You are viewing this post: Best Choice bootstrap-4 2022 Update
โปรดดูบทความหัวข้อ bootstrap-4
Introduction – Bootstrap New Update
Đang cập nhật
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Hướng dẫn sử dụng Bootstrap 4 | Trần Nghĩa CFD New Update bootstrap-4
อัพเดทใหม่ในหัวข้อ bootstrap-4
Hướng dẫn sử dụng Boostrap 4 và Code demo trong khóa học Creative Front-End Developer của Trần Nghĩa.\nCFD Website: http://cfdtraining.vn/\nCFD Page: facebook.com/cfdcommunity\nCFD Group: https://www.facebook.com/groups/cfdteam/\nNghia Tran: http://nghiatran.info/
bootstrap-4 ภาพบางส่วนในหัวข้อ

Bootstrap 4 Tutorial – W3Schools Update New
07/12/2017 · This tutorial follows Bootstrap 4, which was released in 2018, as an upgrade to Bootstrap 3, with new components, faster stylesheetc, more responsiveness, etc. Bootstrap 5 (released 2021) is the newest version of Bootstrap; It supports the latest, stable releases of all major browsers and platforms.
01-Viết từ đầu 1 trang Web responsive sử dụng Bootstrap 4, HTML5 và CSS3 2022 New bootstrap-4
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ bootstrap-4
Viết 1 Web Page từ đầu với Bootstrap 4, HTML 5, CSS 3\nDownload code:\nhttps://github.com/sunlight3d/LearnBootstrap4ByExamples\nSupport – https://www.paypal.me/sunlight4d\nSUBSCRIBE TO MY CHANNEL FOR MORE INTERESTING VIDEOS:\nhttps://www.youtube.com/c/NguyenDucHoang\nYou can see code in github:\nhttps://github.com/sunlight3d?tab=repositories\nTwitter: https://twitter.com/NguyenD97601913\nFacebook: https://www.facebook.com/nguyen.duc.hoang.bk
bootstrap-4 รูปภาพที่เกี่ยวข้องในหัวข้อ

Bootstrap 4 Get Started – W3Schools 2022 New
This tutorial follows Bootstrap 4, which was released in 2018, as an upgrade to Bootstrap 3, with new components, faster stylesheetc, more responsiveness, etc. Bootstrap 5 (released 2021) is the newest version of Bootstrap; It supports the latest, stable …
Sử dụng Bootstrap thiết Website cực đẹp trong 5 phút Update 2022 bootstrap-4
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ bootstrap-4
#Bootstrap #css #alias\nhow to use bootstrap design website\nTrong video này mình hướng dẫn các bạn dùng bootstrap để thiết kế 1 website 1 cách đơn giản nhé. copy code vào là xong\nLink group học code: http://bit.ly/39eFZOi\nLink facebook cá nhân: http://bit.ly/38fi69c\nLink website: http://Alias.vn/\nLink đăng kí kênh để nhận video free: http://bit.ly/2SyBebr\nĐội ngũ Alias chuyên support IT cho các bạn ở đại học FPT Hà Nội – Ngoài ra còn support IT cho các bạn ở đại học Quốc Gia và Bách Khoa…\nChannel hướng dẫn các bạn lập trình C, C#, C++, Java, Java desk, Java Web, jsp – servlet, web service, asp.net đồng thời hướng dẫn các bạn các thủ thuật hữu ích giúp cuộc sống đơn giản và dễ dàng hơn.\nNếu nhạc nền bị gặp vấn đề bản quyền. Mong các bạn gửi mail tới [email protected]. Mình sẽ trả lời lại trong vòng 2h ạ.
bootstrap-4 คุณสามารถดูภาพสวย ๆ ในหัวข้อ

Bootstrap 4 – Quantrimang.com อัปเดต
Bootstrap 4; Bootstrap là gì? Bootstrap là framework HTML, CSS, JavaScript phổ biến nhất để phát triển một trang web đáp ứng, thân thiện với thiết bị di động. Về cơ bản, nó bao gồm một tập hợp các chuỗi code (teamplate) HTML, JavaScript …
Trang web Bootstrap đáp ứng Bắt đầu kết thúc với Bootstrap 4, HTML5 \u0026 CSS3 New bootstrap-4
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ bootstrap-4
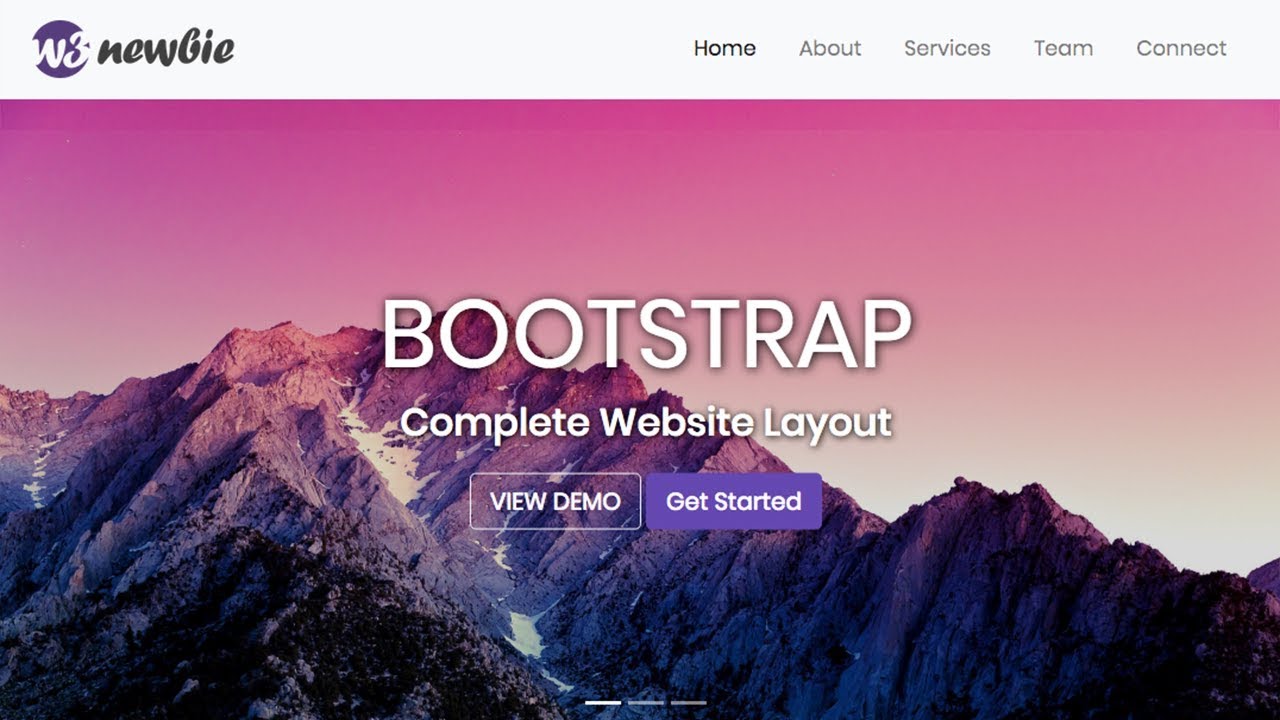
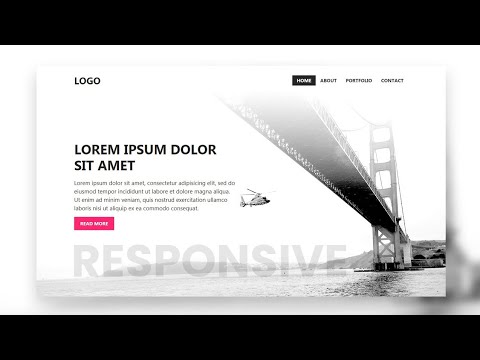
➢Tutorial Starter Files: https://m.w3newbie.com/d/tutorial-29.zip\n➢Website Template Bundle:\nhttps://w3newbie.com/template-bundle/\n\n➢Website Hosting: http://w3newbie.com/bluehost\n\nIn this video we’ll build a Complete Responsive Bootstrap website from scratch using HTML5, CSS3, \u0026 Bootstrap 4!\n\nBuild A Responsive Bootstrap Website Start To Finish with Bootstrap 4, HTML5 \u0026 CSS3!\n0:00 Intro\n3:37 Website Starter Files Overview\n6:40 Bootstrap Navbar Navigation Menu\n12:42 Bootstrap Carousel Image Slider\n18:00 Bootstrap Jumbotron Section\n22:00 Welcome Section Heading\n24:20 Three Column Section\n29:00 Two Column Section\n33:56 Fixed Background Image Section\n35:05 Emoji Four Column Section\n38:45 Meet The Team Bootstrap Cards Section\n45:14 Second Two Column Section\n47:00 Social Media Font Awesome Icons\n49:55 Website Footer \u0026 Socket Section\n55:10 CSS Reset Styling\n56:05 Navigation Menu CSS Styling\n57:48 Bootstrap Carousel Image Slider CSS Styling\n1:03:51 Jumbotron CSS Styling\n1:05:00 Welcome Section CSS Styling\n1:07:37 Font Awesome Three Section Icon Styling\n1:09:46 Emoji Section CSS Styling\n1:11:40 Connect Social Media Icons Styling\n1:15:00 Footer \u0026 Socket Section CSS Styling\n1:19:10 Responsive CSS Media Query Styling
bootstrap-4 ภาพบางส่วนในหัวข้อ

90+ Best Bootstrap 4 Templates 2020 Update 2022
Gentelella Admin is a free-to-use Bootstrap admin template. This template uses the default Bootstrap 4 styles along with a variety of powerful jQuery plugins and tools to create a powerful framework for creating admin panels or back-end dashboards.The theme uses several libraries for charts, calendar, form validation, wizard-style interface, off-canvas navigation menu, text forms, …
Responsive website với Bootstrap cực chi tiết – Cách sử dụng Grid system của bootstrap New 2022 bootstrap-4
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ bootstrap-4
#bootstrap #responsive #alias\nResponsive website với bootstrap – ở video này mình giới thiệu tới các bạn grid system trong bootstrap nhé.\nNếu thấy video hữu ích thì bạn có thể donate cho admin để up nhiều video hơn nhé\n————————-\n02608446402\nTp Bank Trịnh Thế Hoàn\n————————-\n45210000394275\nBidv Trịnh Thế Hoàn\n————————-\n0345666656\nMomo: Trịnh Thế Hoàn\n————————-\nLink group học code: http://bit.ly/39eFZOi\nLink facebook cá nhân: http://bit.ly/38fi69c\nLink website: http://Alias.vn/\nLink đăng kí kênh để nhận video free: http://bit.ly/2SyBebr\nĐội ngũ Alias chuyên support IT cho các bạn ở đại học FPT Hà Nội – Ngoài ra còn support IT cho các bạn ở đại học Quốc Gia và Bách Khoa…\nChannel hướng dẫn các bạn lập trình C, C#, C++, Java, Java desk, Java Web, jsp – servlet, web service, asp.net đồng thời hướng dẫn các bạn các thủ thuật hữu ích giúp cuộc sống đơn giản và dễ dàng hơn.\nNếu nhạc nền bị gặp vấn đề bản quyền. Mong các bạn gửi mail tới [email protected]. Mình sẽ trả lời lại trong vòng 2h ạ.\n#laptrinh\n#code\n#java\n#c\n#javascript\n#html\n#css
bootstrap-4 ภาพบางส่วนในหัวข้อ

Day 13: Bootstrap 4 Cards Tutorial and Examples – BootstrapBay 2022 New
16/11/2018 · Day 13: Bootstrap 4 Cards Tutorial and Examples. Hello and welcome to the 13th day of Bootstrap 4! Today we will learn about Bootstrap 4 cards. A card is a content container that is flexible and easy to extend. Bootstrap 4 cards replace the …
Hướng dẫn học Bootstrap 4 – Thiết kế Layout Phần 1 Update 2022 bootstrap-4
ข้อมูลใหม่ในหัวข้อ bootstrap-4
Hướng dẫn học Bootstrap – Thiết Kế layout Phần 1\n💓 Học lập trình Từ A-Z\n🌼 Nội dung chia sẽ\n🍁 Học lập trình PHP\n💓 Học lập trình ASP.NET MVC\n🔥 Học lập trình Codeignter\n🎯 Học lập trình Laravel\n🎗 Học lập trình HTML\u0026CSS\u0026Javascript\n💯 Học lập trình mã nguồn mở WordPress, Joomla,…\n► Kênh học lập trình: https://www.youtube.com/user/loicntt\n► Theo dõi Facebook : https://www.facebook.com/hodienloi/\n► Page Facebook : https://www.facebook.com/HocLapTrinhDienLoi/\n► Nhóm chia sẽ kiến thức: https://www.facebook.com/groups/laptrinhWebs/\n► Website chia sẽ kiến thức: https://dienloi.com\n—————————————————————————–\nTin học(Word, Excel, và PowerPoint) https://www.youtube.com/playlist?list=PLfoatMCvZl9LFv6RaaWJZW52IbDJ173yw\n—————————————————————————–\nHướng dẫn xây dựng website bán hàng bằng Laravel 7.x https://www.youtube.com/playlist?list=PLfoatMCvZl9JeIx11XoGsAzHb_JVLSQTz\n—————————————————————————–\nLTW PHP CCQ1811 Chiều 4\nhttps://www.youtube.com/playlist?list=PLfoatMCvZl9LJ6e3YkVHv-iAhFy5AySO-\n—————————————————————————-\nLTW PHP CCQ1811 Chiều 7\nhttps://www.youtube.com/playlist?list=PLfoatMCvZl9Jjdni_I-Pn3ai_5MPeKcJx\n—————————————————————————-\nHướng dẫn học Bootstrap 4\nhttps://www.youtube.com/playlist?list=PLfoatMCvZl9KyPzfC0fm63TnZ9noPBW-J\n—————————————————————————-\nLập trình ASP.NET MVC 2019\nhttps://www.youtube.com/playlist?list=PLfoatMCvZl9KzSICzxS7IBzR3BF7r29ij\n—————————————————————————-\nLập trình Website bán hàng với Laravel 5.8\nhttps://www.youtube.com/playlist?list=PLfoatMCvZl9K1l0bZoXpyrlf3sZIm_Yw5\n—————————————————————————-\nHướng dẫn lập trình Website với PHP\u0026MySQL\nhttps://www.youtube.com/playlist?list=PLfoatMCvZl9IilTEl2vNUOtp1NDHL41yg\n—————————————————————————-\nLaravel 5.7 – 2018\nhttps://www.youtube.com/playlist?list=PLfoatMCvZl9LUMMAlI2_CfXrWLbpQj_RL\n—————————————————————————-\nLập trình Web 2018\nhttps://www.youtube.com/playlist?list=PLfoatMCvZl9Jpsm_4cutkECJKhFEBv8Up\n—————————————————————————-\nCảm ơn bạn đã xem hy vọng bạn chia sẽ đến mọi người cùng xem. Đăng ký kênh \”Học lập Trình\” để nhận thông báo mới nhất.\n#tinhoc#hoclaptrinh#dienloi#laptrinh#laptrinhweb
bootstrap-4 ภาพบางส่วนในหัวข้อ

Bootstrap v4 中文文档 · Bootstrap 是全球最受欢迎的 HTML、CSS … 2022 Update
jsDelivr. 如果你只是需要使用 Bootstrap 的预编译 CSS 或 JS 文件,你可以直接使用 jsDelivr 提供的免费 CDN 加速服务。. 通过我们提供的这些简单的 入门模板 或 浏览这些示例 以便帮助你快速启动一个新项目。 你还可以选择引入 Popper.js 和我们提供的 各个独立的 JS 文件。. 探索文档
Câu chuyện về Bootstrap và bài học sử dụng lung tung bậy bạ Update New bootstrap-4
ข้อมูลใหม่ในหัวข้อ bootstrap-4
Đã từng có 1 thời gian rất dài Framework Bootstrap gây ám ảnh cho nhiều Front-end Developer\nVậy thì Bootstrap là gì? Để tui kể cho anh em một câu chuyện về Bootstrap.\nSubscribe ►https://www.youtube.com/channel/UC7fa4gY0-2IU-19L-SjMivA?sub_confirmation=1\n●●●●●●●●●●●●●●●●●●●●●●●●●●●●●●●●●●\nBootstrap là gì? Bootstrap có thể được gọi là một hiện tượng Framework (bao gồm HTML5, CSS, JavaScript) đã gây nhiều tiếng vang và ảnh hưởng thời gian dài đến lập trình Front-end, khiến cho nhiều người học code front-end hoang mang và không còn quan tâm nhiều đến các kĩ năng, kiến thức cơ bản để thiết kế Website. Video này tui sẽ chia sẻ lý do tại sao xD\n\n0:00 Giới thiệu\n2:39 Bootstrap là gì, những ảnh hưởng của Bootstrap\n8:11 Hiện nay Bootstrap có còn sức ảnh hưởng hay hiệu quả trong dự án?\n10:38 Bonus tâm sự nghề nha anh em\n\nNhớ Like, Share, Sub và bấm chuông để tui có thêm động lực làm video mới nha anh em, Thank You!!\nGửi câu hỏi và thắc mắc của bạn cho tui tại đây: https://forms.gle/FBxY5vByTQWwspJU9\nHoặc COMMENT bên dưới nhé\n\n#backend #bootstrap #frontend\n—————————\nSubscribe và theo dõi thêm tại:\nYoutube ►https://www.youtube.com/channel/UC7fa4gY0-2IU-19L-SjMivA?sub_confirmation=1\n\nKhánh Hùng\n- CEO và Founder của Mona Media ( phần mềm web-app theo yêu cầu của khách )\n- 6 năm làm Freelancer ( nghỉ từ 2017 ) trong đó có gần 2 năm là Fulltime Freelancer\n- C# .NET, PHP, Front End, IOS Swift developer\n- Tài khoản Freelancer.com và UpWork ( đã bán ) và Vlance top 1\n\nTui không phải youtuber toàn thời gian\nTui cũng không phải dạy làm giàu, bán khoá học\nTui làm video và tui thấy vui với việc này
bootstrap-4 ภาพบางส่วนในหัวข้อ

Bootstrap em Português · O mais popular framework front … New
Temas Oficiais. Leve o Bootstrap 4 para o próximo nível com temas premium e kits de ferramentas oficiais criados em Bootstrap com novos componentes, plugins, docs e …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
NGOBAR #4 : MEMBUAT WEBSITE menggunakan BOOTSTRAP 4 (Bagian 1) 2022 Update bootstrap-4
ข้อมูลใหม่ในหัวข้อ bootstrap-4
NGODING BARENG lagi!!!\n\nDi video ini kita akan bareng2 membuat website sederhana menggunakan Bootstrap versi 4.\n\nini merupakan bagian dari kegiatan workshop \”Membuat website menggunakan HTML, CSS dan Framework Bootstrap 4\” yang diselenggarakan oleh Program Studi Teknik Informatika UNiversitas PASundan Bandung untuk siswa-siswa SMK di Kota Bandung.\n\nkalo kalian siswa smk dan ingin mengikuti kegiatasn workshop (web, networking, game, internet marketing) di IF UNPAS, silahkan hubungi :\n\nhttp://if.unpas.ac.id\nIG / LINE : @informatikaunpas\n\n—\nDOWNLOAD FILE :\nhttps://www.dropbox.com/s/ylzw5kkscknqem3/portfolio.zip?dl=0\n\n—\nDokumentasi Bootstrap 4:\nhttp://getbootstrap.com\n\n—\nNGOBAR Sebelumnya:\n\nNGOBAR #1\nhttps://youtu.be/NNW7Tg8CgAQ\n\nNGOBAR #2\nhttps://youtu.be/btYCEsKJ5k4\n\nNGOBAR #3\nhttps://youtu.be/cEkCIn4rY4Q\n\n—\nPLAYLIST LAIN:\n\n- HTML Dasar\nhttps://www.youtube.com/playlist?list=PLFIM0718LjIVuONHysfOK0ZtiqUWvrx4F\n\n- CSS Dasar\nhttps://www.youtube.com/playlist?list=PLFIM0718LjIUBrbm6Gdh6k7ZUvPIAZm7p\n\n- Tutorial Sublime Text\nhttps://www.youtube.com/playlist?list=PLFIM0718LjIWE-Ot9V9qcALx5OMAZY67c\n\n- CSS Layouting\nhttps://www.youtube.com/playlist?list=PLFIM0718LjIUu4Ju9GUL5zpLcuq08TKYr\n\n- Dasar Pemrograman dengan JAVASCRIPT\nhttps://www.youtube.com/playlist?list=PLFIM0718LjIWXagluzROrA-iBY9eeUt4w\n\n- Belajar PHP untuk Pemula\nhttps://www.youtube.com/playlist?list=PLFIM0718LjIUqXfmEIBE3-uzERZPh3vp6\n\n—\nMEDIA SOSIAL\n\n- http://instagram.com/sandhikagalih\n- https://www.facebook.com/WebProgrammingUNPAS\n- http://codepen.io/webprogrammingunpas\n- https://github.com/webprogrammingunpas\n- http://twitter.com/sandhikagalih\n\n—\nUNIVERSITAS PASUNDAN BANDUNG\nhttp://www.unpas.ac.id/\nhttp://www.if.unpas.ac.id/\n\nterimakasih dan selamat #ngoding!\n\n@sandhikagalih
bootstrap-4 คุณสามารถดูภาพสวย ๆ ในหัวข้อ

Bootstrap Icons · Official open source SVG icon library … 2022 Update
Bootstrap Icons. Free, high quality, open source icon library with over 1,500 icons. Include them anyway you like—SVGs, SVG sprite, or web fonts. Use them with or without Bootstrap in any project. npm i bootstrap-icons. Currently v1.8.0 • Icons • Install • Usage • …
Full Stack Developer – Bạn đang hiểu quá nhầm, quá sai trái – Tư duy học lập trình nên có 2022 Update bootstrap-4
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ bootstrap-4
Full Stack developer là một từ vựng được nhắc tới rất nhiều ở các trang tuyển dụng, các khóa học \”HOT\” trên mạng, và làm một số bạn nhất là Junior hiểu rất sai về vị trí này\nSubscribe ►https://www.youtube.com/channel/UC7fa4gY0-2IU-19L-SjMivA?sub_confirmation=1\n●●●●●●●●●●●●●●●●●●●●●●●●●●●●●●●●●●\nFull Stack Developer là gì? Khái niệm mà anh em đọc trên các trang báo mạng, diễn đàn, blog công nghệ, lập trình đã đủ rõ ràng?\nSẵn có một cuộc tranh luận về Bootstrap với một bạn về Front-end Developer, Back-end Developer và Full Stack Developer nên tui muốn chia sẻ sâu hơn với anh em về các khái niệm này nhằm trả lời câu hỏi để trở thành Full Stack Developer cần học những gì?\n\n0:00 Giới thiệu\n4:49 Full Stack Developer là gì và ý nghĩa của một số chức danh (Job Title) trong CV ?\n10:08 Tư duy học lập trình nên có để phát triển ổn định, toàn diện hơn\n\nNhớ Like, Share, Subscribe và bấm chuông để tui có thêm động lực làm video mới nha anh em, Thank You!!\nGửi câu hỏi và thắc mắc của bạn cho tui tại đây: https://forms.gle/FBxY5vByTQWwspJU9\nHoặc COMMENT bên dưới nhé\n\n#laptrinhvien #fullstackdeveloper #hoclaptrinh\n—————————\nSubscribe và theo dõi thêm tại:\nYoutube ►https://www.youtube.com/channel/UC7fa4gY0-2IU-19L-SjMivA?sub_confirmation=1\n\nKhánh Hùng\n- CEO và Founder của Mona Media ( phần mềm web-app theo yêu cầu của khách )\n- 6 năm làm Freelancer ( nghỉ từ 2017 ) trong đó có gần 2 năm là Fulltime Freelancer\n- C# .NET, PHP, Front End, IOS Swift developer\n- Tài khoản Freelancer.com và UpWork ( đã bán ) và Vlance top 1\n\nTui không phải youtuber toàn thời gian\nTui cũng không phải dạy làm giàu, bán khoá học\nTui làm video và tui thấy vui với việc này
bootstrap-4 ภาพบางส่วนในหัวข้อ

ดูข้อมูลหัวข้อเพิ่มเติม bootstrap-4
Bootstrap 4 – Layout – Tutorialspoint New Update
Bootstrap 4 uses container classes to wrap the page’s contents. It contains two container classes −.container − It represents a fixed width container..container-fluid − It represents a full width container.. Container. The .container class is used to wrap the page content with fixed width and content can be placed in the center easily by using the .container class as shown below.
Hướng dẫn sử dụng Bootstrap 4 | Trần Nghĩa CFD New Update bootstrap-4
อัพเดทใหม่ในหัวข้อ bootstrap-4
Hướng dẫn sử dụng Boostrap 4 và Code demo trong khóa học Creative Front-End Developer của Trần Nghĩa.\nCFD Website: http://cfdtraining.vn/\nCFD Page: facebook.com/cfdcommunity\nCFD Group: https://www.facebook.com/groups/cfdteam/\nNghia Tran: http://nghiatran.info/
bootstrap-4 ภาพบางส่วนในหัวข้อ

Bootstrap 4 – Quantrimang.com 2022 Update
Bootstrap 4; Bootstrap là gì? Bootstrap là framework HTML, CSS, JavaScript phổ biến nhất để phát triển một trang web đáp ứng, thân thiện với thiết bị di động. Về cơ bản, nó bao gồm một tập hợp các chuỗi code (teamplate) HTML, JavaScript …
Responsive Banner and Navigation Bar using Bootstrap 4 | Responsive Web Design New 2022 bootstrap-4
อัพเดทใหม่ในหัวข้อ bootstrap-4
Enroll My Course : Next Level CSS Animation and Hover Effects \nhttps://www.udemy.com/course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=90A9FFA7990A4491CF8D\n——————\nJoin Our Channel Membership And Get Source Code Everyday\nJoin : https://www.youtube.com/channel/UCbwXnUipZsLfUckBPsC7Jog/join\n——————\nPlease LIKE our Facebook page for daily updates…\nhttps://www.facebook.com/Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070\n——————\nTrack: Cadmium – Melody (feat. Jon Becker)\nLink: https://youtu.be/9MiFRbymQXQ
bootstrap-4 รูปภาพที่เกี่ยวข้องในหัวข้อ

90+ Best Bootstrap 4 Templates 2020 Update
Gentelella Admin is a free-to-use Bootstrap admin template. This template uses the default Bootstrap 4 styles along with a variety of powerful jQuery plugins and tools to create a powerful framework for creating admin panels or back-end dashboards.The theme uses several libraries for charts, calendar, form validation, wizard-style interface, off-canvas navigation menu, text …
Bài 4: Card và Carousel- Tạo slideshow trong Bootstrap 2022 New bootstrap-4
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ bootstrap-4
⭐️⭐️ Trong bài này, chúng ta sẽ tìm hiểu về 2 component khác của Bootstrap và card và carousel, cách tạo slideshow trong Bootstrap. Đồng thời, các kiến thức về lưới Bootstrap và button cũng được sử dụng trong bài học này.\n\n⭐️⭐️ Bài viết hướng dẫn và code mẫu: https://goclamweb.com/bai-4-card-va-carousel-tao-slideshow-trong-bootstrap/
bootstrap-4 ภาพบางส่วนในหัวข้อ

Bootstrap 4 – Navbar – Tutorialspoint New
Bootstrap 4 – Navbar, Navbar provides navigation headers for your application or site. Navbars collapse in mobile views and become horizontal as the available viewport width increase
Lab 1.B1. Sử dụng Bootstrap 4 bố cục (Layout) cho trang web 2022 Update bootstrap-4
ข้อมูลใหม่ในหัวข้อ bootstrap-4
Tài nguyên thiết kế: https://drive.google.com/drive/folders/1HBs-LKyZATv9PSRF3QRRiZlaevxt9Ms6?usp=sharing\nLập trình Front-End playlist: https://www.youtube.com/watch?v=_8Ghr7q91n4\u0026list=PLn9lhDYvf_3EqAwjieM0b-q4Sxm0jNDGR\nNhóm thảo luận: https://www.facebook.com/groups/115838366528104
bootstrap-4 รูปภาพที่เกี่ยวข้องในหัวข้อ

Bootstrap 4 Cheat Sheet – The ultimate list of Bootstrap … Update New
Bootstrap 4 Cheat Sheet An interactive list of Bootstrap classes for version 4.3.1. Have a look at my newly released Bootstrap admin template: Spur. Expand all Collapse all. Share Tweet. Alerts alert-primary alert-secondary …
Bài 2: Hệ thống lưới trong Bootstrap và responsive – Grid System Bootstrap 2022 New bootstrap-4
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ bootstrap-4
🍏 Trong bài học này, chúng ta sẽ tìm hiểu một phần rất quan trọng và cũng là một trong những lý do nên dùng Bootstrap là Hệ thống lưới trong Bootstrap và responsive – Grid System Bootstrap. Mình sẽ giới thiệu về hệ thống lưới cũng như cách sử dụng chúng.\n\n🍏🍏 Bài viết hướng dẫn và code mẫu: https://goclamweb.com/bai-2-he-thong-luoi-trong-bootstrap-va-responsive-grid-system-bootstrap/
bootstrap-4 คุณสามารถดูภาพสวย ๆ ในหัวข้อ

Day 13: Bootstrap 4 Cards Tutorial and Examples – BootstrapBay อัปเดต
16/11/2018 · Day 13: Bootstrap 4 Cards Tutorial and Examples. Hello and welcome to the 13th day of Bootstrap 4! Today we will learn about Bootstrap 4 cards. A card is a content container that is flexible and easy to extend. Bootstrap 4 cards replace the panels, wells and thumbnails from Bootstrap 3.
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
تعلم بوتستراب بالكامل في فيديو واحد | كورس Bootstrap 4 كامل للمبتدئين Update New bootstrap-4
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ bootstrap-4
روابط :\n________________________\n\n\nرابط تحميل البوتستراب\nhttps://getbootstrap.com/docs/4.0/getting-started/download/\n\n\nرابط تحميل ملف jquery\nhttps://jquery.com/download/\n\n\nرابط تحميل ملف popper.min.js\nhttps://cdnjs.cloudflare.com/ajax/libs/popper.js/1.11.0/umd/popper.min.js\n\n\nرابط الاكواد الجاهزة للبوتستراب\nhttps://getbootstrap.com/docs/4.5/getting-started/introduction/\n________________________\n\n\n\nما هي بوتستراب Bootstrap؟\nبوتستراب Bootstrap هي إحدى أشهر المكتبات التي يستخدمها مبرمجو المواقع الإلكترونية على الإطلاق، حيث أن تطوير المواقع بشكله الحديث لم يعد يحتاج لإعادة كتابة كل حركةٍ وكل عنصرٍ من صفحات الموقع، وأصبح تنظيم الصفحة أمرًا بسيطًا بمساعدة بعض المكتبات الخارجية الشهيرة وعلى رأسها Bootstrap.\n\n \n\nما هي بوتستراب Bootstrap\nهي إحدى أشهر وأقوى المكتبات التي تجمع HTML وCSS وJS لبناء صفحات ومواقع وتطبيقات الويب، وهي تفيد بشكلٍ أساسيٍّ في بناء مواقعٍ متناسقةٍ مع مختلف أحجام وقياسات الشاشات، بما في ذلك شاشات الهواتف الخلوية والأجهزة اللوحية، وهي مكتبةٌ مجانيةٌ ومفتوحة المصدر تتوفر للجميع على موقع Github وتم بناؤها من قبل شركة Twitter ولها.1\n\nميزات بوتستراب Bootstrap\nانتشرت مكتبة بوتستراب Bootstrap بشكلٍ كبيرٍ منذ إطلاقها عام 2011 بشكلٍ مجانيٍّ، وأحبها المبرمجون حول العالم ولم يكن ذلك بمحض الصدفة بل وراء نجاح هذه المكتبة الكثير من الميزات الهامة ومنها:\nالمرونة الكبيرة والسهولة في الاستخدام.\nالتصميم المتوافق مع جميع الأجهزة.\nتتوافق مع كافة المتصفحات.\nتقدم تصميم ثابت وقابل لإعادة الاستخدام.\nيمكن تعلمها بشكل سهل وسريع.\nقابلية كبيرة للتوسع باستخدام لغة JavaScript.\nتحوي دعمًا مسبقًا للـ JQuery.\nدعم للـ API الخاصة بلغة Javascript.\nيمكن استخدامها ضمن أي محررٍ أو بيئةٍ برمجيةٍ.\nتتوافق مع أي تقنيةٍ أو لغة ضمن السيرفر مثل: ASP.NET – PHP – Ruby.2\nمحتويات المكتبة\nتحوي مكتبة بوتستراب Bootstrap على مجموعةٍ من الملفات البرمجية الخاصة بالواجهات، من ملفات CSS وملفات JS وعناصر مختلفة ضمنها بالإضافة إلى بعض الخطوط والمواضيع التي تساعد على بناء موقعٍ متناسقٍ، حيث يقوم المبرمج بتضمين المكتبة في المشروع البرمجي الذي يعمل عليه ليستخدم كل تلك الملفات والميزات الموجودة فيها، ويمكن أيضًا نقلها إلى أي مكانٍ ضمن المشروع حسب الرغبة مع التأكيد على ضرورة وضع ملفات الخط في مجلد ملفات الـ CSS، وهنا الهيكل العام للمكتبة يحوي الملفات الأساسية فقط ومن الواضح أنه بسيطٌ ويشرح نفسه بنفسه\nما الذي يجعل بوتستراب Bootstrap تلائم كل شيء\nبنيت مكتبة بوتستراب Bootstrap بطريقةٍ تجعلها تعمل بنفس الجودة في كل مكانٍ، ولعل أهم النقاط التي تجعلها بتلك القوة هي:\n\nالشبكة الخاصة بمكتبة بوتستراب والتي تقوم بعملية تقسيم الشاشة (مهما كان قياسها) ليتم توزيع العناصر فيها بسهولةٍ، وهذا يوفر الكثير من الوقت الذي يقضيه المبرمجون عادةً في بناء شبكتهم الخاصة أثناء بناء الموقع، وتتيح هنا عدة خياراتٍ للأعمدة التي يمكن أن تكون صغيرةً أو متوسطةً أو كبيرةً أو كبيرةً جدًا حسب حاجة الموقع.\nتوفر مكتبة بوتستراب Bootstrap طرقًا مسبقةً لجعل الصور متوافقةً مع التصميم، عن طريق تحجيم الصورة بما يتلاءم مع حجم الشاشة، وذلك فقط بإضافة الكلاس img-responsive إلى الصور الموجودة في الموقع وستتولى المكتبة باقي المهمة، كما يمكن تغيير شكل الصورة عن طريق كلاساتٍ أخرى مثل img-circle و img-rounded.\nتحتوي مكتبة بوتستراب عناصرَ معدة مسبقًا يمكنك ببساطةٍ استخدامها في موقعك الإلكتروني، وهي عناصرٌ هامةٌ كانت تشكل عبئًا كبيرًا على المبرمجين في السابق مثل:Navigation bars – Dropdowns – Progress bars – Thumbnails وغيرها من العناصر التي لا يمكن الاستغناء عنها والتي ستجعلك تبني تصميمًا رائعًا دون الخوف من ظهوره في مختلف قياسات الشاشات.\nبالإضافة لكل التوابع الموجودة في بوتستراب فإنها تحوي الكثير والكثير من الإضافات الخاصة بالـ jQuery والتي تحوي القوة والسهولة والمزيد من المرونة في صفحات الموقع، حيث تقدم حلولًا سريعةً وقويةً لكل ما يتعلق بالصور و التنقلات و الـ modals، وعدة إضافاتٍ أخرى.\nتوثيق المكتبة ضمن موقعها الرسمي هو أحد أكثر الميزات المذهلة لها، حيث يمكن معرفة كل شيءٍ عنها بالتفصيل وكل ما يخص طريقة الاستخدام والعناصر الموجودة فيها، إذ يتوفر شرحٌ تفصيليٌّ لكل جزءٍ منها، بالإضافة لوجود أمثلةٍ خاصةٍ لكل جزءٍ وهو ما يهتم به المبتدئين في استخدام هذه المكتبة حيث يمكن نسخ ولصق كود أي عنصرٍ فيها ببساطةٍ.\nيمكن لمستخدمي هذه المكتبة تخصيص الميزات التي يودون استخدامها حيث أن المكتبة كبيرةُ الحجم نسبيًا ويعد هذا التخصيص أمرًا هامًا في التطبيقات الكبيرة.\nلدى مكتبة جمهور كبير من المبرمجين والذي يجعلها أكثر سهولةٍ حيث يجد المبتدئ كل ما يسأل عنه متوفرًا بسهولةٍ ولها أيضًا صفحة خاصة على تويتر ومدونة.\nومع تزايد انتشارها بدأ المطورون في إنشاء قوالبٍ جاهزةٍ بالاعتماد عليها لتسريع عمليات التطوير ويوجد مواقعٌ متخصصةٌ في شراء وتبادل القوالب\nكما تلاحظ، لدينا btn و btn-success و btn-lg كلها ستصنع لنا زر كبير وأخضر، رأيت كم الأمر بسيط وسهل وسريع، ولا يحتاج كتابة أي كود ويوجد الكثير من الكلسات الخاصة بالازار والفورمات والنصوص والصور والتعامل مع اي عنصر تقريبًا css\n\n\nالتوقيتات:\n00:00 an introduction\n01:46 Create the work environment\n09:04 grid system\n17:45 Responsiveness to devices\n24:46 control places\n32:26 color\n36:03 alert\n38:45 button\n41:58 group button\n47:07 practical\n56:42 card\n1:03:20 badges\n1:06:26 slide 1\n1:14:24 slide 2\n1:18:20 dropdown\n1:23:50 breadcrumb\n1:27:16 collapse\n1:30:44 form\n1:47:47 jumbtron\n1:50:32 navbar 1\n1:53:52 navbar 2\n2:05:27 progressbar\n2:09:09 model\n2:14:38 pagination
bootstrap-4 คุณสามารถดูภาพสวย ๆ ในหัวข้อ

60 Best Free Bootstrap 4 Templates 2022 – Colorlib Update 2022
07/02/2022 · Busicol is a stunning free Bootstrap 4 website template that suits small businesses and agencies best. It comes with a big selection of great features and modern predefined layouts for you to mix and match. Of course, Busicol is an HTML template that needs your extra attention to turn it into a functional website.
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Bài 1: Giới thiệu và cài đặt Bootstrap Update 2022 bootstrap-4
ข้อมูลใหม่ในหัวข้อ bootstrap-4
🌳 Bootstrap được sử dụng rất phổ biến trong thiết kế website. Bài học đầu tiên này sẽ trình bày cho các bạn giới thiệu và cài đặt Bootstrap. Cũng như trả lời các câu hỏi: Bootstrap là gì? Tại sao nên dùng Boostrap? Dùng như thế nào?\n\n🌳🌳 Bài viết chi tiết và code mẫu:https://goclamweb.com/bai-1-gioi-thieu-va-cai-dat-bootstrap/
bootstrap-4 รูปภาพที่เกี่ยวข้องในหัวข้อ

Bootstrap em Português · O mais popular framework front … ล่าสุด
Temas Oficiais. Leve o Bootstrap 4 para o próximo nível com temas premium e kits de ferramentas oficiais criados em Bootstrap com novos componentes, plugins, docs e …
Bài 13: Làm webiste với Bootstrap – Chia layout và responsive Update New bootstrap-4
อัพเดทใหม่ในหัวข้อ bootstrap-4
⭐️ Chúng ta đã đến với những phần cuối cùng của khóa học Bootstrap. Trong bài học này, chúng ta sẽ thực hành một bài tập lớn, làm web với Bootstrap. Chúng ta sẻ thực hiện phần đầu tiên là chia bố cục và responsive.\n\n⭐️⭐️ Bài viết hướng dẫn và code mẫu: https://goclamweb.com/bai-13-lam-web-voi-bootstrap-chia-bo-cuc-va-responsive/
bootstrap-4 คุณสามารถดูภาพสวย ๆ ในหัวข้อ

Bootstrap4移行ガイド 2022
10/12/2020 · Bootstrap4移行ガイド ※2021/10/30:v4.6.1の公開に伴い更新。 2020/12/10:Bootstrap5設置ガイドとメインサイトの入替えに伴いサイト移転
Bootstrap 4 Menu Sidebar Đáp ứng với menu phụ | Tạo điều hướng bên đáp ứng | Tệp nguồn New Update bootstrap-4
ข้อมูลใหม่ในหัวข้อ bootstrap-4
In this video tutorial, We going to learn about Bootstrap 4 sidebar . We can easily create bootstrap 4 sidebar with sub menu using Bootstrap 4. Where I create three layers of the submenu in this sidebar. By using collapse session and toggle function of bootstrap 4 I designed this sidebar or sideBar.\nHow to create the Responsive Side Navigation Bar Using HTML CSS and Bootstrap | Bootstrap 4 Sidebar Menu Responsive with Sub menu | Bootstrap 4 sidebar menu with sub menu responsive with code 2020 | Bootstrap 4 Sidebar.\n\n\n#SideBar\n#Bootstrap4SideBar\n#BootstrapSideMenu\n#Bootstrap4SideMenuwithSubMenu\n#Bootstrap4tutorials\n#SideMenuwithBootstrap4\n#TheProviders\n#TheProvider\n\n\nTags:\nbootstrap 4 sidebar\nbootstrap 4 sidebar collapse\nbootstrap 4 sidebar nav\nbootstrap 4 sidebar template\nbootstrap 4 sidebar responsive\nbootstrap 4 sidebar tutorial\nbootstrap 4 sidebar menu responsive\nbootstrap 4 sidebar menu toggle\nbootstrap 4 sidebar dropdown\nbootstrap 4 sidebar and navbar\nbootstrap 4 sidebar nav collapse\nbootstrap 4 sidebar navigation\nbootstrap 4 sidebar layout\nbootstrap 4 sidebar menu\n\n\n\n\nThe Providers\nHello, Guyz we are providing creative and next-generation websites and elements of websites having attractive and responsive UI / UX for free download source files visit our website.\n\n ——————————————- Free Source Code ——————————————-\n\nYou can only use the Passcode mentioned in the video’s Subtitles. Get its Source files by simply Our website with help of PassCode:\n\nWebsites Url: http://www.theproviders.epizy.com/portfolioweb.html\n\nIf you some problems to download Please Check Our Video: How to Download Our Source Files (link: https://youtu.be/U58kFMcN8Ug )\nand else any problem so, Contact us in WhatsApp:\n\nMuhammad Farhan: 03162859445\n\n\nOur Responsive Side Navigation Bar Bootstrap Navbar Playlist is: https://www.youtube.com/watch?v=tWpXoi17oXk\u0026list=PLdcAJH2F2ReU7n9BhODqsMpB9hg0DvsHY\n\n\nDEVELOPERS: Mohammad Farhan, Abdul Rafay, Nickson Parvaiz \n\nEDITING: Nickson Parvaiz
bootstrap-4 ภาพบางส่วนในหัวข้อ

Bootstrap. Документация на русском языке. Update
Bootstrap. Документация на русском языке · Bootstrap 5: Самая популярная библиотека HTML, CSS и JS в мире Текущая версия: v5.1.3
Cách tạo Băng chuyền chứng thực bằng Bootstrap 4 2022 bootstrap-4
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ bootstrap-4
How to create Testimonial Carousel using Bootstrap 4\n\n\n\nFollow this Channel on:\n————————————————–\nWebsite for Source Code : https://www.divinectorweb.com/\nFacebook : https://www.facebook.com/Divinector/\nTwitter : https://twitter.com/Divinector\nInstagram : https://www.instagram.com/Divinector/\nSubscribe to this Channel : https://bit.ly/23QaHDm\n\n\n————————————————————————-\nSign Up For Fiverr And Get 20% Off Your First Order:\nhttps://bit.ly/2SUr4CC\n\n===========================================\n\n–| Watch More Videos on Webdesign | –\n —————————————–\n\n▶️ Flexbox examples : https://cutt.ly/XmYdofE\n▶️ Navigation menu Tutorial: https://cutt.ly/7mYdnGX\n▶️ Ken Burns Effects: https://cutt.ly/wmYdfRb\n▶️ Swiper slider tutorial : https://cutt.ly/WmYdWu0\n▶️ Slick slider tutorial : https://cutt.ly/5mYdTl3\n▶️ Footer Deign : https://cutt.ly/ZmYdUHB\n▶️ Pricing Table Design : https://cutt.ly/emYdAaY\n▶️ Contact Form Design : https://cutt.ly/5mYdFgT\n▶️ CSS Image Hover Effect : https://cutt.ly/9mYdK6v\n▶️ CSS3 Animation Snippets : https://cutt.ly/umYdBCz\n▶️ Home page design: https://cutt.ly/7mYd9Zs\n▶️ Web Design \u0026 Development: https://cutt.ly/nmYft52\n▶️ Text Animation: https://cutt.ly/QmYfpA4\n▶️ JQuery Plugin Tutorial: https://cutt.ly/MmYffYb\n▶️ HTML Template: https://cutt.ly/AmYfj0s\n\n\n\n\nImage Credit:\n——————————–\nPexels\n\n#divinector\n\nMusic Credit :\n\nDaily Beetle by Kevin MacLeod is licensed under a Creative Commons Attribution license (https://creativecommons.org/licenses/by/4.0/)\nSource: http://incompetech.com/music/royalty-free/index.html?isrc=USUAN1500025\nArtist: http://incompetech.com/
bootstrap-4 รูปภาพที่เกี่ยวข้องในหัวข้อ

คำสำคัญที่เกี่ยวข้องกับหัวข้อ bootstrap-4
Tìm kiếm có liên quan cho bootstrap 4
ดังนั้นคุณดูบทความหัวข้อเสร็จแล้ว bootstrap-4
Articles compiled by Bangkokbikethailandchallenge.com. See more articles in category: MMO
