You are viewing this post: Best Choice โค้ดภาพเคลื่อนไหว html Update New
คุณกำลังดูกระทู้ โค้ดภาพเคลื่อนไหว html
W3.CSSสไลด์โชว์ New 2022
สไลด์โชว์คู่มือการใช้งาน. แสดงสไลด์โชว์ด้วยตนเองด้วย W3.CSS เป็นเรื่องง่ายมาก. เพียงแค่สร้างองค์ประกอบหลายคนที่มีชื่อชั้น …
การสร้าง images slide เลื่อนภาพเล่นอัตโนมัติโดยใช้ html ,css New Update โค้ดภาพเคลื่อนไหว html
อัพเดทใหม่ในหัวข้อ โค้ดภาพเคลื่อนไหว html
เพื่อเป็นเสื่อการเรียนการสอน
โค้ดภาพเคลื่อนไหว html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

27 แถบเลื่อน CSS และ HTML เพื่อเปรียบเทียบรูปภาพการ์ดและ … Update New
27 แถบเลื่อน HTML และ CSS เพื่อให้เว็บไซต์ของคุณมีความพิเศษ. เราดำเนินการต่อด้วยโค้ด CSS และ HTML ที่สามารถนำไปใช้บนเว็บไซต์ของเรา …
Html แทรกภาพเคลื่อนไหว Update 2022 โค้ดภาพเคลื่อนไหว html
อัพเดทใหม่ในหัวข้อ โค้ดภาพเคลื่อนไหว html
! เนื่องจากไมล์ช็อตเสียงเลยไม่ค่อยชัดนะครับ : )(ขอขอบคุณภาพจากเว็บdek-dด้วยครับ)
โค้ดภาพเคลื่อนไหว html ภาพบางส่วนในหัวข้อ

2.8 การทำวัตถุเคลือนไหว – การเขียนเว็บเพจ ภาษา HTML 2022 New
1.2 การแสดงไฟล์เอกสารและการเปิดดู code ภาษา html หน่วยการเรียนรู้ที่ 2 2.1 คำสั่งในการจัดรูปแบบเอกสาร การขึ้นบรรทัดใหม่และใส่หมาย …
ภาษา HTML การทำตัวอักษรและภาพเคลื่อนที่ 2022 Update โค้ดภาพเคลื่อนไหว html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ โค้ดภาพเคลื่อนไหว html
คำสั่งแสดงภาษาไทย\nmeta http-equiv=\”Content-Type\” content=\”text/html; charset=utf-8\” /\n\nคำสั่งกำหนดการเคลื่อนที่\nmarquee direction=\”……\”
โค้ดภาพเคลื่อนไหว html ภาพบางส่วนในหัวข้อ

รวมโค๊ต HTML – GotoKnow Update 2022
HTML ย่อมาจาก Hyper Text Markup Language เป็นภาษา … สำหรับตัวอย่างโค้ดที่ใส่ Url ของภาพเรียบร้อยแล้ว ไปดูได้ที่บลอคข้างล่างนี้นะ วันที่ 26 ค่ะ …
จิ๊บกับคอมฯ | เขียนโค้ด HTML เบื้องต้น EP. 9 การทำรูปภาพเลื่อน ขึ้น ลง ซ้าย ขวา Marquee ง่ายๆจ้า Update New โค้ดภาพเคลื่อนไหว html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ โค้ดภาพเคลื่อนไหว html
จิ๊บกับคอมฯ | เขียนโค้ด HTML เบื้องต้น EP. 9 การทำรูปภาพเลื่อน ขึ้น ลง ซ้าย ขวา Marquee ง่ายๆจ้า\n\nใครที่สนใจ ลองมาศึกษาด้วยตัวเองได้นะคะ \nถ้าชอบคลิปนี้ก็ฝาก กดถูกใจ กดติดตาม เป็นกำลังใจกันได้นะคะ \nหรือมีอะไรบกพร่อง จุดไหน ให้คำแนะนำติชมกันได้จ้า 😊\n\n#จิ๊บจิ๊บชาแนล
โค้ดภาพเคลื่อนไหว html รูปภาพที่เกี่ยวข้องในหัวข้อ

CSSภาพ 2022
ตัวกรองภาพ. ซีเอสเอ filter คุณสมบัติเพิ่มผลภาพ (เช่นเบลอและความอิ่มตัว) เพื่อองค์ประกอบ. หมายเหตุ: ตัวกรองคุณสมบัติไม่สนับสนุน …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
จิ๊บกับคอมฯ | เขียนโค้ด HTML เบื้องต้น EP. 10 การทำข้อความ รูปภาพเลื่อนไป และ กลับ Marquee ง่ายๆจ้า 2022 Update โค้ดภาพเคลื่อนไหว html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ โค้ดภาพเคลื่อนไหว html
จิ๊บกับคอมฯ | เขียนโค้ด HTML เบื้องต้น EP. 10 การทำข้อความ รูปภาพเลื่อนไป และ กลับ Marquee ง่ายๆจ้า\n\nใครที่สนใจ ลองมาศึกษาด้วยตัวเองได้นะคะ \nถ้าชอบคลิปนี้ก็ฝาก กดถูกใจ กดติดตาม เป็นกำลังใจกันได้นะคะ \nหรือมีอะไรบกพร่อง จุดไหน ให้คำแนะนำติชมกันได้จ้า 😊\n\n#จิ๊บจิ๊บชาแนล
โค้ดภาพเคลื่อนไหว html ภาพบางส่วนในหัวข้อ

40 รูปแบบ HTML และ CSS สำหรับการลงทะเบียนบัญชีการชำระเงิน … New
19/04/2018 · 40 รูปแบบ CSS ที่ไม่ควรพลาดในเว็บไซต์ใด ๆ. มานูเอลรามิเรซ | | CSS, HTML. 1 แสดงความคิดเห็น. หากมีบางสิ่งที่มักใช้กันมากสำหรับเว็บไซต์ …
HTML CSS JS (jQuery) – สร้างและใช้งานสไลด์เดอร์ [Slick Slider Library] New โค้ดภาพเคลื่อนไหว html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ โค้ดภาพเคลื่อนไหว html
ขอบคุณทุกท่านที่รับชมครับ หากชอบอย่าลืมกดไลค์และซัพเพื่อเป็นกำลังใจให้กันเด้อ~\n\n♦ สนับสนุนช่องเราได้ที่ (Donate)\nธนาคารกสิกรไทย : 009-3-555-821 ปฏิภาณ เพ็งเภา\nPaypal : https://www.paypal.me/PatiphanP\nTrue Money/True Wallet : https://bit.ly/2KBKCFb\nWallet : 095-828-3629\n\nจดโดเมน / เว็บโฮสต์ติ้ง ราคาประหยัด\nhttps://hostings.ruk-com.in.th/aff.php?aff=387\n\n🕶️ สนใจติดต่อ [ปฏิภาณ เพ็งเภา]\nเบอร์โทร : 095-828-3629\n♦ เว็บไซต์ : https://milerdev.com/\nเพจ : https://www.facebook.com/patiphannn/\n#บริการรับทำเว็บไซต์ #บริการออกแบบกราฟิก #ทีมงานMilerDev\n\n♦ ติดต่อโฆษณา/สปอนเซอร์ : [email protected]\n♦ Twitch : https://www.twitch.tv/patiphanlive
โค้ดภาพเคลื่อนไหว html รูปภาพที่เกี่ยวข้องในหัวข้อ
![โค้ดภาพเคลื่อนไหว html 2022 Update HTML CSS JS (jQuery) - สร้างและใช้งานสไลด์เดอร์ [Slick Slider Library]](https://i.ytimg.com/vi/LjTgCu_8fGo/hq720.jpg)
บทที่ 11 HTML images การใส่รูปภาพในเอกสาร HTML เพื่อให้ … 2022 New
25/11/2020 · 2547-08-30 – โครงสร้างภาษา HTML (HyperText Markup Language) 2547-09-22 – แท็กที่เกี่ยวกับตัวอักษร HTML; 2547-09-22 – แท็กรูปแบบพารากราฟ Paragraph ใน HTML
สอน CSS #08 – background-image – รูปพื้นหลังและเพื่อนฝูง New 2022 โค้ดภาพเคลื่อนไหว html
อัพเดทใหม่ในหัวข้อ โค้ดภาพเคลื่อนไหว html
คอร์ส Workshop – HTML, CSS (Bulma), JS มีวีดีโอสอน พร้อมโจทย์และโค้ดเฉลยเพียบ สั่งซื้อได้เลยครับช่วงราคาโปรโมชั่น\nhttps://zinglecode.com/courses/html-css-javascript-workshop\n\nติดตามและพูดคุยได้ที่\nFacebook : https://www.facebook.com/zinglecode\nLine : https://lin.ee/yG1XX6D\n\nมาลองใช้ CSS background-image และเพื่อนๆ เพื่อใส่รุปพื้นหลังให้เว็บเพจกันครับผม\n\nเว็บสำหรับสร้าง CSS แบบไม่ต้องงมโค้ด\nCSS Generator : https://css-generator.netlify.com
โค้ดภาพเคลื่อนไหว html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

การใส่ภาพพื้นหลัง ให้เว็บเพจ Update 2022
ภาพพื้นหลังเป็นสิ่งที่ทำให้เว็บของเราดูดีขึ้น แต่เราต้องคำนึงถึงเรื่องต่อไปนี้ด้วย. 1.การใส่ภาพพื้นหลังที่ใหญ่มาก จะ …
วิธีใส่โค๊ดรูปภาพด้วยภาษาhtml Update New โค้ดภาพเคลื่อนไหว html
อัพเดทใหม่ในหัวข้อ โค้ดภาพเคลื่อนไหว html
เป็นงานในวิชา html
โค้ดภาพเคลื่อนไหว html รูปภาพที่เกี่ยวข้องในหัวข้อ

HTML Hyperlinks(Links) การใช้ลิ้งค์ หรือจุดเชื่อมโยง New Update
HTML Hyperlinks (Links) การใช้ลิ้งค์ หรือจุดเชื่อมโยง. 1. สร้างลิ้งค์ไปยังเอกสารอื่น. 2. สร้างลิ้งค์ในเอกสารเดียวกัน. อธิบาย : ในที่มี URL เรา …
HTML EP.1.1 ภาพไม่แสดง ดูนามสกุลไฟล์ เขียนโค้ด แก้โค้ด ไฟล์ภาพ Update New โค้ดภาพเคลื่อนไหว html
ข้อมูลใหม่ในหัวข้อ โค้ดภาพเคลื่อนไหว html
โค้ดภาพเคลื่อนไหว html ภาพบางส่วนในหัวข้อ

วิธีการ ใช้แท็กสีฟอนต์ (Font Color Tags) ใน HTML: 9 ขั้นตอน 2022 New
ใช้โค้ดสีแบบ hex แทน. HTML ให้คุณเลือกใช้ได้เป็นล้านสี แต่บางสีก็ไม่มีชื่อนี่สิ ก็เลยกำกับด้วยเลข 6 หลักแทน เป็นโค้ดเลขฐานสิบหก (hexadecimal) มีหลายเว็บ …
Drive Car Using CSS – Moving Car CSS Animation Using HTML/CSS/JavaScript New โค้ดภาพเคลื่อนไหว html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ โค้ดภาพเคลื่อนไหว html
Drive Car Using CSS – Moving Car CSS Animation Using HTML/CSS/JavaScript.\nIn this tutorial, we will learn how to create car driving animation using HTML and CSS.\n\n\nComment us if you have any question or \n\nFollow us:\nhttps://www.instagram.com/akki.2013/\n\nDonate for support:-\nhttps://www.paypal.me/DailyTuition\n\nLearn More From Our Website:-\nwww.dailywebtuition.com\n\nImages:\nhttps://drive.google.com/file/d/1dUIPySjEbQL38e1sY34PKh7yqJmWdwAc/view?usp=sharing\n\nAttribution\nBackground Music: https://www.bensound.com\nPhotos: https://www.pexels.com\nhttp://www.freepik.com – Designed by Freepik\n\n\nIf you have any question please comment me on my video or you can write it on channel discussion.\n\nThank You…!
โค้ดภาพเคลื่อนไหว html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ โค้ดภาพเคลื่อนไหว html
W3.CSSสไลด์โชว์ New 2022
สไลด์โชว์คู่มือการใช้งาน. แสดงสไลด์โชว์ด้วยตนเองด้วย W3.CSS เป็นเรื่องง่ายมาก. เพียงแค่สร้างองค์ประกอบหลายคนที่มีชื่อชั้น …
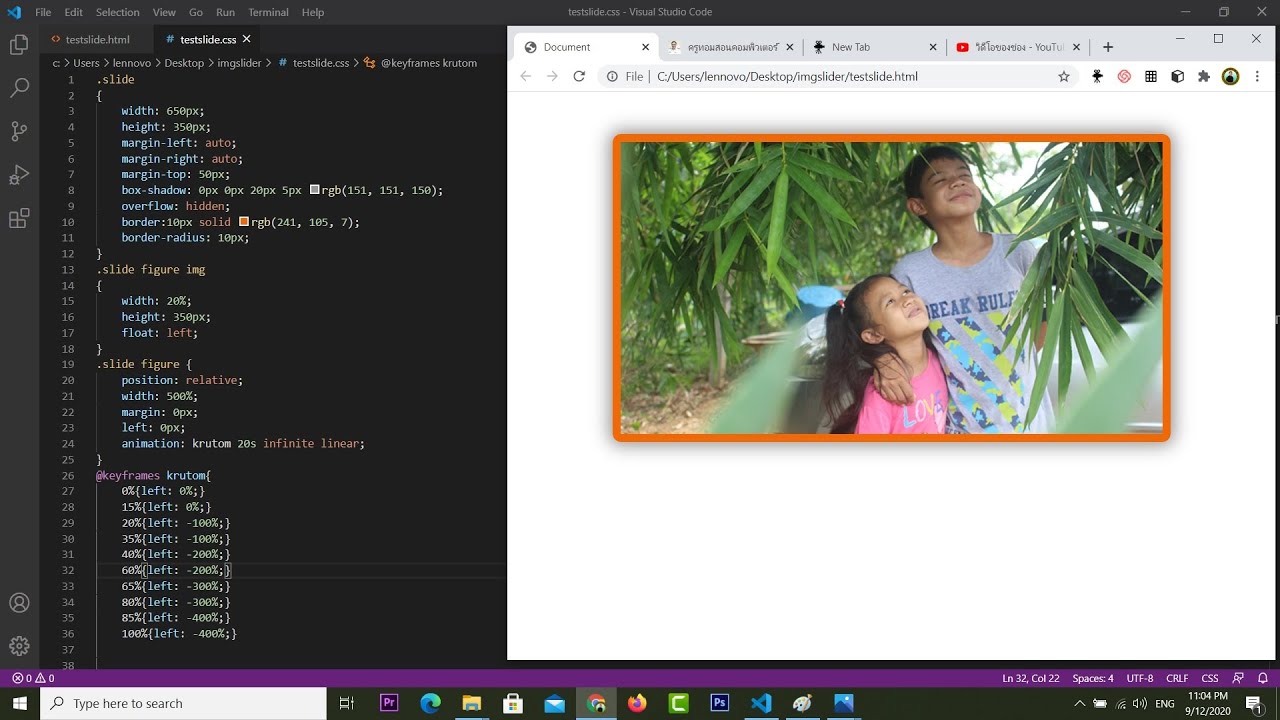
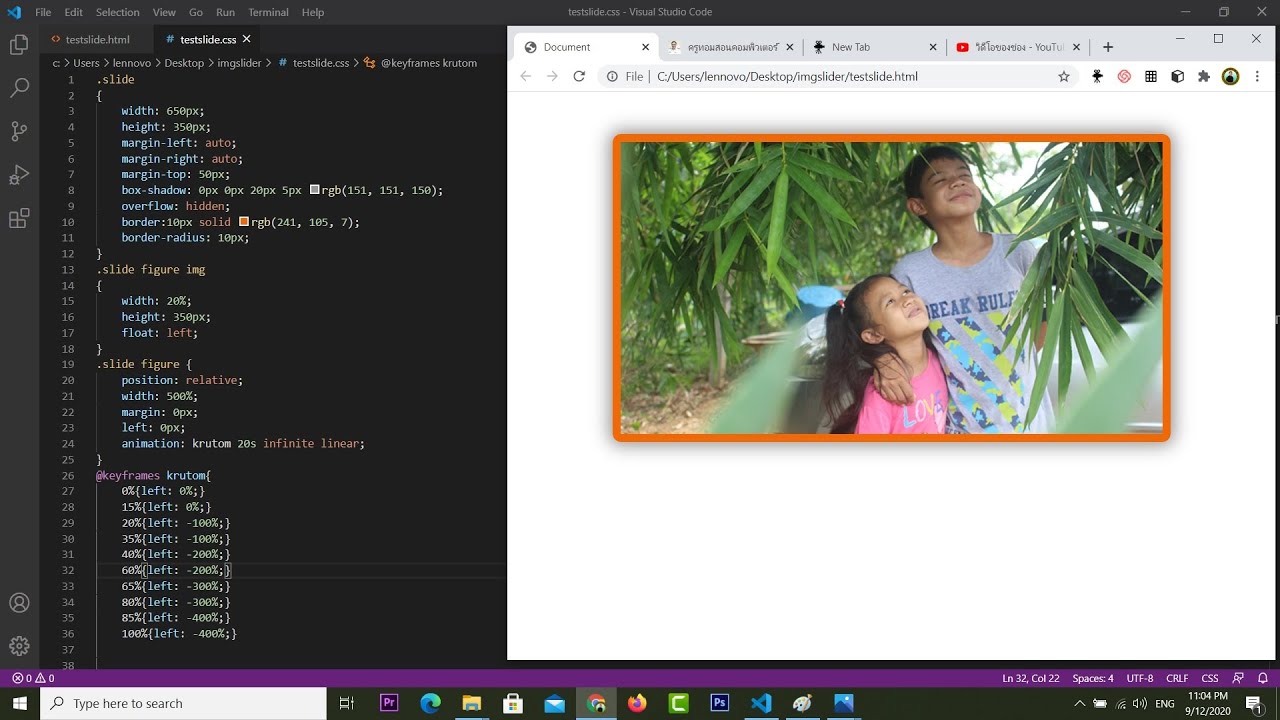
การสร้าง images slide เลื่อนภาพเล่นอัตโนมัติโดยใช้ html ,css New Update โค้ดภาพเคลื่อนไหว html
อัพเดทใหม่ในหัวข้อ โค้ดภาพเคลื่อนไหว html
เพื่อเป็นเสื่อการเรียนการสอน
โค้ดภาพเคลื่อนไหว html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

บทที่ 9 CSS3 Animations ตอน 1 สร้างภาพเคลื่อนไหวและเปลี่ยน … New
13/10/2020 · CSS3 Animations คือการสร้างภาพเคลื่อนไหว (Animations) โดยไม่ต้องใช้ Flash animations …
เทคนิค CSS ในการทำรูปภาพ Responsive รองรับทุกขนาดหน้าจอที่คุณต้องรู้ 👨💻💯 New โค้ดภาพเคลื่อนไหว html
อัพเดทใหม่ในหัวข้อ โค้ดภาพเคลื่อนไหว html
สมัครเป็นสมาชิกของช่องนี้เพื่อเป็นกำลังใจให้ผมผลิตเนื้อหาความรู้ดีๆ\nhttps://www.youtube.com/channel/UCeKE6wQHTt5JpS9_RsH4hrg/join\n\nFollow \u0026 Contacts\n👓 FB : https://www.facebook.com/patiphanphengpao\n🕶 FB (Fanpage) : https://www.facebook.com/patiphannn/\n📷 IG : https://www.instagram.com/ohmilerr/\n📧 Business : [email protected]\n\nRuk-Com จดโดเมน-เช่าโฮสต์ ราคาประหยัด\n🔗 https://bit.ly/2yrLUgQ\n\nCourse Online คอร์สเรียนออนไลน์\n🔗 https://milerdev.teachable.com/courses\n\nWebsite\n🏠 https://milerdev.com/\n\nDonate \u0026 Supporting me \n🙏🏻 KBANK กสิกร : 009-3-555-821 ปฏิภาณ เพ็งเภา\n🙏🏻 Paypal : [email protected]\n\n#PatiphanPhengpao #MilerDev #PatiPhan
โค้ดภาพเคลื่อนไหว html ภาพบางส่วนในหัวข้อ

15 ตัวอย่างสร้างแรงบันดาลใจในการทำ CSS Animation บน CodePen Update 2022
CodePen นั้นกลายเป็นสถานที่ลองของและแสดงผลงานของใครหลายคนที่ทำงานเกี่ยวกับเว็บ นี่คือรายการล่าสุดที่เรียกว่าสุดยอดการสร้าง CSS Animation ที่สร้างแรง …
Responsive animated login form using only HTML \u0026 CSS Update โค้ดภาพเคลื่อนไหว html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ โค้ดภาพเคลื่อนไหว html
How to create responsive animated login form using only HTML \u0026 CSS\nhow to create animated login form using only HTML and CSS no Javascript
โค้ดภาพเคลื่อนไหว html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

CSSภาพ ล่าสุด
ตัวกรองภาพ. ซีเอสเอ filter คุณสมบัติเพิ่มผลภาพ (เช่นเบลอและความอิ่มตัว) เพื่อองค์ประกอบ. หมายเหตุ: ตัวกรองคุณสมบัติไม่สนับสนุน …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
การใส่รูปภาพและกำหนดขนาดรูปใน html New 2022 โค้ดภาพเคลื่อนไหว html
ข้อมูลใหม่ในหัวข้อ โค้ดภาพเคลื่อนไหว html
เทคนิคการเขียน html เพื่อใส่รูปให้เร็วขึ้นด้วย emmet ใน Visual Studio Code\nไฟล์ตัวอย่างที่ใช้ในคลิป ► https://github.com/prasertcbs/html_tutorial.git\nเชิญสมัครเป็นสมาชิกของช่องนี้ได้ที่ ► https://www.youtube.com/subscription_center?add_user=prasertcbs\nสอน html ► https://www.youtube.com/playlist?list=PLoTScYm9O0GEZaY_alYhoXoidMgCUSST2\nสอน Visual Studio Code ► https://www.youtube.com/playlist?list=PLoTScYm9O0GEo8pnhJb-m-MGVGDvGb4bB\nสอน PostgreSQL ► https://www.youtube.com/playlist?list=PLoTScYm9O0GGi_NqmIu43B-PsxA0wtnyH\nสอน MySQL ► https://www.youtube.com/playlist?list=PLoTScYm9O0GFmJDsZipFCrY6L-0RrBYLT\nสอน Microsoft SQL Server 2012, 2014, 2016, 2017 ► https://www.youtube.com/playlist?list=PLoTScYm9O0GH8gYuxpp-jqu5Blc7KbQVn\nสอน SQLite ► https://www.youtube.com/playlist?list=PLoTScYm9O0GHjYJA4pfG38M5BcrWKf5s2\nสอน SQL สำหรับ Data Science ► https://www.youtube.com/playlist?list=PLoTScYm9O0GGq8M6HO8xrpkaRhvEBsQhw\nการเชื่อมต่อกับฐานข้อมูล (SQL Server, MySQL, SQLite) ด้วย Python ► https://www.youtube.com/playlist?list=PLoTScYm9O0GEdZtHwU3t9k3dBAlxYoq59\nการใช้ Excel ในการทำงานร่วมกับกับฐานข้อมูล (SQL Server, MySQL, Access) ► https://www.youtube.com/playlist?list=PLoTScYm9O0GGA2sSqNRSXlw0OYuCfDwYk\n#prasertcbs_html #prasertcbs #prasertcbs_js #prasertcbs_css
โค้ดภาพเคลื่อนไหว html ภาพบางส่วนในหัวข้อ

40 รูปแบบ HTML และ CSS สำหรับการลงทะเบียนบัญชีการชำระเงิน … New Update
40 รูปแบบ CSS ที่ไม่ควรพลาดในเว็บไซต์ใด ๆ. มานูเอลรามิเรซ | | CSS, HTML. 1 แสดงความคิดเห็น. หากมีบางสิ่งที่มักใช้กันมากสำหรับเว็บไซต์ …
Lottie animations to HTML 2022 Update โค้ดภาพเคลื่อนไหว html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ โค้ดภาพเคลื่อนไหว html
In this video we will show you how to add animated icons or illustrations to HTML. We will use shape.so as a library for the animated illustrations. https://shape.so\nThis the link to the file: https://bit.ly/3arJEbF
โค้ดภาพเคลื่อนไหว html ภาพบางส่วนในหัวข้อ

การใส่ภาพพื้นหลัง ให้เว็บเพจ 2022 New
ภาพพื้นหลังเป็นสิ่งที่ทำให้เว็บของเราดูดีขึ้น แต่เราต้องคำนึงถึงเรื่องต่อไปนี้ด้วย. 1.การใส่ภาพพื้นหลังที่ใหญ่มาก จะ …
การใส่พื้นหลัง (background) ให้กับ website「By Html Style」ᴴᴰ Update New โค้ดภาพเคลื่อนไหว html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ โค้ดภาพเคลื่อนไหว html
โค้ดภาพเคลื่อนไหว html รูปภาพที่เกี่ยวข้องในหัวข้อ

4.1 คำสั่งรูปภาพในเว็บเพจ ล่าสุด
4.1 การใส่ รูปภาพ. จากข้อมูลเบื้องต้นเกี่ยวกับรูปภาพที่จะใส่ในเอกสาร html ในขั้นตอนต่อไป จะนำรูปภาพมาใส่ในเอกสาร โดยจะใช้คำสั่งในการใส่รูปภาพ …
CSS Button Hover Animation Effects using Only HTML \u0026 CSS Update New โค้ดภาพเคลื่อนไหว html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ โค้ดภาพเคลื่อนไหว html
Learn how to create simple CSS button hover animation effects using only HTML and CSS. We will animate two buttons in this beginner tutorial. The first button will have a slide-out hover animation and the second button with have a fade-out from both sides effect. \n\nIf you have any other creative CSS button examples with effects \u0026 animations, feel free to comment them below.\n\nIf you want to follow me along my coding journey, be sure to subscribe :)\nhttps://www.youtube.com/channel/UCsKsymTY_4BYR-wytLjex7A?sub_confirmation=1\n\nCheck out my playlist to see my HTML, CSS, \u0026 Javascript Tutorials\nhttps://www.youtube.com/playlist?list=PLs1fqgQpnCmJ018jq-A3Ra9GrFWcPgOc1\n\nHow to create a Navbar with HTML and CSS \nhttps://youtu.be/yFWAOzwovrQ\n\nUdacity Front end Developer Nanodegree Review\nhttps://youtu.be/E6Yirtef63A
โค้ดภาพเคลื่อนไหว html รูปภาพที่เกี่ยวข้องในหัวข้อ

HTML Hyperlinks(Links) การใช้ลิ้งค์ หรือจุดเชื่อมโยง 2022
HTML Hyperlinks (Links) การใช้ลิ้งค์ หรือจุดเชื่อมโยง. 1. สร้างลิ้งค์ไปยังเอกสารอื่น. 2. สร้างลิ้งค์ในเอกสารเดียวกัน. อธิบาย : ในที่มี URL เรา …
How To Make Responsive Ecommerce Website Using HTML CSS JAVASCRIPT Update 2022 โค้ดภาพเคลื่อนไหว html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ โค้ดภาพเคลื่อนไหว html
How To Make Responsive Ecommerce Website Using HTML CSS JAVASCRIPT\n\nIn this video, we will Make Responsive Ecommerce Website Using HTML, CSS and JavaScript.\n\nDon’t forget to click the like button and share the video with your friends if you found the video useful. \n\nMake sure to SUBSCRIBE for more AWESOME video just like this one !\n\n———- CONTACT ———-\n\nFacebook: https://www.facebook.com/trananh2001\n\nGithub: https://github.com/trananhtuat\n\n———- SOURCE CODE ———-\n\nhttps://github.com/trananhtuat/atshop-ecommerce\n\n———- RESOURCE ———-\n\nBoxicons: https://boxicons.com/\n\nGoogle font: https://fonts.google.com/\n\n———- TIMESTAMP ——–\n\n00:00 – Demo\n03:37 – Setup project\n05:05 – Make grid\n06:48 – Reset CSS\n07:49 – Home page\n01:28:26 – Products list page\n01:45:28 – Product detail page\n\n———- WATCH NEXT ———-\n\nInstagram login page: https://youtu.be/5ILTBoY3V6c\n\nGooey Button Hover Effect: https://youtu.be/JRfYQqB7u-E\n\nResponsive Login Form with Validation: https://youtu.be/lB4wJaVgm8w\n\nResponsive Admin Dashboard With Dark Mode: https://youtu.be/Mf2cCnXBjSA\n\nEcommerce Website: https://youtu.be/-JVTtG8Kg7s\n\nResponsive Movie Website: https://youtu.be/4vgkZslEl1w\n\nCoronavirus (COVID-19) Tracker Dashboard: https://youtu.be/EoK2nIS1Zi4\n\n3d Button Hover Animation: https://youtu.be/sZSPSstZupM\n\nButton Hover Animation: https://youtu.be/VQ_n59IbkvY\n\nAnimated Curved Bottom Navigation Bar: https://youtu.be/PvCeQU6QoGY\n\nSidebar Menu Expand from Hamburger Menu with Animation: https://youtu.be/1SuZOMMtzPs\n\nCalendar UI Design with Dark Mode and Animation Using HTML CSS JavaScript: https://youtu.be/eOEX09sfhpM\n\nFacebook responsive and dark mode UI: https://youtu.be/FzJkNtixGuQ\n\nTailwindCSS Mega menu: https://youtu.be/JaZCBFi5qec\n\nMake Tetris game using HTML, CSS and JavaScript: https://youtu.be/Z1NRAT98RM8\n\nResponsive Landing Page Using HTML CSS \u0026 JavaScript: https://youtu.be/xKT-MOgm2Ss\n\nCreative Personal Portfolio Website: https://youtu.be/z4sX782AxDc\n\nResponsive Food Landing Page: https://youtu.be/_A7diZfXMkc\n\nResponsive Login and Registration Form with Animation: https://youtu.be/5tVNFuKNsfw\n\nResponsive admin page: https://youtu.be/bcyPawjQUSs\n\nNike shop landing page: https://youtu.be/5qg4rpD-OX4\n\nFullscreen slider: https://youtu.be/6nfykVzLLAE\n\n———- MUSIC ———-\n\nDakar Flow – Carmen María and Edu Espinal\n\nFind Your Way Beat – Nana Kwabena\n\nSocialite Mugshot – Verified Picasso\n\nBook The Rental Wit It – RAGE\n\n————————–\n\n#tuattrananh #HTML #CSS #JavaScript #Ecommerce #slider #responsive #Darkmode
โค้ดภาพเคลื่อนไหว html รูปภาพที่เกี่ยวข้องในหัวข้อ

โปรแกรมที่ใช้สร้างเว็บ | การสร้างเว็บเพจ HTML Update
21/11/2013 · โปรแกรมที่ช่วยให้เราสามารถสร้างเว็บขึ้นมาโดยไม่จำเป็นต้องเขียนโค้ดภาษา HTML เลยก็ได้ ซึ่งการสร้างเว็บเพจก็สามารถเลือกใช้เครื่องมือ (Tools …
สอน Basic PHP HTML การแสดงภาพบนหน้าเว็บ (สอนทำเว็บฟรี) Update New โค้ดภาพเคลื่อนไหว html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ โค้ดภาพเคลื่อนไหว html
#php #image #html\nคลิปสอนภาษา php เบื้องต้นโดย www.devbanban.com\nคลิปสอน Basic PHP : http://bit.ly/364E50U\nรวมคลิปสอนทำระบบตะกร้าสินค้า : http://bit.ly/2Z488DY\nคอร์สออนไลน์ : https://devbanban.com/?p=2867\nสนับสนุน : https://devbanban.com/?page_id=2309
โค้ดภาพเคลื่อนไหว html ภาพบางส่วนในหัวข้อ

วิธีการฝัง SWF ใน HTML ของเว็บเพจ 2022 Update
ตัวอย่างโค้ด html ที่ฝังไว้สำหรับ swf . รหัสของคุณควรมีลักษณะดังนี้: การแก้ไขโค้ด swf html
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
ภาพล่าสุด รักษาตัวอยู่! ต๊อด ปิติ โพสต์ภาพรักษาตัวที่บ้าน แฟนคลับแห่ส่งกำลังใจ New Update โค้ดภาพเคลื่อนไหว html
ข้อมูลใหม่ในหัวข้อ โค้ดภาพเคลื่อนไหว html
ภาพล่าสุด รักษาตัวอยู่! ต๊อด ปิติ โพสต์ภาพรักษาตัวที่บ้าน แฟนคลับแห่ส่งกำลังใจ\n\nล่าสุด หนุ่มต๊อด ได้โพสต์ภาพตัวเองผ่านอินสตราแกรม @tp12toddpiti ในภาพพบมีปลอกแขนสีดำที่แขนขวา นอนอยู่บนโซฟากับสุนัขรู้ใจ ในขณะที่เฟสบุ๊กโพสต์เป็นคลิปอยู่ที่เดียวกัน กำลังเล่นกับสุนัข พร้อมระบุแคปชั่นว่า \”มีเพื่อนเล่นละ\”\n\nงานนี้ทำเอาแฟนคลับเข้ามาแสดงความห่วงใยจำนวนมาก ซึ่งไม่รู้ว่าแท้จริงแล้วหนุ่มต๊อดเป็นอะไรกันแน่ ก็รอติดตามต่อไปนะจ๊ะ อย่างไรก็ตามทางทีมงาน teenee.com ขอเป็นกำลังใจให้หายไวๆนะคะ\n\n\nขอขอบคุณข้อมูลดีๆจาก : teenee.com\nhttps://entertain.teenee.com/gossip/236691.html\n\n#เรื่องเล่าข่าวข้น #เรื่องเล่า #ข่าวข้น
โค้ดภาพเคลื่อนไหว html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

ค้นหาที่เกี่ยวข้องกับหัวข้อ โค้ดภาพเคลื่อนไหว html
Đang cập nhật
ดังนั้นคุณดูบทความหัวข้อเสร็จแล้ว โค้ดภาพเคลื่อนไหว html
Articles compiled by Bangkokbikethailandchallenge.com. See more articles in category: MMO
