You are viewing this post: Best โค้ด ใส่ เพลง html New
โปรดดูบทความหัวข้อ โค้ด ใส่ เพลง html
บทที่ 7 HTML5 audio ไฟล์เสียง mp3 ogg การใส่เพลงในเว็บ Update New
13/10/2020 · บทที่ 7 HTML5 audio ไฟล์เสียง mp3 ogg การใส่เพลงในเว็บ สร้างตาราง ใน HTML ด้วย Bootstrap5 ความแตกต่างของ HTML 5 หรือ xHTML 2 กับ html 4.1 หรือ XHTML 1.0 ตรงไหนบ้าง
การใส่เสียงในhtml Update โค้ด ใส่ เพลง html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ โค้ด ใส่ เพลง html
โค้ด ใส่ เพลง html ภาพบางส่วนในหัวข้อ

3.4 การใส่เพลงประกอบในเว็บเพจ – การเขียนเว็บเพจ ภาษา HTML Update New
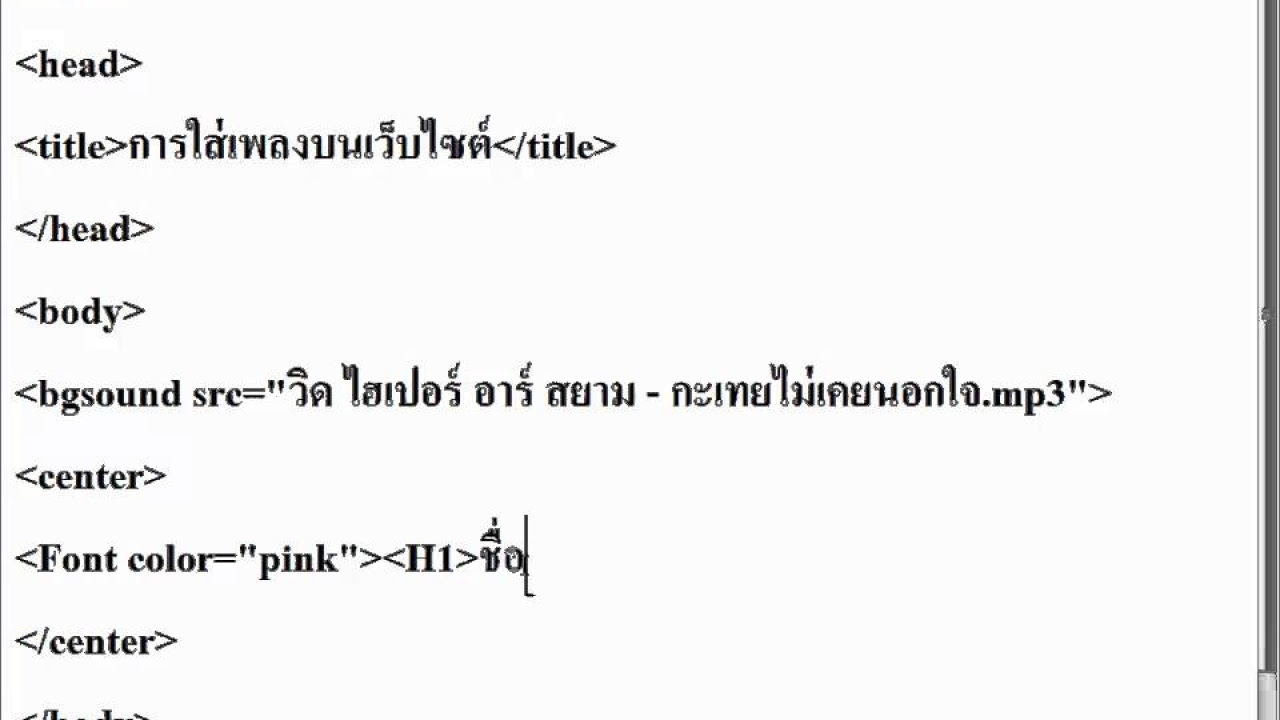
3.4 การใส่เพลงประกอบในเว็บเพจ. 1. สามารถใช้คำสั่งการใส่เสียงให้เป็นพื้นหลังของเว็บเพจ. เป็นการกำหนดให้เบราส์เซอร์เล่นเพลง …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
ภาษาHTML ตอนที่ 10 เพลงและวีดีโอ New Update โค้ด ใส่ เพลง html
อัพเดทใหม่ในหัวข้อ โค้ด ใส่ เพลง html
ผมอยากให้ทุกคนสนุกไปกับอะไรใหม่ๆนะครับ 5555+\nฝากติดตามผลงานคลิปต่อๆๆๆๆๆไปด้วยนะคราฟผมขอบคุณครับ
โค้ด ใส่ เพลง html ภาพบางส่วนในหัวข้อ

สอนเขียนเว็บไซต์ HTML,Css,พื้นฐานการทำเว็บไซต์: โค้ดใส่ … Update
ป้ายกำกับ HTML5 การใส่เสียงในhtml5, โค้ดเสียง html5, ปลั๊กอินเสียงhtml5, เสียง html5, .ใส่เพลง html5, codeเสียง html5
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
How to Add Audio in HTML using Notepad text Editor New Update โค้ด ใส่ เพลง html
ข้อมูลใหม่ในหัวข้อ โค้ด ใส่ เพลง html
How to insert audio in HTML using notepad text Editor with Working Examples.\nIn This Video Tutorial we will understand how to insert audio in HTML using notepad text Editor. \n\n\nTo Know how to insert audio in html using notepad text Editor Watch the Video and Follow Few Easy Steps.\nor Visit My Website \n\nhttps://programminghead.com/how-to-insert-audio-in-html-using-notepad.php\n\nhttps://programminghead.com/how-to-add-audio-in-html-using-notepad/\n\n——————– Contents of This Video ———————-\n\n0:00 Intro – How to insert audio in HTML using notepad\n0:07 HTML Syntax\n0:17 Audio Tags\n0:26 Saving HTML File\n0:57 File Name and File Extension \n1:27 Running HTML File\n2:14 Assigning Audio Path\n2:49 Getting the Full Path of Audio File\n3:34 Audio Control Attribute\n3:50 Final Results\n4:23 Different Audio Types\n5:26 Thanks For Watching\n\nWebsite with Domain and Hosting for 1 Year\nStarts 5$/Year\nhttps://www.fiverr.com/share/GPgjk7\n\nShubham Kumar\nFirst Example’s Link : \nhttp://programminghead.com/CODE/?id=audio-in-html-Example1\n2nd Example’s Link:\nhttp://programminghead.com/CODE/?id=audio-in-html-Example2 \n\n\n\nSteps we are going to talk about in this Tutorial:\n\nStep 1. Open Notepad.\n\nStep 2. Create HTML file.\n\nStep 3. Insert Audio using HTML Audio Tags.\n\nStep 4. Save and Run the HTML File.\n\nStep 5. Enjoy your Audio on HTML Web page.\n\n\nTopic:\nHTML Syntax\nAudio tags\nAudio tag’s SRC Attribute\nControls Attribute\nSource Tags\n\nTopic Briefly Explained :\nHTML Syntax:\nSyntax is the set of Rules and Instructions that we have to follow while creating pages using HTML.\n\nHTML Audio Tag:\nAudio Tags allow us to Insert Audio Data inside our HTML Web page. It helps us to assign an Audio Element inside HTML Document Browser can get the idea where to load/Include a Specific audio file. \n\nAudio tag’s SRC Attribute:\nAudio tag’s SRC attribute stores the Path of Audio Source file. Where we have to give our Audio file’s name followed by the Audio File’s Extension.\n\nControl Attribute:\nControl attribute give us few controls in the Browser to Perform some task on our Audio file.\nControls like : Play Pause Button, Audio seek-bar, Mute Toggle button and a Volume Adjuster. \n\nSource Tag:\nSource tag works like SRC Attribute but allow us to include more than one audio files with different audio file’s Types. SO if one of the given file format is not supported by the Browser will choose another audio file type. \n\nFAQ : How to insert Audio in HTML using Notepad\nhow to insert video in html using notepad\n\nTo insert video in html using notepad we have to use HTML Video Tags for that. Video tags allow us to Insert Videos Files inside our HTML Document. Where by using Video tags Attributes like SRC attributes we can Assign a Video file and Play/Pause or Control our Audio file inside HTML Document.\n\n \n\nHTML code for audio\n\nHTML code for audio or HTML Code for Inserting Audio file in HTML Document is made of HTML Audio tags and Its Attributes like SRC and Controls. Who allow our Browsers to include and Control our Audio file inside HTML Document.\nCODE : HTML code for audio\n \n\nhow to make a website using notepad\n\nSorry, This Tutorial is about How to Insert / Add Audio file in HTML using Notepad. But if you want to know how to make a website using notepad, then you have to learn about Every HTML Elements that is Important for a Website.\nLike: Navigation Bar:\nTo a Website Top Navigation bar is Important where your Users can see your Website Posts, Your Website Logo or other Useful things from the Top of your Website.\nTo Create a Navigation bar using HTML in Notepad, You have to use HTML DIV, which will create a Sapare division for your Navigation.\nInside that DIV Tag you have to Asign your Navigation bar’s Data using HTML List tags. Using HTML List tag’s List Element Tags we can write and Display our Navigation Data in our Navigation bar. By using CSS inside HTML Document we can style that Navigation bar According to Our Needs.\nJust like this we have to Include Headlines, Paragraphs, images and Other Stuff to create a Website.\nhow to write html code in notepad\n\nTO Write html code in notepad is Very Simple. You just Need to Open your Notepad Text Editor, Write HTML code like we ussally write and Save that HTML Code using Notepad’s Safe option from the File Navigation Button.\nAnd make sure that you have saved that HTML code with .html Extension. SO browser can detect you File type and Treat your HTML fiel as HTML Document.\nhow to run html code in notepad\n\nTags:\nHTML Audio,HTML Tutorial,How to Insert Audio in HTML,Using Notepad,HTML,Audio Player,HOW TO,Insert Audio in HTML using NotePad,adding audio to html page,adding audio to html page using html,adding background music in web site using notepad,How to Insert Audio in HTML using Note Pad text Editor,how to insert audio in html using notepad,with examples,audio tag in html,how to add music in html,html audio tag,html audio,how to insert mp3 in html,learn html
โค้ด ใส่ เพลง html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

การใส่เพลงและแฟลชในเว็บ html | บริการรับทำเว็บไซต์ … New 2022
การใส่เพลงและแฟลชในเว็บ … แล้วนำมาใส่ในคำสั่งนี้สิครับ พิมพ์เพียงโค้ดสั้นๆข้างบนลงใน notepad เซฟไฟล์เป็น HTML แล้วเปิดออกมา คุณ …
การใส่เนื้อเพลงในhtml 2022 Update โค้ด ใส่ เพลง html
ข้อมูลใหม่ในหัวข้อ โค้ด ใส่ เพลง html
โค้ด ใส่ เพลง html รูปภาพที่เกี่ยวข้องในหัวข้อ

ขอโค้ดใส่เสียงเพลง mp3 ลงเว็บไซต์ค่ะ New Update
02/03/2020 · บทความ ( 0 ) ขอโค้ด. อยากใส่เสียงเพลงที่เป็นไฟล์ mp3 โดยให้เปิดเว็บไซต์ ขึ้นมาแล้วเพลงเล่นอัตโนมัติ 1 รอบค่ะ. ตอนนี้ใช้อันนี้ค่ะ …
เดี่ยวไมโครโฟน ครั้งที่ 10 2022 New โค้ด ใส่ เพลง html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ โค้ด ใส่ เพลง html
เดี่ยวไมโครโฟน ครั้งที่ 10\n จะมีสักกี่โชว์ในประเทศที่สร้างความโกลาหลทุกครั้ง เดี่ยวไมโครโฟน 10ิ อุดมขุดเรื่องราวในอดีตให้กลับมาหัวเราะได้ในปัจจุบัน หยิบเรื่องเล้กๆประจำมาพูดกับกระแสสังคมและลากไปผสมกับการเมือง เดี่ยว 10 ถือเป็น Masterpiece และเป็น Art Piece นี้ไม่ใช่ศิลปะที่ติดตามฝาบ้าน แต่มันเป็นศิลปะการสร้างเสียงหัวเราะที่จะติดเข้าไปในใจคุณ….อีกนาน\n\nเดี่ยวไมโครโฟน (อุดม แต้พานิช)\n\nติดตามผลงานได้ที่นี้\nFacebook – https://www.facebook.com/UdomNose/?nr\nYoutube – https://www.youtube.com/channel/UCFjpGGcFw0S0lQvNUncD1WQ
โค้ด ใส่ เพลง html รูปภาพที่เกี่ยวข้องในหัวข้อ

บทที่ 6 HTML5 video ใส่วีดีโอในหน้าเว็บโดยใช้ภาษา HTML5 Update 2022
13/10/2020 · บทที่ 6 HTML5 video. การใส่วีดีโอในเว็บไซต์ที่สร้างจากภาษา HTML5 นั้น ไม่จำเป็นต้องพึ่ง Adobe Flash และ plugin ใดๆ เพราะใน HTML5 สามารถใช้แท็ก <video> ได้ …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
HTML \u0026 CSS 2020 Tutorial 7 – Add audio to your page Update โค้ด ใส่ เพลง html
อัพเดทใหม่ในหัวข้อ โค้ด ใส่ เพลง html
Sample code and examples: http://codemahal.com/video/adding-audio-to-a-webpage/
โค้ด ใส่ เพลง html รูปภาพที่เกี่ยวข้องในหัวข้อ

โค้ดเล่นเพลงอัตโนมัติเวลาเปิดหน้าเว็บขึ้นมา สำหรับ YouTube Update
04/02/2017 · 3.เสร็จแล้วเอาโค้ดเพลงไปลงตามเว็บได้เลยครับ พอเปิดหน้าเว็บขึ้นมาเพลงก็จะเล่นให้ทันทีโดยไม่ต้องคลิกเปิด ครับ. วิธีทำB …
Responsive Side Navigation Bar in HTML CSS And JavaScript | Dashboard Sidebar Menu New 2022 โค้ด ใส่ เพลง html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ โค้ด ใส่ เพลง html
Responsive Side Navigation Bar in HTML CSS And JavaScript | Dashboard Sidebar Menu\n\nIn this video, I have created a Responsive Side Navigation Bar in HTML CSS, and JavaScript. I hope you will like this Dashboard Sidebar Menu Design. Feel free to download the source code of this Sidebar Menu from the given link.\n———————————————————————-\nSubscribe For More Free Tutorial \u0026 Codes:\n➤ https://www.youtube.com/codinglabyt\n\nDownload Source Code From Here [Free]\n➤ https://www.codinglabweb.com\n———————————————————————-\nYou might like this:\nResponsive Navigation Bar\n➤ https://youtu.be/AkMIwNpK5jQ\n\nSimple Sidebar Menu in only HTML CSS\n➤ https://youtu.be/5EVKDhGvxB4\n———————————————————————-\nTimelapse:\n00:00 Side Navigation Menu Design | Demo\n01:50 Creating A Sidebar in HTML\n02:18 How to import font icon CDN link\n07:03 CSS Code For Side Navigation Menu Bar\n12:30 How to make a search box\n18:50 Creating Tooltip on Sidebar Menu\n22:14 Javascript Code for Sidebar Menu\n\n#SideNavigationBar #SidebarMenu #HTMLCSSJS #javascripttutorial \n———————————————————————-\nConnect Me\n➤ https://www.facebook.com/venomprem/\n➤ https://www.instagram.com/codinglab.np/\n———————————————————————-\nMusic Credit:\nSong: Ikson – Anywhere (Vlog No Copyright Music)\nMusic promoted by Vlog No Copyright Music.\n➤ Video Link: https://youtu.be/UY08PUqArZI\n\nSong: Ikson – Lights (Vlog No Copyright Music)\nMusic promoted by Vlog No Copyright Music.\n➤ Video Link: https://youtu.be/bqk80OOCxOQ\n\nSong: DayFox – Lioness (Vlog No Copyright Music)\nMusic provided by Vlog No Copyright Music.\n➤ Video Link: https://youtu.be/twJ_CyX9RfA\n\nSong: Jarico – Island (Vlog No Copyright Music)\nMusic promoted by Vlog No Copyright Music.\n➤ Video Link: https://youtu.be/gZlDn4EmTvo\n\nTrack: Lost Sky – Vision [NCS Release]\nMusic provided by NoCopyrightSounds.\n➤ Watch: https://youtu.be/7RU1l8GtGOc\n\nSong: Ehrling – You And Me (Vlog No Copyright Music)\nMusic provided by Vlog No Copyright Music.\n➤ Video Link: https://youtu.be/8HJSl7AiJNg\n—————————————————————————\nKeywords:\nresponsive side navbar,\nresponsive side navigation bar in html and css,\nresponsive side navigation bar,\nresponsive sidebar navigation menu using html css and javascript,\nresponsive sidenav,\nresponsive side navigation bar in html css javascript,\nside navigation bar in html css javascript,\nside navigation bar in html css,\ndashboard sidebar menu in html css,\ndashboard side bar menu in html css javascript,\nresponsive sidebar menu in html css,\ncoding lab, side bar css sidebar
โค้ด ใส่ เพลง html รูปภาพที่เกี่ยวข้องในหัวข้อ

บทเรียนออนไลน์ : สอน HTML : การใส่ไฟล์มัลติมีเดีย เช่น … 2022 Update
เราสามารถใส่ไฟล์เพลง, ไฟล์ video หรือไฟล์ flash ลงไปในหน้าเว็บเพจได้ ด้วย element หรือ
Learn HTML code: Audio 2022 Update โค้ด ใส่ เพลง html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ โค้ด ใส่ เพลง html
Embed audio with HTML
โค้ด ใส่ เพลง html รูปภาพที่เกี่ยวข้องในหัวข้อ

สอนเขียนเว็บไซต์ HTML,Css,พื้นฐานการทำเว็บไซต์ Update 2022
โค้ดใส่เสียง หรือเพลงใน html5. … , เสียง html5, .ใส่เพลง html5, codeเสียง html5. วันจันทร์ที่ 24 พฤศจิกายน พ.ศ. 2557. … โค้ด HTML FORM:
Add Video Background in HTML (Just copy HTML \u0026 CSS code) New Update โค้ด ใส่ เพลง html
ข้อมูลใหม่ในหัวข้อ โค้ด ใส่ เพลง html
I’ll show you how to add video background in HTML on your website. \n\nLearn how you can just copy and paste the code so it will work on your website.\nSo I’m not going to go in detail what each line of code does, but this is more of a plug and play video. \n\nGrab the HTML \u0026 CSS code here: https://punchsalad.com/tutorials/add-video-background-in-html/\n\nSummary of this responsive video background tutorial:\n1. I’ll show you how my website looks like right now\n2. Where to get free videos for header backgrounds:\nhttps://www.videvo.net/video/milky-way-timelapse/2659/ \n3. I’ll show you the HTML and CSS code and where you need to place it in your code.\n – You need to change the URL to your video\n – I’ll show you where you can adjust the autoplay, loop \u0026 mute for HTML5 video.\n4. How well the responsive layout works and how you can adjust the layer.\n\nMy website recommendations: https://punchsalad.com/recommendations?utm_campaign=addVideoHTML\u0026utm_medium=social\u0026utm_source=youtube \n\nPayPal tip jar: https://www.paypal.me/punchsalad
โค้ด ใส่ เพลง html ภาพบางส่วนในหัวข้อ

โค้ดกรอบรูป html แบบง่ายๆ สวยๆ ไว้แต่งเว็บ – โค้ดแต่งเว็บ … New 2022
14/10/2018 · โค้ดกรอบรูป html แบบง่ายๆ สวยๆ ไว้แต่งเว็บ ,เว็บไอที ข่าวมือถือ App ฮิต … กรอบชมพู + ใส่พื้นหลัง … สารบัญเว็บไทย คำค้นยอดฮิต เพลง …
Cuộc Vui Cô Đơn – Lê Bảo Bình (MV OFFICIAL) #CVCD 2022 โค้ด ใส่ เพลง html
อัพเดทใหม่ในหัวข้อ โค้ด ใส่ เพลง html
✪ Nhấn Đăng kí tại:http://metub.net/LeBaoBinh Cuộc Vui Cô Đơn – Lê Bảo Bình (MV OFFICIAL)\n▶ Nghe Audio độc quyền tại Zing Mp3 : https://zingmp3.vn/bai-hat/Cuoc-Vui-Co-Don-Le-Bao-Binh/ZWABWW09.html\nSáng tác / Composer: Lê Bảo Bình\nHòa âm phối khí / Music Producer: Minh Thụy\nThu Âm / Recoding : Chiến Lê\nĐạo diễn / Director: Nguyễn Trọng Hưng\nManage / Maketing : Nguyễn Tuấn Hưng – Theanh28 entertainment\n\n\n▶Facebook Lê Bảo Bình : https://www.facebook.com/lebaobinh.fan/\n▶Facebook cá nhân : https://www.facebook.com/lebaobinh.of…\n▶ CLICK TO SUBSCRIBE: https://www.youtube.com/channel/UClP6…\n➥ Lyric:\nEm ơi mình chia tay lâu rồi\nEm cũng đã yêu thêm người mới\nAnh thì vẫn cô đơn sớm tối\nBiết bao giờ con tim này được nghỉ ngơi\n\nChơi vơi giữa bão tố cuộc đời\nNước mắt cũng đã rơi nhiều rồi\nCô đơn trong cuộc vui đông người\nCố mỉm cười nhưng trong lòng chẳng được vui.\n\nĐk\nKhi đã yêu một ai thật lòng\nĐâu nói quên là quên phải không\nKhi người ta đã hết yêu rồi\nThì níu kéo cũng chỉ vậy thôi\nNên đừng bao giờ gieo hi vọng\nRồi dập tắt cũng chỉ bằng không\nBây giờ nên học cách im lặng\nĐể ra đi khi tim đã tổn thương\n#LeBaoBinh, #CuocVuiCoDon, #CVCD\n\n\n© Bản quyền thuộc về Lê Bảo Bình \n© Copyright by Lê Bảo Bình ☞ Do not Reup\n© Yêu cầu các bản remix đều phải dẫn link về video gốc , Thanks !
โค้ด ใส่ เพลง html ภาพบางส่วนในหัวข้อ

ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ โค้ด ใส่ เพลง html
การใส่ audio ใน HTML 5 – Social site เว็บไซต์เพื่อคนออนไลน์ 2022
ในการใส่เพลง … กราฟฟิกใน HTML5 Canvas การใส่ audio ใน HTML การใส่ video ใน HTML 5 Tag ที่ถูกตัดออกและเพิ่มใน HTML 5 จาก HTML 4 ตั้งค่า ADOBE DREAMWEAVER CS5 ให็ใช้งาน HTML5 …
การใส่เสียงในhtml Update โค้ด ใส่ เพลง html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ โค้ด ใส่ เพลง html
โค้ด ใส่ เพลง html ภาพบางส่วนในหัวข้อ

การใส่เสียงเพลงประกอบเว็บเพจ หรือไฟล์ Audio ให้กับเว็บ … 2022
บทความเรื่อง: การใส่เสียงเพลงประกอบเว็บเพจ หรือไฟล์ Audio ให้กับเว็บ (HTML5), ติดตามอ่านได้ใน DwThai.Com บทความสำหรับนักพัฒนาเว็บไซต์
ภาษา HTML แทรกคลิปยูทูปลงในเว็บไซต์ของเรา New Update โค้ด ใส่ เพลง html
อัพเดทใหม่ในหัวข้อ โค้ด ใส่ เพลง html
คำสั่งแสดงค่าภาษาไทย\nmeta http-equiv=\”Content-Type\” content=\”text/html; charset=utf-8\” /
โค้ด ใส่ เพลง html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

บทที่ 6 HTML5 video ใส่วีดีโอในหน้าเว็บโดยใช้ภาษา HTML5 New Update
13/10/2020 · บทที่ 6 HTML5 video. การใส่วีดีโอในเว็บไซต์ที่สร้างจากภาษา HTML5 นั้น ไม่จำเป็นต้องพึ่ง Adobe Flash และ plugin ใดๆ เพราะใน HTML5 สามารถใช้แท็ก <video> ได้ …
สอน HTML #21 – Form part 1 – ไข่ย้อย คอยรัก New โค้ด ใส่ เพลง html
ข้อมูลใหม่ในหัวข้อ โค้ด ใส่ เพลง html
ติดตามและพูดคุยได้ที่\nFacebook : https://www.facebook.com/zinglecode\nLine : https://lin.ee/yG1XX6D\n\nคิดตั้งนานว่าจะทำเรื่อง HTML form ยังไงให้เห็นภาพ 555\n\nวาร์ปหัวข้อ\n0:00 Form, Text input, Button submit\n5:25 Label, Email input\n10:23 Textarea\n14:22 Form methods
โค้ด ใส่ เพลง html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

สอนเขียนเว็บไซต์ HTML,Css,พื้นฐานการทำเว็บไซต์ New
โค้ดใส่เสียง หรือเพลงใน html5. … , เสียง html5, .ใส่เพลง html5, codeเสียง html5. วันจันทร์ที่ 24 พฤศจิกายน พ.ศ. 2557. … โค้ด HTML FORM:
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
HTML + CSS – การทำ Icon Bar [Practice With Me] 2022 New โค้ด ใส่ เพลง html
ข้อมูลใหม่ในหัวข้อ โค้ด ใส่ เพลง html
อ่านบล็อกของผม : https://milerdev.com/\nติดต่องาน : https://www.facebook.com/patiphannn/\nติดตามผมทาง Facebook : https://www.facebook.com/patiphanphengpao\nกลุ่มพูดคุย : https://www.facebook.com/groups/patiphanch/\nติดตามผมทาง Twitter : https://twitter.com/ohmiler\nติดตามผมทาง Instagram : https://www.instagram.com/ohmilerr/\nโดเมนเนม \u0026 โฮสต์ติ้ง โดย Ruk-Host : https://hostings.ruk-com.in.th/aff.php?aff=387\nสนับสนุนช่องทาง Patreon : https://www.patreon.com/patiphan — Watch live at https://www.twitch.tv/patiphanlive
โค้ด ใส่ เพลง html รูปภาพที่เกี่ยวข้องในหัวข้อ
![โค้ด ใส่ เพลง html Update New HTML + CSS - การทำ Icon Bar [Practice With Me]](https://i.ytimg.com/vi/QzbZGZjsZqs/hq720.jpg)
การใส่ YouTube ลงในเว็บไซต์ 2022 New
การใส่ YouTube ลงในเว็บไซต์ … ที่ปุ่มแบ่งปัน แล้วคลิกที่ปุ่มฝัง ก็จะได้โค้ดเพื่อนำไปใส่ไว้ที่เว็บไซต์ของเรา … คลิกที่ดูรหัส HTML …
การใส่รูปภาพและกำหนดขนาดรูปใน html 2022 New โค้ด ใส่ เพลง html
ข้อมูลใหม่ในหัวข้อ โค้ด ใส่ เพลง html
เทคนิคการเขียน html เพื่อใส่รูปให้เร็วขึ้นด้วย emmet ใน Visual Studio Code\nไฟล์ตัวอย่างที่ใช้ในคลิป ► https://github.com/prasertcbs/html_tutorial.git\nเชิญสมัครเป็นสมาชิกของช่องนี้ได้ที่ ► https://www.youtube.com/subscription_center?add_user=prasertcbs\nสอน html ► https://www.youtube.com/playlist?list=PLoTScYm9O0GEZaY_alYhoXoidMgCUSST2\nสอน Visual Studio Code ► https://www.youtube.com/playlist?list=PLoTScYm9O0GEo8pnhJb-m-MGVGDvGb4bB\nสอน PostgreSQL ► https://www.youtube.com/playlist?list=PLoTScYm9O0GGi_NqmIu43B-PsxA0wtnyH\nสอน MySQL ► https://www.youtube.com/playlist?list=PLoTScYm9O0GFmJDsZipFCrY6L-0RrBYLT\nสอน Microsoft SQL Server 2012, 2014, 2016, 2017 ► https://www.youtube.com/playlist?list=PLoTScYm9O0GH8gYuxpp-jqu5Blc7KbQVn\nสอน SQLite ► https://www.youtube.com/playlist?list=PLoTScYm9O0GHjYJA4pfG38M5BcrWKf5s2\nสอน SQL สำหรับ Data Science ► https://www.youtube.com/playlist?list=PLoTScYm9O0GGq8M6HO8xrpkaRhvEBsQhw\nการเชื่อมต่อกับฐานข้อมูล (SQL Server, MySQL, SQLite) ด้วย Python ► https://www.youtube.com/playlist?list=PLoTScYm9O0GEdZtHwU3t9k3dBAlxYoq59\nการใช้ Excel ในการทำงานร่วมกับกับฐานข้อมูล (SQL Server, MySQL, Access) ► https://www.youtube.com/playlist?list=PLoTScYm9O0GGA2sSqNRSXlw0OYuCfDwYk\n#prasertcbs_html #prasertcbs #prasertcbs_js #prasertcbs_css
โค้ด ใส่ เพลง html ภาพบางส่วนในหัวข้อ

วิธีใส่โค๊ดรูปภาพ HTML และใส่Link | www.nanaload.com ล่าสุด
Advertising. วิธีการใส่โค๊ดรูปภาพ (HTML Code Images) และใส่Link ในภาษา HTML เบื้องต้น. 1. ใส่ Code รูปภาพธรรรมดาอย่างเดียว โดยไม่มีการเชื่อมโยงไปยัง …
วิธีใส่โค๊ดรูปภาพด้วยภาษาhtml New 2022 โค้ด ใส่ เพลง html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ โค้ด ใส่ เพลง html
เป็นงานในวิชา html
โค้ด ใส่ เพลง html ภาพบางส่วนในหัวข้อ

สอนเขียน HTML บนเว็บ Codepen.io สำหรับมือถือและแท๊บเล็ต … Update
08/10/2021 · HTML CSS JS – สอนทำหน้า Register Form สวยๆ; Free Template Form Login + code ตัวอย่าง html, bootstrap; ROBLOX : แจกโค้ดเพลง EP. 07 ( เพลงญี่ปุ่นทั้งหมด ) การใส่เสียงในhtml
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
มาเรียนเขียนเว็บด้วย HTML 5 !! ฉบับที่เร็วที่สุด ! New 2022 โค้ด ใส่ เพลง html
ข้อมูลใหม่ในหัวข้อ โค้ด ใส่ เพลง html
HTML5 ที่เป็นภาษาพื้นฐานจัด ๆ ของการทำเว็บมันคืออะไร เขียนยังไง เรามาเริ่มต้น นาทีแรกของการรู้จัก เข้าใจโครงสร้าง และ การเขียนแบบเริ่มต้นไปพร้อมกันเลย\n.\nสำหรับใครอยากเรียนเขียนเว็บด้วย HTML5 และ CSS3 แบบเต็ม ๆ 3 ชั่วโมงจบ มาที่นี่เลย ฟรีด้วยนะ ! https://www.youtube.com/watch?v=ZyicuJiLxoc\u0026list=PLcLc3KmtwXNTWzWg38W2QZ-QiwZbE7bQi\n.\n▲ ติดตามช่องของเราได้ที่ : http://bit.ly/borntoDevSubScribe\n▲ Facebook : https://www.facebook.com/borntodev\n▲ Website : http://www.borntodev.com\n.\n🦖BorntoDev Channel คือ ช่องยูทูปที่เน้นสาระด้านเทคโนโลยี การพัฒนาโปรแกรม ไปพร้อมกับความสนุกสนาน และ รอยยิ้มเข้าไว้ด้วยกันทั้งในรูปแบบบทเรียน และ vlog\n.\nเพื่อการเปลี่ยนรูปแบบการเรียนรู้ด้านการพัฒนาโปรแกรม และ เทคโนโลยีแบบเดิม ๆ ที่เป็นเรื่องเฉพาะกลุ่มให้เข้าถึง เข้าใจได้ง่ายยิ่งขึ้น โดยพัฒนาเน้นไปที่รูปแบบการนำเสนอใหม่ ๆ ที่เป็นมิตรกับทุกคน\n.\n▲ กิจกรรมใน Channel BorntoDev เป็นส่วนหนึ่งในการดำเนินงานของ บริษัท บอร์นทูเดฟ จำกัด ที่เปิดรับ Partners ที่สนใจร่วมเปลี่ยนแปลงให้สังคมไทยเป็นสังคมด้านวิทยาศาสตร์ และ เทคโนโลยีมากยิ่งขึ้น หากคุณสนใจสนับสนุน และ ก้าวไปพร้อมกัน สามารถติดต่อร่วมงานได้แล้ววันนี้\n.\n▲ ติดต่อโฆษณา สนับสนุน และ ร่วมงานได้ที่: [email protected]
โค้ด ใส่ เพลง html ภาพบางส่วนในหัวข้อ

เปลี่ยนสีพื้นหลังเว็บด้วย HTML – wikiHow 2022
วิธีการ เปลี่ยนสีพื้นหลังเว็บด้วย html. บทความวิกิฮาวนี้จะแนะนำวิธีการเปลี่ยนสีพื้นหลังของหน้าเว็บ โดยแก้ไขโค้ด html เลือกสีพื้นหลังที่จะใช้.
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
How to create Music player with pure HTML, CSS, JS 2022 New โค้ด ใส่ เพลง html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ โค้ด ใส่ เพลง html
How to create Music player with pure HTML, CSS, JS\n\nIn this video, you’ll learn to create awesome music player with pure HTML, CSS and JS. Our music player has modern looking designs, with cool animations like play/pause animation, disk rotating animation and pulse animation. Our music player has working forward/backward buttons with seek-able song slider.\n\nBuy Me a coffee – \nSupport me in making these videos – https://paypal.me/modernwebchannel\nSource Code – https://www.patreon.com/posts/55755212\nDownload Images/Music/Data.js File – https://drive.google.com/drive/folders/1xLHnOMpWgOiQLHY6hpUQZ5CKf2MT1Sog?usp=sharing\n\nIf you like this tutorial make sure to hit like button and show your support by subscribing my channel.\n\nTime Stamps – \n00:00 – Intro\n00:16 – Demo\n02:05 – Next Tutorial Topic\n02:28 – Folder Structure\n02:49 – data.js \n03:11 – Desigin the music player\n21:25 – app.js\n35:25 – Done\n\n👇Subscribe My Channel👇\nhttps://www.youtube.com/c/modern_web?sub_confirmation=1\n\n👇Follow me on Instagram👇\nhttps://www.instagram.com/modern_web_channel/\n\n❤❤ Have a nice day ❤❤\n\nDisclaimer video is for educational purpose only. Copyright Disclaimer Under Section 107 of the Copyright Act 1976, allowance is made for \”fair use\” for purposes such as criticism, comment, news reporting, teaching, scholarship, and research. Fair use is a use permitted by copyright statute that might otherwise be infringing. Non-profit, educational or personal use tips the balance in favor of fair use
โค้ด ใส่ เพลง html ภาพบางส่วนในหัวข้อ

HTML Hyperlinks(Links) การใช้ลิ้งค์ หรือจุดเชื่อมโยง Update 2022
HTML Hyperlinks (Links) การใช้ลิ้งค์ หรือจุดเชื่อมโยง. 1. สร้างลิ้งค์ไปยังเอกสารอื่น. 2. สร้างลิ้งค์ในเอกสารเดียวกัน. อธิบาย : ในที่มี URL เรา …
HTML EP.1.1 ภาพไม่แสดง ดูนามสกุลไฟล์ เขียนโค้ด แก้โค้ด ไฟล์ภาพ New Update โค้ด ใส่ เพลง html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ โค้ด ใส่ เพลง html
โค้ด ใส่ เพลง html ภาพบางส่วนในหัวข้อ

COMPRO: HTML – สร้างปุ่มกด – Blogger New 2022
HTML – สร้างปุ่มกด. รูปแบบ <button> ข้อความที่จะแสดงบนปุ่ม </button>. สามารถใส่รูปแบบข้อความในปุ่มด้วยแท็กต่าง ๆ ได้ เช่น <button><b> ปุ่มแบบ …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
แม็พสำหรับคนอกหัก ศาลาพักใจ Roblox 2022 โค้ด ใส่ เพลง html
อัพเดทใหม่ในหัวข้อ โค้ด ใส่ เพลง html
Map :\nhttps://www.roblox.com/games/4660690549\n\nRoblox group : ThanksForWatchingYT\nhttps://www.roblox.com/groups/5204703/ThanksForWatchingYT\n\nfanpage :\nhttps://www.facebook.com/998592096951496
โค้ด ใส่ เพลง html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

คำสำคัญที่เกี่ยวข้องกับหัวข้อ โค้ด ใส่ เพลง html
Đang cập nhật
จบกระทู้ โค้ด ใส่ เพลง html
Articles compiled by Bangkokbikethailandchallenge.com. See more articles in category: MMO
