You are viewing this post: Best Choice โค้ด html พื้น หลัง New
คุณกำลังดูกระทู้ โค้ด html พื้น หลัง
คำสั่งภาษา HTML การกำหนดรูปแบบพื้นหลัง – khruadul Update
คำสั่งภาษา HTML การกำหนดรูปแบบพื้นหลัง. การกำหนดรูปแบบพื้นหลัง (background) การกำหนดรูปแบบพื้นหลังของเว็บเพจนั้นจำทำให้เว็บเพจมี …
ภาษา HTML คำสั่งใส่สีพื้นหลัง,ใส่ภาพพื้นหลังเว็บไซต์ New Update โค้ด html พื้น หลัง
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ โค้ด html พื้น หลัง
การเขียนคำสั่งภาษา HTML
โค้ด html พื้น หลัง ภาพบางส่วนในหัวข้อ

HTML Background Images ภาพพื้นหลังในเอชทีเอ็มแอล ล่าสุด
13/04/2020 · HTML Background Images ภาพพื้นหลังในเอชทีเอ็มแอล. Background Images คือภาพพื้นหลังที่จะแสดงอยู่ในหน้าเว็บไซต์หรือในเอลิเมนต์ ใน HTML เราสามารถกำหนดภาพพื้นหลังได้โดย …
สอน CSS #08 – background-image – รูปพื้นหลังและเพื่อนฝูง New 2022 โค้ด html พื้น หลัง
ข้อมูลใหม่ในหัวข้อ โค้ด html พื้น หลัง
คอร์ส Workshop – HTML, CSS (Bulma), JS มีวีดีโอสอน พร้อมโจทย์และโค้ดเฉลยเพียบ สั่งซื้อได้เลยครับช่วงราคาโปรโมชั่น\nhttps://zinglecode.com/courses/html-css-javascript-workshop\n\nติดตามและพูดคุยได้ที่\nFacebook : https://www.facebook.com/zinglecode\nLine : https://lin.ee/yG1XX6D\n\nมาลองใช้ CSS background-image และเพื่อนๆ เพื่อใส่รุปพื้นหลังให้เว็บเพจกันครับผม\n\nเว็บสำหรับสร้าง CSS แบบไม่ต้องงมโค้ด\nCSS Generator : https://css-generator.netlify.com
โค้ด html พื้น หลัง คุณสามารถดูภาพสวย ๆ ในหัวข้อ

วิธีการ ใส่ภาพพื้นหลังด้วย HTML: 13 ขั้นตอน (พร้อมรูปภาพ) New 2022
วิธีการ ใส่ภาพพื้นหลังด้วย HTML. ถ้าอยากใส่รูปในหน้าเว็บ ที่คุณต้องการก็คือ HTML แต่ถ้าอยากตั้งรูปเป็นพื้นหลังของหน้าเว็บนั้น ก็ต้องใช้ทั้ง HTML …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
การใส่พื้นหลัง (background) ให้กับ website「By Html Style」ᴴᴰ New โค้ด html พื้น หลัง
ข้อมูลใหม่ในหัวข้อ โค้ด html พื้น หลัง
โค้ด html พื้น หลัง คุณสามารถดูภาพสวย ๆ ในหัวข้อ

เปลี่ยนสีพื้นหลังเว็บด้วย HTML – wikiHow Update 2022
วิธีการ เปลี่ยนสีพื้นหลังเว็บด้วย html. บทความวิกิฮาวนี้จะแนะนำวิธีการเปลี่ยนสีพื้นหลังของหน้าเว็บ โดยแก้ไขโค้ด html เลือกสีพื้นหลังที่จะใช้.
สอน HTML5 WORKSHOP – การสร้างพื้นหลังด้วย Video Update โค้ด html พื้น หลัง
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ โค้ด html พื้น หลัง
ติดตามเนื้อหาได้ที่ :\nhttp://kongruksiamtutor.blogspot.com/\n\nHTML 5 :\nhttps://goo.gl/vURyqo\nCSS 3 :\nhttps://goo.gl/ArG87V\nJAVA SCRIPT :\nhttps://goo.gl/UvuMeO\nJQUERY :\nhttps://goo.gl/2JwDJy\nPHP :\nhttps://goo.gl/yqPxY5\nBootstrap :\nhttps://goo.gl/PBCExm
โค้ด html พื้น หลัง ภาพบางส่วนในหัวข้อ

การใส่ภาพพื้นหลัง ให้เว็บเพจ 2022 Update
ภาพพื้นหลังเป็นสิ่งที่ทำให้เว็บของเราดูดีขึ้น แต่เราต้องคำนึงถึงเรื่องต่อไปนี้ด้วย. 1.การใส่ภาพพื้นหลังที่ใหญ่มาก จะ …
จิ๊บกับคอมฯ | เขียนโค้ด HTML เบื้องต้น EP.3 การใส่พื้นหลังรูปภาพ body background Update New โค้ด html พื้น หลัง
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ โค้ด html พื้น หลัง
จิ๊บกับคอมฯ | เขียนโค้ด HTML เบื้องต้น การใส่พื้นหลังรูปภาพ body background EP.3\n\nใครที่สนใจ ลองมาศึกษาด้วยตัวเองได้นะคะ \nถ้าชอบคลิปนี้ก็ฝาก กดถูกใจ กดติดตาม เป็นกำลังใจกันได้นะคะ \nหรือมีอะไรบกพร่อง จุดไหน ให้คำแนะนำติชมกันได้จ้า 😊
โค้ด html พื้น หลัง ภาพบางส่วนในหัวข้อ

การใส่ Background หรือ พื้นหลัง | มาเรียนรู้ภาษา html จาก … Update
2.การทำภาพพื้นหลังจะทำให้หน้าเพจนั้นโหลดช้ากว่าปกตินะครับ อันนี้เป็นข้อเสียสำหรับคนเน็ตช้ามาก. 3.เมื่อหน้าเพจเรายาวลงมา …
การใส่สีและภาพพื้นหลังภาษาHTML New โค้ด html พื้น หลัง
ข้อมูลใหม่ในหัวข้อ โค้ด html พื้น หลัง
ใช้ Tag BGCOLOR และ BACKGROUND การใส่สีและภาพพื้นหลังภาษาHTML
โค้ด html พื้น หลัง รูปภาพที่เกี่ยวข้องในหัวข้อ

ดูข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ โค้ด html พื้น หลัง
HTML5 Video ทำวีดีโอให้เป็นพื้นหลัง – บริษัท โค๊ดบี จำกัด 2022 New
14/09/2016 · สร้างไฟล์ index.html และไฟล์ main.css เรียกเข้ามาใช้งานใน index.html; 3. เพื่อให้สามาถแสดงรูปพื้นหลังได้ทันที ใน html5 video element ให้เรากำหนด attribute post เป็น …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
ภาษา HTML คำสั่งใส่สีพื้นหลัง,ใส่ภาพพื้นหลังเว็บไซต์ New Update โค้ด html พื้น หลัง
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ โค้ด html พื้น หลัง
การเขียนคำสั่งภาษา HTML
โค้ด html พื้น หลัง ภาพบางส่วนในหัวข้อ

การใส่ Background หรือ พื้นหลัง | มาเรียนรู้ภาษา html จาก … Update
2.การทำภาพพื้นหลังจะทำให้หน้าเพจนั้นโหลดช้ากว่าปกตินะครับ อันนี้เป็นข้อเสียสำหรับคนเน็ตช้ามาก. 3.เมื่อหน้าเพจเรายาวลงมา …
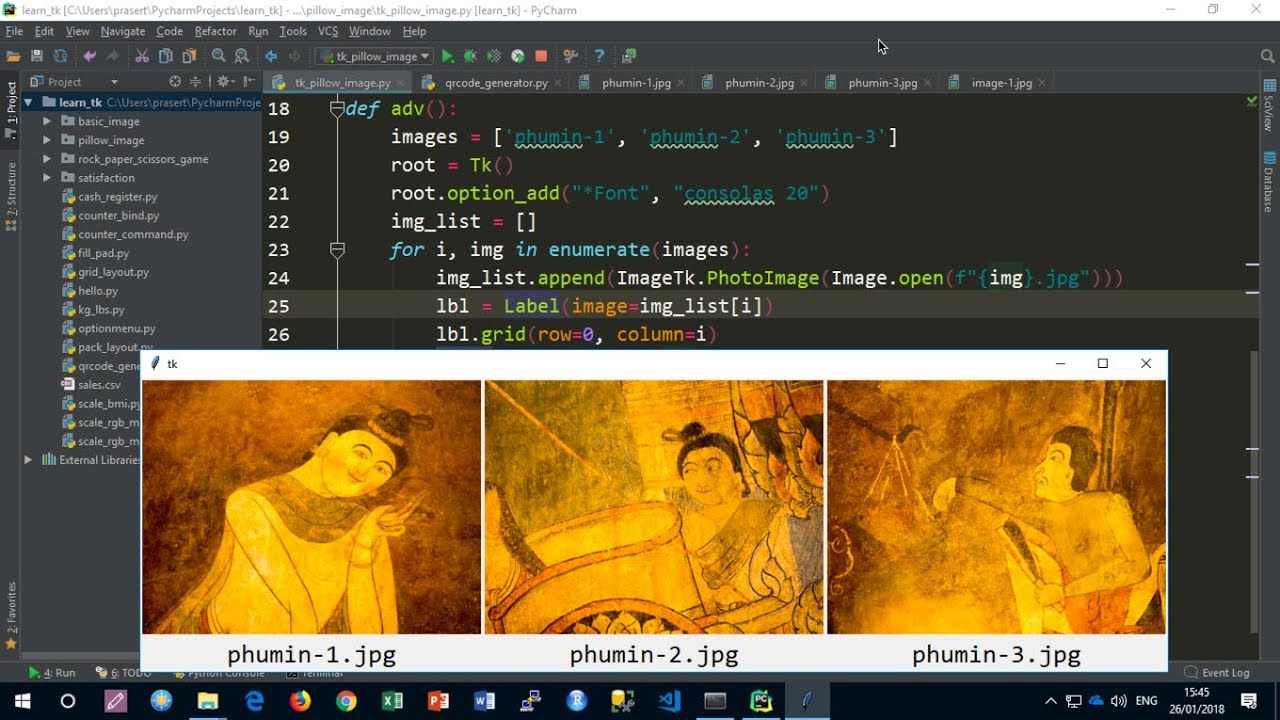
สอน Python 3 GUI: การใช้ Image ใน tkinter ร่วมกับ Pillow image 2022 Update โค้ด html พื้น หลัง
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ โค้ด html พื้น หลัง
ดาวน์โหลดโค้ดได้ที่ ► https://goo.gl/MXYpuu\nเชิญสมัครเป็นสมาชิกของช่องนี้ได้ที่ ► https://www.youtube.com/subscription_center?add_user=prasertcbs\nplaylist สอน Python 3 GUI ► https://www.youtube.com/playlist?list=PLoTScYm9O0GFB1Y3cCmb9aPD5xRB1T11y\nplaylist สอนภาษาไพธอน Python เบื้องต้น ► https://www.youtube.com/watch?v=DI7eca5Kzdc\u0026list=PLoTScYm9O0GH4YQs9t4tf2RIYolHt_YwW\nplaylist สอนภาษาไพธอน Python การเขียนโปรแกรมเชิงวัตถุ (OOP: Object-Oriented Programming) ► https://www.youtube.com/watch?v=4bVBSluxJNI\u0026list=PLoTScYm9O0GF_wbU-7layLaSuHjzhIRc9\nplaylist สอนภาษา C++ เบื้องต้น ► https://www.youtube.com/watch?v=_NHyJBIxc40\u0026list=PLoTScYm9O0GEfZwqM2KyCBcPTVsc6cU_i\nplaylist สอนภาษา C เบื้องต้น ► https://www.youtube.com/watch?v=Z_u8Nh_Zlqc\u0026list=PLoTScYm9O0GHHgz0S1tSyIl7vkG0y105z\nplaylist สอนภาษา C# เบื้องต้น ► https://www.youtube.com/watch?v=hhl49jwOIZI\u0026list=PLoTScYm9O0GE4trr-XPozJRwaY7V9hx8K\nplaylist สอนภาษาจาวา Java เบื้องต้น ► https://www.youtube.com/watch?v=O3rW9JvADfU\u0026list=PLoTScYm9O0GF26yW0zVc2rzjkygafsILN\nplaylist สอนการทำ Unit Test ภาษาจาวา Java ► https://www.youtube.com/watch?v=R11yg8hKApU\u0026list=PLoTScYm9O0GHiK3KNdH_PrNB0G3-kb1Bi\nplaylist สอนภาษา R เบื้องต้น ► https://www.youtube.com/watch?v=oy4qViQLXsI\u0026list=PLoTScYm9O0GF6qjrRuZFSHdnBXD2KVICp\nplaylist สอนภาษา PHP เบื้องต้น ► https://www.youtube.com/watch?v=zlRDiXjYVo4\u0026list=PLoTScYm9O0GH_6LARFxozL_viEsXV2wgO
โค้ด html พื้น หลัง ภาพบางส่วนในหัวข้อ

บทเรียนออนไลน์ : สอน HTML : Body ล่าสุด
เราสามารถกำหนดคุณสมบัติให้กับ Body โดยผ่าน Attribute ต่าง ๆ ได้แก่ bgcolor : กำหนดสีพื้นหลังในหน้าเว็บเพจ, text : กำหนดสีตัวอักษร, background : กำหนดพื้นหลังเป็นรูปภาพ …
HTML5 Tutorial: Easy Way to Understand HTML and CSS Update 2022 โค้ด html พื้น หลัง
อัพเดทใหม่ในหัวข้อ โค้ด html พื้น หลัง
In this HTML5 tutorial we’re going to answer the question of what are HTML and the CSS. I’m going to give you a very high level view of them first, and then we’re going to talk about each on independently and how they work together, including a small demo at the end so that you can see how vital both of them are.\n\nWhat are HTML and CSS? Well, technically they’re just tools that you can use, and they’re syntaxes you can use that allow you to write code that can be interpreted by browsers. By default, a browser can only interpret and then render on the screen so many different types of code. For example, if you were to take an Excel spreadsheet or a Word doc and you try to open it up in Google Chrome or in Firefox, it is not going to work. That’s because the browser is not capable of taking a file like that and interpreting it into something that it can show on the screen. HTML and CSS are capable of that. That is their goal is they provide a syntax so that when the browser see it, when it sees a document that has HTML and CSS code in it, it can interpret it and then it can show exactly what you’re wanting on the screen. Literally every web page in the entire world has HTML, and pretty much all of them also have CSS. We’re going to talk about the different types of roles that each one of them support in this web development tutorial.\n\nHTML stands for hypertext markup language. Now, when you hear the word language, you may think programming language, but that’s not quite accurate because it really is just providing you a syntax for writing code so that the browser’s able to read it properly. It’s really more of just a markup language, whereas a programming language such as JavaScript or Java or Ruby allows you to have some extra behavior like conditionals and loops and those kinds of concepts. With HTML, you’re simply writing a static page, meaning there’s not really a lot of behavior in it. You need to use other languages in order to make that happen.\n\nWhat HTML allows you to do is to wrap a structure around content. If you imagine having some type of blog page, HTML allows for you to designate where the content is, where the title is, where a video or an ad might be. Then you’re able to then organize it and later on style it. That’s where CSS comes in.\n\nCSS stands for cascading style sheets. The style word in there may indicate it’s main primary objective. What CSS is in charge of doing is giving style to websites. You’re able to take all of that HTML code that you organize and you put on the page. CSS then goes in, and it adds all of the style elements. This can be anything from colors to fonts to animations. Anything that you look at on the page that has a type of style associated with it mostly likely is coming from CSS.\n\nLet’s walk through a real world analogy that will hopefully help you understand the differences and the specific roles that HTML have compared with CSS. Imagine that you’re building a house. If you’re building a house, the HTML is kind of like the foundation and the wood framing and the roof and the sheet rock. The CSS on the other hand is more like the paint and the carpet and any kind of design accent that isn’t really associated with the structure, but it is what allows a house to look good.\n\nNow let’s take a look at a website and see what happens when you have a website that has HTML and CSS compared with a website that only has HTML. Right here you can see a fully built out website. This has everything from a navigation bar, it has a parallax feature with background images, it has animations, it has a map, and all of the different elements you’d expect in a website. This website has HTML and CSS. Now, I duplicated this website, and if you want to take a look at it, what I did is I removed the CSS. I didn’t make a single change to the HTML. All I did was I removed the calls that brought in the CSS styles, and this is what you would get.\n\nNow, if you scroll through it, it still has all the same content, and it even kept a few elements like the embedded map and some things like that. Because of the CSS’s role, because CSS is in charge of adding styles, what we’re left with here is just plain HTML. It has all of the same structure, but because it doesn’t have the CSS, it doesn’t have any kind of alignment. It doesn’t have the colors. It doesn’t bring in the background images, and it doesn’t align the items in the proper way.\n\nWritten guide:\nhttps://www.crondose.com/2018/08/learn-how-to-code-what-are-html-and-css/\n\nFollow me:\n\nTwitter: https://twitter.com/jordanhudgens\nInstagram: https://www.instagram.com/jordanhudgens/\nGitHub: http://github.com/jordanhudgens
โค้ด html พื้น หลัง รูปภาพที่เกี่ยวข้องในหัวข้อ

รวมโค้ด html พื้นๆ | dooyuk 2022
รวมโค้ด html พื้นๆ 00:39 Leave a Comment. … =”#00CC99″>ข้อความ</marquee> : ข้อความเลื่อน แบบ กำหนดสีพื้นหลัง <marquee scrollamount=”1″>ข้อความ</marquee> : ข้อความเลื่อน แบบ …
ตอนที่ 4 การใส่สีพื้นหลังให้กับเว็บเพจในภาษา HTML Update โค้ด html พื้น หลัง
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ โค้ด html พื้น หลัง
ตอนที่ 4 การใส่สีพื้นหลังให้กับเว็บเพจในภาษา HTML โดย www.krooit.com (For Education only)
โค้ด html พื้น หลัง ภาพบางส่วนในหัวข้อ

COMPRO: HTML – ใส่สี และภาพให้พื้นหลังของเว็บเพจ 2022
html – เริ่มต้นสร้างไฟล์ html; html – ใส่สี และภาพให้พื้นหลังของเว็บเพจ; html – การจัดการตัวอักษร; html – การจัดรูปแบบเนื้อเรื่อง; html – ลำดับรายการ
EP.4 การใส่ Background ฉากหลังให้กับเว็บ Update New โค้ด html พื้น หลัง
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ โค้ด html พื้น หลัง
โค้ด html พื้น หลัง ภาพบางส่วนในหัวข้อ

การกำหนดสีพื้นหลังและสีตัวอักษร ล่าสุด
การกำหนดสีให้กับพื้นหลังและตัวอักษรนั้นสามารถกำหนดได้ 2 รูปแบบดังนี้ แบบที่ 1 แบบระบุชื่อสี เช่น red, green, blue, yellow เป็นต้น แบบที่ 2 แบบระบุด้วยเลข…
Free Template Form Login + code ตัวอย่าง html, bootstrap New Update โค้ด html พื้น หลัง
อัพเดทใหม่ในหัวข้อ โค้ด html พื้น หลัง
Free Template Login พร้อม code ตัวอย่าง ที่มีสไตล์เคลียร์และสะอาดตา สามารถนำไปพัฒนาหรือตกแต่งเพิ่มเติมได้เต็มที่ครับ และอย่าลืมแชร์ให้เพื่อนๆ เอาไปใช้ด้วยนะครับ\n\n-แนะนำส่วนต่างๆ\n-ตัด Code ที่ไม่จำเป็นออกไป\n-ทดลองเปลี่ยน Version Bootstrap\n\nlink code : https://devbanban.com/?p=1039\n\n#html #bootstrap #form\nรวมคลิปสอนติดตั้งและใช้งาน Bootstrap \nhttps://www.youtube.com/playlist?list=PLEA4F1w-xYVbvUVUgN3WnJ35qfTH3KktB
โค้ด html พื้น หลัง ภาพบางส่วนในหัวข้อ

วิธีสร้างปุ่ม HTML แบบโปร่งใส Update 2022
หากคุณต้องการให้ html มีความหมายและสามารถเข้าถึงได้ควรใช้แท็กปุ่มและลบพื้นหลัง ฯลฯ โดยใช้ css อย่างไรก็ตามนี่เป็นเรื่องปกติโดยเฉพาะอย่างยิ่ง …
การกำหนด สีพื้นหลัง ,ภาพพื้นหลัง ,เส้น ใน html Update 2022 โค้ด html พื้น หลัง
ข้อมูลใหม่ในหัวข้อ โค้ด html พื้น หลัง
การกำหนด สีพื้นหลัง ,ภาพพื้นหลัง ,เส้น ใน html
โค้ด html พื้น หลัง ภาพบางส่วนในหัวข้อ

การใช้ backdrop-filter เพื่อสร้างฉากหลังแบบกระจกฝ้าใน CSS Update
สมมติเรามี modal ที่เด้งอยู่กลางจอ เราใส่ background-color: rgba(255, 255, 255, 0.4); เพื่อกำหนดให้ modal ของเรามีพื้นหลังเป็นสีขาวและโปร่งใส ผลลัพธ์ที่ได้จึงเป็นเช่นนี้
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
html ep14 html link url Update โค้ด html พื้น หลัง
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ โค้ด html พื้น หลัง
โค้ด html พื้น หลัง รูปภาพที่เกี่ยวข้องในหัวข้อ

สีพื้นหลังและสีตัวอักษร <bgcolor,text> – kruchai New 2022
เราสามารถกำหนดสีพื้นหลังของหน้าเว็บเพจ และสีตัวอักษรได้ด้วยการกำหนดค่าสีให้กับ แอททริบิวท์ bgcolor (สีพื้นหลังเว็บเพจ) และ text …
ตอนที่ 6 การใส่ภาพพื้นหลังให้กับเว็บเพจในภาษา HTML New Update โค้ด html พื้น หลัง
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ โค้ด html พื้น หลัง
ตอนที่ 6 การใส่ภาพพื้นหลังให้กับเว็บเพจในภาษา HTML by krooit.com
โค้ด html พื้น หลัง คุณสามารถดูภาพสวย ๆ ในหัวข้อ

2,000+ ฟรี พื้นหลังสีอ่อน & พื้นหลัง รูปภาพ Update New
2,302 รูปภาพฟรีของ พื้นหลังสีอ่อน. รูปภาพที่เกี่ยวข้อง: พื้นหลัง อ่อน สี พื้นผิว ออกแบบ ลวดลาย สีน้ำเงิน วอลล์เปเปอร์ หินอ่อน แสงสว่าง
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
RenPy Tutorial for Beginners | Create a Visual Novel Game with Ren’Py New 2022 โค้ด html พื้น หลัง
ข้อมูลใหม่ในหัวข้อ โค้ด html พื้น หลัง
All the basic things you need to learn to get started. With Renpy Tutorial for Beginners, you will understand how to create a visual novel game all in an 8-minute tutorial! It is easy to follow and designed for game development beginners and people with no coding experience! Plus, more Ren’Py Tutorials to come!\n\nRen’py is a Game Engine for Visual Novels. I’ll teach about Dialogue, Character, Sprite, background, Background Music, Sound Effects, Choices/Menu, Label, and Flags.\n\n🔖 Ren’Py\nDownload link: https://www.renpy.org/latest.html\nInstallation Guide: https://www.renpy.org/doc/html/quickstart.html#the-ren-py-launcher\n\n🎨 Itch.io assets (The source code can also be found here!)\nhttps://zeillearnings.itch.io/visual-novel-renpy-tutorial\n\n📚 Chapters\n0:00 Intro\n0:31 Launcher\n0:55 Setup\n2:16 Dialogue\n2:46 Sprites\n4:08 Characters\n4:33 Background\n5:06 Background Music\n5:39 Sound Effects\n5:50 Choices\n6:57 Flags\n\n👧 Free assets can be found in:\nhttps://sutemo.itch.io/\nhttps://cucurbitapepo.itch.io/\nhttps://lemmasoft.renai.us/forums/viewtopic.php?t=17302\n\n👐 Ren’Py has an active and helpful community.\nQuestions also welcome here:\nRen’Py Forum (Lemma Soft): https://lemmasoft.renai.us/forums/index.php\nRen’Py Discord server: https://t.co/OA75kMlcVX?amp=1\n\rReddit: https://www.reddit.com/r/RenPy\nZeil Learnings Discord: https://discord.com/invite/QY3hABSgvM\n\n🌸 My pages:\nitch.io: https://zeillearnings.itch.io/\nTwitter: https://twitter.com/ZeilLearnings\nFacebook: https://www.facebook.com/ZeilLearnings\nBMC: https://www.buymeacoffee.com/ZeilLearnings\n\nTools I used in this video: (Affiliate Links)\nFilmora X: https://www.linkconnector.com/ta.php?lc=159587111181004532\u0026lcpt=0\u0026lcpf=3\nCanva\nClip Studio Paint
โค้ด html พื้น หลัง ภาพบางส่วนในหัวข้อ

นี่คือการค้นหาที่เกี่ยวข้องกับหัวข้อ โค้ด html พื้น หลัง
Đang cập nhật
จบกระทู้ โค้ด html พื้น หลัง
Articles compiled by Bangkokbikethailandchallenge.com. See more articles in category: MMO
