You are viewing this post: Top html textarea value New Update
บทความอัพเดทใหม่ในหัวข้อ html textarea value
HTML DOM Textarea value Property – W3Schools 2022 Update
Definition and Usage. The value property sets or returns the contents of a text area. Note: The value of a text area is the text between the <textarea> and </textarea> tags.
HTML input textarea and its attributes like name value size maxlength autofocus with examples. New 2022 html textarea value
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ html textarea value
https://www.plus2net.com/html_tutorial/html_frmtxtarea.php\n\nHTML form input type textarea is used to accept multi line user inputs or large amount of text data. This is used as body of any blog post or email message or in forms where user is expected to input more amount of text. \nIt has attributes like name, value, size, maxlength, autocomplete, autofocus, placeholder, readonly , disabled etc. \nBy using logical programs like JavaScript , JQuery etc we can manage the input box. \n#HTMLTEXTAREA #textarea #inputbox #name #size #value #autofocus #placeholder #readonly #disable #plus2net
html textarea value ภาพบางส่วนในหัวข้อ

HTML textarea tag – W3Schools ล่าสุด
The <textarea> tag defines a multi-line text input control. The <textarea> element is often used in a form, to collect user inputs like comments or reviews. A text area can hold an unlimited number of characters, and the text renders in a fixed-width font (usually Courier). The size of a text area is specified by the <cols> and <rows> attributes …
HTML Tutorial 52 – HTML textarea tag | HTML multi-line text input New Update html textarea value
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ html textarea value
HTML Tutorial 52 – HTML textarea tag | HTML multi-line text input\n\n=========================================\n\nFollow the link for next video: \nHTML Tutorial 53 – HTML submit button | HTML Get Vs. Post Method\nhttps://youtu.be/GMXCjDrjz2A\n\nFollow the link for previous video: \nHTML Tutorial 51 – HTML select tag | HTML option tag | HTML drop-down list\nhttps://youtu.be/70J7RvN_aYY\n\n=========================================\n\n#chidrestechtutorials #html #htmltutorial
html textarea value ภาพบางส่วนในหัวข้อ

HTML TextArea Input | Value, Resize, Readonly etc … อัปเดต
02/03/2019 · HTML TextArea Value. A without Getting HTML Textarea value is not useful until TextArea is ReadOnly. See the below HTML TextArea Value Attribute code. textareaObject.value. You can set the HTML TextArea Default Value by adding content (text) between opening and closing of <TextArea> tag. Like a below example code. <textarea name=”df”>Default …
How to Auto Resize Textarea using HTML CSS \u0026 JavaScript Update New html textarea value
ข้อมูลใหม่ในหัวข้อ html textarea value
How to Auto Resize Textarea using HTML CSS \u0026 JavaScript\n\nIn this video, I have shown you how to Auto Resize Textarea to Fit Content using HTML CSS \u0026 JavaScript. Auto Resize Textarea means the height of the textarea automatically resizes according to its content. I have also set max-height for this Textarea so it’ll start to scroll after the specified max-height. \n\nDownload Codes From Here – https://www.codingnepalweb.com\n\nSecond Channel – https://bit.ly/3aHNkru\nMy Code Editor – https://youtu.be/55VjXTeYkTE\nFacebook – https://www.facebook.com/coding.np\nInstagram – https://www.instagram.com/coding.np\n\nMusic Credit:\nTrack: Ikson – Anywhere (Vlog No Copyright Music)\n➤ Watch: https://youtu.be/UY08PUqArZI\n\nTrack: Ehrling – You And Me (Vlog No Copyright Music)\n➤ Watch: https://youtu.be/8HJSl7AiJNg
html textarea value คุณสามารถดูภาพสวย ๆ ในหัวข้อ

How to add a value to a textarea in HTML? | The JavaScript … ล่าสุด
05/05/2020 · So, how can you add value to a textarea in HTML? To add a value into a textarea, you can add to the value property of the input via document.getElementById. This is demonstrated by the following example: <textarea id=”comment-text”></textarea> Reference this element and change the value: document.getElementById(“comment-text”).value += ‘Test …
Set Textarea Value using JQuery 2022 Update html textarea value
ข้อมูลใหม่ในหัวข้อ html textarea value
Our Website: HowToCodeSchool.com\n\nIn this tutorial we will see how to Set Textarea Value using JQuery. JQuery .val() method is used for this, which sets the value of textarea element.\n\n#JQuery #textarea #value
html textarea value คุณสามารถดูภาพสวย ๆ ในหัวข้อ

HTML – textarea Tag – Tutorialspoint 2022 New
Live Demo. <!DOCTYPE html> <html> <head> <title>HTML textarea Tag</title> </head> <body> <form action = “/cgi-bin/hello_get.cgi” method = “get”> Fill the Detail: <br /> <textarea rows = “5” cols = “50” name = “description”> Enter your name </textarea> <input type = “submit” value = “submit” /> </form> </body> </html>.
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Use JavaScript to Get Value from a Textbox and Display on the Page Update html textarea value
ข้อมูลใหม่ในหัวข้อ html textarea value
html textarea value คุณสามารถดูภาพสวย ๆ ในหัวข้อ

html – How can I getting textarea value using javascript … อัปเดต
26/06/2015 · <html> <head> <script type=”text/javascript”> function abc() { var getTextArea = document.getElementById(“txtArea”); var value = getTextArea.value; alert(value);//It will show you text area value } </script> </head> <body> <textarea id=”txtArea” placeholder=”hello”> </textarea> <input type=”submit” onclick=”abc()”/> </body> </html>
jQuery Tutorial | How To Clear Input Type Textbox And Textarea Value New Update html textarea value
อัพเดทใหม่ในหัวข้อ html textarea value
jQuery video tutorials with real time example on how to clear html input form fields input text and textarea values with button click
html textarea value ภาพบางส่วนในหัวข้อ

ดูข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ html textarea value
How to add a value to a textarea in HTML? | The JavaScript … 2022
05/05/2020 · Reference this element and change the value: document.getElementById(“comment-text”).value += ‘Test Feedback’; While this will change the value dynamically, what if we want to change the default value? Well, the best method for inserting a default value for textareais to insert text between the <textarea> and </textarea> tags. <textarea id …
HTML input textarea and its attributes like name value size maxlength autofocus with examples. New 2022 html textarea value
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ html textarea value
https://www.plus2net.com/html_tutorial/html_frmtxtarea.php\n\nHTML form input type textarea is used to accept multi line user inputs or large amount of text data. This is used as body of any blog post or email message or in forms where user is expected to input more amount of text. \nIt has attributes like name, value, size, maxlength, autocomplete, autofocus, placeholder, readonly , disabled etc. \nBy using logical programs like JavaScript , JQuery etc we can manage the input box. \n#HTMLTEXTAREA #textarea #inputbox #name #size #value #autofocus #placeholder #readonly #disable #plus2net
html textarea value ภาพบางส่วนในหัวข้อ

: The Textarea element – HTML: HyperText Markup Language | MDN New
The <textarea> HTML element represents a multi-line plain-text editing control, useful when you want to allow users to enter a sizeable amount of free-form text, for example a comment on a review or feedback form. The above example demonstrates a number of features of <textarea>: An id attribute to allow the <textarea> to be associated with a …
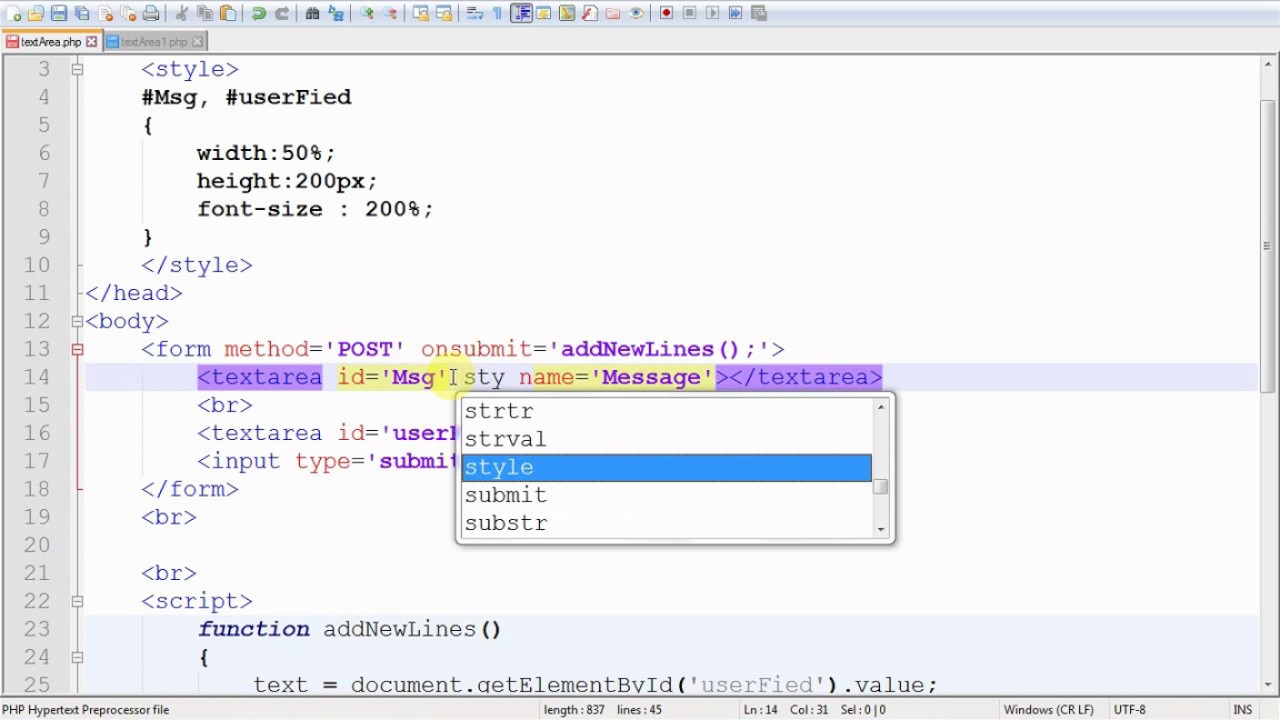
textarea send new lines and spaces tutorial Update New html textarea value
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ html textarea value
need help to learn Autohotkey? contact me in FB: https://www.facebook.com/nadjib.naji.98\n——————————————————————–\n\n\nwhen you send textarea text using the post or get you will note that line breaks and multi spaces aren’t sent with the textarea, in this video you will learn how to solve that problem using easy javascript and PHP algorithms
html textarea value คุณสามารถดูภาพสวย ๆ ในหัวข้อ

Get the Value of a Textarea using JavaScript | bobbyhadz New 2022
05/01/2022 · Get the Value of a Textarea using JavaScript #. Use the value property to get the value of a textarea, e.g. const value = textarea.value. The value property can be used to read and set the value of a textarea element. If the textarea is empty, an empty string is returned. Here is the HTML for the examples in this article.
How to Build a WYSIWYG Rich Text HTML Editor – Textarea Replacement for Your Web Site – CKEditor 2022 New html textarea value
อัพเดทใหม่ในหัวข้อ html textarea value
http://simpletut.com – Learn how to incorporate a Rich Text HTML Editor into your website applications.\n\nLike Us On Facebook: https://www.facebook.com/SimpleTut\n\nOnline CSS Menu Builder: http://cssmenucreator.com/\n\nProfessional Web Design Services: http://siteezy.com/
html textarea value รูปภาพที่เกี่ยวข้องในหัวข้อ

HTML5 Textarea Attributes: Here’s What You Should Know อัปเดต
HTML5 Textarea Attributes. HTML5 introduced a few new attributes which can be used with textarea elements. Here are some of the most important: form: Associates the textarea with a form. Use the ID attribute of the form as the value for the textarea form attributes. This allows you to place a textarea anywhere on a webpage, even outside of the …
TextArea in HTML || How to create textarea using html Update New html textarea value
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ html textarea value
TextArea in HTML || How to create textarea using html
html textarea value รูปภาพที่เกี่ยวข้องในหัวข้อ

How do we display a text area in HTML? – Tutorialspoint New 2022
13/03/2018 · Use the <textarea> tag to show a text area. The HTML <textarea> tag is used within a form to declare a textarea element – a control that allows the user to input text over multiple rows. The following are the attributes −
HTML5 and CSS3 beginners tutorial 48 – textarea New 2022 html textarea value
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ html textarea value
In this tutorial I show you guys how to add text area’s to your form. I also show you how to resize them using the \”rows\” and \”cols\” attributes.\n\nFollow me on Facebook:\nwww.facebook.com/quentin.watt\n\nFollow me on Twitter:\nwww.twitter.com/QuentinWatt\n\nDon’t forget to subscribe:\nwww.youtube.com/QuentinWatt\n\nDonate on PayPal:\nhttps://www.paypal.com/cgi-bin/webscr?cmd=_s-xclick\u0026hosted_button_id=DM496T7CTUYAS\n\nTags\n—————————————————————————–\ntextarea,columns,rows,forms,how to,elements, tutorial,CSS,HTML,HTML5,CSS3,checkbox,forms, web development,Web Programming,Programming,How to,How to write a website,CS,Make a website from start to finish,ProgrammersCreed,Programmers,Creed,Quentin,Watt,\n—————————————————————————————- . Donate on PayPal:\nhttps://www.paypal.com/cgi-bin/webscr?cmd=_s-xclick\u0026hosted_button_id=DM496T7CTUYAS
html textarea value ภาพบางส่วนในหัวข้อ

Html Textarea Value Attribute – hyundai 2022
Html Textarea Value Attribute Html Textarea Value Attribute – All over the nineteen eighties, Hyundai saw rapid progress, producing sizeable inroads into intercontinental marketplaces. However, until finally 1986, the corporation realized amongst its main aims: breaking in to the American market.
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
auto increase expand textarea height html jquery 3.3.1 Update html textarea value
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ html textarea value
#textareaincrease #jquerytextarea #ncreasetextarea\n\njquery increase the html textarea when content is increasing
html textarea value ภาพบางส่วนในหัวข้อ

HTML textarea style Attribute – Dofactory Update
The style attribute specifies the style, i.e. look and feel, of the <textarea> element. A style contains any number of CSS property/value pairs, separated by semicolons (;). The style attribute overrides any other style that was defined in a <style> tag or an external CSS file. This inline styling affects the current <textarea> element only.
SELECT and TEXTAREA (HTML BASICS) 2022 Update html textarea value
อัพเดทใหม่ในหัวข้อ html textarea value
This is an example on how to use Select tag together with the option tag and TEXTAREA.
html textarea value คุณสามารถดูภาพสวย ๆ ในหัวข้อ

<textarea> – HTML (HyperText Markup Language) | MDN New 2022
<textarea> ne prend pas en charge l’attribut value. L’élément <textarea> gère plusieurs attributs utilisés par les éléments <input>: autocomplete, autofocus, disabled, …
How to create HTML form with textarea? New Update html textarea value
อัพเดทใหม่ในหัวข้อ html textarea value
How to create HTML form with textarea? Please subscribe to the channel for more videos. \n#html_form_with_textarea\nDownload Source code from here: https://techmidpoint.com/\nPlease Watch More Videos. \n=====================\nHTML and CSS Navigation Bar with Search Box : https://www.youtube.com/watch?v=b0s34vBxLJE\r\n\nResponsive and transparent navigation menus with social media icons : https://youtu.be/5GqPX7c4HTU\r\n\nAwesome Overlay Signup Form | HTML, CSS and JavaScript: https://youtu.be/OMHKc1McF_4\r\n\nResponsive navbar with search box | HTML and CSS: https://youtu.be/TJFkTSOXbys\r\n\nNavigation Bar with Login Form || HTML and CSS: https://www.youtube.com/watch?v=H0z_IQhZoVE\r\n\nCSS Coffee Cup with Stream || HTML and CSS: https://www.youtube.com/watch?v=uffkoyJKD0A\r\n\nCSS Background Animation | HTML and CSS : https://www.youtube.com/watch?v=SXAdZ-Z_MIY\r\n\nCSS Grid Layout | HTML and CSS : https://www.youtube.com/watch?v=qKVNvFhh5D0\r\n\nFull Screen Login Form with HTML and CSS : https://www.youtube.com/watch?v=5I2HQ_onekM\r\n\nCSS Smoke Text Animation : https://youtu.be/UYtoTqlJyks\r\n\nAwesome Animated Search Box using HTML and CSS : https://youtu.be/OuOGy0R2SWc\r\n\nCool CSS Border Animation On Hover | HTML and CSS: https://youtu.be/4xR_bvdtz3s\r\n\n3D social media icons with HTML and CSS : https://youtu.be/cEUBl5NbX-s
html textarea value ภาพบางส่วนในหัวข้อ

HTML表单中 textarea语句的value赋值_头上插花萌萌哒的博客-CSDN博客_textarea value New
07/08/2018 · jQuery的.val()方法是专门用来获取表单元素值的,而textarea也属于表单元素所以可以直接用.val()方法获取。 不过要注意,由于textarea是个双标记因此.text()或.html()方法也可以获取到其中的信息,但建议不要这样获取,因为.val()是专用于获取值的方法,比.text()或.html()更可 …
HTML : update textarea value, but keep cursor position 2022 html textarea value
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ html textarea value
HTML : update textarea value, but keep cursor position \r\n[ Gift : Animated Search Engine : https://bit.ly/AnimSearch ] \r\n \r\nHTML : update textarea value, but keep cursor position \r\n\r\nNote: The information provided in this video is as it is with no modifications.\r\nThanks to many people who made this project happen. Disclaimer: All information is provided as it is with no warranty of any kind. Content is licensed under CC BY SA 2.5 and CC BY SA 3.0. Question / answer owners are mentioned in the video. Trademarks are property of respective owners and stackexchange. Information credits to stackoverflow, stackexchange network and user contributions. If there any issues, contact us on – htfyc dot hows dot tech\r\n \r\n#HTML:updatetextareavalue,butkeepcursorposition #HTML #: #update #textarea #value, #but #keep #cursor #position\r\n \r\nGuide : [ HTML : update textarea value, but keep cursor position ]
html textarea value คุณสามารถดูภาพสวย ๆ ในหัวข้อ

textarea没有Value属性?关于如何去设置textarea的默认显示的文 … ล่าสุด
04/09/2018 · 设置textarea的显示内容时,一直设置value属性,却没有生效,才发现text area根本没有value属性,应该直接设置文本内容即可: <textarea>${value}<textarea> inupt textarea 提示 文字 (点击消失,不输入恢复)
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Pomagamy początkującym z ich projektami! #4 część pierwsza 2022 New html textarea value
ข้อมูลใหม่ในหัวข้อ html textarea value
👉 Zapisz się na newsletter: https://zaczynamyprogramowac.pl 👈\n🎤 Discord: https://discord.gg/q88RUeTHbU 🎤\n🔥 Zapisz się do grupy na FB: https://www.facebook.com/groups/zaczynamy.programowac/ 🔥\n\nOdwiedź nasz fanpage: https://www.facebook.com/jakZaczacProgramowac\nSubskrybuj: https://www.youtube.com/channel/UCF4jzVCa2J45NXnNtf6XBoA?sub_confirmation=1\n\nOdwiedź nasz fanpage: https://www.facebook.com/jakZaczacProgramowac\nSubskrybuj: https://www.youtube.com/channel/UCF4jzVCa2J45NXnNtf6XBoA?sub_confirmation=1\n\n0:00 – Intro\n0:43 – Kalkulator\n20:53 – Mapa pandemii\n28:34 – Strona sklepu\n39:52 – Rozbudowana TODO lista\n53:06 – Gra kółko i krzyżyk\n\nInicjatywa Code Review rozwija się w spektakularnym tempie! Dziękujemy wszystkim za zgłaszanie swoich projektów. \n\nMamy nadzieje, że code review w takiej formie niesie ze sobą dodatnią wartość i pozwala Wam lepiej zrozumieć frontend, HTML, CSS, Javascript i programowanie :)\n\nFilip Mamcarczyk\nKacper Sokołowski
html textarea value รูปภาพที่เกี่ยวข้องในหัวข้อ

นี่คือการค้นหาที่เกี่ยวข้องกับหัวข้อ html textarea value
Tìm kiếm có liên quan cho html textarea value
คุณเพิ่งดูหัวข้อกระทู้ html textarea value
Articles compiled by Bangkokbikethailandchallenge.com. See more articles in category: MMO
