You are viewing this post: Best Choice web responsive 2022 Update
โปรดดูบทความหัวข้อ web responsive
HTML Responsive Web Design – W3Schools ล่าสุด
A responsive web design will automatically adjust for different screen sizes and viewports. What is Responsive Web Design? Responsive Web Design is about using HTML and CSS to automatically resize, hide, shrink, or enlarge, a website, to make it look good on all devices (desktops, tablets, and phones):
Học responsive qua ví dụ New web responsive
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ web responsive
Video này chỉ là những ví dụ nho nhỏ để các bạn hiểu cách hoạt động cũng như cách áp dụng thực tế của thuộc tính media query trong responsive web design.\n\n🔥 Hãy chia sẻ các khóa học, vì ngoài kia có rất nhiều người đang cần nó ❤️\n🔥 Truy cập http://fullstack.edu.vn (miễn phí) để quản lý được tiến độ học của bạn. Trong tương lai còn giúp bạn có hồ sơ đẹp trong mắt Nhà Tuyển Dụng.\n🔥 Tham gia nhóm Học lập trình tại F8 trên Facebook: https://www.facebook.com/groups/f8official/\n\n#hoclaptrinh #mienphi #frontend #backend #devops\n—————————————\nHỌC LẬP TRÌNH MIỄN PHÍ\n1. Khóa Javascript cơ bản: https://fullstack.edu.vn/courses/javascript-co-ban\n2. Khóa HTML, CSS: https://fullstack.edu.vn/courses/html-css\n3. Khóa Responsive web design: https://fullstack.edu.vn/courses/responsive-web-design\n—————————————\nLIÊN KẾT HỮU ÍCH\n1. Học lập trình: http://fullstack.edu.vn\n2. Viết CV xin việc: http://mycv.vn\n———————————————————–\nLIÊN HỆ\n1. Facebook: https://fb.com/sondnmc\n2. Email: [email protected]\n\nYêu các bạn ❤️
web responsive ภาพบางส่วนในหัวข้อ

What is Responsive Web Design? – W3Schools อัปเดต
Responsive Web Design is about using HTML and CSS to automatically resize a website. Responsive Web Design is about making a website look good on all devices (desktops, tablets, and phones): Setting The Viewport
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Responsive là gì ? Cách nắm vững Responsive cơ bản dành cho người mới toàn tập New web responsive
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ web responsive
Xin chào các bạn đã đến với video hướng dẫn tiếp theo của mình. Trong ngày hôm nay mình sẽ hướng dẫn cho các bạn tiếp một chủ đề mà nhiều bạn rất là quan tâm đó chính là Responsive. Vậy responsive là gì ? Làm sao để áp dụng responsive hiệu quả vào dự án, cách xử lý các trường hợp hay gặp, hay các trường hợp phức tạp thì tìm giải pháp ra sao ? Hãy cùng tìm hiểu trong video này của mình nhé. \nVà đừng quên like share và subscribe ủng hộ kênh mình lên nhiều subs nha.\n\n👉 Kết nối với mình\nFanpage: https://www.facebook.com/evondevblog/\nFacebook: https://www.facebook.com/tuan.trananh.0509\nBlog: https://evondev.com\nNhóm của mình: https://www.facebook.com/groups/2565163230401512\nHọc online với mình: https://www.facebook.com/messages/t/tuan.trananh.0509\n👉 Công cụ, tài nguyên\n- Theme: Dracula Official\n- Font chữ: JetBrains Mono, 14px\n- Packages: Prettier, Material Icon, Highlight Matching Tag, Bracket Pair Colorizer, HTML Snippets, Live Server.\n- Extension: Eye Dropper color picker Chrome Extension, color slurp MacOS, visBug Chrome Extension
web responsive ภาพบางส่วนในหัวข้อ

Responsive design – Learn web development | MDN อัปเดต
It is important to understand that responsive web design isn’t a separate technology — it is a term used to describe an approach to web design or a set of best practices, used to create a layout that can respond to the device being used to view the content. In Marcotte’s original exploration this meant flexible grids (using floats) and media queries, however in the almost 10 years since …
Hướng dẫn Responsive bằng CSS cơ bản Update 2022 web responsive
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ web responsive
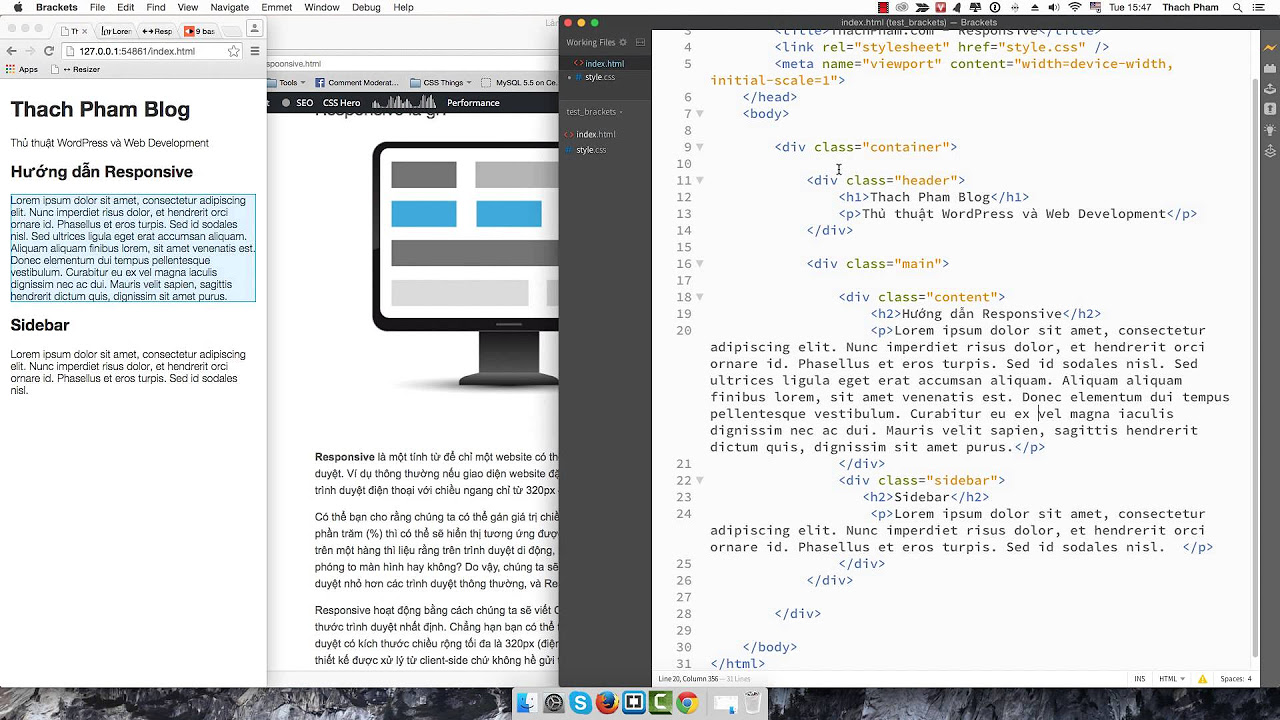
# Xem thêm: http://goo.gl/ZlFnBn\nHướng dẫn thêm tính năng Responsive vào giao diện website với CSS cơ bản. Bài này mình không hướng dẫn bạn làm giao diện Responsive hoàn chỉnh mà chỉ là hướng dẫn bạn kỹ thuật kích hoạt Responsive và viết CSS cho các loại màn hình khác nhau.
web responsive ภาพบางส่วนในหัวข้อ

Responsive Web Design toàn tập từ A đến Z – Code Tốt Update New
05/12/2017 · Responsive Web Design (Thiết kế website tương thích di động) là cách thức bạn xây dựng một website đáp ứng trên mỗi thiết bị và kích thước khung hình khác nhau, không cần biết là khung lớn, nhỏ hay máy tính (desktop). Với cách thức này, trải nghiệm của người dùng trên mỗi thiết bị sẽ tăng rõ rệt.
How To Make Responsive Website Design Using HTML And CSS Step By Step Update New web responsive
อัพเดทใหม่ในหัวข้อ web responsive
Learn How To Make Responsive Website Design Using HTML And CSS Step By Step\n❤️ SUBSCRIBE: https://goo.gl/tTFmPb\n\n❤️ Complete website Using HTML and CSS\n✔️ 8 Complete website step by step\n✔️ Source Code Download\n✔️ 76 Lectures, 12 Hours Video\n✔️ Course Completion certificate\n👉 https://easytutorialspro.com/go/course/\n\n———————————–\n\nHere in this video you will learn to make a responsive website Using HTML and CSS step by Step. We will learn about media query CSS to make a responsive website design.\nDownload Images: https://drive.google.com/file/d/1f-pULRr6CinXqEG1uN3ESwW1QHHsDQh8/view?usp=sharing \n\n————————————-\nRecommended Videos:\n\nLogin and registration form design using HTML, CSS\n► https://www.youtube.com/watch?v=L5WWrGMsnpw\n\nCreate Login and registration form Using PHP \u0026 MySQL\n► https://www.youtube.com/watch?v=NXAHkqiIepc\n\nCreate Contact Form Using HTML, CSS, PHP\n► https://www.youtube.com/watch?v=Iv93yjdvkWI\n\nLearn HTML and CSS form Beginning\n► https://www.youtube.com/watch?v=GAZVvpjxYQY\n\nMake Complete Website Using HTML, CSS, Bootstrap\n► https://www.youtube.com/watch?v=d5zBkC7peTY\n\n————————————-\nMy recommended tools and tutorials\n👉 https://easytutorialspro.com/\n\n————————————-\n◼️ Source code link is shared in community post for all my coding videos exclusively for channel members (only channel members can see) \nJoin Channel Membership:\n► https://www.youtube.com/channel/UCkjoHfkLEy7ZT4bA2myJ8xA/join\n\n————————————-\nImage Credit: https://freepik.com/\n\n————————————-\nLike – Follow \u0026 Subscribe us:\n\n◼️ YouTube: https://goo.gl/tTFmPb\n◼️ Facebook: https://goo.gl/qv7tEQ\n◼️ Twitter: https://twitter.com/ItsAvinashKr\n◼️ Instagram: https://instagram.com/iamavinashkr/
web responsive รูปภาพที่เกี่ยวข้องในหัวข้อ

CSS3 Responsive Web Design – Tutorialspoint New
Responsive web design provides an optimal experience, easy reading and easy navigation with a minimum of resizing on different devices such as desktops, mobiles and tabs). Responsive structure Below image shows the responsive structure of web pages.
18. Responsive là gì? Update 2022 web responsive
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ web responsive
…\n\n🔥 Hãy chia sẻ các khóa học để mọi người được học MIỄN PHÍ ❤️\n🔥 Truy cập http://fullstack.edu.vn (miễn phí) để làm bài tập và quản lý được tiến độ học của bạn. Trong tương lai còn giúp bạn có hồ sơ đẹp trong mắt Nhà Tuyển Dụng.\n🔥 Tham gia nhóm Học lập trình tại F8 trên Facebook: https://www.facebook.com/groups/f8official/\n\n#hoclaptrinh #mienphi #frontend #backend #devops\n—————————————\nHỌC LẬP TRÌNH MIỄN PHÍ\n1. Khóa Javascript cơ bản: https://fullstack.edu.vn/courses/javascript-co-ban\n2. Khóa HTML, CSS: https://fullstack.edu.vn/courses/html-css\n3. Khóa Responsive web design: https://fullstack.edu.vn/courses/responsive-web-design\n4. Khóa Xây dựng web với NodeJS \u0026 ExpressJS: https://fullstack.edu.vn/courses/nodejs\n—————————————\nLIÊN KẾT HỮU ÍCH\n1. Học lập trình: http://fullstack.edu.vn\n2. Viết CV xin việc: http://mycv.vn\n3. Danh sách phát Youtube: https://www.youtube.com/channel/UCNSCWwgW-rwmoE3Yc4WmJhw/playlists\n———————————————————–\nLIÊN HỆ\n1. Facebook: https://fb.com/sondnmc\n2. Email: [email protected]\n\nYêu các bạn ❤️
web responsive รูปภาพที่เกี่ยวข้องในหัวข้อ

Responsive là gì ? Tìm hiểu để quyết định thiết kế web … Update
25/07/2014 · “Responsive Web Design” đây có thể nói là khái niệm rất hot và đang phát triển rất mạnh mẽ hiện nay, hiển nhiên Responsive Web Design là một công nghệ web mới và đang là 1 trong những xu hướng web hiện nay, nếu bạn vẫn còn chưa thực sụ tin điều này có thể kiểm chứng Google với keyword: “xu hướng web”.
Lập trình web – Cách Responsive Website cực dễ với thẻ media trong Css 2022 web responsive
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ web responsive
#java #code #alias\nHow to responsive site with media in css\nTrong video này mình hướng dẫn các bạn cách responsive 1 website với thẻ media trong css nhé. \nLink group học code: http://bit.ly/39eFZOi\nLink facebook cá nhân: http://bit.ly/38fi69c\nLink website: http://Alias.vn/\nLink đăng kí kênh để nhận video free: http://bit.ly/2SyBebr\nĐội ngũ Alias chuyên support IT cho các bạn ở đại học FPT Hà Nội – Ngoài ra còn support IT cho các bạn ở đại học Quốc Gia và Bách Khoa…\nChannel hướng dẫn các bạn lập trình C, C#, C++, Java, Java desk, Java Web, jsp – servlet, web service, asp.net đồng thời hướng dẫn các bạn các thủ thuật hữu ích giúp cuộc sống đơn giản và dễ dàng hơn.\nNếu nhạc nền bị gặp vấn đề bản quyền. Mong các bạn gửi mail tới [email protected]. Mình sẽ trả lời lại trong vòng 2h ạ.
web responsive รูปภาพที่เกี่ยวข้องในหัวข้อ

Responsive Web Design là gì? Từ khái niệm đến thực tế Update
08/08/2019 · Responsive Design giúp bạn dễ dàng bảo trì trang web khi mà nó không liên quan gì đến phía server, chỉ việc thay đổi html và css để thay đổi giao diện hoặc bố cục thích hợp với các thiết bị khác nhau. Chúng ta sẽ đi vào tìm hiểu từng thành phần và cách sử dụng chúng.
Tạo Menu Website Responsive(Desktop, Mobile) với Html – Css – Jquery | Unitop.vn 2022 web responsive
ข้อมูลใหม่ในหัวข้อ web responsive
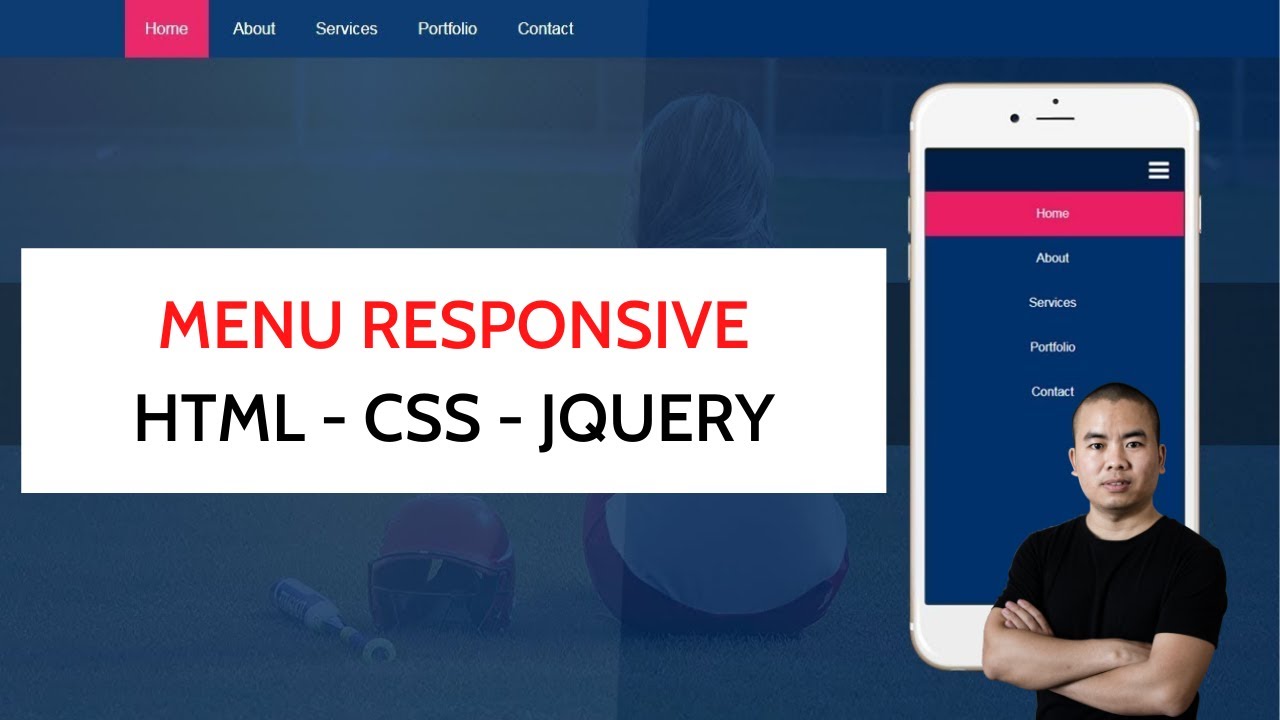
Menu là một phần không thể thiếu trong website. Hiện nay người dùng đang lướt web trên nhiều thiết bị với các kích thước khác nhau chính vì vậy chúng ta cần xây dựng menu thay đổi phù hợp với không gian trên từng thiết bị hay gọi là Responsive website. \n\nTrong video này tôi hướng dẫn bạn cách tạo ra menu responsive với Html, Css, Jquery, Icon fonts. \n\nBạn theo dõi kỹ video sau đó ghi chép lại ý tưởng và nỗ lực làm lại trên máy tính cả nhân của các bạn. \n\n——\n» » Bấm đăng ký kênh để tránh bỏ sót video mới://bit.ly/2RMvXez\n» » Nhận tài liệu học web miễn phí qua mail: https://www.hocwebdilam.com\n————\nLiên Kết Quan Trọng\n» Nhận tài liệu miễn phí: https://hocwebdilam.com?utm_source=youtube\n» Blog lập trình: http://unitop.com.vn\n» Đăng ký khoá học web đi làm: https://unitop.vn\n» Fanpage: https://facebook.com/unitop.vn\n» Fb: https://facebook.com/cuongtienlen\n\n————————–\nXem Lộ Trình Học Lập Trình Web Đi Làm\n» http://unitop.vn\n\n#unitop #hocwebdilam
web responsive รูปภาพที่เกี่ยวข้องในหัวข้อ

Responsive web là gì? So sánh reponsive web với adaptive web? 2022
“Responsive web là gì?” có lẽ không còn là câu hỏi xa lạ với giới công nghệ, nhất là trong bối cảnh cuộc cách mạng công nghiệp 4.0 lấy sự phát triển của công nghệ thông tin là trọng điểm đang diễn ra ngày càng mạnh mẽ trên toàn cầu.
Bài 29: Cách tạo responsive cho web New Update web responsive
ข้อมูลใหม่ในหัวข้อ web responsive
🌳🌳 Bài 29 sẽ giới thiệu cho các bạn về cách tạo responsive cho web. Nói dễ hiểu là giao diện sẽ tùy biến thay đổi cho phù hợp với kích thước màn hình hiển thị. \n\n🌳🌳 Bài viết hướng dẫn và code mẫu: https://goclamweb.com/bai-29-cach-tao-responsive-cho-web/
web responsive รูปภาพที่เกี่ยวข้องในหัวข้อ

20 Excellent Websites With Responsive Web Design 2022 … Update 2022
03/01/2022 · That’s how important a responsive web design for a positive impact on the SEO, conversion rates and user experience. It must render content nicely on different portals to provide an optimal experience no matter how the customer accesses a website. Gratefully, almost all themes and templates are created with great emphasis on responsive web design.
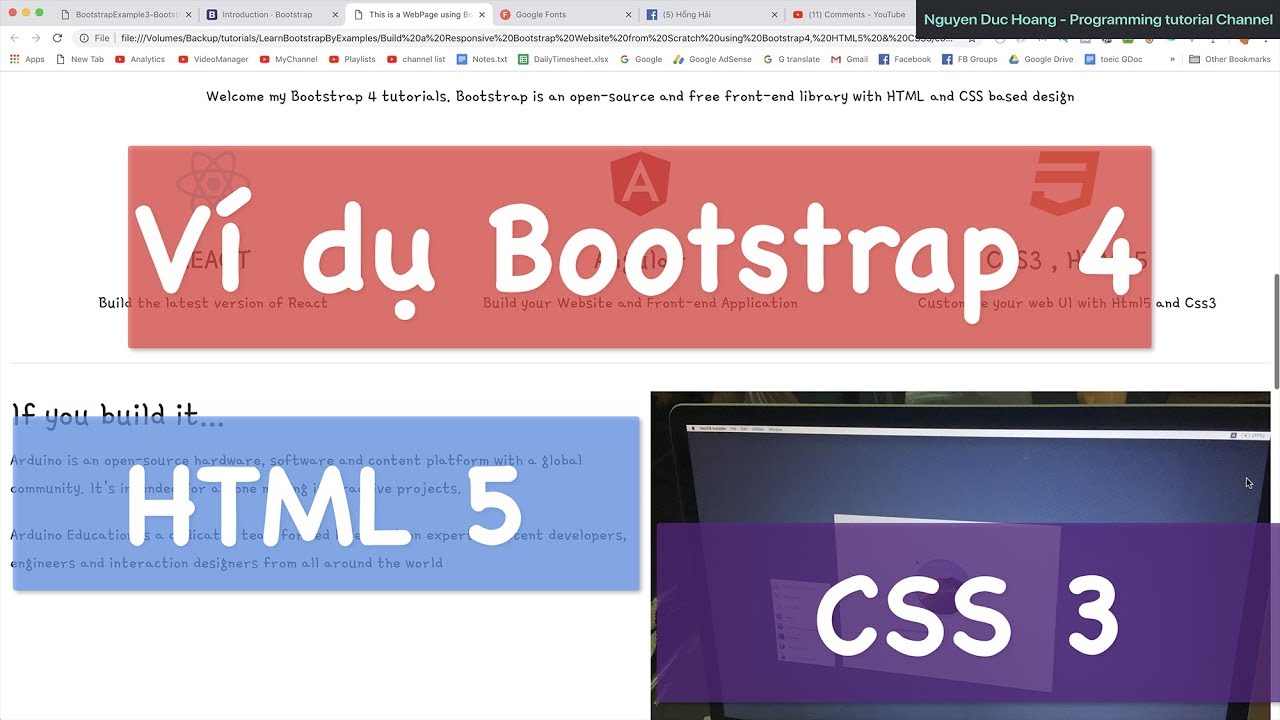
01-Viết từ đầu 1 trang Web responsive sử dụng Bootstrap 4, HTML5 và CSS3 Update 2022 web responsive
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ web responsive
Viết 1 Web Page từ đầu với Bootstrap 4, HTML 5, CSS 3\nDownload code:\nhttps://github.com/sunlight3d/LearnBootstrap4ByExamples\nSupport – https://www.paypal.me/sunlight4d\nSUBSCRIBE TO MY CHANNEL FOR MORE INTERESTING VIDEOS:\nhttps://www.youtube.com/c/NguyenDucHoang\nYou can see code in github:\nhttps://github.com/sunlight3d?tab=repositories\nTwitter: https://twitter.com/NguyenD97601913\nFacebook: https://www.facebook.com/nguyen.duc.hoang.bk
web responsive คุณสามารถดูภาพสวย ๆ ในหัวข้อ

Website Responsive Testing Tool 2022 New
AddThis Utility Frame. Mobile. Mobile Breakpoint 991px 991 x 568 PX. Mobile Breakpoint 768px 768 x 360 PX. Mobile Breakpoint 480px 480 x 896 PX. Mobile Breakpoint 414px 414 x 896 PX. Mobile Breakpoint 320px 320 x 533 PX. Apple iPhone XS Max 414 x 896 PX.
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Giới thiệu về thiết kế web đáp ứng – Hướng dẫn HTML \u0026 CSS New Update web responsive
อัพเดทใหม่ในหัวข้อ web responsive
This tutorial teaches you to build responsive websites from scratch. It’s a part of The Responsive Web Design Bootcamp at Scrimba: https://scrimba.com/g/gresponsive\n\nHowever, this 4-hour tutorial stands fully on its own legs. It starts with explaining the core concepts needed to start thinking responsively, and then it takes you through every single step in building a professional-level responsive website.\n\nThe teacher is the brilliant Kevin Powell, who’s well-known for his videos on HTML and CSS here on YouTube. You can check out his channel here: https://www.youtube.com/channel/UCJZv4d5rbIKd4QHMPkcABCw\n\n⭐️ Course content ⭐️\n⌨️ (00:00:00) Intro\n⌨️ (00:02:59) 1. Starting to think responsively\n⌨️ (00:06:01) 2. CSS Units\n⌨️ (00:09:16) 3. CSS Units – Percentage\n⌨️ (00:15:14) 4. Controlling the width of images\n⌨️ (00:20:05) 5. min-width and max-width\n⌨️ (00:22:54) 6. CSS Units – The em unit\n⌨️ (00:28:25) 7. The problem with ems\n⌨️ (00:30:58) 8. The Solution: Rems\n⌨️ (00:35:46) 9. Picking which unit to use\n⌨️ (00:39:18) 10. ems and rems – an example\n⌨️ (00:47:10) 11. Flexbox refresher and setting up some HTML\n⌨️ (00:55:02) 12. Basic Styles and setting up the columns\n⌨️ (01:02:09) 13. Adding the background color\n⌨️ (01:06:21) 14. Setting the column widths\n⌨️ (01:10:00) 15. Spacing out the columns\n⌨️ (01:14:27) 16. Controlling the vertical position of flex items\n⌨️ (01:19:42) 17. Media Query basics\n⌨️ (01:29:50) 18. Making out layout responsive with flex-direction\n⌨️ (01:36:45) 19. flex-direction explained\n⌨️ (01:39:54) 20. Creating a navigation\n⌨️ (01:44:40) 21. Using flexbox to start styling our navigation\n⌨️ (01:52:19) 22. Making out navigation look good\n⌨️ (01:59:38) 23. Adding the underline\n⌨️ (02:03:40) 24. A more complicated navigation\n⌨️ (02:10:25) 25. Making the navigation responsive\n⌨️ (02:17:20) 26. Taking a look at the rest of the project\n⌨️ (02:21:34) 27. Setting up the structure\n⌨️ (02:29:59) 28. Featured article structure\n⌨️ (02:35:07) 29. The home page – HTML for the recent articles\n⌨️ (02:37:39) 30. Home Page – HTML for the aside\n⌨️ (02:43:45) 31. Starting the CSS for our page\n⌨️ (02:59:15) 32. Starting the layout – looking at the big picture\n⌨️ (03:07:48) 33. Starting to think mobile first\n⌨️ (03:10:37) 34. Styling the featured article\n⌨️ (03:17:03) 35. Changing the visual order with flex box\n⌨️ (03:22:19) 36. Playing with the title’s position, and the downsides of negative margins\n⌨️ (03:27:05) 37. Changing the visual order with flex box\n⌨️ (03:31:00) 38. Styling recent articles for large screens\n⌨️ (03:38:50) 39. Setting up the widgets and talking breakpoints\n⌨️ (03:45:41) 40. Using a new pseudo-class to wrap-up the homepage\n⌨️ (03:53:12) 41. Creating the recent posts page\n⌨️ (03:56:39) 42. Setting up the About Me page\n⌨️ (04:00:54) 43. Fixing up some loose ends\n⌨️ (04:05:27) 44. Important Note. The viewport meta tag\n⌨️ (04:09:10) 45. Module wrap up\n⌨️ (04:12:24) Outro\n\n–\n\nLearn to code for free and get a developer job: https://www.freecodecamp.org\n\nRead hundreds of articles on programming: https://medium.freecodecamp.org\n\nAnd subscribe for new videos on technology every day: https://youtube.com/subscription_center?add_user=freecodecamp
web responsive คุณสามารถดูภาพสวย ๆ ในหัวข้อ

คุณสามารถดูข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ web responsive
Responsive là gì ? Tìm hiểu để quyết định thiết kế web … New
25/07/2014 · “Responsive Web Design” đây có thể nói là khái niệm rất hot và đang phát triển rất mạnh mẽ hiện nay, hiển nhiên Responsive Web Design là một công nghệ web mới và đang là 1 trong những xu hướng web hiện nay, nếu bạn vẫn còn chưa thực sụ tin điều này có thể kiểm chứng Google với keyword: “xu hướng web”.
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Học responsive qua ví dụ New web responsive
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ web responsive
Video này chỉ là những ví dụ nho nhỏ để các bạn hiểu cách hoạt động cũng như cách áp dụng thực tế của thuộc tính media query trong responsive web design.\n\n🔥 Hãy chia sẻ các khóa học, vì ngoài kia có rất nhiều người đang cần nó ❤️\n🔥 Truy cập http://fullstack.edu.vn (miễn phí) để quản lý được tiến độ học của bạn. Trong tương lai còn giúp bạn có hồ sơ đẹp trong mắt Nhà Tuyển Dụng.\n🔥 Tham gia nhóm Học lập trình tại F8 trên Facebook: https://www.facebook.com/groups/f8official/\n\n#hoclaptrinh #mienphi #frontend #backend #devops\n—————————————\nHỌC LẬP TRÌNH MIỄN PHÍ\n1. Khóa Javascript cơ bản: https://fullstack.edu.vn/courses/javascript-co-ban\n2. Khóa HTML, CSS: https://fullstack.edu.vn/courses/html-css\n3. Khóa Responsive web design: https://fullstack.edu.vn/courses/responsive-web-design\n—————————————\nLIÊN KẾT HỮU ÍCH\n1. Học lập trình: http://fullstack.edu.vn\n2. Viết CV xin việc: http://mycv.vn\n———————————————————–\nLIÊN HỆ\n1. Facebook: https://fb.com/sondnmc\n2. Email: [email protected]\n\nYêu các bạn ❤️
web responsive ภาพบางส่วนในหัวข้อ

Responsive web là gì? Lợi ích của Responsive web design New
04/11/2020 · Responsive web là xu hướng công nghệ thiết kế web mới, hiện đại nhất hiện nay giúp giải quyết triệt để vấn đề của doanh nghiệp khi có nhu cầu làm website thường phải thiết kế các trang web khác nhau để tương thích với từng thiết bị.
Thiết kế đáp ứng dễ dàng New 2022 web responsive
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ web responsive
Conquering Responsive Layouts: https://courses.kevinpowell.co/conquering-responsive-layouts\r\n\r\nCreating responsive sites can be a bit of a pain in the butt at times, but if you take it from a certain approach, you can make your life a lot easier\r\n\r\n/// Links\r\nEm vs Rem: https://youtu.be/_-aDOAMmDHI\r\nmin(), max(), and clamp(): https://youtu.be/U9VF-4euyRo\r\nexploring gap: https://youtu.be/VvqyUUROmJw\r\n\r\nGitHub Repo: https://github.com/kevin-powell/responsive-made-easy\r\n\r\nZell’s look at media queries with em: https://zellwk.com/blog/media-query-units/\r\n\r\n/// Timestamps:\r\n00:00 – Introduction\r\n01:27 – Starting the project\r\n11:21 – Setting up the custom properties\r\n14:56 – Basic styling\r\n24:08 – Starting the layout\r\n33:03 – Adding complexity\r\n\r\n#css\r\n\nThanks to Vlogbrothers for their sponsorship of this video!\n\r\n–\r\n\r\nCome hang out with other dev’s in my Discord Community\r\n💬 https://discord.gg/nTYCvrK\r\n\r\n—\r\n\r\nKeep up to date with everything I’m up to\r\n✉ https://www.kevinpowell.co/newsletter\r\n\r\n—\r\n\r\nHelp support my channel\r\n👨🎓 Get a course: https://www.kevinpowell.co/courses\r\n👕 Buy a shirt: https://teespring.com/stores/making-the-internet-awesome\r\n💖 Support me on Patreon: https://www.patreon.com/kevinpowell\r\n\r\n—\r\n\r\nMy editor: VS Code – https://code.visualstudio.com/\r\n\r\n—\r\n\r\nI’m on some other places on the internet too!\r\n\r\nIf you’d like a behind the scenes and previews of what’s coming up on my YouTube channel, make sure to follow me on Instagram and Twitter.\r\n\r\nInstagram: https://www.instagram.com/kevinpowell.co/\r\nTwitter: https://twitter.com/KevinJPowell\r\nCodepen: https://codepen.io/kevinpowell/\r\nGithub: https://github.com/kevin-powell\r\n\r\n—\r\n\r\nAnd whatever you do, don’t forget to keep on making your corner of the internet just a little bit more awesome!
web responsive รูปภาพที่เกี่ยวข้องในหัวข้อ

Hướng dẫn học responsive | Học web chuẩn Update 2022
Những bài học responsive sau đây được Học Web Chuẩn thiết kế theo chuyên đề, giúp các bạn từng bước hiểu rõ cách xử lý responsive theo từng bài học riêng biệt, mỗi bài đều có ví dụ đi kèm sẽ giúp các bạn rõ ràng trong bài học hơn.
Web Frontend – Bài 9: Responsive Image Update web responsive
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ web responsive
Khóa học lập trình Frontend cơ bản đến nâng cao.\nKhóa học không giới thiệu nhiều về lý thuyết mà tập trung vào thực hành HTML, CSS và JavaScript
web responsive ภาพบางส่วนในหัวข้อ

20 Excellent Websites With Responsive Web Design 2022 … 2022 Update
03/01/2022 · With responsive web design, you will always reach a wider audience and open wonderful opportunities for your business. Nixon is a brand that offers premium watch and accessories brand for the youth lifestyle. Its website is tailored to maximize business profit as it enable customers to purchase products with ease.
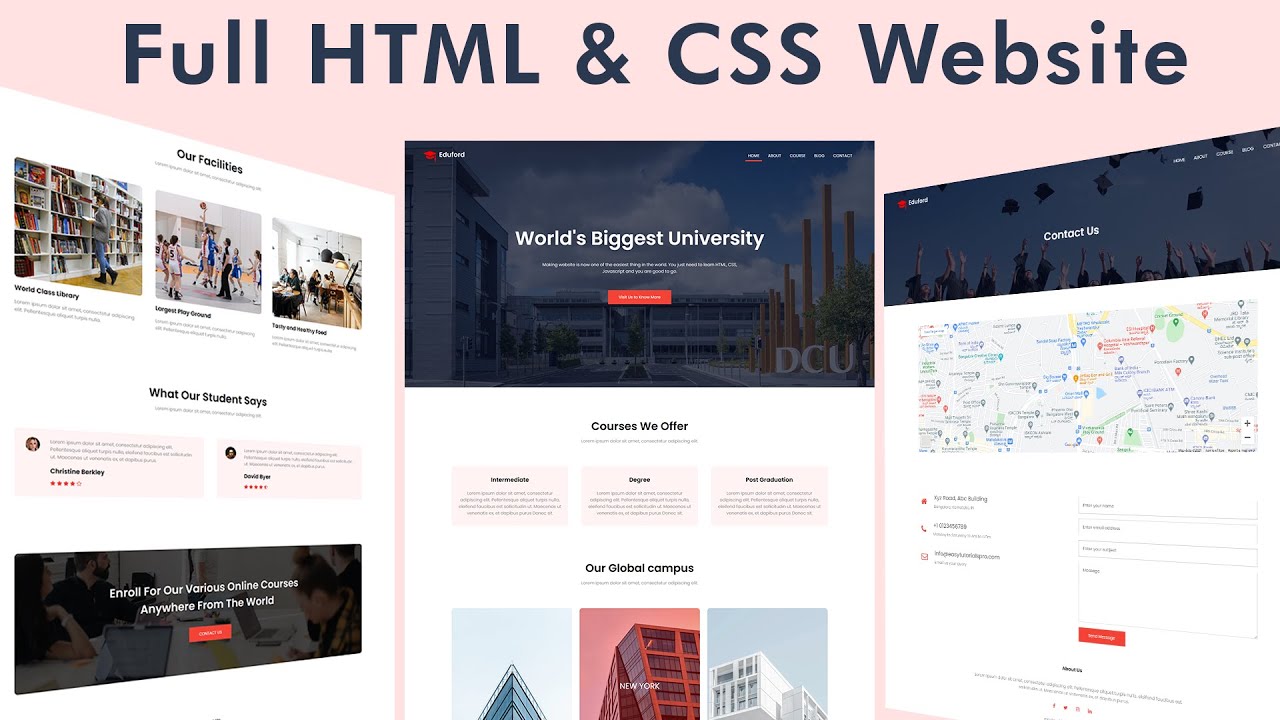
How To Make Website Using HTML \u0026 CSS | Full Responsive Multi Page Website Design Step by Step Update 2022 web responsive
อัพเดทใหม่ในหัวข้อ web responsive
Learn How To Make A Complete Website Using HTML and CSS, Complete HTML and CSS Multiple Pages Website Design Tutorial Step by Step\n👉Buy Source Code: https://www.buymeacoffee.com/easytutorials/e/36317\n\n❤️ SUBSCRIBE: https://goo.gl/tTFmPb\n\nPart 2: https://youtu.be/P6YQUAWJbwc\n———————————–\n\nIn this video you will learn to create a complete website design using HTML and CSS step by step. It will be fully responsive website design and we will create 5 different website pages and we will link all pages through navigation menu. We will learn to create Home Page, About Page, Course page, Single blog post page and Contact page with a working contact form.\nDownload Image: \nhttps://drive.google.com/file/d/1DzEpUUBhUL5l-NeQ0IuaOpBZkmi9z1Fm/view?usp=sharing\n\nDownload the image used in website from the above link then try to make this website yourself after watching this step by step website design tutorial.\n————————————-\nRecommended certification course:\n\n❤️ Complete website Using HTML and CSS\n✔️ 8 Complete website step by step\n✔️ Source Code Download\n✔️ 76 Lectures, 12 Hours Video\n✔️ Course Completion certificate\n👉 https://easytutorialspro.com/go/course/\n\n—————————————–\nRecommended Video on YouTube:\n\nHTML and CSS Complete course for beginners:\n► https://www.youtube.com/watch?v=GAZVvpjxYQY\n\nCode Editor used in video and shortcut keys:\n► https://www.youtube.com/watch?v=88Xb1fhst2I\n\nMake Responsive Team member design for website in HTML CSS:\n► https://www.youtube.com/watch?v=m9VPioROF6Q\n\nMake Elastic Image Slider using HTML CSS And JS\n► https://www.youtube.com/watch?v=Df_WPcRKHvI\n\nMake Login and Registration Form using HTML CSS:\n► https://www.youtube.com/watch?v=v95sxoEUQpI\n\nMake A Complete one page website in HTML and CSS\n► https://www.youtube.com/watch?v=lBfshkPlMW8\n\n—————————————\nMy recommended tools and tutorials\n👉 https://easytutorialspro.com/\n\n————————————-\nImage Credit:\nhttps://www.pexels.com/\nhttps://unsplash.com/\n\n————————————-\nLike – Follow \u0026 Subscribe us:\n\n◼️ YouTube: https://goo.gl/tTFmPb\n◼️ Facebook: https://goo.gl/qv7tEQ\n◼️ Twitter: https://twitter.com/ItsAvinashKr\n◼️ Instagram: https://instagram.com/iamavinashkr/
web responsive รูปภาพที่เกี่ยวข้องในหัวข้อ

Responsive web là gì? So sánh reponsive web với adaptive web? Update
“Responsive web là gì?” có lẽ không còn là câu hỏi xa lạ với giới công nghệ, nhất là trong bối cảnh cuộc cách mạng công nghiệp 4.0 lấy sự phát triển của công nghệ thông tin là trọng điểm đang diễn ra ngày càng mạnh mẽ trên toàn cầu.
🔴 Tamatin FreeCodeCamp | Front End Development Libraries 🔥 2022 New web responsive
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ web responsive
Ikutin playlist FreeCodeCamp dari awal :\n1. Responsive Web Design\nhttps://www.youtube.com/playlist?list=PLFIM0718LjIVaCQDGx9MAPTWZUxdhWBMu\n2. Javascript Algorithm \u0026 Data Structures\nhttps://www.youtube.com/playlist?list=PLFIM0718LjIVjukchrw6BM8i-CrAH-4oY\n\nIkutin playlist CodeWars:\nhttps://www.youtube.com/playlist?list=PLFIM0718LjIVePzmdcYLo2bBNH0LRjSIa\n\nKetik !commands di livechat untuk mengetahui perintah2 bot yang bisa diketikkan\n\n—\n🔥 SUPPORT CHANNEL WEBPROGRAMMINGUNPAS 🔥\n\n👾 Gabung Server Discord WPU 👾\nhttps://discord.gg/S4rrXQU\n\n- Beli Hoodie \u0026 T-Shirt TitikKoma\nhttps://shopee.co.id/wpu.codinggearofficial\n\n- Donasi Channel WPU (OVO / GoPay / Dana / LinkAja)\nhttps://saweria.co/sandhikagalih\n\n—\n📢 FOLLOW SOCIAL MEDIA 📢\n- http://instagram.com/sandhikagalih\n- http://twitter.com/sandhikagalih\n- https://github.com/sandhikagalih
web responsive คุณสามารถดูภาพสวย ๆ ในหัวข้อ

Bài 01: CSS Responsive Web Design là gì? – Freetuts Update
Responsive Web Design là kỹ thuật thiết kế web đáp ứng với nhiều kích cỡ giao diện trên nhiều thiết bị khác nhau. Đáp ứng nhiều kích cỡ ở đây có nghĩa là trên mọi thiết bị đều phải chạy toàn màn hình ( full screen ), không bị vỡ giao diện và ẩn mất đi một số vị …
Lập trình Web – Responsive với thẻ media trong Css 2022 Update web responsive
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ web responsive
#java #code #alias\nTrong list video học lập trình web thì ở video này mình xin hướng dẫn các bạn responsive website với thẻ media trong css cực dễ\nLink group học code: http://bit.ly/39eFZOi\nLink facebook cá nhân: http://bit.ly/38fi69c\nLink website: http://Alias.vn/\nLink đăng kí kênh để nhận video free: http://bit.ly/2SyBebr\nĐội ngũ Alias chuyên support IT cho các bạn ở đại học FPT Hà Nội – Ngoài ra còn support IT cho các bạn ở đại học Quốc Gia và Bách Khoa…\nChannel hướng dẫn các bạn lập trình C, C#, C++, Java, Java desk, Java Web, jsp – servlet, web service, asp.net đồng thời hướng dẫn các bạn các thủ thuật hữu ích giúp cuộc sống đơn giản và dễ dàng hơn.\nNếu nhạc nền bị gặp vấn đề bản quyền. Mong các bạn gửi mail tới [email protected]. Mình sẽ trả lời lại trong vòng 2h ạ.
web responsive รูปภาพที่เกี่ยวข้องในหัวข้อ

Test Responsive Website Design : Online Responsive Tool ล่าสุด
Responsive web design testing tool is the fastest way to test the responsive design, which smartly and quickly reviews the resolution of your web pages online. Being an ideal solution to test a responsive site, it saves the developers valuable time and showcases how would your site appear after thorough testing on multifarious devices including …
Hướng dẫn Web Responsive 2022 web responsive
ข้อมูลใหม่ในหัวข้อ web responsive
web responsive ภาพบางส่วนในหัวข้อ

Làm sao để cho website hiển thị Responsive? New
05/02/2015 · Responsive là một tính từ để chỉ một website có thể hiển thị tương thích trên mọi kích thước hiển thị của trình duyệt. Ví dụ thông thường nếu giao diện website đặt một chiều rộng cố định là 800px thì chắc chắn nếu xem ở trình duyệt điện thoại với chiều ngang …
Responsive Website Design using Html CSS \u0026 Javascript | Step By Step Web Design New 2022 web responsive
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ web responsive
Enroll My Course : Next Level CSS Animation and Hover Effects\nhttps://www.udemy.com/course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=90A9FFA7990A4491CF8D\n\nAnother Course : Build Complete Real World Responsive Websites from Scratch\nhttps://www.udemy.com/course/complete-responsive-website-design-from-scratch/?referralCode=F1DFAF1715AF6CE5780E\n——————\nJoin Our Channel Membership And Get Source Code of My New Video’s Everyday!\nJoin : https://www.youtube.com/channel/UCbwXnUipZsLfUckBPsC7Jog/join\n——————\n\nPatreon : https://www.patreon.com/onlinetutorials\nFacebook Page : https://www.facebook.com/onlinetutorialsYT\nInstagram : https://www.instagram.com/onlinetutorials_youtube\nTwitter : https://twitter.com/OnlineTutoria16\nWebsite : http://www.onlinetutorialsweb.com\n\nBuy Me A Coffee : https://www.buymeacoffee.com/onlineTutorials\n\n——————\ngive proper credit if you repost this on other social media platform\n——————\nimage source : https://www.coca-colacompany.com\n\nImage Download Link : https://youtu.be/eBGRxmF5mgI\n——————\nDisclaimer video is for educational purpose only. Copyright Disclaimer Under Section 107 of the Copyright Act 1976, allowance is made for \”fair use\” for purposes such as criticism, comment, news reporting, teaching, scholarship, and research. Fair use is a use permitted by copyright statute that might otherwise be infringing. Non-profit, educational or personal use tips the balance in favor of fair use
web responsive คุณสามารถดูภาพสวย ๆ ในหัวข้อ

Website Responsive Testing Tool อัปเดต
AddThis Utility Frame. Mobile. Mobile Breakpoint 991px 991 x 568 PX. Mobile Breakpoint 768px 768 x 360 PX. Mobile Breakpoint 480px 480 x 896 PX. Mobile Breakpoint 414px 414 x 896 PX. Mobile Breakpoint 320px 320 x 533 PX. Apple iPhone XS Max 414 x 896 PX.
Responsive website với Bootstrap cực chi tiết – Cách sử dụng Grid system của bootstrap 2022 New web responsive
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ web responsive
#bootstrap #responsive #alias\nResponsive website với bootstrap – ở video này mình giới thiệu tới các bạn grid system trong bootstrap nhé.\nNếu thấy video hữu ích thì bạn có thể donate cho admin để up nhiều video hơn nhé\n————————-\n02608446402\nTp Bank Trịnh Thế Hoàn\n————————-\n45210000394275\nBidv Trịnh Thế Hoàn\n————————-\n0345666656\nMomo: Trịnh Thế Hoàn\n————————-\nLink group học code: http://bit.ly/39eFZOi\nLink facebook cá nhân: http://bit.ly/38fi69c\nLink website: http://Alias.vn/\nLink đăng kí kênh để nhận video free: http://bit.ly/2SyBebr\nĐội ngũ Alias chuyên support IT cho các bạn ở đại học FPT Hà Nội – Ngoài ra còn support IT cho các bạn ở đại học Quốc Gia và Bách Khoa…\nChannel hướng dẫn các bạn lập trình C, C#, C++, Java, Java desk, Java Web, jsp – servlet, web service, asp.net đồng thời hướng dẫn các bạn các thủ thuật hữu ích giúp cuộc sống đơn giản và dễ dàng hơn.\nNếu nhạc nền bị gặp vấn đề bản quyền. Mong các bạn gửi mail tới [email protected]. Mình sẽ trả lời lại trong vòng 2h ạ.\n#laptrinh\n#code\n#java\n#c\n#javascript\n#html\n#css
web responsive ภาพบางส่วนในหัวข้อ

Qu’est-ce que le Responsive Web Design ? – Définition … ล่าสุด
15/05/2018 · Le Responsive Web Design (RWD) ajuste automatiquement l’affichage d’une page web à la taille d’écran du terminal utilisé. Cette technique de conception de site web, ou d’interface digitale, répond à un besoin des utilisateurs, toujours plus nombreux à se connecter sur le web depuis un appareil mobile.
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Tìm hiểu truy vấn phương tiện CSS trong 7 phút 2022 Update web responsive
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ web responsive
🚨 IMPORTANT:\n\nLearn CSS Today Course: https://courses.webdevsimplified.com/learn-css-today?utm_medium=video-description-no-mention\u0026utm_source=youtube\u0026utm_campaign=css-media-query\n\nResponsive design is one of the most important parts of CSS in the modern web, but it is often overlooked. In this video I will be covering CSS media queries which are the easiest and most common way to create a mobile responsive web site. I will be covering absolutely everything you need to know about media queries so you can start working with them immediately.\n\n\n🧠 Concepts Covered:\n\n- What CSS media queries are\n- The syntax for CSS media queries\n- How to create responsive designs with media queries\n\n🌎 Find Me Here:\n\nMy Blog: https://blog.webdevsimplified.com\nMy Courses: https://courses.webdevsimplified.com\nPatreon: https://www.patreon.com/WebDevSimplified\nTwitter: https://twitter.com/DevSimplified\nDiscord: https://discord.gg/7StTjnR\nGitHub: https://github.com/WebDevSimplified\nCodePen: https://codepen.io/WebDevSimplified\n\n\n#CSSMediaQuery #WDS #CSS
web responsive รูปภาพที่เกี่ยวข้องในหัวข้อ

นี่คือการค้นหาที่เกี่ยวข้องกับหัวข้อ web responsive
Tìm kiếm có liên quan cho web responsive
ดังนั้นคุณดูบทความหัวข้อเสร็จแล้ว web responsive
Articles compiled by Bangkokbikethailandchallenge.com. See more articles in category: MMO
