You are viewing this post: Best Choice code นาฬิกา html New 2022
คุณกำลังดูกระทู้ code นาฬิกา html
Đang cập nhật 2022 New
ClockLink – Free HTML5 & World Clocks. ClockLink is hosted by Dreamersi Web & Email Hosting. Avocado HTML5 Clock Released. [ 03-25-2021 ] posted by ClockLink. Clocklink Users, We have released a new HTML5 clock with an avocado style. …
Digital Clock | With Date (Day, Month, Year) – Using HTML, CSS \u0026 Javascript Update 2022 code นาฬิกา html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ code นาฬิกา html
In this tutorial, you can learn how to design a digital clock with date using CSS, HTML, and Javascript. This digital clock includes Date (Day, Month, Year), Time (Hours, Minutes, Seconds), and Period (AM/PM). The clock is in 12 hours format. Hope you guys enjoy this tutorial.\n\n∎ Download Source codes – https://www.codingsnow.com\n∎ Our Website – https://www.codingsnow.com\n∎ Facebook Page – https://www.facebook.com/codingsnow\n∎ Support me on Patreon – https://www.patreon.com/codingsnow\n\nWant to help out? How about donating?\nPaypal Donation – https://paypal.me/codingsnowget\n\n#cssdigitalclock #digitalclockjs\n\nBackground music:\n____________________\nTrack: Good Life — JayJen \u0026 Roa [Audio Library Release]\nMusic provided by Audio Library Plus\nWatch: https://youtu.be/c8YgaHuQMa8\nFree Download / Stream: https://alplus.io/good-life\n\nMe \u0026 You by MusicbyAden https://soundcloud.com/musicbyaden\nCreative Commons — Attribution-ShareAlike 3.0 Unported — CC BY-SA 3.0\nFree Download / Stream: https://bit.ly/_me-and-you\nMusic promoted by Audio Library https://youtu.be/pbioRi-jWj0
code นาฬิกา html รูปภาพที่เกี่ยวข้องในหัวข้อ

Canvas Clock Start – W3Schools Update
JavaScript: var canvas = document.getElementById(“canvas”); var ctx = canvas.getContext(“2d”); var radius = canvas.height / 2; ctx.translate(radius, radius); radius = radius * 0.90. //drawClock (); setInterval (drawClock, 1000); Try it Yourself ».
Build A Clock With JavaScript New 2022 code นาฬิกา html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ code นาฬิกา html
One of the best projects for learning CSS and JavaScript is an analog clock. Creating an analog clock teaches you how to use absolute position and transform in many different ways. It also forces you to learn how to modify your CSS with JavaScript. Lastly, it is a beginner friendly project which makes it perfect for anyone.\n\nIn this video we will be covering CSS position, and transform extensively. We will also use CSS variables to make the JavaScript integration much easier. By the end of this quick video you will have a fully functional clock and more importantly increased your CSS and JavaScript skills significantly.\n\n\n📚 Materials/References:\n\nCSS Position Tutorial: https://youtu.be/jx5jmI0UlXU\nGitHub Code: https://github.com/WebDevSimplified/JavaScript-Clock\nCode Pen Code: https://codepen.io/WebDevSimplified/pen/WBbyPW\n\n\n🧠 Concepts Covered:\n\n- How to use CSS variables in JavaScript\n- JavaScript date object\n- How to use CSS transform to center elements\n- How to use CSS transform to rotate elements on an axis\n- Using data attributes as selectors in JavaScript\n- Basic CSS pseudo element usage\n\n\n🌎 Find Me Here:\n\nTwitter: https://twitter.com/DevSimplified\nGitHub: https://github.com/WebDevSimplified\nCodePen: https://codepen.io/WebDevSimplified\n\n\n#Clock #JavaScript #CSS
code นาฬิกา html รูปภาพที่เกี่ยวข้องในหัวข้อ

Clock Widget, Time widget – Free widgets for your website … ล่าสุด
Get FREE Clock Widgets for your website and blog. Press “Get Code” link to grab the code or “Customize” to change the city, language, color and other options of your widget. Sammamish. February 20, 2022. Get HTML code.
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Digital Clock with Colorful Glowing Effect using HTML CSS \u0026 JavaScript 2022 Update code นาฬิกา html
อัพเดทใหม่ในหัวข้อ code นาฬิกา html
Digital Clock with Colorful Glowing Effect using HTML CSS \u0026 JavaScript\n\nDownload Codes From Here – https://www.codingnepalweb.com\n\nSecond Channel – https://bit.ly/3aHNkru\nMy Code Editor – https://youtu.be/55VjXTeYkTE\nFacebook – https://www.facebook.com/coding.np\nInstagram – https://www.instagram.com/coding.np\n\nMusic Credit:\nTrack: BEAUZ \u0026 JVNA – Crazy [NCS Release]\nMusic provided by NoCopyrightSounds.\n➤ Watch: https://youtu.be/xgcLwtGlgLU\n\nTrack: Lost Sky – Dreams pt. II (feat. Sara Skinner) [NCS Release]\nMusic provided by NoCopyrightSounds.\n➤ Watch: https://youtu.be/L7kF4MXXCoA
code นาฬิกา html รูปภาพที่เกี่ยวข้องในหัวข้อ

Gallery – Clocklink New Update
Gallery. ClockLink.com provides fashionable clocks that you can easily embed in your web page. All you need to do is simply paste the tag on your web page. Our clock will display the city name of your choice if you choose. You can also choose a time zone for your clock so it will show the correct time. Decorate your website with PSPINC’s free …
Thực hành Code giao diện Website đơn giản bằng HTML và CSS Update 2022 code นาฬิกา html
อัพเดทใหม่ในหัวข้อ code นาฬิกา html
Thực hành Code giao diện Website đơn giản bằng HTML và CSS\n\n♥ Mua giày Sneaker tại Website: https://qcshop.vn\n♥ Ảnh và file PSD: https://drive.google.com/file/d/1NQRuFvub2RTR6A4XlFpevnpPMM-W3Zgl/view?usp=sharing\n♥Download code please inbox for me via Zalo: 0352860701\n\nLiên hệ với mình tại :\n♥ Gmail: [email protected]\n♥ Facebook: https://www.facebook.com/quangchien2201\n ▲ Đây là kênh youtube của mình: https://goo.gl/Ny4uMJ
code นาฬิกา html ภาพบางส่วนในหัวข้อ

วิดเจ็ตนาฬิกา, วิดเจ็ตเวลา – วิดเจ็ตฟรีสำหรับเว็บไซต์และ … 2022 New
รับโค้ด HTML. ปรับแต่ง. ขนาด: ความกว้าง 200 px
Digital Clock with Date using JavaScript, Html \u0026 CSS | Digital Clock using javascript Update New code นาฬิกา html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ code นาฬิกา html
Digital Clock with Date using JavaScript, Html, and CSS. In this video, you are going to learn how to make a digital clock using HTML, CSS, and JavaScript programming code. \n\n\n⏬⏬⏬⏬ Live Demo \u0026 Download Source Code: https://www.foolishdeveloper.com/2021/06/how-to-create-digital-clock-with-date.html\n\n\n♥ ♥ ♥ ♥ ♥ subscribe to Mystery Code ♥ ♥ ♥ ♥ ♥ \n► https://www.youtube.com/channel/UCd7QmP1Ul8Gxfns4vNWRn1Q\n\n▼ Our More Video:\n\nFullscreen Navigation Menu: \n► https://youtu.be/enH6nHg4GGU\n\nPersonal Portfolio Website : \n► https://cutt.ly/pvklUl1\n\nText Typing Animation Effect :\n► https://youtu.be/MlQnDrHe5eE\n\nSidebar Menu :\n► https://youtu.be/swcqZbjlooM\n\nResponsive Team Section:\n► https://youtu.be/W2uxOp4_wZ8\n\nGlass Morphism Profile Card:\n► https://youtu.be/dk2Mdk4MaB8\n\nVideo Tags: \nhow to design an analog clock using java script\nhow to make an analog clock using js\nhow to make a calendar using html\n\n\n▼ Music Credits ▼\nTrack: BEAUZ \u0026 JVNA – Crazy [NCS Release]\nMusic provided by NoCopyrightSounds.\nWatch: https://youtu.be/xgcLwtGlgLU\nFree Download / Stream: http://ncs.io/_Crazy\n\nTrack: Jordan Schor \u0026 Harley Bird – Home [NCS Release]\nMusic provided by NoCopyrightSounds.\nWatch: https://youtu.be/KmwpogFtb4Q\nFree Download / Stream: http://ncs.io/HomeYO\n\n#DigitalClock\n#JavascriptClock\n#JavascriptDigitalClock\n#MysteryCode
code นาฬิกา html ภาพบางส่วนในหัวข้อ

โค้ดนาฬิกา New 2022
โค้ดนาฬิกา อนาล็อก รูปนาฬิกาปลุก สีเทา พร้อมปฏิทิน <embed src=”http://www.clocktag.com/cs/dt231.swf” width=”165″ height=”130″ wmode=”transparent” type=”application/x-shockwave-flash”></embed>
CSS Animation Clock Design Step by Step || Only HTML and CSS Animation Clock Design|| HTML \u0026 CSS New Update code นาฬิกา html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ code นาฬิกา html
Follow me on \n\ninstagram :- https://www.instagram.com/raviweb5896/\nFacebook – https://www.facebook.com/raviweb5896/
code นาฬิกา html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

นาฬิกาเวลา จาก server อย่างง่าย เป็นลูกเล่นสำหรับเอาไป คอร … Update 2022
if(mkHour.length==1) {. mkHour=”0″+mkHour; } mkMinute=new String (nowDateTime.getMinutes ()); if(mkMinute.length==1) {. mkMinute=”0″+mkMinute; } mkSecond=new String (nowDateTime.getSeconds ()); if(mkSecond.length==1) {.
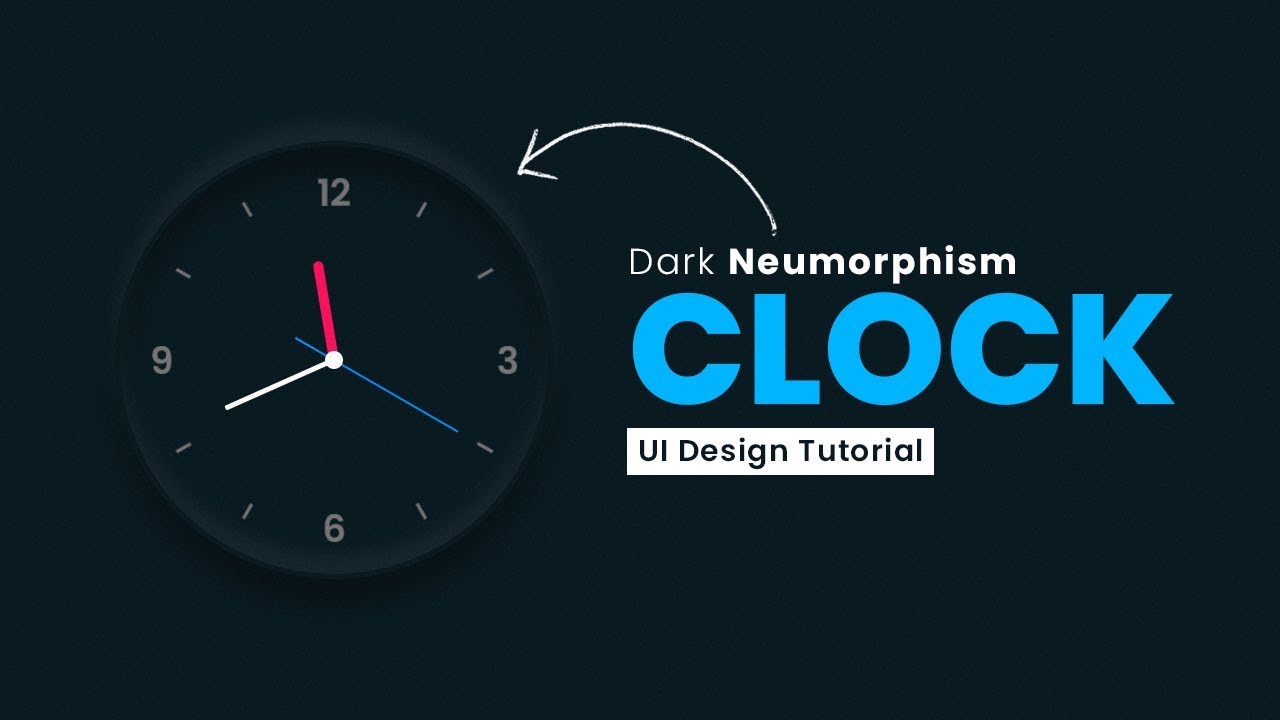
Javascript Clock | CSS Neumorphism Working Analog Clock UI Design Update 2022 code นาฬิกา html
ข้อมูลใหม่ในหัวข้อ code นาฬิกา html
Enroll My Course : Next Level CSS Animation and Hover Effects\nhttps://www.udemy.com/course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=90A9FFA7990A4491CF8D\n\nAnother Course : Build Complete Real World Responsive Websites from Scratch\nhttps://www.udemy.com/course/complete-responsive-website-design-from-scratch/?referralCode=F1DFAF1715AF6CE5780E\n——————\nJoin Our Channel Membership And Get Source Code Everyday\nJoin : https://www.youtube.com/channel/UCbwXnUipZsLfUckBPsC7Jog/join\n——————\nIn this video i’ll teach you how to create a working analog clock using html css \u0026 javascript with css neumorphism effect ui design.\n——————\n\nSource Code : https://www.patreon.com/posts/css-neumorphism-36809024\n\n ——————\nAlso Watch This : Working Analog Clock Using Html5 CSS3 \u0026 Javascript\nhttps://youtu.be/94TKO4eKfIA\n\nToggle Between Dark and Light Mode using CSS \u0026 Javascript | CSS Neumorphism Working Analog Clock\nhttps://youtu.be/-PRyFcAceYA\n——————\nAlso wwtch thie : Toggle Between Dark and Light Mode using CSS \u0026 Javascript | CSS Neumorphism Working Analog Clock\nhttps://youtu.be/-PRyFcAceYA\n\nClock.png Image Download Url : https://drive.google.com/file/d/1DBybco2DjKd4elgxZcJ8-zMRUF0ndIHW/view?usp=sharing\n——————\n\nPlease LIKE our Facebook page for daily updates…\nhttps://www.facebook.com/Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070/
code นาฬิกา html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

โค้ดนาฬิกาดุ๊กดิ๊กน่ารัก New Update
นาฬิกาดุ๊กดิ๊กน่ารัก. คัดลอกโค้ดข้างล่างนี้ครับไปวางที่ตำแหน่งที่ต้องการได้เลยครับ. <script type=”text/javascript” src=”http://100widgets.com/js_data.php?id=35″></script>. <script type=”text/javascript” src=”http://100widgets.com/js_data.php?id=37″></script>. <script type=”text/javascript” src=”http://100widgets.com/js_data.php?id=107 …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
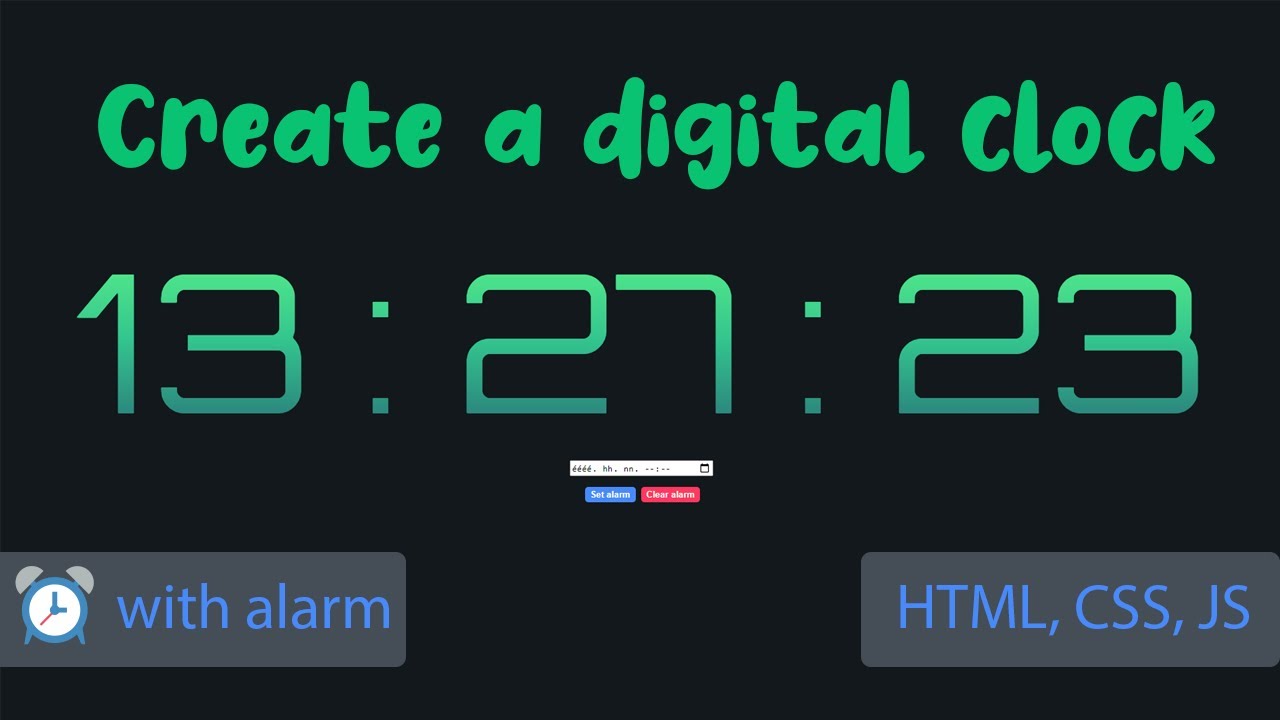
Create a simple digital clock with alarm features using HTML, CSS \u0026 JavaScript New code นาฬิกา html
อัพเดทใหม่ในหัวข้อ code นาฬิกา html
In today’s video, we will implement a digital clock with alarm features. We will use HTMl5, CSS3, and vanilla javascript to implement it. I try to keep this as beginner-friendly as possible, if you have any struggles during the video, please leave a comment so I can create better tutorial next time.\n\nIf you have any questions or feedback please leave a comment below.\n\nFeel free to add more features like snooze.\n\nSource code: https://github.com/javascriptacademy-stash/clock-alarm\n\nWhere you can find me?\n🔗 Links:\n* 🍺 Support free education and buy me a beer: https://ko-fi.com/adamnagy\n* 💬 Discord: https://discord.gg/GuxmcEgAjB\n* 📧 Newsletter: https://www.getrevue.co/profile/dev_adamnagy\n* ✍️ Blog: https://dev.to/javascriptacademy\n* 🐦 Twitter: https://twitter.com/dev_adamnagy\n* 📷 Instagram: https://www.instagram.com/javascriptacademy/
code นาฬิกา html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

นาฬิการ้อยแปดแบบ สำหรับแสดงบนเว็บ Update
ขั้นตอนการนำ Code ไปใช้งาน. เข้าไปยังเว็บไซต์เจ้าของที่ให้บริการ http://www.clocklink.com. คลิกไปยังเมนู Gallery ที่ต้องการ. คลิกเลือก “View HTML Tag”. จะปรากฏหน้าต่างให้ยอมรับการใช้งาน ให้คลิกปุ่ม “Accept”. จากนั้น …
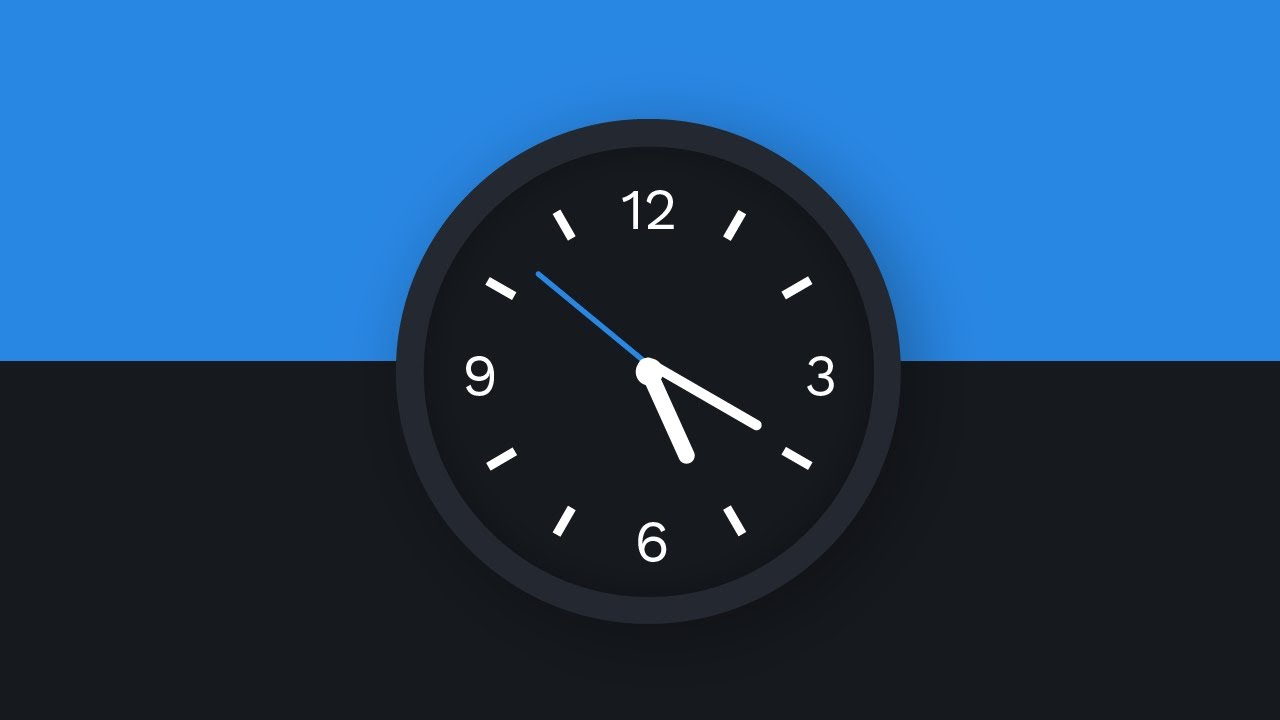
How To Creating Analog Clock In Html 2022 Update code นาฬิกา html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ code นาฬิกา html
@Aamir Projects\n#AnalogClock\n#Clock\n#HTML\n\nHi Guys Welcome to my Channel.\nIn this video i’m gonna show you how to create analog clock in html\n\nSubscribe for more ► https://www.youtube.com/channel/UCxVK4w0tyl6mdKWR_BH_aHg?sub_confirmation=yes
code นาฬิกา html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

ขอโค้ดที่เป็น นาฬิกาจับเวลาหน่อยครับ คือว่าผมจะเอาไปใช้ใน … อัปเดต
16/10/2013 · lblTimeNow.Caption = Format (Time$, “hh:mm:ss AMPM”) ‘ เริ่มการลดค่าครั้งละ 1 วินาที (1000 millisecond) CountOneMin = CountOneMin – 1000. ‘ ============================ แสดงผลเวลาการนับถอยหลัง =========================. ‘ แสดงผลเวลาเป็นวินาที เช่น 59, 58, 57, … ไปจนถึง 10 วินาที.
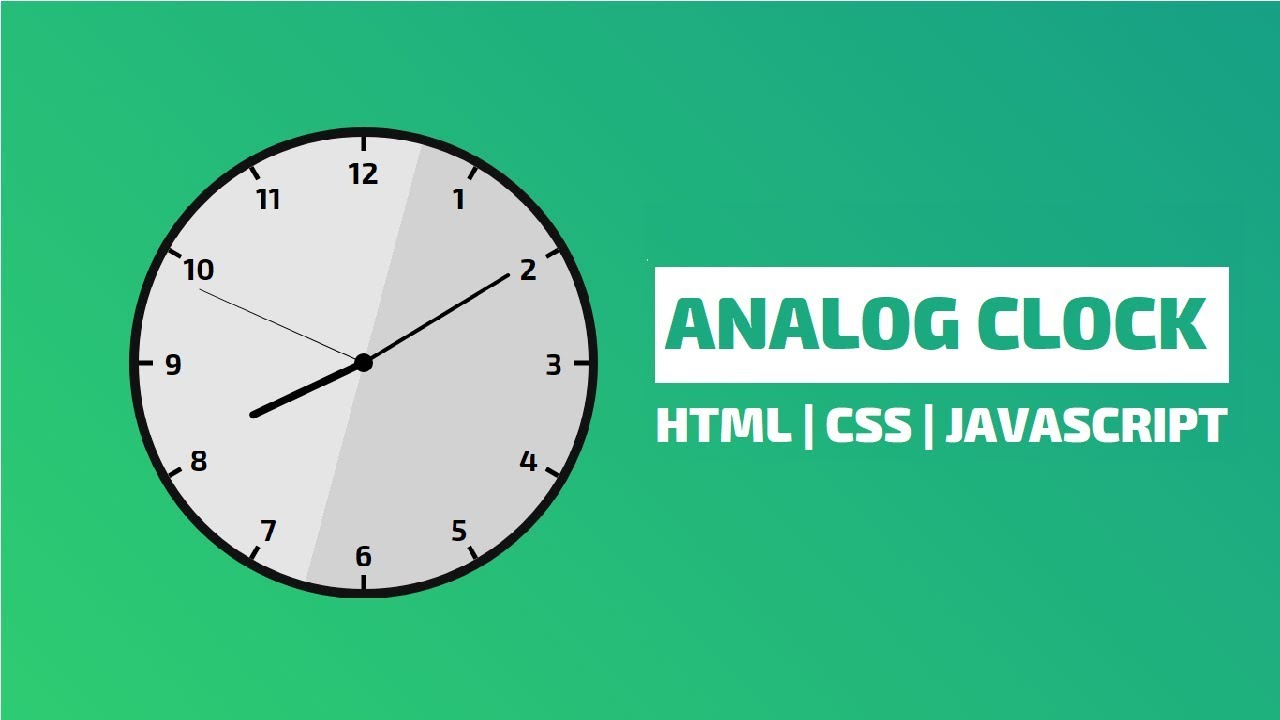
Analog Clock | HTML, CSS \u0026 Javascript Tutorial Update code นาฬิกา html
อัพเดทใหม่ในหัวข้อ code นาฬิกา html
Learn how you can create analog clock with stunning UI using HTML, CSS and Javascript.\n\n📁 Download Source Code : \nhttps://www.codingartistweb.com\n\n———-\n\n⭐ Exciting coding quizzes on my website:\nhttps://bit.ly/382LIs6\n\n ———-\nEmail: \[email protected]\n\nInstagram: \nhttps://www.instagram.com/coding.artist\n\n———-\n\n🎵Music:\nTrack: Sunlight Cascading Through the Clouds — Artificial.Music [Audio Library Release]\nMusic provided by Audio Library Plus\nWatch: https://youtu.be/mtONh3v8-mw\nFree Download / Stream: https://alplus.io/sunlight-cascading
code นาฬิกา html รูปภาพที่เกี่ยวข้องในหัวข้อ

ดูข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ code นาฬิกา html
Free HTML5 & World Clocks – Clocklink 2022 New
ClockLink – Free HTML5 & World Clocks. ClockLink is hosted by Dreamersi Web & Email Hosting. Avocado HTML5 Clock Released. [ 03-25-2021 ] posted by ClockLink. Clocklink Users, We have released a new HTML5 clock with an avocado style. …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Digital Clock | With Date (Day, Month, Year) – Using HTML, CSS \u0026 Javascript Update 2022 code นาฬิกา html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ code นาฬิกา html
In this tutorial, you can learn how to design a digital clock with date using CSS, HTML, and Javascript. This digital clock includes Date (Day, Month, Year), Time (Hours, Minutes, Seconds), and Period (AM/PM). The clock is in 12 hours format. Hope you guys enjoy this tutorial.\n\n∎ Download Source codes – https://www.codingsnow.com\n∎ Our Website – https://www.codingsnow.com\n∎ Facebook Page – https://www.facebook.com/codingsnow\n∎ Support me on Patreon – https://www.patreon.com/codingsnow\n\nWant to help out? How about donating?\nPaypal Donation – https://paypal.me/codingsnowget\n\n#cssdigitalclock #digitalclockjs\n\nBackground music:\n____________________\nTrack: Good Life — JayJen \u0026 Roa [Audio Library Release]\nMusic provided by Audio Library Plus\nWatch: https://youtu.be/c8YgaHuQMa8\nFree Download / Stream: https://alplus.io/good-life\n\nMe \u0026 You by MusicbyAden https://soundcloud.com/musicbyaden\nCreative Commons — Attribution-ShareAlike 3.0 Unported — CC BY-SA 3.0\nFree Download / Stream: https://bit.ly/_me-and-you\nMusic promoted by Audio Library https://youtu.be/pbioRi-jWj0
code นาฬิกา html รูปภาพที่เกี่ยวข้องในหัวข้อ

Canvas Clock Start – W3Schools New Update
JavaScript: var canvas = document.getElementById(“canvas”); var ctx = canvas.getContext(“2d”); var radius = canvas.height / 2; ctx.translate(radius, radius); radius = radius * 0.90. //drawClock (); setInterval (drawClock, 1000); Try it Yourself ».
Simple Analog Clock using HTML, CSS \u0026 Javascript 2022 New code นาฬิกา html
ข้อมูลใหม่ในหัวข้อ code นาฬิกา html
A quick video on creating an analog clock using plain HTML, CSS \u0026 Javascript without using any kind of external library or framework. The logic is very simple. Don’t miss to see this short video. Everyone starting their career in web development should try this Analog clock program. This involves skills on HTML, CSS and Javascript.\n\nIf you want to see the angular version of this, you can use this link below. But I strongly suggest to view this video first because the CSS and Javascript logic has been explained only in this video.\n\nhttps://www.youtube.com/watch?v=iemmAGYi_hQ\n\nThanks
code นาฬิกา html ภาพบางส่วนในหัวข้อ

Clock Widget, Time widget – Free widgets for your website … Update
Get FREE Clock Widgets for your website and blog. Press “Get Code” link to grab the code or “Customize” to change the city, language, color and other options of your widget. Sammamish. February 20, 2022. Get HTML code.
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Digital Clock with JavaScript Update 2022 code นาฬิกา html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ code นาฬิกา html
👋 Hey Friends!\nIn this tutorial, we are creating a simple Digital Clock using JavaScript.\n\nFree Source Code:\nhttps://github.com/kaizhelam/Digital-Clock.git\n\n🔥 Want to master JavaScript? Get the complete JavaScript Book: https://kaizhelam.github.io/JS-Note-BasicToAdvanced/\nGet my Java Tutorial Book online for Free:\nhttps://cutt.ly/3c31V87\n\n👍 Subscribe for more tutorials like this: \nhttps://bit.ly/2Oajh4C\nCheck my Personal Website: \nhttps://kaizhelam.github.io/website.com/\n\n⭐️ Want to learn more from me? Check out these links: \n\nJava Programming Tutorial from scratch to advanced \nhttps://youtube.com/playlist?list=PLj45wIw9J1OTAb2Bv75c9OV3k4BHYfc4O\n\nHTML 5 Tutorial from scratch to advanced\nhttps://youtube.com/playlist?list=PLj45wIw9J1OQN_FlJDp67u5ca5lEtZVQf\n\nCSS 3 Tutorial from scratch to advanced\nhttps://youtube.com/playlist?list=PLj45wIw9J1OSGkUkrI4ZOxNljxoxrh-K4\n\nJavaScript Programming from scratch to advanced\nhttps://youtube.com/playlist?list=PLj45wIw9J1ORmXjGa_4b0r3VoH-IirDAR\n\nData structure and Algorithm in C++\nhttps://youtube.com/playlist?list=PLj45wIw9J1OSQxUVjfEMXZg8A8W9XL1Yz\n\nPlease like and subscribe to my channel and press the bell icon to get new video updates.\n💖 Thanks for everything!
code นาฬิกา html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

Gallery – Clocklink New 2022
Gallery. ClockLink.com provides fashionable clocks that you can easily embed in your web page. All you need to do is simply paste the tag on your web page. Our clock will display the city name of your choice if you choose. You can also choose a time zone for your clock so it will show the correct time. Decorate your website with PSPINC’s free …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Analog Clock Using Html \u0026 CSS \u0026 JavaScript 2022 Update code นาฬิกา html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ code นาฬิกา html
\”How to create an analog clock in javascript\”\n\n– JavaScript Tutorials –\nIn this tutorial, I will show how to create an analog clock using html \u0026 css \u0026 javascript.\n\n– DON’T CLICK THIS! : https://bit.ly/2kXV6YL\n\n– SOURCE CODE : https://github.com/sefyudem/JavaScript-Analog-Clock\n \nIf you are new, Make sure to subscribe for more tutorials like this one.\n Don’t Forget to:\n — Like\n — Share\n — Subscribe\n\nEnjoy 😉
code นาฬิกา html รูปภาพที่เกี่ยวข้องในหัวข้อ

วิดเจ็ตนาฬิกา, วิดเจ็ตเวลา – วิดเจ็ตฟรีสำหรับเว็บไซต์และ … Update New
รับโค้ด HTML. ปรับแต่ง. ขนาด: ความกว้าง 200 px
Easy Digital Clock | HTML, CSS \u0026 Javascript | Javascript Project 2022 New code นาฬิกา html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ code นาฬิกา html
Learn how you can create a 24-hr format digital clock with javascript. This is a beginner friendly, quick and easy javascript project. \n \nDownload Source Code:\nhttps://codingartistweb.com/\n\n————-\n\n❤️Get in touch:\n\nEmail: [email protected]\nWebsite: https://codingartistweb.com\nInstagram: https://www.instagram.com/coding.artist/\n\n————-\n\n🎵Music:\nTrack: Spending Time on Us — Artificial.Music [Audio Library Release]\nMusic provided by Audio Library Plus\nWatch: https://youtu.be/QZAhak_kUrc\nFree Download / Stream: https://alplus.io/spending-time-us\n\nIntro Music:\nTrack: JPB – High [NCS Release]\nMusic provided by NoCopyrightSounds.\nWatch: https://youtu.be/Tv6WImqSuxA\nFree Download/ Stream: http://ncs.io/jpbhigh
code นาฬิกา html ภาพบางส่วนในหัวข้อ

โค้ดนาฬิกา New
โค้ดนาฬิกา อนาล็อก รูปนาฬิกาปลุก สีเทา พร้อมปฏิทิน <embed src=”http://www.clocktag.com/cs/dt231.swf” width=”165″ height=”130″ wmode=”transparent” type=”application/x-shockwave-flash”></embed>
How to Create Realtime Clock using Html, CSS and Javascript 2022 code นาฬิกา html
ข้อมูลใหม่ในหัวข้อ code นาฬิกา html
Read the Description !!! \n\nThis video is about how to create realtime clock using html, css and javascript\n\n—– ——– ——- ——– ——– ——- —–\n\n• Visit Our Social Media:\n – Instagram : https://www.instagram.com/codeinstinctofficial/\n\n—– ——– ——- ——– ——– ——- ——-\n\n- Code Editor: Visual Studio Code\n- Recorded with : NVIDIA Shadowplay\n\n—– ——– ——- ——– ——– ——- ——-\n\n• Music Info:\n\nTitle: Anywhere\nArtist: Ikson\nGenre: Dance \u0026 Electronic\nMood: Bright\nDownload: https://goo.gl/YzKz4t\n\n—— ——– ——— ——— ——– ———\n\nVideo Created By: R.Y Baskara
code นาฬิกา html ภาพบางส่วนในหัวข้อ

นาฬิกาเวลา จาก server อย่างง่าย เป็นลูกเล่นสำหรับเอาไป คอร … 2022 Update
if(mkHour.length==1) {. mkHour=”0″+mkHour; } mkMinute=new String (nowDateTime.getMinutes ()); if(mkMinute.length==1) {. mkMinute=”0″+mkMinute; } mkSecond=new String (nowDateTime.getSeconds ()); if(mkSecond.length==1) {.
#BitcoinTalk 109 : Bitcoin First World (22/02/2022) – [THAI] New Update code นาฬิกา html
อัพเดทใหม่ในหัวข้อ code นาฬิกา html
สวัสดี 22022022 ครับทุกคน \r\nวันนี้มาอ่านเปเปอร์จากสัปดาห์ที่แล้วกันต่อ\r\nว่าทำไม ฟิเดลิตี้ จึงมองว่าเราอยู่ในโลก Bitcoin FIrst World\r\n\r\nเอกสารตัวเต็มสามารถศึกษาได้ที่ \r\nhttps://www.fidelitydigitalassets.com/bin-public/060_www_fidelity_com/documents/FDAS/bitcoin-first.pdf\r\n\r\n//////////// shameless section //////////////\r\nสนับสนุนรายการทางตรงได้ทาง Patreon ได้ที่ \r\nhttps://www.patreon.com/piriyasamband…\r\nขอบคุณผู้สนับสนุนทุกท่านครับ\r\n\r\nหรือจะ tip รายการผ่าน lightning network ก็สามารถทำได้ที่ \r\nhttps://tippin.me/@piriya
code นาฬิกา html ภาพบางส่วนในหัวข้อ
![code นาฬิกา html New Update #BitcoinTalk 109 : Bitcoin First World (22/02/2022) - [THAI]](https://i.ytimg.com/vi/Z5jMh8AC56k/hq720.jpg)
โค้ดนาฬิกาดุ๊กดิ๊กน่ารัก 2022
นาฬิกาดุ๊กดิ๊กน่ารัก. คัดลอกโค้ดข้างล่างนี้ครับไปวางที่ตำแหน่งที่ต้องการได้เลยครับ. <script type=”text/javascript” src=”http://100widgets.com/js_data.php?id=35″></script>. <script type=”text/javascript” src=”http://100widgets.com/js_data.php?id=37″></script>. <script type=”text/javascript” src=”http://100widgets.com/js_data.php?id=107 …
Digital Clock in JS | JavaScript Tutorials | Web Development Tutorials 2022 New code นาฬิกา html
ข้อมูลใหม่ในหัวข้อ code นาฬิกา html
Digital Clock using HTML, CSS \u0026 JS (Video Tutorial). Learn some JS fundamentals by working with its functions, variable, Date object, timer \u0026 accessing the page element.\n\nWebsite: http://samsolomonprabu.com/\n\nDonate \u0026 Support: https://www.verkkonet.com/downloads/donate.php?id=j1\n\nDigital Clock in JS – Source File: https://verkkonet.com/downloads/index.php?id=j1
code นาฬิกา html รูปภาพที่เกี่ยวข้องในหัวข้อ

นาฬิการ้อยแปดแบบ สำหรับแสดงบนเว็บ New
ขั้นตอนการนำ Code ไปใช้งาน. เข้าไปยังเว็บไซต์เจ้าของที่ให้บริการ http://www.clocklink.com. คลิกไปยังเมนู Gallery ที่ต้องการ. คลิกเลือก “View HTML Tag”. จะปรากฏหน้าต่างให้ยอมรับการใช้งาน ให้คลิกปุ่ม “Accept”. จากนั้น …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Learn to Code a Digital Clock with Html, Css, and Javascript (Part 1) New 2022 code นาฬิกา html
อัพเดทใหม่ในหัวข้อ code นาฬิกา html
🔥 Get my FREE project-based Javascript course, zeeee best Free Javascript course in the world, at www.whatsdev.com!\n\nIn this video, we make the design work with Html and Css. In the next video, we are going to add javascript to the page and actually make the clock work.\n\n*FOLLOW ME!\n►INSTAGRAM @zinnylives\n\n►Business Only: [email protected]\n\nMY EQUIPMENT LINKS TO AMAZON\n\nThe mic I use to record my golden voice – https://amzn.to/2E3bAEq\nThe laptop I use to edit my LIT videos – https://amzn.to/2H00cwx\nThe keyboard I use to code – https://amzn.to/2GRnODr\nThe most ergonomic mouse that I use all the time – https://amzn.to/2NkVWIX\nThe best android phone on the market – https://amzn.to/2TWYbo9\nThe camera I use to shoot my awesome videos – https://amzn.to/2BKC7X2\nMy 4K mirrorless camera – https://amzn.to/2E31WBL\nThe best Gaming Desktop – https://amzn.to/2XgDea7\nThe best bang-for-buck 4K UHD IPS Monitor – https://amzn.to/2U0C7cx\nThe best 29\” UltraWide Screen LED-Lit Monitor – https://amzn.to/2GVVoYI\nThe memory card I use – https://amzn.to/2TYawIQ\nMy High-Def PRO webcam – https://amzn.to/2U2jIMy\nThe best storage for my ever-growing collection – https://amzn.to/2NqV85z\nThe flash drive I use – https://amzn.to/2T82PCB\nThe best Digital Wireless Microphone – https://amzn.to/2E2YXJz
code นาฬิกา html รูปภาพที่เกี่ยวข้องในหัวข้อ

ขอโค้ดที่เป็น นาฬิกาจับเวลาหน่อยครับ คือว่าผมจะเอาไปใช้ใน … New
16/10/2013 · lblTimeNow.Caption = Format (Time$, “hh:mm:ss AMPM”) ‘ เริ่มการลดค่าครั้งละ 1 วินาที (1000 millisecond) CountOneMin = CountOneMin – 1000. ‘ ============================ แสดงผลเวลาการนับถอยหลัง =========================. ‘ แสดงผลเวลาเป็นวินาที เช่น 59, 58, 57, … ไปจนถึง 10 วินาที.
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
How To Make Ecommerce Website Using HTML And CSS Step By Step – Create e-commerce website New 2022 code นาฬิกา html
ข้อมูลใหม่ในหัวข้อ code นาฬิกา html
LEARN HOW TO MAKE RESPONSIVE ECOMMERCE WEBSITE USING HTML AND CSS OR HOW TO DESIGN ECOMMERCE WEBSITE WITH HTML AND CSS.\n\nPART 02 – https://youtu.be/Mr7eWzGyq3E\nPART 03 – https://youtu.be/gW-q6G9KYTg\n\nDownload Image Files: https://www.patreon.com/posts/50930281\nFull Source Code 1: https://www.buymeacoffee.com/tech2etc/e/42639\nFull Source Code 2: https://ko-fi.com/s/58e9932dcc\nAll Source Code: https://www.buymeacoffee.com/tech2etc\n⛔❌Do Not CLICK This Link: https://bit.ly/3lJLyLY\nNeed any help? Join my Discord: https://discord.gg/C58ZQAk2DE\n\nTimestamps:\n0:00 Introduction\n4:40 Responsive Preview\n7:43 Create File directory\n8:43 Adding Bootstrap \n9:47 Adding Font awesome icon\n10:30 Creating Navigation Bar\n22:29 Creating Home Section\n30:52 Creating Responsive navigation\n38:45 Creating Brand Section\n42:58 Creating New section\n53:57 Coffee Break\n54:26 Creating Featured Products\n1:06:30 Creating Banner section\n1:11:23 Creating Dress section\n1:12:53 Creating Watches section\n1:13:57 Creating shoes section\n1:15:17 Creating website Footer\n1:30:18 Responsive Footer\n\nFULL RESPONISIVE WEBSITE TUTORIAL WITH HTML AND CSS 👇\nhttps://www.youtube.com/watch?v=G6JGc9MC96s\u0026list=PL9bD98LkBR7OCobbOZhwAcVVZsUNjOxL0\n\nIf you enjoyed this video, then please please 👍LIKE and SUBSCRIBE this channel \u0026 press the bell icon for future videos.\nThank you.\n\n=============\nSUPPORT ME 💪\n=============\n🎀 Donate Me By Paypal: https://www.paypal.com/paypalme/tech2etc\n\n🎁 Support me on Patreon for exclusive episodes, discord and more!\nhttps://www.patreon.com/tech2_etc\n\n☕ Buy Me A Coffee:\nhttps://www.buymeacoffee.com/tech2etc\n\n===================\nRecommended Videos\n===================\n✅ Create Fully Professional Responsive Animated Website Using HTML \u0026 CSS https://www.youtube.com/playlist?list…\n\n✅ Create Netflix Responsive Landing Page Clone With Html and CSS https://youtu.be/z8uf1wqK9SM\n\n✅ Ultra Responsive Portfolio Website from Scratch Using Bootstrap Html CSS\nhttps://youtu.be/kltvOVOEmM0\n\n\n==========================\nRecommended Course (Playlist)\n==========================\n✅ WordPress Tutorial:\nhttps://youtube.com/playlist?list=PL9bD98LkBR7NBwgZ8VJ-Xae9d9VebQKcF\n\n✅ Complete Bootstrap Designs:\nhttps://youtube.com/playlist?list=PL9bD98LkBR7MQDG8yyLk3M95HJit70Pcu\n\n✅ Web Development Tutorials:\nhttps://www.youtube.com/playlist?list=PL9bD98LkBR7PiaJM56jgopq7mn9L3nDug\n\n✅ Responsive Web Design Tutorials:\nhttps://www.youtube.com/playlist?list=PL9bD98LkBR7OCobbOZhwAcVVZsUNjOxL0\n\n✅ Python Projects:\nhttps://www.youtube.com/playlist?list=PL9bD98LkBR7MiD-jeRLfaakke09zYSXrD\n\n===============================\nConnect with me \u0026 get daily updates👇\n===============================\nDiscord: https://discord.gg/C58ZQAk2DE\nInstagram: https://www.instagram.com/fahimulkabir.hamim/\nFB (Personal): https://www.facebook.com/md.fahimkabirhamim\nFB Page: https://www.facebook.com/Tech2etc/\nFB Group: https://www.facebook.com/groups/2424642430907565/\n\n––––––––––––––––––––––––––––––\nTrack: Lazy Sunday — Vendredi [Audio Library Release]\nMusic provided by Audio Library Plus\nWatch: https://youtu.be/WpB4Pamf-t0\nFree Download / Stream: https://alplus.io/lazy-sunday\n––––––––––––––––––––––––––––––\n\n#ecommerce #website #htmlcss
code นาฬิกา html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

ค้นหาที่เกี่ยวข้องกับหัวข้อ code นาฬิกา html
Đang cập nhật
ดังนั้นคุณดูบทความหัวข้อเสร็จแล้ว code นาฬิกา html
Articles compiled by Bangkokbikethailandchallenge.com. See more articles in category: MMO
