You are viewing this post: Best คำสั่ง css Update
บทความอัพเดทใหม่ในหัวข้อ คำสั่ง css
คำสั่งพื้นฐาน CSS – WordPress | BeanThemes Update 2022
คำสั่ง คำอธิบาย ขนาด สี ตำแหน่ง ตัวอักษร ช่องว่าง เส้นขอบ float ความโปร่งทึบ พื้นหลัง เป็นต้น … คำสั่งพื้นฐาน CSS.
พื้นฐานมือใหม่ 10 WebApp การเขียนคำสั่งแยกไฟล์ CSS และการเรียกใช้งาน 2022 Update คำสั่ง css
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ คำสั่ง css
📣ติดตามช่องยูทูป\”ครูอภิวัฒน์ สอนสร้างสื่อ\” \n https://www.youtube.com/c/ApiwatWongkanha?sub_confirmation=1\n✅ เฟสบุ๊ก : อภิวัฒน์ วงศ์กัณหา\n https://www.facebook.com/neno1201\n✅ เข้าไลน์กลุ่ม \”ครูอภิวัฒน์ สอนสร้างสื่อ\” \n https://line.me/ti/g2/D_ugKwp3-z_ZSHxkjMZtuQ?utm_source=invitation\u0026utm_medium=link_copy\u0026utm_campaign=default\n✅ กลุ่มหัดสร้างเกมแฟลช \n https://www.facebook.com/groups/as3flash\n✅ กลุ่มหัดสร้างสื่อด้วย PowerPoint \n https://www.facebook.com/groups/powerpointgraphic\n✅ กลุ่มหัดสร้างเกมด้วย Construct2 \n https://www.facebook.com/groups/construct2game\n✅ กลุ่มสร้างสื่อ CAI ด้วย Construct2 \n https://www.facebook.com/groups/1454201051311497\n✅ กลุ่มหัดวาดรูปด้วยคอมพิวเตอร์ \n https://www.facebook.com/groups/1207788526026708
คำสั่ง css รูปภาพที่เกี่ยวข้องในหัวข้อ

[CSS] คำสั่งทั่วไปที่ใช้จัดการกับข้อความ Update 2022
18/12/2011 · CSS HTML. [CSS] คำสั่งทั่วไปที่ใช้จัดการกับข้อความ. December 18, 2011. ข้อความต่าง ๆ ที่ปรากฎในหน้าเว็บของเรานั้น เราสามารถใช้ CSS กำหนดอะไรได้ …
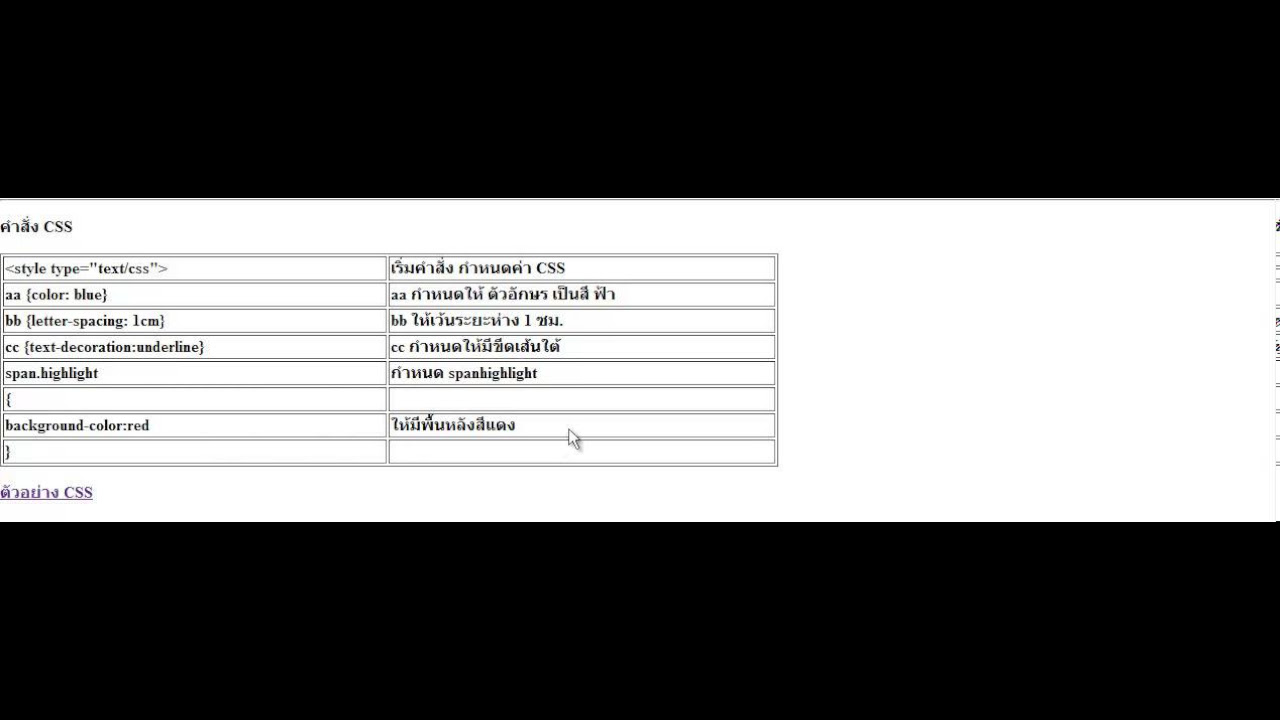
ตัวอย่างคำสั่ง CSS Update 2022 คำสั่ง css
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ คำสั่ง css
คำสั่ง css ภาพบางส่วนในหัวข้อ

บทเรียนออนไลน์ : สอน CSS : โครงสร้างคำสั่ง CSS 2022 New
คำสั่งของ CSS ประกอบด้วย selector, propery และ value . Enjoyday.net แนะนำการสร้างเว็บไซต์ สอนทำเว็บตั้งแต่พื้นฐาน สอน HTML,CSS, XHTML แนะนำการใช้งาน WordPress & Joomla! …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
คอร์สเรียนพื้นฐาน CSS สำหรับผู้เริ่มต้น 👨💻 Update New คำสั่ง css
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ คำสั่ง css
สมัครเป็นสมาชิกของช่องนี้เพื่อเข้าถึงสิทธิพิเศษต่างๆ\nhttps://www.youtube.com/channel/UCeKE6wQHTt5JpS9_RsH4hrg/join\n\nFollow \u0026 Contacts\n👓 FB : https://www.facebook.com/patiphanphengpao\n🕶 FB (Fanpage) : https://www.facebook.com/patiphannn/\n📷 IG : https://www.instagram.com/ohmilerr/\n📧 Business : [email protected]\n\nRuk-Com จดโดเมน-เช่าโฮสต์ ราคาประหยัด\n🔗 https://bit.ly/2yrLUgQ\n\nCourse Online คอร์สเรียนออนไลน์\n🔗 https://milerdev.teachable.com/courses\n\nWebsite\n🏠 https://milerdev.com/\n\nDonate \u0026 Supporting me \n🙏🏻 KBANK กสิกร : 009-3-555-821 ปฏิภาณ เพ็งเภา\n🙏🏻 Paypal : [email protected]\n\n#PatiphanPhengpao #MilerDev #PatiPhan
คำสั่ง css ภาพบางส่วนในหัวข้อ

คำสั่งที่ใช้กับข้อความ CSS. ข้อความเป็นสิ่งที่เราใช้มากสุด … New Update
25/09/2019 · ข้อความเป็นสิ่งที่เราใช้มากสุดในการทำเว็บเพจ ซึ่ง css ก็มีคำสั่ง …
เขียน CSS ให้โปร ✨ สร้างลูกเล่นให้กับ Button ด้วย Before \u0026 After ( Pseudo elements ) Update 2022 คำสั่ง css
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ คำสั่ง css
สมัครเป็นสมาชิกของช่องนี้เพื่อเข้าถึงสิทธิพิเศษต่างๆ\nhttps://www.youtube.com/channel/UCeKE6wQHTt5JpS9_RsH4hrg/join\n\nFollow \u0026 Contacts\n👓 FB : https://www.facebook.com/patiphanphengpao\n🕶 FB (Fanpage) : https://www.facebook.com/patiphannn/\n📷 IG : https://www.instagram.com/ohmilerr/\n📧 Business : [email protected]\n\nRuk-Com จดโดเมน-เช่าโฮสต์ ราคาประหยัด\n🔗 https://bit.ly/2yrLUgQ\n\nCourse Online คอร์สเรียนออนไลน์\n🔗 https://milerdev.teachable.com/courses\n\nWebsite\n🏠 https://milerdev.com/\n\nDonate \u0026 Supporting me \n🙏🏻 KBANK กสิกร : 009-3-555-821 ปฏิภาณ เพ็งเภา\n🙏🏻 Paypal : [email protected]\n\n#PatiphanPhengpao #MilerDev #PatiPhan
คำสั่ง css รูปภาพที่เกี่ยวข้องในหัวข้อ

พื้นฐาน CSS – HelloMyWeb 2022
คำสั่งที่ใช้ใส่ Background ให้เว็บเพจ. ใส่พื้นหลังให้กับเว็บเพจโดยใช้คำสั่ง CSS นั้นสามารถทำได้หลายแบบมาก. คำสั่งที่ใช้กับข้อความ. …
อยากเขียน CSS เก่งๆ ต้องรู้อะไรบ้าง ? 🤔 มาดูครับ 💯 New Update คำสั่ง css
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ คำสั่ง css
สมัครเป็นสมาชิกของช่องนี้เพื่อเข้าถึงสิทธิพิเศษต่างๆ\nhttps://www.youtube.com/channel/UCeKE6wQHTt5JpS9_RsH4hrg/join\n\nFollow \u0026 Contacts\n👓 FB : https://www.facebook.com/patiphanphengpao\n🕶 FB (Fanpage) : https://www.facebook.com/patiphannn/\n📷 IG : https://www.instagram.com/ohmilerr/\n📧 Business : [email protected]\n\nRuk-Com จดโดเมน-เช่าโฮสต์ ราคาประหยัด\n🔗 https://bit.ly/2yrLUgQ\n\nCourse Online คอร์สเรียนออนไลน์\n🔗 https://milerdev.teachable.com/courses\n\nWebsite\n🏠 https://milerdev.com/\n\nDonate \u0026 Supporting me \n🙏🏻 KBANK กสิกร : 009-3-555-821 ปฏิภาณ เพ็งเภา\n🙏🏻 Paypal : [email protected]\n\n#PatiphanPhengpao #MilerDev #PatiPhan
คำสั่ง css ภาพบางส่วนในหัวข้อ

การใช้ position ใน CSS Update New
CSS (115) CSS Layout (46) CSS Properties (13) CSS กาก กากส์ (3) CSS3 (41) CSS4 (1) ความรู้พื้นฐานของ CSS (25) HTML5 (16) HTML หัวปลี (1) HTML5 Elements (10) Javascript (1) News (20) ข่าวเทคโนโลยี (10) Semantic Web (10) User Experience Design (16) Web …
สอน CSS #07 – position – ตำแหน่งหลากหลายแบบ 2022 Update คำสั่ง css
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ คำสั่ง css
คอร์ส Workshop – HTML, CSS (Bulma), JS มีวีดีโอสอน พร้อมโจทย์และโค้ดเฉลยเพียบ สั่งซื้อได้เลยครับช่วงราคาโปรโมชั่น\nhttps://zinglecode.com/courses/html-css-javascript-workshop\n\nติดตามและพูดคุยได้ที่\nFacebook : https://www.facebook.com/zinglecode\nLine : https://lin.ee/yG1XX6D\n\nมาลองใช้ CSS position กำหนดตำแหน่ง ในรูปแบบต่างๆกันครับผม
คำสั่ง css ภาพบางส่วนในหัวข้อ

เริ่มต้นด้วย HTML + CSS – W3 New
สำหรับคำแนะนำเบื้องต้นเกี่ยวกับ CSS ให้อ่านได้จาก บทที่ 2 ของ Lie &Bos หรือ Dave Raggett’s intro to CSS (คำแนะนำเบื้องต้นเกี่ยวกับ CSS โดย Dave Raggett).
สอน CSS #29 – Pseudo-element – คำว่ารักคงยังไม่พอ เธอคงต้องใช้ตังค์ Update 2022 คำสั่ง css
อัพเดทใหม่ในหัวข้อ คำสั่ง css
คอร์ส Workshop – HTML, CSS (Bulma), JS มีวีดีโอสอน พร้อมโจทย์และโค้ดเฉลยเพียบ สั่งซื้อได้เลยครับช่วงราคาโปรโมชั่น\nhttps://zinglecode.com/courses/html-css-javascript-workshop\n\nติดตามและพูดคุยได้ที่\nFacebook : https://www.facebook.com/zinglecode\nLine : https://lin.ee/yG1XX6D\n\nCSS pseudo-element ไม่ใช่อย่างเดียวกับ pseudo-class นะครับ มาลองดูกันว่ามันใช้ทำอะไรกันแน่
คำสั่ง css ภาพบางส่วนในหัวข้อ

CSS: การจัดตำแหน่งไว้กลางเอกสาร Update
คำสั่งนี้จะทำให้แต่ละบรรทัดใน ย่อหน้า และหัวเรื่อง (H2) อยู่กึ่งกลางระหว่างค่า margin ที่กำหนด ดังนี้: … ใน CSS 2 ไม่มี property ช่วยจัดตำ …
EP3: เว็บสวยด้วย CSS / สอนเขียนคำสั่ง CSS เพื่อกำหนดสไตส์ให้รูปภาพ Update คำสั่ง css
ข้อมูลใหม่ในหัวข้อ คำสั่ง css
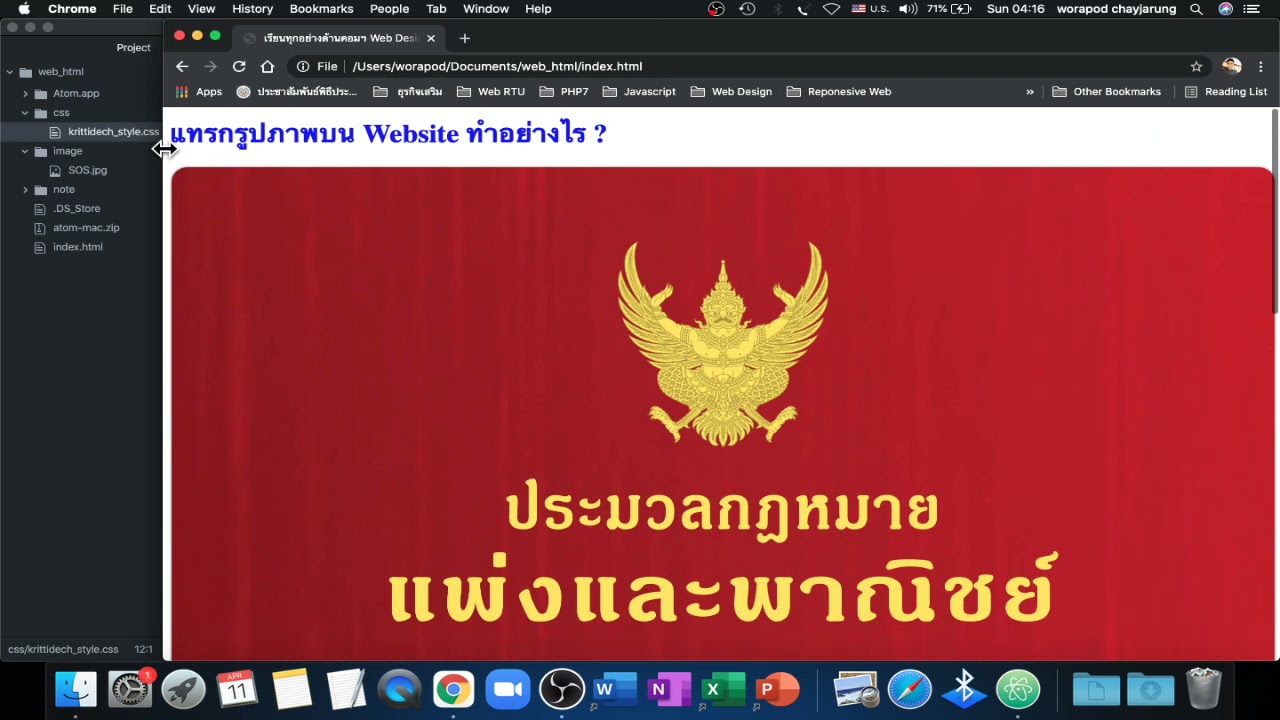
0:00 สอนเขียนคำสั่ง CSS เพื่อกำหนดสไตส์ให้รูปภาพ\n\nบรรยายโดย : อาจารย์กฤติเดช ฉายจรุง\nติดตามรายละเอียดเพิ่มเติม และสื่ออีกมากมายหลากหลายสาขาวิชา\nhttp://guide.rtu.ac.th
คำสั่ง css รูปภาพที่เกี่ยวข้องในหัวข้อ

CSS: รูปภาพ & และการใส่คำบรรยายภาพ อัปเดต
ข้อเสนอการเพิ่มรูปแบบคำสั่งการทำงานในปัจจุบัน (มกราคม 2003) xhtml2 ได้ระบุ element caption ให้ใช้งานแล้ว โดยจะเรียกใช้ร่วมกับ object. ถ้าข้อเสนอ …
พื้นฐาน HTML และ CSS 2022 New คำสั่ง css
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ คำสั่ง css
[ไลฟ์สดสอนทำเว็บครั้งที่ 3]\nดูรายละเอียดเนื้อหาที่ https://th.seedthemes.com/blog/live-course-html-css/คำสั่ง css คุณสามารถดูภาพสวย ๆ ในหัวข้อ

บทเรียนออนไลน์ : สอน CSS : วิธีใช้งาน style sheet 2022
3. External Style Sheet วิธีการนี้เหมาะกับกรณีที่มีเพียง 1 style แล้วต้องการนำไปใช้กับเอกสาร HTML หลายๆ ไฟล์ โดยนำเอาคำสั่ง Style Sheet ที่อยู่ใน <style type=”text/css“> …
เขียนโค้ด update เว็บ : ตอนที่ 11 รู้จักกับ css คำสั่งเพื่อการตกแต่งหน้าเว็บ New Update คำสั่ง css
ข้อมูลใหม่ในหัวข้อ คำสั่ง css
โดยปกติแล้ว html มีความสามารถในการแสดงผลส่วนของข้อมูลระดับหนึ่ง แต่ในการตกแต่งรูปแบบและสีสันอาจทำได้ไม่ครอบคลุม จึงได้มีการสร้างรูปแบบคำสั่งที่ใช้ควบคู่กับ html เพื่อการจัดการด้านการตกแต่งหน้าตาที่เรียกว่า css (Cascading Style Sheet)\n\nในคลิปนี้ผมจะได้แนะนำให้รู้จักรูปแบบคำสั่งนี้ในขั้นต้นเพื่อเป็นการปูทางสู่การเรียนรู้คำสั่งที่จะมีมากขึ้นในแบบ css นี้ในคลิปต่อๆไปครับ\n\n#เรียนcss #ตกแต่งหน้าเว็บ #เรียนแก้ไขเว็บ #อาหารสมอง\n\nติดตามผมได้ทาง\nFacebook: https://www.facebook.com/MasterMWebmaster\nWebsite: https://www.ajmadvisor.com\nEmail: [email protected]\nLine: @ajmadvisor
คำสั่ง css ภาพบางส่วนในหัวข้อ

ดูข้อมูลหัวข้อเพิ่มเติม คำสั่ง css
คำสั่ง CSS ที่ใช้บ่อยสุด Update 2022
คำสั่ง CSS ที่ใช้บ่อยสุด. การจัดข้อความ ชิดขวาเมื่อแสดงหน้าจอ PC และซิดซ้าย เมื่อแสดงหน้าจอมือถือใช้ร่วมกับ viewport โดยเพิ่มแท็ก label-control.label-control { …
พื้นฐานมือใหม่ 10 WebApp การเขียนคำสั่งแยกไฟล์ CSS และการเรียกใช้งาน 2022 Update คำสั่ง css
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ คำสั่ง css
📣ติดตามช่องยูทูป\”ครูอภิวัฒน์ สอนสร้างสื่อ\” \n https://www.youtube.com/c/ApiwatWongkanha?sub_confirmation=1\n✅ เฟสบุ๊ก : อภิวัฒน์ วงศ์กัณหา\n https://www.facebook.com/neno1201\n✅ เข้าไลน์กลุ่ม \”ครูอภิวัฒน์ สอนสร้างสื่อ\” \n https://line.me/ti/g2/D_ugKwp3-z_ZSHxkjMZtuQ?utm_source=invitation\u0026utm_medium=link_copy\u0026utm_campaign=default\n✅ กลุ่มหัดสร้างเกมแฟลช \n https://www.facebook.com/groups/as3flash\n✅ กลุ่มหัดสร้างสื่อด้วย PowerPoint \n https://www.facebook.com/groups/powerpointgraphic\n✅ กลุ่มหัดสร้างเกมด้วย Construct2 \n https://www.facebook.com/groups/construct2game\n✅ กลุ่มสร้างสื่อ CAI ด้วย Construct2 \n https://www.facebook.com/groups/1454201051311497\n✅ กลุ่มหัดวาดรูปด้วยคอมพิวเตอร์ \n https://www.facebook.com/groups/1207788526026708
คำสั่ง css รูปภาพที่เกี่ยวข้องในหัวข้อ

CSSคำสั่งสื่อ – ตัวอย่าง ล่าสุด
cssคำสั่งสื่อ – ตัวอย่าง … css3 คำสั่งสื่อ – ตัวอย่างเพิ่มเติม . ให้เราดูตัวอย่างบางมากขึ้นของการใช้คำสั่งสื่อ .
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
ใช้ CSS แก้การแสดงผลทางมือถือ โดยใช้คำสั่ง @media screen and (max-width:600px){} มาเป็นตัวช่วย 2022 Update คำสั่ง css
อัพเดทใหม่ในหัวข้อ คำสั่ง css
บางครั้งการแสดงผลระหว่างหน้าคอมพิวเตอร์กับมือถือต่างกัน เลยจำเป็นต้องหาวิธีแก้ไขโดยใช้คำสั่ง CSS มาช่วยแก้การแสดงผลทางมือถือ คือ @media Query ( @media screen and (max-width:600px){} ) มาเป็นตัวช่วย
คำสั่ง css ภาพบางส่วนในหัวข้อ

รวมคำสั่ง CSS ที่ใช้บ่อย ในการปรับแต่งตัวอักษรในเว็บไซต์ … อัปเดต
23/04/2015 · มาลองดูคำสั่ง CSS เกี่ยวกับตัวอักษร ที่ใช้กันบ่อย ในการปรับแต่งเว็บไซต์ เช่น… font-size: 1em หรือ 18px /* ขนาดตัวอักษร */ font-family: Tahoma หรือชื่อ font …
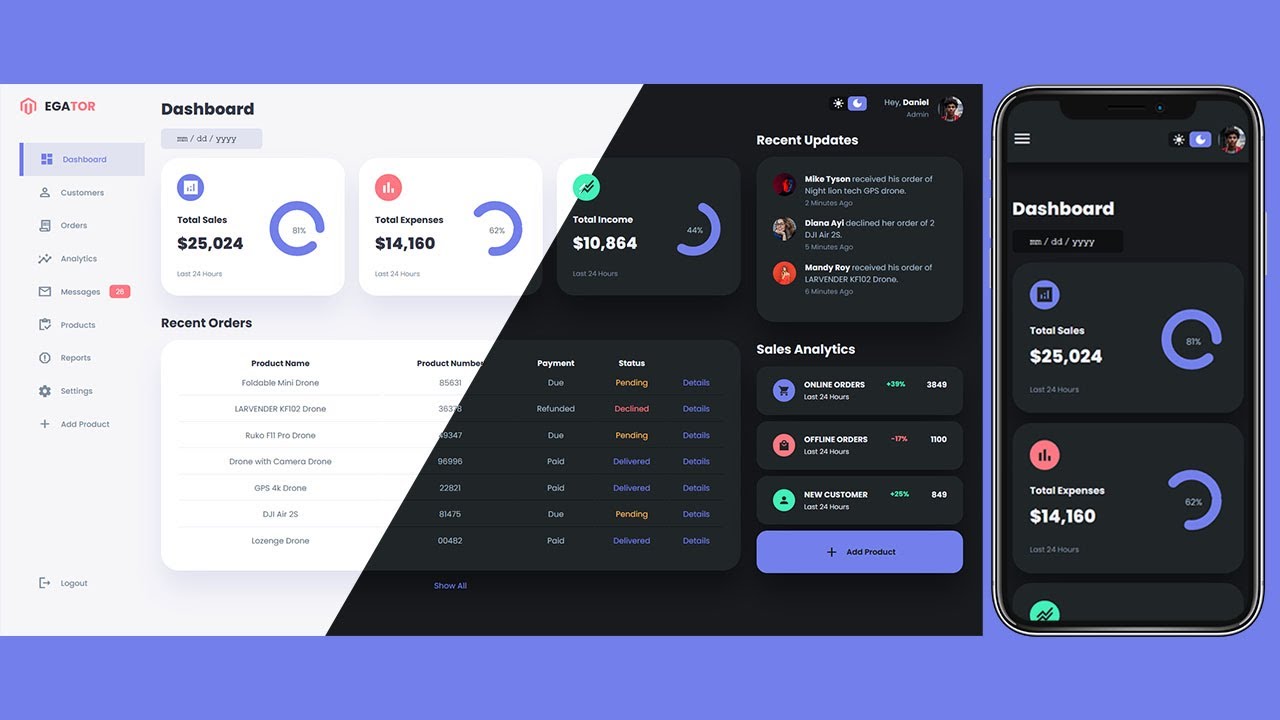
Responsive Admin Dashboard Using HTML CSS \u0026 JavaScript with Light \u0026 Dark Mode Update คำสั่ง css
อัพเดทใหม่ในหัวข้อ คำสั่ง css
Create a Responsive Admin Dashboard For an Ecommerce Website using HTML, CSS, and JavaScript.\n\nIn this tutorial, I’m going to show you how to use modern HTML, CSS, and JavaScript to create a completely responsive admin dashboard with light and dark mode theme functionality. We’ll be using CSS Variables, CSS Grid, CSS Flexbox, Media queries for our responsive design, and CSS transitions and animations for some cool animation effects.\n\nLike and Subscribe: https://www.youtube.com/channel/UCL8l_VxCAN0jOpaLaRAm8sQ\n\nHTML CSS \u0026 JavaScript Playlist: https://www.youtube.com/watch?v=hvpATFHbVm0\u0026list=PLfVxbRIcicREvxnfsrWqiyPrjiVdnbLa_\n\nSource code \u0026 Live Demo: https://www.patreon.com/egator\n\nI’ve made the source code for all projects available for the past few months, but now I need your support to keep bringing you even better content. Please join my Patreon and have access to all my project source code, images, and live demo! You’ll also have access to all future projects, Figma files, my upcoming Udemy course, and more!\n\n\nTimestamps\n00:00:00 Intro (Project Overview)\n00:02:17 Project Folder Structure and Files\n00:03:30 Adding Material Icons CDN\n00:04:20 Aside/Sidebar Markup\n00:10:10 CSS Variables and General Styles\n00:20:03 Aside and Sidebar Styles\n00:28:52 Main Section (Calendar \u0026 Insights) Markup\n00:33:30 Main Section (Calendar \u0026 Insights) Styles\n00:42:25 Recent Orders (Orders Table) Markup\n00:44:27 Recent Orders (Orders Table) Styles\n00:47:28 Right Section (Top \u0026 Recent Updates) Markup\n00:51:40 Right Section (Top \u0026 Recent Updates) Styles\n00:57:05 Right Section (Sales Analytics) Markup\n00:59:43 Right Section (Sales Analytics) Styles\n01:04:10 Media Queries 1 (Responsive Design For Big Tablets and Small Laptops)\n01:09:42 Media Queries 2 (Responsive Design For Small Tablets and Mobile Phones)\n01:16:45 Showing and Hiding of the Sidebar using JavaScript\n01:18:25 Animating Sidebar\n01:19:40 Theme Change/Toggle Functionality (Light \u0026 Dark Mode with JavaScript)\n01:22:35 Filling Table with Orders using JavaScript
คำสั่ง css รูปภาพที่เกี่ยวข้องในหัวข้อ

CSS Selectors เบื้องต้น ในรูปแบบพื้นฐานที่ควรรู้ [Article … Update 2022
Mr.Sittichai Raksasuk. Sittichai is a Web Developer and Web Technology Instructor for over 10 yrs. He is also a webmaster of dwthai.com and author jQuery with Dreamweaver (2010). DwThai.Com is a website for web developer using Adobe Dreamweaver. Contact with him: [email protected]
HTML CSS – Minimal Menu สอนทำเมนูแบบมี Dropdown ด้วย CSS 2022 New คำสั่ง css
ข้อมูลใหม่ในหัวข้อ คำสั่ง css
ขอบคุณทุกท่านที่รับชมครับ หากชอบอย่าลืมกดไลค์และซัพเพื่อเป็นกำลังใจให้กันเด้อ~\n\n♦ สนับสนุนช่องเราได้ที่ (Donate)\nธนาคารกสิกรไทย : 009-3-555-821 ปฏิภาณ เพ็งเภา\nPaypal : https://www.paypal.me/PatiphanP\nTrue Money/True Wallet : https://bit.ly/2KBKCFb\nWallet : 095-828-3629\n\n🕶️ สนใจติดต่อ [ปฏิภาณ เพ็งเภา]\nเบอร์โทร : 095-828-3629\n♦ เว็บไซต์ : https://milerdev.com/\nเพจ : https://www.facebook.com/patiphannn/\n#บริการรับทำเว็บไซต์ #บริการออกแบบกราฟิก #ทีมงานMilerDev\n\n♦ ติดต่อโฆษณา/สปอนเซอร์ : [email protected]\n♦ Twitch : https://www.twitch.tv/patiphanlive
คำสั่ง css ภาพบางส่วนในหัวข้อ

CSSรูปแบบกล่อง อัปเดต
ซีเอสเอแบบกล่อง . องค์ประกอบ html ทั้งหมดถือได้ว่าเป็นกล่อง ใน css, คำว่า “รูปแบบกล่อง” จะใช้เมื่อมีการพูดคุยเกี่ยวกับการออกแบบและรูปแบบ
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
การใส่รูปภาพและ CSS ใน codepen 2022 New คำสั่ง css
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ คำสั่ง css
คำสั่ง css คุณสามารถดูภาพสวย ๆ ในหัวข้อ

CSS: รูปภาพ & และการใส่คำบรรยายภาพ 2022 New
ข้อเสนอการเพิ่มรูปแบบคำสั่งการทำงานในปัจจุบัน (มกราคม 2003) xhtml2 ได้ระบุ element caption ให้ใช้งานแล้ว โดยจะเรียกใช้ร่วมกับ object. ถ้าข้อเสนอ …
Converting HTML \u0026 CSS to PDF 2022 Update คำสั่ง css
อัพเดทใหม่ในหัวข้อ คำสั่ง css
Hello everyone! In this video, I have posted a tutorial on how to convert your HTML to CSS into a PDF without losing some of your CSS and maintaining most of the resolution! This took tons of research and I spent a lot of hours on this, so hopefully this condensed video makes the process much easier for you!\n\nScript files (convert } to ankle bracket):\n{script src=\”https://cdnjs.cloudflare.com/ajax/libs/jspdf/1.3.4/jspdf.debug.js\”}{/script}\n{script src=\”https://cdnjs.cloudflare.com/ajax/libs/jspdf/1.3.4/jspdf.min.js\” }{/script}\n\nIf you found this helpful, don’t forget to give a like to this video and subscribe to this channel! Additionally, don’t forget to comment down so that I know which videos you’re interested in me posting!\n\nHere is my code: https://drive.google.com/drive/folders/1Wu5FSmBlw8mp3XsjMBS00hdzivAIdn5m?usp=sharing\n\nHappy Coding! :)\n\nTimings:\n0:00 : Create Basic HTML + CSS Document\n1:42 : Create basic download function\n4:00 : Set up beginning downloading steps\n4:50 : Explaining the downloading process\n6:50 : Create the jsPDF document\n7:40 : html2canvas\n9:50 : Adding image to jsPDF\n10:55 : Download jsPDF command\n11:48 : Test Code, Fix Resolution, Final Tips\n\nHTML/CSS Playlist: https://www.youtube.com/playlist?list=PLjgKDRFu-gYxWhjzpIJvIGr0mIss6F3Fw
คำสั่ง css ภาพบางส่วนในหัวข้อ

Media Query ใช้ css กำหนดขนาดหน้าเว็บให้เหมาะสมกับอุปกรณ์ … New Update
13/10/2020 · รูปแบบคำสั่ง @media screen and (max-width: xxxpx) and (min-width: xxxpx) { .clss css{ คำสั่ง } } อธิบาย max-width: xxxpx คือ เมื่อความกว้างมากกว่า xxxpx
การเขียนคำสั่งภาษา HTML5 การจัดรูปแบบด้วย CSS Style sheet แบบ inline ,internal ,external (ต่อ) 2022 New คำสั่ง css
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ คำสั่ง css
การเขียนคำสั่งภาษา HTML5 การจัดรูปแบบด้วย CSS Style sheet แบบ inline ,internal ,external
คำสั่ง css คุณสามารถดูภาพสวย ๆ ในหัวข้อ

อยากให้ปุ่มกด ไปอยู่ตำแหน่งด้านล่างซ้าย เขียนคำสั่ง Css … New Update
21/05/2011 · อย่างเช่น .box { width: 300px; height: 250px; } แล้วอยากให้ปุ่ม readmore ที่ทำขึ้นไปอยู่ตำแหน่ง ล่างซ้ายของกล่อง ทำยังไงหรอครับ *พอดีจะทำ …
CSS Tutorial – Zero to Hero (Complete Course) New คำสั่ง css
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ คำสั่ง css
Learn CSS in this full course for beginners. CSS, or Cascading Style Sheet, is responsible for the styling and looks of a website. \n\nIn this course, we cover CSS from the ground up. You will learn everything from basic skills, such as coloring and text, to highly advanced skills, like custom animations.\n\nYou will learn about:\n•Coloring\n•Formatting\n•Text\n•Layout\n•Grid\n•Flexbox\n•Animations\n•Transitions\n•And more!\n\n💻 Code: https://github.com/Video-Lab/css-course-content\n\n🎥 Course from Jad Khalili. To view more content from this instructor, visit: \nhttps://www.udemy.com/user/jad-khalili/\n\n⭐️ Course Contents ⭐️\n⌨️ (0:00:00) Course Achievements \u0026 Results\n⌨️ (0:02:36) Introduction to Course\n⌨️ (0:11:19) Downloading Necessary Software\n⌨️ (0:12:30) Where to Find Project Files\n\n⌨️ (0:14:28) What is CSS?\n⌨️ (0:17:09) Creating \u0026 Linking a CSS Stylesheet\n⌨️ (0:20:39) How to Test a Stylesheet\n\n⌨️ (0:22:12) What is a Selector?\n⌨️ (0:25:54) Classes \u0026 ID’s in HTML\n⌨️ (0:31:52) Specificity \u0026 When to use Selectors\n⌨️ (0:39:13) Pseudoselectors\n⌨️ (0:47:58) Advanced Selectors\n⌨️ (0:59:30) Attribute Selectors\n⌨️ (0:09:38) What are Properties?\n⌨️ (1:12:59) The CSS General Rule\n \n⌨️ (1:17:37) Types of Colors\n⌨️ (1:24:53) Coloring Text\n⌨️ (1:32:30) Background Colors\n⌨️ (1:36:56) Images/URL’s in CSS\n⌨️ (1:42:30) Other Background Properties\n⌨️ (1:48:59) Opacity/Transparency\n⌨️ (1:52:17) Gradients\n \n⌨️ (2:04:12) Introduction to Types of Units\n⌨️ (2:15:57) Text Manipulation\n⌨️ (2:23:54) Font Size, Bolding \u0026 Style\n⌨️ (2:30:33) Font Families\n⌨️ (2:37:08) Including External Fonts w/ Google Fonts\n⌨️ (2:43:14) Using External Fonts\n \n⌨️ (2:49:07) The CSS Box Model\n⌨️ (2:53:18) Changing Content Size\n⌨️ (2:59:07) CSS Borders\n⌨️ (3:05:51) Margin \u0026 Padding\n⌨️ (3:15:17) Float \u0026 Display Types\n\n⌨️ (3:27:47) What is Flexbox?\n⌨️ (3:31:35) Creating a Flex Container\n⌨️ (3:34:09) Flex Direction \u0026 Wrap\n⌨️ (3:38:26) Content Alignment\n⌨️ (3:44:45) Flex Item Order\n⌨️ (3:49:32) Shrink, Grow, \u0026 Basis\n⌨️ (4:00:03) The ‘flex’ Property\n⌨️ (4:03:21) Item Alignment\n\n⌨️ (4:08:16) Grid vs Flexbox\n⌨️ (4:11:14) Creating a Grid\n⌨️ (4:13:30) Template Columns \u0026 Rows\n⌨️ (4:21:12) Justify \u0026 Align Grid\n⌨️ (4:28:10) Row \u0026 Column Gaps\n⌨️ (4:33:13) Column \u0026 Row Lines\n⌨️ (4:40:46) Grid Area\n \n⌨️ (4:44:38) The Transition Property\n⌨️ (4:58:05) Transformation Functions\n⌨️ (5:12:26) Creating Animations w/ Keyframes\n⌨️ (5:20:30) Adding an Animation\n⌨️ (5:23:23) Animation Properties\n \n⌨️ (5:34:49) Website Transformation Challenge\n⌨️ (5:38:22) Website Transformation – SOLUTION\n⌨️ (6:13:32) What to Learn Next\n\n–\n\nLearn to code for free and get a developer job: https://www.freecodecamp.org\n\nRead hundreds of articles on programming: https://www.freecodecamp.org/news\n\nAnd subscribe for new videos on technology every day: https://youtube.com/subscription_center?add_user=freecodecamp
คำสั่ง css ภาพบางส่วนในหัวข้อ

การใช้ position ใน CSS New 2022
CSS (115) CSS Layout (46) CSS Properties (13) CSS กาก กากส์ (3) CSS3 (41) CSS4 (1) ความรู้พื้นฐานของ CSS (25) HTML5 (16) HTML หัวปลี (1) HTML5 Elements (10) Javascript (1) News (20) ข่าวเทคโนโลยี (10) Semantic Web (10) User Experience Design (16) Web …
การเขียนคำสั่งภาษา HTML5 การจัดรูปแบบด้วย CSS Style sheet แบบ inline ,internal ,external New 2022 คำสั่ง css
ข้อมูลใหม่ในหัวข้อ คำสั่ง css
การเขียนคำสั่งภาษา HTML5 การจัดรูปแบบด้วย CSS Style sheet แบบ inline ,internal ,external
คำสั่ง css คุณสามารถดูภาพสวย ๆ ในหัวข้อ

การใช้ id และ class ใน CSS New Update
คำสั่ง color นี้เป็นคำสั่งสำหรับกำหนดสีของตัวอักษร ซึ่ง #FF0000 จะทำให้ตัวอักษรมีสีเป็นสีแดง … – การใช้ class ใน CSS จะถูกกำหนดด้วย …
HTML เบื้องต้น EP06 : การใส่รูปภาพให้กับเว็บไซต์ New คำสั่ง css
อัพเดทใหม่ในหัวข้อ คำสั่ง css
การสร้างเว็บไซต์เบื้องต้น ด้วยภาษาHTML
คำสั่ง css ภาพบางส่วนในหัวข้อ

คำสำคัญที่ผู้ใช้ค้นหาเกี่ยวกับหัวข้อ คำสั่ง css
Đang cập nhật
ดังนั้นคุณดูบทความหัวข้อเสร็จแล้ว คำสั่ง css
Articles compiled by Bangkokbikethailandchallenge.com. See more articles in category: MMO
