You are viewing this post: Best Choice web responsive คือ 2022 Update
โปรดดูบทความหัวข้อ web responsive คือ
Responsive Website คืออะไร สำคัญอย่างไร New 2022
24/11/2020 · Responsive website แตกต่างจาก Moblie website อย่างไร . เนื่องจากเว็บไซต์ในรูปแบบ Mobile Friendly จะแสดงผลได้สวยงามและถูกออกแบบมาได้ให้พอดีกับหน้าจอเมื่อใช้งานผ่านสมาร์ท …
Responsive Web Design คืออะไร ? มาทำความรู้จักกัน New web responsive คือ
ข้อมูลใหม่ในหัวข้อ web responsive คือ
https://business.tutsplus.com/tutorials/what-is-responsive-web-design-definition-examples–cms-30843?utm_source=facebook\u0026utm_medium=social\u0026utm_campaign=social_fb_tuts
web responsive คือ รูปภาพที่เกี่ยวข้องในหัวข้อ

Responsive Website คืออะไร ตัวอย่างและประโยชน์ – บริษัท … ล่าสุด
21/05/2016 · Responsive Website คืออะไร คือแนวทางการพัฒนาเว็บไซต์โดยเริ่มตั้งแต่การออกแบบ ไปจนถึงการเขียนโปรแกรม โดยให้ความสำคัญกับแสดงผลที่ …
พื้นฐาน Media Query ในการทำเว็บ Responsive ให้รองรับทุกขนาดหน้าจอ 2022 Update web responsive คือ
ข้อมูลใหม่ในหัวข้อ web responsive คือ
Follow \u0026 Contacts\n👓 FB : https://www.facebook.com/patiphanphengpao\n🕶 FB (Fanpage) : https://www.facebook.com/patiphannn/\n📷 IG : https://www.instagram.com/ohmilerr/\n📧 Business : [email protected]\n\nRuk-Com จดโดเมน-เช่าโฮสต์ ราคาประหยัด\n🔗 https://bit.ly/2yrLUgQ\n\nCourse Online คอร์สเรียนออนไลน์\n🔗 https://milerdev.teachable.com/courses\n\nWebsite\n🏠 https://milerdev.com/\n\nDonate \u0026 Supporting me \n🙏🏻 KBANK กสิกร : 009-3-555-821 ปฏิภาณ เพ็งเภา\n🙏🏻 Paypal : [email protected]\n\n#PatiphanPhengpao #MilerDev #PatiPhan
web responsive คือ คุณสามารถดูภาพสวย ๆ ในหัวข้อ

Responsive Web Design คืออะไร | เว็บไซต์สำเร็จรูป SoGoodWeb Update 2022
Đang cập nhật
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Học responsive qua ví dụ 2022 web responsive คือ
อัพเดทใหม่ในหัวข้อ web responsive คือ
Video này chỉ là những ví dụ nho nhỏ để các bạn hiểu cách hoạt động cũng như cách áp dụng thực tế của thuộc tính media query trong responsive web design.\n\n🔥 Hãy chia sẻ các khóa học, vì ngoài kia có rất nhiều người đang cần nó ❤️\n🔥 Truy cập http://fullstack.edu.vn (miễn phí) để quản lý được tiến độ học của bạn. Trong tương lai còn giúp bạn có hồ sơ đẹp trong mắt Nhà Tuyển Dụng.\n🔥 Tham gia nhóm Học lập trình tại F8 trên Facebook: https://www.facebook.com/groups/f8official/\n\n#hoclaptrinh #mienphi #frontend #backend #devops\n—————————————\nHỌC LẬP TRÌNH MIỄN PHÍ\n1. Khóa Javascript cơ bản: https://fullstack.edu.vn/courses/javascript-co-ban\n2. Khóa HTML, CSS: https://fullstack.edu.vn/courses/html-css\n3. Khóa Responsive web design: https://fullstack.edu.vn/courses/responsive-web-design\n—————————————\nLIÊN KẾT HỮU ÍCH\n1. Học lập trình: http://fullstack.edu.vn\n2. Viết CV xin việc: http://mycv.vn\n———————————————————–\nLIÊN HỆ\n1. Facebook: https://fb.com/sondnmc\n2. Email: [email protected]\n\nYêu các bạn ❤️
web responsive คือ ภาพบางส่วนในหัวข้อ

Responsive Web Design คืออะไร? สำคัญต่อการออกแบบเว็บไซต์ … อัปเดต
29/10/2021 · ความสำคัญของ Responsive Web Design 1. ไม่ต้องเขียนโค้ด HTML 2 ชุด. จากที่แต่เดิมต้องเขียน HTML 2 ชุด แยกเป็น Desktop และ Mobile …
Responsive là gì ? Cách nắm vững Responsive cơ bản dành cho người mới toàn tập New web responsive คือ
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ web responsive คือ
Xin chào các bạn đã đến với video hướng dẫn tiếp theo của mình. Trong ngày hôm nay mình sẽ hướng dẫn cho các bạn tiếp một chủ đề mà nhiều bạn rất là quan tâm đó chính là Responsive. Vậy responsive là gì ? Làm sao để áp dụng responsive hiệu quả vào dự án, cách xử lý các trường hợp hay gặp, hay các trường hợp phức tạp thì tìm giải pháp ra sao ? Hãy cùng tìm hiểu trong video này của mình nhé. \nVà đừng quên like share và subscribe ủng hộ kênh mình lên nhiều subs nha.\n\n👉 Kết nối với mình\nFanpage: https://www.facebook.com/evondevblog/\nFacebook: https://www.facebook.com/tuan.trananh.0509\nBlog: https://evondev.com\nNhóm của mình: https://www.facebook.com/groups/2565163230401512\nHọc online với mình: https://www.facebook.com/messages/t/tuan.trananh.0509\n👉 Công cụ, tài nguyên\n- Theme: Dracula Official\n- Font chữ: JetBrains Mono, 14px\n- Packages: Prettier, Material Icon, Highlight Matching Tag, Bracket Pair Colorizer, HTML Snippets, Live Server.\n- Extension: Eye Dropper color picker Chrome Extension, color slurp MacOS, visBug Chrome Extension
web responsive คือ คุณสามารถดูภาพสวย ๆ ในหัวข้อ

Responsive Web Design คืออะไร? – Go Online Update New
07/10/2021 · Responsive Website คืออะไรกันนะ แต่งต่างจากเว็บไซต์แบบทั่วไปยังไง วันนี้น้องโก มีคำตอบมาให้ทุก ๆ ได้รู้กัน เข้ามาอ่านรายละเอียดได้ …
ทำความเข้าใจหลักการทำ Responsive Website เบื้องต้น 2022 New web responsive คือ
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ web responsive คือ
อ่านบล็อกของผม : https://milerdev.com/\nติดต่องาน : https://www.facebook.com/patiphannn/\nติดตามผมทาง Facebook : https://www.facebook.com/patiphanphengpao\nกลุ่มพูดคุย : https://www.facebook.com/groups/patiphanch/\nติดตามผมทาง Twitter : https://twitter.com/ohmiler\nติดตามผมทาง Instagram : https://www.instagram.com/ohmilerr/\nโดเมนเนม \u0026 โฮสต์ติ้ง โดย Ruk-Host : https://hostings.ruk-com.in.th/aff.php?aff=387\nสนับสนุนช่องทาง Patreon : https://www.patreon.com/patiphan — Watch live at https://www.twitch.tv/patiphanlive
web responsive คือ ภาพบางส่วนในหัวข้อ

Responsive Web Design คืออะไร 2022
Responsive Web Design คือ การแสดงผลของเว็บไซต์ ที่สามารถแสดงผลได้ สวยงาม …
Responsive Web Design ช่วยให้เว็บไซต์เราติดอันดับ Google ได้อย่างไร 2022 New web responsive คือ
อัพเดทใหม่ในหัวข้อ web responsive คือ
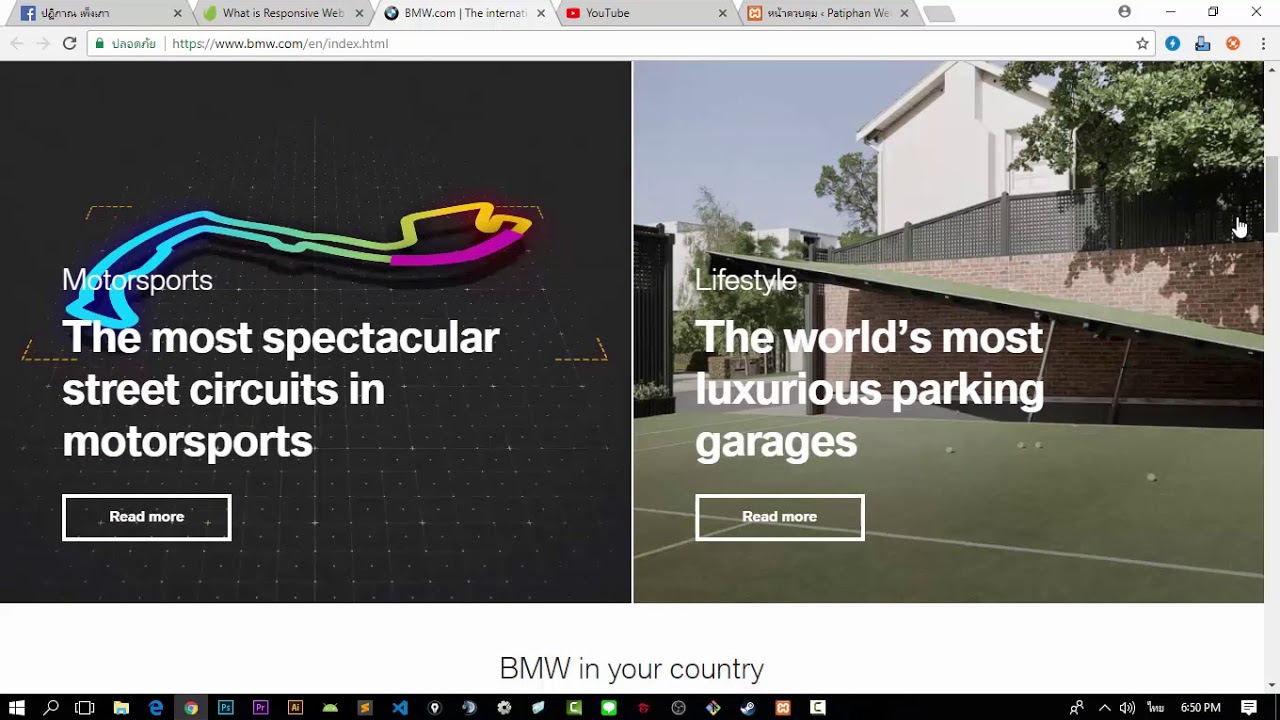
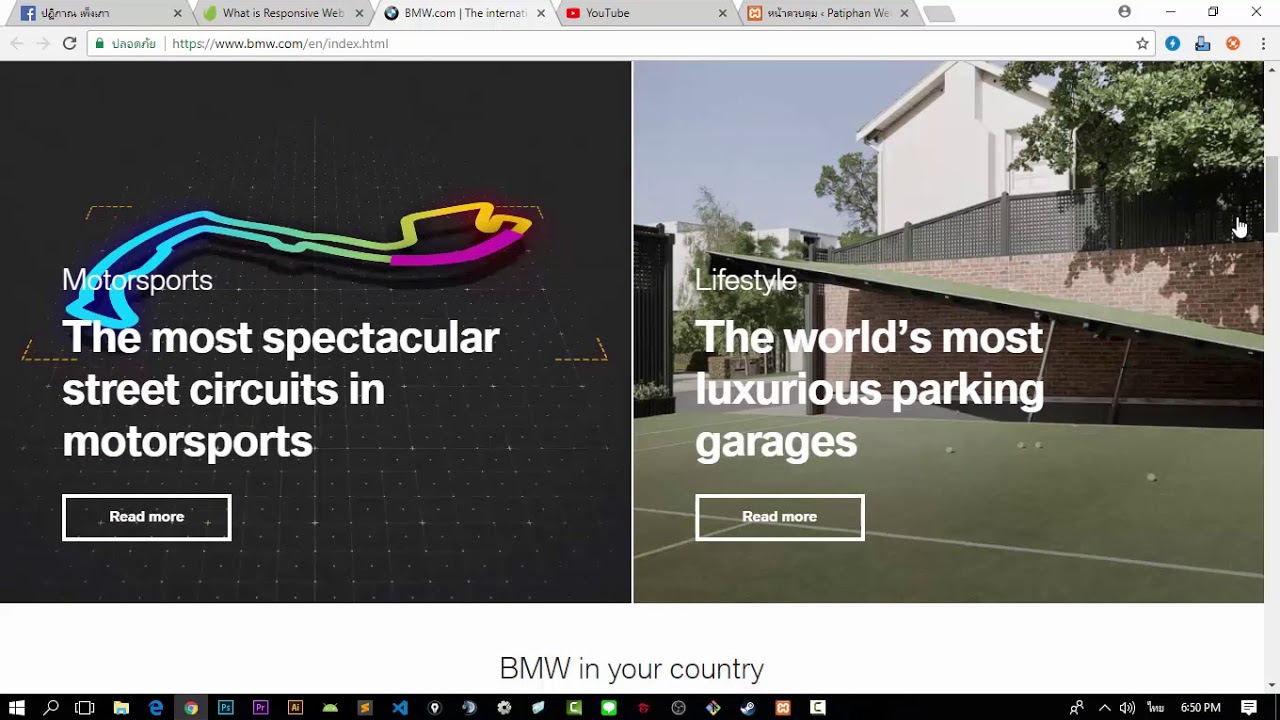
หลายท่านอาจจะเคย ได้ยินคำว่า Responsive เวลาจะทำเว็บไซต์นะครับ แต่ก็ยังไม่เข้าใจว่า มันคืออะไร และมันดีอย่างไร ช่วยให้เราติดอันดับ ใน Google ได้อย่างไร\n\nResponsive Web Design ก็คือ การออกแบบเว็บที่สามารถตอบสนองได้ในทุกอุปกรณ์ครับ ไม่ว่าจะดูด้วยอุปกรณ์ไหนก็ ดูดีได้หมดครับ\n\nสาเหตุที่ Google ชอบ Responsive Web Design นี้ก็เพราะว่า Google เค้ารู้ครับว่า คนเราสมัยนี้ใช้อุปกรณ์ พกพากันมาก ครับดังนั้น เว็บไซต์ไหน รองรับอุปกรณ์พกพา Google ก็จะเพิ่มคะแนน ผลการค้นหาให้ครับ\n\nเรามีวิธีทดสอบว่า เว็บไซต์ หรือ เท็มเพลตที่เราจะใช้ เป็น Responsive Design หรือไม่ด้วยนะครับ ลองรับชมในวีดีโอได้เลยครับ\n\nติดตามเราได้ที่\n=============================================\nfacebook : https://www.facebook.com/palamike.web\nYoutube : https://www.youtube.com/channel/UCqnsnaS65WwjxFKSAWSdjZA\nWebsite : http://palamike.com\nLine : @palamike\n=============================================
web responsive คือ คุณสามารถดูภาพสวย ๆ ในหัวข้อ

ดูข้อมูลหัวข้อเพิ่มเติม web responsive คือ
Responsive Web Design คืออะไร? – Go Online 2022
07/10/2021 · Responsive Website คืออะไรกันนะ แต่งต่างจากเว็บไซต์แบบทั่วไปยังไง วันนี้น้องโก มีคำตอบมาให้ทุก ๆ ได้รู้กัน เข้ามาอ่านรายละเอียดได้ …
Responsive Web Design คืออะไร ? มาทำความรู้จักกัน New web responsive คือ
ข้อมูลใหม่ในหัวข้อ web responsive คือ
https://business.tutsplus.com/tutorials/what-is-responsive-web-design-definition-examples–cms-30843?utm_source=facebook\u0026utm_medium=social\u0026utm_campaign=social_fb_tuts
web responsive คือ รูปภาพที่เกี่ยวข้องในหัวข้อ

Responsive Web Design คืออะไร | by Suranart Niamcome … Update
10/02/2013 · Responsive Web Design คืออะไร. Suranart Niamcome. Follow. Feb 10, 2013 …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Responsive Web Design | 10 Basics 2022 web responsive คือ
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ web responsive คือ
Responsive Web Design is a standard now in web design, but it can be a little confusing for those that are just getting started. What are the fundamentals? what are the \”must-haves\”? In this episode, I try to answer those questions. Remember to Subscribe https://goo.gl/6vCw64 \r\n\n—————————————————————————————-\n\nThese are the 10 basics of Responsive Web Design and links for further reading\r\n\n1. Responsive vs Adaptive web design\nhttps://www.uxpin.com/studio/blog/responsive-vs-adaptive-design-whats-best-choice-designers/\nhttps://www.interaction-design.org/literature/article/adaptive-vs-responsive-design\nhttps://uxplanet.org/adaptive-vs-responsive-web-design-eead0c2c28a8\n\n2. The flow\nhttps://developer.mozilla.org/en-US/docs/Learn/CSS/CSS_layout/Normal_Flow\nhttps://marksheet.io/css-the-flow.html\n\n3. Relative units\nhttps://thecssworkshop.com/lessons/relative-units\nhttps://www.tutorialrepublic.com/css-tutorial/css-units.php\n\n4. Breakpoints\nhttps://responsivedesign.is/strategy/page-layout/defining-breakpoints/\nhttps://medium.com/@uiuxlab/the-most-used-responsive-breakpoints-in-2017-of-mine-9588e9bd3a8a\nhttps://www.w3schools.com/css/css_rwd_mediaqueries.asp\n\n5. Max and Min values\nhttps://www.sitepoint.com/creating-media-queries-for-responsive-web-designs/\nhttps://www.smashingmagazine.com/2011/01/guidelines-for-responsive-web-design/\n\n6. Nested Objects\nhttps://www.smashingmagazine.com/2019/03/robust-layouts-container-units-css/\nhttps://www.quackit.com/css/flexbox/tutorial/nested_flex_containers.cfm\n\n7. Mobile or Desktop first\nhttps://medium.com/@Vincentxia77/what-is-mobile-first-design-why-its-important-how-to-make-it-7d3cf2e29d00\nhttps://www.uxpin.com/studio/blog/a-hands-on-guide-to-mobile-first-design/\n\n8. Webfonts vs System fonts\nhttps://responsivedesign.is/articles/should-i-use-system-fonts-or-web-fonts/\n\n9. Bitmap images vs Vectors\nhttps://filecamp.com/blog/vector-vs-bitmap-images-explained/\nhttps://www.lifewire.com/vector-and-bitmap-images-1701238\n\n10. Make it till it breaks\nhttps://bradfrost.com/blog/post/the-principles-of-adaptive-design/\r\n————————————————————————————\r\n\r\n////////// Want to support my content and get extra goodies? Become a member and get perks like member-only content, behind the scenes, design files, and more…\n https://learn.jesseshowalter.com/membership\n\n////////// Connect with me here 👍🏼\nInstagram: https://www.instagram.com/iamjesseshow\nTwitter: http://twitter.com/iamjesseshow\nAnchor: https://anchor.fm/iamjesseshow\nMedium: https://medium.com/@iamjesseshow\n\n////////// Sign up for my Monthly Newsletter 📫 \nhttp://jesseshowalter.com/newsletter\n\n////////// Music is from Musicbed click below for a free trial 👇🏼\nhttp://share.mscbd.fm/iamjesseshow\n\n////////// Equipment 📸\nhttps://www.amazon.com/shop/jesseshowaltertv
web responsive คือ คุณสามารถดูภาพสวย ๆ ในหัวข้อ

Responsive Web Design คืออะไร Update 2022
Responsive Web Design คือ การแสดงผลของเว็บไซต์ ที่สามารถแสดงผลได้ สวยงาม …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
RESPONSIVE WEB DESIGN คือ อะไร ? Update web responsive คือ
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ web responsive คือ
RESPONSIVE WEB DESIGN คืออะไร\n\nเพิ่มเติมครับ\n\nhttp://goo.gl/45SPCn
web responsive คือ ภาพบางส่วนในหัวข้อ

Responsive Web Design คืออะไร หลักการและวิธีแก้ปัญหา Update New
หลักการของ Responsive Web Design. 1. การทำ Fluid Grid คือการออกแบบ Grid ให้เป็นแบบ Relative นั่นคือการไม่กำหนด Grid ให้มีขนาดตายตัว แต่จะกำหนดความออกเป็นแบบ …
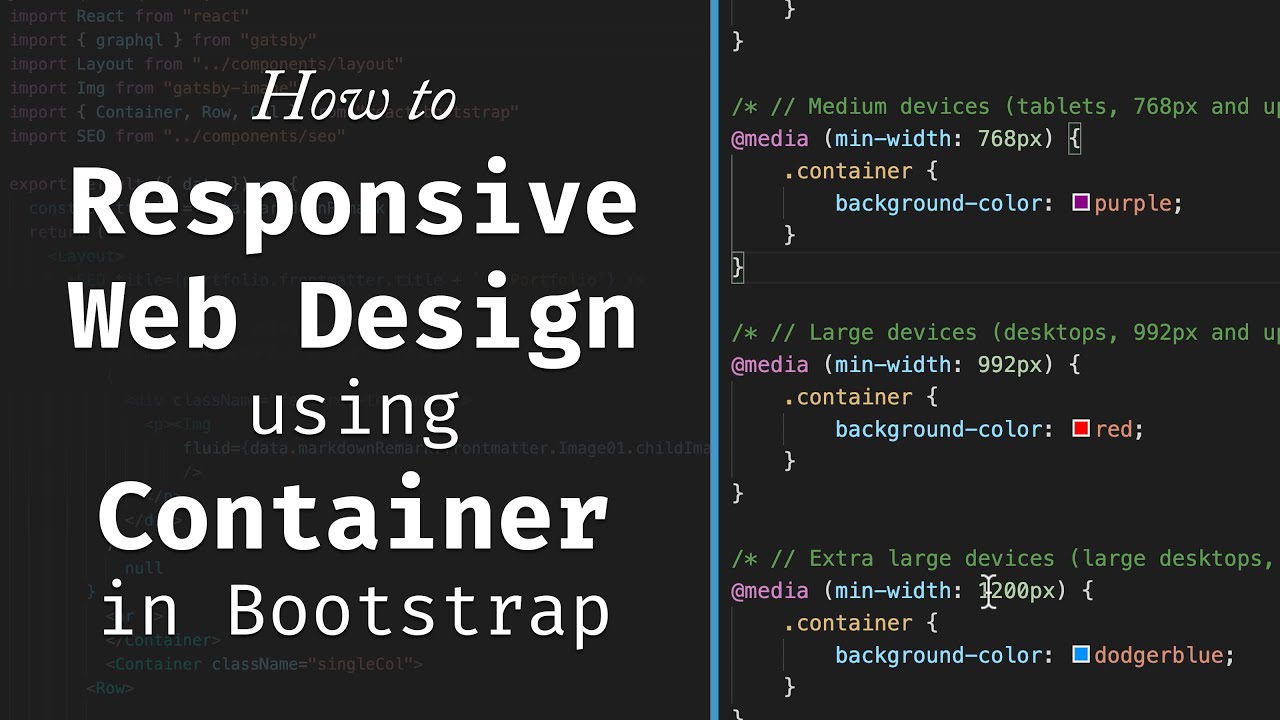
How make your HTML/CSS web page responsive using Bootstrap Container | Responsive Web Design New web responsive คือ
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ web responsive คือ
The single most powerful tools in Bootstrap is the container. Everything works off of this critical component. I’ll show you how the various breakpoints work in HTML/CSS and show you how colors change by adjusting the browser to different sizes (my advance apologies for using dodger blue to any San Francisco Giants fans out there. \n\nThe container in bootstrap is critical for all other components working.\n\nHow to setup an HTML/CSS website with Bootstrap (if you are new to Bootstrap):\nhttps://youtu.be/Lvhah77tAqk\n\nThanks,\nHaydn\n\n____________________________________________________________________\n\nDo you like the videos I make on YouTube? \nWant to grow your skills as a web developer/designer? \n\n1. Check out the store for online courses, premium Gatsby Starters and more!\nhttps://adesignerwhocodes.gumroad.com\n\n2. Follow \u0026 sign-up for my column where I talk about my life as a self-employed web developer, go under-the-hood of my websites, and so much more! \nhttps://haydn.substack.com\n\n3. Join Me on Discord\nhttps://discord.gg/aeZnfk9Hg2\n\nHi there! Haydn Adams, BFA. I’m all about helping web developers and web designers build better websites, through code. In addition, I’m passionate about helping web developers \u0026 designers become successfully self-employed web developers and designers.\n\nGot a question for me?\nhttps://adesignerwhocodes.com/contact/
web responsive คือ ภาพบางส่วนในหัวข้อ

RESPONSIVE WEB DESIGN คืออะไร ใครรู้บ้าง (Infographic) 2022
02/05/2020 · มาทำความรู้จักกันก่อนว่า RESPONSIVE WEB DESIGN คืออะไร. Responsive Web Design คือการออกแบบเว็บให้รองรับกับการใช้งานผ่านอุปกรณ์หลากหลายชนิด เช่น หน้า …
Responsive Web Design สิ่งอำนวยช่วยการแสดงผล | KTn develop New 2022 web responsive คือ
ข้อมูลใหม่ในหัวข้อ web responsive คือ
Responsive Web Design สิ่งอำนวยช่วยการแสดงผล\n\n\n📍 Responsive Web Design คือ การเขียนเว็บไซต์โดยการกำหนด HTML และการใช้ CSS ควบคุมการแสดงผล เพื่อให้สามารถปรับเปลี่ยนการแสดงผลหน้าเว็บไซต์ ไปยังอุปกรณ์อื่น ๆ ได้อย่างถูกต้อง ครบถ้วน และสวยงาม และถึงแม้ว่าอุปกรณ์ของคุณจะมีขนาดที่แตกต่างกัน ไม่ว่าจะเป็นคอมพิวเตอร์ โทรศัพท์มือถือ หรือ Tablet ก็สามารถใช้ Responsive Web Design ได้นั่นเอง\n\n\n📍 4 วิธีการออกแบบ Responsive Web Design ให้ได้ประสิทธิภาพ\n\n1. ควรเรียบเรียงข้อมูลจากบนลงล่าง เพื่อทำให้ผู้ใช้งานอ่านง่าย และเนื้อหาดูไม่เยอะจนเกินไป\n2. ในหน้าของเว็บไซต์ 1 หน้าไม่ควรมีข้อมูลหลายเรื่อง เพราะจะทำให้ผู้ใช้งานหาข้อมูลลำบาก\n3. ควรใส่ส่วนที่เป็นข้อมูลสำคัญไว้บริเวณด้านบนของเว็บไซต์ เพราะเป็นการทำให้ผู้ใช้งานได้เห็นข้อมูลที่สำคัญในทันที \n4. ควรมีการจัดระยะ เว้นช่องไฟให้เสมอกัน ไม่ว่าจะเป็นขนาดรูปภาพ ขนาดตัวอักษร ไม่ให้ใหญ่หรือเล็กไป เพื่อความสบายตาของผู้ใช้งาน\n\n\n#ktndevelop #ResponsiveWebDesign #ResponsiveWebDesignคืออะไร #WebDesign #ออกแบบResponsiveWebDesign\n\n\nKTn develop เราคือผู้ให้บริการงานด้านเว็บไซต์แบบครบวงจร มีทีมงานที่มีความรู้ความสามารถ และความเชี่ยวชาญในด้านการทำเว็บไซต์ และการตลาดผ่านสื่อออนไลน์ ซึ่งเรามีบริการที่หลากหลายไม่ว่าจะเป็น\n- Web Design\n- Web Master\n- Web SEO\n- Google Ads\n- Facebook Ads\n- Line Official Account\n- Web Application\n- Digital Marketing Consultants\n- Social Media Admin \n- Ecommerce Admin\n\nด้วยประสบการณ์การทำงานด้านเว็บไซต์มากกว่า 10 ปี KTn เรามีความยินดีในการให้คำแนะนำ และคำปรึกษาแก่ลูกค้าทุกท่าน เพื่อสร้างสรรค์เว็บไซต์ และเว็บโซลูชั่นทางออนไลน์ในทุกรูปแบบให้ธุรกิจของท่านประสบความสำเร็จ สามารถสร้างรายได้ ด้วยวิสัยทัศน์ของ KTn คือ “KTn, We Grow Together” ให้เราเติบโตไปกับธุรกิจของคุณ\n\n…………………………………………….\nสนใจสอบถามบริการของเราได้ที่\nTel : 062-424-1394 หรือ 086-335-3642 \nFacebook : KTn develop\nLine : @KTNDEVELOP\nEmail : [email protected]\nWebsite : www.ktndevelop.com
web responsive คือ คุณสามารถดูภาพสวย ๆ ในหัวข้อ

รู้หรือไม่ ทำเว็บไซต์ Responsive คืออะไร และเราทำกันไปทำไม New 2022
13/11/2019 · ทำเว็บไซต์ Responsive คืออะไร. ทำเว็บไซต์ Responsive คือหนึ่งในหัวข้อที่หลายคนให้ความสำคัญเป็นอย่างมาก หลังจากที่ทางทีม Grappik Digital ได้มีโอกาศไปพูดในงาน iCreator …
Introduction To Responsive Web Design – HTML \u0026 CSS Tutorial 2022 New web responsive คือ
อัพเดทใหม่ในหัวข้อ web responsive คือ
This tutorial teaches you to build responsive websites from scratch. It’s a part of The Responsive Web Design Bootcamp at Scrimba: https://scrimba.com/g/gresponsive\n\nHowever, this 4-hour tutorial stands fully on its own legs. It starts with explaining the core concepts needed to start thinking responsively, and then it takes you through every single step in building a professional-level responsive website.\n\nThe teacher is the brilliant Kevin Powell, who’s well-known for his videos on HTML and CSS here on YouTube. You can check out his channel here: https://www.youtube.com/channel/UCJZv4d5rbIKd4QHMPkcABCw\n\n⭐️ Course content ⭐️\n⌨️ (00:00:00) Intro\n⌨️ (00:02:59) 1. Starting to think responsively\n⌨️ (00:06:01) 2. CSS Units\n⌨️ (00:09:16) 3. CSS Units – Percentage\n⌨️ (00:15:14) 4. Controlling the width of images\n⌨️ (00:20:05) 5. min-width and max-width\n⌨️ (00:22:54) 6. CSS Units – The em unit\n⌨️ (00:28:25) 7. The problem with ems\n⌨️ (00:30:58) 8. The Solution: Rems\n⌨️ (00:35:46) 9. Picking which unit to use\n⌨️ (00:39:18) 10. ems and rems – an example\n⌨️ (00:47:10) 11. Flexbox refresher and setting up some HTML\n⌨️ (00:55:02) 12. Basic Styles and setting up the columns\n⌨️ (01:02:09) 13. Adding the background color\n⌨️ (01:06:21) 14. Setting the column widths\n⌨️ (01:10:00) 15. Spacing out the columns\n⌨️ (01:14:27) 16. Controlling the vertical position of flex items\n⌨️ (01:19:42) 17. Media Query basics\n⌨️ (01:29:50) 18. Making out layout responsive with flex-direction\n⌨️ (01:36:45) 19. flex-direction explained\n⌨️ (01:39:54) 20. Creating a navigation\n⌨️ (01:44:40) 21. Using flexbox to start styling our navigation\n⌨️ (01:52:19) 22. Making out navigation look good\n⌨️ (01:59:38) 23. Adding the underline\n⌨️ (02:03:40) 24. A more complicated navigation\n⌨️ (02:10:25) 25. Making the navigation responsive\n⌨️ (02:17:20) 26. Taking a look at the rest of the project\n⌨️ (02:21:34) 27. Setting up the structure\n⌨️ (02:29:59) 28. Featured article structure\n⌨️ (02:35:07) 29. The home page – HTML for the recent articles\n⌨️ (02:37:39) 30. Home Page – HTML for the aside\n⌨️ (02:43:45) 31. Starting the CSS for our page\n⌨️ (02:59:15) 32. Starting the layout – looking at the big picture\n⌨️ (03:07:48) 33. Starting to think mobile first\n⌨️ (03:10:37) 34. Styling the featured article\n⌨️ (03:17:03) 35. Changing the visual order with flex box\n⌨️ (03:22:19) 36. Playing with the title’s position, and the downsides of negative margins\n⌨️ (03:27:05) 37. Changing the visual order with flex box\n⌨️ (03:31:00) 38. Styling recent articles for large screens\n⌨️ (03:38:50) 39. Setting up the widgets and talking breakpoints\n⌨️ (03:45:41) 40. Using a new pseudo-class to wrap-up the homepage\n⌨️ (03:53:12) 41. Creating the recent posts page\n⌨️ (03:56:39) 42. Setting up the About Me page\n⌨️ (04:00:54) 43. Fixing up some loose ends\n⌨️ (04:05:27) 44. Important Note. The viewport meta tag\n⌨️ (04:09:10) 45. Module wrap up\n⌨️ (04:12:24) Outro\n\n–\n\nLearn to code for free and get a developer job: https://www.freecodecamp.org\n\nRead hundreds of articles on programming: https://medium.freecodecamp.org\n\nAnd subscribe for new videos on technology every day: https://youtube.com/subscription_center?add_user=freecodecamp
web responsive คือ ภาพบางส่วนในหัวข้อ

ทำเว็บให้รองรับมือถือ (Responsive Web Design) – Themevilles Update
29/08/2019 · ขั้นตอนและวิธีการ ทำให้เว็บรองรับมือถือ (Responsive web) มีวิธีการทำอย่างไร ลองเข้าไปศึกษากัน หากทำไม่เป็นเรารับทำเว็บไซต์ responsive ให้รองรับมือถือด้วย
What is Responsive Web Design? Update New web responsive คือ
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ web responsive คือ
Responsive design means writing code ONCE, and having the page look great EVERYWHERE. A great, responsive site should be able to adapt to various screen resolutions. It will look good on a desktop computer, iPhone, iPad, or any of the other devices that people carry around in their pockets. \n\nThere are four types of responsive design: responsive, adaptive, fluid, and fixed. Each of them fall under the broader category of being “responsive,” yet each has it’s own pros and cons. \n\nHow to tell is a website is responsive? One way to test if your site or any site is responsive is just by opening it up in the browser and then doing this, making it smaller. This way you can see if the website looks good at the various widths and sizes.\n\nCheck out some responsive design examples: \nhttps://learn.onemonth.com/what-is-responsive-design/\n\nLearn how to make responsive websites, using a mobile first approach to media queries and popular frameworks like Bootstrap. \nhttps://onemonth.com/learn/responsive-web-design\n\n\nSTAY TUNED:\nOne Month ► https://www.onemonth.com/\nYouTube ► https://youtube.com/c/onemonth\nFacebook ►https://www.facebook.com/OneMonthEdu/\nTwitter ►https://twitter.com/onemonthedu
web responsive คือ ภาพบางส่วนในหัวข้อ

เรซสปอนต์ซีฟ เว็บดีไซน์ อัปเดต
เรซสปอนต์ซีฟ เว็บดีไซน์ (Responsive Web Design) คือ การออกแบบเว็บเพจ หรือเว็บไซต์ด้วยแนวคิดใหม่ ที่จะทำให้การแสดงผลของเว็บเพจบนอุปกรณ์ที่แตกต่างกันได้ …
Responsive Web Design มันแปลงร่างได้ คืออะไร? New 2022 web responsive คือ
อัพเดทใหม่ในหัวข้อ web responsive คือ
ติดตามข่่าวสารที่มีประโยชน์เกี่ยวกับเว็บไซต์ และการตลาดออนไลน์สดๆ ใหม่ๆ ได้ที่นี่เลยครับ\nhttp://www.atimedesign.com/webdesign
web responsive คือ ภาพบางส่วนในหัวข้อ

4 วิธีการทำเว็บไซต์แบบ Responsive ที่ใช้กันทั่วโลก 2022
24/03/2014 · เทคนิคการทำ Responsive Website ที่จะมาอธิบายในวันนี้แบ่งเป็น 4 วิธีครับ คือ. Responsive Retrofitting – แปลงเว็บเก่าให้กลายเป็น Responsive. Responsive Mobile Site – …
Tạo Menu Website Responsive(Desktop, Mobile) với Html – Css – Jquery | Unitop.vn 2022 New web responsive คือ
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ web responsive คือ
Menu là một phần không thể thiếu trong website. Hiện nay người dùng đang lướt web trên nhiều thiết bị với các kích thước khác nhau chính vì vậy chúng ta cần xây dựng menu thay đổi phù hợp với không gian trên từng thiết bị hay gọi là Responsive website. \n\nTrong video này tôi hướng dẫn bạn cách tạo ra menu responsive với Html, Css, Jquery, Icon fonts. \n\nBạn theo dõi kỹ video sau đó ghi chép lại ý tưởng và nỗ lực làm lại trên máy tính cả nhân của các bạn. \n\n——\n» » Bấm đăng ký kênh để tránh bỏ sót video mới://bit.ly/2RMvXez\n» » Nhận tài liệu học web miễn phí qua mail: https://www.hocwebdilam.com\n————\nLiên Kết Quan Trọng\n» Nhận tài liệu miễn phí: https://hocwebdilam.com?utm_source=youtube\n» Blog lập trình: http://unitop.com.vn\n» Đăng ký khoá học web đi làm: https://unitop.vn\n» Fanpage: https://facebook.com/unitop.vn\n» Fb: https://facebook.com/cuongtienlen\n\n————————–\nXem Lộ Trình Học Lập Trình Web Đi Làm\n» http://unitop.vn\n\n#unitop #hocwebdilam
web responsive คือ คุณสามารถดูภาพสวย ๆ ในหัวข้อ

Web Browser (เว็บเบราว์เซอร์) คืออะไร? – ThaiBusinessSearch New Update
04/01/2021 · Responsive Web Design คืออะไร? สำคัญต่อการออกแบบเว็บไซต์อย่างไร? 29/10/2021. ประเภทของป้ายโฆษณาชนิดต่างๆ คุณสมบัติและการใช้งาน …
JavaScript có gì mà hot vậy? Lộ trình trở thành Full-Stack JavaScript siêu đầy đủ Update 2022 web responsive คือ
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ web responsive คือ
Hôm nay mình sẽ chia sẻ về sự hay ho bá đạo của ngôn ngữ lập trình JavaSript nhé. JavaScript là gì, tại sao nó hot vậy, học có nhiều việc làm không. Mình cũng sẽ chia sẻ lộ trình học để trở thành làm JavaScript FullStack nha.\n\nTư vấn free tại: https://fb.com/lophocviet\nThông tin khoá học JavaScript Full Stack: https://cybersoft.edu.vn/bootcamp-lap-trinh-fullstack-javascript-tu-zero-co-viec-lam\n\nTimestamp:\n00:00 – Tóm tắt nội dung vlog\n00:17 – Giới thiệu về ngôn ngữ lập trình JavaScript\n00:55 – Ưu điểm của JavaScript, tại sao nên học\n02:09 – Nhược điểm của JavaScript\n04:05 – Học JavaScript thì làm được gì (front/back-end, mobile, game)\n07:46 – Lộ trình học JavaScript cơ bản\n10:02 – Lộ trình học JavaScript chuyên sâu front-end\n11:50 – Lộ trình học JavaScript chuyên sâu back-end\n\nNhớ subscribe cho mình nhe: https://bit.ly/codedaotube\r\n\r\nChannel Tôi Đi Code Dạo là nơi mình chia sẻ những kiến thức, kinh nghiệm về ngành lập trình mà mình đạt được trong quá trình làm việc. Những kiến thức này sẽ biến các bạn từ một coder trở thành developer – lập trình viên thứ thiệt.\r\nNhớ ghé thăm và subscribe channel để xem clip mới vào 8H TỐI T3 VÀ T6 hàng tuần nha!\r\n\r\nGhé thăm mình tại:\r\nBlog: https://toidicodedao.com/\r\nFanpage: https://www.facebook.com/toidicodedao/\n\n#javascript #js #cybersoft
web responsive คือ ภาพบางส่วนในหัวข้อ

ค้นหาที่เกี่ยวข้องกับหัวข้อ web responsive คือ
Đang cập nhật
ขอบคุณที่รับชมกระทู้ครับ web responsive คือ
Articles compiled by Bangkokbikethailandchallenge.com. See more articles in category: MMO
