You are viewing this post: Best Choice html border New Update
โปรดดูบทความหัวข้อ html border
HTML Borders – Quackit ล่าสุด
Đang cập nhật
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
CSS Border 2022 html border
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ html border
Hãy học tại http://fullstack.edu.vn để quản lý được tiến độ học của bạn. Trong tương lai còn giúp bạn có hồ sơ đẹp trong mắt Nhà Tuyển Dụng.\n\n#hoclaptrinh #mienphi #frontend #backend #devops\n———————————————————–\nSƠN ĐẶNG\n► Facebook: https://fb.com/sondnmc\n► Email: [email protected]\n—————————————\n► Học lập trình: http://fullstack.edu.vn\n► Viết CV xin việc: http://mycv.vn\n—————————————\nHỌC LẬP TRÌNH MIỄN PHÍ\n► Khóa Javascript cơ bản: https://fullstack.edu.vn/courses/javascript-co-ban\n► Khóa HTML, CSS: https://fullstack.edu.vn/courses/html-css
html border คุณสามารถดูภาพสวย ๆ ในหัวข้อ

HTML Table Borders – w3schools.com 2022
When you add a border to a table, you also add borders around each table cell: To add a border, use the CSS border property on table, th, and td elements: Example. …
Cách tạo đường viền bằng cách sử dụng CSS trong HTML – Phần 1/3 Update New html border
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ html border
Today let’s learn how to create borders by using a div tag in HTML coding. It is very easy and simple. So guys, let’s learn it with great interest. Hello friends, if you are new to my channel please consider subscribing.\n\nOpen a notepad and type any text between the opening and closing of the div tag. Now save the notepad. You can type any file name you want but make sure to add. HTML at the end of your file name. After that open the file with any web browser. \n\nWe are going to add a border outside the text that we have typed. You can type style=\”border:5px solid #42f5ef;\” at the opening of the div tag. Go to File and click Save. Then reload the web page. This time you can see a border outside the text. The size of the border is 5px. You can keep any border size you want. The type of the border is \”solid\”. This (#42f5ef) is the color code of the border. You can keep the text alignment to center by adding text-align:center; as shown here style=\”border:5px solid #42f5ef; text-align:center;\”\n\nYou can reduce the width of the border. Let’s say the width of the border is 30%. (style=\”border:30px dotted #af2eff; text-align:center; width:30%;\”). You can also increase the height of the border but for now, I am leaving the height of the border as it is. Let’s bring the border to Center. You can do it by using a center tag.\n\nYou can change the border type from \”solid\” to \”double\
html border ภาพบางส่วนในหัวข้อ

HTML Border Style | How Does Border-Style Work in HTML? Update
04/03/2020 · As we know common styles in all the pages, we always preferred CSS over HTML. How does Border Style work in HTML? Get border around the content or image used border-style property. You can use referrer below syntaxes for demonstration. Syntax 1: div {border-style: value1, value2, value3, value4; //border style values} Syntax 1 Explanation:
Khoá học HTML CSS: Thuộc tính border trong CSS New Update html border
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ html border
Cảm ơn bạn đang đón xem chuỗi video Học HTML CSS.\nTrong video này, tôi sẽ hướng dẫn bạn sử dụng thuộc tính border để tạo viền cho các thành phần HTML\n\nHãy tiếp tục đón xem những phần tiếp theo để học thêm về HTML và CSS cơ bản nha.\n\n- Group Facebook thảo luận: https://www.facebook.com/groups/842969403114866\n- Hoặc kết nối với tôi qua fb cá nhân: https://www.facebook.com/hoanganit\n- Theo dõi blog của Hoàng An Unicode: https://hoangan.net\n———————————————\nXem các video khác của tôi tại đây:\n1. Hướng dẫn tự xây dựng mô hình MVC trong PHP: https://www.youtube.com/watch?v=5lyugYFJXzk\u0026list=PL8y3hWbcppt0nl_IU1-PbRxKm69dn_Nix\n2. Khóa học PHP cơ bản Miễn phí: https://www.youtube.com/playlist?list=PL8y3hWbcppt0nl_IU1-PbRxKm69dn_Nix\n\n#tahoangan\n#hoanganunicode\n#phpcoban\n#hocphpcoban\n#khoahocphpcoban\n#hocphpmienphi\n#hocphpcobanmienphi\n#khoahocphpcobanmienphi\n#hoclaptrinh\n#hoclaptrinhmienphi
html border รูปภาพที่เกี่ยวข้องในหัวข้อ

How to add border in Html – javatpoint New 2022
Step 1: Firstly, we have to type the Html code in any text editor or open the existing Html file in the text editor in which we want to use the inline property for adding the border. <!Doctype Html> <Html> <Head> <Title> Add the border using inline property </Title> </Head> <Body> <h1> Hello User </h1> <h2> Your are at JavaTpoint Site </h2> </Body> </Html>
Học Html Css: Tạo hiệu ứng đổi màu border khi hover bài viết | Unitop.vn 2022 Update html border
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ html border
Trong video này tôi chia sẻ đến bạn cách để tạo ra danh sách bài viết trên website và đặc biệt mỗi bài viết có hiệu ứng thay đổi border khi hover vào nó để tăng trải nghiệm người dùng. \nVideo này sử dụng ngôn ngữ lập trình web html css, bạn xem nếu có bất kỳ câu hỏi gì để lại bên dưới để được hỗ trợ. \n——\n» » Bấm đăng ký kênh để tránh bỏ sót video mới://bit.ly/2RMvXez\n» » Nhận tài liệu học web miễn phí qua mail: https://www.hocwebdilam.com\n————\nLiên Kết Quan Trọng\n» Nhận tài liệu miễn phí: https://hocwebdilam.com?utm_source=youtube\n» Blog lập trình: http://unitop.com.vn\n» Đăng ký khoá học web đi làm: https://unitop.vn\n» Fanpage: https://facebook.com/unitop.vn\n» Fb: https://facebook.com/cuongtienlen\n\n————————–\nXem Lộ Trình Học Lập Trình Web Đi Làm\n» http://unitop.vn\n\n#unitop #hocwebdilam
html border คุณสามารถดูภาพสวย ๆ ในหัวข้อ

CSS Borders – W3Schools Update New
The border-style property specifies what kind of border to display. The following values are allowed: dotted – Defines a dotted border; dashed – Defines a dashed border; solid – Defines a solid border; double – Defines a double border; groove – Defines a 3D grooved border. The effect depends on the border-color value; ridge – Defines a 3D ridged border. The effect depends on …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
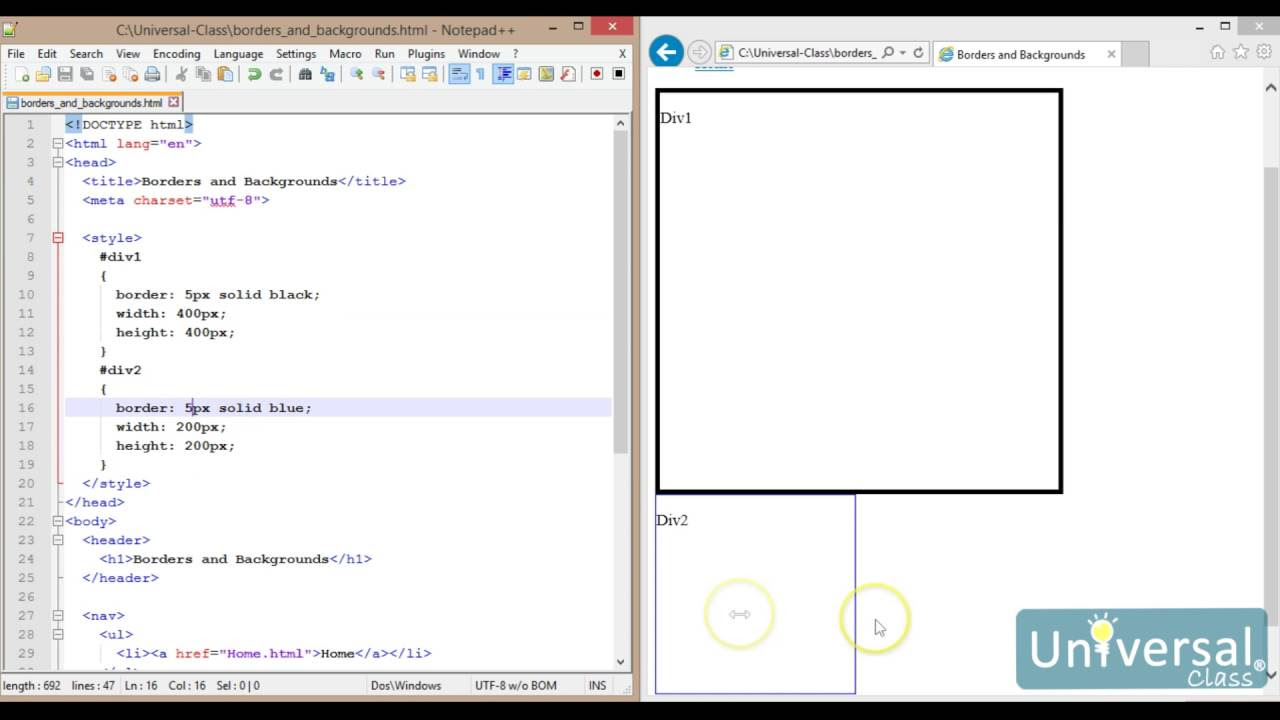
Bài 8: Đường viền, Hình nền và Dấu phân cách Nổi – Khóa học HTML New html border
ข้อมูลใหม่ในหัวข้อ html border
In this lesson, we’ll discuss some more advanced CSS styles such as using borders around div tags, background colors and images for HTML elements, and floating divs (also called \”floats\”) for text positioning.
html border ภาพบางส่วนในหัวข้อ

How to Add Border to HTML Table – W3docs New 2022
To add a border to your table, you need to define the <style> of your table. Remember to add borders also for <th> and <td> tags to have a complete table. Set the border-collapse property as well (if you don’t define the border-collapse, it will use border-collapse: separate by default). Example of creating borders for the HTML table:
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
CSS Glowing Gradient Border Effects | Html CSS 2022 New html border
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ html border
My Amazon Shop link : https://www.amazon.in/shop/onlinetutorials\n\nPlease LIKE our Facebook page for daily updates…\nhttps://www.facebook.com/Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070/\n\nMusic Credit\nTrack: Tobu – Roots [NCS Release]\nMusic provided by NoCopyrightSounds.\nhttps://www.youtube.com/watch?v=7wNb0pHyGuI
html border ภาพบางส่วนในหัวข้อ

HTML border attribute – HTML tutorials – w3resource New 2022
13/01/2022 · border. The purpose of the HTML border attribute is to set a visible border width for a table. Supported elements . HTML border attribute supports table element.
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
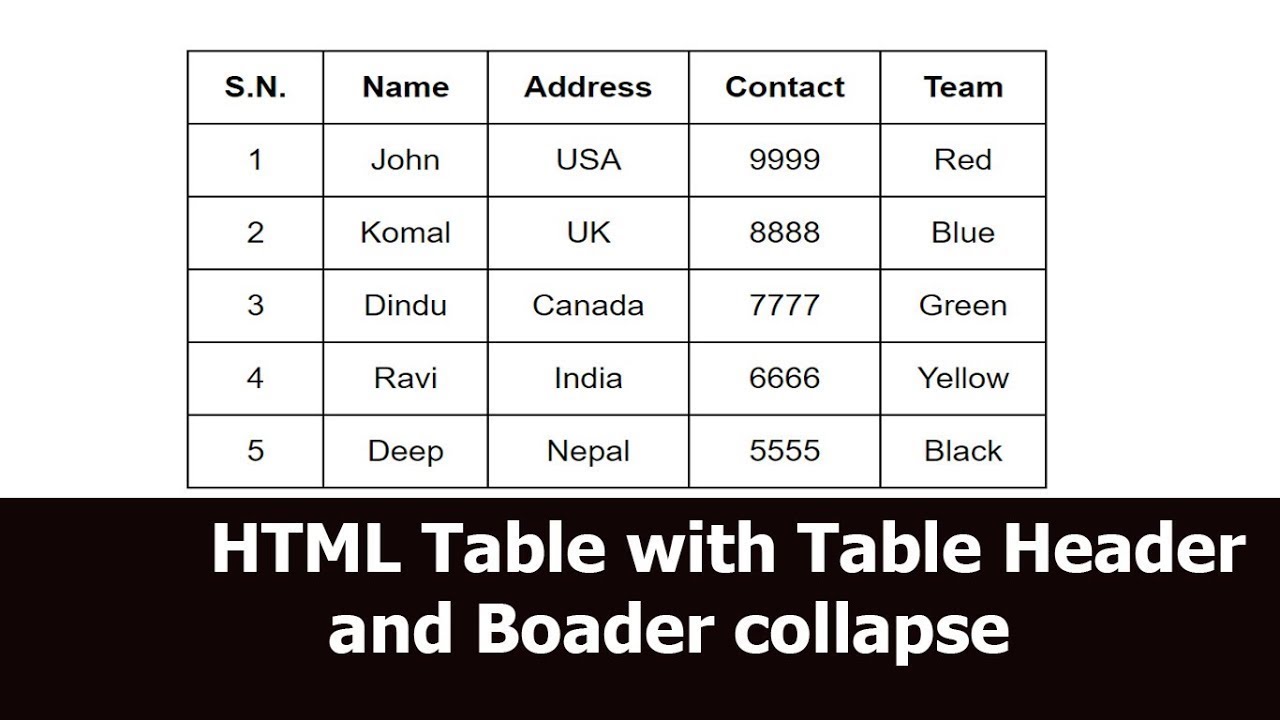
Bảng HTML với tiêu đề Bảng và thu gọn đường viền: Dành cho người mới bắt đầu 2022 html border
อัพเดทใหม่ในหัวข้อ html border
HTML Table with Table header and border collapse. \nDownload Source code from here: https://techmidpoint.com/\nPlease Watch More Videos. \n=========================\nHTML and CSS Navigation Bar with Search Box : https://www.youtube.com/watch?v=b0s34vBxLJE\n\nResponsive and transparent navigation menus with social media icons : https://youtu.be/5GqPX7c4HTU\n\nAwesome Overlay Signup Form | HTML, CSS and JavaScript: https://youtu.be/OMHKc1McF_4\n\nResponsive navbar with search box | HTML and CSS: https://youtu.be/TJFkTSOXbys\n\nNavigation Bar with Login Form || HTML and CSS: https://www.youtube.com/watch?v=H0z_IQhZoVE\n\nCSS Coffee Cup with Stream || HTML and CSS: https://www.youtube.com/watch?v=uffkoyJKD0A\n\nCSS Background Animation | HTML and CSS : https://www.youtube.com/watch?v=SXAdZ-Z_MIY\n\nCSS Grid Layout | HTML and CSS : https://www.youtube.com/watch?v=qKVNvFhh5D0\n\nFull Screen Login Form with HTML and CSS : https://www.youtube.com/watch?v=5I2HQ_onekM\n\nCSS Smoke Text Animation : https://youtu.be/UYtoTqlJyks\n\nAwesome Animated Search Box using HTML and CSS : https://youtu.be/OuOGy0R2SWc\n\nCool CSS Border Animation On Hover | HTML and CSS: https://youtu.be/4xR_bvdtz3s\n\n3D social media icons with HTML and CSS : https://youtu.be/cEUBl5NbX-s
html border รูปภาพที่เกี่ยวข้องในหัวข้อ

CSS Border – Style and HTML Code Examples New 2022
04/08/2021 · With the border-style property, you get access to different styles you can apply to the border of a box. It takes none (the default), solid, dashed, dotted, double, groove, ridge, inset, and outset. Just like border-width, border-style is a shorthand for border-top-style, border-right-style, border-bottom-style and border-left-style. So again, you can specify different values for …
Hướng dẫn HTML \u0026 CSS 2020 15 – Cách thêm đường viền xung quanh các phần tử Update New html border
ข้อมูลใหม่ในหัวข้อ html border
Sample code and example: https://www.codemahal.com/video/the-box-model-and-borders/
html border ภาพบางส่วนในหัวข้อ

border – CSS : Feuilles de style en cascade | MDN 2022 New
La propriété border peut être définie grâce à une ou plusieurs valeurs <line-width>, <line-style> ou <color>. Note : La bordure pourra être invisible si son style n’est pas défini. En effet, sa valeur par défaut est none.
Học html css – #18 – Thuộc tính border Update 2022 html border
ข้อมูลใหม่ในหัวข้อ html border
html border รูปภาพที่เกี่ยวข้องในหัวข้อ

border | htmlbook.ru Update 2022
Универсальное свойство border позволяет одновременно установить толщину, стиль и цвет границы вокруг элемента. Значения могут идти в любом порядке, разделяясь пробелом, браузер сам определит, какое из них соответствует нужному свойству.
HTML Text Border, Image Border with Color | HTML Border Color | Hindi | #basichtml New 2022 html border
อัพเดทใหม่ในหัวข้อ html border
In this video we will learn how set text border and image border with set any border color in practical details.\n\n\nHTML img Tag | HTML image Tag with src, alt, width, height, border, align, href Attributes | Hindi\nhttps://youtu.be/KuJJE_TClVE\n\n\nHTML Basic Series\nhttps://www.youtube.com/playlist?list=PLpCdabw_tWz2X2uZ8wvaipB7sydt1IQXr\n\nPlease Like, Share, Comments and Subscribe My Channel….. \u0026 Press Bell Icon… to latest uploaded video alert. \n\nWindows 10 Tips \u0026 Tricks\nhttps://www.youtube.com/playlist?list=PLpCdabw_tWz3iUIS1Wm3cC5_eopfutU30\n\nKeyboard \u0026 Shortcuts\nhttps://www.youtube.com/playlist?list=PLpCdabw_tWz3w2uXhCM1DaWkYrzEudujy\n\nComputer Games\nhttps://www.youtube.com/playlist?list=PLpCdabw_tWz1FfwPyuA0wnjwOc5nigQuc\n\n\n\n\n#softtech4you\n#tajtamboli\n#htmlimageborder\n#htmltextborder\n#htmlbordercolor
html border รูปภาพที่เกี่ยวข้องในหัวข้อ

คุณสามารถดูข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ html border
How to Add Border to HTML Table – W3docs อัปเดต
How to change the HTML table border style with CSS. You can give styling to your table using the CSS border shorthand property, or the border-width, border-style, border-color properties, separately. See the example below to have a visible result of these properties.
CSS Border 2022 html border
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ html border
Hãy học tại http://fullstack.edu.vn để quản lý được tiến độ học của bạn. Trong tương lai còn giúp bạn có hồ sơ đẹp trong mắt Nhà Tuyển Dụng.\n\n#hoclaptrinh #mienphi #frontend #backend #devops\n———————————————————–\nSƠN ĐẶNG\n► Facebook: https://fb.com/sondnmc\n► Email: [email protected]\n—————————————\n► Học lập trình: http://fullstack.edu.vn\n► Viết CV xin việc: http://mycv.vn\n—————————————\nHỌC LẬP TRÌNH MIỄN PHÍ\n► Khóa Javascript cơ bản: https://fullstack.edu.vn/courses/javascript-co-ban\n► Khóa HTML, CSS: https://fullstack.edu.vn/courses/html-css
html border คุณสามารถดูภาพสวย ๆ ในหัวข้อ

HTML border attribute – HTML tutorials – w3resource 2022
13/01/2022 · border. The purpose of the HTML border attribute is to set a visible border width for a table. Supported elements . HTML border attribute supports table element.
How To Add Borders To Font In Html | Html | Free Web Development | Lecture 38 Update New html border
ข้อมูลใหม่ในหัวข้อ html border
These Are My Social Media Handles : \n\nFacebook :\nhttps://www.facebook.com/classictechak\n\nInstagram :\nhttps://www.instagram.com/classictechak\n\nTwitter :\nhttps://www.twitter.com/classictechak\n\nYouTube :\nhttps://www.youtube.com/classictechno…\n\nSupport The Channel \nGoogle pay || Phone pay || Paytm || : 8970894140\n\n____________________________________________\n\nMy Tech Content : \n\nInformation Technology Quiz Series :\nhttps://www.youtube.com/playlist?list…\n\nTechnical Talks : \nhttps://www.youtube.com/playlist?list…\n\nTechnology Explained :\nhttps://www.youtube.com/playlist?list…\n\nCyber World :\nhttps://www.youtube.com/playlist?list…\n\nComputer Tricks :\nhttps://www.youtube.com/playlist?list…\n\nWeb Development Series :\nhttps://www.youtube.com/playlist?list…\n\nComputer Awareness :\nhttps://www.youtube.com/playlist?list…\n\nAutomobiles Technology :\nhttps://www.youtube.com/playlist?list…\n\nComputer Components :\nhttps://www.youtube.com/playlist?list…\n\nPhotoshop Tutorials :\nhttps://www.youtube.com/playlist?list…\n\nDatabase Management System :\nhttps://www.youtube.com/playlist?list…\n\nHigh Five :\nhttps://www.youtube.com/playlist?list…\n\nCloud Computing :\nhttps://www.youtube.com/playlist?list…\n\n_____________________________________\n\nGears I Use \nDevice : Poco f1 ( 6GB – 64GB )\nCamera: Nikon D5600\nMic: Boya By M1 \nLaptop: Acer Nitro 5 Ryzen 5 \nTripod: Digitek DTR 550 LW Tripod\n________________________________________\n\nDescription Tags : html,how to add font colour in html,custom font in html,how to add icons in html and css,how to import new fonts in html,how to change font size in html,how to change font type in html,add font in html,how to make light font and border using html and css,add font in html code,add font in html css,how to add automatic font movement in the website,how to use font awesome icons,font,add font awesome icons in html,how to import new fonts using html,html5,html how to use additional fonts,html,font,border,font border css,html font color and border,html tutorial,font border,border fonts,border css font,html5,how to make light font and border using html and css,font property,font type html,border fonts download,font size in html,font style,learn html,html google fonts,font awesome,font awesome html css,html tutorial for beginners,font color,font type change in html,font weight,css border property,google fonts use in html,how to add font colour in HTML,inline css,inline,inline edit order lists,font,inline editor,border,inline editor jquery,jquery inline editor,inline edit form bootstrap,css inline,inline edit form input,inline editor bootstrap,inline block,inline style,best inline editor jquery,html border,simple inline editor jquery,inline edit div,inline vs block,block vs inline,inline css html,jquery inline editing,inline editing jquery,inline editor with css,inline css properties,inline edit span,display: inline,inline css stylecss,css border,font,border css,border css font,font border css,css tutorial,css border animation,css gradient border image,css border styles,css creative border,css border animation effects,css effects,gradient border,border animation using css and html,font border,border box,border animation,css hover effects,css text border,css font,css borders,borders css,css animation,gradient borders css,border image css,fancy border css,css border hover,css border style,border style css,css border width,html,border,border animation using css and html,text in border html,text border by html css,border animation,css border,html5,border collapse,text border,how to color text border bcakground in html,how to create border in html around text,border box,gradient border,animated border,text in border,border in html,html code,border html notepad,css border animation effects,create border in html,text border using css,text in border css,border color html,border tag in html,border in html css,text
html border ภาพบางส่วนในหัวข้อ

Thuộc tính border | CSS | Học web chuẩn New Update
border-color: #ff0000; border-color: red; border-color: rgb(255,0,0); Xác định màu sắc của đường viền. border-style: kiểu border: border-style: solid; Xác định hình dạng của đường viền. border-width: px thin medium thick: border-width: 5px; Xác định bề …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
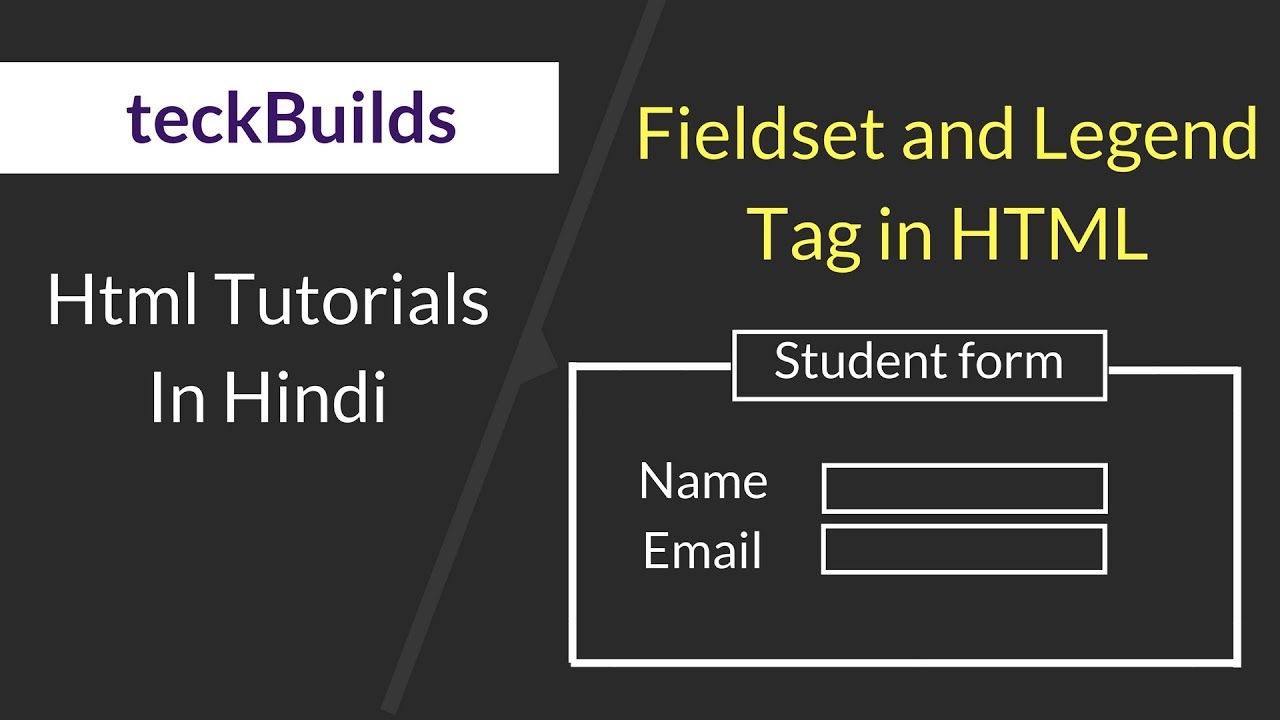
Fieldset and Legend tag in html || How to draw border outside form Update 2022 html border
ข้อมูลใหม่ในหัวข้อ html border
HTML Tutorial : Form tag and it’s elements?\nIn this video you will learn following in HINDI \n1)Fieldset and Legend tag in html\n2)How to draw border outside form\n\nPlease help us by liking \u0026 sharing this video.\nIf you have any doubt you can comment below or suggest us more for our upcoming \n\nvideos.\n\nShare, Support, Subscribe!!!\nYoutub: https://www.youtube.com/channel/UCsTuntGGavxVHoylOoWTwxA\n\nAbout : TeckBuilds is a YouTube Channel, where you will find web technology related \n\nvideos(HTML,CSS,Javascript,Bootstrap) in Hindi, New Video is Posted Everyday 🙂
html border ภาพบางส่วนในหัวข้อ

CSS Border – Style and HTML Code Examples 2022 New
04/08/2021 · CSS Border – Style and HTML Code Examples. Kolade Chris. In CSS, everything is a box. And each box – whether it’s text, an image, a div, a span, or any other element – has a border that separates its edges from other boxes around it. The CSS border property allows us to do several things with the border of individual boxes.
Tự Học HTML \u0026 CSS – Bài 7 Border Group 2022 html border
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ html border
Khóa học lập trình Frontend Master của ZendVN là một khóa học được nâng cấp từ khóa học thiết kế Web. Khóa học Frontend master này đem đến cho các bạn toàn bộ kiến thức nền tảng của lập trình website như HTML, CSS, javascript, jQuery framework, Bootstrap framework, NodeJS… ZendVN đảm bảo khóa học này sẽ đem lại cho các bạn kiến thức rộng nhất và toàn diện nhất của lĩnh vực thiết kế web hiện đại.\n\nKhi nghĩ đến lập trình web ai cũng nghĩ đến lập trình PHP, điều này không sai nhưng nếu chỉ biết lập trình PHP thì các bạn không thể làm chủ được giao diện web cũng như những hiệu ứng javascript trên website. Bên cạnh đó Google đã bắt đầu đưa Responsive vào hạng mục quan trọng, Responsive là một khái niệm còn hơi xa lạ với với những bạn mới bước vào nghề, đó là độ tương website khi hiển thị trên các thiết bị cầm tay như là Tablet, Smartphone, với mục đích tối ưu khả năng hiển thị đối với người dùng sử dụng công nghệ di động, thân thiện hơn với bộ máy tìm kiếm của google.\n\nTham khảo khóa học đầy đủ tại https://zendvn.com/khoa-hoc-thiet-ke-web-bang-html/\n—————————————-\n\n👉 Website: www.zend.vn\n👉 Skype: zendvn.help\n👉 Email: [email protected]\n👉 Số điện thoại: +84 (08) 66.837626\n👉 Facebook: https://www.fb.com/zendvngroup\n👉 Facebook trao đổi lập trình: https://www.fb.com/groups/ZendVN.Group/
html border ภาพบางส่วนในหัวข้อ

HTML 标签的 border 属性 – w3school ล่าสุด
border 属性会为每个单元格应用边框,并用边框围绕表格。 如果 border 属性的值发生改变,那么只有表格周围边框的尺寸会发生变化。 表格内部的边框则是 1 像素宽。
CSS Glowing Gradient Border Effects Moving Around Image | Html CSS New html border
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ html border
It’s amazing to have Glowing Gradient Border Effects Moving Around Image. So let’s learn how to create this with HTML\u0026CSS.\nDon’t Forget to Subscribe and turn on the notification bell for future updates.\n\nSubscribe: https://youtube.com/channel/UC5i2bIiILRh1AySgzEH7jfQ\n\nCode Editor: Visual Studio Code Insiders — http://smeartha.com/38tj\n\nDownload the source code here!\nhttp://evolterr.com/4D5l\n\n\n*** Follow me 👇👇👇 ***\nInstagram: https://www.instagram.com/codewitjoe\nTwitter: https://mobile.twitter.com/joshuadela3\n\n\n***Check out other videos👇👇👇***\n\nE-Commerce Website Landing Page UI Template Design: \n▶ https://youtu.be/C-386p28PJU\n\nResponsive Website Landing Page Using HTML, CSS \u0026 JavaScript: \n▶ https://youtu.be/zbBx87TepF8\n\nGlassmorphism Login Form: \n▶ https://youtu.be/PnaIn7xQmfI\n\nHow To Create Drop-down Navigation Menu With Animation: \n▶ https://youtu.be/lcsa8C-52jY\n\nTypes of Gradients In CSS: \n▶ https://youtu.be/aDN_4b3_vQI\n\nAnimated Text Over a Faded Image on Hover: \n▶ https://youtu.be/m-v0e3UsgDY\n\nEasers Way to Get Color Codes Or Color Palette For Web Developers \u0026 Designers(Photoshop): \n▶ https://www.youtube.com/watch?v=68v7Cz2N5wc\u0026pbjreload=101\n\nHow to Add a Blur Filter To Background Image In CSS (2021): ▶ https://youtu.be/Odv8zGsqP2I\n\nUser Login UI Design Tutorial in Axure RP Pro: \n▶ https://youtu.be/3TwC5GHkisg\n\nIntroduction to Sass: \n▶ https://youtu.be/to97BIDUIxw\n\nHow To Create Drop-down Navigation Menu With Animation: ▶ https://youtu.be/lcsa8C-52jY\n\n\n\n#glow #css #animation
html border รูปภาพที่เกี่ยวข้องในหัวข้อ

border | htmlbook.ru 2022 Update
Описание. Универсальное свойство border позволяет одновременно установить толщину, стиль и цвет границы вокруг элемента. Значения могут идти в любом порядке, разделяясь пробелом, браузер сам определит, какое из них …
Tìm hiểu về đường viền (border) trong CSS và HTML New 2022 html border
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ html border
https://quocbuugroup.com/hoc-thiet-ke-lap-trinh-website-chuyen-nghiep.html\nCSS căn bản – Tìm hiểu về đường viền (border) trong CSS và HTML
html border รูปภาพที่เกี่ยวข้องในหัวข้อ

Border – Jak psát web, návod na html stránky ล่าสุด
CSS vlastnost border určuje všechny vlastnosti rámečku najednou.. Jsou to vlastnosti Border-width, Border-style a Border-color (v tomto pořadí).. Taktéž určuje naráz vlastnosti všech čtyř stran rámečku. Na nastavení každé strany jinak se musí použít konkrétnějších vlastností border-*.
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Cách tạo đường viền trong notepad html New 2022 html border
อัพเดทใหม่ในหัวข้อ html border
HTML Borders. The standard way to create HTML borders is to use CSS. Using CSS, you can create a border around any HTML element. There are a range of CSS properties that you can use to define borders but the shorthand border property is the most \nconcise way.\n………………………………………………………………………………………\n\n Follow Us On Social Media For More Updates -:\n\nFacebook -: https://www.facebook.com/TheCodingBus/\nWebsite-: https://thecodingbus.info/\nInstagram-: https://www.instagram.com/sourabhdubey007/\nReddit-: https://www.reddit.com/user/sourabhdubey007\nSubscribe TCB -: http://bit.ly/TheCodingBus\n\n…………………………………………………………………………………………..\nborder in html\nborder in html table\nborder in html5\nborder in html form\nborder in html body\nborder in html inline\nborder in html table with style\nborder in html div\nborder in html email\nborder in html image\nborder in html css\nborder in html and css\nborder radius in html and css\nbox border in html\ntext box border in html\nbottom border in html\nbutton border in html\nblack border in html\nbutton without border in html\nbackground border in html\nbold table border in html\nbottom border in html table\nborder in html cell\nborder in html color\nimage border in html code\ntable border in html css\nimage border in html css\nrounded border in html code\npage border in html code\ntable border in html color\nframe border in html code\ndotted border in html\ndefine border in html\ndisplay table border in html\nborder color in html div\ndesign table border in html\ndesign border in html\ntable data border in html\ndraw table border in html\ndisable table border in html\nborder in html example\ntable border in html example\nborder radius in html email\nborder in html for div\nborder in html file\nadd border in html for image\nno border in html frames\nsyntax for border in html\nfull page border in html\ntag for border in html\nfieldset border in html\nfont border in html\ngive border in html\ngive table border in html\ngradient border in html\ncan’t get border in html\nhow to border in html\nhide table border in html\nhide frame border in html\nheader border in html\nhide cell border in html table\nonly horizontal border in html table\nhide textbox border in html\ntable header border in html\nhide border in html\nheight of border in html\nkinds of border in html\nsingle line border in html\ndouble line border in html\nlabel with border in html\ndouble line border in html table\nleft border in html\nlegend border in html\nthin line border in html\nlight border in html table\nli border in html\nlink border in html\nmarquee border in html\nmake border in html\nmake table border in html\nmeaning of border in html\nmoving border in html\nmenu border in html\nmultiple border in html\nmargin border in html\nmoz border in html\nmake image border in html\nno border in html\nno border in html table\nno frame border in html\nnice border in html\ntextbox with no border in html\nno border in image html\nno border in td html\ntypes of border in html\ntable outline border in html\nonly row border in html table\noutline border in html\ncolor of border in html\nattribute of border in html\nsize of border in html\nonly vertical border in html table\nborder in html page\npicture border in html\nput border in html table\nmargin padding border in html\nborder in html row\nremove table border in html\nremove cell border in html table\nremove frame border in html\nrounded border in html\nremove image border in html\nremove border in html\nremove textbox border in html\nremove button border in html\nright border in html\nborder in html style\nborder in html syntax\ntable border in html style\nset table border in html\nshow table border in html\nset div border in html\n\n\n-~-~~-~~~-~~-~-\nPlease watch: \”How to link one page to another page using Image in html\” \nhttps://www.youtube.com/watch?v=F0ZYiSnN0Pg\n-~-~~-~~~-~~-~- #USA lsdkfjsdlkfjd dfkajsdlfj lkdjsflkdjfdls The Coding Bus #unitedstates\n#usa #TheCodingBus\n#TCB
html border ภาพบางส่วนในหัวข้อ

HTMLのborderで線を引く!おしゃれに線を使いこなそう! | ポ … New
29/05/2020 · 【HTML】borderで枠線のスタイルや太さをカスタマイズする方法まとめ . 2020.05.29 html . HTMLで画像サイズを変更する方法は?注意点も合わせてご紹介! 2020.04.02 html 【HTML】onclick属性でクリック時の処理を指定する方法を解説 …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Đường viền hình ảnh HTML 2022 Update html border
ข้อมูลใหม่ในหัวข้อ html border
HTML Use the border property to add a border to an img element.\nHTML border.\nHTML content border using css\n#php#javascript#js#webdevlopment#w3school#basicphp#basichtml#css
html border คุณสามารถดูภาพสวย ๆ ในหัวข้อ

html5 border属性怎么设置?html5 table中的border属性介绍-H5 … New
18/08/2018 · CSS border用于设置HTML元素(如div)的边框,包括边框的宽度、颜色和样式。 本文章向码农介绍CSS border边框属性详细内容,感兴趣的码农可以参考一下。 CSS 边框即CSS border–border边框样式颜色、边框样式、边框宽度的语法结构与应用案例教程篇
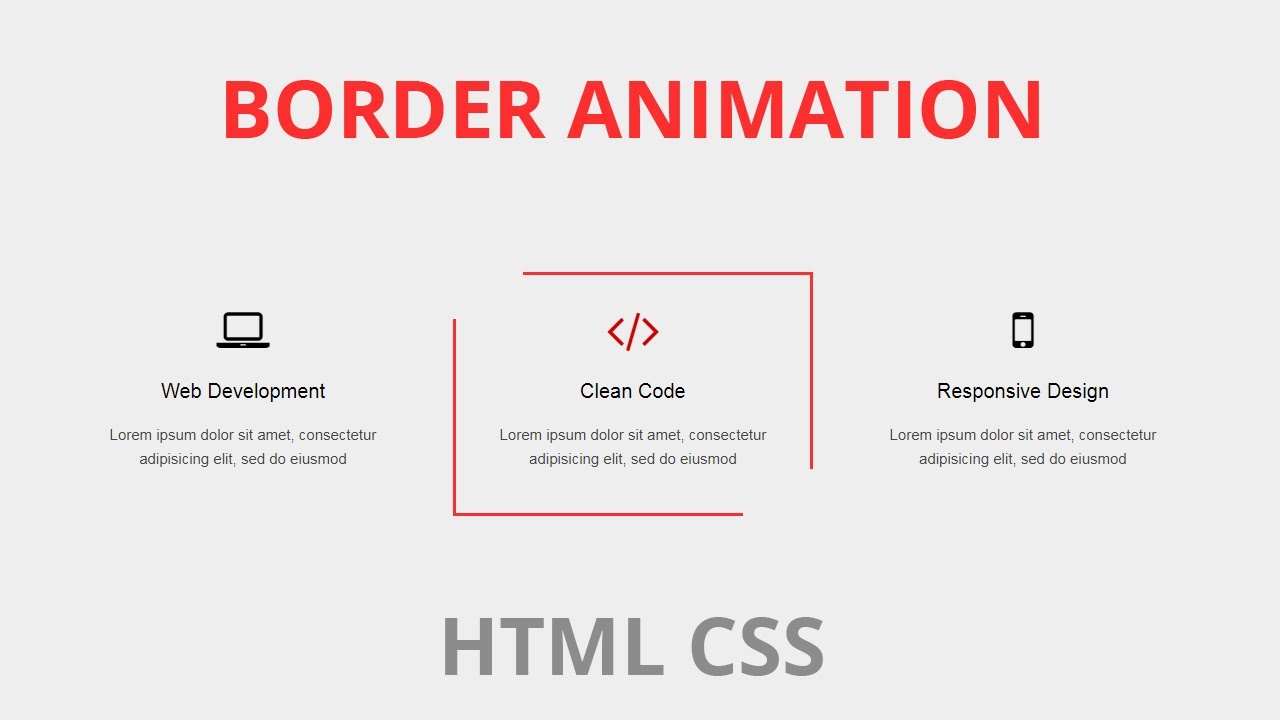
Border Animation | Html Css New 2022 html border
อัพเดทใหม่ในหัวข้อ html border
*** Border Animation Html Css ***\n\n Source Code:\nhttps://drive.google.com/file/d/16B43xL8LUjSaVjXY_KPypc9_HqCM6jvv/view?usp=sharing\n\nPlease LIKE our Facebook page for daily updates..\nhttps://www.facebook.com/The-WebShala-1094349444089751/\n\nPlease do not forget to like ,comment, subscribe and share…\n\nThanks For Watching\n\n\n\nyour Queries:\nborder animation html css,\ncss border effects,\nhtml css border animation,\ncss border animation,\nborder effect animation html css,\nborder hover effect html css,\nborder animation on hover html css,\nhover animation css,\ncss animation,\ncss border hover effects,\n\n\n#border #css #animation
html border คุณสามารถดูภาพสวย ๆ ในหัวข้อ

枠線などを指定したい!CSSのborderの使い方 | TechAcademyマ … New
05/04/2017 · borderとは. borderとは、HTML要素の枠線の部分のことです。 最近のブラウザは、デフォルトでborderが非表示になっていることが多いため、いざ枠線つきのテーブルやdiv領域を描く時に戸惑う方も多いと思います。
Borders and Panels Update 2022 html border
อัพเดทใหม่ในหัวข้อ html border
For more information on these fabrics, click on the link below:\nhttps://www.silhouettepatterns.com/html/fab?page=1\n\nThe public television home page. — http://www.fit2stitch.com. \r\n\r\nOur educational sewing home page. — http://www.silhouettepatterns.com\r\n\r\nJoin the Silhouette Buddies on Facebook! — https://www.facebook.com/pages/Silhouette-Patterns/129772940391590\r\n\r\nPeggy Holds a degree in Fashion Design and Fashion Merchandising from Brigham Young University. As a mother to four sons, Peggy spends her time divided between teaching and creating new patterns for Silhouette Patterns, a line of contemporary patterns available to the home sewer. During her career she has taught college courses in pattern drafting and design. She professionally drafts patterns for individuals and manufacturers all across the country ranging from golf apparel to black tie performances. In addition to apparel designs, Peggy has designed the patterns of the costumes worn by the Mens Olympic Figure Skating Gold Medalist, Elvis Stojko.
html border คุณสามารถดูภาพสวย ๆ ในหัวข้อ

คำสำคัญที่ผู้ใช้ค้นหาเกี่ยวกับหัวข้อ html border
Tìm kiếm có liên quan cho html border
ดังนั้นคุณดูบทความหัวข้อเสร็จแล้ว html border
Articles compiled by Bangkokbikethailandchallenge.com. See more articles in category: MMO
