You are viewing this post: Best กล่องข้อความ html Update 2022
โปรดดูบทความหัวข้อ กล่องข้อความ html
กล่องข้อความ HTML คืออะไร? New
วัตถุประสงค์ของกล่องข้อความ html อาจแตกต่างกันไปขึ้นอยู่กับวิธีการออกแบบและเขียนโค้ดลงในโครงสร้างของเว็บไซต์ …
HTML ตอนที่ 48 INPUT Type สร้างกล่องข้อความ Update กล่องข้อความ html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ กล่องข้อความ html
HTML ตอนที่ 48 INPUT Type สร้างกล่องข้อความ
กล่องข้อความ html ภาพบางส่วนในหัวข้อ

HTML การสร้างกล่องข้อความ – Pridaphorn New Update
HTML การสร้างกล่องข้อความ โพสต์ 10 ก.พ. 2558 22:48 โดยPridaphorn Paksi [ อัปเดต 10 ก.พ. 2558 22:49]
EP5: Workshop / สอน HTML+CSS สร้างกล่องข้อความ Blog ประกาศข่าว New กล่องข้อความ html
ข้อมูลใหม่ในหัวข้อ กล่องข้อความ html
0:00 เนื้อหาเริ่มต้น\n0:20 เริ่มต้นสร้างกรอบให้กับเนื้อหาทั้งหมด\n1:05 กำหนด Class ให้ div\n2:00 กำหนด Margin ให้ body \n3:20 ใส่เงาให้กล่องข้อความ\n\nบรรยายโดย : อาจารย์กฤติเดช ฉายจรุง\nติดตามรายละเอียดเพิ่มเติม และสื่ออีกมากมายหลากหลายสาขาวิชา\nhttp://guide.rtu.ac.th
กล่องข้อความ html รูปภาพที่เกี่ยวข้องในหัวข้อ

ฉันจะกำหนดขนาดของกล่องข้อความ HTML ได้อย่างไร Update New
1. ลอง: input[type=”text”] { padding:10px 0;} นี่เป็นวิธีที่ยังคงเป็นอิสระจากสิ่งที่กำหนดขนาดข้อความสำหรับกล่องข้อความ คุณกำลังเพิ่มความสูงโดย …
สอนสร้าง Input ใส่ข้อความสวย ๆ HTML \u0026 CSS New Update กล่องข้อความ html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ กล่องข้อความ html
สอนสร้าง Input ใส่ข้อความสวย ๆ HTML \u0026 CSS \nดูคลิปจบแล้วอย่าลืมกด Subscribe ให้ผมด้วยนะครับผมจะได้มีกำลังใจในการทำคลิปนะครับ\nFacebook Fanpage : https://www.facebook.com/Dev1998s-101123504930894\nDonate \u0026 Supporting \n🙏🏻 SCB ไทยพานิชย์: 9922171931 ปรวีร์ ปานมาศ\n🙏🏻 Paypal : [email protected]
กล่องข้อความ html ภาพบางส่วนในหัวข้อ

CSSรูปแบบกล่อง Update 2022
องค์ประกอบ HTML ทั้งหมดถือได้ว่าเป็นกล่อง ใน CSS, คำว่า “รูปแบบกล่อง” จะใช้เมื่อมีการพูดคุยเกี่ยวกับการออกแบบและรูปแบบ. รูปแบบ …
เขียนโค้ด update เว็บ : ตอนที่ 20 ใส่เงาให้กล่องข้อความและตัวอักษร Update กล่องข้อความ html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ กล่องข้อความ html
ลูกเล่นที่หลายๆคนมองหาคือการใส่เงาให้กับกล่องข้อความ วัตถุ หรือแม้แต่การใส่เงาให้กับตัวอักษรธรรมดาๆบนหน้าเว็บเพจ ด้วยโค้ดบรรทัดเดียวสั้นๆ เราก็สามารถทำเองได้แล้วครับ\n\n#updateเว็บไซต์ด้วยตัวเอง #เรียนhtml #เรียนcss #เรียนทำเว็บ #ใส่เงาให้ตัวอักษร #ใส่เงาให้กล่องข้อความ #อาจารย์เอ็ม #อาหารสมอง
กล่องข้อความ html รูปภาพที่เกี่ยวข้องในหัวข้อ

CSS Box Model โมเดลกล่อง. คือ ส่วนประกอบของ HTML นี่เป็น … Update
23/09/2019 · คือ ส่วนประกอบของ HTML นี่เป็นกล่อง แต่ก็จริงน่ะ อย่างข้อความก็จะมีกรอบล้อมรอบ รูปภาพก็จะมีกรอบล้อมรอบ เราสามารถปรับ margin และ padding ได้จากข้อความ …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
สอน HTML #21 – Form part 1 – ไข่ย้อย คอยรัก 2022 New กล่องข้อความ html
ข้อมูลใหม่ในหัวข้อ กล่องข้อความ html
ติดตามและพูดคุยได้ที่\nFacebook : https://www.facebook.com/zinglecode\nLine : https://lin.ee/yG1XX6D\n\nคิดตั้งนานว่าจะทำเรื่อง HTML form ยังไงให้เห็นภาพ 555\n\nวาร์ปหัวข้อ\n0:00 Form, Text input, Button submit\n5:25 Label, Email input\n10:23 Textarea\n14:22 Form methods
กล่องข้อความ html ภาพบางส่วนในหัวข้อ

บทที่ 16 HTML Forms สร้างฟอร์มใน HTML ให้เว็บเพจเป็นระเบียบ New 2022
25/11/2020 · บทที่ 16 HTML Forms สร้างฟอร์มใน HTML ให้เว็บเพจเป็นระเบียบ. 1. กรอบข้อความ (Text fields) 2. กรอบรหัสผ่าน (Password fields) 3. กล่องเลือกทางเดียว (Radio Buttons) 4. กล่อง …
การรูปแบบข้อความ (html text formatting) Update กล่องข้อความ html
ข้อมูลใหม่ในหัวข้อ กล่องข้อความ html
การรูปแบบข้อความ (html text formatting)\n\nHTML Formatting Elements มีดังนี้\nb – ตัวหนา (Bold text)\nstrong – ตัวสำคัญ (Important text)\ni – ตัวเอียง (Italic text)\nem – เน้นข้อความ (Emphasized text)\nmark – เครื่องหมาย (Marked text)\nsmall – ตัวเล็ก (Smaller text)\ndel – ลบข้อความ (Deleted text)\nins – เพิ่มข้อความ (Inserted text)\nsub – ตัวห้อย (Subscript text)\nsup – ตัวยก (Superscript text)
กล่องข้อความ html ภาพบางส่วนในหัวข้อ

วิธีการ จัดหน้าให้ข้อความอยู่ตรงกลางใน HTML (พร้อมรูปภาพ) ล่าสุด
วิธีการ จัดหน้าให้ข้อความอยู่ตรงกลางใน HTML. บทความวิกิฮาวนี้จะแนะนำวิธีการ center คือจัดหน้าให้ข้อความอยู่ตรงกลางในเว็บ HTML โดยใช้ Cascading Style Sheets (CSS) ปกติ …
CSS Text Boxes – 1 of 2 2022 Update กล่องข้อความ html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ กล่องข้อความ html
Host Unlimited Websites For $3.88 ! http://bit.ly/Powweb-Hosting-Sale\r\nUnlimited Hosting, Free Domain, MySQL, PHP, CGI, SSL, FTP, Stats, $150 google adwords, E-Commerce Included, Dreamweaver Ready,\r\n30 Day money back guarantee\r\n\r\n\r\nThis is part 1, Here is the link to PART 2:\r\nhttp://www.youtube.com/watch?v=6dG6-5M65xE\r\n\r\n\r\nIn this tutorial from james at http://www.dreamweavertutorial.co.uk , we shall make a pure css text box, also know as an html text box. We shall construct some simple html divs to create the html box and then apply CSS techniques to make a text box which is fully enclosed and automatically expands with the content that is placed inside of it. \r\nI use them on my website to put links inside of them and to separate content. The text box code is simple to implement and execute and is very fast loading !\r\n\r\n\r\n\r\n\r\n*****\r\nCheck out the Written CSS Text Box tutorial at my website for further information:\r\n\r\nhttp://www.dreamweavertutorial.co.uk/dreamweaver/articles/css-text-box-tutorial.htm\r\n\r\n******\r\n\r\nFollow me on Twitter :\r\n\r\n\r\nhttp://www.twitter.com/dreamweaverman\r\n\r\nMy RSS Feed for Advanced Dreamweaver Tutorial updates :\r\n\r\nhttp://www.dreamweavertutorial.co.uk/feed.xml
กล่องข้อความ html ภาพบางส่วนในหัวข้อ

ภาพ กล่องข้อความ ดาวน์โหลดฟรี – Pikbest 2022
Like this design. ดาวน์โหลด. กล่องข้อความกล่องโต้ตอบสีแดง. รูปแบบ: psd. ประเภท: องค์ประกอบกราฟฟิก. ออกแบบโดย: CONG. Premium for Commercial use. …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
สอนสร้าง หน้าเว็บ ง่าย ๆ สวย ๆ HTML \u0026 CSS 2022 กล่องข้อความ html
ข้อมูลใหม่ในหัวข้อ กล่องข้อความ html
สอนสร้าง Search Input สวย ๆ HTML \u0026 CSS \nfont awesome cdn https://cdnjs.com/libraries/font-awesome\nSource code https://codepen.io/pa-lm/pen/MWpLMbG\n\n\nดูคลิปจบแล้วอย่าลืมกด Subscribe ให้ผมด้วยนะครับผมจะได้มีกำลังใจในการทำคลิปนะครับ\nFacebook Fanpage : https://www.facebook.com/Dev1998s-101123504930894\nDonate \u0026 Supporting \n🙏🏻 SCB ไทยพานิชย์: 9922171931 ปรวีร์ ปานมาศ\n🙏🏻 Paypal : [email protected]
กล่องข้อความ html ภาพบางส่วนในหัวข้อ

300+ ฟรี กรอบข้อความ & กรอบ รูปภาพ อัปเดต
331 รูปภาพฟรีของ กรอบข้อความ. รูปภาพที่เกี่ยวข้อง: กรอบ ข้อความ ชายแดน ออกแบบ ตกแต่ง พื้นที่ข้อความ พื้นหลัง ว่างเปล่า ฉลาก แบน …
HTML Input Field Only Uppercase Or Only Lowercase Update New กล่องข้อความ html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ กล่องข้อความ html
Learn how to automatically default the input field only uppercase or only lowercase. So when you start typing in text box, it should change the alphabets uppercase without caps lock and vice-versa.
กล่องข้อความ html รูปภาพที่เกี่ยวข้องในหัวข้อ

วิธีการ เปลี่ยนสีข้อความใน HTML (พร้อมรูปภาพ) – wikiHow ล่าสุด
วิธีการ เปลี่ยนสีข้อความใน html. ปกติคุณเปลี่ยนสีข้อความใน html ได้ด้วยแท็ก แต่โชคไม่ดีที่วิธีนี้ใช้กับ html5 ไม่ได้แล้ว ต้องใช้ css กำหนดสีของข้อความ …
HTML buttons, textboxes and functions [DesktopTechPros] Update New กล่องข้อความ html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ กล่องข้อความ html
In this video, DesktopTechPros will give you a tutorial on how to create buttons, texboxes and functions in HTML and how to get them to work with each other.
กล่องข้อความ html คุณสามารถดูภาพสวย ๆ ในหัวข้อ
![กล่องข้อความ html Update HTML buttons, textboxes and functions [DesktopTechPros]](https://i.ytimg.com/vi/bl-3_1yGmho/hq720.jpg)
ดูข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ กล่องข้อความ html
กล่องข้อความ HTML คืออะไร? New Update
วัตถุประสงค์ของกล่องข้อความ html อาจแตกต่างกันไปขึ้นอยู่กับวิธีการออกแบบและเขียนโค้ดลงในโครงสร้างของเว็บไซต์ …
HTML ตอนที่ 48 INPUT Type สร้างกล่องข้อความ Update กล่องข้อความ html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ กล่องข้อความ html
HTML ตอนที่ 48 INPUT Type สร้างกล่องข้อความ
กล่องข้อความ html ภาพบางส่วนในหัวข้อ

สร้างกล่องด้วยการเลื่อนข้อความโดยใช้ CSS และ HTML อัปเดต
สร้างกล่องที่มีข้อความเลื่อนโดยใช้ css และ html. กล่องเลื่อน html คือกล่องที่เพิ่มแถบเลื่อนไปทางด้านขวาและด้านล่างเมื่อเนื้อหาของช่องมีขนาดใหญ่ …
HTML Tutorial 47 – HTML input text field | HTML input text box 2022 กล่องข้อความ html
ข้อมูลใหม่ในหัวข้อ กล่องข้อความ html
HTML Tutorial 47 – HTML input text field | HTML input text box\n\n=========================================\n\nFollow the link for next video: \nHTML Tutorial 48 – HTML password field | HTML input password\nhttps://youtu.be/a_jkWXdAbgM\n\nFollow the link for previous video: \nHTML Tutorial 46 – HTML form tag | HTML form tag attributes\nhttps://youtu.be/3VZiqUj_9z8\n\n=========================================\n\n#chidrestechtutorials #html #htmltutorial
กล่องข้อความ html ภาพบางส่วนในหัวข้อ

CSS Box Model โมเดลกล่อง. คือ ส่วนประกอบของ HTML นี่เป็น … New
23/09/2019 · คือ ส่วนประกอบของ HTML นี่เป็นกล่อง แต่ก็จริงน่ะ อย่างข้อความก็จะมีกรอบล้อมรอบ รูปภาพก็จะมีกรอบล้อมรอบ เราสามารถปรับ margin และ padding ได้จากข้อความ …
วิธีใส่กรอบข้อความ WORD 2016 มาเรียนรู้วิธีใส่กรอบข้อความ WORD 2016 แบบง่ายๆกัน Update New กล่องข้อความ html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ กล่องข้อความ html
วิธีใส่กรอบข้อความ WORD 2016 มาเรียนรู้วิธีใส่กรอบข้อความ WORD 2016 แบบง่ายๆกัน เป็นวิดีโอที่จะมาแนะนำวิธีใส่กรอบข้อความ WORD 2016 แบบง่ายๆกัน โดยในวิดีโอจะเป็นการสาธิตการใส่กรอบแบบง่ายๆ เหมาะสำหรับผู้ที่เริ่มใช้งาน Word 2016 ก็ลองทำตามวิดีโอดูนะครับ ท่านเองก็ทำได้ครับ
กล่องข้อความ html ภาพบางส่วนในหัวข้อ

ฉันจะทำให้กล่องข้อความ HTML แสดงคำใบ้เมื่อว่างได้อย่างไร Update
ฉันต้องการช่องค้นหาในหน้าเว็บของฉันเพื่อแสดงคำว่า “ค้นหา” ในตัวเอียงสีเทา เมื่อกล่องได้รับโฟกัสมันควรดูเหมือนกล่องข้อความเปล่า หากมี …
เทคนิคการจัดกึ่งกลางใน CSS ที่ทุกคนต้องรู้ 👨💻💯 Update 2022 กล่องข้อความ html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ กล่องข้อความ html
สมัครเป็นสมาชิกของช่องนี้เพื่อเข้าถึงสิทธิพิเศษต่างๆ\nhttps://www.youtube.com/channel/UCeKE6wQHTt5JpS9_RsH4hrg/join\n\nFollow \u0026 Contacts\n👓 FB : https://www.facebook.com/patiphanphengpao\n🕶 FB (Fanpage) : https://www.facebook.com/patiphannn/\n📷 IG : https://www.instagram.com/ohmilerr/\n📧 Business : [email protected]\n\nRuk-Com จดโดเมน-เช่าโฮสต์ ราคาประหยัด\n🔗 https://bit.ly/2yrLUgQ\n\nCourse Online คอร์สเรียนออนไลน์\n🔗 https://milerdev.teachable.com/courses\n\nWebsite\n🏠 https://milerdev.com/\n\nDonate \u0026 Supporting me \n🙏🏻 KBANK กสิกร : 009-3-555-821 ปฏิภาณ เพ็งเภา\n🙏🏻 Paypal : [email protected]\n\n#PatiphanPhengpao #MilerDev #PatiPhan
กล่องข้อความ html รูปภาพที่เกี่ยวข้องในหัวข้อ

300+ ฟรี กรอบข้อความ & กรอบ รูปภาพ 2022
331 รูปภาพฟรีของ กรอบข้อความ. รูปภาพที่เกี่ยวข้อง: กรอบ ข้อความ ชายแดน ออกแบบ ตกแต่ง พื้นที่ข้อความ พื้นหลัง ว่างเปล่า ฉลาก แบน …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
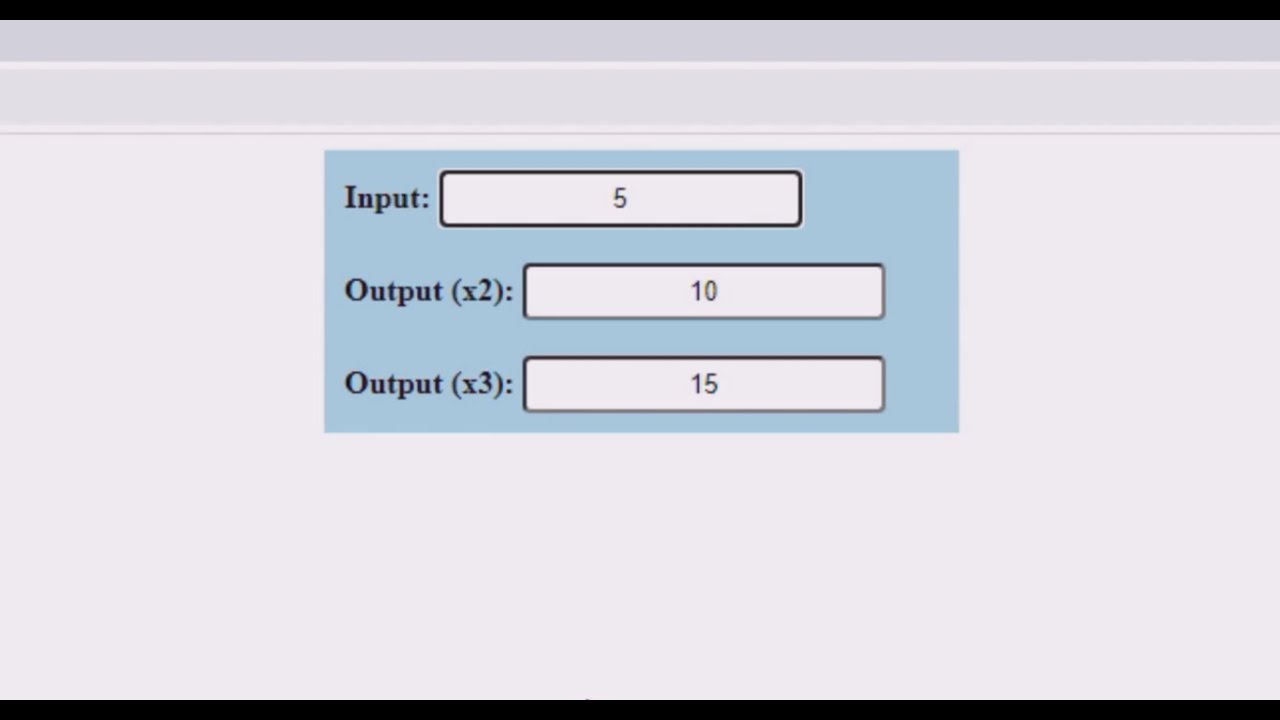
Showing auto calculated values in Input field or text box on key up using html \u0026 js. New Update กล่องข้อความ html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ กล่องข้อความ html
Showing auto calculated values in Input field or text box on key up using html \u0026 js.
กล่องข้อความ html ภาพบางส่วนในหัวข้อ

กรอบข้อความ รูปภาพ PNG พร้อมพื้นหลังโปร่งใส | ดาวน์โหลดฟรี … 2022
กรอบข้อความโต้ตอบขนาดเล็กที่สดและทันสมัย. กล่องข้อความ. กล่องข้อความ. กล่องโต้ตอบสี. กล่องโต้ตอบสี. กล่องโต้ตอบการ์ตูน
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Thực hành Code giao diện Website đơn giản bằng HTML và CSS 2022 กล่องข้อความ html
ข้อมูลใหม่ในหัวข้อ กล่องข้อความ html
Thực hành Code giao diện Website đơn giản bằng HTML và CSS\n\n♥ Mua giày Sneaker tại Website: https://qcshop.vn\n♥ Ảnh và file PSD: https://drive.google.com/file/d/1NQRuFvub2RTR6A4XlFpevnpPMM-W3Zgl/view?usp=sharing\n♥Download code please inbox for me via Zalo: 0352860701\n\nLiên hệ với mình tại :\n♥ Gmail: [email protected]\n♥ Facebook: https://www.facebook.com/quangchien2201\n ▲ Đây là kênh youtube của mình: https://goo.gl/Ny4uMJ
กล่องข้อความ html รูปภาพที่เกี่ยวข้องในหัวข้อ

CSSข้อความ New 2022
สีข้อความ . color ทรัพย์สินที่ใช้ในการตั้งค่าสีของข้อความ . ด้วย CSS, สีส่วนใหญ่มักจะมีการระบุโดย: ชื่อสีที่ชอบ – “red” ค่า HEX – เหมือน “#ff0000”; ค่า RGB – เหมือน “rgb(255,0,0)”
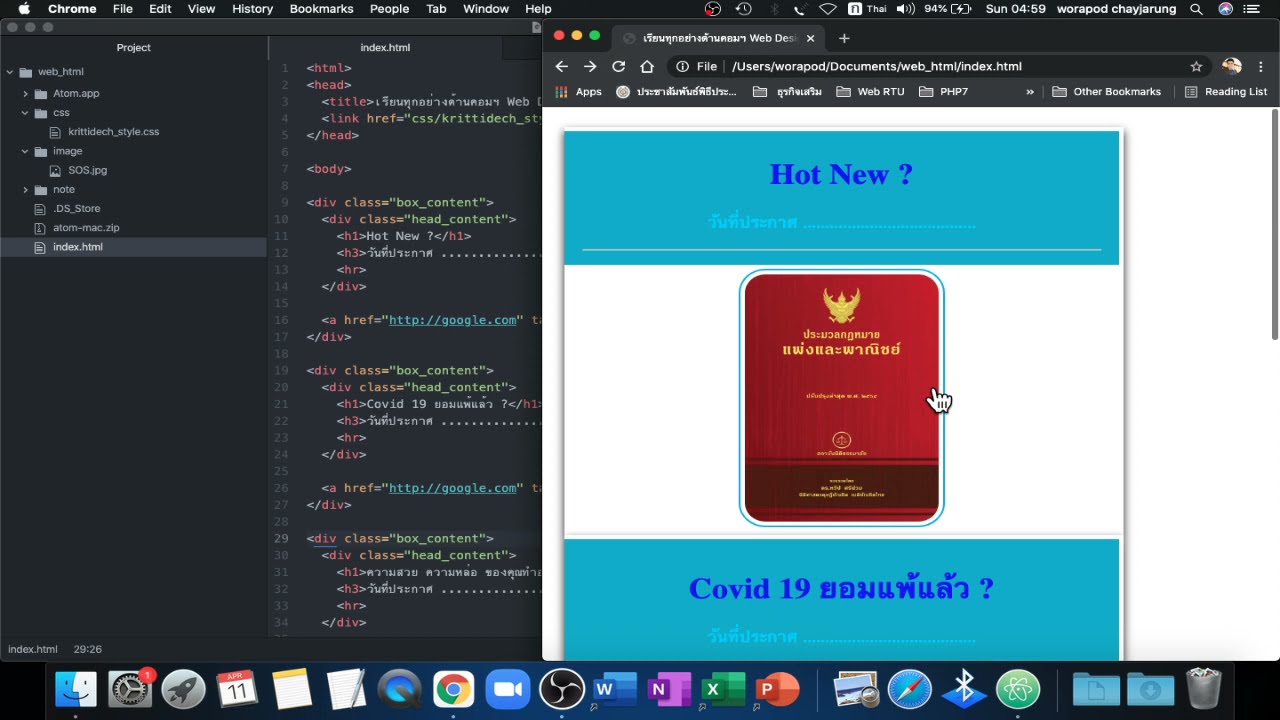
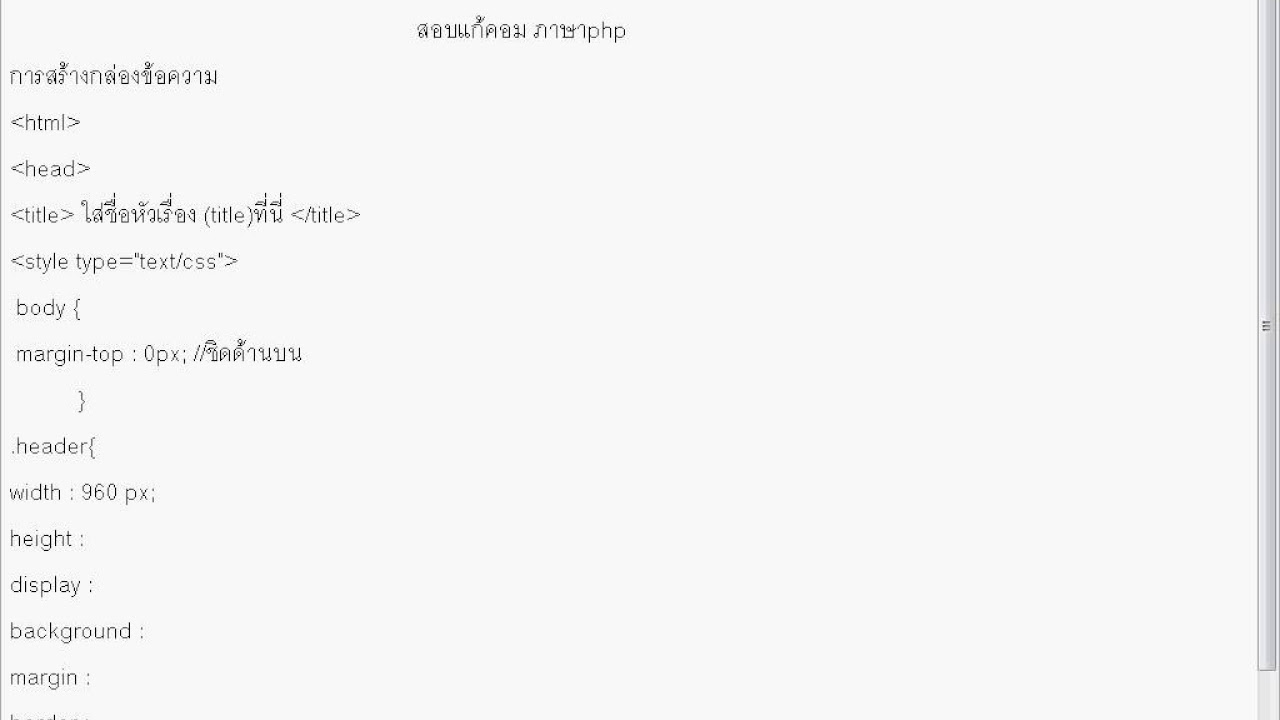
การสร้างกล่องข้อความ Update 2022 กล่องข้อความ html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ กล่องข้อความ html
นายสืบสาย สนิทวงศ์ ณ อยุธยาเลขที่9 ชั้น6/4
กล่องข้อความ html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

ภาพ กล่องข้อความ ดาวน์โหลดฟรี – Pikbest Update
Like this design. ดาวน์โหลด. กล่องข้อความกล่องโต้ตอบสีแดง. รูปแบบ: psd. ประเภท: องค์ประกอบกราฟฟิก. ออกแบบโดย: CONG. Premium for Commercial use. …
บทที่ 11 เว็บไซต์ CSS3 User Interface แบบที่ 1กล่องข้อความที่สามารถปรับขนาดได้โดยผู้ใช้เว็บไซต์ 2022 กล่องข้อความ html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ กล่องข้อความ html
บทที่ 11 แบบที่ 1 CSS3 User Interface (กล่องข้อความที่สามารถปรับขนาดได้โดยผู้ใช้เว็บไซต์)\n CSS3 User Interface คือตัวช่วยในการสร้างฟีเจอร์หน้าเว็บไซต์สำหรับประสานงานระหว่างผู้ใช้กับเว็บไซต์ วีดีโอนี้ จะเกี่ยวข้องกับการใช้งานเกี่ยวกับ \nกล่องข้อความที่สามารถปรับขนาดได้โดยผู้ใช้เว็บไซต์ (CSS3 resizing) โดยใช้คำสั่ง resize:both; เป็นการช่วยให้กล่องข้อความสามารถหดหรือขยายได้ทั้ง\nแนวนอนและแนวตั้ง และ overflow:auto; เป็นการจัดข้อความไม่ให้ล้นกรอบ ใช้เป็นแบบ auto เพื่อให้ครอบคลุมข้อความทั้งหมด\nสามารถศึกษาข้อมูลเพิ่มเติมได้ที่ http://www.mindphp.com/บทเรียนออนไลน์/บทเรียน-css/2678-บทที่-11-css3-user-interface.html\n\nBy: http://www.mindphp.com/
กล่องข้อความ html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

วิธีการ เปลี่ยนสีข้อความใน HTML (พร้อมรูปภาพ) – wikiHow New
วิธีการ เปลี่ยนสีข้อความใน html. ปกติคุณเปลี่ยนสีข้อความใน html ได้ด้วยแท็ก แต่โชคไม่ดีที่วิธีนี้ใช้กับ html5 ไม่ได้แล้ว ต้องใช้ css กำหนดสีของข้อความ …
เขียนโค้ด update เว็บ : ตอนที่ 15 วิธีใส่ระยะห่าง หรือช่องไฟให้กับกล่องข้อความ 2022 New กล่องข้อความ html
อัพเดทใหม่ในหัวข้อ กล่องข้อความ html
นี่คือความสามารถของ CSS ที่ใช้จัดการเรื่องการเว้นระยะ จัดแต่งช่องไฟระหว่างกล่องข้อความกับวัตถุหรือตัวอักษรด้านในที่เรียกได้ว่าสำคัญสุดๆ และเป็นคำสั่งที่ใช้บ่อยมากๆสำหรับการจัดข้อความครับ\n\n#เรียนupdateเว็บเอง #เรียนhtml #เรียนcss #อาหารสมอง\n\nติดตามผมได้ทาง\nFacebook: https://www.facebook.com/MasterMWebmaster\nWebsite: https://www.ajmadvisor.com\nEmail: [email protected]\nLine: @ajmadvisor
กล่องข้อความ html ภาพบางส่วนในหัวข้อ

การสร้างฟอร์มรับข้อมูลด้วยภาษา HTML 2022
การสร้างฟอร์มรับข้อมูลด้วยภาษา html … การจดัวางกล่องข้อความจะวางไวห้ลงัคาอธิบายประกอบ เพื่อสื่อให้ผใู้ช้เข้าใจถึงสิ่งที่ …
การเอาสีพื้นหลังออกจากข้อความที่คัดลอกมาจาก Internet Update New กล่องข้อความ html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ กล่องข้อความ html
การเอาสีพื้นหลังออกจากข้อความ ที่คัดลอกมาจาก Internet\n\nดนตรีประกอบ : Lioness (Instrumental) – DayFox · [Free Copyright-safe Music]\n\nFacebook : https://www.facebook.com/Hackman74/
กล่องข้อความ html ภาพบางส่วนในหัวข้อ

คำสำคัญที่เกี่ยวข้องกับหัวข้อ กล่องข้อความ html
Đang cập nhật
ดังนั้นคุณดูบทความหัวข้อเสร็จแล้ว กล่องข้อความ html
Articles compiled by Bangkokbikethailandchallenge.com. See more articles in category: MMO
