You are viewing this post: Best responsive web design คือ New
บทความอัพเดทใหม่ในหัวข้อ responsive web design คือ
Responsive Web Design คืออะไร? สำคัญต่อการออกแบบเว็บไซต์ … Update New
29/10/2021 · Responsive Web Design คือ การออกแบบเว็บไซต์ให้รองรับการใช้งานบนอุปกรณ์หลายชนิด เช่น หน้าจอคอมพิวเตอร์ตั้งโต๊ะ (Desktop), แท็บเล็ต (Tablet), สมาร์ทโฟน (Mobile) เพราะอุปกรณ์เหล่านี้มีขนาดหน้าจอที่แตกต่างกัน …
Học responsive qua ví dụ New Update responsive web design คือ
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ responsive web design คือ
Video này chỉ là những ví dụ nho nhỏ để các bạn hiểu cách hoạt động cũng như cách áp dụng thực tế của thuộc tính media query trong responsive web design.\n\n🔥 Hãy chia sẻ các khóa học, vì ngoài kia có rất nhiều người đang cần nó ❤️\n🔥 Truy cập http://fullstack.edu.vn (miễn phí) để quản lý được tiến độ học của bạn. Trong tương lai còn giúp bạn có hồ sơ đẹp trong mắt Nhà Tuyển Dụng.\n🔥 Tham gia nhóm Học lập trình tại F8 trên Facebook: https://www.facebook.com/groups/f8official/\n\n#hoclaptrinh #mienphi #frontend #backend #devops\n—————————————\nHỌC LẬP TRÌNH MIỄN PHÍ\n1. Khóa Javascript cơ bản: https://fullstack.edu.vn/courses/javascript-co-ban\n2. Khóa HTML, CSS: https://fullstack.edu.vn/courses/html-css\n3. Khóa Responsive web design: https://fullstack.edu.vn/courses/responsive-web-design\n—————————————\nLIÊN KẾT HỮU ÍCH\n1. Học lập trình: http://fullstack.edu.vn\n2. Viết CV xin việc: http://mycv.vn\n———————————————————–\nLIÊN HỆ\n1. Facebook: https://fb.com/sondnmc\n2. Email: [email protected]\n\nYêu các bạn ❤️
responsive web design คือ ภาพบางส่วนในหัวข้อ

Responsive Web Design คืออะไร | เว็บไซต์สำเร็จรูป SoGoodWeb New Update
Đang cập nhật
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Responsive Web Design คืออะไร ? มาทำความรู้จักกัน New responsive web design คือ
อัพเดทใหม่ในหัวข้อ responsive web design คือ
https://business.tutsplus.com/tutorials/what-is-responsive-web-design-definition-examples–cms-30843?utm_source=facebook\u0026utm_medium=social\u0026utm_campaign=social_fb_tuts
responsive web design คือ ภาพบางส่วนในหัวข้อ

Responsive Web Design คืออะไร? – Go Online อัปเดต
07/10/2021 · หลักการทำงานของ Responsive Web Design. การออกแบบ Grid แบบ Relative คือการที่ไม่ได้กำหนดขนาดของ Grid แบบตายตัว แต่จะกำหนดให้สัมพันธ์กับสิ่งอื่นๆ เช่น กำหนดความกว้างแบบเป็น % หรือการใช้ font-size หน่วยเป็น em …
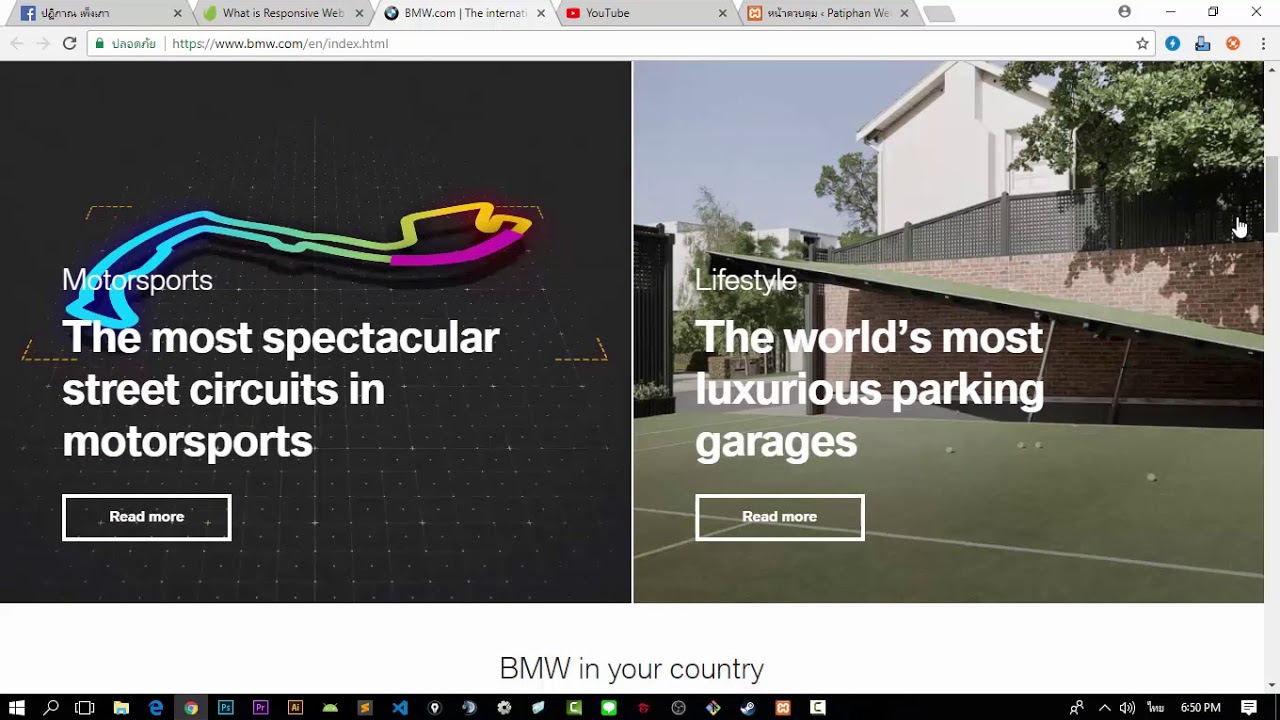
Responsive là gì ? Cách nắm vững Responsive cơ bản dành cho người mới toàn tập 2022 Update responsive web design คือ
ข้อมูลใหม่ในหัวข้อ responsive web design คือ
Xin chào các bạn đã đến với video hướng dẫn tiếp theo của mình. Trong ngày hôm nay mình sẽ hướng dẫn cho các bạn tiếp một chủ đề mà nhiều bạn rất là quan tâm đó chính là Responsive. Vậy responsive là gì ? Làm sao để áp dụng responsive hiệu quả vào dự án, cách xử lý các trường hợp hay gặp, hay các trường hợp phức tạp thì tìm giải pháp ra sao ? Hãy cùng tìm hiểu trong video này của mình nhé. \nVà đừng quên like share và subscribe ủng hộ kênh mình lên nhiều subs nha.\n\n👉 Kết nối với mình\nFanpage: https://www.facebook.com/evondevblog/\nFacebook: https://www.facebook.com/tuan.trananh.0509\nBlog: https://evondev.com\nNhóm của mình: https://www.facebook.com/groups/2565163230401512\nHọc online với mình: https://www.facebook.com/messages/t/tuan.trananh.0509\n👉 Công cụ, tài nguyên\n- Theme: Dracula Official\n- Font chữ: JetBrains Mono, 14px\n- Packages: Prettier, Material Icon, Highlight Matching Tag, Bracket Pair Colorizer, HTML Snippets, Live Server.\n- Extension: Eye Dropper color picker Chrome Extension, color slurp MacOS, visBug Chrome Extension
responsive web design คือ รูปภาพที่เกี่ยวข้องในหัวข้อ

Responsive Web Design คืออะไร? คิดยังไง? ทำยังไง? | อาร์ … New 2022
06/04/2021 · Responsive Web Design คืออะไร. คือ การเขียนเว็บไซต์โดยกำหนด HTML และ ใช้ CSS ควบคุมการแสดงผลเป็นหลัก ให้สามารถปรับเปลี่ยนการแสดงผลหน้าเว็บเพจ ตามอุปกรณ์ที่มีขนาดหน้าจอแตกต่างกัน เช่น …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
18. Responsive là gì? 2022 New responsive web design คือ
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ responsive web design คือ
…\n\n🔥 Hãy chia sẻ các khóa học để mọi người được học MIỄN PHÍ ❤️\n🔥 Truy cập http://fullstack.edu.vn (miễn phí) để làm bài tập và quản lý được tiến độ học của bạn. Trong tương lai còn giúp bạn có hồ sơ đẹp trong mắt Nhà Tuyển Dụng.\n🔥 Tham gia nhóm Học lập trình tại F8 trên Facebook: https://www.facebook.com/groups/f8official/\n\n#hoclaptrinh #mienphi #frontend #backend #devops\n—————————————\nHỌC LẬP TRÌNH MIỄN PHÍ\n1. Khóa Javascript cơ bản: https://fullstack.edu.vn/courses/javascript-co-ban\n2. Khóa HTML, CSS: https://fullstack.edu.vn/courses/html-css\n3. Khóa Responsive web design: https://fullstack.edu.vn/courses/responsive-web-design\n4. Khóa Xây dựng web với NodeJS \u0026 ExpressJS: https://fullstack.edu.vn/courses/nodejs\n—————————————\nLIÊN KẾT HỮU ÍCH\n1. Học lập trình: http://fullstack.edu.vn\n2. Viết CV xin việc: http://mycv.vn\n3. Danh sách phát Youtube: https://www.youtube.com/channel/UCNSCWwgW-rwmoE3Yc4WmJhw/playlists\n———————————————————–\nLIÊN HỆ\n1. Facebook: https://fb.com/sondnmc\n2. Email: [email protected]\n\nYêu các bạn ❤️
responsive web design คือ คุณสามารถดูภาพสวย ๆ ในหัวข้อ

WEB BLOG: Responsive Web Design คืออะไร | อาอุน ไทย อัปเดต
Responsive Web Design เป็นเทคนิคการออกแบบเว็บไซต์แบบใหม่ ซึ่งจะมีการปรับเปลี่ยนขนาดของเว็บไซต์ให้เหมาะสบกับการแสดงผลบนหน้าจอขนาดต่างๆ และความละเอียดของหน้าจอในอุปกรณ์ที่แตกต่างกัน …
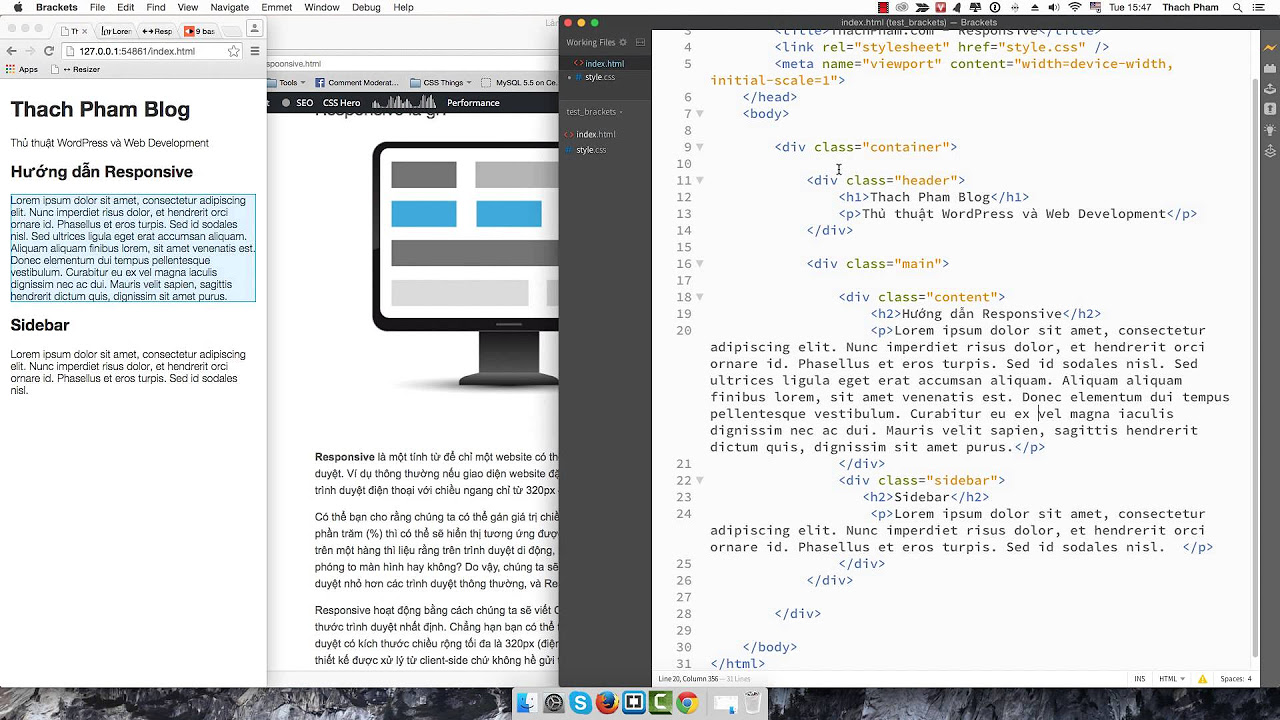
Hướng dẫn Responsive bằng CSS cơ bản New responsive web design คือ
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ responsive web design คือ
# Xem thêm: http://goo.gl/ZlFnBn\nHướng dẫn thêm tính năng Responsive vào giao diện website với CSS cơ bản. Bài này mình không hướng dẫn bạn làm giao diện Responsive hoàn chỉnh mà chỉ là hướng dẫn bạn kỹ thuật kích hoạt Responsive và viết CSS cho các loại màn hình khác nhau.
responsive web design คือ ภาพบางส่วนในหัวข้อ

Responsive Web Design การแสดงผลเว็บไซต์ที่รองรับทุกหน้าจอ … New Update
15/10/2013 · Responsive Web Design การแสดงผลเว็บไซต์ที่รองรับทุกหน้าจอการทำงาน. Responsive Web คือ เว็บไซต์ที่สามารถรองรับการทำงานบนหน้าจออุปกรณ์เครือข่ายได้อุปกรณ์ เช่น Desktop Internet , Mobile Internet ( ipad ,iphone, android , windows mobile อื่น ๆ ) ซึ่ง …
พื้นฐาน Media Query ในการทำเว็บ Responsive ให้รองรับทุกขนาดหน้าจอ Update New responsive web design คือ
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ responsive web design คือ
Follow \u0026 Contacts\n👓 FB : https://www.facebook.com/patiphanphengpao\n🕶 FB (Fanpage) : https://www.facebook.com/patiphannn/\n📷 IG : https://www.instagram.com/ohmilerr/\n📧 Business : [email protected]\n\nRuk-Com จดโดเมน-เช่าโฮสต์ ราคาประหยัด\n🔗 https://bit.ly/2yrLUgQ\n\nCourse Online คอร์สเรียนออนไลน์\n🔗 https://milerdev.teachable.com/courses\n\nWebsite\n🏠 https://milerdev.com/\n\nDonate \u0026 Supporting me \n🙏🏻 KBANK กสิกร : 009-3-555-821 ปฏิภาณ เพ็งเภา\n🙏🏻 Paypal : [email protected]\n\n#PatiphanPhengpao #MilerDev #PatiPhan
responsive web design คือ คุณสามารถดูภาพสวย ๆ ในหัวข้อ

ดูข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ responsive web design คือ
Responsive Web Design toàn tập từ A đến Z – Code Tốt 2022 Update
05/12/2017 · Responsive Web Design (Thiết kế website tương thích di động) là cách thức bạn xây dựng một website đáp ứng trên mỗi thiết bị và kích thước khung hình khác nhau, không cần biết là khung lớn, nhỏ hay máy tính (desktop). Với cách …
Học responsive qua ví dụ New Update responsive web design คือ
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ responsive web design คือ
Video này chỉ là những ví dụ nho nhỏ để các bạn hiểu cách hoạt động cũng như cách áp dụng thực tế của thuộc tính media query trong responsive web design.\n\n🔥 Hãy chia sẻ các khóa học, vì ngoài kia có rất nhiều người đang cần nó ❤️\n🔥 Truy cập http://fullstack.edu.vn (miễn phí) để quản lý được tiến độ học của bạn. Trong tương lai còn giúp bạn có hồ sơ đẹp trong mắt Nhà Tuyển Dụng.\n🔥 Tham gia nhóm Học lập trình tại F8 trên Facebook: https://www.facebook.com/groups/f8official/\n\n#hoclaptrinh #mienphi #frontend #backend #devops\n—————————————\nHỌC LẬP TRÌNH MIỄN PHÍ\n1. Khóa Javascript cơ bản: https://fullstack.edu.vn/courses/javascript-co-ban\n2. Khóa HTML, CSS: https://fullstack.edu.vn/courses/html-css\n3. Khóa Responsive web design: https://fullstack.edu.vn/courses/responsive-web-design\n—————————————\nLIÊN KẾT HỮU ÍCH\n1. Học lập trình: http://fullstack.edu.vn\n2. Viết CV xin việc: http://mycv.vn\n———————————————————–\nLIÊN HỆ\n1. Facebook: https://fb.com/sondnmc\n2. Email: [email protected]\n\nYêu các bạn ❤️
responsive web design คือ ภาพบางส่วนในหัวข้อ

Responsive Web Design คืออะไร – aisarn.com New Update
Responsive Web Design คือ การแสดงผลของเว็บไซต์ ที่สามารถแสดงผลได้ สวยงาม …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
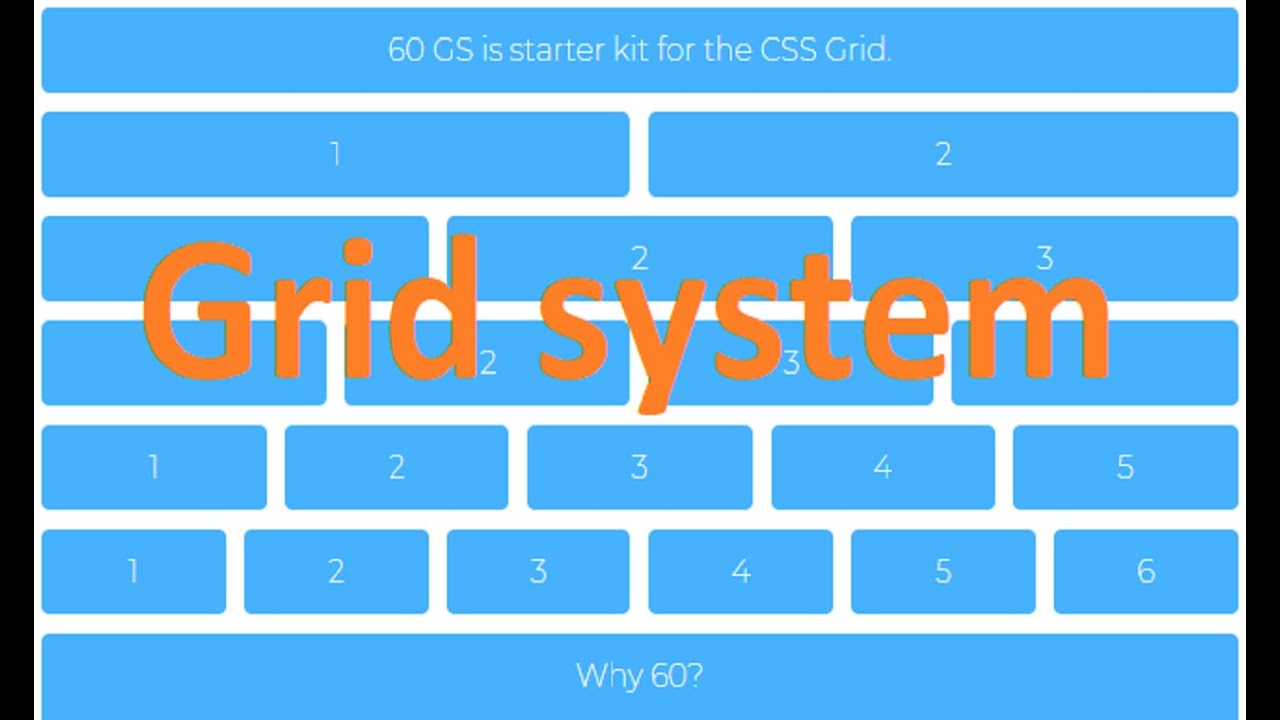
Học Responsive Design bài 7: Xây dựng hệ thống lưới (Grid System) 2022 New responsive web design คือ
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ responsive web design คือ
Khoá học Responsive cho website sẽ cung cấp các kiến thức giúp bạn thiết kế website với một giao diện có thể hiển thị tốt trên các kích thước màn hình khác nhau từ một giao diện chính kết hợp với các kiến thức về HTML và CSS cơ bản. Với Responsive Design, bạn không cần phải thiết kế giao diện web cho mobile mà chỉ cần làm 1 giao diện nhưng có thêm xử lý mã nguồn CSS để khi chuyển qua màn hình có kích thước khác sẽ hiển thị giao diện tương ứng.\n\nĐây là xu thế, cũng như là yêu cầu tối thiểu đối với một website hiện đại ngày nay, ngoài việc gia tăng độ trải nghiệm và thân thiện với người dùng chủ yếu sử dụng các thiết bị di động, nó còn giúp tăng thứ hạng của website đối với các công cụ tìm kiếm\n\nĐể học Responsive web design, bạn cần tham gia các khoá học HTML, CSS hoặc có kiến thức tương đương.\n\nCác bạn có thể học và dùng thử tại website https://www.cione.vn/ \nVà tham khảo Mô hình học Learning Care của CiOne tại http://blog.cione.vn/learning-model/\n\nBạn có thể tham khảo danh sách các video dạy học lập trình web của CiOne tại đây: \nKhóa HTML: https://youtu.be/jXFv7T5bkPw?list=PL75xdq9Y-GaTpxBQSzqEsFhAQSbsF_bpP\nKhóa CSS: https://youtu.be/vHnQvFHOcl4?list=PL75xdq9Y-GaQCrFON4f4dSbgjigfC6VOx\nKhóa Bố cục layout: https://youtu.be/dxuSfLxVMyM?list=PL75xdq9Y-GaSTUO3_xZ4NuNOHgLsUbkNt\nKhóa Photoshop giành cho Developer: https://youtu.be/0hDN6EWtIK8?list=PL75xdq9Y-GaRI2ync9jSFvewNNz_x1spj\nKhóa JavaScript: https://youtu.be/jRmcP0eu2xE?list=PL75xdq9Y-GaSUuohPUn9kSdt0rqagP6aj\nKhóa jQuery: https://youtu.be/N2yJ3BMsHbw?list=PL75xdq9Y-GaQly0pFP2pFO8xYYfLQXjtG\nKhóa WordPress cho người mới bắt đầu: https://youtu.be/g2a-5pbi71A?list=PL75xdq9Y-GaTBPXRm-pjdRAGkmaspAggf\n\n►Website : https://www.cione.vn\n►Facebook : https://www.facebook.com/cione.vn/\n►Email: [email protected]\n►Skype: cionecare\n\n© Bản quyền thuộc về CiOne.Vn
responsive web design คือ คุณสามารถดูภาพสวย ๆ ในหัวข้อ

Responsive Web Design คืออะไร | by Suranart Niamcome … Update 2022
10/02/2013 · Responsive Web Design คืออะไร. Suranart Niamcome. Follow. Feb 10, 2013 …
Responsive website với Bootstrap cực chi tiết – Cách sử dụng Grid system của bootstrap Update New responsive web design คือ
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ responsive web design คือ
#bootstrap #responsive #alias\nResponsive website với bootstrap – ở video này mình giới thiệu tới các bạn grid system trong bootstrap nhé.\nNếu thấy video hữu ích thì bạn có thể donate cho admin để up nhiều video hơn nhé\n————————-\n02608446402\nTp Bank Trịnh Thế Hoàn\n————————-\n45210000394275\nBidv Trịnh Thế Hoàn\n————————-\n0345666656\nMomo: Trịnh Thế Hoàn\n————————-\nLink group học code: http://bit.ly/39eFZOi\nLink facebook cá nhân: http://bit.ly/38fi69c\nLink website: http://Alias.vn/\nLink đăng kí kênh để nhận video free: http://bit.ly/2SyBebr\nĐội ngũ Alias chuyên support IT cho các bạn ở đại học FPT Hà Nội – Ngoài ra còn support IT cho các bạn ở đại học Quốc Gia và Bách Khoa…\nChannel hướng dẫn các bạn lập trình C, C#, C++, Java, Java desk, Java Web, jsp – servlet, web service, asp.net đồng thời hướng dẫn các bạn các thủ thuật hữu ích giúp cuộc sống đơn giản và dễ dàng hơn.\nNếu nhạc nền bị gặp vấn đề bản quyền. Mong các bạn gửi mail tới [email protected]. Mình sẽ trả lời lại trong vòng 2h ạ.\n#laptrinh\n#code\n#java\n#c\n#javascript\n#html\n#css
responsive web design คือ ภาพบางส่วนในหัวข้อ

Responsive Web Design คืออะไร 2022
โดย Responsive Web Design นั้น มีข้อดีคือจะใช้ source code ตัวเดียว ทำให้ประหยัดเวลาและค่าใช้จ่าย แต่จะสามารถปรับการแสดงผล ให้เหมาะสมกับ …
Introduction To Responsive Web Design – HTML \u0026 CSS Tutorial 2022 New responsive web design คือ
ข้อมูลใหม่ในหัวข้อ responsive web design คือ
This tutorial teaches you to build responsive websites from scratch. It’s a part of The Responsive Web Design Bootcamp at Scrimba: https://scrimba.com/g/gresponsive\n\nHowever, this 4-hour tutorial stands fully on its own legs. It starts with explaining the core concepts needed to start thinking responsively, and then it takes you through every single step in building a professional-level responsive website.\n\nThe teacher is the brilliant Kevin Powell, who’s well-known for his videos on HTML and CSS here on YouTube. You can check out his channel here: https://www.youtube.com/channel/UCJZv4d5rbIKd4QHMPkcABCw\n\n⭐️ Course content ⭐️\n⌨️ (00:00:00) Intro\n⌨️ (00:02:59) 1. Starting to think responsively\n⌨️ (00:06:01) 2. CSS Units\n⌨️ (00:09:16) 3. CSS Units – Percentage\n⌨️ (00:15:14) 4. Controlling the width of images\n⌨️ (00:20:05) 5. min-width and max-width\n⌨️ (00:22:54) 6. CSS Units – The em unit\n⌨️ (00:28:25) 7. The problem with ems\n⌨️ (00:30:58) 8. The Solution: Rems\n⌨️ (00:35:46) 9. Picking which unit to use\n⌨️ (00:39:18) 10. ems and rems – an example\n⌨️ (00:47:10) 11. Flexbox refresher and setting up some HTML\n⌨️ (00:55:02) 12. Basic Styles and setting up the columns\n⌨️ (01:02:09) 13. Adding the background color\n⌨️ (01:06:21) 14. Setting the column widths\n⌨️ (01:10:00) 15. Spacing out the columns\n⌨️ (01:14:27) 16. Controlling the vertical position of flex items\n⌨️ (01:19:42) 17. Media Query basics\n⌨️ (01:29:50) 18. Making out layout responsive with flex-direction\n⌨️ (01:36:45) 19. flex-direction explained\n⌨️ (01:39:54) 20. Creating a navigation\n⌨️ (01:44:40) 21. Using flexbox to start styling our navigation\n⌨️ (01:52:19) 22. Making out navigation look good\n⌨️ (01:59:38) 23. Adding the underline\n⌨️ (02:03:40) 24. A more complicated navigation\n⌨️ (02:10:25) 25. Making the navigation responsive\n⌨️ (02:17:20) 26. Taking a look at the rest of the project\n⌨️ (02:21:34) 27. Setting up the structure\n⌨️ (02:29:59) 28. Featured article structure\n⌨️ (02:35:07) 29. The home page – HTML for the recent articles\n⌨️ (02:37:39) 30. Home Page – HTML for the aside\n⌨️ (02:43:45) 31. Starting the CSS for our page\n⌨️ (02:59:15) 32. Starting the layout – looking at the big picture\n⌨️ (03:07:48) 33. Starting to think mobile first\n⌨️ (03:10:37) 34. Styling the featured article\n⌨️ (03:17:03) 35. Changing the visual order with flex box\n⌨️ (03:22:19) 36. Playing with the title’s position, and the downsides of negative margins\n⌨️ (03:27:05) 37. Changing the visual order with flex box\n⌨️ (03:31:00) 38. Styling recent articles for large screens\n⌨️ (03:38:50) 39. Setting up the widgets and talking breakpoints\n⌨️ (03:45:41) 40. Using a new pseudo-class to wrap-up the homepage\n⌨️ (03:53:12) 41. Creating the recent posts page\n⌨️ (03:56:39) 42. Setting up the About Me page\n⌨️ (04:00:54) 43. Fixing up some loose ends\n⌨️ (04:05:27) 44. Important Note. The viewport meta tag\n⌨️ (04:09:10) 45. Module wrap up\n⌨️ (04:12:24) Outro\n\n–\n\nLearn to code for free and get a developer job: https://www.freecodecamp.org\n\nRead hundreds of articles on programming: https://medium.freecodecamp.org\n\nAnd subscribe for new videos on technology every day: https://youtube.com/subscription_center?add_user=freecodecamp
responsive web design คือ รูปภาพที่เกี่ยวข้องในหัวข้อ

Responsive Web Design คืออะไร หลักการและวิธีแก้ปัญหา Update 2022
Responsive Web Design คืออะไร. Responsive Web Design คือการออกแบบเว็บไซต์ของเราให้รองรับกับการใช้กับอุปกณ์ได้อย่างหลากหลาย ไม่ว่าเป็นหน้าจอ …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Hướng dẫn responsive website (Làm website chạy trên đa thiết bị) – Phần 1 Update responsive web design คือ
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ responsive web design คือ
Download code tại đây: https://goo.gl/PRLby9\nPhần 2: https://www.youtube.com/watch?v=dc3qGde9EH0\n—\n» » Bấm đăng ký kênh để tránh bỏ sót video mới://bit.ly/2RMvXez\n» » Nhận tài liệu học web miễn phí qua mail: https://www.hocwebdilam.com\n————\nLiên Kết Quan Trọng\n» Nhận tài liệu miễn phí: https://hocwebdilam.com?utm_source=youttube\n» Blog lập trình: http://unitop.com.vn\n» Đăng ký khoá học web đi làm: https://unitop.vn\n» Fanpage: https://facebook.com/unitop.vn\n» Fb: https://facebook.com/cuongtienlen\n————————–\nXem Lộ Trình Học Lập Trình Web Đi Làm\n» http://unitop.vn\n#unitop #hocwebdilam\n© Copyright Phan Văn Cương. Do not Reup
responsive web design คือ รูปภาพที่เกี่ยวข้องในหัวข้อ

RESPONSIVE WEB DESIGN คืออะไร ใครรู้บ้าง (Infographic) ล่าสุด
02/05/2020 · มาทำความรู้จักกันก่อนว่า RESPONSIVE WEB DESIGN คืออะไร. Responsive Web Design คือการออกแบบเว็บให้รองรับกับการใช้งานผ่านอุปกรณ์หลากหลายชนิด เช่น หน้า …
What is Responsive Web Design? 2022 New responsive web design คือ
อัพเดทใหม่ในหัวข้อ responsive web design คือ
Responsive design means writing code ONCE, and having the page look great EVERYWHERE. A great, responsive site should be able to adapt to various screen resolutions. It will look good on a desktop computer, iPhone, iPad, or any of the other devices that people carry around in their pockets. \n\nThere are four types of responsive design: responsive, adaptive, fluid, and fixed. Each of them fall under the broader category of being “responsive,” yet each has it’s own pros and cons. \n\nHow to tell is a website is responsive? One way to test if your site or any site is responsive is just by opening it up in the browser and then doing this, making it smaller. This way you can see if the website looks good at the various widths and sizes.\n\nCheck out some responsive design examples: \nhttps://learn.onemonth.com/what-is-responsive-design/\n\nLearn how to make responsive websites, using a mobile first approach to media queries and popular frameworks like Bootstrap. \nhttps://onemonth.com/learn/responsive-web-design\n\n\nSTAY TUNED:\nOne Month ► https://www.onemonth.com/\nYouTube ► https://youtube.com/c/onemonth\nFacebook ►https://www.facebook.com/OneMonthEdu/\nTwitter ►https://twitter.com/onemonthedu
responsive web design คือ ภาพบางส่วนในหัวข้อ

Responsive Web Design คือ? | Site Pro Group New 2022
27/11/2012 · Responsive Web Design คือ การออกแบบเว็บไซต์ ให้สามารถแสดงผลได้อย่างสวยงามกับทุกอุปกรณ์ ไม่ว่าจะเป็น สมาร์ทโฟน …
Hướng dẫn responsive website (Làm website chạy trên đa thiết bị) – Phần 2 Update 2022 responsive web design คือ
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ responsive web design คือ
Download code: https://tailieuresponsive.gr8.com/\n—\nhttps://www.youtube.com/watch?v=7JZCrkYgzpA\nChào mừng các bạn đã đến với Video 2 trong Phần 3 trong serial Hướng dẫn responsive của Unitop.vn \nTrong video này tôi hướng dẫn các bạn cách bạn có thể tạo ra một website Responsive dựa trên CSS3 và những nguyên lý không thể thiếu trong responsive. \n—\nNhận ebook lập trình: http://phanvancuong.com/ebook
responsive web design คือ รูปภาพที่เกี่ยวข้องในหัวข้อ

Responsive Web Design – SiamHTML – Medium New 2022
Read writing about Responsive Web Design in SiamHTML. The collection of articles for front-end developers.
RESPONSIVE WEB DESIGN คือ อะไร ? New Update responsive web design คือ
ข้อมูลใหม่ในหัวข้อ responsive web design คือ
RESPONSIVE WEB DESIGN คืออะไร\n\nเพิ่มเติมครับ\n\nhttp://goo.gl/45SPCn
responsive web design คือ รูปภาพที่เกี่ยวข้องในหัวข้อ

Responsive Web Design การออกแบบเว็บไซต์แนวใหม่ที่กำลังมา … Update
27/11/2019 · Responsive Web Design การออกแบบเว็บไซต์แนวใหม่ที่กำลังมาแรง. Responsive Web Design คือการออกแบบเว็บไซต์ให้รองรับขนาดหน้าจอสำหรับอุปกรณ์ทุกชนิด …
Responsive Web Design | 10 Basics Update responsive web design คือ
ข้อมูลใหม่ในหัวข้อ responsive web design คือ
Responsive Web Design is a standard now in web design, but it can be a little confusing for those that are just getting started. What are the fundamentals? what are the \”must-haves\”? In this episode, I try to answer those questions. Remember to Subscribe https://goo.gl/6vCw64 \r\n\n—————————————————————————————-\n\nThese are the 10 basics of Responsive Web Design and links for further reading\r\n\n1. Responsive vs Adaptive web design\nhttps://www.uxpin.com/studio/blog/responsive-vs-adaptive-design-whats-best-choice-designers/\nhttps://www.interaction-design.org/literature/article/adaptive-vs-responsive-design\nhttps://uxplanet.org/adaptive-vs-responsive-web-design-eead0c2c28a8\n\n2. The flow\nhttps://developer.mozilla.org/en-US/docs/Learn/CSS/CSS_layout/Normal_Flow\nhttps://marksheet.io/css-the-flow.html\n\n3. Relative units\nhttps://thecssworkshop.com/lessons/relative-units\nhttps://www.tutorialrepublic.com/css-tutorial/css-units.php\n\n4. Breakpoints\nhttps://responsivedesign.is/strategy/page-layout/defining-breakpoints/\nhttps://medium.com/@uiuxlab/the-most-used-responsive-breakpoints-in-2017-of-mine-9588e9bd3a8a\nhttps://www.w3schools.com/css/css_rwd_mediaqueries.asp\n\n5. Max and Min values\nhttps://www.sitepoint.com/creating-media-queries-for-responsive-web-designs/\nhttps://www.smashingmagazine.com/2011/01/guidelines-for-responsive-web-design/\n\n6. Nested Objects\nhttps://www.smashingmagazine.com/2019/03/robust-layouts-container-units-css/\nhttps://www.quackit.com/css/flexbox/tutorial/nested_flex_containers.cfm\n\n7. Mobile or Desktop first\nhttps://medium.com/@Vincentxia77/what-is-mobile-first-design-why-its-important-how-to-make-it-7d3cf2e29d00\nhttps://www.uxpin.com/studio/blog/a-hands-on-guide-to-mobile-first-design/\n\n8. Webfonts vs System fonts\nhttps://responsivedesign.is/articles/should-i-use-system-fonts-or-web-fonts/\n\n9. Bitmap images vs Vectors\nhttps://filecamp.com/blog/vector-vs-bitmap-images-explained/\nhttps://www.lifewire.com/vector-and-bitmap-images-1701238\n\n10. Make it till it breaks\nhttps://bradfrost.com/blog/post/the-principles-of-adaptive-design/\r\n————————————————————————————\r\n\r\n////////// Want to support my content and get extra goodies? Become a member and get perks like member-only content, behind the scenes, design files, and more…\n https://learn.jesseshowalter.com/membership\n\n////////// Connect with me here 👍🏼\nInstagram: https://www.instagram.com/iamjesseshow\nTwitter: http://twitter.com/iamjesseshow\nAnchor: https://anchor.fm/iamjesseshow\nMedium: https://medium.com/@iamjesseshow\n\n////////// Sign up for my Monthly Newsletter 📫 \nhttp://jesseshowalter.com/newsletter\n\n////////// Music is from Musicbed click below for a free trial 👇🏼\nhttp://share.mscbd.fm/iamjesseshow\n\n////////// Equipment 📸\nhttps://www.amazon.com/shop/jesseshowaltertv
responsive web design คือ ภาพบางส่วนในหัวข้อ

ทำเว็บให้รองรับมือถือ (Responsive Web Design) – Themevilles New Update
29/08/2019 · ขั้นตอนและวิธีการ ทำให้เว็บรองรับมือถือ (Responsive web) มีวิธีการทำอย่างไร ลองเข้าไปศึกษากัน หากทำไม่เป็นเรารับทำเว็บไซต์ responsive ให้รองรับมือถือด้วย
Learn CSS Media Query In 7 Minutes 2022 New responsive web design คือ
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ responsive web design คือ
🚨 IMPORTANT:\n\nLearn CSS Today Course: https://courses.webdevsimplified.com/learn-css-today?utm_medium=video-description-no-mention\u0026utm_source=youtube\u0026utm_campaign=css-media-query\n\nResponsive design is one of the most important parts of CSS in the modern web, but it is often overlooked. In this video I will be covering CSS media queries which are the easiest and most common way to create a mobile responsive web site. I will be covering absolutely everything you need to know about media queries so you can start working with them immediately.\n\n\n🧠 Concepts Covered:\n\n- What CSS media queries are\n- The syntax for CSS media queries\n- How to create responsive designs with media queries\n\n🌎 Find Me Here:\n\nMy Blog: https://blog.webdevsimplified.com\nMy Courses: https://courses.webdevsimplified.com\nPatreon: https://www.patreon.com/WebDevSimplified\nTwitter: https://twitter.com/DevSimplified\nDiscord: https://discord.gg/7StTjnR\nGitHub: https://github.com/WebDevSimplified\nCodePen: https://codepen.io/WebDevSimplified\n\n\n#CSSMediaQuery #WDS #CSS
responsive web design คือ คุณสามารถดูภาพสวย ๆ ในหัวข้อ

นี่คือการค้นหาที่เกี่ยวข้องกับหัวข้อ responsive web design คือ
Đang cập nhật
จบกระทู้ responsive web design คือ
Articles compiled by Bangkokbikethailandchallenge.com. See more articles in category: MMO
