You are viewing this post: Best Choice scroll bar คือ Update
โปรดดูบทความหัวข้อ scroll bar คือ
Scroll bar คืออะไร แปลภาษา แปลว่า หมายถึง (พจนานุกรมคำ … ล่าสุด
Scroll bar. คำเต็มภาษาไทย. แถบเลื่อนภาพ. ความหมาย. หมายถึง ปุ่มรูปสี่เหลี่ยมเล็ก ๆ ที่อยู่ริมด้านขวาและด้านล่างของวินโดว์ ที่ปลาย …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Creating a Custom Scrollbar for the Web – CSS Tutorial Update 2022 scroll bar คือ
ข้อมูลใหม่ในหัวข้อ scroll bar คือ
It’s super easy to create your own scrollbar by using CSS – in this video I’ll take you through how you can implement one on your websites or web applications.\n\nKeep in mind that unfortunately only users with Webkit browsers will be able to see this effect – this includes Chrome, Firefox and Safari.\n\nSupport me on Patreon:\nhttps://www.patreon.com/dcode – with enough funding I plan to develop a website of some sort with a new developer experience!\n\nFor your reference, check this out:\nhttps://www.w3schools.com/howto/howto_css_custom_scrollbar.asp\n\nFollow me on Twitter @dcode!\n\nIf this video helped you out and you’d like to see more, make sure to leave a like and subscribe to dcode!
scroll bar คือ ภาพบางส่วนในหัวข้อ

scroll bar แปลว่าอะไร ดูความหมาย ตัวอย่างประโยค หมายความ … Update New
scroll bar: แถบเลื่อนภาพหมายถึง ปุ่มรูปสี่เหลี่ยมเล็ก ๆ ที่อยู่ริมด้านขวาและด้านล่างของวินโดว์ ที่ปลายแถบทั้งสองด้านจะมีลูกศรหันหัวขึ้นและลง …
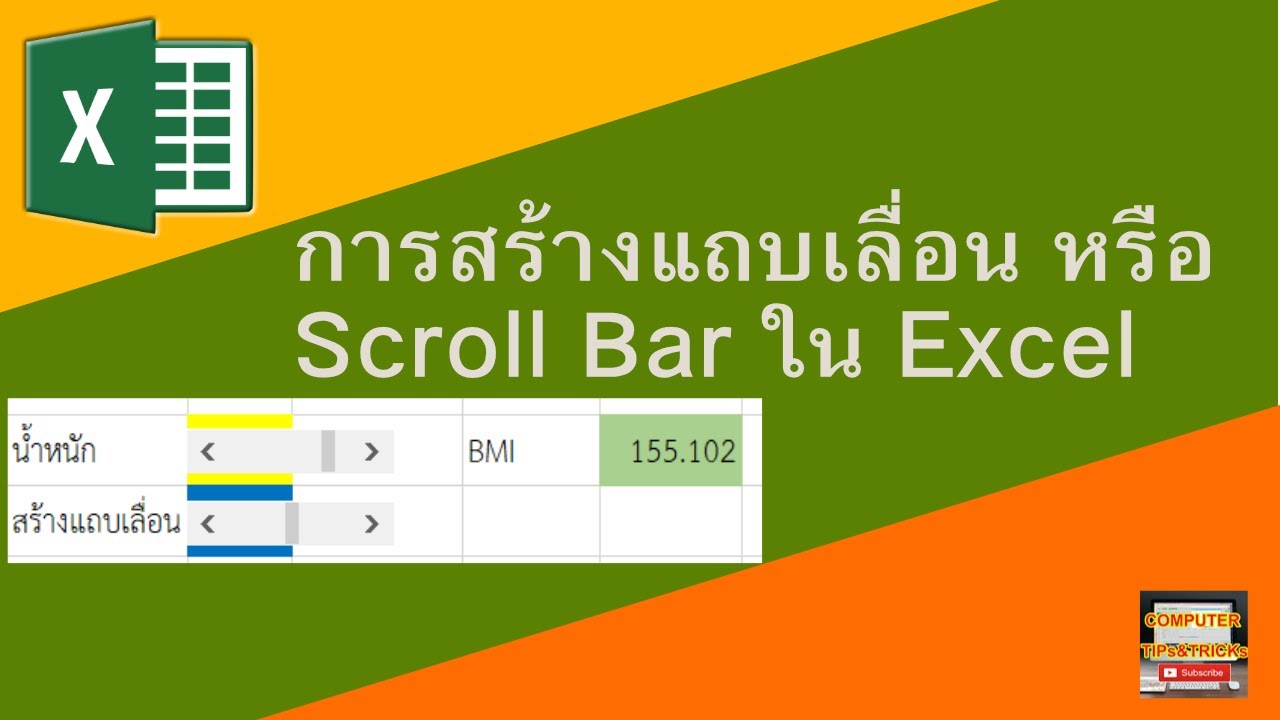
การสร้างแถบเลื่อน หรือ Scroll Bar ใน Excel ทำได้อย่างไร? Update scroll bar คือ
ข้อมูลใหม่ในหัวข้อ scroll bar คือ
การสร้างแถบเลื่อน หรือ Scroll Bar ใน Excel ทำได้อย่างไร? เป็นวิดีโอที่จะมาแนะนำผู้ใช้งานโปรแกรม Excel ทั้งมือเก่าและมือใหม่ให้ลองมาฝกวิธีการสร้างแถบเลื่อน หรือ ที่ทางภาษาคอมพิวเตอร์เรียกว่าแถบ Scroll Bar ในโปรแกรม Excel ทำอย่างไร ซ่งหากเราเรียนรู้เราสามารถที่จะนำความรู้ไปประยุกต์ใช้ในงานอื่นๆได้อีก ลองศกษาเรียนรู้และนำไปประยุกต์ใช้กันครับ
scroll bar คือ ภาพบางส่วนในหัวข้อ

information work: การออกแบบ Scroll Bar Update
นอกจาก Scroll Bar ของหน้าต่างเว็บบราวเซอร์แล้ว ผู้ออกแบบสามารถสร้าง Scroll Bar เสริมที่ช่องกรอกข้อความ (Text Area) หรือสร้างระบบนำทาง (Navigation) โดยใช้ Scroll Bar เพื่อซ่อน …
How To Create Custom Scrollbar In CSS Update scroll bar คือ
อัพเดทใหม่ในหัวข้อ scroll bar คือ
FREE CSS Selector Cheat Sheet: https://webdevsimplified.com/specificity-cheat-sheet.html\n\nScrollbars are one of those things that normally you never change, but when you try to make a dark themed site or if you want to do something unique then they become a huge pain to deal with especially cross browser. In this video I will show you how to really easily how to use CSS to create custom styles for your scrollbar that will work across all browers.\n\n\n📚 Materials/References:\n\nFREE CSS Selector Cheat Sheet: https://webdevsimplified.com/specificity-cheat-sheet.html\nGitHub Code: https://github.com/WebDevSimplified/css-custom-scrollbar\nCSS Units Video: https://youtu.be/-GR52czEd-0\n\n\n🌎 Find Me Here:\n\nMy Blog: https://blog.webdevsimplified.com\nMy Courses: https://courses.webdevsimplified.com\nPatreon: https://www.patreon.com/WebDevSimplified\nTwitter: https://twitter.com/DevSimplified\nDiscord: https://discord.gg/7StTjnR\nGitHub: https://github.com/WebDevSimplified\nCodePen: https://codepen.io/WebDevSimplified\n\n\n⏱️ Timestamps:\n\n00:00 – Introduction\n00:40 – Standard Properties\n03:02 – Webkit Properties\n\n\n#CSSScrollbar #WDS #CSS
scroll bar คือ ภาพบางส่วนในหัวข้อ

คำศัพท์คอมพิวเตอร์คำว่า scroll bar ความหมายคือ..(569 … 2022 New
scroll bar ความหมายคือ สกอลบาร์ หรือแถบเลื่อนจอภาพ ผู้ใช้สามารถลากให้จอภาพเลื่อนขึ้น-ลง หรือเลื่อนไปทางขวาหรือทางซ้ายได้โดยการใช้เมาส์ลากลูกศร …
Amazing scrollbar in div ( html and css only ) New Update scroll bar คือ
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ scroll bar คือ
simple scroll bar in div tutorial using only html and css \nif you have questions concerning this video feel free to head \ndown to the comment section\n- – – – – – – – – – – — – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – -\nif you find this video helpful please like and susbcribe\n————————————————————————————–\n\nTrack: Netrum – Colorblind (feat. Halvorsen) [NCS Release]\nMusic provided by NoCopyrightSounds.\nWatch: https://youtu.be/5S5zfXao-h0\nFree Download / Stream: http://ncs.io/Colorblind
scroll bar คือ คุณสามารถดูภาพสวย ๆ ในหัวข้อ

Quick Tip: การใส่ CSS กับ Scrollbar เพื่อให้เข้ากับ UI ของคุณ New
::-webkit-scrollbar { width: 15px; } /* this targets the default scrollbar (compulsory) */ เมื่อใช้ pseudo element ที่แสดงอันนี้ Webkit จะปิดการ render built-in scrollbar ของมัน และใช้โค้ดที่ให้ไว้ใน CSS แทน – Surfin’ Safari
Scrolling and scrollbars in Unity – Unity UI tutorial Update scroll bar คือ
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ scroll bar คือ
🎁 Support me and DOWNLOAD Unity project: https://www.patreon.com/posts/46642383?s=yt\nThis tutorial/guide will show you how to create simple scrolling views:\n- Vertical (eg. list, leaderboard)\n- Horizontal (eg. Netflix video blocks)\nIn addition I’ll also show you how to add a scrollbar and how to change scrolling speed for mouse scroll wheel.\n\n💜 Join our Discord: https://discord.gg/hNnZRnqf4s\n🔵 Follow me on Twitter: https://twitter.com/bionicl333\n\nYou will learn:\n- How to create scroll area in Unity\n- How to add scrollbar in Unity\n- How to create vertical scrolling list\n- How to use vertical and horizontal layout group\n\nTimestamps:\n0:00 – Intro\n0:18 – Vertical list\n3:04 – Netflix-like horizontal list\n4:38 – Scrollbar
scroll bar คือ ภาพบางส่วนในหัวข้อ

รบกวนสอบถามการใช้งาน Scrollbar + vb 2008 ***** ผมสร้าง … 2022 New
02/06/2017 · คือเวลารันอ่ะค่ะ อยากให้scrollมันยุด้านบน แต่รันทีไร มันยุล่างสุดทุกที Date : 2017-06-02 21:32:32
Adding a Full Screen ScrollBar – Python Tkinter GUI Tutorial #96 Update scroll bar คือ
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ scroll bar คือ
In this video I’ll show you how to add a scrollbar that scrolls your entire tkinter app.\n\n\nNormally scrollbars are used for listboxes, but what if you just wanted one to run the whole length of your app? Is it possible?\n\n\nWell…sort of.\n\nWe can use a scrollbar on a canvas…and we can hack a canvas to hold a frame, and we can add all of our app stuff into that frame…and that’s what I’ll show you how to do in this video!
scroll bar คือ ภาพบางส่วนในหัวข้อ

บทที่ 7 ส่วนประกอบของโปรแกรม – บทเรียนเทคโนโลยีสารสนเทค 2022
บทที่ 7 ส่วนประกอบของโปรแกรม. ส่วนประกอบของโปรแกรม. แถบเมนู ( Menu Bar ) เก็บรวบรวมคำสั่งทั้งหมดแยกตามรายการคำสั่ง. แถบเครื่องมือ …
Adding a Scroll Bar in Excel Update scroll bar คือ
ข้อมูลใหม่ในหัวข้อ scroll bar คือ
Here’s my entire playlist of Excel tutorials: http://bit.ly/tech4excel Learn how to add a scroll bar on an Excel spreadsheet so you can control data in a cell simply by dragging the scroll bar. This is an exciting form control that can improve a spreadsheet’s usability.#excel #exceltutorial ***Consider supporting Technology for Teachers and Students on Patreon***: https://www.patreon.com/technologyforteachersandstudents #exceltutorial #excel Information about MUSE’s latest CD: https://amzn.to/2DUXG8q Here’s the practice file that goes with the video: https://bit.ly/scrollexcel
scroll bar คือ รูปภาพที่เกี่ยวข้องในหัวข้อ

Scroll คืออะไร แปลภาษา แปลว่า หมายถึง (พจนานุกรมคำศัพท์ … Update New
พจนานุกรม Scroll : พจนานุกรม ออนไลน์ แปลภาษา คือ อะไร แปลว่า … ใช้การเลื่อนลูกศรที่แถบเลื่อนภาพก็ได้ ดู scroll bar …
Scroll Bar with Text | Adobe XD New scroll bar คือ
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ scroll bar คือ
#AdobeXD \nการสร้างข้อความเลื่อนขึ้นลงด้วย Scroll Bar\n\nรับออกแบบ UI/UX รับออกแบบ Website, Mobile App\n\nคอร์สเรียนออนไลน์ เรียนซ้ำได้ตลอด ไม่มีวันหมดอายุ\n\nออกแบบ Responsive Website ด้วย Adobe XD\nhttps://uncle-ake.teachable.com/p/responsive-website-adobe-xd\n\nออกแบบ UI/UX และ Digital Product ด้วย Adobe Xd \nhttps://uncle-ake.teachable.com/p/ui-ux-digital-product-adobe-xd\n\nออกแบบ UI/UX แอพโรงแรม ด้วย Adobe XD \nhttps://uncle-ake.teachable.com/p/ui-ux-adobe-xd-ui-ux-prototype-a-hotel-app\n\nfacebook : https://www.facebook.com/UncleAke21/\nLine: http://line.me/ti/p/~uncleake21\nMessenger: http://m.me/uncleake21\n\nโทร. 081-592-5590 (เอก)
scroll bar คือ ภาพบางส่วนในหัวข้อ

รู้จัก CSS Scroll Snap มาตรฐาน CSS สำหรับการจับขึง จับขึง!~ New
29/11/2018 · CSS Scroll Snap คืออะไร รู้จักการใช้งาน scroll-snap-type และ scroll-snap-align
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
WebTips การทำ Custom Scrollbar | CSS 2022 Update scroll bar คือ
อัพเดทใหม่ในหัวข้อ scroll bar คือ
Follow \u0026 Contacts\n👓 FB : https://www.facebook.com/patiphanphengpao\n🕶 FB (Fanpage) : https://www.facebook.com/patiphannn/\n📷 IG : https://www.instagram.com/ohmilerr/\n📧 Business : [email protected]\n\nRuk-Com จดโดเมน-เช่าโฮสต์ ราคาประหยัด\n🔗 https://bit.ly/2yrLUgQ\n\nWebsite\n🏠 https://milerdev.com/\n\nDonate \u0026 Supporting me \n🙏🏻 KBANK กสิกร : 009-3-555-821 ปฏิภาณ เพ็งเภา\n🙏🏻 Paypal : [email protected]\n\n#PatiphanPhengpao #MilerDev #PatiPhan
scroll bar คือ รูปภาพที่เกี่ยวข้องในหัวข้อ

ปุ่ม Scroll Lock บนแป้นคีย์บอร์ดคืออะไร และ มีเอาไว้ทำอะไร? 2022 Update
21/12/2019 · ทุกวันนี้ปุ่ม Scroll Lock นิยมใช้งานกันอยู่ 2 อย่าง คือ. 1. Microsoft Excel. ปกติใน โปรแกรม Microsoft Excel ปุ่มทิศทาง (Arrow keys) จะใช้ในการเลือก Cells อย่างไรก็ตาม …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Create Custom Scrollbar Using CSS || Scroll bar html css Update New scroll bar คือ
อัพเดทใหม่ในหัวข้อ scroll bar คือ
Hey Friends add scrollbar in your web page using just single word.
scroll bar คือ ภาพบางส่วนในหัวข้อ

คุณสามารถดูข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ scroll bar คือ
CSS Overflow – W3Schools Update 2022
CSS Overflow. The overflow property specifies whether to clip the content or to add scrollbars when the content of an element is too big to fit in the specified area.. The overflow property has the following values:. visible – Default. The overflow is not clipped. The content renders outside the element’s box; hidden – The overflow is clipped, and the rest of the content will be invisible
Creating a Custom Scrollbar for the Web – CSS Tutorial Update 2022 scroll bar คือ
ข้อมูลใหม่ในหัวข้อ scroll bar คือ
It’s super easy to create your own scrollbar by using CSS – in this video I’ll take you through how you can implement one on your websites or web applications.\n\nKeep in mind that unfortunately only users with Webkit browsers will be able to see this effect – this includes Chrome, Firefox and Safari.\n\nSupport me on Patreon:\nhttps://www.patreon.com/dcode – with enough funding I plan to develop a website of some sort with a new developer experience!\n\nFor your reference, check this out:\nhttps://www.w3schools.com/howto/howto_css_custom_scrollbar.asp\n\nFollow me on Twitter @dcode!\n\nIf this video helped you out and you’d like to see more, make sure to leave a like and subscribe to dcode!
scroll bar คือ ภาพบางส่วนในหัวข้อ

[Tips] เพิ่มความเร็ว Scrollbar บนเมาส์ ให้เลื่อนไว ดูเว็บ … Update 2022
05/05/2017 · 1.ขั้นแรกในการเพิ่มความเร็วให้กับการ Scrollbar ให้ไปคลิกที่ Settings ที่อยู่ใน Menu bar ของ Windows 10 หรือจะกดปุ่ม Windows + I บนคีย์บอร์ด เพื่อเข้าสู่แอ …
Windows 10 Tip | Always Show ScrollBar! New scroll bar คือ
ข้อมูลใหม่ในหัวข้อ scroll bar คือ
Quick Windows 10 trick and tip for bring back Windows 10 scrolling bars within Windows. It’s strange that Microsoft doesn’t have this on by default, but here is the steps into enabling always show scrollbars in Windows 10.\n\nDon’t forget guys, if you like this video please \”Like\
scroll bar คือ ภาพบางส่วนในหัวข้อ

รบกวนสอบถามการใช้งาน Scrollbar + vb 2008 ***** ผมสร้าง … New 2022
02/06/2017 · คือเวลารันอ่ะค่ะ อยากให้scrollมันยุด้านบน แต่รันทีไร มันยุล่างสุดทุกที Date : 2017-06-02 21:32:32
Unity UI Tutorial – How To Make UI Scroll View With Scroll Bar New scroll bar คือ
ข้อมูลใหม่ในหัวข้อ scroll bar คือ
In This Tutorial, I will show you How To Make a Simple UI Scroll View With UI Scroll Bar To Scrolling UI Content in Unity\n\nDon’t Forget To Subscribe Denys Gamers Channel, To Keep Me Update More Videos :\nhttps://www.youtube.com/channel/UCoUpvtRCXP1Ue9MgVwbEK-w\n\nFollow Denys Gamers On Instagram :\nhttps://www.instagram.com/denysgamersstudio/\n\nIf you like my work then you can support me through.\nPatreon : https://www.patreon.com/denysgamers\nPaypal Donate : https://www.paypal.me/DenysGamers\n\nDukung kami dengan cara donasi di :\nhttps://saweria.co/denysgamerstutorial\n\nMore Tutorial Denys Gamers :\n# List Unity Tutorial : \nhttps://www.youtube.com/playlist?list=PLZegsrWpoeOPyFHEcTKS6bOu3KRkMoR7F\n\n# List Augmented Reality Tutorial :\nhttps://www.youtube.com/playlist?list=PLZegsrWpoeONv4cSTCzmOrqfH7qNFBwqx\n\n# List Virtual Reality Tutorial :\nhttps://www.youtube.com/playlist?list=PLZegsrWpoeONusWioV0WO_RXnGjefKJJm\n\n# AR \u0026 VR Demo Apps/Games :\nhttps://www.youtube.com/playlist?list=PLZegsrWpoeOOBERkV_hBS3kkMf_QvG5GE\n\nThankyou for watching, Don’t forget to Subcribe this channel \u0026 Share this video to your friend
scroll bar คือ คุณสามารถดูภาพสวย ๆ ในหัวข้อ

ทิปส์ Microsoft Excel วิธีเอาแถบเลื่อน Scroll bar และแถบ … 2022
16/04/2017 · จะมีหน้าต่าง Excel Options เปิดขึ้นมา ให้คลิกที่คำสั่ง Advanced. ให้เลื่อนแถบ Scroll bar ในหน้าต่าง Excel Options ลงมา จนเจอข้อความ Display options for this workbook. เพียงแค่ …
How To Make A Nicer Scrollbar In ReactJS Update New scroll bar คือ
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ scroll bar คือ
#EditScrollBar #arslan #ReactJS\nHow to edit your side scroll bar using CSS in React\nPlease don’t forget Like, Comment and Subscribe if you’re new!\n\nWanna know how I made the app used in the video?\nLinks: https://youtu.be/g459Eia-bxw , https://youtu.be/C0U0GzuFkEM
scroll bar คือ ภาพบางส่วนในหัวข้อ

วิธีแก้ Excel แถบเลื่อน scroll bar หาย – YouTube Update
19/10/2020 · วิธีแก้ Excel แถบเลื่อน scroll bar หาย#excel …
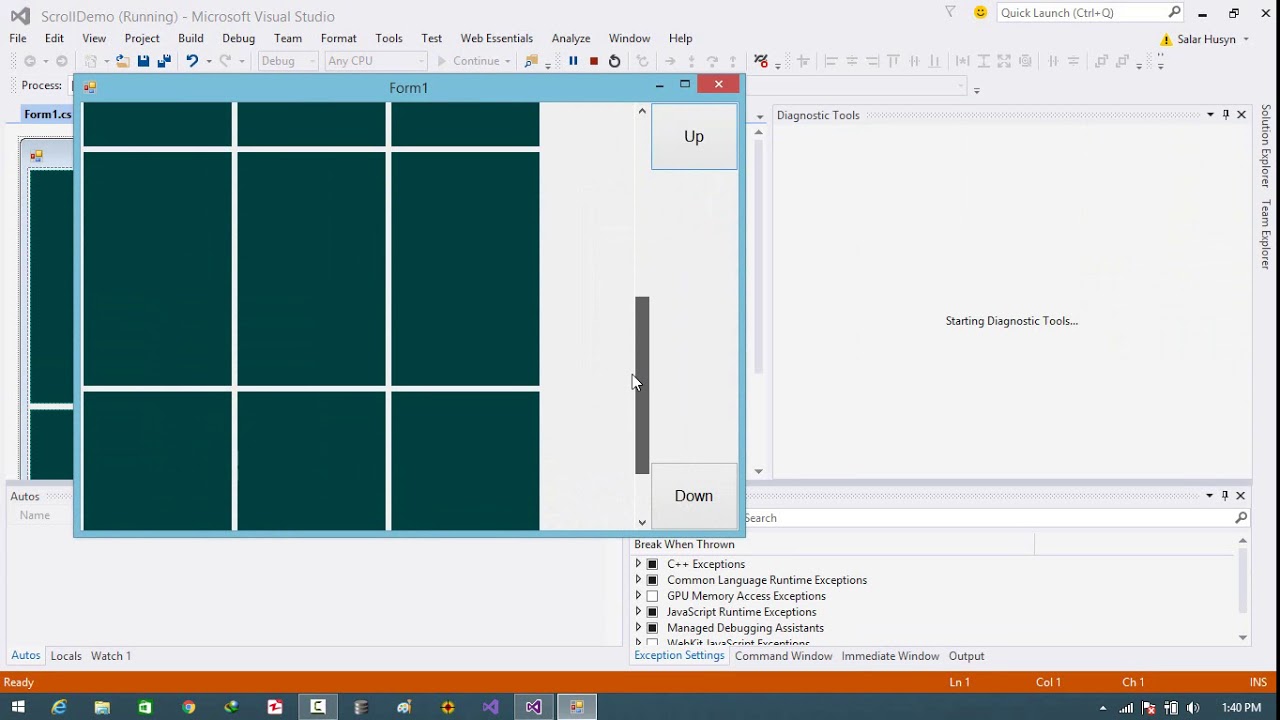
C# – Scrolling a Flow layout Panel using Buttons in WinForm App New Update scroll bar คือ
ข้อมูลใหม่ในหัวข้อ scroll bar คือ
Hello Friends, This is SaLaaR HuSyN, in this very Quick tutorial we’ll learn how to scroll a flowlayout panel using button Controls in windows form application C#.\nScrolling a panel in touch screen systems is a challenging task, so you can use buttons for easy scrolling…. :)\n\nDownload Source Code:\nhttps://github.com/SaLaaRHuSyN/ScrollDemo\n++++++++++++++++++++++++++++++++++++++++++++\n\nFor Android Ui Tutorials, Please Subscribe Our Channel Android Ui Academy:\nhttps://www.youtube.com/channel/UCwWb61R4bc6h-Z8ICFR9tfQ\n+++++++++++++++++++++++++++++++++++++++++++++++++++++++++++\n\nif You Have any Query, feel free to contact Us on Facebook:\nhttps://www.facebook.com/CsharpUiAcademy/\n++++++++++++++++++++++++++++++++++++++++++++\nPlease Subscribe for more Videos.
scroll bar คือ ภาพบางส่วนในหัวข้อ

ทิปส์ Microsoft Excel วิธีเอาแถบเลื่อน Scroll bar และแถบ … Update
22/02/2017 · สำหรับผู้ใช้งานโปรแกรม Microsoft Excel อาจจะเดินทางมาถึงจุดหนึ่งของชีวิต ที่อยู่ดีๆ เจ้า Sheet Tab (แถบที่ใช้เลือกชีตต่างๆ ในไฟล์งาน) หรือแถบเลื่อน Scroll bar …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
How to set scrollbar in winforms C# visual studio 2019 New scroll bar คือ
อัพเดทใหม่ในหัวข้อ scroll bar คือ
อธิบาย วิธี ตั้งค่า scrollbar สองแบบ ใน winforms C# visual studio 2019
scroll bar คือ คุณสามารถดูภาพสวย ๆ ในหัวข้อ

การสร้างเว็บไซต์ด้วย HTML,สอนภาษา HTML: การสร้างเฟรม 2 อัปเดต
คือตัวเลือนขึ้นเลื่อนลงเมื่อนำเมาส์ลากให้เลื่อน คั่นอยู่ระสว่างเฟรม มี 3 ชนิดคือ. 1.scrolling=”yes” กำหนดให้มี scroll bar ไว้สำหรับเลื่อน …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
MOMENTUM Scrolling with Smooth-Scrollbar.js! Update scroll bar คือ
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ scroll bar คือ
Visit http://linode.com/designcourse for a $20 credit on your new linode account.\nhttps://designcourse.com – Learn UI/UX from Scratch with my new service (coming soon)\n– Today, we’re checking out a tiny 2kb solution for implementing momentum scrolling on your layouts (smooth-scrollbar.js). I’ll show you how to get up n’ running in a jiffy!\n\nhttps://github.com/idiotWu/smooth-scrollbar\n\nLet’s get started!\n\n- – – – – – – – – – – – – – – – – – – – – -\r\n\r\nSubscribe for NEW VIDEOS!\r\n\r\nMy site: https://designcourse.com\r\nMy personal FB account: http://fb.com/logodesigner\r\nCoursetro FB: http://fb.com/coursetro\r\nCoursetro’s Twitter: http://twitter.com/designcoursecom\r\n\r\nJoin my Discord! https://discord.gg/a27CKAF\r\n^-Chat with me and others\r\n\r\n- – – – – – – – – – – – – – – – – – – – – -\r\n\r\nWho is Gary Simon? Well, I’m a full stack developer with 2+ decades experience and I teach people how to design and code. I’ve created around 100+ courses for big brands like LinkedIn, Lynda.com, Pluralsight and Envato Network. \r\n\r\nNow, I focus all of my time and energy on this channel and my website Coursetro.com.\r\n\r\nCome to my discord server or add me on social media and say Hi!
scroll bar คือ ภาพบางส่วนในหัวข้อ

ScrollBar Disable ไม่ใช่ Hidden เอา tab เลื่อนๆ ออก ไม่ใช่ … New Update
06/04/2012 · คือ ถ้ามีข้อความ 100 บรรทัด จะมี scrollbar แต่ต้องการให้ Tab Scrollbar ยังอยู่ แต่ว่า ไม่สามารถทำการเคลื่อนที่ หรือว่าเคลื่อนย้ายได้เลย ดูภาพปกติ ถ้ามี > เยอะๆ …
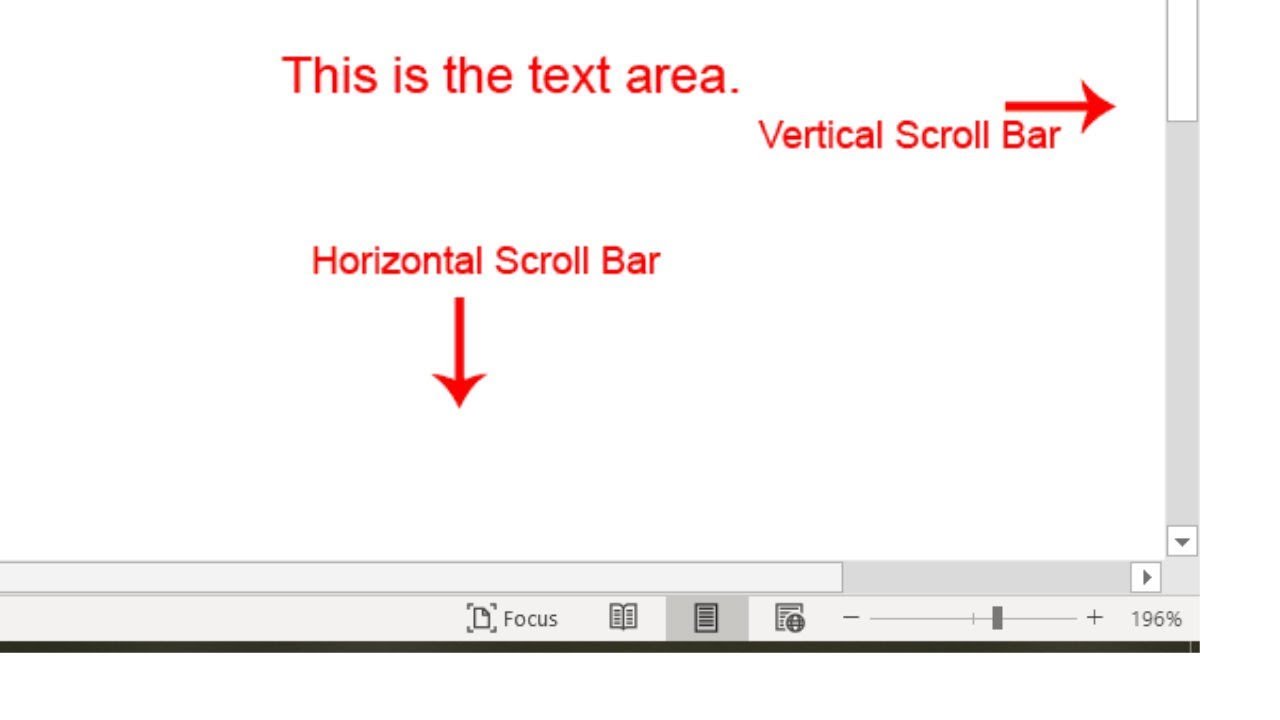
How to use Scroll Bars in Microsoft Word and how to navigate Scroll Bars in Microsoft Word Update 2022 scroll bar คือ
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ scroll bar คือ
You can view various parts of the active document by using the vertical and horizontal scroll bars. Using the scroll bars does not move the cursor—it changes only the part of the document displayed in the window. \n\nMicrosoft Word Ribbon https://www.youtube.com/watch?v=d5-iarO7XcU\u0026t=28s\n\nI accept donations so that I can make more YouTube videos like this at PayPal.me/johannadenny\n\nMY PERSONAL SOCIAL MEDIA PAGES\n★☆★ Twitter: @johannadenny\n★☆★ Instagram: @johannadennyig\n★☆★ Facebook\n► https://www.facebook.com/johannadennylive
scroll bar คือ ภาพบางส่วนในหัวข้อ

ปุ่ม Scroll Lock บนแป้นคีย์บอร์ดคืออะไร และ มีเอาไว้ทำอะไร? New 2022
21/12/2019 · ทุกวันนี้ปุ่ม Scroll Lock นิยมใช้งานกันอยู่ 2 อย่าง คือ. 1. Microsoft Excel. ปกติใน โปรแกรม Microsoft Excel ปุ่มทิศทาง (Arrow keys) จะใช้ในการเลือก Cells อย่างไรก็ตาม …
สร้างกราฟ Excel เลื่อนวันที่ได้ด้วย scroll bar แสดงค่าสูงสุด-ต่ำสุด อัตโนมัติ เพิ่มข้อมูลไม่จำกัด Update New scroll bar คือ
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ scroll bar คือ
สอนสร้างกราฟ Excel ที่สามารถเลื่อนค่ากราฟในแนวแกนนอน ด้วยแถบ scroll bar โดยกราฟจะแสดงค่าสูงสุด-ต่ำสุด เปลี่ยนไปอัตโนมัติในแต่ละช่วงเวลา ผู้ใช้สามารถเพิ่มข้อมูลที่จะแสดงได้ไม่จำกัด แสดงผลได้ชัดเจน ตรงความต้องการ และเห็นแนวโน้มของกราฟ เหมาะสำหรับการสร้าง dashboard ด้วย Excel และสร้างกราฟที่มีข้อมูลเยอะ\n\n\n❤️ฝากกดLike กดติดตามเป็นกำลังใจด้วยนะ❤️\n——————————————————————————-\nไฟล์ตัวอย่าง: https://docs.google.com/spreadsheets/d/1ixgAsYn6E8CZd1BycX0zOi33WaUN1W6Y/edit?usp=sharing\u0026ouid=118049069333029908739\u0026rtpof=true\u0026sd=true
scroll bar คือ คุณสามารถดูภาพสวย ๆ ในหัวข้อ

การใช้งานโปรแกรมMicrosoft Excel – PETHPOII ล่าสุด
Formula Bar. Formula Bar สามารถเลือกเปิด หรือปิดได้ โดยไปที่ View > Formular Bar ถ้าเปิดอยู่จะเห็นเป็นแถบดังภาพข้างบนนี้ ส่วนที่อยู่ซ้ายสุด คือ ชื่อของ cell และช่องถัดมา …
Scrollbar (Flutter Widget of the Week) New scroll bar คือ
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ scroll bar คือ
Learn more about scrollbar → https://goo.gle/scrollbar\n\nBy default, scrollable widgets in Flutter don’t show a scrollbar. However, with Flutter’s scrollbar widget, that all can change! By wrapping scrollbar around any scrollable widget, like ListView, GridView or CustomScrollView, you can navigate with precision!\n\nDartPad → https://goo.gle/39UFnA4\nScrollbar API docs → https://goo.gle/2ZI2Krb\n\nThis video is also subtitled in Chinese, Indonesian, Italian, Japanese, Korean, Portuguese, and Spanish.\n\nLearn everything about Flutter at → https://goo.gle/2WAhEN1 \n\nGet more tips! → https://goo.gle/FlutterWidget\nSubscribe to Flutter! → https://goo.gle/FlutterYT\n\n#WidgetoftheWeek #Widgets #Flutter
scroll bar คือ ภาพบางส่วนในหัวข้อ

คำสำคัญที่ผู้ใช้ค้นหาเกี่ยวกับหัวข้อ scroll bar คือ
Đang cập nhật
ขอบคุณที่รับชมกระทู้ครับ scroll bar คือ
Articles compiled by Bangkokbikethailandchallenge.com. See more articles in category: MMO
