You are viewing this post: Best css จัดตําแหน่ง Update
บทความอัพเดทใหม่ในหัวข้อ css จัดตําแหน่ง
CSS Align. การกำหนดตำแหน่ง การวางตัวอักษร และกรอบ | by … 2022
11/10/2019 · การจัดตำแหน่งในแบบต่างๆ Vertically : แนวตั้ง , Horizontally : แนวนอน , Left : ซ้าย , Right : ขวา , Center : ตรงกลาง เลือกที่เหมาะกับชิ้นงาน ทำให้ง่ายและดูดี เรียบหรู แต่ดูดี
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
สอน CSS #07 – position – ตำแหน่งหลากหลายแบบ Update 2022 css จัดตําแหน่ง
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ css จัดตําแหน่ง
คอร์ส Workshop – HTML, CSS (Bulma), JS มีวีดีโอสอน พร้อมโจทย์และโค้ดเฉลยเพียบ สั่งซื้อได้เลยครับช่วงราคาโปรโมชั่น\nhttps://zinglecode.com/courses/html-css-javascript-workshop\n\nติดตามและพูดคุยได้ที่\nFacebook : https://www.facebook.com/zinglecode\nLine : https://lin.ee/yG1XX6D\n\nมาลองใช้ CSS position กำหนดตำแหน่ง ในรูปแบบต่างๆกันครับผม
css จัดตําแหน่ง ภาพบางส่วนในหัวข้อ

การจัดตำแหน่งโดย CSS ด้วย float และ clear New 2022
19/08/2010 · การจัดตำแหน่งโดย CSS ด้วย float และ clear. float และ clear เป็น property ที่สำคัญอันหนี่ง ที่มีไว้เพื่อการจัดตำแหน่งของ layout ในแบบ tableless property ทั้งสองตัว …
เทคนิคการจัดกึ่งกลางใน CSS ที่ทุกคนต้องรู้ 👨💻💯 2022 New css จัดตําแหน่ง
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ css จัดตําแหน่ง
สมัครเป็นสมาชิกของช่องนี้เพื่อเข้าถึงสิทธิพิเศษต่างๆ\nhttps://www.youtube.com/channel/UCeKE6wQHTt5JpS9_RsH4hrg/join\n\nFollow \u0026 Contacts\n👓 FB : https://www.facebook.com/patiphanphengpao\n🕶 FB (Fanpage) : https://www.facebook.com/patiphannn/\n📷 IG : https://www.instagram.com/ohmilerr/\n📧 Business : [email protected]\n\nRuk-Com จดโดเมน-เช่าโฮสต์ ราคาประหยัด\n🔗 https://bit.ly/2yrLUgQ\n\nCourse Online คอร์สเรียนออนไลน์\n🔗 https://milerdev.teachable.com/courses\n\nWebsite\n🏠 https://milerdev.com/\n\nDonate \u0026 Supporting me \n🙏🏻 KBANK กสิกร : 009-3-555-821 ปฏิภาณ เพ็งเภา\n🙏🏻 Paypal : [email protected]\n\n#PatiphanPhengpao #MilerDev #PatiPhan
css จัดตําแหน่ง ภาพบางส่วนในหัวข้อ

[CSS] จัดตำแหน่ง layout ด้วย float และ clear | smiletonz New Update
13/04/2013 · April 13, 2013 · by smiletonz · in CSS . ·. ในการจัดตำแหน่ง layout นั้น ส่วนใหญ่จะใช้ float และ clear อยู่เป็นประจำ เพื่อที่จะทำให้การจัด element ใน layout นั้นทำได้ง่าย …
HTML \u0026 CSS – สอนพื้นฐานทำ Layout เว็บไซต์ Update css จัดตําแหน่ง
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ css จัดตําแหน่ง
หวังว่าวิดีโอนี้จะเป็นประโยชน์แก่ทุกคยที่ฝึก html css นะครับ \n\nปล.วิดีโอนี้อาจจะพูดช้าๆ หรือติดขัดหรือหากอธิบายไม่เข้าใจยังไงก็ขออภัยมา ณ ที่นี้ด้วยครับผม จะพยายามแก้ไขและปรับปรุงให้ดียิ่งขึ้นไป
css จัดตําแหน่ง คุณสามารถดูภาพสวย ๆ ในหัวข้อ

Text Align CSS การจัดตำแหน่งตัวอักษร, รับเขียนเว็บไซต์ รับ … 2022 Update
28/12/2012 · การจัดตำแหน่งของตัวอักษร หรือประโยคด้วยภาษา CSS นั้นจะใช้คำสั่ง text-align ในการจัดตำแหน่งตามที่ต้องการ เช่น ซ้าย, ขวา หรือตรงกลาง
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
สอน CSS #14 – Grid part 2 – จองที่ดินแบบเสี่ยๆ New css จัดตําแหน่ง
ข้อมูลใหม่ในหัวข้อ css จัดตําแหน่ง
คอร์ส Workshop – HTML, CSS (Bulma), JS มีวีดีโอสอน พร้อมโจทย์และโค้ดเฉลยเพียบ สั่งซื้อได้เลยครับช่วงราคาโปรโมชั่น\nhttps://zinglecode.com/courses/html-css-javascript-workshop\n\nติดตามและพูดคุยได้ที่\nFacebook : https://www.facebook.com/zinglecode\nLine : https://lin.ee/yG1XX6D\n\nมาต่อกันกับการใช้ CSS Grid สำหรับสร้าง Layout ของ Header, Footer, Leftbar, Main content ให้กับเว็บเพจ แล้วผมจะสรุปมุมมองส่วนตัวของผมให้ฟังครับว่า ตอนไหนจะใช้ Flexbox หรือ Grid\n\nเว็บสำหรับสร้าง CSS แบบไม่ต้องงมโค้ด\nCSS Generator : https://css-generator.netlify.com
css จัดตําแหน่ง คุณสามารถดูภาพสวย ๆ ในหัวข้อ

การใช้งาน css จัดตำแหน่ง ซ้อนข้อความบนรูปภาพอย่างง่าย คอร … อัปเดต
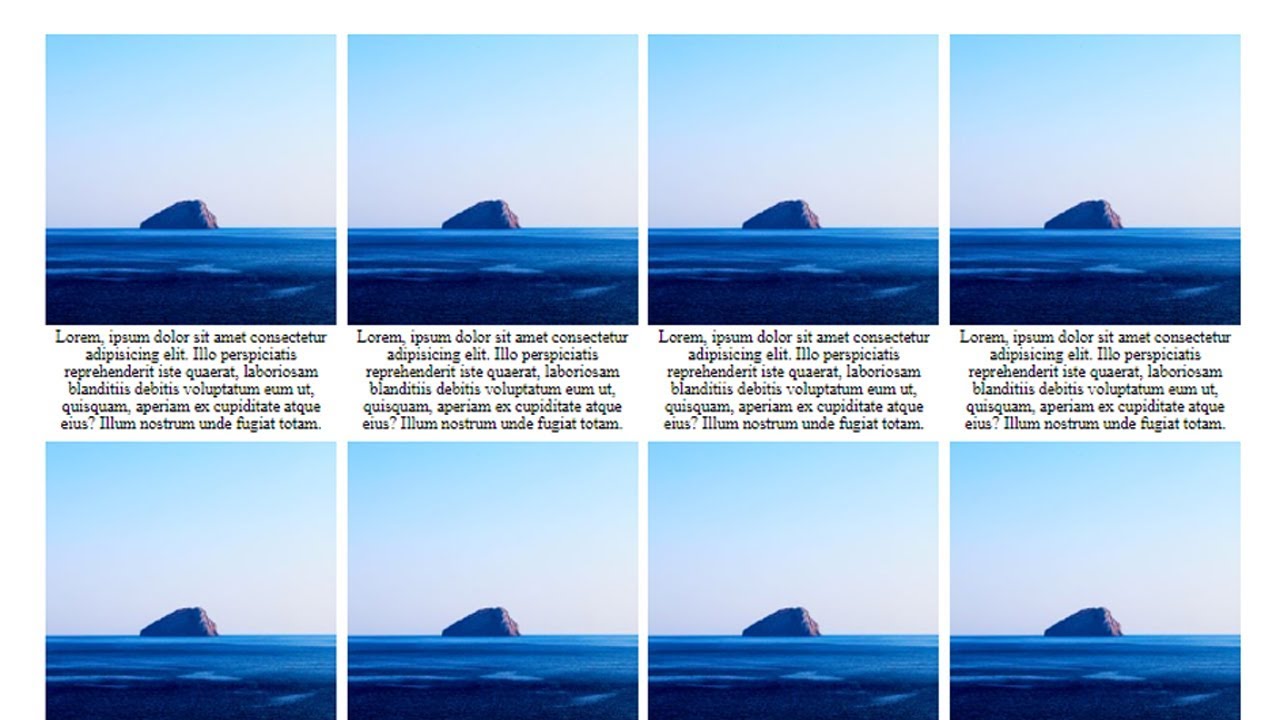
การใช้งาน css จัดตำแหน่ง ซ้อนข้อความบนรูปภาพอย่างง่าย. 06 December 2011 เขียนเมื่อ 10 ปีก่อน โดย Ninenik Narkdee. จัดตำแหน่ง css. สำเร็จ! ทำการ copy URL สำหรับ …
สอน CSS #11 – Flexbox – กล่องไข่ในตำนาน 2022 New css จัดตําแหน่ง
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ css จัดตําแหน่ง
คอร์ส Workshop – HTML, CSS (Bulma), JS มีวีดีโอสอน พร้อมโจทย์และโค้ดเฉลยเพียบ สั่งซื้อได้เลยครับช่วงราคาโปรโมชั่น\nhttps://zinglecode.com/courses/html-css-javascript-workshop\n\nติดตามและพูดคุยได้ที่\nFacebook : https://www.facebook.com/zinglecode\nLine : https://lin.ee/yG1XX6D\n\nมาลองสร้าง Layout ยอดนิยมให้กับเว็บเพจด้วยการใช้ Flexbox กันครับผม\n\nเว็บสำหรับสร้าง CSS แบบไม่ต้องงมโค้ด\nCSS Generator : https://css-generator.netlify.com
css จัดตําแหน่ง คุณสามารถดูภาพสวย ๆ ในหัวข้อ

CSSข้อความ Update
การจัดตำแหน่งข้อความ . text-align ทรัพย์สินที่ใช้ในการตั้งค่าการจัดตำแหน่งแนวนอนของข้อความ . ข้อความสามารถด้านซ้ายหรือขวาชิดศูนย์กลางหรือธรรม
อยากเขียน CSS เก่งๆ ต้องรู้อะไรบ้าง ? 🤔 มาดูครับ 💯 2022 New css จัดตําแหน่ง
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ css จัดตําแหน่ง
สมัครเป็นสมาชิกของช่องนี้เพื่อเข้าถึงสิทธิพิเศษต่างๆ\nhttps://www.youtube.com/channel/UCeKE6wQHTt5JpS9_RsH4hrg/join\n\nFollow \u0026 Contacts\n👓 FB : https://www.facebook.com/patiphanphengpao\n🕶 FB (Fanpage) : https://www.facebook.com/patiphannn/\n📷 IG : https://www.instagram.com/ohmilerr/\n📧 Business : [email protected]\n\nRuk-Com จดโดเมน-เช่าโฮสต์ ราคาประหยัด\n🔗 https://bit.ly/2yrLUgQ\n\nCourse Online คอร์สเรียนออนไลน์\n🔗 https://milerdev.teachable.com/courses\n\nWebsite\n🏠 https://milerdev.com/\n\nDonate \u0026 Supporting me \n🙏🏻 KBANK กสิกร : 009-3-555-821 ปฏิภาณ เพ็งเภา\n🙏🏻 Paypal : [email protected]\n\n#PatiphanPhengpao #MilerDev #PatiPhan
css จัดตําแหน่ง รูปภาพที่เกี่ยวข้องในหัวข้อ

รวมวิธีจัดกึ่งกลางด้วย CSS – Jirayu Limjinda ล่าสุด
24/10/2014 · รวมวิธีจัดกึ่งกลางด้วย CSS เขียนเมื่อ 23:05, 24/10/2014 หมวดหมู่ Product development คำค้น CSS จัดหน้าแบบไม่ต้องใช้ Javascript
HTML + CSS – การทำ Icon Bar [Practice With Me] 2022 css จัดตําแหน่ง
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ css จัดตําแหน่ง
อ่านบล็อกของผม : https://milerdev.com/\nติดต่องาน : https://www.facebook.com/patiphannn/\nติดตามผมทาง Facebook : https://www.facebook.com/patiphanphengpao\nกลุ่มพูดคุย : https://www.facebook.com/groups/patiphanch/\nติดตามผมทาง Twitter : https://twitter.com/ohmiler\nติดตามผมทาง Instagram : https://www.instagram.com/ohmilerr/\nโดเมนเนม \u0026 โฮสต์ติ้ง โดย Ruk-Host : https://hostings.ruk-com.in.th/aff.php?aff=387\nสนับสนุนช่องทาง Patreon : https://www.patreon.com/patiphan — Watch live at https://www.twitch.tv/patiphanlive
css จัดตําแหน่ง ภาพบางส่วนในหัวข้อ
![css จัดตําแหน่ง New HTML + CSS - การทำ Icon Bar [Practice With Me]](https://i.ytimg.com/vi/QzbZGZjsZqs/hq720.jpg)
[CSS] คำสั่งทั่วไปที่ใช้จัดการกับข้อความ อัปเดต
18/12/2011 · CSS : line-height. line-height คือระยะห่างระหว่างแนวตั้ง สำหรับ line-height เราสามารถกำหนดค่าได้. เป็นจำนวน เช่น 1.2, 1.5, 3.4 เป็นต้น โดยจะนำค่านี้ไปคูณกับขนาดของตัวอักษร …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
สอน HTML5 \u0026 CSS3 สำหรับผู้เริ่มต้น [Phase2] New 2022 css จัดตําแหน่ง
อัพเดทใหม่ในหัวข้อ css จัดตําแหน่ง
สนับสนุนช่องด้วยการสมัครสมาชิก (Membership):\nhttps://www.youtube.com/channel/UCQ1r_4x-P-fETLIU4pqf98w/join\n\n🕵 เรียนคอร์ส JavaScript 30 Workshop บน Udemy :\nhttps://www.udemy.com/course/javascript-30-workshop/?referralCode=E5EF637C90FC6B8A8E26\n\nเข้าเรียนเนื้อหา HTML5 \u0026 CSS3 สำหรับผู้เริ่มต้น [Phase1]:\nhttps://youtu.be/HcInSUzhaUc \n\nดาวน์โหลด Visual Studio Code :\nhttps://code.visualstudio.com/\n\nประกอบด้วยเนื้อหา :\n0:00 – Responsive Web Design\n08:11- Media Query\n31:59 – Viewport Unit\n50:30 – รู้จักกับ Flexbox\n58:36- ใช้งาน Flexbox\n01:12:05- กำหนดทิศทางด้วย flex-direction\n01:22:36 – Flex Properties (Item)\n01:37:48 – justify-content\n01:45:11 – align-items , align-self\n01:52:18 – Grid Layout \n02:11:27- grid-rows , grid-columns \n02:28:53- กำหนดสัดส่วนพื้นที่ด้วย span \n02:38:34- กำหนดสัดส่วนพื้นที่ด้วยหน่วย fr\n02:50:54- กำหนดชื่อพื้นที่ด้วย grid-template-area \n03:08:53- Targeted Selector \n03:21:47- Style By Attribute \n03:28:22- Special Attribute \n03:33:30- Pseudo Selector \n03:43:42- Before \u0026 After Pseudo \n03:56:40- Text Shadow \n04:00:33- CSS Variable \n04:15:51- CSS Transform \n04:26:28- CSS Transition \n04:43:08- CSS Animation ตอนที่ 1 \n04:53:35- CSS Animation ตอนที่ 2 \n\nรวมเนื้อหา HTML CSS Javascript :\nhttps://www.youtube.com/channel/UCQ1r_4x-P-fETLIU4pqf98w/playlists?view=50\u0026sort=dd\u0026shelf_id=3\n\n#สร้างเว็บด้วย #CSS3 #KongRuksiam\n\nติดตามข่าวสารของเราได้ที่แฟนเพจ :\nhttps://www.facebook.com/pg/KongRuksiamTutorial/
css จัดตําแหน่ง ภาพบางส่วนในหัวข้อ
![css จัดตําแหน่ง 2022 Update สอน HTML5 \u0026 CSS3 สำหรับผู้เริ่มต้น [Phase2]](https://i.ytimg.com/vi/EdbWjGkPlUo/hqdefault.jpg)
การจัดรูปภาพและข้อความให้อยู่ตรงกลางด้วย CSS | kontentblue ล่าสุด
ในปัจจุบันเรานิยมใช้ CSS ในการจัดการแสดงผล และบ่อยครั้งที่เราต้องการจัดรูปภาพหรือข้อความให้อยู่ตรงกลางของพื้นที่การแสดงผลนั้นไม่ว่าจะ …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Knowledge Connect : การยิงโฆษณา Facebook 2021 EP.8 การเลือกตำแหน่งการจัดวางของโฆษณาและผลลัพธ์ Update New css จัดตําแหน่ง
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ css จัดตําแหน่ง
สอนยิงโฆษณาตั้งแต่พื้นฐาน ไปจนถึง ระดับมืออาชีพ จากทีมงานคุณภาพ Infinite Connect \n\nKnowledge Connect : การยิงโฆษณา Facebook 2021 \nEP.8 การเลือกตำแหน่งการจัดวางของโฆษณาและผลลัพธ์การแสดงผลของโฆษณา\n- การเลือกตำแหน่งการจัดวางของโฆษณา\n- ผลลัพธ์การแสดงผลของโฆษณา\n\nยิงโฆษณาให้ “ปัง” ทะลุปรอท !!\nInfinite Connect ขอเป็นผู้ช่วยให้คุณ \”ปัง ปูริเย้\” !!\nคุ้มราคา ได้ผลลัพธ์ แถมบริการเสริมเพื่อความแข็งแกร่งให้ธุรกิจ\n✅ วางกลยุทธ์การลงโฆษณา\n✅ วิเคราะห์และกำหนดกลุ่มเป้าหมาย\n✅ รายงานผลโฆษณา\n✅ ติดตั้งโค้ดเก็บข้อมูลบนเว็บไซต์ (Facebook Pixel) \n✅ ยิงโฆษณาภายใต้บัญชีธุรกิจของคุณ\n✅ เป็นที่ปรึกษาให้ธุรกิจของคุณตลอดการบริการกับเรา\n\nFanpage : https://web.facebook.com/infiniteconnectcontent\nline OA : http://bit.ly/lineoainfiniteconnect\nEmail: [email protected]\n\n#สอนยิงโฆษณา #สอนยิงแอด #ยิงแอด #ยิงโฆษณา #โฆษณาfacebook\n#ยิงโฆษณาเริ่มต้น #การสร้างเพจ #การสร้างแฟนเพจ #Facebookads
css จัดตําแหน่ง ภาพบางส่วนในหัวข้อ

อยากให้ปุ่มกด ไปอยู่ตำแหน่งด้านล่างซ้าย เขียนคำสั่ง Css … New 2022
21/05/2011 · อย่างเช่น .box { width: 300px; height: 250px; } แล้วอยากให้ปุ่ม readmore ที่ทำขึ้นไปอยู่ตำแหน่ง ล่างซ้ายของกล่อง ทำยังไงหรอครับ *พอดีจะทำ 3 …
Học html css – #10 – Div trong website 2022 css จัดตําแหน่ง
อัพเดทใหม่ในหัวข้อ css จัดตําแหน่ง
Học html-css là chặng đường đầu tiên mà bất kỳ bạn học lập trình web nào cũng cần phải vượt qua. Series gồm rất nhiều video hệ thống của các thuộc tính CSS và hệ thống chúng để xây dựng lên những phần của website. \nCác bạn hãy ĐĂNG KÝ KÊNH này để kịp theo dõi những video chất lượng\n\nKẾT NỐI:\nhttps://www.facebook.com/hocweb123\nhttps://www.facebook.com/groups/1624767794463042/\nhttp://hocweb123.com
css จัดตําแหน่ง รูปภาพที่เกี่ยวข้องในหัวข้อ

ดูข้อมูลหัวข้อเพิ่มเติม css จัดตําแหน่ง
การใช้งาน css จัดตำแหน่ง ซ้อนข้อความบนรูปภาพอย่างง่าย คอร … 2022 Update
การใช้งาน css จัดตำแหน่ง ซ้อนข้อความบนรูปภาพอย่างง่าย. 06 December 2011 เขียนเมื่อ 10 ปีก่อน โดย Ninenik Narkdee. จัดตำแหน่ง css. สำเร็จ! ทำการ copy URL สำหรับ …
สอน CSS #07 – position – ตำแหน่งหลากหลายแบบ Update 2022 css จัดตําแหน่ง
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ css จัดตําแหน่ง
คอร์ส Workshop – HTML, CSS (Bulma), JS มีวีดีโอสอน พร้อมโจทย์และโค้ดเฉลยเพียบ สั่งซื้อได้เลยครับช่วงราคาโปรโมชั่น\nhttps://zinglecode.com/courses/html-css-javascript-workshop\n\nติดตามและพูดคุยได้ที่\nFacebook : https://www.facebook.com/zinglecode\nLine : https://lin.ee/yG1XX6D\n\nมาลองใช้ CSS position กำหนดตำแหน่ง ในรูปแบบต่างๆกันครับผม
css จัดตําแหน่ง ภาพบางส่วนในหัวข้อ

CSS : ใช้งาน Position กันอย่างไร 2022
15/10/2011 · ทำงานกับ CSS มาซักพัก น่าจะได้พบเจอกับ Position กันบ้าง แต่เข้าใจการใช้งานมันกันขนาดไหน เอาเป็นว่า เรามาทำความเข้าใจไปด้วยกันเลยนะครับ CSS : …
CSS Grid : สอนการจัดวางเลย์เอาแบบลืม Float ! Update css จัดตําแหน่ง
ข้อมูลใหม่ในหัวข้อ css จัดตําแหน่ง
ขอบคุณทุกท่านที่รับชมครับ หากชอบอย่าลืมกดไลค์และซัพเพื่อเป็นกำลังใจให้กันเด้อ~\n\n♦ สนับสนุนช่องเราได้ที่ (Donate)\nธนาคารกสิกรไทย : 009-3-555-821 ปฏิภาณ เพ็งเภา\nPaypal : https://www.paypal.me/PatiphanP\nTrue Money/True Wallet : https://bit.ly/2KBKCFb\nWallet : 095-828-3629\n\nจดโดเมน / เว็บโฮสต์ติ้ง ราคาประหยัด\nhttps://hostings.ruk-com.in.th/aff.php?aff=387\n\n🕶️ สนใจติดต่อ [ปฏิภาณ เพ็งเภา]\nเบอร์โทร : 095-828-3629\n♦ เว็บไซต์ : https://milerdev.com/\nเพจ : https://www.facebook.com/patiphannn/\n#บริการรับทำเว็บไซต์ #บริการออกแบบกราฟิก #ทีมงานMilerDev\n\n♦ ติดต่อโฆษณา/สปอนเซอร์ : [email protected]\n♦ Twitch : https://www.twitch.tv/patiphanlive
css จัดตําแหน่ง ภาพบางส่วนในหัวข้อ

การจัดรูปภาพและข้อความให้อยู่ตรงกลางด้วย CSS | kontentblue New 2022
ในปัจจุบันเรานิยมใช้ CSS ในการจัดการแสดงผล และบ่อยครั้งที่เราต้องการจัดรูปภาพหรือข้อความให้อยู่ตรงกลางของพื้นที่การแสดงผลนั้นไม่ว่าจะ …
Học lập trình Web A-Z – CSS – Bài 10 – Các thuộc tính định dạng, căn chỉnh đoạn văn, văn bản New css จัดตําแหน่ง
อัพเดทใหม่ในหัวข้อ css จัดตําแหน่ง
Các VIDEO dạy học sẽ chỉ được cập nhật ở kênh mới là: Thư Viện Lập Trình – EDU\nhttps://www.youtube.com/channel/UCdFgDwwUC_D_Bd1vUDEMBtA
css จัดตําแหน่ง คุณสามารถดูภาพสวย ๆ ในหัวข้อ

CSSตาราง New
CSS References CSS การอ้างอิง CSS selectors CSS ฟังก์ชั่น CSS หูอ้างอิง CSS Web Safe แบบอักษร CSS Animatable CSS หน่วย CSS PX-EM แปลง CSS สี CSS ค่าสี CSS ชื่อสี CSS3 สนับสนุนเบราว์เซอร์
Learn CSS Position In 9 Minutes Update New css จัดตําแหน่ง
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ css จัดตําแหน่ง
🚨 IMPORTANT:\n\nLearn CSS Today Course: https://courses.webdevsimplified.com/learn-css-today?utm_medium=video-description-no-mention\u0026utm_source=youtube\u0026utm_campaign=css-position\n\nChances are you have heard of relative and absolute position in CSS, but did you know there are still three other positions? In this video I will be covering all five CSS positions (static, relative, absolute, fixed, and sticky) by showing you examples of each position and comparing them with each other.\n\nThis video may be short, but I cover everything about each CSS position in this video, so you can learn everything you need to know about CSS position. By the end of this video you will have a deep understanding of the interactions between the different CSS positions, so you can effectively use them in your next project.\n\n\n📚 Materials/References:\n\nCSS Position Article: https://blog.webdevsimplified.com/2022-01/css-position\nSticky Position Tutorial: https://youtu.be/NzjU1GmKosQ\nCodePen Code: https://codepen.io/WebDevSimplified/pen/VNRMNP\n\n\n🧠 Concepts Covered:\n\n- All five CSS positions\n- How absolute position interacts with the other positions\n- How to use top/right/left/bottom to position elements\n- How the document flow works\n- When to use relative position\n\n\n🌎 Find Me Here:\n\nTwitter: https://twitter.com/DevSimplified\nGitHub: https://github.com/WebDevSimplified\nCodePen: https://codepen.io/WebDevSimplified\n\n\n#CSSPosition #CSS #WebDevelopment
css จัดตําแหน่ง คุณสามารถดูภาพสวย ๆ ในหัวข้อ

CSS Box Sizing การกำหนดขนาดของกล่องข้อความ Element ใน CSS อัปเดต
13/10/2020 · CSS Box Sizing คือ การกำหนดขนาดของกล่อง Element ที่ครอบ … บทที่ 4 CSS3 Text Effects ตอน 2 จัดข้อความไม่ให้ล้นกรอบ … การใช้งาน background-position จัดตำแหน่งพื้นหลัง …
Hướng dẫn thiết kế layout web bằng CSS 2022 Update css จัดตําแหน่ง
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ css จัดตําแหน่ง
http://www.thieupham.com
css จัดตําแหน่ง ภาพบางส่วนในหัวข้อ

มารู้จักและลองใช้งาน CSS Flexbox กันดีกว่า – THiNKNET … Update New
04/02/2019 · มารู้จักและลองใช้งาน CSS Flexbox กันดีกว่า . 04/02/19 … เป็นการกำหนดการจัดตำแหน่งของ Flex Item ในแนวตั้ง ภายใน Flex Container. flex-start: …
Introducing Divs and controlling them with classes and ids 2022 New css จัดตําแหน่ง
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ css จัดตําแหน่ง
An exploration of Divs and how to control and position them with default relative positioning. Also how to control shared and unique properties through classes and ids to have your CSS code as efficient as possible.
css จัดตําแหน่ง ภาพบางส่วนในหัวข้อ

บทสรุปของการใช้ CSS จัดกึ่งกลาง New
คุณ Chris Coyier เพิ่งออกบทความ วิธีการตัดสินใจเลือกใช้ CSS จัดกึ่งกลาง บนเว็บไซต์ CSS Tricks ของเขา เพื่อแสดงถึงหลากหลายวิธีในการจัดกึ่งกลางโดยใช้ CSS ไม่ว่า …
การใส่รูปภาพและกำหนดขนาดรูปใน html New 2022 css จัดตําแหน่ง
อัพเดทใหม่ในหัวข้อ css จัดตําแหน่ง
เทคนิคการเขียน html เพื่อใส่รูปให้เร็วขึ้นด้วย emmet ใน Visual Studio Code\nไฟล์ตัวอย่างที่ใช้ในคลิป ► https://github.com/prasertcbs/html_tutorial.git\nเชิญสมัครเป็นสมาชิกของช่องนี้ได้ที่ ► https://www.youtube.com/subscription_center?add_user=prasertcbs\nสอน html ► https://www.youtube.com/playlist?list=PLoTScYm9O0GEZaY_alYhoXoidMgCUSST2\nสอน Visual Studio Code ► https://www.youtube.com/playlist?list=PLoTScYm9O0GEo8pnhJb-m-MGVGDvGb4bB\nสอน PostgreSQL ► https://www.youtube.com/playlist?list=PLoTScYm9O0GGi_NqmIu43B-PsxA0wtnyH\nสอน MySQL ► https://www.youtube.com/playlist?list=PLoTScYm9O0GFmJDsZipFCrY6L-0RrBYLT\nสอน Microsoft SQL Server 2012, 2014, 2016, 2017 ► https://www.youtube.com/playlist?list=PLoTScYm9O0GH8gYuxpp-jqu5Blc7KbQVn\nสอน SQLite ► https://www.youtube.com/playlist?list=PLoTScYm9O0GHjYJA4pfG38M5BcrWKf5s2\nสอน SQL สำหรับ Data Science ► https://www.youtube.com/playlist?list=PLoTScYm9O0GGq8M6HO8xrpkaRhvEBsQhw\nการเชื่อมต่อกับฐานข้อมูล (SQL Server, MySQL, SQLite) ด้วย Python ► https://www.youtube.com/playlist?list=PLoTScYm9O0GEdZtHwU3t9k3dBAlxYoq59\nการใช้ Excel ในการทำงานร่วมกับกับฐานข้อมูล (SQL Server, MySQL, Access) ► https://www.youtube.com/playlist?list=PLoTScYm9O0GGA2sSqNRSXlw0OYuCfDwYk\n#prasertcbs_html #prasertcbs #prasertcbs_js #prasertcbs_css
css จัดตําแหน่ง ภาพบางส่วนในหัวข้อ

คำสั่งพื้นฐาน CSS – WordPress | BeanThemes ล่าสุด
22/12/2015 · text-align : center;,จัดตำแหน่งตัวอักษร line-height: 1.5;,กำหนดส่วนสูงของบรรทัด color : #286F65;,กำหนดสีตัวอักษร white-space: nowrap;,กำหนดให้ตัวอักษรไม่ให้ขึ้นบรรทัดใหม่
[Học CSS – 8] Thẻ div và vai trò khi tạo bố cục 2022 New css จัดตําแหน่ง
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ css จัดตําแหน่ง
Nếu bạn chưa hiểu lắm về vai trò của thẻ div khi làm việc với HTML \u0026 CSS thì đây là phải giải thích cho bạn.\nXem kèm chữ: http://bit.ly/1PaDPhq
css จัดตําแหน่ง ภาพบางส่วนในหัวข้อ
![css จัดตําแหน่ง 2022 [Học CSS - 8] Thẻ div và vai trò khi tạo bố cục](https://i.ytimg.com/vi/_TAvnqEJZE8/hqdefault.jpg)
อยากให้ปุ่มกด ไปอยู่ตำแหน่งด้านล่างซ้าย เขียนคำสั่ง Css … 2022 Update
21/05/2011 · อย่างเช่น .box { width: 300px; height: 250px; } แล้วอยากให้ปุ่ม readmore ที่ทำขึ้นไปอยู่ตำแหน่ง ล่างซ้ายของกล่อง ทำยังไงหรอครับ *พอดีจะทำ 3 …
เขียน CSS ให้โปร ✨ สร้างลูกเล่นให้กับ Button ด้วย Before \u0026 After ( Pseudo elements ) Update 2022 css จัดตําแหน่ง
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ css จัดตําแหน่ง
สมัครเป็นสมาชิกของช่องนี้เพื่อเข้าถึงสิทธิพิเศษต่างๆ\nhttps://www.youtube.com/channel/UCeKE6wQHTt5JpS9_RsH4hrg/join\n\nFollow \u0026 Contacts\n👓 FB : https://www.facebook.com/patiphanphengpao\n🕶 FB (Fanpage) : https://www.facebook.com/patiphannn/\n📷 IG : https://www.instagram.com/ohmilerr/\n📧 Business : [email protected]\n\nRuk-Com จดโดเมน-เช่าโฮสต์ ราคาประหยัด\n🔗 https://bit.ly/2yrLUgQ\n\nCourse Online คอร์สเรียนออนไลน์\n🔗 https://milerdev.teachable.com/courses\n\nWebsite\n🏠 https://milerdev.com/\n\nDonate \u0026 Supporting me \n🙏🏻 KBANK กสิกร : 009-3-555-821 ปฏิภาณ เพ็งเภา\n🙏🏻 Paypal : [email protected]\n\n#PatiphanPhengpao #MilerDev #PatiPhan
css จัดตําแหน่ง ภาพบางส่วนในหัวข้อ

CSS Backgrounds กำหนดพื้นหลังด้วย CSS อัปเดต
14/04/2020 · CSS background-repeat. โดยปกติ เมื่อกำหนดภาพพื้นหลังให้เอลิเมนต์ ถ้าภาพนั้นเล็กเกินไป ภาพจะถูกแสดงซ้ำ ๆ ทั้งแนวตั้งและแนวนอน จนเต็ม …
How to center a div inside a div with html and css Update 2022 css จัดตําแหน่ง
ข้อมูลใหม่ในหัวข้อ css จัดตําแหน่ง
Watch the clear and updated video here: https://www.youtube.com/watch?v=FPCNjVmQxYY\n\nAlign a div inside a div to the middle. Using css, set the child div’s margin to zero and auto.\n\nRead from the Article: \n1. http://www.22bulbjungle.com/how-to-center-a-div-inside-a-div/\n2. http://www.22bulbjungle.com/how-to-center-an-image-in-css/\n\n\nFollow Us\n\nFacebook: http://bit.ly/2srBAX7\n\nTwitter: http://bit.ly/2tAEvgG\n\nInstagram: http://bit.ly/2tbfnKn\n\n\nAlign a div inside a div to the middle. Using css, set the child div’s margin to zero and auto.\n\nFind out more Amazing CSS solutions in my channel: https://www.youtube.com/channel/UCaU1VsZaFQ1hHq8P2dGrJMw?sub_confirmation=1\n\ncss align center | align center css | css horizontal align | center div horizontally
css จัดตําแหน่ง ภาพบางส่วนในหัวข้อ

นี่คือการค้นหาที่เกี่ยวข้องกับหัวข้อ css จัดตําแหน่ง
Đang cập nhật
คุณเพิ่งดูหัวข้อกระทู้ css จัดตําแหน่ง
Articles compiled by Bangkokbikethailandchallenge.com. See more articles in category: MMO
