You are viewing this post: Best input type hidden New
บทความอัพเดทใหม่ในหัวข้อ input type hidden
HTML input type=”hidden” – W3Schools 2022 Update
The <input type=”hidden”> defines a hidden input field. A hidden field let web developers include data that cannot be seen or modified by users when a form is submitted. A hidden field often stores what database record that needs to be updated when the form is submitted. Note: While the value is not displayed to the user in the page’s content, it …
HTML Tutorial #11: Hidden Input Type Update 2022 input type hidden
อัพเดทใหม่ในหัวข้อ input type hidden
Download the source:\nhttps://www.yaggler.com/post/16065104985pgAC\n\nIn this tutorial I explain the hidden input type and how it is used to send additional data along with regular form data.\n\nStartup and Technology Networking Platform: https://www.yaggler.com\n\nYaggler is a global startup and technology networking platform where people and technology companies from early-stage to fortune 500 connect. Post or find jobs, internships, resumes, cofounders, companies raising capital, tools / services, technology solutions, and more. All posts are user-submitted and go live instantly.
input type hidden คุณสามารถดูภาพสวย ๆ ในหัวข้อ

<input type=”hidden”> – HTML: HyperText Markup Language | MDN 2022
<input> elements of type hidden let web developers include data that cannot be seen or modified by users when a form is submitted. For example, the ID of the content that is currently being ordered or edited, or a unique security token.
129. Hidden Data in HTML (Hindi) 2022 New input type hidden
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ input type hidden
Here’s Hidden Data in HTML\n\nHypertext Markup Language ( HTML ) Complete Video tutorials : \nhttp://goo.gl/O254f9\n \nFeel free to share this video\n\nCSS Complete Video Tutorial Playlist:\nhttp://goo.gl/On2Bh1\n\n\nCheck Out Our Other Playlists:\nhttps://www.youtube.com/user/GeekyShow1/playlists\n\nSUBSCRIBE to Learn Programming Language !\nhttp://goo.gl/glkZMr \n\nLearn more about subject:\nhttp://www.geekyshows.com/ \n\n__\n\nIf you found this video valuable, give it a like.\nIf you know someone who needs to see it, share it.\nIf you have questions ask below in comment section.\nAdd it to a playlist if you want to watch it later.\n___\n\nT A L K W I T H M E !\nBusiness Email: [email protected]\nYoutube Channel: https://www.youtube.com/c/geekyshow1 \nFacebook: https://www.facebook.com/GeekyShow \nTwitter: https://twitter.com/Geekyshow1 \nGoogle Plus: https://plus.google.com/+Geekyshowsgeek \nWebsite: http://www.geekyshows.com/ \n___\n\nMake sure you LIKE, SUBSCRIBE, COMMENT, and REQUEST A VIDEO! :)\n___\n\nKeywords:\nHypertext Markup Language (HTML)\nLearn Hypertext Markup Language ( HTML )\nHTML in Hindi\nHTML in Urdu\nHTML for beginners \nHTML Basic to Advance\nFree HTML Tutorials\nLearn Free HTML\nPractical HTML tutorials\nHTML Questions\nHTML Assignments\nEasy way to Learn HTML
input type hidden ภาพบางส่วนในหัวข้อ

TYPE = HIDDEN – HTML Update New
29 hàng · The hidden value of type defines a form field that is never displayed to the user. The …
HTML hidden input box and its attributes name and value with examples New input type hidden
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ input type hidden
https://www.plus2net.com/html_tutorial/html_frmhidden.php\nHTML form hidden input box is used to carry some data as a part of the form without displaying the same to the user. \n\nThe requirement may be there to pass on some id or reference number which is of no use to the user. Data in this input box is handled in same way as text input box and at receiving end it is collected. \nIt has attributes like name, value. \n #HTMLINTPUT #hiddeninputbox #attributesofhiddeninputbox #name #value #htmlform #plus2net
input type hidden คุณสามารถดูภาพสวย ๆ ในหัวข้อ

HTML <input type=”hidden”> – GeeksforGeeks Update
29/05/2019 · The HTML <input type=”hidden”> is used to define a input Hidden field. A hidden field also includes those data that could not be seen or modified by the users when submitted the form. A hidden field only stores those database records that need to be updated when submitting the form. Syntax: <input type=”hidden“> Example:
Formularios HTML | Etiqueta input type hidden 2022 New input type hidden
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ input type hidden
input type hidden ภาพบางส่วนในหัวข้อ

ดูข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ input type hidden
Hướng dẫn input type hidden trong html mới nhất 2020 … Update New
20/11/2019 · Hướng dẫn input type hidden trong html mới nhất 2020. Các thẻ input type chuyên dụng trong các form, sử dụng để nhập liệu, kiểu như: tải ký, đăng nhập, liên hệ, send file…Hôm nay chúng ta sẽ nhìn thấy xét các thẻ input phổ biến nhất.
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
HTML Tutorial #11: Hidden Input Type Update 2022 input type hidden
อัพเดทใหม่ในหัวข้อ input type hidden
Download the source:\nhttps://www.yaggler.com/post/16065104985pgAC\n\nIn this tutorial I explain the hidden input type and how it is used to send additional data along with regular form data.\n\nStartup and Technology Networking Platform: https://www.yaggler.com\n\nYaggler is a global startup and technology networking platform where people and technology companies from early-stage to fortune 500 connect. Post or find jobs, internships, resumes, cofounders, companies raising capital, tools / services, technology solutions, and more. All posts are user-submitted and go live instantly.
input type hidden คุณสามารถดูภาพสวย ๆ ในหัวข้อ

input (type=hidden) element – HTMLQuick ล่าสุด
Description. The input element, having the “hidden” value in its type attribute, represents any abitrary text string that’s not supposed to be seen or edited by the user. Hidden inputs are specially useful to send data to the server defined by the author, based or not on user interaction. When the name attribute takes a case-insensitive version of the value “_charset_” the element …
HTML5-CSS3-C2108G2: Buổi 12. INPUT với type là hidden, reset, submit, image, email. Thẻ BUTTON Update 2022 input type hidden
ข้อมูลใหม่ในหัวข้อ input type hidden
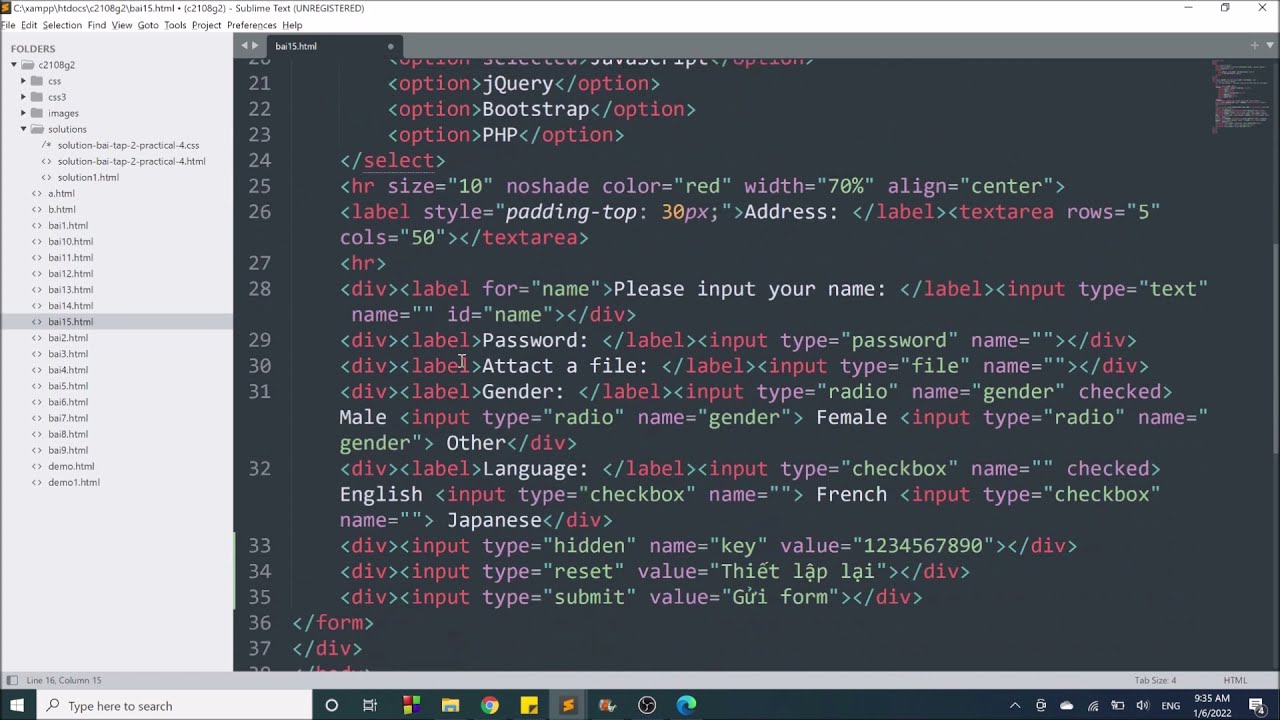
HTML5-CSS3-C2108G2: Buổi 12.\n- INPUT với type là hidden, reset, submit, image, email.\n- Thẻ BUTTON với type là submit, button.
input type hidden ภาพบางส่วนในหัวข้อ

html – How to Show input type(hidden) in a form – Stack … 2022
04/07/2013 · Add details and clarify the problem by editing this post . Closed 8 years ago. In a form with 3 buttons (view,copy and edit) and other kinds of information already visibled I want to show an input text when I press the edit button. How to do it?
Hidden Input Type Attribute | Input Type Attributes = #7 | From Beginner To Expert. Update input type hidden
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ input type hidden
You will get a video in every 3 Days on this Channel.\nThanks For Your Support!
input type hidden ภาพบางส่วนในหัวข้อ

Original purpose of <input type=”hidden“>? – Stack Overflow New 2022
30/04/2013 · I am curious about the original purpose of the <input type=”hidden“> tag. Nowadays it is often used together with JavaScript to store variables in it which are sent to the server and things like that. HTML 2.0 was released in November 1995, containing already the specification for input type=”hidden” JavaScript was released March 1996
Input tag with type attribute – part 1 – html 5 tutorial in hindi/urdu – Class – 49 New input type hidden
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ input type hidden
In this tutorial, I will show you how to use input tag in html 5 in Hindi and Urdu with type, accept, autofocus, checked, disabled, form, formaction, formmethod, list, max, maxlength, min, multiple, name, placeholder, readonly, required, size, src, step, value and width attribute.\nAnd also you will learn all values of type attribute like as :- button, checkbox, color, date, datetime-local, email, file, hidden, image, month, number, password, radio, range, \nreset, search, submit, tel, text, time, url, week.\n———————————————————————————————————\nIf you want to learn all html tag then follow the link :-\nhttps://www.youtube.com/playlist?list=PLw9zMOoodWb6KogQMHqAfXk_y0tgJSzI3
input type hidden รูปภาพที่เกี่ยวข้องในหัวข้อ

HTML input type Attribute – W3Schools New
Input type: hidden Define a hidden field (not visible to a user). A hidden field often stores what database record that needs to be updated when the form is submitted:
13 INPUT TAG II TYPE =hidden II kingdevmin 2022 New input type hidden
อัพเดทใหม่ในหัวข้อ input type hidden
input type hidden รูปภาพที่เกี่ยวข้องในหัวข้อ

INPUT TYPE: HIDDEN – UFRGS New
hidden Usada quando apesar da informação ser importante para o programa que irá processar os dados, esta não necessita ser apresentada ao usuário. Atributos Válidos do Identificador INPUT para o tipo HIDDEN
06 14 Hacking and Penetration – Hidden Form Fields 2022 New input type hidden
อัพเดทใหม่ในหัวข้อ input type hidden
input type hidden ภาพบางส่วนในหัวข้อ

input | Tag html | Học web chuẩn Update New
Tag input được sử dụng cho người dùng nhập hay chọn thông tin, dạng của input có thể có nhiều dạng khác nhau, tùy thuộc vào thuộc tính tùy trọn type, có thể là text, một checkbox, một trường password, một button radio, một button, … – Học web chuẩn
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
How to upload file on a hidden input – WebdriverIO New Update input type hidden
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ input type hidden
#webdriverio #javascript #upload\nIn this video, we will learn how to upload a file on a hidden input using WebdriverIO.\n\nAll the code is available on Github – https://github.com/automationbro/webdriverio-quick\n\nResources:\n- Test site: https://online2pdf.com/\n- WebdriverIO Doc: https://webdriver.io/docs/api/browser/uploadFile.html\n\nTo learn more about WebdriverIO, check out my tutorial series where we will be building a fully functional test automation framework and integrating our tests with Mocha, Chai, Allure, BrowserStack, JUnit, and Jenkins.\nhttps://www.youtube.com/playlist?list=PL6AdzyjjD5HBbt9amjf3wIVMaobb28ZYN\n\n……………………\n\n📧 Subscribe to my mailing list for all the latest updates – \nhttps://automationbro.com/mailing-list\n\n✒️ Check out my blogs at – https://automationbro.com\n\n🚀 Enjoying my content and would like to support my work? Why not buy me a coffee! or Subscribe to this channel! 🚀\nhttps://www.buymeacoffee.com/automationbro\nhttps://www.youtube.com/automationbro?sub_confirmation=1\n\nThanks for watching :)\n\nAutomation Bro
input type hidden รูปภาพที่เกี่ยวข้องในหัวข้อ

HTML 表單隱藏欄位 input type=hidden – 網頁設計教學站 ล่าสุด
在表單的 input 標籤內使用 type=”hidden” 就等於是宣告一個隱藏欄位,通常還會有 name 以及 value 兩個參數,分別代表欄位的名稱與欄位的值,這兩個部分可以自己填寫或是讓程式自動帶入,當網友送出表單後,後端的程式如 PHP 就可以根據 name 來接收這個隱藏欄位的值(value),以下為實際的寫法範例。
17. Тег form. Атрибут type: hidden, password, file, radio, checkbox, reset. autofocus. New Update input type hidden
อัพเดทใหม่ในหัวข้อ input type hidden
\”input type=\”hidden\” атрибуты\” (hidden – скрытый) , атрибуты: (name) (value)\n\n\”input type=\”password\” атрибуты\” , \n\nатрибуты: \n(name) (required)\n(size – размер,\”длинна видимой части поля формы\”) \n(maxlength – максимум+длина,\”Устанавливает максимальное число символов, которое может быть введено пользователем в текстовом поле\” ) \n(value) – (placeholder) \n——————————————\n\”input type=\”file\” атрибуты\” , \n\nатрибуты: (name) (size) (multiple – множественный)\n\n(accept – соглашаться \”открывается окно для выбора файла, где можно указать, какой файл пользователь желает использовать.\”)\nimage/jpeg – Только файлы в формате JPEG.\nimage/jpeg,image/png – Только файлы в формате JPEG и PNG.\nimage/* -Любые графические файлы.\nimage/*,video/*,audio/* – Любые графические, видео файлы, звук.\n\n(required)\n——————————————\n\”input type=\”radio\” атрибуты\” , атрибуты: (name) (value) (checked)\n\”input type=\”checkbox\” атрибуты\” , атрибуты: (name) (value) (checked)\n\n\”input type=\”reset\”\” (reset-перезагрузка), атрибуты: (name) (value) \n\nФайл для урока HTML5 (пустой) : https://drive.google.com/file/d/11FSBtYavAHnPGp7z1ATXqaXtSXkkZVHK/view?usp=sharing
input type hidden ภาพบางส่วนในหัวข้อ

input type=”hidden” 作用_ input的属性用法介绍_吴家齐的专栏-CSDN博客_input … New Update
27/09/2012 · input type=”hidden” 作用_ input的属性用法介绍 17823; QQ安全防护驱动(QQProtect)彻底删除方法 15542; adb命令下以root权限进入android系统 13242; VS2010在加载项目时,提示无法打开项目文件, 此安装不支持该项目类型的解决方法 12669
Send Hidden Form Input from View to Laravel Controller Update input type hidden
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ input type hidden
In this video you will learn how to send hidden value from laravel form input to laravel controller. To send a hidden value from laravel blade to controller, you will need to create a form in your blade. Within your form write your route and hidden value in the input field. And the form method should be post method.\nYou also learn how to make the form input hidden. This is same as hidden field value is the controller.\n\nSee the link below for more information\nhttps://www.dbestech.com/tutorials/how-to-send-hidden-value-from-blade-to-laravel-controller
input type hidden คุณสามารถดูภาพสวย ๆ ในหัวข้อ

html 中表单元素input type=”hidden“的作用(转) – Jm_jing – 博客园 2022 Update
html 中表单元素input type=”hidden“的作用(转). 隐藏域在页面中对于用户是不可见的,在表单中插入隐藏域的目的在于收集或发送信息,以利于被处理表单的程序所使用. (隐藏只是在网页页面上面不显示输入框,但是虽然隐藏了,还是具有form传值功能。. 一般用来 …
अब कोई नहीं जान पायेगा क्या लिखा आपने | Hidden Input type in HTML | Tutorial 47 | Dr. Kapil Govil Update New input type hidden
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ input type hidden
Video Title:\nअब कोई नहीं जान पायेगा क्या लिखा आपने | Hidden Input type in HTML | Tutorial 47 | Dr. Kapil Govil\n\nप्यारे बच्चों,\n\nमैं ‘डॉ. कपिल गोविल’ आपका बहुत बहुत स्वागत करता हूँ आपके अपने यूट्यूब चैनल ‘Dr. Kapil Govil’ पर। मुझे पूरी उम्मींद है की यह वीडियो आपको ज़रूर पसंद आयी होगी। आपको वीडियो कैसी लगी मुझे कमेंट करके ज़रूर बताइये। \n\nइस वीडियो से आप यह सब सीख जायेंगे \n1. What is Hidden Input in HTML.\n2. Hidden Input Text in HTML.\n3. Input Type Hidden in HTML.\n4. Example of Hidden Input Type in HTML.\n5. HTML Hidden Input Type Example. \n6. Example of Hidden Input Type in HTML in HIndi.\n7. Example of Hidden Input Type in HTML Hindi.\n\nअगर अभी तक आपने इस चैनल को सब्सक्राइब नहीं किया है तो अभी सब्सक्राइब कर लीजिये और साथ ही Bell Icon में ‘All Notification’ पर क्लिक कर दें जिससे वीडियो अपलोड होने की सूचना आप तक समय से पहुँचती रहे। \n\nआपको यह वीडियो भी ज़रूर देखनी चाहिए –\n1. मेरे बारे में जानने के लिए: https://youtu.be/kkymItONwVM\n2. मेरी फैमिली के बारे में जानने के लिए: https://youtu.be/usGVY_ZBEbM\n3. मेरे पास इंटर्नशिप करने के लिए: https://youtu.be/OiWn3SZlbII\n4. इंटर्नशिप की पूरी जानकारी के लिए: https://youtu.be/Y1jpFnzKcPc\n5. मुझसे संपर्क करने के लिए: https://youtu.be/nBZzz3ml2WU\n\nआपसे अनुरोध है की अपने इस चैनल को अपने दोस्तों के साथ ज़रूर शेयर करें |\n\nआप हमारे दूसरे चैनल भी ज़रूर देखिये -\n1. Shreemaan: https://www.youtube.com/channel/UChYZwFfdWLfeQD3Hc_c5oGA\n2. Bada Radio: https://www.youtube.com/channel/UC4tFRInz8WApGgyjlsXmYSg\n \nख़ास आपके लिए बनायीं गयी वीडियो देखने, अपना Curriculum Vitae (CV) review कराने और ऐसे कई लाभ लेने के लिए इस चैनल की मेम्बरशिप नीचे दिए गए लिंक से ज्वाइन कीजिये –\nhttps://www.youtube.com/channel/UCtpbGVEPIgRJ934DYasSRWQ/join\n\nहमारी वेबसाइट एवं एंड्राइड ऐप्प:\nwww.shreemaan.info\nhttps://play.google.com/store/apps/details?id=com.shreemaan.app\n\nआप और हम इन फेसबुक पेज से भी आपस में जुड़ सकते हैं:\nDr. Kapil Govil: https://www.facebook.com/YouTuberDKG/\nShreemaan: https://www.facebook.com/ShreemaanDKG/\nBada Radio: https://www.facebook.com/badaradiopodcast/\n\nमैं ईश्वर से आपके उज्जवल भविष्य की कामना करता हूँ !\n\nशुभकामनाएं !!\n\n#drkapilgovil #computereducation #computercourse #youtubelectures #Hindi
input type hidden ภาพบางส่วนในหัวข้อ

ค้นหาที่เกี่ยวข้องกับหัวข้อ input type hidden
Tìm kiếm có liên quan cho input type hidden
ขอบคุณที่รับชมกระทู้ครับ input type hidden
Articles compiled by Bangkokbikethailandchallenge.com. See more articles in category: MMO
