You are viewing this post: Best html New 2022
บทความอัพเดทใหม่ในหัวข้อ
html
HTML Basic – W3Schools Update
Đang cập nhật
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
p tag in html | p tag attributes | html paragraphs 2022 New
html
อัพเดทใหม่ในหัวข้อ
html
p tag\np tag in html\np tag in html in hindi\np align tag in html\np tag in html5\np tag in html color\np tag in html font size\nparagraph tag\nparagraph tag in html\nparagraph tag in html in hindi\nhow to use p tag in html\nhtml paragraph tag tutorial\nwhat is p tag in html\n#PTag\n#Paragraphs\n#PTagAttributes\n\nHow to download \u0026 install VS(Visual studio) code\nhttps://www.youtube.com/watch?v=RSn5vX0RIco\u0026t=9s\n\nHow To Download \u0026 Install Turbo C/C++ Compiler\nhttps://www.youtube.com/watch?v=VfgUabEhXI0\u0026t=9s\n\nComplete Course On C Language Playlist\n\nhttps://www.youtube.com/playlist?list=PLEVEDYiwzXzpmloj3hwH9g5GeVciss30x\n\nComplete Course On HTML Playlist\nhttps://www.youtube.com/playlist?list=PLEVEDYiwzXzoMtgGi_mtAX_JbKvzDGvb-\n\nFacebook:https://www.facebook.com/codingwithsonia/
html ภาพบางส่วนในหัวข้อ
 + ดูรายละเอียดที่นี่
+ ดูรายละเอียดที่นี่
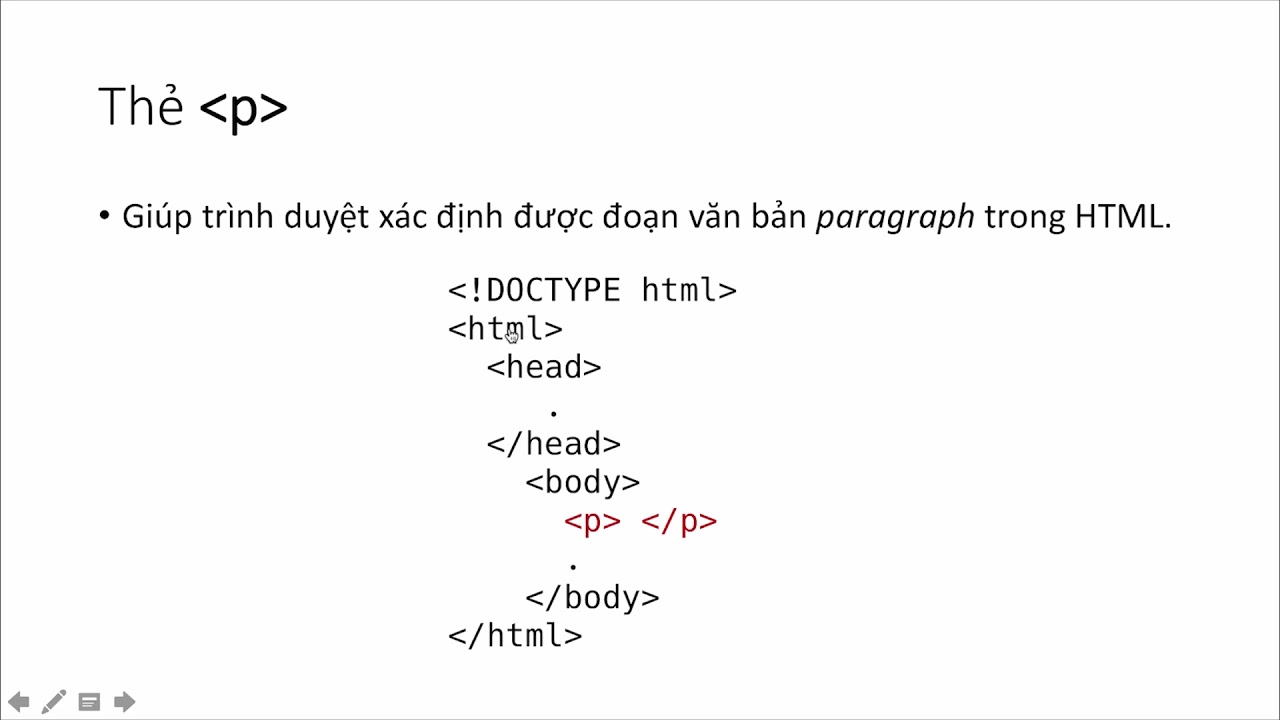
[HTML] Sử dụng thẻ p 2022
html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ
html
Cách sử dụng thẻ p trong trang web tĩnh HTML
html ภาพบางส่วนในหัวข้อ
![<p> html Update [HTML] Sử dụng thẻ p” style=”width:100%”><figcaption>[HTML] Sử dụng thẻ p </p>
<p> html Update 2022 </figcaption></figure>
<h2>Free tutorials on HTML, CSS and PHP – Build your own … Update New </h2>
<p><strong>HTML</strong> is the foundation for your website. It is easy and fun to learn. Start learning <strong>HTML</strong> or Start learning HTML5. Step 2: Learn CSS. Cascading Style Sheets (CSS) is a fantastic tool to add layout to your website. Start learning CSS. Step 3: Learn PHP.</p>
<p><a href=](https://i.ytimg.com/vi/7sh_QoBeJfk/hq720.jpg) + ดูบทความโดยละเอียดที่นี่
+ ดูบทความโดยละเอียดที่นี่
Tự học HTML và code ra cái web đơn giản trong 15 phút New Update
html
อัพเดทใหม่ในหัวข้อ
html
Như đã hứa với các bạn, mình sẽ dần dần ra mắt các vlog trong series \”Trở thành Phun Sờ Nắc sau 3 tiếng\”. \nVlog đầu tiên sẽ hướng dẫn các bạn một ngôn ngữ hết sức cơ bản để xây dựng trang web – HTML (Đọc là Hát Tê Mờ Lờ hoặc Ét Tê Em Eo đều được nhé).\nTụi mình cũng sẽ code một trang web siêu siêu đơn giản nha.\n\nDanh sách khoá học của Cybersoft: https://bit.ly/codedao-cyber\nTư vấn khoá học free Cybersoft: https://fb.com/lophocviet\nNhớ nói được anh Hoàng giới thiệu để được nhận ưu đãi nhé hihi.\n\nNhớ subscribe cho mình nhe: https://bit.ly/codedaotube\n\nHọc xong các bạn có thể xem thêm các phần sau:\n- Học HTML trong 15 phút: https://youtu.be/jSyH0HxKQPY\n- Học CSS trong 15 phút: https://youtu.be/DUwx3IdXupU\n- Học JS trong 15 phút https://youtu.be/watch?v=ZIgDYEZl1VE\n- Kết hợp HTML CSS JS https://youtu.be/watch?v=JL2o5qixOPI\n- Code 4 dự án HTML CSS JS https://youtu.be/watch?v=YtYcYRsODmI\n\nTimestamp:\n00:00 Bắt đầu vlog\n01:30 Giới thiệu ngôn ngữ HTML\n04:20 Bắt đầu viết code HTML, các tag hiển thị thông tin\n09:40 HTML Form, lấy thông tin từ người dùng\n11:25 Tự code web giới thiệu bản thân\n13:30 Giới thiệu CSS kì sau\n\nChannel Tôi Đi Code Dạo là nơi mình chia sẻ những kiến thức, kinh nghiệm về ngành lập trình mà mình đạt được trong quá trình làm việc. Những kiến thức này sẽ biến các bạn từ một coder trở thành developer – lập trình viên thứ thiệt.\nNhớ ghé thăm và subscribe channel để xem clip mới vào 8H TỐI T3 hàng tuần nha!\n\nGhé thăm mình tại:\nBlog: https://toidicodedao.com/\nFanpage: https://www.facebook.com/toidicodedao/\n\n#html #code_cung_code_dao #hoc_html_15_phut
html ภาพบางส่วนในหัวข้อ
 + อ่านข้อมูลเพิ่มเติมได้ที่นี่
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
P Tag in HTML 2022 Update
html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ
html
This Video Contain Overview of:\n#HTML\n#P tag\n#paragragh Tag
html รูปภาพที่เกี่ยวข้องในหัวข้อ
 15/02/2022 · To copy and paste the HTML codes from the HTML chart below into the HTML of your web page, place your mouse pointer over the beginning of the HTML code you would like to copy. Next, click and hold your left mouse button and drag your mouse over all the HTML code you would like to copy ( Example of highlighted text ).
15/02/2022 · To copy and paste the HTML codes from the HTML chart below into the HTML of your web page, place your mouse pointer over the beginning of the HTML code you would like to copy. Next, click and hold your left mouse button and drag your mouse over all the HTML code you would like to copy ( Example of highlighted text ).
【遊738連】Pスーパー海物語IN沖縄5!怒マンボウ、ついにSP発展!!これぞまさに法則崩れ!!じゃんままのパーフェクトぱちんこ教室#751 Update 2022
html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ
html
じゃんままです!!\nかわいいほっぺをした怒マンボウ!!\n彼がついにSP発展!!\nとってもきれいな法則崩れとなっております!!\n本編どうぞ!!\n◇サブチャン「ぶんぶうみちゃんねる」のチャンネル登録はこちらから↓\nhttps://bit.ly/3bQD0OY\n◇twitter\n⇒ https://twitter.com/bunbuyu \nめいめいの秘密基地\n⇒https://twitter.com/meimei_bby \n\n\n\n\n\n\n\n\n\n\n当チャンネルの使用BGM\n音楽:魔王魂 http://maoudamashii.jokersounds.com/about.html\nYoutubeAudioLibraly\nMusic is VFR\n■サイト名:On-Jin ~音人~ ■サイトアドレス:https://on-jin.com/\nDOVA-SYNDROME\nMusMus\n音楽素材 : PeriTune URL:http://peritune.com/\n#海物語 #沖海5
html คุณสามารถดูภาพสวย ๆ ในหัวข้อ
 + ดูเพิ่มเติมที่นี่
+ ดูเพิ่มเติมที่นี่
p tag and its attributes – Paragraph tag in HTML 2022 New
html
อัพเดทใหม่ในหัวข้อ
html
In this tutorial, you’ll learn how to use p tag in HTML to display a block of sentences as a paragraph.\n\nAttribute:\n align – To set the alignment of paragraph. \n Default value is left and other values are left and right.\n\n#HTML5 #PTagHTML #WebDevelopment #LearnHTML #LearnLetsEarn\n\nOfficial Website:\n🔗 http://learnletsearn.com/\n\nFollow us on Facebook:\n🔗 https://www.facebook.com/learnletsearn/\n\nFollow us on Instagram:\n🔗 https://www.instagram.com/learnletsearn/
html รูปภาพที่เกี่ยวข้องในหัวข้อ
 + ดูรายละเอียดที่นี่
+ ดูรายละเอียดที่นี่
HTML Tutorial 24 – HTML p tag tutorial | HTML paragraph tag tutorial Update
html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ
html
HTML Tutorial 24 – HTML p tag tutorial | HTML paragraph tag tutorial\n\n=========================================\n\nFollow the link for next video: \nHTML Tutorial 25 – How to convert Word document to HTML page\nhttps://youtu.be/et7eW7AHEg0\n\nFollow the link for previous video: \nHTML Tutorial 23 – HTML background attribute\nhttps://youtu.be/QQj-ULba4_0\n\n=========================================\n\n#chidrestechtutorials #html #htmltutorial
html ภาพบางส่วนในหัวข้อ
 + ดูเพิ่มเติมที่นี่
+ ดูเพิ่มเติมที่นี่
HTML – Sử dụng thẻ Div bố cục đơn giản New
html
ข้อมูลใหม่ในหัวข้อ
html
Sử dụng thẻ div bố cục lưới đơn giản
html คุณสามารถดูภาพสวย ๆ ในหัวข้อ
 + ดูเพิ่มเติมที่นี่
+ ดูเพิ่มเติมที่นี่
【海130連】Pスーパー海物語IN沖縄5!マリンモードだけの激熱!リーチ後即停止を見逃すな!GIGAの実戦! 2022 New
html
ข้อมูลใหม่ในหัวข้อ
html
こんばんはGIGAです。\n久しぶりの気持ちの良い実戦でしたね~!\n激熱演出大漁!!!\nお楽しみに…!!\n◆文武遊メインチャンネルはこちら↓↓\n⇒https://bit.ly/3kD0ECD\n◇文武遊twitter\n⇒ https://twitter.com/bunbuyu \n◇めいめいの秘密基地twitter\n⇒ https://twitter.com/meimei_bby\n\n当チャンネルの使用BGM\n音楽:魔王魂 http://maoudamashii.jokersounds.com/about.html\nYoutubeAudioLibraly\nMusic is VFR\n■サイト名:On-Jin ~音人~ ■サイトアドレス:https://on-jin.com/\nDOVA-SYNDROME\nMusMus\n音楽素材 : PeriTune URL:http://peritune.com/\n#海物語 #大海4SP
html ภาพบางส่วนในหัวข้อ
 + ดูเพิ่มเติมที่นี่
+ ดูเพิ่มเติมที่นี่
Thẻ HTML thông dụng Update 2022
html
ข้อมูลใหม่ในหัวข้อ
html
Tham gia các khóa học MIỄN PHÍ tại F8 tại đây nhé (đã quyết định theo thì hãy cố gắng đến cùng):\n1. Kiến thức \u0026 cái nhìn tổng quan về ngành: https://fullstack.edu.vn/courses/lessons-for-newbie\n2. Code giao diện trang web với HTML, CSS: https://fullstack.edu.vn/courses/html-css\n3. Xử lý hiển thị tốt giao diện trên nhiều thiết bị khác nhau (responsive): https://fullstack.edu.vn/courses/responsive-web-design\n4. Lập trình Javascript cơ bản: https://fullstack.edu.vn/courses/javascript-co-ban\n5. Lập trình Javascript nâng cao: https://fullstack.edu.vn/courses/javascript-nang-cao\n6. Lập trình Backend với Node \u0026 ExpressJS: https://fullstack.edu.vn/courses/nodejs\n—
html รูปภาพที่เกี่ยวข้องในหัวข้อ
 + ดูรายละเอียดที่นี่
+ ดูรายละเอียดที่นี่
p tag in html | p tag attributes | html paragraphs 2022 New
html
อัพเดทใหม่ในหัวข้อ
html
p tag\np tag in html\np tag in html in hindi\np align tag in html\np tag in html5\np tag in html color\np tag in html font size\nparagraph tag\nparagraph tag in html\nparagraph tag in html in hindi\nhow to use p tag in html\nhtml paragraph tag tutorial\nwhat is p tag in html\n#PTag\n#Paragraphs\n#PTagAttributes\n\nHow to download \u0026 install VS(Visual studio) code\nhttps://www.youtube.com/watch?v=RSn5vX0RIco\u0026t=9s\n\nHow To Download \u0026 Install Turbo C/C++ Compiler\nhttps://www.youtube.com/watch?v=VfgUabEhXI0\u0026t=9s\n\nComplete Course On C Language Playlist\n\nhttps://www.youtube.com/playlist?list=PLEVEDYiwzXzpmloj3hwH9g5GeVciss30x\n\nComplete Course On HTML Playlist\nhttps://www.youtube.com/playlist?list=PLEVEDYiwzXzoMtgGi_mtAX_JbKvzDGvb-\n\nFacebook:https://www.facebook.com/codingwithsonia/
html ภาพบางส่วนในหัวข้อ
 + ดูรายละเอียดที่นี่
+ ดูรายละเอียดที่นี่
Căn hộ chung cư HUD3 Tower – hauisale.com/p/hud3-tower.html 2022 New
html
อัพเดทใหม่ในหัวข้อ
html
Phòng ngủ căn nhà mẫu A10\nThông tin chi tiết dự án HUD3\n· Quy mô: HUD3 Tower được xây dựng trên diện tích 4000m2 , tòa nhà 30 tầng với 2 tầng hầm (diện tích 5.100m2 — với sức chứa gần 500 xe). \n – Tầng 1 bao gồm : Siêu thị mini, dịch vụ tài chính, ngân hang, lễ tân, giao dịch thư báo, phòng sinh hoạt cộng đồng , nhà trẻ và văn phòng y tế chăm sóc sức khỏe cho các cư dân. \n – Tầng 2 đến tầng 5: dành làm văn phòng cho thuê với diện tích là 8.625m2.\n – Tầng 6 đến tầng 29: căn hộ riêng biệt với 240 căn hộ. \n – Tầng 30: là 4 căn Penthouse.\n\n· Tiến độ thanh toán : \n Chia làm 2 đợt : Đợt 1: 70% Ngay sau khi ký hợp đồng\n Đợt 2: 30% Sau 2 tháng ký hợp đồng\n· Giá từ 17,2 triệu/m2 (chưa bao gồm VAT và 2% phí bảo trì, đã bao gồm nội thất).\n· Diện tích các căn hộ : 117m2 , 120m2, 127m2 (Mỗi căn hộ đều có 3 phòng ngủ, hai phòng vệ sinh và 2 – 3 ban công).\n\nThông tin cơ bản\nĐịa chỉ: 121 – 123 Tô Hiệu – Hà Đông – HN\nVị trí nhà ở: Từ tầng 6 – 29\nDiện tích: 117m2 – 120m2 – 127m2\nGiá: 17.2tr/m2\nThanh toán: 70% khi ký hợp đồng\nLiên hệ: Hồ Anh Quyết\nAdd: QL32 – Từ Liêm – HN\nTel: 0977571153 \u0026 0934691135\nEmail: [email protected]\nWebsite: http://www.hauisale.com/p/hub3.html
html รูปภาพที่เกี่ยวข้องในหัวข้อ
 + ดูบทความโดยละเอียดที่นี่
+ ดูบทความโดยละเอียดที่นี่
6 Chi tiết các thẻ trong HTML Thẻ p New Update
html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ
html
html รูปภาพที่เกี่ยวข้องในหัวข้อ
 18/02/2022 · PHP Manual. Preface. Getting Started. Introduction. A simple tutorial. Installation and Configuration. General Installation Considerations. Installation on …
18/02/2022 · PHP Manual. Preface. Getting Started. Introduction. A simple tutorial. Installation and Configuration. General Installation Considerations. Installation on …
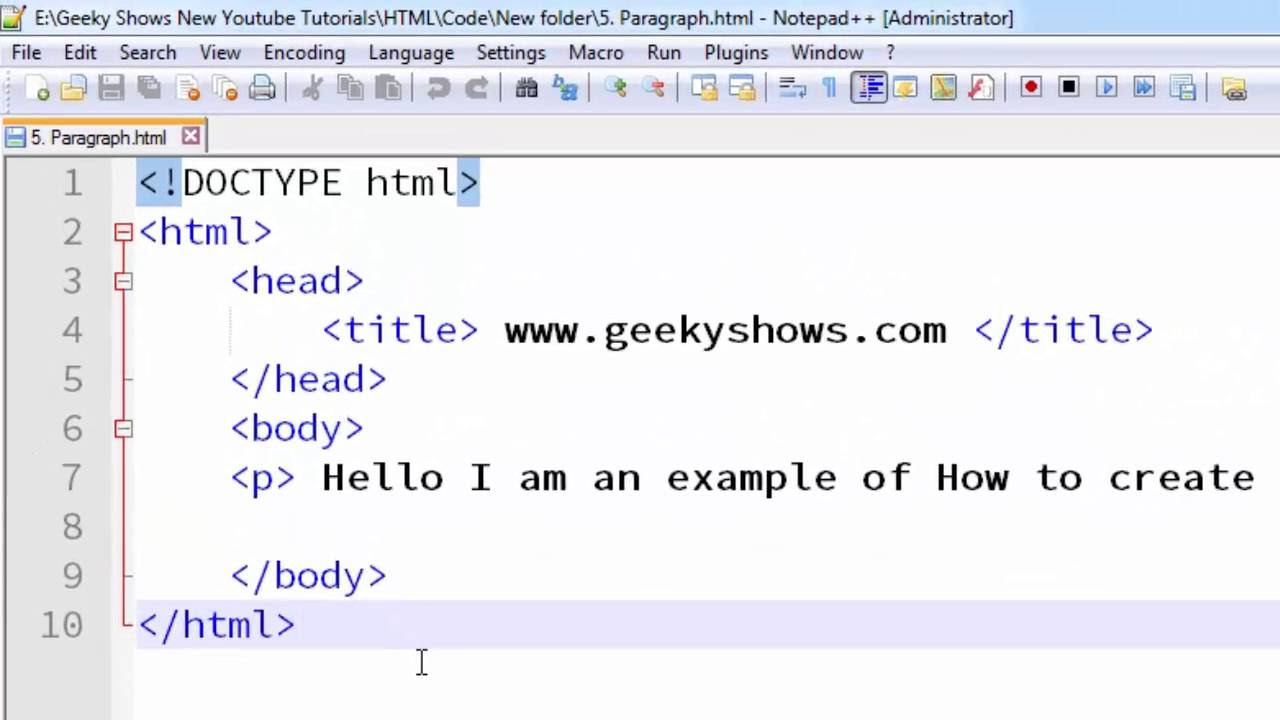
17. How to Create Paragraph using p Tag in HTML (Hindi) Update
html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ
html
Here’s how to Create Paragraph using p Tag in HTML\n\nHypertext Markup Language ( HTML ) Complete Video tutorials : \nhttp://goo.gl/O254f9\n \nFeel free to share this video:\nhttps://youtu.be/n2KcEJ7-dtY\n\nCSS Complete Video Tutorial Playlist:\nhttp://goo.gl/On2Bh1\n\n\nCheck Out Our Other Playlists:\nhttps://www.youtube.com/user/GeekyShow1/playlists\n\nSUBSCRIBE to Learn Programming Language !\nhttp://goo.gl/glkZMr \n\nLearn more about subject:\nhttp://www.geekyshows.com/ \n\n__________________________________________________________\n\nIf you found this video valuable, give it a like.\nIf you know someone who needs to see it, share it.\nIf you have questions ask below in comment section.\nAdd it to a playlist if you want to watch it later.\n___________________________________________________________\n\nT A L K W I T H M E !\nBusiness Email: [email protected]\nYoutube Channel: https://www.youtube.com/c/geekyshow1 \nFacebook: https://www.facebook.com/GeekyShow \nTwitter: https://twitter.com/Geekyshow1 \nGoogle Plus: https://plus.google.com/+Geekyshowsgeek \nWebsite: http://www.geekyshows.com/ \n___________________________________________________________\n\nMake sure you LIKE, SUBSCRIBE, COMMENT, and REQUEST A VIDEO! :)\n___________________________________________________________\n\nKeywords:\nHypertext Markup Language (HTML)\nLearn Hypertext Markup Language ( HTML )\nHTML in Hindi\nHTML in Urdu\nHTML for beginners \nHTML Basic to Advance\nFree HTML Tutorials\nLearn Free HTML\nPractical HTML tutorials\nHTML Questions\nHTML Assignments\nEasy way to Learn HTML \n____________________________________________________________
html ภาพบางส่วนในหัวข้อ
 + อ่านข้อมูลเพิ่มเติมได้ที่นี่
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Bài số 06 Chi tiết các thẻ trong HTML Thẻ p Update 2022
html
ข้อมูลใหม่ในหัวข้อ
html
♥ Facebook Page : https://www.facebook.com/GetinsVietNam\n♥ Facebook : https://www.facebook.com/namhong1412\n♥ Instagram : https://www.instagram.com/nguyennamhong\n♥ Twitter :https://twitter.com/namhong1412\n♥ Website: https://getinsvn.com\n\n———————-\n\nChi tiết xin vui lòng liên hệ:\nGET INS – ĐÀO TẠO NHÂN SỰ CÔNG NGHỆ, KHÓA HỌC NỀN TẢNG, PHÁT TRIỂN TƯ DUY\n🏠 Địa chỉ:\nCơ sở 1: BK HUP co working space, Tầng 3, A17 Tạ Quang Bửu\nCơ sở 2: Tầng 6 số 61 Ngụy Như Kon Tum, tòa nhà Comatce Tower, Thanh Xuân, Hà Nội\nCơ sở 3: 50C ngõ 539 Nguyễn Văn Cừ, Long Biên, Hà Nội\n\n#getins #getinsvn #getinsvietnam\n#frontend #ladingpage
html ภาพบางส่วนในหัวข้อ
 + ดูบทความโดยละเอียดที่นี่
+ ดูบทความโดยละเอียดที่นี่
#HTML #CSSXây dựng website mô hình MVC PHP P.4 (Cắt HTML ) New Update
html
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ
html
Video có nhiều hạn chế mn đóng góp để hoàn thiện hơn cho các video sau ạ!\nLike + sub kênh ủng hộ mình ạ!\nLink tải: https://drive.google.com/file/d/1X_dHTOaUgOyUqWs7Zrqs1d8aOWu4jXkM/view?usp=sharing\nDonate: SKT: 19036980369019 (Techcombank) Võ Khánh Duy\nMomo: 0982824398
html ภาพบางส่วนในหัวข้อ
 + ดูเพิ่มเติมที่นี่
+ ดูเพิ่มเติมที่นี่
Giới thiệu về thẻ div và thẻ p HTML/CSS p.3 Update 2022
html
ข้อมูลใหม่ในหัวข้อ
html
#HTML #CSS\nVideo có nhiều hạn chế mn đóng góp để hoàn thiện hơn cho các video sau ạ!\nLike + sub kênh ủng hộ mình ạ!
html คุณสามารถดูภาพสวย ๆ ในหัวข้อ
 + ดูรายละเอียดที่นี่
+ ดูรายละเอียดที่นี่
Что такое теги HTML? Теги p и br 2022 New
html
ข้อมูลใหม่ในหัวข้อ
html
Узнаем, что такое теги html, как они используются. Также выучим два новых тега: тег p и br\n#html
html รูปภาพที่เกี่ยวข้องในหัวข้อ
 + อ่านข้อมูลเพิ่มเติมได้ที่นี่
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Tag p do HTML 5 Update New
html
ข้อมูลใหม่ในหัวข้อ
html
Conheça a tag p do HTML 5 a tag que define um parágrafo.\n\n💥Quer fazer este Curso Completo de GRAÇA? Acesso o primeiro link no comentário fixado!\n\n👍INSCREVA-SE NO CANAL\nhttps://go.hcode.com.br/vd0sRE\n\nAprenda a criar sites incríveis com os curso da Hcode Treinamentos:\nhttps://go.hcode.com.br/huapVt\n\n#FazerSite #HTML5 #HTML
html คุณสามารถดูภาพสวย ๆ ในหัวข้อ
 + ดูบทความโดยละเอียดที่นี่
+ ดูบทความโดยละเอียดที่นี่
Lộ Trình Học Lập Trình Front-End Từ Căn Bản Đến Nâng Cao New 2022
html
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ
html
KHÓA HỌC THỰC CHIẾN FRONT-END DEV TẠI CFD CIRCLE\n+ Thực Chiến Front-End Web Responsive.\n+ Thực Chiến Front-End Javascript Nâng Cao, React JS, Redux…\nWebsite CFD: https://cfdtraining.vn/\nGroup CFD : https://www.facebook.com/groups/cfdteam/\nPage CFD: https://www.facebook.com/cfdcircle\n————-\nTHÔNG TIN TRẦN NGHĨA CFD\nWebsite: http://nghiatran.info\nFacebook: https://www.facebook.com/TranNghia09\n————-\nĐừng quên đăng ký kênh để xem nhiều hơn các video hay sắp tới nhé!
html รูปภาพที่เกี่ยวข้องในหัวข้อ

Tìm kiếm có liên quan cho <p> html
