You are viewing this post: Best Choice html ul New 2022
โปรดดูบทความหัวข้อ html ul
Đang cập nhật 2022
The <ul> tag defines an unordered (bulleted) list. Use the <ul> tag together with the <li> tag to create unordered lists. Tip: Use CSS to style lists. Tip: For ordered lists, use the <ol> tag.
Bai 6 List trong html, thẻ ul li ol li | học lập trình web cơ bản với html css New html ul
อัพเดทใหม่ในหัวข้อ html ul
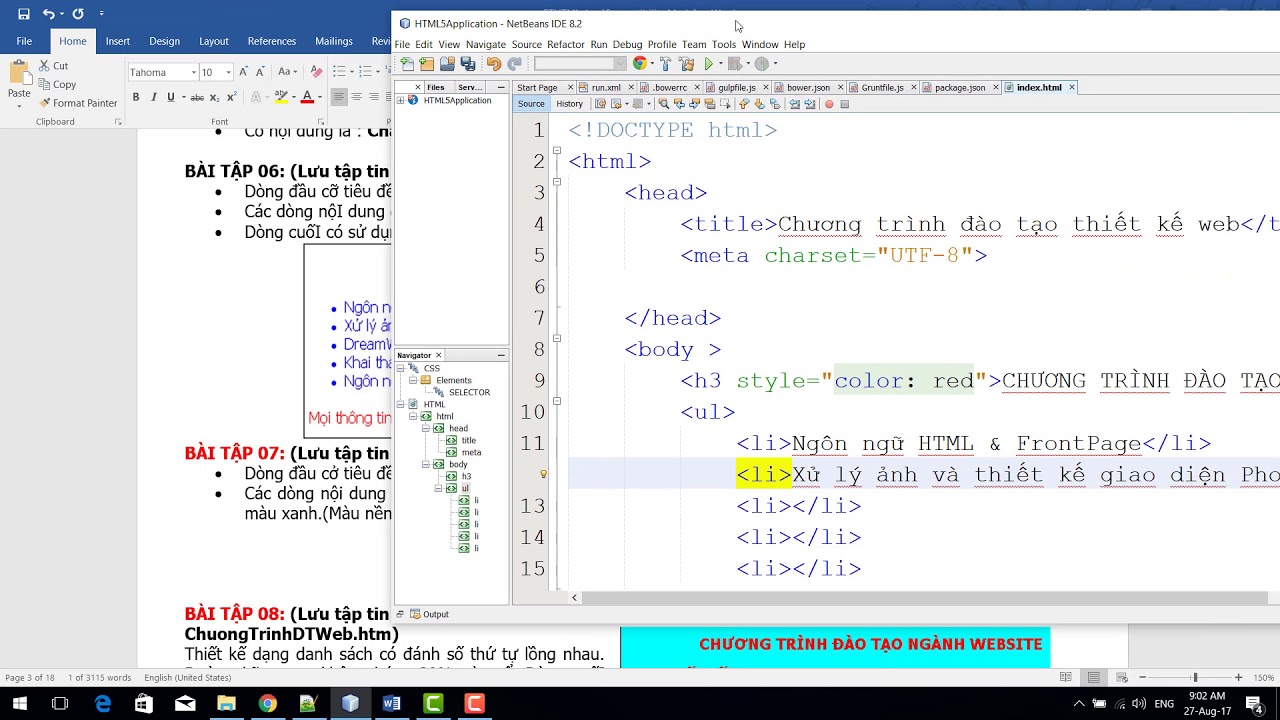
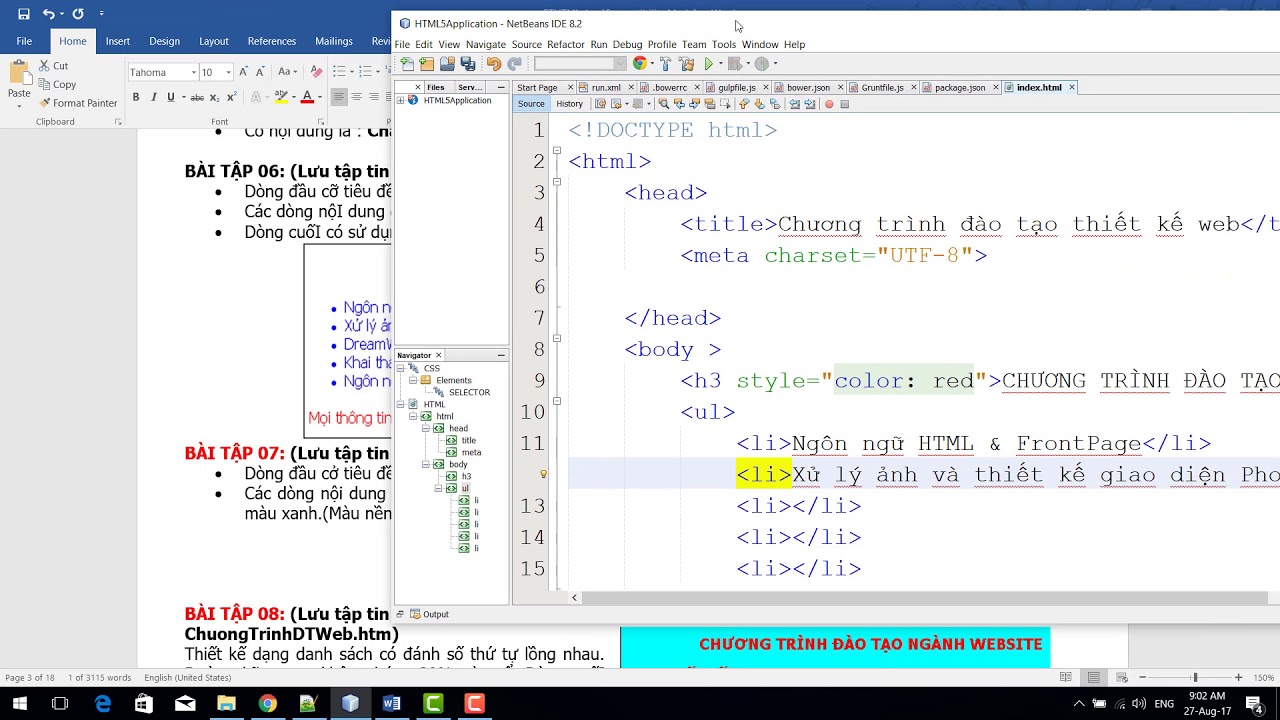
Bai 6 List trong html, thẻ ul li ol li | học lập trình web cơ bản với html css
html ul คุณสามารถดูภาพสวย ๆ ในหัวข้อ

<ul>: The Unordered List element – HTML: HyperText Markup … ล่าสุด
The <ul> HTML element represents an unordered list of items, typically rendered as a bulleted list. Content categories. Flow content, and if the <ul> element’s children include at least one <li> element, palpable content . Permitted content. Zero or more <li> , …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
07 – Thẻ danh sách UL và OL trong HTML 2022 html ul
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ html ul
Thẻ danh sách là thẻ HTML được dùng rất nhiều trong quá trình xây dựng giao diện một trang web. Đây cũng là thẻ hay được dùng để làm menu cho trang web. Ở video chúng ta sẽ tìm hiểu cách định nghĩa và phân biệt các thẻ danh sách trong HTML\n- – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – -\nĐăng ký kênh để nhận thông báo video mới nhất từ SUNTECH: https://goo.gl/1ZxwCS\n- – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – -\nLink chi tiết các video học lập trình HTML tại SUNTECH:\n + Video học lập trình HTML: https://goo.gl/3tL3Tb\n- – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – -\nCác thẻ hash tag quan trọng cho video này\n#thedanhsachtronghtml #html #hochtml\n- – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – -\nMọi chi tiết xin liên hệ:\nContact Name: Phạm Kỳ Khôi\nEmail: [email protected] | [email protected]\nPhone: 0942 668 586\nZalo: 0942 668 586 \nWebsite: https://goo.gl/1ZxwCS\nFacebook: https://goo.gl/mMFjAC\nGroup Facebook: https://goo.gl/jbiv63
html ul รูปภาพที่เกี่ยวข้องในหัวข้อ

HTML <ul> tag – Usage, Attributes, Examples – W3docs New
The HTML <ul> tag is used for specifying an unordered list, which groups a collection of items having no numerical order. When changing the order of list items, the meaning does not change. Usually, the items of an unordered list are displayed with a bullet. It can be of different forms such as a circle, a dot, or a square.
[HTML] Thẻ ul li – tạo danh sách HTML 2022 Update html ul
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ html ul
Thẻ ul li – tạo danh sách HTML
html ul ภาพบางส่วนในหัวข้อ
![html ul Update New [HTML] Thẻ ul li - tạo danh sách HTML](https://i.ytimg.com/vi/FwlaN8X2q6U/hq720.jpg)
<ul> HTML Tag 2022 New
What does <ul> HTML Tag do? The <ul> element is used to define an unordered list of items. Use an unordered list to contain <li> elements that do not need to be presented in numerical order and can be rearranged without changing the meaning of the list.
HTML: ol, ul, li, danh sách, không có thứ tự, có thứ tự, listitem 2022 Update html ul
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ html ul
HTML: ol, ul, li, lists, unordered, ordered, listitem
html ul ภาพบางส่วนในหัวข้อ

HTML Unordered Lists – W3Schools 2022 New
Use the HTML <ul> element to define an unordered list. Use the CSS list-style-type property to define the list item marker. Use the HTML <li> element to define a list item. Lists can be nested. List items can contain other HTML elements. Use the …
List (li, ol, ul) tag – html 5 tutorial in hindi/urdu – Class – 54 Update New html ul
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ html ul
In this tutorial, I will show you how to use li ol ul tag in html 5 in Hindi and Urdu.\nThis html tag tutorial created by Husain sir on all type tutorials. If you like this HTML5 tag tutorial then subscribe alltypetutorials me and feel free to ask and comment below this video.\n———————————————————————————————————–\nIf you want to learn all html tag then follow the link :-\nhttps://www.youtube.com/playlist?list=PLw9zMOoodWb6KogQMHqAfXk_y0tgJSzI3
html ul คุณสามารถดูภาพสวย ๆ ในหัวข้อ

<ul> – HTML (HyperText Markup Language) | MDN – Mozilla 2022
L’élément HTML <ul> représente une liste d’éléments sans ordre particulier. Il est souvent représenté par une liste à puces.
HTML Tutorial 31 – HTML ul tag | HTML unordered list Update 2022 html ul
ข้อมูลใหม่ในหัวข้อ html ul
HTML Tutorial 31 – HTML ul tag | HTML unordered list\n\n=========================================\n\nFollow the link for next video tutorial: \nHTML Tutorial 32 – HTML nested list\nhttps://youtu.be/Q1zJ14jqCTs\n\nFollow the link for previous video tutorial: \nHTML Tutorial 30 – HTML ol tag | HTML ordered list\nhttps://youtu.be/InR4D-B4L8k\n\n=========================================\n\n#chidrestechtutorials #html #htmltutorial
html ul ภาพบางส่วนในหัวข้อ

ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ html ul
<ul> HTML Tag 2022 Update
By default, ordered lists are displayed with numbers as the list item marker, and unordered lists are displayed with bullet points. As a result, many web developers and content authors will select between unordered and ordered lists based on whether they want numbers or bullet points next to their list items. This is a mistake.
Bai 6 List trong html, thẻ ul li ol li | học lập trình web cơ bản với html css New html ul
อัพเดทใหม่ในหัวข้อ html ul
Bai 6 List trong html, thẻ ul li ol li | học lập trình web cơ bản với html css
html ul คุณสามารถดูภาพสวย ๆ ในหัวข้อ

HTML Unordered Lists – W3Schools 2022 New
Unordered HTML List – Choose List Item Marker. The CSS list-style-type property is used to define the style of the list item marker. It can have one of the following values:
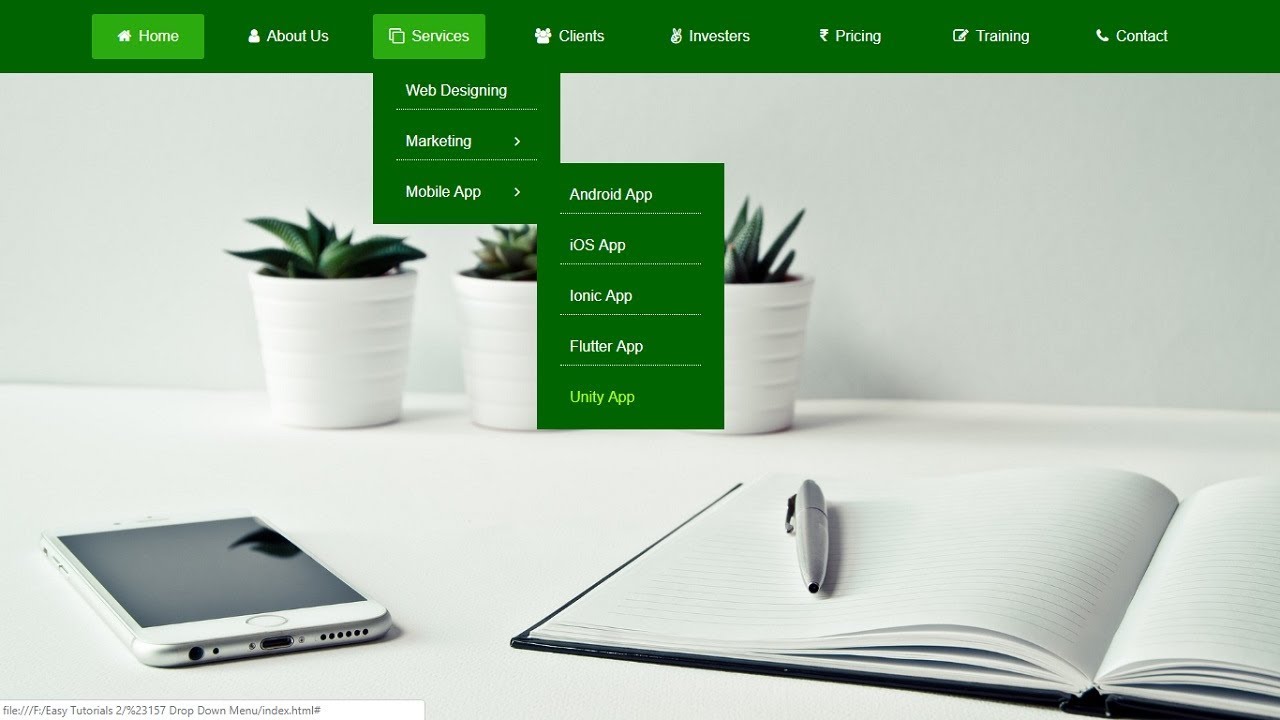
How To Make Drop Down Menu Using HTML And CSS | HTML Website Tutorials Update html ul
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ html ul
Learn How To Make Drop Down Menu Using HTML And CSS. HTML Website Development Tutorial for beginners.\n❤️ SUBSCRIBE: https://goo.gl/tTFmPb\n\n❤️ Complete website Using HTML and CSS\n✔️ 8 Complete website step by step\n✔️ Source Code Download\n✔️ 76 Lectures, 12 Hours Video\n✔️ Course Completion certificate\n👉 https://easytutorialspro.com/go/course/\n\nIn this video you will learn to create Drop down menu in navigation bar with icons using HTML and CSS.\n\n#DropDownMenu #WebDevelopment #WebDesign #HTMLTutorials\n\nYou may also like below tutorial to create Full website:\n\nCreate Business Website Tutorial: https://youtu.be/99vHH_6F0Ko\n\nCreate Fitness Website Tutorial: https://youtu.be/4bPABX-jOko\n\nCreate Personal Resume Website: https://youtu.be/qCFN8EujbGI\n\nDigital Agency Website Tutorial: https://youtu.be/v0IgI8vYD_o\n\nJob Portal Website Tutorial: https://youtu.be/cHgx8a-eBDQ\n\nE-commerce Website Tutorial: https://www.youtube.com/playlist?list=PLjwm_8O3suyPMWITFTSRKQ5vlJJMJyCXV\n————————————-\nBest hosting up to 60% off (coupon- EASYTUTORIALS)\n👉 https://easytutorialspro.com/go/hostgator/\n\nAffordable hosting up to 91% (coupon- EASYTUTORIALS)\n👉 https://easytutorialspro.com/go/hostinger/\n\nMy recommended tools and tutorials\n👉 https://easytutorialspro.com/\n————————————-\nJoin my channel membership and get all my new video’s codes in community post: \n\nJoin Link: https://www.youtube.com/channel/UCkjoHfkLEy7ZT4bA2myJ8xA/join\n\n————————————-\nLike – Follow \u0026 Subscribe us:\n\n► YouTube: https://goo.gl/tTFmPb\n► Facebook: https://goo.gl/qv7tEQ\n► Twitter: https://twitter.com/ItsAvinashKr
html ul ภาพบางส่วนในหัวข้อ

HTML Unordered List | HTML Bulleted List – javatpoint Update New
HTML Unordered List | HTML Bulleted List. HTML Unordered List or Bulleted List displays elements in bulleted format . We can use unordered list where we do not need to display items in any particular order. The HTML ul tag is used for the unordered list. There can be 4 types of bulleted list: disc; circle; square; none; To represent different …
Hướng dẫn Tạo MENU website với Html Css nhanh chóng – Học html css | Unitop.vn 2022 Update html ul
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ html ul
Menu là phần không thể thiếu trong website, nếu bạn là người mới bắt đầu học và mong muốn đi làm từ nghề này thì cần làm chủ nó. \nTrong video này tôi hướng dẫn bạn xây dựng menu website từng bước với HTML, CSS. \n\n» » Bấm đăng ký kênh để tránh bỏ sót video mới://bit.ly/2RMvXez\n» » Nhận tài liệu học web miễn phí qua mail: https://www.hocwebdilam.com\n————\nLiên Kết Quan Trọng\n» Nhận tài liệu miễn phí: https://hocwebdilam.com?utm_source=youttube\n» Blog lập trình: http://unitop.com.vn\n» Đăng ký khoá học web đi làm: https://unitop.vn\n» Fanpage: https://facebook.com/unitop.vn\n» Fb: https://facebook.com/cuongtienlen\n————————–\nXem Lộ Trình Học Lập Trình Web Đi Làm\n» http://unitop.vn\n\n#unitop #hocwebdilam\n\n© Copyright Phan Văn Cương. Do not Reup
html ul ภาพบางส่วนในหัวข้อ

Balise HTML ul – L’élément de liste non ordonnée – Pierre … อัปเดต
18/12/2019 · Définition. L’élément ul représente une liste non ordonnée, c’est-à-dire une liste composée d’éléments sans hiérarchie ni ordre logique apparent ou qu’on souhaite faire ressortir.. Chaque élément d’une liste non ordonnée est représenté par un élément HTML li.. Ces éléments de liste possèdent des marqueurs qui prennent la forme de puces par défaut.
Web module 1 HTML Intro, H1, br, img, a, ol, ul, li Update html ul
อัพเดทใหม่ในหัวข้อ html ul
html ul ภาพบางส่วนในหัวข้อ

Liste HTML (UL LI – OL LI) – Comment Ça Marche 2022 New
Ce document intitulé « Liste HTML (UL LI – OL LI) » issu de Comment Ça Marche (www.commentcamarche.net) est mis à disposition sous les termes de la licence Creative Commons.Vous pouvez copier …
Bài 7 và 8 List trong html một số thuộc tính của thẻ ul li trong html | học web cơ bản New html ul
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ html ul
Bài 7 và 8 List trong html một số thuộc tính của thẻ ul li trong html | học web cơ bản\nHọc lập trình web
html ul คุณสามารถดูภาพสวย ๆ ในหัวข้อ

Тег <ul> – htmlbook.ru New
Не выкладывайте свой код напрямую в комментариях, он отображается некорректно.
Learn HTML In Arabic 2021 – #14 – Lists – UL, OL, DL New Update html ul
อัพเดทใหม่ในหัวข้อ html ul
Lists – UL, OL, DL\n\nCode \u0026 Notice:\nhttps://elzero.org/category/courses/html-course/\n\nAssignments:\nhttps://elzero.org/category/assignments/html-assignments/\n\n=============================\n\nSupport Me on Patreon to Help me Create More Videos\nhttps://www.patreon.com/OsamaElzero\n\nI will be Very Happy if you Support my Channel.\nhttp://elzero.org/support/\n\nJoin Our Facebook Group:\nhttps://www.facebook.com/groups/ElzeroWebSchool/\n\nFollow My Facebook Profile:\nhttps://www.facebook.com/OsElzero\n\nLike Facebook Page:\nhttps://www.facebook.com/ElzeroWebSchool/\n\nFollow Me On Twitter:\nhttps://twitter.com/Osama_Elzero
html ul ภาพบางส่วนในหัวข้อ

ul要素・ulタグとは | タグHTML ล่าสุด
08/05/2011 · ulリストとは何か 他のリストとの違いは何か. HTMLにおいてリストを示す要素は「順不動のリストを表すul要素」「序列のあるリストを示すol要素」「定義リストを示すdt要素」の大きく3つに分けられます。. ul要素は箇条書きなどのように、項目を順不動 …
Hướng dẫn đặt div và thẻ ul/li của HTML/CSS Bài 2 New 2022 html ul
อัพเดทใหม่ในหัวข้อ html ul
Video này sẽ giúp các bạn biết cách sử dụng cơ bản thẻ div và ul. \nBản thân mình cũng đang học về web nếu các bạn có thêm kiến thức gì đó hay thì mình cùng chia sẻ để giúp nhau học tốt nha tim.
html ul รูปภาพที่เกี่ยวข้องในหัวข้อ

【HTML入門】ul,ol,li要素でリストを作成してデザインを変える方 … New
17/05/2018 · この記事では「 【HTML入門】ul,ol,li要素でリストを作成してデザインを変える方法 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一 …
#10. 목록 태그, ul , ol, dl 태그 – 프론트엔드 개발자 입문편 / HTML + CSS 강의 / 웹 코딩 New html ul
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ html ul
HTML에서 목록(list)을 표현할 때 사용하는 태그는 ul, ol, dl 태그가 있습니다.😊😊\n각각의 태그마다 어떤 경우에 사용하고 사용 방법은 어떻게 되는지 한 번 배워보도록 하겠습니다. 😊\n그럼 오늘도 즐거운 프로그래밍 공부되세요! 😊😊\n\n* BGM 정보 Music | With You by Declan DP \nWatch: https://youtu.be/Cr5RK_F5E84 \nLicense: http://www.declandp.info/license \nDownload/Stream: https://hypeddit.com/link/gbhbv9 \n\n#목록태그 #list태그 #HTML강의
html ul คุณสามารถดูภาพสวย ๆ ในหัวข้อ

[Html] UL 태그, OL태그, DL태그, LI태그 사용법 2022 Update
20/06/2018 · [Html] 문단을 나누는 P태그 사용법 (0) 2018.06.21 [Html] UL 태그, OL태그, DL태그, LI태그 사용법 (4) 2018.06.20 [Html] 일정시간 후 다른페이지로 보내기 (메타태그 활용) (0) 2018.06.19 [Html] 옆으로 움직이는 텍스트 만들기 (MarQuee) (3) 2018.06.18
Hướng dẫn tạo MENU ĐA CẤP với HTML, CSS dễ dàng | Unitop.vn New html ul
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ html ul
Menu đa cấp hay còn gọi Dropdown menu, như tên gọi của nó đây là loại menu có cấu trúc nhiều cấp. Và khi người dùng hover vào menu cha thì nó hiển thị menu con cấp con trực tiếp của nó. \nĐây là một phần không thể thiếu trong những website có nhiều danh mục, chủng loại. Nó giúp chủ website có thể phân loại ra và cho người dùng tìm kiếm thứ họ cần một cách dễ dàng hơn trong các menu. \n\nĐứng trước vai trò của nó tôi đã quyết định tạo ra một menu đa cấp (đúng với n cấp) bằng html css từng bước một. \n\nVideo này phù hợp với ai:\n- Những học viên đang học tại https://unitop.vn trau dỗi thêm tư duy xử lý thực tế. \n- Những người ghé thăm kênh youtube này để học hỏi và phát triển thêm kỹ năng css để có thể đi làm. \n\nNếu bạn đã có kiến thức nền tảng css thì tốt, nếu không có thì bạn cứ theo dõi. Cái quan trọng nhất mà tôi muốn bạn hiểu được chính là tư duy xử lý vấn đề, công cụ mình chưa nắm được thì dần dần học sau. \n\nCòn nếu bạn muốn được tôi trực tiếp dẫn dắt để đi làm chỉ sau 3-5 tháng nỗ lực thì bạn xem thêm lộ trình học trên https://unitop.vn và nhắn tin live chat ở dưới góc phải để được hỗ trợ nhé. \n\nThân,\n——\n» » Bấm đăng ký kênh để tránh bỏ sót video mới://bit.ly/2RMvXez\n» » Nhận tài liệu học web miễn phí qua mail: https://www.hocwebdilam.com\n————\nLiên Kết Quan Trọng\n» Nhận tài liệu miễn phí: https://hocwebdilam.com?utm_source=youtube\n» Blog lập trình: http://unitop.com.vn\n» Đăng ký khoá học web đi làm: https://unitop.vn\n» Fanpage: https://facebook.com/unitop.vn\n» Fb: https://facebook.com/cuongtienlen\n\n————————–\nXem Lộ Trình Học Lập Trình Web Đi Làm\n» http://unitop.vn\n\n#unitop #hocwebdilam
html ul รูปภาพที่เกี่ยวข้องในหัวข้อ

《HTML标签》〈ul〉〈ol〉〈li〉的使用_佳佳君子的博客-CSDN博 … 2022 Update
05/03/2017 · html几个重要标签用法(div,p,span,ul,li,dl,dt,dd,a,img,h,strong,em)XHTML里有很多的标签,我们经常用的也就不过那么几个,但是不经常用的也非常有用。下面我们一一列举:div,p,span,ul,li,dl,dt,dd,a,img,h,strong,em我一直认为div是一个框框,里面可以放很多东西。
Tạo menu đa cấp bằng css Update New html ul
อัพเดทใหม่ในหัวข้อ html ul
Tìm hiểu cách tạo menu bằng HTML và CSS. Hướng dẫn phát triển trang web HTML cho người mới bắt đầu.\n\nCách tạo ra một menu no đa cấp đơn gian bằng html\\css\n\n————————————– \n\n❤️ SUBSCRIBE: https://www.youtube.com/channel/UCAkO5jp_NWtUp3iKAGRNK-w?view_as=subscriber\n\n❤️ Hoàn thành trang web bằng HTML và CSS\n\n————————————–\nLike – Follow \u0026 Subscribe us:
html ul คุณสามารถดูภาพสวย ๆ ในหัวข้อ

ค้นหาที่เกี่ยวข้องกับหัวข้อ html ul
Tìm kiếm có liên quan cho html ul
ขอบคุณที่รับชมกระทู้ครับ html ul
Articles compiled by Bangkokbikethailandchallenge.com. See more articles in category: MMO
