You are viewing this post: Best สัญลักษณ์ html 2022 Update
คุณกำลังดูกระทู้ สัญลักษณ์ html
สัญลักษณ์ HTML ล่าสุด
สัญลักษณ์ html เช่นดำเนินการทางคณิตศาสตร์, ลูกศร, สัญลักษณ์ทางเทคนิคและรูปร่างไม่ได้อยู่บนแป้นพิมพ์ปกติ .
การปรับแต่งสัญลักษณ์ข้อมูล สีข้อมูล และการทำ HTML Popup Update 2022 สัญลักษณ์ html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ สัญลักษณ์ html
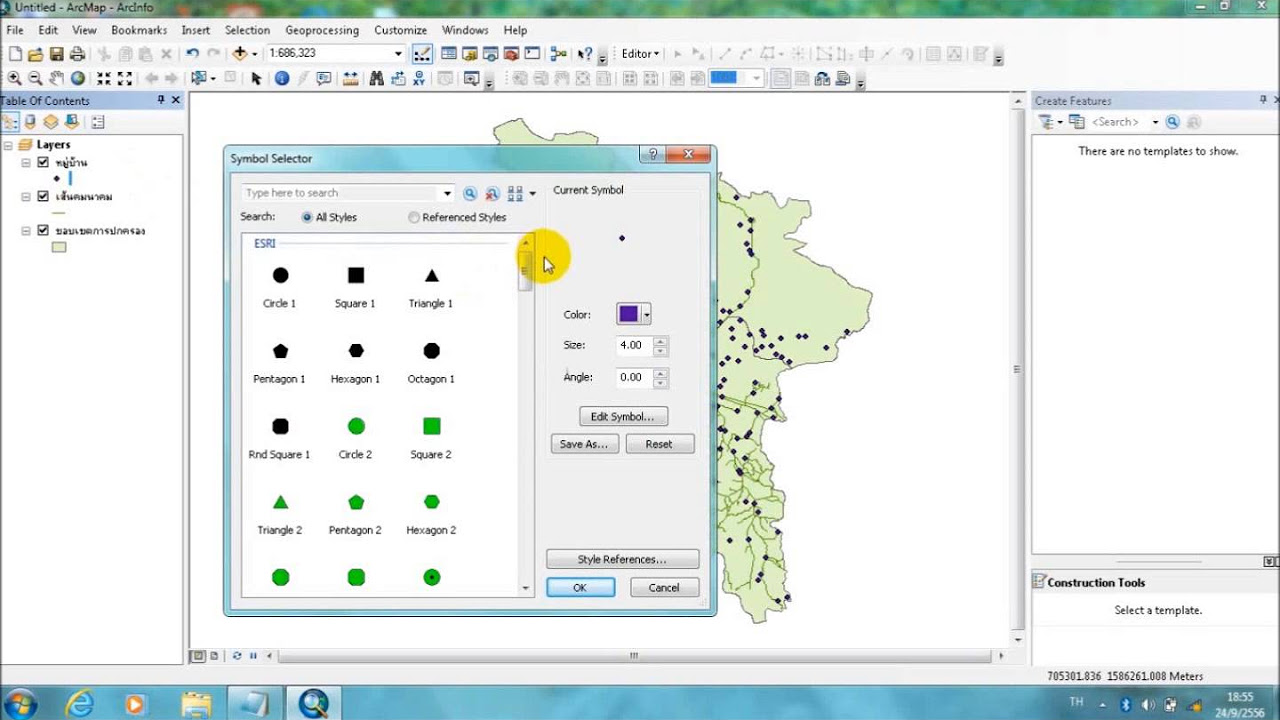
การปรับแต่งสัญลักษณ์ข้อมูล สีข้อมูล และการทำ HTML Popup \nโดย นางสาวชลธิชา ชื่นชม รหัสนิสิต 55670004 \nนางสาวศิลาพรรณ ประกอบธรรม รหัสนิสิต 55670112 \nนางสาวสุภาพร กัทรี รหัสนิสิต 55670205 (กลุ่ม 3301)\nคณะภูมิสารสนเทศศาสตร์ มหาวิทยาลัยบูรพา
สัญลักษณ์ html ภาพบางส่วนในหัวข้อ

สัญลักษณ์ HTML 2022 Update
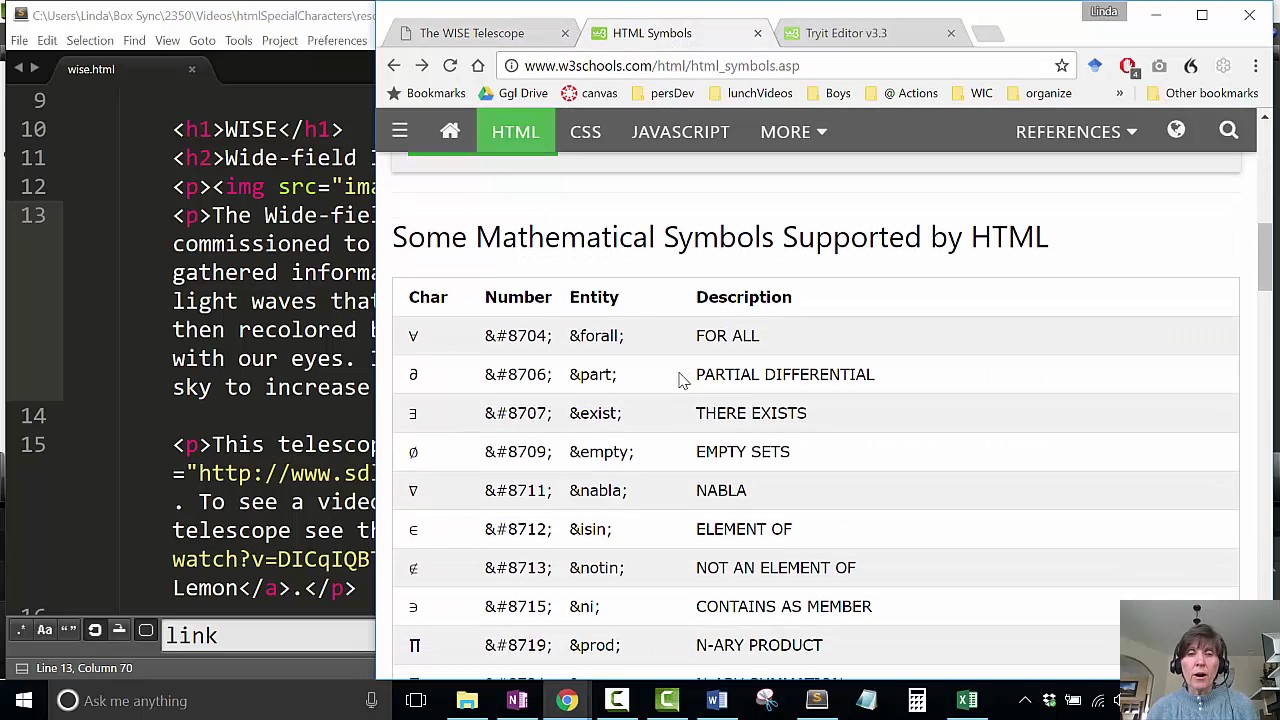
หน่วยงาน HTML สัญลักษณ์. หน่วยงาน HTML ได้อธิบายไว้ในบทก่อนหน้า. หลายทางคณิตศาสตร์ทางด้านเทคนิคและสัญลักษณ์สกุลเงินไม่ได้อยู่ …
HTML Symbols Update New สัญลักษณ์ html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ สัญลักษณ์ html
How to add special characters to a web page using HTML symbol codes.
สัญลักษณ์ html ภาพบางส่วนในหัวข้อ

Code-TH.com : เรียนเขียนโปรแกรมคอมพิวเตอร์ ฟรี ให้ตัวอย่าง … Update 2022
ตัวสัญลักษณ์ใน html. ต่อจากบทที่แล้ว บทนี้จะกล่าวถึงสัญลักษณ์ที่ไม่ปรากฎอยู่บนคีย์บอร์ดของคุณ
สอน html การทำตัวหนา เอียง ขีดเส้น และแบบอื่นๆ Update 2022 สัญลักษณ์ html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ สัญลักษณ์ html
ไฟล์ตัวอย่างที่ใช้ในคลิป ► https://github.com/prasertcbs/html_tutorial.git\nเชิญสมัครเป็นสมาชิกของช่องนี้ได้ที่ ► https://www.youtube.com/subscription_center?add_user=prasertcbs\nสอน html ► https://www.youtube.com/playlist?list=PLoTScYm9O0GEZaY_alYhoXoidMgCUSST2\nสอน Visual Studio Code ► https://www.youtube.com/playlist?list=PLoTScYm9O0GEo8pnhJb-m-MGVGDvGb4bB\nสอน PostgreSQL ► https://www.youtube.com/playlist?list=PLoTScYm9O0GGi_NqmIu43B-PsxA0wtnyH\nสอน MySQL ► https://www.youtube.com/playlist?list=PLoTScYm9O0GFmJDsZipFCrY6L-0RrBYLT\nสอน Microsoft SQL Server 2012, 2014, 2016, 2017 ► https://www.youtube.com/playlist?list=PLoTScYm9O0GH8gYuxpp-jqu5Blc7KbQVn\nสอน SQLite ► https://www.youtube.com/playlist?list=PLoTScYm9O0GHjYJA4pfG38M5BcrWKf5s2\nสอน SQL สำหรับ Data Science ► https://www.youtube.com/playlist?list=PLoTScYm9O0GGq8M6HO8xrpkaRhvEBsQhw\nการเชื่อมต่อกับฐานข้อมูล (SQL Server, MySQL, SQLite) ด้วย Python ► https://www.youtube.com/playlist?list=PLoTScYm9O0GEdZtHwU3t9k3dBAlxYoq59\nการใช้ Excel ในการทำงานร่วมกับกับฐานข้อมูล (SQL Server, MySQL, Access) ► https://www.youtube.com/playlist?list=PLoTScYm9O0GGA2sSqNRSXlw0OYuCfDwYk\n#prasertcbs_html #prasertcbs #prasertcbs_js #prasertcbs_css
สัญลักษณ์ html ภาพบางส่วนในหัวข้อ

ตัวอักษรพิเศษ a-z – 𝕡𝕚𝕝𝕚𝓪𝓹𝓹 2022 Update
เรามักจะเห็นรูปแบบตัวอักษรต่าง ๆ บนหน้าเว็บเพราะแท็ก HTML สามารถเปลี่ยนรูปแบบตัวอักษร บางครั้งสิ่งที่เราเห็นคือข้อความพิเศษแสดงขึ้นพร้อม …
สอน HTML – #4 ความรู้ HTML พื้นฐาน 2022 New สัญลักษณ์ html
ข้อมูลใหม่ในหัวข้อ สัญลักษณ์ html
ในคลิปนี้เราไม่ได้มาเขียนโค้ดกัน แต่เราจะมาคุยเรื่องพื้นฐานเกี่ยวกับ\nHTML เพื่อให้เรารักในการทำเว็บไซต์มากขึ้น\n\nContent\n-html คืออะไร\n-องค์ประกอบของโค้ด html \n-สัญลักษณ์ใน html \n-major browser\n\n———————\n\nCover illustrator: Tewtaro\n\nwww.77-house.com
สัญลักษณ์ html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

สัญลักษณ์ – PiliApp Update 2022
มันคืออะไร. เหล่านี้เป็นสัญลักษณ์พิเศษข้อความจริงและพร้อมที่จะคัดลอกและวางไปยังที่ใดเช่นเช่น Microsoft Word, Facebook, Twitter, HTML หรือบล็อก คลิกที่ไอคอนเพื่อ …
How to make a Triangle and circle in css – html div element New Update สัญลักษณ์ html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ สัญลักษณ์ html
How to draw a triangle and circle in html using pure css\n\n\nhtml triangle shape\ncss triangle div element\nhtml triangle down\nhtml symbols\nhtml triangle button\nhtml triangle right\ncss triangle with border\nMake Shapes with CSS\nThe Shapes of CSS\nhtml circle shape\ncss circle div element\ncss circle with border radius \ncss shapes arrow\ncss circles\n\nhow to make a triangle in css \nhow to make a triangle button in css\nhow to make a triangle div css\nhow to draw a triangle in css\nhow to draw a triangle in css3\nhow to make a circle in css\nhow to draw a circle in css\nhow to draw a circle in css3\nhow to make a circle div in css\nhow to create circles with css\n\n#css #Triangle #circle\n*My Udemy Courses\nhttps://www.udemy.com/js-masterclass/ \n*couponCode*=TECHSITH-9.99\n\nhttps://www.udemy.com/course/react-hooks-course/?couponCode=TECHSITH-9.99\n\nFollow me for technology updates\n* https://facebook.com/techsith\n* https://www.facebook.com/groups/techsith\n* https://twitter.com/techsith1\n* https://www.linkedin.com/groups/13677140/\n* https://medium.com/@patelhemil\n\nHelp me translate this video. \n* https://www.youtube.com/timedtext_cs_panel?c=UCbGZKLIHpox2l0whz6_RYyg\u0026tab=2\nNote: use https://translate.google.com/ to translate this video to your language. Let me know once you do that so i can give you credit. Thank you in advance.
สัญลักษณ์ html รูปภาพที่เกี่ยวข้องในหัวข้อ

อักขระพิเศษต่างๆ ของ HTML New Update
196 hàng · อักขระพิเศษต่างๆ ที่สามารถ แสดงบนเอกสาร HTML ได้. Decimal Code. Char. …
How to Create Web Pages Using HTML : How to Add Copyright Symbols to a Web Page New 2022 สัญลักษณ์ html
อัพเดทใหม่ในหัวข้อ สัญลักษณ์ html
The copyright symbol in HTML for Web pages is created by using the codes found at Websource.net. Add copyright symbols when creating a Web site with tips from a software developer in this free video on Web design and the Internet.\n\nExpert: Luis Estrada\nBio: Luis Estrada has a Bachelor’s degree in Computer Science. He specializes in developing web sites and web applications. Estrada has been designing and creating websites for more than 8 years.\nFilmmaker: Luis Estrada
สัญลักษณ์ html ภาพบางส่วนในหัวข้อ

คำสั่งในการกำหนดลักษณะตัวอักษร และแสดงสัญลักษณ์ต่างๆ New 2022
คำสั่งในการกำหนดลักษณะตัวอักษร และแสดงสัญลักษณ์ต่างๆ. ตัวเอียง ตัวหนา หรือแบบอักษรแบบต่างนั้นมีเพื่อให้เราอ่านบทความ …
HTML คืออะไร New สัญลักษณ์ html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ สัญลักษณ์ html
ข้อมูลจาก : Picnii\nhttp://facebook.com/picnii
สัญลักษณ์ html รูปภาพที่เกี่ยวข้องในหัวข้อ

รายการสัญลักษณ์ทางคณิตศาสตร์ (+, -, x, /, =, … ) New Update
รายการสัญลักษณ์และสัญลักษณ์ทางคณิตศาสตร์ทั้งหมด – ความหมายและตัวอย่าง. สัญลักษณ์ทางคณิตศาสตร์พื้นฐาน. สัญลักษณ์รูปทรง …
HTML + CSS – การทำ Icon Bar [Practice With Me] 2022 Update สัญลักษณ์ html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ สัญลักษณ์ html
อ่านบล็อกของผม : https://milerdev.com/\nติดต่องาน : https://www.facebook.com/patiphannn/\nติดตามผมทาง Facebook : https://www.facebook.com/patiphanphengpao\nกลุ่มพูดคุย : https://www.facebook.com/groups/patiphanch/\nติดตามผมทาง Twitter : https://twitter.com/ohmiler\nติดตามผมทาง Instagram : https://www.instagram.com/ohmilerr/\nโดเมนเนม \u0026 โฮสต์ติ้ง โดย Ruk-Host : https://hostings.ruk-com.in.th/aff.php?aff=387\nสนับสนุนช่องทาง Patreon : https://www.patreon.com/patiphan — Watch live at https://www.twitch.tv/patiphanlive
สัญลักษณ์ html คุณสามารถดูภาพสวย ๆ ในหัวข้อ
![สัญลักษณ์ html 2022 New HTML + CSS - การทำ Icon Bar [Practice With Me]](https://i.ytimg.com/vi/QzbZGZjsZqs/hq720.jpg)
เครื่องหมาย ® ™ ℠ © ℗ ย่อมาจากอะไร มีความแตกต่างกันอย่างไร? 2022 Update
(CC) ตัวซีสองตัวในวงกลม ย่อมาจากคำว่า Creative commons เราได้รู้จักสัญลักษณ์ลิขสิทธิ์ที่เป็นตัวซีตัวเดียวกันไปแล้ว ทีนี้ก็มีองค์กร …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
HTML Tutorial 12 – Ordered Lists Update 2022 สัญลักษณ์ html
ข้อมูลใหม่ในหัวข้อ สัญลักษณ์ html
Continuing with the topic of HTML lists, in this tutorial we talk about creating ordered lists, which are lists that, rather than being ordered using bullet points, are ordered using numbers.\n\nAdditionally, we also talk about how to nest lists, or create \”sub-lists\
สัญลักษณ์ html รูปภาพที่เกี่ยวข้องในหัวข้อ

ตัวอักษรพิเศษ สัญลักษณ์ทางคณิตศาสตร์ทั้งหมด New 2022
ตัวอักษรพิเศษ สัญลักษณ์ทางคณิตศาสตร์ทั้งหมด
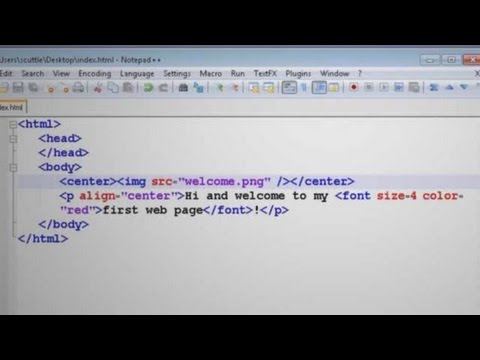
HTML Tutorial: Page Formatting Update New สัญลักษณ์ html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ สัญลักษณ์ html
Watch more HTML Tutorials videos: http://www.howcast.com/videos/480438-HTML-Tutorial-Page-Formatting\n\n\n\n\”Hi, I am Daniel Davis. I am a certified computer expert and tech guru. Along with having one of the top tech channels on youtube, my work has also been featured in textbooks, software guides, and hundreds of popular tech blogs. And today I am going to be talking to you about HTML.\r\n\r\nHtml is the coding language that webpages are written in. To create a basic webpage all you need is a text editor, such as notepad in Windows or Text Edit in Mac and a web browser.\r\n\r\nHtml separates the different sections of the webpage using what’s called markup tags. These are characterized by angled brackets. Within the website you’ll see a head section and a body section. The body section is where the content of the webpage goes. \r\n\r\nTo add text to your webpage, you can use the p markup tag for paragraph. Add your text and then close off the markup tag like this. In order to align the text to the page you need to add what’s called an attribute to the p tag that reads align equals center or right or left depending on how you want it align it. \r\n\r\nBy adding a font tag you can add size and color attributes to change the size and color of the font. Anytime you want to preview your webpage just save it as an html file and open it up in a web browser.\r\n\r\nLikewise to add a picture, you can add an img markup tag and use the src attribute to set it equal to the image location. You can use the center tags to align it to the center of the page. By adding attributes to the body tag you can change the settings for the entire page. For instance you can set the background color , the background image and the text color from here. \r\n\r\nWhen it comes to formatting pages, the basic approach would be to add page breaks like this which breaks the content into separate lines. Or you could use horizontal rules like this, which separates content using a horizontal line. \r\n\r\nA more advanced way though would be to use tables. To create a basic table you start by adding the table markup tags, then in between them you can add the row markup tags. You can add an opening and closing row tag for however many rows that you want in the table. Then in between each row tag, you want to add the data cell tags which will create the columns. If I add 2 columns to the first row then to keep the table even, I need to add 2 columns to each of the remaining rows. It’s in between these td tags that you’ll place your content. \r\n\r\nLike with all the other previous markup tags, you can add attributes to change the look of the tables, such as the background color, the border size, cell padding and alignment. If you want the table to be invisible, just set the border size to zero.\r\n\r\nAnother option you have for organizing your content is through using lists. There’s 2 types of lists, numbered or organized listed denoted by the ol markup tag, and bulleted or unorganized lists denoted by the ul markup tag. Each item in the list will be surrounded by li markup tags to show that they are list items.\r\n\r\nSo that should get you started with getting your webpage data formatted and organized.\r\n\”
สัญลักษณ์ html รูปภาพที่เกี่ยวข้องในหัวข้อ

ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ สัญลักษณ์ html
สัญลักษณ์ HTML อัปเดต
สัญลักษณ์ html เช่นดำเนินการทางคณิตศาสตร์, ลูกศร, สัญลักษณ์ทางเทคนิคและรูปร่างไม่ได้อยู่บนแป้นพิมพ์ปกติ .
การปรับแต่งสัญลักษณ์ข้อมูล สีข้อมูล และการทำ HTML Popup Update 2022 สัญลักษณ์ html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ สัญลักษณ์ html
การปรับแต่งสัญลักษณ์ข้อมูล สีข้อมูล และการทำ HTML Popup \nโดย นางสาวชลธิชา ชื่นชม รหัสนิสิต 55670004 \nนางสาวศิลาพรรณ ประกอบธรรม รหัสนิสิต 55670112 \nนางสาวสุภาพร กัทรี รหัสนิสิต 55670205 (กลุ่ม 3301)\nคณะภูมิสารสนเทศศาสตร์ มหาวิทยาลัยบูรพา
สัญลักษณ์ html ภาพบางส่วนในหัวข้อ

สัญลักษณ์ HTML New Update
หน่วยงาน HTML สัญลักษณ์. หน่วยงาน HTML ได้อธิบายไว้ในบทก่อนหน้า. หลายทางคณิตศาสตร์ทางด้านเทคนิคและสัญลักษณ์สกุลเงินไม่ได้อยู่ …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
วิชา การสร้างเว็บไซต์ (ภาษาHTML) Update 2022 สัญลักษณ์ html
ข้อมูลใหม่ในหัวข้อ สัญลักษณ์ html
สัญลักษณ์ html ภาพบางส่วนในหัวข้อ

Code-TH.com : เรียนเขียนโปรแกรมคอมพิวเตอร์ ฟรี ให้ตัวอย่าง … New Update
ตัวสัญลักษณ์ใน html. ต่อจากบทที่แล้ว บทนี้จะกล่าวถึงสัญลักษณ์ที่ไม่ปรากฎอยู่บนคีย์บอร์ดของคุณ
พื้นฐานการวางโครงสร้าง HTML ที่ทุกคนต้องรู้ เรื่องสำคัญที่ต้องฝึกฝนสำหรับการพัฒนาเว็บไซต์ 👨💻💯 New 2022 สัญลักษณ์ html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ สัญลักษณ์ html
สมัครเป็นสมาชิกของช่องนี้เพื่อเป็นกำลังใจให้ผมผลิตเนื้อหาความรู้ดีๆ\nhttps://www.youtube.com/channel/UCeKE6wQHTt5JpS9_RsH4hrg/join\n\nFollow \u0026 Contacts\n👓 FB : https://www.facebook.com/patiphanphengpao\n🕶 FB (Fanpage) : https://www.facebook.com/patiphannn/\n📷 IG : https://www.instagram.com/ohmilerr/\n📧 Business : [email protected]\n\nRuk-Com จดโดเมน-เช่าโฮสต์ ราคาประหยัด\n🔗 https://bit.ly/2yrLUgQ\n\nCourse Online คอร์สเรียนออนไลน์\n🔗 https://milerdev.teachable.com/courses\n\nWebsite\n🏠 https://milerdev.com/\n\nDonate \u0026 Supporting me \n🙏🏻 KBANK กสิกร : 009-3-555-821 ปฏิภาณ เพ็งเภา\n🙏🏻 Paypal : [email protected]\n\n#PatiphanPhengpao #MilerDev #PatiPhan
สัญลักษณ์ html ภาพบางส่วนในหัวข้อ

ตัวอักษรพิเศษ a-z – 𝕡𝕚𝕝𝕚𝓪𝓹𝓹 Update 2022
เรามักจะเห็นรูปแบบตัวอักษรต่าง ๆ บนหน้าเว็บเพราะแท็ก HTML สามารถเปลี่ยนรูปแบบตัวอักษร บางครั้งสิ่งที่เราเห็นคือข้อความพิเศษแสดงขึ้นพร้อม …
HTML 03 Update 2022 สัญลักษณ์ html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ สัญลักษณ์ html
หน่วยที่ 3 ความรู้เบื้องต้นเกี่ยวกับภาษาเอชทีเอ็มแอล HTML
สัญลักษณ์ html ภาพบางส่วนในหัวข้อ

สัญลักษณ์ – PiliApp New
มันคืออะไร. เหล่านี้เป็นสัญลักษณ์พิเศษข้อความจริงและพร้อมที่จะคัดลอกและวางไปยังที่ใดเช่นเช่น Microsoft Word, Facebook, Twitter, HTML หรือบล็อก คลิกที่ไอคอนเพื่อ …
สอน HTML CSS เบื้องต้น #01 Update สัญลักษณ์ html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ สัญลักษณ์ html
คอร์ส Workshop – HTML, CSS (Bulma), JS มีวีดีโอสอน พร้อมโจทย์และโค้ดเฉลยเพียบ สั่งซื้อได้เลยครับช่วงราคาโปรโมชั่น\nhttps://zinglecode.com/courses/html-css-javascript-workshop\n\nติดตามและพูดคุยได้ที่\nFacebook : https://www.facebook.com/zinglecode\nLine : https://lin.ee/yG1XX6D\n\nสอน HTML CSS เบื้องต้น เริ่มต้นจากพื้นฐานภาษา HTML CSS แล้วไปสิ้นสุดที่การสร้างเว็บระดับง่ายๆ\n\nแนะนำโปรแกรม VSCode\nhttps://youtu.be/OLXFKyKl_5k\n\nวาร์ปหัวข้อ\n0:00 Greeting (ทักทาย)\n0:21 What is HTML CSS ? (มันคืออะไรกัน)\n1:30 HTML Start (เริ่มสร้างเว็บเพจ)\n6:07 HTML Text (ข้อความ)\n9:35 HTML Image (รูปภาพ)\n13:14 HTML Link (ลิ้งก์)\n16:26 HTML Block (กรอบ)\n18:49 HTML Header Footer (เฮดเด้อ ฟุตเต้อ)\n22:30 CSS Start (เริ่มตกแต่งเว็บเพจ)\n24:49 CSS Selectors (ตกแต่งอะไร คุณเลือกได้)\n30:46 CSS Display (ตกแต่งการแสดงผล)\n34:20 HTML CSS Fusion (ลองสร้างเว็บเพจง่ายๆ)
สัญลักษณ์ html ภาพบางส่วนในหัวข้อ

อักขระพิเศษต่างๆ ของ HTML Update 2022
อักขระพิเศษต่างๆ ที่สามารถ แสดงบนเอกสาร HTML ได้. Decimal Code. Char. Description. Entity. Notes. PostScript Name. ISO-8859-1 Characters (Supplementary Characters in bottom section) – .
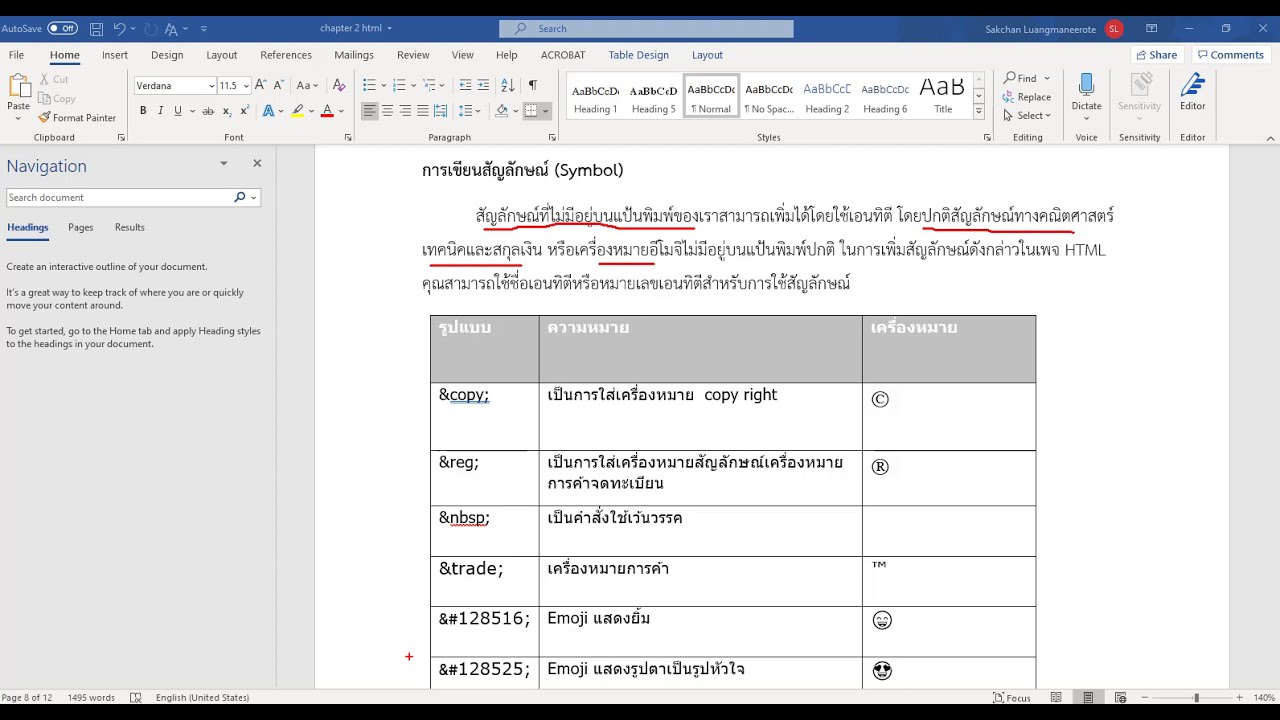
การใช้สัญลักษณฺ์ต่างๆ ใน HTML Update สัญลักษณ์ html
อัพเดทใหม่ในหัวข้อ สัญลักษณ์ html
การใช้สัญลักษณฺ์ต่างๆ ที่เป็นพื้นฐานใน HTML
สัญลักษณ์ html ภาพบางส่วนในหัวข้อ

คำสั่งในการกำหนดลักษณะตัวอักษร และแสดงสัญลักษณ์ต่างๆ ล่าสุด
คำสั่งในการกำหนดลักษณะตัวอักษร และแสดงสัญลักษณ์ต่างๆ. ตัวเอียง ตัวหนา หรือแบบอักษรแบบต่างนั้นมีเพื่อให้เราอ่านบทความ …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
HTML ครบถ้วนกระบวนความ 1 | สร้างเว็บด้วย PHP \u0026 MySQL แบบง่ายๆ เน้นความเข้าใจ สไตล์ลพ.ภูริ – Ep.02 Update สัญลักษณ์ html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ สัญลักษณ์ html
เจริญพรผู้มีบุญทุกท่าน\n\nVDO นี้จะสอนภาษา HTML ซึ่งเป็นภาษาโครงสร้างพื้นฐานสำคัญในการทำเว็บไซท์ ซึ่งจำเป็นมากที่เราจะต้องเรียนรู้ เพราะทุกอย่างที่เราเห็นในหน้าเว็บ ไม่ว่าจะเป็นข้อความ รูปภาพ ปุ่ม ลิ้งค์ต่างๆ ล้วนเกิดจากภาษา HTML เป็นองค์ประกอบหลักทั้งสิ้น\n\nเหตุที่ทำVDOนี้ออกมา ก็เนื่องจากมีน้องๆหลายคนอยากเขียนเว็บเป็น และช่วงนี้มีเวลาเนื่องจากเป็นภาวะที่ต้องอยู่บ้านกัน เพราะ Covid-19 ระบาด จึงอยากแบ่งปันความรู้ที่หลวงพี่พอจะมีอยู่บ้าง เพื่อเป็นธรรมทาน เป็นวิทยาทาน ให้แก่ผู้ที่สนใจอยากก้าวเข้ามาสู่โลกของการเขียนโปรแกรม พัฒนาเว็บแอปพลิเคชัน อีกอย่างวันนี้ก็เป็นวันสงกรานต์ วันปีใหม่ไทย จึงอยากเริ่มต้นอะไรใหม่ ๆ ดูบ้าง หวังว่าจะเป็นประโยชน์กับทุกท่านนะ\n\nบุญรักษา,\nภูริวโร\n\nสารบัญเวลา\n0:00 – Intro\n0:20 – Intro HTML คืออะไร\n0:34 – 3 ภาษา ที่ทำงานบน Browser (Client Side)\n2:47 – Table Of Contents (หัวข้อที่เรียน)\n3:15 – HTML คือภาษาของสัญลักษณ์\n3:57 – รู้จัก TAG 2 ประเภท\n4:50 – Basic Pattern\n6:45 – หัวข้อ Heading Tag\n15:34 – รายการแบบมีตัวเลขนำ Ordered List Tag \n18:24 – รายการแบบไม่มีตัวเลขนำ UnOrdered List Tag \n20:05 – กล่องเปล่าอเนกประสงค์ Div Tag\n21:10 – ตาราง Table Tag\n22:45 – ส่วนหัวตาราง\n23:59 – ส่วนเนื้อหา\n28:17 – ขีดเส้นใต้ Horizontal Tag + ขึ้นบรรทัดใหม่ Line Break Tag\n34:14 – กำหนดพื้นที่ของหน้า Semantic Tag\n\n\nSlide การสอน HTML\nhttps://docs.google.com/presentation/d/1i5zeQdp5FXXcrixRtrNDiwNkeAwdKdVYXl8Sl_cgxdk/edit?usp=sharing\n\nCode \nhttps://github.com/purivaro/learnphp\n\nPlaylist ทั้งหมด\nสร้างเว็บด้วย PHP \u0026 MySQL แบบง่ายๆ เน้นความเข้าใจ สไตล์ลพ.ภูริ\nhttps://www.youtube.com/playlist?list=PLpIeia4uHe4KCVFw1B7UYs3uYOWICFKoe
สัญลักษณ์ html ภาพบางส่วนในหัวข้อ

รายการสัญลักษณ์ทางคณิตศาสตร์ (+, -, x, /, =, … ) อัปเดต
รายการสัญลักษณ์และสัญลักษณ์ทางคณิตศาสตร์ทั้งหมด – ความหมายและตัวอย่าง. สัญลักษณ์ทางคณิตศาสตร์พื้นฐาน. สัญลักษณ์รูปทรง …
Formatting Text with HTML 5 Update 2022 สัญลักษณ์ html
ข้อมูลใหม่ในหัวข้อ สัญลักษณ์ html
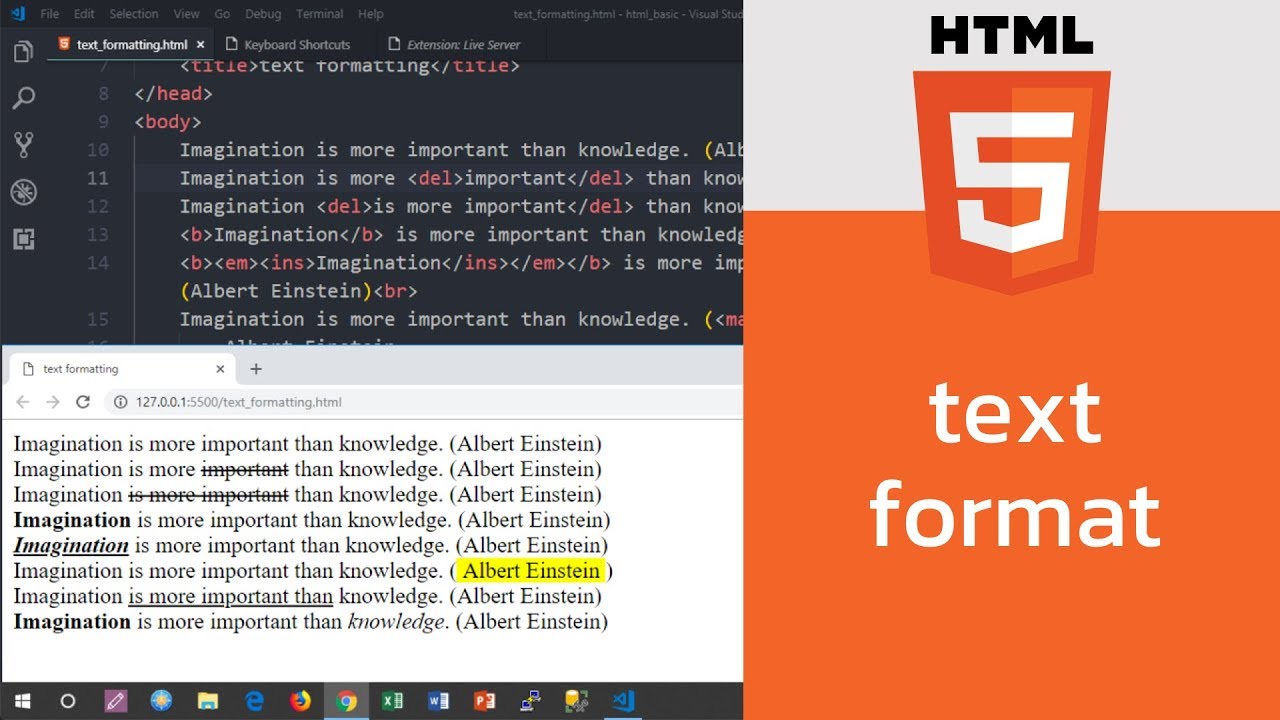
This video teaches us about how to format text using HTML 5 tags.\n\nWe also talked about how to favour semantically correct tags when writing HTML 5 documents.\n\nSome of the text effects baked into HTML we discussed includes:\n- Bold effects for making important emphasis using the \”strong\” tag.\n- Italics effect that denotes it’s contents are emphasized using the \”em\” tags.\n- Subscripts and superscripts effects using the \”sub\” and \”sup\” tags respectively.\n- Smaller looking text which are commonly used as hint using the \”small\” tag.\n- A strike through effect using the \”del\” tag.\n- Underlining text with the more modern \”ins\” tag.\n- Block quotation referencing another source using the \”blockquote\” tag, as well as inline quotes using the \”q\” tag.\n- A quotation could also cite the author and we do that with a \”cite\” tag.\n- Abbreviations are denoted with the \”abbr\” tag.\n- Code snippets could be inserted with the \”code\” tag.\n- Highlighting text is easily achievable using the \”mark\” tag.\n\nThese tags helps us add effects to our HTML document.\n\nThe browser is responsible for reading this tags and applying it’s default styling on the page.
สัญลักษณ์ html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

เครื่องหมาย ® ™ ℠ © ℗ ย่อมาจากอะไร มีความแตกต่างกันอย่างไร? Update
(CC) ตัวซีสองตัวในวงกลม ย่อมาจากคำว่า Creative commons เราได้รู้จักสัญลักษณ์ลิขสิทธิ์ที่เป็นตัวซีตัวเดียวกันไปแล้ว ทีนี้ก็มีองค์กร …
พื้นฐานที่ควรรู้ก่อนสร้างเว็บ ! | พื้นฐาน HTML5\u0026CSS3 ใน 3 ชั่วโมง Ep.0 2022 New สัญลักษณ์ html
อัพเดทใหม่ในหัวข้อ สัญลักษณ์ html
รวมพื้นฐานที่ควรรู้เบื้องต้นก่อนเริ่มสร้าเว็บด้วย HTML5 และ CSS3 กันเลย หากชอบถูกใจอย่าลืม ! กด Like และ Subscribe เพื่อเป็นกำลังใจให้พวกเราด้วยนะครับผม ^_^\n\n—————————————–\n\nสำหรับการดาวน์โหลดโปรแกรม Visual Studio Code สามารถดาวน์โหลดได้แล้วที่นี่ : https://code.visualstudio.com\n\n—————————————–\n\n➤Kittikorn Prasertsak (Prame)\nFounder of BorntoDev\n\n➤กดติดตามช่องของ Youtube ได้ที่ : https://www.youtube.com/c/BorntoDevTH?sub_confirmation=1\n\n➤Facebook : https://www.facebook.com/borntodev\n\n➤Website : http://www.borntodev.com
สัญลักษณ์ html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

ตัวอักษรพิเศษ สัญลักษณ์ทางคณิตศาสตร์ทั้งหมด New 2022
ตัวอักษรพิเศษ สัญลักษณ์ทางคณิตศาสตร์ทั้งหมด
How to Change the Currency Symbol in Excel 2022 New สัญลักษณ์ html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ สัญลักษณ์ html
Tutorial showing the steps to change the currency symbol within the Vertex42 invoice templates. You can download the invoice templates from the following page: http://www.vertex42.com/ExcelTemplates/excel-invoice-template.html
สัญลักษณ์ html รูปภาพที่เกี่ยวข้องในหัวข้อ

คำสำคัญที่ผู้ใช้ค้นหาเกี่ยวกับหัวข้อ สัญลักษณ์ html
Đang cập nhật
คุณเพิ่งดูหัวข้อกระทู้ สัญลักษณ์ html
Articles compiled by Bangkokbikethailandchallenge.com. See more articles in category: MMO
