beaver.com\n🎶 Music: https://www.bensound.com\n🎥 Video effects: https://www.videezy.com\n\n🛠 วิธีติดตั้ง Visual Studio Code: https://blog.coding-beaver.com/visual-studio-code-installation-guide\n🛠 วิธีติดตั้ง Prettier: https://blog.coding-beaver.com/prettier-installation-and-setups\n\n00:00 Intro\n00:29 สิ่งที่จะเรียนในคลิปนี้\n00:51 รู้จัก heading tag\n01:18 วิธีใช้ h1 tag อย่างถูกต้อง\n02:05 การบอกความสำคัญของ heading tag\n02:44 ตัวอย่างการใช้ heading tag\n03:43 รู้จัก paragraph tag\n04:13 รู้จัก strong tag\n05:02 รู้จัก emphasize tag\n06:00 ความรู้เพิ่มตามของ strong และ em tag\n06:22 tag 2 ตัวที่ไม่นิยมแล้ว\n07:27 สรุป\n07:39 วิธีการทบทวนความรู้ด้วย Github
ตัวอย่างโค้ด html รูปภาพที่เกี่ยวข้องในหัวข้อ

วิธีการ เขียนเว็บเพจง่ายๆ ด้วย HTML: 8 ขั้นตอน (พร้อมรูปภาพ) New Update
วิธีการ เขียนเว็บเพจง่ายๆ ด้วย html. บทความวิกิฮาวนี้จะแนะนำวิธีการเขียนโค้ด html สร้างหน้าเว็บอย่างง่ายที่มีแต่ข้อความ พอสร้างหน้าเว็บของ …
สร้าง Login Form แบบง่ายๆ ด้วย HTML \u0026 CSS New Update ตัวอย่างโค้ด html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ ตัวอย่างโค้ด html
เว็บสี\nhttps://flatuicolors.com/palette/defo\n\nJquery\nhttps://code.jquery.com/\n\nFontawesome\nCDN : https://cdnjs.com/libraries/font-awesome\nWeb : https://fontawesome.com/\n\nรูปภาพ\nhttps://unsplash.com/\n\nFont\nhttps://fonts.google.com/?selection.family=Roboto+Condensed:300,400,700
ตัวอย่างโค้ด html ภาพบางส่วนในหัวข้อ

บทที่ 3 ตัวอย่างการเขียนภาษา HTML การทำลิงค์ ใน HTML และ … 2022 New
25/11/2020 · บทที่ 3 ตัวอย่างการเขียนภาษา HTML การทำลิงค์ ใน HTML และการแทรกรูป. ในตัวอย่างนี้ ใส่ทั้งชื่อภาพ และขนาดของภาพด้วย นั้นคือกว้าง=104 …
สร้างเว็บเพจ HTML (1/4) 2022 ตัวอย่างโค้ด html
ข้อมูลใหม่ในหัวข้อ ตัวอย่างโค้ด html
สร้างเว็บเพจ HTML \nการวางโครงร่างของหน้าเว็บด้วยตาราง
ตัวอย่างโค้ด html ภาพบางส่วนในหัวข้อ

HTML Hyperlinks(Links) การใช้ลิ้งค์ หรือจุดเชื่อมโยง New 2022
HTML Hyperlinks (Links) การใช้ลิ้งค์ หรือจุดเชื่อมโยง. 1. สร้างลิ้งค์ไปยังเอกสารอื่น. 2. สร้างลิ้งค์ในเอกสารเดียวกัน. อธิบาย : ในที่มี URL เรา …
html ep10 code element 2022 ตัวอย่างโค้ด html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ ตัวอย่างโค้ด html
การเขียนเว็บ html เบื้องต้น\nhtml ep10 code element
ตัวอย่างโค้ด html รูปภาพที่เกี่ยวข้องในหัวข้อ

การเขียนเว็บด้วยภาษา HTML – วิชาการพัฒนางานบนเว็บ 2022 New
การเขียนเว็บด้วยภาษา HTML. โครงสร้างพื้นฐานของ HTML. ตัวอย่าง <!–. END WEBSTAT CODE –> ข้อความที่อยู่ในคำสั่งจะปรากฎอยู่ในโปรแกรมแต่ไม่ถูก …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
How to Add Audio in HTML using Notepad text Editor 2022 Update ตัวอย่างโค้ด html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ ตัวอย่างโค้ด html
How to insert audio in HTML using notepad text Editor with Working Examples.\nIn This Video Tutorial we will understand how to insert audio in HTML using notepad text Editor. \n\n\nTo Know how to insert audio in html using notepad text Editor Watch the Video and Follow Few Easy Steps.\nor Visit My Website \n\nhttps://programminghead.com/how-to-insert-audio-in-html-using-notepad.php\n\nhttps://programminghead.com/how-to-add-audio-in-html-using-notepad/\n\n——————– Contents of This Video ———————-\n\n0:00 Intro – How to insert audio in HTML using notepad\n0:07 HTML Syntax\n0:17 Audio Tags\n0:26 Saving HTML File\n0:57 File Name and File Extension \n1:27 Running HTML File\n2:14 Assigning Audio Path\n2:49 Getting the Full Path of Audio File\n3:34 Audio Control Attribute\n3:50 Final Results\n4:23 Different Audio Types\n5:26 Thanks For Watching\n\nWebsite with Domain and Hosting for 1 Year\nStarts 5$/Year\nhttps://www.fiverr.com/share/GPgjk7\n\nShubham Kumar\nFirst Example’s Link : \nhttp://programminghead.com/CODE/?id=audio-in-html-Example1\n2nd Example’s Link:\nhttp://programminghead.com/CODE/?id=audio-in-html-Example2 \n\n\n\nSteps we are going to talk about in this Tutorial:\n\nStep 1. Open Notepad.\n\nStep 2. Create HTML file.\n\nStep 3. Insert Audio using HTML Audio Tags.\n\nStep 4. Save and Run the HTML File.\n\nStep 5. Enjoy your Audio on HTML Web page.\n\n\nTopic:\nHTML Syntax\nAudio tags\nAudio tag’s SRC Attribute\nControls Attribute\nSource Tags\n\nTopic Briefly Explained :\nHTML Syntax:\nSyntax is the set of Rules and Instructions that we have to follow while creating pages using HTML.\n\nHTML Audio Tag:\nAudio Tags allow us to Insert Audio Data inside our HTML Web page. It helps us to assign an Audio Element inside HTML Document Browser can get the idea where to load/Include a Specific audio file. \n\nAudio tag’s SRC Attribute:\nAudio tag’s SRC attribute stores the Path of Audio Source file. Where we have to give our Audio file’s name followed by the Audio File’s Extension.\n\nControl Attribute:\nControl attribute give us few controls in the Browser to Perform some task on our Audio file.\nControls like : Play Pause Button, Audio seek-bar, Mute Toggle button and a Volume Adjuster. \n\nSource Tag:\nSource tag works like SRC Attribute but allow us to include more than one audio files with different audio file’s Types. SO if one of the given file format is not supported by the Browser will choose another audio file type. \n\nFAQ : How to insert Audio in HTML using Notepad\nhow to insert video in html using notepad\n\nTo insert video in html using notepad we have to use HTML Video Tags for that. Video tags allow us to Insert Videos Files inside our HTML Document. Where by using Video tags Attributes like SRC attributes we can Assign a Video file and Play/Pause or Control our Audio file inside HTML Document.\n\n \n\nHTML code for audio\n\nHTML code for audio or HTML Code for Inserting Audio file in HTML Document is made of HTML Audio tags and Its Attributes like SRC and Controls. Who allow our Browsers to include and Control our Audio file inside HTML Document.\nCODE : HTML code for audio\n \n\nhow to make a website using notepad\n\nSorry, This Tutorial is about How to Insert / Add Audio file in HTML using Notepad. But if you want to know how to make a website using notepad, then you have to learn about Every HTML Elements that is Important for a Website.\nLike: Navigation Bar:\nTo a Website Top Navigation bar is Important where your Users can see your Website Posts, Your Website Logo or other Useful things from the Top of your Website.\nTo Create a Navigation bar using HTML in Notepad, You have to use HTML DIV, which will create a Sapare division for your Navigation.\nInside that DIV Tag you have to Asign your Navigation bar’s Data using HTML List tags. Using HTML List tag’s List Element Tags we can write and Display our Navigation Data in our Navigation bar. By using CSS inside HTML Document we can style that Navigation bar According to Our Needs.\nJust like this we have to Include Headlines, Paragraphs, images and Other Stuff to create a Website.\nhow to write html code in notepad\n\nTO Write html code in notepad is Very Simple. You just Need to Open your Notepad Text Editor, Write HTML code like we ussally write and Save that HTML Code using Notepad’s Safe option from the File Navigation Button.\nAnd make sure that you have saved that HTML code with .html Extension. SO browser can detect you File type and Treat your HTML fiel as HTML Document.\nhow to run html code in notepad\n\nTags:\nHTML Audio,HTML Tutorial,How to Insert Audio in HTML,Using Notepad,HTML,Audio Player,HOW TO,Insert Audio in HTML using NotePad,adding audio to html page,adding audio to html page using html,adding background music in web site using notepad,How to Insert Audio in HTML using Note Pad text Editor,how to insert audio in html using notepad,with examples,audio tag in html,how to add music in html,html audio tag,html audio,how to insert mp3 in html,learn html
ตัวอย่างโค้ด html ภาพบางส่วนในหัวข้อ

นี่คือการค้นหาที่เกี่ยวข้องกับหัวข้อ ตัวอย่างโค้ด html
Đang cập nhật
ดังนั้นคุณดูบทความหัวข้อเสร็จแล้ว ตัวอย่างโค้ด html
Articles compiled by Bangkokbikethailandchallenge.com. See more articles in category: MMO
