You are viewing this post: Best input type text New
คุณกำลังดูกระทู้ input type text
Đang cập nhật 2022 New
Definition and Usage. The <input type=”text”> defines a single-line text field. The default width of the text field is 20 characters.
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
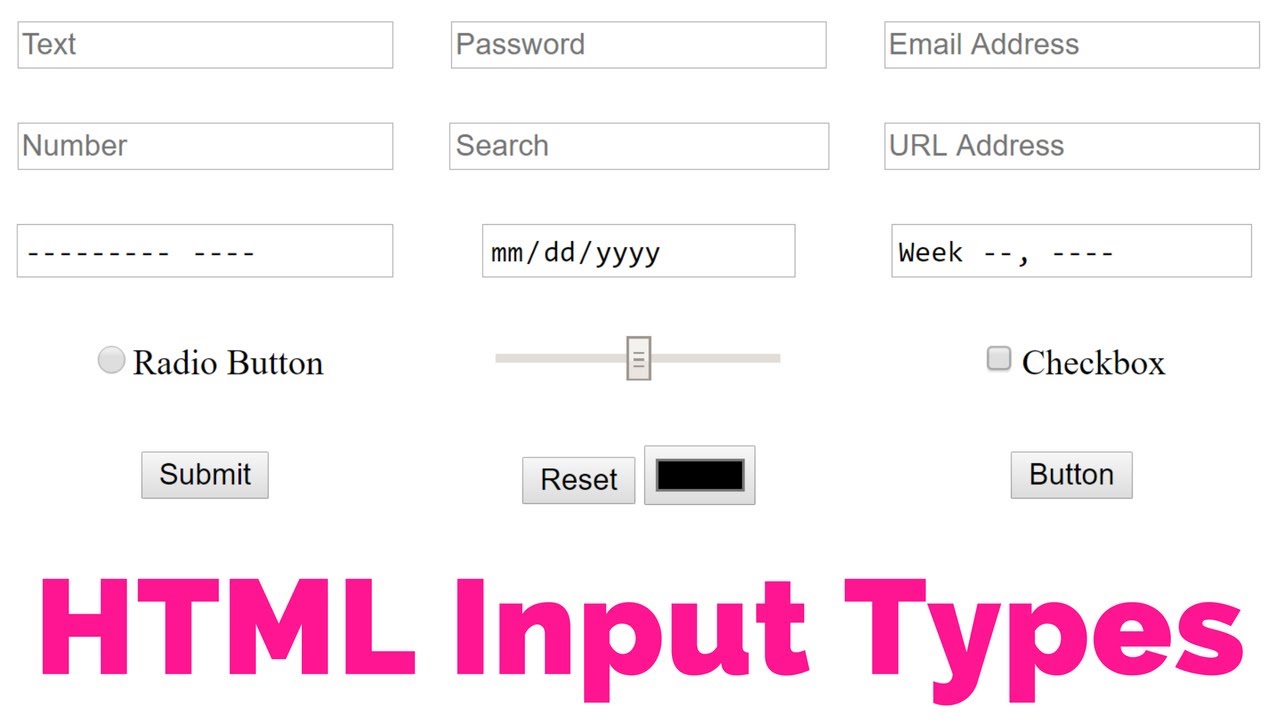
HTML Forms – Learn 18 HTML Input Types | HTML5 (2020) Update 2022 input type text
อัพเดทใหม่ในหัวข้อ input type text
Learn 18 different HTML Form Input Types. I make this video as short as possible. 18 HTML Input Types are:\n* Text\n* Password\n* Submit\n* Reset\n* Radio\n* Checkbox\n* Button\n* Color\n* Date\n* Datetime-local\n* Email\n* Month\n* Number\n* Range\n* Search\n* Time\n* Url\n* Week\n\nDonate here: https://www.paypal.me/nawarajshah\n\nHow to connect HTML Form to MySQL Database using PHP in 4 Minutes – 2017 = https://youtu.be/OHjkg_rifTw\n\nw3schools : https://goo.gl/dhupXB\nTwitter : https://twitter.com/CodeAndCoins\nGoogle+ : https://goo.gl/7vjhrp\nFacebook : https://www.facebook.com/CodeAndCoins\nBlog : https://goo.gl/1C7dNw\n\nShare this Video and Subscribe to my channel\n\n#CodeAndCoins #HTMLInputTypes
input type text คุณสามารถดูภาพสวย ๆ ในหัวข้อ

Input Type Text: Here’s How It Defines Text Entry Fields … Update 2022
29 hàng · The text value of input defines a single-line text entry field. If you need to obfuscate …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Hướng dẫn HTML 47 – Trường văn bản đầu vào HTML | Hộp văn bản đầu vào HTML New input type text
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ input type text
HTML Tutorial 47 – HTML input text field | HTML input text box\n\n=========================================\n\nFollow the link for next video: \nHTML Tutorial 48 – HTML password field | HTML input password\nhttps://youtu.be/a_jkWXdAbgM\n\nFollow the link for previous video: \nHTML Tutorial 46 – HTML form tag | HTML form tag attributes\nhttps://youtu.be/3VZiqUj_9z8\n\n=========================================\n\n#chidrestechtutorials #html #htmltutorial
input type text ภาพบางส่วนในหัวข้อ

<input type=”text”> – HTML: HyperText Markup Language | MDN 2022 Update
<input> elements of type text create basic, single-line inputs. You should use them anywhere you want the user to enter a single-line value and there isn’t a more specific input type available for collecting that value (for example, if it’s a date , URL , email , or search term , you’ve got better options available).
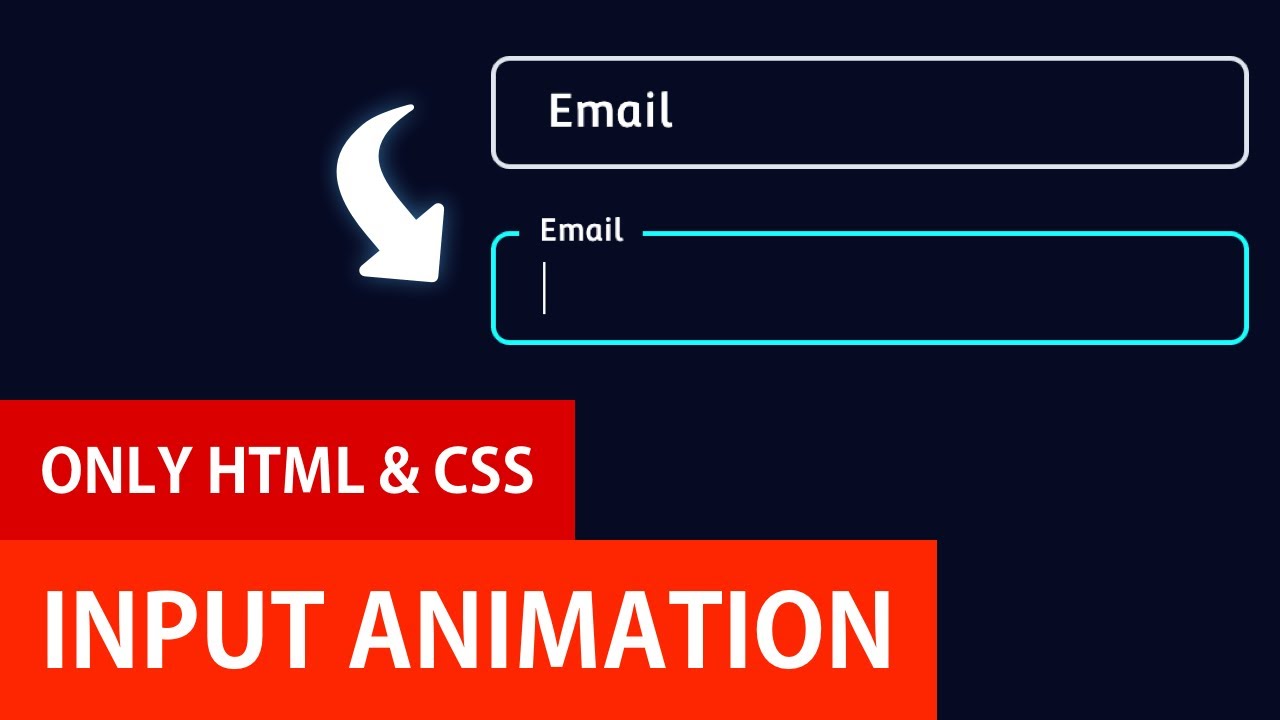
Nhập ảnh động bằng HTML và CSS | Hoạt ảnh nhãn đầu vào New input type text
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ input type text
New to CSS Grid? Watch the full Crash Course here: https://www.youtube.com/watch?v=yOPCQ5nD1Vs\u0026t=214s\n\nIn this video I go over how to create this input animation using only HTML and CSS. I show you the full front end coding tutorial, where I create the structure of the elements in HTML and then write all of the styling and effects with CSS. I use CSS grid for the layout and then I add hover effects and transitions. \n\nEnjoying this tutorial? Subscribe to stay up to date with my latest content: https://www.youtube.com/channel/UC_TjoSnaI3CTgIgmSn3rruA?sub_confirmation=1 \nCodepen: https://codepen.io/angeladelise/pen/ZEpXPBZ\n\nIn this video I show you:\n0:00 – Intro\n0:27 – HTML Code\n1:31 – CSS Code\n6:49 – Input Animation\n\nWant to improve designer to development handoff? View my Sketch to Zeplin workflow here: https://www.youtube.com/watch?v=D3ZF2…\n\n– \n\nGear\nMicrophone – https://amzn.to/34bDTxH\nHard Drive – https://amzn.to/30m5E5M\n\n–\n\nLet’s Connect\nDribbble: https://dribbble.com/angeladelise\nBlog: https://medium.com/@angeladelise\n\n–\n\nDISCLAIMER: Links included in this description might be affiliate links. If you purchase a product or service with the links that I provide I may receive a small commission. There is no additional charge to you! Thank you for supporting my channel so I can continue to provide you with free content each week!
input type text ภาพบางส่วนในหัวข้อ

input (type=text) element – HTMLQuick 2022 Update
The input element, having the “text” value in its type attribute, represents a field for text input. The control associated to this field is a text box that allows users to edit a single line of plain text. Text controls are useful to gather short runs of text like titles, mames, surnames, short descriptions, keywords, tags, etc.
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Input tag with type attribute – part 1 – html 5 tutorial in hindi/urdu – Class – 49 New 2022 input type text
อัพเดทใหม่ในหัวข้อ input type text
In this tutorial, I will show you how to use input tag in html 5 in Hindi and Urdu with type, accept, autofocus, checked, disabled, form, formaction, formmethod, list, max, maxlength, min, multiple, name, placeholder, readonly, required, size, src, step, value and width attribute.\nAnd also you will learn all values of type attribute like as :- button, checkbox, color, date, datetime-local, email, file, hidden, image, month, number, password, radio, range, \nreset, search, submit, tel, text, time, url, week.\n———————————————————————————————————\nIf you want to learn all html tag then follow the link :-\nhttps://www.youtube.com/playlist?list=PLw9zMOoodWb6KogQMHqAfXk_y0tgJSzI3
input type text ภาพบางส่วนในหัวข้อ

javascript – How can make an input[type=text] element to … ล่าสุด
19/11/2014 · input { height:500px; width:500px; word-break: break-word; } <input type=”text“>. This will only allow the text to flow to the next line when it hits the right border but it won’t let you use the return key to start a new line and the text is verticaly centered in the input.
Formularios HTML | Etiqueta input type text 2022 input type text
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ input type text
input type text รูปภาพที่เกี่ยวข้องในหัวข้อ

HTML Form Input Types – javatpoint 2022 New
HTML Form Input Types. In HTML <input type=” “> is an important element of HTML form. The “type” attribute of input element can be various types, which defines information field. Such as <input type=”text” name=”name”> gives a text box. Following is a list of all types of <input> element of HTML.
Thao Tác Với Thẻ Input New 2022 input type text
ข้อมูลใหม่ในหัวข้อ input type text
Thao Tác Với Thẻ Input\n#input #form #html #css #label\nĐể nhập liệu thông tin người dùng, chúng ta cần form và thẻ input để người dùng có thể đưa vào thông tin cần thiết. Trong video hôm nay, tui sẽ giới thiệu anh em về các tính năng cũng như cách sử dụng thẻ input này.\n\nCode Editor: VS Code\nSource Code: \n\nhttps://github.com/kimminhtuts/html-css-lessons/tree/master/input\nhttps://github.com/kimminhtuts/youtube-video/tree/master/search-box\n\nMusic: https://www.bensound.com\n———————-\n\nFacebook: https://www.facebook.com/kimminhtuts\n\n———————-\n\nPlaylist URLs:\n\n1. How To: \n\nhttps://www.youtube.com/playlist?list=PLEqDXVCpfmwsZzi8WWoX5uJc9eyJtsRh1\n\n2. Loading Effect:\nhttps://www.youtube.com/playlist?list=PLEqDXVCpfmwtkYGzTywhTlPMMeI451cSx\n\n3. Button Effect:\nhttps://www.youtube.com/playlist?list=PLEqDXVCpfmwubNPvLJBBgeL8Oni7Oma1-\n\n4. Image Slideshow:\nhttps://www.youtube.com/playlist?list=PLEqDXVCpfmwsPWCa9qTwADJ_p0qU8F-_Z\n\n5. Card Effect:\nhttps://www.youtube.com/playlist?list=PLEqDXVCpfmwuNBQ5Va0z3kJrP30OPAjw-\n\n6. Text Effect:\nhttps://www.youtube.com/playlist?list=PLEqDXVCpfmwuRGwZpWcr08HZ7UxPH9Vtq
input type text ภาพบางส่วนในหัวข้อ

How to Get the Value of Text Input Field Using JavaScript New 2022
In this tutorial, you will learn about getting the value of the text input field using JavaScript. There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let’s show you each of them separately and point the differences.
HTML input textbox and its attributes like name value size maxlength autofocus with examples. New Update input type text
ข้อมูลใหม่ในหัวข้อ input type text
https://www.plus2net.com/html_tutorial/html_frmtext.php\nHTML form input type text is very common type requirement as we ask the user to enter single line of text or small data using this component. \nIt has attributes like name, value , size , maxlength , autocomplete, autofocus, placeholder, readonly , disabled etc. \nBy using logical programs like JavaScript , JQuery etc we can manage the input box. \n\n#HTMLINTPUT #inputbox #attributesofinputbox #name #size #value #autofocus #placeholder #readonly #disable
input type text คุณสามารถดูภาพสวย ๆ ในหัวข้อ

คุณสามารถดูข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ input type text
javascript – How can make an input[type=text] element to … ล่าสุด
20/11/2014 · Here is the fiddle: If jQuery is an option, then you could convert your target input [type=”text“] to textarea on the fly. While converting, you could copy all relevant attributes like id and value and class. Events will automatically point to the replaced textarea bound using event delegation or via class selectors.
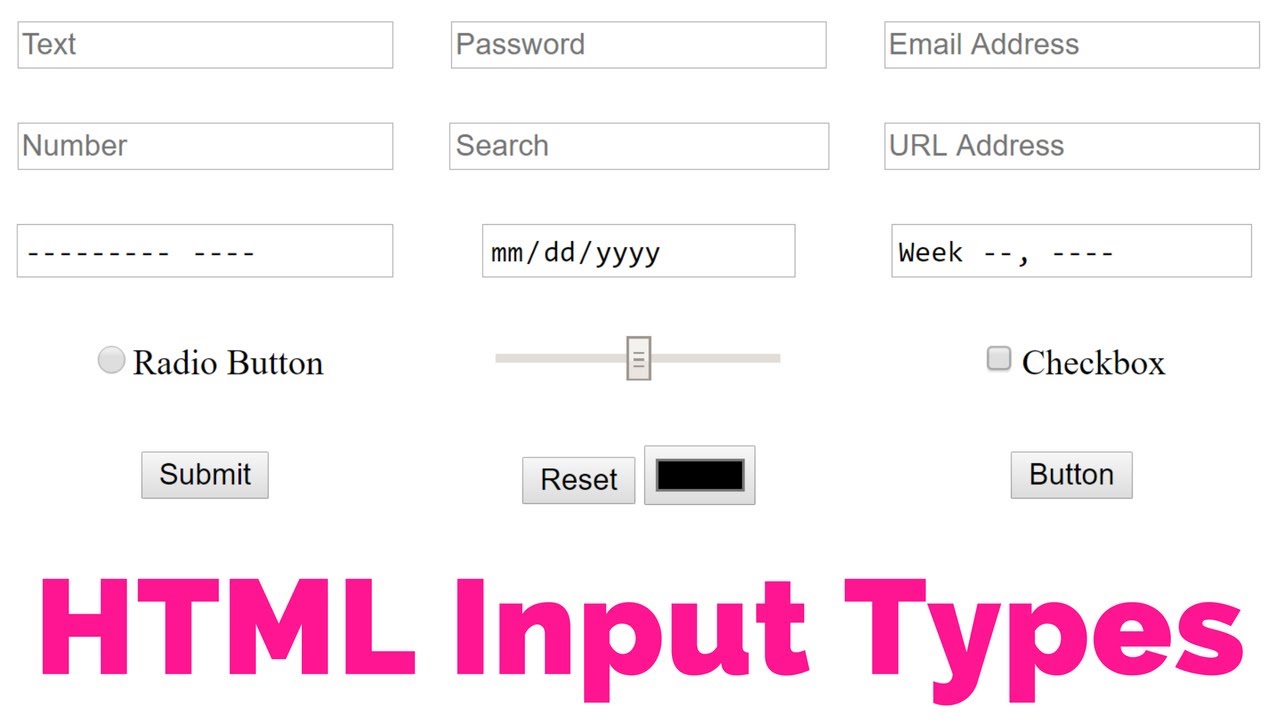
HTML Forms – Learn 18 HTML Input Types | HTML5 (2020) Update 2022 input type text
อัพเดทใหม่ในหัวข้อ input type text
Learn 18 different HTML Form Input Types. I make this video as short as possible. 18 HTML Input Types are:\n* Text\n* Password\n* Submit\n* Reset\n* Radio\n* Checkbox\n* Button\n* Color\n* Date\n* Datetime-local\n* Email\n* Month\n* Number\n* Range\n* Search\n* Time\n* Url\n* Week\n\nDonate here: https://www.paypal.me/nawarajshah\n\nHow to connect HTML Form to MySQL Database using PHP in 4 Minutes – 2017 = https://youtu.be/OHjkg_rifTw\n\nw3schools : https://goo.gl/dhupXB\nTwitter : https://twitter.com/CodeAndCoins\nGoogle+ : https://goo.gl/7vjhrp\nFacebook : https://www.facebook.com/CodeAndCoins\nBlog : https://goo.gl/1C7dNw\n\nShare this Video and Subscribe to my channel\n\n#CodeAndCoins #HTMLInputTypes
input type text คุณสามารถดูภาพสวย ๆ ในหัวข้อ

HTML Form Input Types – javatpoint 2022 Update
HTML5 newly added <input> types element 1. <input type=”color”>: The <input> type “color” is used to define an input field which contains a colour. It allows a user to specify the colour by the visual colour interface on a browser. Note: The “color” type only supports color value in hexadecimal format, and the default value is #000000 (black).
Kiểu nhập hộp văn bản HTML Chỉ cho phép số New 2022 input type text
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ input type text
#textboxnumbers #allownumbers #inputtextbox\nTutorial on accept only numbers in HTML textbox control and tested on different browsers Google Chrome, Firefox, and IE
input type text รูปภาพที่เกี่ยวข้องในหัวข้อ

29 CSS Input Text – Free Frontend อัปเดต
16/09/2020 · About a code Input Field With Underline Under Each Character. Try deleting and writing something else in the input field. It uses the ch unit whose width is the width of the 0 character. It also assumes the font in the input field is a monospace one so that all characters have the same width. So the width for every character is always 1ch.The gap between the …
{Cách lấy văn bản từ INPUT FIELD trong Unity} – Mục nhập Văn bản của Người dùng Update input type text
อัพเดทใหม่ในหัวข้อ input type text
In this video I show how to create an Input Field that allows the user to enter a text to the game or application. We also see how to receive that text input in a script and store it in a variable, this allows us to use the data later.\n\nThis can be useful to ask the user for a name to create a profile, a name for a save file or to configure parameters of our game at run time.\n\n———————————————————-\n🌐 Web Site – Articles and Downloads 🌐\nhttps://gamedevtraum.com/en/\n📷 Instragram with random things 📷\nhttps://www.instagram.com/gamedevtraum/\n⚡️ GameDevTraum.com is powered by Hostinger ⚡️\nhttps://www.hostg.xyz/SH6XO\n\n#EN
input type text คุณสามารถดูภาพสวย ๆ ในหัวข้อ

HTML Input Text Box | Field | Value, Size, Width … Update New
27/02/2019 · HTML Input Text Box is needed when the website has to take input from a user.If the application has signup or sign-in functionality, then you need to take input like Name, user ID and password, etc. This can be done by a Text Box Field in HTML.. To Create a HTML Input Text Box you need to dine type=”text” attribute in <input> tag. In this tutorial, you will learn how to …
Hạn chế Ký tự nhập văn bản của Biểu mẫu Sử dụng HTML5 + JAVASCRIPT New 2022 input type text
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ input type text
Learn how to restrict one or more text fields in a form to allow only characters that you desire to be typed into them. We will remove undesirable characters in real time as the user types.\n\n\nTHE WORLD’S LARGEST WEB DEVELOPER CHANNEL:\nhttp://www.youtube.com/ostoncodecypher\nJoin Oston code cypher channel today and get your life time tutorials for free! \n\nLearn how to build websites and apps, write code, or start a business on your own. Learn from over 1,000 videos created by himself the expert on web design, coding, business, and much more.\n\n Oston code cypher channel teaches the in-demand technology skills you need to land your dream job.
input type text ภาพบางส่วนในหัวข้อ

HTML Form – Input Type and Submit Button Example New 2022
12/08/2021 · Input with the type of search defines a text field just like an input type of text. But this time it has the sole purpose of searching for info. It is different from type text in that, a cancel button appears once the user starts typing. <input type=”search” /> Type URL.
Tìm hiểu các biểu mẫu HTML trong 25 phút 2022 Update input type text
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ input type text
Data is key to the web, and the only way to collect data is HTML forms. In this video I will be covering absolutely everything you need to know about HTML forms in under 25 minutes. We will cover the main attributes of the form tag, how to create input elements with labels, and how to properly submit a form. This video is packed with every piece of information you need to know about HTML forms.\n\nWe will start by building a registration form with basic input fields and expand upon the example covering all form elements. We will discuss everything from text input, to check boxes. We will also cover form validation as well as label placement. By the end of this video you will know everything you need about HTML forms.\n\n\n📚 Materials/References:\n\nCodePen Code: https://codepen.io/WebDevSimplified/pen/KLjNYE\n\n\n🧠 Concepts Covered:\n\n- Form tag attributes\n- GET vs POST\n- Label tag attributes\n- Input tag attributes\n- All important input tag types\n- Select and option tag\n- Textarea tag\n- Submit and reset button\n- HTML form validation\n- Form accessibility best practices\n\n\n🌎 Find Me Here:\n\nTwitter: https://twitter.com/DevSimplified\nDiscord: https://discord.gg/7StTjnR\nGitHub: https://github.com/WebDevSimplified\nCodePen: https://codepen.io/WebDevSimplified\n\n\n#HTML #WDS #Forms
input type text ภาพบางส่วนในหัวข้อ

input[type=’text‘] CSS selector does not apply to default … New
07/03/2012 · The type attribute in input on the other hand, is not mandatory. And the behaviour of input without type happens to be the same as input with type=’text, but that is coincidental, and that has nothing to do with the DOM tree. –
input tag type text-HTML5 Update New input type text
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ input type text
Hello friends!\nIn this video you will learn about html input tag type=text with its attriubutes like as:-name,value,minlength,maxlength,size,autofocus,disabled,required,readonly,autocomplete,placeholder and title.\n*******************************************\nPlease follow the tutorial above and if you have any questions let me know in the comment section.\n*******************************************\nPlease like and subscribe.Thanks for watching.\n\nform tag:- https://youtu.be/eRnJ0R-CRWg
input type text ภาพบางส่วนในหัวข้อ

How to Get the Value of Text Input Field Using JavaScript New 2022
In this tutorial, you will learn about getting the value of the text input field using JavaScript. There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let’s show you each of them separately and point the differences.
Các trường nhập kiểu với CSS – (4 ví dụ) 2022 input type text
อัพเดทใหม่ในหัวข้อ input type text
A quick walkthrough on how to style HTML input tag with a floating placeholder, drawing and animating border, etc\n\nsource code:\nhttps://codepen.io/beforesemicolon/pen/VwaWagB\n\nmore UI tricks: https://www.youtube.com/playlist?list=PLpWvGP6yhJUhDOU6LeJxEksCLxWxZo5y0\nmore CSS: https://www.youtube.com/playlist?list=PLpWvGP6yhJUgbP6-7J1O8gondNcV-yMRR\n\nfollow @:\n- Instagram = https://www.instagram.com/before_semicolon_/\n- twitter = https://twitter.com/BeforeSemicolon\n- facebook = https://www.facebook.com/beforesemicolon\n- codepen = https://codepen.io/beforesemicolon\n\nwebsite = http://beforesemicolon.com
input type text ภาพบางส่วนในหัวข้อ

input type=”text“でテキストフィールドを作成する|HTMLリファ … ล่าสุด
<input type=”text“>を使うと、1行の入力欄を設置できます。このページでは使い方や属性(value、required、placeholder, maxlength、spellcheck、pattern、sizeなど)を解説します。
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
1.3: Lấy dạng văn bản Người dùng: Nhập văn bản – Lập trình với văn bản 2022 input type text
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ input type text
In this video, I demonstrate how you can get text input from a user with DOM elements (\”input\” and \”textarea\” in combination with the p5.dom.js library.\n\nNext Video: https://youtu.be/0Mq2CxspF5s\n\nIntroduction to Programming from A to Z: http://shiffman.net/a2z/intro/\n\nSupport this channel on Patreon: https://patreon.com/codingtrain\n\nSend me your questions and coding challenges!: https://github.com/CodingTrain/Rainbow-Topics\n\nContact: https://twitter.com/shiffman\n\nGitHub Repo with all the info for Programming from A to Z: https://github.com/shiffman/A2Z-F16\n\nSource Code for the all Video Lessons: https://github.com/CodingTrain/Rainbow-Code\n\np5.js: https://p5js.org/\nProcessing: https://processing.org\n\ncreateInput() reference: https://p5js.org/reference/#/p5/createInput\n\nDrag and Drop with p5.js video: https://www.youtube.com/watch?v=o4UmGrPst_c\n\nFor More Programming from A to Z videos: https://www.youtube.com/user/shiffman/playlists?shelf_id=11\u0026view=50\u0026sort=dd\n\nFor More Coding Challenges: https://www.youtube.com/playlist?list=PLRqwX-V7Uu6ZiZxtDDRCi6uhfTH4FilpH\n\nHelp us caption \u0026 translate this video!\n\nhttp://amara.org/v/V9bp/\n\n📄 Code of Conduct: https://github.com/CodingTrain/Code-of-Conduct
input type text ภาพบางส่วนในหัวข้อ

JQuery获取input type=”text“中的值的各种方式 – CSDN Update New
06/12/2011 · 4万+. 1.在head 中 引用 jquery : 2.定义一个 text 输入框: 3.在自定义函数 中 根据id 获取 此 text 的 值 : var te mp = $ (‘# input Val ue ‘).val (); // 获取值 al er t ( te mp); //显示. 输入框 input type= “ text “( 获取值 、设置默认 值 ). zcc的博客. 06-14. 5298. < input type= ” text ” …
Personalizando Input Type Text | HTML e CSS New 2022 input type text
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ input type text
Link para baixar arquivos da aula:\nhttps://drive.google.com/drive/folders/1Bsk0wGdtAJmhC0M-yk43N4OpP0f7L_eo?usp=sharing\n\nSe inscreva no canal, ativa o sininho das notificações, deixa o like e compartilha com os amigos\nQualquer dúvida deixe aí nos comentários
input type text ภาพบางส่วนในหัวข้อ

如何定义input标签中 type=”text“的CSS样式_百度知道 New Update
2017-02-19 如何给 input 中 type=”text” 设置css 3; 2015-04-01 如何给 input 中 type=”text” 设置css 11; 2009-05-12 如何在css指定<input type=”text“>的控件 11; 2012-05-28 css里,我想指定类型为text的input,应该怎么写? 11; 2013-06-19 input的怎么根据type和多个css定义样式 16
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
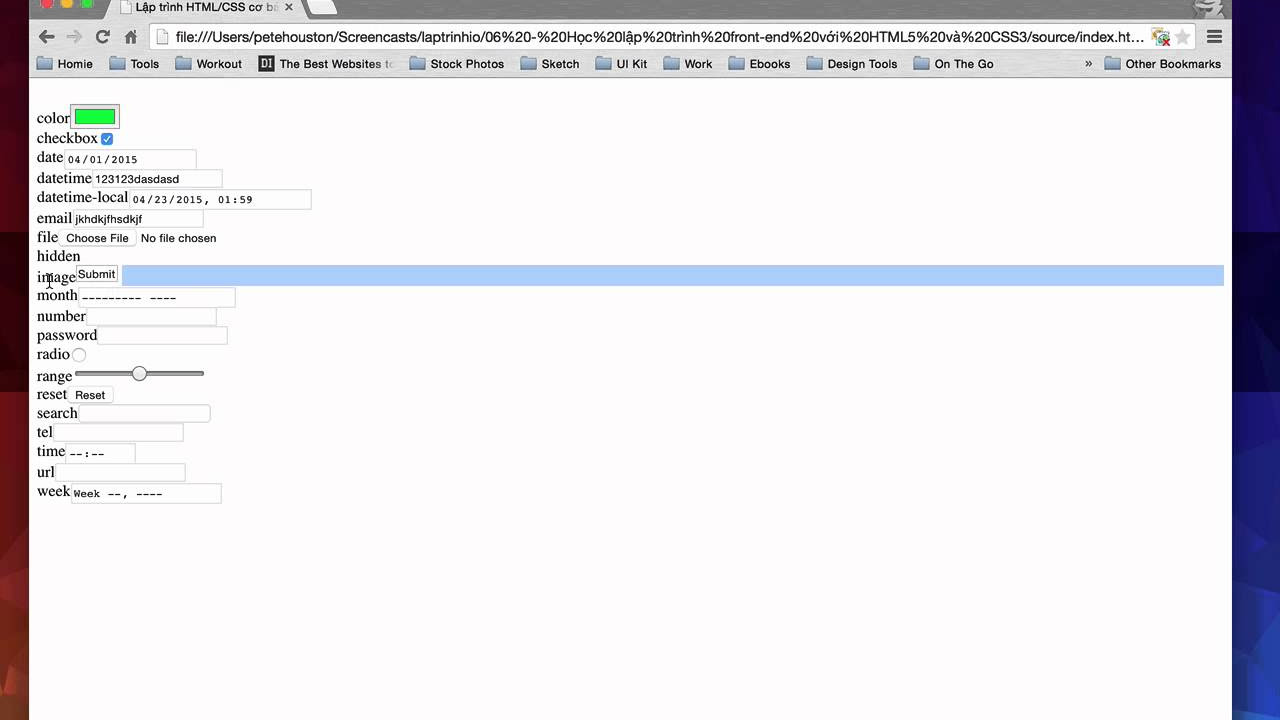
15 – Tổng hợp các kiểu input trong form New 2022 input type text
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ input type text
Bài này giới thiệu tổng hợp các kiểu input trong form HTML.\n\nTrang chủ: http://laptrinh.io/\nFanpage: https://www.facebook.com/laptrinhio.cast
input type text ภาพบางส่วนในหัวข้อ

คำสำคัญที่ผู้ใช้ค้นหาเกี่ยวกับหัวข้อ input type text
Tìm kiếm có liên quan cho input type text
ดังนั้นคุณดูบทความหัวข้อเสร็จแล้ว input type text
Articles compiled by Bangkokbikethailandchallenge.com. See more articles in category: MMO
