You are viewing this post: Best responsive design คือ New Update
โปรดดูบทความหัวข้อ responsive design คือ
Responsive Design คืออะไร? เล่าใหม่ตั้งแต่ต้น | Make … New Update
ผู้พัฒนาผลิตภัณฑ์ ง่ายต่อการแก้ไขและปรับปรุง เพราะการทำ Responsive Design จะเปลี่ยนการแก้งานจุดเดิมในหลาย ๆ ขนาดหน้าจอ ให้เป็นการแก้เพียงครั้งเดียว ก็จะส่งผลดีกับทีมผู้พัฒนาผลิตภัณฑ์ …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Responsive Web Design คืออะไร ? มาทำความรู้จักกัน 2022 responsive design คือ
ข้อมูลใหม่ในหัวข้อ responsive design คือ
https://business.tutsplus.com/tutorials/what-is-responsive-web-design-definition-examples–cms-30843?utm_source=facebook\u0026utm_medium=social\u0026utm_campaign=social_fb_tuts
responsive design คือ ภาพบางส่วนในหัวข้อ

Responsive Web Design คืออะไร New
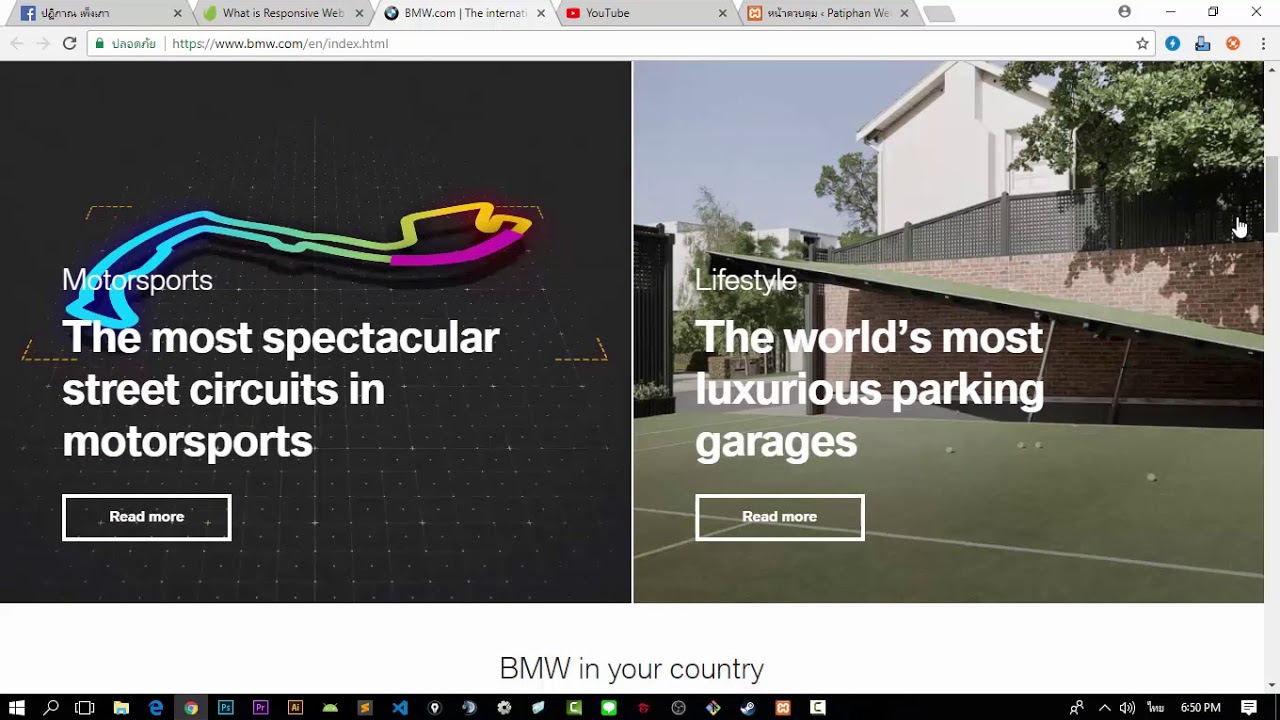
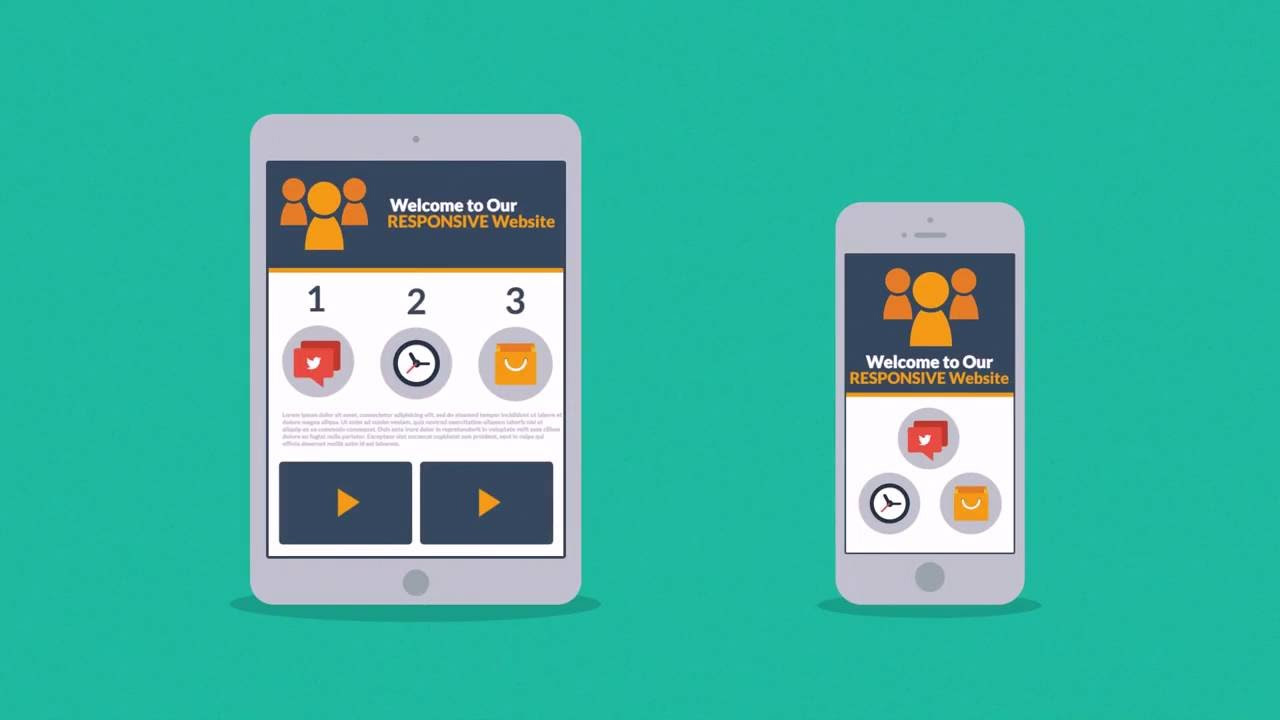
Responsive Web Design คือ การแสดงผลของเว็บไซต์ ที่สามารถแสดงผลได้ สวยงาม หลากหลายอุปกรณ์
พื้นฐาน Media Query ในการทำเว็บ Responsive ให้รองรับทุกขนาดหน้าจอ New Update responsive design คือ
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ responsive design คือ
Follow \u0026 Contacts\n👓 FB : https://www.facebook.com/patiphanphengpao\n🕶 FB (Fanpage) : https://www.facebook.com/patiphannn/\n📷 IG : https://www.instagram.com/ohmilerr/\n📧 Business : [email protected]\n\nRuk-Com จดโดเมน-เช่าโฮสต์ ราคาประหยัด\n🔗 https://bit.ly/2yrLUgQ\n\nCourse Online คอร์สเรียนออนไลน์\n🔗 https://milerdev.teachable.com/courses\n\nWebsite\n🏠 https://milerdev.com/\n\nDonate \u0026 Supporting me \n🙏🏻 KBANK กสิกร : 009-3-555-821 ปฏิภาณ เพ็งเภา\n🙏🏻 Paypal : [email protected]\n\n#PatiphanPhengpao #MilerDev #PatiPhan
responsive design คือ ภาพบางส่วนในหัวข้อ

Responsive Web Design คืออะไร | เว็บไซต์สำเร็จรูป SoGoodWeb New 2022
Đang cập nhật
ทำความเข้าใจหลักการทำ Responsive Website เบื้องต้น Update 2022 responsive design คือ
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ responsive design คือ
อ่านบล็อกของผม : https://milerdev.com/\nติดต่องาน : https://www.facebook.com/patiphannn/\nติดตามผมทาง Facebook : https://www.facebook.com/patiphanphengpao\nกลุ่มพูดคุย : https://www.facebook.com/groups/patiphanch/\nติดตามผมทาง Twitter : https://twitter.com/ohmiler\nติดตามผมทาง Instagram : https://www.instagram.com/ohmilerr/\nโดเมนเนม \u0026 โฮสต์ติ้ง โดย Ruk-Host : https://hostings.ruk-com.in.th/aff.php?aff=387\nสนับสนุนช่องทาง Patreon : https://www.patreon.com/patiphan — Watch live at https://www.twitch.tv/patiphanlive
responsive design คือ คุณสามารถดูภาพสวย ๆ ในหัวข้อ

Responsive Web Design คืออะไร? สำคัญต่อการออกแบบเว็บไซต์ … 2022 New
29/10/2021 · Responsive Web Design คือ การออกแบบเว็บไซต์ให้รองรับการใช้งานบนอุปกรณ์หลายชนิด เช่น หน้าจอคอมพิวเตอร์ตั้งโต๊ะ (Desktop), แท็บเล็ต (Tablet), สมาร์ทโฟน (Mobile) เพราะอุปกรณ์เหล่านี้มีขนาดหน้าจอที่แตกต่างกัน …
Học responsive qua ví dụ 2022 New responsive design คือ
ข้อมูลใหม่ในหัวข้อ responsive design คือ
Video này chỉ là những ví dụ nho nhỏ để các bạn hiểu cách hoạt động cũng như cách áp dụng thực tế của thuộc tính media query trong responsive web design.\n\n🔥 Hãy chia sẻ các khóa học, vì ngoài kia có rất nhiều người đang cần nó ❤️\n🔥 Truy cập http://fullstack.edu.vn (miễn phí) để quản lý được tiến độ học của bạn. Trong tương lai còn giúp bạn có hồ sơ đẹp trong mắt Nhà Tuyển Dụng.\n🔥 Tham gia nhóm Học lập trình tại F8 trên Facebook: https://www.facebook.com/groups/f8official/\n\n#hoclaptrinh #mienphi #frontend #backend #devops\n—————————————\nHỌC LẬP TRÌNH MIỄN PHÍ\n1. Khóa Javascript cơ bản: https://fullstack.edu.vn/courses/javascript-co-ban\n2. Khóa HTML, CSS: https://fullstack.edu.vn/courses/html-css\n3. Khóa Responsive web design: https://fullstack.edu.vn/courses/responsive-web-design\n—————————————\nLIÊN KẾT HỮU ÍCH\n1. Học lập trình: http://fullstack.edu.vn\n2. Viết CV xin việc: http://mycv.vn\n———————————————————–\nLIÊN HỆ\n1. Facebook: https://fb.com/sondnmc\n2. Email: [email protected]\n\nYêu các bạn ❤️
responsive design คือ คุณสามารถดูภาพสวย ๆ ในหัวข้อ

Responsive Design คืออะไร? สำคัญแค่ใหน? | iTopPlus’s Blog New Update
26/08/2015 · Responsive Design คือการระบบเว็บไซต์ที่รองรับการแสดงผลบนทุกรูปแบบหน้าจอ ไม่ว่าจะเป็นคอมพิวเตอร์ แทบเล็ต หรือโทรศัพท์มือถือ ซึ่งหลักการทำงานมันคือการที่เว็บไซต์จะทำการปรับหน้าจอ …
18. Responsive là gì? Update 2022 responsive design คือ
อัพเดทใหม่ในหัวข้อ responsive design คือ
…\n\n🔥 Hãy chia sẻ các khóa học để mọi người được học MIỄN PHÍ ❤️\n🔥 Truy cập http://fullstack.edu.vn (miễn phí) để làm bài tập và quản lý được tiến độ học của bạn. Trong tương lai còn giúp bạn có hồ sơ đẹp trong mắt Nhà Tuyển Dụng.\n🔥 Tham gia nhóm Học lập trình tại F8 trên Facebook: https://www.facebook.com/groups/f8official/\n\n#hoclaptrinh #mienphi #frontend #backend #devops\n—————————————\nHỌC LẬP TRÌNH MIỄN PHÍ\n1. Khóa Javascript cơ bản: https://fullstack.edu.vn/courses/javascript-co-ban\n2. Khóa HTML, CSS: https://fullstack.edu.vn/courses/html-css\n3. Khóa Responsive web design: https://fullstack.edu.vn/courses/responsive-web-design\n4. Khóa Xây dựng web với NodeJS \u0026 ExpressJS: https://fullstack.edu.vn/courses/nodejs\n—————————————\nLIÊN KẾT HỮU ÍCH\n1. Học lập trình: http://fullstack.edu.vn\n2. Viết CV xin việc: http://mycv.vn\n3. Danh sách phát Youtube: https://www.youtube.com/channel/UCNSCWwgW-rwmoE3Yc4WmJhw/playlists\n———————————————————–\nLIÊN HỆ\n1. Facebook: https://fb.com/sondnmc\n2. Email: [email protected]\n\nYêu các bạn ❤️
responsive design คือ ภาพบางส่วนในหัวข้อ

Responsive Web Design คืออะไร? คิดยังไง? ทำยังไง? | อาร์ … Update New
06/04/2021 · Responsive Web Design คืออะไร. คือ การเขียนเว็บไซต์โดยกำหนด HTML และ ใช้ CSS ควบคุมการแสดงผลเป็นหลัก ให้สามารถปรับเปลี่ยนการแสดงผลหน้าเว็บเพจ ตามอุปกรณ์ที่มีขนาดหน้าจอแตกต่างกัน เช่น …
Responsive là gì ? Cách nắm vững Responsive cơ bản dành cho người mới toàn tập Update responsive design คือ
อัพเดทใหม่ในหัวข้อ responsive design คือ
Xin chào các bạn đã đến với video hướng dẫn tiếp theo của mình. Trong ngày hôm nay mình sẽ hướng dẫn cho các bạn tiếp một chủ đề mà nhiều bạn rất là quan tâm đó chính là Responsive. Vậy responsive là gì ? Làm sao để áp dụng responsive hiệu quả vào dự án, cách xử lý các trường hợp hay gặp, hay các trường hợp phức tạp thì tìm giải pháp ra sao ? Hãy cùng tìm hiểu trong video này của mình nhé. \nVà đừng quên like share và subscribe ủng hộ kênh mình lên nhiều subs nha.\n\n👉 Kết nối với mình\nFanpage: https://www.facebook.com/evondevblog/\nFacebook: https://www.facebook.com/tuan.trananh.0509\nBlog: https://evondev.com\nNhóm của mình: https://www.facebook.com/groups/2565163230401512\nHọc online với mình: https://www.facebook.com/messages/t/tuan.trananh.0509\n👉 Công cụ, tài nguyên\n- Theme: Dracula Official\n- Font chữ: JetBrains Mono, 14px\n- Packages: Prettier, Material Icon, Highlight Matching Tag, Bracket Pair Colorizer, HTML Snippets, Live Server.\n- Extension: Eye Dropper color picker Chrome Extension, color slurp MacOS, visBug Chrome Extension
responsive design คือ ภาพบางส่วนในหัวข้อ

Responsive Web Design การแสดงผลเว็บไซต์ที่รองรับทุกหน้าจอ … 2022
15/10/2013 · Responsive Web Design การแสดงผลเว็บไซต์ที่รองรับทุกหน้าจอการทำงาน. Responsive Web คือ เว็บไซต์ที่สามารถรองรับการทำงานบนหน้าจออุปกรณ์เครือข่ายได้อุปกรณ์ เช่น Desktop Internet , Mobile Internet ( ipad ,iphone, android , windows mobile อื่น ๆ ) ซึ่ง …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Responsive Web Design มันแปลงร่างได้ คืออะไร? New 2022 responsive design คือ
อัพเดทใหม่ในหัวข้อ responsive design คือ
ติดตามข่่าวสารที่มีประโยชน์เกี่ยวกับเว็บไซต์ และการตลาดออนไลน์สดๆ ใหม่ๆ ได้ที่นี่เลยครับ\nhttp://www.atimedesign.com/webdesign
responsive design คือ ภาพบางส่วนในหัวข้อ

[Responsive] ทุกอย่างที่คุณควรรู้เกี่ยวกับ Responsive Web … อัปเดต
Đang cập nhật
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Responsive Web Design ช่วยให้เว็บไซต์เราติดอันดับ Google ได้อย่างไร Update responsive design คือ
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ responsive design คือ
หลายท่านอาจจะเคย ได้ยินคำว่า Responsive เวลาจะทำเว็บไซต์นะครับ แต่ก็ยังไม่เข้าใจว่า มันคืออะไร และมันดีอย่างไร ช่วยให้เราติดอันดับ ใน Google ได้อย่างไร\n\nResponsive Web Design ก็คือ การออกแบบเว็บที่สามารถตอบสนองได้ในทุกอุปกรณ์ครับ ไม่ว่าจะดูด้วยอุปกรณ์ไหนก็ ดูดีได้หมดครับ\n\nสาเหตุที่ Google ชอบ Responsive Web Design นี้ก็เพราะว่า Google เค้ารู้ครับว่า คนเราสมัยนี้ใช้อุปกรณ์ พกพากันมาก ครับดังนั้น เว็บไซต์ไหน รองรับอุปกรณ์พกพา Google ก็จะเพิ่มคะแนน ผลการค้นหาให้ครับ\n\nเรามีวิธีทดสอบว่า เว็บไซต์ หรือ เท็มเพลตที่เราจะใช้ เป็น Responsive Design หรือไม่ด้วยนะครับ ลองรับชมในวีดีโอได้เลยครับ\n\nติดตามเราได้ที่\n=============================================\nfacebook : https://www.facebook.com/palamike.web\nYoutube : https://www.youtube.com/channel/UCqnsnaS65WwjxFKSAWSdjZA\nWebsite : http://palamike.com\nLine : @palamike\n=============================================
responsive design คือ คุณสามารถดูภาพสวย ๆ ในหัวข้อ

Responsive Website คืออะไร ตัวอย่างและประโยชน์ – บริษัท … ล่าสุด
21/05/2016 · Responsive Website คืออะไร คือแนวทางการพัฒนาเว็บไซต์โดยเริ่มตั้งแต่การออกแบบ ไปจนถึงการเขียนโปรแกรม … Other, Website Development Mobile …
Responsive Web Design สิ่งอำนวยช่วยการแสดงผล | KTn develop Update responsive design คือ
อัพเดทใหม่ในหัวข้อ responsive design คือ
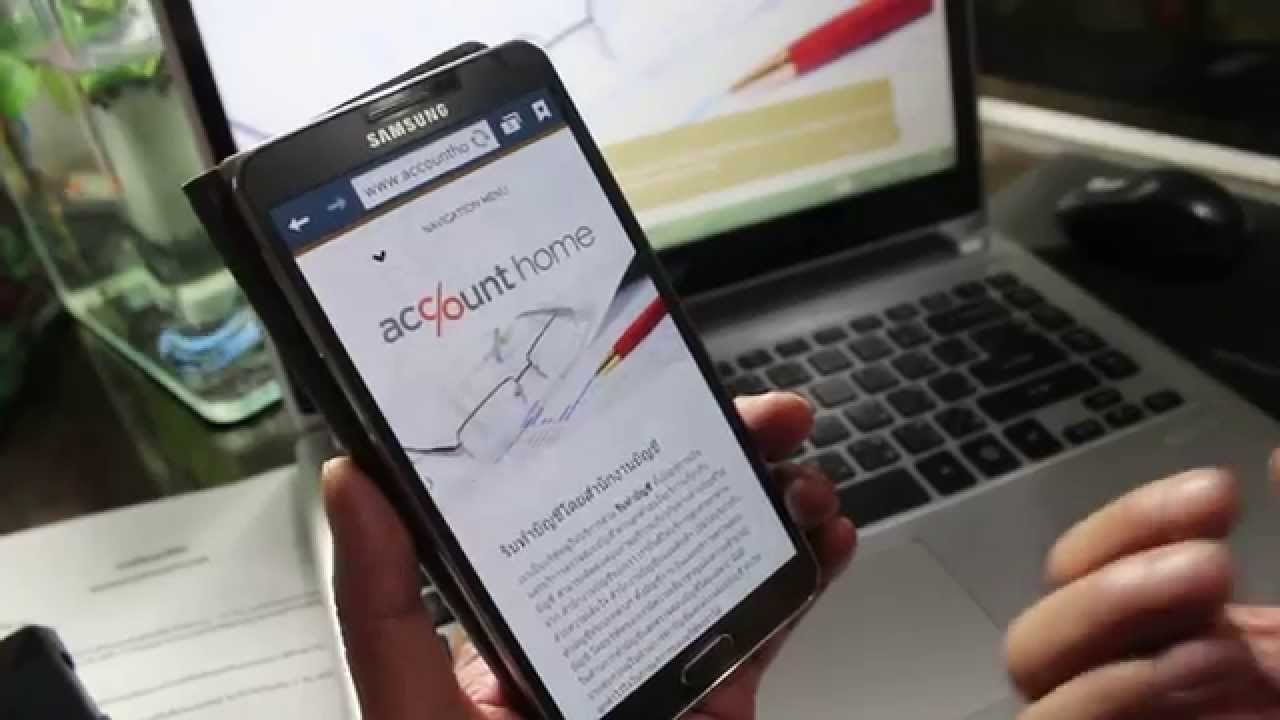
Responsive Web Design สิ่งอำนวยช่วยการแสดงผล\n\n\n📍 Responsive Web Design คือ การเขียนเว็บไซต์โดยการกำหนด HTML และการใช้ CSS ควบคุมการแสดงผล เพื่อให้สามารถปรับเปลี่ยนการแสดงผลหน้าเว็บไซต์ ไปยังอุปกรณ์อื่น ๆ ได้อย่างถูกต้อง ครบถ้วน และสวยงาม และถึงแม้ว่าอุปกรณ์ของคุณจะมีขนาดที่แตกต่างกัน ไม่ว่าจะเป็นคอมพิวเตอร์ โทรศัพท์มือถือ หรือ Tablet ก็สามารถใช้ Responsive Web Design ได้นั่นเอง\n\n\n📍 4 วิธีการออกแบบ Responsive Web Design ให้ได้ประสิทธิภาพ\n\n1. ควรเรียบเรียงข้อมูลจากบนลงล่าง เพื่อทำให้ผู้ใช้งานอ่านง่าย และเนื้อหาดูไม่เยอะจนเกินไป\n2. ในหน้าของเว็บไซต์ 1 หน้าไม่ควรมีข้อมูลหลายเรื่อง เพราะจะทำให้ผู้ใช้งานหาข้อมูลลำบาก\n3. ควรใส่ส่วนที่เป็นข้อมูลสำคัญไว้บริเวณด้านบนของเว็บไซต์ เพราะเป็นการทำให้ผู้ใช้งานได้เห็นข้อมูลที่สำคัญในทันที \n4. ควรมีการจัดระยะ เว้นช่องไฟให้เสมอกัน ไม่ว่าจะเป็นขนาดรูปภาพ ขนาดตัวอักษร ไม่ให้ใหญ่หรือเล็กไป เพื่อความสบายตาของผู้ใช้งาน\n\n\n#ktndevelop #ResponsiveWebDesign #ResponsiveWebDesignคืออะไร #WebDesign #ออกแบบResponsiveWebDesign\n\n\nKTn develop เราคือผู้ให้บริการงานด้านเว็บไซต์แบบครบวงจร มีทีมงานที่มีความรู้ความสามารถ และความเชี่ยวชาญในด้านการทำเว็บไซต์ และการตลาดผ่านสื่อออนไลน์ ซึ่งเรามีบริการที่หลากหลายไม่ว่าจะเป็น\n- Web Design\n- Web Master\n- Web SEO\n- Google Ads\n- Facebook Ads\n- Line Official Account\n- Web Application\n- Digital Marketing Consultants\n- Social Media Admin \n- Ecommerce Admin\n\nด้วยประสบการณ์การทำงานด้านเว็บไซต์มากกว่า 10 ปี KTn เรามีความยินดีในการให้คำแนะนำ และคำปรึกษาแก่ลูกค้าทุกท่าน เพื่อสร้างสรรค์เว็บไซต์ และเว็บโซลูชั่นทางออนไลน์ในทุกรูปแบบให้ธุรกิจของท่านประสบความสำเร็จ สามารถสร้างรายได้ ด้วยวิสัยทัศน์ของ KTn คือ “KTn, We Grow Together” ให้เราเติบโตไปกับธุรกิจของคุณ\n\n…………………………………………….\nสนใจสอบถามบริการของเราได้ที่\nTel : 062-424-1394 หรือ 086-335-3642 \nFacebook : KTn develop\nLine : @KTNDEVELOP\nEmail : [email protected]\nWebsite : www.ktndevelop.com
responsive design คือ รูปภาพที่เกี่ยวข้องในหัวข้อ

6 ขั้นตอน การทำ Responsive Web Design – MakeWebaEasy Blog New
ตอบง่ายๆ ว่า Responsive Web Design คือการนำเทคนิคหลายๆ อย่าง มาใช้ร่วมกัน ซึ่งเทคนิคเหล่านี้ ถ้าอยู่เดี่ยวๆ มันก็อาจจะทำอะไรได้ไม่มาก แต่พอมันมาอยู่กันพร้อมหน้าแล้ว กลับสร้างสิ่งใหม่ที่ …
RESPONSIVE WEB DESIGN คือ อะไร ? New Update responsive design คือ
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ responsive design คือ
RESPONSIVE WEB DESIGN คืออะไร\n\nเพิ่มเติมครับ\n\nhttp://goo.gl/45SPCn
responsive design คือ ภาพบางส่วนในหัวข้อ

ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ responsive design คือ
Responsive Web Design คืออะไร อัปเดต
Responsive Web Design คือ การแสดงผลของเว็บไซต์ ที่สามารถแสดงผลได้ สวยงาม …
Responsive Web Design คืออะไร ? มาทำความรู้จักกัน 2022 responsive design คือ
ข้อมูลใหม่ในหัวข้อ responsive design คือ
https://business.tutsplus.com/tutorials/what-is-responsive-web-design-definition-examples–cms-30843?utm_source=facebook\u0026utm_medium=social\u0026utm_campaign=social_fb_tuts
responsive design คือ ภาพบางส่วนในหัวข้อ

Responsive Web Design คืออะไร | by Suranart Niamcome … อัปเดต
10/02/2013 · Responsive Web Design คืออะไร. Suranart Niamcome. Follow. Feb 10, 2013 …
+ อ่านข้อมูลเพิ่มเติมได้ที่นี่
Responsive vs Adaptive Design: Which’s Best for You? New Update responsive design คือ
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ responsive design คือ
If you want to optimize the user experience of your website across various devices, think of two main options:\nResponsive web design\nAdaptive web design\n\nThough they both pursue one and the same goal, they are not equal. What is the difference and which one is the best? These questions trouble those who are going to develop a mobile-friendly website. So this video was created to provide you with the deep comparison so that you could take a sound decision whether to use a responsive or adaptive web design for your project. \n\nhttps://www.youtube.com/channel/UCFNHnq1sEtLiy0YCRHG2Vaw?sub_confirmation=1\n\nLink to our Blog https://www.cleveroad.com/blog\nLink to playlist https://www.youtube.com/playlist?list=PLi-FH7__aeiyihiEHf8Msg326njXaarbD\n\nIf you’re planning to develop your own app or website, we can help you, contact us via email: [email protected]
responsive design คือ ภาพบางส่วนในหัวข้อ

Responsive Design คืออะไร? สำคัญแค่ใหน? | iTopPlus’s Blog 2022 New
26/08/2015 · Responsive Design คืออะไร? สำคัญแค่ใหน? Categories : เคล็ดลับการตลาดออนไลน์ Date : 2015-08-26 10:18:44 …
Make an Entire Layout Responsive in Figma – In 10 Minutes 2022 New responsive design คือ
อัพเดทใหม่ในหัวข้อ responsive design คือ
Want to learn UI/UX? https://designcourse.com \n– Written tutorial: https://designcourse.com/blog/post/figma-constraints-tutorial\n– Today, we’re going to step into Figma and I’m going to show you how to structure your layouts properly using a combination of constraints and auto-layout. This will make your life as a designer much easier, as it makes creating mobile variations super fast. \n\nStarter project file:\nhttps://www.figma.com/file/y1lCCgHy4lHTBFwFoGzIRT/Responsive-Layout-Tutorial?node-id=0%3A1\n(Copy the frame and paste it in a new Figma document to edit it)\n\nVisit the following link to download (free) the “JavaScript Illustration” graphic to use in this project: \nhttps://lukaszadam.com/illustrations?ref=designcousre\n\n0:00 – Introduction\n1:04 – Navigation\n2:31 – Heading \u0026 Subheading\n3:45 – The Cards\n5:15 – The Footer\n5:50 – Tablet Design\n7:40 – Mobile Design\n\nLet’s get started!\n\n#figma #responsive #ui\n\n- – – – – – – – – – – – – – – – – – – – – -\n\nSubscribe for NEW VIDEOS!\n\nLearn UI/UX: https://designcourse.com\nMy personal FB account: http://fb.com/logodesigner\nCoursetro FB: http://fb.com/coursetro\nCoursetro’s Twitter: http://twitter.com/designcoursecom\n\nJoin my Discord! https://discord.gg/a27CKAF\n^-Chat with me and others\n\n- – – – – – – – – – – – – – – – – – – – – -\n\nWho is Gary Simon? Well, I’m a full stack developer with 2+ decades experience and I teach people how to design and code. I’ve created around 100+ courses for big brands like LinkedIn, Lynda.com, Pluralsight and Envato Network. \n\nNow, I focus all of my time and energy on this channel and my website Designcourse.com.\n\nCome to my discord server or add me on social media and say Hi!
responsive design คือ ภาพบางส่วนในหัวข้อ

Responsive Web Design คืออะไร หลักการและวิธีแก้ปัญหา ล่าสุด
Responsive Web Design คืออะไร. Responsive Web Design คือการออกแบบเว็บไซต์ของเราให้รองรับกับการใช้กับอุปกณ์ได้อย่างหลากหลาย ไม่ว่าเป็นหน้าจอ …
How To Make Responsive Design In Figma – Figma Responsive Design Popular Video New Update responsive design คือ
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ responsive design คือ
In this figma tutorial we will learn \”how to make responsive design in figma\”. To know more about us, PLEASE visit our website: 👉🏾 https://essentialwebapps.com/\n\n==============\nCore Vital Optimized WordPress Theme for Blog tested by Google Lighthouse – https://essentialwebapps.com/preview/maria-wordpress-blog-theme/\n==============\n\nOur video is showing how to make responsive design in figma, but we also try to cover the following subjects related to this:\n- figma responsive design \n- responsive web design in figma \n- figma responsive web design\n\nPlease spend 5 minutes to check out this short video, and find out how easily we present this tutorial, so you know everything about figma responsive web design.\n\n\”how to make responsive design in figma\” is a very popular subject searching on the web and we wish you enjoyed this video.\n\n_________________________\nAfter watching this figma responsive design tutorial, if you would like to learn designing in figma, we advise you to check out our other figma tutorial videos : https://www.youtube.com/channel/UCPHALmJ7iGG-1lAMvPG5VRg\n\n\nGrid System by Bootstrap: https://youtu.be/zkQfCmapYwI\n\nWhat we show:\n0:00 – Intro\n0:38 – Responsive Design\n5:16 – End\n\n__________________________________________\nOur Products\n———————-\nCheck our all Premium and Free WordPress Themes -\nhttps://essentialwebapps.com/wordpress-themes/ \n__________________________________________\n\n#figma #responsive #design \n\nPlease Visit:\nOur Blog: https://essentialwebapps.com/blog/\n\nFollow us,\nPinterest: https://www.pinterest.com/essentialwebapps\nInstagram: https://www.instagram.com/essentialwebapps\nFacebook: https://www.facebook.com/essentialwebapp\nTwitter: https://twitter.com/essentialwa\n\nLet us know if you enjoyed this figma responsive design tutorial in the comment section :). If you like this, please share this clip on Facebook. Your share can help other people to learn \”how to make responsive design in figma\
responsive design คือ รูปภาพที่เกี่ยวข้องในหัวข้อ

Responsive คืออะไร ทำ … – Golly-Design New 2022
Responsive web design คืออะไร ปัจจุบันเราเข้าไปใช้งานเว็บไซต์ต่างๆ ด้วยอุปกรณ์ที่หลากหลายมากขึ้นไม่ว่าจะเป็น มือถือ,แท็บเล็ต,ทีวี, …
Responsive Web Design | 10 Basics Update 2022 responsive design คือ
ข้อมูลใหม่ในหัวข้อ responsive design คือ
Responsive Web Design is a standard now in web design, but it can be a little confusing for those that are just getting started. What are the fundamentals? what are the \”must-haves\”? In this episode, I try to answer those questions. Remember to Subscribe https://goo.gl/6vCw64 \r\n\n—————————————————————————————-\n\nThese are the 10 basics of Responsive Web Design and links for further reading\r\n\n1. Responsive vs Adaptive web design\nhttps://www.uxpin.com/studio/blog/responsive-vs-adaptive-design-whats-best-choice-designers/\nhttps://www.interaction-design.org/literature/article/adaptive-vs-responsive-design\nhttps://uxplanet.org/adaptive-vs-responsive-web-design-eead0c2c28a8\n\n2. The flow\nhttps://developer.mozilla.org/en-US/docs/Learn/CSS/CSS_layout/Normal_Flow\nhttps://marksheet.io/css-the-flow.html\n\n3. Relative units\nhttps://thecssworkshop.com/lessons/relative-units\nhttps://www.tutorialrepublic.com/css-tutorial/css-units.php\n\n4. Breakpoints\nhttps://responsivedesign.is/strategy/page-layout/defining-breakpoints/\nhttps://medium.com/@uiuxlab/the-most-used-responsive-breakpoints-in-2017-of-mine-9588e9bd3a8a\nhttps://www.w3schools.com/css/css_rwd_mediaqueries.asp\n\n5. Max and Min values\nhttps://www.sitepoint.com/creating-media-queries-for-responsive-web-designs/\nhttps://www.smashingmagazine.com/2011/01/guidelines-for-responsive-web-design/\n\n6. Nested Objects\nhttps://www.smashingmagazine.com/2019/03/robust-layouts-container-units-css/\nhttps://www.quackit.com/css/flexbox/tutorial/nested_flex_containers.cfm\n\n7. Mobile or Desktop first\nhttps://medium.com/@Vincentxia77/what-is-mobile-first-design-why-its-important-how-to-make-it-7d3cf2e29d00\nhttps://www.uxpin.com/studio/blog/a-hands-on-guide-to-mobile-first-design/\n\n8. Webfonts vs System fonts\nhttps://responsivedesign.is/articles/should-i-use-system-fonts-or-web-fonts/\n\n9. Bitmap images vs Vectors\nhttps://filecamp.com/blog/vector-vs-bitmap-images-explained/\nhttps://www.lifewire.com/vector-and-bitmap-images-1701238\n\n10. Make it till it breaks\nhttps://bradfrost.com/blog/post/the-principles-of-adaptive-design/\r\n————————————————————————————\r\n\r\n////////// Want to support my content and get extra goodies? Become a member and get perks like member-only content, behind the scenes, design files, and more…\n https://learn.jesseshowalter.com/membership\n\n////////// Connect with me here 👍🏼\nInstagram: https://www.instagram.com/iamjesseshow\nTwitter: http://twitter.com/iamjesseshow\nAnchor: https://anchor.fm/iamjesseshow\nMedium: https://medium.com/@iamjesseshow\n\n////////// Sign up for my Monthly Newsletter 📫 \nhttp://jesseshowalter.com/newsletter\n\n////////// Music is from Musicbed click below for a free trial 👇🏼\nhttp://share.mscbd.fm/iamjesseshow\n\n////////// Equipment 📸\nhttps://www.amazon.com/shop/jesseshowaltertv
responsive design คือ ภาพบางส่วนในหัวข้อ

Reposive Design ทำไว้ ไม่พลาดยอดขาย | iTopPlus’s Blog ล่าสุด
ทำไมผมถึงบอกว่า คุณควรทำ Responsive Design ให้เว็บไซต์ ถ้าไม่อยากพลาดยอดขาย. แล้ว “Responsive Design คืออะไร” เป็นคำถามที่ทุกคนถาม เมื่อเราบอก …
What Is Responsive Web Design and Why Is It Important? New 2022 responsive design คือ
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ responsive design คือ
The internet is no longer used primarily desktop computers and the internet usage on mobile devices is increasing every day. If you don’t want to loose potential clients then you need a great looking website with responsive web design, i.e. optimized for mobile browsing.\n\nResponsive websites adapt their layout to the device they are being viewed on, whether it’s a desktop, laptop, tablet or smart phone. This makes it easier for visitors to read and navigate a website without having to constantly pan and resize the screen.\n\nLearn more: http://seattlewebsearch.com/2016/06/watch-new-explainer-video-responsive-design/\n\n61% of mobile customers admit that they are likely to go to a competitor site after visiting a mobile unfriendly site.\n\nMake your customers happy with a site that is a delight to browse on any size of device. This is our latest explainer video, we can’t wait to hear your feedback! In this video learn how responsive design can help your business to succeed and stay future friendly.\n\nWhat are your thoughts about responsive design? Have you already implemented a responsive design for your website or are you planning to do so soon? Share your thoughts below!
responsive design คือ คุณสามารถดูภาพสวย ๆ ในหัวข้อ

Responsive Website คืออะไร ตัวอย่างและประโยชน์ – บริษัท … อัปเดต
21/05/2016 · Responsive Website คืออะไร คือแนวทางการพัฒนาเว็บไซต์โดยเริ่มตั้งแต่การออกแบบ ไปจนถึงการเขียนโปรแกรม … Other, Website Development Mobile …
Introduction To Responsive Web Design – HTML \u0026 CSS Tutorial Update New responsive design คือ
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ responsive design คือ
This tutorial teaches you to build responsive websites from scratch. It’s a part of The Responsive Web Design Bootcamp at Scrimba: https://scrimba.com/g/gresponsive\n\nHowever, this 4-hour tutorial stands fully on its own legs. It starts with explaining the core concepts needed to start thinking responsively, and then it takes you through every single step in building a professional-level responsive website.\n\nThe teacher is the brilliant Kevin Powell, who’s well-known for his videos on HTML and CSS here on YouTube. You can check out his channel here: https://www.youtube.com/channel/UCJZv4d5rbIKd4QHMPkcABCw\n\n⭐️ Course content ⭐️\n⌨️ (00:00:00) Intro\n⌨️ (00:02:59) 1. Starting to think responsively\n⌨️ (00:06:01) 2. CSS Units\n⌨️ (00:09:16) 3. CSS Units – Percentage\n⌨️ (00:15:14) 4. Controlling the width of images\n⌨️ (00:20:05) 5. min-width and max-width\n⌨️ (00:22:54) 6. CSS Units – The em unit\n⌨️ (00:28:25) 7. The problem with ems\n⌨️ (00:30:58) 8. The Solution: Rems\n⌨️ (00:35:46) 9. Picking which unit to use\n⌨️ (00:39:18) 10. ems and rems – an example\n⌨️ (00:47:10) 11. Flexbox refresher and setting up some HTML\n⌨️ (00:55:02) 12. Basic Styles and setting up the columns\n⌨️ (01:02:09) 13. Adding the background color\n⌨️ (01:06:21) 14. Setting the column widths\n⌨️ (01:10:00) 15. Spacing out the columns\n⌨️ (01:14:27) 16. Controlling the vertical position of flex items\n⌨️ (01:19:42) 17. Media Query basics\n⌨️ (01:29:50) 18. Making out layout responsive with flex-direction\n⌨️ (01:36:45) 19. flex-direction explained\n⌨️ (01:39:54) 20. Creating a navigation\n⌨️ (01:44:40) 21. Using flexbox to start styling our navigation\n⌨️ (01:52:19) 22. Making out navigation look good\n⌨️ (01:59:38) 23. Adding the underline\n⌨️ (02:03:40) 24. A more complicated navigation\n⌨️ (02:10:25) 25. Making the navigation responsive\n⌨️ (02:17:20) 26. Taking a look at the rest of the project\n⌨️ (02:21:34) 27. Setting up the structure\n⌨️ (02:29:59) 28. Featured article structure\n⌨️ (02:35:07) 29. The home page – HTML for the recent articles\n⌨️ (02:37:39) 30. Home Page – HTML for the aside\n⌨️ (02:43:45) 31. Starting the CSS for our page\n⌨️ (02:59:15) 32. Starting the layout – looking at the big picture\n⌨️ (03:07:48) 33. Starting to think mobile first\n⌨️ (03:10:37) 34. Styling the featured article\n⌨️ (03:17:03) 35. Changing the visual order with flex box\n⌨️ (03:22:19) 36. Playing with the title’s position, and the downsides of negative margins\n⌨️ (03:27:05) 37. Changing the visual order with flex box\n⌨️ (03:31:00) 38. Styling recent articles for large screens\n⌨️ (03:38:50) 39. Setting up the widgets and talking breakpoints\n⌨️ (03:45:41) 40. Using a new pseudo-class to wrap-up the homepage\n⌨️ (03:53:12) 41. Creating the recent posts page\n⌨️ (03:56:39) 42. Setting up the About Me page\n⌨️ (04:00:54) 43. Fixing up some loose ends\n⌨️ (04:05:27) 44. Important Note. The viewport meta tag\n⌨️ (04:09:10) 45. Module wrap up\n⌨️ (04:12:24) Outro\n\n–\n\nLearn to code for free and get a developer job: https://www.freecodecamp.org\n\nRead hundreds of articles on programming: https://medium.freecodecamp.org\n\nAnd subscribe for new videos on technology every day: https://youtube.com/subscription_center?add_user=freecodecamp
responsive design คือ ภาพบางส่วนในหัวข้อ

เทคนิคการทำ Responsive Design ที่จะช่วยให้เว็บไซต์ของคุณ … New
Responsive Design คือ เทคนิคการออกแบบเว็บไซต์แบบใหม่ ซึ่งจะมีการปรับเปลี่ยนขนาดของเว็บไซต์ ให้เหมาะสบกับการแสดงผลบนหน้าจอขนาดต่าง …
การออกแบบเว็บไซต์ที่ Web developer และ Web Designer ควรรู้ Update responsive design คือ
ดูข้อมูลที่เป็นประโยชน์เพิ่มเติมในหัวข้อ responsive design คือ
Follow \u0026 Contacts\n👓 FB : https://www.facebook.com/patiphanphengpao\n🕶 FB (Fanpage) : https://www.facebook.com/patiphannn/\n📷 IG : https://www.instagram.com/ohmilerr/\n📧 Business : [email protected]\n\nRuk-Com จดโดเมน-เช่าโฮสต์ ราคาประหยัด\n🔗 https://bit.ly/2yrLUgQ\n\nCourse Online คอร์สเรียนออนไลน์\n🔗 https://milerdev.teachable.com/courses\n\nWebsite\n🏠 https://milerdev.com/\n\nDonate \u0026 Supporting me \n🙏🏻 KBANK กสิกร : 009-3-555-821 ปฏิภาณ เพ็งเภา\n🙏🏻 Paypal : [email protected]\n\n#PatiphanPhengpao #MilerDev #PatiPhan
responsive design คือ คุณสามารถดูภาพสวย ๆ ในหัวข้อ

รู้หรือไม่ ทำเว็บไซต์ Responsive คืออะไร และเราทำกันไปทำไม Update
13/11/2019 · ทำเว็บไซต์ Responsive คืออะไร. ทำเว็บไซต์ Responsive คือหนึ่งในหัวข้อที่หลายคนให้ความสำคัญเป็นอย่างมาก หลังจากที่ทางทีม Grappik Digital ได้มีโอกาศไปพูดในงาน iCreator …
Complete Responsive Website with HTML/CSS – For [2022] New responsive design คือ
ข้อมูลเพิ่มเติมเกี่ยวกับหัวข้อ responsive design คือ
Complete Responsive Website with HTML/CSS – For [2022]\nIf you are confused and want to make your own website with HTML and CSS. Here it is. In this tutorial, we are going to make this complete website really from the beginning with the use of HTML and CSS.\n\nI am going to show you how you can make your own grid system to make the website completely responsive. we will look at how to use rellax js and particles.css files in the website to add amazing effects.\n\nIn this tutorial, we are going to learn how to make the website completely responsive for all devices. we will make this beautiful website really from the scratch and make this website responsive.\n\n\nComment us if you have any questions or\n\n👉 Support Me on Patreon 😊:\nhttps://www.patreon.com/dailytuition\n\n🚀 Udemy Courses: \nhttps://www.udemy.com/user/akshay-kashyap-6/\n\n🎅 Playlist : \nComplete MERN Series\nhttps://youtube.com/playlist?list=PLynWqC6VC9KMJ7ffdoGM3LjnYlJPK4kiR\n⋐⋑⋐⋑⋐⋑⋐⋑⋐⋑⋐⋑⋐⋑⋐⋑⋐⋑⋐⋑⋐⋑⋐⋑⋐⋑⋐⋑⋐⋑⋐⋑⋐⋑⋐⋑\n\n🛠️ Tools I use:\n🟠 My Theme: https://www.youtube.com/watch?v=ekHlx6OdSvA\n🟠 Font Family: https://fonts.google.com/specimen/Rubik?query=Rubik\n⋐⋑⋐⋑⋐⋑⋐⋑⋐⋑⋐⋑⋐⋑⋐⋑⋐⋑⋐⋑⋐⋑⋐⋑⋐⋑⋐⋑⋐⋑⋐⋑⋐⋑⋐⋑⋐⋑\n\n👉 Follow us:\n🟠https://www.instagram.com/akki.2013/\n\n📂 Source Project\n📦 https://github.com/akashyap2013/HTML_CSS_Complete-Website-Design.git\n\n⏱️ Timestamps ⏱️\n00:00:00 – Intro\n00:00:51 – Getting Started\n00:06:04 – Variables\n00:14:18 – Global Classes\n00:30:36 – Navigation\n00:43:18 – Nav Collapse\n00:49:10 – Media Query\n00:57:58 – Banner Area\n01:07:30 – Agency Area\n01:17:14 – Digital Life Area\n01:30:01 – Counting Area\n01:38:43 – Card Area\n01:44:26 – Recent Work Area\n01:53:43 – Article Area\n02:00:52 – Ready Area\n02:07:23 – Footer\n02:22:21 – Animation\n02:27:54 – CSS Particles\n02:32:13 – Scrolling Effect\n⋐⋑⋐⋑⋐⋑⋐⋑⋐⋑⋐⋑⋐⋑⋐⋑⋐⋑⋐⋑⋐⋑⋐⋑⋐⋑⋐⋑⋐⋑⋐⋑⋐⋑⋐⋑⋐⋑\n\nMore Videos:\n\n💡 Complete Node Course \nhttps://youtu.be/-27HAh8c0YU\n▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁\n💡 React Complete Tutorial\nhttps://youtu.be/jWbzbq2C_RY\n▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁\n💡 Complete Mobile Shopee E-Commerce Website Course – PHP \u0026 MySQL\nhttps://youtu.be/KLWA2vCERSQ\n▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁\n💡 Complete Portfolio Website with Bootstrap – HTML/CSS\nhttps://youtu.be/dgKSqz3it50\n▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁\n💡 Complete Responsive Blooger Website Using HTML/CSS\nhttps://youtu.be/CrSC1ZA9j0M\n▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁\n💡 Create a Shopping Cart Using PHP and Mysql\nhttps://youtu.be/IO5ezsURqyg\n▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁\n💡 Asp.net Registration Form Design with Validation Part – 1\nhttps://youtu.be/_lij8yPO2Ms\n▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁\n💡 Complete CRUD Operation with PHP MySql Database\nhttps://youtu.be/JZdMXUIMdQw\n▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁\n💡 What is Node.js? How to install it?\nhttps://youtu.be/3my8uNAUJAE\n▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁\n💡 PHP Complete Registration \u0026 Login System Using MySQLi – Complete Guide\nhttps://youtu.be/XBTA-ofG8gc\n▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁\n💡 Hosting WordPress Website with Free Hosting\nhttps://youtu.be/cGWRRl3L8IU\n▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁▁\n💡 Bootstrap Grid System The Complete Guide – In Action\nhttps://youtu.be/hrKMGFkTKF8\n\n\nLike this video If you find anything useful. Share with your friends that is all for now I will see you In the next one.\n\nThank You…! 🙏\n\n⋐⋑⋐⋑⋐⋑⋐⋑⋐⋑⋐⋑⋐⋑⋐⋑⋐⋑⋐⋑⋐⋑⋐⋑⋐⋑⋐⋑⋐⋑⋐⋑⋐⋑⋐⋑\n\n#dailytuition #programming #tutorials #code #vscode
responsive design คือ ภาพบางส่วนในหัวข้อ
![responsive design คือ New Update Complete Responsive Website with HTML/CSS - For [2022]](https://i.ytimg.com/vi/2lBPKEx7-jw/hq720.jpg)
4 วิธีการทำเว็บไซต์แบบ Responsive ที่ใช้กันทั่วโลก 2022 Update
24/03/2014 · เทคนิคการทำ Responsive Website ที่จะมาอธิบายในวันนี้แบ่งเป็น 4 วิธีครับ คือ. Responsive Retrofitting – แปลงเว็บเก่าให้กลายเป็น Responsive. Responsive Mobile Site – …
เปรียบเทียบ LENOVO K3 Portable Bluetooth Speaker กับ ROBOT RB-100 อันไหนเสียงดีกว่ากัน??? New 2022 responsive design คือ
อัพเดทใหม่ในหัวข้อ responsive design คือ
#robot #lenovo #speakerportable\n\n00:00 : Intro 2 speaker \n01:00 : Lenovo K3 Spek\n04:38 : Robot RB-100 Spek\n07:38 : Compare suara 2 speaker\n\nManfaatkan trafik sosial media kalian dan dapatkan penghasilan tambahan lewat, \n\n🌱Program afiliasi INVOLVE ASIA : https://invol.co/cl96l23\n\n Numpang promoin lapak online , kali aja ada barang yg kalian lagi pengen beli..\n\n👉 Bukalapak : https://invol.co/cljypg\n\n👉 Lazada : https://invol.co/clk10c\n\n👉 Deals (ID) – Shopple : https://invol.co/cl96lm1\n👉 Bhinneka : https://invol.co/cljzed\n👉 Matahari : https://invol.co/cljypj\n👉 i-LOTTE : https://invol.co/cljzek\n\n🛒🛒 Shopee all produk : https://invol.co/clk7lq\n\n👉 Shopee Promo Elektronik : https://shp.ee/bi6yikp\n\n YUK CARI CUANNZZ….💲💵💰 Penghasilan tambahan lewat \”Shopee Affiliate Program\”\nhttps://shp.ee/xm7fu67\nkode : XAF3CTV\n\n🎉🎊 Follow Media Sosial ELEKTRONIK REVIEW`S : \nhttps://www.instagram.com/elektronik_reviews/\n\n📽️🎬 Lihat semua video Review dan unboxing\n https://www.youtube.com/channel/UCekG3gT5XxczlQXwPf7rqlg\n\nTerimakasih \nsedikit pengetahuan smoga bermanfaat🔥🙏
responsive design คือ ภาพบางส่วนในหัวข้อ

ค้นหาที่เกี่ยวข้องกับหัวข้อ responsive design คือ
Đang cập nhật
ดังนั้นคุณดูบทความหัวข้อเสร็จแล้ว responsive design คือ
Articles compiled by Bangkokbikethailandchallenge.com. See more articles in category: MMO
