You are viewing this post: Best border style 2022 Update
บทความอัพเดทใหม่ในหัวข้อ border style
Đang cập nhật 2022
The border-style property sets the style of an element’s four borders. This property can have from one to four values. Examples: border-style: dotted solid double dashed; top border is dotted. right border is solid. bottom border is double. left border is dashed. border-style: dotted solid double;
Mixtape Việt 2022 (ĐỘC) / BORDER STYLE / Deephouse – G House – Tech House New Update border style
อัพเดทใหม่ในหัวข้อ border style
Mixtape Việt 2022 (ĐỘC) / BORDER STYLE / Deephouse – G House – Tech House\n♦ HpvTV – DJ Mất Xác ( Hải Phòng Vip ) là kênh tổng hợp gồm : Deephouse 2022, G House 2022, Tech House 2022, Mixtape 2022, DJ Remix , Live DJ , Nonstop 2022, NST 2022, Vinahouse , Nhạc Sàn 2022, EDM , Electro House , Deep House , Htrol Remix ,…Mọi người hãy ủng hộ kênh bằng cách nhấn LIKE và ĐĂNG KÝ nhé!\n———————————————————\nNGUỒN : TEDDY : www.facebook.com/prdteddy\nD.AZH : www.facebook.com/anh.nguyendinh.792\nTONY.T : www.facebook.com/nguyenqangtruong\nLink Soundcloud : https://soundcloud.com/teddyyyyboy\n———————————————————\n👑👑 HPV GAMING 👑👑\n📞 Hotline: 094 4439793\n🏠🏠 Số 93 Hùng Duệ Vương – Thượng Lý – HB – HP\n🔰 Fanpage: Hải Phòng Vip Gaming\n🗣 Groups: HpvTV – Hải Phòng Vip\n——————————————————————————————–\nLink Donate kênh DJ Mất Xác : www.paypal.com/donate?hosted_but…_id=C5RNSRE935LUE\n\n\n♦ Link Download : music.apple.com/us/artist/hpvtv-d…at-xac/1541787271\n♦ Link MP3 : open.spotify.com/artist/6x7lrx497B2xg2iIFLMrOR\n\n\nLiên hệ quảng cáo: [email protected]\n\n\n——————————————-\n\n\n☞ Fanpage Mất Xác FC : https://www.facebook.com/hpvdjmatxac\n\n\n☞ Encode + Video \u0026 Upload : Hoàng Ku ( Hải Phòng Vip )\n\n\n► FB Hoàng Ku : https://www.facebook.com/quanghoanghp1991\n► FB Dương Ngáo : https://www.facebook.com/duongngaohpv\n\n\n♛ Website HpvTV Team : hpvtv.blogspot.com/\n\n\nChúc Anh Em lên đường may mắn thượng lộ bình an ^^!\n\n\nTrack list: Đang Cập Nhật\n\n\n—————————————————-\n\n\n© For copyright issues, please email me here ([email protected]) Once I have received your message and determined you are the proper owner of this content I will have it removed.\n\n\n—————————————————-\n\n\n#Mixtape2022 #Mixtapeviet #HpvTV \n\n\n—————————————————-\n\n\n♛ Mixtape Việt 2022 là môt từ khoá chung chỉ Deephouse 2022, G House 2022, Tech House 2022, NONSTOP 2022, Vinahouse 2022, Vinahey 2022, Nhạc Bay Phòng 2022,… với những bản nhạc DJ được remix lồng ghép lẫn nhau, tạo thành một mạch nhạc liên tiếp, mà các thể loại nhạc đó bao gồm nhạc sàn cực mạnh , nhạc dj , nhạc vinahouse, nhạc EDM … đa số các anh em Việt Nam thích nghe thể loại nhạc sàn 2021 cực mạnh thêm 1 chút ảo dịu của nhạc kéo nhị 2021 cực ảo và 1 chút giai điệu bay bỗng của vina house, nhưng mixtape là những giai điệu trôi và chill khi nghe có cảm giác sang chảnh khó tả,… Xin mời quý khán giả cùng thưởng thức nhé .\n\n\n—————————————————-\n\n\n♛ Music được tổng hợp bởi các DJ Tilo, DJ Gin, DJ Bác Sĩ Hải, DJ Thái Hoàng , DJ Linh Ku , DJ Tôm Hải Phòng , DJ Triệu Muzik , DJ Thành Cường , DJ ARS , DJ Anh Phiêu ,…\n\n\n♦ Thanks for watching\n\n\n—————————————————-\n\n\nCopyright © HpvTV Mất Xác FC
border style รูปภาพที่เกี่ยวข้องในหัวข้อ

border-style – CSS: Cascading Style Sheets | MDN อัปเดต
The border-style property may be specified using one, two, three, or four values.. When one value is specified, it applies the same style to all four sides.; When two values are specified, the first style applies to the top and bottom, the second to the left and right.; When three values are specified, the first style applies to the top, the second to the left and right, the third to the bottom.
Làm chủ kiểu viền CSS 2022 New border style
ข้อมูลใหม่ในหัวข้อ border style
Mastering CSS Border Style https://youtu.be/WgVxJTsQ-Vg\n\nCSS border style allows you to the set the style for your borders. CSS borders are very powerful because there are more than 10 ways you can modify and customize them.\n\nAll that to say, you have a lot flexibility with borders.\n\nA couple things are important to keep in mind.\n\n1. Proper border order.\n\n2. The different border styles you can apply to each side independently using the same order as in point 1.\n\n3. The ability to add border color to each side independently using the same order as in point 1.\n\nThat’s all there is to it. I hope this video helps you! If you have any questions, please leave them in the comments below. And before you go, subscribe and like :)\n\nIf you’re into WordPress, check out my WPLearningLab channel to learn more about WordPress so you can earn more for yourself, for your clients or for your business: https://www.youtube.com/wplearninglab
border style ภาพบางส่วนในหัวข้อ

CSS – border-style – Tutorialspoint New
The border-style property allows you to select one of the following styles of border −. none − No border. (Equivalent of border-width:0;) solid − Border is a single solid line. dotted − Border is a series of dots. dashed − Border is a series of short lines. double − Border is two solid lines. groove − Border looks as though it is …
CSS Border 2022 border style
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ border style
Hãy học tại http://fullstack.edu.vn để quản lý được tiến độ học của bạn. Trong tương lai còn giúp bạn có hồ sơ đẹp trong mắt Nhà Tuyển Dụng.\n\n#hoclaptrinh #mienphi #frontend #backend #devops\n———————————————————–\nSƠN ĐẶNG\n► Facebook: https://fb.com/sondnmc\n► Email: [email protected]\n—————————————\n► Học lập trình: http://fullstack.edu.vn\n► Viết CV xin việc: http://mycv.vn\n—————————————\nHỌC LẬP TRÌNH MIỄN PHÍ\n► Khóa Javascript cơ bản: https://fullstack.edu.vn/courses/javascript-co-ban\n► Khóa HTML, CSS: https://fullstack.edu.vn/courses/html-css
border style ภาพบางส่วนในหัวข้อ

HTML Border Style | How Does Border-Style Work in HTML? อัปเดต
04/03/2020 · Border-style property can be applied with one, two, three and four values and border-top-style, border-right-style, border-bottom-style, and border-left-style applied single border at a time. Recommended Articles. This is a guide to HTML Border Style. Here we discuss the introduction, examples, and how does border-style work in HTML?
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Css Border Styles | Web Zone 2022 border style
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ border style
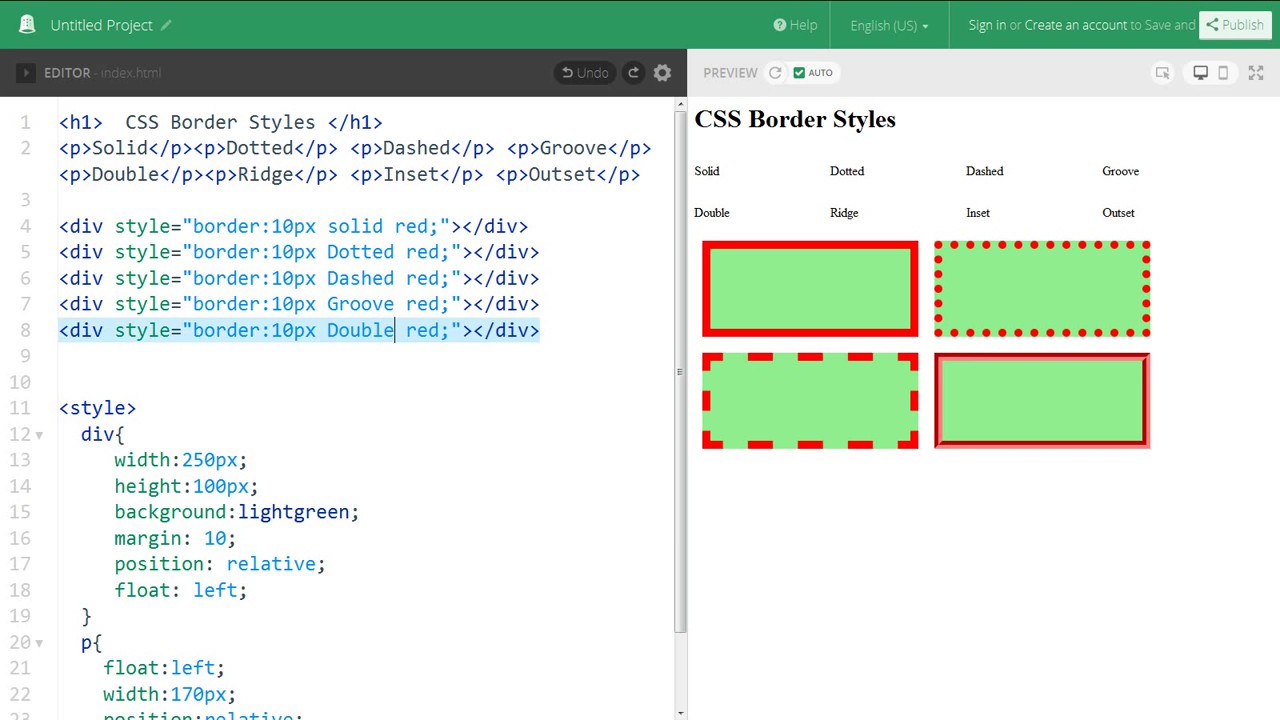
In this video you will see Css Border styles,\n\n html Css tutorials for beginners | HD 720p\n\ncss border style – solid\ncss border style – none\ncss border style – dotted\ncss border style – dashed\ncss border style – outset\ncss border style – inset\ncss border style – groove\ncss border styles – hidden \n\nAll css3 border styles full hd video tutorial …\ndifferent styles of border css ..\ncreate simple div box border styles ..\n\nweb zone:- html , css , js javascript , php , jquery , tutorial…
border style รูปภาพที่เกี่ยวข้องในหัวข้อ

CSS Borders – W3Schools Update New
The border-style property specifies what kind of border to display. The following values are allowed: dotted – Defines a dotted border. dashed – Defines a dashed border. solid – Defines a solid border. double – Defines a double border. groove – Defines a 3D grooved border. The effect depends on the border-color value.
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Cách sử dụng các tùy chọn kiểu viền mới của Divi trên trang web của bạn (Phần 1) New Update border style
ข้อมูลใหม่ในหัวข้อ border style
Divi’s new border style options are part of one of the most recent updates. Within the announcement blog post, we’ve shared some amazing designs you can achieve with these new options without having to use any additional CSS. The chances are that you’ve liked some of those designs and that you want to learn how to make these borders for your next website. That’s why we’re going to show you exactly how you can recreate all of the border options.\n\nInstead of showing you all the specific design options of each one of the modules that are being used in these examples, we’re rather going to focus on what border settings are necessary to make these designs work. After that, you’ll be able to add the modules and modify it to your needs.\n\nGo to the blog post:\nhttps://www.elegantthemes.com/blog/divi-resources/how-to-use-divis-new-border-style-options-on-your-website-part-1
border style ภาพบางส่วนในหัวข้อ

border-style – CSS : Feuilles de style en cascade | MDN ล่าสุด
border-style. La propriété CSS border-style est une propriété raccourcie qui permet de définir le style des lignes utilisées pour les bordures des quatre côtés de la boîte d’un élément.
Cách tạo đường viền bằng cách sử dụng CSS trong HTML – Phần 1/3 2022 New border style
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ border style
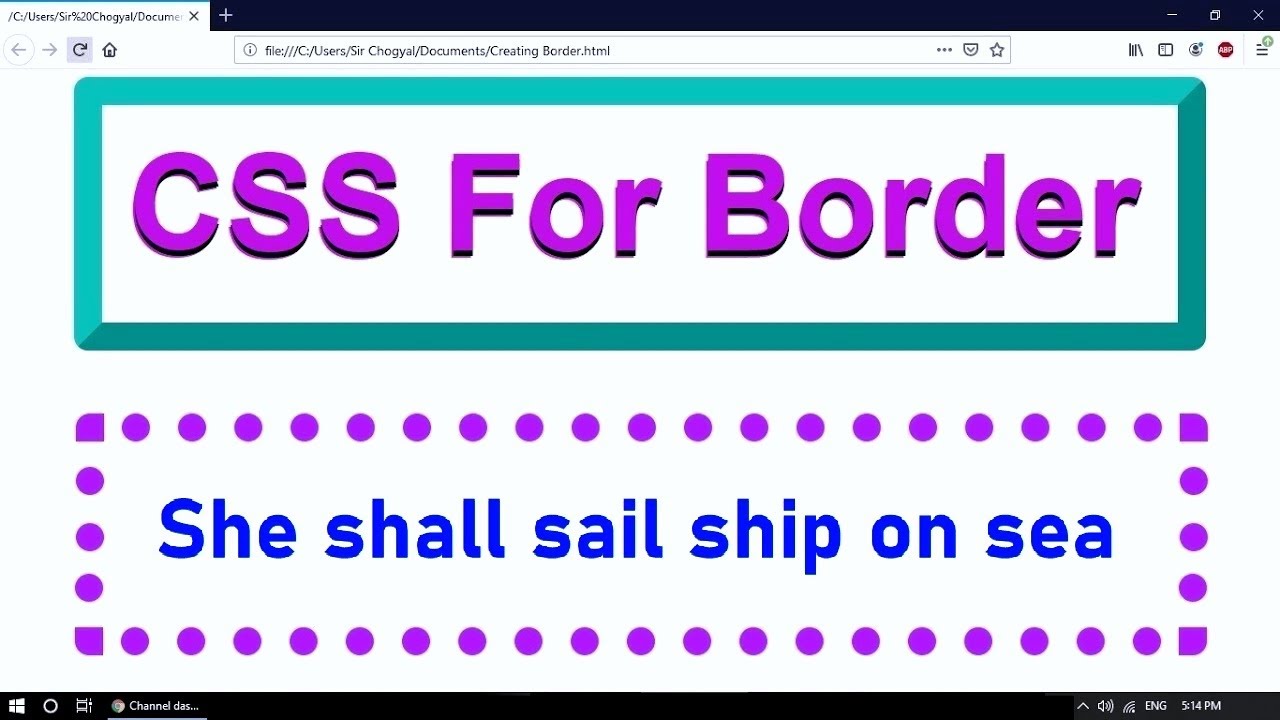
Today let’s learn how to create borders by using a div tag in HTML coding. It is very easy and simple. So guys, let’s learn it with great interest. Hello friends, if you are new to my channel please consider subscribing.\n\nOpen a notepad and type any text between the opening and closing of the div tag. Now save the notepad. You can type any file name you want but make sure to add. HTML at the end of your file name. After that open the file with any web browser. \n\nWe are going to add a border outside the text that we have typed. You can type style=\”border:5px solid #42f5ef;\” at the opening of the div tag. Go to File and click Save. Then reload the web page. This time you can see a border outside the text. The size of the border is 5px. You can keep any border size you want. The type of the border is \”solid\”. This (#42f5ef) is the color code of the border. You can keep the text alignment to center by adding text-align:center; as shown here style=\”border:5px solid #42f5ef; text-align:center;\”\n\nYou can reduce the width of the border. Let’s say the width of the border is 30%. (style=\”border:30px dotted #af2eff; text-align:center; width:30%;\”). You can also increase the height of the border but for now, I am leaving the height of the border as it is. Let’s bring the border to Center. You can do it by using a center tag.\n\nYou can change the border type from \”solid\” to \”double\
border style คุณสามารถดูภาพสวย ๆ ในหัวข้อ

CSS Border – Style and HTML Code Examples New
04/08/2021 · CSS Border – Style and HTML Code Examples. Kolade Chris. In CSS, everything is a box. And each box – whether it’s text, an image, a div, a span, or any other element – has a border that separates its edges from other boxes around it. The CSS border property allows us to do several things with the border of individual boxes.
[CSS3] Урок 6. Рамки (border и outline) Update 2022 border style
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ border style
План урока\n\nСоздание рамок\nРазличие \”border\” и \”outline\”\nРазличие \”outline-offset\”\nborder-style (none, hidden, dotted, dashed, solid, double, groove, ridge, inset, outset)\nBorder-radius\nBorder-image\nГеометрические фигуры на CSS
border style ภาพบางส่วนในหัวข้อ
![border style New [CSS3] Урок 6. Рамки (border и outline)](https://i.ytimg.com/vi/7vlzh_SAr_o/hq720.jpg)
CSS Border | Border Width | Border Color – W3docs Update 2022
The border-style property can have 2 values, for example, border-style: dotted solid; where the right and left borders are solid, and the top and bottom borders are dotted. And, of course, this property can have only 1 value, for example, border-style: solid; where all the sides are solid. Example of the border properties for individual sides:
HOW INDIANS LIVE NEAR CHINA BORDER? New 2022 border style
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ border style
Hello Guys,\nClick here to support my channel:\nhttp://bit.ly/2JoDUWb\n\nArunachal series is about to end \u0026 this trip has given me a lot of new crazy, amazing experiences \u0026 lifelong experiences.\n\nContact Details :\nJohn:- +91-8794557388\nOtik Halam:- +91-7640937216\n\nAlso, check out my Amazon Storefront.\n\nhttps://www.amazon.in/shop/nomadic.indian\n\n————————Equipment I use ———————\n\nPrimary Camera:- https://amzn.to/2H1Nvjd\n\nAction Camera:- https://amzn.to/2LelQkc\n\nMicrophone:- https://amzn.to/2DTqU7J\n\nLaptop:-https://amzn.to/2Lcfh1w\n\nWide Angle Lens :-https://amzn.to/2Lg0pPE\n\nMemory Cards \u0026 HDD ————————————\n\nGo Pro Memory Card\n64 GB:- https://amzn.to/2J5DMuE\n128 GB:- https://amzn.to/2DFOvso\n\nDSLR Memory Card\n32 GB:- https://amzn.to/2V62zpI\n64 GB:- https://amzn.to/2V62Dps\n\nHDD :-\n1 TB:- https://amzn.to/2Ja8AKW\n2 TB:- https://amzn.to/2DJ0kxR\n\nBags \u0026 Camping Equipment. ——————————\n\nBackPack:- https://amzn.to/2J8TmWm\n\nLaptop Bag:- https://amzn.to/2J8Ghwj\n\nSleeping Bag:- https://amzn.to/2UPdyip\n\nCamping Tent:- https://amzn.to/2VDunkI\n\nTrekking Shoes:- https://amzn.to/2VBEarl\n\nOther Accessories ———————————\n\nPower Bank:- https://amzn.to/2LhyVtc\n\nGo Pro Battery:- https://amzn.to/2VBZmxG\n\nGo Pro Charger :- https://amzn.to/2USq4h9\n\nGo Pro Accessories Kit:- https://amzn.to/2LgFHz6\n\nSelfie Stick:- https://amzn.to/2Ld4rZ3\n\nGorilla Pod:- https://amzn.to/2DHYoWq\n\n——————————\nIf you want to see all my product recommendations, you should check out my storefront at Amazon.\nhttps://www.amazon.in/shop/nomadic.indian\n\n————————————————————–\nFor more watch the whole video and also leave a feedback Comment :)\n\nhttps://www.facebook.com/nomadic.1ndian\nhttps://www.instagram.com/nomadic.indian\nhttps://www.twitter.com/nomadic_1ndian\nhttp://www.nomadicindian.in\n\nFor more watch the whole video and also leave a feedback Comment :)\n\nhttps://www.facebook.com/nomadic.1ndian\nhttps://www.instagram.com/nomadic.indian\nhttps://www.twitter.com/nomadic_1ndian\nhttp://www.nomadicindian.in
border style รูปภาพที่เกี่ยวข้องในหัวข้อ

CSS border-style 属性 – w3school Update 2022
border-style 属性用于设置元素所有边框的样式,或者单独地为各边设置边框样式。 只有当这个值不是 none 时边框才可能出现。 例子 1 border-style:dotted solid double dashed; 上边框是点状; 右边框是实线; 下边框是双线; 左边框是虚线; 例子 2 border-style:dotted solid double; 上 …
Mixtape Việt Mix Tươi Rói 2021 – TILO MIx | Nhạc TikTok Remix Chill Phê Update 2022 border style
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ border style
➡️ Tham gia làm hội viên của kênh này để được hưởng đặc quyền:\nhttps://www.youtube.com/channel/UCGFCgx-jgSKgq1kKMUQRPXA/join\n\n➡️ Follow Tilo tại: \n- Donate for TILO :https://playerduo.com/djtilo2602\n- Facebook: https://www.facebook.com/TTN.Camacc27\n- Instagram: https://www.instagram.com/dj.tilo/\n- Fanpage: https://www.facebook.com/DJ.TILO262\n- Soundclound: https://soundcloud.com/dj-tin-5\n\n________________________/_____________________\n#DJTilo #Tilo #Remix
border style รูปภาพที่เกี่ยวข้องในหัวข้อ

border-style – htmlbook.ru Update 2022
Рис. 1. Применение свойства border-style. Объектная модель [window.]document.getElementById(” elementID “).style.borderStyle. Браузеры. Браузер Internet Explorer до шестой версии включительно при толщине границы 1px отображает dotted как …
Spy Agent vs Russian Soldier on Ukraine’s Border !!! 2022 border style
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ border style
True sparring match Fighter Russian Army vs Soldier beginner in MMA fights.\nFor Fighters: https://tronmma.com/en\nВконтакте: https://vk.com/strelkamma\nInstagram @strelka_mma
border style ภาพบางส่วนในหัวข้อ

ดูข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ border style
Đang cập nhật
คำสำคัญที่เกี่ยวข้องกับหัวข้อ border style
Tìm kiếm có liên quan cho border-style
ขอบคุณที่รับชมกระทู้ครับ border style
Articles compiled by Bangkokbikethailandchallenge.com. See more articles in category: MMO
