You are viewing this post: Best Choice โค้ด เพลง html Update
บทความอัพเดทใหม่ในหัวข้อ โค้ด เพลง html
ฟังเพลงออนไลน์ 24 ชั่วโมงผ่านเว็บ พร้อมโค้ด – Music Online … New 2022
18/02/2018 · ฟังเพลงออนไลน์ 24 ชั่วโมงผ่านเว็บ พร้อมโค้ด – Music Online + HTML5 Code. AkeRemake กุมภาพันธ์ 18, 2561. สถานีฟังเพลงออนไลน์ หลากหลายรูปแบบจาก Request Radio ซึ่งได้ …
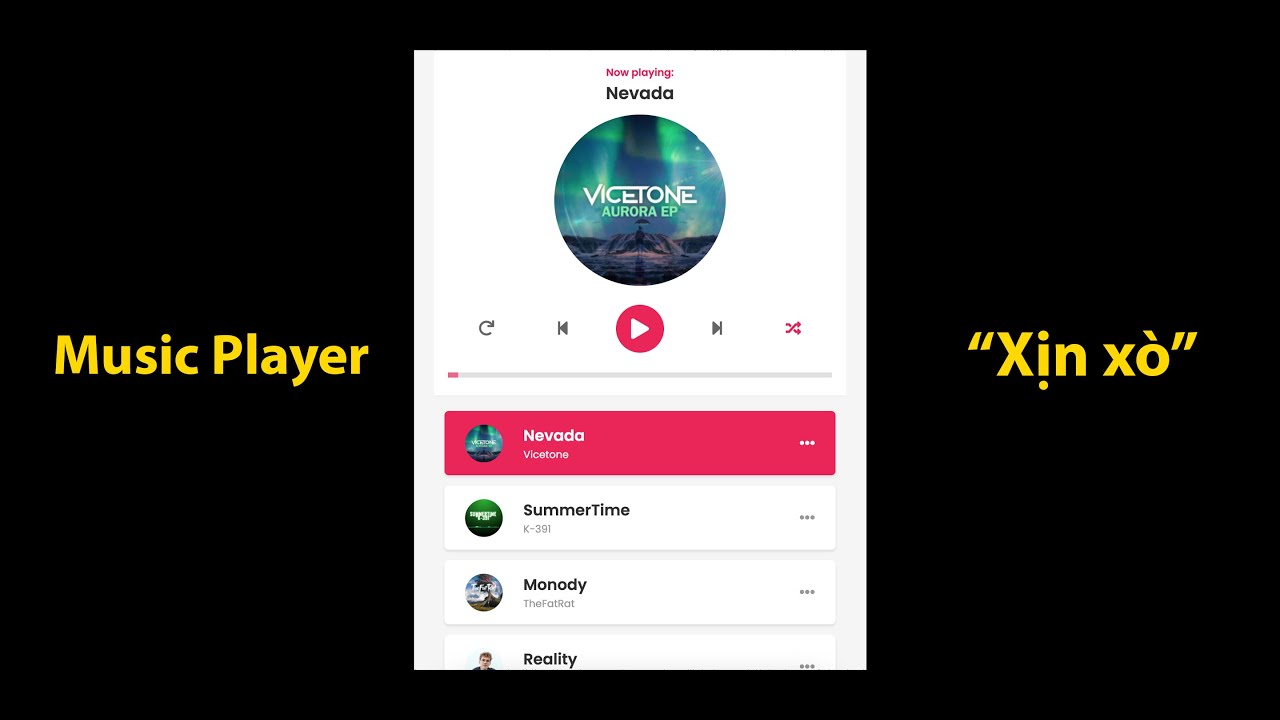
Cách Code Music Player Xịn Xò Từ A-Z | Mồng một chăm chỉ để năm mới THÀNH CÔNG nào!!! 2022 โค้ด เพลง html
ข้อมูลใหม่ในหัวข้อ โค้ด เพลง html
Code Music Player Xịn Xò Từ A-Z\n- Giải thích cách hoạt động của querySelector.bind(document): https://www.youtube.com/watch?v=6j9b2_E34JM\n- Link code HTML, CSS mẫu: https://codepen.io/ng-ngc-sn-the-bashful/pen/oNYYLRp\n- Link full code HTML, CSS, Javascript: https://codepen.io/ng-ngc-sn-the-bashful/pen/rNWWLWN\n- Link ảnh thiết kế: https://static.collectui.com/shots/3671744/musicloud-revolutionary-app-for-music-streaming-large\n\nTham gia các khóa học MIỄN PHÍ tại F8 tại đây nhé (đã quyết định theo thì hãy cố gắng đến cùng):\n1. Kiến thức \u0026 cái nhìn tổng quan về ngành: https://fullstack.edu.vn/courses/less…\n2. Code giao diện trang web với HTML, CSS: https://fullstack.edu.vn/courses/html…\n3. Xử lý hiển thị tốt giao diện trên nhiều thiết bị khác nhau (responsive): https://fullstack.edu.vn/courses/resp…\n4. Lập trình Javascript cơ bản: https://fullstack.edu.vn/courses/java…\n5. Lập trình Javascript nâng cao: https://fullstack.edu.vn/courses/java…\n6. Lập trình Backend với Node \u0026 ExpressJS: https://fullstack.edu.vn/courses/nodejs\n—\n\nCác bài hát sử dụng trong video:\n1. Vicetone – Nevada\n2. K-391 – Summertime [Sunshine]\n3. TheFatRat (feat. Laura Brehm)\n4. Lost Frequencies feat. Janieck Devy – Reality\n5. Đen – Ngày Khác Lạ ft. Giang Pham, Triple D\n6. Lemon Tree – DJ DESA REMIX\n7. Maroon 5 – Sugar\n8. Westlife – My Love\n9. Charlie Puth – Attention\n10. Monsters – Katie Sky\n\nBạn muốn học lập trình hiệu quả hơn không?\nHãy học tại trang web http://fullstack.edu.vn thay vì Youtube. Lý do tại sao mời bạn bấm vào đây: https://www.youtube.com/watch?v=f5hbmw7Ba7c\n\n#hoclaptrinh #frontend #html-css #javascript #backend #devops\n—————————————\n\n☻ Phần mềm sử dụng trong video:\nCông cụ dịch Tiếng Anh: http://bit.ly/2Wsuhet\nCông cụ đo đạc giao diện web: http://bit.ly/3muevdD\nCông cụ viết CV xin việc chuyên nghiệp: https://mycv.vn\n\n☻ Tiện ích cho Visual Studio Code:\nGợi ý code: Tabnine Autocomplete AI (http://bit.ly/34rl0Yr)\nTự động đóng thẻ: Auto Close Tag (http://bit.ly/3mwoJue)\nTự động đổi tên thẻ đóng/mở: Auto Rename Tag (http://bit.ly/3nB0ADS)\nThêm màu sắc cho các cặp ngoặc: Bracket Pair Colorizer (http://bit.ly/37wgXfC)\nIcon theme: Material Icon Theme (http://bit.ly/37ukU4b)\nHiển thị thông tin Git (commit, author, …): Gitlens (http://bit.ly/3gYlaf9)\n\n☻ Khóa học lập trình web MIỄN PHÍ:\nKiến thức cơ bản, cốt lõi cho dân IT: https://fullstack.edu.vn/courses/lessons-for-newbie\nHTML, CSS từ zero đến Hero: https://fullstack.edu.vn/courses/html-css\nXây dựng web responsive: https://fullstack.edu.vn/courses/responsive-web-design\nLập trình Javascript cơ bản: https://fullstack.edu.vn/courses/javascript-co-ban\nXây dựng web với Node \u0026 Express: https://fullstack.edu.vn/courses/nodejs\nHTML, CSS tips: https://fullstack.edu.vn/courses/html-css-tutorials\nỨng dụng cảnh báo khi sờ lên mặt: https://fullstack.edu.vn/courses/tool-canh-bao-so-len-mat\nXem thêm tại: https://fullstack.edu.vn/courses\n\n☻ Chú ý :\n- Không văng tục chửi bậy, bình luận có văn hóa.\n- Không hỏi khi chưa xem xong video.\nSai phạm sẽ được mời khỏi kênh.\n\n☻ F8 là nơi học lập trình để đi làm!\nTại sao bạn nên học lập trình tại đây? Ở đây chúng tôi có:\n- Nội dung bài học chỉn chu và chi tiết giúp học viên hiểu từ cái gốc\n- Kỹ năng sư phạm khác biệt từ người dạy giúp học viên có thêm nhiều động lực\n- Hình ảnh và âm thanh chất lượng cao giúp học viên thêm hứng thú\n\n🍺 Buy me a beer\nhttps://www.buymeacoffee.com/f8official\n\nF8 Official\n(c) Sơn Đặng\nWebsite: https://fullstack.edu.vn\nFacebook cá nhân: https://facebook.com/sondnmc\nNhóm Học Lập Trình Web: https://www.facebook.com/groups/f8official\nEmail: [email protected]\n\n© Bản quyền thuộc về Channel F8 Official ☞ Do not Reup\n© Nghiêm cấm sử dụng video nhằm mục đích thương mại dưới mọi hình thức.
โค้ด เพลง html รูปภาพที่เกี่ยวข้องในหัวข้อ

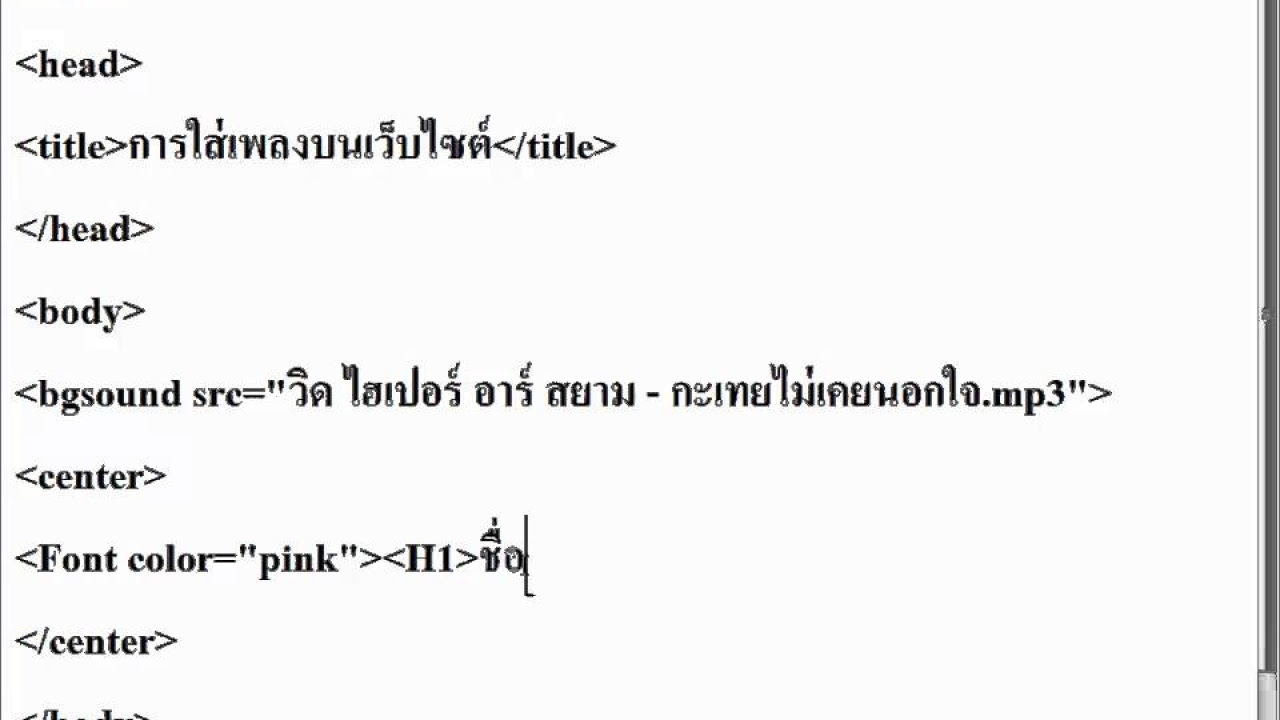
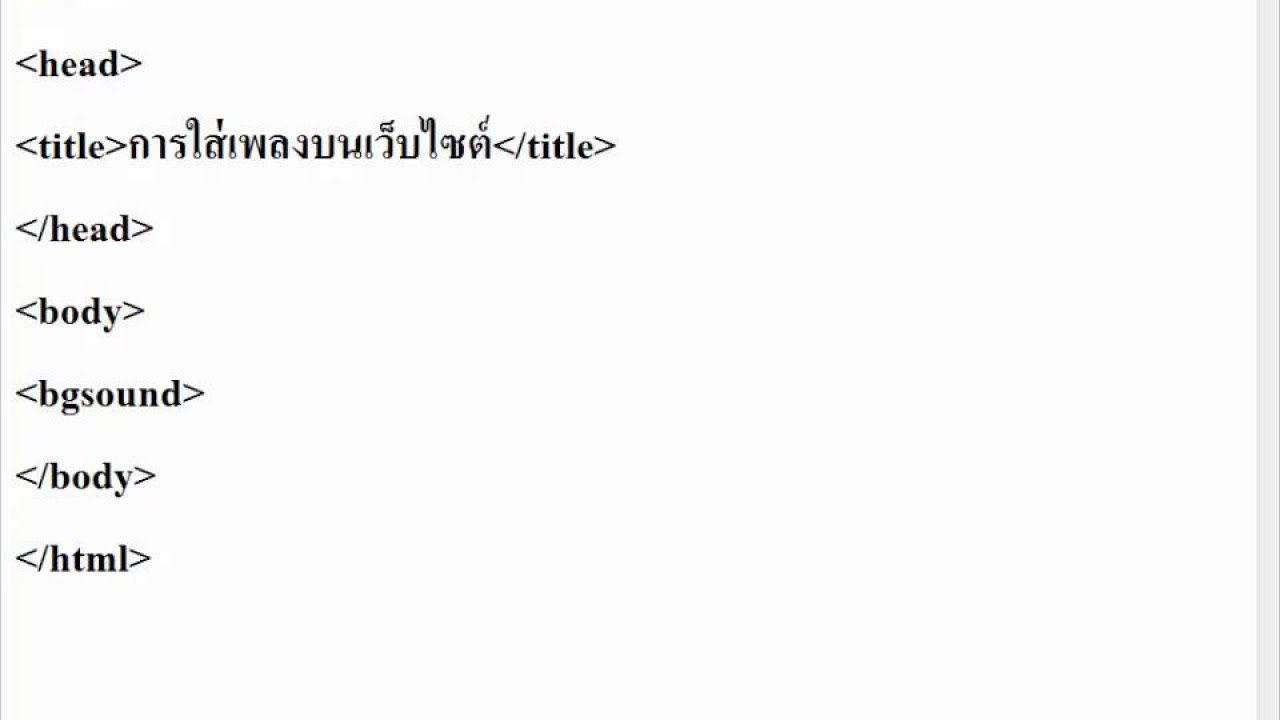
3.4 การใส่เพลงประกอบในเว็บเพจ – การเขียนเว็บเพจ ภาษา HTML New 2022
3.4 การใส่เพลงประกอบในเว็บเพจ. 1. สามารถใช้คำสั่งการใส่เสียงให้เป็นพื้นหลังของเว็บเพจ. เป็นการกำหนดให้เบราส์เซอร์เล่นเพลง …
การใส่เนื้อเพลงในhtml 2022 New โค้ด เพลง html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ โค้ด เพลง html
โค้ด เพลง html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

โค้ดเล่นเพลงอัตโนมัติเวลาเปิดหน้าเว็บขึ้นมา สำหรับ YouTube New Update
04/02/2017 · 3.เสร็จแล้วเอาโค้ดเพลงไปลงตามเว็บได้เลยครับ พอเปิดหน้าเว็บขึ้นมาเพลงก็จะเล่นให้ทันทีโดยไม่ต้องคลิกเปิด ครับ. วิธีทำB …
How to Add Audio in HTML using Notepad text Editor Update New โค้ด เพลง html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ โค้ด เพลง html
How to insert audio in HTML using notepad text Editor with Working Examples.\nIn This Video Tutorial we will understand how to insert audio in HTML using notepad text Editor. \n\n\nTo Know how to insert audio in html using notepad text Editor Watch the Video and Follow Few Easy Steps.\nor Visit My Website \n\nhttps://programminghead.com/how-to-insert-audio-in-html-using-notepad.php\n\nhttps://programminghead.com/how-to-add-audio-in-html-using-notepad/\n\n——————– Contents of This Video ———————-\n\n0:00 Intro – How to insert audio in HTML using notepad\n0:07 HTML Syntax\n0:17 Audio Tags\n0:26 Saving HTML File\n0:57 File Name and File Extension \n1:27 Running HTML File\n2:14 Assigning Audio Path\n2:49 Getting the Full Path of Audio File\n3:34 Audio Control Attribute\n3:50 Final Results\n4:23 Different Audio Types\n5:26 Thanks For Watching\n\nWebsite with Domain and Hosting for 1 Year\nStarts 5$/Year\nhttps://www.fiverr.com/share/GPgjk7\n\nShubham Kumar\nFirst Example’s Link : \nhttp://programminghead.com/CODE/?id=audio-in-html-Example1\n2nd Example’s Link:\nhttp://programminghead.com/CODE/?id=audio-in-html-Example2 \n\n\n\nSteps we are going to talk about in this Tutorial:\n\nStep 1. Open Notepad.\n\nStep 2. Create HTML file.\n\nStep 3. Insert Audio using HTML Audio Tags.\n\nStep 4. Save and Run the HTML File.\n\nStep 5. Enjoy your Audio on HTML Web page.\n\n\nTopic:\nHTML Syntax\nAudio tags\nAudio tag’s SRC Attribute\nControls Attribute\nSource Tags\n\nTopic Briefly Explained :\nHTML Syntax:\nSyntax is the set of Rules and Instructions that we have to follow while creating pages using HTML.\n\nHTML Audio Tag:\nAudio Tags allow us to Insert Audio Data inside our HTML Web page. It helps us to assign an Audio Element inside HTML Document Browser can get the idea where to load/Include a Specific audio file. \n\nAudio tag’s SRC Attribute:\nAudio tag’s SRC attribute stores the Path of Audio Source file. Where we have to give our Audio file’s name followed by the Audio File’s Extension.\n\nControl Attribute:\nControl attribute give us few controls in the Browser to Perform some task on our Audio file.\nControls like : Play Pause Button, Audio seek-bar, Mute Toggle button and a Volume Adjuster. \n\nSource Tag:\nSource tag works like SRC Attribute but allow us to include more than one audio files with different audio file’s Types. SO if one of the given file format is not supported by the Browser will choose another audio file type. \n\nFAQ : How to insert Audio in HTML using Notepad\nhow to insert video in html using notepad\n\nTo insert video in html using notepad we have to use HTML Video Tags for that. Video tags allow us to Insert Videos Files inside our HTML Document. Where by using Video tags Attributes like SRC attributes we can Assign a Video file and Play/Pause or Control our Audio file inside HTML Document.\n\n \n\nHTML code for audio\n\nHTML code for audio or HTML Code for Inserting Audio file in HTML Document is made of HTML Audio tags and Its Attributes like SRC and Controls. Who allow our Browsers to include and Control our Audio file inside HTML Document.\nCODE : HTML code for audio\n \n\nhow to make a website using notepad\n\nSorry, This Tutorial is about How to Insert / Add Audio file in HTML using Notepad. But if you want to know how to make a website using notepad, then you have to learn about Every HTML Elements that is Important for a Website.\nLike: Navigation Bar:\nTo a Website Top Navigation bar is Important where your Users can see your Website Posts, Your Website Logo or other Useful things from the Top of your Website.\nTo Create a Navigation bar using HTML in Notepad, You have to use HTML DIV, which will create a Sapare division for your Navigation.\nInside that DIV Tag you have to Asign your Navigation bar’s Data using HTML List tags. Using HTML List tag’s List Element Tags we can write and Display our Navigation Data in our Navigation bar. By using CSS inside HTML Document we can style that Navigation bar According to Our Needs.\nJust like this we have to Include Headlines, Paragraphs, images and Other Stuff to create a Website.\nhow to write html code in notepad\n\nTO Write html code in notepad is Very Simple. You just Need to Open your Notepad Text Editor, Write HTML code like we ussally write and Save that HTML Code using Notepad’s Safe option from the File Navigation Button.\nAnd make sure that you have saved that HTML code with .html Extension. SO browser can detect you File type and Treat your HTML fiel as HTML Document.\nhow to run html code in notepad\n\nTags:\nHTML Audio,HTML Tutorial,How to Insert Audio in HTML,Using Notepad,HTML,Audio Player,HOW TO,Insert Audio in HTML using NotePad,adding audio to html page,adding audio to html page using html,adding background music in web site using notepad,How to Insert Audio in HTML using Note Pad text Editor,how to insert audio in html using notepad,with examples,audio tag in html,how to add music in html,html audio tag,html audio,how to insert mp3 in html,learn html
โค้ด เพลง html รูปภาพที่เกี่ยวข้องในหัวข้อ

สอนเขียนเว็บไซต์ HTML,Css,พื้นฐานการทำเว็บไซต์: โค้ดใส่ … New
ป้ายกำกับ HTML5 การใส่เสียงในhtml5, โค้ดเสียง html5, ปลั๊กอินเสียงhtml5, เสียง html5, .ใส่เพลง html5, codeเสียง html5
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
การใส่เสียงในhtml 2022 Update โค้ด เพลง html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ โค้ด เพลง html
โค้ด เพลง html ภาพบางส่วนในหัวข้อ

ขอโค้ดใส่เสียงเพลง mp3 ลงเว็บไซต์ค่ะ New Update
02/03/2020 · บทความ ( 0 ) ขอโค้ด. อยากใส่เสียงเพลงที่เป็นไฟล์ mp3 โดยให้เปิดเว็บไซต์ ขึ้นมาแล้วเพลงเล่นอัตโนมัติ 1 รอบค่ะ. ตอนนี้ใช้อันนี้ค่ะ …
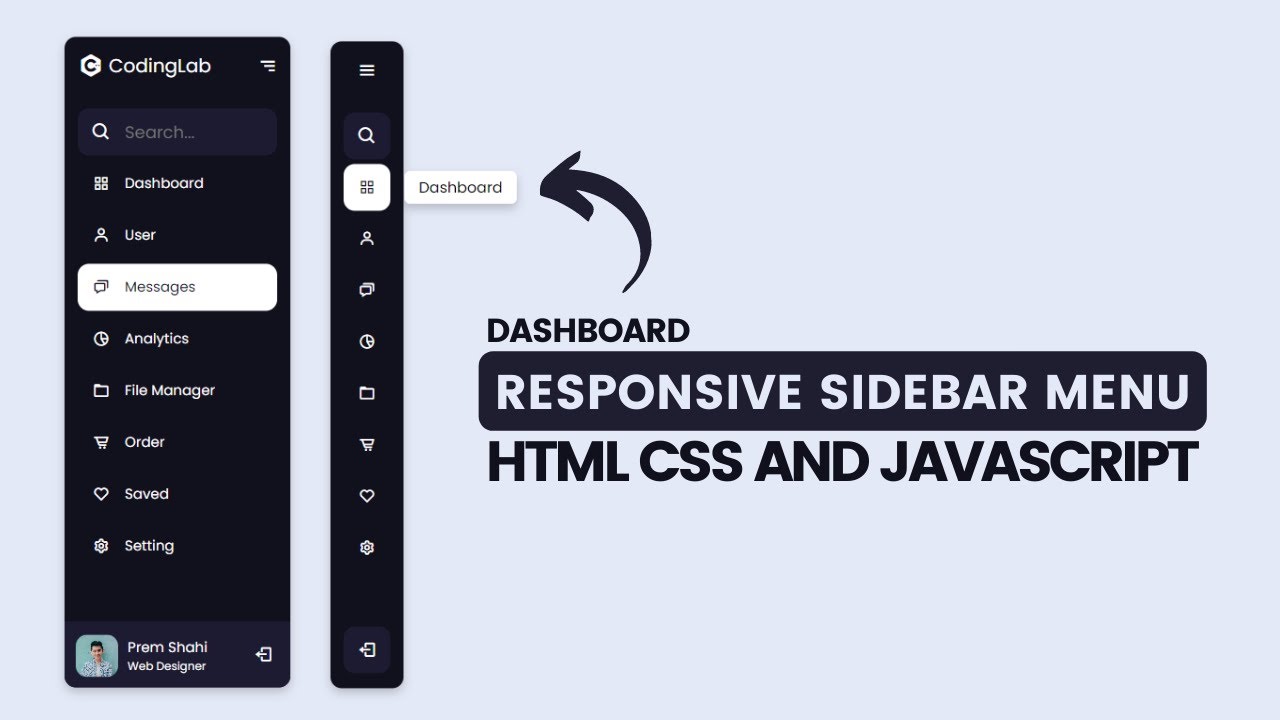
Responsive Side Navigation Bar in HTML CSS And JavaScript | Dashboard Sidebar Menu New 2022 โค้ด เพลง html
ข้อมูลใหม่ในหัวข้อ โค้ด เพลง html
Responsive Side Navigation Bar in HTML CSS And JavaScript | Dashboard Sidebar Menu\n\nIn this video, I have created a Responsive Side Navigation Bar in HTML CSS, and JavaScript. I hope you will like this Dashboard Sidebar Menu Design. Feel free to download the source code of this Sidebar Menu from the given link.\n———————————————————————-\nSubscribe For More Free Tutorial \u0026 Codes:\n➤ https://www.youtube.com/codinglabyt\n\nDownload Source Code From Here [Free]\n➤ https://www.codinglabweb.com\n———————————————————————-\nYou might like this:\nResponsive Navigation Bar\n➤ https://youtu.be/AkMIwNpK5jQ\n\nSimple Sidebar Menu in only HTML CSS\n➤ https://youtu.be/5EVKDhGvxB4\n———————————————————————-\nTimelapse:\n00:00 Side Navigation Menu Design | Demo\n01:50 Creating A Sidebar in HTML\n02:18 How to import font icon CDN link\n07:03 CSS Code For Side Navigation Menu Bar\n12:30 How to make a search box\n18:50 Creating Tooltip on Sidebar Menu\n22:14 Javascript Code for Sidebar Menu\n\n#SideNavigationBar #SidebarMenu #HTMLCSSJS #javascripttutorial \n———————————————————————-\nConnect Me\n➤ https://www.facebook.com/venomprem/\n➤ https://www.instagram.com/codinglab.np/\n———————————————————————-\nMusic Credit:\nSong: Ikson – Anywhere (Vlog No Copyright Music)\nMusic promoted by Vlog No Copyright Music.\n➤ Video Link: https://youtu.be/UY08PUqArZI\n\nSong: Ikson – Lights (Vlog No Copyright Music)\nMusic promoted by Vlog No Copyright Music.\n➤ Video Link: https://youtu.be/bqk80OOCxOQ\n\nSong: DayFox – Lioness (Vlog No Copyright Music)\nMusic provided by Vlog No Copyright Music.\n➤ Video Link: https://youtu.be/twJ_CyX9RfA\n\nSong: Jarico – Island (Vlog No Copyright Music)\nMusic promoted by Vlog No Copyright Music.\n➤ Video Link: https://youtu.be/gZlDn4EmTvo\n\nTrack: Lost Sky – Vision [NCS Release]\nMusic provided by NoCopyrightSounds.\n➤ Watch: https://youtu.be/7RU1l8GtGOc\n\nSong: Ehrling – You And Me (Vlog No Copyright Music)\nMusic provided by Vlog No Copyright Music.\n➤ Video Link: https://youtu.be/8HJSl7AiJNg\n—————————————————————————\nKeywords:\nresponsive side navbar,\nresponsive side navigation bar in html and css,\nresponsive side navigation bar,\nresponsive sidebar navigation menu using html css and javascript,\nresponsive sidenav,\nresponsive side navigation bar in html css javascript,\nside navigation bar in html css javascript,\nside navigation bar in html css,\ndashboard sidebar menu in html css,\ndashboard side bar menu in html css javascript,\nresponsive sidebar menu in html css,\ncoding lab, side bar css sidebar
โค้ด เพลง html ภาพบางส่วนในหัวข้อ

บทเรียนออนไลน์ : สอน HTML : การใส่ไฟล์มัลติมีเดีย เช่น … อัปเดต
เราสามารถใส่ไฟล์เพลง, ไฟล์ video หรือไฟล์ flash ลงไปในหน้าเว็บเพจได้ ด้วย element หรือ
Learn HTML audio in 2 minutes 🔊 2022 โค้ด เพลง html
อัพเดทใหม่ในหัวข้อ โค้ด เพลง html
HTML how to add audio music tutorial example explained\n\n#HTML #audio #mp3\n\nsong: New Moon\nartist: Bad Snacks\nlink: https://youtu.be/WyOdBcADtp8?t=1195
โค้ด เพลง html ภาพบางส่วนในหัวข้อ

วิธีเอาเพลงลงในBlogให้เพลงเล่นเองอัตโนมัติเมื่อเปิดเว็บ … Update 2022
ถ้าต้องการให้เพลงเล่นขึ้นมาเลย โดยที่ไม่ต้องกดปุ่นเพลย์ มี 2 วิธีให้เลือกใช้ตามความเหมาะสมครับ โค้ดเปิดวีดีโออัตโนมัติสำหรับ You Tube วิธี…
ภาษาHTML ตอนที่ 10 เพลงและวีดีโอ Update New โค้ด เพลง html
อัพเดทใหม่ในหัวข้อ โค้ด เพลง html
ผมอยากให้ทุกคนสนุกไปกับอะไรใหม่ๆนะครับ 5555+\nฝากติดตามผลงานคลิปต่อๆๆๆๆๆไปด้วยนะคราฟผมขอบคุณครับ
โค้ด เพลง html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

ทดสอบโค้ดHTML Test Code ก่อนไปทดสอบบนเว็บไซต์จริง ล่าสุด
ทดสอบ code html. ก่อนที่เราจะนำไปใช่จริง โค้ดทดสอบได้ เช่น โค้ดวิทยุออนไลน์ โค้ดเพลง โค้ดทีวี โค้ดการ์ตูน โค้ดเอฟเฟคต่าง โค้ดเกมส์ โค้ดนาฬกา โค้ด …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
HTML \u0026 CSS 2020 Tutorial 7 – Add audio to your page New โค้ด เพลง html
อัพเดทใหม่ในหัวข้อ โค้ด เพลง html
Sample code and examples: http://codemahal.com/video/adding-audio-to-a-webpage/
โค้ด เพลง html รูปภาพที่เกี่ยวข้องในหัวข้อ

CodeTukYang.Com ::- ทดสอบ CODE HTML ที่คุณได้สร้างขึ้นมา 2022
ทดสอบ code html ที่คุณได้สร้างขึ้นมา. ในหน้านี้คุณสามารถทดสอบ code html ที่คุณได้สร้างขึ้นมาได้ว่าจะมีผลอย่างไรเมื่อแสดงผ่านหน้า browser ครับ ส่วนวิธีการ …
How To Make A Music Website Using HTML CSS JavaScript | Add Music In HTML Website Update New โค้ด เพลง html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ โค้ด เพลง html
Learn How to make a music website, how to add music / sound on website using HTML, CSS and JavaScript\n❤️ SUBSCRIBE: https://goo.gl/tTFmPb\n\n❤️ Complete website Using HTML and CSS\n✔️ 8 Complete website step by step\n✔️ Source Code Download\n✔️ 76 Lectures, 12 Hours Video\n✔️ Course Completion certificate\n👉 https://easytutorialspro.com/go/course/\n————————————-\nHere in this video we will create a website design where we will add a play icon that will play a background sound / music on website, then this icon will be changed to pause icon. We can pause the background music / sound by clicking on the pause button. We will create this website design using HTML, CSS and JavaScript step by step.\n\n\nDownload images: https://drive.google.com/file/d/1hB0RAjcWSxywG2ON6e68fFlrlaiFo0ih/view?usp=sharing\n\n————————————-\n\nRecommended Videos:\n\nLearn HTML and CSS Form Beginning\n► https://www.youtube.com/watch?v=GAZVvpjxYQY\n\n\nCreate A Responsive Web Design Using HTML and CSS\n► https://www.youtube.com/watch?v=Rtf42_Bp-Fo\n\nCreate Animated Website Design Using HTML \u0026 CSS\n► https://www.youtube.com/watch?v=CZTCciHE72I\n\nCreate Ecommerce Website Using HTML and CSS\n► https://www.youtube.com/watch?v=yQimoqo0-7g\n\nMake Full Website Step by Step Using HTML and CSS\n► https://www.youtube.com/watch?v=d5zBkC7peTY\n\n————————————-\nMy recommended tools and tutorials\n👉 https://easytutorialspro.com/\n\n————————————-\n◼️ Source code link is shared in community post for all my coding videos exclusively for channel members (only channel members can see) \nJoin Channel Membership:\n► https://www.youtube.com/channel/UCkjoHfkLEy7ZT4bA2myJ8xA/join\n————————————-\nMusic used:\n\nTrack: Syn Cole – Time [NCS Release]\nMusic provided by NoCopyrightSounds.\nWatch: https://youtu.be/XDNFAujgJb0\nFree Download / Stream: http://ncs.io/SCTime\n\n————————————-\nImage credit: \nhttps://www.freepik.com/\nhttp://pexels.com/\n\n————————————-\nLike – Follow \u0026 Subscribe us:\n\n◼️ YouTube: https://goo.gl/tTFmPb\n◼️ Facebook: https://goo.gl/qv7tEQ\n◼️ Twitter: https://twitter.com/ItsAvinashKr\n◼️ Instagram: https://instagram.com/iamavinashkr/
โค้ด เพลง html ภาพบางส่วนในหัวข้อ

สอนเขียนเว็บไซต์ HTML,Css,พื้นฐานการทำเว็บไซต์ 2022 Update
ป้ายกำกับ HTML5 การใส่เสียงในhtml5, โค้ดเสียง html5, ปลั๊กอินเสียงhtml5, เสียง html5, .ใส่เพลง html5, codeเสียง html5
Code HTML siêu nhanh với Pug toàn tập phần 1 2022 Update โค้ด เพลง html
ข้อมูลใหม่ในหัวข้อ โค้ด เพลง html
👉 Code HTML siêu nhanh với Pug toàn tập phần 1\n\n—— Tham khảo các khóa học của mình:\n🔥 Khoá học HTML CSS cơ bản: https://evondev.com/khoa-hoc-html-css\n🔥 Khóa học HTML CSS nâng cao: https://evondev.com/khoa-hoc-huong-dan-cat-psd\n🔥 Khóa học Javascript cơ bản đến nâng cao: https://evondev.com/khoa-hoc-javascript-co-ban\n\n—— Kết nối với mình\n🤝 Fanpage: https://www.facebook.com/evondevblog/\n🤝 Facebook: https://www.facebook.com/tuan.trananh.0509\n🤝 Blog: https://evondev.com\n🤝 Group: https://www.facebook.com/groups/2565163230401512\n🤝 Tiktok: https://tiktok.com/@evon.dev\n\n—— Source code\n💻 Github: https://github.com/evondev/youtube\n\n—— Ủng hộ mình làm videos nha\n🙏 Donate: https://evondev.com/donate/
โค้ด เพลง html ภาพบางส่วนในหัวข้อ

คุณสามารถดูข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ โค้ด เพลง html
Đang cập nhật
นี่คือการค้นหาที่เกี่ยวข้องกับหัวข้อ โค้ด เพลง html
Đang cập nhật
ดังนั้นคุณดูบทความหัวข้อเสร็จแล้ว โค้ด เพลง html
Articles compiled by Bangkokbikethailandchallenge.com. See more articles in category: MMO
