You are viewing this post: Best Choice เว็บ responsive Update 2022
บทความอัพเดทใหม่ในหัวข้อ เว็บ responsive
Responsive Web Design Media Queries – W3Schools Update
Add a Breakpoint. Earlier in this tutorial we made a web page with rows and columns, and it was responsive, but it did not look good on a small screen. Media queries can help with that. We can add a breakpoint where certain parts of the design will behave differently on each side of the breakpoint. Desktop.
พื้นฐาน Media Query ในการทำเว็บ Responsive ให้รองรับทุกขนาดหน้าจอ New Update เว็บ responsive
ข้อมูลใหม่ในหัวข้อ เว็บ responsive
Follow \u0026 Contacts\n👓 FB : https://www.facebook.com/patiphanphengpao\n🕶 FB (Fanpage) : https://www.facebook.com/patiphannn/\n📷 IG : https://www.instagram.com/ohmilerr/\n📧 Business : [email protected]\n\nRuk-Com จดโดเมน-เช่าโฮสต์ ราคาประหยัด\n🔗 https://bit.ly/2yrLUgQ\n\nCourse Online คอร์สเรียนออนไลน์\n🔗 https://milerdev.teachable.com/courses\n\nWebsite\n🏠 https://milerdev.com/\n\nDonate \u0026 Supporting me \n🙏🏻 KBANK กสิกร : 009-3-555-821 ปฏิภาณ เพ็งเภา\n🙏🏻 Paypal : [email protected]\n\n#PatiphanPhengpao #MilerDev #PatiPhan
เว็บ responsive ภาพบางส่วนในหัวข้อ

Responsive Web Design Tester – Chrome เว็บสโตร์ New 2022
Responsive Web Design Tester is a quick and easy way to test your responsive website. Test your mobile site on different devices. This extension reflects both the …
Học responsive qua ví dụ New 2022 เว็บ responsive
อัพเดทใหม่ในหัวข้อ เว็บ responsive
Video này chỉ là những ví dụ nho nhỏ để các bạn hiểu cách hoạt động cũng như cách áp dụng thực tế của thuộc tính media query trong responsive web design.\n\n🔥 Hãy chia sẻ các khóa học, vì ngoài kia có rất nhiều người đang cần nó ❤️\n🔥 Truy cập http://fullstack.edu.vn (miễn phí) để quản lý được tiến độ học của bạn. Trong tương lai còn giúp bạn có hồ sơ đẹp trong mắt Nhà Tuyển Dụng.\n🔥 Tham gia nhóm Học lập trình tại F8 trên Facebook: https://www.facebook.com/groups/f8official/\n\n#hoclaptrinh #mienphi #frontend #backend #devops\n—————————————\nHỌC LẬP TRÌNH MIỄN PHÍ\n1. Khóa Javascript cơ bản: https://fullstack.edu.vn/courses/javascript-co-ban\n2. Khóa HTML, CSS: https://fullstack.edu.vn/courses/html-css\n3. Khóa Responsive web design: https://fullstack.edu.vn/courses/responsive-web-design\n—————————————\nLIÊN KẾT HỮU ÍCH\n1. Học lập trình: http://fullstack.edu.vn\n2. Viết CV xin việc: http://mycv.vn\n———————————————————–\nLIÊN HỆ\n1. Facebook: https://fb.com/sondnmc\n2. Email: [email protected]\n\nYêu các bạn ❤️
เว็บ responsive ภาพบางส่วนในหัวข้อ

เว็บ Responsive คือ การออกแบบเว็บไซต์ให้รองรับขนาดหน้าจอ … Update
เว็บราคาถูก 2,400 บาท ออกแบบเว็บเพียง 8,900 บาท ปรึกษาฟรี 0859112315 เว็บ Responsive คือ การออกแบบเว็บไซต์ให้รองรับขนาดหน้าจอของอุปกรณ์ทุกชนิด.
Responsive là gì ? Cách nắm vững Responsive cơ bản dành cho người mới toàn tập Update New เว็บ responsive
ข้อมูลใหม่ในหัวข้อ เว็บ responsive
Xin chào các bạn đã đến với video hướng dẫn tiếp theo của mình. Trong ngày hôm nay mình sẽ hướng dẫn cho các bạn tiếp một chủ đề mà nhiều bạn rất là quan tâm đó chính là Responsive. Vậy responsive là gì ? Làm sao để áp dụng responsive hiệu quả vào dự án, cách xử lý các trường hợp hay gặp, hay các trường hợp phức tạp thì tìm giải pháp ra sao ? Hãy cùng tìm hiểu trong video này của mình nhé. \nVà đừng quên like share và subscribe ủng hộ kênh mình lên nhiều subs nha.\n\n👉 Kết nối với mình\nFanpage: https://www.facebook.com/evondevblog/\nFacebook: https://www.facebook.com/tuan.trananh.0509\nBlog: https://evondev.com\nNhóm của mình: https://www.facebook.com/groups/2565163230401512\nHọc online với mình: https://www.facebook.com/messages/t/tuan.trananh.0509\n👉 Công cụ, tài nguyên\n- Theme: Dracula Official\n- Font chữ: JetBrains Mono, 14px\n- Packages: Prettier, Material Icon, Highlight Matching Tag, Bracket Pair Colorizer, HTML Snippets, Live Server.\n- Extension: Eye Dropper color picker Chrome Extension, color slurp MacOS, visBug Chrome Extension
เว็บ responsive ภาพบางส่วนในหัวข้อ

6 ขั้นตอน การทำ Responsive Web Design – MakeWebaEasy Blog New 2022
Responsive Web Design เป็นอีกทางเลือกนึง ในการพัฒนาเว็บไซต์ที่กำลังได้รับความนิยมในขณะนี้ครับ โดยมีจุดประสงค์เพื่อ “ทำให้ User ใช้งานได้ง่ายที่สุด” โดย Responsive Web Design นั้น มีข้อดีคือจะใช้ source code ตัว …
ทำความเข้าใจหลักการทำ Responsive Website เบื้องต้น Update New เว็บ responsive
ข้อมูลใหม่ในหัวข้อ เว็บ responsive
อ่านบล็อกของผม : https://milerdev.com/\nติดต่องาน : https://www.facebook.com/patiphannn/\nติดตามผมทาง Facebook : https://www.facebook.com/patiphanphengpao\nกลุ่มพูดคุย : https://www.facebook.com/groups/patiphanch/\nติดตามผมทาง Twitter : https://twitter.com/ohmiler\nติดตามผมทาง Instagram : https://www.instagram.com/ohmilerr/\nโดเมนเนม \u0026 โฮสต์ติ้ง โดย Ruk-Host : https://hostings.ruk-com.in.th/aff.php?aff=387\nสนับสนุนช่องทาง Patreon : https://www.patreon.com/patiphan — Watch live at https://www.twitch.tv/patiphanlive
เว็บ responsive รูปภาพที่เกี่ยวข้องในหัวข้อ

ทำเว็บให้รองรับมือถือ (Responsive Web Design) – Themevilles Update New
29/08/2019 · เริ่มแรกก่อนจะเริ่มทำให้เว็บไซต์ของเราเป็น Responsive ได้ เราจะต้องทำให้เว็บของเราสามารถรองรับการใช้งานผ่านมือถือก่อน วิธีการก็คือ เราจะต้องทำการเพิ่มแท็ก <meta> ที่ระบุว่าให้เรา …
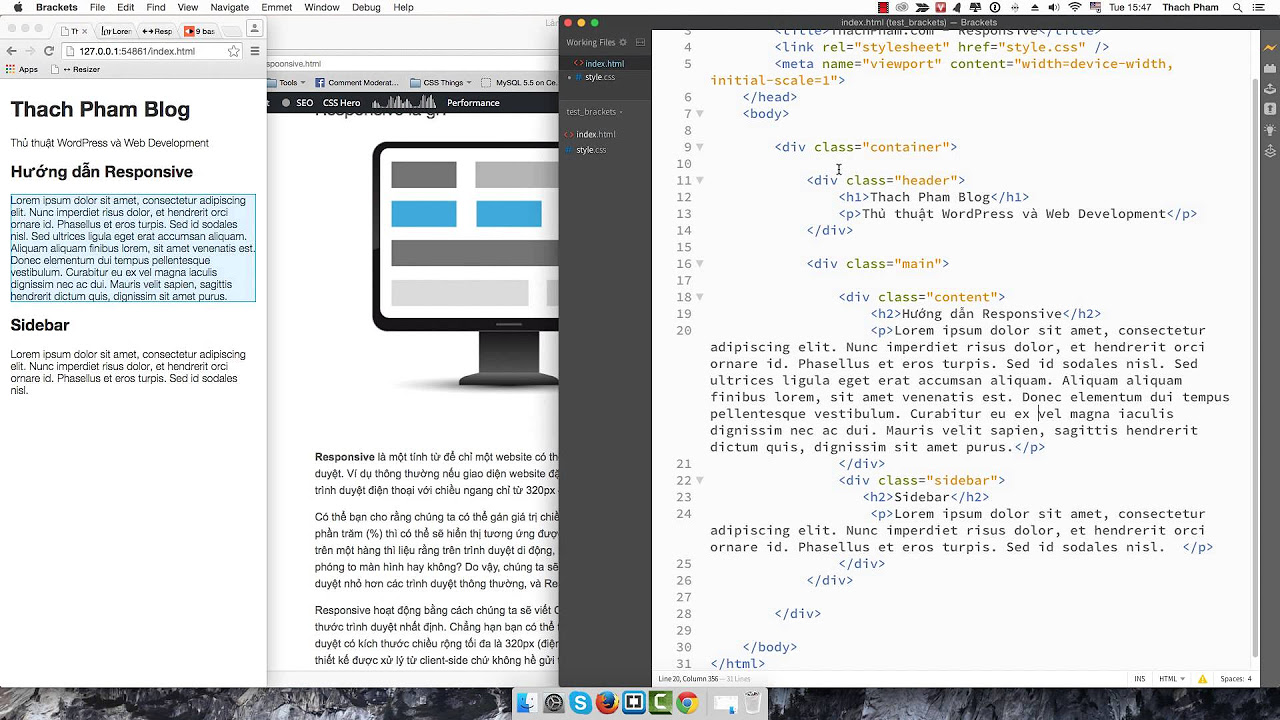
Hướng dẫn Responsive bằng CSS cơ bản 2022 เว็บ responsive
ข้อมูลใหม่ในหัวข้อ เว็บ responsive
# Xem thêm: http://goo.gl/ZlFnBn\nHướng dẫn thêm tính năng Responsive vào giao diện website với CSS cơ bản. Bài này mình không hướng dẫn bạn làm giao diện Responsive hoàn chỉnh mà chỉ là hướng dẫn bạn kỹ thuật kích hoạt Responsive và viết CSS cho các loại màn hình khác nhau.
เว็บ responsive คุณสามารถดูภาพสวย ๆ ในหัวข้อ

Responsive Web Design คืออะไร? คิดยังไง? ทำยังไง? | อาร์ … Update
06/04/2021 · Responsive Web Design คืออะไร. คือ การเขียนเว็บไซต์โดยกำหนด HTML และ ใช้ CSS ควบคุมการแสดงผลเป็นหลัก ให้สามารถปรับเปลี่ยนการแสดงผลหน้าเว็บเพจ ตามอุปกรณ์ที่มีขนาดหน้าจอแตกต่างกัน เช่น …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
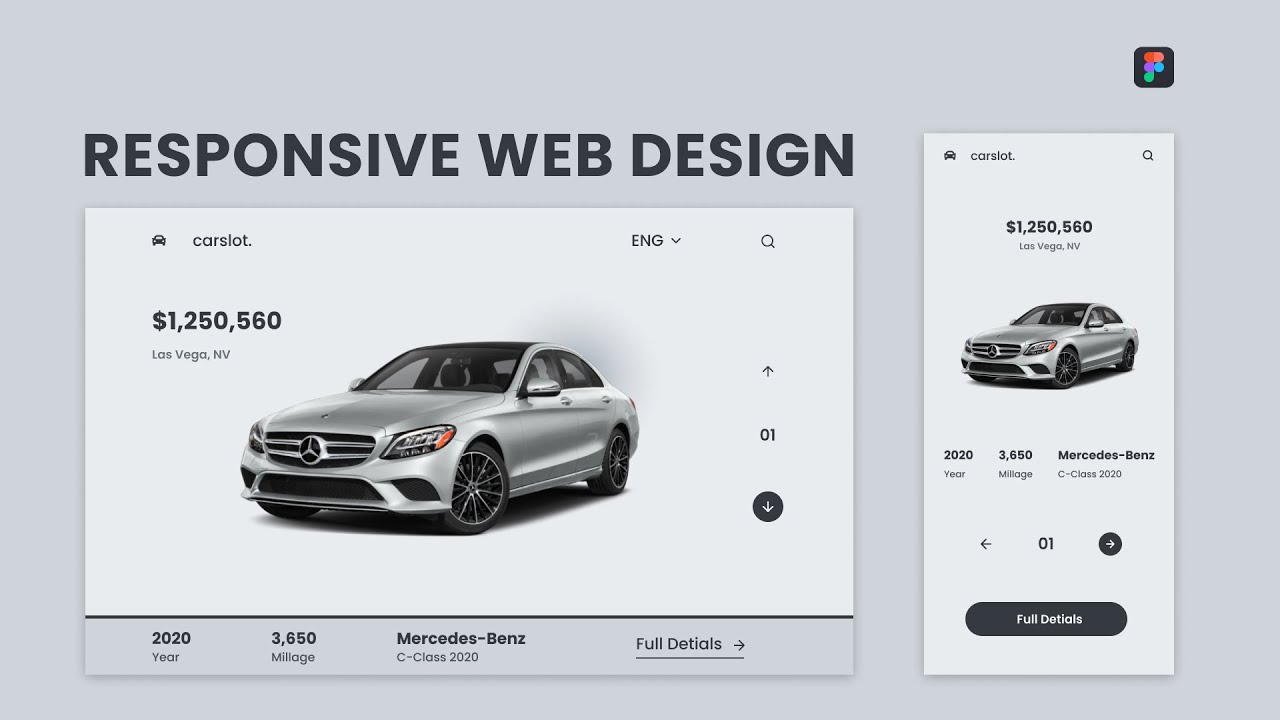
Responsive Website/Web Design and Prototype with Figma New Update เว็บ responsive
อัพเดทใหม่ในหัวข้อ เว็บ responsive
Learn how to design a professional and responsive website/web UI using Figma. Also, you will learn how to prototype your design and use Smart animate feature in Figma to animate your design.\n\nHere is the link to the Figma design: https://www.figma.com/file/I1w8axqzznxto6WIq0T4rt/carslot?node-id=0%3A1\n\nHere is the link to the colour theme on colours.co: https://coolors.co/f8f9fa-e9ecef-dee2e6-ced4da-adb5bd-6c757d-495057-343a40-212529\n\nLet me know what you think about this video and should in case you have any challenges, let me know in the comment section. \n\nRemember to like, share, comment and subscribe. Also, hit on the notification bell to get notified when I upload a new video.\n\nSubscribe to my channel my licking this link: https://www.youtube.com/channel/UCbVPTU8fv7e0EjGeQFbIsJA?sub_confirmation=1\n\nYou can also reach me on :\nWebsite: http://www.hyginusukeh.com\nFacebook: https://web.facebook.com/hyginusukeh2\nTwitter: https://twitter.com/hyginusukeh\nInstagram: https://www.instagram.com/hyginusukeh\nYoutube: https://www.youtube.com/channel/UCbVPTU8fv7e0EjGeQFbIsJA?sub_confirmation=1\n\n\n#figmawebdesign #figma #webdesign #webdesigninfigma #webdesignwithfigma #howtodesignwebsiteinfigma #webdesignfigma #designwebfigma #designwebinfigma #designwebwithfigma #howtodesignwebinfigma #howtodesignwebwithfigma #webdesigntutorial #webdesigntutorialinfigma #webdesigntutorialwithfigma #webdesigncourse #webdesigncoursefigma #webdesigncourseinfigma #webdesigncoursewithfigma #figmatutorial #ui #ux #web #design #website #figmatutorial #figmasmartanimate #figmaprototype
เว็บ responsive รูปภาพที่เกี่ยวข้องในหัวข้อ

Responsive Web Design คืออะไร? สำคัญต่อการออกแบบเว็บไซต์ … New
29/10/2021 · Responsive Web Design คือ การออกแบบเว็บไซต์ให้รองรับการใช้งานบนอุปกรณ์หลายชนิด เช่น หน้าจอคอมพิวเตอร์ตั้งโต๊ะ (Desktop), แท็บเล็ต (Tablet), สมาร์ทโฟน (Mobile) เพราะอุปกรณ์เหล่านี้มีขนาดหน้าจอที่แตกต่างกัน …
21. Mobile menu responsive 2022 Update เว็บ responsive
ข้อมูลใหม่ในหัวข้อ เว็บ responsive
…\n\n🔥 Hãy chia sẻ các khóa học để mọi người được học MIỄN PHÍ ❤️\n🔥 Truy cập http://fullstack.edu.vn (miễn phí) để làm bài tập và quản lý được tiến độ học của bạn. Trong tương lai còn giúp bạn có hồ sơ đẹp trong mắt Nhà Tuyển Dụng.\n🔥 Tham gia nhóm Học lập trình tại F8 trên Facebook: https://www.facebook.com/groups/f8official/\n\n#hoclaptrinh #mienphi #frontend #backend #devops\n—————————————\nHỌC LẬP TRÌNH MIỄN PHÍ\n1. Khóa Javascript cơ bản: https://fullstack.edu.vn/courses/javascript-co-ban\n2. Khóa HTML, CSS: https://fullstack.edu.vn/courses/html-css\n3. Khóa Responsive web design: https://fullstack.edu.vn/courses/responsive-web-design\n4. Khóa Xây dựng web với NodeJS \u0026 ExpressJS: https://fullstack.edu.vn/courses/nodejs\n—————————————\nLIÊN KẾT HỮU ÍCH\n1. Học lập trình: http://fullstack.edu.vn\n2. Viết CV xin việc: http://mycv.vn\n3. Danh sách phát Youtube: https://www.youtube.com/channel/UCNSCWwgW-rwmoE3Yc4WmJhw/playlists\n———————————————————–\nLIÊN HỆ\n1. Facebook: https://fb.com/sondnmc\n2. Email: [email protected]\n\nYêu các bạn ❤️
เว็บ responsive รูปภาพที่เกี่ยวข้องในหัวข้อ

Responsive Web Design คืออะไร | เว็บไซต์สำเร็จรูป SoGoodWeb Update New
Đang cập nhật
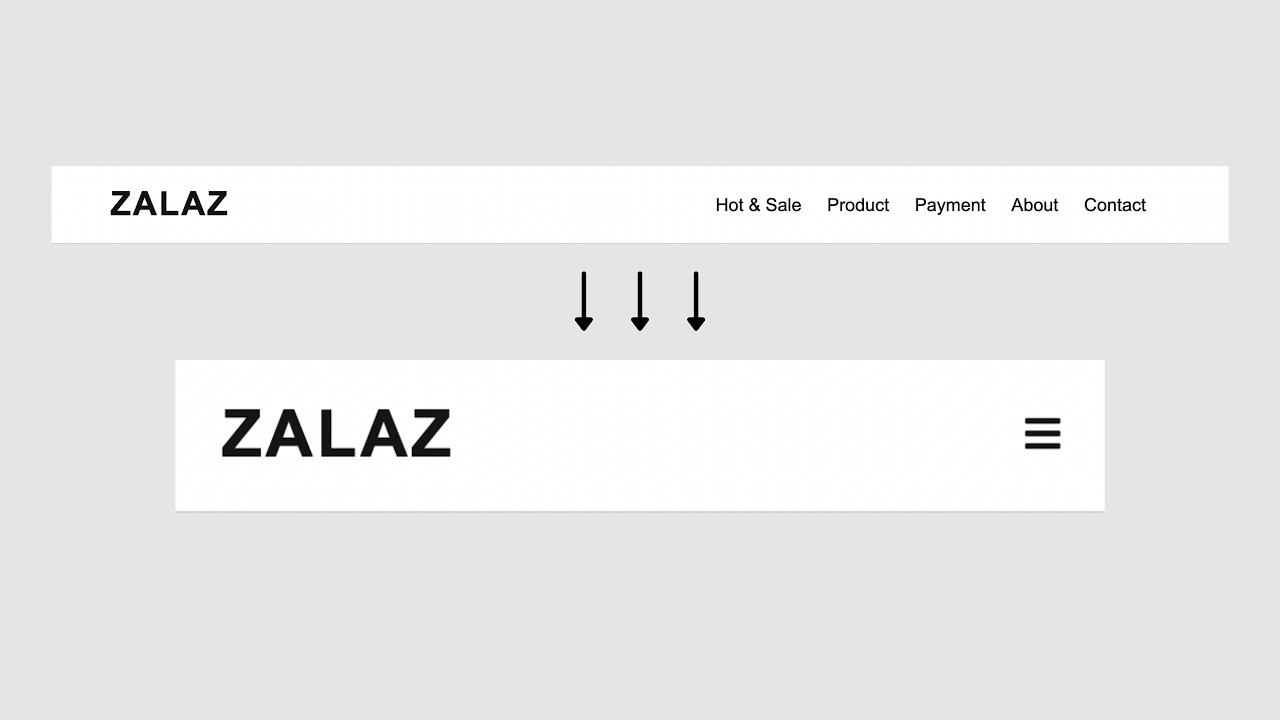
สอนสร้างเมนู Responsive ง่าย ๆ ด้วย HTML \u0026 CSS New 2022 เว็บ responsive
ข้อมูลใหม่ในหัวข้อ เว็บ responsive
สอนสร้างเมนู Responsive ง่าย ๆ ด้วย HTML \u0026 CSS\n\n00:16 Intro\n00:48 HTML\n03:19 CSS\n08:03 CSS Media Responsive\n12:38 JS\n\nSource Code : https://codepen.io/pa-lm/pen/powgVWg\nดูคลิปจบแล้วอย่าลืมกด Subscribe ให้ผมด้วยนะครับผมจะได้มีกำลังใจในการทำคลิปนะครับ\nFacebook Fanpage : https://www.facebook.com/Dev1998s-101123504930894\nDonate \u0026 Supporting \n🙏🏻 SCB ไทยพานิชย์: 9922171931 ปรวีร์ ปานมาศ\n🙏🏻 Paypal : [email protected]
เว็บ responsive ภาพบางส่วนในหัวข้อ

คุณสามารถดูข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ เว็บ responsive
Responsive Web Design Media Queries – W3Schools Update
Add a Breakpoint. Earlier in this tutorial we made a web page with rows and columns, and it was responsive, but it did not look good on a small screen. Media queries can help with that. We can add a breakpoint where certain parts of the design will behave differently on each side of the breakpoint. Desktop.
พื้นฐาน Media Query ในการทำเว็บ Responsive ให้รองรับทุกขนาดหน้าจอ New Update เว็บ responsive
ข้อมูลใหม่ในหัวข้อ เว็บ responsive
Follow \u0026 Contacts\n👓 FB : https://www.facebook.com/patiphanphengpao\n🕶 FB (Fanpage) : https://www.facebook.com/patiphannn/\n📷 IG : https://www.instagram.com/ohmilerr/\n📧 Business : [email protected]\n\nRuk-Com จดโดเมน-เช่าโฮสต์ ราคาประหยัด\n🔗 https://bit.ly/2yrLUgQ\n\nCourse Online คอร์สเรียนออนไลน์\n🔗 https://milerdev.teachable.com/courses\n\nWebsite\n🏠 https://milerdev.com/\n\nDonate \u0026 Supporting me \n🙏🏻 KBANK กสิกร : 009-3-555-821 ปฏิภาณ เพ็งเภา\n🙏🏻 Paypal : [email protected]\n\n#PatiphanPhengpao #MilerDev #PatiPhan
เว็บ responsive ภาพบางส่วนในหัวข้อ

Responsive Web Design Tester – Chrome เว็บสโตร์ 2022
Responsive Web Design Tester is a quick and easy way to test your responsive website. Test your mobile site on different devices. This extension reflects …
เทคนิค CSS ในการทำรูปภาพ Responsive รองรับทุกขนาดหน้าจอที่คุณต้องรู้ 👨💻💯 Update New เว็บ responsive
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ เว็บ responsive
สมัครเป็นสมาชิกของช่องนี้เพื่อเป็นกำลังใจให้ผมผลิตเนื้อหาความรู้ดีๆ\nhttps://www.youtube.com/channel/UCeKE6wQHTt5JpS9_RsH4hrg/join\n\nFollow \u0026 Contacts\n👓 FB : https://www.facebook.com/patiphanphengpao\n🕶 FB (Fanpage) : https://www.facebook.com/patiphannn/\n📷 IG : https://www.instagram.com/ohmilerr/\n📧 Business : [email protected]\n\nRuk-Com จดโดเมน-เช่าโฮสต์ ราคาประหยัด\n🔗 https://bit.ly/2yrLUgQ\n\nCourse Online คอร์สเรียนออนไลน์\n🔗 https://milerdev.teachable.com/courses\n\nWebsite\n🏠 https://milerdev.com/\n\nDonate \u0026 Supporting me \n🙏🏻 KBANK กสิกร : 009-3-555-821 ปฏิภาณ เพ็งเภา\n🙏🏻 Paypal : [email protected]\n\n#PatiphanPhengpao #MilerDev #PatiPhan
เว็บ responsive รูปภาพที่เกี่ยวข้องในหัวข้อ

เว็บ Responsive คือ การออกแบบเว็บไซต์ให้รองรับขนาดหน้าจอ … 2022
เว็บราคาถูก 2,400 บาท ออกแบบเว็บเพียง 8,900 บาท ปรึกษาฟรี 0859112315 เว็บ Responsive คือ การออกแบบเว็บไซต์ให้รองรับขนาดหน้าจอของอุปกรณ์ทุกชนิด.
สร้างเว็บให้ Responsive รองรับทุกขนาดหน้าจอด้วย CSS Grid [ตอนที่ 1] Update 2022 เว็บ responsive
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ เว็บ responsive
Download PSD : https://www.os-templates.com/free-psd-templates/astounding\n\nขอบคุณทุกท่านที่รับชมครับ หากชอบอย่าลืมกดไลค์และซัพเพื่อเป็นกำลังใจให้กันเด้อ~\n\n♦ สนับสนุนช่องเราได้ที่ (Donate)\nธนาคารกสิกรไทย : 009-3-555-821 ปฏิภาณ เพ็งเภา\nPaypal : https://www.paypal.me/PatiphanP\nTrue Money/True Wallet : https://bit.ly/2KBKCFb\nWallet : 095-828-3629\n\nจดโดเมน / เว็บโฮสต์ติ้ง ราคาประหยัด\nhttps://hostings.ruk-com.in.th/aff.php?aff=387\n\n🕶️ สนใจติดต่อ [ปฏิภาณ เพ็งเภา]\nเบอร์โทร : 095-828-3629\n♦ เว็บไซต์ : https://milerdev.com/\nเพจ : https://www.facebook.com/patiphannn/\n#บริการรับทำเว็บไซต์ #บริการออกแบบกราฟิก #ทีมงานMilerDev\n\n♦ ติดต่อโฆษณา/สปอนเซอร์ : [email protected]\n♦ Twitch : https://www.twitch.tv/patiphanlive
เว็บ responsive ภาพบางส่วนในหัวข้อ
![เว็บ responsive New สร้างเว็บให้ Responsive รองรับทุกขนาดหน้าจอด้วย CSS Grid [ตอนที่ 1]](https://i.ytimg.com/vi/ha9j5S00ZQs/hq720.jpg)
6 ขั้นตอน การทำ Responsive Web Design – MakeWebaEasy Blog New 2022
Responsive Web Design เป็นอีกทางเลือกนึง ในการพัฒนาเว็บไซต์ที่กำลังได้รับความนิยมในขณะนี้ครับ โดยมีจุดประสงค์เพื่อ “ทำให้ User ใช้งานได้ง่ายที่สุด” โดย Responsive Web Design นั้น มีข้อดีคือจะใช้ source code ตัว …
5 MIN TUTORIAL – Responsive Web Design – SIMPLE EASY 2022 Update เว็บ responsive
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ เว็บ responsive
RESPONSIVE WEB DESIGN TUTORIAL FOR BEGINNERS – MOBILE WEBDESIGN – HTML5 css3\n\nPlease have a look at my webpage where you can find extra information and \ndownload the pdf version.\nhttp://tomtomheylen.com/categories/Responsive_web_design/Responsive_web_design_part_1.php\n\n\nExercise file\nhttp://tomtomheylen.com/download_file.php?file=responsive1_final\u0026extention=html\n\n\nNEXT VIDEO – responsive images, videos, menus, backgrounds and hiding elements\nhttp://www.youtube.com/watch?v=1hTkEV43P_Q\n\n\nIN THIS VIDEO YOU WILL LEARN \nHow to make a responsive webpage using HTML and css\nThe difference between a mobile website and a responsive website and why not to use the mobile version.\n\nYou should have a basic understanding of html and css in order to follow along this video.\n\nI got really confused when starting to look into the topic of mobile devices, responsive web design and mobile sites.\n\nThis video will save you the time and hassles.\n \n\n RESPONSIVE WEBDESIGN vs MOBILE VERSION\n A responsive website is one website that resizes all the way to fit the screen of the user’s device \nWhereas a mobile version is a different website usually starting with m-dot\n\nWhy not to use the m-dot version. \nResponsive web design doesn’t require a separate website\nYou only have to maintain one website that looks good on any device.\nm.dot websites can create errors when sharing url’s, as they will be opened on desktop and mobile devices.\nWhen errors, Search engines will punish your site in ranking lower\n\nAnd the list goes on.\n\n\nHTML \u0026 CSS FOR RESIZABLE WEB DESIGN\n\nYou can download the exercise file in the link below.\nhttp://tomtomheylen.com/download_file.php?file=responsive1_final\u0026extention=html\n\nA good way to build your website is by making your html tags fluid.\n\nIt is very easy to do by using percentage in your css. \n\nFor this example we are making a head, menu, the content body and a footer, centered in the web browser.\n\nYou only have to give the elements a min-height and a marging left and right.\nWith min-height, the elements can increase if needed,\nMargin left and right are expressed in percentige to keep proportion for any screen resolution.\nAnd same thing for margin-top and bottom.\n\nYou can play around with this figures to fit your needs.\n\nSo here we have a responsive website!!!\n\nWhen I view this website on a mobile device however, it shows the website in full resolution and I have to zoom-in and out to navigate\n.\nHere is where the Viewport Meta Tag comes into play…\n\nThe viewport metatag was Apple’s solution to the problem and was quickly adopted by other platforms. But was never pud forward by the W3C.\nTherefor we will define a similar viewport rule in our css.\nAnd another one as a fix for internet explorer.\n\nThe width adjusts the site to the device in normal view and landscape view.\nAnd zoom or initial 1 stands for no zooming.\n\nThere are a whole bunch of viewport properties to use for every single device\nBut to make it easy, we only use a few to fit all. \n\nI leave you a link as a reference.\nviewport reference:\nhttps://developer.mozilla.org/en/docs/Mozilla/Mobile/Viewport_meta_tag\n\nWhen we view our webpage on a mobile device now, it looks the way we want.\n\nNEXT VIDEO\nhttp://www.youtube.com/watch?v=1hTkEV43P_Q\n\nIn the next video you will learn how to make \nresponsive navigation menus, \nresponsive images and videos, \nresponsive backgrounds \nand how to hide elements.\n\nDid you like this video?\nSubscribe to my channel and share!\nhttp://www.youtube.com/subscribe_widget?p=tomtomheylen1\n\n\n\nResources:\nhttp://searchenginewatch.com/article/2208496/72-of-Consumers-Want-Mobile-Friendly-Sites-Google-Research\n\nhttp://blog.hubspot.com/marketing/google-hates-your-mobile-optimized-website-ht\n\nhttp://webdesign.tutsplus.com/articles/quick-tip-dont-forget-the-viewport-meta-tag–webdesign-5972\n\nhttps://developer.mozilla.org/en/docs/Mozilla/Mobile/Viewport_meta_tag
เว็บ responsive รูปภาพที่เกี่ยวข้องในหัวข้อ

ทำเว็บให้รองรับมือถือ (Responsive Web Design) – Themevilles 2022
29/08/2019 · เริ่มแรกก่อนจะเริ่มทำให้เว็บไซต์ของเราเป็น Responsive ได้ เราจะต้องทำให้เว็บของเราสามารถรองรับการใช้งานผ่านมือถือก่อน วิธีการก็คือ เราจะต้องทำการเพิ่มแท็ก <meta> ที่ระบุว่าให้เรา …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Responsive Web Design ช่วยให้เว็บไซต์เราติดอันดับ Google ได้อย่างไร Update เว็บ responsive
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ เว็บ responsive
หลายท่านอาจจะเคย ได้ยินคำว่า Responsive เวลาจะทำเว็บไซต์นะครับ แต่ก็ยังไม่เข้าใจว่า มันคืออะไร และมันดีอย่างไร ช่วยให้เราติดอันดับ ใน Google ได้อย่างไร\n\nResponsive Web Design ก็คือ การออกแบบเว็บที่สามารถตอบสนองได้ในทุกอุปกรณ์ครับ ไม่ว่าจะดูด้วยอุปกรณ์ไหนก็ ดูดีได้หมดครับ\n\nสาเหตุที่ Google ชอบ Responsive Web Design นี้ก็เพราะว่า Google เค้ารู้ครับว่า คนเราสมัยนี้ใช้อุปกรณ์ พกพากันมาก ครับดังนั้น เว็บไซต์ไหน รองรับอุปกรณ์พกพา Google ก็จะเพิ่มคะแนน ผลการค้นหาให้ครับ\n\nเรามีวิธีทดสอบว่า เว็บไซต์ หรือ เท็มเพลตที่เราจะใช้ เป็น Responsive Design หรือไม่ด้วยนะครับ ลองรับชมในวีดีโอได้เลยครับ\n\nติดตามเราได้ที่\n=============================================\nfacebook : https://www.facebook.com/palamike.web\nYoutube : https://www.youtube.com/channel/UCqnsnaS65WwjxFKSAWSdjZA\nWebsite : http://palamike.com\nLine : @palamike\n=============================================
เว็บ responsive ภาพบางส่วนในหัวข้อ

Responsive Web Design คืออะไร? คิดยังไง? ทำยังไง? | อาร์ … Update 2022
06/04/2021 · Responsive Web Design คืออะไร. คือ การเขียนเว็บไซต์โดยกำหนด HTML และ ใช้ CSS ควบคุมการแสดงผลเป็นหลัก ให้สามารถปรับเปลี่ยนการแสดงผลหน้าเว็บเพจ ตามอุปกรณ์ที่มีขนาดหน้าจอแตกต่างกัน เช่น …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
How to Make Images Responsive in HTML \u0026 CSS // Responsive Web Design Tutorial New Update เว็บ responsive
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ เว็บ responsive
I wanted to focus a video on breaking down how to make an image go from static to responsive. Then taking it a step further to add padding once the image was sized for a mobile device using media queries.\n\nDownload the source code:\nhttps://adesignerwhocodes.ck.page/4d8e787a44\n\n#webdesign #responsivewebdesign #webdevelopment\n\nThanks!\nHaydn\n\n____________________________________________________________________\n\nDo you like the videos I make on YouTube? \nWant to grow your skills as a web developer/designer? \n\n1. Check out the store for online courses, premium Gatsby Starters and more!\nhttps://adesignerwhocodes.gumroad.com\n\n2. Follow \u0026 sign-up for my column where I talk about my life as a self-employed web developer, go under-the-hood of my websites, and so much more! \nhttps://haydn.substack.com\n\n3. Join Me on Discord\nhttps://discord.gg/aeZnfk9Hg2\n\nHi there! Haydn Adams, BFA. I’m all about helping web developers and web designers build better websites, through code. In addition, I’m passionate about helping web developers \u0026 designers become successfully self-employed web developers and designers.\n\nGot a question for me?\nhttps://adesignerwhocodes.com/contact/
เว็บ responsive คุณสามารถดูภาพสวย ๆ ในหัวข้อ

Responsive Web Design คืออะไร? สำคัญต่อการออกแบบเว็บไซต์ … Update 2022
29/10/2021 · Responsive Web Design คือ การออกแบบเว็บไซต์ให้รองรับการใช้งานบนอุปกรณ์หลายชนิด เช่น หน้าจอคอมพิวเตอร์ตั้งโต๊ะ (Desktop), แท็บเล็ต (Tablet), สมาร์ทโฟน (Mobile) เพราะอุปกรณ์เหล่านี้มีขนาดหน้าจอที่แตกต่างกัน …
Learn CSS Media Query In 7 Minutes Update 2022 เว็บ responsive
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ เว็บ responsive
🚨 IMPORTANT:\n\nLearn CSS Today Course: https://courses.webdevsimplified.com/learn-css-today?utm_medium=video-description-no-mention\u0026utm_source=youtube\u0026utm_campaign=css-media-query\n\nResponsive design is one of the most important parts of CSS in the modern web, but it is often overlooked. In this video I will be covering CSS media queries which are the easiest and most common way to create a mobile responsive web site. I will be covering absolutely everything you need to know about media queries so you can start working with them immediately.\n\n\n🧠 Concepts Covered:\n\n- What CSS media queries are\n- The syntax for CSS media queries\n- How to create responsive designs with media queries\n\n🌎 Find Me Here:\n\nMy Blog: https://blog.webdevsimplified.com\nMy Courses: https://courses.webdevsimplified.com\nPatreon: https://www.patreon.com/WebDevSimplified\nTwitter: https://twitter.com/DevSimplified\nDiscord: https://discord.gg/7StTjnR\nGitHub: https://github.com/WebDevSimplified\nCodePen: https://codepen.io/WebDevSimplified\n\n\n#CSSMediaQuery #WDS #CSS
เว็บ responsive คุณสามารถดูภาพสวย ๆ ในหัวข้อ

Responsive Web Design คืออะไร | เว็บไซต์สำเร็จรูป SoGoodWeb Update 2022
Responsive Web Design คือ การออกแบบเว็บไซต์ด้วยแนวคิดใหม่ ที่จะทำให้เว็บไซต์ สามารถแสดงผลได้อย่างเหมาะสม บนอุปกรณ์ที่แตกต่างกัน โดยใช้ โค้ดร่วมกัน URL เดียวกัน เพื่อแก้ปัญหาดังกล่าว.
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
How To Make Responsive Website Design Using HTML And CSS Step By Step New 2022 เว็บ responsive
อัพเดทใหม่ในหัวข้อ เว็บ responsive
Learn How To Make Responsive Website Design Using HTML And CSS Step By Step\n❤️ SUBSCRIBE: https://goo.gl/tTFmPb\n\n❤️ Complete website Using HTML and CSS\n✔️ 8 Complete website step by step\n✔️ Source Code Download\n✔️ 76 Lectures, 12 Hours Video\n✔️ Course Completion certificate\n👉 https://easytutorialspro.com/go/course/\n\n———————————–\n\nHere in this video you will learn to make a responsive website Using HTML and CSS step by Step. We will learn about media query CSS to make a responsive website design.\nDownload Images: https://drive.google.com/file/d/1f-pULRr6CinXqEG1uN3ESwW1QHHsDQh8/view?usp=sharing \n\n————————————-\nRecommended Videos:\n\nLogin and registration form design using HTML, CSS\n► https://www.youtube.com/watch?v=L5WWrGMsnpw\n\nCreate Login and registration form Using PHP \u0026 MySQL\n► https://www.youtube.com/watch?v=NXAHkqiIepc\n\nCreate Contact Form Using HTML, CSS, PHP\n► https://www.youtube.com/watch?v=Iv93yjdvkWI\n\nLearn HTML and CSS form Beginning\n► https://www.youtube.com/watch?v=GAZVvpjxYQY\n\nMake Complete Website Using HTML, CSS, Bootstrap\n► https://www.youtube.com/watch?v=d5zBkC7peTY\n\n————————————-\nMy recommended tools and tutorials\n👉 https://easytutorialspro.com/\n\n————————————-\n◼️ Source code link is shared in community post for all my coding videos exclusively for channel members (only channel members can see) \nJoin Channel Membership:\n► https://www.youtube.com/channel/UCkjoHfkLEy7ZT4bA2myJ8xA/join\n\n————————————-\nImage Credit: https://freepik.com/\n\n————————————-\nLike – Follow \u0026 Subscribe us:\n\n◼️ YouTube: https://goo.gl/tTFmPb\n◼️ Facebook: https://goo.gl/qv7tEQ\n◼️ Twitter: https://twitter.com/ItsAvinashKr\n◼️ Instagram: https://instagram.com/iamavinashkr/
เว็บ responsive คุณสามารถดูภาพสวย ๆ ในหัวข้อ

WEB BLOG: Responsive Web Design คืออะไร | อาอุน ไทย ล่าสุด
Responsive Web Design เป็นเทคนิคการออกแบบเว็บไซต์แบบใหม่ ซึ่งจะมีการปรับเปลี่ยนขนาดของเว็บไซต์ให้เหมาะสบกับการแสดงผลบนหน้าจอขนาดต่างๆ และความละเอียดของหน้าจอในอุปกรณ์ที่แตกต่างกัน …
Introduction To Responsive Web Design – HTML \u0026 CSS Tutorial Update เว็บ responsive
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ เว็บ responsive
This tutorial teaches you to build responsive websites from scratch. It’s a part of The Responsive Web Design Bootcamp at Scrimba: https://scrimba.com/g/gresponsive\n\nHowever, this 4-hour tutorial stands fully on its own legs. It starts with explaining the core concepts needed to start thinking responsively, and then it takes you through every single step in building a professional-level responsive website.\n\nThe teacher is the brilliant Kevin Powell, who’s well-known for his videos on HTML and CSS here on YouTube. You can check out his channel here: https://www.youtube.com/channel/UCJZv4d5rbIKd4QHMPkcABCw\n\n⭐️ Course content ⭐️\n⌨️ (00:00:00) Intro\n⌨️ (00:02:59) 1. Starting to think responsively\n⌨️ (00:06:01) 2. CSS Units\n⌨️ (00:09:16) 3. CSS Units – Percentage\n⌨️ (00:15:14) 4. Controlling the width of images\n⌨️ (00:20:05) 5. min-width and max-width\n⌨️ (00:22:54) 6. CSS Units – The em unit\n⌨️ (00:28:25) 7. The problem with ems\n⌨️ (00:30:58) 8. The Solution: Rems\n⌨️ (00:35:46) 9. Picking which unit to use\n⌨️ (00:39:18) 10. ems and rems – an example\n⌨️ (00:47:10) 11. Flexbox refresher and setting up some HTML\n⌨️ (00:55:02) 12. Basic Styles and setting up the columns\n⌨️ (01:02:09) 13. Adding the background color\n⌨️ (01:06:21) 14. Setting the column widths\n⌨️ (01:10:00) 15. Spacing out the columns\n⌨️ (01:14:27) 16. Controlling the vertical position of flex items\n⌨️ (01:19:42) 17. Media Query basics\n⌨️ (01:29:50) 18. Making out layout responsive with flex-direction\n⌨️ (01:36:45) 19. flex-direction explained\n⌨️ (01:39:54) 20. Creating a navigation\n⌨️ (01:44:40) 21. Using flexbox to start styling our navigation\n⌨️ (01:52:19) 22. Making out navigation look good\n⌨️ (01:59:38) 23. Adding the underline\n⌨️ (02:03:40) 24. A more complicated navigation\n⌨️ (02:10:25) 25. Making the navigation responsive\n⌨️ (02:17:20) 26. Taking a look at the rest of the project\n⌨️ (02:21:34) 27. Setting up the structure\n⌨️ (02:29:59) 28. Featured article structure\n⌨️ (02:35:07) 29. The home page – HTML for the recent articles\n⌨️ (02:37:39) 30. Home Page – HTML for the aside\n⌨️ (02:43:45) 31. Starting the CSS for our page\n⌨️ (02:59:15) 32. Starting the layout – looking at the big picture\n⌨️ (03:07:48) 33. Starting to think mobile first\n⌨️ (03:10:37) 34. Styling the featured article\n⌨️ (03:17:03) 35. Changing the visual order with flex box\n⌨️ (03:22:19) 36. Playing with the title’s position, and the downsides of negative margins\n⌨️ (03:27:05) 37. Changing the visual order with flex box\n⌨️ (03:31:00) 38. Styling recent articles for large screens\n⌨️ (03:38:50) 39. Setting up the widgets and talking breakpoints\n⌨️ (03:45:41) 40. Using a new pseudo-class to wrap-up the homepage\n⌨️ (03:53:12) 41. Creating the recent posts page\n⌨️ (03:56:39) 42. Setting up the About Me page\n⌨️ (04:00:54) 43. Fixing up some loose ends\n⌨️ (04:05:27) 44. Important Note. The viewport meta tag\n⌨️ (04:09:10) 45. Module wrap up\n⌨️ (04:12:24) Outro\n\n–\n\nLearn to code for free and get a developer job: https://www.freecodecamp.org\n\nRead hundreds of articles on programming: https://medium.freecodecamp.org\n\nAnd subscribe for new videos on technology every day: https://youtube.com/subscription_center?add_user=freecodecamp
เว็บ responsive คุณสามารถดูภาพสวย ๆ ในหัวข้อ

4 วิธีการทำเว็บไซต์แบบ Responsive ที่ใช้กันทั่วโลก Update New
24/03/2014 · เทคนิคการทำ Responsive Website ที่จะมาอธิบายในวันนี้แบ่งเป็น 4 วิธีครับ คือ. Responsive Retrofitting – แปลงเว็บเก่าให้กลายเป็น Responsive
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
JavaScript Media Queries | Responsive Web Design 2022 เว็บ responsive
อัพเดทใหม่ในหัวข้อ เว็บ responsive
JavaScript Media Queries are sometimes necessary for Responsive Web Design instead of just using CSS media queries. We’ll look at some useful examples of when and how to use a JavaScript Media Query for Responsive Web Design. With JS, you can get the viewport width and height or the specific width and height of an element in a web page.\n\nSubscribe ➜ https://bit.ly/3nGHmNn\n\n▶ Just learning JavaScript? Check out my JavaScript Tutorials for Beginners Playlist found here: https://www.youtube.com/playlist?list=PL0Zuz27SZ-6Oi6xNtL_fwCrwpuqylMsgT\n\n✅ Quick Concepts outline:\nJavaScript Media Queries\n• Why use a JavaScript Media Query for Responsive Web Design?\n• Example 1: Using window.innerWidth\n• Example 2: Using window.innerWidth and window.innerHeight\n• Example 3: Using the console to get the values\n• What about element width and height?\n• Example 4: Using clientWidth and clientHeight\n• Wrap-up and reminder\n\n🤖 API used in the examples for this tutorial:\n• https://openweathermap.org/api\n\n📚 Further Reading: \nMDN Web Docs:\nwindow.innerWidth: https://developer.mozilla.org/en-US/docs/Web/API/Window/innerWidth\nwindow.innerHeight: https://developer.mozilla.org/en-US/docs/Web/API/Window/innerHeight\nelement.clientWidth: https://developer.mozilla.org/en-US/docs/Web/API/Element/clientWidth\nelement.clientHeight: https://developer.mozilla.org/en-US/docs/Web/API/Element/clientHeight\n\n✅ Follow Me:\nTwitter: https://twitter.com/yesdavidgray\nLinkedIn: https://www.linkedin.com/in/davidagray/\nBlog: https://yesdavidgray.com\nReddit: https://www.reddit.com/user/DaveOnEleven\n\nWas this tutorial about how to use JavaScript Media Queries for Responsive Web Design helpful? If so, please share. Let me know your thoughts in the comments. \n\n#javascript #media #queries
เว็บ responsive รูปภาพที่เกี่ยวข้องในหัวข้อ

คำสำคัญที่ผู้ใช้ค้นหาเกี่ยวกับหัวข้อ เว็บ responsive
Đang cập nhật
คุณเพิ่งดูหัวข้อกระทู้ เว็บ responsive
Articles compiled by Bangkokbikethailandchallenge.com. See more articles in category: MMO
