You are viewing this post: Best Choice code เมนูย่อย html Update 2022
บทความอัพเดทใหม่ในหัวข้อ code เมนูย่อย html
ใน HTML การสร้าง เมนูซ้อน จากเมนูหลัก ทำอย่างไงครับ ล่าสุด
Code. <style type=”text/css”> ul.v_menu { /* กำหนดขอบเขตของเมนู */ list-style:none; margin:0px; padding:0px; width:180px; font-family:tahoma, “Microsoft Sans Serif”, Vanessa; font-size:12px; } ul.v_menu > li { /* กำหนดรูปแบบให้กับเมนูเ */ display:block; height:20px; text-indent:5px; background-color:#339900; border:1px #006633 inset; } …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
สอนสร้างเมนู Responsive ง่าย ๆ ด้วย HTML \u0026 CSS 2022 code เมนูย่อย html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ code เมนูย่อย html
สอนสร้างเมนู Responsive ง่าย ๆ ด้วย HTML \u0026 CSS\n\n00:16 Intro\n00:48 HTML\n03:19 CSS\n08:03 CSS Media Responsive\n12:38 JS\n\nSource Code : https://codepen.io/pa-lm/pen/powgVWg\nดูคลิปจบแล้วอย่าลืมกด Subscribe ให้ผมด้วยนะครับผมจะได้มีกำลังใจในการทำคลิปนะครับ\nFacebook Fanpage : https://www.facebook.com/Dev1998s-101123504930894\nDonate \u0026 Supporting \n🙏🏻 SCB ไทยพานิชย์: 9922171931 ปรวีร์ ปานมาศ\n🙏🏻 Paypal : [email protected]
code เมนูย่อย html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

สร้างเมนูย่อย ให้กับข้อความ เมื่อนำเม๊าท์ไปชี้ mouseover … 2022
<style type=”text/css”> ul.v_menu{ /* กำหนดขอบเขตของเมนู */ list-style:none; margin:0px; padding:0px; width:180px; font-family:Arial, Helvetica, sans-serif; font-size:11px; display:none; border:1px #CCCCCC solid; } ul.v_menu > li{ /* กำหนดรูปแบบให้กับเมนูเ */ display:block; height:15px; text-indent:5px; background-color:#EAEAEA; border:1px #FCFCFC solid; } …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
HTML CSS – Minimal Menu สอนทำเมนูแบบมี Dropdown ด้วย CSS New Update code เมนูย่อย html
ข้อมูลใหม่ในหัวข้อ code เมนูย่อย html
ขอบคุณทุกท่านที่รับชมครับ หากชอบอย่าลืมกดไลค์และซัพเพื่อเป็นกำลังใจให้กันเด้อ~\n\n♦ สนับสนุนช่องเราได้ที่ (Donate)\nธนาคารกสิกรไทย : 009-3-555-821 ปฏิภาณ เพ็งเภา\nPaypal : https://www.paypal.me/PatiphanP\nTrue Money/True Wallet : https://bit.ly/2KBKCFb\nWallet : 095-828-3629\n\n🕶️ สนใจติดต่อ [ปฏิภาณ เพ็งเภา]\nเบอร์โทร : 095-828-3629\n♦ เว็บไซต์ : https://milerdev.com/\nเพจ : https://www.facebook.com/patiphannn/\n#บริการรับทำเว็บไซต์ #บริการออกแบบกราฟิก #ทีมงานMilerDev\n\n♦ ติดต่อโฆษณา/สปอนเซอร์ : [email protected]\n♦ Twitch : https://www.twitch.tv/patiphanlive
code เมนูย่อย html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

code เมนูย่อย – ongarge – Google Search 2022
code เมนูย่อย แต่ละ Block จะกว้างประมาณ 190 px เพื่อวางด้านข้างครับ (คัดลอกตั้งแต่ <table…> ถึง </table> ของแต่ละ Block ครับ
สร้างเมนูง่าย ๆ เก๋ ๆ ได้ภายใน 8 นาที ด้วย HTML \u0026 CSS 2022 New code เมนูย่อย html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ code เมนูย่อย html
สร้างเมนูง่าย ๆ เก๋ ๆ ได้ภายใน 8 นาที ด้วย HTML \u0026 CSS\nดูคลิปจบแล้วอย่าลืมกด Subscribe ให้ผมด้วยนะครับผมจะได้มีกำลังใจในการทำคลิปนะครับ\nFacebook Fanpage : https://www.facebook.com/Dev1998s-101123504930894\nDonate \u0026 Supporting \n🙏🏻 SCB ไทยพานิชย์: 9922171931 ปรวีร์ ปานมาศ\n🙏🏻 Paypal : [email protected]
code เมนูย่อย html รูปภาพที่เกี่ยวข้องในหัวข้อ

สอน HTML และคำสั่งเบื้องต้น (พร้อมตัวอย่างการใช้งานจริง) New
Đang cập nhật
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
สอน HTML #21 – Form part 1 – ไข่ย้อย คอยรัก Update code เมนูย่อย html
อัพเดทใหม่ในหัวข้อ code เมนูย่อย html
ติดตามและพูดคุยได้ที่\nFacebook : https://www.facebook.com/zinglecode\nLine : https://lin.ee/yG1XX6D\n\nคิดตั้งนานว่าจะทำเรื่อง HTML form ยังไงให้เห็นภาพ 555\n\nวาร์ปหัวข้อ\n0:00 Form, Text input, Button submit\n5:25 Label, Email input\n10:23 Textarea\n14:22 Form methods
code เมนูย่อย html รูปภาพที่เกี่ยวข้องในหัวข้อ

การสร้างแถบเมนูและแถบเมนูย่อยใน Bootstrap (บูธสแทร็ป) New Update
13/10/2020 · <div id=”section1″ class=”container-fluid”> <h1>เมนู 1</h1> <p>ข้อความ…..</p> <p>ข้อความ…..</p> </div> <div id=”section2″ class=”container-fluid”> <h1>เมนู 2</h1> <p>ข้อความ…..</p> <p>ข้อความ…..</p> </div> <div id=”section3″ class=”container-fluid”> <h1>เมนู 3</h1> <p>ข้อความ…..</p> <p>ข้อความ…..</p> </div> <div id=”section41″ class=”container-fluid”> …
Sidebar Menu using HTML \u0026 CSS 2022 Update code เมนูย่อย html
ข้อมูลใหม่ในหัวข้อ code เมนูย่อย html
Sidebar Menu using HTML CSS\n\nIn this video, I have shown you how to create a Sidebar Menu using HTML CSS\n\nNOTE: Nowadays that font awesome link I provided not support so your icon may not be showing. Please use the latest CDN link which you can easily find on Google or go to the download link and just copy/paste the codes. \n\nSidebar Menu with Submenu using HTML \u0026 CSS\n➤ https://www.youtube.com/watch?v=O9l75KOB2pE\n\nResponsive Navigation Menu using HTML \u0026 CSS\n➤ https://www.youtube.com/watch?v=_IHxhJlIPZA\n\nDownload Codes From Here (You may have to search the title of this video there) – https://codingnepalweb.com\n\nSecond Channel – https://bit.ly/3aHNkru\nMy Code Editor – https://youtu.be/55VjXTeYkTE\nFacebook – https://www.facebook.com/coding.np\nInstagram – https://www.instagram.com/coding.np\n\nMusic Credit:\nTrack: Rival x Cadmium – Seasons (feat. Harley Bird) [NCS Release\nMusic provided by NoCopyrightSounds.\n➤ Watch: https://youtu.be/Nl_4MWNh08I\n\nTrack: TULE – Fearless pt.II (feat. Chris Linton) [NCS Release]\nMusic provided by NoCopyrightSounds.\n➤ Watch: https://youtu.be/S19UcWdOA-I
code เมนูย่อย html ภาพบางส่วนในหัวข้อ

อยากรู้วิธีการทำเมนูที่เป็นแบบ ดรอปดาวน์เมนู ที่จะมีเมนู … 2022 New
24/01/2013 · 10. <li><a href=”#”>Link menu item 2</a></li>. 11. <li><a href=”#”>Link menu item 3</a>. 12. <ul>. 13. <li><a href=”#”>Sub menu item 1</a></li>. 14. <li><a href=”#”>Sub menu item 2</a></li>. 15. <li><a href=”#”>Sub menu item 3</a></li>. 16. <li><a href=”#”>Sub menu item 4</a></li>. 17. </ul>. 18. </li>.
การสร้างเมนู (menu) อย่างง่ายใน Dream 2022 New code เมนูย่อย html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ code เมนูย่อย html
คลิปนี้พี่กิ่งก็จะสอนในเรื่องของการทำเมนูอย่างง่ายด้วย widgets ที่มีมาอยู่ในดรีมเพื่อง่ายและสะดวกต่อการใช้งานมากๆ ลองทำตามกันดูนะจ๊ะ รับรองง่ายมากๆจ๊ะวิธีนี้
code เมนูย่อย html ภาพบางส่วนในหัวข้อ

สอน CSS วิธีทำ active เมนู ด้วย CSS และ jquery – บริษัท … Update New
19/02/2017 · สร้างไฟล์ html และเมนูหลักด้วย ul / li. เริ่มต้นให้เราสร้างไฟล์ .html โดยใช้แท็ก ul และ li ทำรายการเมนู ดังตัวอย่างโค๊ดด้านล่าง. index.html
How to create dropdown menus การสร้างเมนูดรอปดาวน์ ทำเมนูย่อย เมนูสองชั้น ในจุมล่า เวอร์ชั่นล่าสุด Update New code เมนูย่อย html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ code เมนูย่อย html
How to create dropdown menus หรือการสร้างเมนูย่อย สามารถทำได้โดยเปิด #Joomla ในส่วนของผู้ดูแลระบบขึ้นมา จากนั้นเลือก Menus ไปที่ Menu Items คลิกที่ New ใส่ชื่อเมนู เลือก Menu Item Type ที่เราต้องการจะเอาไปแสดง จากนั้นก็มาเลือก Menu แล้วก็ Parent Item ที่เราต้องการให้เป็นเมนูย่อย เมื่อเสร็จแล้วเราก็ทำการ บันทึก\nส่วนเสริม Joomla จากทีม Mindphp \nhttps://www.mindphp.com/download/free-joomla-extension.html\n\nBy: http://www.mindphp.com/
code เมนูย่อย html ภาพบางส่วนในหัวข้อ

สรุปคำสั่ง HTML – ACS 2022 Update
หมายเหตุ เราสามารถใช้คำสั่งกำหนดรูปแบบตัวอักษร หลายๆรูปแบบได้ เช่น. <font face = “Arial” size = “3” color = “red”> ข้อความ </font> เป็นต้น. จุดเชื่อมโยงข้อมูล. <a href =”#news”> Hot News </a> , <a name =”news”>. กำหนดจุดเชื่อมชื่อ news ส่วน “a name” คือ …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Responsive Side Navigation Bar in HTML CSS And JavaScript | Dashboard Sidebar Menu 2022 code เมนูย่อย html
อัพเดทใหม่ในหัวข้อ code เมนูย่อย html
Responsive Side Navigation Bar in HTML CSS And JavaScript | Dashboard Sidebar Menu\n\nIn this video, I have created a Responsive Side Navigation Bar in HTML CSS, and JavaScript. I hope you will like this Dashboard Sidebar Menu Design. Feel free to download the source code of this Sidebar Menu from the given link.\n———————————————————————-\nSubscribe For More Free Tutorial \u0026 Codes:\n➤ https://www.youtube.com/codinglabyt\n\nDownload Source Code From Here [Free]\n➤ https://www.codinglabweb.com\n———————————————————————-\nYou might like this:\nResponsive Navigation Bar\n➤ https://youtu.be/AkMIwNpK5jQ\n\nSimple Sidebar Menu in only HTML CSS\n➤ https://youtu.be/5EVKDhGvxB4\n———————————————————————-\nTimelapse:\n00:00 Side Navigation Menu Design | Demo\n01:50 Creating A Sidebar in HTML\n02:18 How to import font icon CDN link\n07:03 CSS Code For Side Navigation Menu Bar\n12:30 How to make a search box\n18:50 Creating Tooltip on Sidebar Menu\n22:14 Javascript Code for Sidebar Menu\n\n#SideNavigationBar #SidebarMenu #HTMLCSSJS #javascripttutorial \n———————————————————————-\nConnect Me\n➤ https://www.facebook.com/venomprem/\n➤ https://www.instagram.com/codinglab.np/\n———————————————————————-\nMusic Credit:\nSong: Ikson – Anywhere (Vlog No Copyright Music)\nMusic promoted by Vlog No Copyright Music.\n➤ Video Link: https://youtu.be/UY08PUqArZI\n\nSong: Ikson – Lights (Vlog No Copyright Music)\nMusic promoted by Vlog No Copyright Music.\n➤ Video Link: https://youtu.be/bqk80OOCxOQ\n\nSong: DayFox – Lioness (Vlog No Copyright Music)\nMusic provided by Vlog No Copyright Music.\n➤ Video Link: https://youtu.be/twJ_CyX9RfA\n\nSong: Jarico – Island (Vlog No Copyright Music)\nMusic promoted by Vlog No Copyright Music.\n➤ Video Link: https://youtu.be/gZlDn4EmTvo\n\nTrack: Lost Sky – Vision [NCS Release]\nMusic provided by NoCopyrightSounds.\n➤ Watch: https://youtu.be/7RU1l8GtGOc\n\nSong: Ehrling – You And Me (Vlog No Copyright Music)\nMusic provided by Vlog No Copyright Music.\n➤ Video Link: https://youtu.be/8HJSl7AiJNg\n—————————————————————————\nKeywords:\nresponsive side navbar,\nresponsive side navigation bar in html and css,\nresponsive side navigation bar,\nresponsive sidebar navigation menu using html css and javascript,\nresponsive sidenav,\nresponsive side navigation bar in html css javascript,\nside navigation bar in html css javascript,\nside navigation bar in html css,\ndashboard sidebar menu in html css,\ndashboard side bar menu in html css javascript,\nresponsive sidebar menu in html css,\ncoding lab, side bar css sidebar
code เมนูย่อย html ภาพบางส่วนในหัวข้อ

คำสั่งในการกำหนดลักษณะตัวอักษร และแสดงสัญลักษณ์ต่างๆ 2022 New
HTML รูปแบบที่แสดง <Em> <Stong> <Ins> <Del> <Code> <Address> ใช้เน้นข้อความ คำพูดหรือวลี (emphasized) ใช้เน้นข้อความที่สำคัญมากๆ (strong)
การสร้างเมนูย่อยSubMenu 2022 Update code เมนูย่อย html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ code เมนูย่อย html
code เมนูย่อย html รูปภาพที่เกี่ยวข้องในหัวข้อ

วิธีการ Inspect Element ใน Chrome: 7 ขั้นตอน (พร้อมรูปภาพ) Update
วิธีการ Inspect Element ใน Chrome. บทความวิกิฮาวนี้จะแนะนำวิธีการ inspect element หรือตรวจสอบ source code HTML ของ visual element (ทัศนธาตุหรือองค์ประกอบศิลป์) ในหน้าเว็บของ Google Chrome โดยใช้ …
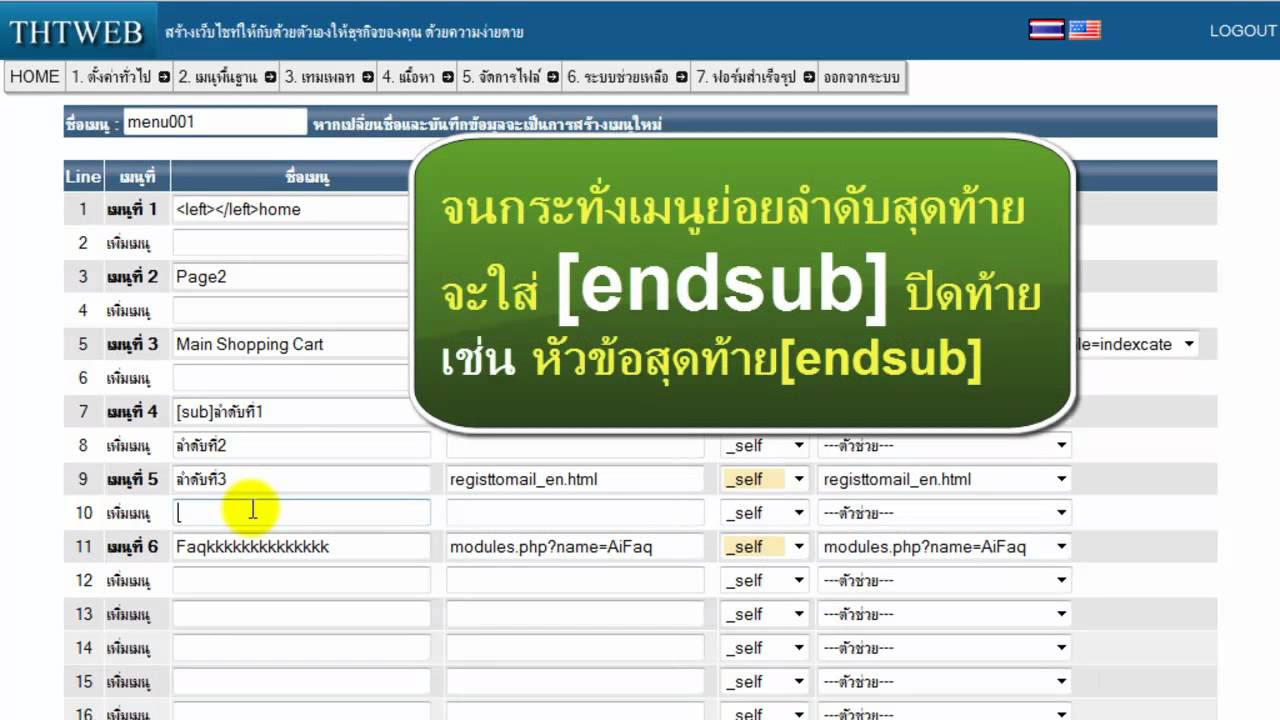
THTWEB การสร้างเมนูย่อย หรือ submenu 2022 code เมนูย่อย html
อัพเดทใหม่ในหัวข้อ code เมนูย่อย html
เมนูระบบ การสร้างเมนูย่อย หรือ submenu สำหรับ กลุ่มเมนูที่ต้องการสร้างเมนูเพิ่ม THTWEB
code เมนูย่อย html ภาพบางส่วนในหัวข้อ

ดูข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ code เมนูย่อย html
จัดการเมนูย่อย New
จัดการแบบฟอร์มติดต่อ (New) จัดการเมนู. จัดการเมนูหลัก. จัดการเมนูย่อย. สร้าง Banner. แทรก Code Html. Google Tools. จัดการ Meta Tag. ระบบ E-Commerce.
สอนสร้างเมนู Responsive ง่าย ๆ ด้วย HTML \u0026 CSS 2022 code เมนูย่อย html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ code เมนูย่อย html
สอนสร้างเมนู Responsive ง่าย ๆ ด้วย HTML \u0026 CSS\n\n00:16 Intro\n00:48 HTML\n03:19 CSS\n08:03 CSS Media Responsive\n12:38 JS\n\nSource Code : https://codepen.io/pa-lm/pen/powgVWg\nดูคลิปจบแล้วอย่าลืมกด Subscribe ให้ผมด้วยนะครับผมจะได้มีกำลังใจในการทำคลิปนะครับ\nFacebook Fanpage : https://www.facebook.com/Dev1998s-101123504930894\nDonate \u0026 Supporting \n🙏🏻 SCB ไทยพานิชย์: 9922171931 ปรวีร์ ปานมาศ\n🙏🏻 Paypal : [email protected]
code เมนูย่อย html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

จัดการเมนูย่อย 2022
จัดการเมนูย่อย สร้าง Banner แทรก Code Html: Google Tools จัดการ Meta Tag: ระบบ E-Commerce ตั้งค่า Paypal Account (New) … ข้อมูลแบบ HTML: จัดการเมนู …
มาสร้าง เว็บเมนู ด้วยวิธีง่ายๆ บน WordPress กันดีกว่า !!! 2022 code เมนูย่อย html
ข้อมูลใหม่ในหัวข้อ code เมนูย่อย html
ในวีดีโอนี้ เราจะมาเรียนรู้การสร้าง เว็บเมนู ด้วยวิธีง่ายๆ บน WordPress กันครับ ก่อนอื่นเราต้องมีพื้นฐาน การสร้าง หน้าของ WordPress ซะก่อนนะครับ ซึ่งสามารถดูได้จากวีดีโอที่แล้ว ที่ชื่อว่า “มาเริ่มสร้าง เว็บไซต์ หน้าแรกของเรา บน WordPress กันเถอะ !!!”\n\nก่อนที่เราจะร้างเมนูใน WordPress เราจะต้องเตรียมการก่อนครับ\n\nการเตรียมการที่ว่านี้ก็คือ เราจะต้องสร้าง หน้าเว็บไซต์ ของเราบน WordPress เสียก่อน โดยการไปที่ Admin Menu แล้วเลือก เอาเมาส์ไปวางที่ Pages จากนั้นเลือก All Pages\n\nเราจะมายังหน้า Pages จากนั้นเราก็กดปุ่ม Add New ที่อยู่ด้านบนได้เลย แล้วทำตามขั้นตอนในวีดีโอก่อนหน้านี้ได้เลยครับ\n\nสำหรับหน้าที่ผมจะสร้างก็คือ หน้าแรก , เกี่ยวกับเรา , ติดต่อเรา , บริการ , สร้างเว็บไซต์ , สร้างเว็บแอ็พ ตามลำดับครับ\n\nเมื่อสร้างเสร็จแล้ว เราก็ไปที่ Admin Menu ชี้ไปที่ Appearance และคลิกที่ Menus ครับ\n\nถ้าเรายังไม่เคยสร้างเมนูมาก่อน ให้เราคลิกไปที่ด้านบน create a new menu จากนั้นที่ด้านขวา\n\nกรอกข้อมูล Menu Name แล้วกดปุ่ม Create Menu ผมแนะนำว่า เราควรตั้งชื่อเมนู เป็นภาษาอังกฤษครับ เพื่อง่ายต่อการจัดการภายหลัง\n\nสำหรับการเพิ่ม ลิงค์ในเมนู เราสามารถเพิ่มจากกล่องทางด้านซ้ายมือ ซึ่งกล่องทางด้านซ้ายมือ จะประกอบไปด้วย Pages, Posts, Custom Links และ Categories ซึ่งเราสามารถเพิ่มลิงค์ จากหน้าได้โดยคลิกที่กล่อง Pages\n\nที่ Tab ย่อยในกล่อง Pages จะมี Tab ที่ใช้สามารถ ค้นหาหน้าได้ เมื่อเราค้นหา แล้วเลือกที่ Checkbox จากนั้นกด Add to Menu ลิงค์ที่เรา เพิ่มเข้าไปก็จะไปอยู่ในเมนูเลย เราเรียก ลิงค์นี้ว่า Menu Item ครับ\n\nและที่ Tab Recents คือ หน้าล่าสุดที่เราสร้างไปครับ ส่วน Tab All คือหน้าทั้งหมดครับ วิธีการเพิ่ม Menu Item เราสามารถเพิ่มได้โดยการ เลือกหน้า จาก Tab ไหนก็ได้ครับ เลือกหลายหน้าพร้อมกันก็ได้ จากนั้นกด Add to Menu\n\nเมื่อ Add to Menu แล้วจะเห็นว่า มี Menu Item ปรากฎอยู่ตรงด้านขวามือครับ\n\nการจัดลำดับเมนู เราสามารถจัดได้โดย การลาก-วาง Menu Item ครับสามารถลากขึ้นลงได้ และถ้าอยากให้เมนูไหน เป็นลูกของเมนูไหนก็สามารถขยับซ้ายขวาในการจัดเรียงได้เช่นกัน\n\nเมื่อจัดเรียงเสร็จแล้ว เราก็กด Save Menu เมนูก็จะถูกจัดเก็บทันทีครับ\n\nนอกจากนั้นเรายังสามารถเปลี่ยนแปลงตัวหนังสือ ที่จะขึ้นแสดงได้ด้วยครับ โดยการคลิกที่ลูกศรทางด้านขวาของ Menu Item ครับ จะมีรายละเอียดให้เราแก้ไขข้อความของแต่ละ Menu Item ได้ครับ\n\nจากนั้นเราก็ต้องเลือก Theme Location ให้กับเมนูนั้นด้วยครับ ไม่เช่นนั้น มันจะไม่แสดงเมนูออกมาครับ\n\nTheme Location ก็คือ ตำแหน่งของเมนู ที่มีการกำหนดไว้โดย Theme ครับ ซึ่งตำแหน่งอาจจะมีมากกว่า 1 ตำแหน่งก็ได้ แล้วแต่ที theme นั้นจะกำหนดมา โดยส่วนมาก เมนูหลัก Theme จะกำหนดให้เป็น primary menu ครับ ดังนั้นเราต้อง ติ๊กส่วนนี้ด้วยในการสร้างเมนู\n\nหลังจากนั้นให้เราจัดเก็บเมนู แล้วค่อย ไปดูที่หน้าบ้านของเราครับ เมนูควรจะขึ้นมาตามที่เราได้สร้างไว้แล้วครับ\n\nติดตามเราได้ที่\n=============================================\nfacebook : https://www.facebook.com/palamike.web\nYoutube : https://www.youtube.com/channel/UCqnsnaS65WwjxFKSAWSdjZA\nWebsite : http://palamike.com\nLine : @palamike\n=============================================
code เมนูย่อย html ภาพบางส่วนในหัวข้อ

คำสั่งในการกำหนดลักษณะตัวอักษร และแสดงสัญลักษณ์ต่างๆ Update New
คำสั่งในการกำหนดลักษณะตัวอักษร และแสดงสัญลักษณ์ต่างๆ. ตัวเอียง ตัวหนา หรือแบบอักษรแบบต่างนั้นมีเพื่อให้เราอ่านบทความ …
สอนทำเว็บไวต์ Joomla EP. 10 – การสร้างเมนูย่อยและการเพิ่ม Google maps Update New code เมนูย่อย html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ code เมนูย่อย html
สอนทำเว็บไซต์ Joomla (จูมล่า) ตั้งแต่เริ่มต้น \nฝากกด ติดตาม, กด Subcribe, กดกระดิ่ง, กด Like, กด Share ด้วยนะครับ\n—————————————————————————————————————————\nEP. 0 – วิธีแก้ปัญหา ติดตั้งTemplate แล้ว error\nhttps://youtu.be/l1YTPNLDx-Q\nEP. 1 – ติดตั้ง Joomla ไปยัง web server จำลอง Mamp\nhttps://youtu.be/C6ny6f0hRl0\nEP. 2 – การเข้า front end \u0026 back end และการติดตั้ง template\nhttps://www.youtube.com/watch?v=PyNuOZDzblw\nEP. 3 – การตั้งค่าส่วนต่างๆของ template\nhttps://www.youtube.com/watch?v=Hy4J90NP1tI\u0026t=10s\nEP. 4 – การดูตำแหน่งและการย้ายตำแหน่ง Module\nhttps://www.youtube.com/watch?v=rvWrDA1SuYk\u0026t=97s\nEP. 5 – การสร้างเนื้อหาและสร้างเมนู about us\nhttps://www.youtube.com/watch?v=LlbSTpJoFS4\nEP. 6 – การสร้างเนื้อหาและสร้างเมนู Gallery\nhttps://www.youtube.com/watch?v=r2PyG0JndJQ\nEP. 7 – การสร้างเนื้อหาและสร้างเมนู My Video\nhttps://www.youtube.com/watch?v=5LTMr3IMkgk\u0026t=3s\nEP. 8 – การสร้างเมนู LINK ไปยังเว็บไซต์อื่น\nhttps://www.youtube.com/watch?v=4kMuHJf4gHM\u0026t=45s\nEP. 9 – การสร้างเนื้อหาและสร้างเมนู Contact us\nhttps://www.youtube.com/watch?v=F3HmxZqkfWk\u0026t=5s\nEP. 10 – การสร้างเมนูย่อยและการเพิ่ม Google maps\nhttps://www.youtube.com/watch?v=rIJ7nhyYBlM\u0026feature=youtu.be\nEP. 11 – การเพิ่ม Visitors Counterและ Social Icon\nhttps://www.youtube.com/watch?v=JTv-94-8Ono\u0026feature=youtu.be\nEP. 12 – การสร้างเนื้อหาเด่น\nhttps://www.youtube.com/watch?v=_Iv8Qapgq90\u0026t=9s\nEP. 13 – การสร้างหมวดหมู่และเมนู Blog\nhttps://www.youtube.com/watch?v=3Pl6uOEM0Is\u0026feature=youtu.be\nEP. 14 – User, การเพิ่มกลุ่มเมนูและการสร้างเมนูเขียนเนื้อหาใหม่\nhttps://www.youtube.com/watch?v=ZIXZI5fNfDc\u0026feature=youtu.be\nEP. 15 – Domain name \u0026Web Hosting\nhttps://www.youtube.com/watch?v=E7HbR7YKIn0\u0026feature=youtu.be\nEP. 16 – สมัคร Web Hosting ฟรี และ ติดตั้ง Joomla\nhttps://www.youtube.com/watch?v=MDKj0-2bB7c\u0026feature=youtu.be\nEP. 16.1 – วิธีแก้ปัญหา unzip Joomlaใน 000 Webhost\nhttps://youtu.be/ZFKm_UyW1xQ
code เมนูย่อย html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

วิธีเพิ่มเมนูประเภทต่างๆ Update
การเพิ่มเมนูประเภทต่างๆ. เว็บมาสเตอร์สามารถเพิ่มเมนูในเว็บไซต์ได้ โดยคลิกปุ่ม “เพิ่มเมนู” ที่พื้นที่ เมนูด้านบน หรือ เมนู …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
การสร้างเมนูย่อย ด้านข้าง 2022 Update code เมนูย่อย html
ข้อมูลใหม่ในหัวข้อ code เมนูย่อย html
www.siamvip.com ฟรีเว็บขยายสายงาน เว็บโรงเรียน ร้านค้าออนไลน์ เว็บประชาสัมพันธ์องค์กร
code เมนูย่อย html ภาพบางส่วนในหัวข้อ

สรุปคำสั่ง HTML – ACS 2022 Update
<frame src > เป็นคำสั่งย่อยของ frameset เพื่อกำหนดการแสดงผลข้อมูลว่า จะแสดงเป็น html อีกไฟล์ หรือจะให้แสดงเป็นรูปภาพก็ได้
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
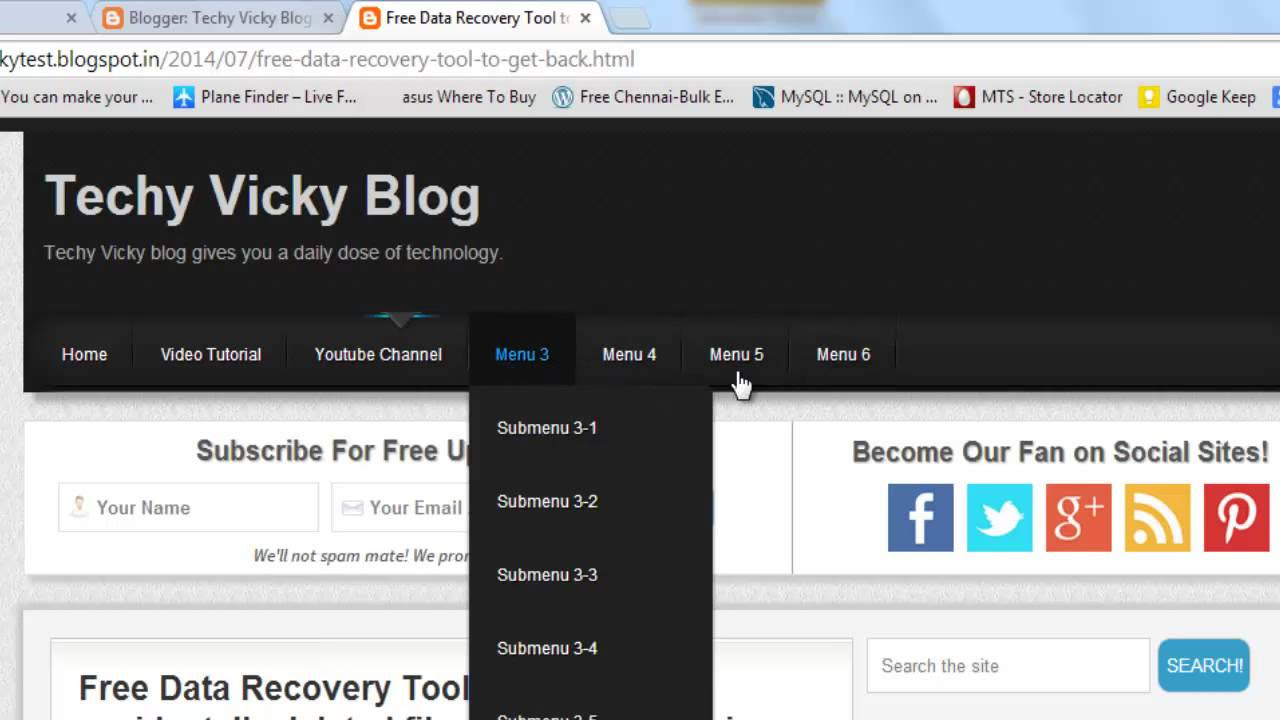
How I made my blog – How to Add or Remove the Menu and Sub menus from html code? Part 7 2022 code เมนูย่อย html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ code เมนูย่อย html
This video is continuation of How I made my blog – How to add posts, topics for publishing your article – Part 6.\nhttps://www.youtube.com_watch?v=FmcP7MeH0xQ\n\nVisit my blog : http://www.techyvicky.com\n\nI have explained in this video how to add_remove the menu’s and submenu’s in the web page.\n\nMenus are important to show your topics in all web pages.\n\nPlease subscribe my channel for important videos.
code เมนูย่อย html รูปภาพที่เกี่ยวข้องในหัวข้อ

คำสั่งในการจัด … – HelloMyWeb Update 2022
เปิดอ่านแล้วทั้งหมด 186875 ครั้ง. ในบทความนี้จะเป็นเนื้อหาของคำสั่งที่ใช้ในส่วนของ body section ทั้งหมดโดยจะเป็นคำสั่งในส่วนของการ …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
accordion sidebar menu with sub menu using html, css and javascript Update New code เมนูย่อย html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ code เมนูย่อย html
accordion sidebar menu with sub menu using html, css and javascript
code เมนูย่อย html ภาพบางส่วนในหัวข้อ

วิธีการ Inspect Element ใน Chrome: 7 ขั้นตอน (พร้อมรูปภาพ) New 2022
วิธีการ Inspect Element ใน Chrome. บทความวิกิฮาวนี้จะแนะนำวิธีการ inspect element หรือตรวจสอบ source code HTML ของ visual element (ทัศนธาตุหรือองค์ประกอบศิลป์) ในหน้าเว็บของ Google Chrome โดยใช้ …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
สอนสร้างเมนูใน WordPress เว็บไซต์ ให้ได้ดังใจ ฉบับเสริมเทคนิคลับ 😎 Update New code เมนูย่อย html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ code เมนูย่อย html
ในวีดีโอนี้ เราก็จะมาเรียนรู้ในเรื่องของ การสร้างเมนูใน WordPress ว่ามีเคล็ดลับในการสร้างอย่างไรบ้าง\n\n- เริ่มตั้งแต่ เทคนิคการตั้งชื่อเมนู ในเว็บไซต์ WordPress ว่าตั้งอย่างไร ถึงใช้งานได้ ?\n\n- เราจะติดตั้งเมนูลงไปในเว็บไซต์ของเราได้อย่างไร ?\n\n- เราจะสร้างลิงค์ที่คลิกได้ในเมนู ทำอย่างไร ?\n\n- เราจะลบสิ่งที่ไม่ต้องการออกจากเมนูได้อย่างไร ?\n\n- เราจะเปลี่ยน คำพูดในเมนุทำอย่างไร ?\n\n- เราจะสร้างเมนูย่อย ได้ไหม และ ทำอย่างไร ?\n\nและ เทคนิคลับ\n\n- เราจะทำให้หัวข้อเมนู คลิกไม่ได้ทำอย่างไร ?\n\n- เราจะทำให้เมนู wordpress ของเรา เปิดใน tab ใหม่ได้อย่างไร ?\n\nมารับชมกันได้เลย\n\n===\n\n✅ อยากทำเว็บไซต์ได้ทันที มาเจอกันสดๆ\n✅ ปรึกษาได้ตลอด หลังเรียนจบ\n✅ หากกลัวลืม มีคอร์สออนไลน์ไว้ให้ทบทวน หลังเรียนจบ\n\nดูรายละเอียดเพิ่มเติมได้ที่นี่เลยครับ\nhttps://palamike.com/course-live-wp/\n\n===\n\nติดตามเราได้ที่\n=============================================\nFacebook : https://www.facebook.com/palamike.web\nYoutube : https://www.youtube.com/c/palamike\nWebsite : https://palamike.com\nLine : @palamike\n=============================================
code เมนูย่อย html ภาพบางส่วนในหัวข้อ

วิธีทำ Fully Expand เมนูหลักแบบเต็มหน้าจอ – บริษัท โค๊ดบี … 2022
06/09/2016 · Fully Expand Menu คือเมนูที่เมื่อเรา Click หรือ Hover การแสดงผลจะแสดงเป็นแผ่นแบบเต็มหน้าจอและในแผ่นนั้นจะมีเนื้อหาต่าง ๆ อาจจะเป็นข้อความ …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
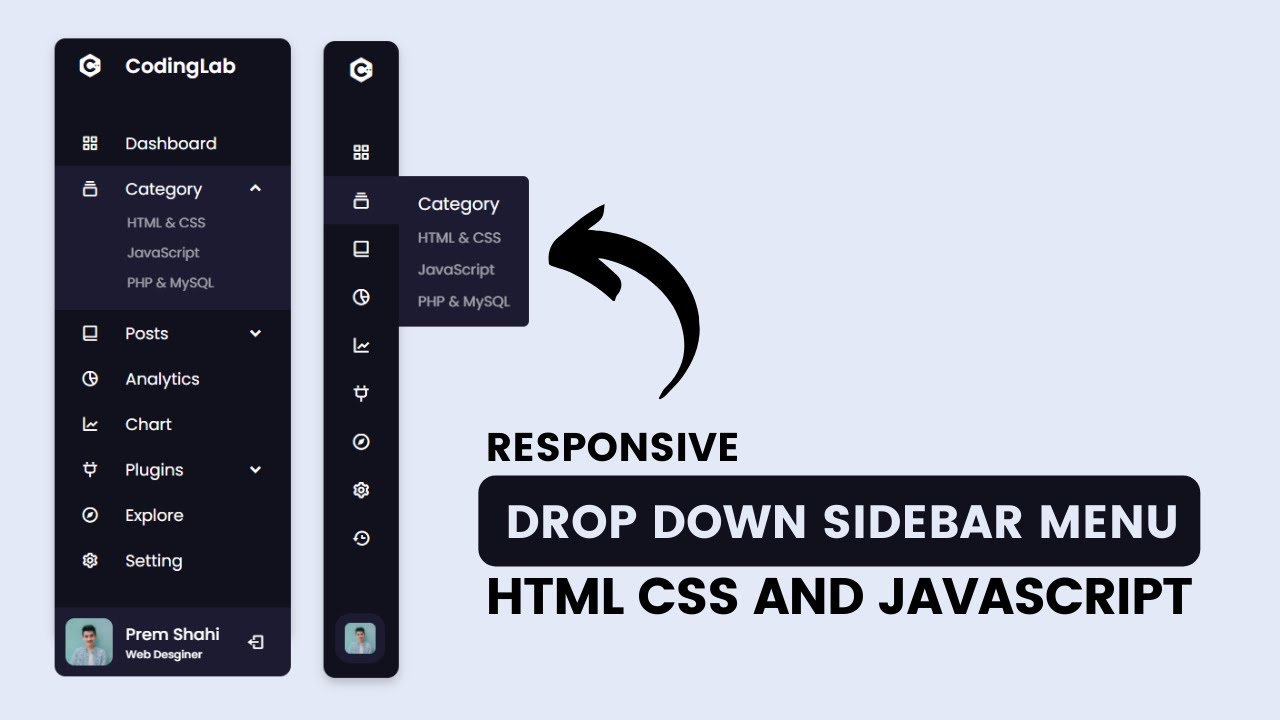
Responsive Dropdown Sidebar Menu using HTML CSS and JavaScript | Side Navigation Bar 2022 New code เมนูย่อย html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ code เมนูย่อย html
Responsive Dropdown Sidebar Menu using HTML CSS and JavaScript | Side Navigation Bar\n\nIn this video, I have created a Responsive Dropdown Sidebar Menu using HTML CSS and JavaScript. And I have provided all the source code files of this drop-down sidebar menu.\n——————————————————————————–\nDo Subscribe For More Free Tutorials \u0026 Codes:\n➤ https://www.youtube.com/codinglabyt\n\nDownload Source Codes From Here \n ➤ https://www.codinglabweb.com\n—————————————————————\nYou might like this video:\nResponsive Dropdown Navigation Bar\n➤ https://youtu.be/AkMIwNpK5jQ\n\nDashboard Sidebar Menu\n➤ https://youtu.be/wEfaoAa99XY\n————————————————————\nTimestamps:\n00:00 Dropdown Sidebar Menu | Demo\n01:42 How to make a dropdown sidebar in HTML?\n02:07 How to make icons in HTML?\n02:38 How to change the font in CSS?\n03:36 How to make sidebar fixed\n09:07 How to add a submenu in the sidebar?\n11:04 How to make a tooltip for the sidebar?\n19:20 Make a profile and add a photo on the sidebar\n23:52 JavaScript code for sidebar dropdown\n28:49 How to make dashboard sidebar menu\n\n#DropdownMenu #SidebarMenu #HTMLCSSJS #javascripttutorial \n———————————————————————\nQueries Related To Tutorial? Connect Me\n➤ https://www.facebook.com/venomprem/\n➤ https://www.instagram.com/codinglab.np/\n———————————————————————–\nMusic Credit:\nSong: Ikson – Anywhere (Vlog No Copyright Music)\nMusic promoted by Vlog No Copyright Music.\n➤ Video Link: https://youtu.be/UY08PUqArZI\n\nSong: Ikson – Lights (Vlog No Copyright Music)\nMusic promoted by Vlog No Copyright Music.\n➤ Video Link: https://youtu.be/bqk80OOCxOQ\n\nSong: DayFox – Lioness (Vlog No Copyright Music)\nMusic provided by Vlog No Copyright Music.\n➤ Video Link: https://youtu.be/twJ_CyX9RfA\n\nSong: Jarico – Island (Vlog No Copyright Music)\nMusic promoted by Vlog No Copyright Music.\n➤ Video Link: https://youtu.be/gZlDn4EmTvo\n\nTrack: Jimmy Hardwind – Want Me (feat. Mike Archangelo)\n➤ Watch: https://youtu.be/-Rw8zR9wmTY\n\nTrack: Lost Sky – Vision [NCS Release]\nMusic provided by NoCopyrightSounds.\n➤ Watch: https://youtu.be/7RU1l8GtGO\n\nSong: Ehrling – You And Me (Vlog No Copyright Music)\nMusic provided by Vlog No Copyright Music.\n➤ Video Link: https://youtu.be/8HJSl7AiJNg
code เมนูย่อย html ภาพบางส่วนในหัวข้อ

CSS สร้างเมนูแนวนอน 2 ชั้นโดยไม่ใช้ javascript และตาราง … Update New
CSS สร้างเมนูแนวนอน 2 ชั้นโดยไม่ใช้ javascript และตาราง table. 05 November 2008 เขียนเมื่อ 13 ปีก่อน โดย Ninenik Narkdee. เมนู แนวนอน javascript css. สำเร็จ! ทำการ copy URL สำหรับ …
เจาะลึก การสร้างเมนูให้ครบสูตร ใน WordPress !! New code เมนูย่อย html
อัพเดทใหม่ในหัวข้อ code เมนูย่อย html
วีดีโอนี้ จะเป็น ภาคต่อของวีดีโอ สร้างเมนูง่ายๆ บน WordPress นะครับ \n\nในวีดีโอนี้ ผมได้อธิบายถึงการสร้างเมนูใน WordPress อย่างละเอียดเลย \n\nตั้งแต่การแก้ไขเมนู การเพิ่มเนื้อหาประเภทต่างๆ ไม่ว่าจะเป็น Page (หน้า), Post (บทความ) Custom Link และ Categories (หมวดหมู่ ) ลงไปในเมนู\n\nการจัดเมนู การแก้ตัวหนังสือในเมนู และการวางตำแหน่งเมนูของเราในธีม\n\nนอกจากนั้น เรายังสามารถที่จะจัดการเมนู location ได้ พร้อมกันหลายเมนูอีกด้วยครับ\n\nมาติดตามรับชมกันได้เลยครับ\n\nติดตามเราได้ที่\n=============================================\nfacebook : https://www.facebook.com/palamike.web\nYoutube : https://www.youtube.com/channel/UCqnsnaS65WwjxFKSAWSdjZA\nWebsite : http://palamike.com\nLine : @palamike\n=============================================
code เมนูย่อย html คุณสามารถดูภาพสวย ๆ ในหัวข้อ

หน่วยที่ 2 เริ่มต้นกับภาษาซี : การโปรแกรมเบื้องต้น … อัปเดต
2.3.3 การใช้งานเมนูต่าง ๆ ของโปรแกรม Dev-C++ : 1) เมนู File ประกอบด้วยเมนูย่อย ๆ ที่ควรรู้จักดังนี้
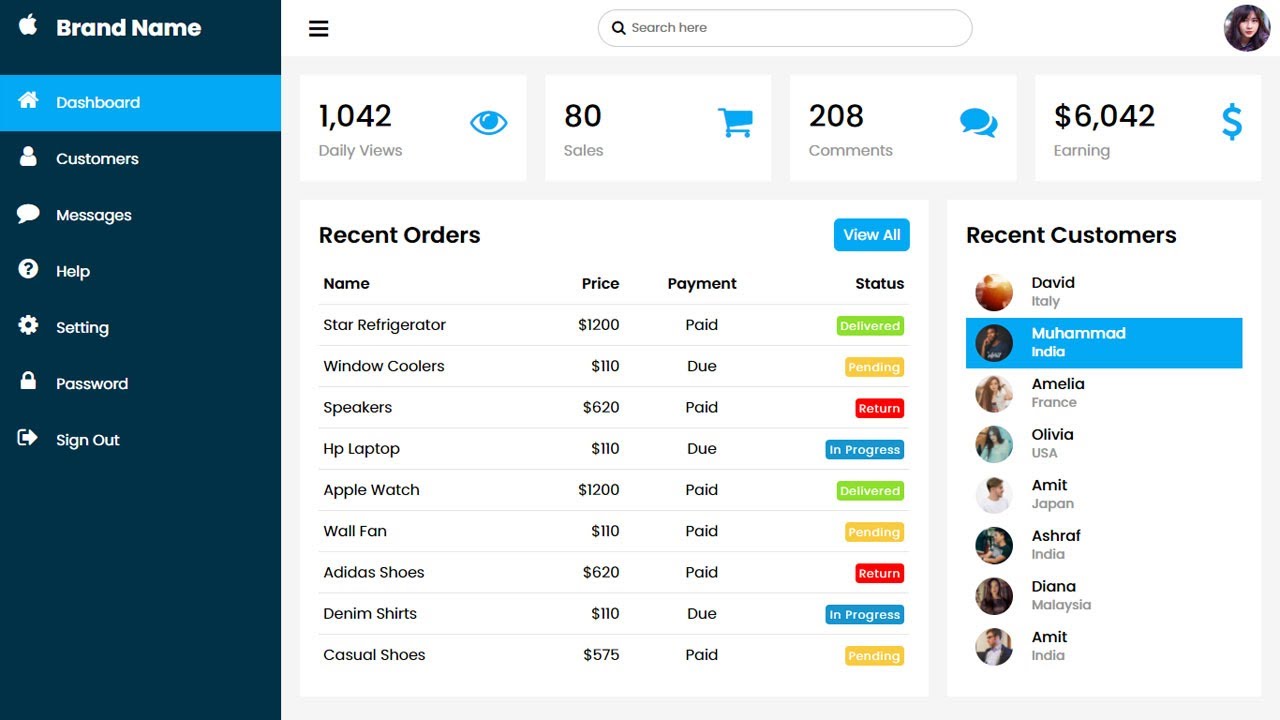
Responsive Admin Dashboard using Html CSS \u0026 Javascript | CSS Admin Template 2022 Update code เมนูย่อย html
อัพเดทใหม่ในหัวข้อ code เมนูย่อย html
Enroll My Course : Next Level CSS Animation and Hover Effects\nhttps://www.udemy.com/course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=90A9FFA7990A4491CF8D\n\nAnother Course : Build Complete Real World Responsive Websites from Scratch\nhttps://www.udemy.com/course/complete-responsive-website-design-from-scratch/?referralCode=F1DFAF1715AF6CE5780E\n——————\nJoin Our Channel Membership And Get Source Code of My New Video’s Everyday!\nJoin : https://www.youtube.com/channel/UCbwXnUipZsLfUckBPsC7Jog/join\n——————\n\nSource Code : https://www.patreon.com/onlinetutorials\nFacebook Page : https://www.facebook.com/onlinetutorialsYT\nInstagram : https://www.instagram.com/onlinetutorials_youtube\nTwitter : https://twitter.com/OnlineTutoria16\nWebsite : http://www.onlinetutorialsweb.com\n\nBuy Me A Coffee : https://www.buymeacoffee.com/onlineTutorials\n\n——————\ngive proper credit if you repost this on other social media platform\n——————\nimage source : https://www.pexels.com/\n——————\nDisclaimer video is for educational purpose only. Copyright Disclaimer Under Section 107 of the Copyright Act 1976, allowance is made for \”fair use\” for purposes such as criticism, comment, news reporting, teaching, scholarship, and research. Fair use is a use permitted by copyright statute that might otherwise be infringing. Non-profit, educational or personal use tips the balance in favor of fair use
code เมนูย่อย html ภาพบางส่วนในหัวข้อ

ค้นหาที่เกี่ยวข้องกับหัวข้อ code เมนูย่อย html
Đang cập nhật
คุณเพิ่งดูหัวข้อกระทู้ code เมนูย่อย html
Articles compiled by Bangkokbikethailandchallenge.com. See more articles in category: MMO
