You are viewing this post: Best การ จัด รูป แบบ ตัว อักษร html New 2022
คุณกำลังดูกระทู้ การ จัด รูป แบบ ตัว อักษร html
HTML Formatting การจัดรูปแบบตัวอักษร 2022
18/02/2020 · HTML Formatting การจัดรูปแบบตัวอักษรในภาษา HTML สามารถทำได้โดยการใช้แท็กต่าง ๆ เช่น แท็ก <b> ใช้ทำตัวหนา แท็ก <i> ใช้ทำตัวเอียง เป็นต้น.
คำสั่งจัดรูปแบบตัวอักษรในภาษา HTML 2022 Update การ จัด รูป แบบ ตัว อักษร html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ การ จัด รูป แบบ ตัว อักษร html
คำสั่งจัดรูปแบบตัวอักษรในภาษา HTML
การ จัด รูป แบบ ตัว อักษร html ภาพบางส่วนในหัวข้อ

HTML Styles การจัดรูปแบบสไตล์ New Update
13/02/2020 · HTML Styles การจัดรูปแบบสไตล์. ในภาษา HTML เราสามารถใช้แอททริบิวต์ style เพื่อกำหนดสไตล์ให้ตัวอักษร รูปภาพ หรืออื่น ๆ ได้ ซึ่งมีรูปแบบการใช้งานดังนี้
สอน HTML เบื้องต้น ตอนที่ 9 การจัดรูปแบบตัวอักษร New 2022 การ จัด รูป แบบ ตัว อักษร html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ การ จัด รูป แบบ ตัว อักษร html
การ จัด รูป แบบ ตัว อักษร html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

บทที่ 10 HTML CSS การจัดรูปแบบเว็บเพจด้วย CSS ให้น่าสนใจ ล่าสุด
25/11/2020 · บทที่ 10 HTML CSS. HTML CSS คือ การจัดรูปแบบด้วย CSS. CSS ย่อมาจาก Cascading Style Sheets ซึ่งใช้ในการกำหนดรูปแบบต่าง ๆ ให้กับแท็ก html ต่าง ๆ.
สอน HTML เบื้องต้น ตอนที่ 10 การจัดรูปแบบตัวอักษรตอนที่ 2 Update 2022 การ จัด รูป แบบ ตัว อักษร html
ข้อมูลใหม่ในหัวข้อ การ จัด รูป แบบ ตัว อักษร html
การ จัด รูป แบบ ตัว อักษร html รูปภาพที่เกี่ยวข้องในหัวข้อ

รูปแบบ HTML – CSS New Update
จัดแต่งทรงผมอินไลน์ (Inline CSS). จัดแต่งทรงผมอินไลน์จะใช้ในการใช้รูปแบบที่ไม่ซ้ำกับองค์ประกอบ HTML ที่เดียว: . จัดแต่งทรงผมอินไลน์ใช้ style แอตทริบิวต์
ภาษา HTML ตอนที่ 2 การใช้คำสั่งการจัดรูปแบบอักษร Update 2022 การ จัด รูป แบบ ตัว อักษร html
อัพเดทใหม่ในหัวข้อ การ จัด รูป แบบ ตัว อักษร html
การใช้คำสั่งภาษา HTML ในการจัดรูปแบบอักษร\nการใช้แท็ก font กำหนดแอตทริบิวต์ให้กับแท็ก font โดยใช้ภาษา CSS เข้ามาช่วย\nการใช้แท็ก B I U และdiv
การ จัด รูป แบบ ตัว อักษร html รูปภาพที่เกี่ยวข้องในหัวข้อ

การกำหนดลักษณะและรูปแบบตัวอักษรในเอกสารภาษา HTML 2022 New
1. การกำหนดลักษณะตัวอักษรในภาษา HTML. การกำหนดลักษณะตัวอักษรแบบ (Physical) สามารถกำหนดรูปแบบตัวอักษรในข้อความได้หลายรูปแบบเหมือนใน …
#3 เรียนรู้ภาษา HTML – การจัดรูปแบบข้อความ 2022 New การ จัด รูป แบบ ตัว อักษร html
ข้อมูลใหม่ในหัวข้อ การ จัด รูป แบบ ตัว อักษร html
สื่อการเรียนการสอน เรียนรู้ภาษา HTML เรื่อง การจัดรูปแบบข้อความ ใช้เป็นสื่อประกอบการเรียนการสอนสำหรับนักเรียนระดับชั้นมัธยมศึกษาปีที่ 5 โรงเรียนเสริมงามวิทยาคม
การ จัด รูป แบบ ตัว อักษร html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

ภาษา HTML: รูปแบบตัวอักษร ภาษา HTML New 2022
รูปแบบตัวอักษร ภาษา html; การสร้างจุดเชื่อมโยงด้วยภาษา html; รายการแบบมีตัวเลขกำกับ; รายการแบบมีสัญลักษณ์กำกับ
การรูปแบบข้อความ (html text formatting) New Update การ จัด รูป แบบ ตัว อักษร html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ การ จัด รูป แบบ ตัว อักษร html
การรูปแบบข้อความ (html text formatting)\n\nHTML Formatting Elements มีดังนี้\nb – ตัวหนา (Bold text)\nstrong – ตัวสำคัญ (Important text)\ni – ตัวเอียง (Italic text)\nem – เน้นข้อความ (Emphasized text)\nmark – เครื่องหมาย (Marked text)\nsmall – ตัวเล็ก (Smaller text)\ndel – ลบข้อความ (Deleted text)\nins – เพิ่มข้อความ (Inserted text)\nsub – ตัวห้อย (Subscript text)\nsup – ตัวยก (Superscript text)
การ จัด รูป แบบ ตัว อักษร html รูปภาพที่เกี่ยวข้องในหัวข้อ

คำสั่งในการกำหนดลักษณะตัวอักษร และแสดงสัญลักษณ์ต่างๆ อัปเดต
คำสั่งในการกำหนดลักษณะตัวอักษร และแสดงสัญลักษณ์ต่างๆ. ตัวเอียง ตัวหนา หรือแบบอักษรแบบต่างนั้นมีเพื่อให้เราอ่านบทความ …
Topic#7 จัดรูปแบบให้กับข้อความ (HTML Text Formatting) 2022 Update การ จัด รูป แบบ ตัว อักษร html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ การ จัด รูป แบบ ตัว อักษร html
อิลิเมนต์สำหรับจัดรูปแบบให้กับข้อความ HTML Text Formatting, HTML5\nการออกแบบและพัฒนาเว็บไซต์ ในบทเรียนออนไลน์ สาขาวิชาสารสนเทศศาสตร์ มหาวิทยาลัยราชภัฏอุดรธานี\nhttp://mooc.udru.ac.th\n#html#text#formatting#element#bold#strong#italic#emphasized#mark#small#deleted#inserted#superscript#subscript#html5#CSS#CSS3#website#webpage#web#development#design#responsive#code#learning#onlinelearning#free#udru#จัดรูปแบบ#ข้อความ#อิลิเมนต์#รูปแบบข้อความ#ตัวหนา#ตัวเอียง#เน้นข้อความ#ไฮไลท์ข้อความ#ข้อความขนาดเล็ก#ขีดเส้นทับข้อความ#ขีดเส้นใต้ข้อความ#ตัวยก#ตัวห้อย#เอชทีเอ็มแอล#ซีเอสเอส#เรียนออนไลน์#พัฒนาเว็บไซต์#สร้างเว็บไซต์#ออกแบบเว็บไซต์#เว็บไซต์#เว็บเพจ#เว็บ#สอน#ฟรี#หลักสูตร#มหาวิทยาลัยราชภัฏอุดรธานี#สารสนเทศศาสตร์
การ จัด รูป แบบ ตัว อักษร html ภาพบางส่วนในหัวข้อ

บทความ HTML : การจัดวางข้อความ โดยใช้คำสั่ง Align New 2022
การจัดวาง … ใช้คำสั่ง <Align> เพิ่มเข้าไปในคำสั่ง <P> ซึ่งมีรูปแบบ … การวางตำแหน่งข้อความสามารถวางได้ 3 แบบ ดังนี้. left จัดวาง …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
ตอนที่ 15 การกำหนดรูปแบบตัวอักษรในการเขียนเว็บเพ็จด้วยภาษา HTML Update การ จัด รูป แบบ ตัว อักษร html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ การ จัด รูป แบบ ตัว อักษร html
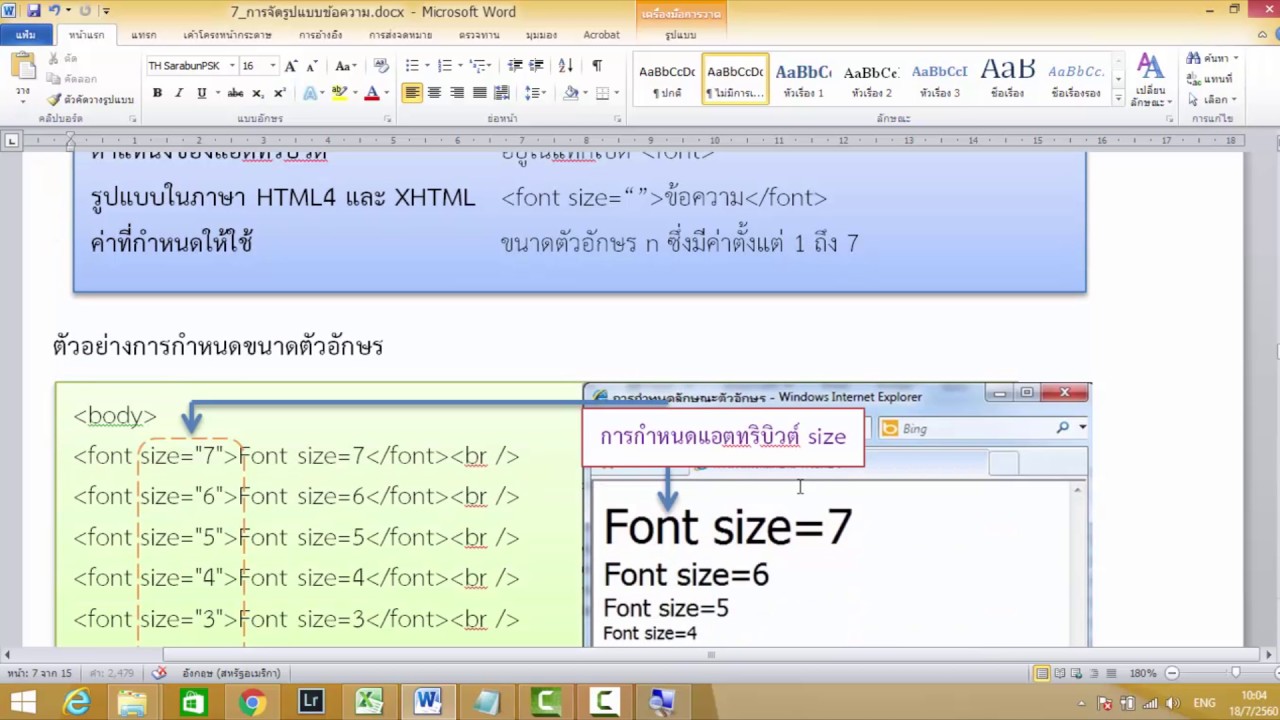
ตอนที่ 15 การกำหนดรูปแบบตัวอักษรในการเขียนเว็บเพ็จด้วยภาษา HTML
การ จัด รูป แบบ ตัว อักษร html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

2.2 การทำตัวอักษรหนา เอียง ขีดเส้นใต้ Update
หน่วยการเรียนที่ 1 ความรู้พื้นฐานทาง html หน่วยการเรียนที่ 2 การจัดรูปแบบตัวอักษร. หน่วยการเรียนที่ 3
เทคนิคการจัดกึ่งกลางใน CSS ที่ทุกคนต้องรู้ 👨💻💯 2022 การ จัด รูป แบบ ตัว อักษร html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ การ จัด รูป แบบ ตัว อักษร html
สมัครเป็นสมาชิกของช่องนี้เพื่อเข้าถึงสิทธิพิเศษต่างๆ\nhttps://www.youtube.com/channel/UCeKE6wQHTt5JpS9_RsH4hrg/join\n\nFollow \u0026 Contacts\n👓 FB : https://www.facebook.com/patiphanphengpao\n🕶 FB (Fanpage) : https://www.facebook.com/patiphannn/\n📷 IG : https://www.instagram.com/ohmilerr/\n📧 Business : [email protected]\n\nRuk-Com จดโดเมน-เช่าโฮสต์ ราคาประหยัด\n🔗 https://bit.ly/2yrLUgQ\n\nCourse Online คอร์สเรียนออนไลน์\n🔗 https://milerdev.teachable.com/courses\n\nWebsite\n🏠 https://milerdev.com/\n\nDonate \u0026 Supporting me \n🙏🏻 KBANK กสิกร : 009-3-555-821 ปฏิภาณ เพ็งเภา\n🙏🏻 Paypal : [email protected]\n\n#PatiphanPhengpao #MilerDev #PatiPhan
การ จัด รูป แบบ ตัว อักษร html ภาพบางส่วนในหัวข้อ

สรุปคำสั่ง HTML – ACS Update
คำสั่งจัดให้ข้อความอยู่กึ่งกลาง … จะถูกแสดงผลในเวปบราวเซอร์ ประกอบด้วยรูปภาพ ตัวอักษร ตาราง เป็นต้น … การแสดงผลแบบรายการ …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
ภาษา HTML คำสั่งเกี่ยวกับตัวอักษร 2022 การ จัด รูป แบบ ตัว อักษร html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ การ จัด รูป แบบ ตัว อักษร html
การใช้ภาษา HTML ในการเขียนเว็บไซต์
การ จัด รูป แบบ ตัว อักษร html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

คุณสามารถดูข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ การ จัด รูป แบบ ตัว อักษร html
HTML Styles การจัดรูปแบบสไตล์ 2022 New
13/02/2020 · HTML Styles การจัดรูปแบบสไตล์. ในภาษา HTML เราสามารถใช้แอททริบิวต์ style เพื่อกำหนดสไตล์ให้ตัวอักษร รูปภาพ หรืออื่น ๆ ได้ ซึ่งมีรูปแบบการใช้งานดังนี้
คำสั่งจัดรูปแบบตัวอักษรในภาษา HTML 2022 Update การ จัด รูป แบบ ตัว อักษร html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ การ จัด รูป แบบ ตัว อักษร html
คำสั่งจัดรูปแบบตัวอักษรในภาษา HTML
การ จัด รูป แบบ ตัว อักษร html ภาพบางส่วนในหัวข้อ

บทที่ 4 CSS3 Text Effects ตอน1 ใส่เอฟเฟคเงาให้ตัวอักษร ล่าสุด
13/10/2020 · การกำหนดรูปแบบ Style html ด้วย css . … (การจัดวางตัวอักษรให้อยู่ในกรอบภาพ) สามารถใช้ได้กับทุกบราวเวอร์ … 1.2 การทำตัวอักษรนูน …
กำหนดรูปแบบตัวอักษาhtml ตอนที่ 4 New 2022 การ จัด รูป แบบ ตัว อักษร html
อัพเดทใหม่ในหัวข้อ การ จัด รูป แบบ ตัว อักษร html
อธิบายการใส่พื้นหลังให้ตัวอักษรและกำหนดรูปแบบตัวอักษาใส่ขนาดและสีและการจัดหน้าให้ตัวอักษร ย้อนดูอีก 3ตอนได้ที่ \nhttps://tanalearnweb.blogspot.com
การ จัด รูป แบบ ตัว อักษร html ภาพบางส่วนในหัวข้อ

คำสั่งในการกำหนดลักษณะตัวอักษร และแสดงสัญลักษณ์ต่างๆ ล่าสุด
คำสั่งในการกำหนดลักษณะตัวอักษร และแสดงสัญลักษณ์ต่างๆ. ตัวเอียง ตัวหนา หรือแบบอักษรแบบต่างนั้นมีเพื่อให้เราอ่านบทความ …
HTML formatted text จัดว่างข้อความรูปแบบ HTML 设置文本格式 New Update การ จัด รูป แบบ ตัว อักษร html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ การ จัด รูป แบบ ตัว อักษร html
#ep20\n#เรียนไอทีกับเวอร์ชั่นภาษาจีน \npage: https://www.facebook.com/pg/BCS-104788371111577/about/ \n#Studying IT with the Chinese version 用中文学习计算机 IT
การ จัด รูป แบบ ตัว อักษร html ภาพบางส่วนในหัวข้อ

บทที่ 10 HTML CSS การจัดรูปแบบเว็บเพจด้วย CSS ให้น่าสนใจ New 2022
25/11/2020 · บทที่ 10 HTML CSS. HTML CSS คือ การจัดรูปแบบด้วย CSS. CSS ย่อมาจาก Cascading Style Sheets ซึ่งใช้ในการกำหนดรูปแบบต่าง ๆ ให้กับแท็ก html ต่าง ๆ.
การเพิ่ม การจัดรูปแบบข้อความ และ การกำหนดสีตัวอักษร ให้กับเว็บไซต์ New 2022 การ จัด รูป แบบ ตัว อักษร html
ข้อมูลใหม่ในหัวข้อ การ จัด รูป แบบ ตัว อักษร html
การ จัด รูป แบบ ตัว อักษร html ภาพบางส่วนในหัวข้อ

COMPRO: HTML – การจัดการตัวอักษร 2022
html – การจัดการตัวอักษร โค้ดสำหรับจัดรูปแบบตัวอักษร <B> ข้อความ </B> ตัวหนา
การจัด บีบและขยายข้อความ ใน microsoft word #สาระDEE New การ จัด รูป แบบ ตัว อักษร html
ข้อมูลใหม่ในหัวข้อ การ จัด รูป แบบ ตัว อักษร html
การจัด บีบ ขยาย ข้อความ ในเอกสาร @Microsoft Word 2010 \nเพื่อให้เอกสารมีความสวยงาม อ่านง่าย และที่สำคัญเป้นการบ่งบอกถึงความปราณีต และความตั้งใจในการทำงานเอกสาร
การ จัด รูป แบบ ตัว อักษร html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

สรุปคำสั่ง HTML – ACS ล่าสุด
คำสั่งจัดให้ข้อความอยู่กึ่งกลาง … จะถูกแสดงผลในเวปบราวเซอร์ ประกอบด้วยรูปภาพ ตัวอักษร ตาราง เป็นต้น … การแสดงผลแบบรายการ …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
HTML \u0026 CSS – สอนพื้นฐานทำ Layout เว็บไซต์ 2022 การ จัด รูป แบบ ตัว อักษร html
อัพเดทใหม่ในหัวข้อ การ จัด รูป แบบ ตัว อักษร html
หวังว่าวิดีโอนี้จะเป็นประโยชน์แก่ทุกคยที่ฝึก html css นะครับ \n\nปล.วิดีโอนี้อาจจะพูดช้าๆ หรือติดขัดหรือหากอธิบายไม่เข้าใจยังไงก็ขออภัยมา ณ ที่นี้ด้วยครับผม จะพยายามแก้ไขและปรับปรุงให้ดียิ่งขึ้นไป
การ จัด รูป แบบ ตัว อักษร html รูปภาพที่เกี่ยวข้องในหัวข้อ

การกำหนดรูปแบบตัวอักษร 2022
การกำหนดรูปแบบตัวอักษรในเว็บเพจนั้นเป็นการใช้ Tag คู่เป็นส่วนมาก โดยข้อความที่อยุ่ใน Tag นั้นจะเป็นข้อความที่ถูกกำหนดลักษณะ ตาม Tag ต่างๆ โดย Tag …
การเขียนภาษา HTML ตอนที่ 3 การเปลี่ยนรูปแบบตัวหนังสือ New การ จัด รูป แบบ ตัว อักษร html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ การ จัด รูป แบบ ตัว อักษร html
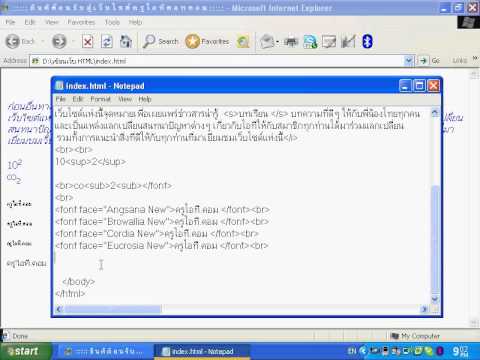
การเขียนภาษา HTML ตอนที่ 3 การเปลี่ยนรูปแบบตัวหนังสือ\n\nHow to change Font On HTML File
การ จัด รูป แบบ ตัว อักษร html รูปภาพที่เกี่ยวข้องในหัวข้อ

การจัดการข้อความ | เรียน ICT กับครูต้อม 2022 Update
การจัดการข้อความ. 1. การกำหนดรูปแบบหัวเรื่อง <hn>. การกำหนดรูปแบบหัวเรื่องเป็นการกำหนดขนาดตัวอักษรให้แตกต่างกันเพื่อแยกแต่ …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
ภาษา HTML การทำตัวอักษรและภาพเคลื่อนที่ New การ จัด รูป แบบ ตัว อักษร html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ การ จัด รูป แบบ ตัว อักษร html
คำสั่งแสดงภาษาไทย\nmeta http-equiv=\”Content-Type\” content=\”text/html; charset=utf-8\” /\n\nคำสั่งกำหนดการเคลื่อนที่\nmarquee direction=\”……\”
การ จัด รูป แบบ ตัว อักษร html ภาพบางส่วนในหัวข้อ

การกำหนดสีพื้นหลังและสีตัวอักษร New
การกำหนดสีให้กับพื้นหลังและตัวอักษรนั้นสามารถกำหนดได้ 2 รูปแบบดังนี้ แบบที่ 1 แบบระบุชื่อสี เช่น red, green, blue, yellow เป็นต้น แบบที่ 2 แบบระบุด้วยเลข…
Give your text ‘style’ using simple HTML in Quick Base Update New การ จัด รูป แบบ ตัว อักษร html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ การ จัด รูป แบบ ตัว อักษร html
🤩 Get the code cheat sheet now https://quickbasejunkie.com/html-css-cheat-sheet\nUse simple HTML text formatting to alert, inform, or organize information on your forms. In this training I walk you through 6 different style options, 7 examples using combinations of these styles, and two additional ways to use formatted text on a form.\n\nIf you’ve ever wanted to to do any of the following, now you can!\n🌈 Change the font size\n🌈 Add color to the font\n🌈 Highlight important text\n🌈 Underline a key point\n🌈 Place a box around the form instructions\n🌈 Format headers for columns of information\n🌈 Change the font used for field labels \n\nThere are three steps to easily adding HTML text formatting to your forms:\n1. Add a text element to your form\n2. Enter the HTML code using this Cheat Sheet https://quickbasejunkie.com/html-css-cheat-sheet\n3. Check the HTML checkbox \n\nTime to bring your forms alive with formatted text. Get the HTML Cheat Sheet to do all this an more!\n\n🎦📚😃 Get more training from Quick Base Junkie https://quickbasejunkie.com/training\n\nVideo Sections:\n0:33 Basic HTML structure\n1:24 How do I change the size of text on a form\n1:50 How to add text elements to the form settings\n2:18 How to change the color of text on a form\n2:27 How to add text decoration (underline, strikethrough, etc) on a form\n2:46 How to highlight text on a a form\n3:01 How to add borders around text on a form\n3:24 How to format a block of text on a form\n4:14 How to bring multiple formats together\n4:47 Expense report using custom text formatting\n5:00 Employee survey example using custom text formatting\n5:11 Checklist example using custom text formatting\n5:33 Using formatting to create custom column headers\n5:40 Using formatting to create custom field labels\n\n👍 If you find this helpful, please like \u0026 subscribe! \n\n★VIDEO RESOURCES★\nHTML/CSS Cheat Sheet https://quickbasejunkie.com/html-css-cheat-sheet\n\n#QuickBase #QuickBaseJunkie #QuickBaseForms #HTML #CSS\n#HTMLStyle #Database #NoCode #LowCode\n\n🔥🔥🔥FREE GUIDEBOOK🔥🔥🔥\nGet The Ultimate Grid Edit Guidebook – Using Grid Edit will never be the same!\nhttps://quickbasejunkie.com/gridedit\n\nFROM THE VIDEO: \”…One of the most common formatting changes is the size…To increase the size of a font we add font – size to our style and give it a value in pixels like 14, 18, or 24. To see how these examples show up on the form let’s go into the form settings. I’ve added multiple text elements to my form in order to demonstrate this for you and when I check on the HTML box it interprets the code as HTML and renders it on the form with the formatting I defined…back to our form to change the color of the text. You can use color followed by either the name of a color or it’s hex value. The text can have a value of underlined line, through or over…The background can help you highlight important text. Its name is background – color and can also have a color value using a color name or a hex code. Borders can add emphasis as well. The values here are a little different because you need to define three parts the thickness of the border and pixels, followed by the style of the border either solid, dashed, or dotted, and then the color…so far we’ve gone through formatting of lines of text but what if you want to format a whole block of text? In that case you’ll want to include display with a value of block along with your other formatting… I have two different pieces of text that may display on an expense report with the version without HTML on the left and with it on the right…Next is some text from various employee surveys. …The text on these checklists really benefits from calling out the important notes… There are a few additional uses of HTML text on your forms that I want to share. The first is to create column headers…\”\n\nFeeling like a Junkie? Subscribe Now!\nhttps://youtube.com/c/QuickBaseJunkie?sub_confirmation=1\n\nLET’S CONNECT! \nLinkedIn ➤ https://linkedin.com/company/quickbasejunkie/ \nInstagram ➤ https://instagram.com/quickbasejunkie/\nFacebook ➤ https://fb.me/quickbasejunkie \nPinterest ➤ https://pinterest.com/quickbasejunkie \nQuick Base Junkie ➤ https://quickbasejunkie.com\n\nLearn More About QuickBase @ https://quickbase.com © Quick Base Junkie\nCOPYRIGHT NOTICE: The content, title, description, and specific ways in which the information in this video is organized, documented, and presented are the creative property of Quick Base Junkie. For use in any medium attribution is required, for questions or use permission, contact me @ https:/quickbasejunkie.com/contact.\n\n© Quick Base Junkie\nCOPYRIGHT NOTICE: The content, title, description, and specific ways in which the information in this video is organized, documented, and presented are the creative property of Quick Base Junkie. For use in any medium attribution is required, for questions or use permission, contact me @ https:/quickbasejunkie.com/contact.\n\nQuick Base Junkie is unofficial and not affiliated with QuickBase Inc.
การ จัด รูป แบบ ตัว อักษร html ภาพบางส่วนในหัวข้อ

สอนภาษา HTML: การแต่งตัวอักษร html New
การแต่งตัวอักษร html … แบบเคลื่อนที่ไปยังทิศทางที่เราต้องการ มีรูปแบบการ … การจัดตำแหน่งข้อความ …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
คู่ไหนเอ่ย! คู่รักไร้รูปคู่ วาเลนไทน์เงียบกริบหรือจะเลิกกันจริง! New การ จัด รูป แบบ ตัว อักษร html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ การ จัด รูป แบบ ตัว อักษร html
#กระแสข่าวดารา #ข่าวบันเทิง ขอขอบคุณข้อมูลจากhttps://entertain.teenee.com/gossip/236625.html?fbclid=IwAR2leEb2k3ajqI64XIyXXDGdm1xRkPRt5b3B_ls-1rR486lB69rGaE8oio8
การ จัด รูป แบบ ตัว อักษร html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

คำสำคัญที่ผู้ใช้ค้นหาเกี่ยวกับหัวข้อ การ จัด รูป แบบ ตัว อักษร html
Đang cập nhật
ดังนั้นคุณดูบทความหัวข้อเสร็จแล้ว การ จัด รูป แบบ ตัว อักษร html
Articles compiled by Bangkokbikethailandchallenge.com. See more articles in category: MMO
