You are viewing this post: Best เว้นวรรค html Update New
บทความอัพเดทใหม่ในหัวข้อ เว้นวรรค html
วิธีการ เว้นวรรคห่างๆ ใน HTML: 6 ขั้นตอน (พร้อมรูปภาพ … Update New
วิธีการ เว้นวรรคห่างๆ ใน HTML. บทความวิกิฮาวนี้จะแนะนำวิธีการเว้นวรรคและขึ้นบรรทัดใหม่ (line break) ใน HTML ปกติถึงจะกด spacebar กี่ทีก็เท่ากับเว้นวรรคแค่ …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
ภาษา HTML ตอนที่ 3 คำสั่งการเว้นวรรคข้อความและขึ้นบรรทัดใหม่ 2022 Update เว้นวรรค html
ข้อมูลใหม่ในหัวข้อ เว้นวรรค html
การใช้คำสั่งภาษา HTML ในการเว้นวรรคข้อความที่มากกว่า 1 ครั้ง\nโดยใช้คำสั่ง \u0026nbsp;\nและคำสั่งให้ขึ้นบรรทัดใหม่โดยใช้คำสั่ง BR
เว้นวรรค html ภาพบางส่วนในหัวข้อ

โค้ด HTML เว้นวรรค – RapidTables.org 2022 New
โค้ด HTML สำหรับ Space. รหัส HTML สำหรับช่องว่าง. ลงชื่อ. รหัสชื่อ. รหัสทศนิยม. รหัส Hex. คำอธิบาย. & nbsp; & # 160;
Htmlเขียนเว็บ 7 เพิ่มเติมในp,เว้นบรรทัด New Update เว้นวรรค html
อัพเดทใหม่ในหัวข้อ เว้นวรรค html
เพิ่มเติมในคำสั่ง p \nและการใช้ br เว้นบรรทัด\nตั้งแต่นี่จะไม่้เขียนคำว่าตอนที่ ในชือละ
เว้นวรรค html ภาพบางส่วนในหัวข้อ

HTML เว้นวรรค ล่าสุด
การเว้นวรรคใน HTML ให้ใช้คำสั่ง เว้นวรรค < ใช้แทน (less than) > ใช้แทน > (greater than) & ใช้แทน & (ampersand) รหัสใช้แทนอักขระพิเศษ ในภาษา HTML ใช้ประโยชน์สำหรับแทนตัว …
เว้นวรรค New 2022 เว้นวรรค html
อัพเดทใหม่ในหัวข้อ เว้นวรรค html
เว้นวรรค html ภาพบางส่วนในหัวข้อ

[แนะนำ] วิธีการ เว้นวรรค โดยใช้ HTML Code ครับ … Update
14/02/2011 · เพียงเท่านี้มันก็จะเว้นวรรคเพิ่มแล้วครับ สามารถใส่ได้เรื่อยๆเลยครับ แต่บอกไว้ก่อนนะครับเวลาใส่ตัวนี้ต้องใช้ …
Topic#5 ย่อหน้าข้อความและการขึ้นบรรทัดใหม่ (HTML Paragraphs \u0026 Line Breaks) 2022 New เว้นวรรค html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ เว้นวรรค html
ย่อหน้าข้อความและการขึ้นบรรทัดใหม่ HTML Paragraphs \u0026 Line Breaks, HTML5 \nการออกแบบและพัฒนาเว็บไซต์ ในบทเรียนออนไลน์ สาขาวิชาสารสนเทศศาสตร์ มหาวิทยาลัยราชภัฏอุดรธานี\nhttp://mooc.udru.ac.th\n#html#paragraphs#linebreak#text#html5#CSS#CSS3#website#webpage#web#development#design#responsive#code#learning#onlinelearning#free#udru#ย่อหน้า#ข้อความ#ตัดบรรทัดใหม่#ขึ้นบรรทัดใหม่#เอชทีเอ็มแอล#ซีเอสเอส#เรียนออนไลน์#พัฒนาเว็บไซต์#สร้างเว็บไซต์#ออกแบบเว็บไซต์#เว็บไซต์#เว็บเพจ#เว็บ#สอน#ฟรี#หลักสูตร#มหาวิทยาลัยราชภัฏอุดรธานี#สารสนเทศศาสตร์
เว้นวรรค html ภาพบางส่วนในหัวข้อ

2.9 คำสั่งการเว้นวรรค – การเขียนเว็บเพจ ภาษา HTML New 2022
คำสั่งการเว้นวรรค. (Non Breaking Space) เป็นคำสั่งช่วยให้เว้นวรรคระหว่างข้อความ เพราะปกติเบราเซอร์จะแสดงช่องว่างจากการเคาะ Space Bar เพียง …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
เว้นวรรค แกรนด์ พรรณวรท Official MV New Update เว้นวรรค html
ข้อมูลใหม่ในหัวข้อ เว้นวรรค html
แกรนด์ พรรณวรท – เว้นวรรค\nคำร้อง ปิยะ ครุธา\nทำนอง/เรียบเรียง พณวรรธน์ พงศ์ภักดีบริบาล\n\n\nขอเวลาหน่อย ขอเวลาหน่อย\nขอเว้นวรรคสักหน่อย…\n\nบาดเจ็บ พึ่งจะโดนทิ้ง หมาดหมาด\nใจยังเป็นแผล ยังซมซม ไม่ดีเท่าไร\nดูออกที่เธอมารัก บอกก่อน\nถ้าเป็นตอนนี้ คงเร็วไป โว้โอ…\n\nขอเวลาหน่อย ขอเวลาหน่อย\nขอเว้นวรรคสักหน่อย ยังพักฟื้นพึ่งได้ไม่นาน\n\nno no no นะยังก่อน ยังรักใครได้ลำบาก\nหยุดเถอะ ยังไม่ค่อยอยาก เก็บรักนั้นไปก่อนไป\nno no no ขอบายก่อน ตอนนี้ไม่พร้อมเปิดใช้\nพักซ่อมแซมเป็นการใหญ่ ยังไม่อยากรับใครไว้ในหัวใจ\n\nเมื่อไหร่ ก็ยังไม่รู้ รออยู่\nรอให้ความช้ำมันเบาบาง หรือจางหายไป\nนานหน่อย เธอจะรอไหม\nเหนื่อยหน่อย แต่ก็ช่วยวัดความจริงใจ โว้โอ…\n\nขอเวลาหน่อย ขอเวลาหน่อย\nขอเว้นวรรคสักหน่อย ยังพักฟื้นพึ่งได้ไม่นาน\n\nno no no นะยังก่อน ยังรักใครได้ลำบาก\nหยุดเถอะ ยังไม่ค่อยอยาก เก็บรักนั้นไปก่อนไป\nno no no ขอบายก่อน ตอนนี้ไม่พร้อมเปิดใช้\nพักซ่อมแซมเป็นการใหญ่ ยังไม่อยากรับใครไว้ในหัวใจ\n\nno no no นะยังก่อน ยังรักใครได้ลำบาก\nหยุดเถอะ ยังไม่ค่อยอยาก เก็บรักนั้นไปก่อนไป\nno no no ขอบายก่อน ตอนนี้ไม่พร้อมเปิดใช้\nพักซ่อมแซมเป็นการใหญ่ ยังไม่อยากรับใครไว้ในหัวใจ
เว้นวรรค html รูปภาพที่เกี่ยวข้องในหัวข้อ

Free Fire | สอนตั้งชื่อเว้นวรรคไห้เหมือน RUOK เเบบเท่ๆง่าย … Update
28/05/2020 · ลิ้งตัวอักษรเว้นวรรค👉https://www.compart.com/en/unicode/U+3164
How to display Special Characters in HTML Update เว้นวรรค html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ เว้นวรรค html
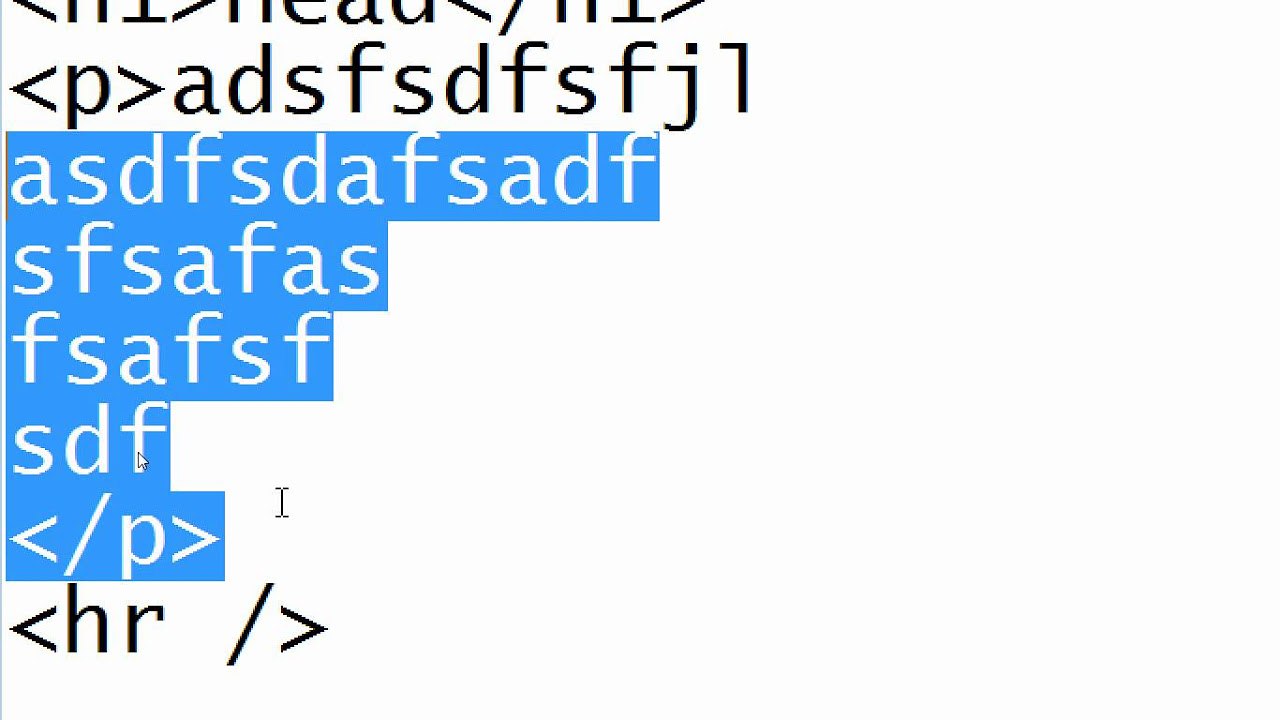
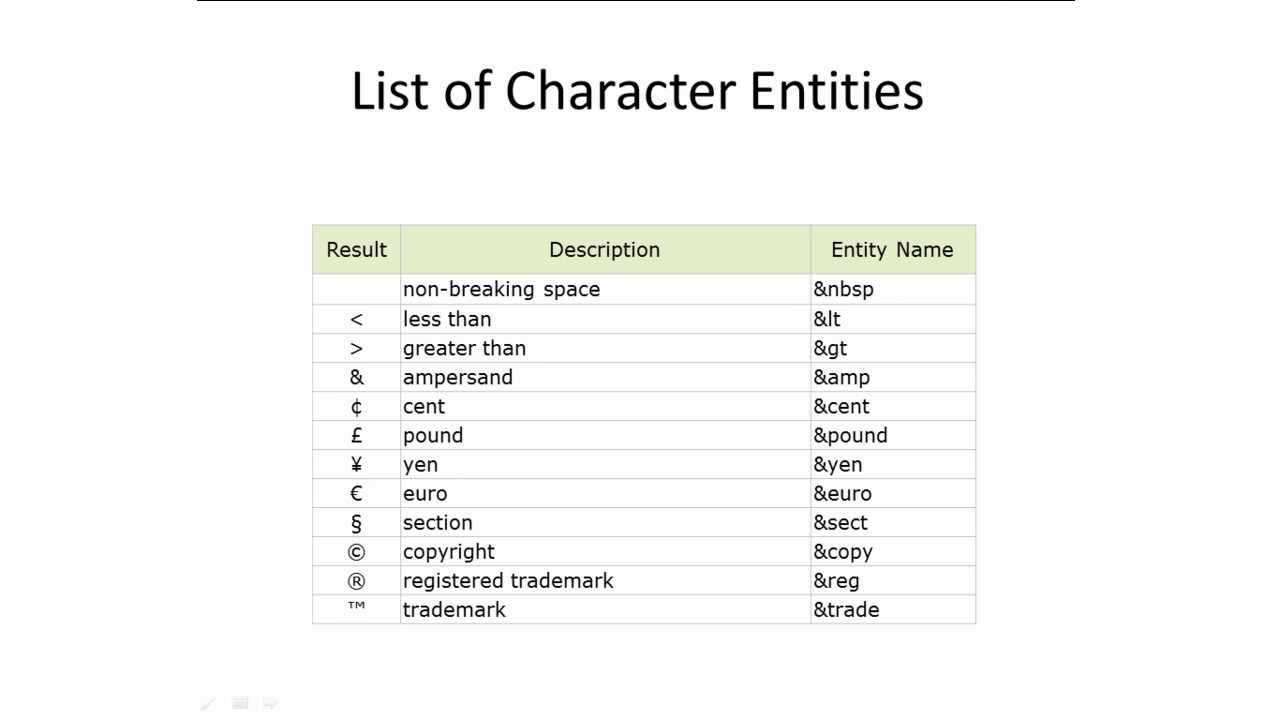
Follow this tutorial to learn how to display special characters through character entities in HTML\n\nDon’t forget to check out our site http://howtech.tv/ for more free how-to videos!\nhttp://youtube.com/ithowtovids – our feed\nhttp://www.facebook.com/howtechtv – join us on facebook\nhttps://plus.google.com/103440382717658277879 – our group in Google+\n\nIn this tutorial you will learn how to display special characters in HTML through HTML character entities.\n\nThere are several html special characters that are reserved for its own syntax or otherwise, for example the less-than sign cannot be directly used in your content or paragraphs. The less-than sign is mistaken as an opening of a tag by the browser. Similarly typing as many consecutive spaces between two words in HTML produces only 1 space on the browser. All of that is overcome by HTML character entities.\n\nStep # 1 — Character entity syntax\nIn order how to display html special characters, Each character entity follows one simple format as shown below.\n\u0026entityname\n\nThe ampersand sign tells the browser that the following is an entity name. This in turns guides the browser to display the appropriate character entity on the screen. \n\nStep # 2 — Using less-than character entity\nNow that you know the pattern an entity is written in, we should move on to produce some results. Following is the code to show x is less than y by declaring the less-than character entity:\nx \u0026lt y\n\nThe browser interprets this character entity as a declaration for a less-than sign and doesn’t count it as an opening of an HTML tag.\n\nStep #3 — Using non-breaking space character entity\nThe non-breaking space character entity is used where multiple consecutive spaces are needed to be placed. The number of spaces printed by the browser depends upon the number to consecutive non-breaking space character entity declarations. The code below declares two consecutive spaces in the text:\nThis is a \u0026nbsp \u0026nbsp text\n\nStep 4: List of characters in HTML\nIn the browser result, you should notice, that the normal space characters before, in between, and after the \u0026nbsp entity are also considered as space. This is because these entity calls are individual items in HTML, and the browser allows one space character to be printed after and before every item. Thus the above code should produce 5 spaces; 1 normal space, then 1 for the character entity, and so on…\n\nBelow is a list of commonly used character entities in HTML.\n\nResult Description Entity Name\n non-breaking space \u0026nbsp\n less than \u0026lt\n greater than \u0026gt\n\u0026 ampersand \u0026amp\n¢ cent \u0026cent\n£ pound \u0026pound\n¥ yen \u0026yen\n€ euro \u0026euro\n§ section \u0026sect\n© copyright \u0026copy\n® registered trademark \u0026reg\n™ trademark \u0026trade\n\nAnd that’s pretty much it for how to display special characters in HTML.
เว้นวรรค html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

วิธีแทรกช่องว่าง / แท็บในข้อความโดยใช้ HTML / CSS New
พื้นที่สีขาวใน HTML, แท็บใน HTML, เว้นระยะห่าง HTML ของคุณและแน่นอน — benedict_w
EP.05 เว้นวรรคแคปชั่น IG ไม่ได้ แก้ไขยังไง? | Tip \u0026 Trick | 🌈PVR DESIGN🌈 Update 2022 เว้นวรรค html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ เว้นวรรค html
Full Link: https://apps4lifehost.com/Instagram/CaptionMaker.html\n\nContact us 🌞🌈⭐️🐳\nIG : https://www.instagram.com/pvrdesign\nFB : https://www.facebook.com/pvrdesign\nLINE@ : https://line.me/R/ti/p/@jlv9753t\nMAIL : [email protected]\n\n#pvrdesign
เว้นวรรค html ภาพบางส่วนในหัวข้อ

ดูข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ เว้นวรรค html
Đang cập nhật
ค้นหาที่เกี่ยวข้องกับหัวข้อ เว้นวรรค html
Đang cập nhật
จบกระทู้ เว้นวรรค html
Articles compiled by Bangkokbikethailandchallenge.com. See more articles in category: MMO
