You are viewing this post: Top table border style Update New
โปรดดูบทความหัวข้อ table border style
HTML Table Borders – w3schools.com New
Đang cập nhật
CSS Table Border Tutorial – Better Than HTML Table Borders New 2022 table border style
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ table border style
CSS Table Border Tutorial – Better Than HTML Table Borders https://youtu.be/WrmjwNIThW0\n\nCSS code from the video:\n\ntd {\n border:1px solid green;\n border-right:none;\n border-bottom:none;\n}\n\ntd:nth-last-child(1) {\n border-right:1px solid green;\n}\n\ntable {\n border-bottom:1px solid green;\n}\n\nCSS table border sets a border for your tables. You can set a table order right in the HTML as well, but it’s not as versatile and doesn’t look as good.\n\nThe options available using table borders is the same as setting borders on any other elements. But adding border’s to tables can be a little tricky. By that I mean you have add borders to some table cells and table rows. \n\nFor example, if you just add border:1px solid black; to all table cells you will have a double border in the internal cells and a single border around the outside. So you have to instead apply border:1px solid block;border-right:none; \n\nThis will ensure that you don’t have double borders, but then there won’t be a border on the right side of the table. So you’ll have to add border-right to just the last cells on the right of the table. It’s a bit of a pain to add borders to table and it takes a bit of work, but it’s well worth it.\n\nSo you have a lot flexibility with table borders.\n\nA couple things are important to keep in mind.\n\n1. Proper border order.\n\n2. The different border styles you can apply to each side independently using the same order as in point 1.\n\n3. The ability to add border color to each side independently using the same order as in point 1.\n\n\n\nThat’s all there is to it. I hope this video helps you! If you have any questions, please leave them in the comments below. And before you go, subscribe and like :)\n\nIf you’re into WordPress, check out my WPLearningLab channel to learn more about WordPress so you can earn more for yourself, for your clients or for your business.
table border style ภาพบางส่วนในหัวข้อ

How To Style HTML Table Borders (Simple Examples) New Update
23/12/2021 · border: THICKNESS STYLE COLOR: Sets all 4 borders of the table <table> or cells <th> <td>. Border | Border Styles border-top, border-bottom, border-left, border-right: Sets the Individual border of each side. Border Top | Border Bottom | Border Left | Border Right: border-collapse: separate | collapse: Separate or combine the table borders.
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
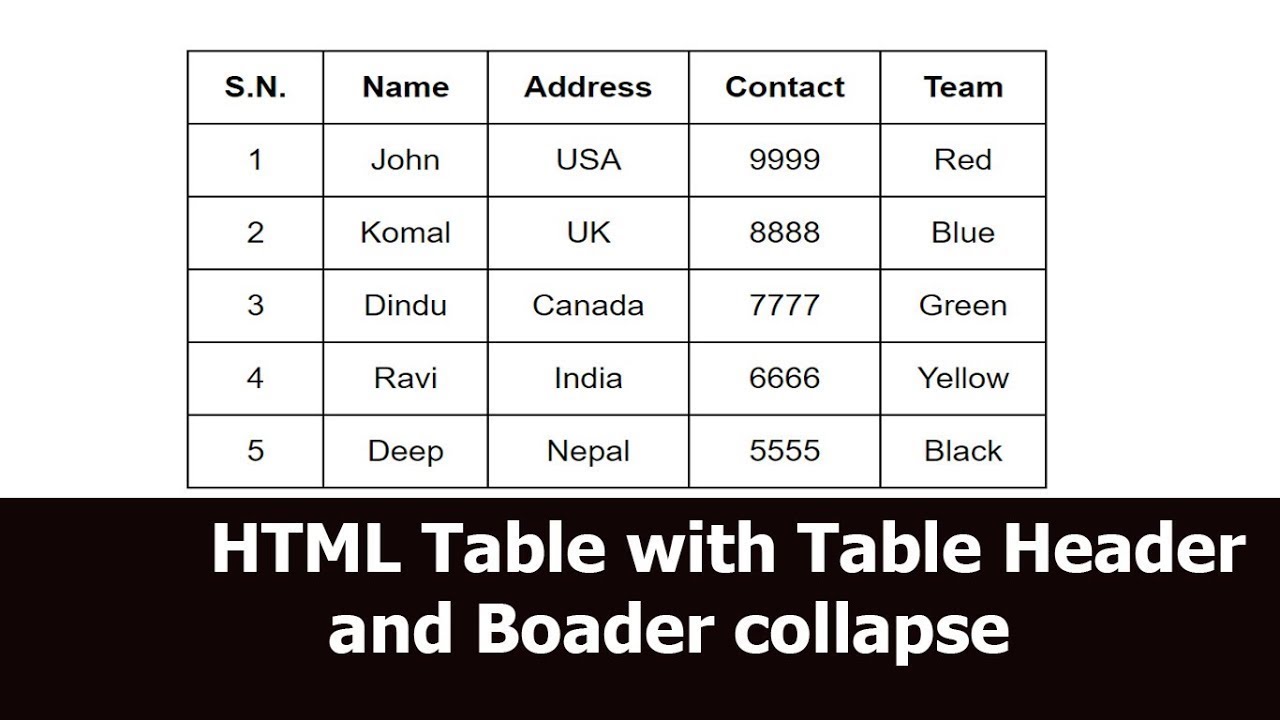
HTML Table with Table header and border collapse: For Beginner New Update table border style
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ table border style
HTML Table with Table header and border collapse. \nDownload Source code from here: https://techmidpoint.com/\nPlease Watch More Videos. \n=========================\nHTML and CSS Navigation Bar with Search Box : https://www.youtube.com/watch?v=b0s34vBxLJE\n\nResponsive and transparent navigation menus with social media icons : https://youtu.be/5GqPX7c4HTU\n\nAwesome Overlay Signup Form | HTML, CSS and JavaScript: https://youtu.be/OMHKc1McF_4\n\nResponsive navbar with search box | HTML and CSS: https://youtu.be/TJFkTSOXbys\n\nNavigation Bar with Login Form || HTML and CSS: https://www.youtube.com/watch?v=H0z_IQhZoVE\n\nCSS Coffee Cup with Stream || HTML and CSS: https://www.youtube.com/watch?v=uffkoyJKD0A\n\nCSS Background Animation | HTML and CSS : https://www.youtube.com/watch?v=SXAdZ-Z_MIY\n\nCSS Grid Layout | HTML and CSS : https://www.youtube.com/watch?v=qKVNvFhh5D0\n\nFull Screen Login Form with HTML and CSS : https://www.youtube.com/watch?v=5I2HQ_onekM\n\nCSS Smoke Text Animation : https://youtu.be/UYtoTqlJyks\n\nAwesome Animated Search Box using HTML and CSS : https://youtu.be/OuOGy0R2SWc\n\nCool CSS Border Animation On Hover | HTML and CSS: https://youtu.be/4xR_bvdtz3s\n\n3D social media icons with HTML and CSS : https://youtu.be/cEUBl5NbX-s
table border style รูปภาพที่เกี่ยวข้องในหัวข้อ

CSS Styling Tables – W3Schools New
Table Borders. To specify table borders in CSS, use the border property. The example below specifies a black border for <table>, <th>, and <td> elements: Firstname. Lastname. Peter.
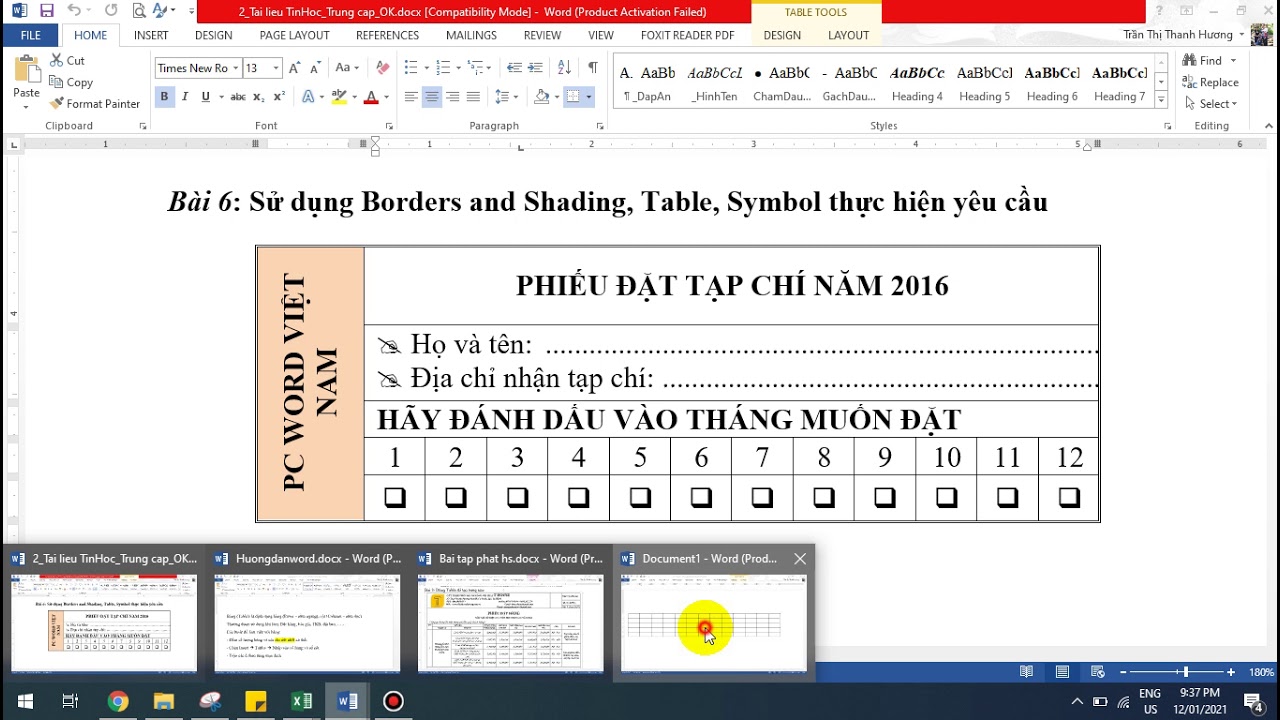
Phần Word_Bài 3: Tạo bảng, Borders and Shading, Symbol New table border style
ข้อมูลใหม่ในหัวข้อ table border style
#tranhuong #Tinhoccoban #Word #Table\n- Định nghia và công dụng của Table\n- Phân tích yêu cầu\n- Thực hành và giải thích các yêu cầu\n- Tổng kết\n- Giới thiệu nội dung kế tiếp
table border style ภาพบางส่วนในหัวข้อ

Table Border – HTML 2022 Update
Đang cập nhật
Styling HTML tables with CSS – Web Design/UX Tutorial Update New table border style
ข้อมูลใหม่ในหัวข้อ table border style
View the code on CodePen:\nhttps://codepen.io/dcode-software/pen/dLVwOY\n\nIn this video we’re going to take a look at how to style HTML tables using CSS – this is an example of how I like to style up tables, you can easily take this code and then tweak it to suit your needs or own style.\n\nSupport me on Patreon:\nhttps://www.patreon.com/dcode – with enough funding I plan to develop a website of some sort with a new developer experience!\n\n0:00 Overview\n0:45 Starting on the HTML\n1:40 Styling the table element\n3:22 Styling the table header row\n4:47 Styling the table cells\n5:27 Styling the table rows\n7:16 Adding a few extras\n9:30 Wrapping up\n\nFollow me on Twitter @dcode!\n\nIf this video helped you out and you’d like to see more, make sure to leave a like and subscribe to dcode!\n\n#dcode #css #webdev
table border style ภาพบางส่วนในหัวข้อ

Table Border in HTML | 10 Ways for Defining Table Border … Update
Đang cập nhật
How to Change HTML Table Border Style Update table border style
อัพเดทใหม่ในหัวข้อ table border style
Follow this tutorial to learn how to change the border of your HTML table in different border styles and to apply other styling techniques.\n\nDon’t forget to check out our site http://howtech.tv/ for more free how-to videos!\nhttp://youtube.com/ithowtovids – our feed\nhttp://www.facebook.com/howtechtv – join us on facebook\nhttps://plus.google.com/103440382717658277879 – our group in Google+\n\nIn this tutorial on \”how to change the Table Border style in HTML\
table border style รูปภาพที่เกี่ยวข้องในหัวข้อ

How to Add Border to HTML Table – W3docs New Update
To add a border to your table, you need to define the <style> of your table. Remember to add borders also for <th> and <td> tags to have a complete table. Set the border-collapse property as well (if you don’t define the border-collapse, it will use border-collapse: separate by default).
How to Override a Table’s Border Style : Using a Mac 2022 table border style
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ table border style
Subscribe Now:\nhttp://www.youtube.com/subscription_center?add_user=Ehowtech\n\nWatch More:\nhttp://www.youtube.com/Ehowtech\n\nOverriding a table’s border style is a lot easier than you might think it is. Override a table’s border style with help from a well-versed app developer in this free video clip.\n\nExpert: Omar Butt\nFilmmaker: Victor Varnado\n\nSeries Description: Mac computers are great for a variety of different purposes, from Web design to graphic design and everything in between. Learn how to perform various functions on your Mac OS X computer with help from a well-versed app developer in this free video series.
table border style ภาพบางส่วนในหัวข้อ

Table Border: The Old (HTML) And New (CSS) Code Compared New
Formatting Table Borders. The table border attribute could accept two values: 0 for no borders and 1 to display borders around table cells. Simple as that. However, the attribute has been deprecated in favor of table borders styled with CSS. Here’s an example of how borders can be added to a table with CSS.
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
How to Change,Set Table Border Style,Color, in HTML || HTML Border Properties New table border style
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ table border style
How to Change,Set Table Border Style,Color, in HTML || HTML Border Properties\n#tableinhtml #mindtouchtech #howtochangetableborderstyle #htmltable\n\nYour Queries:-\ntable border properties in html\nhow to create table in html\nhtml table border all properties\nhow to change table border color in html\nhow to set table border color in html\nhow to change table border color in html\ncreating table in html\nhow to change background of table in html\ntable concept in html\nhow to change border color\nhow to change border styles\nhow to set background color of table\nhow to change inside table border color\nhow to change color styles\nhow to set border in html\n\nMy Facebook Link:- https://www.facebook.com/profile.php?id=100009922412459\n\nMy Instagram Link:- https://www.instagram.com/princesaini7198/\n\nAbout Mind Touch Tech:- \nMy name is Prince Saini and i have Created this Mind Touch Tech Youtube channel to Provide the Amazing Web designing and Web development knowledge.I provide BASIC TO ADVANCE Knowledge of HTML,CSS,JAVASCRIPT and ANGULAR.So if you are beginner then MIND TOUCH TECH is the Great youtube channel for you.JavaScript is the top scripting language in the field of web developement.but HTML CSS are the base,So if you are also at intermediate level in web designing then it is the Great channel for you to learn web designing and development.I put my 100% in my all the Videos.\nLast but not the least i want to say you that nothing is impossible in this world.if we really want to do something Great then it is an easy task for us.So friends Always be happy and enjoy coding..!!\n\nIf you are new on my channel then you can Subscribe my channel and press the bell icon for the latest video Updates..!!
table border style ภาพบางส่วนในหัวข้อ

table-bordered – Bootstrap CSS class 2022 New
Bootstrap CSS class table-bordered with source code and live preview. You can copy our examples and paste them into your project! Use 230+ ready-made Bootstrap components from the multipurpose library.
How to change,set Table border style,color in html || Html all border Properties by mind touch tech 2022 table border style
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ table border style
#table_border_all_properties\nhello friends in this amazing lecture you will know how to change the border color style and background color of the table. you will know all the properties of border in this mind touch tech lecture..!! if you like the video then subscribe the channel and press the bell icon. you can also share this video..Thanku All..!!\n\nYour Queries :-\n1. how to change border color\n2. how to change border styles\n3. how to set background color of table\n4. how to change inside table border color\n5. bordercolorlight and bordercolordark\n6. how to change border color\n9. how to change color styles of anything in website\n10. how to set border in html\n\n-~-~~-~~~-~~-~-\nPlease watch: \”registration form in html and css with validation 2018 | how to make form in html by mind touch tech\” \nhttps://www.youtube.com/watch?v=347H23tcYtI\n-~-~~-~~~-~~-~-
table border style คุณสามารถดูภาพสวย ๆ ในหัวข้อ

CSS Styles for Tables – W3docs อัปเดต
Table Styling Properties. Here are CSS properties that we use for applying a style to the table.The background-color and color properties set the background color and the color of the text, respectively. The border-collapse property makes the table borders collapse. The text-align property sets the text position. Also, we should use the height, width and padding properties for …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
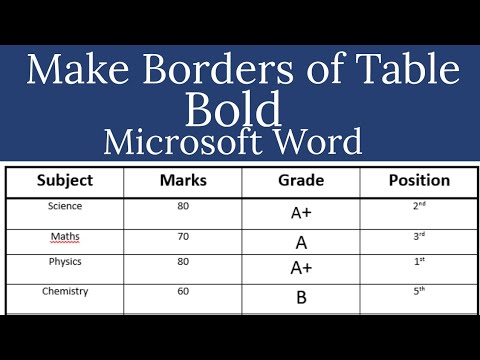
How to make Table Borders Bold in Microsoft Word 2013, how to increase the table border thickness New 2022 table border style
ข้อมูลใหม่ในหัวข้อ table border style
How to make Table Borders Bold in Microsoft Word 2013, how to increase the table border thickness.\nIn This Microsoft Word tutorial, you will learn to make a border of table bold or to change the thickness of the table borders\n#MicrosoftWordcompleteFreshTutorial\n#CompeteTable tutorial
table border style คุณสามารถดูภาพสวย ๆ ในหัวข้อ

คุณสามารถดูข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ table border style
HTML table style, HTML border, width and height, html tutorial Update 2022
HTML Tutorial » HTML table style border width. The HTML table allows to arrange all data on the page like, text, images, links, forms, etc. into rows and columns of cells.
CSS Table Border Tutorial – Better Than HTML Table Borders New 2022 table border style
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ table border style
CSS Table Border Tutorial – Better Than HTML Table Borders https://youtu.be/WrmjwNIThW0\n\nCSS code from the video:\n\ntd {\n border:1px solid green;\n border-right:none;\n border-bottom:none;\n}\n\ntd:nth-last-child(1) {\n border-right:1px solid green;\n}\n\ntable {\n border-bottom:1px solid green;\n}\n\nCSS table border sets a border for your tables. You can set a table order right in the HTML as well, but it’s not as versatile and doesn’t look as good.\n\nThe options available using table borders is the same as setting borders on any other elements. But adding border’s to tables can be a little tricky. By that I mean you have add borders to some table cells and table rows. \n\nFor example, if you just add border:1px solid black; to all table cells you will have a double border in the internal cells and a single border around the outside. So you have to instead apply border:1px solid block;border-right:none; \n\nThis will ensure that you don’t have double borders, but then there won’t be a border on the right side of the table. So you’ll have to add border-right to just the last cells on the right of the table. It’s a bit of a pain to add borders to table and it takes a bit of work, but it’s well worth it.\n\nSo you have a lot flexibility with table borders.\n\nA couple things are important to keep in mind.\n\n1. Proper border order.\n\n2. The different border styles you can apply to each side independently using the same order as in point 1.\n\n3. The ability to add border color to each side independently using the same order as in point 1.\n\n\n\nThat’s all there is to it. I hope this video helps you! If you have any questions, please leave them in the comments below. And before you go, subscribe and like :)\n\nIf you’re into WordPress, check out my WPLearningLab channel to learn more about WordPress so you can earn more for yourself, for your clients or for your business.
table border style ภาพบางส่วนในหัวข้อ

Borders in table styles | ShaunaKelly.com อัปเดต
25/08/2011 · Style.Table.Borders. This is the .Borders property of the table style’s .Table. For example, ActiveDocument.Styles(“MyTableStyle”).Table.Borders. There are 8 borders: top, right, bottom, left, horizontal, vertical and two diagonals. Any border on the style’s .Table will be overriden by, eg, Style.Table.Condition(n).Border(m). So, for example …
Create table, Add border, Border Colour in HTML Lesson-13 2022 New table border style
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ table border style
Hello Friends, I am going to showing you how to create table with add border and border colour in html .The initial table which we would create is of 2 into 2 , which means that the table would have 2 rows and 2 columns. for creating you can use TABLE tag since we would be using HD tag for heading, TR tag for ROW and TD tag for the data. pls watch this video for detail\n\nI hope you like this Tutorial video\n\nThanking you\n\n———————————————————————————————————–\nYou can watch-\n\nDividing Table into Columns in HTML – Lesson 14 https://youtu.be/3F6x_W3nonY\n\nCreating Table by having headers in html – Lesson 14 https://youtu.be/LTZLmw-3MYU\n\nChanging colour of a cell in HTML – Lesson 15 https://youtu.be/qVh9xIFJjF0\n\nTable Heading Across Two or more columns in html – Lesson17 https://youtu.be/EC1edA8eTis\n\n———————————————————————————————————-\n\nFor more Pls visit www.youtube.com/c/MCiTech\n——————————————————————————————————–
table border style รูปภาพที่เกี่ยวข้องในหัวข้อ

Adding Borders to Tables in CSS – Tutorialspoint New 2022
06/01/2020 · Adding Borders to Tables in CSS – The CSS border property is used to define a border for an element. The syntax of CSS border property is as follows−SyntaxSel …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Word Table Change Border (Color, Line Width, Line Type) Update table border style
ข้อมูลใหม่ในหัวข้อ table border style
How to change table border color in Word? That’s easy. Watch the tutorial to learn how it is done.\nWe will look at how to change the border color but also at how to change the line width and the line type. \n\nThis tutorial for #change #border in Word should work for Word 2007, Word 2010, Word 2013, Word 2016, Word 2019 and also Office 365. This also works with Microsoft Office on a Mac and also with open source software such as OpenOffice or Libre Office.\n\n#leonrenner\n\n▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬\n💗 I need your support. Yes, YOU can help me (if you want it). \n\nIf I helped you, I would really appreciate it if you subscribe to my channel, leave a comment 📝 and hit the like button 👍 \n► Subscription-Link: https://www.youtube.com/c/LeonRenner?sub_confirmation=1
table border style คุณสามารถดูภาพสวย ๆ ในหัวข้อ

How To Style a Table with CSS | DigitalOcean New
14/05/2021 · Using border and border-collapse to Create the Initial Table Style The first step to styling a table is understanding some of the browser default styles and behaviors. This section will cover the border property and the border-collapse property, and show how to create a boundary line between cells.
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Wow!,How to change,set Table border style,color, in html | image border, color | bordercolorlight Update New table border style
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ table border style
This lecture show you \n1.how to change border color,\n2.How to change border styles,\n3.How to set background color of table,\n4.how to change inside tables border color\n5.bordercolorlight \u0026 bordercolordark\n 6.how to change border color of image \n7.change border style of image\n8.How to change border color \n9.how to change border color,styles of anything in website\n10.how to set border in Html
table border style ภาพบางส่วนในหัวข้อ

table-bordered – Bootstrap CSS class New
Bootstrap CSS class table-bordered with source code and live preview. You can copy our examples and paste them into your project! Use 230+ ready-made Bootstrap components from the multipurpose library.
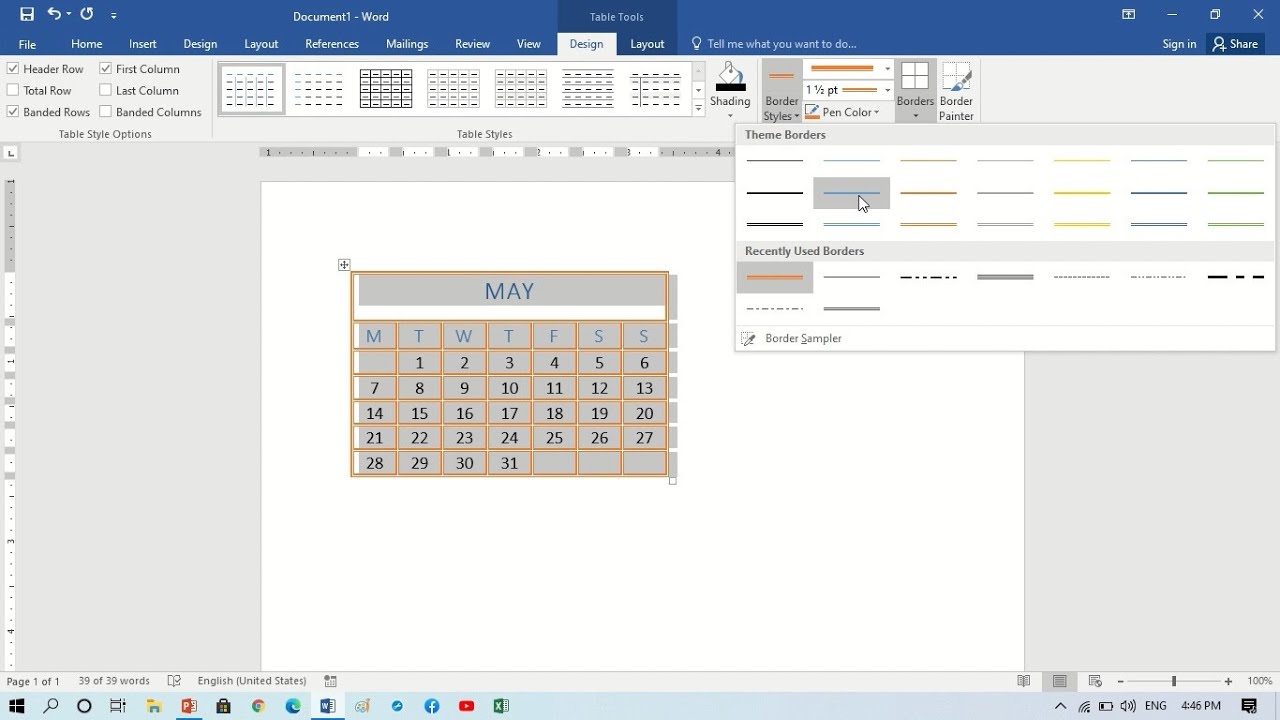
Custom Decorative Table Cell Border Styles of MS Word | Border Sampler \u0026 Painter Update New table border style
ข้อมูลใหม่ในหัวข้อ table border style
table border style ภาพบางส่วนในหัวข้อ

CSS Styles for Tables – W3docs 2022 New
Table Styling Properties. Here are CSS properties that we use for applying a style to the table.The background-color and color properties set the background color and the color of the text, respectively. The border-collapse property makes the table borders collapse. The text-align property sets the text position. Also, we should use the height, width and padding properties for …
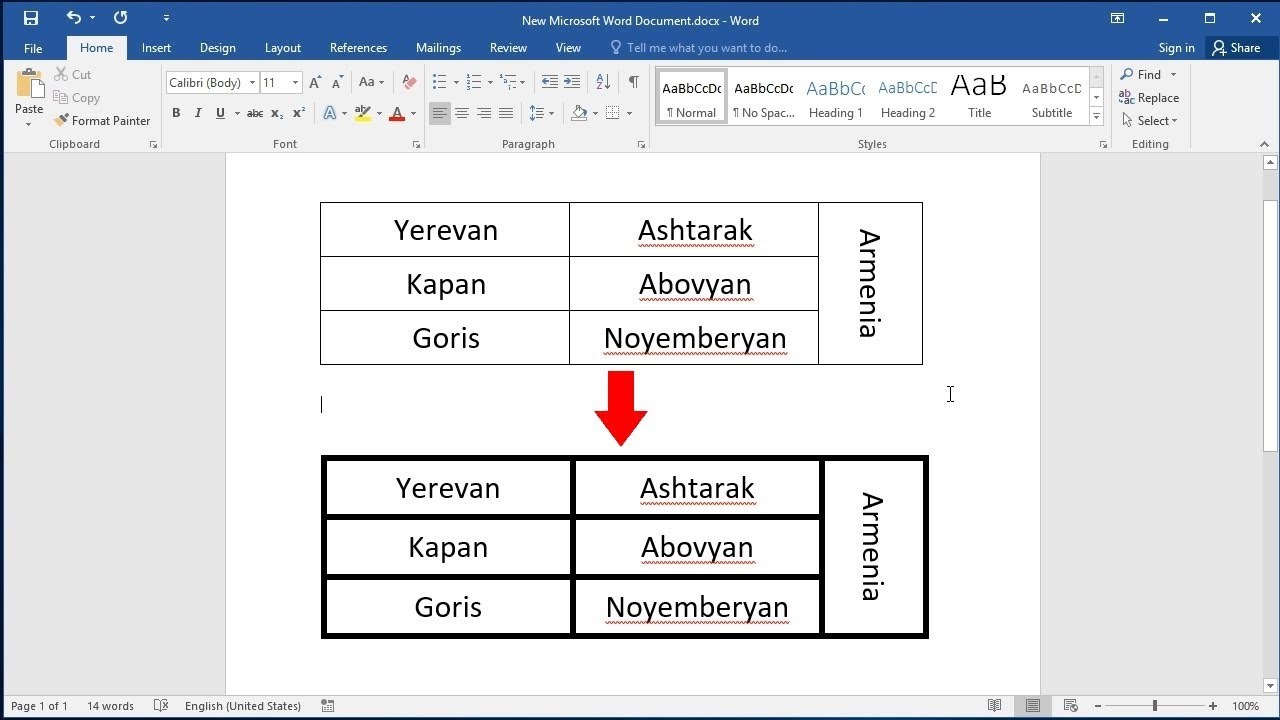
Customise Table Borders and Cell Outlines in Word | Microsoft Word Tutorials New table border style
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ table border style
Learn how to customise table borders and outlines in word. How to change the style, colour and size. Learn how to select an individual border to change, how to select several borders or all borders. You can be really creative with your design using a large variety of style and endless colours.\n\nChange table borders in word.\nCustomise table borders.\n\nHow to format tables in Word – https://www.youtube.com/watch?v=ThuWmHENfMI\n\nMicrosoft Word Tutorials\nWithin all my tutorials I aim to help you develop your skills working within Word, Excel and Powerpoint as well as further your knowledge about the tools which are available within the Microsoft Office Software.\nThroughout this channel I aim to cover simple subjects such as page numbers, margins, headers and footers, image, pictures and fonts as well as more advanced themes such as tables, mail merge, table of contents and electronic signatures.\nSharing tips and tricks which I discover along my journey is also an important aspect of this channel. I love the idea of giving people the solution to a problem they’ve been struggling with in Microsoft Word, Excel or Powerpoint.\nThe channel began all because of a problem I had when I had to insert images into a Word Document. I couldn’t find a way to drag and drop multiple images into a table without them expanding across the page, being cropped or interfering with the rest of the text. It wasn’t until I finally sat down one day, determined to find the solution and developed a way to solve the problem. Having found the problem quite difficult to solve without knowing how to do it I decided to make a You Tube video about it. Never once believing that many people would watch it, let alone be so grateful.\nAfter discovering how helpful a simple tutorial could be I decided to make further videos with the aim of once again helping as many people as possible.\n\nDOCUMENT EXAMPLES\nMarketing literature, dissertation, thesis, college paper, reports, assignments, essays, articles, letters, invoices, presentations, school work, posters, flyers, cards, greeting cards, artwork, invitations, certificates, legal papers, etc.
table border style ภาพบางส่วนในหัวข้อ

CSS Border – Style and HTML Code Examples New Update
04/08/2021 · CSS Border – Style and HTML Code Examples. Kolade Chris. In CSS, everything is a box. And each box – whether it’s text, an image, a div, a span, or any other element – has a border that separates its edges from other boxes around it. The CSS border property allows us to do several things with the border of individual boxes.
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
How to Change Border Style of Word Table Update 2022 table border style
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ table border style
How to Change Table Border Thickness and Style in Microsoft Word\n\n\n\nTo change table line color, thickness and style in your word document. After you create a table, Microsoft Office Word 2007 offers you many ways to format that table. If you decide to use Table Styles, you can format your table all at once, and even see a preview of what your table will look like formatted in a particular style before you actually apply the style.
table border style รูปภาพที่เกี่ยวข้องในหัวข้อ

HTML Table Styler CSS Generator | 𝗗𝗜𝗩𝗧𝗔𝗕𝗟𝗘.𝗖𝗢𝗠 New 2022
HTML Table Styler – CSS Generator. Free online interactive HTML Table and structured div grid styler and code generator. Select a style from the gallery and adjust the settings to get the HTML and CSS codes. There are 3 editors at the bottom of the page that show the code and preview changing as you adjust the settings in the control panel.
How to make Table Borders Bold in Word : Border Color Thickness Style 2022 Update table border style
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ table border style
https://www.youtube.com/channel/UCmV5uZQcAXUW7s4j7rM0POg?sub_confirmation=1\nHow to make Table Borders Bold in Word
table border style คุณสามารถดูภาพสวย ๆ ในหัวข้อ

Styliser vos tabelaux HTML » – Trucsweb.com ล่าสุด
02/04/2014 · Styliser vos tabelaux HTML ». Colorer vos tableaux HTML avec border-collapse: collapse et effet d’alternance. table, display, collapse, datagrid. Django Blais 2 avril 2014. La première chose à savoir avec le style des tableaux HTML est le type de bordure. Je dirais du vieux versus du moderne. En fait c’est le navigateur ou plutôt la …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
HTML: Tables with borders Update New table border style
อัพเดทใหม่ในหัวข้อ table border style
Dr. Mark shows how to dress up a table with borders and headings.\n\nEnroll in the HTML Prep Course http://www.udemy.com/html-certification-prep-course/ and learn how to create your own website.\n\nThis podcast is a companion resource to w3schools’ HTML tutorial Tables http://www.w3schools.com/html/html_tables.asp\n\n\”Envision a class existing beyond the bounds of time. Students ready to learn as soon as they enter class because they choose when to participate. Advanced learners working ahead of the class while others spend as much time as they need to master one topic before moving on to the next. No more excuses required because learning is self-directed. Course content at your fingertips.\” – from A teacher’s guide to eLearning by Mark Winegar.\n\nHere it is! \n\nStudy when and where you wish by reading the w3schools online tutorials and watching my podcasts. When you finish you will be ready to take the professional certification exam.\n\nWhat are you waiting for?
table border style คุณสามารถดูภาพสวย ๆ ในหัวข้อ

Html-浅谈如何正确给table加边框 – YanEr、 – 博客园 อัปเดต
如图: (Google) (firefox) 七、从上面,仔细看,其实还是会发现不对劲,谷歌似乎外边框更深了,这其实还是因为,我们一开始在table上面加了border=1的原因,因为本身就给table加了一个默认的黑色线条样式,就是我们上面说的,th和td以及table都有默认的黑色边线,因此如果需要彻底解决这个问题 …
Tạo Bảng Trong Word | Các Thao Tác Với Bảng 2022 table border style
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ table border style
Hướng dẫn cách tạo bảng và các thao tác với bảng trong Word.\n- Tạo bảng\n- Vẽ bảng\n- Xóa bảng\n- Chuyển text sang bảng\n- thêm dòng, cột, ô\n- định dạng dữ liệu trong bảng.
table border style ภาพบางส่วนในหัวข้อ

ค้นหาที่เกี่ยวข้องกับหัวข้อ table border style
Tìm kiếm có liên quan cho table border style
ขอบคุณที่รับชมกระทู้ครับ table border style
Articles compiled by Bangkokbikethailandchallenge.com. See more articles in category: MMO
