You are viewing this post: Best Choice โค้ดเพลง html 2022 New
บทความอัพเดทใหม่ในหัวข้อ โค้ดเพลง html
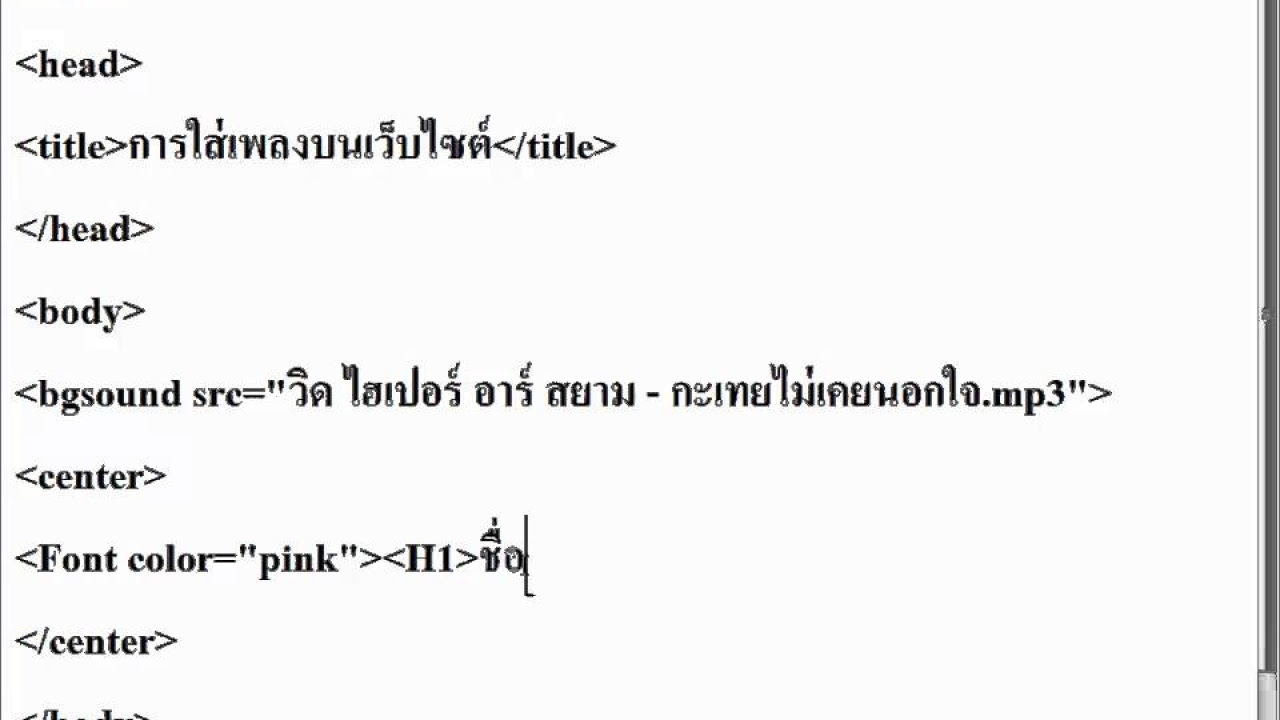
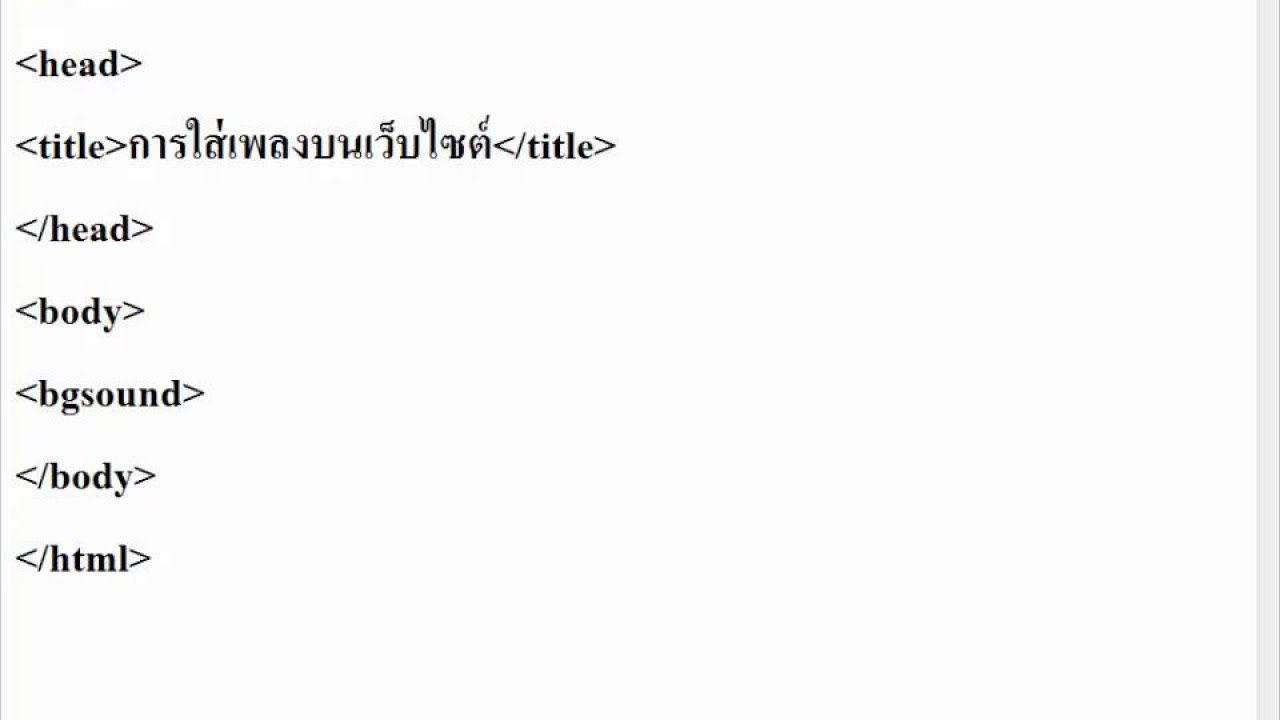
3.4 การใส่เพลงประกอบในเว็บเพจ – การเขียนเว็บเพจ ภาษา HTML New
3.4 การใส่เพลงประกอบในเว็บเพจ. 1. สามารถใช้คำสั่งการใส่เสียงให้เป็นพื้นหลังของเว็บเพจ. เป็นการกำหนดให้เบราส์เซอร์เล่นเพลง …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
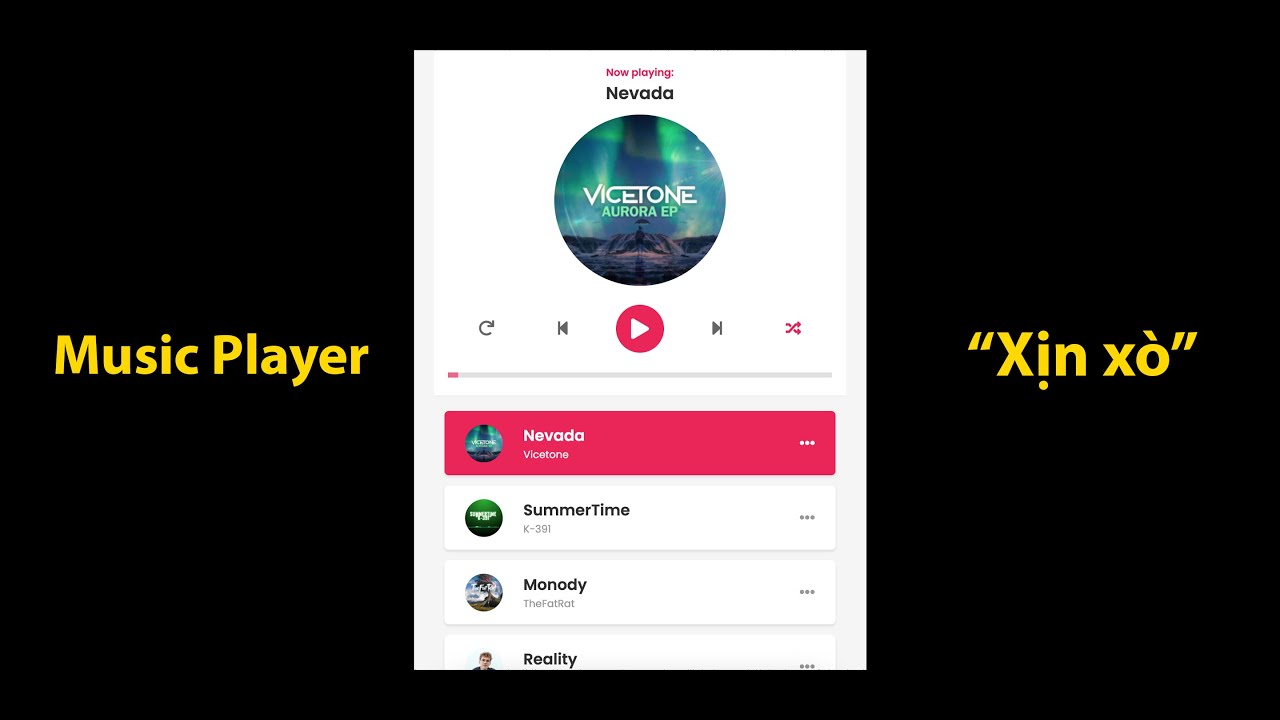
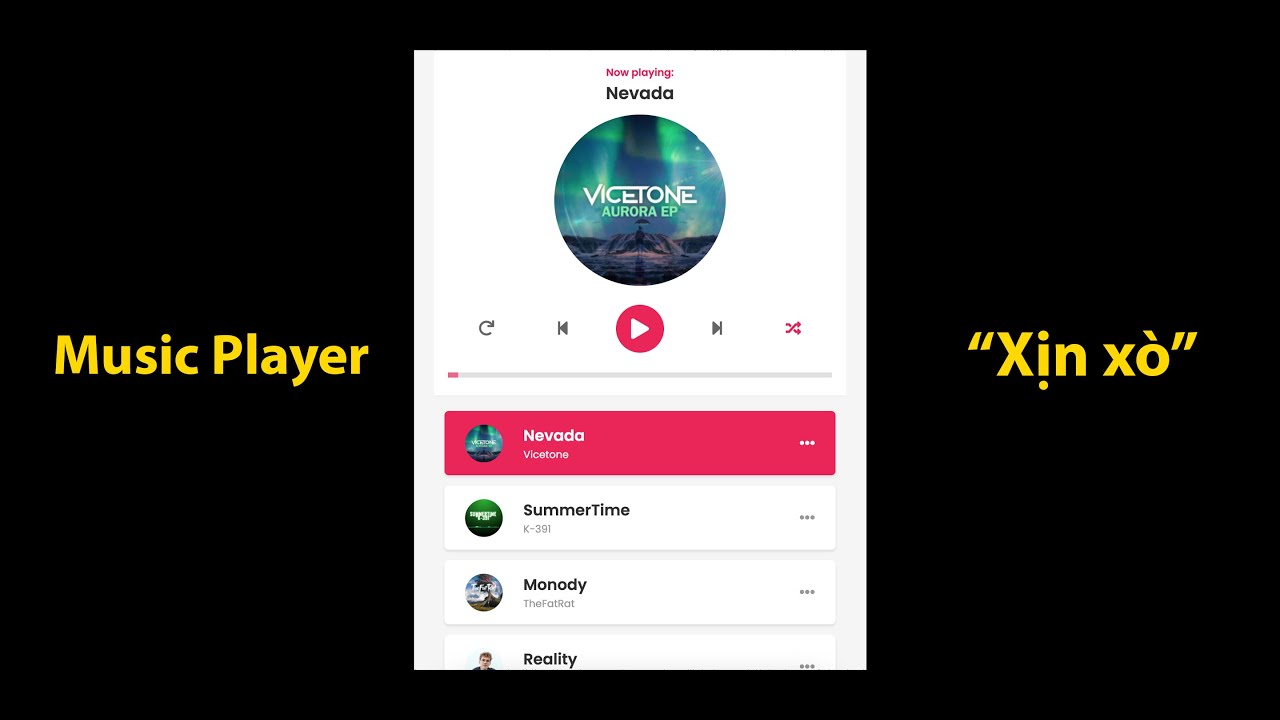
Cách Code Music Player Xịn Xò Từ A-Z | Mồng một chăm chỉ để năm mới THÀNH CÔNG nào!!! New Update โค้ดเพลง html
อัพเดทใหม่ในหัวข้อ โค้ดเพลง html
Code Music Player Xịn Xò Từ A-Z\n- Giải thích cách hoạt động của querySelector.bind(document): https://www.youtube.com/watch?v=6j9b2_E34JM\n- Link code HTML, CSS mẫu: https://codepen.io/ng-ngc-sn-the-bashful/pen/oNYYLRp\n- Link full code HTML, CSS, Javascript: https://codepen.io/ng-ngc-sn-the-bashful/pen/rNWWLWN\n- Link ảnh thiết kế: https://static.collectui.com/shots/3671744/musicloud-revolutionary-app-for-music-streaming-large\n\nTham gia các khóa học MIỄN PHÍ tại F8 tại đây nhé (đã quyết định theo thì hãy cố gắng đến cùng):\n1. Kiến thức \u0026 cái nhìn tổng quan về ngành: https://fullstack.edu.vn/courses/less…\n2. Code giao diện trang web với HTML, CSS: https://fullstack.edu.vn/courses/html…\n3. Xử lý hiển thị tốt giao diện trên nhiều thiết bị khác nhau (responsive): https://fullstack.edu.vn/courses/resp…\n4. Lập trình Javascript cơ bản: https://fullstack.edu.vn/courses/java…\n5. Lập trình Javascript nâng cao: https://fullstack.edu.vn/courses/java…\n6. Lập trình Backend với Node \u0026 ExpressJS: https://fullstack.edu.vn/courses/nodejs\n—\n\nCác bài hát sử dụng trong video:\n1. Vicetone – Nevada\n2. K-391 – Summertime [Sunshine]\n3. TheFatRat (feat. Laura Brehm)\n4. Lost Frequencies feat. Janieck Devy – Reality\n5. Đen – Ngày Khác Lạ ft. Giang Pham, Triple D\n6. Lemon Tree – DJ DESA REMIX\n7. Maroon 5 – Sugar\n8. Westlife – My Love\n9. Charlie Puth – Attention\n10. Monsters – Katie Sky\n\nBạn muốn học lập trình hiệu quả hơn không?\nHãy học tại trang web http://fullstack.edu.vn thay vì Youtube. Lý do tại sao mời bạn bấm vào đây: https://www.youtube.com/watch?v=f5hbmw7Ba7c\n\n#hoclaptrinh #frontend #html-css #javascript #backend #devops\n—————————————\n\n☻ Phần mềm sử dụng trong video:\nCông cụ dịch Tiếng Anh: http://bit.ly/2Wsuhet\nCông cụ đo đạc giao diện web: http://bit.ly/3muevdD\nCông cụ viết CV xin việc chuyên nghiệp: https://mycv.vn\n\n☻ Tiện ích cho Visual Studio Code:\nGợi ý code: Tabnine Autocomplete AI (http://bit.ly/34rl0Yr)\nTự động đóng thẻ: Auto Close Tag (http://bit.ly/3mwoJue)\nTự động đổi tên thẻ đóng/mở: Auto Rename Tag (http://bit.ly/3nB0ADS)\nThêm màu sắc cho các cặp ngoặc: Bracket Pair Colorizer (http://bit.ly/37wgXfC)\nIcon theme: Material Icon Theme (http://bit.ly/37ukU4b)\nHiển thị thông tin Git (commit, author, …): Gitlens (http://bit.ly/3gYlaf9)\n\n☻ Khóa học lập trình web MIỄN PHÍ:\nKiến thức cơ bản, cốt lõi cho dân IT: https://fullstack.edu.vn/courses/lessons-for-newbie\nHTML, CSS từ zero đến Hero: https://fullstack.edu.vn/courses/html-css\nXây dựng web responsive: https://fullstack.edu.vn/courses/responsive-web-design\nLập trình Javascript cơ bản: https://fullstack.edu.vn/courses/javascript-co-ban\nXây dựng web với Node \u0026 Express: https://fullstack.edu.vn/courses/nodejs\nHTML, CSS tips: https://fullstack.edu.vn/courses/html-css-tutorials\nỨng dụng cảnh báo khi sờ lên mặt: https://fullstack.edu.vn/courses/tool-canh-bao-so-len-mat\nXem thêm tại: https://fullstack.edu.vn/courses\n\n☻ Chú ý :\n- Không văng tục chửi bậy, bình luận có văn hóa.\n- Không hỏi khi chưa xem xong video.\nSai phạm sẽ được mời khỏi kênh.\n\n☻ F8 là nơi học lập trình để đi làm!\nTại sao bạn nên học lập trình tại đây? Ở đây chúng tôi có:\n- Nội dung bài học chỉn chu và chi tiết giúp học viên hiểu từ cái gốc\n- Kỹ năng sư phạm khác biệt từ người dạy giúp học viên có thêm nhiều động lực\n- Hình ảnh và âm thanh chất lượng cao giúp học viên thêm hứng thú\n\n🍺 Buy me a beer\nhttps://www.buymeacoffee.com/f8official\n\nF8 Official\n(c) Sơn Đặng\nWebsite: https://fullstack.edu.vn\nFacebook cá nhân: https://facebook.com/sondnmc\nNhóm Học Lập Trình Web: https://www.facebook.com/groups/f8official\nEmail: [email protected]\n\n© Bản quyền thuộc về Channel F8 Official ☞ Do not Reup\n© Nghiêm cấm sử dụng video nhằm mục đích thương mại dưới mọi hình thức.
โค้ดเพลง html ภาพบางส่วนในหัวข้อ

ขอโค้ดใส่เสียงเพลง mp3 ลงเว็บไซต์ค่ะ Update New
02/03/2020 · บทความ ( 0 ) ขอโค้ด. อยากใส่เสียงเพลงที่เป็นไฟล์ mp3 โดยให้เปิดเว็บไซต์ ขึ้นมาแล้วเพลงเล่นอัตโนมัติ 1 รอบค่ะ. ตอนนี้ใช้อันนี้ค่ะ …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
การใส่เนื้อเพลงในhtml 2022 โค้ดเพลง html
ข้อมูลใหม่ในหัวข้อ โค้ดเพลง html
โค้ดเพลง html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

สอนเขียนเว็บไซต์ HTML,Css,พื้นฐานการทำเว็บไซต์: โค้ดใส่ … New 2022
ป้ายกำกับ HTML5 การใส่เสียงในhtml5, โค้ดเสียง html5, ปลั๊กอินเสียงhtml5, เสียง html5, .ใส่เพลง html5, codeเสียง html5
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
ภาษาHTML ตอนที่ 10 เพลงและวีดีโอ 2022 Update โค้ดเพลง html
อัพเดทใหม่ในหัวข้อ โค้ดเพลง html
ผมอยากให้ทุกคนสนุกไปกับอะไรใหม่ๆนะครับ 5555+\nฝากติดตามผลงานคลิปต่อๆๆๆๆๆไปด้วยนะคราฟผมขอบคุณครับ
โค้ดเพลง html รูปภาพที่เกี่ยวข้องในหัวข้อ

โค้ดเล่นเพลงอัตโนมัติเวลาเปิดหน้าเว็บขึ้นมา สำหรับ YouTube Update
04/02/2017 · 3.เสร็จแล้วเอาโค้ดเพลงไปลงตามเว็บได้เลยครับ พอเปิดหน้าเว็บขึ้นมาเพลงก็จะเล่นให้ทันทีโดยไม่ต้องคลิกเปิด ครับ. วิธีทำB …
การใส่เสียงในhtml Update 2022 โค้ดเพลง html
ข้อมูลใหม่ในหัวข้อ โค้ดเพลง html
โค้ดเพลง html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

บทเรียนออนไลน์ : สอน HTML : การใส่ไฟล์มัลติมีเดีย เช่น … อัปเดต
เราสามารถใส่ไฟล์เพลง, ไฟล์ video หรือไฟล์ flash ลงไปในหน้าเว็บเพจได้ ด้วย element หรือ
How to Add Audio in HTML using Notepad text Editor New 2022 โค้ดเพลง html
อัพเดทใหม่ในหัวข้อ โค้ดเพลง html
How to insert audio in HTML using notepad text Editor with Working Examples.\nIn This Video Tutorial we will understand how to insert audio in HTML using notepad text Editor. \n\n\nTo Know how to insert audio in html using notepad text Editor Watch the Video and Follow Few Easy Steps.\nor Visit My Website \n\nhttps://programminghead.com/how-to-insert-audio-in-html-using-notepad.php\n\nhttps://programminghead.com/how-to-add-audio-in-html-using-notepad/\n\n——————– Contents of This Video ———————-\n\n0:00 Intro – How to insert audio in HTML using notepad\n0:07 HTML Syntax\n0:17 Audio Tags\n0:26 Saving HTML File\n0:57 File Name and File Extension \n1:27 Running HTML File\n2:14 Assigning Audio Path\n2:49 Getting the Full Path of Audio File\n3:34 Audio Control Attribute\n3:50 Final Results\n4:23 Different Audio Types\n5:26 Thanks For Watching\n\nWebsite with Domain and Hosting for 1 Year\nStarts 5$/Year\nhttps://www.fiverr.com/share/GPgjk7\n\nShubham Kumar\nFirst Example’s Link : \nhttp://programminghead.com/CODE/?id=audio-in-html-Example1\n2nd Example’s Link:\nhttp://programminghead.com/CODE/?id=audio-in-html-Example2 \n\n\n\nSteps we are going to talk about in this Tutorial:\n\nStep 1. Open Notepad.\n\nStep 2. Create HTML file.\n\nStep 3. Insert Audio using HTML Audio Tags.\n\nStep 4. Save and Run the HTML File.\n\nStep 5. Enjoy your Audio on HTML Web page.\n\n\nTopic:\nHTML Syntax\nAudio tags\nAudio tag’s SRC Attribute\nControls Attribute\nSource Tags\n\nTopic Briefly Explained :\nHTML Syntax:\nSyntax is the set of Rules and Instructions that we have to follow while creating pages using HTML.\n\nHTML Audio Tag:\nAudio Tags allow us to Insert Audio Data inside our HTML Web page. It helps us to assign an Audio Element inside HTML Document Browser can get the idea where to load/Include a Specific audio file. \n\nAudio tag’s SRC Attribute:\nAudio tag’s SRC attribute stores the Path of Audio Source file. Where we have to give our Audio file’s name followed by the Audio File’s Extension.\n\nControl Attribute:\nControl attribute give us few controls in the Browser to Perform some task on our Audio file.\nControls like : Play Pause Button, Audio seek-bar, Mute Toggle button and a Volume Adjuster. \n\nSource Tag:\nSource tag works like SRC Attribute but allow us to include more than one audio files with different audio file’s Types. SO if one of the given file format is not supported by the Browser will choose another audio file type. \n\nFAQ : How to insert Audio in HTML using Notepad\nhow to insert video in html using notepad\n\nTo insert video in html using notepad we have to use HTML Video Tags for that. Video tags allow us to Insert Videos Files inside our HTML Document. Where by using Video tags Attributes like SRC attributes we can Assign a Video file and Play/Pause or Control our Audio file inside HTML Document.\n\n \n\nHTML code for audio\n\nHTML code for audio or HTML Code for Inserting Audio file in HTML Document is made of HTML Audio tags and Its Attributes like SRC and Controls. Who allow our Browsers to include and Control our Audio file inside HTML Document.\nCODE : HTML code for audio\n \n\nhow to make a website using notepad\n\nSorry, This Tutorial is about How to Insert / Add Audio file in HTML using Notepad. But if you want to know how to make a website using notepad, then you have to learn about Every HTML Elements that is Important for a Website.\nLike: Navigation Bar:\nTo a Website Top Navigation bar is Important where your Users can see your Website Posts, Your Website Logo or other Useful things from the Top of your Website.\nTo Create a Navigation bar using HTML in Notepad, You have to use HTML DIV, which will create a Sapare division for your Navigation.\nInside that DIV Tag you have to Asign your Navigation bar’s Data using HTML List tags. Using HTML List tag’s List Element Tags we can write and Display our Navigation Data in our Navigation bar. By using CSS inside HTML Document we can style that Navigation bar According to Our Needs.\nJust like this we have to Include Headlines, Paragraphs, images and Other Stuff to create a Website.\nhow to write html code in notepad\n\nTO Write html code in notepad is Very Simple. You just Need to Open your Notepad Text Editor, Write HTML code like we ussally write and Save that HTML Code using Notepad’s Safe option from the File Navigation Button.\nAnd make sure that you have saved that HTML code with .html Extension. SO browser can detect you File type and Treat your HTML fiel as HTML Document.\nhow to run html code in notepad\n\nTags:\nHTML Audio,HTML Tutorial,How to Insert Audio in HTML,Using Notepad,HTML,Audio Player,HOW TO,Insert Audio in HTML using NotePad,adding audio to html page,adding audio to html page using html,adding background music in web site using notepad,How to Insert Audio in HTML using Note Pad text Editor,how to insert audio in html using notepad,with examples,audio tag in html,how to add music in html,html audio tag,html audio,how to insert mp3 in html,learn html
โค้ดเพลง html ภาพบางส่วนในหัวข้อ

วิธีใส่โค้ดเพลงวีดีโอจากเว็บอย่างง่าย (แบบเล่นซ้ำๆ) | Dek … 2022 Update
วิธีใส่โค้ดเพลงวีดีโอจากเว็บอย่างง่าย (แบบเล่นซ้ำๆ) ตั้งกระทู้ใหม่ คันหาเพลงใน เว็บ สะก่อน
คำเชยๆ (Fingerstyle Guitar) | ปิ๊ก cover 2022 โค้ดเพลง html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ โค้ดเพลง html
Youtube : https://www.youtube.com/user/pickpanther012\nPersonal Facebook : https://www.facebook.com/pickpanther\nFanpage Facebook : https://www.facebook.com/pickfingerstyle\nInstagram : https://www.instagram.com/pickpanther/\n\nLinethai Guitar\nFishman Matrix Infinity\nCanon 6D + 135mm F2L #PickFingerstyle #เพลงบรรเลงเพราะๆ #FingerstyleGuitar
โค้ดเพลง html ภาพบางส่วนในหัวข้อ

โค้ดสถานีวิทยุติดเวปไซต์หรือบล็อก | ฟังวิทยุออนไลน์ ฟัง … New Update
สถานีเพลงสตริง COOL FAHRENHEIT 93 FM COOL CELSIUS 91.5 FM KEEP IT MELLOW 97.5 (SEED 97.5 FM) GREEN WAVE 106.5 FM EFM 94 FM CHILL 89 FM EAZY 105.5 FM HOT 91.5 FM VIRGIN HITZ 95.5 FM VIRGIN STAR FM 98 SMF ROCK STATION Pure Rock Radio ROCK ON RADIO MODERN ROCK LIKE 103 FM ออนดิโอ ONDIO เพลงสตริงใหม่ FM ONE 103.5 FM …
มึงกับกู – ปอน นิพนธ์ x The Cat [ Live Session ] New โค้ดเพลง html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ โค้ดเพลง html
Original : บิลลี่ อินทร OST. 4KINGS
โค้ดเพลง html รูปภาพที่เกี่ยวข้องในหัวข้อ
![โค้ดเพลง html New Update มึงกับกู - ปอน นิพนธ์ x The Cat [ Live Session ]](https://i.ytimg.com/vi/9Y7XKtXcs9w/hqdefault.jpg)
วิธีเอาเพลงลงในBlogให้เพลงเล่นเองอัตโนมัติเมื่อเปิดเว็บ … Update New
ถ้าต้องการให้เพลงเล่นขึ้นมาเลย โดยที่ไม่ต้องกดปุ่นเพลย์ มี 2 วิธีให้เลือกใช้ตามความเหมาะสมครับ โค้ดเปิดวีดีโออัตโนมัติสำหรับ You Tube วิธี…
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
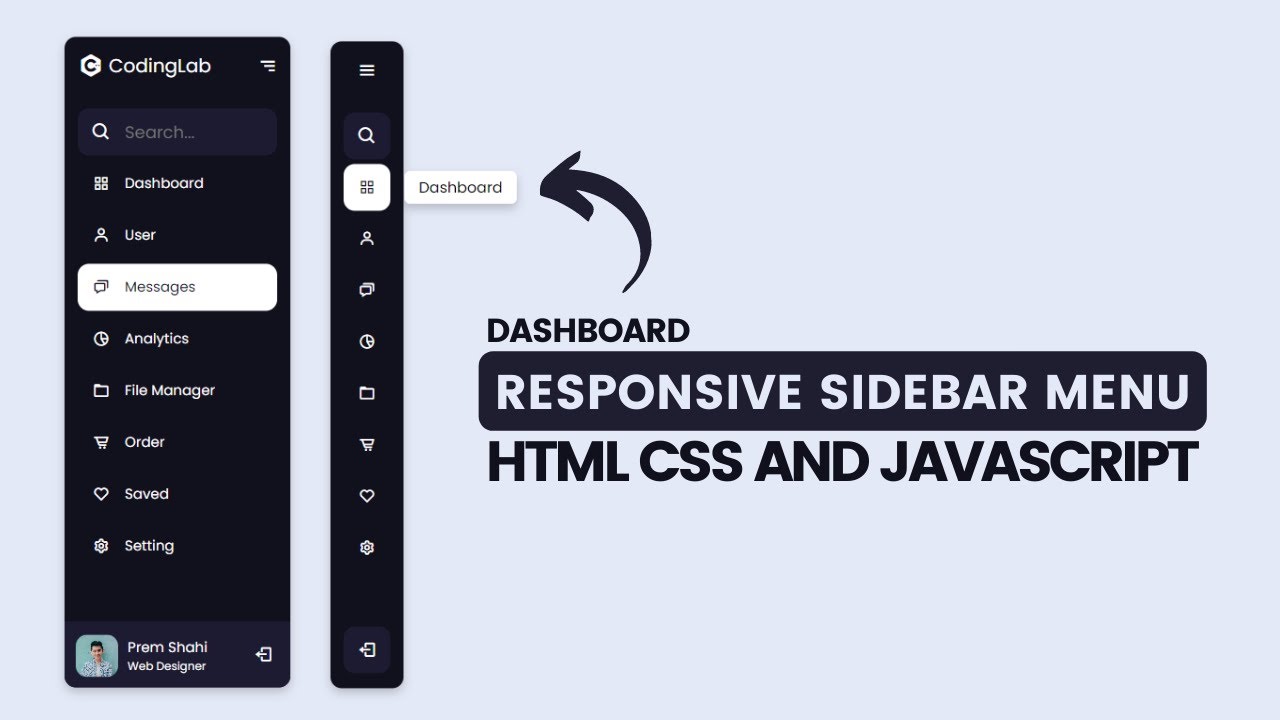
Responsive Side Navigation Bar in HTML CSS And JavaScript | Dashboard Sidebar Menu New โค้ดเพลง html
อัพเดทใหม่ในหัวข้อ โค้ดเพลง html
Responsive Side Navigation Bar in HTML CSS And JavaScript | Dashboard Sidebar Menu\n\nIn this video, I have created a Responsive Side Navigation Bar in HTML CSS, and JavaScript. I hope you will like this Dashboard Sidebar Menu Design. Feel free to download the source code of this Sidebar Menu from the given link.\n———————————————————————-\nSubscribe For More Free Tutorial \u0026 Codes:\n➤ https://www.youtube.com/codinglabyt\n\nDownload Source Code From Here [Free]\n➤ https://www.codinglabweb.com\n———————————————————————-\nYou might like this:\nResponsive Navigation Bar\n➤ https://youtu.be/AkMIwNpK5jQ\n\nSimple Sidebar Menu in only HTML CSS\n➤ https://youtu.be/5EVKDhGvxB4\n———————————————————————-\nTimelapse:\n00:00 Side Navigation Menu Design | Demo\n01:50 Creating A Sidebar in HTML\n02:18 How to import font icon CDN link\n07:03 CSS Code For Side Navigation Menu Bar\n12:30 How to make a search box\n18:50 Creating Tooltip on Sidebar Menu\n22:14 Javascript Code for Sidebar Menu\n\n#SideNavigationBar #SidebarMenu #HTMLCSSJS #javascripttutorial \n———————————————————————-\nConnect Me\n➤ https://www.facebook.com/venomprem/\n➤ https://www.instagram.com/codinglab.np/\n———————————————————————-\nMusic Credit:\nSong: Ikson – Anywhere (Vlog No Copyright Music)\nMusic promoted by Vlog No Copyright Music.\n➤ Video Link: https://youtu.be/UY08PUqArZI\n\nSong: Ikson – Lights (Vlog No Copyright Music)\nMusic promoted by Vlog No Copyright Music.\n➤ Video Link: https://youtu.be/bqk80OOCxOQ\n\nSong: DayFox – Lioness (Vlog No Copyright Music)\nMusic provided by Vlog No Copyright Music.\n➤ Video Link: https://youtu.be/twJ_CyX9RfA\n\nSong: Jarico – Island (Vlog No Copyright Music)\nMusic promoted by Vlog No Copyright Music.\n➤ Video Link: https://youtu.be/gZlDn4EmTvo\n\nTrack: Lost Sky – Vision [NCS Release]\nMusic provided by NoCopyrightSounds.\n➤ Watch: https://youtu.be/7RU1l8GtGOc\n\nSong: Ehrling – You And Me (Vlog No Copyright Music)\nMusic provided by Vlog No Copyright Music.\n➤ Video Link: https://youtu.be/8HJSl7AiJNg\n—————————————————————————\nKeywords:\nresponsive side navbar,\nresponsive side navigation bar in html and css,\nresponsive side navigation bar,\nresponsive sidebar navigation menu using html css and javascript,\nresponsive sidenav,\nresponsive side navigation bar in html css javascript,\nside navigation bar in html css javascript,\nside navigation bar in html css,\ndashboard sidebar menu in html css,\ndashboard side bar menu in html css javascript,\nresponsive sidebar menu in html css,\ncoding lab, side bar css sidebar
โค้ดเพลง html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

ทดสอบโค้ดHTML Test Code ก่อนไปทดสอบบนเว็บไซต์จริง New 2022
ทดสอบ code html. ก่อนที่เราจะนำไปใช่จริง โค้ดทดสอบได้ เช่น โค้ดวิทยุออนไลน์ โค้ดเพลง โค้ดทีวี โค้ดการ์ตูน โค้ดเอฟเฟคต่าง โค้ดเกมส์ โค้ดนาฬกา โค้ด …
เดี่ยวไมโครโฟน ครั้งที่ 10 New โค้ดเพลง html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ โค้ดเพลง html
เดี่ยวไมโครโฟน ครั้งที่ 10\n จะมีสักกี่โชว์ในประเทศที่สร้างความโกลาหลทุกครั้ง เดี่ยวไมโครโฟน 10ิ อุดมขุดเรื่องราวในอดีตให้กลับมาหัวเราะได้ในปัจจุบัน หยิบเรื่องเล้กๆประจำมาพูดกับกระแสสังคมและลากไปผสมกับการเมือง เดี่ยว 10 ถือเป็น Masterpiece และเป็น Art Piece นี้ไม่ใช่ศิลปะที่ติดตามฝาบ้าน แต่มันเป็นศิลปะการสร้างเสียงหัวเราะที่จะติดเข้าไปในใจคุณ….อีกนาน\n\nเดี่ยวไมโครโฟน (อุดม แต้พานิช)\n\nติดตามผลงานได้ที่นี้\nFacebook – https://www.facebook.com/UdomNose/?nr\nYoutube – https://www.youtube.com/channel/UCFjpGGcFw0S0lQvNUncD1WQ
โค้ดเพลง html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

CodeTukYang.Com ::- ทดสอบ CODE HTML ที่คุณได้สร้างขึ้นมา New 2022
ทดสอบ code html ที่คุณได้สร้างขึ้นมา. ในหน้านี้คุณสามารถทดสอบ code html ที่คุณได้สร้างขึ้นมาได้ว่าจะมีผลอย่างไรเมื่อแสดงผ่านหน้า browser ครับ ส่วนวิธีการ …
How To Make A Music Website Using HTML CSS JavaScript | Add Music In HTML Website New โค้ดเพลง html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ โค้ดเพลง html
Learn How to make a music website, how to add music / sound on website using HTML, CSS and JavaScript\n❤️ SUBSCRIBE: https://goo.gl/tTFmPb\n\n❤️ Complete website Using HTML and CSS\n✔️ 8 Complete website step by step\n✔️ Source Code Download\n✔️ 76 Lectures, 12 Hours Video\n✔️ Course Completion certificate\n👉 https://easytutorialspro.com/go/course/\n————————————-\nHere in this video we will create a website design where we will add a play icon that will play a background sound / music on website, then this icon will be changed to pause icon. We can pause the background music / sound by clicking on the pause button. We will create this website design using HTML, CSS and JavaScript step by step.\n\n\nDownload images: https://drive.google.com/file/d/1hB0RAjcWSxywG2ON6e68fFlrlaiFo0ih/view?usp=sharing\n\n————————————-\n\nRecommended Videos:\n\nLearn HTML and CSS Form Beginning\n► https://www.youtube.com/watch?v=GAZVvpjxYQY\n\n\nCreate A Responsive Web Design Using HTML and CSS\n► https://www.youtube.com/watch?v=Rtf42_Bp-Fo\n\nCreate Animated Website Design Using HTML \u0026 CSS\n► https://www.youtube.com/watch?v=CZTCciHE72I\n\nCreate Ecommerce Website Using HTML and CSS\n► https://www.youtube.com/watch?v=yQimoqo0-7g\n\nMake Full Website Step by Step Using HTML and CSS\n► https://www.youtube.com/watch?v=d5zBkC7peTY\n\n————————————-\nMy recommended tools and tutorials\n👉 https://easytutorialspro.com/\n\n————————————-\n◼️ Source code link is shared in community post for all my coding videos exclusively for channel members (only channel members can see) \nJoin Channel Membership:\n► https://www.youtube.com/channel/UCkjoHfkLEy7ZT4bA2myJ8xA/join\n————————————-\nMusic used:\n\nTrack: Syn Cole – Time [NCS Release]\nMusic provided by NoCopyrightSounds.\nWatch: https://youtu.be/XDNFAujgJb0\nFree Download / Stream: http://ncs.io/SCTime\n\n————————————-\nImage credit: \nhttps://www.freepik.com/\nhttp://pexels.com/\n\n————————————-\nLike – Follow \u0026 Subscribe us:\n\n◼️ YouTube: https://goo.gl/tTFmPb\n◼️ Facebook: https://goo.gl/qv7tEQ\n◼️ Twitter: https://twitter.com/ItsAvinashKr\n◼️ Instagram: https://instagram.com/iamavinashkr/
โค้ดเพลง html รูปภาพที่เกี่ยวข้องในหัวข้อ

ดูข้อมูลหัวข้อเพิ่มเติม โค้ดเพลง html
บทเรียนออนไลน์ : สอน HTML : การใส่ไฟล์มัลติมีเดีย เช่น … 2022 Update
เราสามารถใส่ไฟล์เพลง, ไฟล์ video หรือไฟล์ flash ลงไปในหน้าเว็บเพจได้ ด้วย element หรือ
Cách Code Music Player Xịn Xò Từ A-Z | Mồng một chăm chỉ để năm mới THÀNH CÔNG nào!!! New Update โค้ดเพลง html
อัพเดทใหม่ในหัวข้อ โค้ดเพลง html
Code Music Player Xịn Xò Từ A-Z\n- Giải thích cách hoạt động của querySelector.bind(document): https://www.youtube.com/watch?v=6j9b2_E34JM\n- Link code HTML, CSS mẫu: https://codepen.io/ng-ngc-sn-the-bashful/pen/oNYYLRp\n- Link full code HTML, CSS, Javascript: https://codepen.io/ng-ngc-sn-the-bashful/pen/rNWWLWN\n- Link ảnh thiết kế: https://static.collectui.com/shots/3671744/musicloud-revolutionary-app-for-music-streaming-large\n\nTham gia các khóa học MIỄN PHÍ tại F8 tại đây nhé (đã quyết định theo thì hãy cố gắng đến cùng):\n1. Kiến thức \u0026 cái nhìn tổng quan về ngành: https://fullstack.edu.vn/courses/less…\n2. Code giao diện trang web với HTML, CSS: https://fullstack.edu.vn/courses/html…\n3. Xử lý hiển thị tốt giao diện trên nhiều thiết bị khác nhau (responsive): https://fullstack.edu.vn/courses/resp…\n4. Lập trình Javascript cơ bản: https://fullstack.edu.vn/courses/java…\n5. Lập trình Javascript nâng cao: https://fullstack.edu.vn/courses/java…\n6. Lập trình Backend với Node \u0026 ExpressJS: https://fullstack.edu.vn/courses/nodejs\n—\n\nCác bài hát sử dụng trong video:\n1. Vicetone – Nevada\n2. K-391 – Summertime [Sunshine]\n3. TheFatRat (feat. Laura Brehm)\n4. Lost Frequencies feat. Janieck Devy – Reality\n5. Đen – Ngày Khác Lạ ft. Giang Pham, Triple D\n6. Lemon Tree – DJ DESA REMIX\n7. Maroon 5 – Sugar\n8. Westlife – My Love\n9. Charlie Puth – Attention\n10. Monsters – Katie Sky\n\nBạn muốn học lập trình hiệu quả hơn không?\nHãy học tại trang web http://fullstack.edu.vn thay vì Youtube. Lý do tại sao mời bạn bấm vào đây: https://www.youtube.com/watch?v=f5hbmw7Ba7c\n\n#hoclaptrinh #frontend #html-css #javascript #backend #devops\n—————————————\n\n☻ Phần mềm sử dụng trong video:\nCông cụ dịch Tiếng Anh: http://bit.ly/2Wsuhet\nCông cụ đo đạc giao diện web: http://bit.ly/3muevdD\nCông cụ viết CV xin việc chuyên nghiệp: https://mycv.vn\n\n☻ Tiện ích cho Visual Studio Code:\nGợi ý code: Tabnine Autocomplete AI (http://bit.ly/34rl0Yr)\nTự động đóng thẻ: Auto Close Tag (http://bit.ly/3mwoJue)\nTự động đổi tên thẻ đóng/mở: Auto Rename Tag (http://bit.ly/3nB0ADS)\nThêm màu sắc cho các cặp ngoặc: Bracket Pair Colorizer (http://bit.ly/37wgXfC)\nIcon theme: Material Icon Theme (http://bit.ly/37ukU4b)\nHiển thị thông tin Git (commit, author, …): Gitlens (http://bit.ly/3gYlaf9)\n\n☻ Khóa học lập trình web MIỄN PHÍ:\nKiến thức cơ bản, cốt lõi cho dân IT: https://fullstack.edu.vn/courses/lessons-for-newbie\nHTML, CSS từ zero đến Hero: https://fullstack.edu.vn/courses/html-css\nXây dựng web responsive: https://fullstack.edu.vn/courses/responsive-web-design\nLập trình Javascript cơ bản: https://fullstack.edu.vn/courses/javascript-co-ban\nXây dựng web với Node \u0026 Express: https://fullstack.edu.vn/courses/nodejs\nHTML, CSS tips: https://fullstack.edu.vn/courses/html-css-tutorials\nỨng dụng cảnh báo khi sờ lên mặt: https://fullstack.edu.vn/courses/tool-canh-bao-so-len-mat\nXem thêm tại: https://fullstack.edu.vn/courses\n\n☻ Chú ý :\n- Không văng tục chửi bậy, bình luận có văn hóa.\n- Không hỏi khi chưa xem xong video.\nSai phạm sẽ được mời khỏi kênh.\n\n☻ F8 là nơi học lập trình để đi làm!\nTại sao bạn nên học lập trình tại đây? Ở đây chúng tôi có:\n- Nội dung bài học chỉn chu và chi tiết giúp học viên hiểu từ cái gốc\n- Kỹ năng sư phạm khác biệt từ người dạy giúp học viên có thêm nhiều động lực\n- Hình ảnh và âm thanh chất lượng cao giúp học viên thêm hứng thú\n\n🍺 Buy me a beer\nhttps://www.buymeacoffee.com/f8official\n\nF8 Official\n(c) Sơn Đặng\nWebsite: https://fullstack.edu.vn\nFacebook cá nhân: https://facebook.com/sondnmc\nNhóm Học Lập Trình Web: https://www.facebook.com/groups/f8official\nEmail: [email protected]\n\n© Bản quyền thuộc về Channel F8 Official ☞ Do not Reup\n© Nghiêm cấm sử dụng video nhằm mục đích thương mại dưới mọi hình thức.
โค้ดเพลง html ภาพบางส่วนในหัวข้อ

วิธีใส่โค้ดเพลงในบล็อก – GotoKnow 2022
วิธีใส่โค้ดเพลงในบล็อก. 1.เวลาที่เราคลิกไปยังหน้าหน้าเพิ่มบันทึก จะมีแถบเครื่องมือ คล้ายๆ แถบเครื่องมือของโปรแกรม MS-Word นะ …
ปูพื้นฐานการสร้างเว็บด้วย HTML5 จบในคลิปเดียว Update 2022 โค้ดเพลง html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ โค้ดเพลง html
สนับสนุนช่องด้วยการสมัครสมาชิก (Membership):\nhttps://www.youtube.com/channel/UCQ1r_4x-P-fETLIU4pqf98w/join\n\n🕵 เรียนคอร์ส JavaScript 30 Workshop บน Udemy :\nhttps://www.udemy.com/course/javascript-30-workshop/?referralCode=E5EF637C90FC6B8A8E26\n\n🏫 ห้องเรียน KongRuksiam :\nhttps://kongruksiam.teachable.com/\n\nโค้ดประกอบการสอน :\nhttps://github.com/kongruksiamza/htmlbasic\n\nดาวน์โหลด Visual Studio Code :\nhttps://code.visualstudio.com/\n\nประกอบด้วยเนื้อหา :\n0:00 – HTML5 คืออะไร\n12:24 – ติดตั้ง Visual Studio Code\n21:48 – โครงสร้าง HTML\n35:56 – Meta Tags\n42:59 – การเขียน Comment\n47:43 – การกำหนดหัวเรื่อง (Heading)\n01:07:22 – สร้างเส้นคั่นและขึ้นบรรทัดใหม่\n01:12:11 – การกำหนด Link ในหน้าเว็บ\n01:23:19 – แท็กรูปภาพ (HTML Images)\n01:35:38 – การแสดงรายการ (Lists)\n01:51:29 – การสร้างตาราง (Table)\n02:09:02 – Attribute ของตาราง\n02:29:06 – แท็ก div และ แท็ก span\n02:39:01 – การสร้างฟอร์ม (HTML Form)\n03:17:03 – Block vs Inline\n03:25:33 – Class \u0026 Id\n03:37:20 – Semantic Tags\n03:51:02 – HTML Entity\n04:08:35 – การเล่นวิดีโอ (Video)\n04:17:56 – การเล่นเสียง (Audio)\n\nปูพื้นฐาน JavaScript (ES6): \nhttps://www.youtube.com/watch?v=4bKaLDwCVP4\u0026list=PLltVQYLz1BMBOTnaiwtpENjN01GRM0xau\n\nปูพื้นฐาน HTML5 :\nhttps://www.youtube.com/watch?v=0hfeNPM7piw\u0026list=PLltVQYLz1BMDf-N2ZmyJKEv4VlpM_9m67\n\nปูพื้นฐาน CSS3 :\nhttps://www.youtube.com/watch?v=HcInSUzhaUc\u0026list=PLltVQYLz1BMBeWsNwB06VT3t8m5575qCP\n\nสอน JavaScript 20 Workshop [2020]:\nhttps://www.youtube.com/watch?v=9FO4bACWmiI\u0026list=PLltVQYLz1BMBezCn1FldaKLXq8S92q2w6 \n\n#สร้างเว็บด้วย #HTML5 #KongRuksiam\n\nติดตามข่าวสารของเราได้ที่แฟนเพจ :\nhttps://www.facebook.com/pg/KongRuksiamTutorial/
โค้ดเพลง html ภาพบางส่วนในหัวข้อ

การใส่เสียงเพลงประกอบเว็บเพจ หรือไฟล์ Audio ให้กับเว็บ … New Update
บทความเรื่อง: การใส่เสียงเพลงประกอบเว็บเพจ หรือไฟล์ Audio ให้กับเว็บ (HTML5), ติดตามอ่านได้ใน DwThai.Com บทความสำหรับนักพัฒนาเว็บไซต์
Web Tutorials | How to Autoplay Music on Your HTML Website 2022 โค้ดเพลง html
ข้อมูลใหม่ในหัวข้อ โค้ดเพลง html
► Hey there! In this video, I show you guys how to embed a Youtube video into your website that will automatically play when you load the website.\n\nWhat you have to put at the end of the link:\n\”?rel=0\u0026autoplay=1\”\nWithout the quotes.\n\nThanks for watching, and I hope you enjoyed :D\n ~ RedXTech\n\n=====================================\n▼ Songs:\n\n► Title: Pegboard Nerds \u0026 Tristam – Razor Sharp\n► Link: https://youtu.be/QMokMQ8Bu7Y\n=====================================\n\n===========================\n► Twitch: http://twitch.tv/redxtech\n===========================\n► Twitter: https://twitter.com/redxtechx | @RedXTechX\n===========================\n► Enjin: http://goo.gl/h3i3bP\n===========================
โค้ดเพลง html รูปภาพที่เกี่ยวข้องในหัวข้อ

โค้ดเพลงใหม่ โค้ดเพลงโดน โค้ดเพลงลงhi5 โค้ดเพลงมากมาย จาก … 2022 Update
รวม โค้ดเพลง โค้ดเพลงใหม่ โค้ดเพลงโดน โค้ดเพลงลงhi5 และ โค้ดเพลงมากมาย จาก imeem.com เล่น เต็มเพลง เกิน 30 วินาที
เขียนโค้ด HTML \u0026 CSS ให้ไวขึ้น 99% ด้วย Emmet 💯 ที่ทุกคนต้องรู้ 👨💻 New 2022 โค้ดเพลง html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ โค้ดเพลง html
สมัครเป็นสมาชิกของช่องนี้เพื่อเข้าถึงสิทธิพิเศษต่างๆ\nhttps://www.youtube.com/channel/UCeKE6wQHTt5JpS9_RsH4hrg/join\n\nFollow \u0026 Contacts\n👓 FB : https://www.facebook.com/patiphanphengpao\n🕶 FB (Fanpage) : https://www.facebook.com/patiphannn/\n📷 IG : https://www.instagram.com/ohmilerr/\n📧 Business : [email protected]\n\nRuk-Com จดโดเมน-เช่าโฮสต์ ราคาประหยัด\n🔗 https://bit.ly/2yrLUgQ\n\nCourse Online คอร์สเรียนออนไลน์\n🔗 https://milerdev.teachable.com/courses\n\nWebsite\n🏠 https://milerdev.com/\n\nDonate \u0026 Supporting me \n🙏🏻 KBANK กสิกร : 009-3-555-821 ปฏิภาณ เพ็งเภา\n🙏🏻 Paypal : [email protected]\n\n#PatiphanPhengpao #MilerDev #PatiPhan
โค้ดเพลง html ภาพบางส่วนในหัวข้อ

วิธีใส่โค้ดเพลงวีดีโอจากเว็บอย่างง่าย (แบบเล่นซ้ำๆ) | Dek … 2022
วิธีใส่โค้ดเพลงวีดีโอจากเว็บอย่างง่าย (แบบเล่นซ้ำๆ) ตั้งกระทู้ใหม่ คันหาเพลงใน เว็บ สะก่อน
Programming ▬ Hacking ▬ Cyber \u0026 Focus Music | lofi, focus \u0026 working Vol 2 Update โค้ดเพลง html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ โค้ดเพลง html
Programming ▬ Hacking ▬ Cyber \u0026 Focus Music | lofi, focus \u0026 working Vol 2\n\n▬\n- Tenno – The Seeker\n- Provided by Lofi Girl\n- Watch: https://youtu.be/wBQvortzpd8 \n- Download/Stream:: https://fanlink.to/TheProphecy\n\n- WYS – Snowman\n- Provided by Lofi Records\n- Watch: https://youtu.be/0WmRB9Iz-30\n- Download/Stream: https://fanlink.to/1amstudysession\n\n- Kanisan x Hoogway – Drowning\n- Provided by Lofi Records\n- Watch: https://youtu.be/zVWL1VP6sRs\n- Download/Stream: https://fanlink.to/4AMStudySession\n\n- Project AER x WYS – After Sunset\n- Provided by Lofi Records\n- Watch: https://youtu.be/DyFvWbtclGs\n- Download/Stream: https://fanlink.to/3amstudysession\n\n- S N U G x Nuver – Frost \n- Provided by Lofi Records\n- Watch: https://youtu.be/hbeaQDRRhfc\n- Download/Stream: https://fanlink.to/NightfallEp\n\n- No Spirit x Swink – Purple Sky\n- Provided by Lofi Records\n- Watch: https://youtu.be/d-GkOM_sF9g\n- Download/Stream: https://fanlink.to/memorieswemade\n\n- Mondo Loops – Lunar Drive\n- Provided by Lofi Records\n- Watch: https://youtu.be/kP__7T3zswk\n- Download/Stream: https://fanlink.to/1amstudysession\n\n- Oatmello – Essenced\n- Provided by Lofi Records\n- Watch: https://youtu.be/0d9uvnmg-UY\n- Download/Stream: https://fanlink.to/Dove\n\n- brillion. x ØDYSSE – Down To Earth \n- Provided by Lofi Records\n- Watch: https://youtu.be/YtKDmNWZY2Q\n- Download/Stream: https://fanlink.to/bedtimestoriespt3\n\n- BluntOne – Render Your Heart\n- Provided by Lofi Records\n- Watch: https://youtu.be/O6LktrlSnQA\n- Download/Stream: https://fanlink.to/Cloud-Surfing\n\n- Tender Spring x Blurred Figures x Chris Mazuera x Louk – Keep friends close\n- Provided by Lofi Records\n- Watch: https://youtu.be/8DYlibCDKh0\n- Download/Stream: https://fanlink.to/AFriendlyWarmth\n\n- j’san x Epektase – a new world\n- Provided by Lofi Records\n- Watch: https://youtu.be/qd3-vhRfnzk\n- Download/Stream: https://fanlink.to/OuterSpaceEP\n\n- xander. – Rain Come Again\n- Provided by Lofi Records\n- Watch: https://youtu.be/Z6YPffcw9H4\n- Download/Stream: https://fanlink.to/CozyWinter\n\n- l’Outlander – The Silk Road\n- Provided by Lofi Records\n- Watch: https://youtu.be/nrIxzSBvenA\n- Download/Stream: https://fanlink.to/Massa\n\n- Purrple Cat – Time Stands Still\n- Provided by Lofi Records\n- Watch: https://youtu.be/aUbcVitWiLY\n- Download/Stream: https://fanlink.to/AdventureIsland\n\n- hi jude x Towerz – distant places\n- Provided by Lofi Records\n- Watch: https://youtu.be/Hwnf_7VzrYc\n- Download/Stream: https://fanlink.to/TheShallows\n\n- hi jude x Towerz x edelwize – undertones\n- Provided by Lofi Records\n- Watch: https://youtu.be/mERgVek7QbE\n- Download/Stream: https://fanlink.to/TheShallows\n\n- WYS – Trampoline\n- Provided by Lofi Records\n- Watch: https://youtu.be/TvxwU5I0poo\n- Download/Stream: https://fanlink.to/TheBadParty\n\n- amies x cxlt. – Nocturne\n- Provided by Lofi Records\n- Watch: https://youtu.be/ti334SWheyo\n- Download/Stream: https://fanlink.to/NocturneEP\n\n- Mila Coolness – Raining\n- Provided by Lofi Records\n- Watch: https://youtu.be/uCwZ6qq6nQc\n- Download/Stream: https://fanlink.to/silentriver\n\n▬\nhacking,focus music,background music,cyber music,future music,hacking music,relaxing music,lo-fi,lo fi,lofi,beats to relax,music to study,music,lagu pop,music for studying,ambient study music,ambient study music to concentrate,relaxing study music,sleeping music,stress relief music,peaceful music,meditation music for positive energy,relaxing sleep music,meditation music relax mind body,music to help you sleep,healing meditation music,lofi songs
โค้ดเพลง html ภาพบางส่วนในหัวข้อ

โค้ดสถานีวิทยุติดเวปไซต์หรือบล็อก | ฟังวิทยุออนไลน์ ฟัง … อัปเดต
สถานีเพลงสตริง COOL FAHRENHEIT 93 FM COOL CELSIUS 91.5 FM KEEP IT MELLOW 97.5 (SEED 97.5 FM) GREEN WAVE 106.5 FM EFM 94 FM CHILL 89 FM EAZY 105.5 FM HOT 91.5 FM VIRGIN HITZ 95.5 FM VIRGIN STAR FM 98 SMF ROCK STATION Pure Rock Radio ROCK ON RADIO MODERN ROCK LIKE 103 FM ออนดิโอ ONDIO เพลงสตริงใหม่ FM ONE 103.5 FM …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Top Html Code Editors on Android |Best code editors on mobile | Top Code Editors 2021 New 2022 โค้ดเพลง html
ข้อมูลใหม่ในหัวข้อ โค้ดเพลง html
Top Html Code Editors on Android |\nBest code editors on mobile | Top Code Editors 2021\n\n\nToday, we’ll look at the best code editors for web development on mobile in 2021.\n\nThese code editors gives developers a coding experience comparable to sublime text on a smartphone.\n\nTools And Resources 🛠\n\n📚My Most Recommended Books:\n\n⭐ Programming \u0026 Coding Books\n\nHTML CSS by Jon Duckett\nhttps://amzn.to/3le0R0q\n\nJavaScript and jQuery by Jon Duckett\nhttps://amzn.to/32GiDTJ\n\nC++ How to program by Paul and Harvey Daitel\nhttps://amzn.to/3CTSb5z\n\nTeach yourself c++ in 21 days\nhttps://amzn.to/3G9M6UH\n\nC++ all in one for dummies by for dummies\n7in 1:https://amzn.to/3G9M6UH\n\n6in 1:https://amzn.to/3dbssex\n\nHead first python\nhttps://amzn.to/3p12srq\n\nLearn python the hard way\nhttps://amzn.to/3xvx48s\n\nPython crash course\nhttps://amzn.to/3xJD4L7\n\n⭐Self-development books\n\nHow to Win Friends \u0026 Influence People\nhttps://amzn.to/2ZvscUk\n\nAtomic Habits: An Easy \u0026 Proven Way to Build Good Habits \u0026 Break Bad Ones\nhttps://amzn.to/3rdKtAR\n\nBeyond Order: 12 More Rules for Life\nhttps://amzn.to/3FUypIK\n\n12 Rules for Life: An Antidote to Chaos\nhttps://amzn.to/3regyZe\n\nElon Musk: A Biography of Billionaire Entrepreneur Elon Musk\nhttps://amzn.to/3xzAzL5\n\nElon Musk: The Real Life Iron Man\nhttps://amzn.to/2Zqwc8q\n\nElon Musk: Tesla, SpaceX, and the Quest for a Fantastic Future\nhttps://amzn.to/3CYegzZ\n\n\n🖥️ My gear(Affiliate links):\n\nTablet\nhttps://amzn.to/2VbKgQC\n\nPhone: Microsoft Lumia 950 32GB Dual Sim \nhttps://amzn.to/2TzuIG1\n\nMic\nhttps://amzn.to/3rAYl6E\n\n\nTimestamps\n0:00 Introduction\n1:13 Code editors\n1:18 Brakeys IDE\n1:50 Code editor\n2:18 Quoda\n2:55 Spck Editor\n3:35 TrebEdit\n\nBest code editors on android,best code editors on mobile,top code editors for web development,top code editor on mobile.\n\n\n\n\nSong: Alan Walker – Routine (feat. David) [NCS Release]\nMusic provided by NoCopyrightSounds\nFree Download/Stream: http://ncs.io/ht\nWatch: http://youtu.be/3nQNiWdeH2Q\nImages by Pexels\n\nDisclaimer:\nThe links here are affiliate links.\n\n#bestcodeeditors2021\n\n\n\nTags.\n\nhtml code editor android,android code editor for programmers,how to write html code in android,html css android,html css on android,html and css for android,how to run html css in android,how to write html and css in android,programming apps for android,android code editor,coding in mobile,\nhtml code editor android,android code editor for programmers,how to write html code in android,html css android,html css on android,html and css for android,how to run html css in android,how to write html and css in android,programming apps for android,android code editor,coding in mobile,Top html code editors for android,Best code editors for android 2021
โค้ดเพลง html รูปภาพที่เกี่ยวข้องในหัวข้อ

สอนเขียนเว็บไซต์ HTML,Css,พื้นฐานการทำเว็บไซต์ 2022
ป้ายกำกับ HTML5 การใส่เสียงในhtml5, โค้ดเสียง html5, ปลั๊กอินเสียงhtml5, เสียง html5, .ใส่เพลง html5, codeเสียง html5
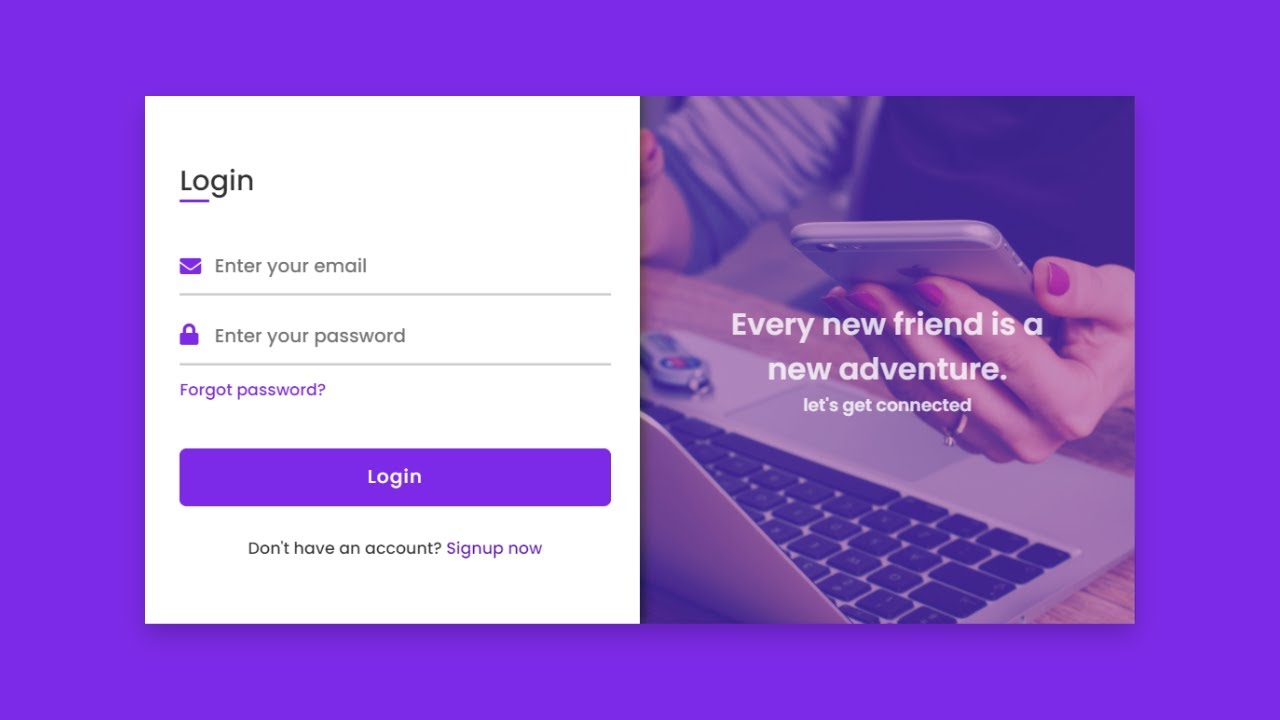
Responsive Login and Registration Form in HTML and CSS Update 2022 โค้ดเพลง html
อัพเดทใหม่ในหัวข้อ โค้ดเพลง html
Responsive Login and Registration Form in HTML and CSS | CodingLab\n\nIn this HTML and CSS Project, I have created a foldable fully responsive login and registration form using HTML and CSS. This form can be used from login or sign up. Feel free to download all the source code file from the given link.\n———————————————————————-\nOnly Registration Form:\n➤ https://youtu.be/okbByPWS1Xc\n\nOnly Login Form\n➤ https://youtu.be/fGtB9VRHQb0\n———————————————————————-\nSubscribe For More Free Tutorials and Source Code:\n➤ https://www.youtube.com/codinglabyt\n\nDownload Codes From Here \n ➤ https://www.codinglabweb.com \n———————————————————————-\nResponsive Registration Form\n➤ https://youtu.be/okbByPWS1Xc\n\nResponsive Contact Form\n➤ https://youtu.be/eUMqJMkwOBY\n———————————————————————-\nTimestamps:\n00:00 Login and Registration Form | Demo\n02:24 HTML code for login and registration form\n05:51 CSS code for Login and Registration Form\n05:55 Aligned center Login and Registration Form\n14:30 Input field animation on focus\n15:16 CSS code for Button\n18:19 Flip Image on hover\n30:26 Codes to make Login and Registration Form Responsive\n\n#LoginForm #RegistrationForm #HTMLCSS #signupform \n———————————————————————-\nQueries Related To Tutorial? Connect Me\n➤ https://www.facebook.com/venomprem/\n➤ https://www.instagram.com/codinglab.np/\n———————————————————————-\nMusic Credit:\nSong: Ikson – Anywhere (Vlog No Copyright Music)\nMusic promoted by Vlog No Copyright Music.\n➤ Video Link: https://youtu.be/UY08PUqArZI\n\nSong: Ikson – Lights (Vlog No Copyright Music)\nMusic promoted by Vlog No Copyright Music.\n➤ Video Link: https://youtu.be/bqk80OOCxOQ\n\nSong: DayFox – Lioness (Vlog No Copyright Music)\nMusic provided by Vlog No Copyright Music.\n➤ Video Link: https://youtu.be/twJ_CyX9RfA\n\nSong: Jarico – Island (Vlog No Copyright Music)\nMusic promoted by Vlog No Copyright Music.\n➤ Video Link: https://youtu.be/gZlDn4EmTvo\n\nTrack: Jimmy Hardwind – Want Me (feat. Mike Archangelo)\n➤ Watch: https://youtu.be/-Rw8zR9wmTY\n\nTrack: Lost Sky – Vision [NCS Release]\nMusic provided by NoCopyrightSounds.\n➤ Watch: https://youtu.be/7RU1l8GtGO\n\nSong: Ehrling – You And Me (Vlog No Copyright Music)\nMusic provided by Vlog No Copyright Music.\n➤ Video Link: https://youtu.be/8HJSl7AiJNg
โค้ดเพลง html ภาพบางส่วนในหัวข้อ

ทดสอบโค้ดHTML Test Code ก่อนไปทดสอบบนเว็บไซต์จริง New Update
ทดสอบ code html. ก่อนที่เราจะนำไปใช่จริง โค้ดทดสอบได้ เช่น โค้ดวิทยุออนไลน์ โค้ดเพลง โค้ดทีวี โค้ดการ์ตูน โค้ดเอฟเฟคต่าง โค้ดเกมส์ โค้ดนาฬกา โค้ด …
HTML EP.1.1 ภาพไม่แสดง ดูนามสกุลไฟล์ เขียนโค้ด แก้โค้ด ไฟล์ภาพ 2022 New โค้ดเพลง html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ โค้ดเพลง html
โค้ดเพลง html ภาพบางส่วนในหัวข้อ

CodeTukYang.Com ::- ทดสอบ CODE HTML ที่คุณได้สร้างขึ้นมา อัปเดต
ทดสอบ code html ที่คุณได้สร้างขึ้นมา. ในหน้านี้คุณสามารถทดสอบ code html ที่คุณได้สร้างขึ้นมาได้ว่าจะมีผลอย่างไรเมื่อแสดงผ่านหน้า browser ครับ ส่วนวิธีการ …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Code HTML siêu nhanh với Pug toàn tập phần 1 Update 2022 โค้ดเพลง html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ โค้ดเพลง html
👉 Code HTML siêu nhanh với Pug toàn tập phần 1\n\n—— Tham khảo các khóa học của mình:\n🔥 Khoá học HTML CSS cơ bản: https://evondev.com/khoa-hoc-html-css\n🔥 Khóa học HTML CSS nâng cao: https://evondev.com/khoa-hoc-huong-dan-cat-psd\n🔥 Khóa học Javascript cơ bản đến nâng cao: https://evondev.com/khoa-hoc-javascript-co-ban\n\n—— Kết nối với mình\n🤝 Fanpage: https://www.facebook.com/evondevblog/\n🤝 Facebook: https://www.facebook.com/tuan.trananh.0509\n🤝 Blog: https://evondev.com\n🤝 Group: https://www.facebook.com/groups/2565163230401512\n🤝 Tiktok: https://tiktok.com/@evon.dev\n\n—— Source code\n💻 Github: https://github.com/evondev/youtube\n\n—— Ủng hộ mình làm videos nha\n🙏 Donate: https://evondev.com/donate/
โค้ดเพลง html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

Blogger – โค้ดนาฬิกา New
โค้ดนาฬิกา อนาล็อก ดิจิตอล การ์ตูน น่ารัก โค้ดนาฬิกาแนวๆ โค้ดนาฬิกา php โค้ดนาฬิกา html สำหรับแต่งเว็บสวยๆ …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
คําถามซึ่งไร้คนตอบ Ost.เจ้าสาวจำเลย | บิ๊กเอ็ม กฤตฤทธิ์ [Official MV] Update New โค้ดเพลง html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ โค้ดเพลง html
เพลงคําถามซึ่งไร้คนตอบ (เพลงประกอบละครเจ้าสาวจำเลย)\nชื่อเพลง : คําถามซึ่งไร้คนตอบ\nคำร้อง/ทำนอง : ปณต คุณประเสริฐ\nเรียบเรียง : MAC ศรัณย์\nขับร้อง : บิ๊กเอ็ม กฤตฤทธิ์\nนักแสดงนำ : บิ๊กเอ็ม กฤตฤทธิ์, ฮาน่า ลีวิส, ชิงชิง คริษฐา, พลอย รัญดภา, พล พูลภัทร, แก้ม กวินตรา, ฟีฟ่า เปรมอนันต์, สา อนิสา, แมน พัฒนพล\n\nเนื้อเพลงคําถามซึ่งไร้คนตอบ :\n\nฉันรู้ดี ทำไมท้องฟ้ายามเช้า\nกลับดูมืดมนกว่าทุกวัน ที่เลยผ่าน\nฉันเข้าใจ ทำไมแสงจันทร์คืนนี้\nเหน็บหนาวกว่าที่ฉันเคยรู้สึก\nไม่คิดสงสัย ทำไมพอฟังเพลงรักวันนี้\nกลับเศร้ากว่าทุกทีที่ได้ยิน\nไม่แปลกใจ กับความรู้สึกที่ฉันเผชิญอยู่ตอนนี้\n\n* แต่ยังมีหนึ่งคำถาม ที่ฉันไม่เข้าใจ\nเป็นหนึ่งคำถาม ที่ฉันยังตอบไม่ได้\n\n** เพราะอะไร เหตุใดเธอต้องไป\nรักของเราที่สวยงาม จางหายไปตอนไหน\nเพราะอะไร คำถามยังค้างในใจ\nอยากขอสักครั้งได้ไหม\nกลับมาตอบคำถามที่มีแต่เธอที่รู้\n\nยังเก็บไว้ ความจำที่เคยสดใส\nเมื่อตอนที่เธอยังคงอยู่\nเพิ่งเข้าใจ ว่าความเดียวดายมันเหงาเพียงใด\nเมื่อเธอหายไป\n\nซ้ำ (*, **, **)\r\n\r\nเติมเต็มความสุขครบรสกับ #ช่อง7HD #กด35\r\n\r\nเว็บไซต์: http://www.ch7.com\r\nชมสด ๆ ทางออนไลน์: http://www.ch7.com/live.html\r\nชมย้อนหลัง: http://www.bugaboo.tv\r\nMobile App Ch7HD และ Bugaboo.TV ได้ที่: http://www.ch7.com/wesocial/app.html\r\n\r\nSocial Media ของเรา:\r\nhttps://www.facebook.com/Ch7HD\r\nhttps://twitter.com/Ch7HD\r\nhttps://www.instagram.com/ch7hd\r\n\r\n• ละคร\r\nhttps://www.facebook.com/Ch7HDDramaSociety\r\nhttps://twitter.com/Ch7HDDrama\r\nhttps://www.instagram.com/ch7hd_dramasociety\r\n\r\n• ข่าว\r\nhttps://www.facebook.com/Ch7HDNews\r\nhttps://twitter.com/Ch7HDNews\r\nhttps://www.instagram.com/ch7hd_news\r\nhttps://www.facebook.com/Ch7HDSocialCare\r\n\r\n• บันเทิง ภาพยนตร์ ดนตรี\r\nhttps://www.facebook.com/Ch7HDEntertainment\r\nhttps://twitter.com/Ch7HDEntertain\r\nhttps://www.instagram.com/ch7hd_entertainment\r\n\r\n• กีฬา\r\nhttps://www.facebook.com/Ch7HDSports\r\nhttps://twitter.com/Ch7HDSports\r\nhttps://www.instagram.com/ch7hd_sports
โค้ดเพลง html ภาพบางส่วนในหัวข้อ
![โค้ดเพลง html New 2022 คําถามซึ่งไร้คนตอบ Ost.เจ้าสาวจำเลย | บิ๊กเอ็ม กฤตฤทธิ์ [Official MV]](https://i.ytimg.com/vi/4H9Irl6f994/hqdefault.jpg)
คำสำคัญที่ผู้ใช้ค้นหาเกี่ยวกับหัวข้อ โค้ดเพลง html
Đang cập nhật
จบกระทู้ โค้ดเพลง html
Articles compiled by Bangkokbikethailandchallenge.com. See more articles in category: MMO
