You are viewing this post: Best javascript input Update New
โปรดดูบทความหัวข้อ javascript input
Đang cập nhật Update
W3Schools offers free online tutorials, references and exercises in all the major languages of the web. Covering popular subjects like HTML, CSS, JavaScript, Python, …
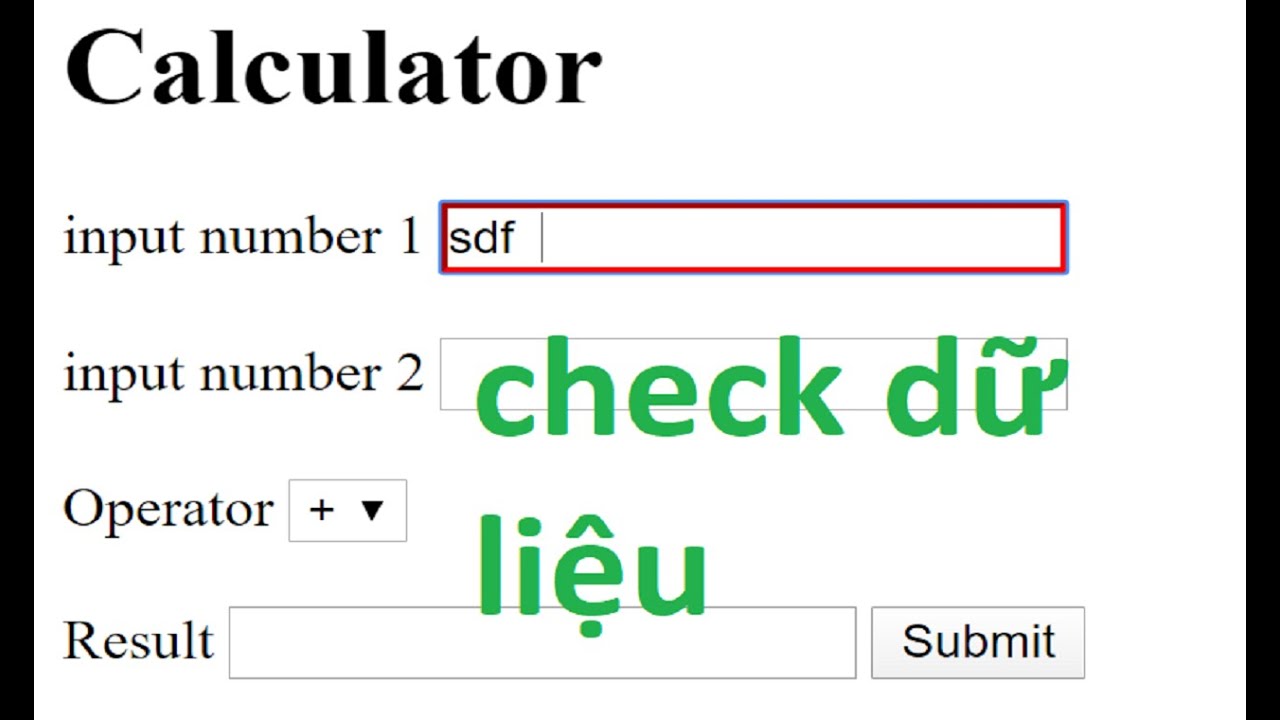
Javascript – Tổng hợp các dạng check input đầu vào với Javascript New javascript input
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ javascript input
#java #code #alias\nHow to check input with javascript\ncheck number\nLink source code___\nhttps://drive.google.com/drive/folders/1-yBKf-aVqSl5WWZr-ZYzlyqdJtJe9at8?usp=sharing\nNếu thấy video hữu ích thì bạn có thể donate cho admin để up nhiều video hơn nhé\nBidv: 45210000394275\nMomo: 0345666656\nTrịnh Thế Hoàn\n————————-\nLink group học code: http://bit.ly/39eFZOi\nLink facebook cá nhân: http://bit.ly/38fi69c\nLink website: http://Alias.vn/\nLink đăng kí kênh để nhận video free: http://bit.ly/2SyBebr\nMình nhận code website, dự án… dạy nhóm, gia sư 1-1 online cho các bạn ở xa, bạn nào cần cứ ib facebook hoặc mail cho mình nhé.\nĐội ngũ Alias chuyên support IT cho các bạn ở đại học FPT Hà Nội – Ngoài ra còn support IT cho các bạn ở đại học Quốc Gia và Bách Khoa…\nChannel hướng dẫn các bạn lập trình C, C#, C++, Java, Java desk, Java Web, jsp – servlet, web service, asp.net đồng thời hướng dẫn các bạn các thủ thuật hữu ích giúp cuộc sống đơn giản và dễ dàng hơn.\nNếu nhạc nền bị gặp vấn đề bản quyền. Mong các bạn gửi mail tới [email protected]. Mình sẽ trả lời lại trong vòng 2h ạ.\n#laptrinh\n#code\n#java\n#c\n#javascript\n#html\n#css
javascript input คุณสามารถดูภาพสวย ๆ ในหัวข้อ

Guide on JavaScript Input: JavaScript Get Input Value … 2022
08/09/2017 · JavaScript Input: Main Tips. The JavaScript input text property is used to set or return the value of a text input field. The value property contains either the default value that is present upon loading the element, the value entered by the user, or the value assigned by the script. textObject.value Property Explained
JavaScript người dùng nhập 💬 Update 2022 javascript input
ข้อมูลใหม่ในหัวข้อ javascript input
javascript user input tutorial example explained\n\n#javascript #user #input\n\n// ********* index.js *********\n//EASY WAY\n//var myName = window.prompt(\”What’s your name?\”);\n//console.log(\”Hello\
javascript input ภาพบางส่วนในหัวข้อ

How to get user input from JavaScript console New
09/06/2021 · How to get user input from JavaScript console. Let’s learn how to get user input from JavaScript console. Posted on June 09, 2021. There are two ways of getting user input from JavaScript depending on whether you want to get the input from the browser or NodeJS. This tutorial will help you to learn both. Getting user input from the browser console
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Check dữ liệu input liên tục với onInput và onChange trong JavaScript 2022 javascript input
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ javascript input
#javascript #html #alias\nHow to check input with onSubmit and onChange\nCách kiểm tra dữ liệu đầu vào liên tục với onsubmit và onchange với java script nha các bạn\nLink source_code\nhttps://drive.google.com/drive/u/1/folders/1mZc-nMxA11e3zFlRcGoCv3xMoLuor_H7\nLink group học code: http://bit.ly/39eFZOi\nLink facebook cá nhân: http://bit.ly/38fi69c\nLink website: http://Alias.vn/\nLink đăng kí kênh để nhận video free: http://bit.ly/2SyBebr\nĐội ngũ Alias chuyên support IT cho các bạn ở đại học FPT Hà Nội – Ngoài ra còn support IT cho các bạn ở đại học Quốc Gia và Bách Khoa…\nChannel hướng dẫn các bạn lập trình C, C#, C++, Java, Java desk, Java Web, jsp – servlet, web service, asp.net đồng thời hướng dẫn các bạn các thủ thuật hữu ích giúp cuộc sống đơn giản và dễ dàng hơn.\nNếu nhạc nền bị gặp vấn đề bản quyền. Mong các bạn gửi mail tới [email protected]. Mình sẽ trả lời lại trong vòng 2h ạ.\n#laptrinh\n#code\n#java\n#c\n#javascript\n#html\n#css
javascript input รูปภาพที่เกี่ยวข้องในหัวข้อ

How to Get the Value of Text Input Field Using JavaScript 2022 New
In this tutorial, you will learn about getting the value of the text input field using JavaScript. There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let’s show you each of them separately and point the differences.
10. Làm việc với các Input trên form qua Javascript DOM 2022 Update javascript input
อัพเดทใหม่ในหัวข้อ javascript input
Javascript Tutorial – Học Javascript từ căn bản đến nâng cao\n\nỞ những bài trước chúng ta đã tìm hiểu về các phương thức trong DOM Selector và DOM HTML trong Javascript.\n\nVideo này mình hướng dẫn các bạn làm quen với một số phương thức trong xử lý form bằng Javascript\n\nNhư các bạn biết DOM là một trong những kiến thức vô cùng quan trọng trong Javascript. Hiểu được các kiến thức về DOM giúp các bạn làm chủ được Javascript dễ ràng hơn. Qua đó giúp các bạn tiếp cạn và học các Framework Javascript dễ ràng hơn rất nhiều.\n\nKiến thức về DOM trong Javascript khá rộng và nhiều thứ phải học. Tuy nhiên trong phạm vi của Tutorial DOM in Javascript mình chia sẻ cho các bạn những kiến thức cơ bản nhất nhưng là nền tảng cốt lõi quan trọng để từ đó giúp các bạn học tiếp các kiến thức nâng cao và chuyên sâu về Javascript dễ ràng hơn.\n\nĐăng ký kênh để nhận thông báo video mới nhất từ SUNTECH: https://goo.gl/1ZxwCS\n- – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – \n#mienphi #hoclaptrinh #hocjavascript\n- – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – – \nMọi chi tiết xin liên hệ:\nName: Phạm Kỳ Khôi\nEmail: [email protected]\nPhone: 0942 668 586\nZalo: 0942 668 586 \nWebsite: https://www.facebook.com/suntech.edu.vn\nFan-page: https://suntech.edu.vn\nGroup: https://www.facebook.com/groups/hoclaptrinhmienphi.vn
javascript input รูปภาพที่เกี่ยวข้องในหัวข้อ

User Input and Output in JavaScript – UniversalClass.com ล่าสุด
The JavaScript Confirmation Message Box. The window.prompt method is one way to read user input, but JavaScript also provides a way to get confirmation from the user. For instance, you might want to confirm that the user has entered the right information and wants to …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Tự học Javascript – Bài 21- Lấy data của người dùng thông qua thẻ input trong Javascript New javascript input
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ javascript input
Bài này chúng ta sẽ tìm hiểu về Lấy data của người dùng thông qua thẻ input trong Javascript, cách sử dụng, khai báo chúng…\n\n\nFull series tự học Javascript: https://cafedev.vn/series-tu-hoc-javascript-tu-co-ban-toi-nang-cao/\n\n\n\nHãy cùng like, share video, đăng ký theo dõi kênh để ủng hộ cafedev làm nhiều video ý và hay hơn nhé.\nChân thành cảm ơn ace. Chào thân ái vài quyết thắng!\n\n#cafedevn #cafedev\n\nCafedev.vn – Kênh thông tin IT hàng đầu Việt Nam\n@author cafedevn\nContact: [email protected]\nFanpage: https://www.facebook.com/cafedevn\nGroup: https://www.facebook.com/groups/cafedev.vn/\nInstagram: https://instagram.com/cafedevn\nTwitter: https://twitter.com/CafedeVn\nLinkedin: https://www.linkedin.com/in/cafe-dev-407054199/\nPinterest: https://www.pinterest.com/cafedevvn/\nYouTube: https://www.youtube.com/channel/UCE7zpY_SlHGEgo67pHxqIoA/
javascript input ภาพบางส่วนในหัวข้อ

How to take input in javascript from user – code example … 2022
06/02/2021 · Input Text Object The Input Text object represents an HTML <input> element with type=”text”. Access an Input Text Object You can access an <input> element with type=”text” by using getElementById(): Example var x = document.getElementById(“myText”); Tip: You can also access <input type=”text”> by searching through the elements collection of a form.
Hiệu ứng focus cho input cực hay mà bạn không nên bỏ qua 2022 Update javascript input
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ javascript input
🔥 Tham khảo khoá học HTML CSS cơ bản của mình: https://evondev.com/khoa-hoc-html-css\n🔥 Tham khảo khoá học HTML CSS nâng cao của mình: https://evondev.com/khoa-hoc-huong-dan-cat-psd\n🔥 Tham khảo khoá học Javscript cơ bản của mình: https://evondev.com/khoa-hoc-javascript-co-ban\n👉 Kết nối với mình\n🚀Fanpage: https://www.facebook.com/evondevblog/\n🚀Facebook: https://www.facebook.com/tuan.trananh.0509\n🚀Blog: https://evondev.com\n🚀Nhóm của mình: https://www.facebook.com/groups/2565163230401512\n🚀Học online với mình: https://www.facebook.com/messages/t/tuan.trananh.0509\n👉 Theme: Evondev Dracula\n👉 Font chữ: SF Mono, 14px\n👉 Extension VSCode: Evondev Dracula, Evondev Snippets, Prettier, Material Icon, Highlight Matching Tag, Bracket Pair Colorizer, HTML Snippets, Live Server, Live Server Preview\n👉 Extension Chrome: Eye Dropper color picker Chrome Extension, color slurp MacOS, visBug Chrome Extension\n👉Source code tại đây: https://github.com/evondev/youtube\n👉Extension gõ pháo hoa: Powermode
javascript input ภาพบางส่วนในหัวข้อ

JavaScript input Event – JavaScript Tutorial อัปเดต
Introduction to the JavaScript input event. The input event fires every time whenever the value of the <input>, <select>, or <textarea> element changes. Unlike the change event that only fires when the value is committed, the input event fires whenever the value changes. For example, if you’re typing on the <input> element, the element fire …
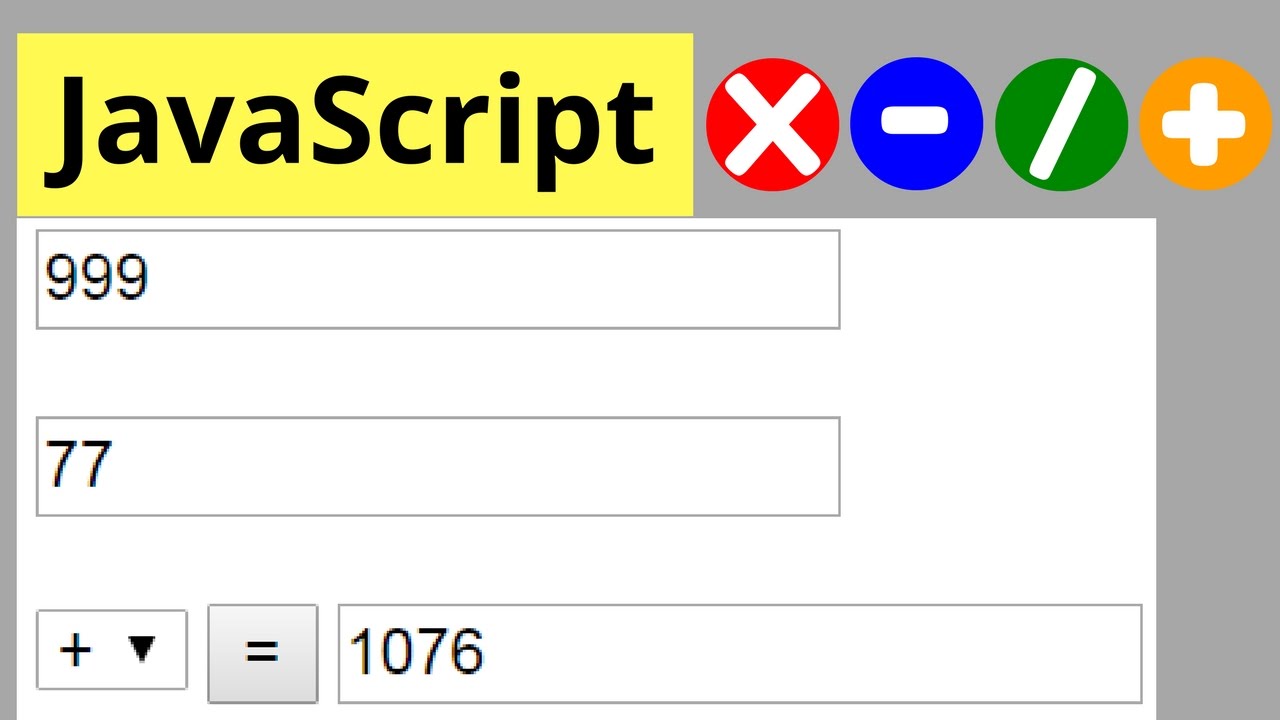
JavaScript Calculate 2 Numbers Form Input Text – Addition, Subtraction, Multiplication, Division Update New javascript input
ข้อมูลใหม่ในหัวข้อ javascript input
How To Calculate Two Numbers In JavaScript : sum, minus, duplication, division\n\nSource Code: \nhttp://1bestcsharp.blogspot.com/2017/01/javascript-addition-subtraction-multiplication-division.html\n\nJavascript Tutorials For Beginners ➜ http://bit.ly/2k7NMWq\n\nWeb Development Projects ➜ https://bit.ly/PHP_PROJECTS\n\nJavascript Course ➜ http://bit.ly/2IvBCFC\n\nJavascript Projects Source Code ➜ https://bit.ly/3gS2IWv\n\nWebsite Builder Tool ➜ http://bit.ly/2JgaZ64\n\n\nvisit our blog https://1bestcsharp.blogspot.com/\n\ninstagram: https://www.instagram.com/1bestcsharpblog/\n\nsubscribe: http://goo.gl/nRjPKk \n\nIn This Javascript Tutorial we will See How To Calculate two Numbers ( Sum, Mutiplication, Division, Substraction )\nUsing Input Text, Button And Select Option For Math Operators In JS Using Netbeans Editor .\n\nMore Javascript Tutorials :\n\nHow to get value of selected radio button\nhttps://www.youtube.com/watch?v=uzwUBDQfpkU\n\nHow to append Value to an array\nhttps://www.youtube.com/watch?v=KVdY8n6lCy4\n\njavascript images slider 1\nhttps://www.youtube.com/watch?v=QkcemPr4xaU\n\nConvert String To Number\nhttps://www.youtube.com/watch?v=JMfZG7o_QtE\n\nJavaScript Show And Hide Input Password Text\nhttps://www.youtube.com/watch?v=Cmo9sjx5eFE\n\nchange div class name in js\nhttps://www.youtube.com/watch?v=X_SDJxKI6HE\n\nusing checkbox with js\nhttps://www.youtube.com/watch?v=yFYEHSh2iTQ\n\nget And Set Value To An Input\nhttps://www.youtube.com/watch?v=AfRHl3soLDg\n\nSearch Element In Array\nhttps://www.youtube.com/watch?v=LIsjSMr9bJU\n\nAdd Search Remove Array Element\nhttps://www.youtube.com/watch?v=ppLbuVWf6zM\n\nAdd HTML Table Row\nhttps://www.youtube.com/watch?v=FVSfp8yT8lA\n\nGet Mouse Position\nhttps://www.youtube.com/watch?v=LVi5DN2vtdo\n\nCalculator:\nhttps://youtu.be/3Qt-wiMjV78\n\nshare this video: https://youtu.be/oDUjP4N_MtQ\n\n#Javascript #Calculate #Addition #Subtraction #Multiplication #Division\n\n\n———— COURSES YOU MAY LIKE ————\n\n👉 Web Development Course: http://bit.ly/33eai4h\n👉 Javascript Courses: http://bit.ly/35oYKwq\n👉 Python Course: http://bit.ly/2XIdWlD\n👉 React Course: http://bit.ly/2KQ7vrB\n👉 PHP Course For Beginners: http://bit.ly/2GxRodb\n👉 ASP.NET Course: http://bit.ly/2D8yR82\n👉 Data Science Course: http://bit.ly/2Of3xL9\n👉 Machine Learning Courses: http://bit.ly/2qHHBzh\n👉 Full-stack .NET Developer Course: http://bit.ly/2OfooOB\n👉 Docker Course: http://bit.ly/37wivnH
javascript input รูปภาพที่เกี่ยวข้องในหัวข้อ

ดูข้อมูลหัวข้อเพิ่มเติม javascript input
Đang cập nhật
คำสำคัญที่ผู้ใช้ค้นหาเกี่ยวกับหัวข้อ javascript input
Đang cập nhật
ดังนั้นคุณดูบทความหัวข้อเสร็จแล้ว javascript input
Articles compiled by Bangkokbikethailandchallenge.com. See more articles in category: MMO
