You are viewing this post: Top input html 2022
บทความอัพเดทใหม่ในหัวข้อ input html
Đang cập nhật อัปเดต
32 hàng · Definition and Usage. The <input> tag specifies an input field where the user can enter data. The <input> element is the most important form element. The <input> element can be displayed in several ways, depending on the type attribute. The different input types are as follows: <input type=”button”>. <input type=”checkbox”>.
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Update 2022 input html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ input html
Everyone needs a website, right?\n\nVisit Wix: http://wix.com\nMy Site: http://wachewkoo.wix.com/travel\n\nWix is one of the easiest free website builders out there. Their Artifical Design Intelligence tool makes it simple to make stunning websites without having to deal with any code. You can choose from templates and customize it to your needs. Even better, all websites are mobile-friendly! Check out their website to find out how make a website there.\n\nFOLLOW ME:\nSnapchat – https://www.snapchat.com/add/wachewkoo\nTwitter – http://twitter.com/austinwachukwu\nInstagram – http://instagram.com/austinwachukwu\nFacebook – http://facebook.com/austinwachukwuYT\n\nSUBSCRIBE: http://bit.ly/AustinSub\nGreat Deals on Tech: http://amzn.to/1qVkWXZ\nFree Amazon Prime: http://bit.ly/AustinPrime\n\nMy Video Gear: http://kit.com/wachewkoo\n\nBusiness Contact: [email protected]\n\nSponsored by Wix
input html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

HTML Input Types – W3Schools Update New
Input Type Hidden. The <input type=”hidden”> defines a hidden input field (not visible to a user).. A hidden field let web developers include data that cannot be seen or modified by users when a form is submitted. A hidden field often stores what database record that needs to be updated when the form is submitted.
Thao Tác Với Thẻ Input 2022 New input html
ข้อมูลใหม่ในหัวข้อ input html
Thao Tác Với Thẻ Input\n#input #form #html #css #label\nĐể nhập liệu thông tin người dùng, chúng ta cần form và thẻ input để người dùng có thể đưa vào thông tin cần thiết. Trong video hôm nay, tui sẽ giới thiệu anh em về các tính năng cũng như cách sử dụng thẻ input này.\n\nCode Editor: VS Code\nSource Code: \n\nhttps://github.com/kimminhtuts/html-css-lessons/tree/master/input\nhttps://github.com/kimminhtuts/youtube-video/tree/master/search-box\n\nMusic: https://www.bensound.com\n———————-\n\nFacebook: https://www.facebook.com/kimminhtuts\n\n———————-\n\nPlaylist URLs:\n\n1. How To: \n\nhttps://www.youtube.com/playlist?list=PLEqDXVCpfmwsZzi8WWoX5uJc9eyJtsRh1\n\n2. Loading Effect:\nhttps://www.youtube.com/playlist?list=PLEqDXVCpfmwtkYGzTywhTlPMMeI451cSx\n\n3. Button Effect:\nhttps://www.youtube.com/playlist?list=PLEqDXVCpfmwubNPvLJBBgeL8Oni7Oma1-\n\n4. Image Slideshow:\nhttps://www.youtube.com/playlist?list=PLEqDXVCpfmwsPWCa9qTwADJ_p0qU8F-_Z\n\n5. Card Effect:\nhttps://www.youtube.com/playlist?list=PLEqDXVCpfmwuNBQ5Va0z3kJrP30OPAjw-\n\n6. Text Effect:\nhttps://www.youtube.com/playlist?list=PLEqDXVCpfmwuRGwZpWcr08HZ7UxPH9Vtq
input html ภาพบางส่วนในหัวข้อ

HTML <input> Tag – W3docs Update New
39 hàng · HTML <input> Tag. The <input> tag is used within the <form> element and defines …
Tìm hiểu các biểu mẫu HTML trong 25 phút Update 2022 input html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ input html
Data is key to the web, and the only way to collect data is HTML forms. In this video I will be covering absolutely everything you need to know about HTML forms in under 25 minutes. We will cover the main attributes of the form tag, how to create input elements with labels, and how to properly submit a form. This video is packed with every piece of information you need to know about HTML forms.\n\nWe will start by building a registration form with basic input fields and expand upon the example covering all form elements. We will discuss everything from text input, to check boxes. We will also cover form validation as well as label placement. By the end of this video you will know everything you need about HTML forms.\n\n\n📚 Materials/References:\n\nCodePen Code: https://codepen.io/WebDevSimplified/pen/KLjNYE\n\n\n🧠 Concepts Covered:\n\n- Form tag attributes\n- GET vs POST\n- Label tag attributes\n- Input tag attributes\n- All important input tag types\n- Select and option tag\n- Textarea tag\n- Submit and reset button\n- HTML form validation\n- Form accessibility best practices\n\n\n🌎 Find Me Here:\n\nTwitter: https://twitter.com/DevSimplified\nDiscord: https://discord.gg/7StTjnR\nGitHub: https://github.com/WebDevSimplified\nCodePen: https://codepen.io/WebDevSimplified\n\n\n#HTML #WDS #Forms
input html รูปภาพที่เกี่ยวข้องในหัวข้อ

HTML Form – Input Type and Submit Button Example 2022 Update
12/08/2021 · HTML Form Input Types. You use the <input> tag to create various form controls in HTML. It is an inline element and takes attributes such as type, name, minlength, maxlength, placeholder, and so on. Each of these has specific values they take.
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Hiệu ứng focus cho input cực hay mà bạn không nên bỏ qua Update New input html
ข้อมูลใหม่ในหัวข้อ input html
🔥 Tham khảo khoá học HTML CSS cơ bản của mình: https://evondev.com/khoa-hoc-html-css\n🔥 Tham khảo khoá học HTML CSS nâng cao của mình: https://evondev.com/khoa-hoc-huong-dan-cat-psd\n🔥 Tham khảo khoá học Javscript cơ bản của mình: https://evondev.com/khoa-hoc-javascript-co-ban\n👉 Kết nối với mình\n🚀Fanpage: https://www.facebook.com/evondevblog/\n🚀Facebook: https://www.facebook.com/tuan.trananh.0509\n🚀Blog: https://evondev.com\n🚀Nhóm của mình: https://www.facebook.com/groups/2565163230401512\n🚀Học online với mình: https://www.facebook.com/messages/t/tuan.trananh.0509\n👉 Theme: Evondev Dracula\n👉 Font chữ: SF Mono, 14px\n👉 Extension VSCode: Evondev Dracula, Evondev Snippets, Prettier, Material Icon, Highlight Matching Tag, Bracket Pair Colorizer, HTML Snippets, Live Server, Live Server Preview\n👉 Extension Chrome: Eye Dropper color picker Chrome Extension, color slurp MacOS, visBug Chrome Extension\n👉Source code tại đây: https://github.com/evondev/youtube\n👉Extension gõ pháo hoa: Powermode
input html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

HTML Form Input Types – javatpoint Update
Following is a list of all types of <input> element of HTML. Defines a reset button to reset all values in the form. Defines a radio button which allows select one option. Defines checkboxes which allow select multiple options form. Defines a simple push button, which can be programmed to perform a task on an event.
Group Input Form Design – Html CSS Tutorial For Beginners – Fullscreen Search Form Design 2022 input html
ข้อมูลใหม่ในหัวข้อ input html
Enroll My Course : Next Level CSS Animation and Hover Effects \nhttps://www.udemy.com/course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=90A9FFA7990A4491CF8D\n——————\nJoin Our Channel Membership And Get Source Code Everyday\nJoin : https://www.youtube.com/channel/UCbwXnUipZsLfUckBPsC7Jog/join\n——————\nPlease LIKE our Facebook page for daily updates…\nhttps://www.facebook.com/Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070\n——————\nAlso Watch This : Group Input Search Form Design Using Html \u0026 CSS | Form Input Group\nhttps://youtu.be/WTO2jm-cpaM\n\n\nMusic Name : Spring In My Step by Silent Partner from YouTube Audio Library\nMusic URL : https://www.youtube.com/watch?v=siCmqvfw_1g
input html รูปภาพที่เกี่ยวข้องในหัวข้อ

w3school.com.cn ล่าสุด
对象已移动 可在此处找到该文档
Form nhập dữ liệu trong HTML Update New input html
ข้อมูลใหม่ในหัวข้อ input html
Cảm ơn các bạn đã theo dõi video. Hãy đăng ký kênh để xem video mới nhất nhé.\nNhớ like và share ủng hộ mình nhé. Thank you!!!\n\n#html #css #nguyenthithuylien
input html รูปภาพที่เกี่ยวข้องในหัวข้อ

<input> – HTML (HyperText Markup Language) | MDN 2022 Update
L’élément HTML <input> est utilisé pour créer un contrôle interactif dans un formulaire web qui permet à l’utilisateur de saisir des données. Les saisies possibles et le comportement de l’élément <input> dépend fortement de la valeur indiquée dans son attribut type.
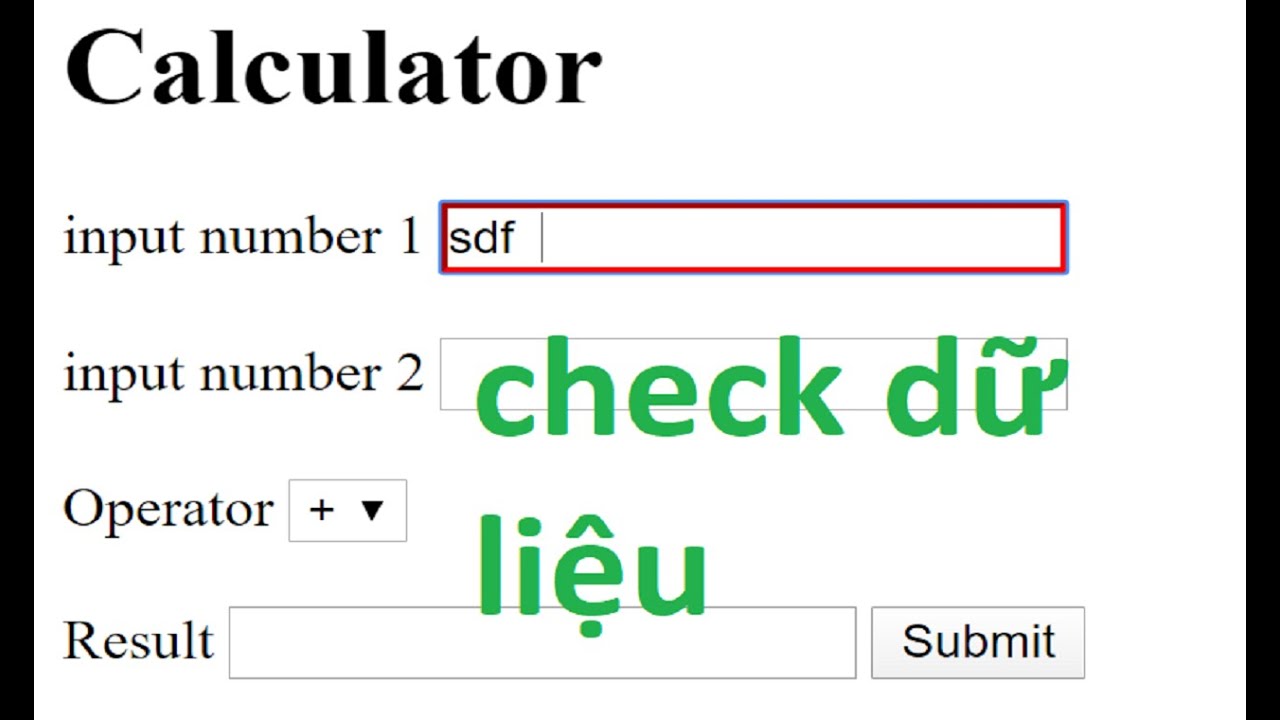
Check dữ liệu input liên tục với onInput và onChange trong JavaScript New Update input html
อัพเดทใหม่ในหัวข้อ input html
#javascript #html #alias\nHow to check input with onSubmit and onChange\nCách kiểm tra dữ liệu đầu vào liên tục với onsubmit và onchange với java script nha các bạn\nLink source_code\nhttps://drive.google.com/drive/u/1/folders/1mZc-nMxA11e3zFlRcGoCv3xMoLuor_H7\nLink group học code: http://bit.ly/39eFZOi\nLink facebook cá nhân: http://bit.ly/38fi69c\nLink website: http://Alias.vn/\nLink đăng kí kênh để nhận video free: http://bit.ly/2SyBebr\nĐội ngũ Alias chuyên support IT cho các bạn ở đại học FPT Hà Nội – Ngoài ra còn support IT cho các bạn ở đại học Quốc Gia và Bách Khoa…\nChannel hướng dẫn các bạn lập trình C, C#, C++, Java, Java desk, Java Web, jsp – servlet, web service, asp.net đồng thời hướng dẫn các bạn các thủ thuật hữu ích giúp cuộc sống đơn giản và dễ dàng hơn.\nNếu nhạc nền bị gặp vấn đề bản quyền. Mong các bạn gửi mail tới [email protected]. Mình sẽ trả lời lại trong vòng 2h ạ.\n#laptrinh\n#code\n#java\n#c\n#javascript\n#html\n#css
input html รูปภาพที่เกี่ยวข้องในหัวข้อ

【HTML】inputタグの使い方・コンプリートガイド อัปเดต
HTMLの <input> タグは、さまざまな種類の入力欄(フィールド)を作るために使います。. 文字列の入力欄だけでなく、チェックボックスやラジオボタン、ファイルのアップロードボタンなども <input> で作ることになります。. このページでは、 <input> の種類や …
Nhập \u0026 Biểu mẫu | HTML | Hướng dẫn 14 Update 2022 input html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ input html
Giraffe Academy is rebranding! I’ve decided to re-focus the brand of this channel to highlight myself as a developer and teacher! The newly minted Mike Dane channel will have all the same content, with more to come in the future!\n\nSource Code – http://www.mikedane.com/web-development/html/\n\nThis video is one in a series of videos where we’ll be looking at building websites with HTML. The course is designed for new web developers, and will introduce common web development concepts using the HTML language.\n\nThroughout the course we’ll be looking at various topics including setting up a page, HTML tags, positioning, styling, formatting and much more. \n\nIf you’re enjoying Giraffe Academy and want to invest in our future, consider leaving a contribution\nhttp://www.mikedane.com/contribute\n\nLinks:\nWebsite – http://www.mikedane.com/\nFacebook – https://www.facebook.com/giraffeacademy/\nTwitter – https://twitter.com/GiraffeAcademy
input html รูปภาพที่เกี่ยวข้องในหัวข้อ

inputタグとは|コーディングのプロが作るHTMLタグ辞典 New 2022
「INPUT」とは、<form>タグで作成したフォームの中でテキスト入力欄やボタンなどの部品を作成する要素です。 部品はtype属性の値に指定することが可能で、一行テキストボックス、チェックボックス、ラジオボタン、実行ボタン、リセットボタンなどの部品を作成することができ …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Input tag with type attribute – part 1 – html 5 tutorial in hindi/urdu – Class – 49 Update input html
ข้อมูลใหม่ในหัวข้อ input html
In this tutorial, I will show you how to use input tag in html 5 in Hindi and Urdu with type, accept, autofocus, checked, disabled, form, formaction, formmethod, list, max, maxlength, min, multiple, name, placeholder, readonly, required, size, src, step, value and width attribute.\nAnd also you will learn all values of type attribute like as :- button, checkbox, color, date, datetime-local, email, file, hidden, image, month, number, password, radio, range, \nreset, search, submit, tel, text, time, url, week.\n———————————————————————————————————\nIf you want to learn all html tag then follow the link :-\nhttps://www.youtube.com/playlist?list=PLw9zMOoodWb6KogQMHqAfXk_y0tgJSzI3
input html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

ดูข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ input html
HTML input tag – W3Schools Update
Definition and Usage. The <input> tag specifies an input field where the user can enter data. The <input> element is the most important form element. The <input> element can be displayed in several ways, depending on the type attribute. The different input types are as follows: <input type=”button”>. <input type=”checkbox”>.
Update 2022 input html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ input html
Everyone needs a website, right?\n\nVisit Wix: http://wix.com\nMy Site: http://wachewkoo.wix.com/travel\n\nWix is one of the easiest free website builders out there. Their Artifical Design Intelligence tool makes it simple to make stunning websites without having to deal with any code. You can choose from templates and customize it to your needs. Even better, all websites are mobile-friendly! Check out their website to find out how make a website there.\n\nFOLLOW ME:\nSnapchat – https://www.snapchat.com/add/wachewkoo\nTwitter – http://twitter.com/austinwachukwu\nInstagram – http://instagram.com/austinwachukwu\nFacebook – http://facebook.com/austinwachukwuYT\n\nSUBSCRIBE: http://bit.ly/AustinSub\nGreat Deals on Tech: http://amzn.to/1qVkWXZ\nFree Amazon Prime: http://bit.ly/AustinPrime\n\nMy Video Gear: http://kit.com/wachewkoo\n\nBusiness Contact: [email protected]\n\nSponsored by Wix
input html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

HTML Input Types – W3Schools 2022 New
Input Type Hidden. The <input type=”hidden”> defines a hidden input field (not visible to a user).. A hidden field let web developers include data that cannot be seen or modified by users when a form is submitted. A hidden field often stores what database record that needs to be updated when the form is submitted.
[ HTML \u0026\u0026 CSS basic ] #2 Tạo hiệu ứng cho thẻ INPUT cực kì đơn giản New input html
อัพเดทใหม่ในหัวข้อ input html
#input #inputanimation #html #css #htmlcss\n\nCode : https://codepen.io/giangaz/pen/wvKVxPg\n\nMusic name : Nirvens – Destination (Alan Walker Style 2019);\nMusic link : https://www.youtube.com/watch?v=9uBzhQjLis8
input html ภาพบางส่วนในหัวข้อ
![input html New 2022 [ HTML \u0026\u0026 CSS basic ] #2 Tạo hiệu ứng cho thẻ INPUT cực kì đơn giản](https://i.ytimg.com/vi/wWlaMgOOHZs/hqdefault.jpg)
HTML <input> Tag – W3docs New Update
HTML <input> Tag. The <input> tag is used within the <form> element and defines fields for user input. The type of the field (text, checkbox, radio button, password field, etc.) is determined by the value of the type attribute. The tag doesn’t have a text content, it contains only attributes.
Thiết kế và tạo thẻ input kiểu number cho website bằng html, css và Javascript không thể dễ dàng hơn 2022 input html
อัพเดทใหม่ในหัวข้อ input html
Video này mình sẽ hướng dẫn các bạn Thiết kế và tạo thẻ input kiểu number cho website bằng html, css và Javascript không thể dễ dàng hơn. \n\nCác bạn có nhu cầu Sourecode để tham khảo, thực hành và sử dụng để làm website tin tức, blogs… Thì liên hệ mình nhé! 0973999949. \n\nGiá Sourecode là 159k bao gồm: Frontend(50k) + Backend(100k) + Hỗ trợ cài đặt nều cần (9k). Đây gọi là chi phí nhỏ ủng hộ tác giả các bạn nhé :))\n\nCác bạn nhớ để lại ý kiến bình luận phía dưới về việc có quan tâm về chủ đề này không nhé! \nNếu có nhiều bạn quan tâm thì mình sẽ có một khóa học cơ bản để hỗ trợ các bạn làm website này.\n\nKhóa học nếu được thực hiện thì sẽ phù hợp với các bạn mới bắt đầu làm quen với lập trình, các bạn tay ngang(như mình:)). \n\nNội dung dự kiến truyền tải\n\n👨🏫 1. Lập Trình cơ bản FrontEnd\n👨🏫 2. Lập Trình cơ bản BackEnd\n👨🏫 3. Hướng dẫn Chạy trên môi trường Local với Xamp\n👨🏫 4. Hướng dẫn Upload Website lên host\n👨🏫 5. Hướng dẫn đăng ký Tên miền và hosting Miễn phí\n👨🏫 6. Các kiến thức cơ bản về Html, Css, Javascript, Php\n\nThông tin chuyển khoản:\n0973999949 – Ngô Sỹ Nguyên – Ngân hàng MB -Nam Đà Nẵng\nHoặc \n107867739382 – Ngô Sỹ Nguyên – Ngân Hàng Viettinbank -Chi Nhánh Đà Nẵng\nHoặc\n0531002487988 – Ngô Sỹ Nguyên – Ngân Hàng Vietcombank\n\nPhần nội dung, bạn ghi: Tên + Số Điện Thoại\n\nNếu thấy mình nói quá nhanh hay có gì khó hiểu, các bạn nhớ bình luận bên dưới nhé :)) \n\nMình mong clip này sẽ có ích với các bạn mới học lập trình.
input html ภาพบางส่วนในหัวข้อ

Input Types for HTML Forms – W3docs Update 2022
input type=”email” The email input type is used to let the user enter and edit an email address, or, if the multiple attribute is defined, more than one email addresses.. Due to the CSS :valid and :invalid pseudo-classes, the input value automatically shows if it is a properly-formatted email address or not.. Example of using the “email” input type:
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
HTML Tutorial: Forms \u0026 Input Tags | Web Development Tutorials #8 2022 New input html
อัพเดทใหม่ในหัวข้อ input html
► Source Code \u0026 Notes: https://codewithharry.com/videos/web-development-in-hindi-8\n►This video is a part of this Complete Web Development in Hindi Course Playlist: https://www.youtube.com/playlist?list=PLu0W_9lII9agiCUZYRsvtGTXdxkzPyItg \n►Click here to subscribe – https://www.youtube.com/channel/UCeVMnSShP_Iviwkknt83cww\n►Checkout my English channel here: https://www.youtube.com/ProgrammingWithHarry\n\nBest Hindi Videos For Learning Programming:\n\n►Learn Python In One Video – https://www.youtube.com/watch?v=ihk_Xglr164\n\n►Python Complete Course In Hindi – https://www.youtube.com/playlist?list=PLu0W_9lII9agICnT8t4iYVSZ3eykIAOME\n\n►C Language Complete Course In Hindi – \nhttps://www.youtube.com/playlist?list=PLu0W_9lII9aiXlHcLx-mDH1Qul38wD3aR\u0026disable_polymer=true\n\n►JavaScript Complete Course In Hindi – \n https://www.youtube.com/playlist?list=PLu0W_9lII9ajyk081To1Cbt2eI5913SsL\n\n►Learn JavaScript in One Video – https://www.youtube.com/watch?v=onbBV0uFVpo\n\n►Learn PHP In One Video – https://www.youtube.com/watch?v=xW7ro3lwaCI\n\n►Django Complete Course In Hindi – \nhttps://www.youtube.com/playlist?list=PLu0W_9lII9ah7DDtYtflgwMwpT3xmjXY9\n\n►Machine Learning Using Python – https://www.youtube.com/playlist?list=PLu0W_9lII9ai6fAMHp-acBmJONT7Y4BSG\n\n►Creating \u0026 Hosting A Website (Tech Blog) Using Python – https://www.youtube.com/playlist?list=PLu0W_9lII9agAiWp6Y41ueUKx1VcTRxmf\n\n►Advanced Python Tutorials – https://www.youtube.com/playlist?list=PLu0W_9lII9aiJWQ7VhY712fuimEpQZYp4\n\n►Object Oriented Programming In Python – https://www.youtube.com/playlist?list=PLu0W_9lII9ahfRrhFcoB-4lpp9YaBmdCP\n\n►Python Data Science and Big Data Tutorials – https://www.youtube.com/playlist?list=PLu0W_9lII9agK8pojo23OHiNz3Jm6VQCH\n\nFollow Me On Social Media\n►Website (created using Flask) – http://www.codewithharry.com\n►Facebook – https://www.facebook.com/CodeWithHarry\n►Instagram – https://www.instagram.com/codewithharry/\n►Personal Facebook A/c – https://www.facebook.com/geekyharis\nTwitter – https://twitter.com/Haris_Is_Here
input html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

HTML Form – Input Type and Submit Button Example อัปเดต
12/08/2021 · HTML Form Input Types. You use the <input> tag to create various form controls in HTML. It is an inline element and takes attributes such as type, name, minlength, maxlength, placeholder, and so on. Each of these has specific values they take.
Стилизация форм на HTML и CSS New 2022 input html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ input html
В этом видео я расскажу Вам как стилизовать форму на сайте.\nА также я расскажу Вам как стилизовать поле input когда в нем есть текст.\nМы будем использовать HTML и CSS.\n\nПоддержать развитие канала: https://www.donationalerts.com/r/codeburger\n\nVK: https://vk.com/id279967784\nПочта для связи: [email protected]\n\n#codeburger
input html ภาพบางส่วนในหัวข้อ

HTML Form Input Types – javatpoint New
Following is a list of all types of <input> element of HTML. Defines a reset button to reset all values in the form. Defines a radio button which allows select one option. Defines checkboxes which allow select multiple options form. Defines a simple push button, which can be programmed to perform a task on an event.
Nhập ảnh động bằng HTML và CSS Update 2022 input html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ input html
Check out my courses and become more creative!\nhttps://developedbyed.com\n\nI really wanted to cover css animation and transitions today. So I applied it to an input tag that you can use in your html forms.\n\nWe will cover everything from transitions to animations. Pseudo Elements like ::before ::after and :focus selectors.\n\nHope that this will make it easy for you to create css animations and come up with something cool!\n\n-~-~~-~~~-~~-~-\nFollow my Twitter:\nhttps://twitter.com/DevEd94\n\nPlease watch: \”Should You Become A Software Engineer?\” \nhttps://www.youtube.com/watch?v=V_kTl0eIJ4A\n\n\n-~-~~-~~~-~~-~-
input html ภาพบางส่วนในหัวข้อ

w3school.com.cn 2022
对象已移动 可在此处找到该文档
JavaScript người dùng nhập 💬 New Update input html
ข้อมูลใหม่ในหัวข้อ input html
javascript user input tutorial example explained\n\n#javascript #user #input\n\n// ********* index.js *********\n//EASY WAY\n//var myName = window.prompt(\”What’s your name?\”);\n//console.log(\”Hello\
input html รูปภาพที่เกี่ยวข้องในหัวข้อ

<input> – HTML (HyperText Markup Language) | MDN อัปเดต
L’élément HTML <input> est utilisé pour créer un contrôle interactif dans un formulaire web qui permet à l’utilisateur de saisir des données. Les saisies possibles et le comportement de l’élément <input> dépend fortement de la valeur indiquée dans son attribut type.
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
[HTML-Tutorial-19] Dạng cơ bản | phần tử biểu mẫu, đầu vào, nhãn, nút | Phát triển web cho người mới bắt đầu Update 2022 input html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ input html
Create a basic sign up form using the HTML form elements like form, label, input \u0026 button. Also learn about using different input types like text, email \u0026 submit.\nLearn about getting client-side validation for free using the input types \u0026 the required attribute.\nAlso learn how to create suggestions or placeholders inside your input boxes. And how to pre-populate your form fields with values.\n\n – – – – Contents Of The Video – – – -\n\n00:00 – Intro \u0026 Use of Forms\n01:08 – Intro to a basic sign up form\n01:32 – form element\n01:57 – label element\n02:18 – input element with name attribute\n03:39 – button element\n04:41 – Connecting label \u0026 input\n05:59 – type attribute\n08:25 – required attribute\n09:06 – placeholder attribute\n09:51 – value attribute\n10:52 – About Next Tutorial \u0026 Wrap up\n\n- – – – Interesting Links – – – – \n\nCode Links:\n\n1. Forms – 1 (Web Page): https://juthikashetye.github.io/Code-Range-Demos/basicform.html\n\n2. Forms – 1 (Code): https://github.com/juthikashetye/Code-Range-Demos/blob/master/basicform.html\n\n3. Link to all Demos: https://juthikashetye.github.io/Code-Range-Demos/\n \nRecommended Resources:\n\n1. MDN Web docs (Your First Form) – https://developer.mozilla.org/en-US/docs/Learn/Forms/Your_first_form\n\n2. MDN Web docs (Form element) – https://developer.mozilla.org/en-US/docs/Web/HTML/Element/form\n\n3. W3 Schools (HTML Forms) – https://www.w3schools.com/html/html_forms.asp
input html ภาพบางส่วนในหัวข้อ
![input html Update 2022 [HTML-Tutorial-19] Dạng cơ bản | phần tử biểu mẫu, đầu vào, nhãn, nút | Phát triển web cho người mới bắt đầu](https://i.ytimg.com/vi/2JrGepWlUvg/hq720.jpg)
【HTML】inputタグの使い方・コンプリートガイド 2022 New
HTMLの <input> タグは、さまざまな種類の入力欄(フィールド)を作るために使います。. 文字列の入力欄だけでなく、チェックボックスやラジオボタン、ファイルのアップロードボタンなども <input> で作ることになります。. このページでは、 <input> の種類や …
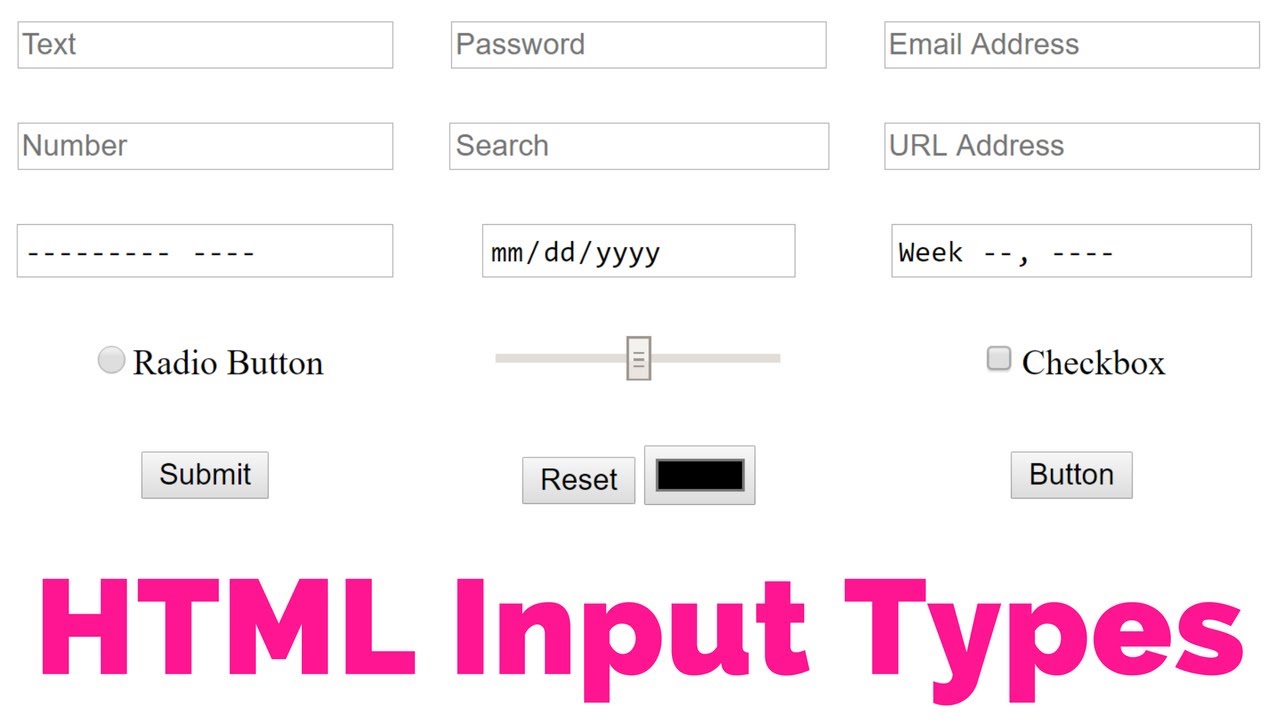
HTML Forms – Learn 18 HTML Input Types | HTML5 (2020) New 2022 input html
อัพเดทใหม่ในหัวข้อ input html
Learn 18 different HTML Form Input Types. I make this video as short as possible. 18 HTML Input Types are:\n* Text\n* Password\n* Submit\n* Reset\n* Radio\n* Checkbox\n* Button\n* Color\n* Date\n* Datetime-local\n* Email\n* Month\n* Number\n* Range\n* Search\n* Time\n* Url\n* Week\n\nDonate here: https://www.paypal.me/nawarajshah\n\nHow to connect HTML Form to MySQL Database using PHP in 4 Minutes – 2017 = https://youtu.be/OHjkg_rifTw\n\nw3schools : https://goo.gl/dhupXB\nTwitter : https://twitter.com/CodeAndCoins\nGoogle+ : https://goo.gl/7vjhrp\nFacebook : https://www.facebook.com/CodeAndCoins\nBlog : https://goo.gl/1C7dNw\n\nShare this Video and Subscribe to my channel\n\n#CodeAndCoins #HTMLInputTypes
input html รูปภาพที่เกี่ยวข้องในหัวข้อ

inputタグとは|コーディングのプロが作るHTMLタグ辞典 ล่าสุด
「INPUT」とは、<form>タグで作成したフォームの中でテキスト入力欄やボタンなどの部品を作成する要素です。 部品はtype属性の値に指定することが可能で、一行テキストボックス、チェックボックス、ラジオボタン、実行ボタン、リセットボタンなどの部品を作成することができ …
Animated Login Form Using Only HTML \u0026 CSS New input html
ข้อมูลใหม่ในหัวข้อ input html
◘ Download Files From Here : https://www.darkcode.info/2018/05/animated-login-form-using-only-html-css.html\n◘ Facebook Page: https://www.facebook.com/darkcode0\n◘ Instagram: https://www.instagram.com/darkcodeonline\n◘ Paypal Donation: https://paypal.me/YBenlachheb\n◘ My Patreon: https://www.patreon.com/DarkCode\n\n_Music___\nMusic Name : Levianth \u0026 Axol – Remember (feat. The Tech Thieves) [NCS Release]\nMusic Link : https://www.youtube.com/watch?v=2DGxm1csQQM
input html ภาพบางส่วนในหัวข้อ

ค้นหาที่เกี่ยวข้องกับหัวข้อ input html
Tìm kiếm có liên quan cho input html
จบกระทู้ input html
Articles compiled by Bangkokbikethailandchallenge.com. See more articles in category: MMO
