You are viewing this post: Best css ขอบมน 2022 Update
คุณกำลังดูกระทู้ css ขอบมน
CSS: การทำกล่องขอบมน แบบมีเงาตกทอด New
สร้างขอบมนและเงาด้วยรูป 5 รูป. ทริคหลักในการทำขอบมนและเงาทำโดยใส่รูปสี่รูปแก่ pseudo-element (‘::before’ and ‘::after’) อีเลเมนต์ ‘::before’ และ ‘::after’ นั้น สามารถใส่ฉากหน้าและ …
การทำขอบมน css New css ขอบมน
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ css ขอบมน
ทำขึ้นไม่ใช่แบบมืออาชีพนะครับแต่ก็พอได้รอไปทำประยุกต์ดูแล้วกันนะครับ
css ขอบมน ภาพบางส่วนในหัวข้อ

CSS มุมตารางมนเท่านั้น New Update
CSS มุมตารางมนเท่านั้น. 87. ฉันได้ค้นหาและค้นหา แต่ไม่พบวิธีแก้ปัญหาสำหรับความต้องการของฉัน. ฉันมีตาราง HTML แบบธรรมดา ฉัน …
การทำสี่เหลี่ยมกรอบมนโดยใช้ CSS3 2022 Update css ขอบมน
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ css ขอบมน
การทำสี่เหลี่ยมกรอบมนโดยใช้ CSS3
css ขอบมน ภาพบางส่วนในหัวข้อ

ทำเส้นตารางให้โค้งมน ขอบมน ทำยังไง ใช้ css style เปล่า ล่าสุด
29/05/2012 · ทำเส้นตารางให้โค้งมน ขอบมน ทำยังไง ใช้ css style เปล่า Tag : – – – – Date : 2008-12-31 00:38:43
Bạn sẽ \”nắm vững\” thuộc tính position trong CSS sau khi xem video này New 2022 css ขอบมน
อัพเดทใหม่ในหัวข้อ css ขอบมน
🔥 Bạn sẽ \”nắm vững\” thuộc tính position trong CSS sau khi xem video này\n🔥 Tham khảo khoá học HTML CSS cơ bản của mình: https://evondev.com/khoa-hoc-html-css\n🔥 Tham khảo khoá học HTML CSS nâng cao của mình: https://evondev.com/khoa-hoc-huong-dan-cat-psd\n🔥 Tham khảo khoá học Javscript cơ bản của mình: https://evondev.com/khoa-hoc-javascript-co-ban\n👉 Kết nối với mình\n🚀Fanpage: https://www.facebook.com/evondevblog/\n🚀Facebook: https://www.facebook.com/tuan.trananh.0509\n🚀Blog: https://evondev.com\n🚀Nhóm của mình: https://www.facebook.com/groups/2565163230401512\n🚀Học online với mình: https://www.facebook.com/messages/t/tuan.trananh.0509\n👉 Theme: Evondev Dracula\n👉 Font chữ: SF Mono, 14px\n👉 Extension VSCode: Evondev Dracula, Evondev Snippets, Prettier, Material Icon, Highlight Matching Tag, Bracket Pair Colorizer, HTML Snippets, Live Server, Live Server Preview\n👉 Extension Chrome: Eye Dropper color picker Chrome Extension, color slurp MacOS, visBug Chrome Extension\n👉Source code tại đây: https://github.com/evondev/youtube\n👉Extension gõ pháo hoa: Powermode
css ขอบมน ภาพบางส่วนในหัวข้อ

CSS มุมแบบโค้ง | Zako School New
กำหนดขอบให้โค้งมน: lenght (ค่าตั้งต้นเป็น 0) กำหนดขอบให้โค้งมน ในแบบ หน่วยวัด เช่น 50px: auto: เบราว์เซอร์จะคำนวนความกว้างเอง %
ทำกล่องกรอบมนโดยใช้ CSS 2022 Update css ขอบมน
ข้อมูลใหม่ในหัวข้อ css ขอบมน
ทำกล่องกรอบโดยใช้ CSS
css ขอบมน ภาพบางส่วนในหัวข้อ

CSSรูปแบบกล่อง 2022 Update
รูปแบบกล่อง CSS เป็นหลักกล่องที่ล้อมรอบองค์ประกอบ HTML ทุก มันประกอบด้วย: ขอบพรมแดน padding และเนื้อหาจริง. ภาพด้านล่างแสดงให้เห็น …
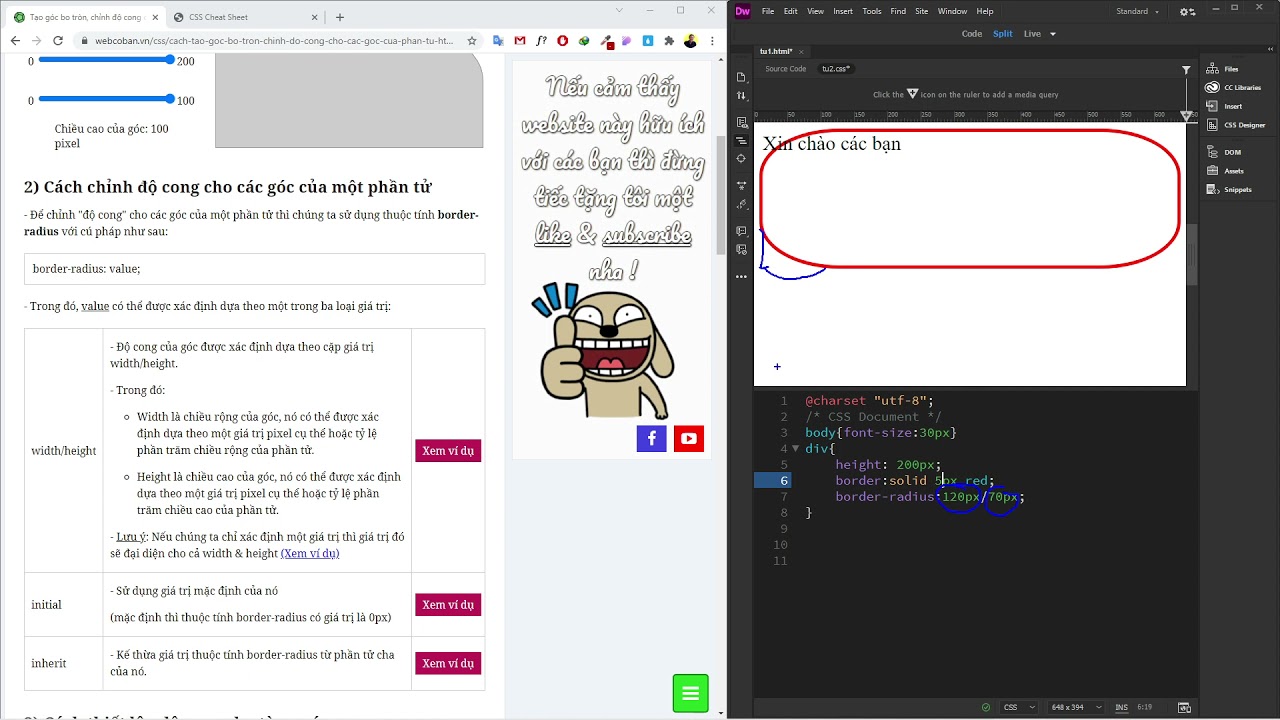
CSS – 07 – Tạo góc bo tròn của khung viền hình chữ nhật (Border Radius) Update New css ขอบมน
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ css ขอบมน
https://www.phankimtu.com
css ขอบมน รูปภาพที่เกี่ยวข้องในหัวข้อ

พื้นฐาน CSS Properties – Box Model – กล่อง กรอบ ขอบ เขต … New
Đang cập nhật
เขียนโค้ด update เว็บ : ตอนที่ 19 วิธีทำมุมกล่องข้อความโค้งมน 2022 New css ขอบมน
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ css ขอบมน
กล่องข้อความปกติแล้วจะเป็นกรอบสี่เหลี่ยมซึ่งมีมุมเป็นฉากเหลี่ยม คลิปนี้ผมสาธิตการใส่คำสั่ง CSS เพื่อปรับให้มุมของกล่องเป็นมุมที่มีลักษณะโค้งมน แถมยังตั้งค่าการโค้งได้ด้วยครับ\n\n#เรียนcss #เรียนhtml #เรียนเขียนเว็บ #เรียนupdateเว็บไซต์ #updateเว็บไซต์ด้วยตัวเอง #อาหารสมอง\n\nติดตามผมได้ทาง\nFacebook: https://www.facebook.com/MasterMWebmaster\nWebsite: https://www.ajmadvisor.com\nEmail: [email protected]\nLine: @ajmadvisor
css ขอบมน ภาพบางส่วนในหัวข้อ

CSS วิธีทำ Mask แสดงกรอบรูปเป็นวงกลม – บริษัท โค๊ดบี จำกัด ล่าสุด
03/11/2016 · ส่วนของ CSS . ใช้เพียงคำสั่งเดียวครับ คือ border-radius ตั้งชื่อ class และกำหนดขนาดความมนของขอบรูปเป็นเปอร์เซ็น ลองมาดูตัวอย่างกันครับ เริ่มต้นลองทดสอบ …
W02- Bài 4 – Đường viền trong CSS | Nguyễn Hữu Hoàng Tùng Official New css ขอบมน
อัพเดทใหม่ในหัวข้อ css ขอบมน
Thuộc tính border được dùng để định dạng đường viền cho phần tử.\nVới rất nhiều thuộc tính trong border, chúng ta cần tìm hiểu rõ về cách sử dụng và các lưu ý khi sử dụng border.\n\nLink gốc: https://www.w3schools.com/css/css_border.asp\n\n————————————————————\nTHÔNG TIN LIÊN HỆ:\n☑️ Youtube: https://www.youtube.com/channel/UCDJJZu5CO-u9WH59Xq0PSlg\n☑️ Facebook: https://www.facebook.com/tungnhh.tutor\n☑️ TikTok: https://vt.tiktok.com/ZSeRh819r/\n📧 Email: [email protected]\n📱 Hotline: 0931729304\n\nỦng hộ kênh để có nhiều video mới tại: https://www.youtube.com/channel/UCDJJZu5CO-u9WH59Xq0PSlg\n\n\n#html5 #html #hochtml #html5css3 #thehtml #thehtmlcoban #CSSColor #tungNHH\nTừ khóa tìm kiếm Google: html5 css3; html5; học html5; html5 cơ bản; học html5 và css3; html và css cơ bản; css;
css ขอบมน ภาพบางส่วนในหัวข้อ

CSSปุ่ม – w3bai.com Update New
CSS References CSS การอ้างอิง CSS selectors CSS ฟังก์ชั่น CSS หูอ้างอิง CSS Web Safe แบบอักษร CSS Animatable CSS หน่วย CSS PX-EM แปลง CSS สี CSS ค่าสี CSS ชื่อสี CSS3 สนับสนุนเบราว์เซอร์
การทำสี่เหลี่ยมกรอบมนบนเว็บ 2022 css ขอบมน
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ css ขอบมน
การทำสี่เหลี่ยมกรอบมนบนเว็บ
css ขอบมน รูปภาพที่เกี่ยวข้องในหัวข้อ

CSS: ใส่เงาให้ตัวอักษร New Update
ขอบของตัวอักษรที่ได้อาจยังไม่สมบูรณ์นัก ในขณะนี้ (สิงหาคม 2005) ยังคงมีการอภิปรายว่าควรเพิ่ม property ใน CSS (ซึ่งอาจเป็นค่าใหม่ของ …
เขียน CSS ให้โปร ✨ สร้างลูกเล่นให้กับ Button ด้วย Before \u0026 After ( Pseudo elements ) Update css ขอบมน
ข้อมูลใหม่ในหัวข้อ css ขอบมน
สมัครเป็นสมาชิกของช่องนี้เพื่อเข้าถึงสิทธิพิเศษต่างๆ\nhttps://www.youtube.com/channel/UCeKE6wQHTt5JpS9_RsH4hrg/join\n\nFollow \u0026 Contacts\n👓 FB : https://www.facebook.com/patiphanphengpao\n🕶 FB (Fanpage) : https://www.facebook.com/patiphannn/\n📷 IG : https://www.instagram.com/ohmilerr/\n📧 Business : [email protected]\n\nRuk-Com จดโดเมน-เช่าโฮสต์ ราคาประหยัด\n🔗 https://bit.ly/2yrLUgQ\n\nCourse Online คอร์สเรียนออนไลน์\n🔗 https://milerdev.teachable.com/courses\n\nWebsite\n🏠 https://milerdev.com/\n\nDonate \u0026 Supporting me \n🙏🏻 KBANK กสิกร : 009-3-555-821 ปฏิภาณ เพ็งเภา\n🙏🏻 Paypal : [email protected]\n\n#PatiphanPhengpao #MilerDev #PatiPhan
css ขอบมน ภาพบางส่วนในหัวข้อ

บทที่ 2 CSS3 Borders ตอนที่1 ทำเส้นขอบให้โค้ง Update
13/10/2020 · CSS3 borders คือ เส้นขอบ ความพิเศษของ CSS3 นี้คือสามารถทำเส้นขอบโค้ง , ใส่เงาให้กับกรอบภาพ , และใช้รูปภาพทำเป็นกรอบ
KS FORWARD วันที่ 23 ก.พ. 2565 2022 Update css ขอบมน
อัพเดทใหม่ในหัวข้อ css ขอบมน
KS Forward วันที่ 23 ก.พ 2565 พบกับอัพเดทประเด็นลงทุน\n\n📌Biden เลือกใช้กลยุทธ์ Defensive ตอบโต้ Putin สถิติตลาดหุ้นต่อการเมืองระหว่างประเทศ แนะว่าควรซื้อหุ้นตอบทหารบุก ผลตอบแทน 1-3 เดือนถัดมาเป็นบวก \n📌วิเคราะห์ CBG, SPRC, AP \n📌วันนี้คาด SET แกว่งตัวลงในกรอบ 1685-1700 แนะ BH \n\nติดตามการวิเคราะห์ โดยคุณบอมบ์ สรพล (นักกลยุทธ์) , และทีมนักวิเคราะห์
css ขอบมน ภาพบางส่วนในหัวข้อ

ดูข้อมูลหัวข้อเพิ่มเติม css ขอบมน
CSS : Margin and Padding – Information Technology Group Update
CSS : Margin and Padding. ในการออกแบบเว็บไซต์ให้มีความสวยงาม หลักการหนึ่งที่นำมาใช้บ่อยๆ นั่นก็คือ Space (ที่ว่าง) สำหรับเว็บไซต์แล้ว ที่ว่าง …
การทำขอบมน css New css ขอบมน
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ css ขอบมน
ทำขึ้นไม่ใช่แบบมืออาชีพนะครับแต่ก็พอได้รอไปทำประยุกต์ดูแล้วกันนะครับ
css ขอบมน ภาพบางส่วนในหัวข้อ

CSS วิธีทำ Mask แสดงกรอบรูปเป็นวงกลม – บริษัท โค๊ดบี จำกัด Update New
03/11/2016 · ส่วนของ CSS . ใช้เพียงคำสั่งเดียวครับ คือ border-radius ตั้งชื่อ class และกำหนดขนาดความมนของขอบรูปเป็นเปอร์เซ็น ลองมาดูตัวอย่างกันครับ เริ่มต้นลองทดสอบ …
12. POS – POS Screen CSS (part 2) – Fullstack development .NET Core 6 and Angular 13 Update New css ขอบมน
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ css ขอบมน
POS là series video clone Sapo – 1 trong những ứng dụng quản lý bán hàng hay ho ở Việt Nam.\nCông nghệ sử dụng trong dự án:\n- .NET Core 6\n- Entity Framework Core 6\n- Angular 13\n- Sql Server
css ขอบมน ภาพบางส่วนในหัวข้อ

อยากทราบวิธีการทำ div ให้มีขอบโค้งมนและให้มีเงา ขอคำแนะนำ … 2022 Update
19/07/2013 · Go to: ทำเส้นตารางให้โค้งมน ขอบมน ทำยังไง ใช้ css style เปล่า Go to : ใครเก่ง graphic ช่วยทีครับ การทำ เส้นโค้ง บางๆแบบ 1 pixel ใน illustrator ให้คมเหมือนหลาย …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
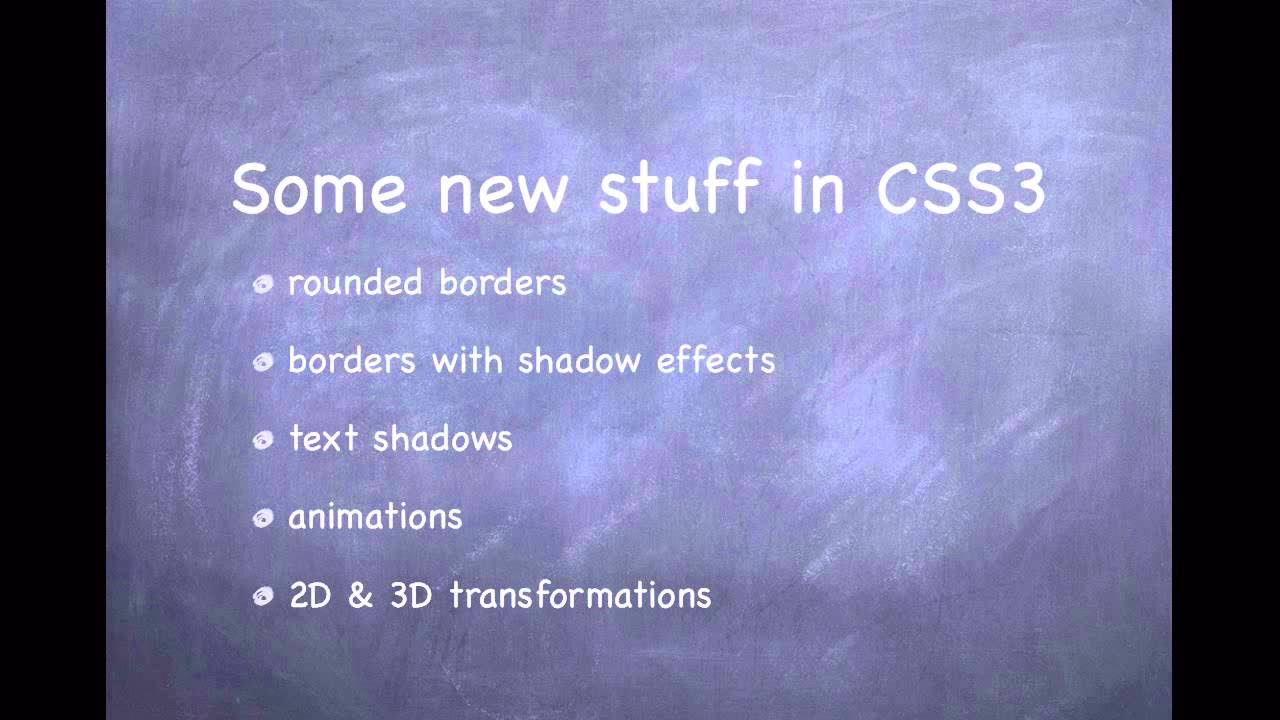
CSS3 – 01. Introduction to CSS3 New 2022 css ขอบมน
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ css ขอบมน
In this video, we look at the new version of CSS; the CSS3. CSS3 is currently still in development, but some of its features are already available to major web browsers. CSS3 adds a whole lot of new features to web development, from rounded borders, box and text shadows, to animations. With CSS3, you’ll be able to create sleek websites without the need of using other languages such as jQuery.
css ขอบมน ภาพบางส่วนในหัวข้อ

CSS: ใส่เงาให้ตัวอักษร ล่าสุด
ขอบของตัวอักษรที่ได้อาจยังไม่สมบูรณ์นัก ในขณะนี้ (สิงหาคม 2005) ยังคงมีการอภิปรายว่าควรเพิ่ม property ใน CSS (ซึ่งอาจเป็นค่าใหม่ของ …
How to add CSS-Styled HTML Code to Comments, Posts and Pages In WordPress (Advanced Tutorial) New 2022 css ขอบมน
ข้อมูลใหม่ในหัวข้อ css ขอบมน
here is my review of my experience with the pagelines theme, click to find out more: http://www.atsis.com/reviews/pagelines-products-highly-recommended/ \n\nhere is the CSS code you can use in exchange for saying thanks:\n\n.editorswarning {\n font-family: \”Courier New\
css ขอบมน คุณสามารถดูภาพสวย ๆ ในหัวข้อ

วิธีปรับระยะห่างของขอบวัตถุ CSS. padding คือ… | by … Update New
30/09/2019 · วิธีปรับระยะห่างของขอบวัตถุ CSS. Hannifah Hayisamaae. Sep 30, 2019 · 2 min read. padding คือ การจัดระยะห่าง …
Dreamweaver Tutorial : Pure CSS Navigation Bar with Rounded Corners New Update css ขอบมน
อัพเดทใหม่ในหัวข้อ css ขอบมน
http://qualityLessons.net\n\nHere I have converted an unordered list into a cool looking horizontal menu bar thats not a drop down . I have included rounded edges working with css 3 . This One is a Pure , easy to make easy to understand css navigation bar.\n\nMohit Manuja \nTrainer at Mumbai, India\[email protected]\n\n9022995952
css ขอบมน ภาพบางส่วนในหัวข้อ

18 ตัวอย่าง CSS สำหรับ Headline ที่สามารถคัดลอกไปใช้ได้เลย Update
18 ตัวอย่าง CSS สำหรับ Headline ที่สามารถคัดลอกไปใช้ได้เลย. เพื่อน ๆ มือใหม่ที่เริ่มทำเว็บไซต์เคยงงเรื่องของ css กันไหมคะ หาข้อมูลที่ …
JavaFX UI Design CSS #0 – fx-background-color 2022 css ขอบมน
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ css ขอบมน
This is the first video in a new series where I will be going through the basic of UI design in JavaFX with CSS, in this video, we will be changing background colors and creating round edges on panes. I hope you enjoyed this video if you did place leave a like and feel free to ask any questions in the comment section. \n\nMy channel publishes videos that focus on programming and software engineering. If that sounds like it could be helpful for you, please join me!\nhttps://www.youtube.com/channel/UCyjEXAHK8xfRmlnkat2ympQ?sub_confirmation=1\n\nHelpful links:\n\nHow to setup JavaFX with IntelliJ:\nhttps://youtu.be/WDaXpDtYk3E\n\nHow to install and use Scene Builder:\nhttps://youtu.be/Nzwx5k2kWJw\n\nThis video contains the elements:\n- JavaFX\n- GUI\n- FXML\n- CSS\n- fx-background-color
css ขอบมน ภาพบางส่วนในหัวข้อ

การใช้ CSS Border Radius – Information Technology Group New 2022
โค้ด css ที่ใช้ในการปรับแต่ง ใส่ทั้งหมด 3 บรรทัด ดังนี้ … ยิ่งค่าน้อย ขอบจะยิ่งเหลี่ยม ยิ่งค่ามาก ขอบจะยิ่งมน
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
CSS Pseudo-elements 2022 css ขอบมน
อัพเดทใหม่ในหัวข้อ css ขอบมน
Giới thiệu khái niệm CSS Pseudo-elements (phần tử giả trong CSS) và cách sử dụng của các pseduo elements: ::selection, ::first-line, ::first-letter, ::after, ::before, ::placeholder, ::marker\n\nNếu bạn thấy nội dung video giá trị và hữu ích, hãy ủng hộ mình một ly cà phê nhé.\nhttps://sites.google.com/view/nguyenthithuylien/buy-me-a-coffee\n\n#html #css #cssafter, #cssbefore #hoclaptrinh #nguyenthithuylien
css ขอบมน รูปภาพที่เกี่ยวข้องในหัวข้อ

มือใหม่หัดลอง styled-components. การเรียนพื้นฐาน css นั้น … New 2022
02/10/2018 · extend css หลักการจะ … ปุ่มเดิมของเรา ได้รับ style เส้นและขอบมนค่ะ แล้วถ้าเรา …
HTML CSS – Minimal Menu สอนทำเมนูแบบมี Dropdown ด้วย CSS Update 2022 css ขอบมน
อัพเดทใหม่ในหัวข้อ css ขอบมน
ขอบคุณทุกท่านที่รับชมครับ หากชอบอย่าลืมกดไลค์และซัพเพื่อเป็นกำลังใจให้กันเด้อ~\n\n♦ สนับสนุนช่องเราได้ที่ (Donate)\nธนาคารกสิกรไทย : 009-3-555-821 ปฏิภาณ เพ็งเภา\nPaypal : https://www.paypal.me/PatiphanP\nTrue Money/True Wallet : https://bit.ly/2KBKCFb\nWallet : 095-828-3629\n\n🕶️ สนใจติดต่อ [ปฏิภาณ เพ็งเภา]\nเบอร์โทร : 095-828-3629\n♦ เว็บไซต์ : https://milerdev.com/\nเพจ : https://www.facebook.com/patiphannn/\n#บริการรับทำเว็บไซต์ #บริการออกแบบกราฟิก #ทีมงานMilerDev\n\n♦ ติดต่อโฆษณา/สปอนเซอร์ : [email protected]\n♦ Twitch : https://www.twitch.tv/patiphanlive
css ขอบมน ภาพบางส่วนในหัวข้อ

การทำกล่องมุมโค้ง ด้วย CSS ล่าสุด
CSS (115) CSS Layout (46) CSS Properties (13) CSS กาก กากส์ (3) CSS3 (41) CSS4 (1) ความรู้พื้นฐานของ CSS (25) HTML5 (16) HTML หัวปลี (1) HTML5 Elements (10) Javascript (1) News (20) ข่าวเทคโนโลยี (10) Semantic Web (10) User Experience Design (16) Web …
HTML + CSS – การทำ Icon Bar [Practice With Me] New css ขอบมน
อัพเดทใหม่ในหัวข้อ css ขอบมน
อ่านบล็อกของผม : https://milerdev.com/\nติดต่องาน : https://www.facebook.com/patiphannn/\nติดตามผมทาง Facebook : https://www.facebook.com/patiphanphengpao\nกลุ่มพูดคุย : https://www.facebook.com/groups/patiphanch/\nติดตามผมทาง Twitter : https://twitter.com/ohmiler\nติดตามผมทาง Instagram : https://www.instagram.com/ohmilerr/\nโดเมนเนม \u0026 โฮสต์ติ้ง โดย Ruk-Host : https://hostings.ruk-com.in.th/aff.php?aff=387\nสนับสนุนช่องทาง Patreon : https://www.patreon.com/patiphan — Watch live at https://www.twitch.tv/patiphanlive
css ขอบมน รูปภาพที่เกี่ยวข้องในหัวข้อ
![css ขอบมน 2022 New HTML + CSS - การทำ Icon Bar [Practice With Me]](https://i.ytimg.com/vi/QzbZGZjsZqs/hq720.jpg)
วิธีจัดรูปแบบ IFrames ด้วย CSS ล่าสุด
เรียนรู้วิธีใช้ CSS กับ iframes จัดรูปแบบ iframe หรือเนื้อหาภายใน บทความนี้อธิบายลักษณะเส้นขอบ CSS ที่เกี่ยวข้องกับ iframes … iframe มีเงา มุมโค้ง …
css border radius | web zone New 2022 css ขอบมน
อัพเดทใหม่ในหัวข้อ css ขอบมน
This tutorial about, How to make html css round corner div or any elements, css border radius, css round border corner.\n\nhow to create css3 border radius using html css .. \nhow to make a circle using css border radius with full coding\nCss div box border radius styles\n\nbox border radius : left , right , top , bottom \n\nCss3 border All styles\n\nCss border radius All latest effects 2017\n \n | html css tutorials for beginners | hd video tutorial\n\nvideo name : css border radius | web zone\nDate : 30 March 2017\ntime : 5:35 min\nQuality : Hd 720p
css ขอบมน คุณสามารถดูภาพสวย ๆ ในหัวข้อ

คำสำคัญที่เกี่ยวข้องกับหัวข้อ css ขอบมน
Đang cập nhật
ขอบคุณที่รับชมกระทู้ครับ css ขอบมน
Articles compiled by Bangkokbikethailandchallenge.com. See more articles in category: MMO
