You are viewing this post: Best การใช้ css 2022 Update
บทความอัพเดทใหม่ในหัวข้อ การใช้ css
การใช้งาน CSS – HelloMyWeb ล่าสุด
การใช้งาน CSS. ในบทที่แล้วเราได้รู้แล้วว่าการเขียน CSS นั้นเขียนอย่างไร ในบทนี้จะเป็นการนำ CSS ไปใช้ การใช้งาน CSS จะแบ่งได้ 2 แบบ …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
คอร์สเรียนพื้นฐาน CSS สำหรับผู้เริ่มต้น 👨💻 Update การใช้ css
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ การใช้ css
สมัครเป็นสมาชิกของช่องนี้เพื่อเข้าถึงสิทธิพิเศษต่างๆ\nhttps://www.youtube.com/channel/UCeKE6wQHTt5JpS9_RsH4hrg/join\n\nFollow \u0026 Contacts\n👓 FB : https://www.facebook.com/patiphanphengpao\n🕶 FB (Fanpage) : https://www.facebook.com/patiphannn/\n📷 IG : https://www.instagram.com/ohmilerr/\n📧 Business : [email protected]\n\nRuk-Com จดโดเมน-เช่าโฮสต์ ราคาประหยัด\n🔗 https://bit.ly/2yrLUgQ\n\nCourse Online คอร์สเรียนออนไลน์\n🔗 https://milerdev.teachable.com/courses\n\nWebsite\n🏠 https://milerdev.com/\n\nDonate \u0026 Supporting me \n🙏🏻 KBANK กสิกร : 009-3-555-821 ปฏิภาณ เพ็งเภา\n🙏🏻 Paypal : [email protected]\n\n#PatiphanPhengpao #MilerDev #PatiPhan
การใช้ css ภาพบางส่วนในหัวข้อ

พื้นฐาน CSS – HelloMyWeb New
การใช้งาน css ถ้าอ่านที่ผ่ามมาทั้งหมดแล้วไม่เข้าใจก็มาอ่านกันที่บทนี้เลย บางครั้งลองใช้งานจริงๆจะทำให้เราเข้าใจมันได้ …
มาหัดเขียน CSS3 ที่ช่วยให้เว็บสวยขึ้น แบบไว ๆ ใน 10 นาที 2022 New การใช้ css
ข้อมูลใหม่ในหัวข้อ การใช้ css
ถ้า HTML5 คือโครงของบ้าน การตกแต่งบ้านก็คือเจ้า CSS นี่แหละ ดังนั้นวันนี้เรามาดูการใช้ CSS ในการทำให้เว็บเราเจ๋งขึ้นไปพร้อมกัน ! ใครที่สายอยากทำเว็บ สาย Front-End แล้วอยากเริ่ม ห้ามพลาด !!\n.\n▲ ติดตามช่องของเราได้ที่ : http://bit.ly/borntoDevSubScribe\n▲ Facebook : https://www.facebook.com/borntodev\n▲ Website : http://www.borntodev.com\n.\n🦖BorntoDev Channel คือ ช่องยูทูปที่เน้นสาระด้านเทคโนโลยี การพัฒนาโปรแกรม ไปพร้อมกับความสนุกสนาน และ รอยยิ้มเข้าไว้ด้วยกันทั้งในรูปแบบบทเรียน และ vlog\n.\nเพื่อการเปลี่ยนรูปแบบการเรียนรู้ด้านการพัฒนาโปรแกรม และ เทคโนโลยีแบบเดิม ๆ ที่เป็นเรื่องเฉพาะกลุ่มให้เข้าถึง เข้าใจได้ง่ายยิ่งขึ้น โดยพัฒนาเน้นไปที่รูปแบบการนำเสนอใหม่ ๆ ที่เป็นมิตรกับทุกคน\n.\n▲ กิจกรรมใน Channel BorntoDev เป็นส่วนหนึ่งในการดำเนินงานของ บริษัท บอร์นทูเดฟ จำกัด ที่เปิดรับ Partners ที่สนใจร่วมเปลี่ยนแปลงให้สังคมไทยเป็นสังคมด้านวิทยาศาสตร์ และ เทคโนโลยีมากยิ่งขึ้น หากคุณสนใจสนับสนุน และ ก้าวไปพร้อมกัน สามารถติดต่อร่วมงานได้แล้ววันนี้\n.\n▲ ติดต่อโฆษณา สนับสนุน และ ร่วมงานได้ที่: [email protected]
การใช้ css ภาพบางส่วนในหัวข้อ

การใช้งาน CSS เบื้องต้นโดย Dave Raggett 2022 New
ท่านควรทราบว่าชนิดขอบใน CSS มีไม่มากนัก คือ dotted, dashed, solid, double, groove, ridge, inset and outset โดยมี property border-width เป็นตัวใช้ระบุขนาด และมีค่าเป็น thin, medium, thick หรืออาจระบุเป็นขนาดไป …
สอน HTML CSS เบื้องต้น #01 New การใช้ css
ข้อมูลใหม่ในหัวข้อ การใช้ css
คอร์ส Workshop – HTML, CSS (Bulma), JS มีวีดีโอสอน พร้อมโจทย์และโค้ดเฉลยเพียบ สั่งซื้อได้เลยครับช่วงราคาโปรโมชั่น\nhttps://zinglecode.com/courses/html-css-javascript-workshop\n\nติดตามและพูดคุยได้ที่\nFacebook : https://www.facebook.com/zinglecode\nLine : https://lin.ee/yG1XX6D\n\nสอน HTML CSS เบื้องต้น เริ่มต้นจากพื้นฐานภาษา HTML CSS แล้วไปสิ้นสุดที่การสร้างเว็บระดับง่ายๆ\n\nแนะนำโปรแกรม VSCode\nhttps://youtu.be/OLXFKyKl_5k\n\nวาร์ปหัวข้อ\n0:00 Greeting (ทักทาย)\n0:21 What is HTML CSS ? (มันคืออะไรกัน)\n1:30 HTML Start (เริ่มสร้างเว็บเพจ)\n6:07 HTML Text (ข้อความ)\n9:35 HTML Image (รูปภาพ)\n13:14 HTML Link (ลิ้งก์)\n16:26 HTML Block (กรอบ)\n18:49 HTML Header Footer (เฮดเด้อ ฟุตเต้อ)\n22:30 CSS Start (เริ่มตกแต่งเว็บเพจ)\n24:49 CSS Selectors (ตกแต่งอะไร คุณเลือกได้)\n30:46 CSS Display (ตกแต่งการแสดงผล)\n34:20 HTML CSS Fusion (ลองสร้างเว็บเพจง่ายๆ)
การใช้ css รูปภาพที่เกี่ยวข้องในหัวข้อ

[CSS] พื้นฐานการเรียกใช้งาน CSS 2022 Update
23/04/2012 · พื้นฐานการเรียกใช้งาน CSS. เรามาดูการเรียกใช้งานแบบหลัก ๆ ที่เห็นกันบ่อย ๆ นะครับ ก็จะมี Inline style, เขียนใน >head< หรือเขียนเรียกจาก >link …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
สอน HTML5 \u0026 CSS3 สำหรับผู้เริ่มต้น [Phase1] 2022 การใช้ css
ข้อมูลใหม่ในหัวข้อ การใช้ css
สนับสนุนช่องด้วยการสมัครสมาชิก (Membership):\nhttps://www.youtube.com/channel/UCQ1r_4x-P-fETLIU4pqf98w/join\n\n🕵 เรียนคอร์ส JavaScript 30 Workshop บน Udemy :\nhttps://www.udemy.com/course/javascript-30-workshop/?referralCode=E5EF637C90FC6B8A8E26\n\n🏫 ห้องเรียน KongRuksiam :\nhttps://kongruksiam.teachable.com/\n\nดาวน์โหลด Visual Studio Code :\nhttps://code.visualstudio.com/\n\nประกอบด้วยเนื้อหา :\n0:00 – CSS \u0026 Selectors คืออะไร\n11:23 – ติดตั้ง Extension ใน VS Code\n19:48 – การประกาศ Selectors\n34:34 – รูปแบบการประกาศใช้ CSS\n47:05 – การเขียนคอมเมนต์ (Comment)\n51:33 – รู้จักกับหน่วยใน CSS\n01:00:21 – หน่วยแบบ Absolute\n01:05:57 – หน่วยแบบ Relative\n01:17:59 – Universal Selector\n01:26:14 – กำหนดชนิดฟอนต์ (font-family)\n01:33:18 – การใช้งาน Google Font\n01:44:12 – กำหนดขนาดฟอนต์ (font-size)\n01:49:38 – กำหนดความหนาฟอนต์ (font-weight)\n01:53:30 – รูปแบบสีใน CSS\n02:01:32 – การกำหนดสี (Colors)\n02:14:59 – กำหนดลักษณะข้อความ (text-decoration)\n02:21:16 – การจัดแนวข้อความ (text-align)\n02:25:43 – กำหนดความกว้างและความสูง\n02:32:56 – ความกว้างและความสูงแบบ max , min\n02:42:13 – การกำหนดเส้นขอบ (border)\n02:56:01 – รูปแบบเส้นขอบ (border-style)\n03:03:10 – สีเส้นขอบ (border-color)\n03:09:08 – ขนาดเส้นขอบ (border-width)\n03:15:31 – ความโค้งเส้นขอบ (border-radius)\n03:27:18 – box model \u0026 margin\n03:50:57 – box model \u0026 padding\n04:01:30 – กำหนดสีพื้นหลัง (background-color)\n04:05:55 – กำหนดภาพพื้นหลัง (background-image)\n04:27:57 – กำหนดพื้นหลังแบบหลายคุณสมบัติ\n04:31:46 – กำหนดวัตถุลอยด้วย float\n04:51:06 – กำหนด style ให้ link\n05:01:26 – inline , block , inline-block\n05:10:38 – visibility\n05:14:36 – จัดตำแหน่งด้วย position\n05:39:51 – การใช้งาน !important\n05:45:35 – จำกัดการแสดงข้อมูลด้วย overflow\n05:51:21 – cursor style\n05:56:11 – กำหนดเงาด้วย box-shadow\n06:03:50 – กำหนดความทึบวัตถุด้วย opacity\n\nรวมเนื้อหา HTML CSS Javascript :\nhttps://www.youtube.com/channel/UCQ1r_4x-P-fETLIU4pqf98w/playlists?view=50\u0026sort=dd\u0026shelf_id=3\n\n#สร้างเว็บด้วย #CSS3 #KongRuksiam\n\nติดตามข่าวสารของเราได้ที่แฟนเพจ :\nhttps://www.facebook.com/pg/KongRuksiamTutorial/
การใช้ css ภาพบางส่วนในหัวข้อ
![การใช้ css 2022 New สอน HTML5 \u0026 CSS3 สำหรับผู้เริ่มต้น [Phase1]](https://i.ytimg.com/vi/HcInSUzhaUc/hqdefault.jpg)
การเขียน CSS ใน 3 รูปแบบ [Article ID : 195] Update 2022
1. หากต้องมีการใช้ CSS ในจุดใดจุดหนึ่งเพียงจุดเดียวบนหน้าเว็บเพจ การใช้แบบ Inline อาจจะเป็นทางเลือกที่ดี 2. หากต้องการใช้คุณสมบัติของ CSS คุณสมบัติ …
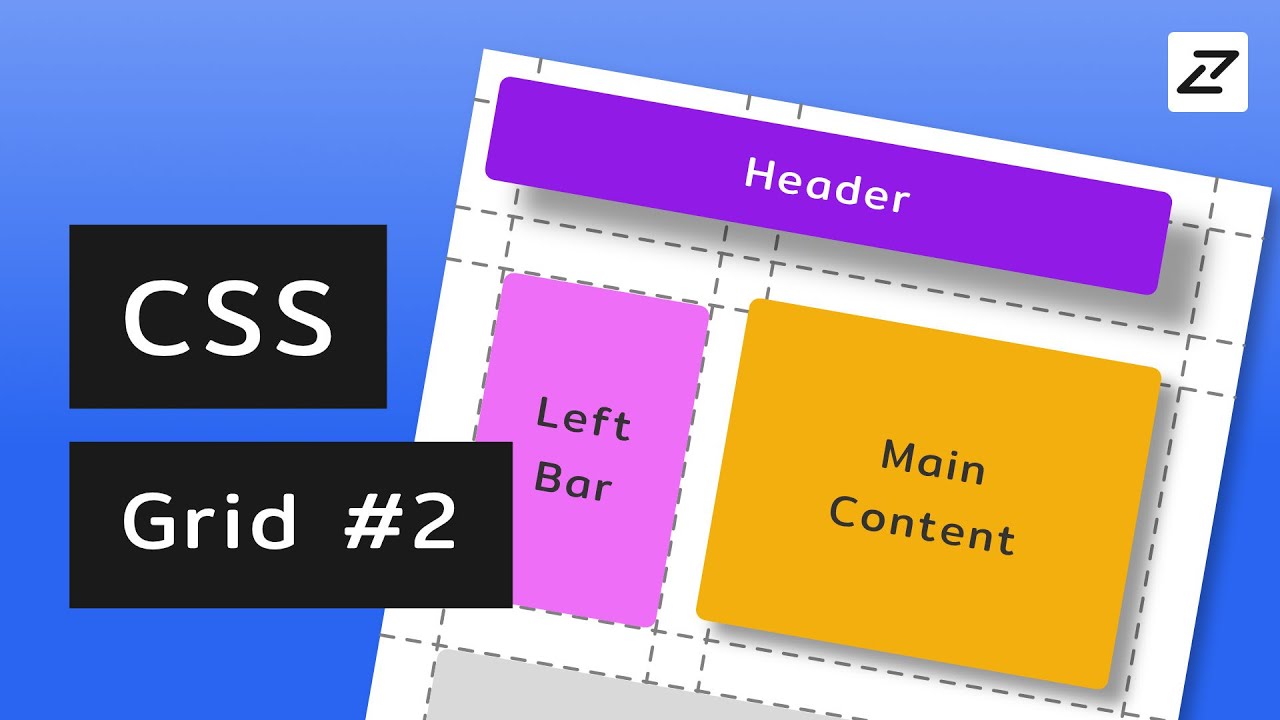
สอน CSS #14 – Grid part 2 – จองที่ดินแบบเสี่ยๆ New การใช้ css
ข้อมูลใหม่ในหัวข้อ การใช้ css
คอร์ส Workshop – HTML, CSS (Bulma), JS มีวีดีโอสอน พร้อมโจทย์และโค้ดเฉลยเพียบ สั่งซื้อได้เลยครับช่วงราคาโปรโมชั่น\nhttps://zinglecode.com/courses/html-css-javascript-workshop\n\nติดตามและพูดคุยได้ที่\nFacebook : https://www.facebook.com/zinglecode\nLine : https://lin.ee/yG1XX6D\n\nมาต่อกันกับการใช้ CSS Grid สำหรับสร้าง Layout ของ Header, Footer, Leftbar, Main content ให้กับเว็บเพจ แล้วผมจะสรุปมุมมองส่วนตัวของผมให้ฟังครับว่า ตอนไหนจะใช้ Flexbox หรือ Grid\n\nเว็บสำหรับสร้าง CSS แบบไม่ต้องงมโค้ด\nCSS Generator : https://css-generator.netlify.com
การใช้ css ภาพบางส่วนในหัวข้อ

กำหนดรูปแบบการแสดงผล HTML Elements ด้วย CSS New
25/02/2020 · กำหนดรูปแบบการแสดงผล HTML ด้วย CSS. CSS ย่อมาจาก Cascading Style Sheets ใช้สำหรับกำหนดว่าอีลิเมนต์ของ HTML แต่ละอีลิเมนต์ จะแสดงผลอย่างไรบนหน้าจอหรือสื่ออื่น ๆ อีก …
สุดยอดแห่งเว็บเรียนรู้ CSS ที่ง่ายมาก ๆ เยี่ยมสุดๆ ไปเลยซาร่าห์ Update การใช้ css
อัพเดทใหม่ในหัวข้อ การใช้ css
ยุคนี้สกิล CSS เป็นพื้นฐานสุดๆ สำหรับนักพัฒนาสายเว็บที่พอคอมโบกับ HTML5 และ JS แล้วจะกลายเป็นเว็บไซต์ที่เราใช้งานกันในปัจจุบัน แต่ๆ ๆ เวลาเราเรียนพวก Selector บางครั้งเราจินตนาการไม่ออกว่ามันใช้ยังไง มาดูนี่กันเลย เว็บที่จะช่วยให้เราเรียน CSS ได้แบบอีซี่ !!\n\nhttps://flukeout.github.io/\n\n▲ ติดตามช่องของเราได้ที่ : http://bit.ly/borntoDevSubScribe\n▲ Facebook : https://www.facebook.com/borntodev\n▲ Website : http://www.borntodev.com\n\n🦖BorntoDev Channel คือ ช่องยูทูปที่เน้นสาระด้านเทคโนโลยี ไปพร้อมกับความสนุกสนาน และ รอยยิ้มเข้าไว้ด้วยกันทั้งในรูปแบบบทเรียน และ vlog\n\nเพื่อการเปลี่ยนรูปแบบการเรียนรู้ด้านการพัฒนาโปรแกรม และ เทคโนโลยีแบบเดิม ๆ ที่เป็นเรื่องเฉพาะกลุ่มให้เข้าถึง เข้าใจได้ง่ายยิ่งขึ้น โดยพัฒนาเน้นไปที่รูปแบบการนำเสนอใหม่ ๆ ที่เป็นมิตรกับทุกคน\n\nโดยมีผู้ดำเนินรายการหลัก 2 คนคือ\n\n\”เปรม BorntoDev\” ผู้ชื่นชอบ และ หลงไหลด้านวิทยาศาสตร์ เทคโนโลยี รวมถึงการพัฒนาโปรแกรมเป็นชีวิตจิตใจ มีความสุขมากที่ได้ถ่ายทอด และ แลกเปลี่ยนความรู้ เพราะทำให้นึกถึงสมัยยังเป็นเด็กที่เริ่มต้นเขียนโปรแกรมแล้วได้รับการสนับสนุนจากผู้ใหญ่ใจดีในโลก Internet ที่ไม่เคยเห็นหน้าตากันมาก่อน แต่กลับยินดีแบ่งปันให้กัน\n\n\”ไกด์ BorntoDev\” ชายผู้ที่บอกว่าเป็นพี่น้องกับคนข้างบนหรือเปล่า คำตอบคือไม่ใช่ แต่เขาสนใจด้านเทคโนโลยี การพัฒนาแอปพลิเคชัน ชอบความสนุก จัดกิจกรรม และ ที่ไม่พลาดคือการซื้อเกมมาดองแล้วไม่ได้เล่น เห็นหน้านิ่ง ๆ แบบนี้ดองเกมใน Steam เป็นแสน ๆ นะบอกเลย\n\n▲ กิจกรรมใน Channel BorntoDev เป็นส่วนหนึ่งในการดำเนินงานของ บริษัท บอร์นทูเดฟ จำกัด ที่เปิดรับ Partners ที่สนใจร่วมเปลี่ยนแปลงให้สังคมไทยเป็นสังคมด้านวิทยาศาสตร์ และ เทคโนโลยีมากยิ่งขึ้น หากคุณสนใจสนับสนุน และ ก้าวไปพร้อมกัน สามารถติดต่อร่วมงานได้แล้ววันนี้\n\n▲ ติดต่อโฆษณา สนับสนุน และ ร่วมงานได้ที่: [email protected]
การใช้ css คุณสามารถดูภาพสวย ๆ ในหัวข้อ

บทเรียนออนไลน์ : สอน CSS : วิธีใช้งาน style sheet ล่าสุด
Chapter 5 วิธีใช้งาน Style Sheet 1. Inline Styles วิธีการนี้ควรใช้ในกรณีที่ต้องการกำหนด style ให้กับ element ของ HTML เีพียงอันเดียวเป็นการเฉพาะ โดยการแทรกคำสั่ง style sheet ใน HTML Tag …
อยากเขียน CSS เก่งๆ ต้องรู้อะไรบ้าง ? 🤔 มาดูครับ 💯 2022 Update การใช้ css
อัพเดทใหม่ในหัวข้อ การใช้ css
สมัครเป็นสมาชิกของช่องนี้เพื่อเข้าถึงสิทธิพิเศษต่างๆ\nhttps://www.youtube.com/channel/UCeKE6wQHTt5JpS9_RsH4hrg/join\n\nFollow \u0026 Contacts\n👓 FB : https://www.facebook.com/patiphanphengpao\n🕶 FB (Fanpage) : https://www.facebook.com/patiphannn/\n📷 IG : https://www.instagram.com/ohmilerr/\n📧 Business : [email protected]\n\nRuk-Com จดโดเมน-เช่าโฮสต์ ราคาประหยัด\n🔗 https://bit.ly/2yrLUgQ\n\nCourse Online คอร์สเรียนออนไลน์\n🔗 https://milerdev.teachable.com/courses\n\nWebsite\n🏠 https://milerdev.com/\n\nDonate \u0026 Supporting me \n🙏🏻 KBANK กสิกร : 009-3-555-821 ปฏิภาณ เพ็งเภา\n🙏🏻 Paypal : [email protected]\n\n#PatiphanPhengpao #MilerDev #PatiPhan
การใช้ css ภาพบางส่วนในหัวข้อ

ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ การใช้ css
การใช้ CSS Multi-Columns เพื่อแสดงผลหลายคอลัมน์แบบ Responsive New
01/03/2021 · การใช้ CSS Multi-Columns เพื่อแสดงผลหลายคอลัมน์แบบ Responsive. CSS มีความสามารถในการสร้างการแสดงผลแบบหลายคอลัมน์แถมยังสามารถทำ Responsive ได้ด้วย …
คอร์สเรียนพื้นฐาน CSS สำหรับผู้เริ่มต้น 👨💻 Update การใช้ css
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ การใช้ css
สมัครเป็นสมาชิกของช่องนี้เพื่อเข้าถึงสิทธิพิเศษต่างๆ\nhttps://www.youtube.com/channel/UCeKE6wQHTt5JpS9_RsH4hrg/join\n\nFollow \u0026 Contacts\n👓 FB : https://www.facebook.com/patiphanphengpao\n🕶 FB (Fanpage) : https://www.facebook.com/patiphannn/\n📷 IG : https://www.instagram.com/ohmilerr/\n📧 Business : [email protected]\n\nRuk-Com จดโดเมน-เช่าโฮสต์ ราคาประหยัด\n🔗 https://bit.ly/2yrLUgQ\n\nCourse Online คอร์สเรียนออนไลน์\n🔗 https://milerdev.teachable.com/courses\n\nWebsite\n🏠 https://milerdev.com/\n\nDonate \u0026 Supporting me \n🙏🏻 KBANK กสิกร : 009-3-555-821 ปฏิภาณ เพ็งเภา\n🙏🏻 Paypal : [email protected]\n\n#PatiphanPhengpao #MilerDev #PatiPhan
การใช้ css ภาพบางส่วนในหัวข้อ

CSSตาราง 2022 Update
CSS การอ้างอิง CSS selectors CSS ฟังก์ชั่น CSS หูอ้างอิง CSS Web Safe แบบอักษร CSS Animatable CSS หน่วย CSS PX-EM แปลง CSS สี CSS ค่าสี CSS ชื่อสี CSS3 สนับสนุนเบราว์เซอร์
HTML + CSS – การทำ Icon Bar [Practice With Me] 2022 Update การใช้ css
ข้อมูลใหม่ในหัวข้อ การใช้ css
อ่านบล็อกของผม : https://milerdev.com/\nติดต่องาน : https://www.facebook.com/patiphannn/\nติดตามผมทาง Facebook : https://www.facebook.com/patiphanphengpao\nกลุ่มพูดคุย : https://www.facebook.com/groups/patiphanch/\nติดตามผมทาง Twitter : https://twitter.com/ohmiler\nติดตามผมทาง Instagram : https://www.instagram.com/ohmilerr/\nโดเมนเนม \u0026 โฮสต์ติ้ง โดย Ruk-Host : https://hostings.ruk-com.in.th/aff.php?aff=387\nสนับสนุนช่องทาง Patreon : https://www.patreon.com/patiphan — Watch live at https://www.twitch.tv/patiphanlive
การใช้ css ภาพบางส่วนในหัวข้อ
![การใช้ css Update 2022 HTML + CSS - การทำ Icon Bar [Practice With Me]](https://i.ytimg.com/vi/QzbZGZjsZqs/hq720.jpg)
การใช้ CSS ปรับขนาดรูปโดยรักษาอัตราส่วนรูป 2022 Update
การใช้ CSS ปรับขนาดรูปโดยรักษาอัตราส่วนรูป. ในการทำการย่อขยายภาพนั้นปกติ เราจะใช้การเขียนโปรแกรมคำนวณอัตราส่วนของรูป เวลา …
CSS Tutorial – Zero to Hero (Complete Course) New Update การใช้ css
อัพเดทใหม่ในหัวข้อ การใช้ css
Learn CSS in this full course for beginners. CSS, or Cascading Style Sheet, is responsible for the styling and looks of a website. \n\nIn this course, we cover CSS from the ground up. You will learn everything from basic skills, such as coloring and text, to highly advanced skills, like custom animations.\n\nYou will learn about:\n•Coloring\n•Formatting\n•Text\n•Layout\n•Grid\n•Flexbox\n•Animations\n•Transitions\n•And more!\n\n💻 Code: https://github.com/Video-Lab/css-course-content\n\n🎥 Course from Jad Khalili. To view more content from this instructor, visit: \nhttps://www.udemy.com/user/jad-khalili/\n\n⭐️ Course Contents ⭐️\n⌨️ (0:00:00) Course Achievements \u0026 Results\n⌨️ (0:02:36) Introduction to Course\n⌨️ (0:11:19) Downloading Necessary Software\n⌨️ (0:12:30) Where to Find Project Files\n\n⌨️ (0:14:28) What is CSS?\n⌨️ (0:17:09) Creating \u0026 Linking a CSS Stylesheet\n⌨️ (0:20:39) How to Test a Stylesheet\n\n⌨️ (0:22:12) What is a Selector?\n⌨️ (0:25:54) Classes \u0026 ID’s in HTML\n⌨️ (0:31:52) Specificity \u0026 When to use Selectors\n⌨️ (0:39:13) Pseudoselectors\n⌨️ (0:47:58) Advanced Selectors\n⌨️ (0:59:30) Attribute Selectors\n⌨️ (0:09:38) What are Properties?\n⌨️ (1:12:59) The CSS General Rule\n \n⌨️ (1:17:37) Types of Colors\n⌨️ (1:24:53) Coloring Text\n⌨️ (1:32:30) Background Colors\n⌨️ (1:36:56) Images/URL’s in CSS\n⌨️ (1:42:30) Other Background Properties\n⌨️ (1:48:59) Opacity/Transparency\n⌨️ (1:52:17) Gradients\n \n⌨️ (2:04:12) Introduction to Types of Units\n⌨️ (2:15:57) Text Manipulation\n⌨️ (2:23:54) Font Size, Bolding \u0026 Style\n⌨️ (2:30:33) Font Families\n⌨️ (2:37:08) Including External Fonts w/ Google Fonts\n⌨️ (2:43:14) Using External Fonts\n \n⌨️ (2:49:07) The CSS Box Model\n⌨️ (2:53:18) Changing Content Size\n⌨️ (2:59:07) CSS Borders\n⌨️ (3:05:51) Margin \u0026 Padding\n⌨️ (3:15:17) Float \u0026 Display Types\n\n⌨️ (3:27:47) What is Flexbox?\n⌨️ (3:31:35) Creating a Flex Container\n⌨️ (3:34:09) Flex Direction \u0026 Wrap\n⌨️ (3:38:26) Content Alignment\n⌨️ (3:44:45) Flex Item Order\n⌨️ (3:49:32) Shrink, Grow, \u0026 Basis\n⌨️ (4:00:03) The ‘flex’ Property\n⌨️ (4:03:21) Item Alignment\n\n⌨️ (4:08:16) Grid vs Flexbox\n⌨️ (4:11:14) Creating a Grid\n⌨️ (4:13:30) Template Columns \u0026 Rows\n⌨️ (4:21:12) Justify \u0026 Align Grid\n⌨️ (4:28:10) Row \u0026 Column Gaps\n⌨️ (4:33:13) Column \u0026 Row Lines\n⌨️ (4:40:46) Grid Area\n \n⌨️ (4:44:38) The Transition Property\n⌨️ (4:58:05) Transformation Functions\n⌨️ (5:12:26) Creating Animations w/ Keyframes\n⌨️ (5:20:30) Adding an Animation\n⌨️ (5:23:23) Animation Properties\n \n⌨️ (5:34:49) Website Transformation Challenge\n⌨️ (5:38:22) Website Transformation – SOLUTION\n⌨️ (6:13:32) What to Learn Next\n\n–\n\nLearn to code for free and get a developer job: https://www.freecodecamp.org\n\nRead hundreds of articles on programming: https://www.freecodecamp.org/news\n\nAnd subscribe for new videos on technology every day: https://youtube.com/subscription_center?add_user=freecodecamp
การใช้ css ภาพบางส่วนในหัวข้อ

กำหนดรูปแบบการแสดงผล HTML Elements ด้วย CSS Update
25/02/2020 · กำหนดรูปแบบการแสดงผล HTML ด้วย CSS. CSS ย่อมาจาก Cascading Style Sheets ใช้สำหรับกำหนดว่าอีลิเมนต์ของ HTML แต่ละอีลิเมนต์ จะแสดงผลอย่างไรบนหน้าจอหรือสื่ออื่น ๆ อีก …
สอน CSS #26 – transition – เครื่องฟิต มิดไมล์ 2022 Update การใช้ css
ข้อมูลใหม่ในหัวข้อ การใช้ css
คอร์ส Workshop – HTML, CSS (Bulma), JS มีวีดีโอสอน พร้อมโจทย์และโค้ดเฉลยเพียบ สั่งซื้อได้เลยครับช่วงราคาโปรโมชั่น\nhttps://zinglecode.com/courses/html-css-javascript-workshop\n\nติดตามและพูดคุยได้ที่\nFacebook : https://www.facebook.com/zinglecode\nLine : https://lin.ee/yG1XX6D\n\nเขียนโค้ดต่อเนื่องจากคลิป CSS transform พาร์ทที่แล้วนะครับ คราวนี้จะมาทำให้ CSS อะไรก็ตามแต่ สามารถดูมี Animation การเคลื่อนไหวเวลาเปลี่ยนค่าได้ ด้วย CSS transition
การใช้ css คุณสามารถดูภาพสวย ๆ ในหัวข้อ

!important CSS Introduce : สอน property ของ !important … Update 2022
Reference::CSS::Introduce::!important. subject : การใช้คำสั่ง !important. syntax : Selector { Property: Value !important; } content : เป็นการกำหนดลำดับความสำัคัญว่า Selector นี้สำคัญที่สุด คือ …
เรียนรู้เรื่องของ CSS Flexbox ใน 30 นาที New Update การใช้ css
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ การใช้ css
ขอบคุณทุกท่านที่รับชมครับ หากชอบอย่าลืมกดไลค์และซัพเพื่อเป็นกำลังใจให้กันเด้อ~\n\n♦ สนับสนุนช่องเราได้ที่ (Donate)\nธนาคารกสิกรไทย : 009-3-555-821 ปฏิภาณ เพ็งเภา\nPaypal : https://www.paypal.me/PatiphanP\nTrue Money/True Wallet : https://bit.ly/2KBKCFb\nWallet : 095-828-3629\n\nจดโดเมน / เว็บโฮสต์ติ้ง ราคาประหยัด\nhttps://hostings.ruk-com.in.th/aff.php?aff=387\n\n🕶️ สนใจติดต่อ [ปฏิภาณ เพ็งเภา]\nเบอร์โทร : 095-828-3629\n♦ เว็บไซต์ : https://milerdev.com/\nเพจ : https://www.facebook.com/patiphannn/\n#บริการรับทำเว็บไซต์ #บริการออกแบบกราฟิก #ทีมงานMilerDev\n\n♦ ติดต่อโฆษณา/สปอนเซอร์ : [email protected]\n♦ Twitch : https://www.twitch.tv/patiphanlive
การใช้ css ภาพบางส่วนในหัวข้อ

CSS Containment คืออะไร รู้จักกับการใช้ contain เพื่อเพิ่ม … New 2022
10/07/2021 · นอกเหนือจาก contain: size แล้วเรายังมี inline-size และ block-size เราจะกล่าวถึงการใช้งานสองค่านี้อีกครั้ง ในบทความของการใช้งาน Container Queries. …
HTML \u0026 CSS – สอนพื้นฐานทำ Layout เว็บไซต์ Update การใช้ css
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ การใช้ css
หวังว่าวิดีโอนี้จะเป็นประโยชน์แก่ทุกคยที่ฝึก html css นะครับ \n\nปล.วิดีโอนี้อาจจะพูดช้าๆ หรือติดขัดหรือหากอธิบายไม่เข้าใจยังไงก็ขออภัยมา ณ ที่นี้ด้วยครับผม จะพยายามแก้ไขและปรับปรุงให้ดียิ่งขึ้นไป
การใช้ css ภาพบางส่วนในหัวข้อ

MeCode | คุณสมบัติ CSS ที่ใช้กันบ่อยๆ New
11/07/2018 · หลายๆ คนที่เพิ่งเรียน CSS ไปกับ MeCode ก็คงจะสงสัยว่ามี CSS properties(คุณสมบัติ) อะไรบ้างล่ะ ที่เราใช้กันบ่อยๆ และจำเป็นต้องรู้
การใช้รูปแบบ CSS dreamweaver 2022 New การใช้ css
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ การใช้ css
โปรแกรม dreamweaver เป็นโปรแกรมหนึ่งที่เอาไว้สร้างเว็บเพจ และนิยมในหมู่นักออกแบบเว็บไชต์ เพราะเป็นโปรแกรมที่ใช้งานได้ ง่าย และไม่ซับซ้อน \n—————————————–\nเริ่นต้น dreamweaver\nสร้าง insert barเอง\nWindows Document\nPanel properties\nPanel Group\nสร้าง drem site\nการตั้งชื่อ\nแก้ไขการตั้งชื่อ\nการจัดโครงสร้างเว็บไชต์\nเริ่มต้นการสร้างเว็บเพจ\nการบันทึกเว็บเพจ\nการปิดไฟล์เว็บเพจ\nการทำงานกับเว็บเพจ\nกำหนดให้ใช้ภาษาไทย\nการกำหนดคุณสมบัติพื้นฐานเว็บเพจ\nกำหนดพื้นหลังอัตโนมัติ\nการขึ้นบรรทัดใหม่\nเคาะเว้นวรรค\nปรับแต่ง หัว Heading\nการกำหนดรูปแบบด้วยตัวเอง\nการใช้รูปแบบ CSS\nสัญลักษณ์หน้าข้อความ\nการจัดย่อหน้าข้อความ\nใส่สัญลักษณ์พิเศษ\nแบ่งเนื้อหาของเว็บเพจ\nนำข้อความจากที่อื่นมาลงในเว็บเพจ\nการนำรูปภาพใส่เว็บเพจ\nการแทรกรูปภาพ\nวิธีการใส่รูปภาพลงเว็บเพจ\nบันทึกภาพอัตโนมัติ\nการแทรกรูปภาพ2\nการจัดตำแหน่งรูปภาพ\nการทำรูปภาพให้เด่น\nการจัดรูปภาพและระยะห่าง\nการจองพื้นที่ใส่รูปภาพ\nคุณสมบัติของโปรแกรม\nการปรับแต่งรูปภาพ\nCrop การตัดภาพ\nการแปลงภาพให้มีขนาดเล็กลง\nปรับแต่งภาพเคลื่อนไหว\nfilework\nAttach style sheet\nbackground style\nDelete Temp\nEdit jump manu\nflash button\nflash movie\nflashText\nLink ไปยังที่ใหม่\njump manu\nlink hosport map image\nแต่งพื้นหลัง\nทำความรู้จักกับตาราง\nแทรก มูวี่\nแทรกเสียง\nแทรกเสียงในรูปภาพ\nนำ Templates มาใช้งาน\nนำตารางจากภายนอกมาใส่\nนำตารางมาจัด Layout\nนำแบบฟร์อมไปใช้ในเว็บเพจ\nปรับแต่งตาราง\nเปลี่ยน 4 แบบเมื่อคลิก\nใช้เลเยอร์ทำหน้าแรก\nต่อ link\nแปลง layer เป็น table\nพื้นที่การทำงาน\nพื้นหลัง\nฟิลด์อื่น ๆ\nไฟล์ย่อย image\nมุมมอง Code\nรวม Layers\nวิธีการสร้าง Form\nวิธีการสร้างลิงค์\nlink กระโดด name anchor\nlink ไปยังเว็บอื่น\nList style\nNew CSS Style\nOverflow\nphotoalbumlink ภาพใหญ่\nproperties layer\nRadio \u0026 Checkbock\nRadio Grop\nRepeating region\nLibrary Item\nRepeating table\nrollover image\nstyle อักษร\nTag chooser\nTag inspector การแก้ไข Style\nการ save เฟรม\nการแก้ไข style\nการแก้ไข Template\nNavigation Bar\nการจัดรูปแบบเว็บเพจ\nการจัดเว็บเพจด้วยมุมมอง Layout\nการใช้งาน insert bar\nการทำงานกับ layer\nการทำงานกับตาราง\nการแทรก ข้อมูลลงใน Temp\nการแทรกโค้ด\nการแทรกตารางในตาราง\nการแทรกภาษา script\nการนำ layer มาออกแบบเว็บเพจ\nการแบ่งเซลล์\nการปรับแต่ง layout\nการปรับแต่งข้อความในเซลล์\nการเพิ่มข้อความลงในรูปภาพ\nการยกเลิกเสียง\nการเรียกใช้สไตล์ Sheet จากภายนอก\nการสร้าง Hyperlink\nการสร้าง list menu\nการสร้าง style เก็บไว้ใช้ CSS\nการสร้าง Tempage\nการสร้างปุ่มรับข้อความ\nการสร้างลิงค์ระหว่างเฟรม\nสีสันให้ลิงค์\nการแสดงผลในเฟรม\nการใส่ filed ลงใน From\nการใส่ Layer ลงเว็บเพจ\nการใส่เนื้อหา\nการใส่เนื้อหากับเฟรม\nกำหนด Edit\nกำหนดสี BG ให้ตาราง\nแก้ไข flash button\nคำสั่งอัตโนมัติจัดตาราง\nคุณสมบัติของ Frame\nใช้ Frame ออกแบบข้างบนคงที่\nสร้าง Table\nสร้างลิงค์ติดต่อทีมงาน\nองค์ประกอบของ Hyperlink\nคำสั่ง tag Head\nตั้ง key ให้ติด google\nkeyword\nโครงสร้างของเว็บไชต์\nโหลดไฟล์ขึ้น Hosting\nตรวจสอบ link ก่อน upload\nแนะนำการสมัครโดเมนเนม\nWeb hosting\nกำหนดชื่อก่อนโหลด\nการอัพโหลดเว็บไชต์ขึ้น internet\nการอัพโหลดเว็บไชต์ขึ้น internet2\nการเช็คเว็บไชต์
การใช้ css ภาพบางส่วนในหัวข้อ

การใช้ id และ class ใน CSS Update 2022
วิธีการใช้ id และ class ใน CSS. แต่ก่อนเราใช้ HTML ในการกำหนดคุณลักษณะ เช่น ตัวหนา ตัวเอียง ขีดเส้นใต้ แต่เดี๋ยวนี้เรายังสามารถกำหนด ลักษณะให้กับ เอกสาร …
[3-13] การใช้ Sass และคอมไพล์เป็น CSS Update 2022 การใช้ css
อัพเดทใหม่ในหัวข้อ การใช้ css
การนำใช้ Sass ซึ่งเป็นการเขียน CSS ให้เป็นระบบและง่ายต่อการบำรุงรักษามาใช้งานร่วมกับ Express
การใช้ css รูปภาพที่เกี่ยวข้องในหัวข้อ
![การใช้ css 2022 [3-13] การใช้ Sass และคอมไพล์เป็น CSS](https://i.ytimg.com/vi/pa7UIz6QHgw/hqdefault.jpg)
CSSแบบอักษร อัปเดต
css การ ออกแบบ … มีความสำคัญในการออกแบบเว็บ แต่คุณไม่ควรใช้การปรับขนาดตัวอักษรเพื่อให้มีลักษณะเช่นย่อหน้าหัวหรือส่วนหัว …
สอน CSS #13 – Grid part 1 – มาสร้างบ้านกันเถอะ New Update การใช้ css
อัพเดทใหม่ในหัวข้อ การใช้ css
คอร์ส Workshop – HTML, CSS (Bulma), JS มีวีดีโอสอน พร้อมโจทย์และโค้ดเฉลยเพียบ สั่งซื้อได้เลยครับช่วงราคาโปรโมชั่น\nhttps://zinglecode.com/courses/html-css-javascript-workshop\n\nติดตามและพูดคุยได้ที่\nFacebook : https://www.facebook.com/zinglecode\nLine : https://lin.ee/yG1XX6D\n\nลองใช้ CSS Grid สำหรับสร้าง Layout ให้กับหน้าเว็บเพจ ที่ให้อารมณ์เหมือนกับการสร้างบ้านกันครับผม\n\nเว็บสำหรับสร้าง CSS แบบไม่ต้องงมโค้ด\nCSS Generator : https://css-generator.netlify.com
การใช้ css ภาพบางส่วนในหัวข้อ

CSS คืออะไร ? มีประโยชน์อย่างไรบ้าง อัปเดต
CSS ย่อมาจาก Cascading Style Sheet มักเรียกโดยย่อว่า “สไตล์ชีต” คือภาษาที่ใช้เป็นส่วนของการจัดรูปแบบการแสดงผลเอกสาร HTML โดยที่ CSS กำหนดกฏเกณฑ์ในการระบุรูปแบบ …
Image Slider – With Auto-play \u0026 Manual Navigation Buttons – Using CSS, HTML \u0026 Javascript Update New การใช้ css
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ การใช้ css
In this tutorial, you can learn how to design an Image Slider(slideshow/carousel) with Both Auto-play and Manual Navigation using CSS, HTML, and Javascript. Manual navigation is with buttons and you can navigate to any slide using these buttons. Autoplay navigation is automatically changing slides due to a timer set by using javascript. Hope this tutorial will be helpful.\n\n∎ Download Source Files – https://www.codingsnow.com\n∎ Our Website – https://www.codingsnow.com\n∎ Facebook Page – https://www.facebook.com/codingsnow\n∎ Support me on Patreon – https://www.patreon.com/codingsnow\n\nWant to help out? How about donating?\nPaypal Donation – https://paypal.me/codingsnowget\n\n#css_image_slider #css_slideshow\n\nBackground music:\n____________________\nTrack: Far Out – Chains (feat. Alina Renae) [NCS Release]\nMusic provided by NoCopyrightSounds.\nWatch: https://youtu.be/_RdMzr-xdmA\nFree Download / Stream: http://ncs.io/ChainsYO\n\nTrack: Jordan Schor \u0026 Harley Bird – Home [NCS Release]\nMusic provided by NoCopyrightSounds.\nWatch: https://youtu.be/KmwpogFtb4Q\nFree Download / Stream: http://ncs.io/HomeYO\n\n____________________\nCopyright Disclaimer under section 107 of the Copyright Act of 1976, allowance is made for “fair use” for purposes such as criticism, comment, news reporting, teaching, scholarship, education, and research. Fair use is a use permitted by copyright statute that might otherwise be infringing.
การใช้ css รูปภาพที่เกี่ยวข้องในหัวข้อ

นี่คือการค้นหาที่เกี่ยวข้องกับหัวข้อ การใช้ css
Đang cập nhật
ดังนั้นคุณดูบทความหัวข้อเสร็จแล้ว การใช้ css
Articles compiled by Bangkokbikethailandchallenge.com. See more articles in category: MMO
