You are viewing this post: Best html checkbox Update 2022
โปรดดูบทความหัวข้อ html checkbox
Đang cập nhật Update New
The <input type=”checkbox”> defines a checkbox. The checkbox is shown as a square box that is ticked (checked) when activated. Checkboxes are used to let a user select one or more options of a limited number of choices. Tip: Always add the <label> tag for best accessibility practices!
2022 New html checkbox
อัพเดทใหม่ในหัวข้อ html checkbox
(Ad) Start building your own portfolio website: https://www.wix.com\n\nMake your website not only functional but just simply STUNNING! Here I’m showing you the whole process of doing just that.\n\nFirst Part: https://www.youtube.com/watch?v=IC-Ih5XYr_Y\n\nMy own website, completely created using Wix: https://www.yurifineart.com\n\n————————\n\nMaking a website is one of the most important and effective things you can do as a photographer to step up your photo game and improve the way your portfolio is presented, whether you’re a professional or not. Instead of giving people and especially clients your social media such as Instagram or Facebook, telling them about your very own website that you’ve designed and created to look exactly how you want it to, along with your own domain name, is just so much more professional and a much better way of showing off your pictures in the best possible way. Not to mention all of the extra features and possibilities you can add and customize to your own website.\n\nThis applies no matter what type of photography you’re doing or how serious you are about it. A simple portfolio homepage with links to your social media, a few galleries and a contact form might be all you need. Alternatively you can create a really advanced and extensive site including a store to sell, let’s say prints; having a booking tool for people to book appointments with you, having tons of different galleries for both photo and video, setting up advanced SEO etc..; if you feel that is the right thing for you. No matter whether simple and basic or advanced and full of pages and options though, just make sure you have a website!\n\n———————–\n\n► My Website: http://www.yurifineart.com\n\n►Subscribe For More Videos: http://bit.ly/SubscribeToYuriFineart\n\n► My Photos On Instagram: https://www.instagram.com/YuriFineart\n► Facebook: https://www.facebook.com/YuriFineart\n► Twitter: https://www.twitter.com/YuriFineart\n► 500px: https://www.500px.com/YuriFineart\n\n————————\n\nThanks a lot for taking the time to watch!\n\nEmail for contact and business inquiries: [email protected]
html checkbox ภาพบางส่วนในหัวข้อ

<input type=”checkbox”> – HTML: HyperText Markup Language … Update
In the above examples, you may have noticed that you can toggle a checkbox by clicking on its associated <label> element as well as on the checkbox itself. This is a really useful feature of HTML form labels that makes it easier to click the option you want, especially on small-screen devices like smartphones.
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Cách tạo hộp kiểm tùy chỉnh với PURE CSS – Hướng dẫn HTML \u0026 CSS (Thiết kế web) New html checkbox
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ html checkbox
In this tutorial I’ll be showing you how to create a custom checkbox from scratch using HTML \u0026 CSS – No JavaScript required!\n\nThis is very easy to create and use on existing web projects or websites – this method is going to harness the power of the CSS :selected pseudo class.\n\nSupport me on Patreon:\nhttps://www.patreon.com/dcode – with enough funding I plan to develop a website of some sort with a new developer experience!\n\nFollow me on Twitter @dcodeyt!\n\nIf this video helped you out and you’d like to see more, make sure to leave a like and subscribe to dcode!\n\n#html #css #webdev
html checkbox รูปภาพที่เกี่ยวข้องในหัวข้อ

Checkbox in HTML: How to Create HTML Checkbox – Scaler Topics ล่าสุด
31/07/2021 · Checkbox in HTML is one of the attributes of the input tag. They look like square boxes which can be ticked dynamically in the frontend. The HTML checkbox proves to be very useful when we want to take multiple inputs from the user.
\”Select all\” with checkbox New Update html checkbox
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ html checkbox
🔥 Hãy chia sẻ các khóa học để mọi người được học MIỄN PHÍ ❤️\n🔥 Truy cập http://fullstack.edu.vn (miễn phí) để làm bài tập và quản lý được tiến độ học của bạn. Trong tương lai còn giúp bạn có hồ sơ đẹp trong mắt Nhà Tuyển Dụng.\n🔥 Tham gia nhóm Học lập trình tại F8 trên Facebook: https://www.facebook.com/groups/f8official/\n\n#hoclaptrinh #mienphi #frontend #backend #devops\n—————————————\nHỌC LẬP TRÌNH MIỄN PHÍ\n1. Khóa Javascript cơ bản: https://fullstack.edu.vn/courses/javascript-co-ban\n2. Khóa HTML, CSS: https://fullstack.edu.vn/courses/html-css\n3. Khóa Responsive web design: https://fullstack.edu.vn/courses/responsive-web-design\n4. Khóa Xây dựng web với NodeJS \u0026 ExpressJS: https://fullstack.edu.vn/courses/nodejs\n—————————————\nLIÊN KẾT HỮU ÍCH\n1. Học lập trình: http://fullstack.edu.vn\n2. Viết CV xin việc: http://mycv.vn\n3. Danh sách phát Youtube: https://www.youtube.com/channel/UCNSCWwgW-rwmoE3Yc4WmJhw/playlists\n———————————————————–\nLIÊN HỆ\n1. Facebook: https://fb.com/sondnmc\n2. Email: [email protected]\n\nYêu các bạn ❤️
html checkbox ภาพบางส่วนในหัวข้อ

How to Make a Checkbox in HTML [+Examples] 2022 Update
24/06/2021 · Now that you understand the benefits of using checkboxes, let’s cover everything you need to know about creating them in HTML. HTML Checkbox Input. In HTML, a checkbox is an <input element> with a type attribute defined as “checkbox“. The complete syntax is: <input type=”checkbox“> A checkbox typically contains a name and value attribute as well.
Học HTML cơ bản bài 21: Web Form: Radio box, Checkbox \u0026 Textarea Update 2022 html checkbox
อัพเดทใหม่ในหัวข้อ html checkbox
Ngôn ngữ HTML là ngôn ngữ cơ bản nhất để tất cả các lập trình viên có thể xây dựng một website. Ngày nay có rất nhiều ngôn ngữ được phát triển để lập trình website như PHP, ASP.Net, Java… Nhưng ngôn ngữ nền tảng nhất vẫn là HTML và dù lập trình bằng ngôn ngữ nào bạn vẫn cần phải có kiến thức HTML để xây dựng những thành phần tất yếu của website.\nKhông những thế khi bạn phát triển web hay sửa code web phục vụ mục đích SEO website, lên hạng google thì HTML cũng là kiến thức không thể thiếu được.\nVới khóa học thiết kế web bằng HTML, bạn sẽ:\nHọc HTML cơ bản, nắm được ý nghĩa của HTML và từ đó sử dụng ngôn ngữ này đúng chuẩn\nHiểu được tại sao cần viết HTML đúng chuẩn?\nLàm quen với HTML Semantic và áp dụng vào dự án thực tế\nSử dụng được các HTML Element theo chuẩn, tự tra cứu tài liệu\nKhóa học do đồng sáng lập của CiOne (Hệ thống học CNTT trực tuyến, cung cấp các bài giảng video và tài liệu số cho ngành tin học ) Phó Hải Đăng giảng dạy. Giảng viên với kinh nghiệm “chiến đấu” trong các dự án phát triển phần mềm lớn nhỏ gần 10 năm sẽ cung cấp cho bạn những kiến thức chuyên môn vững chắc nhất để bắt đầu con đường thiết kế website của mình.\n\nCác bạn có thể học và dùng thử tại website https://www.cione.vn/ \nVà tham khảo Mô hình học Learning Care của CiOne tại http://blog.cione.vn/learning-model/\n\nBạn có thể tham khảo danh sách các video dạy học lập trình web của CiOne tại đây: \nKhóa CSS: https://youtu.be/vHnQvFHOcl4?list=PL75xdq9Y-GaQCrFON4f4dSbgjigfC6VOx\nKhóa Bố cục layout: https://youtu.be/dxuSfLxVMyM?list=PL75xdq9Y-GaSTUO3_xZ4NuNOHgLsUbkNt\nKhóa Photoshop cho developer: https://youtu.be/0hDN6EWtIK8?list=PL75xdq9Y-GaRI2ync9jSFvewNNz_x1spj\nKhóa Responsive web: https://youtu.be/TD_aBSuHB7Q?list=PL75xdq9Y-GaRL7Jb1uYMBb6w2H48AP7YE\nKhóa JavaScript: https://youtu.be/jRmcP0eu2xE?list=PL75xdq9Y-GaSUuohPUn9kSdt0rqagP6aj\nKhóa jQuery: https://youtu.be/N2yJ3BMsHbw?list=PL75xdq9Y-GaQly0pFP2pFO8xYYfLQXjtG\nKhóa WordPress cho người mới bắt đầu: https://youtu.be/g2a-5pbi71A?list=PL75xdq9Y-GaTBPXRm-pjdRAGkmaspAggf\n\n►Website : https://www.cione.vn\n►Blog : http://blog.cione.vn/\n►Facebook : https://www.facebook.com/cione.vn/\n►Email: [email protected]\n►Skype: cionecare\n\n© Bản quyền thuộc về CiOne.Vn
html checkbox ภาพบางส่วนในหัวข้อ

Checkboxes – The complete HTML5 tutorial 2022 New
Checkboxes. Using checkboxes is a good option when you want to give your visitors the option to choose several items from a group of choices. In that regard, the checkbox works opposite of a radio button, which only allows you to select one item from a group of choices.
Khoá học HTML CSS: Hướng dẫn Custom Checkbox Transition trong CSS 2022 Update html checkbox
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ html checkbox
Video này tôi hướng dẫn các bạn tự Custom Checkbox theo ý muốn có hiệu ứng bằng cách sử dụng Transition trong CSS. Từ video này bạn sẽ biết cách áp dụng để custom được checkbox, radio theo ý muốn và cách áp dụng transition để tạo hiệu ứng chuyển động.\n\nHãy tiếp tục đón xem những phần tiếp theo để học thêm về HTML và CSS cơ bản nha.\n\n- Group Facebook thảo luận: https://www.facebook.com/groups/842969403114866\n- Hoặc kết nối với tôi qua fb cá nhân: https://www.facebook.com/hoanganit\n- Theo dõi blog của Hoàng An Unicode: https://hoangan.net\n———————————————\nXem các video khác của tôi tại đây:\n1. Hướng dẫn tự xây dựng mô hình MVC trong PHP: https://www.youtube.com/watch?v=5lyugYFJXzk\u0026list=PL8y3hWbcppt0nl_IU1-PbRxKm69dn_Nix\n2. Khóa học PHP cơ bản Miễn phí: https://www.youtube.com/playlist?list=PL8y3hWbcppt0nl_IU1-PbRxKm69dn_Nix\n3. Khoá học PHP Online (Bản đầy đủ): https://phponline.unicode.vn\n4. Học HTML – CSS: https://www.youtube.com/watch?v=WEbtjNuVY2Y\u0026list=PL8y3hWbcppt1WBD_en3IFhjt2u0ebXk6A\n\n#tahoangan\n#hoanganunicode\n#phpcoban\n#hocphpcoban\n#khoahocphpcoban\n#hocphpmienphi\n#hocphpcobanmienphi\n#khoahocphpcobanmienphi\n#hoclaptrinh\n#hoclaptrinhmienphi
html checkbox รูปภาพที่เกี่ยวข้องในหัวข้อ

HTML Checkbox Code New
A checkbox is a form element that allows the user to select multiple options from a range of options. Checkboxes are created with the HTML <input> tag. Checkboxes can be nested inside a <form> element or they can stand alone. They can also be associated with a form via the form attribute of the <input> tag.
Checkbox in html | HTML form input type checkbox | Create Multiple checkbox in HTML Hindi / Urdu Update 2022 html checkbox
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ html checkbox
Create html checkboxes in html. It’s a Complete tutorial to master checkbox in html in hindi. You will learn all important aspects of checkbox with its all values. HTML input tag and type=\”checkbox\”. It is a dedicated video on form checkbox html.\n\ntype=\”checkbox\” : creates a check box\nchecked : sets to the checked state\nvalue : default value of the input field\nname: uniquely identify the field in scripts\n\n➤Instagram : https://www.instagram.com/techno_brainz/\n➤Facebook : https://www.facebook.com/technobrainzofficial\n\nMy Gears ⚙️\n——————————————————————–\nLaptop- https://amzn.to/3bTML0n\nTripod – https://amzn.to/2LAp2rz\nMic – https://amzn.to/3bP2MEJ\nGreen screen – https://amzn.to/3bP2WMl\nLight Setup – https://amzn.to/2XQDwG1\nMobile – https://amzn.to/2Kpkbsq\n——————————————————————–\n\n#checkboxinhtml\n#htmlform\n#technobrainz
html checkbox ภาพบางส่วนในหัวข้อ

HTML Checkbox – How to Create Custom Check Box in HTML … New 2022
04/08/2020 · HTML checkboxes are of the utmost importance when a user wants to select more than one option for a limited number of choices. For example, in a form, suppose you have to select your preferred social media handle. If checkboxes are used, you can select multiple preferences, unlike radio buttons.
Thiết kế một hộp kiểm tùy chỉnh bằng HTML \u0026 CSS 2022 Update html checkbox
อัพเดทใหม่ในหัวข้อ html checkbox
In this web design tutorial, we will design a custom check box using HTML \u0026 CSS. In most cases, the default checkbox that you get with the browser doesn’t suit well with your website theme.\n\nSo, it is always a great idea to create a custom one for you.\n\nHere is the source code: https://github.com/Godsont/Custom-Checkbox
html checkbox คุณสามารถดูภาพสวย ๆ ในหัวข้อ

Using The HTML Checkbox & Managing The Check State With … 2022
09/01/2021 · Checkboxes are a fundamental input component typically represented by an empty box in the unselected state and a box with a checkmark (hence the checkbox name) when selected. They are used to represent a boolean choice, each correlating to a value choice. Managing checkboxes in HTML, specifically using JavaScript and jQuery can seem a bit …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
01 Khởi tạo html checkbox và radio 2022 html checkbox
อัพเดทใหม่ในหัวข้อ html checkbox
Ở video này chúng ta sẽ bắt đầu tìm hiểu và khởi tạo html radio và checkbox, các thuộc tính checked disable của radio và checkbox
html checkbox ภาพบางส่วนในหัวข้อ

คุณสามารถดูข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ html checkbox
HTML input type=”checkbox” – W3Schools Update New
The <input type=”checkbox”> defines a checkbox. The checkbox is shown as a square box that is ticked (checked) when activated. Checkboxes are used to let a user select one or more options of a limited number of choices. Tip: Always add the <label> tag for best accessibility practices!
2022 New html checkbox
อัพเดทใหม่ในหัวข้อ html checkbox
(Ad) Start building your own portfolio website: https://www.wix.com\n\nMake your website not only functional but just simply STUNNING! Here I’m showing you the whole process of doing just that.\n\nFirst Part: https://www.youtube.com/watch?v=IC-Ih5XYr_Y\n\nMy own website, completely created using Wix: https://www.yurifineart.com\n\n————————\n\nMaking a website is one of the most important and effective things you can do as a photographer to step up your photo game and improve the way your portfolio is presented, whether you’re a professional or not. Instead of giving people and especially clients your social media such as Instagram or Facebook, telling them about your very own website that you’ve designed and created to look exactly how you want it to, along with your own domain name, is just so much more professional and a much better way of showing off your pictures in the best possible way. Not to mention all of the extra features and possibilities you can add and customize to your own website.\n\nThis applies no matter what type of photography you’re doing or how serious you are about it. A simple portfolio homepage with links to your social media, a few galleries and a contact form might be all you need. Alternatively you can create a really advanced and extensive site including a store to sell, let’s say prints; having a booking tool for people to book appointments with you, having tons of different galleries for both photo and video, setting up advanced SEO etc..; if you feel that is the right thing for you. No matter whether simple and basic or advanced and full of pages and options though, just make sure you have a website!\n\n———————–\n\n► My Website: http://www.yurifineart.com\n\n►Subscribe For More Videos: http://bit.ly/SubscribeToYuriFineart\n\n► My Photos On Instagram: https://www.instagram.com/YuriFineart\n► Facebook: https://www.facebook.com/YuriFineart\n► Twitter: https://www.twitter.com/YuriFineart\n► 500px: https://www.500px.com/YuriFineart\n\n————————\n\nThanks a lot for taking the time to watch!\n\nEmail for contact and business inquiries: [email protected]
html checkbox ภาพบางส่วนในหัวข้อ

<input type=”checkbox“> – HTML: HyperText Markup Language … New 2022
In the above examples, you may have noticed that you can toggle a checkbox by clicking on its associated <label> element as well as on the checkbox itself. This is a really useful feature of HTML form labels that makes it easier to click the option you want, especially on small-screen devices like smartphones.
Formulario con checkbox, radiobutton y select en HTML 2022 html checkbox
ข้อมูลใหม่ในหัวข้อ html checkbox
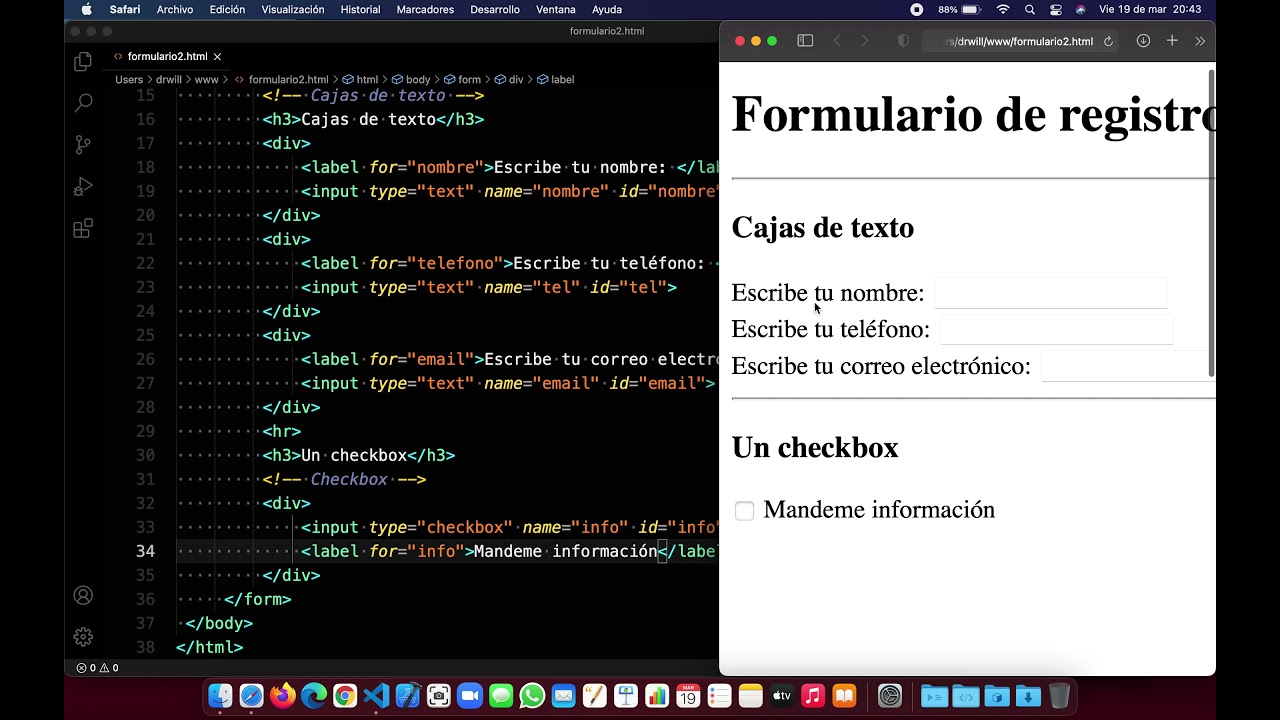
En este video continuamos trabajando con formularios, veremos como agregar un checkbox, varios checkboxes, radioButtons y un Select a nuestro formulario.
html checkbox รูปภาพที่เกี่ยวข้องในหัวข้อ

Checkbox in HTML: How to Create HTML Checkbox – Scaler Topics ล่าสุด
31/07/2021 · Checkbox in HTML is one of the attributes of the input tag. They look like square boxes which can be ticked dynamically in the frontend. The HTML checkbox proves to be very useful when we want to take multiple inputs from the user.
FORMS (TEXTBOX, RADIO BUTTON, CHECKBOX,TEXTAREA) IN HTML (PART-1) Update 2022 html checkbox
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ html checkbox
FORMS IN HTML\n1. TEXTBOX\n2. RADIO BUTTON\n3. CHECKBOX\n4. TEXTAREA
html checkbox ภาพบางส่วนในหัวข้อ

How to Make a Checkbox in HTML [+Examples] ล่าสุด
24/06/2021 · Now that you understand the benefits of using checkboxes, let’s cover everything you need to know about creating them in HTML. HTML Checkbox Input. In HTML, a checkbox is an <input element> with a type attribute defined as “checkbox“. The complete syntax is: <input type=”checkbox“> A checkbox typically contains a name and value attribute as well.
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
HTML e CSS: inputs de radio e checkbox 2022 Update html checkbox
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ html checkbox
Nesse vídeo vamos estilizar inputs com type radio e checkbox usando HTML e CSS.\n\nCódigo do vídeo: https://codepen.io/luizomf/pen/rNModyo\n\nCursos de Python e JavaScript / TypeScript com desconto:\nhttps://www.otaviomiranda.com.br/2017/meus-cursos/\n\nTwitter: https://twitter.com/OtavioMirandaBR\n\n#html #css #tutorial
html checkbox ภาพบางส่วนในหัวข้อ

Checkboxes – The complete HTML5 tutorial Update
Checkboxes. Using checkboxes is a good option when you want to give your visitors the option to choose several items from a group of choices. In that regard, the checkbox works opposite of a radio button, which only allows you to select one item from a group of choices.
HTML Tutorial 50 – HTML checkbox tutorial | HTML Check boxes 2022 New html checkbox
ข้อมูลใหม่ในหัวข้อ html checkbox
HTML Tutorial 50 – HTML checkbox tutorial | HTML Check boxes\n\n=========================================\n\nFollow the link for next video: \nHTML Tutorial 51 – HTML select tag | HTML option tag | HTML drop-down list\nhttps://youtu.be/70J7RvN_aYY\n\nFollow the link for previous video: \nHTML Tutorial 49 – HTML radio button tutorial | HTML Radio buttons\nhttps://youtu.be/t3AY4chQDD4\n\n=========================================\n\n#chidrestechtutorials #html #htmltutorial
html checkbox ภาพบางส่วนในหัวข้อ

HTML Checkbox Code 2022
A checkbox is a form element that allows the user to select multiple options from a range of options. Checkboxes are created with the HTML <input> tag. Checkboxes can be nested inside a <form> element or they can stand alone. They can also be associated with a form via the form attribute of the <input> tag.
كورس html | شرح وظيفة input radio and checkbox في صفحتك #22 New html checkbox
อัพเดทใหม่ในหัวข้อ html checkbox
نقدم لكم الكورس المجاني في لغة تصميم المواقع html \n________________\n\nالجروب الخاص بنا\nhttps://www.facebook.com/groups/1810581845642171\n\nتحميل محرر الاكواد visual studio لاجهزة الكومبيوتر\nhttps://code.visualstudio.com/\n\nتحميل تطبيق محرر الاكواد للهواتف الاندرويد\nhttps://play.google.com/store/apps/details?id=com.ansm.anwriter\n\n_______________\nتعلم تصميم المواقع بشكل مجاني كامل حيث سنوفر عليك سنوات من التعب فسننقل لك خبرة أعوام في أيام فتعلم دائما الافضل لأنك ستتعلم في هذه الدورة تصميم الموقع من الألف إلي الياء بطريقة عملية 100% وباحدث التقنيات والاساليب فنحن في هذه الدورة هدفنا هو بناء أشخاص محترفين في مجال الويب وليس مجرد هواه \n\n\nماذا ستتعلم في كورس تصميم مواقع الويب\nمقدمة عن تصميم المواقع الالكترونية وأنواع المواقع وطرق تصميم المواقع\nالتعريف ببرامج تصميم المواقع المختلفة و مميزات كل منها\n التعريف بلغة HTML المستخدمة في تصميم المواقع \nشرحة بنية ومحتويات ملف HTML\nشرح tags and containers\nشرح انواع content models in HTML5\nأساسيات HTML\nشرح المسافات الفارغة والتعليفات في الكود\nالنصوص والفقرات\nتنسيق الملف\nاستخدام block and inline tags\nDisplaying characters with references\nMetadata and the Document Head\nاستخدام CSS لتنسيق الملفات\nاضافة الاسكربتات للملف\nاستخدام الميتا تاج Meta Tag\nطريقة تهيئة الصفحة لمحركات البحث\nالنصوص\nControlling line breaks and spaces\nExploring phrase elements\nUsing font markup elements\nHighlighting text with mark\nAdding headings\nUsing quotations and quote marks\nExploring preformatted text\nFormatting lists\nForcing text direction\nSuggesting word-break opportunities\nA CSS Primer\nIntroducing CSS\nUnderstanding CSS placement\nExploring CSS syntax\nUnderstanding CSS units of measure\nSpecifying a base URL\nLinking within a page\nUsing image links\nLists\nSome CSS examples\nالصور\nUsing relative URLs\nExploring list types\nList elements in depth\nUsing text menus with unordered lists\nStructural, Contextual, and Semantic Elements\nIntroduction to HTML semantics\nExploring an example\nMarking up figures and illustrations\nCreating collapsible details\nAudio, Video, and Other Objects\nEmbedding audio\nEmbedding video\nHTML5\nاستخدام الجداول Tables\nشرح وأستخدام أجزاء الجداول\nGrouping columns\nFrames\nFrames overview\nUsing traditional frames\nExploring inline frames using iframe\nSimulating frames with CSS\nForms\nIntroducing forms\nUsing text elements\nUsing checkboxes and radio buttons\nCreating selection lists and dropdown lists\nSubmit and button elements\nSetting tab order\nTouring a complete site\nالتعريف ببرنامج الفوتوشوب واستخدام الفوتوشوب في تصميم المواقع\nمقاسات المواقع المختلفة وطرق عرضها علي الشاشات والأجزة المختلفة\nتصميم المواقع علي الفتوشوب\nتحويل الموقع من الفوتوشوب الي HTML\u0026 CSS3\nاختبار الموقع علي المتصفحات المختلفة\nاختبار الموقع علي الاجهزة ومقاسات الشاشات المختلفة\nشرح كيفية حجز نطاق ( دومين للموقع)\nشرح انواع استضافة المواقع والسيرفرات\nشرح كيفية ربط الدومين باستضافة المواقع\nشرح كيفية رفع الموقع علي السيرفر وتشغيل الموقع\nكل هذا و اكثر في هذه الدورة المقدمة بشكل مجاني و بين يديدك دوما
html checkbox ภาพบางส่วนในหัวข้อ

HTML Checkbox – How to Create Custom Check Box in HTML … ล่าสุด
HTML checkboxes are of the utmost importance when a user wants to select more than one option for a limited number of choices. For example, in a form, suppose you have to select your preferred social media handle. If checkboxes are used, you …
HTML Checkbox Example ~ All Code Tips Update 2022 html checkbox
อัพเดทใหม่ในหัวข้อ html checkbox
This video tutorial tells about how to create HTML form’s checkbox element. In this video I am creating checkboxes for hobbies like reading, traveling, cricket and blogging.\n\nTo see complete tutorial : http://www.allcodetips.com/2014/02/html-checkbox-example.html\n\nSubscribe Our Blog: http://www.allcodetips.com
html checkbox ภาพบางส่วนในหัวข้อ

Using The HTML Checkbox & Managing The Check State With … 2022 Update
09/01/2021 · Checkboxes are a fundamental input component typically represented by an empty box in the unselected state and a box with a checkmark (hence the checkbox name) when selected. They are used to represent a boolean choice, each correlating to a value choice. Managing checkboxes in HTML, specifically using JavaScript and jQuery can seem a bit …
Curso de html básico | Control checkbox. Cap 12 Update html checkbox
อัพเดทใหม่ในหัวข้อ html checkbox
Checkbox con html o html5 :D\n\nPagina web:\nhttps://facultadautodidacta.com/\n#html5 #cursohtml5 #paginaweb #facultadautodidacta
html checkbox ภาพบางส่วนในหัวข้อ

<input type=”checkbox“> – HTML (HyperText Markup Language … 2022 New
Les éléments <input> de type checkbox sont affichés sous la forme de boîtes à cocher qui sont cochées lorsqu’elles sont activées. Elles permettent de …
Radio button \u0026 Checkbox by HTML 2022 Update html checkbox
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ html checkbox
Hello, viewers welcome again with another new video at you. I am Ferdaus, my today’s topic is procedure for making radio button, select item and checkbox in Website. At first I want to describe the radio button. Viewers, it’s need to show you an example or radio button and then make it. Radio button is widely used in webpage for selection purpose. \n\nA radio button is an element usually found in forms and its main purpose is to allow the user to select a single option from a group of options.\n\nwe will learn how to make Checkbox in Website. Checkbox is a graphical user interface element that permits the user to make multiple selections from a number of options.\n\nThe way to create Internal link in Website.\nhttps://www.youtube.com/watch?v=kdBTDg0GFKs\n\nHow to create External link in a Web page by HTML.\nhttps://www.youtube.com/watch?v=KZZ_J_AGVzI\n\nHow to insert/add an Image in a Web page by using HTML (with Visual Studio Code Editor).\nhttps://www.youtube.com/watch?v=J87xV…\n\nWatch the video to know How to make table with HTML https://www.youtube.com/watch?v=SMrTg…\n\nWatche the Video to know the Introduction of HTML \u0026 Implementation of Title Tag, Body tag, Heading tag, Paragraph tag and so on.\nhttps://www.youtube.com/watch?v=PbvZy…\n\nHow to create Unordered lists and Ordered list in Web page-HTML Tutorial For Beginners.\nhttps://www.youtube.com/watch?v=SL20tzfedO8
html checkbox รูปภาพที่เกี่ยวข้องในหัวข้อ

HTML checkbox 的使用(取值、赋值、判断是否选中)【复习】_ … New Update
03/01/2020 · 这里只说一些经常用到的元素属性和checkbox相关的方法。 1、首先是HTML:(checkbox的声明) < input type = ” ” name = ” ” value = ” ” disabled = ” none ” checked = ” checked ” /> 声明一个checkbox主要是用到上面几个属性: type:代表input的类型,值为checkbox则代表是多选框。
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Mostrar y Ocultar contenido con JavaScript Update html checkbox
อัพเดทใหม่ในหัวข้อ html checkbox
#html #js #web\nTutorial de como mostrar y ocultar contenido usando JavaScript\n\nCódigo:\nhttps://github.com/Bastian-Andres53/mostrar-ocultar-js\n_______________________________________________________________\nOtros videos:\nHosting y dominio gratis: https://youtu.be/QX42EPfwxKo\nImagen de fondo en un div: https://youtu.be/tnzspQCqQKA\nEfecto hover: https://youtu.be/6lWGS8Z-c48\nInsertar HTML dentro de otro HTML: https://youtu.be/H3s1OPayN5s\nInsertar chat en tu sitio web GRATIS: https://youtu.be/a_u2rh-SCx4\nSitio Web responsivo: https://youtu.be/wbhQ3wdpJ6I\nEfecto Scroll: https://youtu.be/_wdIYvGyBog
html checkbox รูปภาพที่เกี่ยวข้องในหัวข้อ

ค้นหาที่เกี่ยวข้องกับหัวข้อ html checkbox
Tìm kiếm có liên quan cho html checkbox
จบกระทู้ html checkbox
Articles compiled by Bangkokbikethailandchallenge.com. See more articles in category: MMO
