You are viewing this post: Top html input hidden Update New
โปรดดูบทความหัวข้อ html input hidden
Đang cập nhật 2022 Update
The <input type=”hidden“> defines a hidden input field. A hidden field let web developers include data that cannot be seen or modified by users when a form is submitted. A hidden field often stores what database record that needs to be updated when the form is submitted. Note: While the value is not displayed to the user in the page’s content …
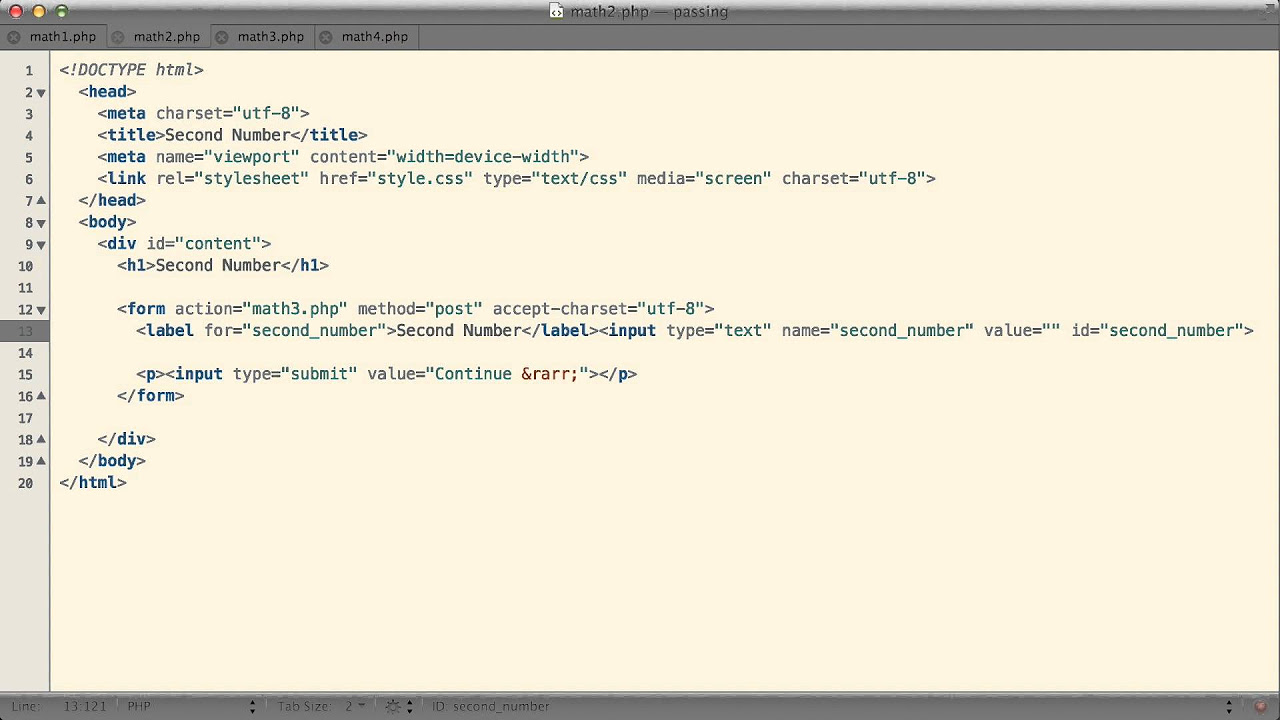
HTML Tutorial #11: Hidden Input Type New html input hidden
ข้อมูลใหม่ในหัวข้อ html input hidden
Download the source:\nhttps://www.yaggler.com/post/16065104985pgAC\n\nIn this tutorial I explain the hidden input type and how it is used to send additional data along with regular form data.\n\nStartup and Technology Networking Platform: https://www.yaggler.com\n\nYaggler is a global startup and technology networking platform where people and technology companies from early-stage to fortune 500 connect. Post or find jobs, internships, resumes, cofounders, companies raising capital, tools / services, technology solutions, and more. All posts are user-submitted and go live instantly.
html input hidden ภาพบางส่วนในหัวข้อ

Hidden HTML Field: Using Correctly In Your Code New Update
29 hàng · The hidden value of type defines a form field that is never displayed to the user. The …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
129. Hidden Data in HTML (Hindi) Update 2022 html input hidden
ข้อมูลใหม่ในหัวข้อ html input hidden
Here’s Hidden Data in HTML\n\nHypertext Markup Language ( HTML ) Complete Video tutorials : \nhttp://goo.gl/O254f9\n \nFeel free to share this video\n\nCSS Complete Video Tutorial Playlist:\nhttp://goo.gl/On2Bh1\n\n\nCheck Out Our Other Playlists:\nhttps://www.youtube.com/user/GeekyShow1/playlists\n\nSUBSCRIBE to Learn Programming Language !\nhttp://goo.gl/glkZMr \n\nLearn more about subject:\nhttp://www.geekyshows.com/ \n\n__\n\nIf you found this video valuable, give it a like.\nIf you know someone who needs to see it, share it.\nIf you have questions ask below in comment section.\nAdd it to a playlist if you want to watch it later.\n___\n\nT A L K W I T H M E !\nBusiness Email: [email protected]\nYoutube Channel: https://www.youtube.com/c/geekyshow1 \nFacebook: https://www.facebook.com/GeekyShow \nTwitter: https://twitter.com/Geekyshow1 \nGoogle Plus: https://plus.google.com/+Geekyshowsgeek \nWebsite: http://www.geekyshows.com/ \n___\n\nMake sure you LIKE, SUBSCRIBE, COMMENT, and REQUEST A VIDEO! :)\n___\n\nKeywords:\nHypertext Markup Language (HTML)\nLearn Hypertext Markup Language ( HTML )\nHTML in Hindi\nHTML in Urdu\nHTML for beginners \nHTML Basic to Advance\nFree HTML Tutorials\nLearn Free HTML\nPractical HTML tutorials\nHTML Questions\nHTML Assignments\nEasy way to Learn HTML
html input hidden คุณสามารถดูภาพสวย ๆ ในหัวข้อ

input (type=hidden) element – HTMLQuick Update 2022
Description. The input element, having the “hidden” value in its type attribute, represents any abitrary text string that’s not supposed to be seen or edited by the user. Hidden inputs are specially useful to send data to the server defined by the author, based or not on user interaction. When the name attribute takes a case-insensitive version of the value “_charset_” the element …
HTML hidden input box and its attributes name and value with examples New Update html input hidden
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ html input hidden
https://www.plus2net.com/html_tutorial/html_frmhidden.php\nHTML form hidden input box is used to carry some data as a part of the form without displaying the same to the user. \n\nThe requirement may be there to pass on some id or reference number which is of no use to the user. Data in this input box is handled in same way as text input box and at receiving end it is collected. \nIt has attributes like name, value. \n #HTMLINTPUT #hiddeninputbox #attributesofhiddeninputbox #name #value #htmlform #plus2net
html input hidden ภาพบางส่วนในหัวข้อ

HTML <input type=”hidden”> – GeeksforGeeks New Update
29/05/2019 · The HTML <input type=”hidden”> is used to define a input Hidden field. A hidden field also includes those data that could not be seen or modified by the users when submitted the form. A hidden field only stores those database records …
Formularios HTML | Etiqueta input type hidden New html input hidden
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ html input hidden
html input hidden คุณสามารถดูภาพสวย ๆ ในหัวข้อ

<input type=”hidden”> – HTML (HyperText Markup Language) | … 2022 Update
Les éléments <input> de type “hidden” permettent aux développeurs web d’inclure des données qui ne peuvent pas être vues ou modifiées lorsque le formulaire est envoyé. Cela permet par exemple d’envoyer l’identifiant d’une commande ou un jeton de sécurité unique. Les champs de ce type sont invisibles sur la page.
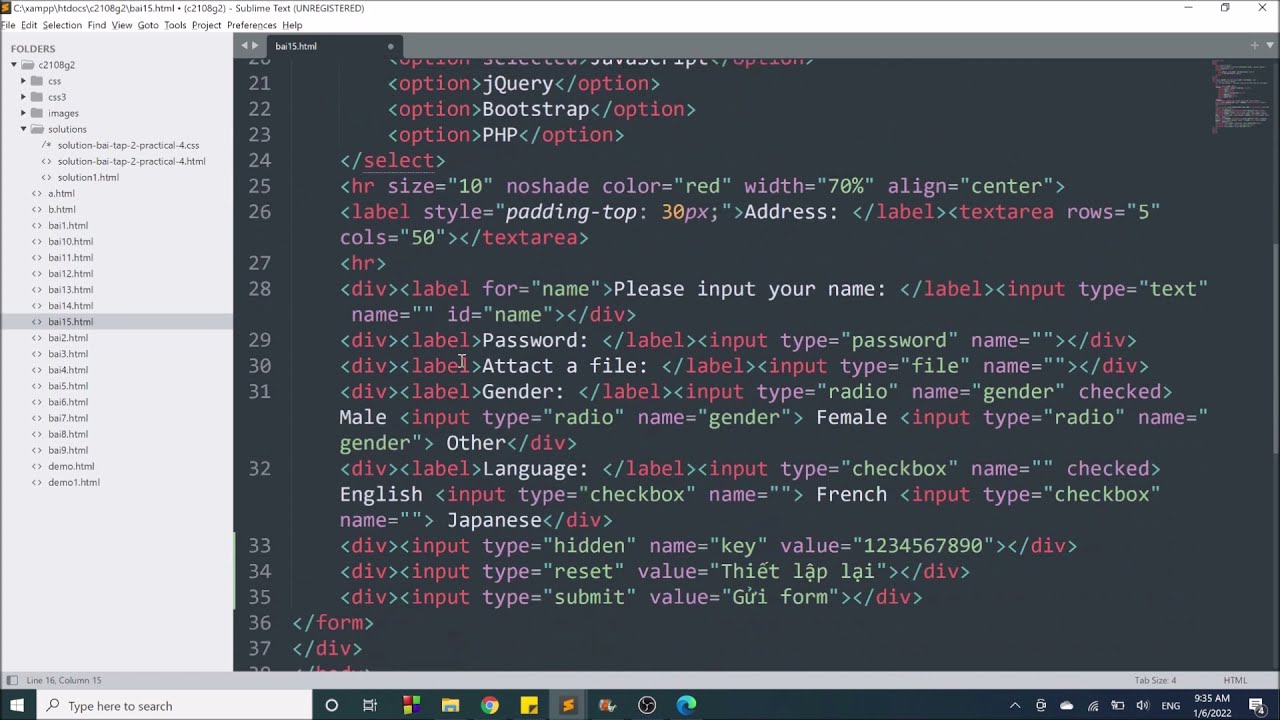
HTML5-CSS3-C2108G2: Buổi 12. INPUT với type là hidden, reset, submit, image, email. Thẻ BUTTON Update New html input hidden
ข้อมูลใหม่ในหัวข้อ html input hidden
HTML5-CSS3-C2108G2: Buổi 12.\n- INPUT với type là hidden, reset, submit, image, email.\n- Thẻ BUTTON với type là submit, button.
html input hidden ภาพบางส่วนในหัวข้อ

<input type=”hidden”> 「非表示入力」 – CMAN New Update
<input type=”hidden“>は、画面表示させないが、サーバにデータを送りたい場合などに使用します。 <form>~</form>の間に<input>の入力部品を配置することで、サーバのプログラム(CGIなど)に入力内容を引き渡すことが出来ます。
HTML – form : hidden 2022 html input hidden
ข้อมูลใหม่ในหัวข้อ html input hidden
https://opentutorials.org/module/1892/10962
html input hidden ภาพบางส่วนในหัวข้อ

ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ html input hidden
HTML <input type=”hidden“> – GeeksforGeeks ล่าสุด
29/05/2019 · The HTML <input type=”hidden”> is used to define a input Hidden field. A hidden field also includes those data that could not be seen or modified by the users when submitted the form. A hidden field only stores those database records …
HTML Tutorial #11: Hidden Input Type New html input hidden
ข้อมูลใหม่ในหัวข้อ html input hidden
Download the source:\nhttps://www.yaggler.com/post/16065104985pgAC\n\nIn this tutorial I explain the hidden input type and how it is used to send additional data along with regular form data.\n\nStartup and Technology Networking Platform: https://www.yaggler.com\n\nYaggler is a global startup and technology networking platform where people and technology companies from early-stage to fortune 500 connect. Post or find jobs, internships, resumes, cofounders, companies raising capital, tools / services, technology solutions, and more. All posts are user-submitted and go live instantly.
html input hidden ภาพบางส่วนในหัวข้อ

HTML | <input> Hidden attribute – GeeksforGeeks อัปเดต
28/10/2020 · The HTML input hidden attribute is used to define the visibility of Input field elements. It contains a boolean value. If this attribute is used then browsers will not display elements that have the hidden attribute specified. The hidden attribute can be seen using some condition or JavaScript used to see the hidden content. Syntax: <input hidden>
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
PHP09.3 Example: Hidden Fields New Update html input hidden
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ html input hidden
In this video we look at using html hidden fields to communicate values through pages during requests.
html input hidden รูปภาพที่เกี่ยวข้องในหัวข้อ

javascript – Make HTML hidden input visible – Stack Overflow 2022 Update
14/07/2013 · Thanks for contributing an answer to Stack Overflow! Please be sure to answer the question.Provide details and share your research! But avoid …. Asking for help, clarification, or responding to other answers.
How to capture UTM Parameters in a Cookie and transfer them to a (hidden) Form Field 2022 html input hidden
ข้อมูลใหม่ในหัวข้อ html input hidden
UTM information is only visible on the Landing page. If you capture the information and transfer it into a cookie you can easily use it in e.g. a Form. That way, when the user submits the form, you’ll be able to also know where he originally came from. In this Tracking deployment we’ll do just that.\n\n1. Capture the UTM Information and write Cookie\n2. Read Cookie with Google Tag Manager\n3. Fill in the Cookie value into a Form automatically\n\nOUTLINE:\n\n00:00 – Intro\n00:36 – Why Transfer UTM Parameters into a Hidden Form Field Using a Cookie? \n01:41 – Creating a New Form Field \n02:57 – Pulling UTM Data into Google Tag Manager \n05:25 – How to View Cookie Data in Chrome Developer Tools \n06:07 – Creating a Cookie Variable in GTM \n07:45 – Filling the Form Field with Your Stored Cookie Data \n11:24 – Hiding Your Form Field \n12:37 – Summary \n\n🔗 Links:\n\nCustom Tag Template: https://www.simoahava.com/custom-templates/persist-campaign-data/\n\nCode for filling the form field: https://gist.github.com/measureschool/480ffdee9734cdda9a2f73d8123c66e2\n\nFREE Tag Manager Course: https://measureschool.com/products/free-google-tag-manager-course/?utm_source=video\u0026utm_medium=youtube.com\u0026utm_campaign=description\n\nFREE Analytics Course: https://measureschool.com/products/free-google-analytics-course/?utm_source=video\u0026utm_medium=youtube.com\u0026utm_campaign=description\n\n🎓 Measure Masters Membership: https://measureschool.com/products/measuremasters/?utm_source=video\u0026utm_medium=youtube.com\u0026utm_campaign=description\n\n🔀 GTM Copy Paste – Our Chrome extension https://chrome.google.com/webstore/detail/gtm-copy-paste/mhhidgiahbopjapanmbflpkcecpciffa\n\n💻 Register for our GTM Bootcamp: https://measureschool.com/gtm-essentials-training-bootcamp-waitlist/?utm_source=video\u0026utm_medium=youtube.com\u0026utm_campaign=description\n\n🚀 Hire us: https://measureschool.com/services/?utm_source=video\u0026utm_medium=youtube.com\u0026utm_campaign=description\n \n📚 Recommended Measure Books: https://kit.co/Measureschool/recommended-measure-books\n \n📷 Gear we used to produce this video: https://kit.co/Measureschool/measureschool-youtube-gear\n\n📡 Our Live Streaming Software: https://restream.io/join/YXLM2\n \n👍 FOLLOW US\nFacebook: https://www.facebook.com/measureschool\nTwitter: http://www.twitter.com/measureschool\nLinkedIn: https://www.linkedin.com/company/measureschool
html input hidden รูปภาพที่เกี่ยวข้องในหัวข้อ

W3Schools online HTML editor ล่าสุด
The W3Schools online code editor allows you to edit code and view the result in your browser
(38) الحقل المخفي input hidden 2022 Update html input hidden
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ html input hidden
html input hidden ภาพบางส่วนในหัวข้อ

Html.HiddenFor Example in ASP.NET MVC New
Html.Hidden() field is same as other input control like Html.TextBox but there are some special features in Html.Hidden that is listed below: It is hidden field, means the control will not be visible to user. User cannot interact with this control. This control is used for storing and sending extra information to server or next page.
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Input tag with type attribute – part 1 – html 5 tutorial in hindi/urdu – Class – 49 Update New html input hidden
อัพเดทใหม่ในหัวข้อ html input hidden
In this tutorial, I will show you how to use input tag in html 5 in Hindi and Urdu with type, accept, autofocus, checked, disabled, form, formaction, formmethod, list, max, maxlength, min, multiple, name, placeholder, readonly, required, size, src, step, value and width attribute.\nAnd also you will learn all values of type attribute like as :- button, checkbox, color, date, datetime-local, email, file, hidden, image, month, number, password, radio, range, \nreset, search, submit, tel, text, time, url, week.\n———————————————————————————————————\nIf you want to learn all html tag then follow the link :-\nhttps://www.youtube.com/playlist?list=PLw9zMOoodWb6KogQMHqAfXk_y0tgJSzI3
html input hidden รูปภาพที่เกี่ยวข้องในหัวข้อ

javascript – How can I hide a checkbox in html? – Stack … 2022 Update
Elements that are not being rendered (be it through visibility: hidden, display: none, opacity: 0.0, whatever) will not indicate focus.The browser will not draw a focus border around nothing.. If you want the text to be focusable, that’s completely doable. You can wrap the whole thing in an element that can receive focus (for example, a hyperlink), or allow another tag to have focus …
Cara menyembunyikan isi dari value form input dengan type hidden di inspect element. Update 2022 html input hidden
ข้อมูลใหม่ในหัวข้อ html input hidden
Banyak orang tydack menyadari bahwa, element input dengan attribute type yang berisikan hidden tidak sepenuhnya menyembunyikan yang ada. Malahan data yang terbilang \”important\” masih terlihat. Contohnya ketika mau mengedit sesuatu [input hidden] menampilkan id keberapa yang akan di edit di inspect element.
html input hidden คุณสามารถดูภาพสวย ๆ ในหัวข้อ

input type=”hidden“で隠しフィールドを設置する|HTMLリファ … Update
HTMLの<input type=”hidden“>は、ユーザーには見えない隠しフィールドを設置するために使います。. 👆ソースコード(HTML)上で<input type=”hidden“>を使っても、ブラウザには表示され …
HTML input type=\”hidden\” | $_post in php New Update html input hidden
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ html input hidden
#Nexample #php #Google\n\n\nSupport me With (Subscribe, Like, Share) if you Want ! \nThank You\n\nYoutube : https://www.youtube.com/c/Nexample\nFacebook : https://www.facebook.com/NexampleFB\nInstagram : https://www.instagram.com/explore/tags/nexample/\nTwitter : https://twitter.com/Nexample_Twits
html input hidden ภาพบางส่วนในหัวข้อ

html 中表单元素input type=”hidden“的作用(转) – Jm_jing – 博 … 2022 Update
html 中表单元素input type=”hidden“的作用(转). 隐藏域在页面中对于用户是不可见的,在表单中插入隐藏域的目的在于收集或发送信息,以利于被处理表单的程序所使用. (隐藏只是在网页页面上面不显示输入框,但是虽然隐藏了,还是具有form传值功能。. 一般用来 …
Learn JSF Input Hidden || JSF Tutorial || Part 18 Update 2022 html input hidden
อัพเดทใหม่ในหัวข้อ html input hidden
Support : https://paypal.me/ripplescode\nIn this video JSF input hidden been discussed.
html input hidden ภาพบางส่วนในหัวข้อ

HTML 表單隱藏欄位 input type=hidden – 網頁設計教學站 Update 2022
在表單的 input 標籤內使用 type=”hidden” 就等於是宣告一個隱藏欄位,通常還會有 name 以及 value 兩個參數,分別代表欄位的名稱與欄位的值,這兩個部分可以自己填寫或是讓程式自動帶入,當網友送出表單後,後端的程式如 PHP 就可以根據 name 來接收這個隱藏欄位的值(value),以下為實際的寫法範例。
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
How to upload file on a hidden input – WebdriverIO 2022 html input hidden
อัพเดทใหม่ในหัวข้อ html input hidden
#webdriverio #javascript #upload\nIn this video, we will learn how to upload a file on a hidden input using WebdriverIO.\n\nAll the code is available on Github – https://github.com/automationbro/webdriverio-quick\n\nResources:\n- Test site: https://online2pdf.com/\n- WebdriverIO Doc: https://webdriver.io/docs/api/browser/uploadFile.html\n\nTo learn more about WebdriverIO, check out my tutorial series where we will be building a fully functional test automation framework and integrating our tests with Mocha, Chai, Allure, BrowserStack, JUnit, and Jenkins.\nhttps://www.youtube.com/playlist?list=PL6AdzyjjD5HBbt9amjf3wIVMaobb28ZYN\n\n……………………\n\n📧 Subscribe to my mailing list for all the latest updates – \nhttps://automationbro.com/mailing-list\n\n✒️ Check out my blogs at – https://automationbro.com\n\n🚀 Enjoying my content and would like to support my work? Why not buy me a coffee! or Subscribe to this channel! 🚀\nhttps://www.buymeacoffee.com/automationbro\nhttps://www.youtube.com/automationbro?sub_confirmation=1\n\nThanks for watching :)\n\nAutomation Bro
html input hidden ภาพบางส่วนในหัวข้อ

[삽잡이::html] 안보이는데 전송은 한다! 히든 필드(Hidden Field) 2022 Update
04/07/2016 · 삽질의 현장/- Javascript와 HTML. [삽잡이::html] 안보이는데 전송은 한다! 히든 필드 (Hidden Field) shovelman 2016. 7. 4. 22:00. <input type = “hidden“. <input> 태그 자체가. 사용자 입력부분과 전송 기능을 제공해주는.
Login Form using HTML \u0026 CSS | Password Show and Hide Toggle Button [Javascript] New html input hidden
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ html input hidden
Download Code From Here – https://www.codingnepalweb.com \nLike our Facebook Page – https://www.facebook.com/coding.np\n\nRelated Videos You May Like\nSidebar Menu using [HTML] [CSS]\n➤ https://www.youtube.com/watch?v=V0O4pY2xX10\n\nValidation Login Form using [HTML] [CSS] [Javascript]\n➤ https://www.youtube.com/watch?v=9zzX2fbkzWU\u0026t=11s\n\nMusic Credit:\nTrack: Unknown Brain – Why Do I? (ft. Bri Tolani) [NCS Release]\nMusic provided by NoCopyrightSounds.\n➤ Watch: https://youtu.be/tcHJodG5hX8\n\nSong: Damon Empero ft. Veronica – Vacation [ King Step Release ] | Tropical House | | No Copyright\nMusic provided by Damon Empero\n➤ Video Link: https://youtu.be/ALzvSPXmeh8\n\nKeywords:\nLogin Form using HTML \u0026 CSS | Password Show and Hide Toggle Button [Javascript]\ncreate login form using html and css in hindi with code,animated login form using only html \u0026 css,how to make login form,how to make login form in html and css,login form,html form,javascript tutorial,web development,css animation,login css,transparent login form html css,login css responsive,login form in html and css,login form in html and css and javascript,login form in html and css responsive,login css animation,transparent login form html css in hindi
html input hidden รูปภาพที่เกี่ยวข้องในหัวข้อ
![html input hidden 2022 Login Form using HTML \u0026 CSS | Password Show and Hide Toggle Button [Javascript]](https://i.ytimg.com/vi/1XevoCeOQ9c/hq720.jpg)
คำสำคัญที่เกี่ยวข้องกับหัวข้อ html input hidden
Tìm kiếm có liên quan cho html input hidden
ขอบคุณที่รับชมกระทู้ครับ html input hidden
Articles compiled by Bangkokbikethailandchallenge.com. See more articles in category: MMO
