You are viewing this post: Best คําสั่ง tab html Update
บทความอัพเดทใหม่ในหัวข้อ คําสั่ง tab html
วิธีการ เว้นวรรคห่างๆ ใน HTML: 6 ขั้นตอน (พร้อมรูปภาพ … New Update
ทีนี้กลับไปที่ body ของเอกสาร HTML ต่อไปพอจะย่อหน้าเข้าไป ก็ให้ใส่ตรงกลางระหว่างแท็ก. <p class=”indent”></p>. ถ้าอยากกำหนดขนาดของย่อหน้า ให้เปลี่ยนเลข “1.8” ในโค้ด CSS ตามสะดวก แต่อย่าลืมเก็บ “em” ที่ …
ภาษา HTML ตอนที่ 3 คำสั่งการเว้นวรรคข้อความและขึ้นบรรทัดใหม่ New คําสั่ง tab html
ข้อมูลใหม่ในหัวข้อ คําสั่ง tab html
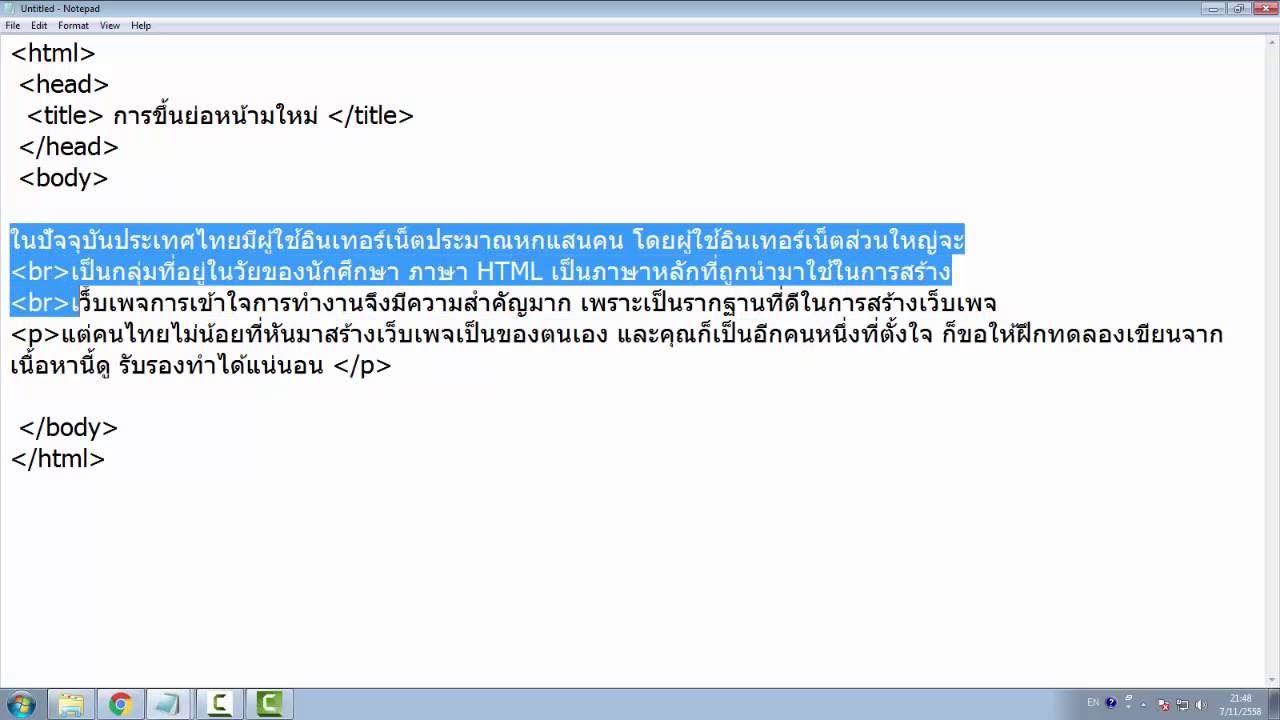
การใช้คำสั่งภาษา HTML ในการเว้นวรรคข้อความที่มากกว่า 1 ครั้ง\nโดยใช้คำสั่ง \u0026nbsp;\nและคำสั่งให้ขึ้นบรรทัดใหม่โดยใช้คำสั่ง BR
คําสั่ง tab html ภาพบางส่วนในหัวข้อ

สอน html เบื้องต้น – TNMBS 2022 Update
สมบูรณ์ โดยส่วนจบของแต่ละค าสั่งจะมีเครื่องหมาย Slash (/) ไว้หน้าแท็กค าสั่งนั้น เช่น <html>…..</html> tag คู่ มีทั้งหมด 4 แท็ก คือ 1. <html>…</html> 2. <head>….</head>
HTML 9 คำสั่ง style สำหรับเพิ่มความสามารถให้กับ HTML Tag Update คําสั่ง tab html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ คําสั่ง tab html
สอนเขียนเว็บไซต์ ภาษา HTML คำสั่ง style สำหรับกำหนดความสามารถให้กับ TAG ต่างๆ ลักษณะการใช้งานคำสั่งก็คือการใช้ CSS นั่นเอง\n\nเว็บไซต์ : https://codecompro.com/
คําสั่ง tab html รูปภาพที่เกี่ยวข้องในหัวข้อ

รวมชุดคำสั่ง HTML ฉบับ quick reference New
tabindex กำหนดลำดับการใช้คีย์ tab เพื่อเลือกใช้งาน; target ระบุชื่อวินโดว์หรือเฟรมที่ต้องการให้แสดงเว็บเพจปลายทางการลิงก์
ภาษา HTML คำสั่งเกี่ยวกับตัวอักษร 2022 คําสั่ง tab html
อัพเดทใหม่ในหัวข้อ คําสั่ง tab html
การใช้ภาษา HTML ในการเขียนเว็บไซต์
คําสั่ง tab html ภาพบางส่วนในหัวข้อ

สรุปคำสั่ง HTML – ACS New Update
หมายเหตุ เราสามารถใช้คำสั่งกำหนดรูปแบบตัวอักษร หลายๆรูปแบบได้ เช่น. <font face = “Arial” size = “3” color = “red”> ข้อความ </font> เป็นต้น. จุดเชื่อมโยงข้อมูล. <a href =”#news”> Hot News </a> , <a name =”news”>. กำหนดจุดเชื่อมชื่อ news ส่วน “a name” คือ …
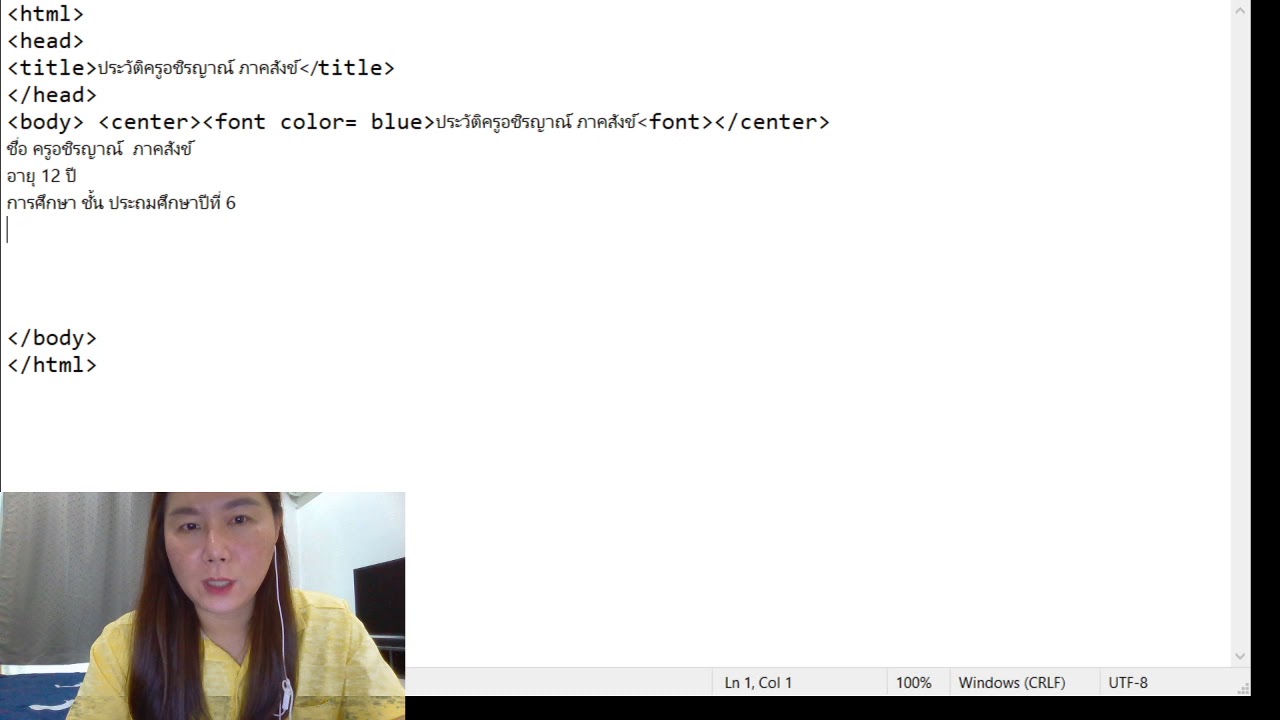
เขียนคำสั่ง HTML สร้างหน้าประวัติส่วนตัว ด้วย VS CODE 2022 New คําสั่ง tab html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ คําสั่ง tab html
วิทยาลัยชุมชนตาก
คําสั่ง tab html ภาพบางส่วนในหัวข้อ

การเขียนเว็บด้วยภาษา HTML – วิชาการพัฒนางานบนเว็บ Update
<HTML> <HEAD><TITLE>Table with and Neted tables</HEAD></TITLE> <BODY> <H1>Table with and Neted tables</H1> <TABLE BORDER WIDTH=50%> <TR><TD>A</TD><TD>B</TR></TR> <TR><TD><TABLE BORDER WIDTH=100%> <TR><TD>C</TD><TD>D</TR></TR> </TABLE><TD> <TD>E</TD></TR> </TABLE > </BODY> </HTML> การใส่รูปภาพลงในตาราง
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
คำสั่งย่อหน้าข้อความ 2022 Update คําสั่ง tab html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ คําสั่ง tab html
คําสั่ง tab html ภาพบางส่วนในหัวข้อ

บทที่ 1 HTML (Hyper Text Markup Language) Update 2022
รูปแบบค าสั่ง <HTML> <HEAD> <TITLE>การใส่สีอักษร</TITLE> </HEAD> <BODY bgcolor=white> <font size=2 face=”ms sans serif”> <B>ข้อความหนา</B><br> <I>ข้อความเอียง</I><br> <U>ข้อความขีดเส้นใต้<U><br>
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
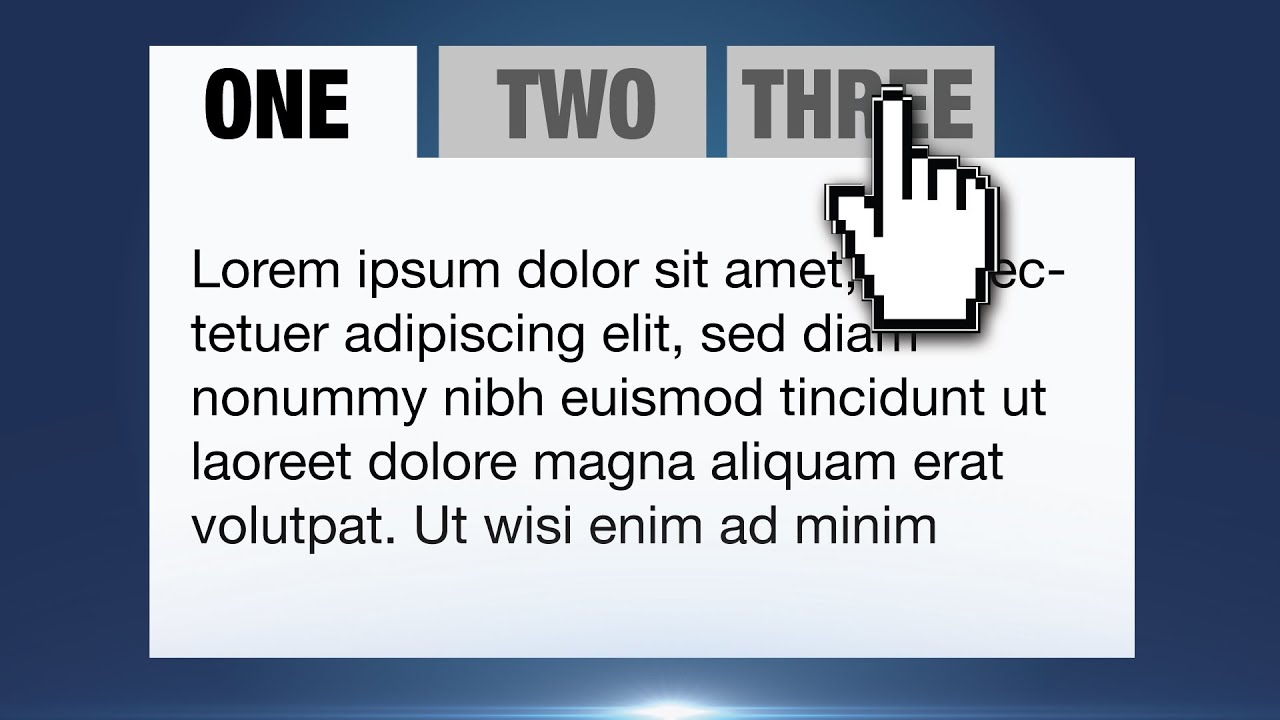
How to Create Tabs with only HTML \u0026 CSS Update New คําสั่ง tab html
อัพเดทใหม่ในหัวข้อ คําสั่ง tab html
In this video you will learn how to create tabs with simple HTML and CSS. You don’t need Javascript or any other library.\n\nGet the code here: https://gist.github.com/brickbones/0b447985b10f143a160bcf2e1d69726a\n\nContact me via Twitter: twitter.com/ieatwebsites
คําสั่ง tab html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

คำสั่งภาษา HTML การใส่รูปภาพในเว็บเพจ – khruadul 2022
ชื่อแท็ก. รูปแบบ. ตำแหน่งที่ใช้. ตัวอย่งการใช้. IMG. <IMG SRC=”ชื่อรูปภาพ”> </IMG>. ภายในแท็ก <BODY>. <IMG SRC=”PICTURE.GIF”> </IMG>. เราสามารถกำหนดขนาดกรอบของภาพ และสามารถจัดเรียงข้อความให้อยู่ด้านใดด้านหนึ่งของภาพ …
1.3 แถบคำสั่ง (Tab) หรือริบบอน (Ribbon) Update คําสั่ง tab html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ คําสั่ง tab html
คําสั่ง tab html ภาพบางส่วนในหัวข้อ

3.2 การจัดย่อหน้า 2022 New
การจัดย่อหน้าในเอกสาร HTML จะใช้คำสั่ง <p> เป็นคำสั่งที่สั่งให้โปรแกรมเว็บเบราเซอร์ขึ้นย่อหน้าใหม่ (paragraph) คำสั่ง <p> จะเป็นการจัดเอกสารขึ้นบรรทัดใหม่เช่นเดียวกับการใช้คำสั่ง < br > แต่ …
Build Tabs Using HTML/CSS In Only 12 Minutes 2022 New คําสั่ง tab html
อัพเดทใหม่ในหัวข้อ คําสั่ง tab html
🚨 IMPORTANT:\n\nLearn CSS Today Course: https://courses.webdevsimplified.com/learn-css-today?utm_medium=video-description-no-mention\u0026utm_source=youtube\u0026utm_campaign=css-tabs\n\nTabs are one of the most common forms of navigation on a website, but they can be tricky to implement correctly. In this video I will show you exactly how to create tabs using HTML, CSS, and JavaScript as quickly as possible. We will cover how to switch tabs when clicked, how to indicate which tab is selected and much more. I will also be explaining every line of code as I write it so you can see exactly why everything works.\n\n\n📚 Materials/References:\n\nGitHub Code: https://github.com/WebDevSimplified/HTML-CSS-JS-Tabs\nCodePen Code: https://codepen.io/WebDevSimplified/pen/ewapgK\n\n\n🧠 Concepts Covered:\n\n- How to create tabs in HTML/CSS/JS\n- How to hide/show elements on click\n- How to move classes between elements\n- Using data attributes to dynamically select elements\n\n\n🌎 Find Me Here:\n\nMy Website: https://webdevsimplified.com\nPatreon: https://www.patreon.com/WebDevSimplified\nTwitter: https://twitter.com/DevSimplified\nDiscord: https://discord.gg/7StTjnR\nGitHub: https://github.com/WebDevSimplified\nCodePen: https://codepen.io/WebDevSimplified\n\n\n#HTMLTabs #WDS #CSSTabs
คําสั่ง tab html ภาพบางส่วนในหัวข้อ

HTML: คำสั่ง Tag – Blogger New
สมบูรณ์ โดยส่วนจบของแต่ละค าสั่งจะมีเครื่องหมาย Slash (/) ไว้หน้าแท็กค าสั่งนั้น เช่น <html>…..</html> tag คู่ มีทั้งหมด 4 แท็ก คือ 1. <html>…</html> 2. <head>….</head>
HTML การใช้คำสั่ง iframe 2022 Update คําสั่ง tab html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ คําสั่ง tab html
คลิป สาธิต การใช้คำสั่ง iframe ซึ่งเป็นอีกหนึ่งคำสั่ง ที่มีส่วนช่วยให้การทำเว็บ ง่ายขึ้น\nหรือ สามารถดาวน์โหลดตัวอย่าง ได้จาก ที่นี่ ครับ http://goo.gl/bGU68R
คําสั่ง tab html รูปภาพที่เกี่ยวข้องในหัวข้อ

การสอดแทรกคำสั่งภาษา PHP ในเอกสาร HTML – สอน PHP อัปเดต
28/09/2020 · เราสามารถวางคำสั่ง PHP ไว้ภายในเอกสาร HTML ตามที่ต้องการได้ อาจจะสลับกับ Tag ของภาษา HTML ก็ได้ ตัวอย่างเช่น. ตัวอย่างไฟล์ :: code_examples_1.php.
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
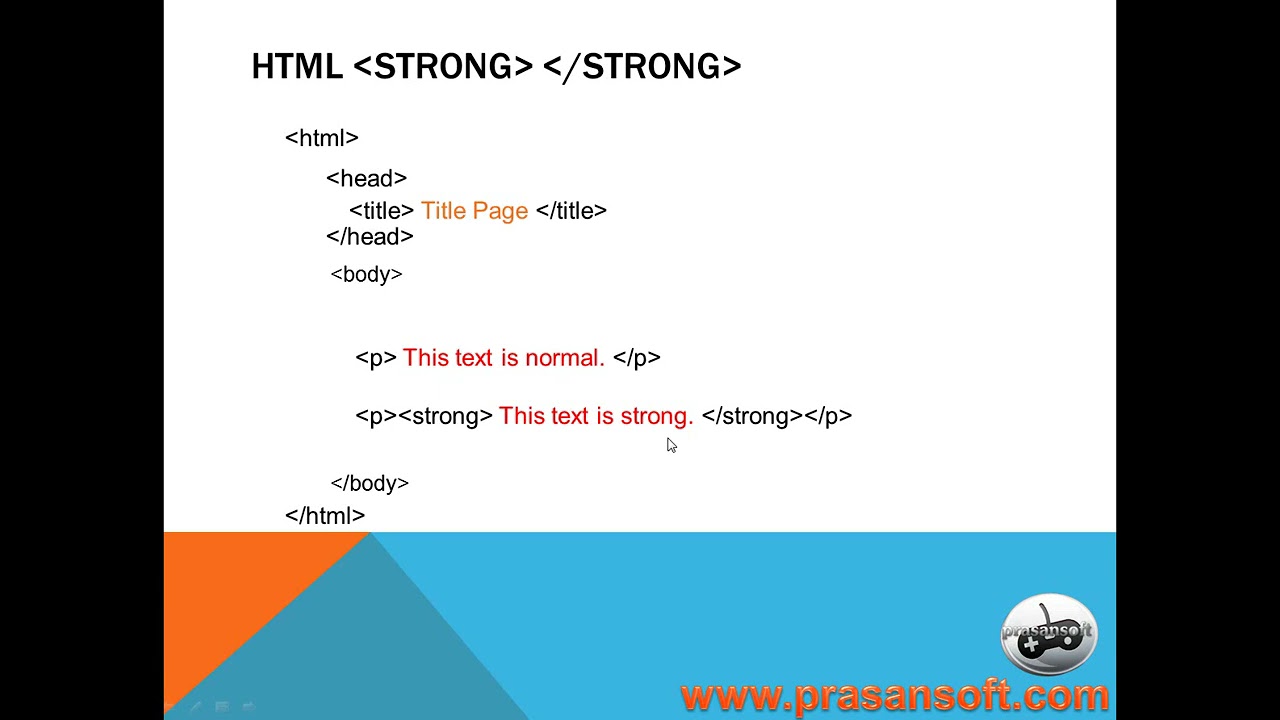
HTML ตอนที่ 21 คำสั่ง Tag strong 2022 คําสั่ง tab html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ คําสั่ง tab html
HTML ตอนที่ 21 คำสั่ง Tag strong
คําสั่ง tab html ภาพบางส่วนในหัวข้อ

ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ คําสั่ง tab html
วิธีการ เว้นวรรคห่างๆ ใน HTML: 6 ขั้นตอน (พร้อมรูปภาพ … 2022
ทีนี้กลับไปที่ body ของเอกสาร HTML ต่อไปพอจะย่อหน้าเข้าไป ก็ให้ใส่ตรงกลางระหว่างแท็ก. <p class=”indent”></p>. ถ้าอยากกำหนดขนาดของย่อหน้า ให้เปลี่ยนเลข “1.8” ในโค้ด CSS ตามสะดวก แต่อย่าลืมเก็บ “em” ที่ …
ภาษา HTML ตอนที่ 3 คำสั่งการเว้นวรรคข้อความและขึ้นบรรทัดใหม่ New คําสั่ง tab html
ข้อมูลใหม่ในหัวข้อ คําสั่ง tab html
การใช้คำสั่งภาษา HTML ในการเว้นวรรคข้อความที่มากกว่า 1 ครั้ง\nโดยใช้คำสั่ง \u0026nbsp;\nและคำสั่งให้ขึ้นบรรทัดใหม่โดยใช้คำสั่ง BR
คําสั่ง tab html ภาพบางส่วนในหัวข้อ

สอน html เบื้องต้น – TNMBS New 2022
สมบูรณ์ โดยส่วนจบของแต่ละค าสั่งจะมีเครื่องหมาย Slash (/) ไว้หน้าแท็กค าสั่งนั้น เช่น <html>…..</html> tag คู่ มีทั้งหมด 4 แท็ก คือ 1. <html>…</html> 2. <head>….</head>
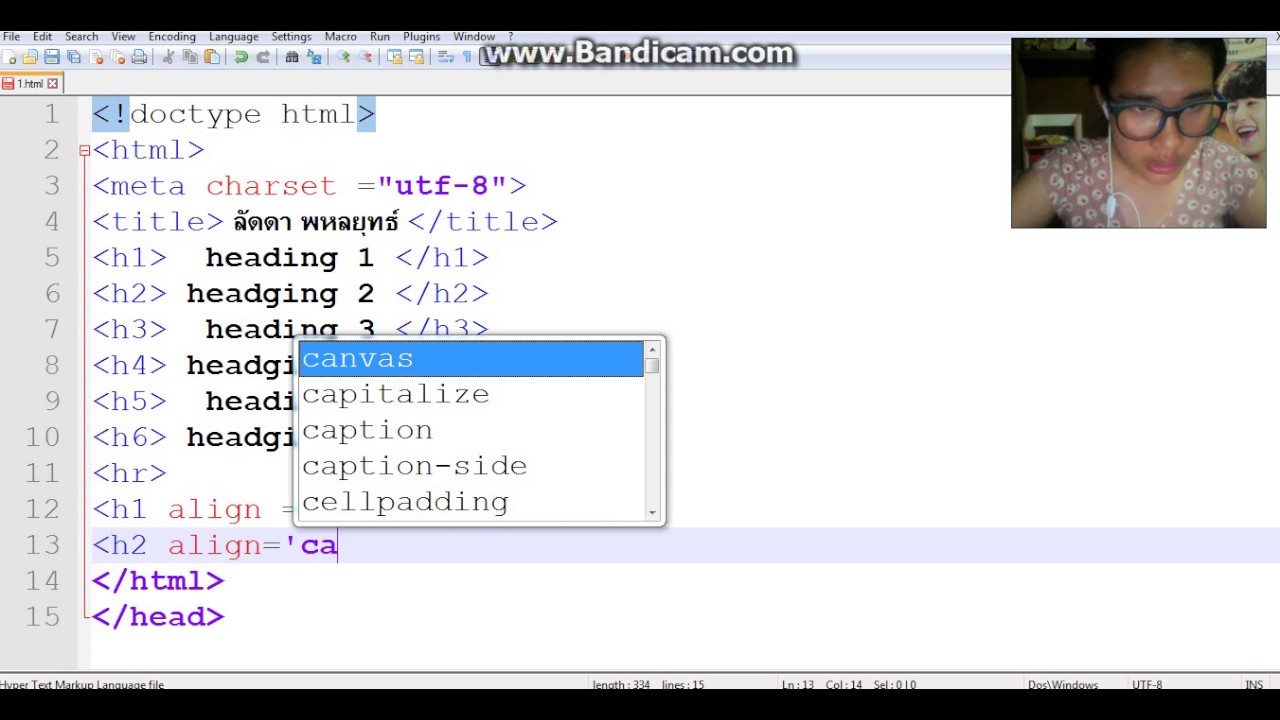
การใช้คำสั่ง HTML 2022 คําสั่ง tab html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ คําสั่ง tab html
มีคำสั่ง\n1 title\n2 h1 ถึง h6\n3 hr\n4 การใช้คำสั่งจัดตัวอักษร align\n5 การใช้คำสั่งเปลี่ยนสีพื้นหลัง bgcolor
คําสั่ง tab html รูปภาพที่เกี่ยวข้องในหัวข้อ

รวมชุดคำสั่ง HTML ฉบับ quick reference Update 2022
tabindex กำหนดลำดับการใช้คีย์ tab เพื่อเลือกใช้งาน; target ระบุชื่อวินโดว์หรือเฟรมที่ต้องการให้แสดงเว็บเพจปลายทางการลิงก์
HTML Tags สำหรับงาน Front-End Development รู้แค่นี้ก็พอแล้ว! 👨💻💯 New คําสั่ง tab html
ข้อมูลใหม่ในหัวข้อ คําสั่ง tab html
สมัครเป็นสมาชิกของช่องนี้เพื่อเป็นกำลังใจให้ผมผลิตเนื้อหาความรู้ดีๆ\nhttps://www.youtube.com/channel/UCeKE6wQHTt5JpS9_RsH4hrg/join\n\nFollow \u0026 Contacts\n👓 FB : https://www.facebook.com/patiphanphengpao\n🕶 FB (Fanpage) : https://www.facebook.com/patiphannn/\n📷 IG : https://www.instagram.com/ohmilerr/\n📧 Business : [email protected]\n\nRuk-Com จดโดเมน-เช่าโฮสต์ ราคาประหยัด\n🔗 https://hostings.ruk-com.in.th/aff.php?aff=387\n\nCourse Online คอร์สเรียนออนไลน์\n🔗 https://milerdev.teachable.com/courses\n\nWebsite\n🏠 https://patiphannn.com/\n\nDonate \u0026 Supporting me \n🙏🏻 KBANK กสิกร : 009-3-555-821 ปฏิภาณ เพ็งเภา\n🙏🏻 Paypal : [email protected]\n☕️ By me a coffee : https://www.buymeacoffee.com/milerdev\n\n#PatiphanPhengpao #MilerDev #PatiPhan
คําสั่ง tab html รูปภาพที่เกี่ยวข้องในหัวข้อ

สรุปคำสั่ง HTML – ACS Update New
หมายเหตุ เราสามารถใช้คำสั่งกำหนดรูปแบบตัวอักษร หลายๆรูปแบบได้ เช่น. <font face = “Arial” size = “3” color = “red”> ข้อความ </font> เป็นต้น. จุดเชื่อมโยงข้อมูล. <a href =”#news”> Hot News </a> , <a name =”news”>. กำหนดจุดเชื่อมชื่อ news ส่วน “a name” คือ …
คำสั่ง HTML Update 2022 คําสั่ง tab html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ คําสั่ง tab html
HTML
คําสั่ง tab html ภาพบางส่วนในหัวข้อ

การเขียนเว็บด้วยภาษา HTML – วิชาการพัฒนางานบนเว็บ 2022
<HTML> <HEAD><TITLE>Table with and Neted tables</HEAD></TITLE> <BODY> <H1>Table with and Neted tables</H1> <TABLE BORDER WIDTH=50%> <TR><TD>A</TD><TD>B</TR></TR> <TR><TD><TABLE BORDER WIDTH=100%> <TR><TD>C</TD><TD>D</TR></TR> </TABLE><TD> <TD>E</TD></TR> </TABLE > </BODY> </HTML> การใส่รูปภาพลงในตาราง
สรุป CODE คำสั่งพื้นฐาน HTML 2/1 New คําสั่ง tab html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ คําสั่ง tab html
สรุป CODE คำสั่งพื้นฐาน HTML
คําสั่ง tab html รูปภาพที่เกี่ยวข้องในหัวข้อ

บทที่ 1 HTML (Hyper Text Markup Language) New 2022
รูปแบบค าสั่ง <HTML> <HEAD> <TITLE>การใส่สีอักษร</TITLE> </HEAD> <BODY bgcolor=white> <font size=2 face=”ms sans serif”> <B>ข้อความหนา</B><br> <I>ข้อความเอียง</I><br> <U>ข้อความขีดเส้นใต้<U><br>
Htmlเขียนเว็บ 7 เพิ่มเติมในp,เว้นบรรทัด 2022 Update คําสั่ง tab html
อัพเดทใหม่ในหัวข้อ คําสั่ง tab html
เพิ่มเติมในคำสั่ง p \nและการใช้ br เว้นบรรทัด\nตั้งแต่นี่จะไม่้เขียนคำว่าตอนที่ ในชือละ
คําสั่ง tab html ภาพบางส่วนในหัวข้อ

คำสั่งภาษา HTML การใส่รูปภาพในเว็บเพจ – khruadul อัปเดต
ชื่อแท็ก. รูปแบบ. ตำแหน่งที่ใช้. ตัวอย่งการใช้. IMG. <IMG SRC=”ชื่อรูปภาพ”> </IMG>. ภายในแท็ก <BODY>. <IMG SRC=”PICTURE.GIF”> </IMG>. เราสามารถกำหนดขนาดกรอบของภาพ และสามารถจัดเรียงข้อความให้อยู่ด้านใดด้านหนึ่งของภาพ …
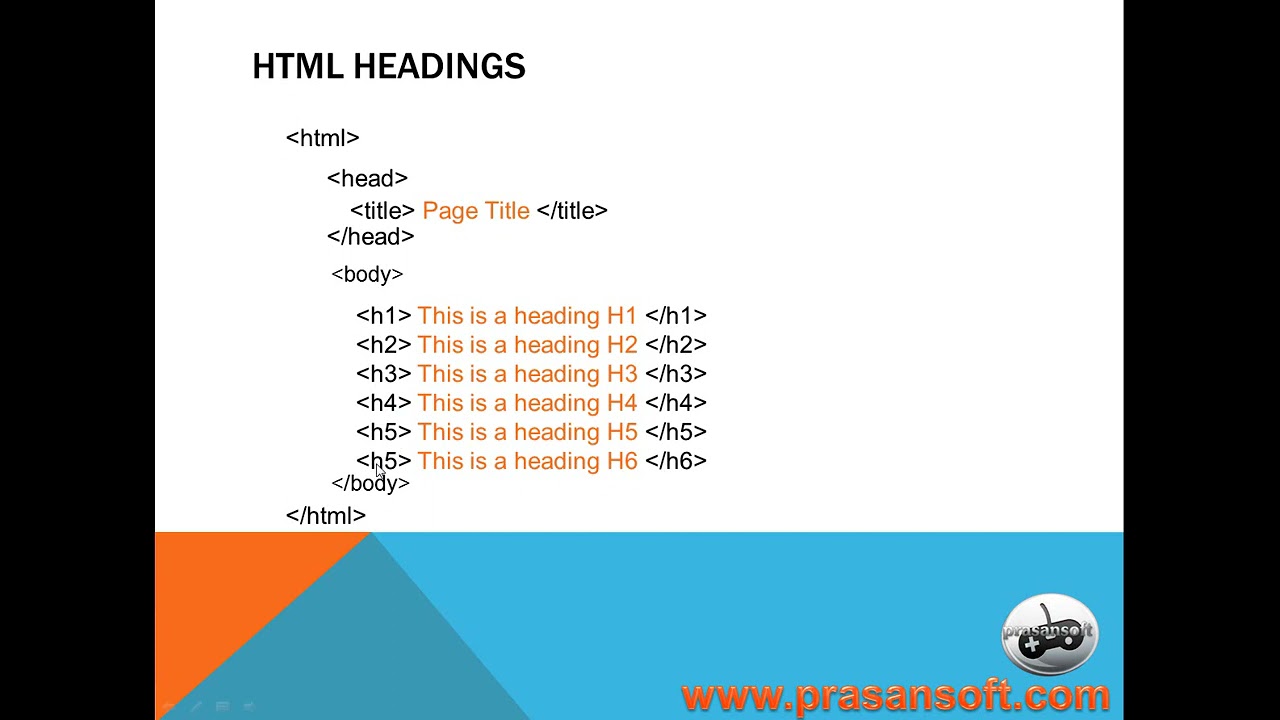
HTML ตอนที่ 16 คำสั่ง Heading Update New คําสั่ง tab html
อัพเดทใหม่ในหัวข้อ คําสั่ง tab html
HTML ตอนที่ 16 คำสั่ง Heading
คําสั่ง tab html รูปภาพที่เกี่ยวข้องในหัวข้อ

3.2 การจัดย่อหน้า Update New
การจัดย่อหน้าในเอกสาร HTML จะใช้คำสั่ง <p> เป็นคำสั่งที่สั่งให้โปรแกรมเว็บเบราเซอร์ขึ้นย่อหน้าใหม่ (paragraph) คำสั่ง <p> จะเป็นการจัดเอกสารขึ้นบรรทัดใหม่เช่นเดียวกับการใช้คำสั่ง < br > แต่ …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
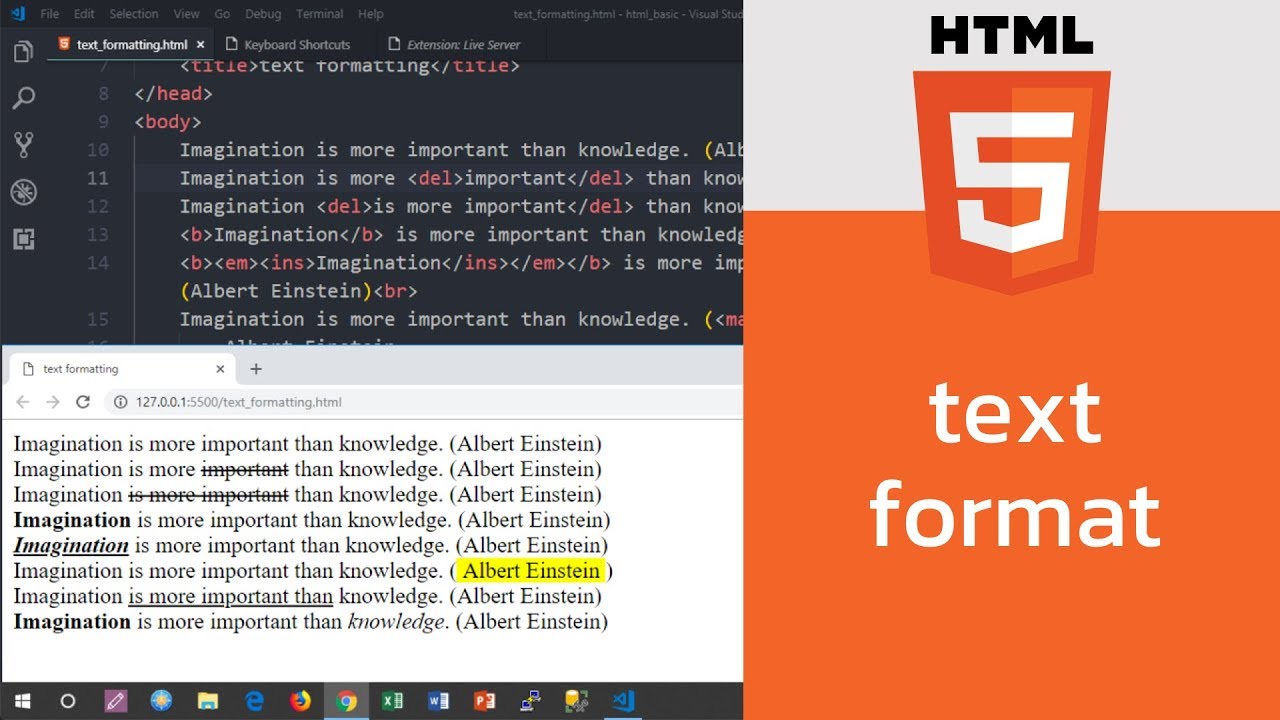
สอน html การทำตัวหนา เอียง ขีดเส้น และแบบอื่นๆ Update New คําสั่ง tab html
อัพเดทใหม่ในหัวข้อ คําสั่ง tab html
ไฟล์ตัวอย่างที่ใช้ในคลิป ► https://github.com/prasertcbs/html_tutorial.git\nเชิญสมัครเป็นสมาชิกของช่องนี้ได้ที่ ► https://www.youtube.com/subscription_center?add_user=prasertcbs\nสอน html ► https://www.youtube.com/playlist?list=PLoTScYm9O0GEZaY_alYhoXoidMgCUSST2\nสอน Visual Studio Code ► https://www.youtube.com/playlist?list=PLoTScYm9O0GEo8pnhJb-m-MGVGDvGb4bB\nสอน PostgreSQL ► https://www.youtube.com/playlist?list=PLoTScYm9O0GGi_NqmIu43B-PsxA0wtnyH\nสอน MySQL ► https://www.youtube.com/playlist?list=PLoTScYm9O0GFmJDsZipFCrY6L-0RrBYLT\nสอน Microsoft SQL Server 2012, 2014, 2016, 2017 ► https://www.youtube.com/playlist?list=PLoTScYm9O0GH8gYuxpp-jqu5Blc7KbQVn\nสอน SQLite ► https://www.youtube.com/playlist?list=PLoTScYm9O0GHjYJA4pfG38M5BcrWKf5s2\nสอน SQL สำหรับ Data Science ► https://www.youtube.com/playlist?list=PLoTScYm9O0GGq8M6HO8xrpkaRhvEBsQhw\nการเชื่อมต่อกับฐานข้อมูล (SQL Server, MySQL, SQLite) ด้วย Python ► https://www.youtube.com/playlist?list=PLoTScYm9O0GEdZtHwU3t9k3dBAlxYoq59\nการใช้ Excel ในการทำงานร่วมกับกับฐานข้อมูล (SQL Server, MySQL, Access) ► https://www.youtube.com/playlist?list=PLoTScYm9O0GGA2sSqNRSXlw0OYuCfDwYk\n#prasertcbs_html #prasertcbs #prasertcbs_js #prasertcbs_css
คําสั่ง tab html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

HTML: คำสั่ง Tag – Blogger New Update
สมบูรณ์ โดยส่วนจบของแต่ละค าสั่งจะมีเครื่องหมาย Slash (/) ไว้หน้าแท็กค าสั่งนั้น เช่น <html>…..</html> tag คู่ มีทั้งหมด 4 แท็ก คือ 1. <html>…</html> 2. <head>….</head>
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Tự học HTML và code ra cái web đơn giản trong 15 phút Update 2022 คําสั่ง tab html
อัพเดทใหม่ในหัวข้อ คําสั่ง tab html
Như đã hứa với các bạn, mình sẽ dần dần ra mắt các vlog trong series \”Trở thành Phun Sờ Nắc sau 3 tiếng\”. \nVlog đầu tiên sẽ hướng dẫn các bạn một ngôn ngữ hết sức cơ bản để xây dựng trang web – HTML (Đọc là Hát Tê Mờ Lờ hoặc Ét Tê Em Eo đều được nhé).\nTụi mình cũng sẽ code một trang web siêu siêu đơn giản nha.\n\nDanh sách khoá học của Cybersoft: https://bit.ly/codedao-cyber\nTư vấn khoá học free Cybersoft: https://fb.com/lophocviet\nNhớ nói được anh Hoàng giới thiệu để được nhận ưu đãi nhé hihi.\n\nNhớ subscribe cho mình nhe: https://bit.ly/codedaotube\n\nHọc xong các bạn có thể xem thêm các phần sau:\n- Học HTML trong 15 phút: https://youtu.be/jSyH0HxKQPY\n- Học CSS trong 15 phút: https://youtu.be/DUwx3IdXupU\n- Học JS trong 15 phút https://youtu.be/watch?v=ZIgDYEZl1VE\n- Kết hợp HTML CSS JS https://youtu.be/watch?v=JL2o5qixOPI\n- Code 4 dự án HTML CSS JS https://youtu.be/watch?v=YtYcYRsODmI\n\nTimestamp:\n00:00 Bắt đầu vlog\n01:30 Giới thiệu ngôn ngữ HTML\n04:20 Bắt đầu viết code HTML, các tag hiển thị thông tin\n09:40 HTML Form, lấy thông tin từ người dùng\n11:25 Tự code web giới thiệu bản thân\n13:30 Giới thiệu CSS kì sau\n\nChannel Tôi Đi Code Dạo là nơi mình chia sẻ những kiến thức, kinh nghiệm về ngành lập trình mà mình đạt được trong quá trình làm việc. Những kiến thức này sẽ biến các bạn từ một coder trở thành developer – lập trình viên thứ thiệt.\nNhớ ghé thăm và subscribe channel để xem clip mới vào 8H TỐI T3 hàng tuần nha!\n\nGhé thăm mình tại:\nBlog: https://toidicodedao.com/\nFanpage: https://www.facebook.com/toidicodedao/\n\n#html #code_cung_code_dao #hoc_html_15_phut
คําสั่ง tab html รูปภาพที่เกี่ยวข้องในหัวข้อ

การสอดแทรกคำสั่งภาษา PHP ในเอกสาร HTML – สอน PHP New
28/09/2020 · เราสามารถวางคำสั่ง PHP ไว้ภายในเอกสาร HTML ตามที่ต้องการได้ อาจจะสลับกับ Tag ของภาษา HTML ก็ได้ ตัวอย่างเช่น. ตัวอย่างไฟล์ :: code_examples_1.php.
4 WIG HACKS \u0026 TIPS YOU NEED TO KNOW (FEAT. DIVASWIGS) Update New คําสั่ง tab html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ คําสั่ง tab html
4 THINGS YOU NEED TO KNOW WHEN IT COMES TO WEARING WIGS\n\n♥♥♥♥♥♥♥♥♥♥ DIVASWIGS HAIR INFORMATION ♥♥♥♥♥♥♥♥♥♥\n【MEGA HALLOWEEN SALE / BUY ONE GET ONE FREE OR SAVE $80 OFF 】 \nSHOP SALE : https://www.divaswigs.com/75-human-hair-lace-front-wig\nAll orders free shipping ! NO Risk! If you are not happy, return or exchange for FREE!\nThe wig I’m wearing in this video is from DIVASWIGS : \nDirect Item Link :\nhttps://www.divaswigs.com/2494-malaysian-hair-sleek-bob-360-lace-frontal-wig-dw001.html?YT=14018\nWig code:DW001\nHair Len./Wgt.: 12 Inch \nHair Type: 100% Brazilian Virgin Hair \nHair Color: Natural Black\nHair Density: 180% Density-Up to 10 working days\nHairline: Natural Hairline\nLace Color: Light Brown\nCap Construction: Glueless 360 Lace Frontal Wig Cap\nCap Size: Petite\nFree Gifts: Brush\u0026Wig Cap\n\nSHOP DIVASWIGS BESTSELLER WIGS\nhttps://like2have.it/divaswigs\n \nFollow Divaswigs Social Media to get sales , coupons and giveaway information:\nhttps://instagram.com/divaswigs/\nhttps://www.facebook.com/divaswigs\nhttps://www.pinterest.com/divaswigsins/\n==================================================================\n☎️CONTACT: \[email protected] \nFor Business + Reviews + Sponsorships +Inquiries\n\n🌍SOCIAL PLATFORMS:\nWEBSITE: www.beautycutright.com\nFASHION CHANNEL: https://goo.gl/eUZdmN\nFITNESS CHANNEL: https://goo.gl/YGfX8j\nINSTAGRAM: https://goo.gl/Cc2sgH\nFACEBOOK: https://goo.gl/6wFXCx\nTWITTER: https://goo.gl/3FIIOL\n==================================================================\nMusic Provided By:\nwww.epidemicsounds.com
คําสั่ง tab html รูปภาพที่เกี่ยวข้องในหัวข้อ

นี่คือการค้นหาที่เกี่ยวข้องกับหัวข้อ คําสั่ง tab html
Đang cập nhật
จบกระทู้ คําสั่ง tab html
Articles compiled by Bangkokbikethailandchallenge.com. See more articles in category: MMO
