You are viewing this post: Best innerhtml คือ 2022 New
โปรดดูบทความหัวข้อ innerhtml คือ
ความแตกต่างระหว่าง innerText และ innerHTML New Update
[พบคำตอบแล้ว!] innerTextแม้ว่าจะไม่เหมือนกับinnerHTMLให้คุณทำงานกับ HTML rich text และจะไม่เข้ารหัสและถอดรหัสข้อความโดยอัตโนมัติ กล่าวคือinnerTextดึงและกำหนดเนื้อหา …textContent vs innerHTML in the JavaScript DOM Update 2022 innerhtml คือ
อัพเดทใหม่ในหัวข้อ innerhtml คือ
Although commonly used interchangeably, there is a major difference between the textContent and innerHTML properties when working with Elements in JavaScript, and it’s important you know what that is.\n\nThe major difference is that when using the innerHTML property, the client browser will actually interpret the content as HTML markup, and apply that change to the DOM/Window. On the other hand, the textContent property will only change the the text, preserving any HTML markup.\n\nIn this video I take you through a basic example to demonstrate that difference.\n\nSupport me on Patreon:\nhttps://www.patreon.com/dcode – with enough funding I plan to develop a website of some sort with a new developer experience!\n\nFor your reference, check this out:\nhttps://developer.mozilla.org/en-US/docs/Web/API/Node/textContent\nhttps://developer.mozilla.org/en-US/docs/Web/API/Element/innerHTML\n\nFollow me on Twitter @dcode!\n\nIf this video helped you out and you’d like to see more, make sure to leave a like and subscribe to dcode!
innerhtml คือ ภาพบางส่วนในหัวข้อ

innerText กับ innerHTML เทียบกับ textContent ใน JavaScript Update 2022
innerText กับ innerHTML เทียบกับ textContent ใน JavaScript. เมื่อสองสามสัปดาห์ก่อน ฉันกำลังทำอะไรบางอย่างและมี อาการ ‘Aha!’. ช่วงเวลาที่บางอย่างสมเหตุสมผล …
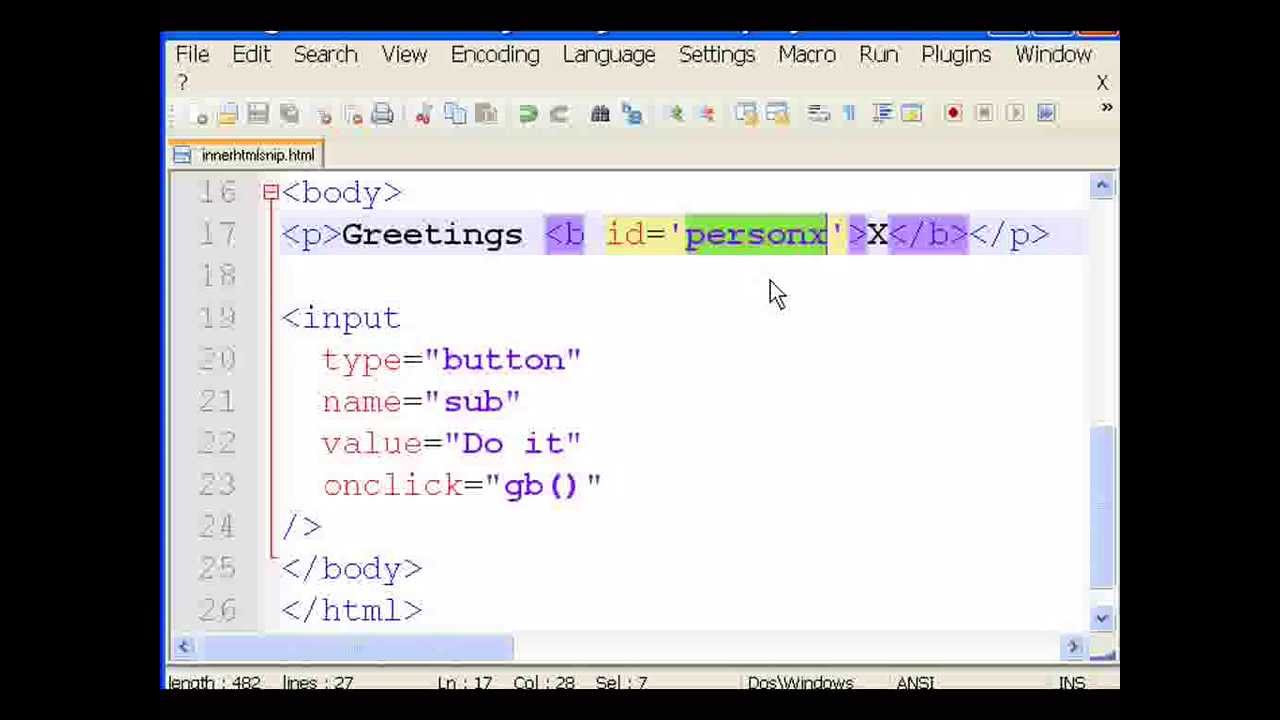
JavaScript for Beginners #2 – Modifying HTML Elements (getElementByID, innerHTML etc. ) Update New innerhtml คือ
อัพเดทใหม่ในหัวข้อ innerhtml คือ
In this javascript tutorial for beginners I will be showing how to modify HTML elements by using javascript methods like getElementByID and innherHTML. This will allows you to access elements in your html document and modify/change their values.\n\nPlaylist: https://www.youtube.com/watch?v=ykoxwrm0Seo\u0026list=PLzMcBGfZo4-njtc5xy3qli4cN2zlKsoxd\n\n◾◾◾◾◾\n💻 Enroll in The Fundamentals of Programming w/ Python \nhttps://tech-with-tim.teachable.com/p…\n\n📸 Instagram: https://www.instagram.com/tech_with_tim\n🌎 Website https://techwithtim.net\n📱 Twitter: https://twitter.com/TechWithTimm\n⭐ Discord: https://discord.gg/pr2k55t\n📝 LinkedIn: https://www.linkedin.com/in/tim-rusci…\n📂 GitHub: https://github.com/techwithtim\n🔊 Podcast: https://anchor.fm/tech-with-tim\n\n💵 One-Time Donations: https://www.paypal.com/donate/?token=…\n💰 Patreon: https://www.patreon.com/techwithtim\n◾◾◾◾◾◾\n\n⚡ Please leave a LIKE and SUBSCRIBE for more content! ⚡\n\n\nTags:\n- Tech With Tim\n- JavaScript Tutorials\n- Javascript innherHTML\n- Javascript getElementByID\n- Javascript for beginners\n- Javascript modify html\n\n#JavaScript #JS
innerhtml คือ คุณสามารถดูภาพสวย ๆ ในหัวข้อ

Ajax innerHTML & InnerText – thaicreate.com อัปเดต
Ajax innerHTML & InnerText ในการใช้งาน Ajax กลุ่มคำสั่งต่าง ๆ ของ JavaScript จะเป็นตัวขับเคลื่อนและควบคุมเหตุการณ์ต่าง ๆ ภายในเว็บไซต์ทั้งหมด ซึ่งจะทำหน้าที่ …
InnerText vs InnerHTML Property in Javascript Update innerhtml คือ
ข้อมูลใหม่ในหัวข้อ innerhtml คือ
In this video, you will learn what is the key difference between innertext and innerhtml property in javascript. This tutorial is more like a demo where you will get the idea what actually happens when you select some content using innerText and InnerHTML in javascript.\n\nInnerText vs TextContent Property in Javascript\nhttps://www.youtube.com/watch?v=sgApiCEbG0k
innerhtml คือ ภาพบางส่วนในหัวข้อ

innerHTML JavaScript Node Object : สอน method และ property … 2022 Update
property: innerHTML; return type: string, void content: ใช้ในการกำหนดค่าของ text node ให้กับ element node โดยถ้ามี tag ของ html ก็จะไม่แสดงผล tag นั้น ( เพราะมีการประมวลผล )
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
.innerHTML vs .innerText, what are they used for and what is the difference? | FAQs | Code Grind Update innerhtml คือ
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ innerhtml คือ
Learn everything about the difference between .innerHTML and .innerText properties of JavaScript, what are they used for and why are they different?\n\nFollow me on Social Media-\nInstagram- https://instagram.com/codegrind6\n\nLike the video if you think this is what you were looking for and you learnt something new from it.\nSubscribe to the channel for more such amazing tutorials on CSS and JavaScript.\n\n#innerhtml #innertext #javascript #css #html #bootstrap #tutorial #tutorials #explanation #faq #faqs #css3 #css2 #website #websites #webdesigning #webdevelopment #developer #codegrind #coding #code #grind #property #properties #webdeveloper #webdesginer #googlefonts #fontawesome #poppins
innerhtml คือ รูปภาพที่เกี่ยวข้องในหัวข้อ

document.getElementById .innerHTML คือคำสั่งอะไร – Devdit อัปเดต
document.getElementById .innerHTML คือ คำสั่งสำหรับอ้างถึง element ผ่าน id ด้วยคำสั่ง document.getElementById และคำสั่งแสดงข้อมูลออกสู่หน้าจอแบบ HTML ด้วยคำสั่ง innerHTML สามารถเขียนโปรแกรมได้ …
ReactSecurity – Sanitize Content When Setting InnerHTML New innerhtml คือ
ข้อมูลใหม่ในหัวข้อ innerhtml คือ
See the full course at https://reactsecurity.io\n\nThere are some situations where we need to set the InnerHTML of an element in our app. For example, we may need to render pre-formatted HTML content, possibly supplied by a user.\n\nSetting an element’s InnerHTML is a very common cross-site scripting attack vector. A user may supply some content that triggers a script to execute in our app, putting our users at risk.\n\nLet’s see how to sanitize content when setting the InnerHTML of an element in a React application.
innerhtml คือ คุณสามารถดูภาพสวย ๆ ในหัวข้อ

innerHTML กับการเปลี่ยนข้อมูลใน HTML โดยไม่ต้อง Refresh Update
innerHTML สามารถทำอะไรได้หลายอย่างเลยครับ เดี๋ยวทำให้ดู ตัวอย่างนี้คือเมื่อมีเมาส์มาผ่านใน TD จะให้มันเปลี่ยนตัวหนังสิอ. var i;i=1;function …
JavaScript DOM – 2020 – #4 – InnerHTML vs InnerText vs TextContent – Tharun Shiv 2022 New innerhtml คือ
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ innerhtml คือ
Learn complete JavaScript at: https://www.udemy.com/course/javascript-tharunshiv/?referralCode=6326CE49CCF4074B11CE\n\nIn this video, we will study what innerText, innerHTML, and textContent are and the differences between each one of them. \n\nFind programming articles and Free Udemy Coupons at https://tharunshiv.com
innerhtml คือ คุณสามารถดูภาพสวย ๆ ในหัวข้อ

[HTML][JS] DOM คืออะไร ? เกี่ยวอะไรกับ HTML | by mintmint … Update 2022
02/09/2018 · [HTML][JS] DOM คืออะไร ? เกี่ยวอะไรกับ HTML … .innerHTML ก็คือเพิ่ม text หรือเปลี่ยนค่า text เป็น …
innerHTML in JavaScript (Hindi) New Update innerhtml คือ
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ innerhtml คือ
innerHTML in JavaScript \n\nYou can find out our HTML Complete Video tutorials : \nhttp://goo.gl/O254f9\n \nCSS Complete Video Tutorial Playlist:\nhttp://goo.gl/On2Bh1\n\nFeel free to share this video\n\nCore JavaScript Complete Video Tutorial Playlist\nhttps://goo.gl/A517jQ\n\nAdvance JavaScript Complete Video Tutorial Playlist\nhttps://goo.gl/mNTBhU\n\nCheck Out Our Other Playlists:\nhttps://www.youtube.com/user/GeekyShow1/playlists\n\nSUBSCRIBE to Learn Programming Language !\nhttp://goo.gl/glkZMr \n\nLearn more about subject:\nhttp://www.geekyshows.com/ \n\n__________________________________________________________\n\nIf you found this video valuable, give it a like.\nIf you know someone who needs to see it, share it.\nIf you have questions ask below in comment section.\nAdd it to a playlist if you want to watch it later.\n___________________________________________________________\n\nT A L K W I T H M E !\nBusiness Email: [email protected]\nYoutube Channel: https://www.youtube.com/c/geekyshow1 \nFacebook: https://www.facebook.com/GeekyShow \nTwitter: https://twitter.com/Geekyshow1 \nGoogle Plus: https://plus.google.com/+Geekyshowsgeek \nWebsite: http://www.geekyshows.com/ \n___________________________________________________________\n\nMake sure you LIKE, SUBSCRIBE, COMMENT, and REQUEST A VIDEO :)\n___________________________________________________________
innerhtml คือ คุณสามารถดูภาพสวย ๆ ในหัวข้อ

nodeValue กับ innerHTML และ textContent วิธีการเลือก? 2022
innerTextคือสิ่งที่คุณจะได้รับหากคุณเลือกข้อความและคัดลอก องค์ประกอบที่ไม่แสดงผลจะไม่มีอยู่ใน innerText. textContentเป็นการเชื่อมต่อค่าของTextNodes ทั้งหมดใน …
Javascript innerHTML Explained New innerhtml คือ
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ innerhtml คือ
innerhtml คือ รูปภาพที่เกี่ยวข้องในหัวข้อ

การใช้ getElementById และ innerHTML – เว็บบอร์ด PHP เว็บ … ล่าสุด
08/11/2011 · คำสั่ง “document.getElementById” คืออะไรค่ะ by thatsawan » 04/07/2014 4:18 am » in JavaScript & Jquery Ajax & Node.JS 7 Replies
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Javascript mousedown and mouseup Events 2022 New innerhtml คือ
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ innerhtml คือ
In this video we go over onmousedown and onmouseup events of javascript. \n\nWays to add the evnts in javascript\n\nmydiv.addEventListener(\”mousedown\
innerhtml คือ ภาพบางส่วนในหัวข้อ

JavaScript – innerHTML property – javatpoint อัปเดต
The innerHTML property can be used to write the dynamic html on the html document. It is used mostly in the web pages to generate the dynamic html such as registration form, comment form, links etc. Example of innerHTML property. In this example, we are going to create the html form when user clicks on the button.
👨🏻💻 JSON ตอนที่ 1 – ทำความรู้จักกับ JSON Update New innerhtml คือ
ข้อมูลใหม่ในหัวข้อ innerhtml คือ
ขอบคุณทุกท่านที่รับชมครับ หากชอบอย่าลืมกดไลค์และซัพเพื่อเป็นกำลังใจให้กันเด้อ~\n\nสนับสนุนช่องเราได้ที่ (Donate)\nธนาคารกสิกรไทย : 009-3-555-821 ปฏิภาณ เพ็งเภา\nPaypal : https://www.paypal.me/PatiphanP\nTrue Money/True Wallet : https://bit.ly/2KBKCFb\nWallet : 095-828-3629\n\n🕶️ สนใจติดต่อ [ปฏิภาณ เพ็งเภา]\nเบอร์โทร : 095-828-3629\nเว็บไซต์ : https://studio.milerdev.com/\nเพจ : PatiPhan\n#บริการรับทำเว็บไซต์ #บริการออกแบบกราฟิก #ทีมงานMilerDev\n\nติดต่อโฆษณา/สปอนเซอร์ : [email protected]\n\nแฟนเพจ : https://bit.ly/2jwIQKK\nTwitch : https://www.twitch.tv/patiphanlive\n\n♦ เว็บไซต์ในเครือ MilerDev ♦\nบทความเรื่องแปลก เทคโนโลยี สิ่งน่าสนใจ : https://milerdev.com/\nบล็อกส่วนตัว : https://blog.milerdev.com/\nเว็บไซต์สตูดิโอ : https://studio.milerdev.com/\nเว็บไซต์บริการโฮสต์ติ้ง : https://hosting.milerdev.com/
innerhtml คือ คุณสามารถดูภาพสวย ๆ ในหัวข้อ

ดูข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ innerhtml คือ
JavaScript TypeError: cannot set property ‘innerHTML … อัปเดต
05/10/2020 · An Example Scenario. We’re going to write a simple website that displays the time. To start, define a basic HTML page. This HTML page will be …
textContent vs innerHTML in the JavaScript DOM Update 2022 innerhtml คือ
อัพเดทใหม่ในหัวข้อ innerhtml คือ
Although commonly used interchangeably, there is a major difference between the textContent and innerHTML properties when working with Elements in JavaScript, and it’s important you know what that is.\n\nThe major difference is that when using the innerHTML property, the client browser will actually interpret the content as HTML markup, and apply that change to the DOM/Window. On the other hand, the textContent property will only change the the text, preserving any HTML markup.\n\nIn this video I take you through a basic example to demonstrate that difference.\n\nSupport me on Patreon:\nhttps://www.patreon.com/dcode – with enough funding I plan to develop a website of some sort with a new developer experience!\n\nFor your reference, check this out:\nhttps://developer.mozilla.org/en-US/docs/Web/API/Node/textContent\nhttps://developer.mozilla.org/en-US/docs/Web/API/Element/innerHTML\n\nFollow me on Twitter @dcode!\n\nIf this video helped you out and you’d like to see more, make sure to leave a like and subscribe to dcode!
innerhtml คือ ภาพบางส่วนในหัวข้อ

jQuery html() Method – W3Schools 2022 New
Definition and Usage. The html() method sets or returns the content (innerHTML) of the selected elements. When this method is used to return content, it returns the content of the FIRST matched element.. When this method is used to set content, it overwrites the content of ALL matched elements.. Tip: To set or return only the text content of the selected elements, use the text() …
About Apps Monday29thMar2021 Update 2022 innerhtml คือ
อัพเดทใหม่ในหัวข้อ innerhtml คือ
เรียนแอพฯต่างๆช่วยการสืบค้นการเรียนภาษาต่างๆ วันจันทร์ที่29มีค64 แบ่งปันประสพการณ์การใช้Pinterestและวิธีสมัครเข้าzoom ผ่านเด็สทอป ไอโฟนโดยครูแซม.
innerhtml คือ ภาพบางส่วนในหัวข้อ

Cannot set property ‘innerHTML‘ of null – Stack Overflow Update New
28/05/2017 · Teams. Q&A for work. Connect and share knowledge within a single location that is structured and easy to search. Learn more
JavaScript DOM – รู้จักกับ DOM Document Object Model 2022 Update innerhtml คือ
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ innerhtml คือ
ติดต่องาน : https://www.facebook.com/patiphannn/\nเว็บไซต์ : https://milerdev.com/
innerhtml คือ รูปภาพที่เกี่ยวข้องในหัวข้อ

ไม่สามารถตั้งค่าคุณสมบัติ ‘innerHTML‘ ของ null Update 2022
). innerHTML จำเป็นต้องใส่ไว้ในออนโหลด เนื่องจากสามารถโหลดได้ก่อนที่ DOM จะโหลดและไม่มีข้อผิดพลาด จำเป็นต้องมีการโทรเท่านั้น jsfiddle.net …
Difference between textContent and innerHTML in JavaScript (Hindi) New Update innerhtml คือ
อัพเดทใหม่ในหัวข้อ innerhtml คือ
Difference between textContent and innerHTML in JavaScript \n\nYou can find out our HTML Complete Video tutorials : \nhttp://goo.gl/O254f9\n \nCSS Complete Video Tutorial Playlist:\nhttp://goo.gl/On2Bh1\n\nFeel free to share this video\n\nCore JavaScript Complete Video Tutorial Playlist\nhttps://goo.gl/A517jQ\n\nAdvance JavaScript Complete Video Tutorial Playlist\nhttps://goo.gl/mNTBhU\n\nCheck Out Our Other Playlists:\nhttps://www.youtube.com/user/GeekyShow1/playlists\n\nSUBSCRIBE to Learn Programming Language !\nhttp://goo.gl/glkZMr \n\nLearn more about subject:\nhttp://www.geekyshows.com/ \n\n__________________________________________________________\n\nIf you found this video valuable, give it a like.\nIf you know someone who needs to see it, share it.\nIf you have questions ask below in comment section.\nAdd it to a playlist if you want to watch it later.\n___________________________________________________________\n\nT A L K W I T H M E !\nBusiness Email: [email protected]\nYoutube Channel: https://www.youtube.com/c/geekyshow1 \nFacebook: https://www.facebook.com/GeekyShow \nTwitter: https://twitter.com/Geekyshow1 \nGoogle Plus: https://plus.google.com/+Geekyshowsgeek \nWebsite: http://www.geekyshows.com/ \n___________________________________________________________\n\nMake sure you LIKE, SUBSCRIBE, COMMENT, and REQUEST A VIDEO :)\n___________________________________________________________
innerhtml คือ คุณสามารถดูภาพสวย ๆ ในหัวข้อ

เรื่องการอ่านภาษาไทย ของคำสั่ง innerHTML มันไม่ยอมแสดงผล … New Update
31/10/2011 · Code (PHP) คือผมบอกตรงๆว่าผมเองก็ไม่รู้จะถามยังไงอะครับ ฮ่าๆ ผมเองก็ยังงๆๆ ก็ทำตามกระทู้มาเรี่อยๆ จนมันตันๆ คือเว็ปผมต้องการแบ่งการทำงานเป็น2 …
innerText in JavaScript (Hindi) New 2022 innerhtml คือ
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ innerhtml คือ
innerText in JavaScript\n\nYou can find out our HTML Complete Video tutorials : \nhttp://goo.gl/O254f9\n \nCSS Complete Video Tutorial Playlist:\nhttp://goo.gl/On2Bh1\n\nFeel free to share this video\n\nCore JavaScript Complete Video Tutorial Playlist\nhttps://goo.gl/A517jQ\n\nAdvance JavaScript Complete Video Tutorial Playlist\nhttps://goo.gl/mNTBhU\n\nCheck Out Our Other Playlists:\nhttps://www.youtube.com/user/GeekyShow1/playlists\n\nSUBSCRIBE to Learn Programming Language !\nhttp://goo.gl/glkZMr \n\nLearn more about subject:\nhttp://www.geekyshows.com/ \n\n__________________________________________________________\n\nIf you found this video valuable, give it a like.\nIf you know someone who needs to see it, share it.\nIf you have questions ask below in comment section.\nAdd it to a playlist if you want to watch it later.\n___________________________________________________________\n\nT A L K W I T H M E !\nBusiness Email: [email protected]\nYoutube Channel: https://www.youtube.com/c/geekyshow1 \nFacebook: https://www.facebook.com/GeekyShow \nTwitter: https://twitter.com/Geekyshow1 \nGoogle Plus: https://plus.google.com/+Geekyshowsgeek \nWebsite: http://www.geekyshows.com/ \n___________________________________________________________\n\nMake sure you LIKE, SUBSCRIBE, COMMENT, and REQUEST A VIDEO :)\n___________________________________________________________
innerhtml คือ รูปภาพที่เกี่ยวข้องในหัวข้อ

บทที่ 18 HTML Scripts เพิ่มลูกเล่นให้เว็บไซต์ ทำให้เว็บ … New 2022
25/11/2020 · JavaScript คือภาษาที่เป็น Script ที่อยู่ในเว็บไซต์ (ใช่ร่วมกับ HTML) เพื่อให้เว็บไซต์ของเราดูมีการเคลื่อนไหว สามารถตอบสนองผู้ใช้งานได้มากขึ้น
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Data Center คืออะไร พาชม True IDC Data Center | DGTH New 2022 innerhtml คือ
อัพเดทใหม่ในหัวข้อ innerhtml คือ
เคยสงสัยกันไหมค่ะว่าระบบและก็บริการต่างๆ ทั้งระบบธนาคาร ระบบของบริษัทต่างๆ การซื้อขายออนไลน์ E-commerce หรือแม้แต่โซเซียลมีเดีย บริการบนโลกออนไลน์แบบนี้มีเบื้องหลังการทำงานเป็นอย่างไร\n\nเอิ้นจะพาไปดูเทคโนโลยีที่อยู่เบื้องหลัง ที่น้อยคนจะเข้าไปดูได้ ที่ True IDC Data Center , Command Center \n\nออกอากาศวันอังคารที่ 2 กรกฎาคม 2562\n\nรายการ Digital Thailand ออกอากาศ ทุกวันอังคาร ทางช่อง 3 SD ช่อง 28 เวลา 23.00 น.\n\nติดตามรับข้อมูลข่าวสารเพิ่มเติมได้ที่ \nfacebook.com/it24hrs\ntwitter.com/panraphee\ntwitter.com/it24hrs\nIG: panraphee\n\nติดต่อโฆษณา [email protected]
innerhtml คือ ภาพบางส่วนในหัวข้อ

JavaScript แม่สูตรคูณ ด้วย for loop – Devdit อัปเดต
สอนเขียนภาษา JavaScript แสดงผลแม่สูตรคูณ ด้วยคำสั่ง for loop โดยตัวอย่างจะสร้างแม่สูตรคูณ แม่ 2 แสดงตั้งแต่ 2 x 1 ถึง 2 x 12 และแสดงผลออกมาผ่าน console.log
innerHTML | JavaScript Output – Hindi Update New innerhtml คือ
อัพเดทใหม่ในหัวข้อ innerhtml คือ
innerHTML | JavaScript Output – Hindi\nJS Tutorial\nFacebook – https://www.facebook.com/PooriPadhai\nGoogle+ – https://plus.google.com/u/0/108849158237390505839\nPooripadhai – http://pooripadhai.com/
innerhtml คือ ภาพบางส่วนในหัวข้อ

การสร้าง element ด้วย Javascript 2022 Update
28/10/2009 · การสร้าง element ต่างๆขณะทำงานด้วย Javascript มีวิธีการหลักๆอยู่ 2 วิธีด้วยกันครับ คือการสร้างด้วย Ajax และ การสร้างด้วย Javascript. วิธีที่ 1 การ …
ลองยัง! \”Meta\” เปิดใช้ Facebook Reels ในไทยแล้ว l การตลาดเงินล้าน l 23-02-65 Update 2022 innerhtml คือ
ข้อมูลใหม่ในหัวข้อ innerhtml คือ
#FacebookReels #Tech #Meta\nลองยัง! \”Meta\” เปิดใช้ Facebook Reels ในไทยแล้ว \n l การตลาดเงินล้าน l 23-02-65\nช่องทางติดตามสถานีข่าว TNN ช่อง16\nhttps://www.tnnthailand.com\nhttps://tv.trueid.net/live/tnn16\nhttps://www.youtube.com/c/tnn16\nhttps://www.facebook.com/TNNthailand/\nhttps://www.facebook.com/TNN16LIVE/\nhttps://twitter.com/tnnthailand\nhttps://www.instagram.com/tnn_online/\nhttps://www.tiktok.com/@tnnonline\nLine @TNNONLINE หรือคลิก https://lin.ee/4fP2tltIo\n\nทันโลก ทันเศรษฐกิจ ทันทุกความจริง กับ TNNช่อง16 สถานีข่าวที่ถือหลักการของการนำเสนอข่าวตรงประเด็น รวดเร็ว ถูกต้อง แม่นยำ และเป็นกลาง โดยทีมข่าวมืออาชีพ
innerhtml คือ รูปภาพที่เกี่ยวข้องในหัวข้อ

(Back to Basic) ทำความรู้จักกับ DOM เรื่องที่นักพัฒนาเว็บ … Update
06/03/2019 · แทน แต่ข้อจำกัดของคำสั่ง document.getElementById(id) คือการอ้างอิงถึง Element ได้เพียงตัวเดียว (เนื่องจากใน HTML จะใช้ชื่อ id ซ้ำกันไม่ได้ แต่สามารถ …
สอน React #12 – useRef – ไม่ใช่แฟนทำแทนก็ได้ New 2022 innerhtml คือ
ข้อมูลใหม่ในหัวข้อ innerhtml คือ
ติดตามและพูดคุยได้ที่\nFacebook : https://www.facebook.com/zinglecode\nLine : https://lin.ee/yG1XX6D\n\nReact hook useRef = ไม่ใช่แฟนแต่ทำแทนได้
innerhtml คือ ภาพบางส่วนในหัวข้อ

JavaScript คืออะไร ใช้งานอย่างไร – WebDoDee 2022 New
25/07/2020 · JavaScript คืออะไร ใช้งานอย่างไร ไม่มีหมวดหมู่ / กรกฎาคม 25, 2020 กรกฎาคม 25, 2020
access javascript data in php 2022 innerhtml คือ
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ innerhtml คือ
access javascript data in php \njavascript JSON.stringify function\nphp json_encode function\n \nShare, Support, Subscribe!!!\nYoutube: https://www.youtube.com/learnWebCoding\nFacebook: https://www.facebook.com/learnWebCoding\nBlog: http://dwebcoding.blogspot.com/\nGitHub: https://github.com/durgesh-sahani\n\nConnect with Me:\nLinkedin: https://www.linkedin.com/in/durgesh-sahani\nFacebook: https://www.facebook.com/durgeshsahani99\nInstagram: https://www.instagram.com/durgesh.sahani99/\nTwitter: https://twitter.com/durgeshsahani99
innerhtml คือ ภาพบางส่วนในหัวข้อ

คำสำคัญที่เกี่ยวข้องกับหัวข้อ innerhtml คือ
Đang cập nhật
จบกระทู้ innerhtml คือ
Articles compiled by Bangkokbikethailandchallenge.com. See more articles in category: MMO
