You are viewing this post: Best Choice เรียน html5 Update 2022
บทความอัพเดทใหม่ในหัวข้อ เรียน html5
HTML Tutorial – W3Schools New
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, …
ปูพื้นฐานการสร้างเว็บด้วย HTML5 จบในคลิปเดียว New 2022 เรียน html5
ข้อมูลใหม่ในหัวข้อ เรียน html5
สนับสนุนช่องด้วยการสมัครสมาชิก (Membership):\nhttps://www.youtube.com/channel/UCQ1r_4x-P-fETLIU4pqf98w/join\n\n🕵 เรียนคอร์ส JavaScript 30 Workshop บน Udemy :\nhttps://www.udemy.com/course/javascript-30-workshop/?referralCode=E5EF637C90FC6B8A8E26\n\n🏫 ห้องเรียน KongRuksiam :\nhttps://kongruksiam.teachable.com/\n\nโค้ดประกอบการสอน :\nhttps://github.com/kongruksiamza/htmlbasic\n\nดาวน์โหลด Visual Studio Code :\nhttps://code.visualstudio.com/\n\nประกอบด้วยเนื้อหา :\n0:00 – HTML5 คืออะไร\n12:24 – ติดตั้ง Visual Studio Code\n21:48 – โครงสร้าง HTML\n35:56 – Meta Tags\n42:59 – การเขียน Comment\n47:43 – การกำหนดหัวเรื่อง (Heading)\n01:07:22 – สร้างเส้นคั่นและขึ้นบรรทัดใหม่\n01:12:11 – การกำหนด Link ในหน้าเว็บ\n01:23:19 – แท็กรูปภาพ (HTML Images)\n01:35:38 – การแสดงรายการ (Lists)\n01:51:29 – การสร้างตาราง (Table)\n02:09:02 – Attribute ของตาราง\n02:29:06 – แท็ก div และ แท็ก span\n02:39:01 – การสร้างฟอร์ม (HTML Form)\n03:17:03 – Block vs Inline\n03:25:33 – Class \u0026 Id\n03:37:20 – Semantic Tags\n03:51:02 – HTML Entity\n04:08:35 – การเล่นวิดีโอ (Video)\n04:17:56 – การเล่นเสียง (Audio)\n\nปูพื้นฐาน JavaScript (ES6): \nhttps://www.youtube.com/watch?v=4bKaLDwCVP4\u0026list=PLltVQYLz1BMBOTnaiwtpENjN01GRM0xau\n\nปูพื้นฐาน HTML5 :\nhttps://www.youtube.com/watch?v=0hfeNPM7piw\u0026list=PLltVQYLz1BMDf-N2ZmyJKEv4VlpM_9m67\n\nปูพื้นฐาน CSS3 :\nhttps://www.youtube.com/watch?v=HcInSUzhaUc\u0026list=PLltVQYLz1BMBeWsNwB06VT3t8m5575qCP\n\nสอน JavaScript 20 Workshop [2020]:\nhttps://www.youtube.com/watch?v=9FO4bACWmiI\u0026list=PLltVQYLz1BMBezCn1FldaKLXq8S92q2w6 \n\n#สร้างเว็บด้วย #HTML5 #KongRuksiam\n\nติดตามข่าวสารของเราได้ที่แฟนเพจ :\nhttps://www.facebook.com/pg/KongRuksiamTutorial/
เรียน html5 ภาพบางส่วนในหัวข้อ

สอน HTML5 – 1 – Introduction – YouTube 2022 Update
สอนการสร้างเว็บด้วยภาษา html5 ตอนที่ 1 แนะนำภาษา html5 และการจัดรูปแบบหน้า …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
คอร์สเรียนพื้นฐาน HTML5 สำหรับผู้เริ่มต้น 👨💻 2022 เรียน html5
ข้อมูลใหม่ในหัวข้อ เรียน html5
สมัครเป็นสมาชิกของช่องนี้เพื่อเข้าถึงสิทธิพิเศษต่างๆ\nhttps://www.youtube.com/channel/UCeKE6wQHTt5JpS9_RsH4hrg/join\n\nFollow \u0026 Contacts\n👓 FB : https://www.facebook.com/patiphanphengpao\n🕶 FB (Fanpage) : https://www.facebook.com/patiphannn/\n📷 IG : https://www.instagram.com/ohmilerr/\n📧 Business : [email protected]\n\nRuk-Com จดโดเมน-เช่าโฮสต์ ราคาประหยัด\n🔗 https://bit.ly/2yrLUgQ\n\nCourse Online คอร์สเรียนออนไลน์\n🔗 https://milerdev.teachable.com/courses\n\nWebsite\n🏠 https://milerdev.com/\n\nDonate \u0026 Supporting me \n🙏🏻 KBANK กสิกร : 009-3-555-821 ปฏิภาณ เพ็งเภา\n🙏🏻 Paypal : [email protected]\n\n#PatiphanPhengpao #MilerDev #PatiPhan
เรียน html5 รูปภาพที่เกี่ยวข้องในหัวข้อ

HTML5+CSS3+JavaScript – IT Excellent New
ส่วนที่ 1: html5 รู้จัก HTML, เข้าใจภาพรวมและความสามารถ ดาวน์โหลดและจัดเตรียมไฟล์, ติดตั้งและการตั้งค่าเบื้องต้น
สอน HTML5 \u0026 CSS3 สำหรับผู้เริ่มต้น [Phase2] Update 2022 เรียน html5
อัพเดทใหม่ในหัวข้อ เรียน html5
สนับสนุนช่องด้วยการสมัครสมาชิก (Membership):\nhttps://www.youtube.com/channel/UCQ1r_4x-P-fETLIU4pqf98w/join\n\n🕵 เรียนคอร์ส JavaScript 30 Workshop บน Udemy :\nhttps://www.udemy.com/course/javascript-30-workshop/?referralCode=E5EF637C90FC6B8A8E26\n\nเข้าเรียนเนื้อหา HTML5 \u0026 CSS3 สำหรับผู้เริ่มต้น [Phase1]:\nhttps://youtu.be/HcInSUzhaUc \n\nดาวน์โหลด Visual Studio Code :\nhttps://code.visualstudio.com/\n\nประกอบด้วยเนื้อหา :\n0:00 – Responsive Web Design\n08:11- Media Query\n31:59 – Viewport Unit\n50:30 – รู้จักกับ Flexbox\n58:36- ใช้งาน Flexbox\n01:12:05- กำหนดทิศทางด้วย flex-direction\n01:22:36 – Flex Properties (Item)\n01:37:48 – justify-content\n01:45:11 – align-items , align-self\n01:52:18 – Grid Layout \n02:11:27- grid-rows , grid-columns \n02:28:53- กำหนดสัดส่วนพื้นที่ด้วย span \n02:38:34- กำหนดสัดส่วนพื้นที่ด้วยหน่วย fr\n02:50:54- กำหนดชื่อพื้นที่ด้วย grid-template-area \n03:08:53- Targeted Selector \n03:21:47- Style By Attribute \n03:28:22- Special Attribute \n03:33:30- Pseudo Selector \n03:43:42- Before \u0026 After Pseudo \n03:56:40- Text Shadow \n04:00:33- CSS Variable \n04:15:51- CSS Transform \n04:26:28- CSS Transition \n04:43:08- CSS Animation ตอนที่ 1 \n04:53:35- CSS Animation ตอนที่ 2 \n\nรวมเนื้อหา HTML CSS Javascript :\nhttps://www.youtube.com/channel/UCQ1r_4x-P-fETLIU4pqf98w/playlists?view=50\u0026sort=dd\u0026shelf_id=3\n\n#สร้างเว็บด้วย #CSS3 #KongRuksiam\n\nติดตามข่าวสารของเราได้ที่แฟนเพจ :\nhttps://www.facebook.com/pg/KongRuksiamTutorial/
เรียน html5 ภาพบางส่วนในหัวข้อ
![เรียน html5 Update 2022 สอน HTML5 \u0026 CSS3 สำหรับผู้เริ่มต้น [Phase2]](https://i.ytimg.com/vi/EdbWjGkPlUo/hqdefault.jpg)
บทเรียน HTML 5 ทำความเข้าใจ ส่วนประกอบ ของ เว็บเพจ … New Update
บทเรียน HTML5 (เอชทีเอ็มแอลห้า) ภาษามาร์กอัป ที่ใช้สำหรับเขียน website ที่พัฒนามาจาก HTML ในบทเรียนนี้ก็จะสอนในเรื่อง Tag (แท๊ก) ต่างๆ ของ HTML5 ที่เพิ่มมาจาก HTML4 หรือ xHTML (เอ็กซ์เอชทีเอ็มแอล) ทำความ …
Learn HTML5 and CSS3 From Scratch – Full Course Update New เรียน html5
อัพเดทใหม่ในหัวข้อ เรียน html5
HTML and CSS are essential skills to have for a career in web development.\n\nIn this course we will cover both languages from the scratch and by the end of the course you will be creating your own projects.\n\n(0:00) Intro\n(2:47) What is HTML\n(5:11) Google Chrome and Visual Studio Code\n(6:02) Download Google Chrome\n(8:11) Download Visual Studio Code\n(13:58) Create A Project\n(16:09) First Webpage\n(20:35) Visual Code Settings\n(22:48) Download Live Server Extension\n(26:59) Basic HTML Document Structure\n(29:05) Implementing Basic Document Structure\n(34:50) Word Wrap and Emmet\n(40:24) Heading Elements\n(44:33) Paragraph Elements\n(47:50) White Space Collapsing\n(49:22) Lorem Ipsum Dummy Text\n(51:17) Images\n(57:15) Multiple Path Options\n(1:00:06) External Images\n(1:02:43) Nice Images\n(1:05:49) Width and Height Attribute\n(1:08:40) Crop Images\n(1:12:07) Proper Path\n(01:15:37) Comments And Line Breaks\n(01:19:47) External Links\n(01:23:32) Internal Links\n(01:25:53) Links Within Page\n(01:30:10) Empty Links\n(01:32:39) Sup And Sub Elements\n(01:34:39) Strong And Em Elements\n(01:37:02) Special Characters In Html\n(01:38:58) Unordered Lists\n(01:41:25) Ordered Lists\n(01:42:18) Nested Lists\n(01:43:57) Table Element\n(01:46:10) Forms – Input And Submit Elements\n(01:58:12) Forms – Textarea – Radio – Checkbox\n(02:09:40) Prettier And Code Formatter\n(02:14:56) Keyboard Shortcuts\n(02:26:06) External Resources – Head Element\n(02:30:15) Html Project Intro\n(02:32:16) Project Setup\n(02:35:17) Download Images\n(02:39:02) Logo, Heading, Navigation\n(02:42:51) Home Page Completed\n(02:54:30) About Page\n(02:58:09) Numbers Page\n(03:04:14) Contact Page\n(03:09:11) Resource Files\n(03:09:42) Text Editor Setup\n(03:16:03) Css Intro\n(03:17:35) Workspace Setup\n(03:20:22) Inline Css\n(03:23:40) Course Resources\n(03:25:01) Internal Css\n(03:28:00) External Css\n(03:39:40) Power Struggle\n(03:44:17) Basic Css Syntax\n(03:52:27) Element Selectors\n(03:55:15) Grouping Selectors\n(03:57:27) Id Selectors\n(04:02:09) Class Selectors\n(04:06:17) Id And Class Selector Summary\n(04:08:30) Div And Span Elements\n(04:16:44) CSS Inheritance\n(04:20:08) More Info On Inheritance\n(04:22:30) Last Rule, Specificity, Universal Selector\n(04:27:33) Colors Intro\n(04:28:13) Color And Background-Color Properties\n(04:32:33) Color Names\n(04:33:30) Rgb\n(04:37:46) Rgba\n(04:44:33) Hex\n(04:50:58) Vs-Code Color Options\n(04:52:57) External Resources\n(04:55:39) Units Intro\n(04:56:18) Pixels, Font-Size, Width, Height\n(05:02:13) Percent Values\n(05:05:44) Em Values\n(05:11:42) Rem Values\n(05:14:41) VH And VW\n(05:19:14) Default Browser Syles\n(05:29:07) Calc Function\n(05:33:38) Typography Intro\n(05:34:07) Font-Family\n(05:36:47) Font-Stack Generic Fonts\n(05:39:23) Google Fonts\n(05:46:00) Font-Weight Font-Style\n(05:53:30) Text-Align And Text-Indent\n(05:56:52) More Text Properties\n(06:04:31) Box-Model Intro\n(06:04:53) Padding\n(06:13:28) Margin\n(06:19:01) Border\n(06:23:57) Border-Radius, Negative Margin\n(06:27:24) Outline Property\n(06:34:58) Display Property Intro\n(06:35:19) Display Property\n(06:43:26) Basic Horizontal Centering\n(06:48:11) Mobile Navbar Example\n(06:58:29) Box-Sizing Border-Box\n(07:06:46) Display Inline-Block\n(07:09:29) Display:none, Opacity, Visibility\n(07:16:20) Background-Image Intro\n(07:16:43) Background Images Setup\n(07:19:43) Background-Image-Property\n(07:27:45) Background-Repeat\n(07:34:07) Background-Size\n(07:36:58) Background-Position\n(07:41:18) Background-Attachment\n(07:47:04) Linear-Gradients\n(07:56:49) Background Image Shortcuts Combined\n(08:06:56) Linear-Gradient Colorzilla\n(08:11:08) Float Position Intro\n(08:11:47) Float Property\n(08:19:18) Float Property Column Layout Example\n(08:25:59) Position Static\n(08:30:44) Position Relative\n(08:33:18) Position Absolute\n(08:38:42) Position Fixed\n(08:42:30) Media Quries\n(08:57:07) Z-Index\n(09:06:04) ::Before And ::After Pseudo Elements\n(09:27:14) Css Selectors Intro\n(09:28:26) Basic Selectors\n(09:31:07) Descendant Child Selectors\n(09:35:50) First Line And First Letter\n(09:36:56) :Hover Pseudo-Class Selector\n(09:40:03) Link Pseudo-Class Selectors\n(09:44:36) Root Preudo-Class Selectors\n(09:51:01) Transform,Transition,And Animations\n(09:52:17) Transform:transition()\n(09:58:52) Transform:scale()\n(10:01:20) Transform:rotate()\n(10:04:47) Transform:skew()\n(10:06:31) Transition Property\n(10:09:13) Multiple Transition\n(10:11:11) Transition Delay\n(10:16:36) Transition-Timing Function\n(10:25:51) Animation\n(10:35:51) Animation-Fill-Mode\n(10:40:53) Last Module Intro\n(10:41:32) Css Variables\n(10:56:19) Font-Awesome Icons\n(11:07:55) Text-Shadow Box-Shadow\n(11:14:44) Browser Prefixes\n(11:19:23) Semantic Tags\n(11:24:11) Emmet Workflow\n\nCourse from John Smilga. Check out his channel: https://www.youtube.com/codingaddict\n\nJohn’s course on Udemy: https://www.udemy.com/in-depth-html-css-course-build-responsive-websites/?couponCode=ONLYTEN
เรียน html5 คุณสามารถดูภาพสวย ๆ ในหัวข้อ

แบบฝึกหัด – เรียน HTML5 Update 2022
ที่มา : http://www.kruprawit.info/dream1/school.obec.go.th/krurenu/skill.html
มาเรียนเขียนเว็บด้วย HTML 5 !! ฉบับที่เร็วที่สุด ! New เรียน html5
ข้อมูลใหม่ในหัวข้อ เรียน html5
HTML5 ที่เป็นภาษาพื้นฐานจัด ๆ ของการทำเว็บมันคืออะไร เขียนยังไง เรามาเริ่มต้น นาทีแรกของการรู้จัก เข้าใจโครงสร้าง และ การเขียนแบบเริ่มต้นไปพร้อมกันเลย\n.\nสำหรับใครอยากเรียนเขียนเว็บด้วย HTML5 และ CSS3 แบบเต็ม ๆ 3 ชั่วโมงจบ มาที่นี่เลย ฟรีด้วยนะ ! https://www.youtube.com/watch?v=ZyicuJiLxoc\u0026list=PLcLc3KmtwXNTWzWg38W2QZ-QiwZbE7bQi\n.\n▲ ติดตามช่องของเราได้ที่ : http://bit.ly/borntoDevSubScribe\n▲ Facebook : https://www.facebook.com/borntodev\n▲ Website : http://www.borntodev.com\n.\n🦖BorntoDev Channel คือ ช่องยูทูปที่เน้นสาระด้านเทคโนโลยี การพัฒนาโปรแกรม ไปพร้อมกับความสนุกสนาน และ รอยยิ้มเข้าไว้ด้วยกันทั้งในรูปแบบบทเรียน และ vlog\n.\nเพื่อการเปลี่ยนรูปแบบการเรียนรู้ด้านการพัฒนาโปรแกรม และ เทคโนโลยีแบบเดิม ๆ ที่เป็นเรื่องเฉพาะกลุ่มให้เข้าถึง เข้าใจได้ง่ายยิ่งขึ้น โดยพัฒนาเน้นไปที่รูปแบบการนำเสนอใหม่ ๆ ที่เป็นมิตรกับทุกคน\n.\n▲ กิจกรรมใน Channel BorntoDev เป็นส่วนหนึ่งในการดำเนินงานของ บริษัท บอร์นทูเดฟ จำกัด ที่เปิดรับ Partners ที่สนใจร่วมเปลี่ยนแปลงให้สังคมไทยเป็นสังคมด้านวิทยาศาสตร์ และ เทคโนโลยีมากยิ่งขึ้น หากคุณสนใจสนับสนุน และ ก้าวไปพร้อมกัน สามารถติดต่อร่วมงานได้แล้ววันนี้\n.\n▲ ติดต่อโฆษณา สนับสนุน และ ร่วมงานได้ที่: [email protected]
เรียน html5 ภาพบางส่วนในหัวข้อ

HTML5+CSS3 in 13 hours! พร้อม … – SkillLane ล่าสุด
แบบทดสอบทั้งหมด 2 แบบทดสอบ. สร้างเว็บไซต์ด้วยตนเองจากภาษา HTML5 และ CSS3. เรียนรู้ใช้งาน CSS Framework เป็นง่ายๆ ได้ทุกตัว (Bootstrap, Semantic UI และอื่นๆ) เหมาะกับผู้ที่สนใจการพัฒนาเว็บไซต์. 1,290 บาท. ชำระเงิน …
สอน HTML5 \u0026 CSS3 สำหรับผู้เริ่มต้น [Phase1] Update New เรียน html5
อัพเดทใหม่ในหัวข้อ เรียน html5
สนับสนุนช่องด้วยการสมัครสมาชิก (Membership):\nhttps://www.youtube.com/channel/UCQ1r_4x-P-fETLIU4pqf98w/join\n\n🕵 เรียนคอร์ส JavaScript 30 Workshop บน Udemy :\nhttps://www.udemy.com/course/javascript-30-workshop/?referralCode=E5EF637C90FC6B8A8E26\n\n🏫 ห้องเรียน KongRuksiam :\nhttps://kongruksiam.teachable.com/\n\nดาวน์โหลด Visual Studio Code :\nhttps://code.visualstudio.com/\n\nประกอบด้วยเนื้อหา :\n0:00 – CSS \u0026 Selectors คืออะไร\n11:23 – ติดตั้ง Extension ใน VS Code\n19:48 – การประกาศ Selectors\n34:34 – รูปแบบการประกาศใช้ CSS\n47:05 – การเขียนคอมเมนต์ (Comment)\n51:33 – รู้จักกับหน่วยใน CSS\n01:00:21 – หน่วยแบบ Absolute\n01:05:57 – หน่วยแบบ Relative\n01:17:59 – Universal Selector\n01:26:14 – กำหนดชนิดฟอนต์ (font-family)\n01:33:18 – การใช้งาน Google Font\n01:44:12 – กำหนดขนาดฟอนต์ (font-size)\n01:49:38 – กำหนดความหนาฟอนต์ (font-weight)\n01:53:30 – รูปแบบสีใน CSS\n02:01:32 – การกำหนดสี (Colors)\n02:14:59 – กำหนดลักษณะข้อความ (text-decoration)\n02:21:16 – การจัดแนวข้อความ (text-align)\n02:25:43 – กำหนดความกว้างและความสูง\n02:32:56 – ความกว้างและความสูงแบบ max , min\n02:42:13 – การกำหนดเส้นขอบ (border)\n02:56:01 – รูปแบบเส้นขอบ (border-style)\n03:03:10 – สีเส้นขอบ (border-color)\n03:09:08 – ขนาดเส้นขอบ (border-width)\n03:15:31 – ความโค้งเส้นขอบ (border-radius)\n03:27:18 – box model \u0026 margin\n03:50:57 – box model \u0026 padding\n04:01:30 – กำหนดสีพื้นหลัง (background-color)\n04:05:55 – กำหนดภาพพื้นหลัง (background-image)\n04:27:57 – กำหนดพื้นหลังแบบหลายคุณสมบัติ\n04:31:46 – กำหนดวัตถุลอยด้วย float\n04:51:06 – กำหนด style ให้ link\n05:01:26 – inline , block , inline-block\n05:10:38 – visibility\n05:14:36 – จัดตำแหน่งด้วย position\n05:39:51 – การใช้งาน !important\n05:45:35 – จำกัดการแสดงข้อมูลด้วย overflow\n05:51:21 – cursor style\n05:56:11 – กำหนดเงาด้วย box-shadow\n06:03:50 – กำหนดความทึบวัตถุด้วย opacity\n\nรวมเนื้อหา HTML CSS Javascript :\nhttps://www.youtube.com/channel/UCQ1r_4x-P-fETLIU4pqf98w/playlists?view=50\u0026sort=dd\u0026shelf_id=3\n\n#สร้างเว็บด้วย #CSS3 #KongRuksiam\n\nติดตามข่าวสารของเราได้ที่แฟนเพจ :\nhttps://www.facebook.com/pg/KongRuksiamTutorial/
เรียน html5 ภาพบางส่วนในหัวข้อ
![เรียน html5 New Update สอน HTML5 \u0026 CSS3 สำหรับผู้เริ่มต้น [Phase1]](https://i.ytimg.com/vi/HcInSUzhaUc/hqdefault.jpg)
เรียน HTML5 คอร์สเรียน เรียนฟรี ออนไลน์ บทความ คำสั่ง การ … Update
เรียน HTML5 คอร์สเรียน เรียนฟรี ออนไลน์ บทความ คำสั่ง การ กำหนด รูปแบบ ตัวอย่าง คือ การใช้งาน หมายถึง วิธีการ การแสดง ด้วย แปลงค่า ส่งค่า PHP Dart Flutter Angular NodeJs JavaScript Ajax …
สอน HTML5 Ep 1 | โครงสร้าง HTML5 New Update เรียน html5
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ เรียน html5
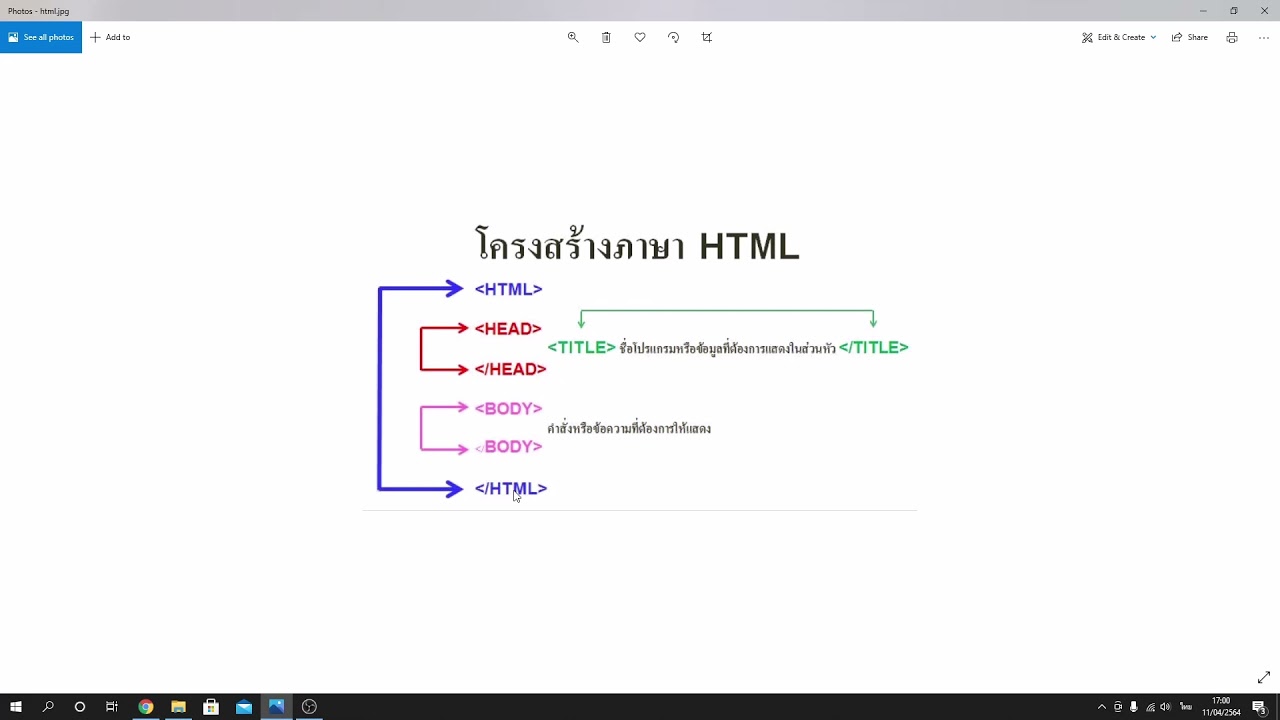
สอน HTML5 Ep 1 | โครงสร้าง HTML5 \n\nสอนเขียนเว็บเพจ เขียนเว็บไซต์ ด้วยภาษา html5\n\nโครงสร้าง HTML5 \n\n………………………………………………………..\nคอร์สเรียนทั้งหมดของเรา\n- sClass1 Full Course สอนเขียนเว็บไซต์ด้วยตัวเอง ตั้งแต่ 0 – 100 PHP MySQLi \u0026 Bootstrap4\nhttps://course.appzstory.dev/p/sclass1-upgrade-php-mysqli-bootstrap4\n\n-MiniCourse 1PLUS สอนเขียนระบบจัดการสมาชิก (หน้าบ้าน + หลังบ้าน) PHP MySQLi \u0026 Bootstrap4\nhttps://course.appzstory.dev/p/minicourse-1plus-user-management-system\n\n- MiniCourse 2 Laravel Web Service Upgrade Course\nhttps://course.appzstory.dev/p/minicourse-2-laravel-web-service\n\n- FreeCourse Login \u0026 Register Bootstrap PHP MySQLi\nสอนเขียนระบบ Login \u0026 Register อย่างง่ายๆ มือใหม่เรียนรู้ได้สบายๆ\nhttps://course.appzstory.dev/p/freecourse-login-register-bootstrap-php-mysqli\n\nช่องทางการติดต่อ (แอดมินจะอยู่ช่วยเหลือตลอดทั้งวัน)\nเว็บไซต์หลักของเรา\n🏠 https://appzstory.dev\n\nติดต่อผ่าน Line\n📲 @appzstory https://lin.ee/djGJw9L\n\nFacebook Page \n🏠 https://www.facebook.com/WebAppzStory/\n\nกลุ่ม Facebook \n🏠 http://bit.ly/GroupAppzStory\n\nYoutube Subscribe \n🎥 https://bit.ly/youtube_appzstory\n\n#คอร์สเรียนAppzStory
เรียน html5 รูปภาพที่เกี่ยวข้องในหัวข้อ

Fundamental Web Dev with HTML5 & CSS3 – เรียนสร้าง โมชั่น … Update 2022
Fundamental Web Dev with HTML5 & CSS3. ให้การสร้างเว็บไซต์เป็นเรื่องง่าย ๆ เปลี่ยนคนธรรมดาให้เข้าใจการทำงานของเว็บ. ถึงขั้นออกแบบ และ ประกอบอาชีพได้ครบจบในคอร์สเดียว. ทดลองเรียนฟรี ลงทะเบียนวันนี้ …
Chia sẻ đề thi Html5/Css3 New 2022 เรียน html5
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ เรียน html5
https://drive.google.com/drive/folders/1Jhb8R6e6L56ZsxtqYmmaubo3NFV0H4hL?usp=sharing
เรียน html5 คุณสามารถดูภาพสวย ๆ ในหัวข้อ

Basic HTML5 and CSS3 (คอร์ส html 5 และ css 3 พื้นฐาน … 2022
Basic HTML5 and CSS3 (คอร์ส html 5 และ css 3 พื้นฐาน) 20 ชั่วโมง (4,900 บาท) โปรโมชั่นลด 10% เหลือ 4,410 บาท
สอน HTML CSS เบื้องต้น #01 New เรียน html5
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ เรียน html5
คอร์ส Workshop – HTML, CSS (Bulma), JS มีวีดีโอสอน พร้อมโจทย์และโค้ดเฉลยเพียบ สั่งซื้อได้เลยครับช่วงราคาโปรโมชั่น\nhttps://zinglecode.com/courses/html-css-javascript-workshop\n\nติดตามและพูดคุยได้ที่\nFacebook : https://www.facebook.com/zinglecode\nLine : https://lin.ee/yG1XX6D\n\nสอน HTML CSS เบื้องต้น เริ่มต้นจากพื้นฐานภาษา HTML CSS แล้วไปสิ้นสุดที่การสร้างเว็บระดับง่ายๆ\n\nแนะนำโปรแกรม VSCode\nhttps://youtu.be/OLXFKyKl_5k\n\nวาร์ปหัวข้อ\n0:00 Greeting (ทักทาย)\n0:21 What is HTML CSS ? (มันคืออะไรกัน)\n1:30 HTML Start (เริ่มสร้างเว็บเพจ)\n6:07 HTML Text (ข้อความ)\n9:35 HTML Image (รูปภาพ)\n13:14 HTML Link (ลิ้งก์)\n16:26 HTML Block (กรอบ)\n18:49 HTML Header Footer (เฮดเด้อ ฟุตเต้อ)\n22:30 CSS Start (เริ่มตกแต่งเว็บเพจ)\n24:49 CSS Selectors (ตกแต่งอะไร คุณเลือกได้)\n30:46 CSS Display (ตกแต่งการแสดงผล)\n34:20 HTML CSS Fusion (ลองสร้างเว็บเพจง่ายๆ)
เรียน html5 รูปภาพที่เกี่ยวข้องในหัวข้อ

แนวทางการเรียนรู้ CSS3 และ HTML5 ให้เกิดประโยชน์สูงสุด New Update
โดยเราควรเริ่มจากเรียนรู้ว่า HTML5 มีพฤติกรรมข้อมูลอยู่ 7 ประเภท และกลุ่ม Element อยู่ 15 หมวดหมู่ โดย 7 ประเภทของ HTML5 นั้นเอาไว้แยกแยะรูปแบบการวางโครงสร้างของเอกสาร ส่วน 15 หมวดหมู่นั้น …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
001 – สอน เรียน สร้างเว็บ html html5 + css css3 แนะนำ atom text editor และโครงสร้าง html Update New เรียน html5
อัพเดทใหม่ในหัวข้อ เรียน html5
วีดีโอนี้กำลังถูกจัดทำใหม่แทนที่เพื่อปรับปรุงคุณภาพ\nโปรดเรียนรู้และติดตามได้ในวีดีโอชุดใหม่ใน playlist นี้\nhttps://www.youtube.com/playlist?list=PLmywQUg3Ekj8bWzo_vU-7zDej8GjunsTv\n\nติดตามความเคลื่อนไหวได้ที่กลุ่ม https://www.facebook.com/groups/12528…\nและเพจ https://www.facebook.com/hpcodes/
เรียน html5 ภาพบางส่วนในหัวข้อ

ดูข้อมูลหัวข้อเพิ่มเติม เรียน html5
HTML5, CSS3 and JavaScript Certification – Free Online … 2022 New
Publisher: Channel 9. Alison’s free online Diploma in HTML5, CSS3 and JavaScript certification course will give you in-depth knowledge of how you can use HTML5 to define the content of web pages, CSS3 to specify the layout and style of web pages, and JavaScript to program the behavior of web pages. These sets of skills will be a great boost to …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
ปูพื้นฐานการสร้างเว็บด้วย HTML5 จบในคลิปเดียว New 2022 เรียน html5
ข้อมูลใหม่ในหัวข้อ เรียน html5
สนับสนุนช่องด้วยการสมัครสมาชิก (Membership):\nhttps://www.youtube.com/channel/UCQ1r_4x-P-fETLIU4pqf98w/join\n\n🕵 เรียนคอร์ส JavaScript 30 Workshop บน Udemy :\nhttps://www.udemy.com/course/javascript-30-workshop/?referralCode=E5EF637C90FC6B8A8E26\n\n🏫 ห้องเรียน KongRuksiam :\nhttps://kongruksiam.teachable.com/\n\nโค้ดประกอบการสอน :\nhttps://github.com/kongruksiamza/htmlbasic\n\nดาวน์โหลด Visual Studio Code :\nhttps://code.visualstudio.com/\n\nประกอบด้วยเนื้อหา :\n0:00 – HTML5 คืออะไร\n12:24 – ติดตั้ง Visual Studio Code\n21:48 – โครงสร้าง HTML\n35:56 – Meta Tags\n42:59 – การเขียน Comment\n47:43 – การกำหนดหัวเรื่อง (Heading)\n01:07:22 – สร้างเส้นคั่นและขึ้นบรรทัดใหม่\n01:12:11 – การกำหนด Link ในหน้าเว็บ\n01:23:19 – แท็กรูปภาพ (HTML Images)\n01:35:38 – การแสดงรายการ (Lists)\n01:51:29 – การสร้างตาราง (Table)\n02:09:02 – Attribute ของตาราง\n02:29:06 – แท็ก div และ แท็ก span\n02:39:01 – การสร้างฟอร์ม (HTML Form)\n03:17:03 – Block vs Inline\n03:25:33 – Class \u0026 Id\n03:37:20 – Semantic Tags\n03:51:02 – HTML Entity\n04:08:35 – การเล่นวิดีโอ (Video)\n04:17:56 – การเล่นเสียง (Audio)\n\nปูพื้นฐาน JavaScript (ES6): \nhttps://www.youtube.com/watch?v=4bKaLDwCVP4\u0026list=PLltVQYLz1BMBOTnaiwtpENjN01GRM0xau\n\nปูพื้นฐาน HTML5 :\nhttps://www.youtube.com/watch?v=0hfeNPM7piw\u0026list=PLltVQYLz1BMDf-N2ZmyJKEv4VlpM_9m67\n\nปูพื้นฐาน CSS3 :\nhttps://www.youtube.com/watch?v=HcInSUzhaUc\u0026list=PLltVQYLz1BMBeWsNwB06VT3t8m5575qCP\n\nสอน JavaScript 20 Workshop [2020]:\nhttps://www.youtube.com/watch?v=9FO4bACWmiI\u0026list=PLltVQYLz1BMBezCn1FldaKLXq8S92q2w6 \n\n#สร้างเว็บด้วย #HTML5 #KongRuksiam\n\nติดตามข่าวสารของเราได้ที่แฟนเพจ :\nhttps://www.facebook.com/pg/KongRuksiamTutorial/
เรียน html5 ภาพบางส่วนในหัวข้อ

เรียน HTML5 คอร์สเรียน เรียนฟรี ออนไลน์ บทความ คำสั่ง การ … Update
เรียน HTML5 คอร์สเรียน เรียนฟรี ออนไลน์ บทความ คำสั่ง การ กำหนด รูปแบบ ตัวอย่าง คือ การใช้งาน หมายถึง วิธีการ การแสดง ด้วย แปลงค่า …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
สอน HTML5 เบื้องต้น [2020] ตอนที่ 3 – โครงสร้าง HTML 2022 เรียน html5
อัพเดทใหม่ในหัวข้อ เรียน html5
สนับสนุนช่องด้วยการสมัครสมาชิก (Membership):\nhttps://www.youtube.com/channel/UCQ1r_4x-P-fETLIU4pqf98w/join\n\n🛒 ซื้อสินค้าใน Shopee\nคลิกที่ลิงค์นี้เลย 👉 https://bit.ly/3i2Qvje\n\nโค้ดประกอบการสอน :\nhttps://github.com/kongruksiamza/htmlbasic\n\nดาวน์โหลด Visual Studio Code :\nhttps://code.visualstudio.com/\n\nรวมเนื้อหา HTML CSS Javascript :\nhttps://www.youtube.com/channel/UCQ1r_4x-P-fETLIU4pqf98w/playlists?view=50\u0026sort=dd\u0026shelf_id=2\n\n#สร้างเว็บด้วย #HTML5 #KongRuksiam\n\nติดตามข่าวสารของเราได้ที่แฟนเพจ :\nhttps://www.facebook.com/pg/KongRuksiamTutorial/
เรียน html5 ภาพบางส่วนในหัวข้อ
![เรียน html5 Update 2022 สอน HTML5 เบื้องต้น [2020] ตอนที่ 3 - โครงสร้าง HTML](https://i.ytimg.com/vi/WxL2HQwZFhI/hqdefault.jpg)
เรียน HTML5 CSS3 ทำเว็บไซต์ สอนเขียน HTML5 และ CSS3 ฟรี … Update New
เรียน html5+css3 it genius ได้เปิดคอร์สสอนการเขียน html5 css3 แบบพื้นฐานโดยสามารภนำไปประยุคต์ได้ html5 และ css3 นั้นเป็นภาษาใหม่ที่รองรับอนาคตที่เว็บไซต์ต้องปรับกัน
สอนเขียนโปรแกรม HTML5 part 1 พื้นฐาน HTML Update เรียน html5
ข้อมูลใหม่ในหัวข้อ เรียน html5
เรียน html5 รูปภาพที่เกี่ยวข้องในหัวข้อ

HTML 5 – Coding Thailand New Update
html 5. พัฒนาเว็บไซต์ด้วย html 5. ตอนที่ 1 ทำความรู้จักกับ html. 2014-12-09 | 7:44 นาที | 30175 ครั้ง
Learn HTML5 Canvas By Creating A Drawing App | HTML Canvas Tutorial 2022 เรียน html5
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ เรียน html5
Check out my courses and become more creative!\nhttps://developedbyed.com\n\nLearn HTML5 Canvas By Creating A Drawing App | HTML Canvas Tutorial\n\nIn todays video we are going to learn about html5 canvas. From drawing simple rectangles,lines, all the way up to creating a drawing app on the canvas.\n\nThe canvas tag will be manipulated in javascript so we don’t need to do any styling or markup with html.\n\nHopefully this video will motivate you to create different effects in 2d or 3d with html canvas.\n\nThings covered in this video:\n\nHow to connect HTML Canvas with Javascript.\nDrawing basic shapes in HTML Canvas.\nChanging colors and brush size.\nCreating a small drawing app in HTML Canvas.\n\n📔 Materials used in this video:\n\nCanvas: https://developer.mozilla.org/en-US/docs/Web/API/Canvas_API\n\n🛴 Follow me on:\n\nTwitter: https://twitter.com/deved94\nGithub: https://github.com/DevEdwin
เรียน html5 ภาพบางส่วนในหัวข้อ

Fundamental Web Dev with HTML5 & CSS3 | BorntoDev Update New
ในคอร์สเรียน Fundamental Web Dev with HTML5 & CSS3 จะเรียนรู้ถึงพื้นฐานสำคัญของ HTML5 และ CSS3 รวมถึงการใช้งาน Bootstrap เบื้องต้น ที่ทำให้
เรียน HTML5 กับอาจารย์กบ ตอนที่ 1 แนะนำโลก HTML5 Update 2022 เรียน html5
ข้อมูลใหม่ในหัวข้อ เรียน html5
จากอาจารย์กบแห่ง www.javathailand.com
เรียน html5 รูปภาพที่เกี่ยวข้องในหัวข้อ

[HTML5 Tutorial] ทุกอย่างที่คุณควรรู้เกี่ยวกับ HTML5 … 2022
27/05/2010 · * สำหรับท่านที่เป็นมือใหม่ และต้องการเรียนรู้ HTML5 และ CSS3 แบบรวดเร็ว และเข้าใจง่าย ขณะนี้ทาง Designil School ยินดีมอบส่วนลด คอร์สวีดิโอ …
พื้นฐานที่ควรรู้ก่อนสร้างเว็บ ! | พื้นฐาน HTML5\u0026CSS3 ใน 3 ชั่วโมง Ep.0 Update New เรียน html5
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ เรียน html5
รวมพื้นฐานที่ควรรู้เบื้องต้นก่อนเริ่มสร้าเว็บด้วย HTML5 และ CSS3 กันเลย หากชอบถูกใจอย่าลืม ! กด Like และ Subscribe เพื่อเป็นกำลังใจให้พวกเราด้วยนะครับผม ^_^\n\n—————————————–\n\nสำหรับการดาวน์โหลดโปรแกรม Visual Studio Code สามารถดาวน์โหลดได้แล้วที่นี่ : https://code.visualstudio.com\n\n—————————————–\n\n➤Kittikorn Prasertsak (Prame)\nFounder of BorntoDev\n\n➤กดติดตามช่องของ Youtube ได้ที่ : https://www.youtube.com/c/BorntoDevTH?sub_confirmation=1\n\n➤Facebook : https://www.facebook.com/borntodev\n\n➤Website : http://www.borntodev.com
เรียน html5 ภาพบางส่วนในหัวข้อ

Fundamental Web Dev With HTML5 & CSS3 – BorntoDev เริ่มต้น … New Update
Fundamental Web Dev with HTML5 & CSS3. ให้การสร้างเว็บไซต์เป็นเรื่องง่าย ๆ เปลี่ยนคนธรรมดาให้เข้าใจการทำงานของเว็บ … เรียนจบพร้อมทำโปรเจครับ Certificate …
สอน HTML5 เบื้องต้น [2020] ตอนที่ 1 – HTML5 คืออะไร New เรียน html5
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ เรียน html5
สนับสนุนช่องด้วยการสมัครสมาชิก (Membership):\nhttps://www.youtube.com/channel/UCQ1r_4x-P-fETLIU4pqf98w/join\n\nโค้ดประกอบการสอน :\nhttps://github.com/kongruksiamza/htmlbasic\n\nดาวน์โหลด Visual Studio Code :\nhttps://code.visualstudio.com/\n\nรวมเนื้อหา HTML CSS Javascript :\nhttps://www.youtube.com/channel/UCQ1r_4x-P-fETLIU4pqf98w/playlists?view=50\u0026sort=dd\u0026shelf_id=2\n\n#สร้างเว็บด้วย #HTML5 #KongRuksiam\n\nติดตามข่าวสารของเราได้ที่แฟนเพจ :\nhttps://www.facebook.com/pg/KongRuksiamTutorial/
เรียน html5 ภาพบางส่วนในหัวข้อ
![เรียน html5 2022 New สอน HTML5 เบื้องต้น [2020] ตอนที่ 1 - HTML5 คืออะไร](https://i.ytimg.com/vi/0OaV89fSHbc/hqdefault.jpg)
แนะนำ HTML5 แบบอ่านจบต้องรู้บ้างแหละ อัปเดต
14/10/2012 · แนะนำให้คุณรู้จัก HTML5 ด้วยภาษาและความเข้าใจแบบง่ายๆ ก็พอจะเรียกได้ว่า ถ้าอ่านจบต้องรู้บ้างแหละ มีข้อซักถามส่งอีเมล์มาได้ที่ [email protected] ครับ
เรียน HTML5 ใน 15 นาที Update เรียน html5
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ เรียน html5
เรียน html5 รูปภาพที่เกี่ยวข้องในหัวข้อ

HTML5 คืออะไรใช้ทำอะไรได้บ้าง New Update
HTML5 เป็นภาษาโปรแกรมที่มีตัวย่อมาจาก Hyper Text Markup Language เป็นระบบที่อนุญาตให้ปรับเปลี่ยนรูปลักษณ์ของหน้าเว็บรวมทั้งปรับเปลี่ยนรูปลักษณ์ได้ | wind-site.com
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Cách tạo form đăng ký bằng ngôn ngữ HTML New Update เรียน html5
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ เรียน html5
Cách tạo form đăng ký bằng ngôn ngữ HTML căn bản.\nXem thêm : http://blogloi.com/\nhttp://blogloi.com/thiet-ke-website-wordpress-gia-re/
เรียน html5 คุณสามารถดูภาพสวย ๆ ในหัวข้อ

ติดตั้ง Plugin HTML5 ใน Chrome Update
6. เมื่อติดตั้งเสร็จจะปรากฎ ดังรูป และสามารถเปิดไฟล์วิดีโอ จากเว็บห้องเรียนไร้พรมแดน ผ่านบราวเซอร์ Ghrome ได้แล้วครับ
Ass WEB1013 phần 1 New Update เรียน html5
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ เรียน html5
Tối mai mk sẽ ra phần 2 phần hoàn thiện trang chủ.Trong ass còn 4 trang con nữa mình sẽ hoàn thành sớm nhất nha\nhttps://drive.google.com/drive/folders/1C0oCdWysfur1AEzsGh-TEfD54EdmZfPw?usp=sharing Link bài hoàn chỉnh. mọi người tải xampp về sau đó bỏ vào htdocs sau đó vào http://localhost/GiaoThuy là được nha
เรียน html5 ภาพบางส่วนในหัวข้อ

ค้นหาที่เกี่ยวข้องกับหัวข้อ เรียน html5
Đang cập nhật
จบกระทู้ เรียน html5
Articles compiled by Bangkokbikethailandchallenge.com. See more articles in category: MMO
